كيفية تصميم البطاقات العائمة باستخدام وحدة مدونة Divi
نشرت: 2022-02-17اليوم ، سنعرض لك طريقة إبداعية لعرض منشورات المدونة كبطاقات عائمة في Divi. يجب أن تسعى كل مدونة أو موقع ويب إلى الحصول على محتوى رائع وجذاب ، وربما لا يقل أهمية عن ذلك ، ويمكن الوصول إليه. إحدى الطرق للتأكد من بقاء المحتوى في متناول المستخدمين هي طرحه على الصفحة. يُعرف هذا أيضًا بجعل عنصر ثابتًا (أو لزجًا). وبالنسبة للمدونين الموجودين هناك ، سنعرض لك كيفية عرض منشورات مدونتك كبطاقات عائمة حتى تظل في العرض أثناء التمرير لأسفل الصفحة. سنقدم لك أيضًا نصيحة حول كيفية إظهار تلك البطاقات العائمة وكشفها عند المرور فوقها.
دعنا نذهب اليها.
نظرة خاطفة
فيما يلي نظرة سريعة على التصميم الذي سنقوم ببنائه في هذا البرنامج التعليمي.
قم بتنزيل Layout مجانًا
لتضع يديك على التصميمات من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيلها باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت بالفعل في القائمة ، ببساطة أدخل عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى نشرة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد Divi ونصائح وحيل أخرى مذهلة ومجانية. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
اشترك في قناتنا على اليوتيوب
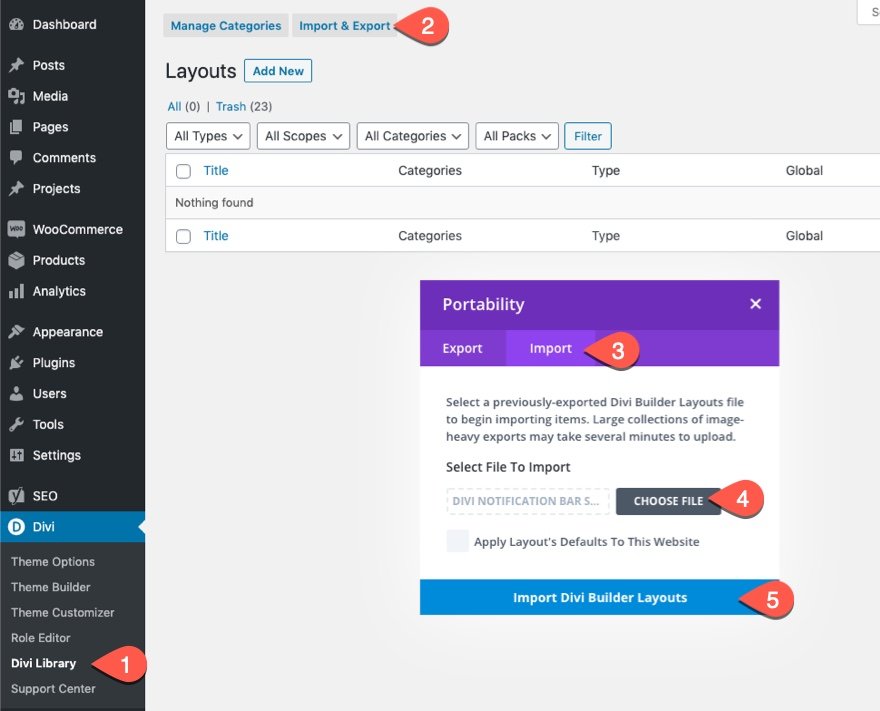
لاستيراد تخطيط القسم إلى مكتبة Divi الخاصة بك ، اتبع الخطوات التالية:
- انتقل إلى مكتبة Divi.
- انقر فوق الزر "استيراد".
- في نافذة قابلية النقل المنبثقة ، حدد علامة التبويب استيراد.
- اختر ملف التنزيل من جهاز الكمبيوتر الخاص بك.
- ثم انقر فوق زر الاستيراد.

