Comment concevoir des cartes flottantes à l'aide du module Blog de Divi
Publié: 2022-02-17Aujourd'hui, nous allons vous montrer une manière créative de présenter les articles de blog sous forme de cartes flottantes dans Divi. Chaque blog ou site Web devrait chercher à avoir un excellent contenu attrayant et, peut-être tout aussi important, accessible. Une façon de s'assurer que le contenu reste accessible aux utilisateurs est de le faire flotter sur la page. Ceci est également connu sous le nom de rendre un élément fixe (ou collant). Et pour les blogueurs, nous allons vous montrer comment présenter les articles de votre blog sous forme de cartes flottantes afin qu'ils restent visibles tout en faisant défiler la page. Nous donnerons même une astuce sur la façon d'afficher et de révéler ces cartes flottantes en survol.
Allons-y.
Aperçu
Voici un bref aperçu de la conception que nous allons créer dans ce didacticiel.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les designs de ce tutoriel, vous devrez d'abord le télécharger en utilisant le bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus de bienfaits Divi et un pack Divi Layout gratuit tous les lundis ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger. Vous ne serez pas "réabonné" ou ne recevrez pas d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack de mise en page ultime Divi Landing Page, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-nous et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
Abonnez-vous à notre chaîne Youtube
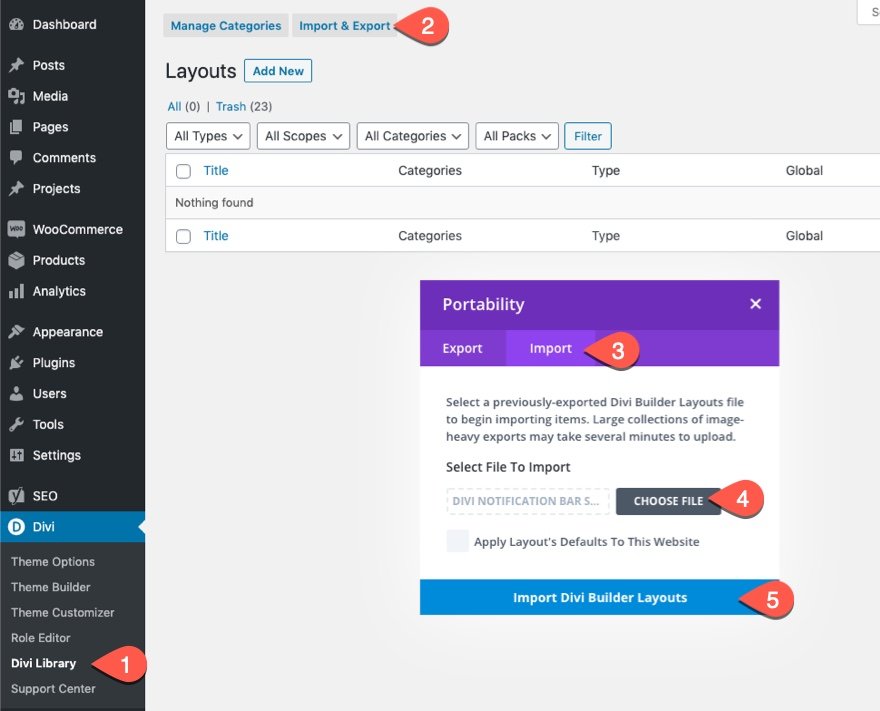
Pour importer la mise en page de la section dans votre bibliothèque Divi, suivez ces étapes :
- Accédez à la bibliothèque Divi.
- Cliquez sur le bouton Importer.
- Dans la fenêtre contextuelle de portabilité, sélectionnez l'onglet d'importation.
- Choisissez le fichier de téléchargement sur votre ordinateur.
- Cliquez ensuite sur le bouton d'importation.

Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, d'accord ?
Ce dont vous avez besoin pour commencer
Avant de commencer à construire ce design dans Divi, vous devrez faire ce qui suit :
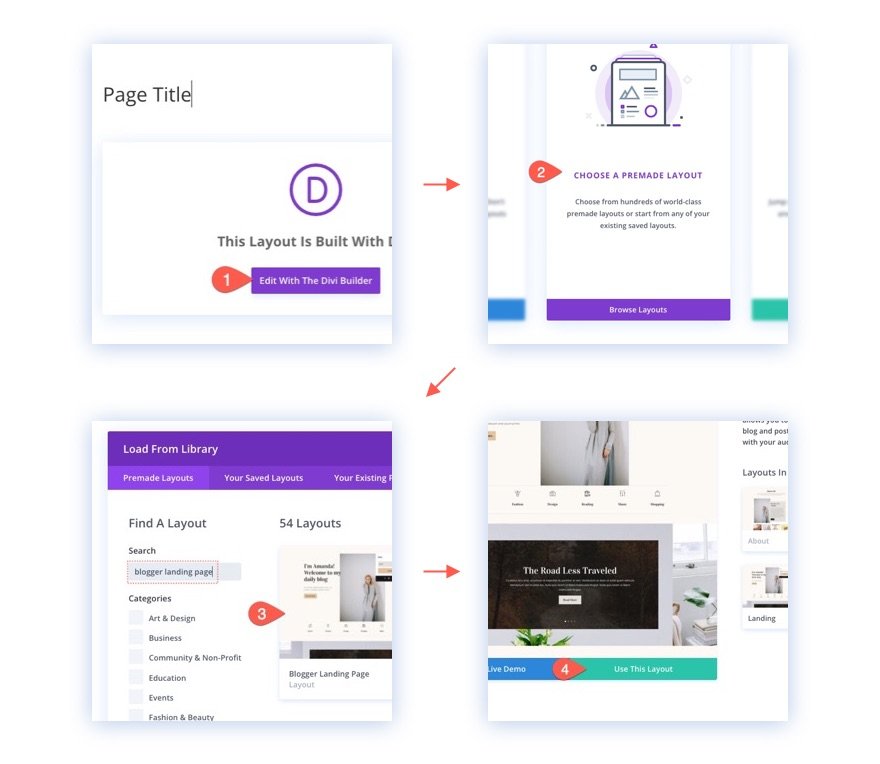
- Créez une nouvelle page et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Sélectionnez l'option "Choisir une mise en page prédéfinie".
- Recherchez et sélectionnez la mise en page de la page d'accueil Blogger.
- Cliquez sur le bouton "Utiliser cette mise en page" pour la charger sur la page.

Après cela, vous aurez la mise en page prédéfinie prête à être utilisée pour ce didacticiel.
Comment concevoir des cartes flottantes de publication de blog à l'aide du module de blog de Divi
Maintenant que la mise en page de la page de destination du blogueur est chargée sur la page, nous sommes prêts à créer nos cartes flottantes de publication de blog.
La création des cartes flottantes de publication de blog implique 5 étapes principales :
- Création de la section, de la ligne et de la colonne en tant que nouveau conteneur pour le module de blog.
- Ajout d'un module de blog et d'un titre à la ligne/colonne
- Personnalisation de la ligne avec une position fixe et une largeur personnalisée
- Mise à jour du module blog avec un minimum de contenu et un box-shadow
- Faire apparaître la rangée de cartes au survol
Étape 1 : Création de la section, de la ligne et de la colonne en tant que nouveau conteneur pour le module de blog
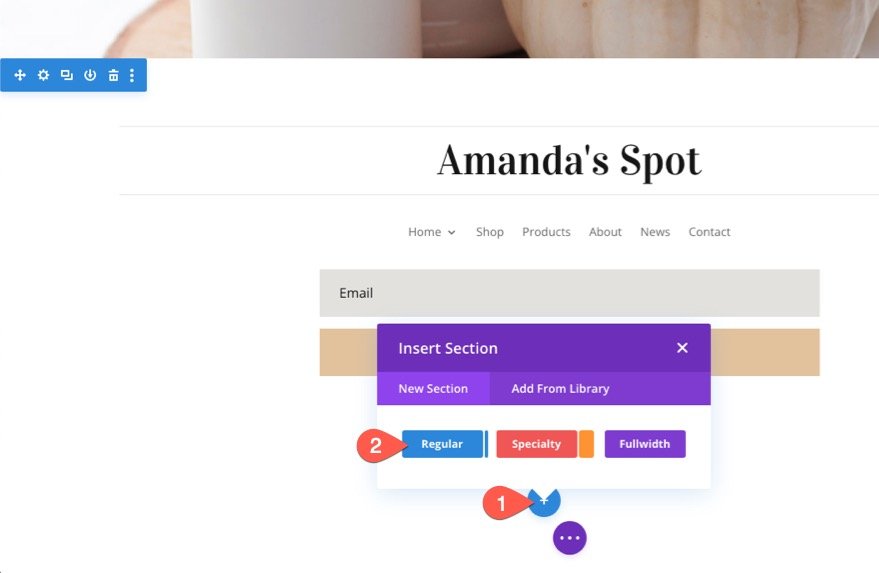
Commençons par créer une nouvelle section tout en bas de la mise en page.


