如何在 WooCommerce 中添加和编辑自定义订单状态
已发表: 2022-05-14您想在 WooCommerce 中添加和编辑自定义订单状态吗? 它们对于更清楚地了解客户的订单状态非常有用。
默认情况下,WordPress 和 WooCommerce 不允许您添加自定义订单状态。 但是在代码的帮助下,我们可以将它们添加到您的在线商店并立即进行编辑。 但是,在我们开始流程之前,让我们看看为什么您可能需要在 WooCommerce 中添加或编辑自定义订单状态。
为什么在 WooCommerce 中添加和编辑自定义订单状态?
正确使用订单状态对于确保任何在线商店的购买过程都非常重要。 在电子商务网站中,客户必须经过几个步骤才能完成购买。 当然,这些额外的步骤会导致销售额减少。
或者,我们需要处理的订单状态越少,电子商务商店的销售率就越高。 最重要的是,它还将使管理整个网站变得更容易和更简单。
但是,在所有情况下,我们都需要至少两种类型的订单状态。 用户下单成功时需要第一类订单状态。 它可以设置为待付款、处理或暂停。
同样,我们还需要另一个类似于订单已完成的订单状态。 在这里,客户可能已经付款并收到了产品。 但如果订单因不幸事件未完成,甚至可能被设置为失败、取消或退款。
因此,我们在 WooCommerce 中提供了以下默认订单状态,我们可以自由使用:
- 待付款
- 失败的
- 加工
- 完全的
- 等候接听
- 取消
- 已退款
这些订单状态对于任何电子商务网站来说都足够了。 对于普通网站可以使用的内容,它们甚至绰绰有余。
但是,如果这些默认状态对您来说仍然不够,您肯定需要为您的在线商店创建一些自定义状态。 将它们添加到您的网站肯定会让您的客户更清楚地了解他们的 WooCommerce 订单状态。 例如,如果您希望订单状态专门通知客户他们的订单正在等待呼叫,则需要添加自定义 WooCommerce 订单状态。
如何创建 WooCommerce 自定义订单状态?
WooCommerce 订单被视为特殊的自定义帖子类型。 因此,它在数据库的 wp_posts 表上附加了一个 post_status 值,其方式与任何其他帖子类型相同。
因此,为了将我们的自定义订单状态包含在可用状态列表中,我们需要使用register_post_status() WP 内置函数。
但在我们继续之前,请确保您以编程方式创建子主题或使用其中一个子主题插件来进行这些更改。 这可确保在更新 WordPress 主题时不会更改您对主题文件所做的自定义。 同样,我们也会提醒您备份您的 WordPress 网站,以便在意外进行任何不必要的修改时可以恢复您的网站。
1.访问functions.php文件
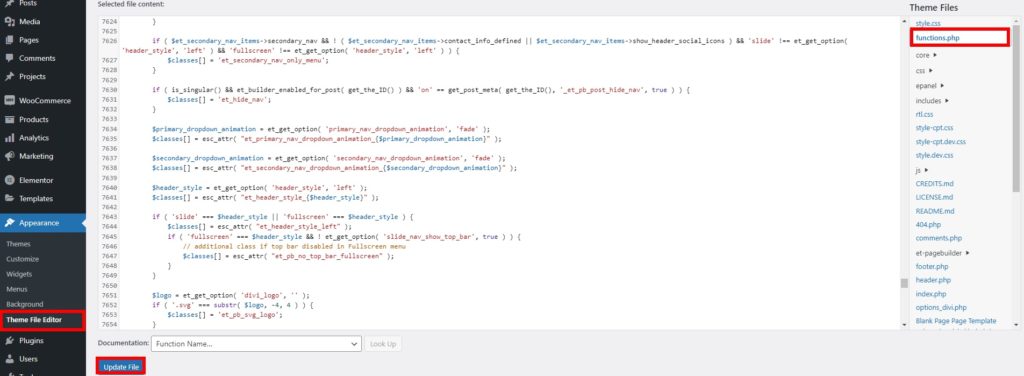
要在 WooCommerce 中创建和编辑自定义订单状态,您需要先访问主题函数文件。 首先,从您的 WordPress 仪表板转到外观 > 主题文件编辑器。 然后,从屏幕右侧的主题文件中选择“ funtions.php ”文件。

