Как создавать плавающие карты с помощью модуля блога Divi
Опубликовано: 2022-02-17Сегодня мы собираемся показать вам творческий способ демонстрации сообщений в блогах в виде плавающих карточек в Divi. Каждый блог или веб-сайт должен стремиться к тому, чтобы контент был привлекательным и, что не менее важно, доступным. Один из способов убедиться, что контент остается доступным для пользователей, — разместить его на странице. Это также известно как создание фиксированного (или липкого) элемента. А для блоггеров мы собираемся показать вам, как демонстрировать свои сообщения в блоге в виде плавающих карточек, чтобы они оставались в поле зрения при прокрутке страницы вниз. Мы даже дадим совет о том, как показывать и открывать эти плавающие карты при наведении.
Давайте приступим к делу.
Краткий обзор
Вот краткий обзор дизайна, который мы создадим в этом уроке.
Скачайте макет БЕСПЛАТНО
Чтобы получить дизайны из этого урока, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на нашу рассылку Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше возможностей Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже в списке, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на информационный бюллетень Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевых страниц Divi, а также множество других удивительных и бесплатных ресурсов, советов и рекомендаций Divi. Следуйте вперед, и вы сразу же станете мастером Divi. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
Подпишитесь на наш канал на Youtube
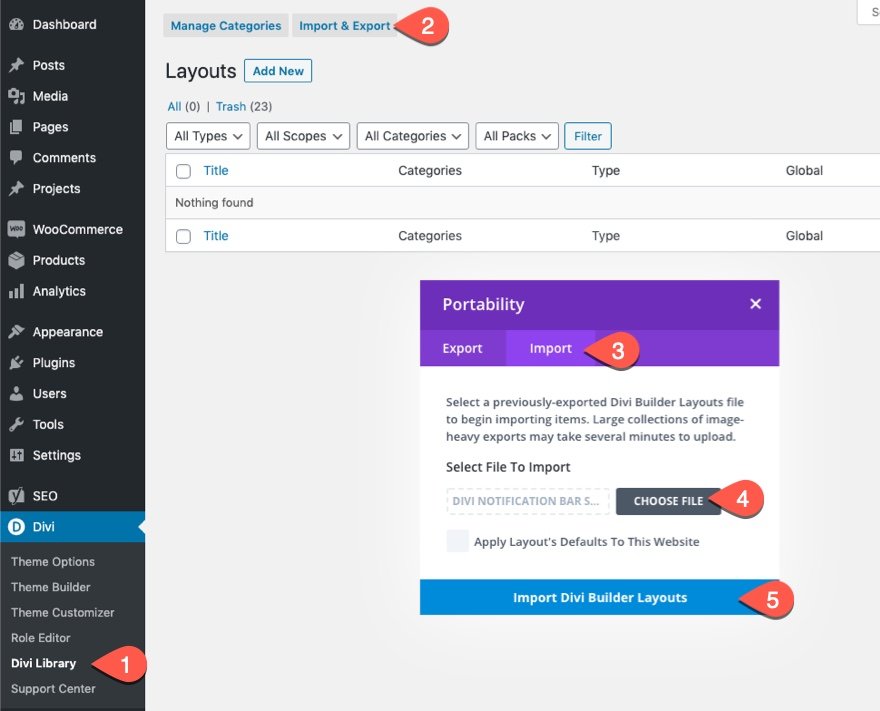
Чтобы импортировать макет раздела в вашу библиотеку Divi, выполните следующие действия:
- Перейдите в библиотеку Divi.
- Нажмите кнопку Импорт.
- Во всплывающем окне переносимости выберите вкладку импорта.
- Выберите файл для загрузки с вашего компьютера.
- Затем нажмите кнопку импорта.

