Web Geliştiricileri için En İyi 16 Açısal Bileşen
Yayınlanan: 2021-06-30Bir çerçevenin yalnızca beş yıl içinde web geliştirme ortamını ele geçirmesi sık sık olmaz, ancak ya yapışan bir şey yaptığınızı ya da yapmadığınızı varsayalım. Google tarafından geliştirilen Angular, geliştiricilerin kalbini erkenden yakalamayı başardı ve o zamandan beri gelişerek en iyi JavaScript çerçevelerinden biri haline geldi. Angular, mobil web'e aşina olmayanlar için şaşırtıcı olabilecek bazı cesur hamleler sunar, ancak Angular, kesinlikle mobil öncelikli bir çerçeve olarak odaklanmıştır; bu, masaüstü uygulamalarının ve web sitelerinin ters sırada oluşturulması gerektiği anlamına gelir. Bize sorarsanız harika bir strateji, mobil zaten tüm beklentileri aşıyor ve milyarlarca kişi daha internete bağlandıkça, öncelikle mobil web'i göz önünde bulundurarak oluşturmamız mantıklı geliyor.
Angular sizin de gönlünüzü kaptıysa, geliştiricileri bir prototipten tam üretim uygulamasına geçmek için gereken süreyi azaltacak temel ve aynı zamanda gelişmiş işlevlerle desteklemek için oluşturulmuş aşağıdaki Angular bileşenlerinden herhangi birini almak ilginizi çekebilir. Şimdiye kadar yayınlanmış en iyi Açısal Bileşenlerin en iyilerinin bir listesi.
MimarUI Açısal 11

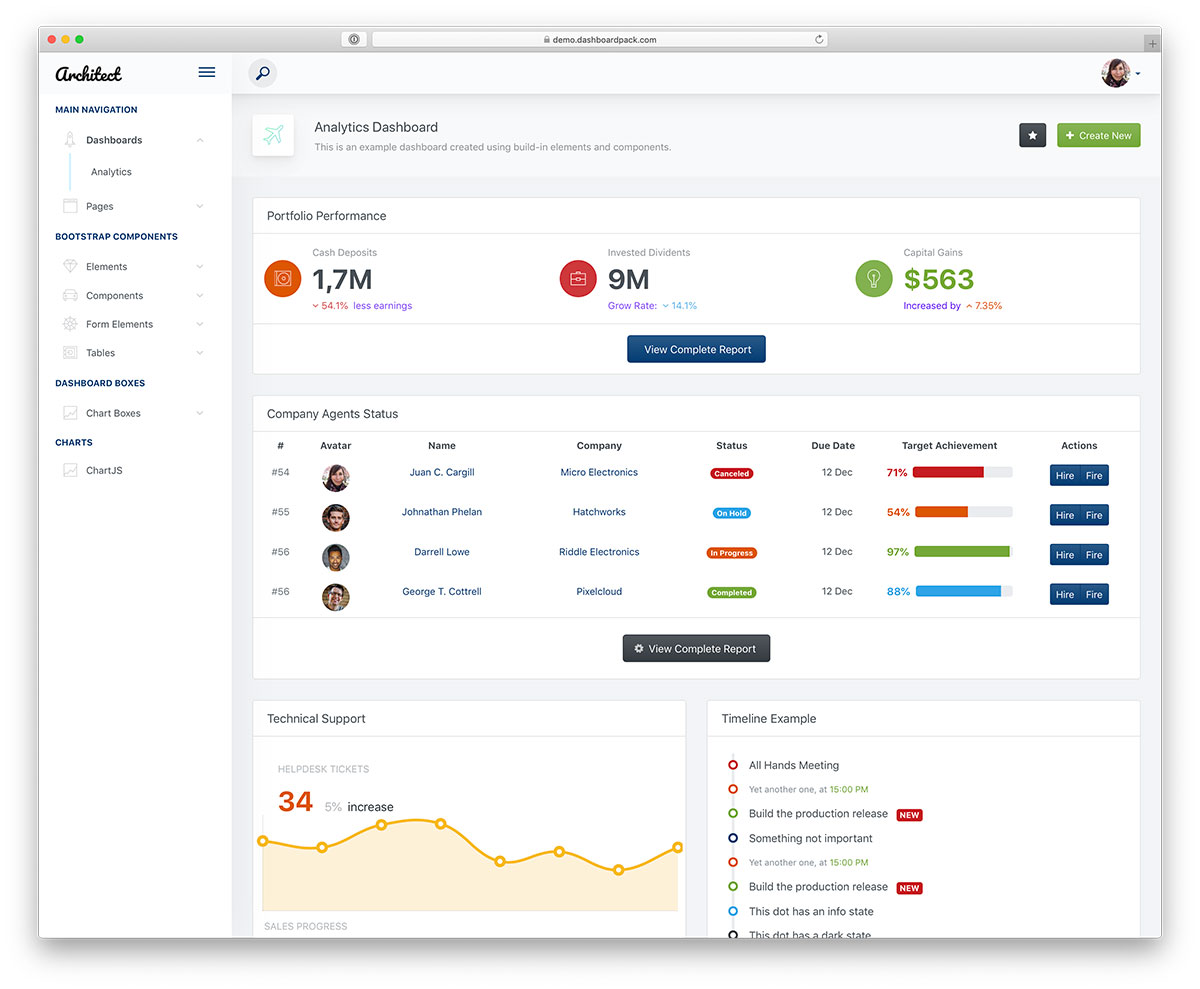
ArchitectUI Angular 11, farklı projelerin geniş bir ufku ile çalışan çok işlevli bir gösterge panosudur. Bu şablonun modern ve temiz düzeni, işinize yarayacak harika özellikler ve işlevlerle doludur. Tabii ki, ArchitectUI Angular 11'i kutudan çıktığı gibi kullanabilirsiniz, ancak bunu ihtiyaçlarınıza ve düzenlemelerinize göre uyarlayabilirsiniz. Yalnızca bir uygulamaya uyacak şekilde değiştirebilseniz de, ArchitectUI Angular 11'i diğer projelerle de entegre edebilirsiniz.
Ayrıca pakette, zahmetsiz uygulama için birden çok düzen ve renk görünümü, iki yüzün üzerinde özel bileşen, dokuz gösterge panosu tasarımı ve eksiksiz belgeler elde edersiniz. Yapı aynı zamanda tamamen esnek ve akıcıdır, farklı cihazlarda ve web tarayıcılarında sorunsuz bir şekilde çalışır. ArchitectUI Angular 11 ile dikkatleri üzerinize çekecek bir yönetici panosu oluşturun ve uygulamanızla elde etmek istediğiniz başarıya doğru yürümeye başlayın.
Daha fazla bilgi / Demo İndirAçısal Malzeme Tasarımı