بمجرد الانتهاء من ذلك ، سيكون تخطيط القسم متاحًا في Divi Builder.
دعنا نصل إلى البرنامج التعليمي ، أليس كذلك؟
ما تحتاجه للبدء
قبل أن تبدأ في بناء هذا التصميم في Divi ، ستحتاج إلى القيام بما يلي:
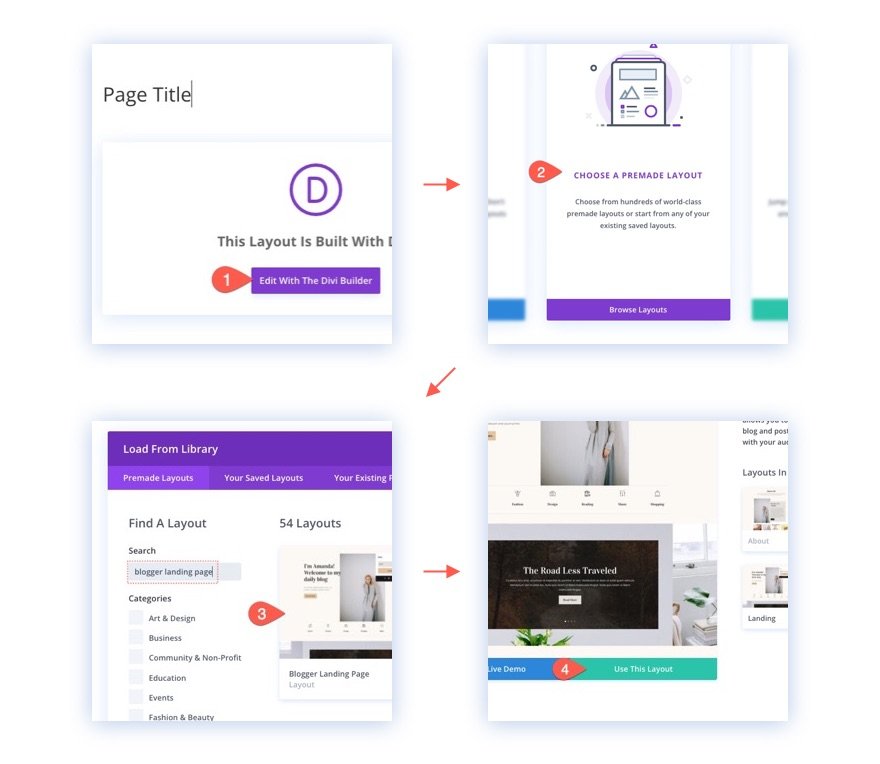
- قم بإنشاء صفحة جديدة واستخدم Divi Builder لتحرير الصفحة في الواجهة الأمامية (منشئ مرئي).
- حدد الخيار "اختيار تخطيط مسبق الصنع".
- ابحث عن تخطيط الصفحة المقصودة في Blogger وحدده.
- انقر فوق الزر "استخدام هذا التخطيط" لتحميله إلى الصفحة.

بعد ذلك ، سيكون لديك تخطيط الصفحة الجاهزة للاستخدام في هذا البرنامج التعليمي.
كيفية تصميم المدونة بعد البطاقات العائمة باستخدام وحدة مدونة Divi
الآن بعد أن تم تحميل تخطيط الصفحة المقصودة للمدون على الصفحة ، نحن جاهزون لإنشاء بطاقات عائمة لنشر المدونة.
يتضمن إنشاء البطاقات العائمة لنشر المدونة 5 خطوات رئيسية:
- إنشاء القسم والصف والعمود كحاوية جديدة لوحدة المدونة.
- إضافة وحدة مدونة وعنوان إلى الصف / العمود
- تخصيص الصف بموضع ثابت وعرض مخصص
- تحديث وحدة المدونة بأقل محتوى وظل مربع
- جعل صف البطاقات يبرز عند التمرير
الخطوة 1: إنشاء القسم والصف والعمود كحاوية جديدة لوحدة المدونة
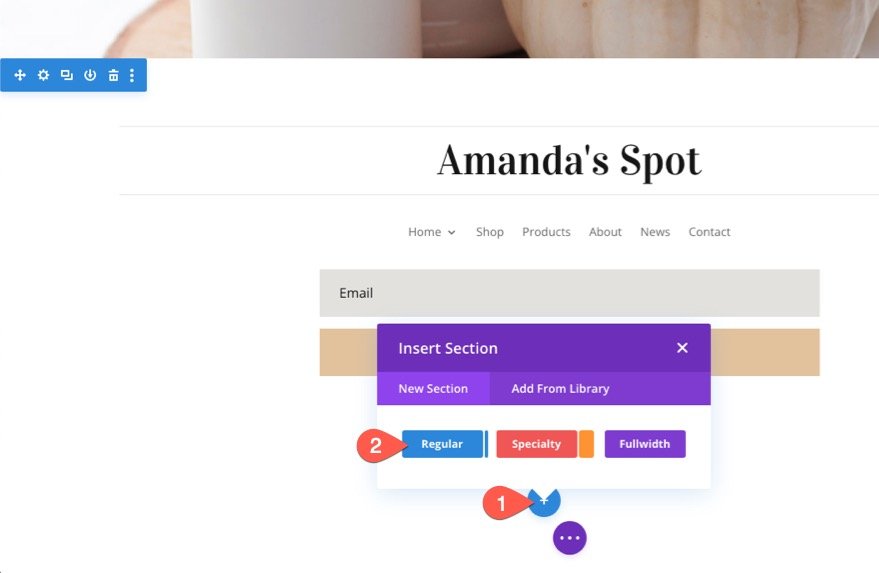
لنبدأ بإنشاء قسم جديد في أسفل تخطيط الصفحة.