После этого макет раздела будет доступен в Divi Builder.
Давайте перейдем к учебнику, не так ли?
Что нужно для начала
Прежде чем вы начнете создавать этот дизайн в Divi, вам нужно будет сделать следующее:
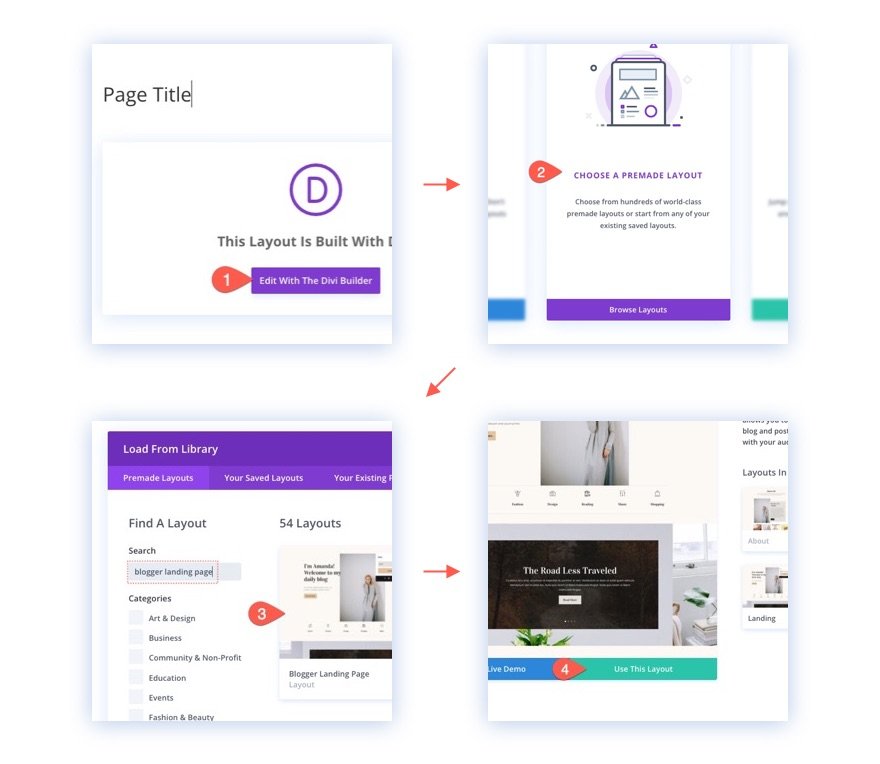
- Создайте новую страницу и используйте Divi Builder для редактирования страницы во внешнем интерфейсе (визуальный конструктор).
- Выберите опцию «Выбрать готовый макет».
- Найдите и выберите макет целевой страницы Blogger.
- Нажмите кнопку «Использовать этот макет», чтобы загрузить его на страницу.

После этого у вас будет готовый макет страницы, готовый к использованию в этом руководстве.
Как создать плавающие карточки для публикации в блоге с помощью модуля блога Divi
Теперь, когда у вас есть макет целевой страницы блоггера, загруженный на страницу, мы готовы создать плавающие карточки для наших сообщений в блоге.
Создание плавающих карточек поста в блоге включает 5 основных шагов:
- Создание раздела, строки и столбца в качестве нового контейнера для модуля блога.
- Добавление модуля блога и заголовка в строку/столбец
- Настройка строки с фиксированным положением и пользовательской шириной
- Обновление модуля блога с минимальным содержанием и box-shadow
- Как заставить ряд карт всплывать при наведении
Шаг 1. Создание раздела, строки и столбца в качестве нового контейнера для модуля блога.
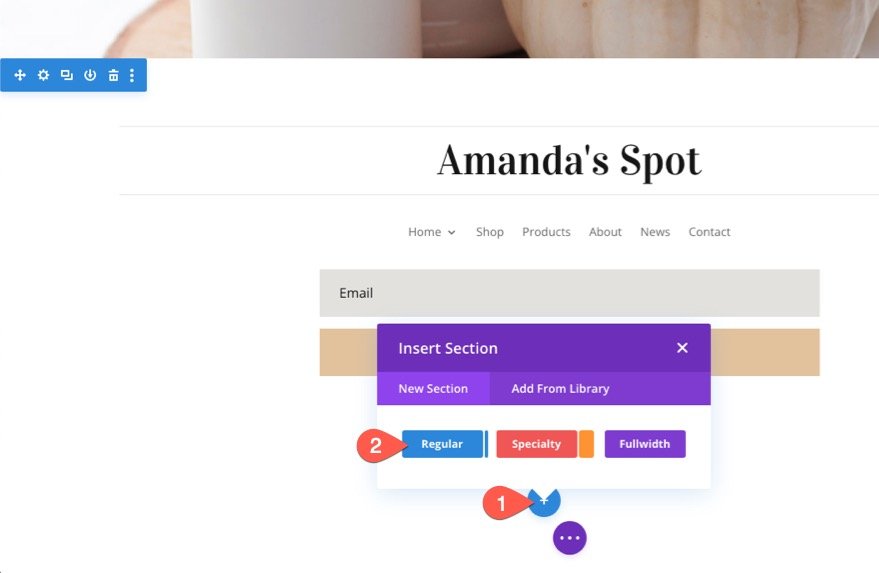
Начнем с создания нового раздела в самом низу макета страницы.


