如何将分页添加到您的 Divi 博客模块
已发表: 2022-02-14分页是改善网站导航同时保持页面内容简单的好方法。 与其在一个页面上显示数十篇博客文章,您可以显示一些并提供一个链接,以便用户可以查看更多内容(如果他们愿意)。 使用 Divi 很容易添加分页。 在本文中,我们将了解如何将分页添加到您的 Divi 博客模块。 我们还将了解如何设置样式以适合您的布局。
让我们开始吧。
如何使用分页
分页将内容(例如博客提要)划分为页面。 用户可以使用分页链接在页面之间导航,而不是一次显示所有内容。
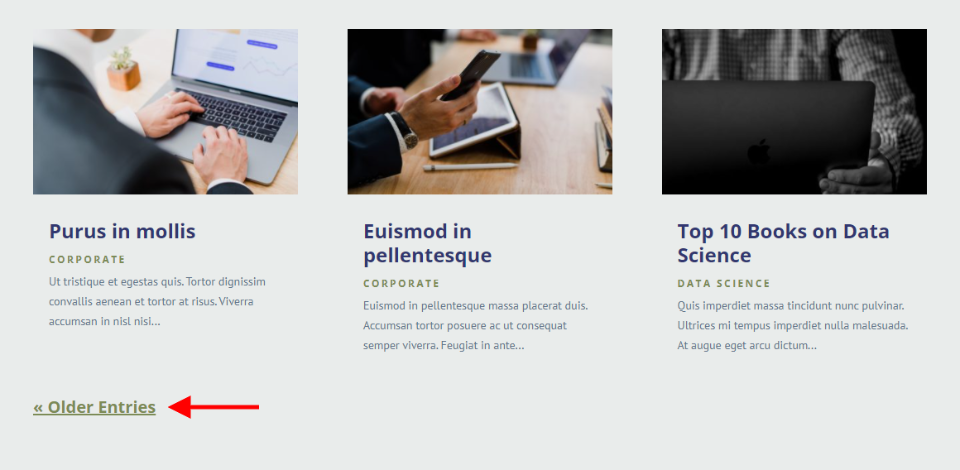
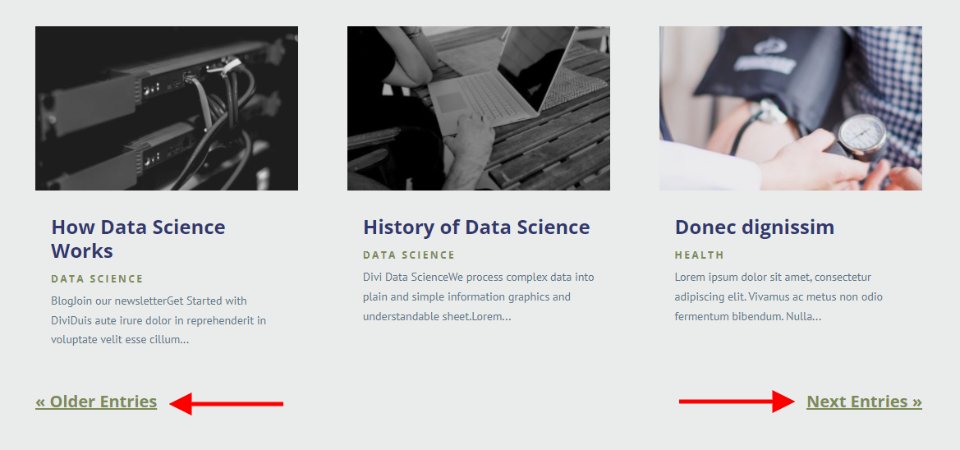
在 Divi 博客模块中,这是一组出现在博客提要下的链接,允许用户导航到上一组或下一组博客文章。 这使您可以为用户提供一种简单的方式来查看您的帖子,而无需一次将所有帖子都放在屏幕上。

