วิธีออกแบบการ์ดลอยน้ำโดยใช้โมดูลบล็อกของ Divi
เผยแพร่แล้ว: 2022-02-17วันนี้เราจะแสดงวิธีที่สร้างสรรค์ในการแสดงโพสต์บนบล็อกเป็นการ์ดลอยใน Divi ทุกบล็อกหรือเว็บไซต์ควรพยายามให้มีเนื้อหาที่ยอดเยี่ยมที่น่าสนใจและอาจเข้าถึงได้ที่สำคัญพอๆ กัน วิธีหนึ่งที่จะตรวจสอบให้แน่ใจว่าผู้ใช้สามารถเข้าถึงเนื้อหาได้คือการลอยเนื้อหานั้นบนหน้า สิ่งนี้เรียกว่าการทำให้องค์ประกอบคงที่ (หรือติดหนึบ) และสำหรับบล็อกเกอร์ที่นั่น เราจะแสดงวิธีแสดงโพสต์บนบล็อกของคุณเป็นการ์ดลอย เพื่อให้พวกเขาอยู่ในมุมมองขณะที่เลื่อนลงมาที่หน้า เรายังจะให้เคล็ดลับเกี่ยวกับวิธีการแสดงและเปิดเผยไพ่ลอยเหล่านั้นเมื่อโฮเวอร์
ไปกันเถอะ
แอบมอง
ต่อไปนี้คือภาพรวมคร่าวๆ เกี่ยวกับการออกแบบที่เราจะสร้างในบทช่วยสอนนี้
ดาวน์โหลดเค้าโครงฟรี
หากต้องการใช้การออกแบบจากบทช่วยสอนนี้ ก่อนอื่นคุณต้องดาวน์โหลดโดยใช้ปุ่มด้านล่าง ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
สมัครสมาชิกช่อง Youtube ของเรา
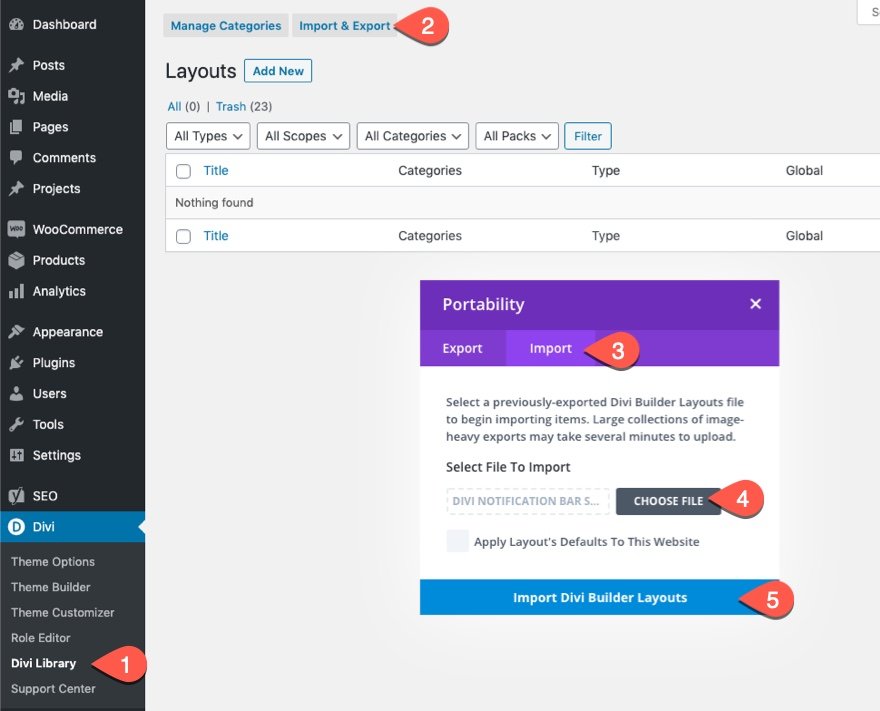
ในการนำเข้าเค้าโครงส่วนไปยังไลบรารี Divi ของคุณ ให้ทำตามขั้นตอนเหล่านี้:
- ไปที่ห้องสมุด Divi
- คลิกปุ่มนำเข้า
- ในป๊อปอัปการพกพา ให้เลือกแท็บการนำเข้า
- เลือกไฟล์ดาวน์โหลดจากคอมพิวเตอร์ของคุณ
- จากนั้นคลิกปุ่มนำเข้า