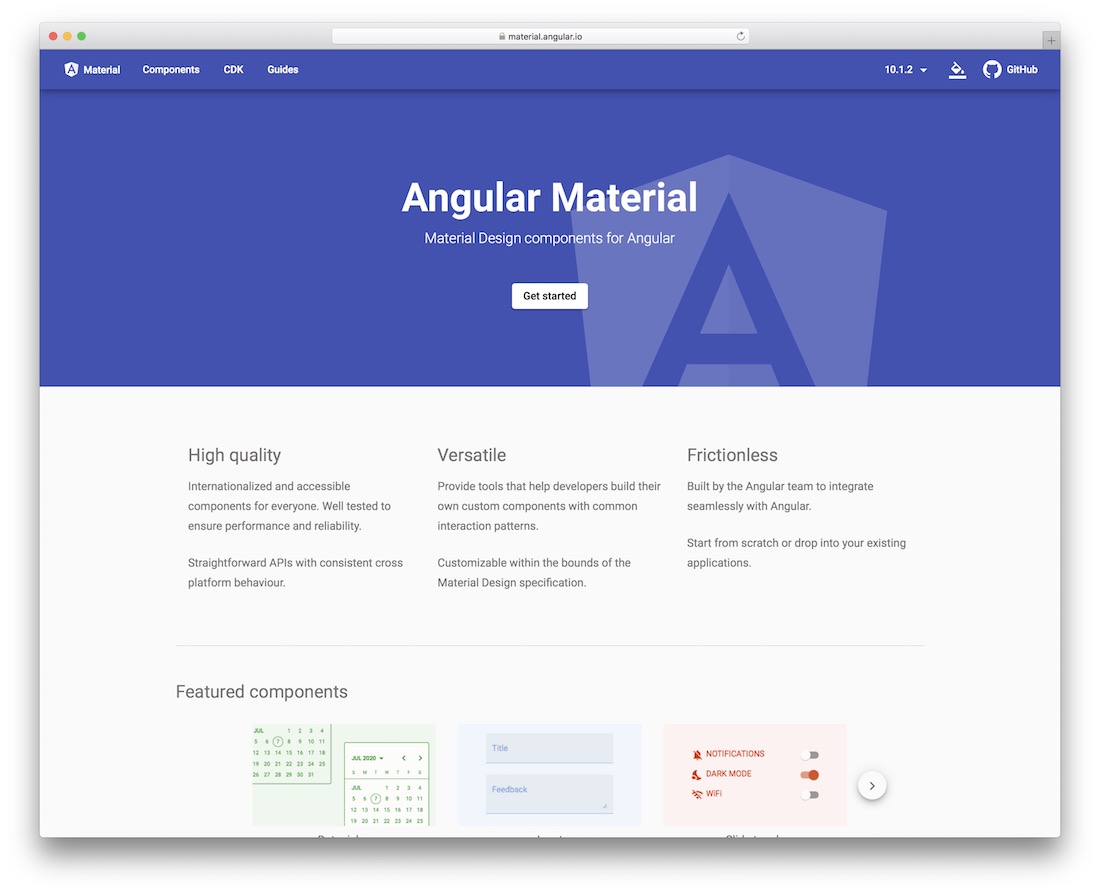
Google, Angular'ın arkasındaki resmi şirkettir, bu nedenle Angular için tasarım standartlarını sağlamamış olmaları saçma olurdu! Yaptıkları şey buydu, malzeme tasarımını mevcut ve gelecekteki uygulamalarınızda kullanılmaya hazır, Angular bileşenlerine taşıdılar. Amaç, malzeme tasarımı spesifikasyonunu onurlandıracak bir malzeme tasarımı kullanıcı arayüzü bileşenleri deposu oluşturmaktır. Tüm bileşenler, herhangi bir dilde veya herhangi bir milletten kullanılabilecekleri, geliştiricinin daha az sinir bozucu çalışmasını sağlayan doğrudan bir API çözümü sunacak şekilde küreselleştirilmiştir, uyumluluğu sağlamak için ortak durumlarda karşılaştırmalı olarak test edilmiştir, temiz bir kod tabanına sahiptir ve geliştiricilerin Angular'ın bilinen kalitenin keyfini çıkarabilmeleri için iyi belgelenmiş işlevler. Angular'ın kendisi daha fazla şımartılır, optimize edilir ve işlenirken bileşen kademeli olarak geliştirilmektedir.
Angular2 için Chart.js tabanlı grafikler