分页双向工作,因此用户可以看到较旧的帖子和下一个帖子。 分页在博客模块中可用。 该模块可以以不同的方式显示帖子,例如精选帖子。 分页应该只在显示提要时在博客模块中使用,无论是帖子、项目等。如果我们查看一个包含多个博客模块的页面,我们就会明白为什么。

多模块分页
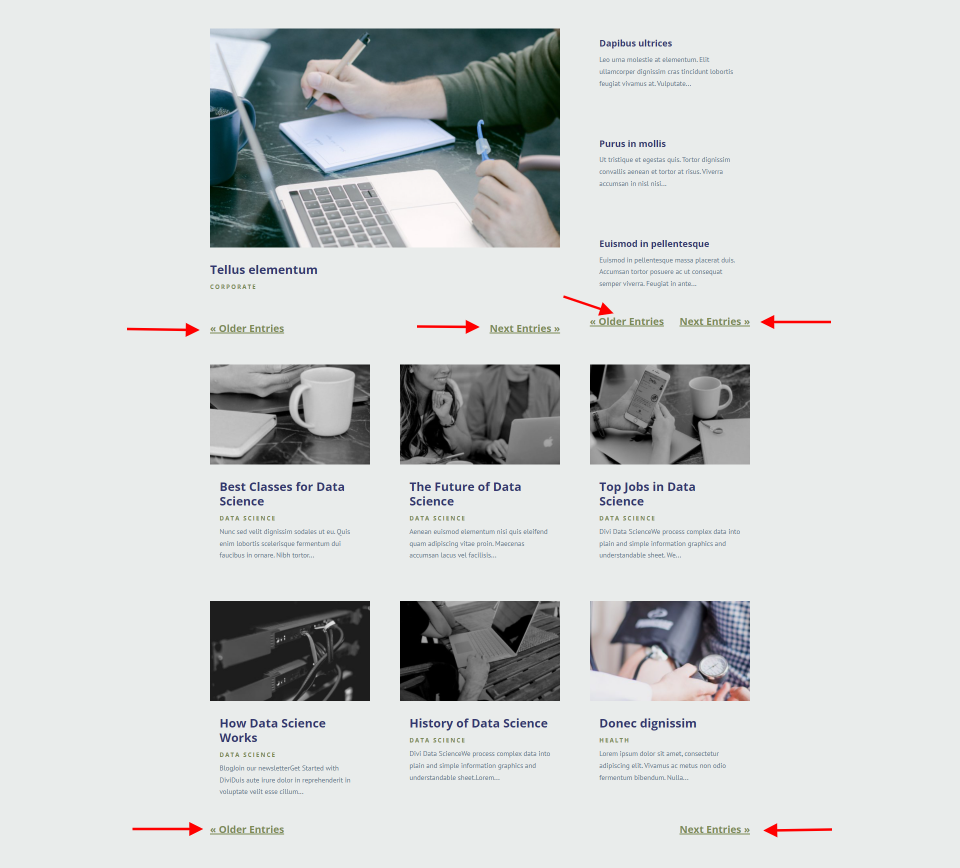
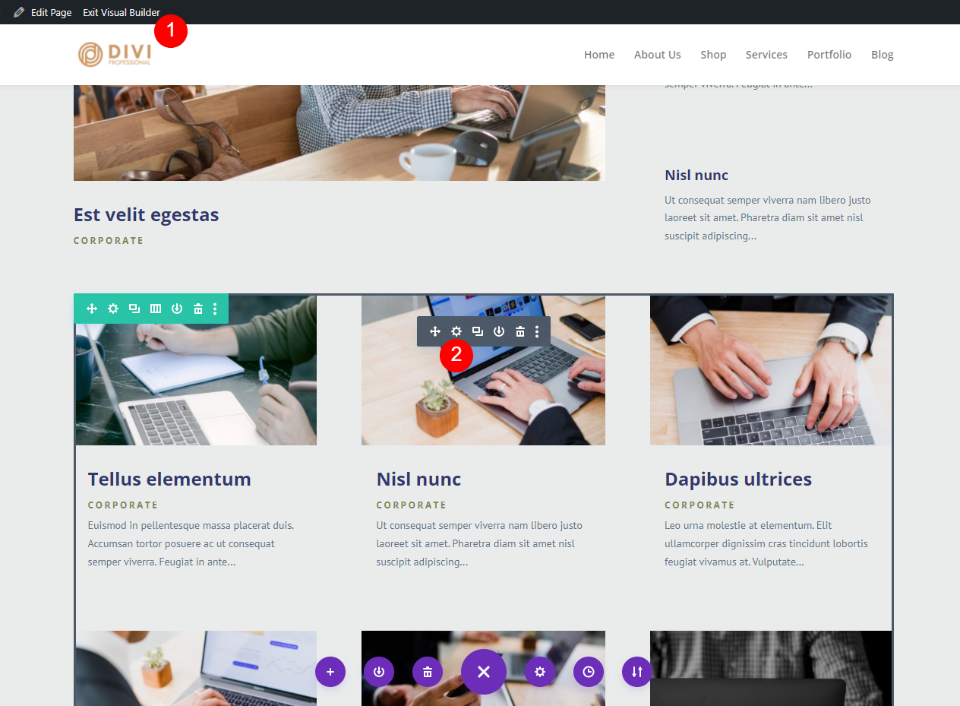
上面的示例是 Flooring Layout Pack 中的博客页面。 此布局包括四个博客元素。 第一个是博客滑块模块。 接下来的三个是博客模块。 前两个创建一个英雄部分。 这些不显示分页链接。 第四个博客模块确实显示了一个分页链接。 此链接仅适用于此博客模块。
分页仅更改特定博客模块的帖子。 如果您在页面上使用多个博客模块,则其他模块将保持不变。
一些用户一开始可能会对此感到困惑。 他们可能期望整个页面都发生变化。 如果这些模块看起来彼此足够不同,他们就会意识到正在发生的事情,这对他们来说是有意义的。 换句话说,很明显,当博客提要部分中的帖子发生变化时,英雄部分不会受到影响。 它们位于设计的不同部分。

