أفضل 16 مكونًا زاويًا لمطوري الويب
نشرت: 2021-06-30لا يحدث غالبًا أن يستحوذ إطار العمل على مشهد تطوير الويب في غضون خمس سنوات فقط ، ولكن افترض أنك إما تصنع شيئًا ثابتًا أو لا تفعله. تمكنت Angular - التي تم إنشاؤها بواسطة Google - من جذب قلوب المطورين في وقت مبكر ، وازدهرت منذ ذلك الحين وتطورت لتصبح واحدة من أفضل أطر عمل JavaScript الموجودة. يقدم Angular بعض التحركات الجريئة التي قد تكون مفاجئة لأولئك الذين ليسوا على دراية بشبكة الهاتف المحمول ، لكن Angular يركز بشكل صارم كإطار عمل للهاتف المحمول أولاً ، مما يعني أن تطبيقات سطح المكتب ومواقع الويب يجب أن يتم بناؤها بترتيب عكسي. إستراتيجية رائعة إذا سألتنا ، فإن الهاتف المحمول يتجاوز بالفعل كل التوقعات ، ومع اتصال مليارات آخرين ، فمن المنطقي فقط أن نبني مع وضع الويب للجوال في الاعتبار أولاً.
إذا استحوذ Angular على قلبك أيضًا ، فقد تكون مهتمًا بالاستيلاء على أي من مكونات Angular التالية ، المصممة لدعم المطورين بوظائف أساسية ومتقدمة أيضًا من شأنها تقليل الوقت الذي يستغرقه الانتقال من نموذج أولي إلى تطبيق إنتاج كامل. فيما يلي قائمة بأفضل المكونات الزاويّة التي تم نشرها حتى الآن.
مهندس معماري UI Angular 11

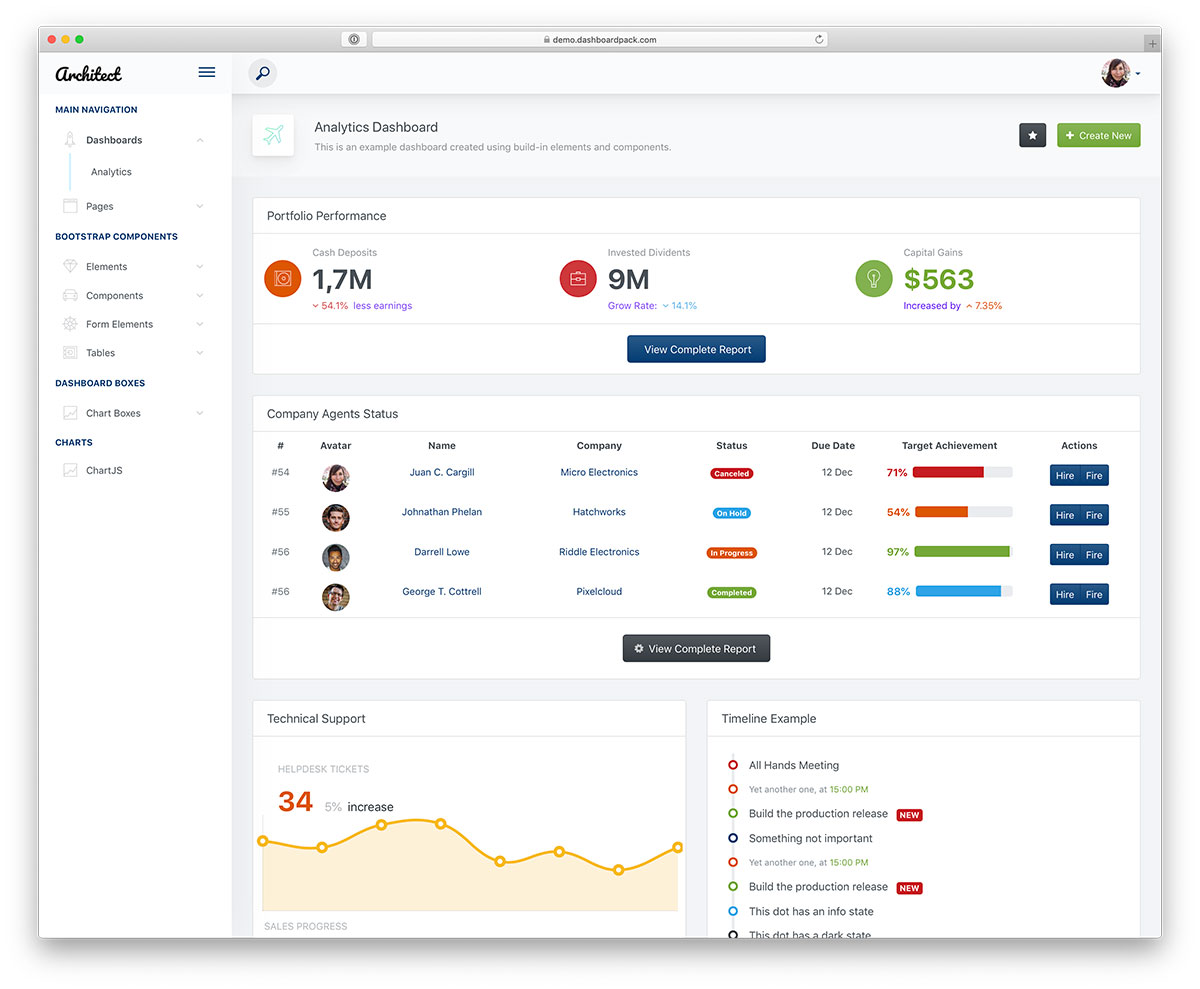
ArchitectUI Angular 11 هي لوحة معلومات متعددة الوظائف تعمل بأفق واسع من المشاريع المختلفة. التصميم الحديث والنظيف لهذا النموذج مليء بالميزات والوظائف الرائعة التي ستفعلك بشكل جيد. بالطبع ، يمكنك استخدام ArchitectUI Angular 11 خارج الصندوق ، ولكن يمكنك أيضًا تكييفه وفقًا لاحتياجاتك ولوائحك وفقًا لذلك. بينما يمكنك تعديله ليناسب تطبيقًا حصريًا ، يمكنك أيضًا دمج ArchitectUI Angular 11 مع مشاريع أخرى.
علاوة على ذلك ، في الحزمة ، تحصل على تخطيطات متعددة وجلود ألوان ، وأكثر من مائتي مكون مخصص ، وتسعة تصميمات للوحة القيادة ووثائق كاملة للتنفيذ بدون مجهود. كما أن الهيكل مرن وسلس تمامًا ، ويعمل على أجهزة ومتصفحات ويب مختلفة بسلاسة. أنشئ لوحة تحكم إدارية من شأنها أن تلفت الأنظار باستخدام ArchitectUI Angular 11 وابدأ في السير نحو النجاح الذي تريد تحقيقه باستخدام تطبيقك.
مزيد من المعلومات / تنزيل العرض التوضيحيتصميم المواد للزاوية