เมื่อเสร็จแล้ว เค้าโครงส่วนจะพร้อมใช้งานใน Divi Builder
ไปที่บทช่วยสอนกันเถอะ
สิ่งที่คุณต้องการเพื่อเริ่มต้น
ก่อนที่คุณจะเริ่มสร้างการออกแบบนี้ใน Divi คุณจะต้องทำสิ่งต่อไปนี้:
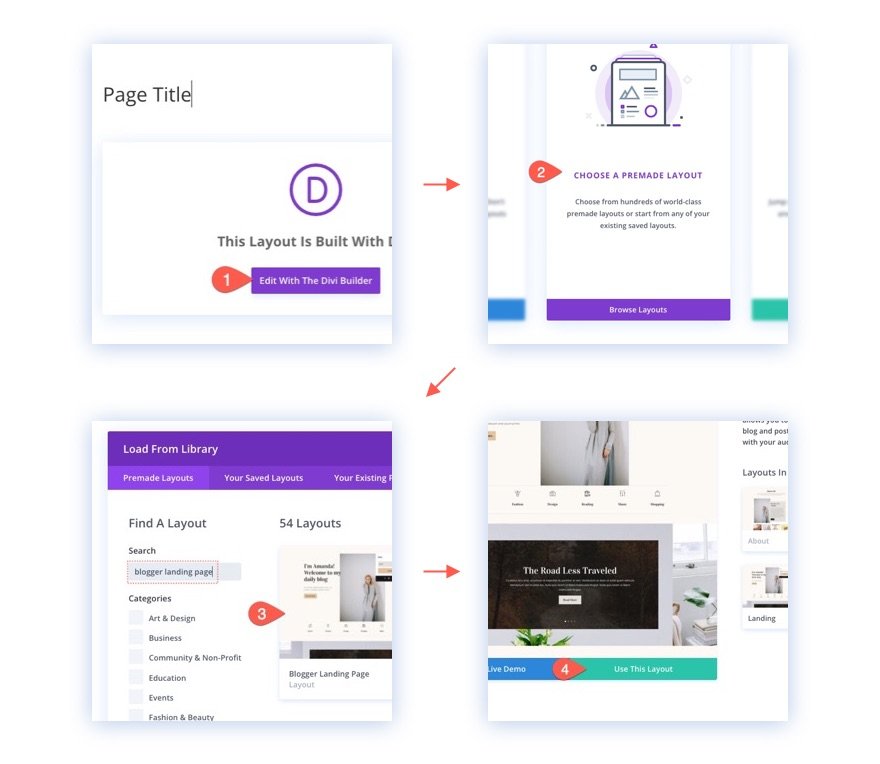
- สร้างเพจใหม่และใช้ Divi Builder เพื่อแก้ไขเพจที่ส่วนหน้า (ตัวสร้างภาพ)
- เลือกตัวเลือก “เลือกเค้าโครงล่วงหน้า”
- ค้นหาและเลือกเค้าโครงหน้า Landing Page ของ Blogger
- คลิกปุ่ม "ใช้เลย์เอาต์นี้" เพื่อโหลดไปที่หน้า

