Come progettare carte fluttuanti usando il modulo blog di Divi
Pubblicato: 2022-02-17Oggi ti mostreremo un modo creativo per mostrare i post del blog come carte fluttuanti in Divi. Ogni blog o sito web dovrebbe cercare di avere ottimi contenuti che siano attraenti e, forse altrettanto importanti, accessibili. Un modo per assicurarsi che i contenuti rimangano accessibili agli utenti è farli fluttuare sulla pagina. Questo è anche noto come rendere un elemento fisso (o appiccicoso). E per i blogger là fuori, ti mostreremo come mostrare i post del tuo blog come schede mobili in modo che rimangano in vista mentre scorri la pagina verso il basso. Daremo anche un suggerimento su come mostrare e rivelare quelle carte fluttuanti al passaggio del mouse.
Andiamo a questo.
Sbirciata
Ecco una rapida occhiata al design che creeremo in questo tutorial.
Scarica il layout GRATUITAMENTE
Per mettere le mani sui disegni di questo tutorial, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non verrai "iscritto nuovamente" né riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo pacchetto di layout pagina di destinazione Divi, oltre a tonnellate di altre risorse, suggerimenti e trucchi Divi incredibili e gratuiti. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo email qui sotto e clicca su download per accedere al layout pack.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
Iscriviti al nostro canale Youtube
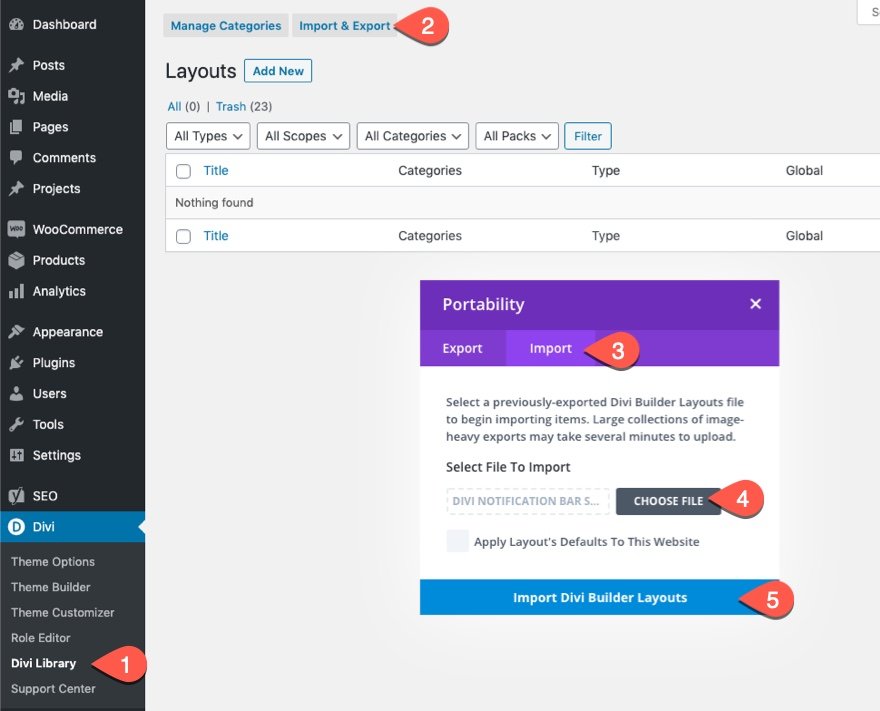
Per importare il layout della sezione nella libreria Divi, attenersi alla seguente procedura:
- Vai alla Libreria Divi.
- Fare clic sul pulsante Importa.
- Nel popup di portabilità, seleziona la scheda di importazione.
- Scegli il file di download dal tuo computer.
- Quindi fare clic sul pulsante di importazione.

Una volta terminato, il layout della sezione sarà disponibile in Divi Builder.
Veniamo al tutorial, vero?