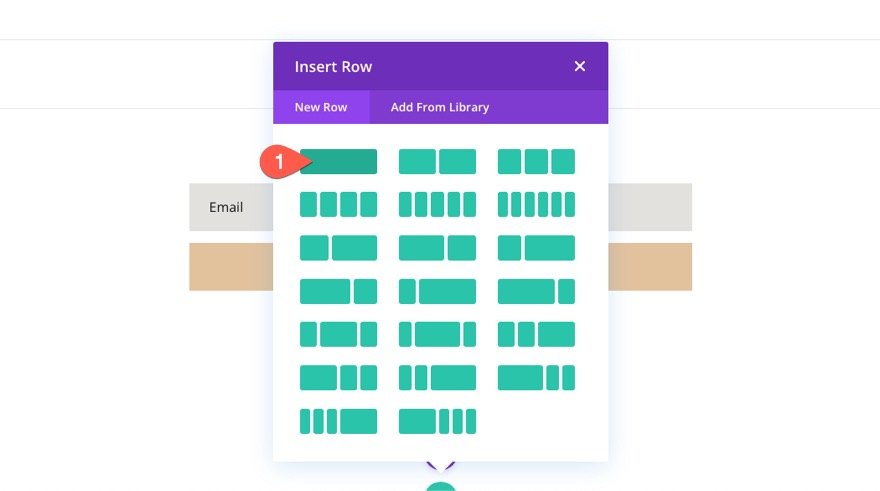
Затем добавьте в раздел новую строку с одним столбцом.

Шаг 2. Добавление модуля блога и заголовка в строку/столбец
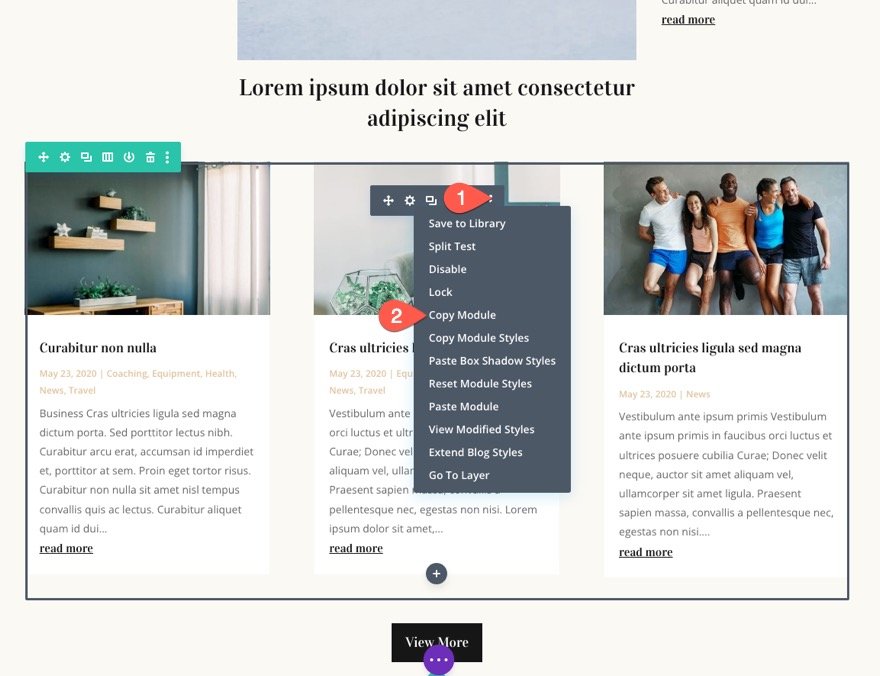
Вместо того, чтобы создавать здесь новый модуль блога, прокрутите вверх и найдите существующий модуль блога, отображающий три сообщения блога (он находится в третьем разделе ближе к середине страницы). Откройте «Другие настройки модуля» и выберите «Копировать модуль».