在此示例中,我为每个博客模块添加了分页。 该页面现在更加混乱,设计的用户体验很糟糕。 无论如何,每个模块都会显示相同的帖子,因此最好将分页限制在主博客提要。 唯一一次可以使用多个博客模块的分页是每个模块都显示不同的类别,例如杂志布局。

分页与帖子导航
博客模块中的分页与帖子导航模块不同。 它们执行相似但不同的功能并且不可互换。

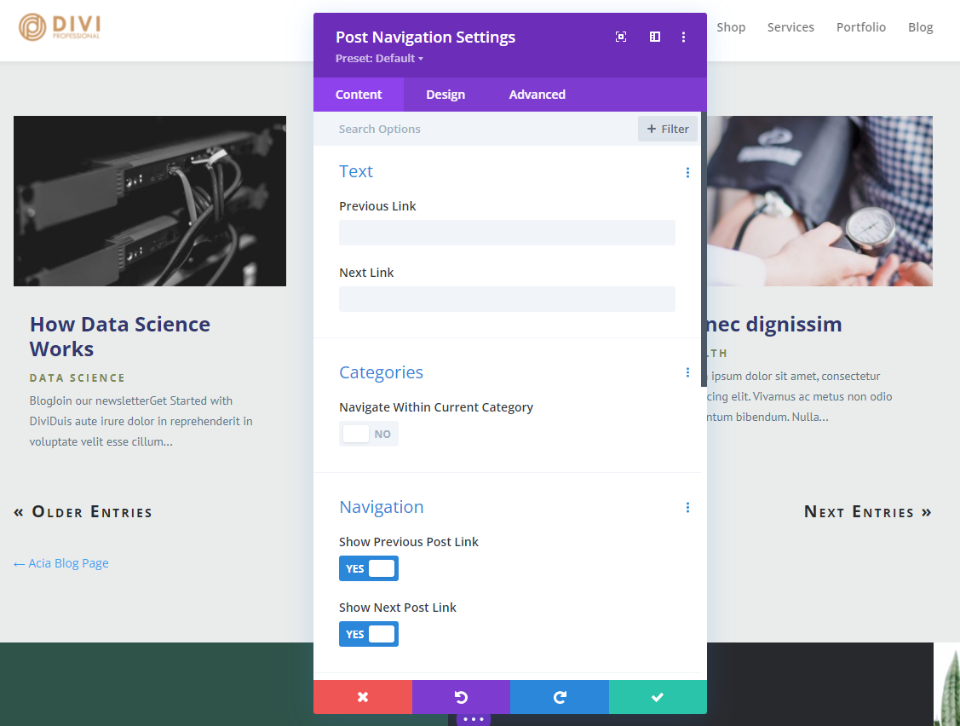
分页可从博客模块中获得,并且有一些简单的设置。 帖子导航模块从一篇博文导航到另一篇博文。 虽然它确实有一些有趣的选项,但它旨在用于博客文章或博客文章模板而不是博客页面。
有关帖子导航模块的更多信息,请参阅文章如何以及在您的 Divi 博客帖子模板中包含帖子导航的位置。
现在,让我们看看如何在 Divi 博客模块中启用和禁用分页。

如何启用分页
订阅我们的 Youtube 频道
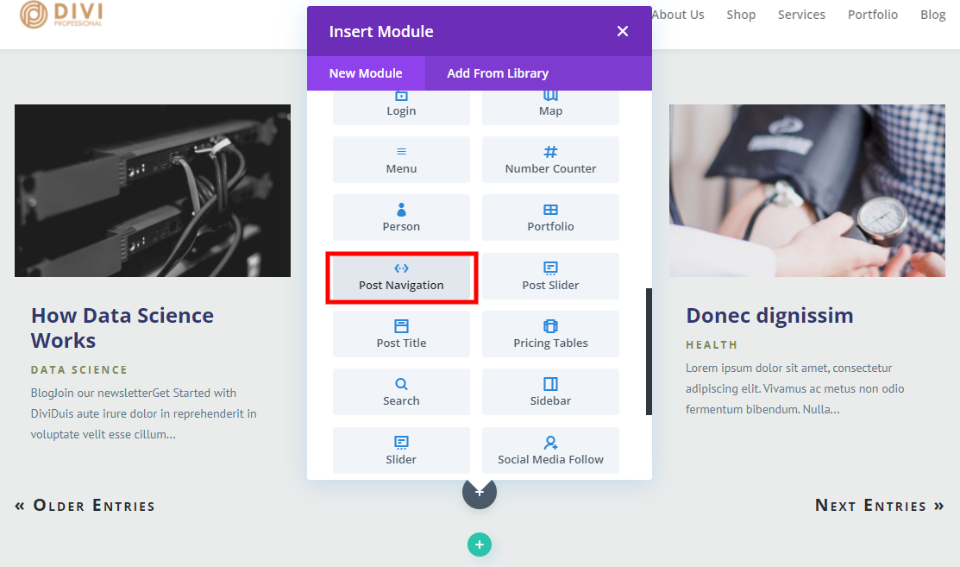
要启用分页,请转到包含博客模块的页面并启用屏幕顶部的可视化构建器。 滚动到您的博客模块并选择齿轮以打开其设置。