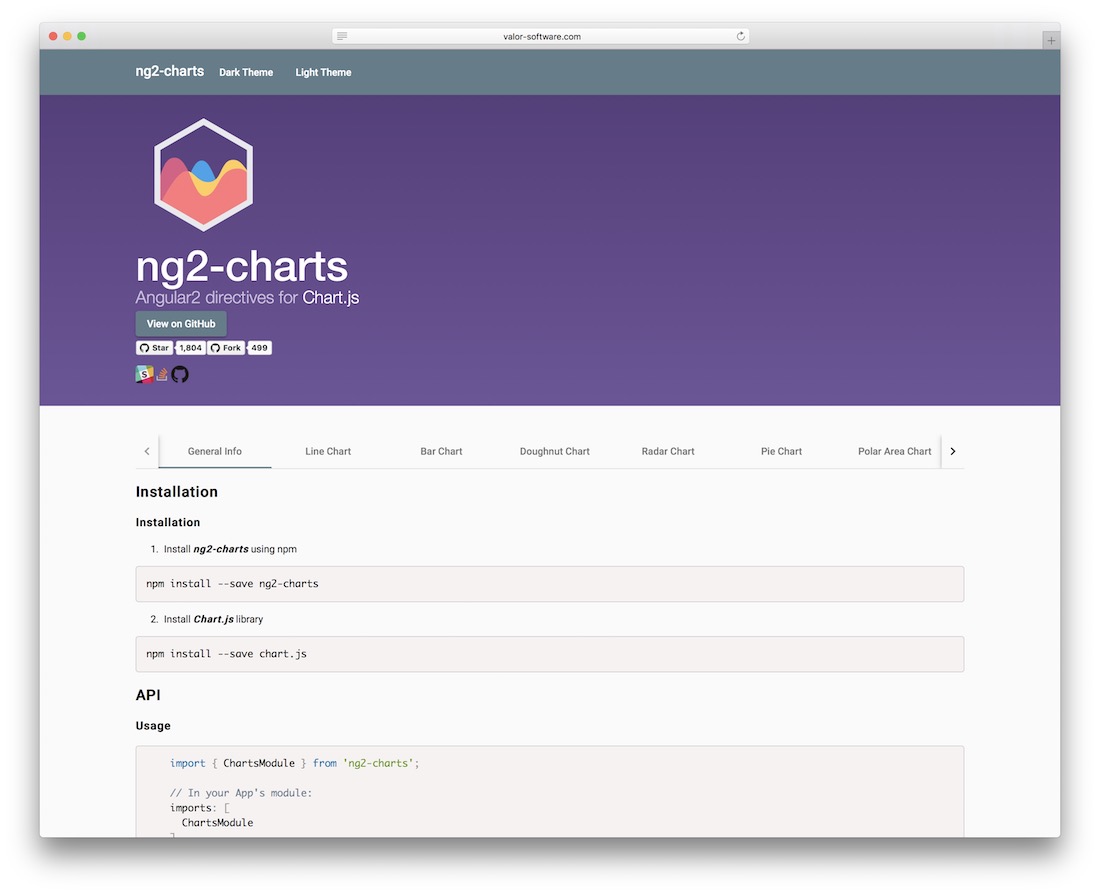
Chart.js, HTML5 Canvas öğesinin tüm potansiyelini kullanan bir HTML5 grafik kitaplığıdır. İzleyicilerine etkileşimli veriler sağlamak için etkileşimli çizelgelere değer veren veri bilimcileri, sağlık araştırmacıları, gazeteciler, medya şirketleri ve yayıncılar tarafından kullanılmıştır. Chart.js, slayt gösterilerinde, iş toplantılarında kullanım gördü ve hem web hem de mobil uygulamalarda sıklıkla uygulandı. GitHub'da en çok trend olan bir grafik kitaplığıdır ve grafik kitaplıklarından bahseden tek bir çevrimiçi makale bile Chart.js'den bahsetmeden geçmeyecektir! Yalnızca sekiz grafik türüyle sınırlı olmasına rağmen (gerçekten mi?), her tür, sunulan verilere anlamlı bir odaklanma yoluyla kalabalığın arasından sıyrılmak için kusursuz bir şekilde mükemmelleştirilmiştir. Angular, her ikisi de benzer tasarım anlayışlarını paylaştığı ve bir araya getirildiğinde harikalar yaratabileceğiniz için Chart.js'nin tüm potansiyelini tamamlayabilecek mükemmel bir çerçevedir.
NG-ZORRO