หลังจากนั้น คุณจะมีเค้าโครงหน้าที่สร้างไว้ล่วงหน้าพร้อมใช้สำหรับบทช่วยสอนนี้
วิธีออกแบบบล็อกโพสต์การ์ดลอยโดยใช้โมดูลบล็อกของ Divi
เมื่อคุณโหลดเค้าโครงหน้า Landing Page ของบล็อกเกอร์ลงในหน้าแล้ว เราก็พร้อมที่จะสร้างการ์ดลอยสำหรับโพสต์บล็อกของเรา
การสร้างการ์ดลอยโพสต์บล็อกประกอบด้วย 5 ขั้นตอนหลัก:
- การสร้างส่วน แถว และคอลัมน์เป็นคอนเทนเนอร์ใหม่สำหรับโมดูลบล็อก
- การเพิ่มโมดูลบล็อกและชื่อให้กับแถว/คอลัมน์
- การปรับแต่งแถวด้วยตำแหน่งคงที่และความกว้างที่กำหนดเอง
- กำลังอัปเดตโมดูลบล็อกด้วยเนื้อหาขั้นต่ำและกล่องเงา
- ทำให้แถวของการ์ดปรากฏขึ้นเมื่อโฮเวอร์
ขั้นตอนที่ 1: การสร้างส่วน แถว และคอลัมน์เป็นคอนเทนเนอร์ใหม่สำหรับโมดูลบล็อก
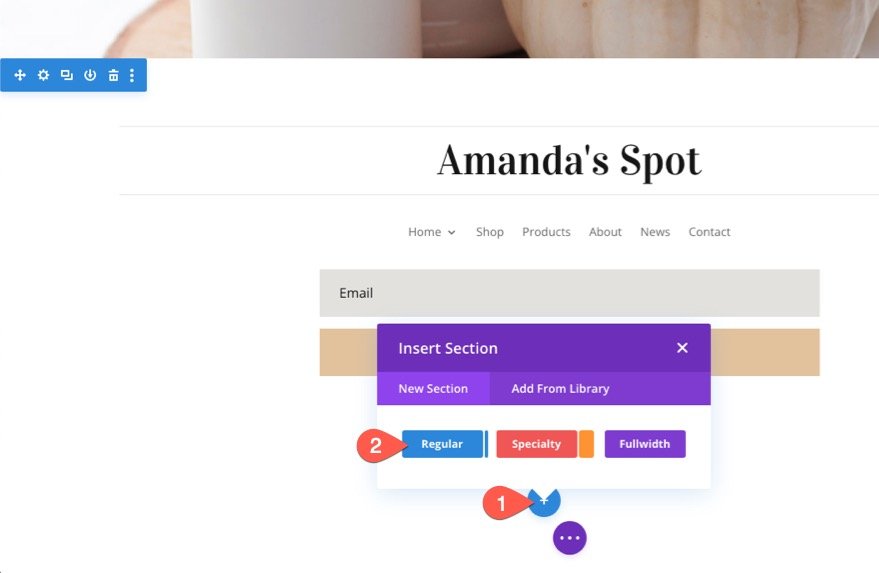
เริ่มต้นด้วยการสร้างส่วนใหม่ที่ด้านล่างสุดของเค้าโครงหน้า


