如何使用 Divi 的博客模块显示每个类别的博客文章
已发表: 2022-02-16Divi 博客模块的一个简单而有趣的功能是能够根据类别显示博客文章。 这打开了许多设计可能性,例如为您的类别创建自定义模板或在特定页面上显示特定类别。 在本文中,我们将了解如何使用 Divi 的博客模块显示每个类别的博客文章。 在此过程中,我们还将创建一些示例。
让我们开始吧。
为什么要显示特定类别?
在我们了解如何按类别显示博客文章之前,让我们先了解一下这意味着什么,为什么要按类别显示它们,以及在哪里显示它们。
按类别显示帖子会过滤除选择显示的所有类别之外的所有类别。 您可以手动选择类别,也可以让 Divi 根据情况自动选择它们。
例如,如果用户在您的页面上选择了一个类别链接,该链接可能会显示该类别的博客文章列表。 这适用于存档页面的博客提要。 在这种情况下,您将使用 Divi Theme Builder 创建这些类别页面并适当地分配它们。
您还可以在页面中手动显示某些类别的帖子。 例如,如果您提供了一项服务,并且您的博客文章主要关注该类别,您可以显示一个博客模块,该模块仅在该服务页面上显示这些文章。
让我们看看如何使用 Divi 博客模块创建所有这些选项。

Divi 的博客文章类别选项
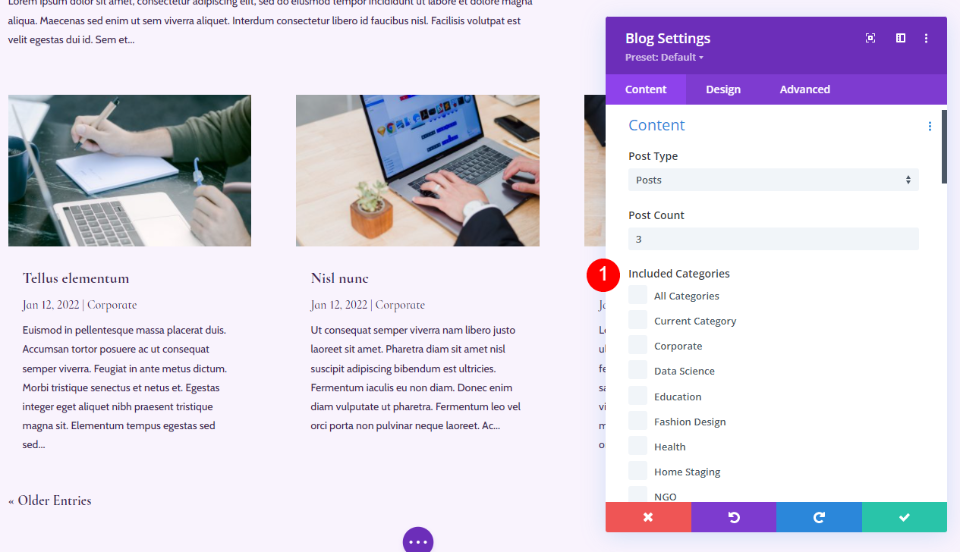
Divi 在博客模块中有类别选项。 它在博客页面和博客模板上的工作方式相同。 在内容设置中,您可以选择类别。 选项包括所有类别、当前类别和每个类别。 您可以选择多个类别。
此选项允许我们在页面上和 Theme Builder 模板中显示特定类别。 让我们看看我们可以使用这些类别选项的几种方式,并看看何时使用它们。

在 Divi 主题生成器中显示每个类别的博客文章
Divi Theme Builder 让我们可以创建存档页面模板。 当用户选择一个类别时,我们可以让 Divi 显示一个模板来代替标准的 WordPress 搜索结果。 这使我们能够更好地控制我们网站的设计并使网站更加一致。 我们可以为所有类别创建一个存档页面,或者创建一个存档页面来显示特定类别的提要。
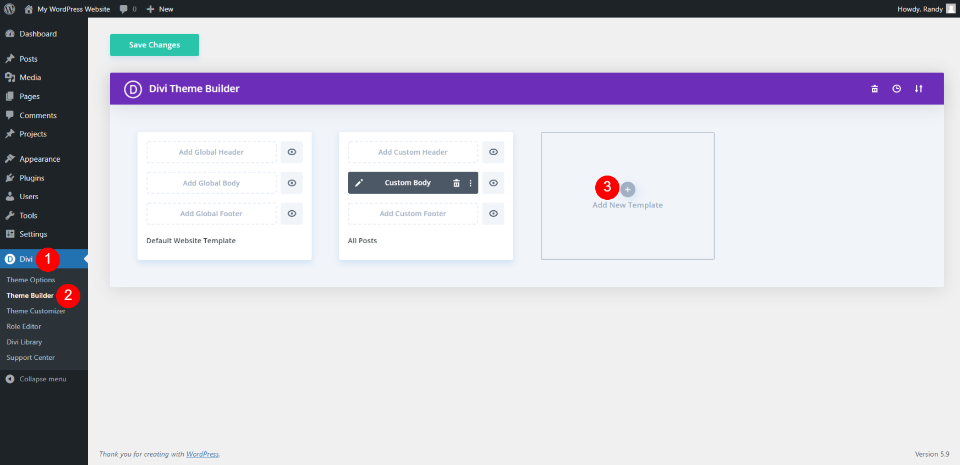
Divi Theme Builder 为我们提供了几个选项来根据其类别显示帖子。 要在页面模板上显示每个类别的帖子,请转到 WordPress 仪表板中的Divi > Theme Builder 。 如果您没有存档模板,请单击添加新模板。 您可以从头开始构建,也可以选择 Divi 中提供的众多博客页面布局之一。