Cosa ti serve per iniziare
Prima di iniziare a creare questo progetto in Divi, dovrai effettuare le seguenti operazioni:
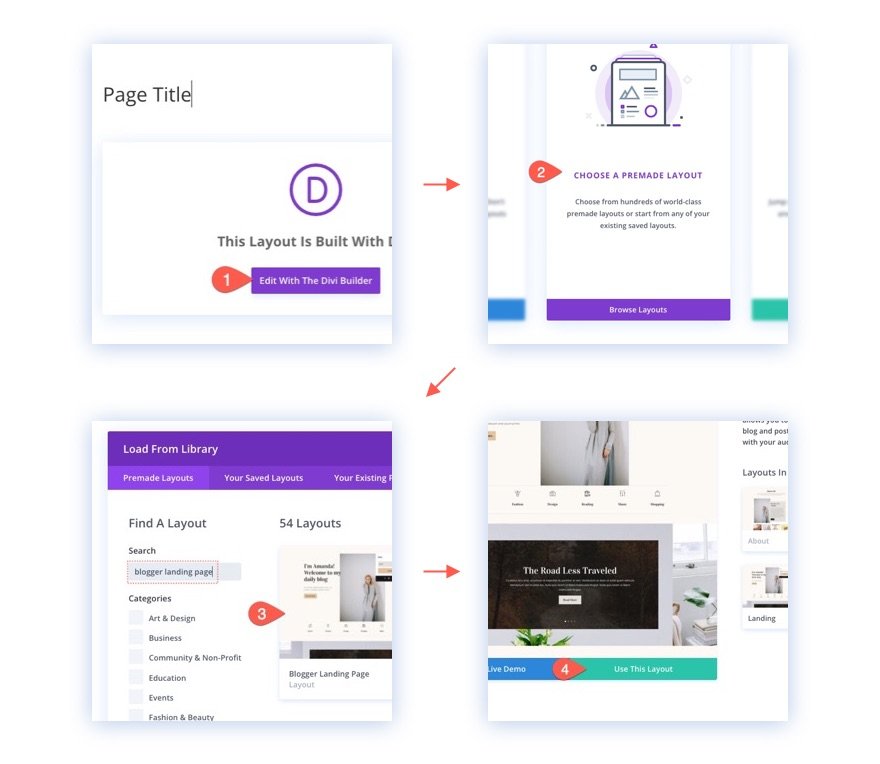
- Crea una nuova pagina e usa Divi Builder per modificare la pagina sul front-end (visual builder).
- Seleziona l'opzione "Scegli un layout predefinito".
- Cerca e seleziona il layout della pagina di destinazione di Blogger.
- Fare clic sul pulsante "Usa questo layout" per caricarlo nella pagina.

Dopodiché, avrai il layout di pagina predefinito pronto per l'uso per questo tutorial.
Come progettare post di blog carte fluttuanti utilizzando il modulo blog di Divi
Ora che hai caricato il layout della pagina di destinazione del blogger nella pagina, siamo pronti per creare le nostre schede mobili per i post del blog.
La creazione delle carte mobili del post del blog prevede 5 passaggi principali:
- Creazione della sezione, riga e colonna come nuovo contenitore per il modulo blog.
- Aggiunta di un modulo blog e titolo alla riga/colonna
- Personalizzazione della riga con posizione fissa e larghezza personalizzata
- Aggiornamento del modulo blog con contenuto minimo e box-shadow
- Facendo uscire la fila di carte al passaggio del mouse
Passaggio 1: creazione della sezione, riga e colonna come nuovo contenitore per il modulo blog
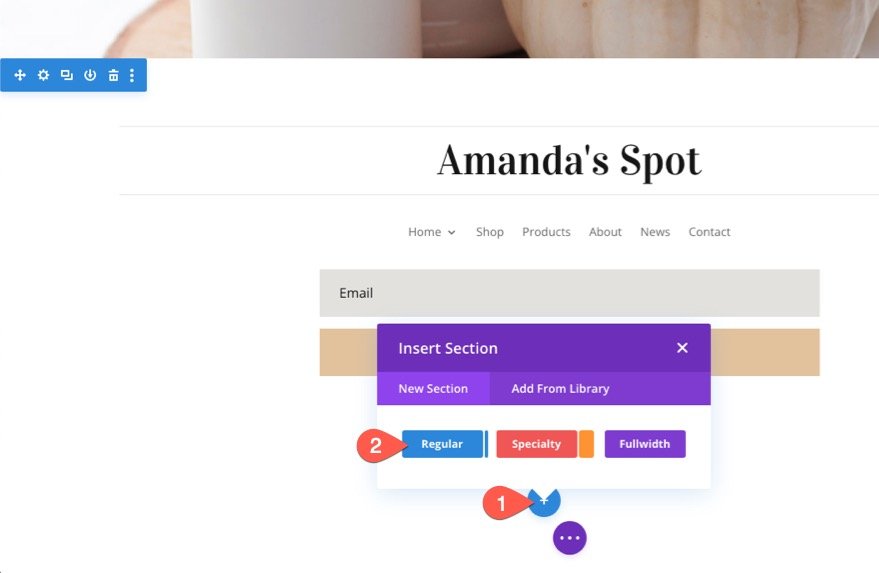
Iniziamo creando una nuova sezione nella parte inferiore del layout della pagina.