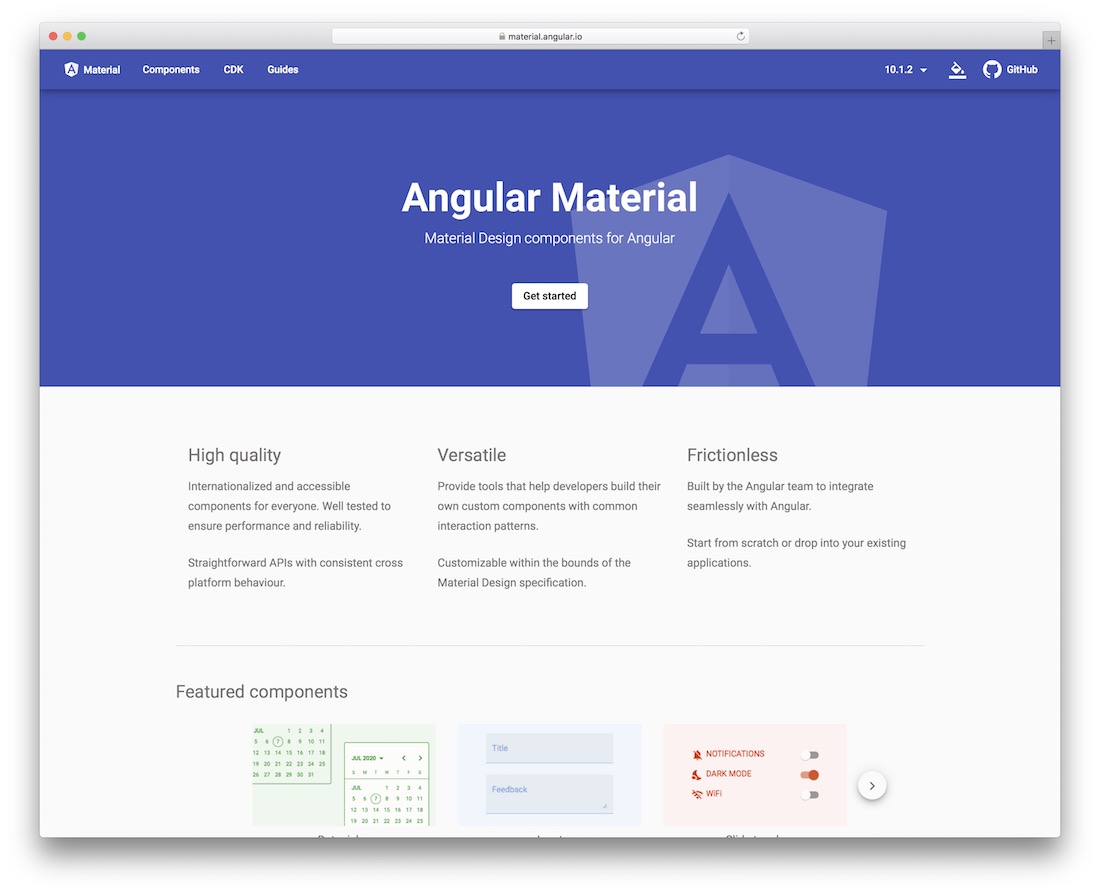
Google هي الشركة الرسمية وراء Angular ، لذا سيكون من السخف عدم تقديم معيار التصميم الخاص بهم لـ Angular! هذا ما فعلوه ، نقلوا تصميم المواد إلى مكونات زاويّة ، جاهزة للاستخدام في تطبيقاتكم الحالية والمستقبلية. الهدف هو إنشاء مستودع لمكونات واجهة مستخدم تصميم المواد التي من شأنها أن تحترم مواصفات تصميم المواد. تم عولمة جميع المكونات بحيث يمكن استخدامها بأي لغة أو من قبل أي جنسية ، وتوفر حلًا مباشرًا لواجهة برمجة التطبيقات (API) يجعل عمل المطور أقل إحباطًا ، وقد تم اختباره في المواقف الشائعة لضمان التوافق ، ولديه قاعدة بيانات نظيفة و وظائف موثقة جيدًا حتى يتمكن المطورون من الاستمتاع بالجودة التي تشتهر بها Angular. يتم تحسين المكون تدريجيًا حيث أن Angular نفسها تزداد تدليلًا وتحسينًا ومعالجة.
مخططات Angular2 بناءً على Chart.js

