Cum să proiectați carduri plutitoare folosind modulul blog al Divi
Publicat: 2022-02-17Astăzi, vă vom arăta o modalitate creativă de a prezenta postările de blog ca carduri plutitoare în Divi. Fiecare blog sau site ar trebui să caute să aibă un conținut grozav, care este atractiv și, poate la fel de important, accesibil. O modalitate de a vă asigura că conținutul rămâne accesibil utilizatorilor este să îl plasați pe pagină. Acest lucru este cunoscut și sub numele de a face un element fix (sau lipicios). Și pentru bloggerii de acolo, vă vom arăta cum să vă prezentați postările de pe blog ca carduri plutitoare, astfel încât să rămână la vedere în timp ce derulați în jos pe pagină. Vom oferi chiar și un sfat despre cum să arătăm și să dezvăluim acele cărți plutitoare la hover.
Să ajungem la asta.
Privire pe furiș
Iată o privire rapidă asupra designului pe care îl vom construi în acest tutorial.
Descărcați aspectul GRATUIT
Pentru a pune mâna pe modelele din acest tutorial, mai întâi va trebui să îl descărcați folosind butonul de mai jos. Pentru a obține acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily utilizând formularul de mai jos. Ca nou abonat, vei primi și mai multă bunătate Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare. Nu veți fi „reabonat” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Alăturați-vă Newsletter-ului Divi și vă vom trimite prin e-mail o copie a pachetului Divi Landing Page Layout, plus o mulțime de alte resurse, sfaturi și trucuri Divi uimitoare și gratuite. Urmăriți-vă și veți deveni un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, introduceți mai jos adresa dvs. de e-mail și faceți clic pe descărcare pentru a accesa pachetul de layout.
Te-ai abonat cu succes. Vă rugăm să vă verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele săptămânale gratuite de layout Divi!
Abonați-vă la canalul nostru de Youtube
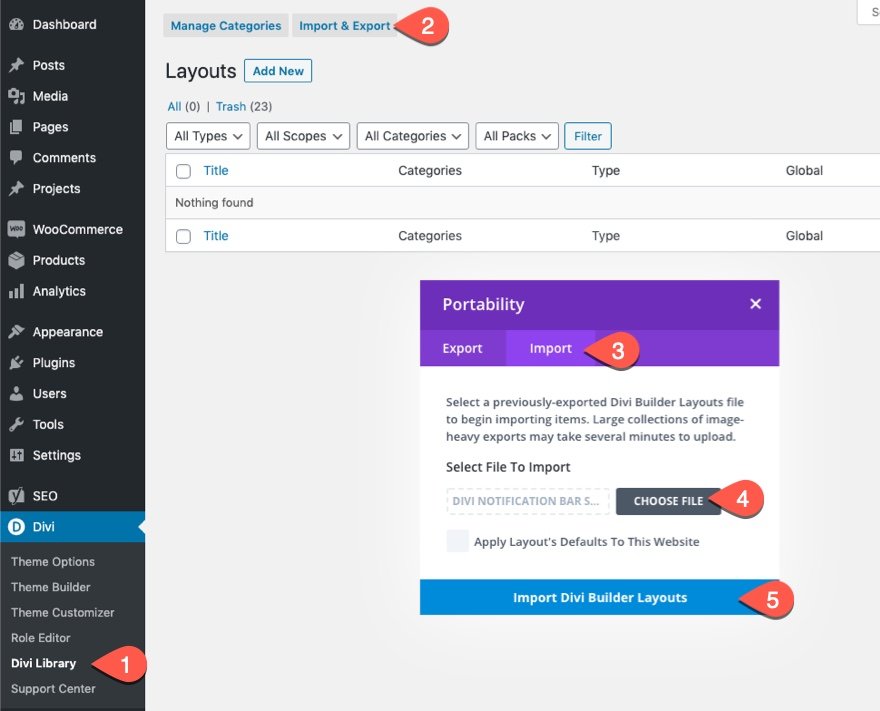
Pentru a importa aspectul secțiunii în Biblioteca Divi, urmați acești pași:
- Navigați la Biblioteca Divi.
- Faceți clic pe butonul Import.
- În fereastra pop-up de portabilitate, selectați fila de import.
- Alegeți fișierul descărcat de pe computer.
- Apoi faceți clic pe butonul de import.