2.将代码添加到functions.php文件
现在,将以下脚本复制并粘贴到您的子主题的functions.php文件中。 这将创建一个名为“等待呼叫”的新自定义订单状态。
//注册新状态
函数 register_wait_call_order_status() {
register_post_status('wc-waiting-call', array(
'标签' => '等待呼叫',
'公共' => 真的,
'show_in_admin_status_list' => 真,
'show_in_admin_all_list' => 真,
'exclude_from_search' => 假,
'label_count' => _n_noop('等待呼叫 (%s)', '等待呼叫 (%s)' )
));
}
// 将自定义状态添加到订单状态列表
函数 add_wait_call_to_order_statuses( $order_statuses ) {
$new_order_statuses = 数组();
foreach ( $order_statuses as $key => $status ) {
$new_order_statuses[ $key ] = $status;
if ('wc-on-hold' === $key) {
$new_order_statuses['wc-waiting-call'] = '等待呼叫';
}
}
返回 $new_order_statuses;
}
add_action('init', 'register_wait_call_order_status');
add_filter('wc_order_statuses', 'add_wait_call_to_order_statuses');
请注意,我们在这里使用了几个钩子。 第一个是wp_init() ,它用于注册我们的新状态。 一旦状态被注册,这个函数就不再需要了,你可以在完成后移除这个钩子和它的函数回调。

第二个是wc_order_statuses()过滤器钩子,其中包括可用列表中的新订单状态。 因此可以在将其附加到来自 WooCommerce 管理仪表板的订单时使用。
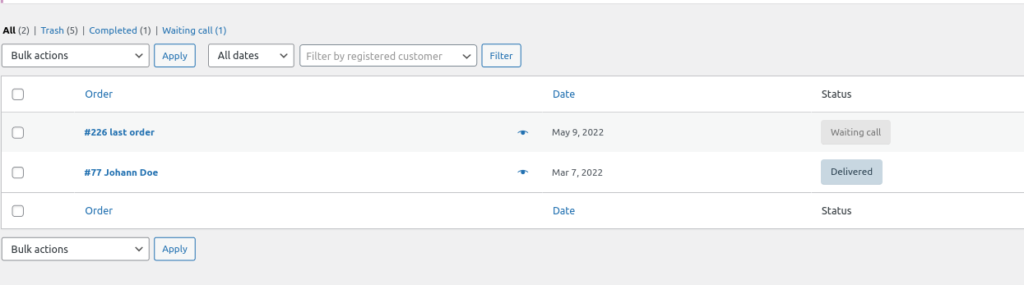
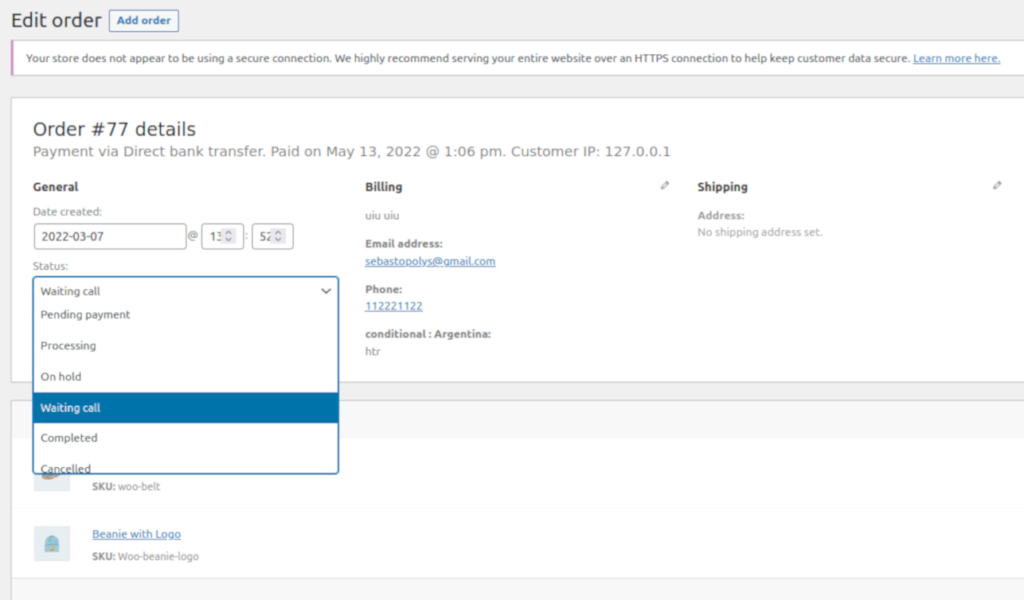
当您从 WordPress 仪表板的 WooCommerce > 订单中编辑任何订单时,您可以看到新的自定义订单状态。 然后,单击状态选项,“等待呼叫”订单状态将显示在下拉菜单中。

在 WooCommerce 上编辑现有订单状态
我们还可以使用之前示例脚本wc_order_statuses()中看到的相同过滤器挂钩来更改现有订单状态的名称。