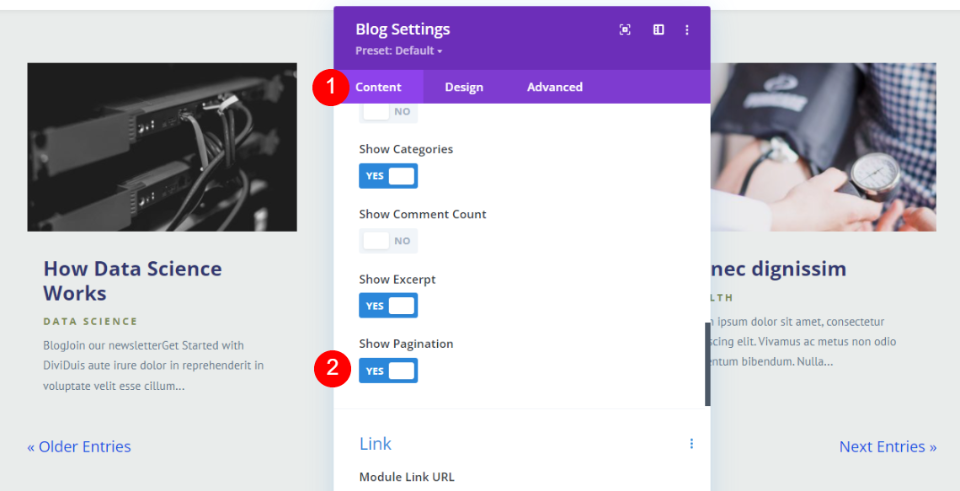
在Content选项卡中并向下滚动到Elements 。 在这里,您会看到一些可以启用或禁用的功能。 转到列表中的最后一个, Show Pagination ,然后单击Yes 。
- 显示分页:是
接下来,您需要对其进行样式设置。 对于我们的示例,我们将对其进行样式设置以匹配 Flooring Layout Pack。

如何设置分页文本的样式
在博客模块的设置中,选择设计选项卡并向下滚动到分页。 对于此示例,我们将字体保留为默认设置。 为粗细选择粗体,为样式选择下划线。 将文本颜色更改为#7c8b56 。 我们不需要调整下划线颜色,因为这将遵循字体颜色。

- 字体:默认
- 重量:粗体
- 样式:下划线
- 颜色:#7c8b56

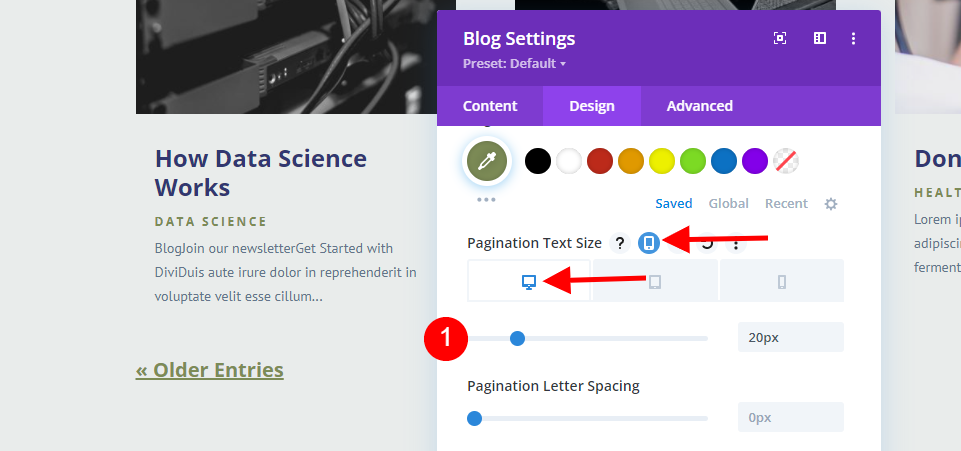
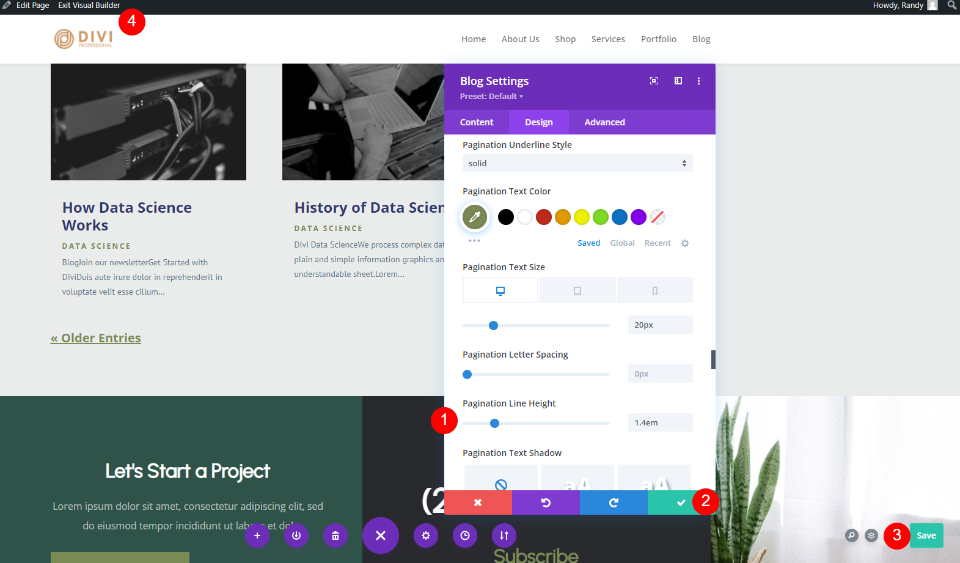
我们将分别更改每种屏幕类型的字体大小。 首先,将鼠标悬停在分页文本大小标题上,然后单击屏幕图标。 这将打开屏幕选项。 选择桌面并将其设置为20px 。
- 桌面分页文字大小:20px