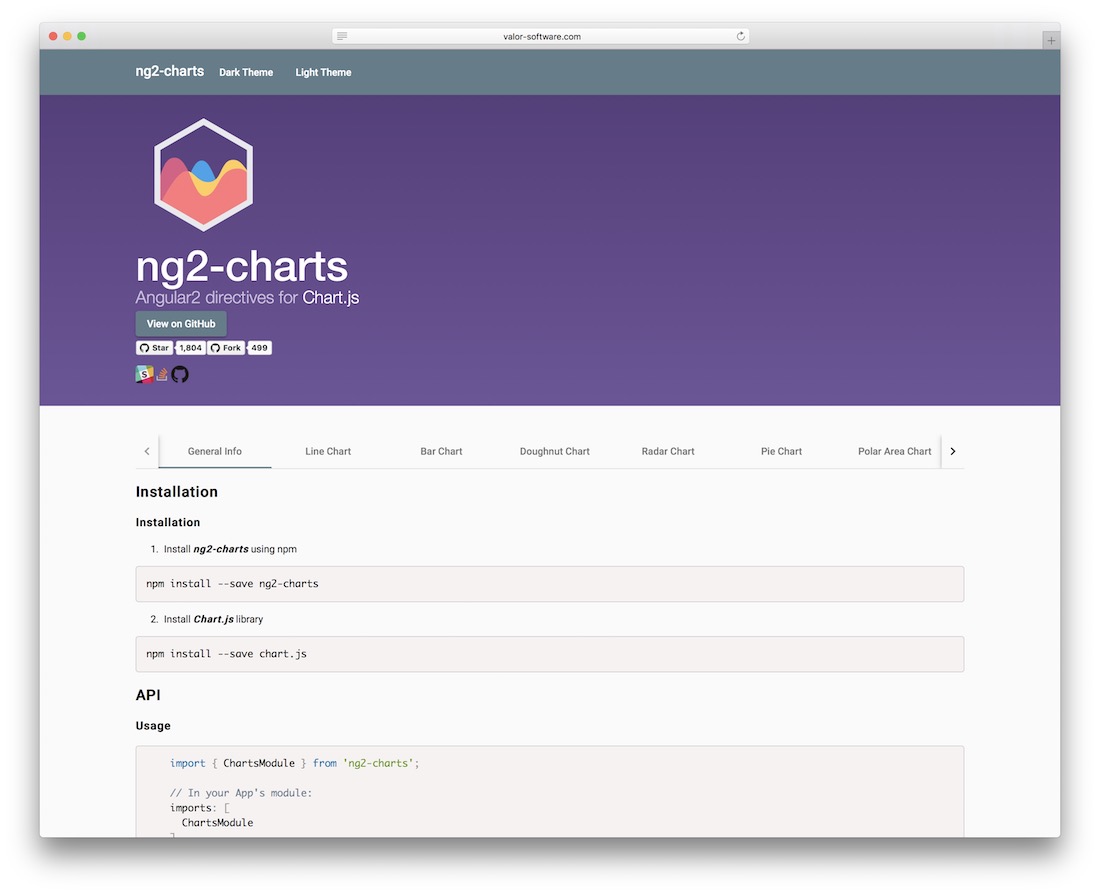
Chart.js هي مكتبة مخططات HTML5 تستخدم الإمكانات الكاملة لعنصر HTML5 Canvas. تم استخدامه من قبل علماء البيانات والباحثين الصحيين والصحفيين والشركات الإعلامية والناشرين الذين يقدرون الرسوم البيانية التفاعلية لتوفير بيانات تفاعلية لجمهورهم. شهد Chart.js استخدامه في عروض الشرائح واجتماعات العمل ، ويتم تنفيذه بشكل متكرر في تطبيقات الويب والجوّال على حدٍ سواء. إنها مكتبة رسوم بيانية رائجة على GitHub ، ولن تنتقل مقالة واحدة عبر الإنترنت تتحدث عن مكتبات الرسوم البيانية دون ذكر Chart.js! على الرغم من أنه محدود (هل هو حقًا؟) لثمانية أنواع فقط من المخططات ، إلا أن كل نوع من الأنواع مثالي تمامًا للتميز عن الآخرين من خلال التركيز الهادف على البيانات المقدمة. Angular هو إطار العمل المثالي الذي يمكن أن يكمل الإمكانات الكاملة لـ Chart.js حيث يشترك كلاهما في فهم تصميم متشابه ، ويمكنك معًا تحقيق العجائب.
NG-ZORRO

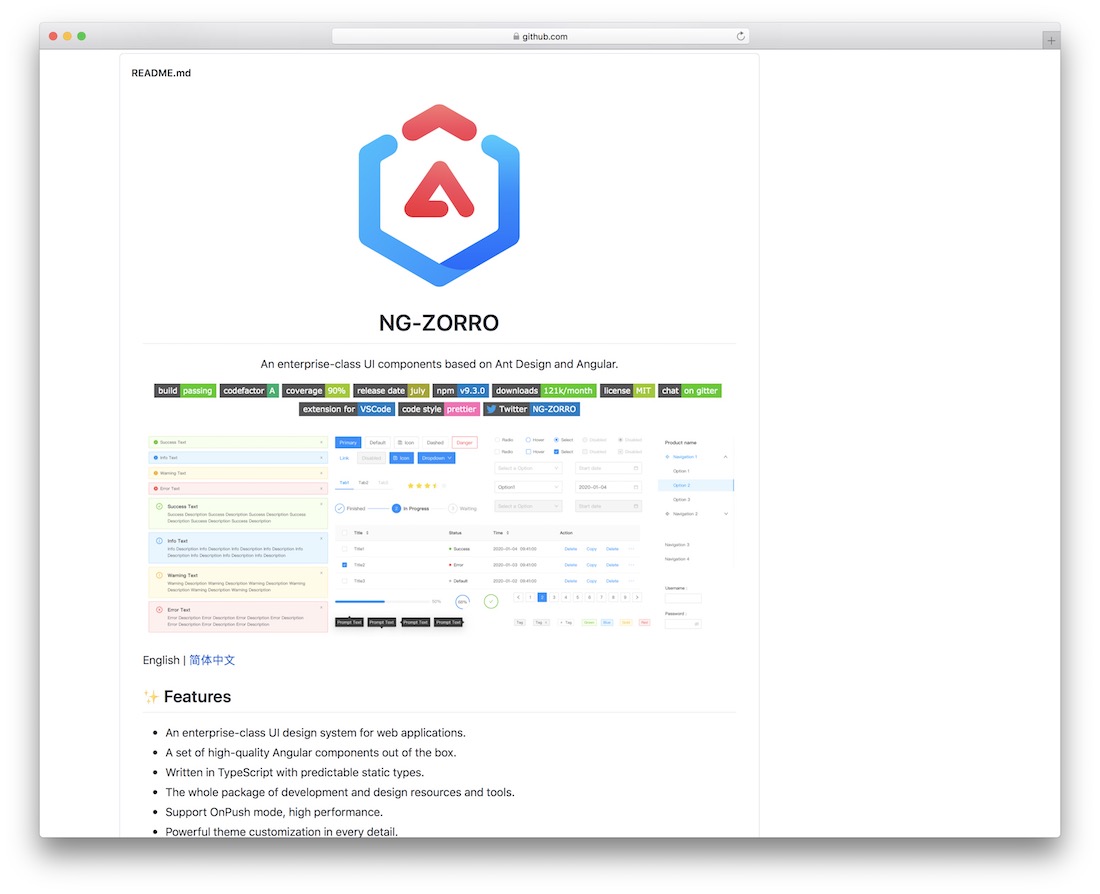
NG-ZORRO عبارة عن مجموعة مكونات وظيفية لواجهة المستخدم تعتمد على التصميم الزاوي والتصميم النمل. مع NG-ZORRO ، تحصل على الكثير من العناصر والإضافات التي يمكنك دمجها في المشاريع المختلفة التي تعمل عليها. كل شيء يعمل في وئام تام ومتوافق مع متصفحات الويب الرئيسية. تدعم NG-ZORRO أيضًا التدويل ، لذا يمكنك تغييرها إلى لغات مختلفة دون متاعب. علاوة على ذلك ، فإن التخصيصات ممكنة أيضًا ، لذا يمكنك ضبط كل مكون بدقة لمطابقة نمط مشروعك مع نقطة الإنطلاق. شارك الآن ، وتعرف على التثبيت وانتقل بالأشياء إلى المستوى التالي.
المكونات الزاويّة