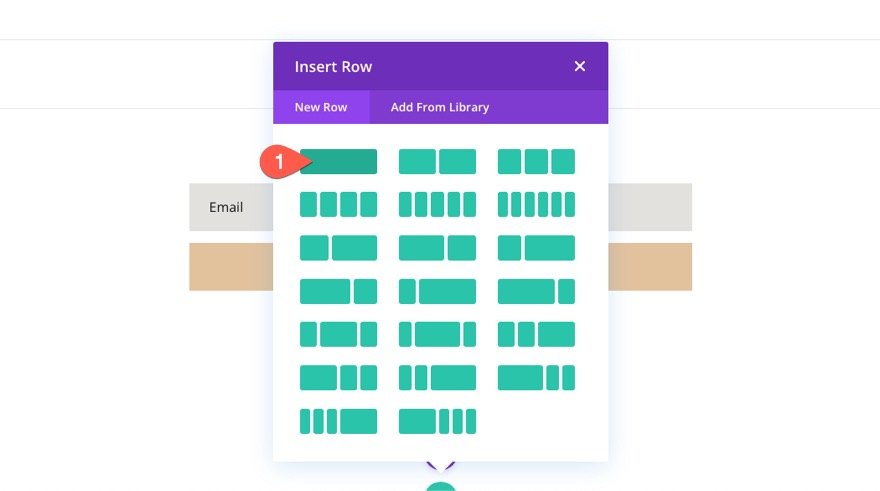
ثم أضف صفًا جديدًا من عمود واحد إلى القسم.

الخطوة 2: إضافة وحدة مدونة وعنوان إلى الصف / العمود
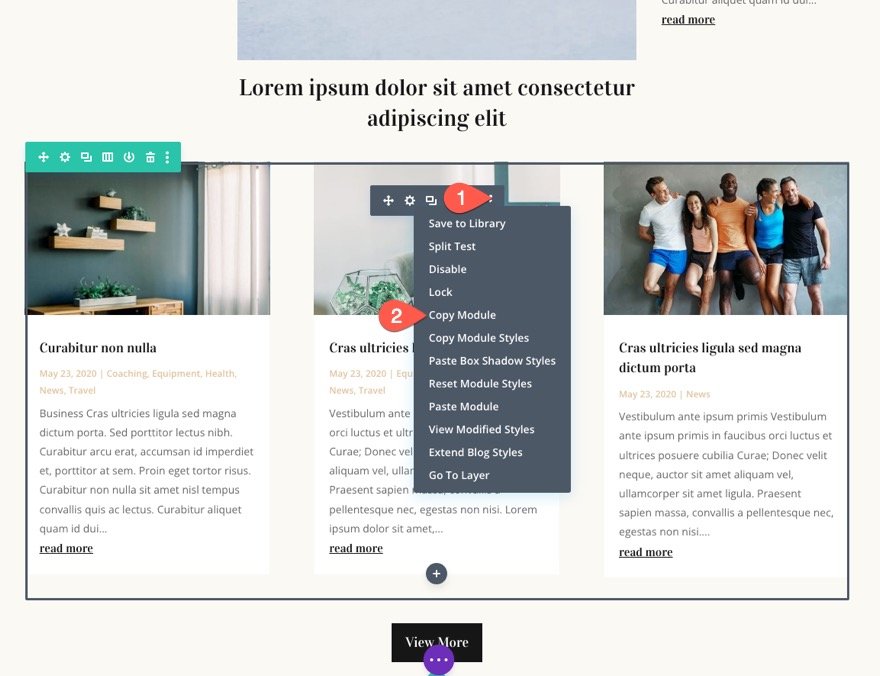
بدلاً من إنشاء وحدة مدونة جديدة هنا ، قم بالتمرير لأعلى وابحث عن وحدة المدونة الحالية التي تعرض ثلاث مشاركات مدونة (موجودة في القسم الثالث باتجاه منتصف الصفحة). افتح "إعدادات وحدة أخرى" وحدد "نسخ وحدة نمطية".