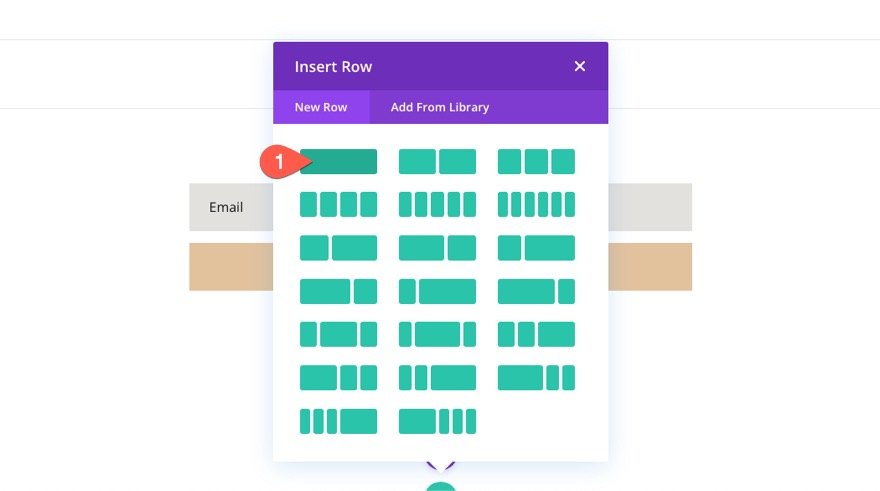
Quindi aggiungi una nuova riga a una colonna alla sezione.

Passaggio 2: aggiunta di un modulo blog e un titolo alla riga/colonna
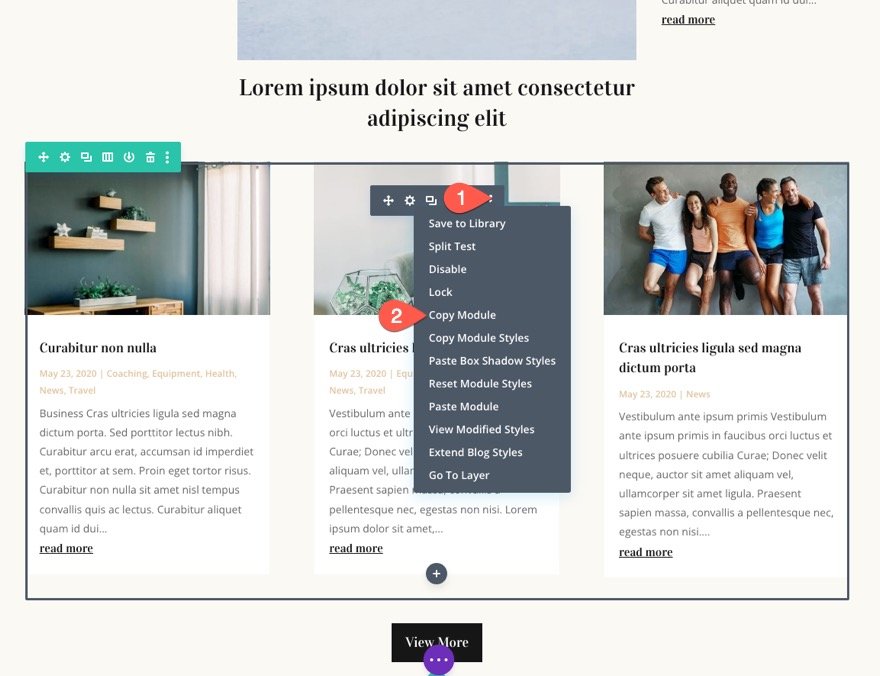
Invece di creare un nuovo modulo blog qui, scorri verso l'alto e trova il modulo blog esistente che mostra tre post del blog (è nella terza sezione verso il centro della pagina). Apri "Altre impostazioni del modulo" e seleziona "Copia modulo".