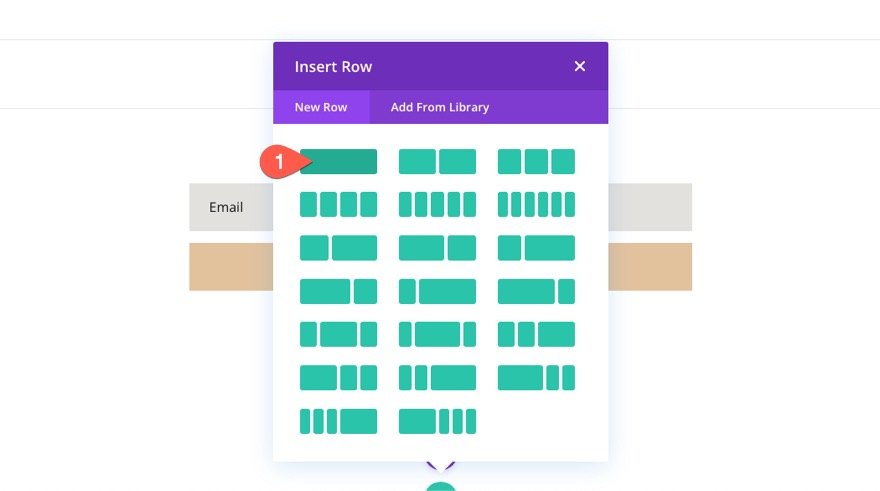
จากนั้นเพิ่มแถวหนึ่งคอลัมน์ใหม่ในส่วน

ขั้นตอนที่ 2: การเพิ่มโมดูลบล็อกและชื่อให้กับแถว/คอลัมน์
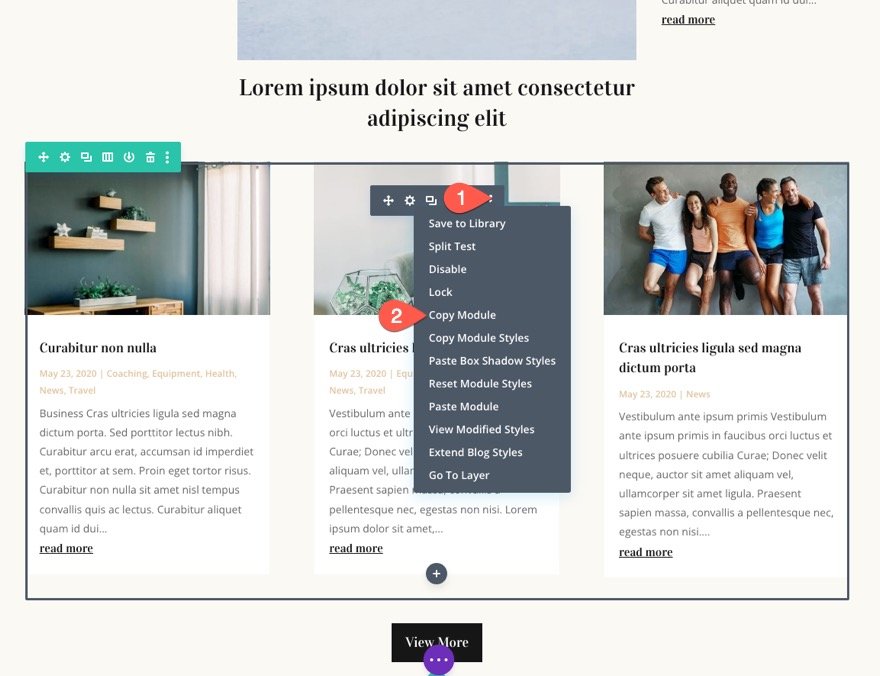
แทนที่จะสร้างโมดูลบล็อกใหม่ที่นี่ ให้เลื่อนขึ้นและค้นหาโมดูลบล็อกที่มีอยู่ซึ่งแสดงโพสต์บล็อกสามรายการ (อยู่ในส่วนที่สามซึ่งอยู่ตรงกลางของหน้า) เปิด "การตั้งค่าโมดูลอื่น" และเลือก "คัดลอกโมดูล"

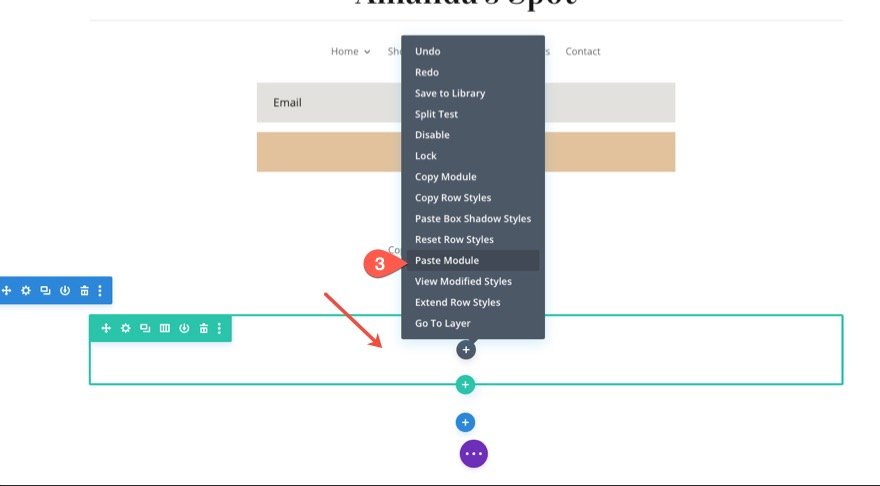
จากนั้นวางโมดูลในแถวหนึ่งคอลัมน์ใหม่ที่เราสร้างขึ้นที่ด้านล่างของหน้าโดยคลิกขวาที่ไอคอนเครื่องหมายบวกสีเทาแล้วเลือก "วางโมดูล"