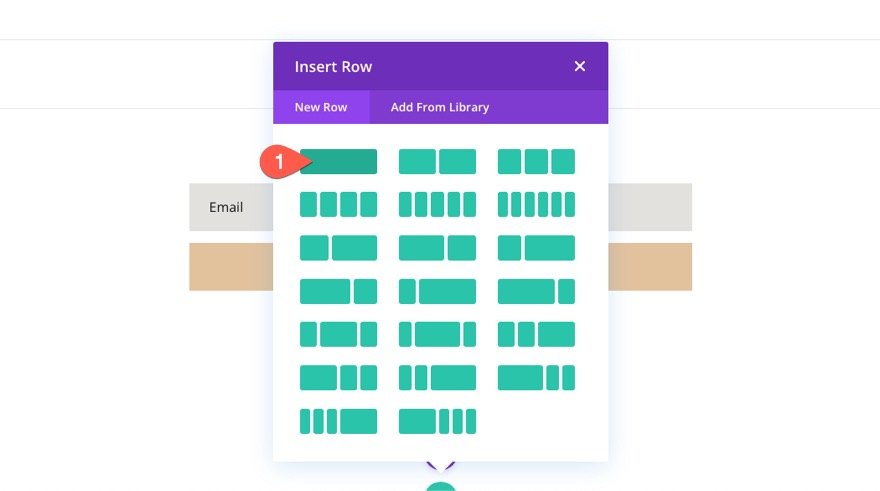
Ajoutez ensuite une nouvelle ligne à une colonne à la section.

Étape 2 : Ajouter un module de blog et un titre à la ligne/colonne
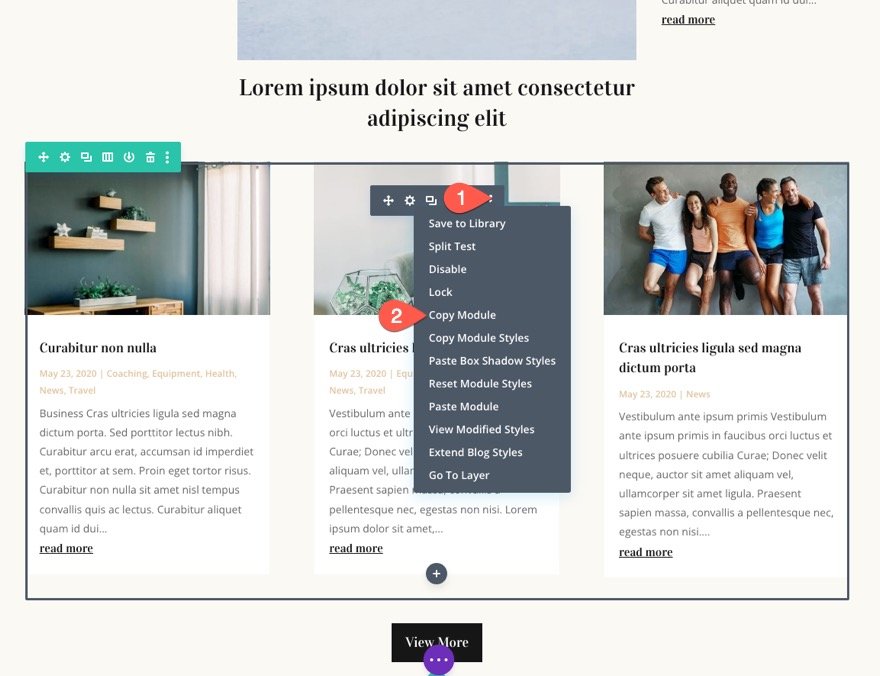
Au lieu de créer un nouveau module de blog ici, faites défiler vers le haut et trouvez le module de blog existant affichant trois articles de blog (il se trouve dans la troisième section vers le milieu de la page). Ouvrez les "Paramètres des autres modules" et sélectionnez "Copier le module".