ومن هنا جاء الاسم ، هذه هي مجموعة المكونات الرسمية لـ Angular. هذه الأدوات متاحة لأي شخص ، لأنها مرنة للغاية للعمل بنوايا مختلفة. كما تم اختبارها جيدًا ، والتأكد من أن الأداء على أعلى درجة. باستخدام المكونات المتاحة ، يمكن للمطورين إنشاء مشاريع بشكل أسرع بكثير وبجهد أقل. يمكنك البدء من الألف إلى الياء أو الاندماج في مشروع قائم ، كلا النهجين يعملان بشكل رائع. تتضمن بعض المكونات الإكمال التلقائي والشارة والبطاقة وزر التبديل والرقائق ومنتقي التاريخ وحقل النموذج ، على سبيل المثال لا الحصر. أخيرًا ، راجع الوثائق المتاحة إذا لزم الأمر واستمتع بالتنفيذ السلس.
Onsen UI لـ Angular

باستخدام Angular و Onsen UI ، يمكنك الآن تسريع عملية إنشاء تطبيقات الهاتف المحمول من الدرجة الأولى بسرعة. ستعمل جميع المكونات في انسجام مع تطبيق Angular للجوال لتشغيل لا تشوبه شائبة. تتضمن بعض المكونات الرف الدائري ، والحوار ، والنموذج ، والشبكة ، والقائمة ، والتنقل ، وتسجيل الدخول ، والنوافذ المنبثقة ، والمزيد. يمكنك حتى التحقق من تشغيل مكونات Onsen UI's Angular أولاً قبل أن تغطس. لماذا تضيع الوقت في القيام بكل الرفع الثقيل بنفسك عندما يمكنك الاستفادة من المواد المحددة مسبقًا التي تجلبها Onsen UI إلى الطاولة؟ ابدأ العمل مع Onsen UI الآن ، لأنه لا يتوفر أي تكلفة.
NGX-Bootstrap

NGX-Bootstrap هو مشروع مفتوح المصدر يقدم مكونات Bootstrap لـ Angular. في هذه الحالة ، لا يتعين عليك تضمين مكونات JS ، ومع ذلك ، يستخدم NGX-Bootstrap ترميز Bootstrap و CSS. وغني عن القول ، أن كل عنصر مبني مع مراعاة القدرة على التكيف. بمعنى ، ليس لديهم مشكلة في التكيف مع المشاريع والتطبيقات المختلفة ، سواء كنت تبدأ من الصفر أو تخطط للاندماج في الإبداعات الحالية. هناك الكثير من العروض التوضيحية للاختيار من بينها ، مما يساعدك على توفير المزيد من الوقت ، بينما تركز فقط على اللمسات الصافية. تعد الوثائق وطريقة التثبيت والمعلومات الضرورية الأخرى جزءًا من الحزمة لتستفيد منها.
دراجولا

في الوقت الحالي ، هناك نمو هائل يحدث لأدوات السحب والإفلات والمكتبات وأطر العمل ، على الرغم من أنها تندرج عادةً ضمن فئة تخطيط تصميم الويب أو النماذج الأولية. لا نرى الكثير من وظائف السحب والإفلات في التصميم التقليدي لموقع الويب ما لم يكن هذا الموقع مصممًا بشكل خاص لمنح المستخدم إمكانية الوصول إلى إعادة ترتيب تخطيط واجهة المستخدم الخاصة به.

يبرز Dragula لأنه يمكن استخدامه ليس فقط للتخطيط ولكن أيضًا للمحتوى الفعلي ، وهذا يعني أنه يمكنك الذهاب إلى أبعد من إنشاء التطبيقات ذات الصلة بالاختبار أو التطبيقات ذات الصلة بالبحث عن الكلمات الرئيسية التي تتطلب من المستخدم محاذاة مجموعة معينة من البيانات في الترتيب الصحيح ، Dragula يدعم عمليات الاسترجاعات. تتبادر إلى الذهن مواقع مراجعة المحتوى وتنظيم المحتوى التي يمكن أن تستفيد من Dragula ، لأنها تمكن من سحب المحتوى في كل اتجاه بناءً على ما توفره المنصة.
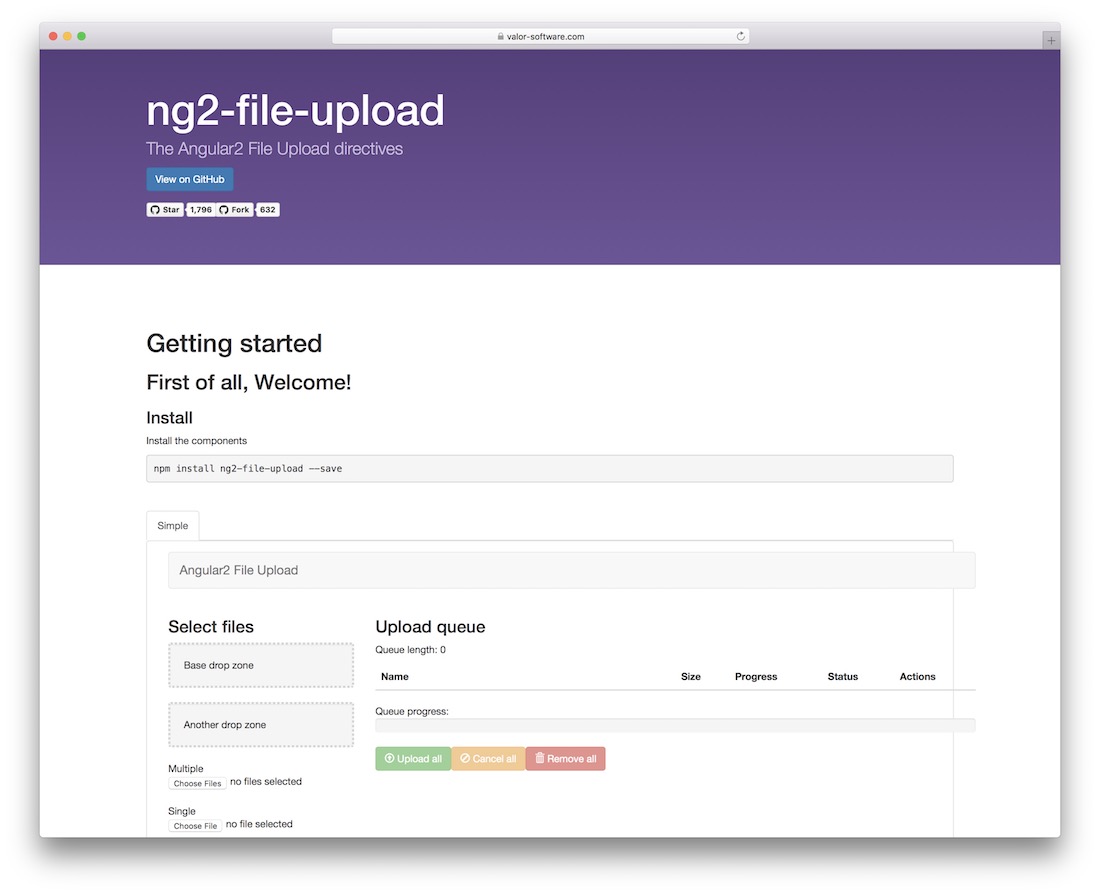
توجيهات Angular2 لتحميل الملفات