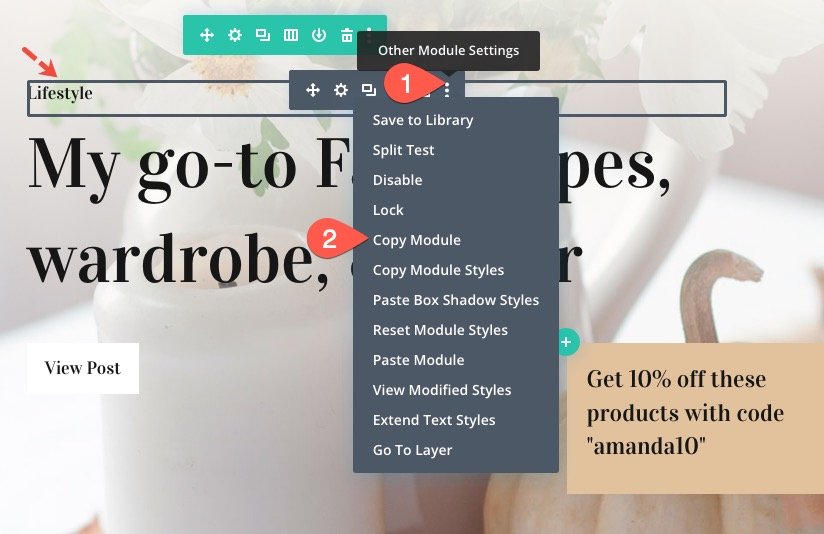
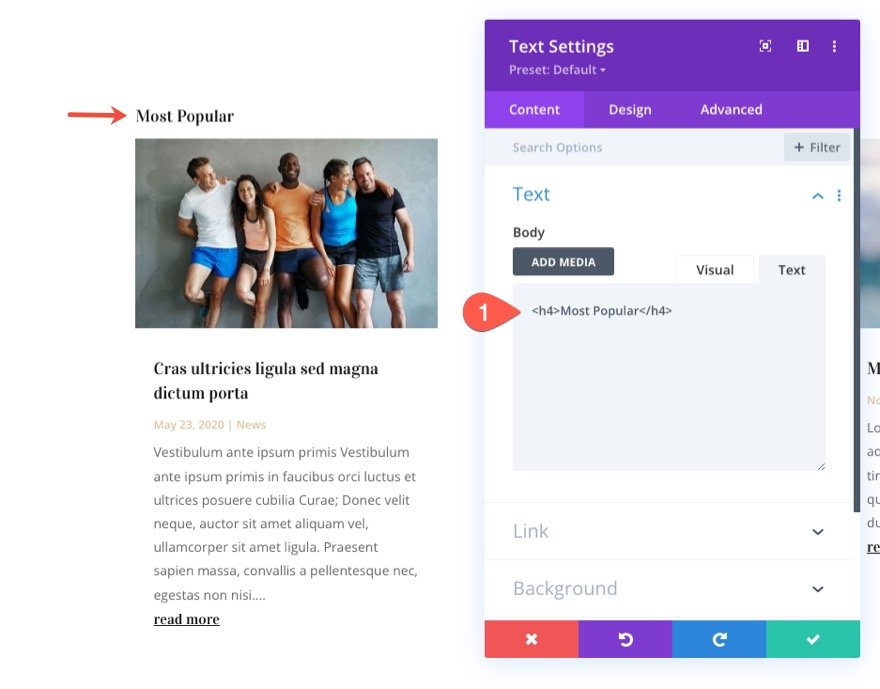
ต่อไป เราจะเพิ่มชื่อเหนือโพสต์บนบล็อกของเราซึ่งจะลอยอยู่เหนือการ์ดโพสต์ของบล็อกด้วย เมื่อต้องการทำสิ่งนี้ ให้คัดลอกโมดูลข้อความที่มีอยู่ด้วยข้อความชื่อขนาดเล็กที่อ่านว่า “ไลฟ์สไตล์”

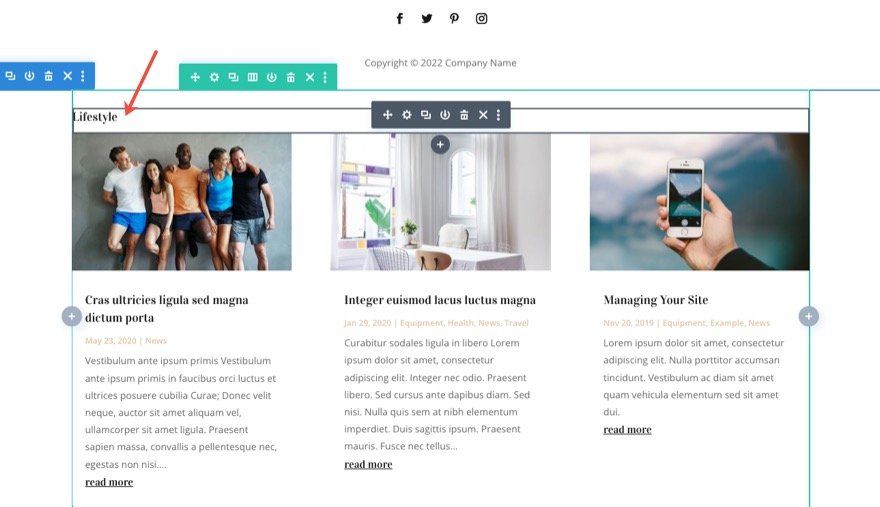
จากนั้นวางโมดูลด้านบนโมดูลบล็อกใหม่ที่เราเพิ่งเพิ่มด้านล่าง

ถัดไป เปลี่ยนข้อความชื่อเรื่องเพื่ออธิบายประเภทของโพสต์ในบล็อกที่คุณต้องการนำเสนอ ในตัวอย่างนี้ เราจะใช้แค่ "ความนิยมสูงสุด"