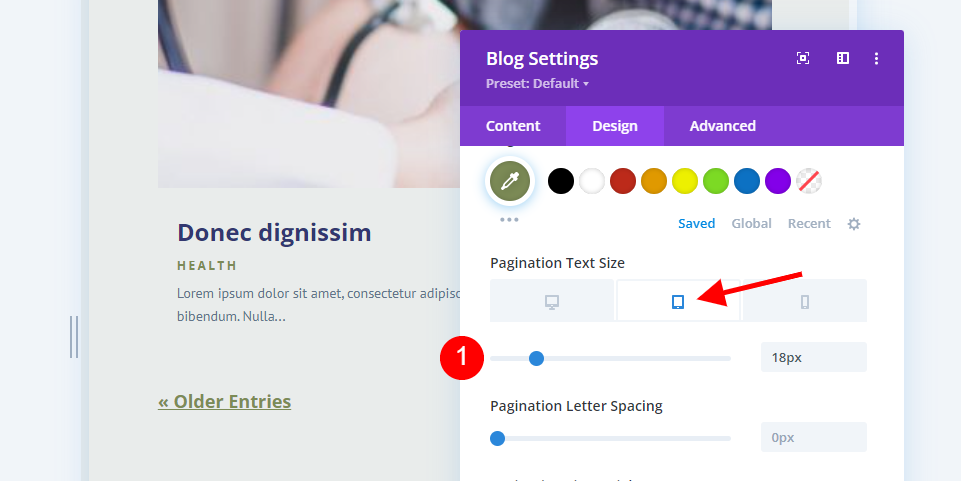
接下来,选择Tablet图标并将 Size 设置为18px 。
- 平板分页文字大小:18px