Odată terminat, aspectul secțiunii va fi disponibil în Divi Builder.
Să trecem la tutorial, da?
De ce aveți nevoie pentru a începe
Înainte de a începe să construiți acest design în Divi, va trebui să faceți următoarele:
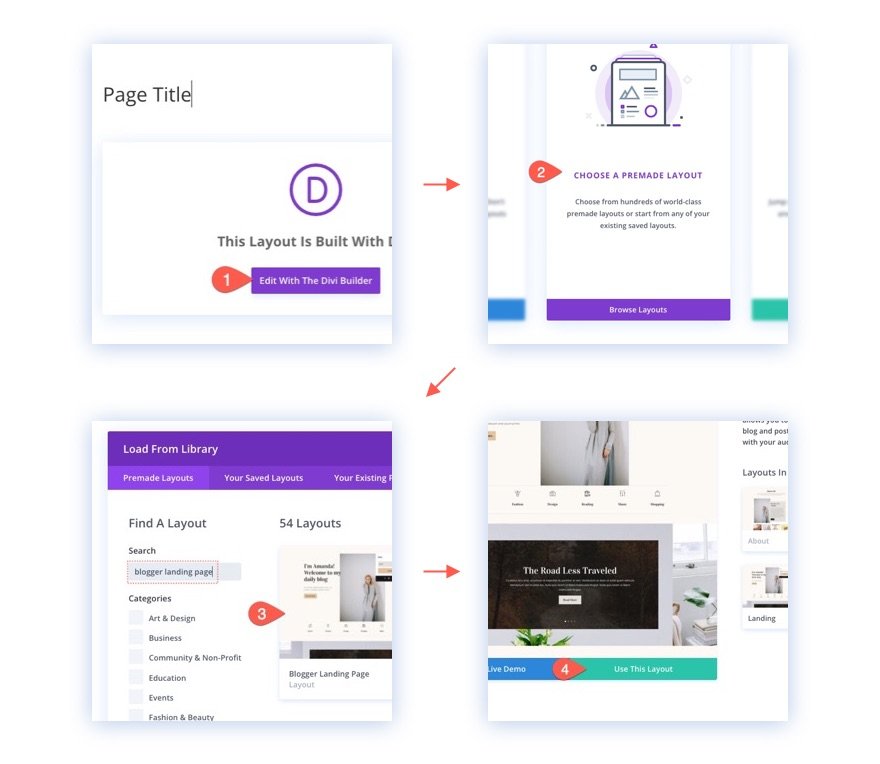
- Creați o pagină nouă și utilizați Divi Builder pentru a edita pagina pe front-end (generator vizual).
- Selectați opțiunea „Alegeți un aspect prefabricat”.
- Căutați și selectați aspectul paginii de destinație Blogger.
- Faceți clic pe butonul „Utilizați acest aspect” pentru a-l încărca pe pagină.