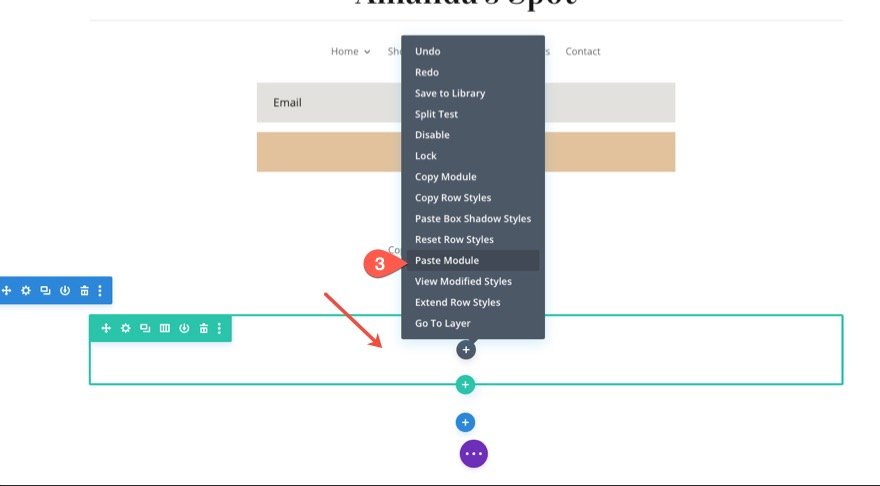
Quindi incolla il modulo all'interno della nuova riga di una colonna che abbiamo creato nella parte inferiore della pagina facendo clic con il pulsante destro del mouse sull'icona più grigia e selezionando "Incolla modulo".

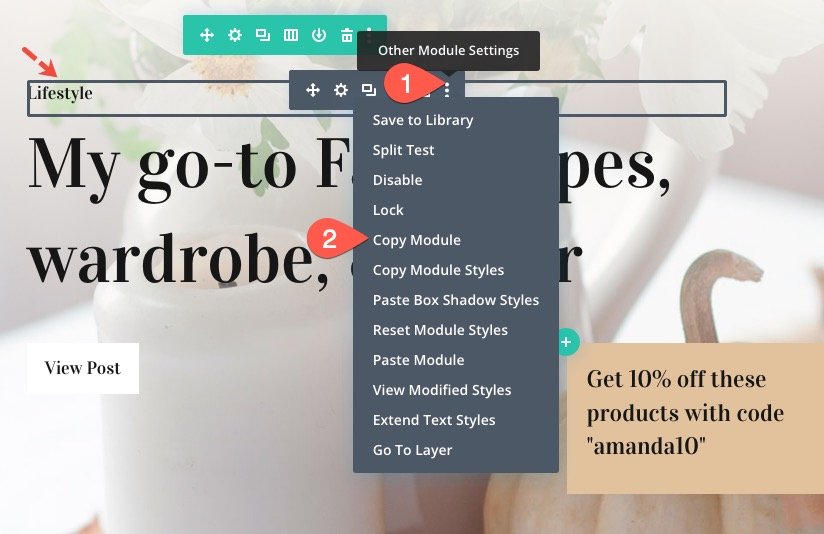
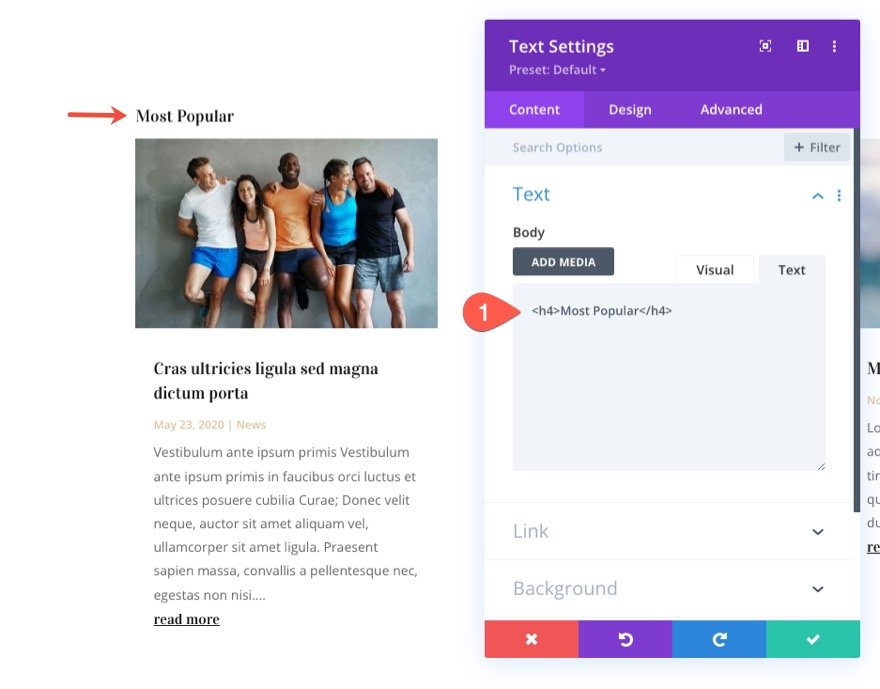
Successivamente, aggiungeremo un titolo sopra i nostri post del blog che galleggerà anche sopra