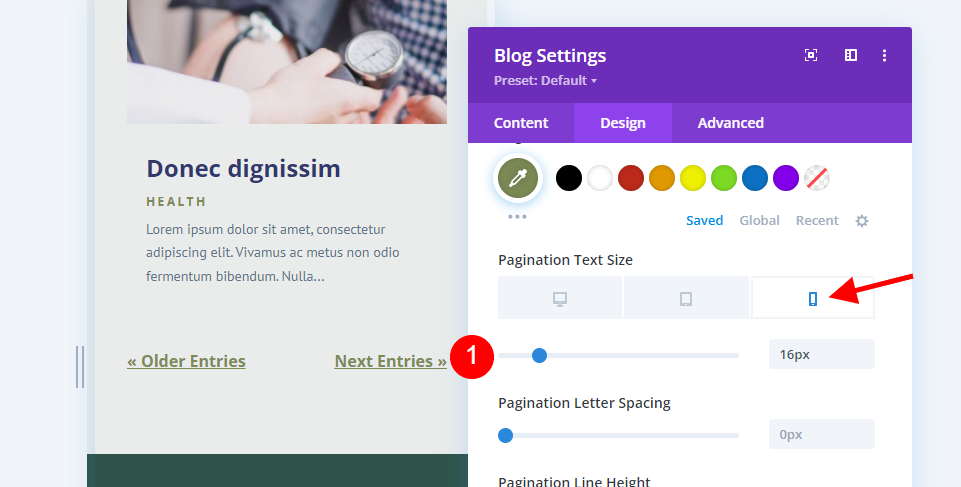
现在,选择电话图标并将字体大小更改为16px 。
- 电话分页文字大小:16px

最后,将 Line Height 更改为1.4em 。 现在,关闭模块,保存页面,然后单击屏幕顶部的Exit Visual Builder 。
- 行高:1.4em
这就是我们需要做的所有事情来设置分页样式以匹配我们的布局。 有很多方法可以设置分页文本的样式,因此我们将再看几个示例。 我们将使用相同的布局和样式元素,但我们将进行一些更改。

分页文本样式替代方案
对于这个,我只做了一些小的改动。 字体样式为斜体。 我已将下划线颜色更改为 #2f5349 以匹配页面页脚中的背景。 这使它与文本分开。 文本大小现在是 22px 并且我添加了 2px 的Letter Spacing 。 其他一切都与前面的样式示例相同。
- 样式:斜体、下划线
- 下划线颜色:#2f5349
- 桌面文字大小:22px
- 字母间距:2px

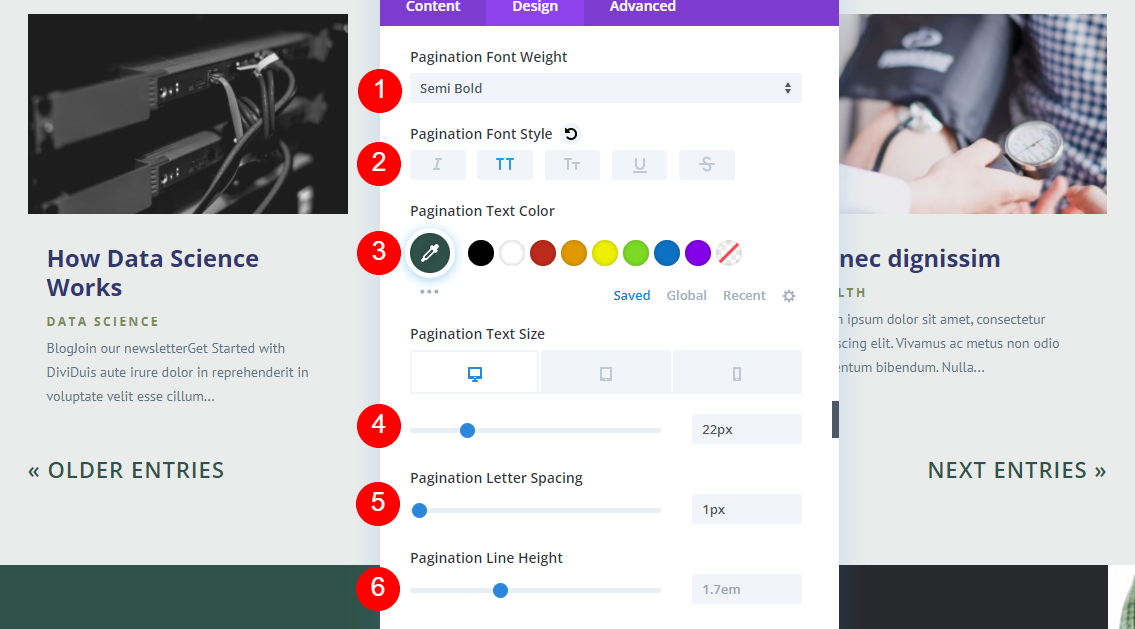
对于这个,我将粗体设置为半粗体,将样式设置为 TT,将字体颜色设置为 # 2f5349 ,将大小设置为 22px,将字母间距设置为 1px,将行高设置为 1.7em。 这给分页带来了与前面的例子不同的感觉。
- 重量:半粗体
- 款式:TT
- 字体颜色:#2f5349
- 桌面文字大小:22px
- 字母间距:1px
- 行高:1.7em