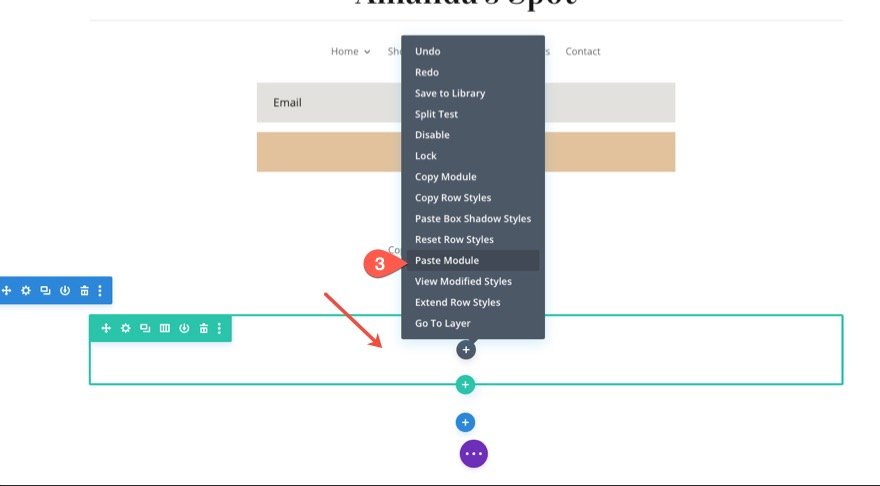
Затем вставьте модуль в новую строку с одним столбцом, которую мы создали внизу страницы, щелкнув правой кнопкой мыши значок серого плюса и выбрав «Вставить модуль».