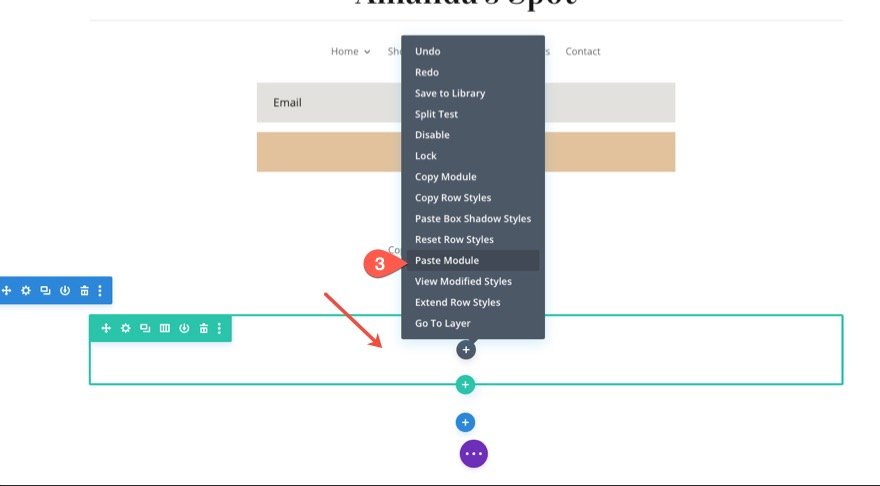
ثم الصق الوحدة داخل الصف الجديد المكون من عمود واحد الذي أنشأناه في أسفل الصفحة عن طريق النقر بزر الماوس الأيمن على أيقونة علامة الجمع الرمادية واختيار "لصق الوحدة النمطية".