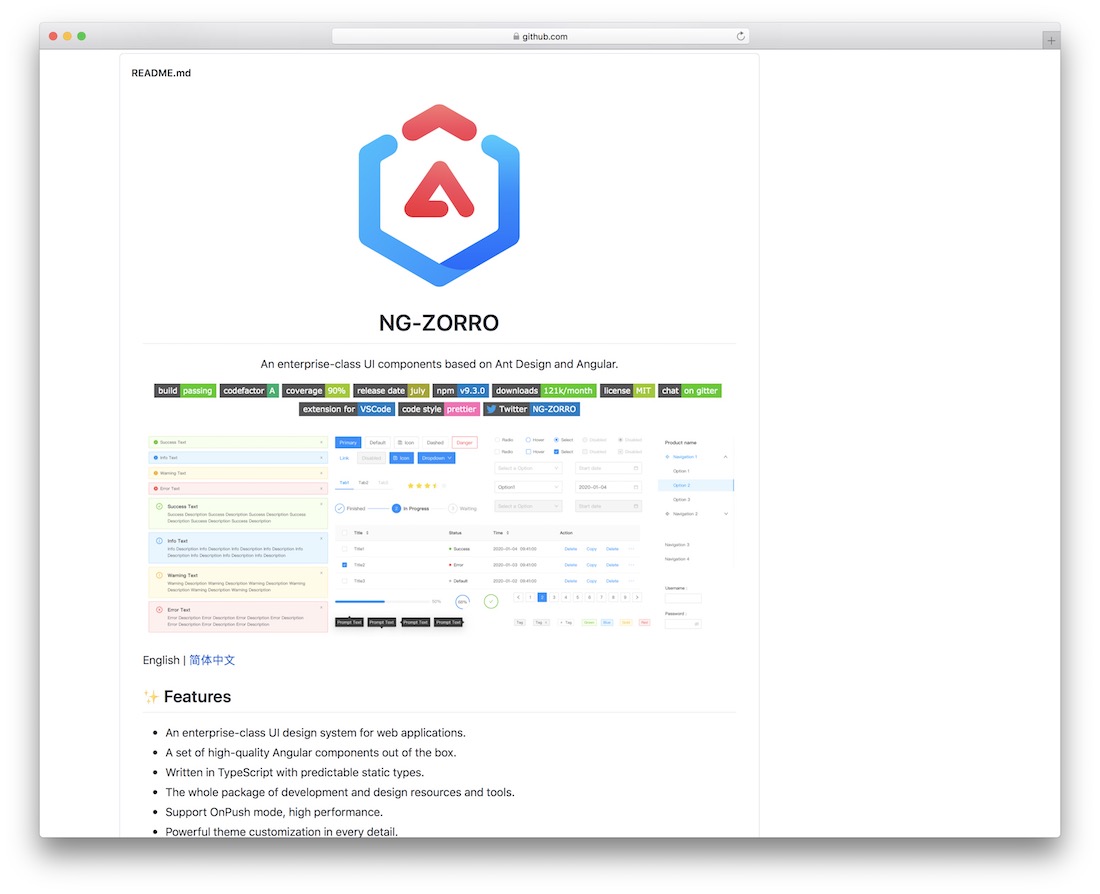
NG-ZORRO, Angular ve Ant Design'a dayalı işlevsel bir UI bileşenleri kitidir. NG-ZORRO ile üzerinde çalıştığınız farklı projelere entegre edebileceğiniz çok sayıda öğe ve uzantı elde edersiniz. Her şey kutudan çıktığı gibi mükemmel bir uyum içinde çalışır ve başlıca web tarayıcılarıyla uyumlu olarak gelir. NG-ZORRO ayrıca uluslararasılaştırmayı da destekler, böylece herhangi bir zorluk yaşamadan farklı dillere çevirebilirsiniz. Ayrıca, özelleştirmeler de mümkündür, böylece projenizin stilini bir tişörtle eşleştirmek için her bileşene ince ayar yapabilirsiniz. Şimdi katılın, kurulum hakkında bilgi edinin ve işleri bir sonraki seviyeye taşıyın.
Açısal Bileşenler

Bu nedenle adı, bu Angular için resmi bileşen kitidir. Bu araçlar, farklı amaçlarla çalışmak için oldukça esnek olduklarından herkes tarafından kullanılabilir. Ayrıca, performansın en yüksek derecede olduğundan emin olmak için iyi test edilmiştir. Mevcut bileşenlerle geliştiriciler, projeleri daha az çabayla çok daha hızlı oluşturabilir. Sıfırdan başlayabilir veya mevcut bir projeye entegre edebilirsiniz, her iki yaklaşım da fevkalade iyi çalışır. Bileşenlerden bazıları otomatik tamamlama, rozet, kart, düğme geçişi, çipler, tarih seçici ve form alanını içerir. Son olarak, gerekirse mevcut belgeleri gözden geçirin ve sorunsuz bir uygulamanın keyfini çıkarın.
Angular için Onsen UI

Angular ve Onsen UI ile artık birinci sınıf mobil uygulamalar oluşturma sürecini hızla hızlandırabilirsiniz. Kusursuz çalışma için tüm bileşenler Angular mobil uygulamanızla uyum içinde çalışacaktır. Bileşenlerden bazıları atlıkarınca, iletişim kutusu, form, ızgara, liste, gezinme, oturum açma, açılır pencere ve daha fazlasını içerir. Dalmaya başlamadan önce Onsen UI'nin Angular bileşenlerini çalışırken bile kontrol edebilirsiniz. Onsen UI'nin masaya getirdiği önceden tanımlanmış malzemeden faydalanmak varken neden tüm ağır işleri kendiniz yaparak zaman kaybedesiniz? Onsen UI ile ücretsiz olarak çalışmaya başlayın.
NGX-Önyükleme