După aceea, veți avea aspectul paginii prefabricat gata de utilizat pentru acest tutorial.
Cum să proiectați carduri plutitoare pentru postări de blog folosind modulul blog al Divi
Acum că ați încărcat în pagină aspectul paginii de destinație a bloggerului, suntem gata să creăm cardurile plutitoare ale postărilor de blog.
Crearea cardurilor flotante pentru postarea de blog implică 5 pași principali:
- Crearea secțiunii, rândului și coloanei ca un nou container pentru modulul blog.
- Adăugarea unui modul de blog și a unui titlu la rând/coloană
- Personalizarea rândului cu o poziție fixă și o lățime personalizată
- Actualizarea modulului de blog cu conținut minim și o casetă-umbră
- Făcând șirul de cărți să iasă la hover
Pasul 1: Crearea secțiunii, rândului și coloanei ca un nou container pentru modulul blog
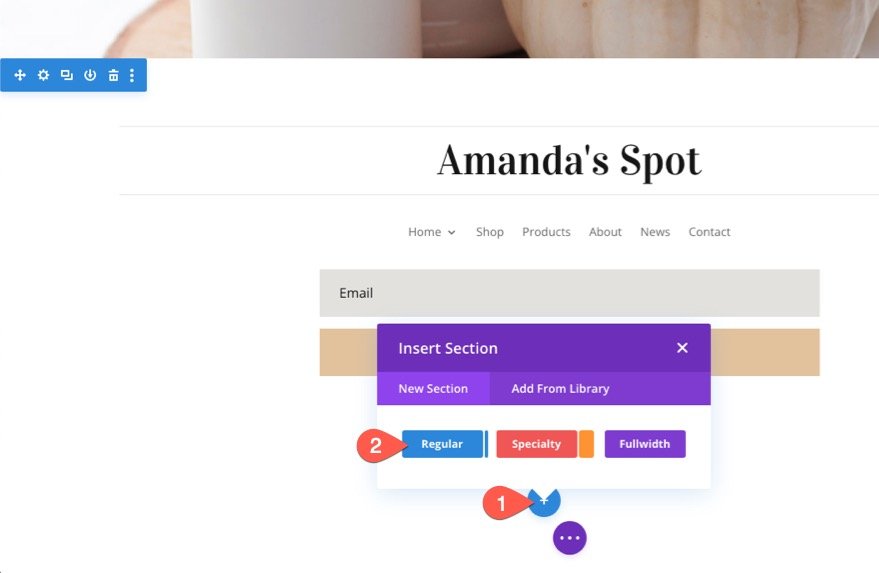
Să începem prin a crea o nouă secțiune în partea de jos a aspectului paginii.


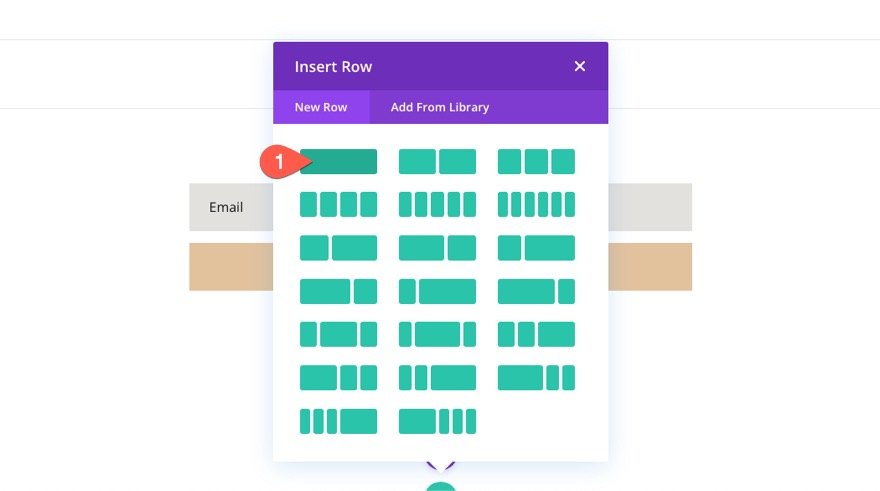
Apoi adăugați un nou rând cu o singură coloană la secțiune.