le cartoline del blog. Per fare ciò, copia il modulo di testo esistente con il piccolo testo del titolo che dice "Stile di vita".

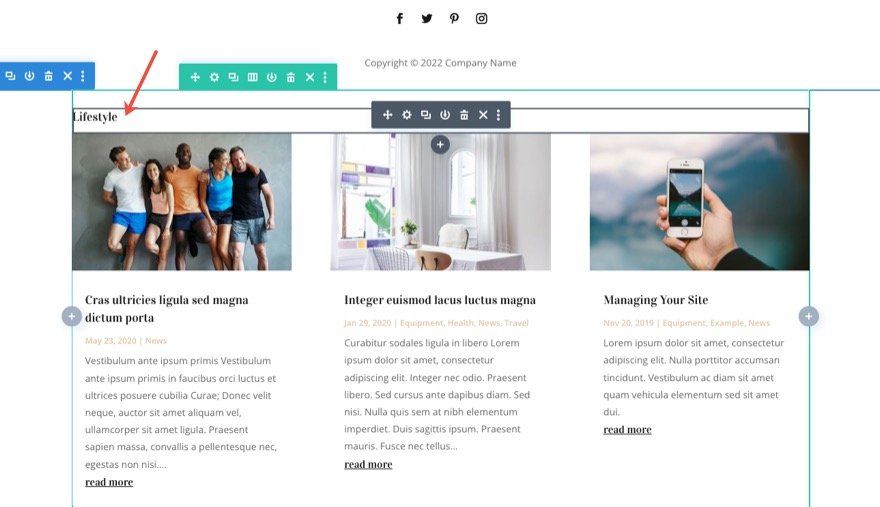
Quindi incolla il modulo proprio sopra il nuovo modulo blog che abbiamo appena aggiunto di seguito.

Quindi, modifica il testo del titolo per descrivere il tipo di post del blog che desideri mettere in evidenza. In questo esempio, useremo semplicemente "Più popolari".