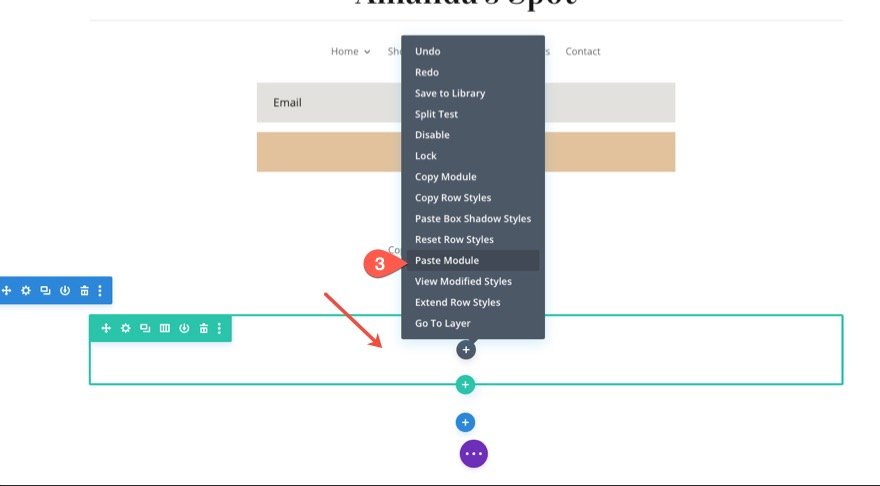
Collez ensuite le module dans la nouvelle ligne à une colonne que nous avons créée en bas de la page en cliquant avec le bouton droit sur l'icône grise plus et en sélectionnant "Coller le module".