Pasul 2: Adăugarea unui modul de blog și a unui titlu la rând/coloană
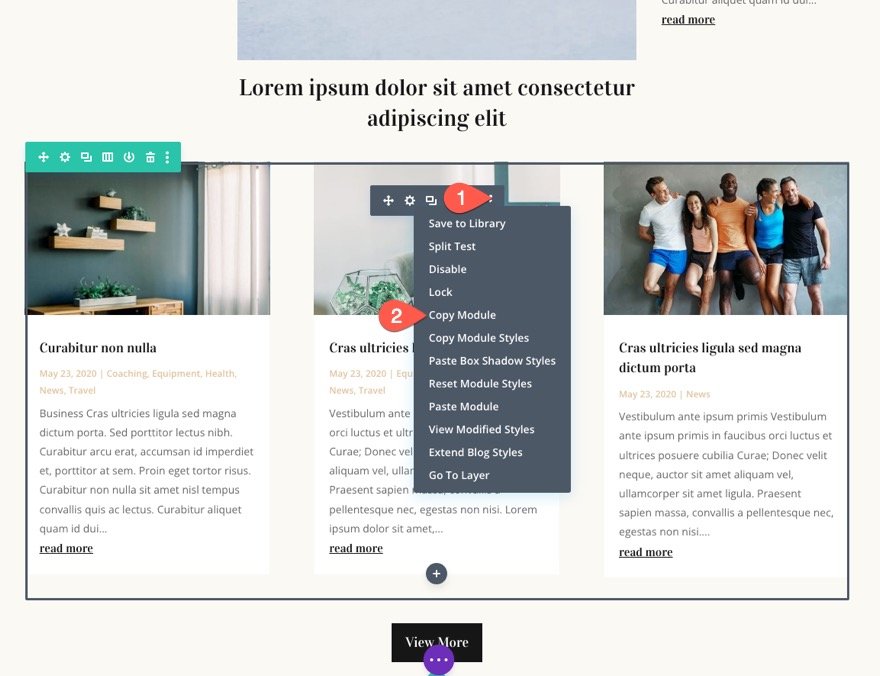
În loc să creați un nou modul de blog aici, derulați în sus și găsiți modulul de blog existent care afișează trei postări de blog (este în a treia secțiune, spre mijlocul paginii). Deschideți „Alte setări de modul” și selectați „Copiere modul”.

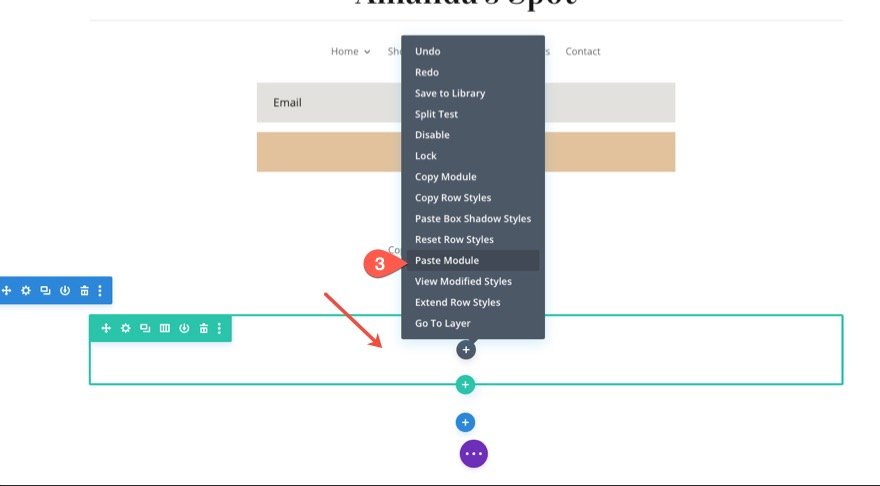
Apoi lipiți modulul în noul rând cu o singură coloană pe care l-am creat în partea de jos a paginii făcând clic dreapta pe pictograma gri plus și selectând „Lipiți modul”.