Passaggio 3: personalizzazione della riga con una posizione fissa e larghezza personalizzata
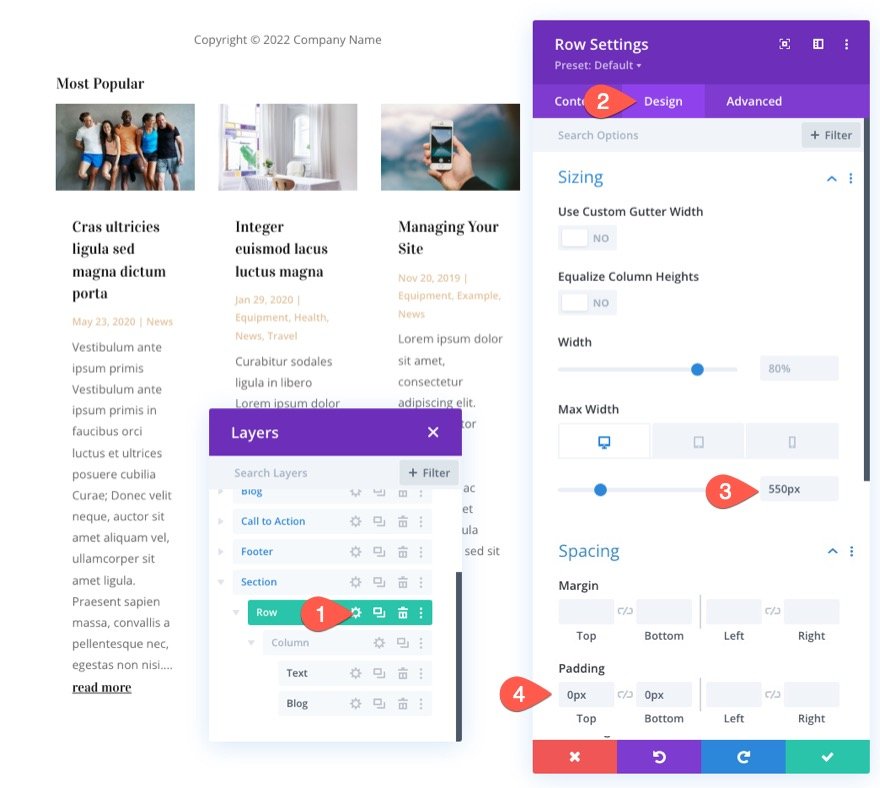
Vogliamo rendere le cartoline del blog più piccole in modo che non occupino molto spazio sulla pagina quando hanno la posizione fissa. Questo sarebbe fonte di distrazione. Per fare ciò, apri le impostazioni della riga e aggiorna quanto segue:

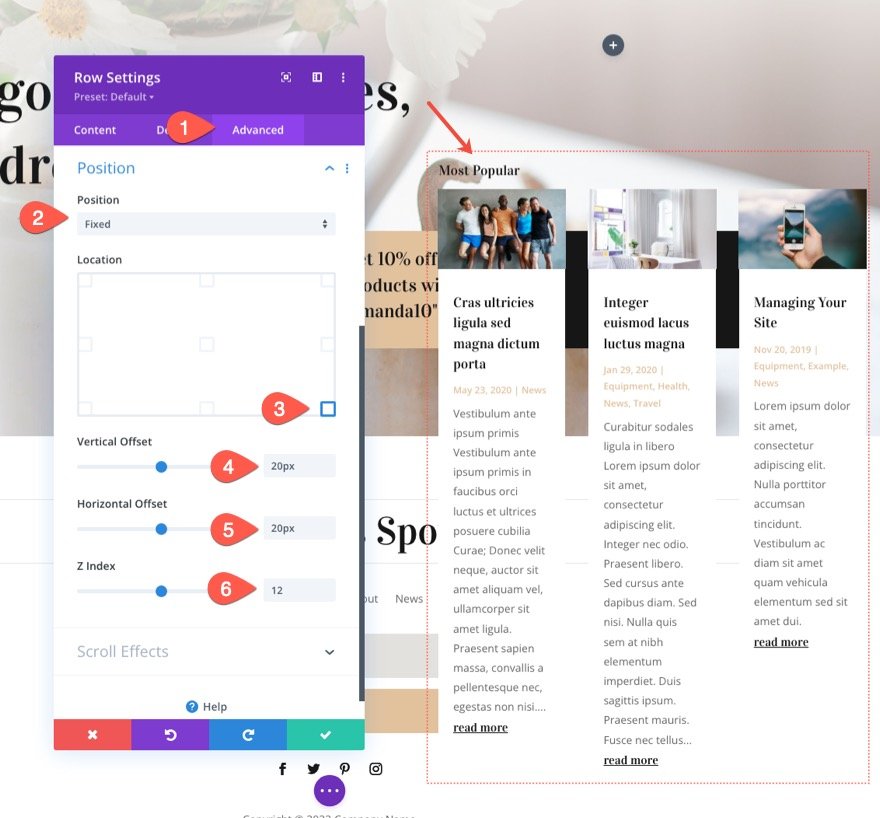
Per far fluttuare le carte, dobbiamo dare alla riga una posizione fissa. Nella scheda Avanzate, aggiorna quanto segue:
- Posizione: fissa
- Posizione: in basso a destra
- Spostamento verticale: 20px
- Offset orizzontale: 20px
- Indice Z: 12