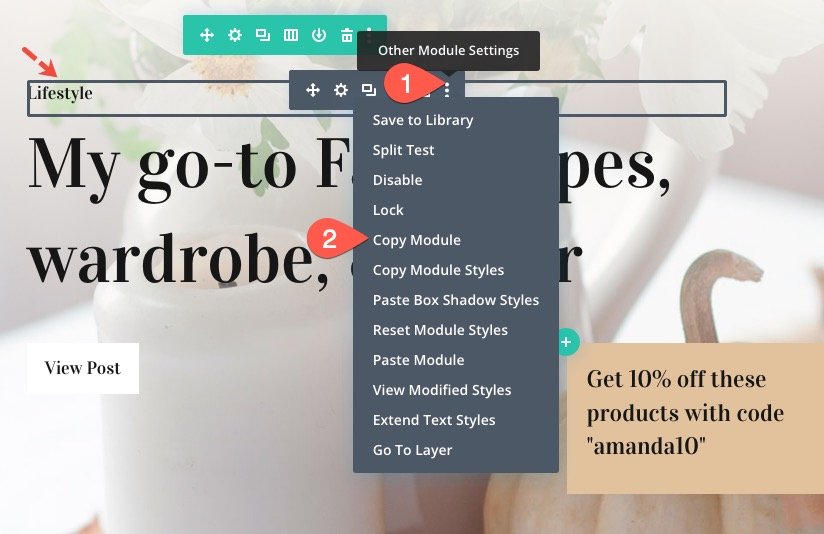
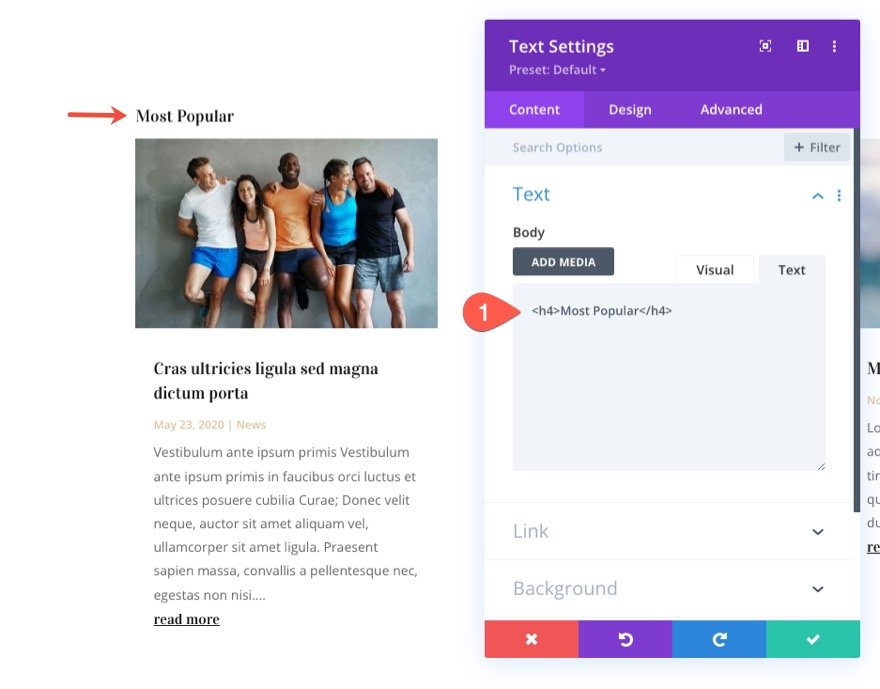
Далее мы добавим заголовок над нашими сообщениями в блоге, который также будет плавать над карточками сообщений в блоге. Для этого скопируйте существующий текстовый модуль с небольшим текстом заголовка «Образ жизни».

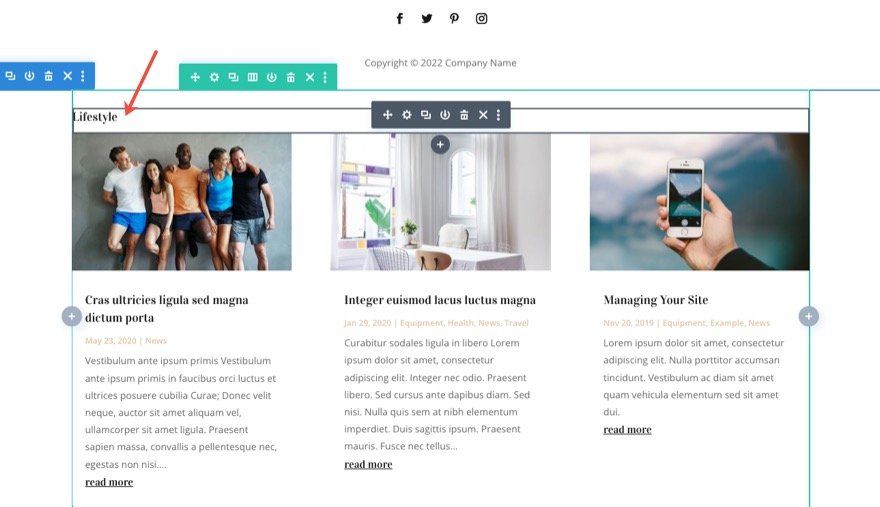
Затем вставьте модуль прямо над новым модулем блога, который мы только что добавили ниже.