以下示例代码将编辑两个订单统计信息:“处理中”和“已完成”,将它们更改为“进行中”和“已交付”:
函数 QuadLayers_rename_status( $order_statuses ) {
foreach ( $order_statuses as $key => $status ) {
if ('wc-processing' === $key) {
$order_statuses['wc-processing'] = _x('进行中', '订单状态', 'woocommerce' );
}
if ('wc-completed' === $key) {
$order_statuses['wc-completed'] = _x('已交付', '订单状态', 'woocommerce' );
}
}
返回 $order_statuses;
}
add_filter('wc_order_statuses', 'QuadLayers_rename_status');添加代码后不要忘记更新文件。
就是这样! 这是您可以在 WooCommerce 网站上编辑现有或自定义订单状态的方式。
在 WooCommerce 中删除订单状态
同样, wc_order_statuses()将有助于删除特定的订单状态。 在这种情况下,我们将删除“已退款”订单状态。
使用以下脚本来删除现有订单状态。 这适用于默认订单状态和自定义订单状态。
函数 QuadLayers_remove_status( $statuses ) {
if(isset($statuses['wc-refunded'])){
未设置($statuses['wc-refunded']);
}
返回$状态;
}
add_filter('wc_order_statuses', 'QuadLayers_remove_status');请注意,如果您删除默认的 WooCommerce 订单状态,这可能会破坏与某些支付网关的集成。
结论
这些是借助代码在 WooCommerce 中添加和编辑自定义订单状态的一些不同方法。 甚至可以进一步修改它们以编辑和删除默认的现有 WooCommerce 订单状态。 但是,如果默认订单状态不足以满足您和客户的需求,您只需添加新的自定义订单状态或编辑现有状态。
如您所见,在您的在线商店中添加和编辑自定义订单状态非常容易。 但是您确实需要对如何使用 WooCommerce 钩子有一个基本的了解。 同样,如果您想了解有关 WooCommerce 订单的更多信息,我们甚至提供有关如何在 WooCommerce 中测试、重复、删除甚至自动完成订单的详细指南。
那么您是否尝试过在您的网站上编辑和添加订单状态? 请在评论中告诉我们。
同时,请随时查看我们的更多帖子,这些帖子可能对您有所帮助:
- 如何创建自定义 WordPress 插件
- 重复订单的最佳 WooCommerce 插件
- 如何向 WooCommerce Checkout 添加费用