如何使用 Divi 的博客模块设计浮动卡
已发表: 2022-02-17今天,我们将向您展示一种在 Divi 中将博客文章展示为浮动卡片的创造性方式。 每个博客或网站都应该寻求具有吸引力的优质内容,也许同样重要,易于访问。 确保用户可以访问内容的一种方法是将其浮动在页面上。 这也称为使元素固定(或粘性)。 对于那里的博主,我们将向您展示如何将您的博客文章展示为浮动卡片,以便它们在向下滚动页面时保持可见。 我们甚至会提供有关如何在悬停时显示和显示这些浮动卡片的提示。
让我们开始吧。
抢先看
下面是我们将在本教程中构建的设计的快速浏览。
免费下载布局
要掌握本教程中的设计,您首先需要使用下面的按钮下载它。 要访问下载,您需要使用下面的表格订阅我们的 Divi Daily 电子邮件列表。 作为新订阅者,您将在每周一收到更多 Divi 福利和免费的 Divi Layout 包! 如果您已经在列表中,只需在下面输入您的电子邮件地址,然后单击下载。 您不会被“重新订阅”或收到额外的电子邮件。

免费下载
加入 Divi 时事通讯,我们将通过电子邮件向您发送终极 Divi 登陆页面布局包的副本,以及大量其他令人惊叹的免费 Divi 资源、提示和技巧。 跟随,您将立即成为 Divi 大师。 如果您已经订阅,只需在下面输入您的电子邮件地址,然后单击下载以访问布局包。
您已成功订阅。 请检查您的电子邮件地址以确认您的订阅并获得免费的每周 Divi 布局包!
订阅我们的 Youtube 频道
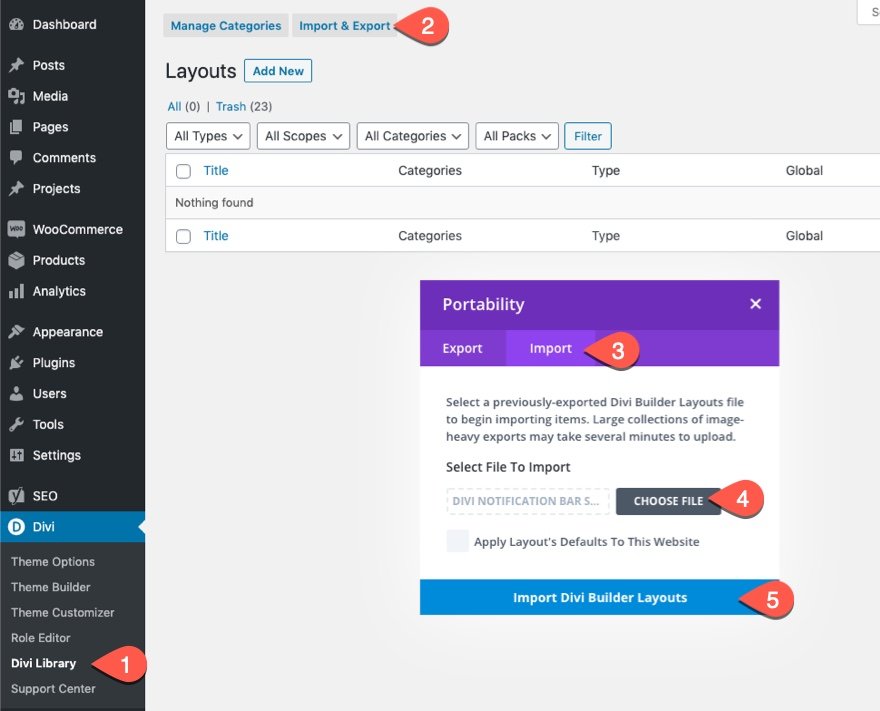
要将部分布局导入 Divi 库,请执行以下步骤:
- 导航到 Divi 库。
- 单击导入按钮。
- 在可移植性弹出窗口中,选择导入选项卡。
- 从您的计算机中选择下载文件。
- 然后单击导入按钮。