Затем измените текст заголовка, чтобы описать тип сообщений в блоге, которые вы хотите показывать. В этом примере мы собираемся просто использовать «Самые популярные».

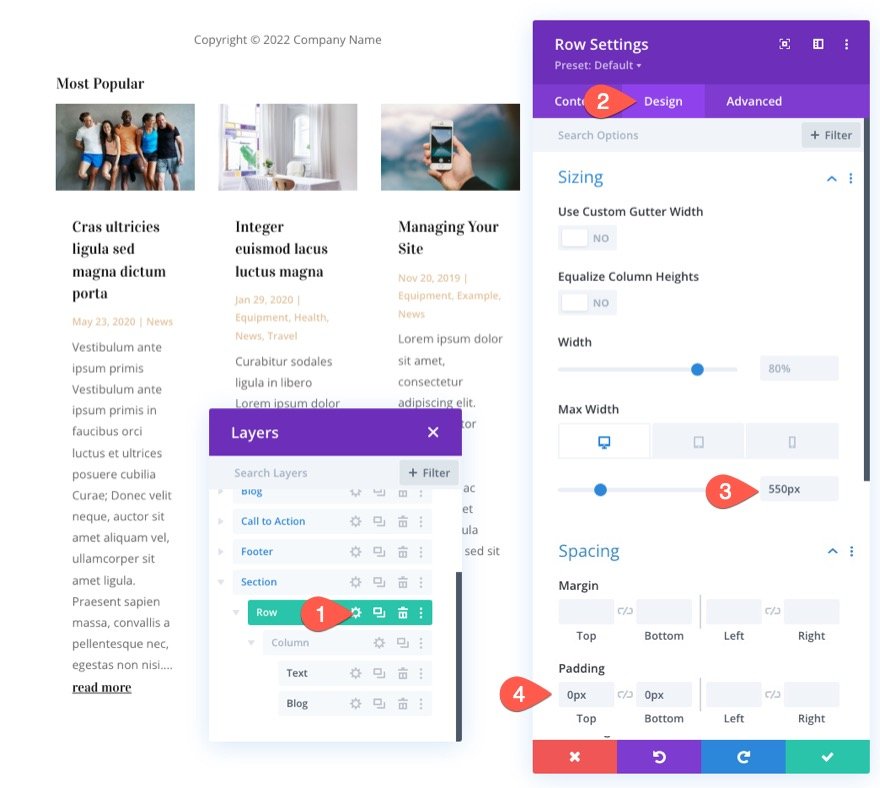
Шаг 3. Настройка строки с фиксированным положением и пользовательской шириной
Мы хотим сделать открытки блога меньше, чтобы они не занимали много места на странице, когда имеют фиксированное положение. Это будет отвлекать. Для этого откройте настройки строки и обновите следующее:

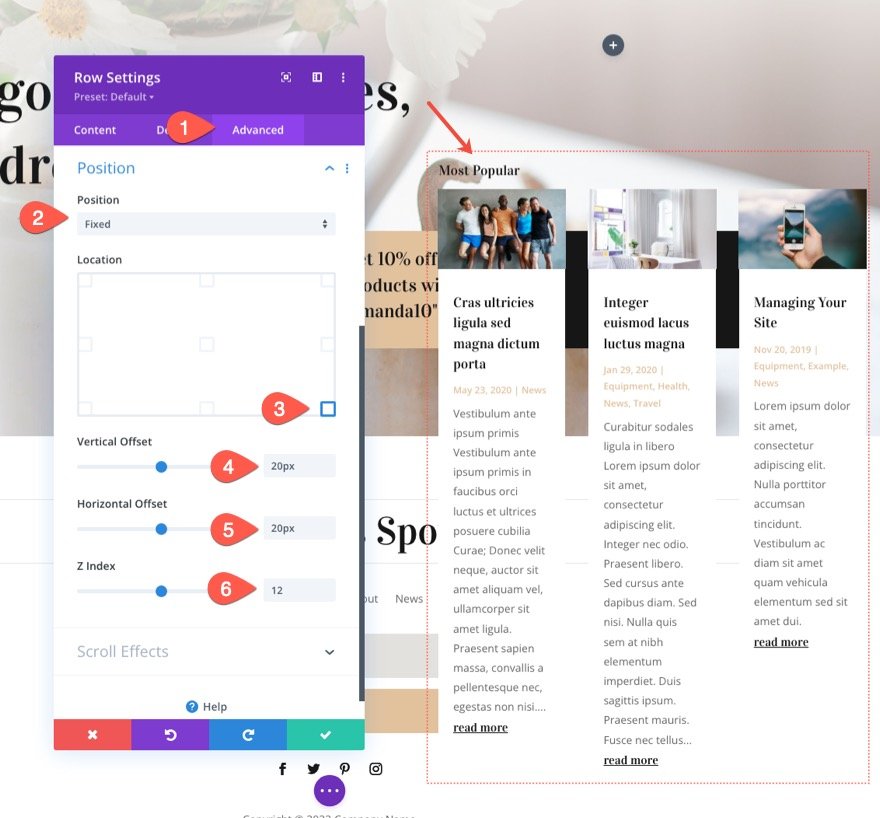
Чтобы карты плавали, нам нужно придать ряду фиксированное положение. На вкладке «Дополнительно» обновите следующее:
- Позиция: Фиксированная
- Расположение: внизу справа
- Смещение по вертикали: 20 пикселей
- Горизонтальное смещение: 20 пикселей
- Индекс Z: 12

Обновление модуля блога с минимальным содержанием и box-shadow
По большей части модуль блога уже имеет макет сетки из трех столбцов и приятный стиль, который пришел с дизайном пакета макетов. Но есть пара вещей, которые нам нужно сделать.
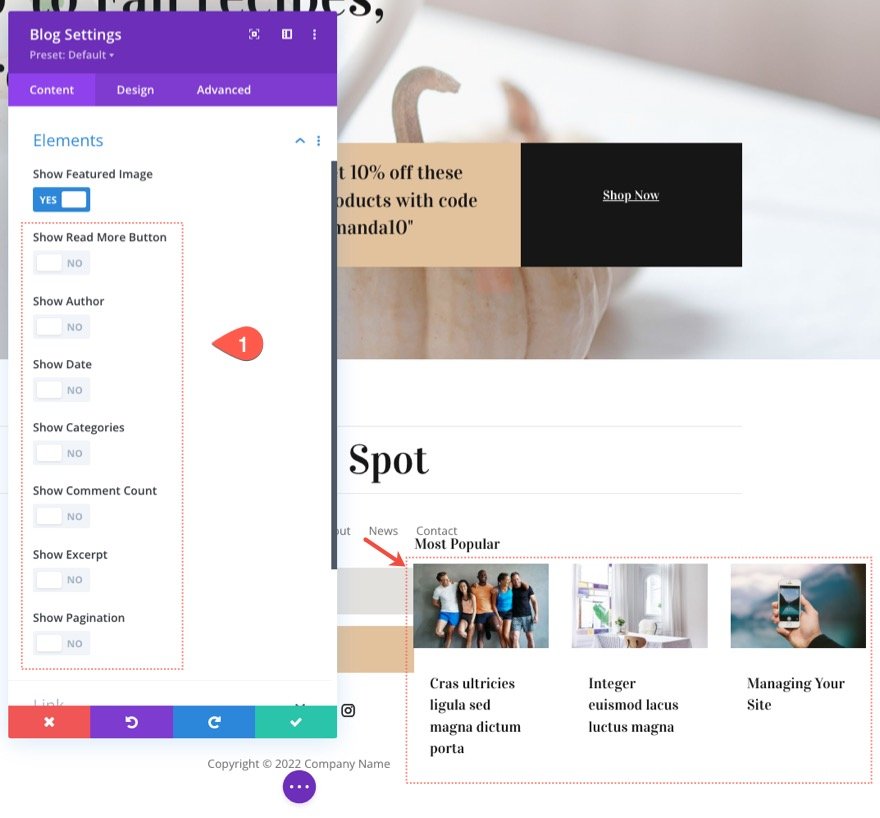
Во-первых, нам нужно сделать карточки меньше (по вертикали), нам нужно убрать некоторые элементы контента. Для этого откройте настройки блога и скройте все элементы, кроме избранного изображения. Это сделает так, что в сообщении будут отображаться только избранное изображение и заголовок.