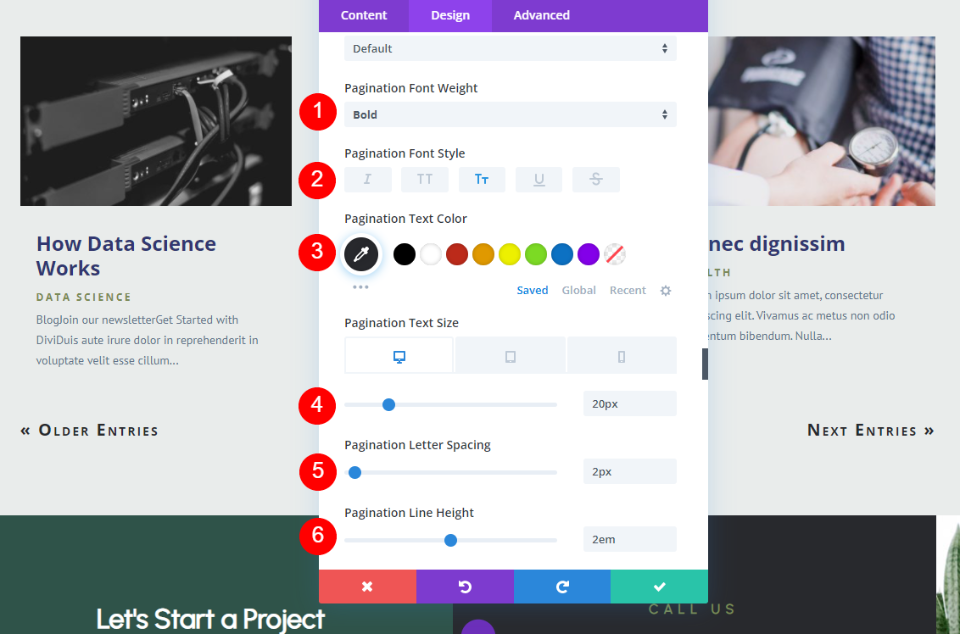
在本例中,我已将字体粗细更改为粗体。 样式现在是大写和小写。 我在页脚的 CTA 中使用深灰色 #28292d 作为字体颜色。 我还将大小更改为 20px,字母间距更改为 2px,行高更改为 2em。 重量:粗体
- 风格:大写和小写
- 字体颜色:#28292d
- 桌面文字大小:20px
- 字母间距:2px
- 行高:2em
这些微小的变化会对设计产生巨大的影响。 尝试不同的设计并查看最适合您的设计是个好主意。

结束的想法
这就是我们对如何向 Divi 博客模块添加分页的看法。 分页是保持页面整洁的好方法。 您可以显示您的博客文章的一小部分,并且用户可以根据需要轻松访问更多内容。 即使链接很简单,您也可以设置它们以匹配布局的其余部分。
我们希望收到你的来信。 您是否在 Divi 博客模块中启用了分页? 在评论中让我们知道。