完成后,部分布局将在 Divi Builder 中可用。
让我们进入教程,好吗?
你需要什么开始
在开始在 Divi 中构建此设计之前,您需要执行以下操作:
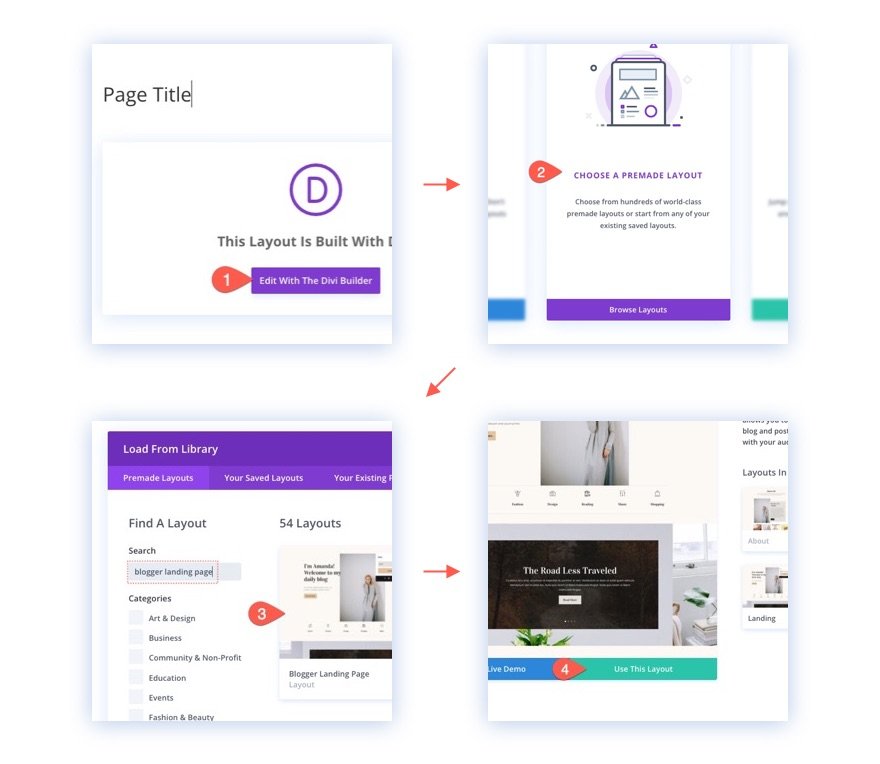
- 创建一个新页面并使用 Divi Builder 在前端编辑页面(可视化构建器)。
- 选择“选择预制布局”选项。
- 搜索并选择 Blogger 登录页面布局。
- 单击“使用此布局”按钮将其加载到页面。