تحميل الملف ليس شيئًا ستفكر فيه منذ بداية تمهيد تطبيقك. في أقصى تقدير ، ستبدأ في التفكير في ميزات تحميل الملفات عند الانتهاء من أجزاء ملف تعريف المستخدم في تطبيقك حيث يمكن للمستخدمين تحميل صورهم الاجتماعية. ولكن ، هناك أيضًا جزء المحتوى ، وإذا كنت تقوم بإنشاء وظيفة مراسلة فورية مضمنة ؛ سيتعين عليك منح المستخدمين طريقة لإرسال الملفات إلى بعضهم البعض.
إنه شيء يتوقعه الناس هذه الأيام. Angular File Upload هو مكون صغير رائع ، مصمم بشكل جميل ، وله واجهة سهلة الاستخدام. يدعم تحميلات متعددة ومفردة وسحب الملفات. يمكن للمستخدمين (أو أنت) مشاهدة تقدم الملف الذي يتم تحميله ، وبمجرد الانتهاء من ذلك ، يمكنهم اتخاذ أي إجراء ضروري مثل إلغاء الملف أو إزالته. لمشكلات التعليمات البرمجية المحتملة ، يمكنك الرجوع إلى مكتبة GitHub وفتح مشكلة هناك.
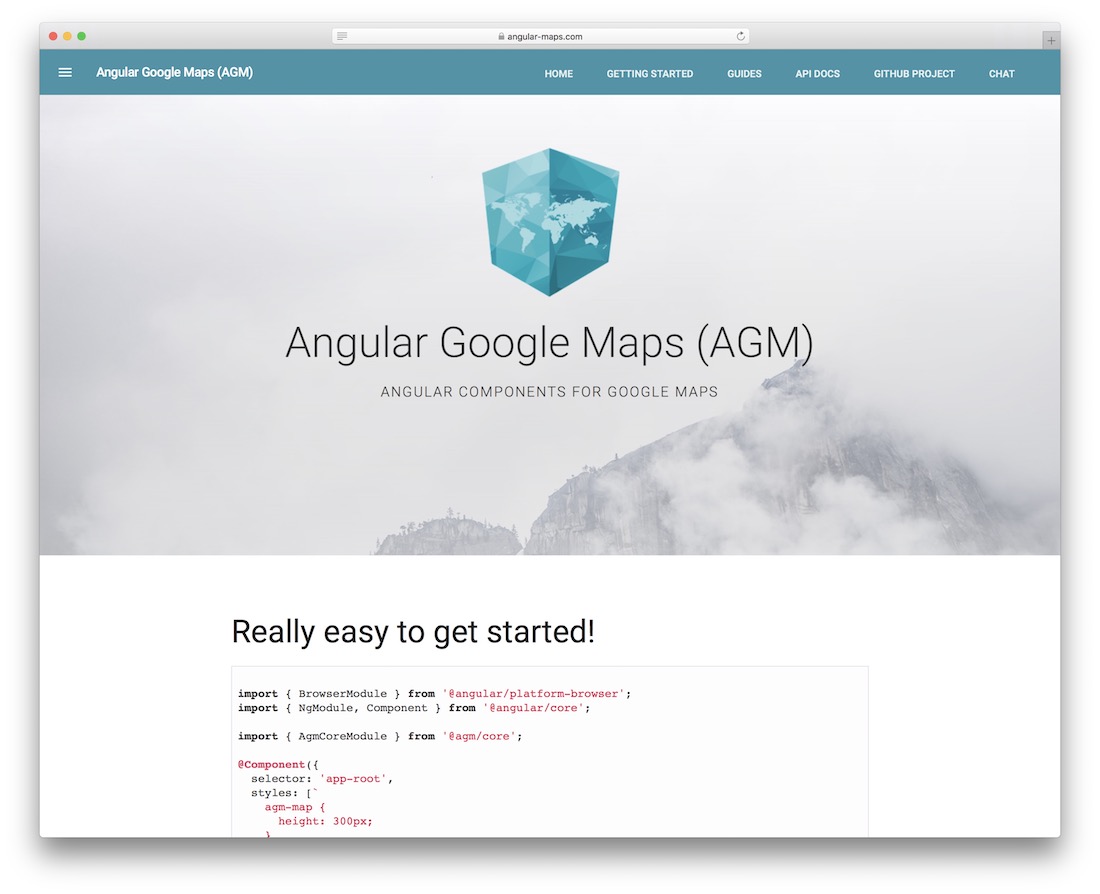
توجيهات الزاوي لخرائط جوجل