在所有类别页面上显示博客文章
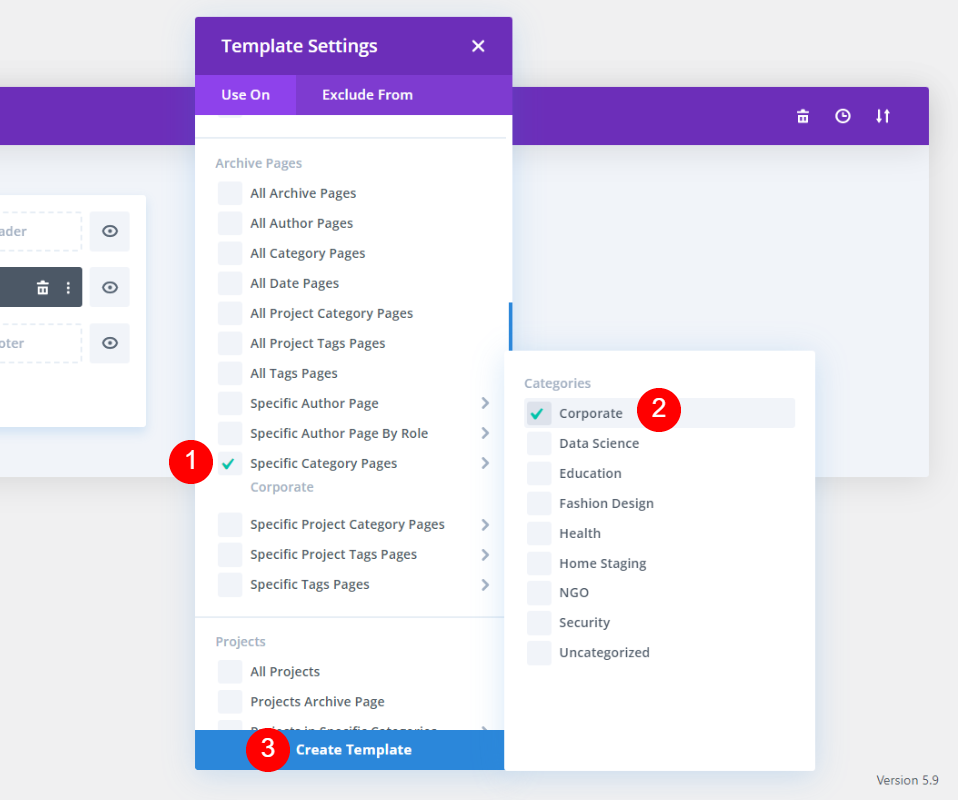
选择构建模板后,您必须分配它。 让我们为所有类别页面分配一个,并在用户选择单个类别时显示它。
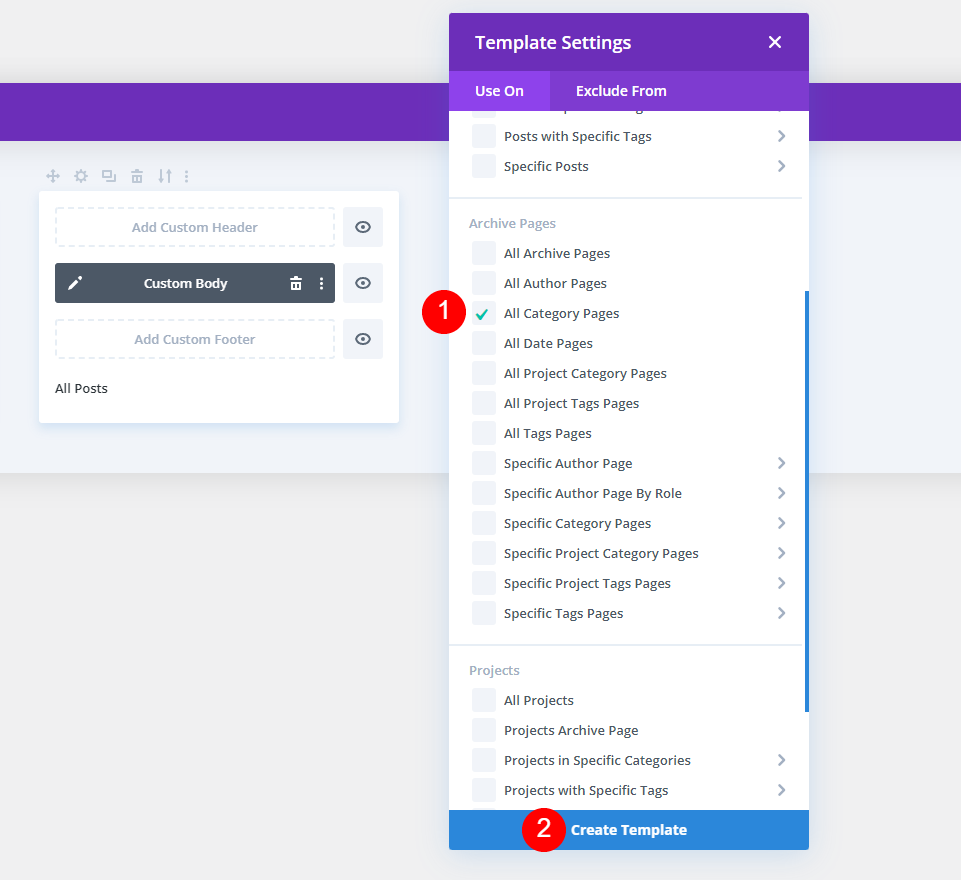
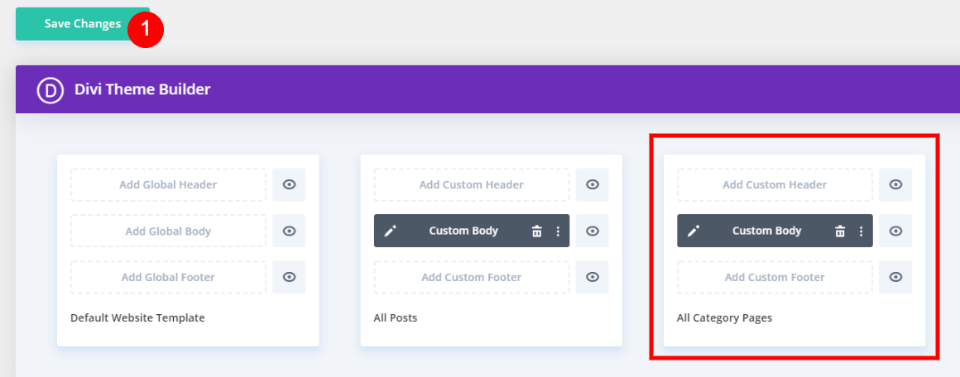
在模板设置中,向下滚动到存档页面并选择所有类别页面。 这将为每个类别使用相同的模板,但我们仍然需要告诉 Divi 如何为存档页面选择类别。 接下来,单击创建模板。