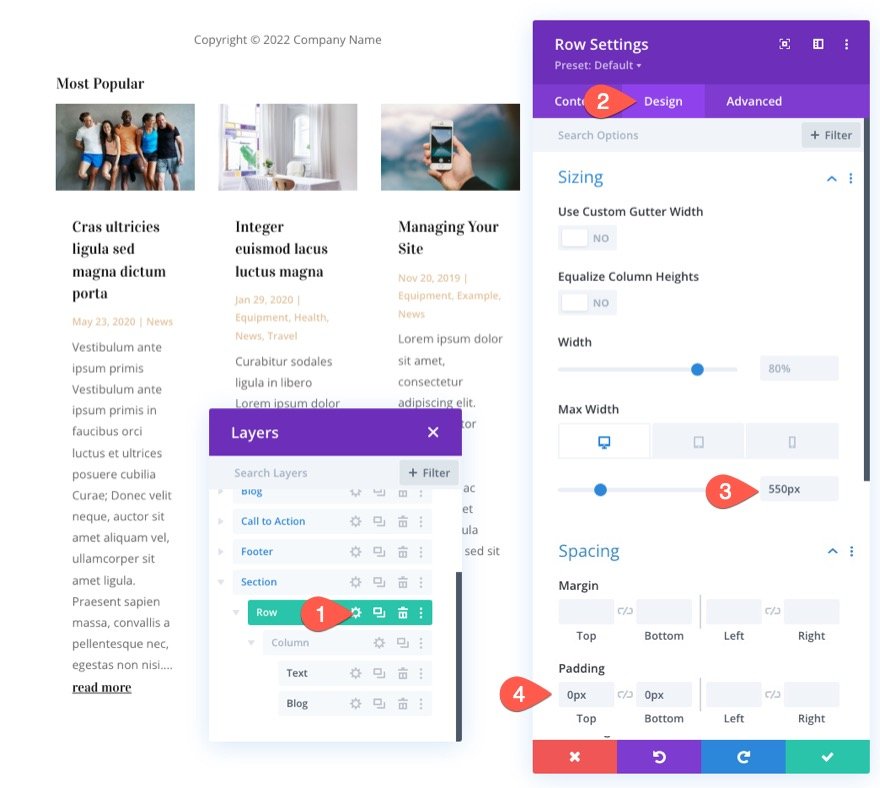
ขั้นตอนที่ 3: การปรับแต่งแถวด้วยตำแหน่งคงที่และความกว้างที่กำหนดเอง
เราต้องการทำให้การ์ดโพสต์ของบล็อกมีขนาดเล็กลง เพื่อไม่ให้ใช้พื้นที่มากในหน้าเมื่อมีตำแหน่งคงที่ สิ่งนี้จะทำให้เสียสมาธิ ในการดำเนินการนี้ ให้เปิดการตั้งค่าแถวและอัปเดตสิ่งต่อไปนี้:

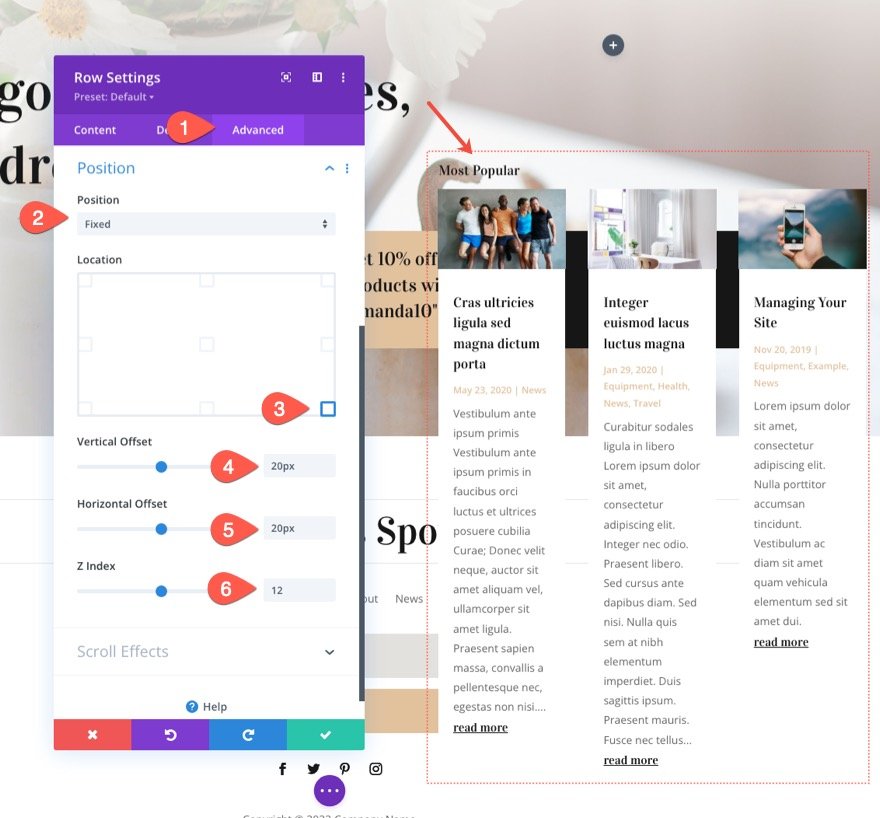
เพื่อให้ไพ่ลอยได้ เราต้องกำหนดตำแหน่งที่แน่นอนให้กับแถว ภายใต้แท็บขั้นสูง ให้อัปเดตสิ่งต่อไปนี้:
- ตำแหน่ง: คงที่
- ตำแหน่ง: ล่างขวา
- ออฟเซ็ตแนวตั้ง: 20px
- ออฟเซ็ตแนวนอน: 20px
- ดัชนี Z: 12