NGX-Bootstrap, Angular için Bootstrap bileşenleri sağlayan açık kaynaklı bir projedir. Bu durumda, JS bileşenlerini dahil etmeniz gerekmez, ancak NGX-Bootstrap, Bootstrap'in işaretlemesini ve CSS'sini kullanır. Söylemeye gerek yok, her öğe uyarlanabilirlik göz önünde bulundurularak inşa edilmiştir. Yani, ister sıfırdan başlıyor olun, ister mevcut kreasyonlara entegre olmayı planlıyor olun, farklı projelere ve uygulamalara uyum sağlama konusunda hiçbir sorun yaşamazlar. Yalnızca ince dokunuşlara odaklanırken daha fazla zaman kazanmanıza yardımcı olacak tonlarca demo arasından seçim yapabilirsiniz. Dokümantasyon, kurulum yöntemi ve diğer gerekli bilgiler de faydalanmanız için paketin bir parçasıdır.
Dragula


Şu anda sürükle ve bırak araçları, kitaplıklar ve çerçeveler için büyük bir büyüme yaşanıyor, ancak bunlar genellikle web tasarımı düzeni kategorisi veya prototipleme kategorisine giriyor. Bir web sitesinin geleneksel tasarımında, bu web sitesi özellikle kullanıcıya kullanıcı arabiriminin düzenini yeniden düzenleme erişimi sağlamak için oluşturulmadıkça, bu kadar sürükle ve bırak işlevi görmüyoruz.
Dragula, yalnızca düzen için değil, aynı zamanda gerçek içerik için de kullanılabildiği için öne çıkıyor; bu, kullanıcının belirli bir veri kümesini hizalamasını gerektiren sınavla ilgili uygulamalar veya anahtar kelime aramayla ilgili uygulamalar oluşturmaya kadar gidebileceğiniz anlamına gelir. doğru sıra, Dragula geri aramaları destekler. İçeriğin platformun sunduklarına göre her yöne sürüklenmesini sağladığı için Dragula'dan faydalanabilecek içerik inceleme ve içerik küratörlüğü siteleri akla geliyor.
Dosya yükleme için Angular2 yönergeleri

Dosya yükleme, uygulamanızın ön yüklemesinin başlangıcından itibaren göz önünde bulunduracağınız bir şey değildir. En geç, uygulamanızın kullanıcı profili bölümlerini sonlandırırken dosya yükleme özelliklerini düşünmeye başlayacaksınız, çünkü burası kullanıcılar sosyal fotoğraflarını yükleyebilecekleri yerdir. Ancak, bir de içerik kısmı var ve eğer yerleşik bir anlık mesajlaşma işlevi yapıyorsanız; kullanıcılara birbirlerine dosya göndermeleri için bir yol vermeniz gerekecek.
Bu, bugünlerde insanların beklediği bir şey. Angular File Upload, güzel tasarlanmış ve kullanımı kolay bir arayüze sahip harika bir küçük bileşendir. Çoklu, tek ve sürükle dosya yüklemelerini destekler. Kullanıcılar (veya siz) yüklenmekte olan dosyanın ilerlemesini izleyebilir ve tamamlandıktan sonra dosyayı iptal etmek veya kaldırmak gibi gerekli işlemleri yapabilir. Olası kod sorunları için GitHub kitaplığına başvurabilir ve orada bir sorun açabilirsiniz.
Google Haritalar için Açısal Yönergeler

Bir Angular uygulaması için bir müşteriyle çalışıyorsunuz ve o sizden uygulamanın kendisine bir Google Haritalar widget'ı uygulamanızı istiyor, ne yaparsınız? Geleneksel bir iframe yaklaşımını mı kullanıyorsunuz yoksa haritaları uygulamalara yerel olarak entegre etmek için Angular Google Haritalar gibi bir kitaplık mı kullanıyorsunuz? Ne yazık ki, kitaplık şu anda Alfa sürümünde, bu nedenle üretim kullanımı önerilmez, ancak sürüme dikkat edin, yoksa bunu kendiniz düzeltebilir ve uygulamalarınızda kullanmak için kararlı bir sürüm oluşturabilirsiniz.
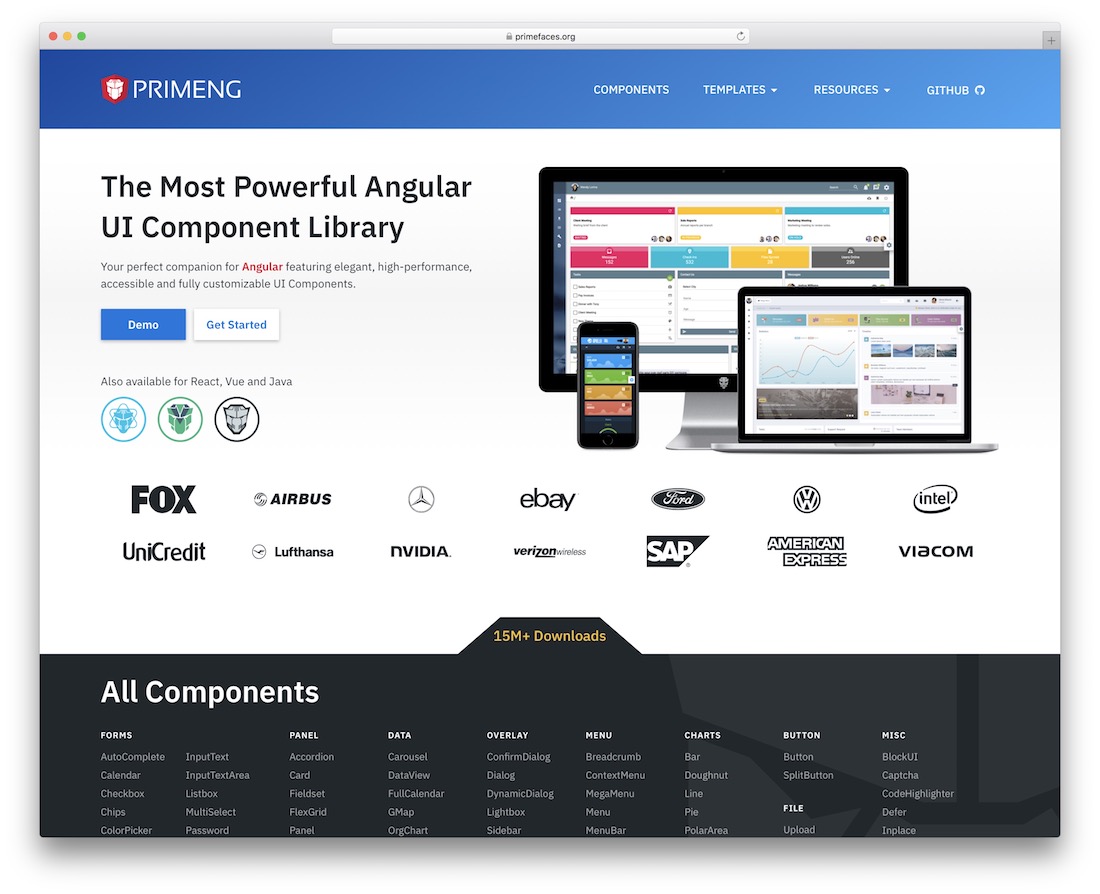
PrimeNG