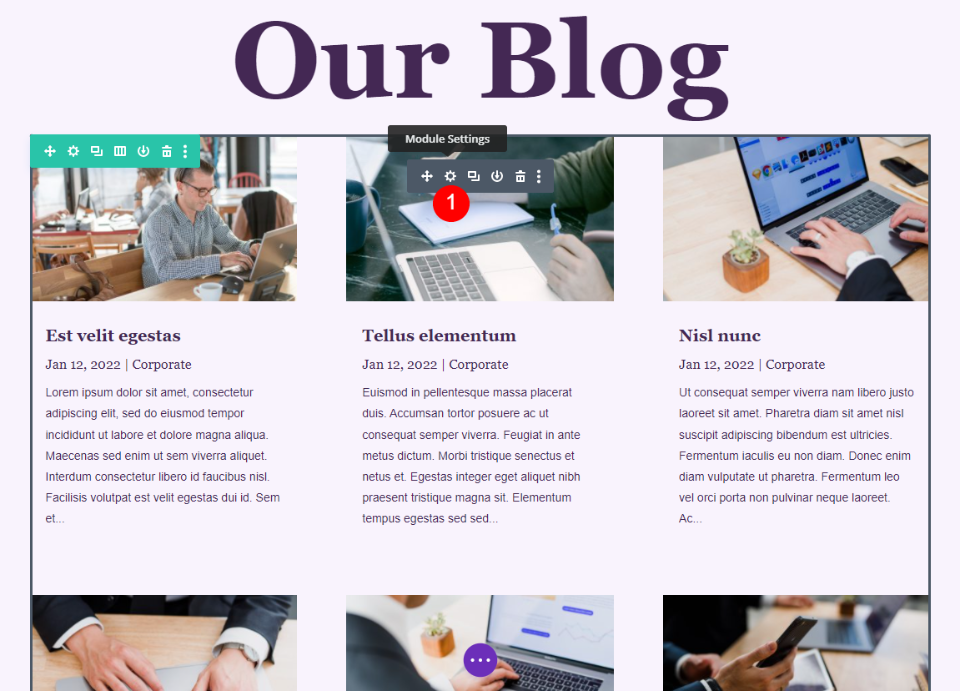
创建或上传您的博客页面模板。 通过单击灰色齿轮图标打开博客模块的设置。

在内容设置中,您会看到包含的类别。 选择当前类别。 这告诉 Divi 从用户点击的类别中显示博客文章。 关闭模块并保存您的设置。

保存您的设置。 您现在有了一个模板,该模板将显示用户选择的类别的博客文章。

在所有类别页面结果上显示博客文章
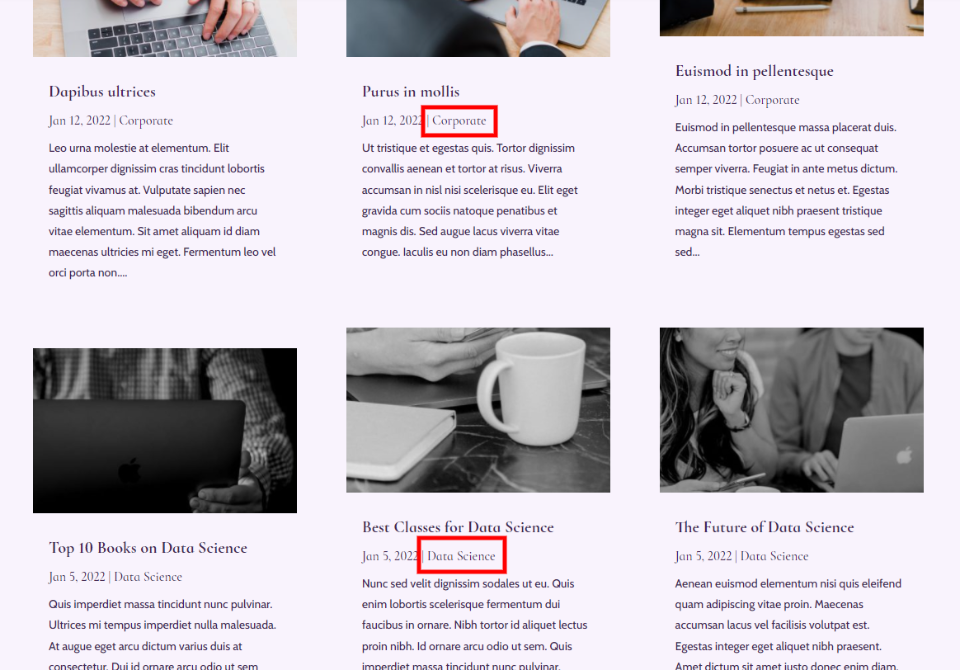
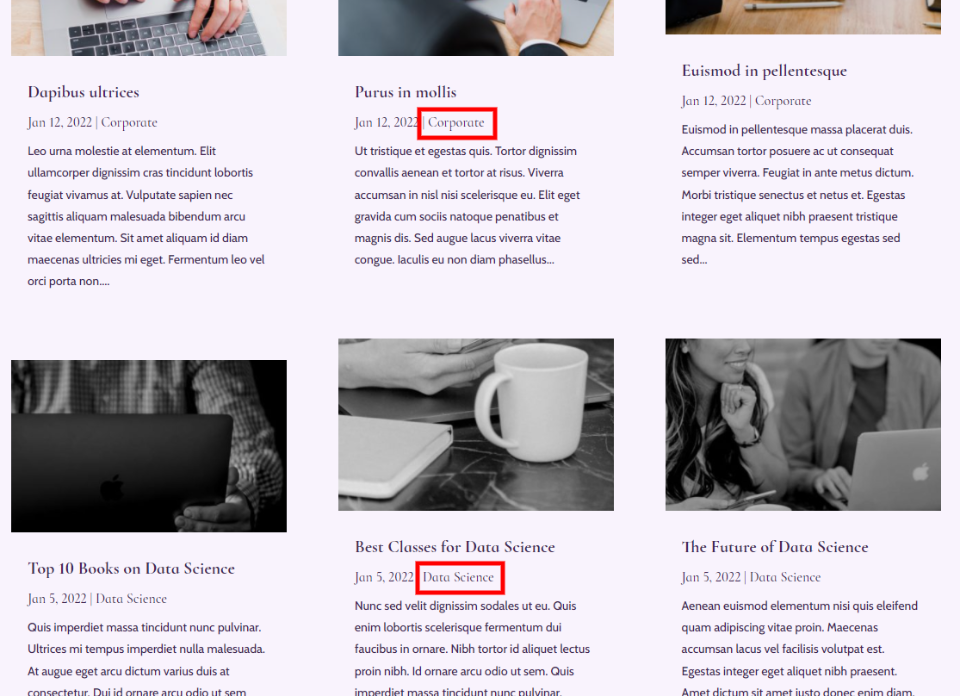
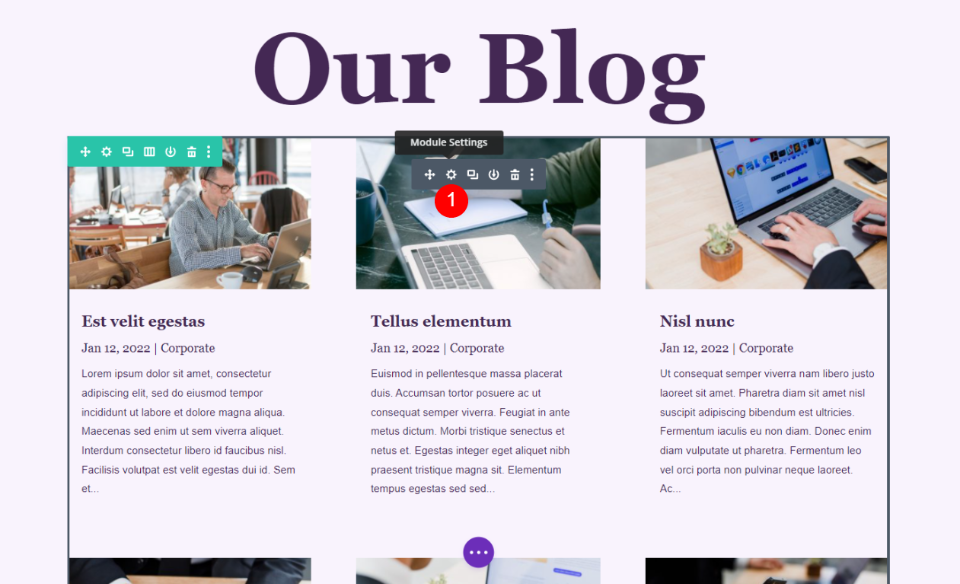
这显示了我的博客页面有多个类别。 用户可以选择任何类别来查看其存档页面。