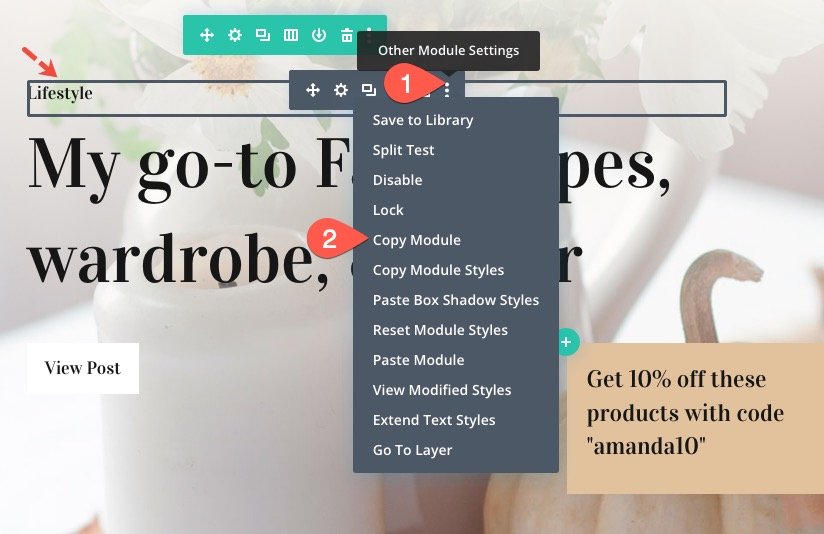
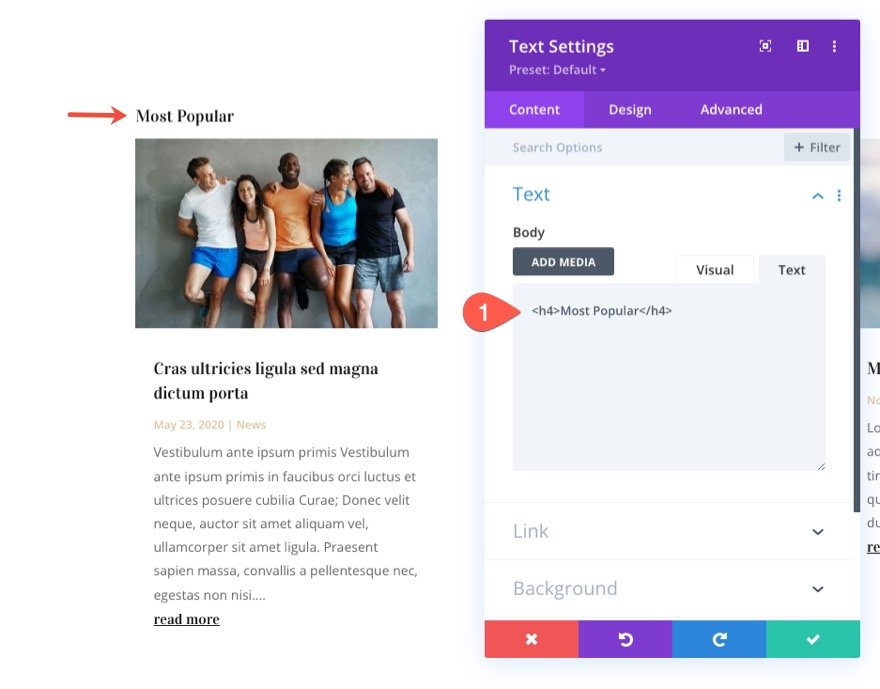
În continuare, vom adăuga un titlu deasupra postărilor de pe blog, care va pluti și deasupra cărților poștale de pe blog. Pentru a face acest lucru, copiați modulul de text existent cu textul mic de titlu care citește „Stil de viață”.

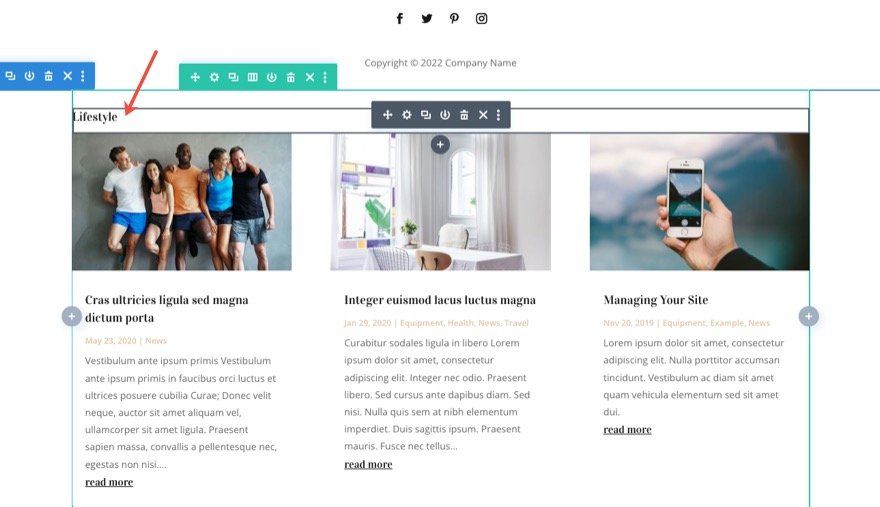
Apoi lipiți modulul chiar deasupra noului modul de blog pe care tocmai l-am adăugat mai jos.