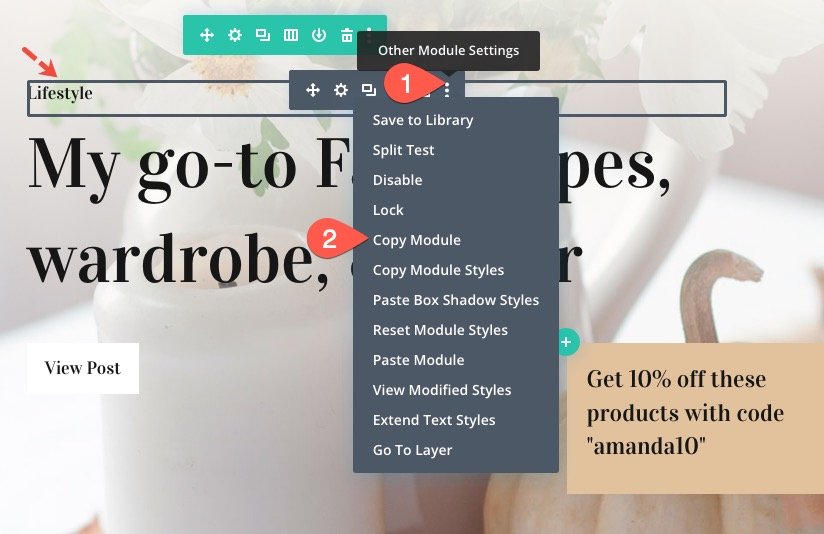
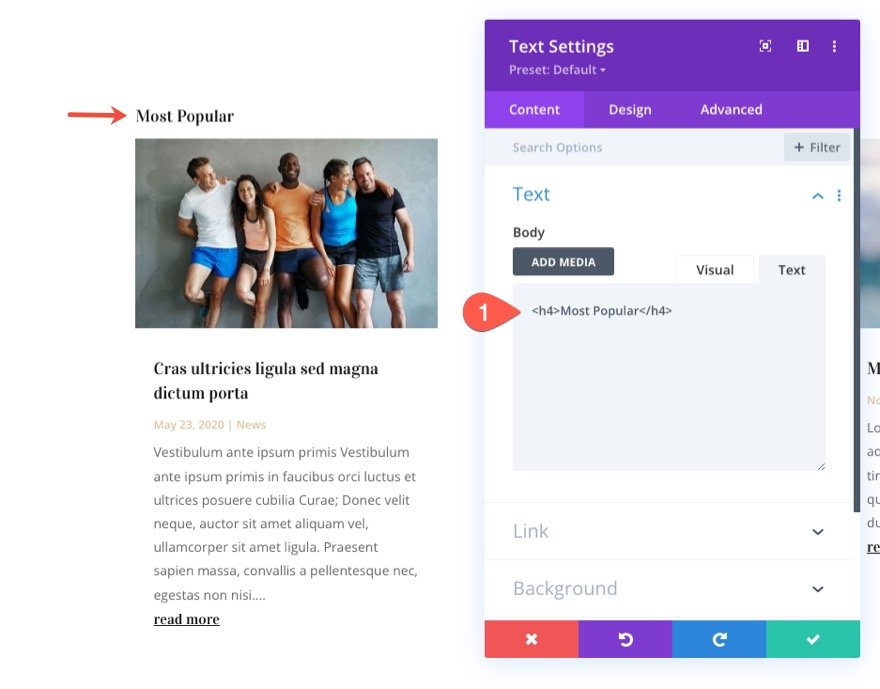
بعد ذلك ، سنضيف عنوانًا أعلى منشورات المدونة الخاصة بنا والذي سيطفو أيضًا فوق بطاقات بريد المدونة. للقيام بذلك ، انسخ وحدة النص الموجودة مع نص العنوان الصغير الذي يقرأ "نمط الحياة".

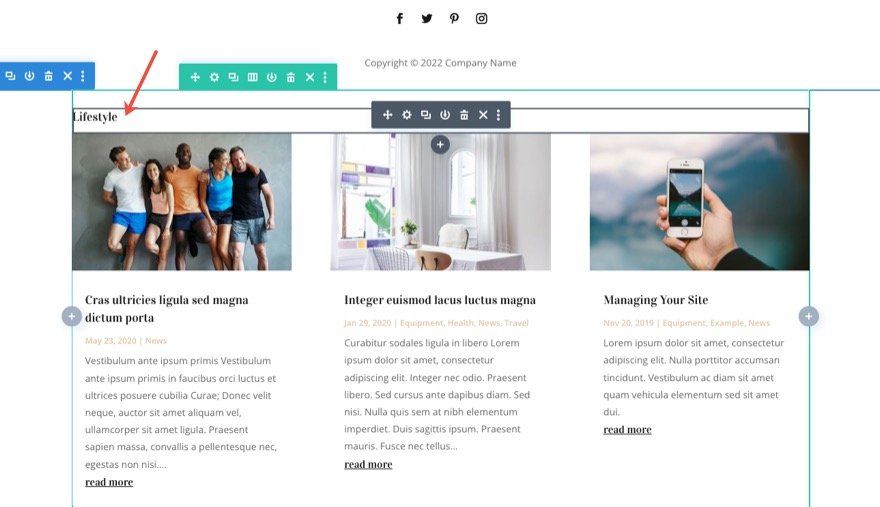
ثم الصق الوحدة أعلى وحدة المدونة الجديدة التي أضفناها للتو أدناه.