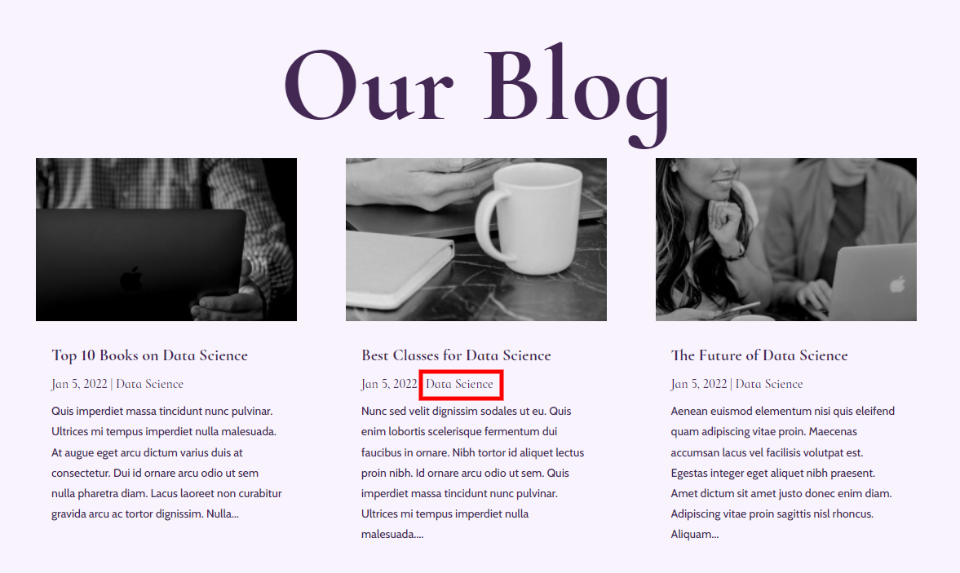
我现在选择了数据科学。 现在,只显示该类别的帖子。 我保留了页面标题,但您可以通过使标题动态并选择帖子类别以将其显示为标题来扩展它。

在特定类别页面上显示博客文章
如果您想为不同的类别页面使用不同的设计,您可以将模板分配给特定的类别。 要分配它们,请选择存档页面下的特定类别页面,然后选择类别。 接下来,单击创建模板。

通过单击灰色齿轮图标打开博客模块的设置。

选择要在此模板中显示的类别。 这告诉 Divi 只显示来自这个特定类别的帖子。 关闭模块的设置并保存模板。

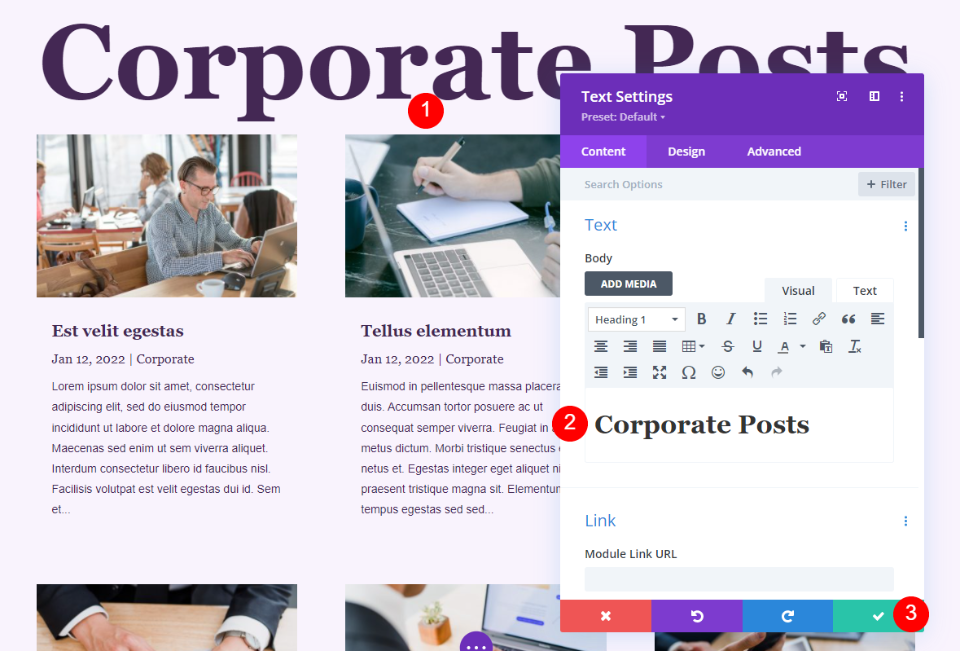
由于此模板仅显示来自企业类别的帖子,因此我还更改了页面顶部标题的文本。 您可以打开文本模块或单击文本进行更改。 现在,关闭模块并退出编辑器。