Apoi, modificați textul titlului pentru a descrie tipul de postări de blog pe care doriți să le prezentați. În acest exemplu, vom folosi doar „Cel mai popular”.

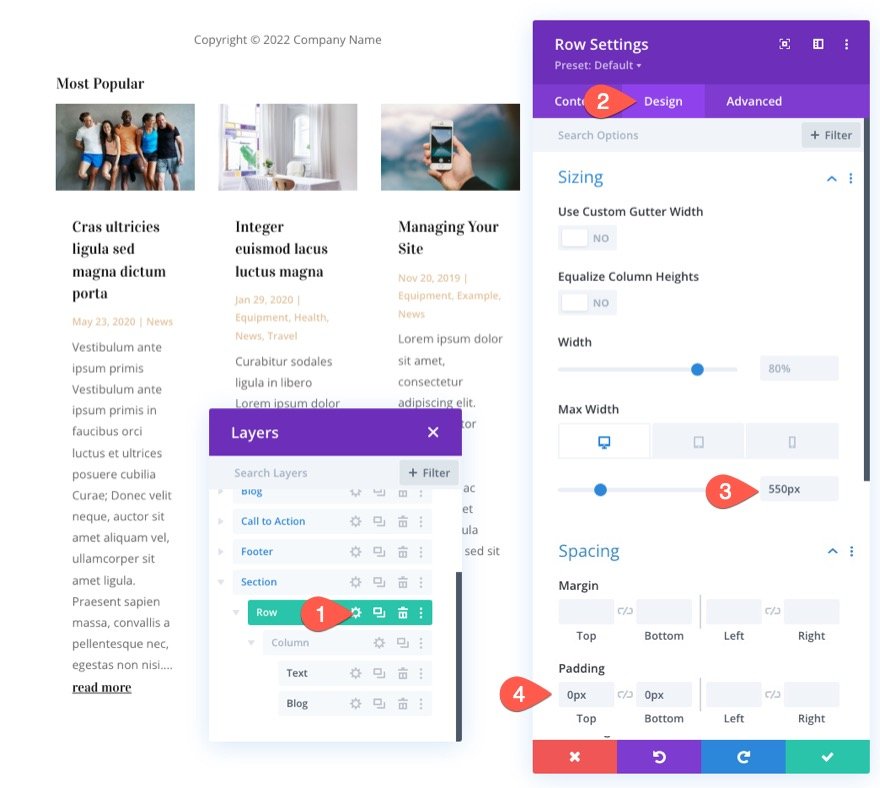
Pasul 3: Personalizarea rândului cu o poziție fixă și o lățime personalizată
Dorim să facem cărțile poștale de blog mai mici, astfel încât să nu ocupe mult spațiu pe pagină când au poziția fixă. Acest lucru ar distrage atenția. Pentru a face acest lucru, deschideți setările rândului și actualizați următoarele:

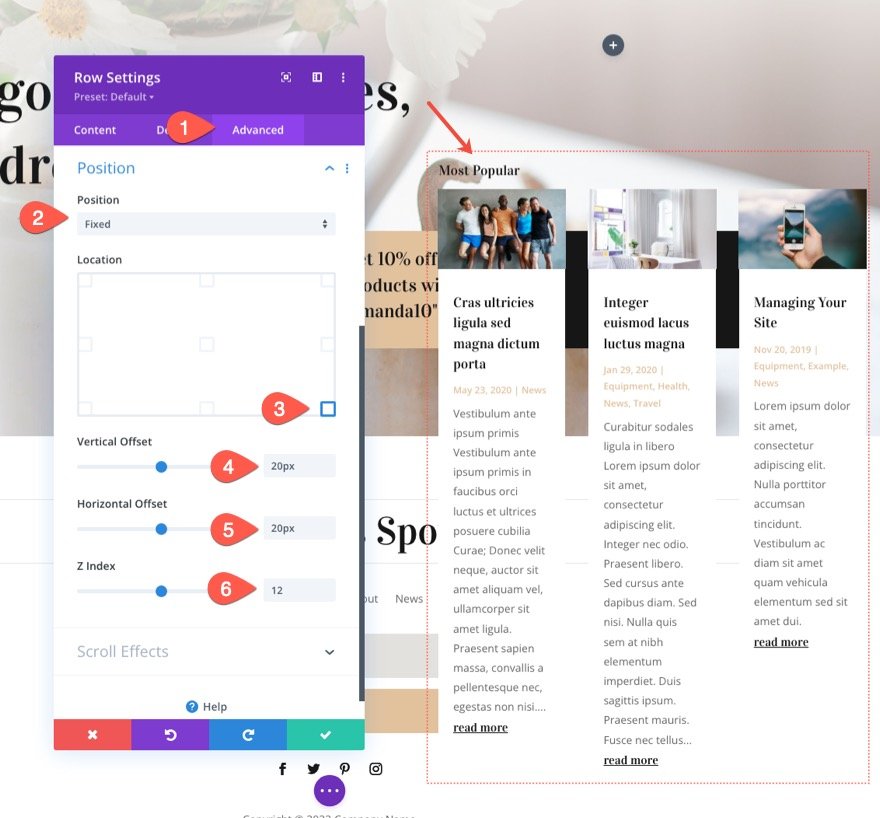
Pentru a face cărțile să plutească, trebuie să dăm rândului o poziție fixă. Sub fila avansată, actualizați următoarele:
- Poziție: fixă
- Locație: dreapta jos
- Offset vertical: 20px
- Offset orizontal: 20px
- Index Z: 12

Actualizarea modulului de blog cu conținut minim și o casetă-umbră
În cea mai mare parte, modulul de blog are deja un aspect al grilei cu trei coloane și un stil frumos care a venit cu designul pachetului de layout. Dar sunt câteva lucruri pe care trebuie să le facem.
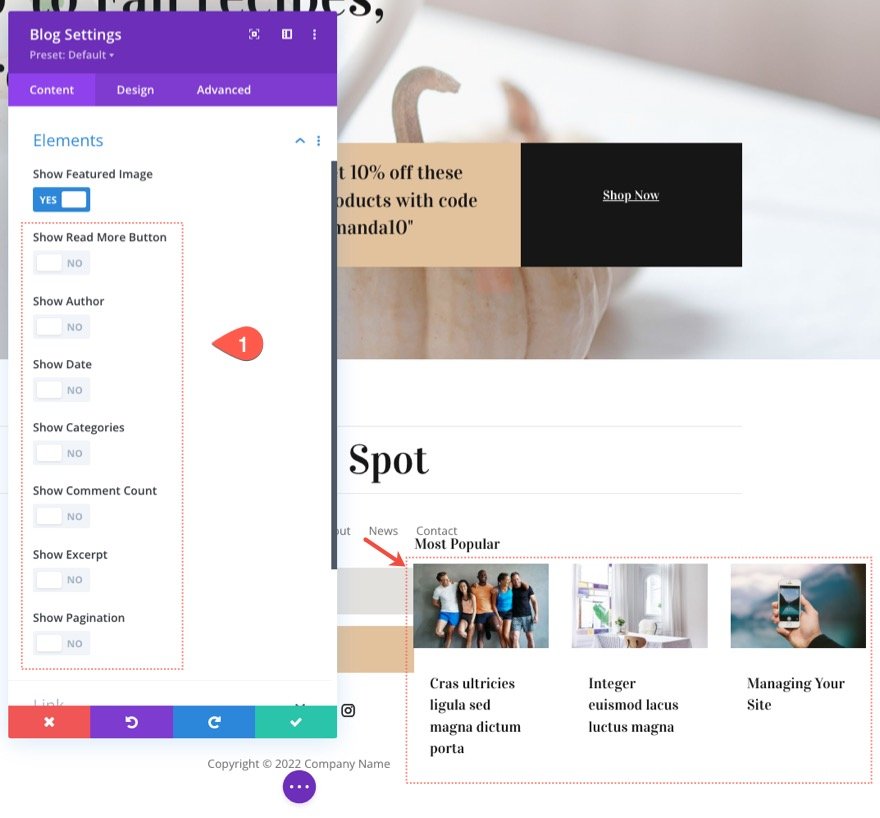
În primul rând, trebuie să facem cardurile mai mici (vertical), trebuie să scoatem unele dintre elementele de conținut. Pentru a face acest lucru, deschideți setările blogului și ascundeți toate elementele, cu excepția imaginii prezentate. Acest lucru va face ca postarea să arate doar imaginea și titlul prezentate.