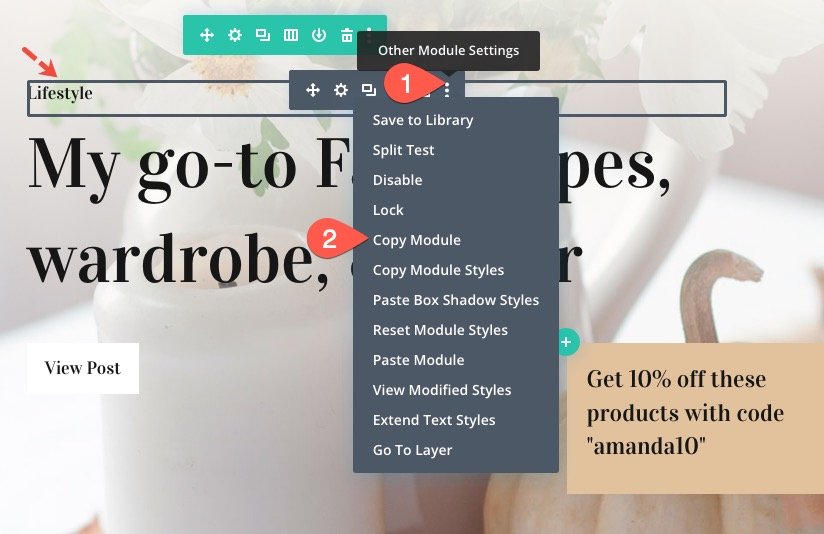
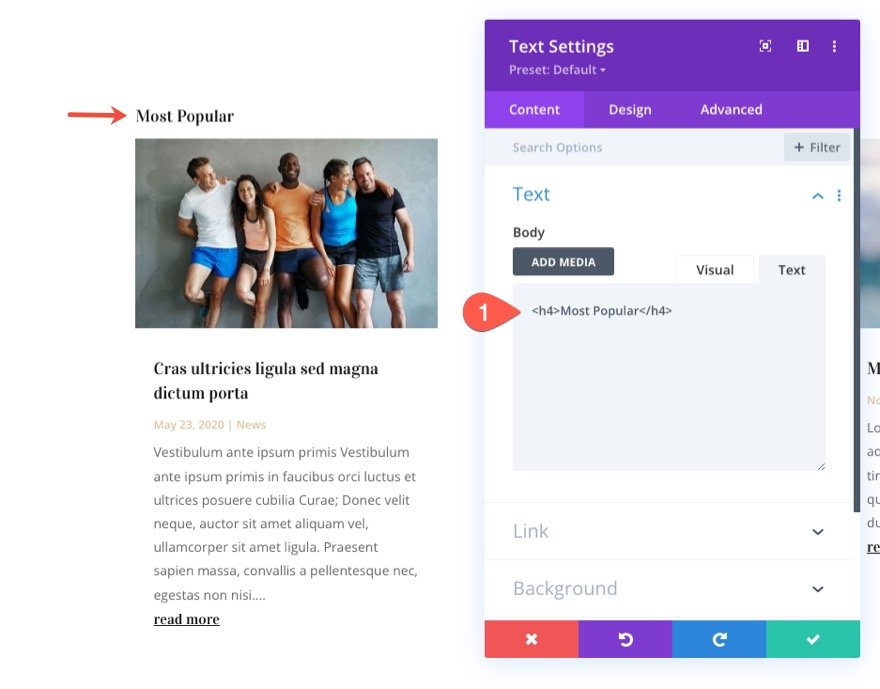
Ensuite, nous allons ajouter un titre au-dessus de nos articles de blog qui flottera également au-dessus des cartes postales du blog. Pour ce faire, copiez le module de texte existant avec le petit texte de titre qui lit "Style de vie".

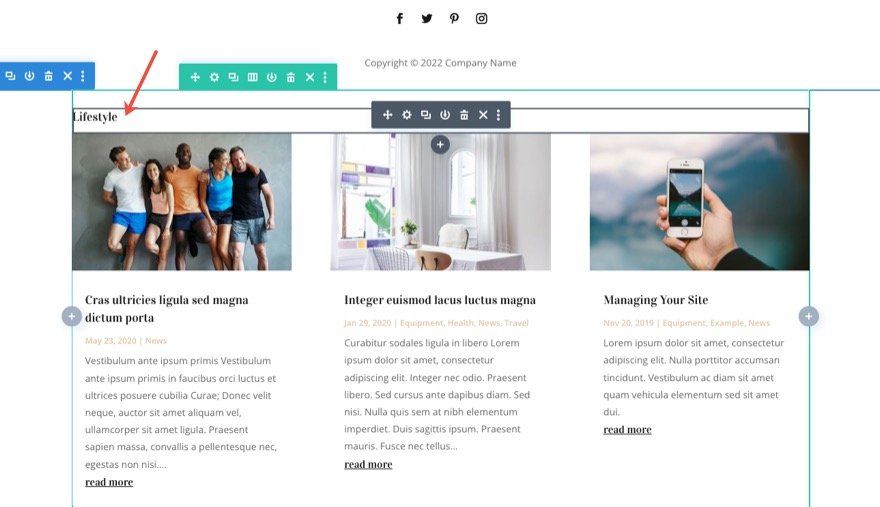
Collez ensuite le module juste au-dessus du nouveau module de blog que nous venons d'ajouter ci-dessous.