أنت تعمل مع عميل لتطبيق Angular ويطلب منك تطبيق أداة خرائط Google في التطبيق نفسه ، ماذا تفعل؟ هل تستخدم الطريقة التقليدية لإطار iframe ، أو تستخدم مكتبة مثل Angular Google Maps لدمج الخرائط أصلاً في التطبيقات؟ لسوء الحظ ، المكتبة في إصدار Alpha في الوقت الحالي ، لذلك لا يوصى باستخدام الإنتاج ، ولكن ترقب الإصدار ، أو يمكنك العبث بهذا بنفسك والتوصل إلى إصدار ثابت لاستخدامه على تطبيقاتك.
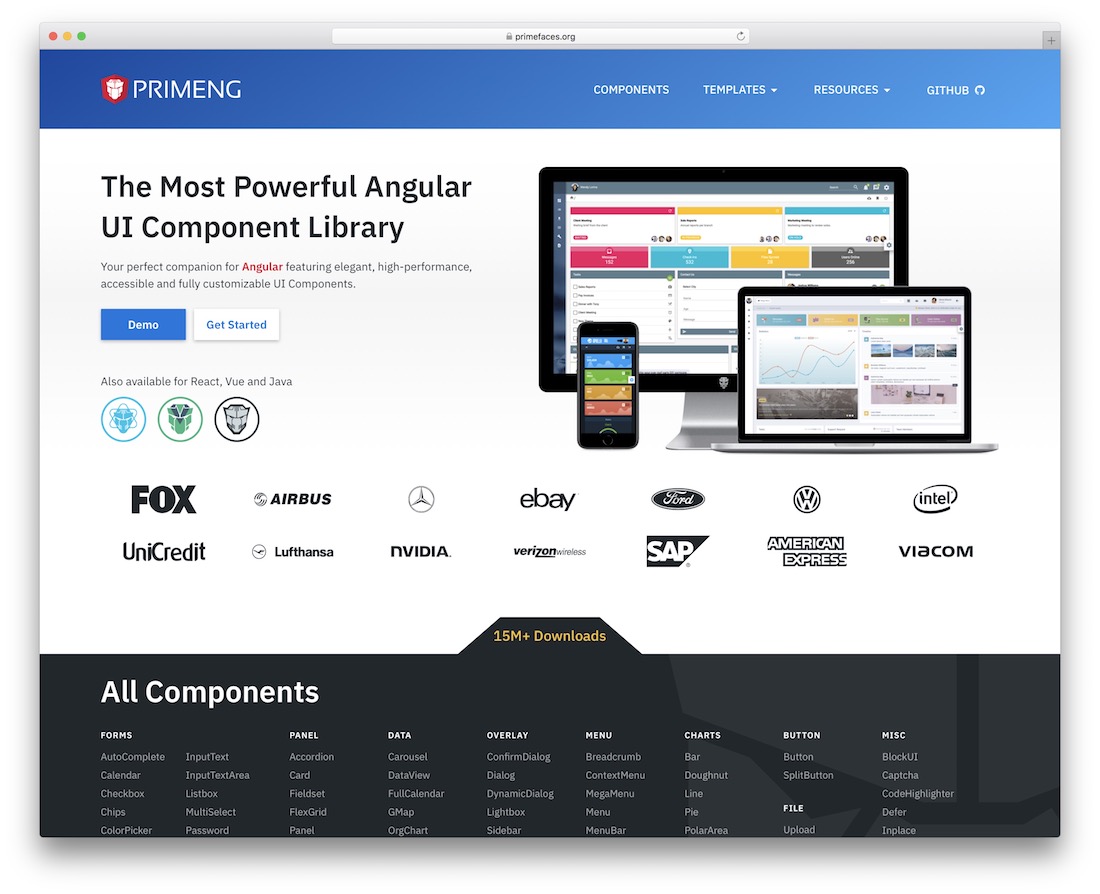
برايمنج

PrimeNG هي مكتبة مكونات رئيسية لمصممي واجهة المستخدم الذين يتعلمون تبني Angular! يركز على هذه المكونات الفريدة: نماذج الإدخال ، والأزرار ، وعرض البيانات ، ولوحات التخطيط ، وتراكب التخطيط ، وقوائم المحتوى ، ومخططات البيانات ، والرسائل ، والوسائط المتعددة ، وأدوات السحب والإفلات ، وأدوات متنوعة مثل السمات المخصصة ، والتصميم سريع الاستجابة ، وأشرطة التقدم ، والكود تسليط الضوء والأدوات الطرفية. يوفر كل مكون عنصر واجهة مستخدم فريدًا يمكن تطبيقه على تطبيقك ، وليس فقط استخدام PrimeNG سيؤدي إلى تحسين الإنتاجية ومعدل السرعة التي تطورها ، بل سيعطيك أساسًا متينًا يمكنك من خلاله تطوير أي تطبيقات مستقبلية. هناك عدد قليل جدًا من الأشياء التي لا توفرها PrimeNG ، ويمكن العثور على أي شيء آخر إما في هذا المنشور أو على GitHub لوضع اللمسات الأخيرة على فكرتك.
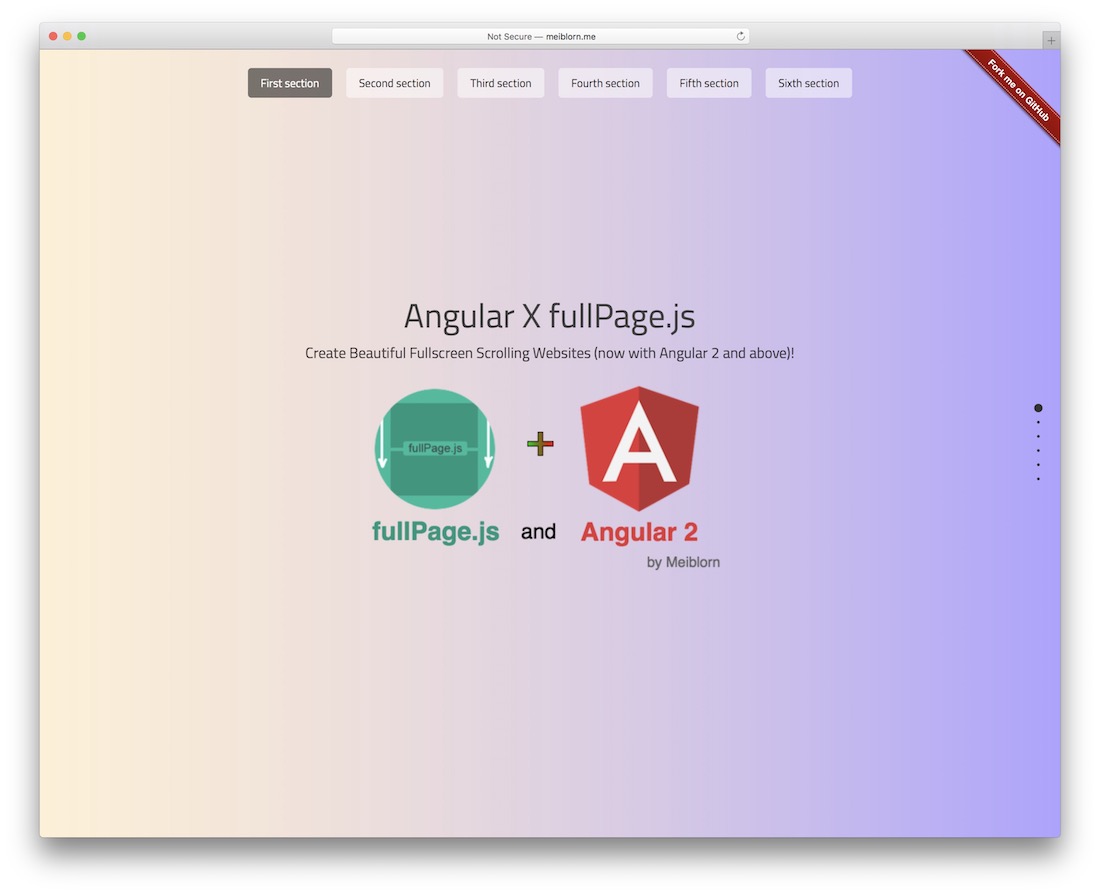
تكامل fullPage.js مع Angular