之后,您将准备好用于本教程的预制页面布局。
如何使用 Divi 的博客模块设计博客文章浮动卡片
现在您已将博客登录页面布局加载到页面中,我们已准备好创建博客文章浮动卡片。
创建博客文章浮动卡片涉及 5 个主要步骤:
- 创建部分、行和列作为博客模块的新容器。
- 将博客模块和标题添加到行/列
- 使用固定位置和自定义宽度自定义行
- 用最少的内容和盒子阴影更新博客模块
- 使一排卡片在悬停时弹出
第 1 步:创建部分、行和列作为博客模块的新容器
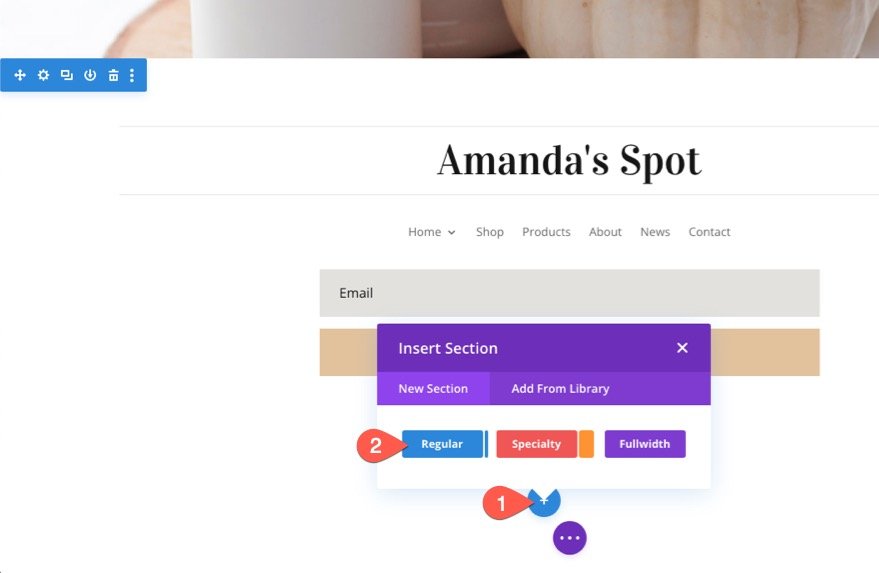
让我们首先在页面布局的最底部创建一个新部分。