Ensuite, modifiez le texte du titre pour décrire le type d'articles de blog que vous souhaitez présenter. Dans cet exemple, nous allons simplement utiliser "Les plus populaires".

Étape 3 : Personnalisation de la ligne avec une position fixe et une largeur personnalisée
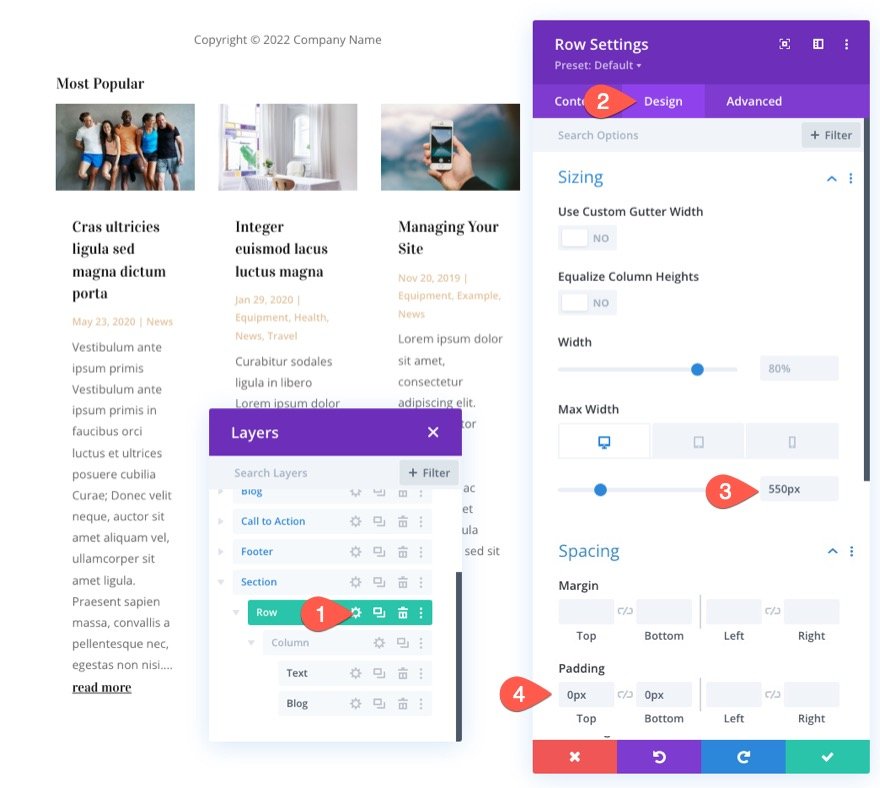
Nous souhaitons réduire la taille des cartes postales du blog afin qu'elles ne prennent pas trop de place sur la page lorsqu'elles ont une position fixe. Ce serait distrayant. Pour ce faire, ouvrez les paramètres de ligne et mettez à jour les éléments suivants :