На вкладке «Дизайн» придайте карточкам блога тень блока следующим образом:
- Коробчатая тень: см. снимок экрана
- Box Shadow Blur Strength: 28px
- Цвет тени: rgba(0,0,0,0,19)

Предварительный просмотр
Вот предварительный просмотр окончательного результата на данный момент.
Как заставить ряд карт всплывать при наведении
В качестве последнего шага мы можем добавить приятный эффект наведения, который побуждает пользователей взаимодействовать с плавающими картами. Для этого мы можем воспользоваться опциями Divi Transform и Hover.
Откройте настройки строки и обновите следующие параметры преобразования:
Для рабочего стола
- Преобразовать Переместить ось Y: 50%
Для состояния наведения
- Преобразовать Переместить ось Y: 0%
Для планшета (и телефона)
- Преобразовать Переместить ось Y: 0%

Это изначально выведет весь ряд карточек за пределы области просмотра браузера на 50%. Как только пользователь наводит курсор на строку, ряд карточек полностью возвращается в поле зрения, позволяя пользователю щелкнуть любое сообщение, которое он хочет прочитать.
Скрытие строки на мобильном телефоне
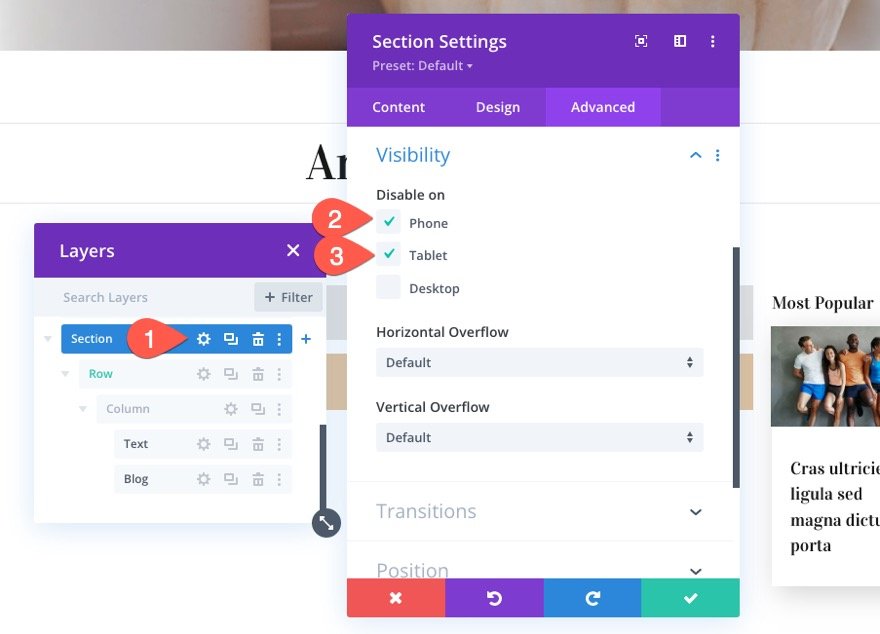
Если вы не хотите размещать один пост в блоге, нет смысла размещать эти посты в блоге на мобильных устройствах. Вероятно, это займет слишком много места и вызовет проблемы при попытке прокрутки. Чтобы скрыть карточки на мобильном, откройте настройки раздела и отключите видимость раздела на телефоне и планшете.

Конечный результат
Последние мысли
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