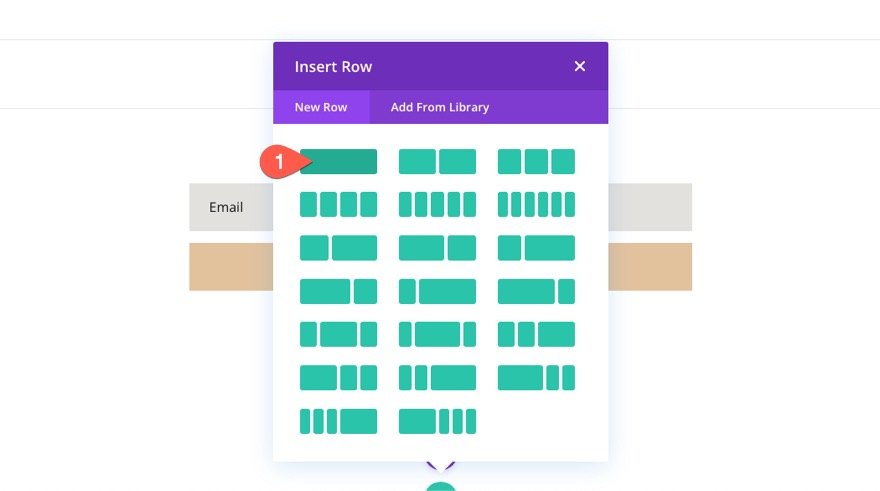
然后向该部分添加一个新的一列行。

第 2 步:将博客模块和标题添加到行/列
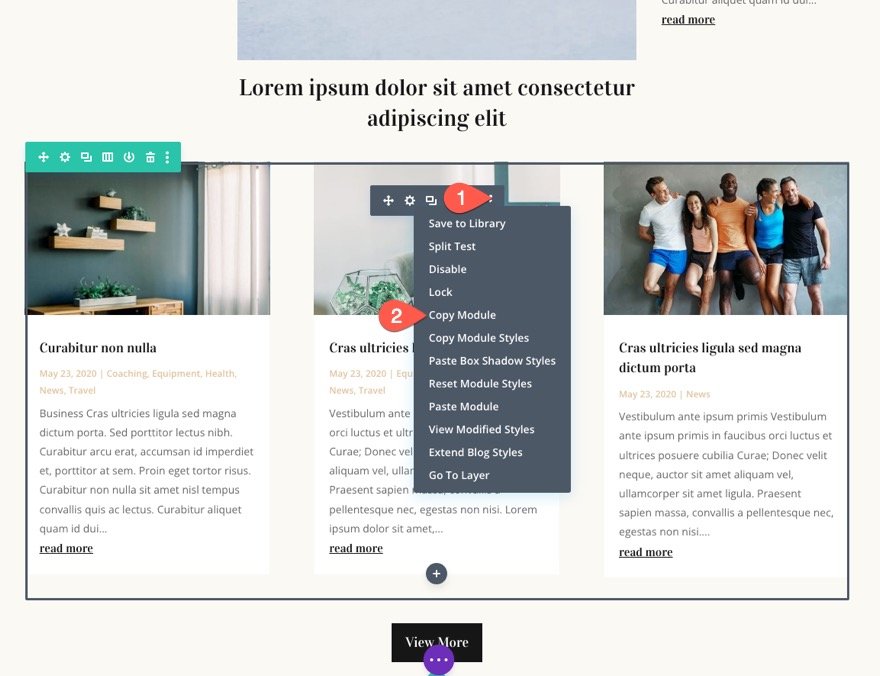
不要在这里创建新的博客模块,而是向上滚动并找到显示三篇博客文章的现有博客模块(它位于页面中间的第三部分)。 打开“其他模块设置”并选择“复制模块”。

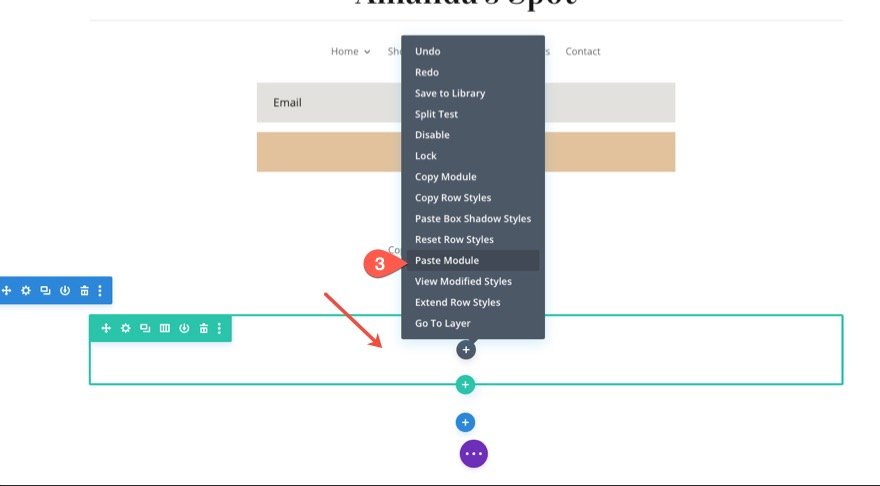
然后通过右键单击灰色加号图标并选择“粘贴模块”将模块粘贴到我们在页面底部创建的新的一列行中。