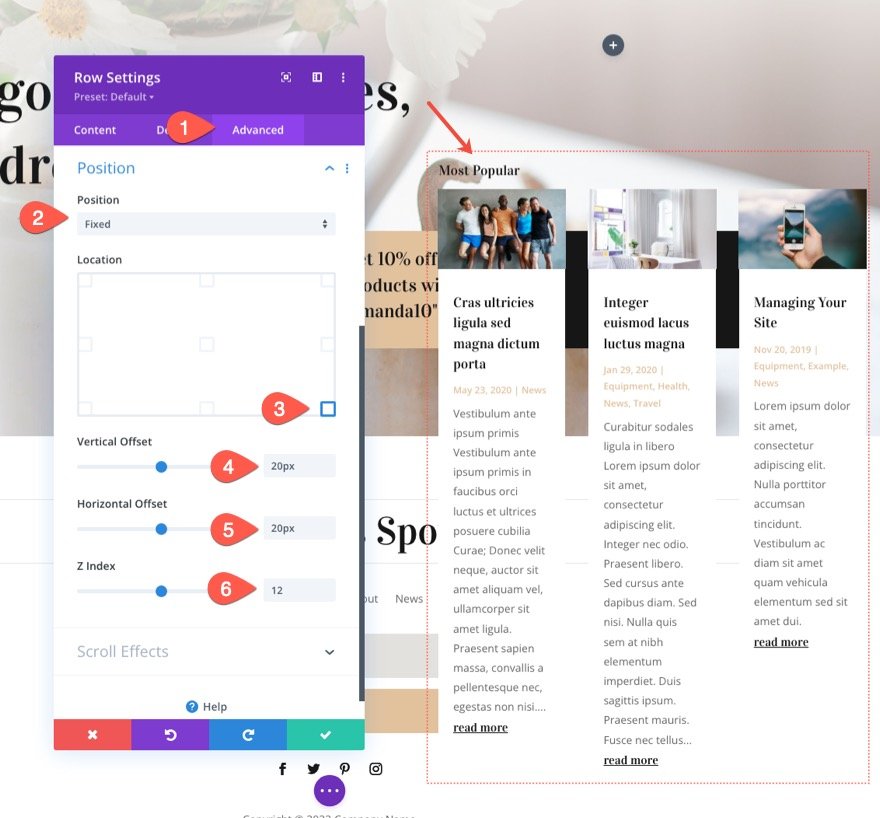
Pour faire flotter les cartes, nous devons donner à la ligne une position fixe. Sous l'onglet Avancé, mettez à jour les éléments suivants :
- Poste : Fixe
- Emplacement : En bas à droite
- Décalage vertical : 20px
- Décalage horizontal : 20px
- Indice Z : 12

Mise à jour du module blog avec un minimum de contenu et un box-shadow
Pour la plupart, le module de blog a déjà une mise en page en grille à trois colonnes et un joli style fourni avec la conception du pack de mise en page. Mais il y a quelques choses que nous devons faire.
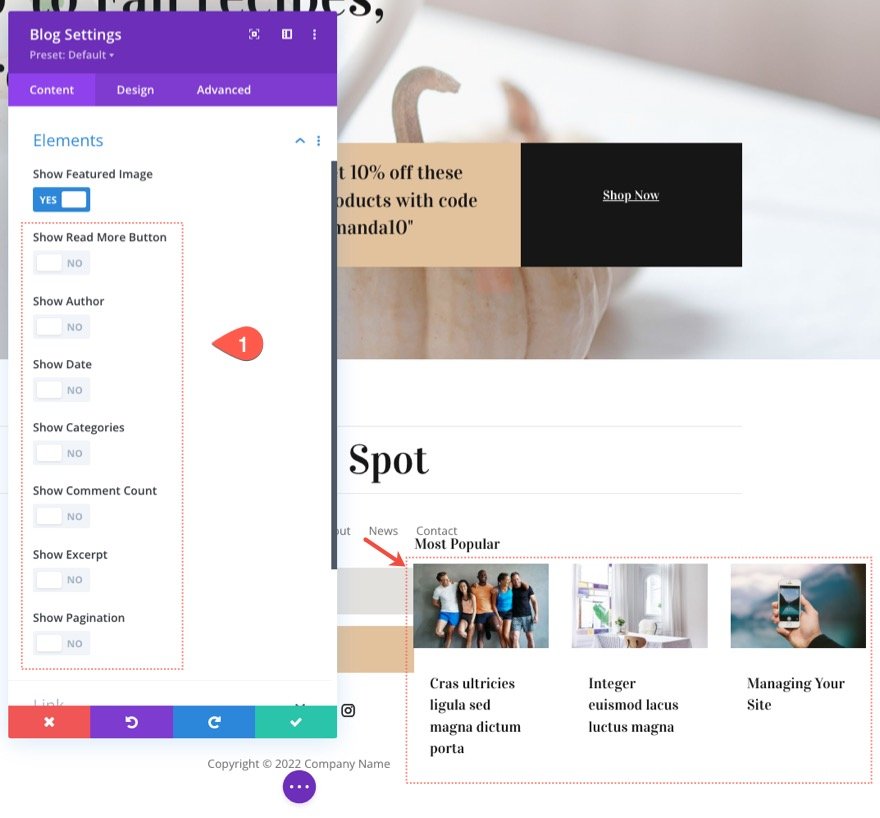
Tout d'abord, nous devons réduire la taille des cartes (verticalement), nous devons supprimer certains éléments de contenu. Pour ce faire, ouvrez les paramètres du blog et masquez tous les éléments à l'exception de l'image sélectionnée. Cela fera en sorte que la publication n'affiche que l'image et le titre en vedette.