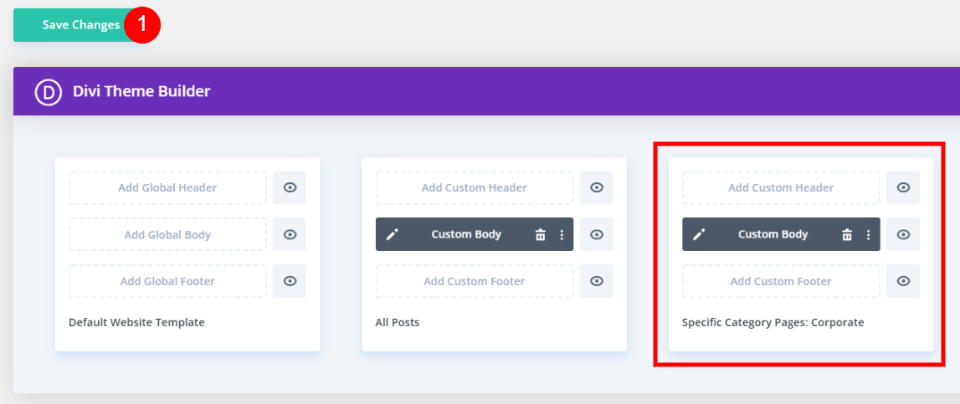
保存您的更改。 您现在拥有一个仅针对该特定类别显示的自定义模板。

在特定类别页面结果上显示博客文章
现在,如果有人选择查看我的企业类别中的帖子,他们将被带到一个博客页面,其中仅包含该类别中的帖子。 他们会在页面顶部看到标题。 这是一个自定义页面,您可以根据需要使用不同的颜色、字体等。


在页面上显示每个类别的帖子
有时您想在页面中显示特定类别的博客文章。 例如,如果您有一个讨论某个主题的课程的页面,您可能希望包含一个仅显示该主题的帖子的博客提要。 您甚至可以包含多个博客模块,并在每个模块中显示不同的帖子类别来划分主题、创建杂志布局等。
在服务页面上显示博客文章
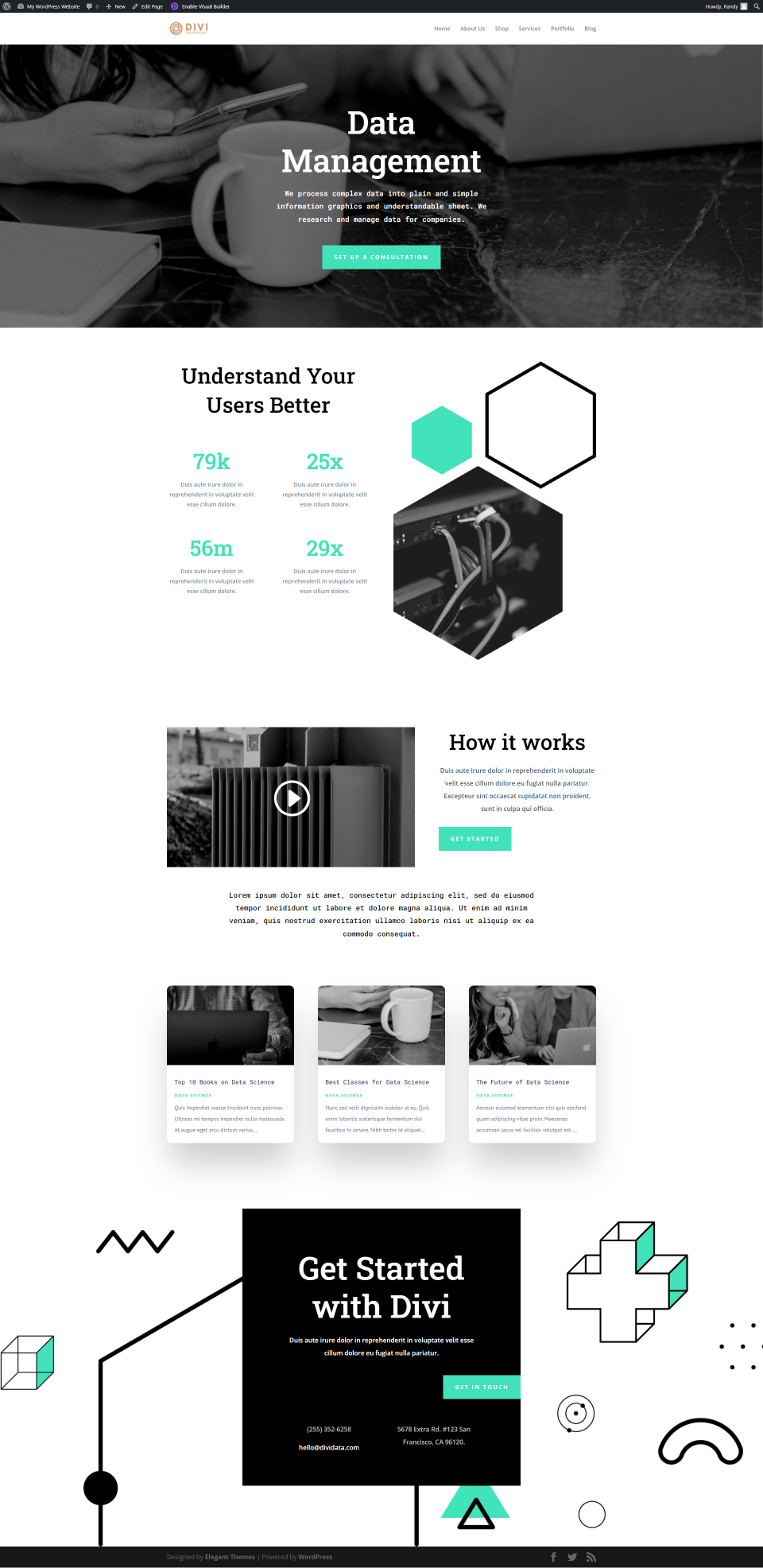
让我们考虑一个带有服务页面的示例。 这是数据科学布局包中的服务页面。 如果您想展示您的知识示例,您可以在此页面上分享您的相关博客文章。 我将从数据科学博客页面添加博客模块。 我将快速逐步完成其设置,以便您可以手动添加它,但如果您愿意,可以从博客页面布局复制并粘贴博客部分。

添加一个新的博客部分
首先,使用 Divi Builder创建一个新页面并导入Data Science Service 页面。 在前端,通过单击屏幕顶部的按钮启用 Divi Builder 。