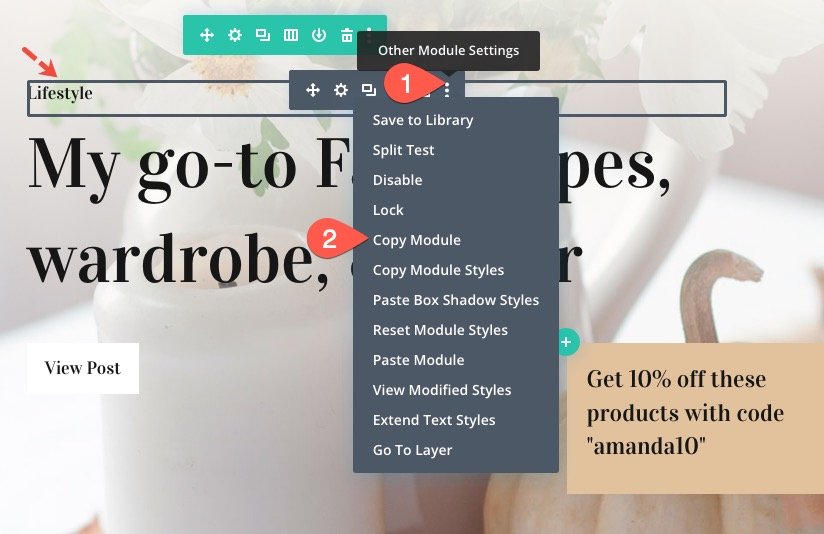
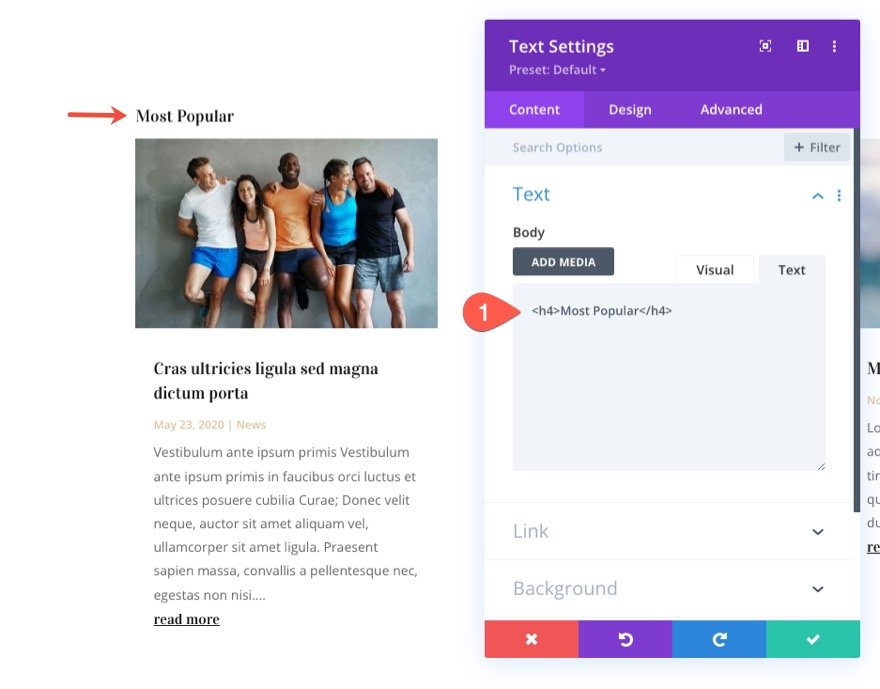
接下来,我们将在我们的博客文章上方添加一个标题,该标题也将浮动在博客文章卡片上方。 为此,请复制现有的文本模块,其中包含“生活方式”的小标题文本。