ما هو fullPage.js؟ إنها مكتبة JavaScript تهدف إلى تمكين المطورين من إنشاء موقع ويب للتمرير من صفحة واحدة. نوع من مثل شريط تمرير المحتوى ولكنه تحول إلى الوضع الرأسي ولخدمة محتوى موقع الويب. مع التفكير الجديد ، يمكن أن تمتد الاستخدامات إلى مواقف مثل تحويل موقع الويب الخاص بك إلى عرض شرائح. ولكن أيضًا ، ليس بعيدًا عن كونه مفيدًا للمطورين الفعليين الذين يبنون مشاريع مفتوحة المصدر ويريدون شرح التفاصيل. يمكّن التنقل في القائمة أي شخص من الانتقال من شريحة (صفحة) إلى أخرى. لذلك من الناحية الفنية ، فهو يعمل تمامًا مثل أي موقع ويب على أي حال.
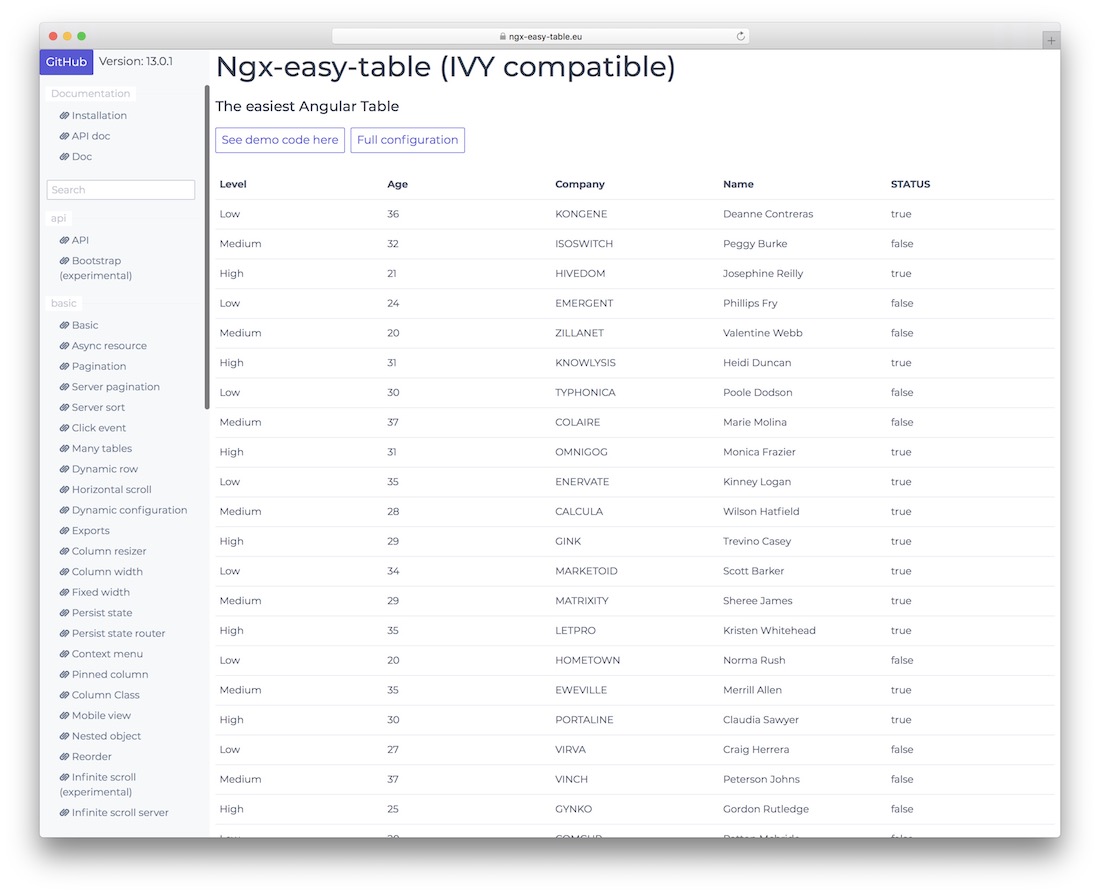
الجدول الزاوي السهل

Espeo Software هي مجموعة من المحترفين الذين يساعدون العملاء على تحويل أفكارهم إلى مشاريع حقيقية وملموسة. عندما يجدون الوقت ، فإنهم يشاركون بحرية مع مجتمع Angular بعضًا من مكتباتهم وأفكارهم. أحدها هو Angular Easy Table. إنها وحدة ملائمة للغاية لتطبيق الجداول في تطبيقاتك أو مواقعك على الويب. يمكنك استخدامه ضمن أربعة تكوينات مختلفة: لا يوجد تكوين على الإطلاق ، وجدول بإمكانيات بحث ، وجدول مع ترقيم صفحات وجدول يمكنك استخدامه لتصدير البيانات إلى ملف CSV خارجي. لم يطبق المطورون bootstrap على التصميم. يمنحك هذا حرية تغطيته بواجهة خاصة بك كما تفضل.
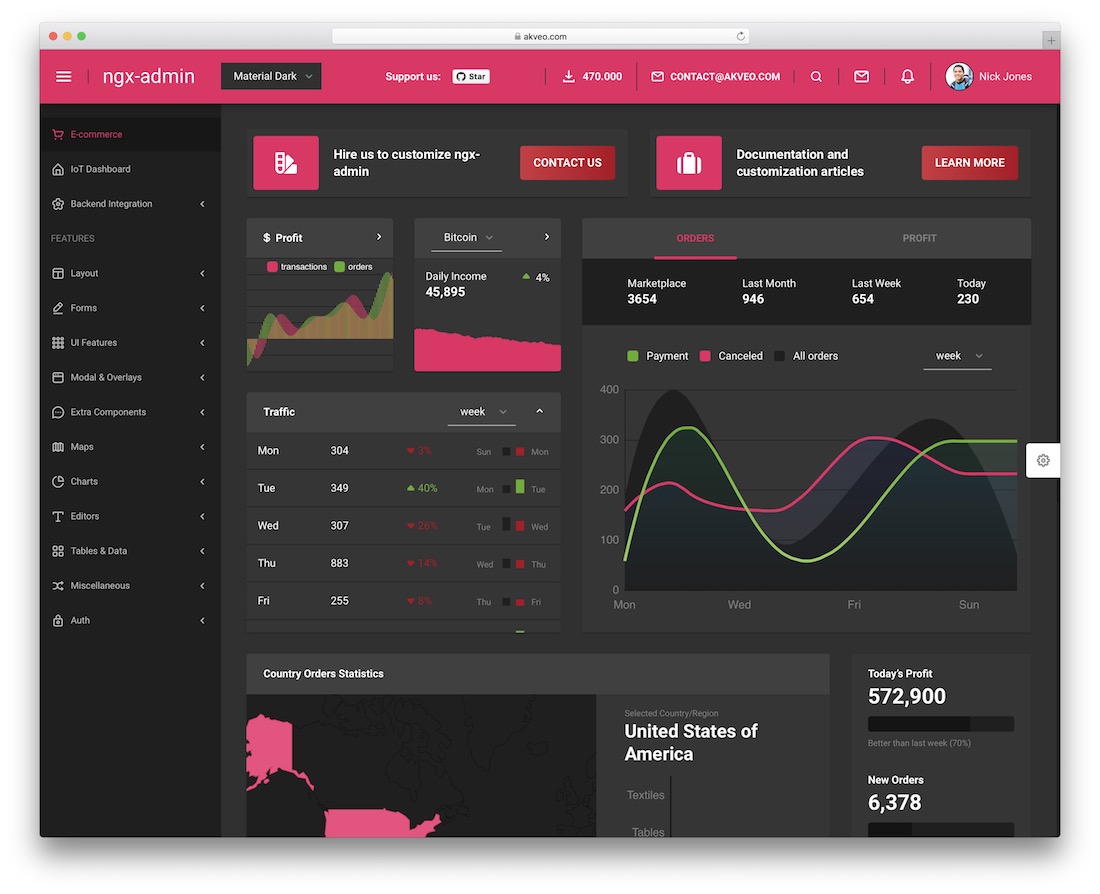
تم تصميم إطار عمل لوحة الإدارة باستخدام Angular و Bootstrap 4 و WebPack