PrimeNG, Angular'ı benimsemeyi öğrenen kullanıcı arayüzü tasarımcıları için bir ana bileşen kitaplığıdır! Bu benzersiz bileşenlere odaklanır: giriş formları, düğmeler, veri ekranı, düzen panelleri, düzen yerleşimi, içerik menüleri, veri çizelgeleri, mesajlaşma, multimedya, sürükle ve bırak araçları ve özel temalar, duyarlı tasarım, ilerleme çubukları, kod gibi çeşitli araçlar vurgulama ve terminal araçları. Her bileşen, uygulamanıza uygulanabilecek benzersiz bir pencere öğesi sağlar; yalnızca PrimeNG'yi kullanmak üretkenliği ve geliştirme hızınızı artırmakla kalmaz, size gelecekteki uygulamaları geliştirmek için sağlam bir temel sağlar. PrimeNG'nin sağlamadığı çok az şey var ve fikrinizi tamamlamak için bu gönderide veya GitHub'da başka bir şey bulunabilir.
Angular için fullPage.js Entegrasyonu

fullPage.js nedir? Geliştiricilerin tek sayfalık kayan bir web sitesi yapılandırmasına olanak tanıyan bir JavaScript kitaplığıdır. Bir içerik kaydırıcısı gibi, ancak dikey hale geldi ve web sitesi içeriği sunmak için. Yeni düşünceyle, kullanımlar web sitenizi bir slayt gösterisine dönüştürmek gibi durumlara kadar uzanabilir. Ama aynı zamanda, açık kaynaklı projeler oluşturan ve ayrıntıları açıklamak isteyen gerçek geliştiriciler için yararlı olmaktan çok uzak değil. Menüde gezinme, herkesin bir slayttan (sayfa) diğerine atlamasını sağlar. Yani teknik olarak, zaten bir web sitesi gibi çalışır.
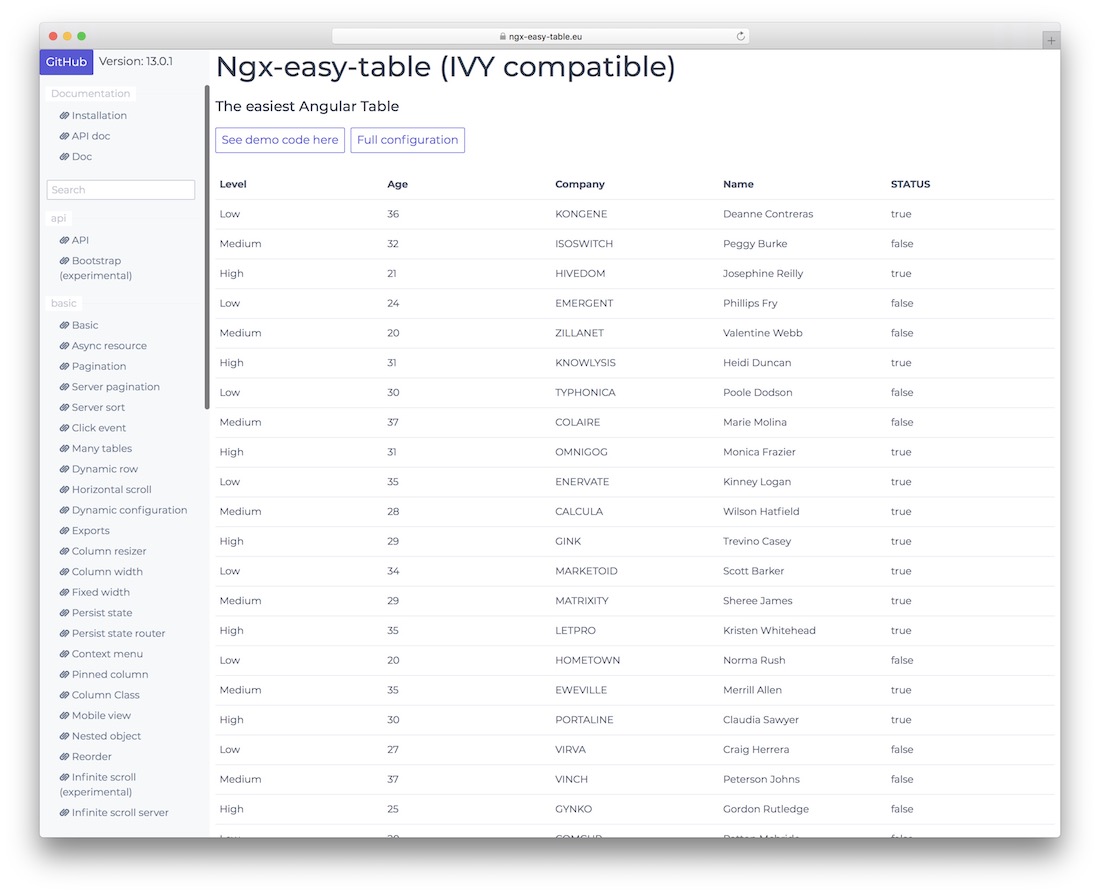
Açısal Kolay Tablo