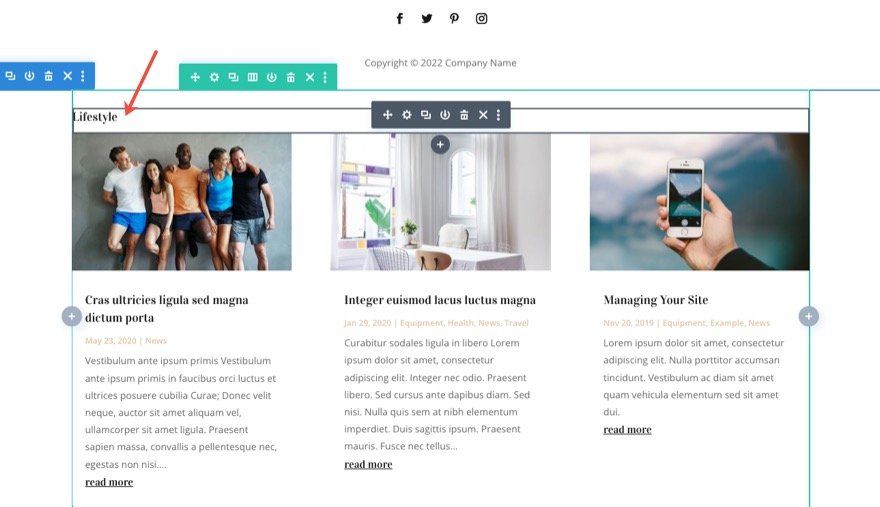
然后将该模块粘贴到我们刚刚在下面添加的新博客模块的正上方。

接下来,更改标题文本以描述您想要展示的博客文章类型。 在本例中,我们将只使用“最受欢迎”。

第 3 步:使用固定位置和自定义宽度自定义行
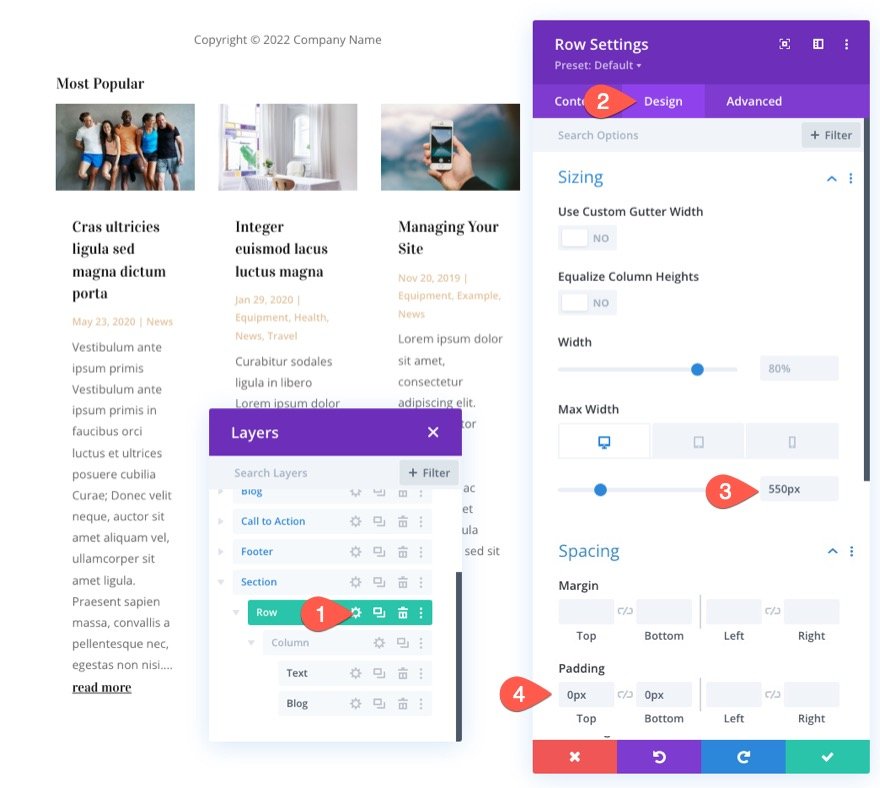
我们想让博客明信片更小,这样当它们具有固定位置时,它们不会在页面上占据太多空间。 这会让人分心。 为此,请打开行设置并更新以下内容:

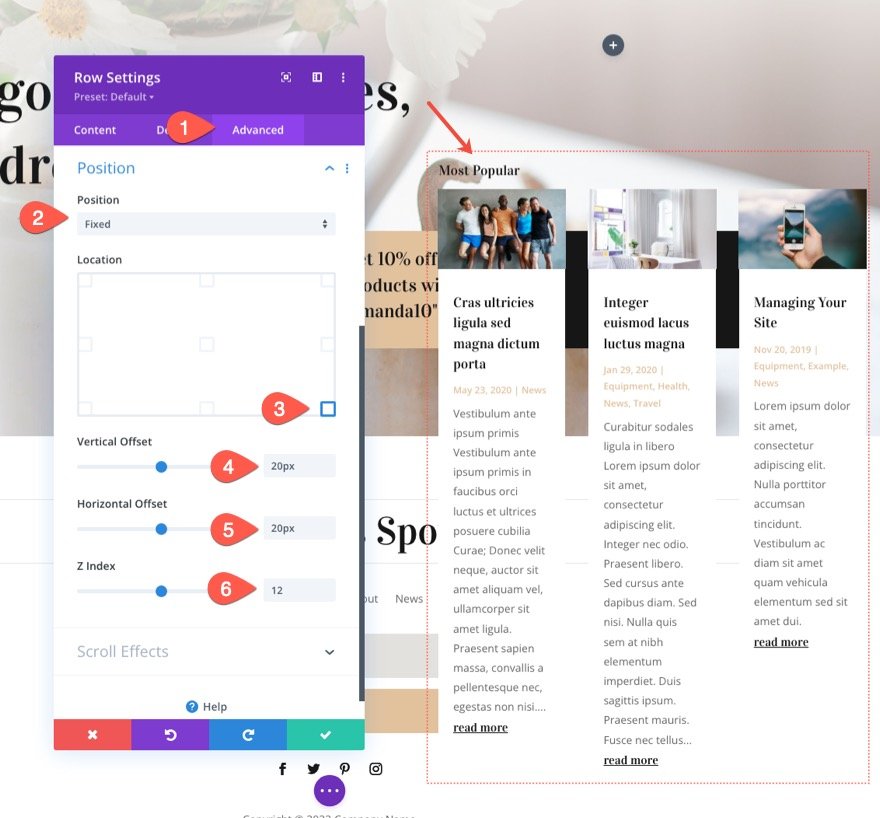
为了让卡片浮动,我们需要给行一个固定的位置。 在高级选项卡下,更新以下内容:
- 位置:固定
- 位置:右下角
- 垂直偏移:20px
- 水平偏移:20px
- Z指数:12

用最少的内容和盒子阴影更新博客模块
在大多数情况下,博客模块已经具有三列网格布局和布局包设计附带的漂亮样式。 但是我们需要做几件事。
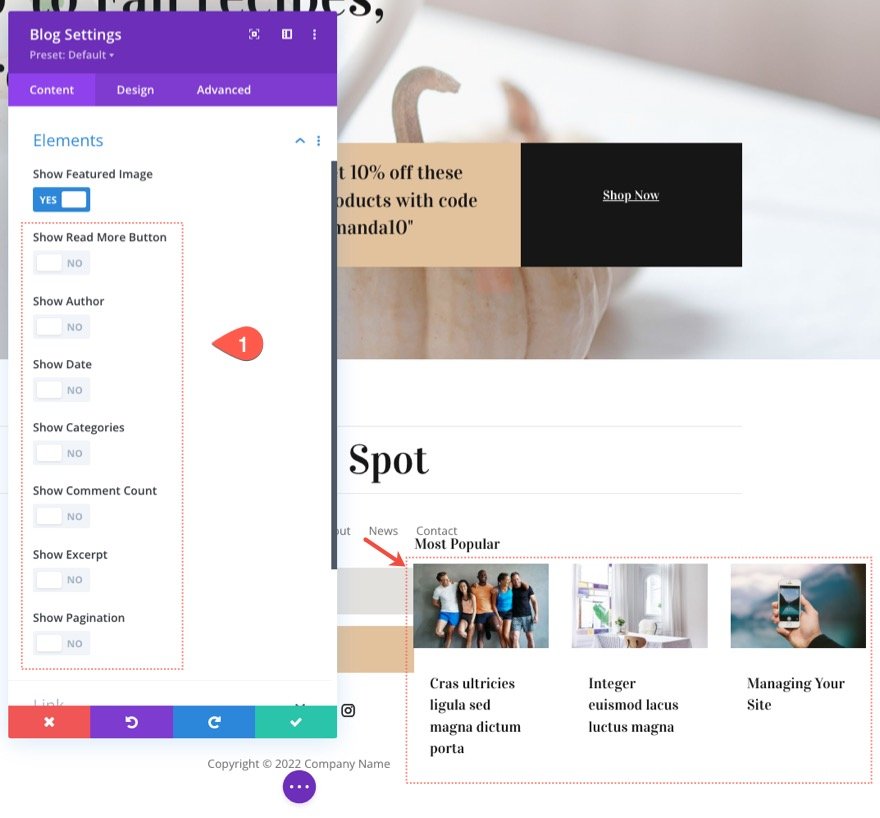
首先,我们需要使卡片更小(垂直),我们需要取出一些内容元素。 为此,请打开博客设置并隐藏除特色图像之外的所有元素。 这将使帖子仅显示特色图片和标题。