بعد ذلك ، قم بتغيير نص العنوان لوصف نوع منشورات المدونة التي تريد إبرازها. في هذا المثال ، سنستخدم "الأكثر شيوعًا" فقط.

الخطوة 3: تخصيص الصف بموضع ثابت وعرض مخصص
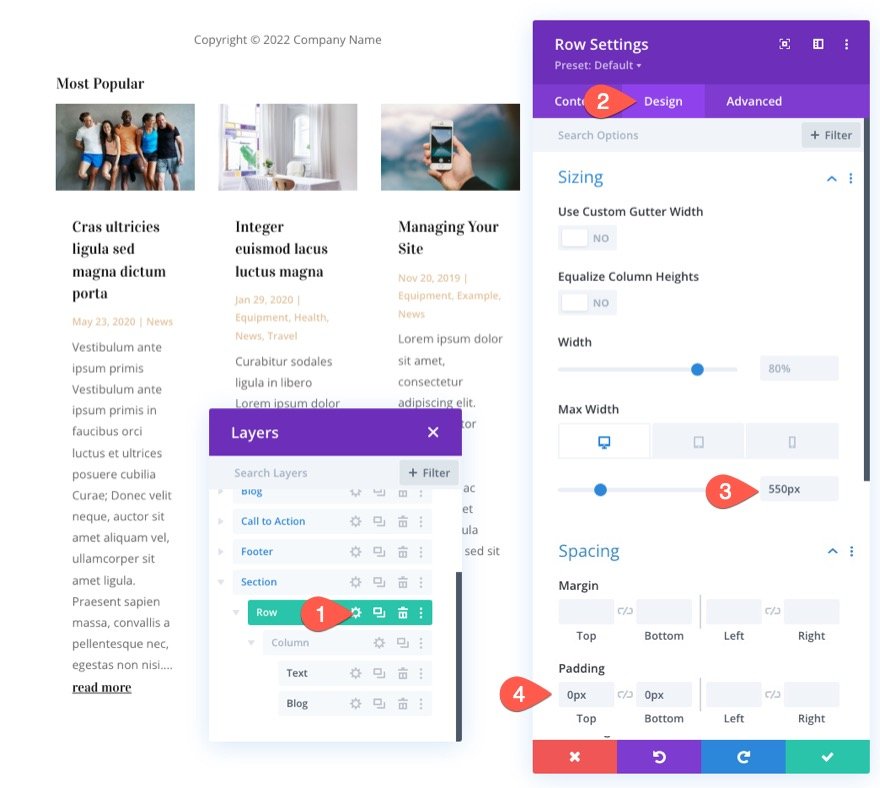
نريد أن نجعل بطاقات بريد المدونة أصغر حتى لا تشغل حيزًا كبيرًا على الصفحة عندما يكون لها الموضع الثابت. هذا من شأنه تشتيت الانتباه. للقيام بذلك ، افتح إعدادات الصف وقم بتحديث ما يلي:

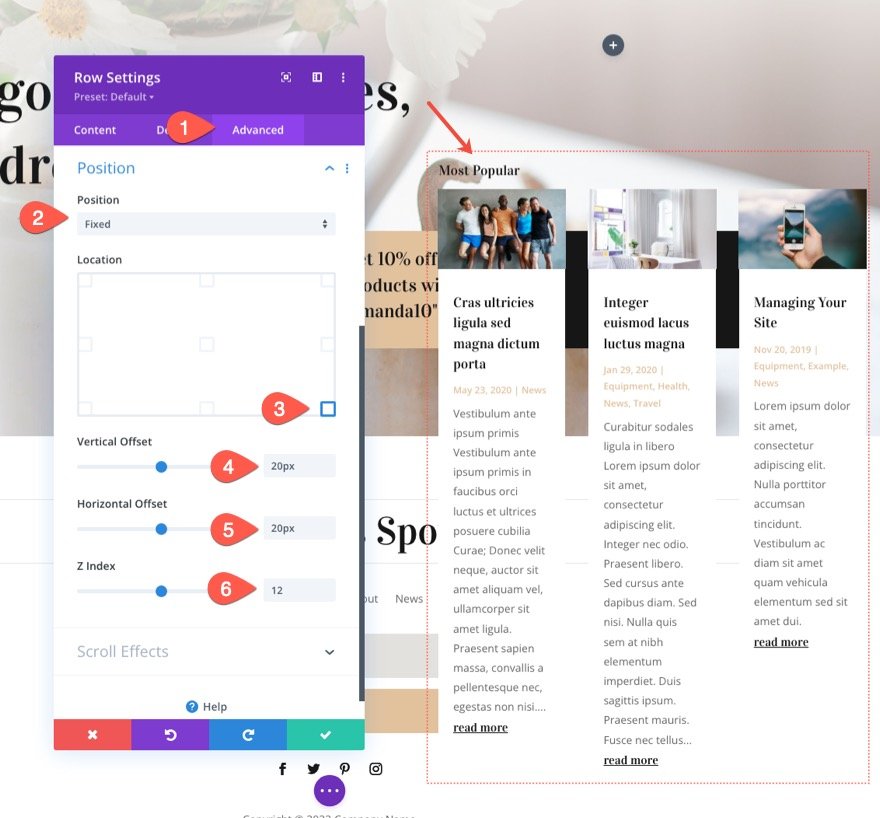
لجعل الأوراق تطفو ، نحتاج إلى إعطاء الصف موضعًا ثابتًا. ضمن علامة التبويب خيارات متقدمة ، قم بتحديث ما يلي:
- المركز: ثابت
- الموقع: أسفل اليمين
- الإزاحة العمودية: 20 بكسل
- الإزاحة الأفقية: 20 بكسل
- الفهرس Z: 12

تحديث وحدة المدونة بأقل محتوى وظل مربع
بالنسبة للجزء الأكبر ، تحتوي وحدة المدونة بالفعل على تخطيط شبكة من ثلاثة أعمدة ونمط جميل يأتي مع تصميم حزمة التخطيط. ولكن هناك شيئان يتعين علينا القيام بهما.
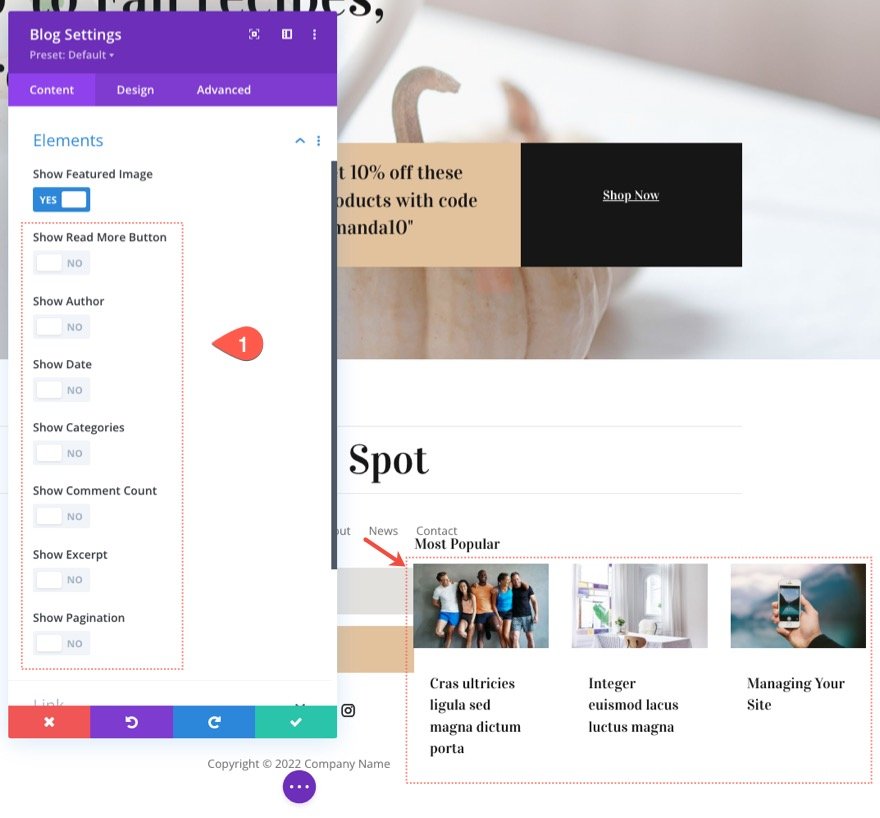
أولاً ، نحتاج إلى تصغير البطاقات (عموديًا) ، نحتاج إلى إخراج بعض عناصر المحتوى. للقيام بذلك ، افتح إعدادات المدونة وقم بإخفاء جميع العناصر باستثناء الصورة المميزة. سيؤدي هذا إلى جعل المنشور يظهر فقط الصورة المميزة والعنوان.