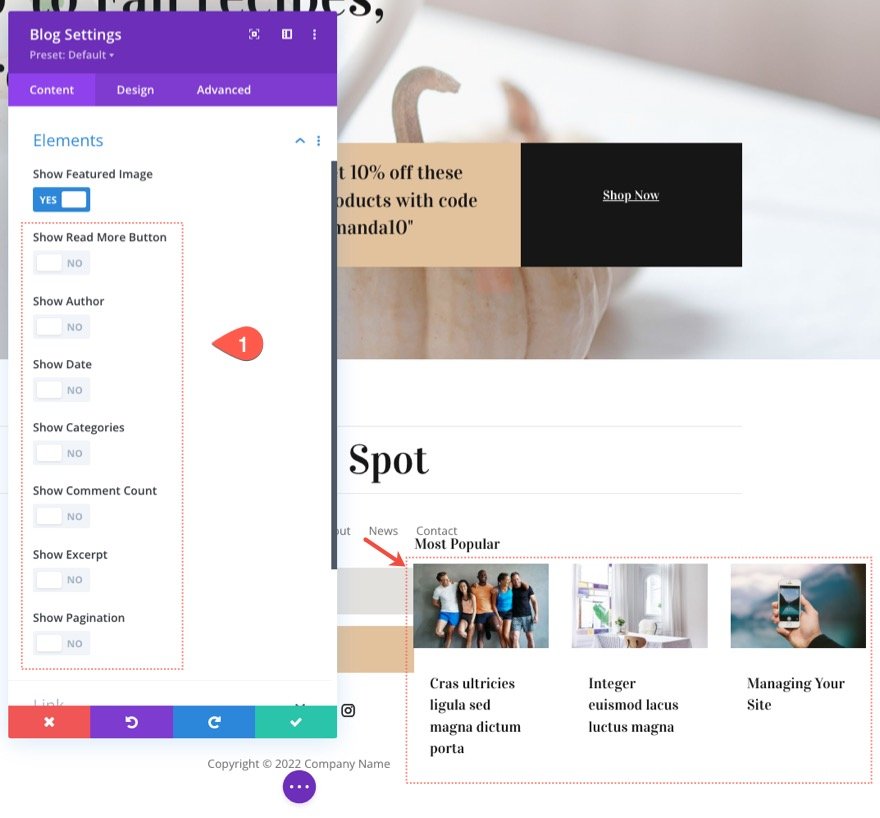
กำลังอัปเดตโมดูลบล็อกด้วยเนื้อหาขั้นต่ำและกล่องเงา
โดยส่วนใหญ่แล้ว โมดูลบล็อกมีเค้าโครงกริดแบบสามคอลัมน์อยู่แล้วและสไตล์ที่ดีที่มาพร้อมกับการออกแบบแพ็กเลย์เอาต์ แต่มีสองสิ่งที่เราต้องทำ
อันดับแรก เราต้องทำให้การ์ดมีขนาดเล็กลง (ในแนวตั้ง) เราจำเป็นต้องนำองค์ประกอบเนื้อหาบางส่วนออก ในการดำเนินการนี้ ให้เปิดการตั้งค่าบล็อกและซ่อนองค์ประกอบทั้งหมดยกเว้นรูปภาพเด่น ซึ่งจะทำให้โพสต์แสดงเฉพาะรูปภาพและชื่อที่แนะนำเท่านั้น