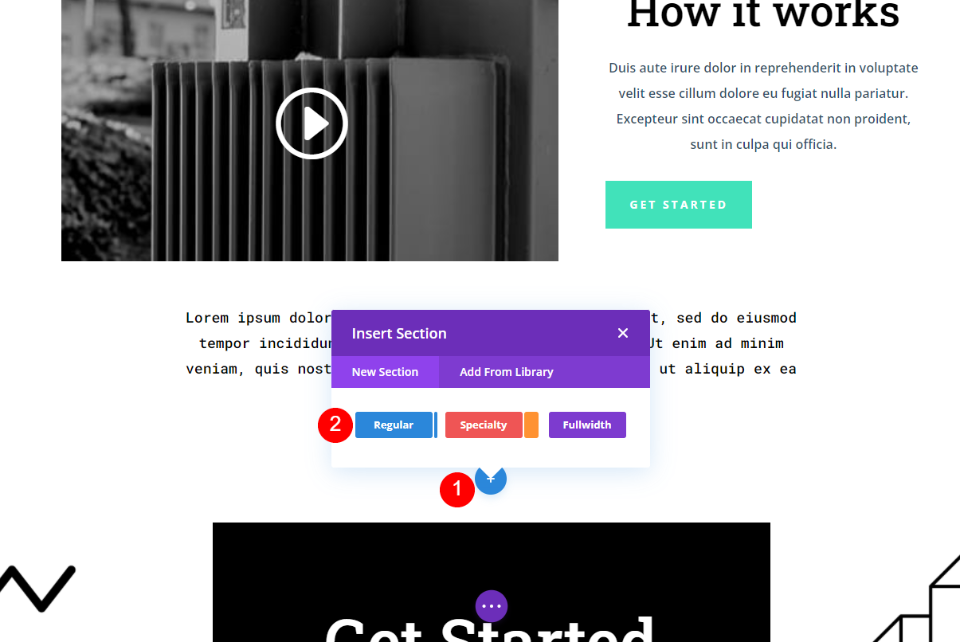
在视频部分下添加一个新部分。 单击蓝色加号图标并选择常规。

添加一行
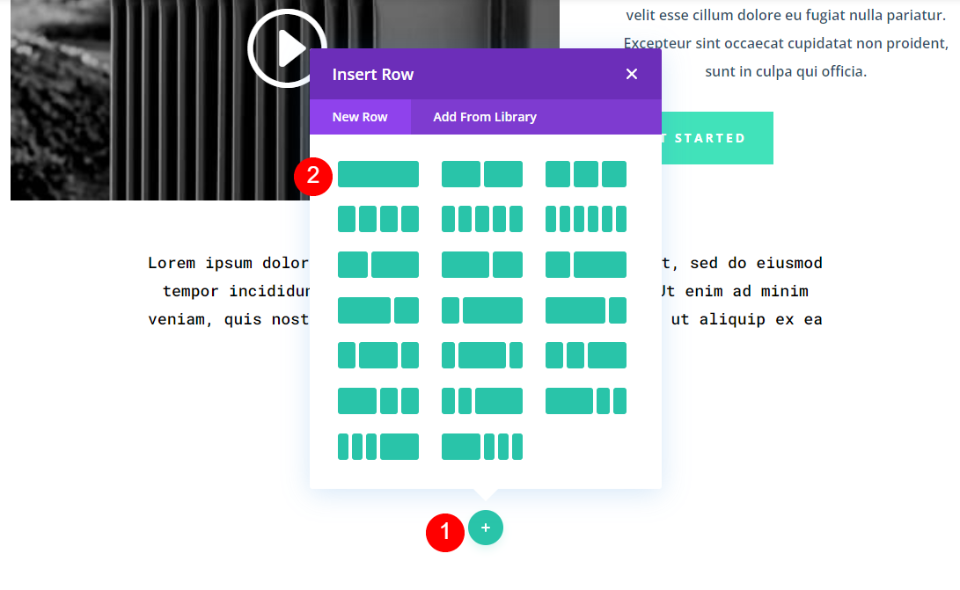
接下来,添加一个新行。 单击绿色加号图标并选择一列 Row 。

添加博客模块
接下来,将博客模块添加到行。

样式和设置博客模块
内容
最后,我们将设置模块并设置其样式以适应页面。 在Content 部分中,为 Post Count 选择 3 并选择模块将显示的类别。 我选择了数据科学。
- 帖子数:3
- 包括的类别:数据科学

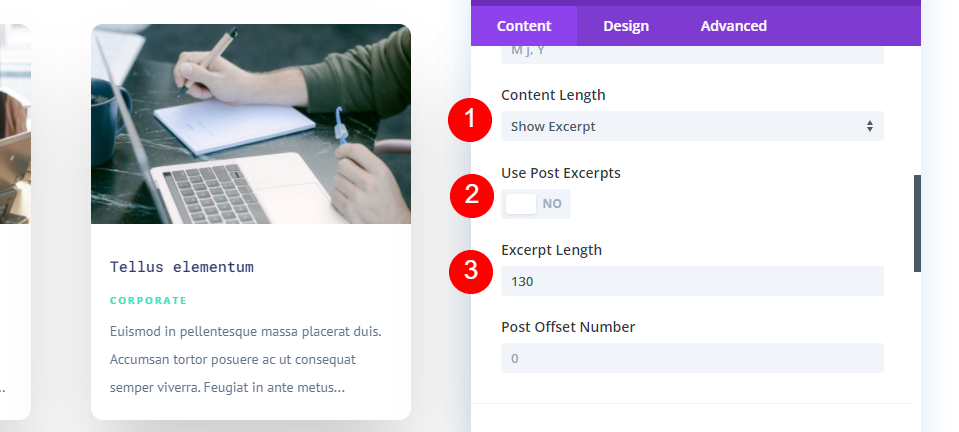
向下滚动并选择以在Content Length中显示帖子摘录。 禁用使用帖子摘录,以便显示自动生成的摘录。 将摘录长度设置为 130 个字符。
- 内容长度:显示摘录
- 使用帖子摘录:否
- 摘录长度:130

元素
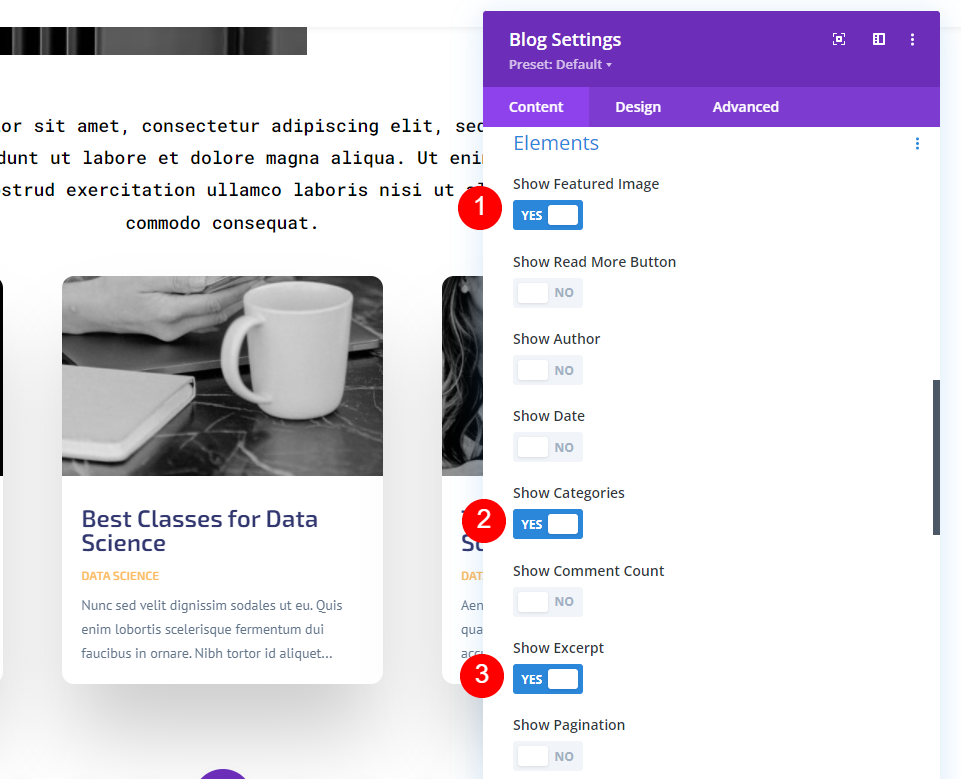
向下滚动到元素并启用特色图像、类别和摘录。 禁用其余部分。
- 特色图片:是的
- 类别:是的
- 摘录:是的