在设计选项卡下,给博客卡片一个框阴影,如下所示:
- 盒子阴影:见截图
- 盒子阴影模糊强度:28px
- 阴影颜色:rgba(0,0,0,0.19)

预览
这是迄今为止最终结果的预览。
使一排卡片在悬停时弹出
作为最后一步,我们可以添加一个漂亮的悬停效果,吸引用户与浮动卡片进行交互。 为此,我们可以利用 Divi 的变换和悬停选项。
打开行设置并更新以下转换选项:
台式机
- 变换平移 Y 轴:50%
对于悬停状态
- 变换平移 Y 轴:0%
对于平板电脑(和手机)
- 变换平移 Y 轴:0%

这将使浏览器视口之外的整行卡片最初增加 50%。 一旦用户将鼠标悬停在该行上,该行卡片就会完全回到视图中,允许用户单击他们想要阅读的任何帖子。
在移动设备上隐藏行
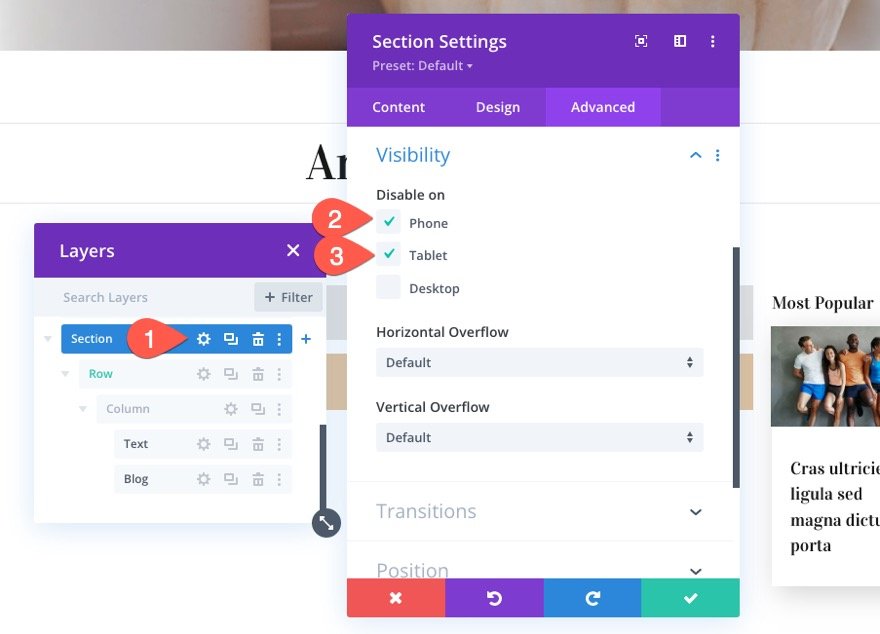
除非您想展示单个博客文章,否则将这些博客文章浮动在移动设备上是没有意义的。 它可能会占用太多空间并在尝试滚动时引起问题。 要在移动设备上隐藏卡片,请打开分区设置并禁用手机和平板电脑上的分区可见性。

最后结果
最后的想法
我期待在评论中收到您的来信。
干杯!