ภายใต้แท็บการออกแบบ ให้บล็อกการ์ดเป็นเงากล่องดังนี้:
- กล่องเงา: ดูภาพหน้าจอ
- ความชัดเจนของเงากล่อง: 28px
- เงาสี: rgba(0,0,0,0.19)

ดูตัวอย่าง
นี่คือตัวอย่างของผลลัพธ์สุดท้ายจนถึงตอนนี้
ทำให้แถวของการ์ดปรากฏขึ้นเมื่อโฮเวอร์
ในขั้นตอนสุดท้าย เราสามารถเพิ่มเอฟเฟกต์โฮเวอร์ที่สวยงามซึ่งดึงดูดผู้ใช้ให้โต้ตอบกับการ์ดลอยได้ ในการทำเช่นนี้ เราสามารถใช้ประโยชน์จากตัวเลือกการแปลงและโฮเวอร์ของ Divi
เปิดการตั้งค่าแถวและอัปเดตตัวเลือกการแปลงต่อไปนี้:
สำหรับเดสก์ท็อป
- แปลงแกนแปล Y: 50%
สำหรับสถานะโฮเวอร์
- แปลงแกนแปล Y: 0%
สำหรับแท็บเล็ต (และโทรศัพท์)
- แปลงแกนแปล Y: 0%

การดำเนินการนี้จะทำให้การ์ดทั้งแถวอยู่นอกวิวพอร์ตของเบราว์เซอร์ 50% ในขั้นต้น เมื่อผู้ใช้วางเมาส์เหนือแถวนั้น แถวของการ์ดจะกลับมาแสดงในมุมมองใหม่ทั้งหมด ทำให้ผู้ใช้สามารถคลิกโพสต์ที่ต้องการอ่านได้
ซ่อนแถวบนมือถือ
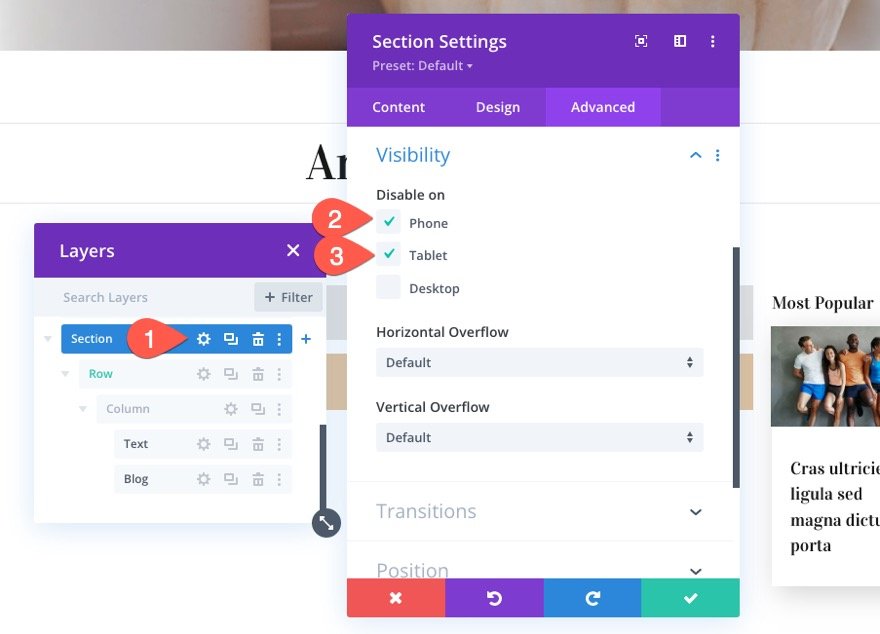
เว้นแต่ว่าคุณต้องการนำเสนอบล็อกโพสต์เดียว ไม่ควรลอยโพสต์บล็อกเหล่านี้บนมือถือ อาจใช้พื้นที่มากเกินไปและทำให้เกิดปัญหาเมื่อพยายามเลื่อน หากต้องการซ่อนการ์ดบนมือถือ ให้เปิดการตั้งค่าส่วนและปิดใช้งานการเปิดเผยส่วนบนโทรศัพท์และแท็บเล็ต

ผลสุดท้าย
ความคิดสุดท้าย
ฉันหวังว่าจะได้ยินจากคุณในความคิดเห็น
ไชโย!