标题文字
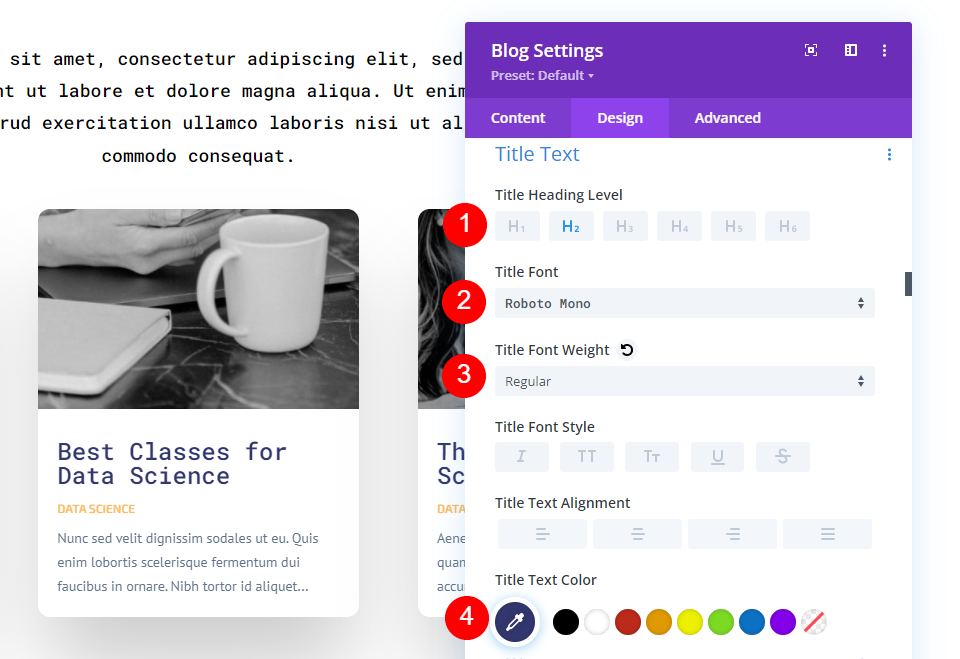
现在,转到设计选项卡并选择 H2 标题级别。 为字体选择 Roboto Mono,将粗细设置为常规,并使用默认颜色 #323770。
- 标题级别:H2
- 字体:Roboto Mono
- 重量:普通
- 颜色:#323770

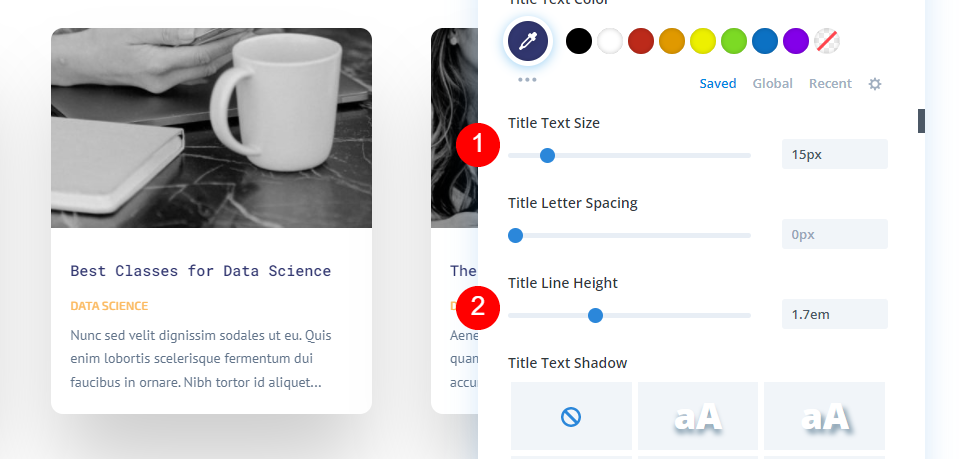
将大小更改为 15px 并将行高设置为 1.7em。
- 尺寸:15 像素
- 行高:1.7em

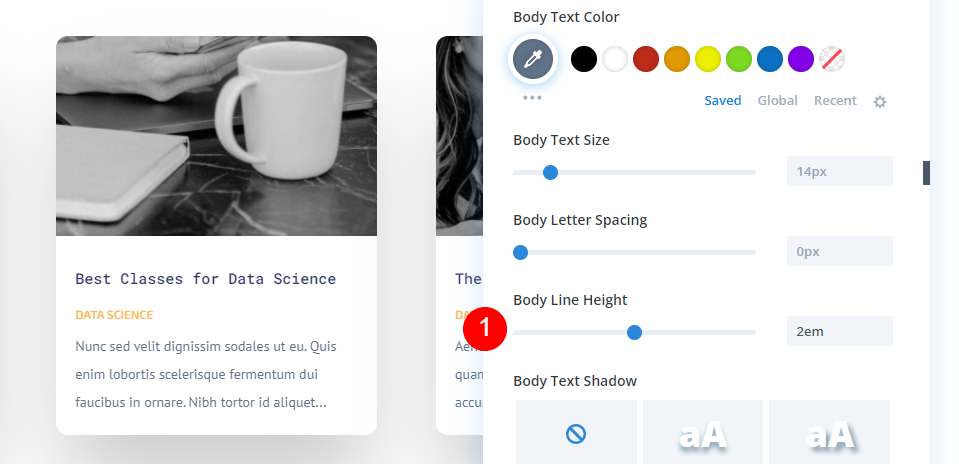
主体
接下来,滚动到正文文本并将行高更改为 2em。 其余的保持默认。
- 行高:2em