Sous l'onglet conception, donnez aux cartes de blog une ombre de boîte comme suit :
- Box Shadow : Voir la capture d'écran
- Force du flou de l'ombre de la boîte : 28 px
- Couleur de l'ombre : rgba(0,0,0,0.19)

Aperçu
Voici un aperçu du résultat final jusqu'à présent.
Faire apparaître la rangée de cartes au survol
Enfin, nous pouvons ajouter un bel effet de survol qui incite les utilisateurs à interagir avec les cartes flottantes. Pour ce faire, on peut profiter des options Transform et Hover de Divi.
Ouvrez les paramètres de ligne et mettez à jour les options de transformation suivantes :
Pour le bureau
- Transformer Traduire Axe Y : 50 %
Pour l'état de vol stationnaire
- Transformer Traduire l'axe Y : 0 %
Pour tablette (et téléphone)
- Transformer Traduire l'axe Y : 0 %

Cela amènera initialement la rangée entière de cartes en dehors de la fenêtre d'affichage du navigateur de 50 %. Une fois que l'utilisateur survole la rangée, la rangée de cartes revient complètement en vue, permettant à l'utilisateur de cliquer sur n'importe quel message qu'il souhaite lire.
Masquer la ligne sur mobile
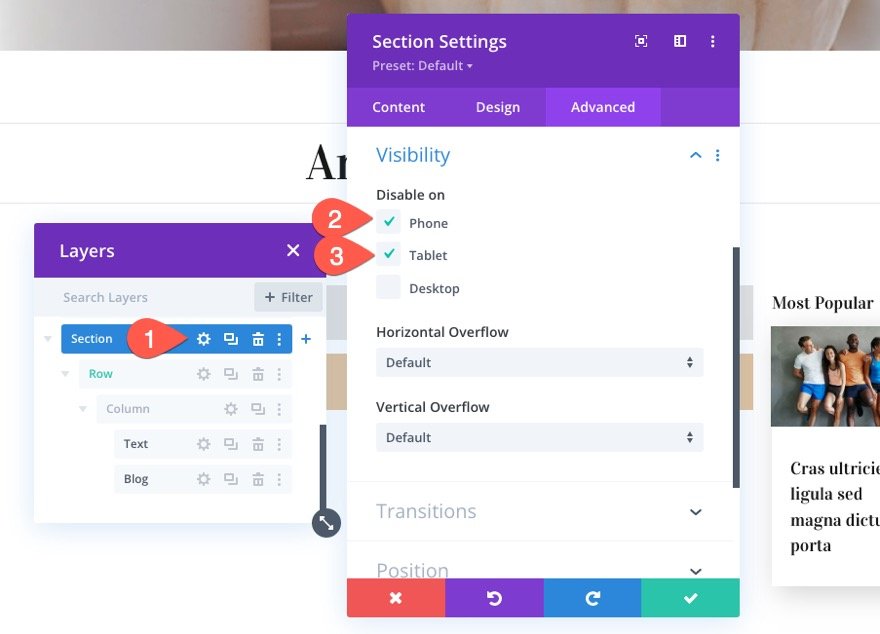
À moins que vous ne souhaitiez publier un seul article de blog, il n'est pas logique de faire flotter ces articles de blog sur mobile. Cela prendrait probablement beaucoup trop de place et causerait des problèmes lors de la tentative de défilement. Pour masquer les cartes sur mobile, ouvrez les paramètres de la section et désactivez la visibilité de la section sur le téléphone et la tablette.

Résultat final
Dernières pensées
J'ai hâte de vous entendre dans les commentaires.
Acclamations!