تأتي قوالب لوحة تحكم المسؤول من العديد من الأطر المختلفة. قاموا أيضًا ببناء العديد منها باستخدام Bootstrap. علاوة على ذلك ، قاموا ببناء بعضها محليًا ، والآن هناك جوهرة تاج لمجتمع Angular. يتفوق نموذج Angular 2 Admin Dashboard على أي توقعات قد تكون لديك حول تصميم مثل هذا القالب. مُصمم باستخدام إطار عمل TypeScript و WebPack و Bootstrap 4 - مزيج من واجهة المستخدم وتجربة المستخدم غير مسبوق. Angular Admin نموذج مذهل للعمل معه. علاوة على ذلك ، فإنه يحتوي على ميزات مثل تصميم الويب سريع الاستجابة ، والعرض عالي الجودة ، و SASS ، و jQuery ، وتكامل المخططات ومكتبات الخرائط. لوحة القيادة المصممة هي أيضًا شيء مميز حقًا. ربما يقطع شوطًا طويلاً لإظهار الشكل الذي سيبدو عليه مستقبل مواقع Bootstrap 4.
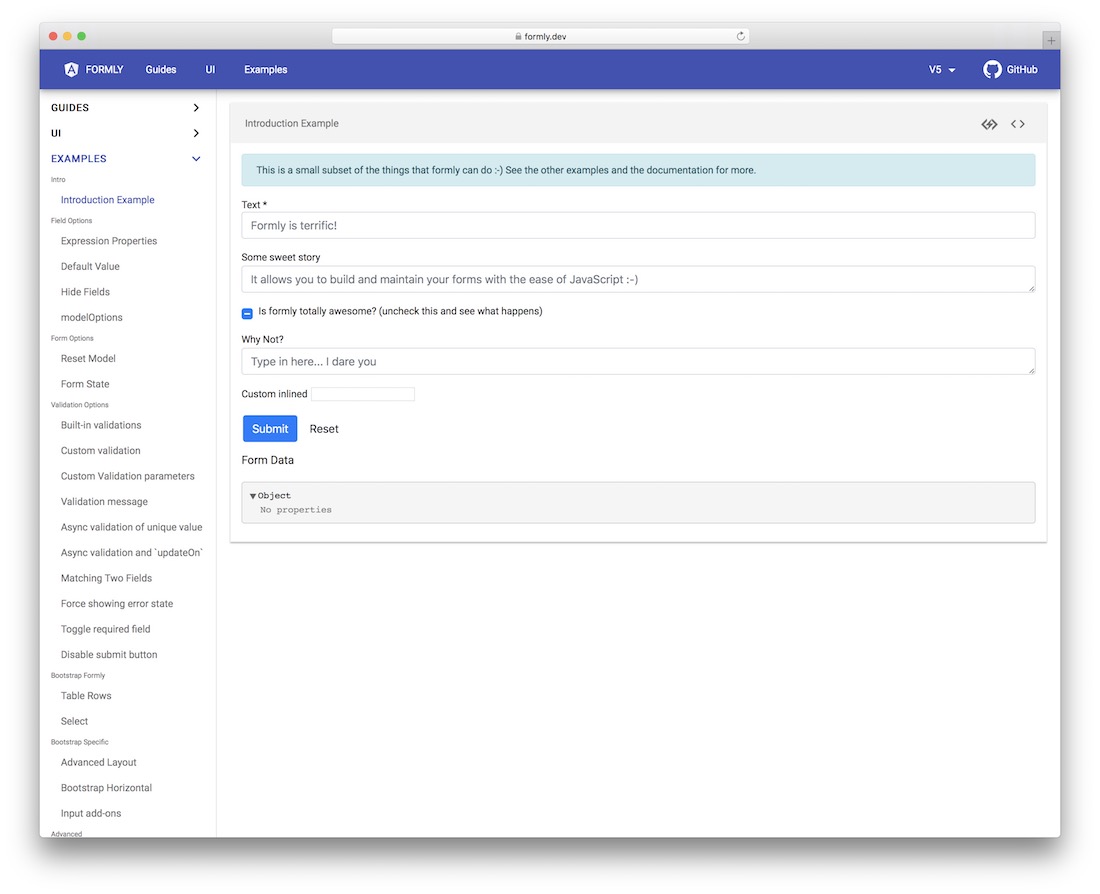
نماذج جافا سكريبت لـ Angular

لا يلزم أن يكون استخدام نماذج JavaScript في مشروع Angular الخاص بك أمرًا صعبًا. يمكن لمكتبة مكون بسيطة فقط إضافة الوظائف الضرورية لتمكين مشاريعك لنماذج JS. على الرغم من كونه قيد التقدم ، إلا أن العشرات من المطورين أظهروا أنه قيد الاستخدام النشط.
محمل الصور الكسول للزاوية

تتمتع Angular بجاذبية كبيرة للمشاريع الكبيرة التي تتضمن اللعب بالمحتوى المرئي. الأداء موجود بالفعل ، وبالتأكيد الاستقرار كذلك. يمكنك أيضًا التأكد من أنها تُعرض فقط للمستخدمين بمجرد وصولهم إلى هذا العنصر المحدد في الصفحة. هذا بغض النظر عن التطبيق وعدد الصور التي تتعامل معها باستمرار. هذه هي الطريقة التي يعمل بها التحميل البطيء. وفر بعض النطاق الترددي لنفسك ولقرائك. يمكنك القيام بذلك عن طريق عرض المحتوى المرئي بمجرد دخوله إلى النافذة الفعلية للمتصفح.