ضمن علامة تبويب التصميم ، امنح بطاقات المدونة ظل مربع على النحو التالي:
- Box Shadow: انظر لقطة الشاشة
- مربع قوة طمس الظل: 28 بكسل
- لون الظل: rgba (0،0،0،0.19)

معاينة
هنا معاينة للنتيجة النهائية حتى الآن.
جعل صف البطاقات يبرز عند التمرير
كخطوة أخيرة ، يمكننا إضافة تأثير تمرير لطيف يحث المستخدمين على التفاعل مع البطاقات العائمة. للقيام بذلك ، يمكننا الاستفادة من خيارات Divi's Transform and Hover.
افتح إعدادات الصف وقم بتحديث خيارات التحويل التالية:
لسطح المكتب
- تحويل المحور ص للترجمة: 50٪
من أجل Hover State
- تحويل المحور ص للترجمة: 0٪
للجهاز اللوحي (والهاتف)
- تحويل المحور ص للترجمة: 0٪

سيؤدي هذا إلى إخراج صف البطاقات بالكامل خارج إطار عرض المتصفح بنسبة 50٪ في البداية. بمجرد أن يحوم المستخدم فوق الصف ، يعود صف البطاقات إلى العرض بالكامل ، مما يسمح للمستخدم بالنقر فوق أي منشور يريد قراءته.
إخفاء الخلاف على الجوال
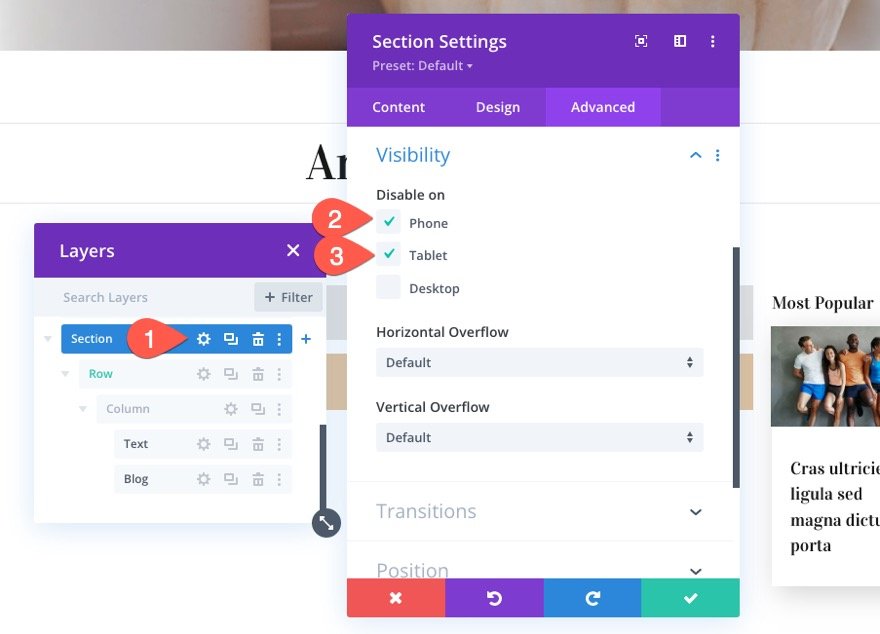
ما لم تكن ترغب في عرض منشور مدونة واحد ، فليس من المنطقي أن تطفو منشورات المدونة هذه على الهاتف المحمول. من المحتمل أن يستغرق مساحة كبيرة جدًا ويسبب مشكلات عند محاولة التمرير. لإخفاء البطاقات على الهاتف المحمول ، افتح إعدادات القسم وقم بتعطيل رؤية القسم على الهاتف والجهاز اللوحي.

النتيجة النهائية
افكار اخيرة
أتطلع إلى الاستماع منك في التعليقات.
هتافات!