Espeo Software, müşterilerinin fikirlerini gerçek ve somut projelere dönüştürmelerine yardımcı olan bir grup profesyoneldir. Zaman bulduklarında, kendi kitaplıklarından ve fikirlerinin bir kısmını Angular topluluğuyla özgürce paylaşırlar. Bunlardan biri Angular Easy Table. Tabloları uygulamalarınıza veya web sitelerinize uygulamak için çok uygun bir modüldür. Dört farklı konfigürasyon altında kullanabilirsiniz: hiç konfigürasyon yok, arama özelliklerine sahip bir tablo, sayfalandırmalı bir tablo ve verileri harici bir CSV dosyasına aktarmak için kullanabileceğiniz bir tablo. Geliştiriciler tasarıma önyükleme uygulamadı. Bu size tercih ettiğiniz gibi kendi arayüzünüzle kaplama yapma özgürlüğü verir.
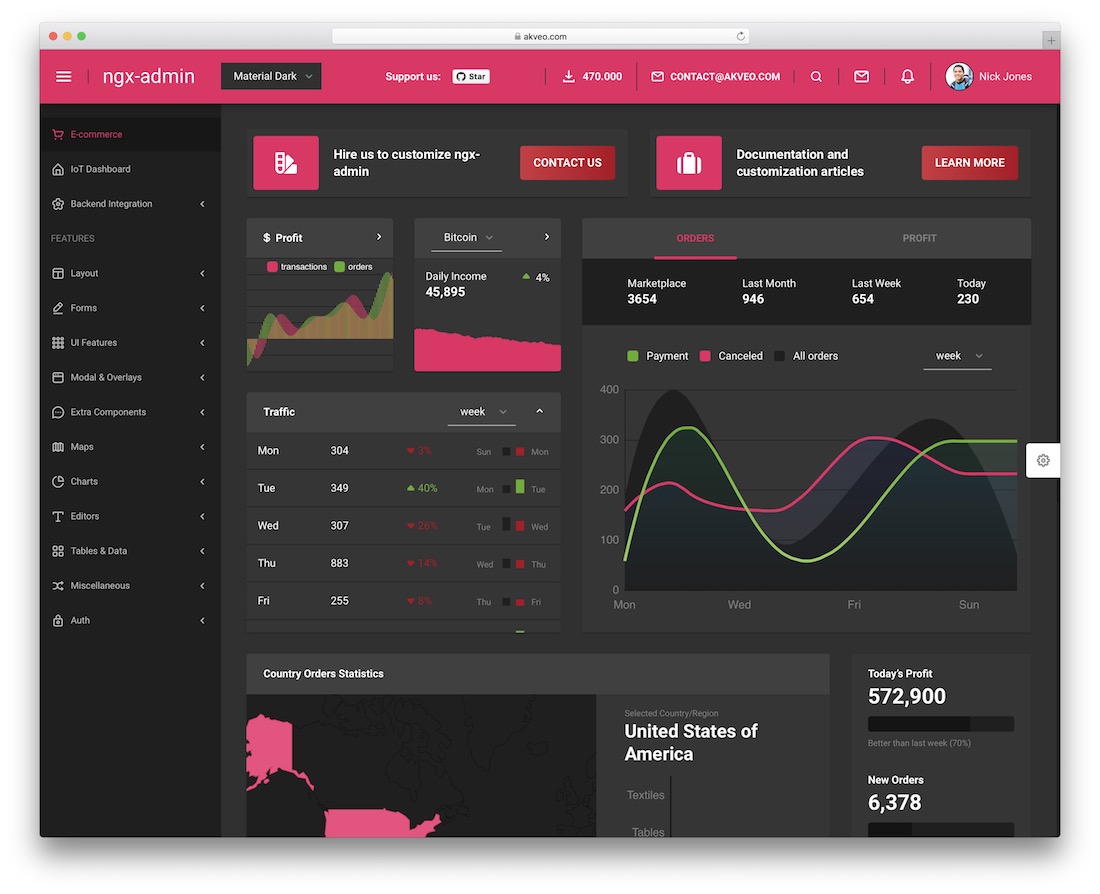
Angular, Bootstrap 4 ve WebPack ile oluşturulmuş Yönetici Paneli Çerçevesi