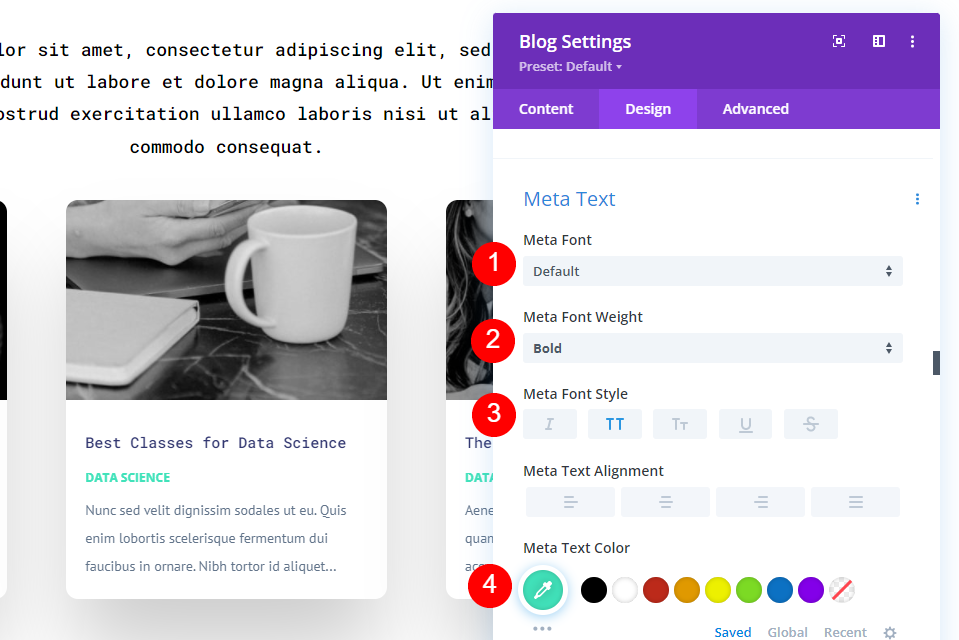
元文本
接下来,滚动到Meta Text 。 选择默认字体,将其设置为粗体,为样式选择 TT,并将颜色更改为 #41e2ba。
- 字体:默认
- 重量:粗体
- 款式:TT
- 颜色:#41e2ba

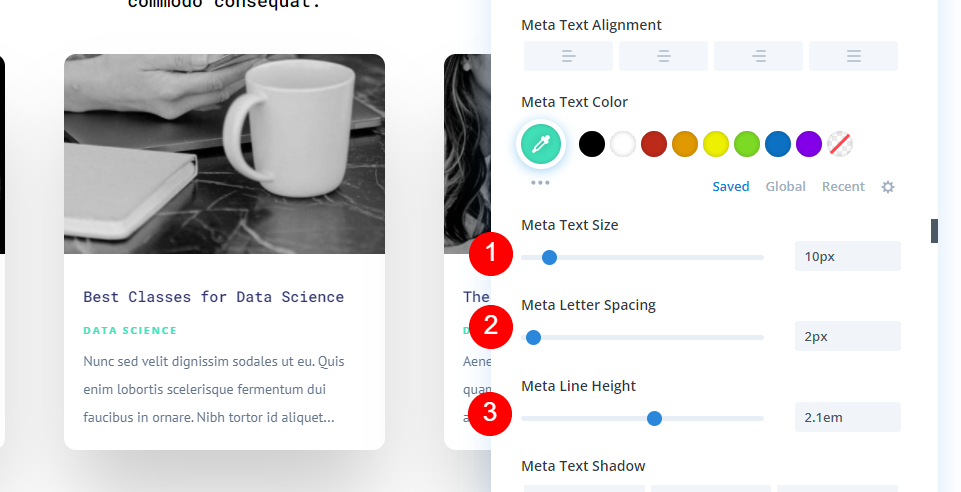
将大小更改为 10px,将字母间距更改为 2px,将行高更改为 2.1em。
- 尺寸:10 像素
- 字母间距:2px
- 行高:2.1em

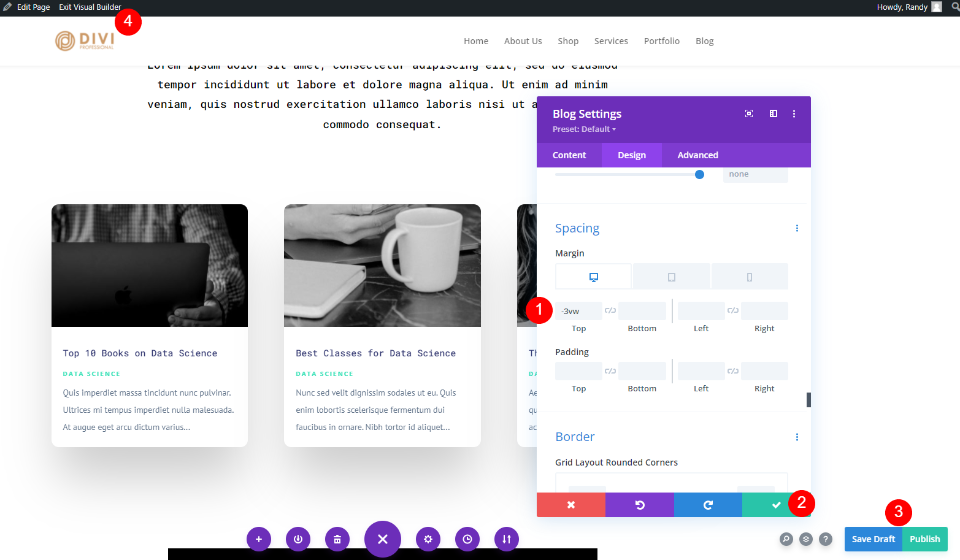
间距
最后,我们将更改Spacing 。 输入 -3vw 作为上边距。 关闭模块,保存页面,然后退出 Visual Builder。
- 最高边距:-3vw

在页面结果上按类别显示帖子
这是使用博客模块时页面的外观。 博客模块仅显示我们选择的类别的帖子。 我们可以用一个标题和一个阅读更多按钮来扩展它,将用户带到该类别。

结束的想法
这就是我们对如何使用 Divi 的博客模块显示每个类别的博客文章的看法。 它很容易设置,并且有几个可以使用。 在 Divi Theme Builder 中创建存档页面和特定类别页面。 或者,将自定义博客模块添加到任何页面以仅显示该页面类别的帖子。
我们希望收到你的来信。 您是否使用 Divi 博客模块根据类别显示博客文章? 在评论中让我们知道。