Sub fila Design, dați cardurilor de blog o umbră de casetă, după cum urmează:
- Box Shadow: vezi captura de ecran
- Intensitatea estomparii umbrei casetei: 28px
- Culoare umbră: rgba(0,0,0,0.19)

previzualizare
Iată o previzualizare a rezultatului final de până acum.
Făcând șirul de cărți să iasă la hover
Ca pas final, putem adăuga un efect de hover care atrage utilizatorii să interacționeze cu cărțile plutitoare. Pentru a face acest lucru, putem profita de opțiunile Transform și Hover ale Divi.
Deschideți setările rândului și actualizați următoarele opțiuni de transformare:
Pentru desktop
- Transform Translate Axa Y: 50%
Pentru Hover State
- Transform Translate Axa Y: 0%
Pentru tabletă (și telefon)
- Transform Translate Axa Y: 0%

Acest lucru va aduce întregul rând de carduri în afara ferestrei de vizualizare a browserului cu 50% inițial. Odată ce utilizatorul trece cu mouse-ul peste rând, rândul de carduri revine complet la vedere, permițându-i utilizatorului să facă clic pe orice postare pe care dorește să o citească.
Ascunderea rândului pe mobil
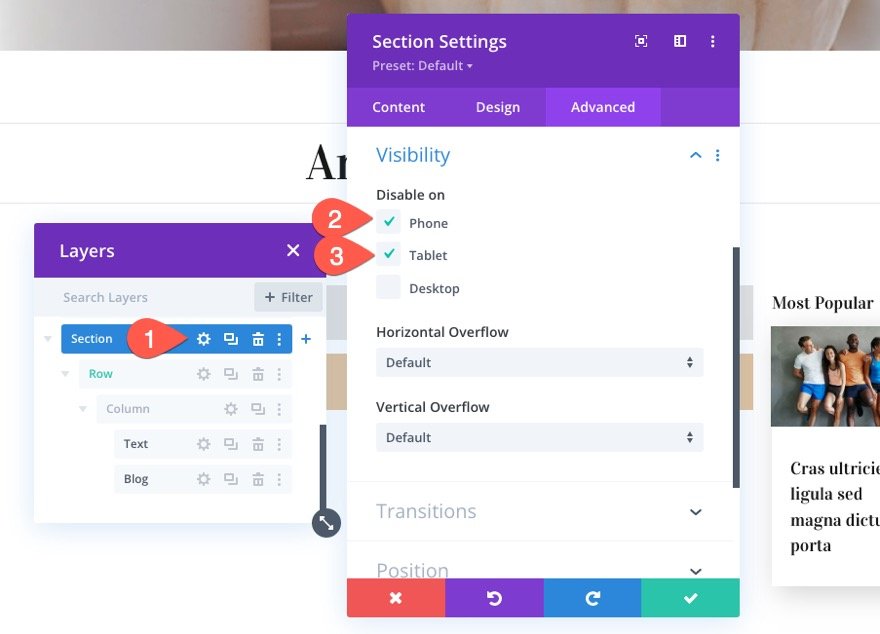
Dacă nu doriți să prezentați o singură postare de blog, nu are sens să difuzați aceste postări pe mobil. Probabil că ar ocupa prea mult spațiu și ar cauza probleme atunci când încercați să defilați. Pentru a ascunde cardurile pe mobil, deschideți setările secțiunii și dezactivați vizibilitatea secțiunii pe telefon și tabletă.

Rezultat final
Gânduri finale
Aștept cu nerăbdare vești de la tine în comentarii.
Noroc!