Yönetici panosu şablonları birçok farklı çerçeveden gelir. Ayrıca geliştiriciler, birçoğunu Bootstrap ile oluşturdular. Ayrıca, bazılarını yerel olarak inşa ettiler ve şimdi Angular topluluğu için bir taç var. Angular 2 Admin Dashboard Template, böyle bir şablon tasarlama konusunda sahip olabileceğiniz tüm beklentilerinizi geride bırakır. TypeScript, WebPack ve Bootstrap 4 çerçevesiyle oluşturulmuş — kullanıcı arabirimi ve kullanıcı deneyiminin birleşimi benzersizdir. Angular Admin ile çalışmak için çarpıcı bir şablon. Ayrıca, duyarlı web tasarımı, yüksek kaliteli görüntüleme, SASS, jQuery ve çizelgelerin ve harita kitaplıklarının entegrasyonu gibi özelliklere sahiptir. Tasarlanmış gösterge paneli de gerçekten özel bir şey. Belki de Bootstrap 4 web sitelerinin geleceğinin nasıl görüneceğini göstermek için uzun bir yol kat ediyor.
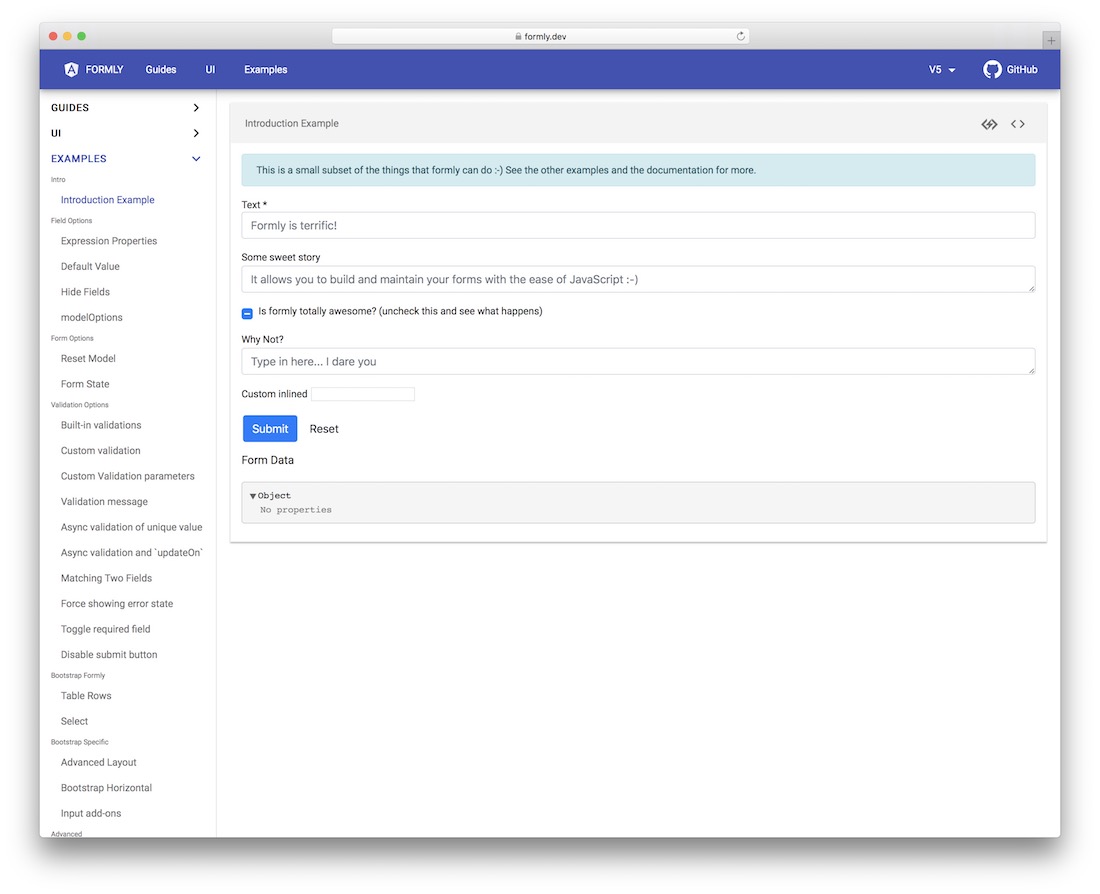
Angular için JavaScript Formları

Angular projenizde JavaScript formlarını kullanmak zor olmak zorunda değil. Sadece basit bir bileşen kitaplığı, projelerinizi JS formları için etkinleştirmek için gerekli işlevleri ekleyebilir. Devam eden bir çalışma bileşeni olmasına rağmen, onlarca geliştirici bunun aktif kullanımda olduğunu gösterdi.
Angular için tembel görüntü yükleyici

Angular, görsel içerikle oynamayı içeren büyük projeler için büyük bir çekiciliğe sahiptir. Performans zaten orada ve kesinlikle istikrar da var. Ayrıca, kullanıcılara yalnızca sayfadaki söz konusu öğeye ulaştıklarında sunulmalarını da sağlayabilirsiniz. Bu, uygulamadan ve sürekli olarak kullandığınız görüntü sayısından bağımsızdır. Tembel yükleme böyle çalışır. Kendiniz ve okuyucularınız için biraz bant genişliği kaydedin. Bunu, görsel içeriği tarayıcının gerçek penceresine geldiğinde görüntüleyerek yapabilirsiniz.