Aggiornamento del modulo blog con contenuto minimo e box-shadow
Per la maggior parte, il modulo blog ha già un layout a griglia a tre colonne e uno stile piacevole che è venuto con il design del pacchetto di layout. Ma ci sono un paio di cose che dobbiamo fare.
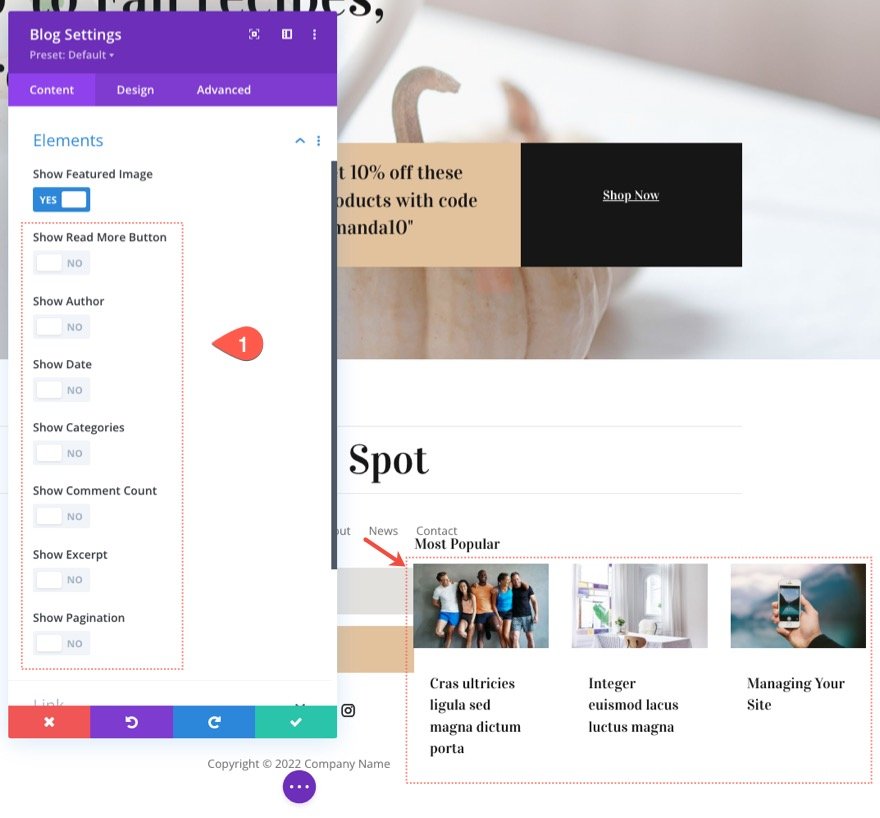
Per prima cosa, dobbiamo rimpicciolire le carte (in verticale), dobbiamo eliminare alcuni elementi del contenuto. Per fare ciò, apri le impostazioni del blog e nascondi tutti gli elementi tranne l'immagine in primo piano. Questo farà in modo che il post mostri solo l'immagine e il titolo in primo piano.

Nella scheda Design, dai alle schede del blog un'ombra di riquadro come segue:
- Box Shadow: vedi screenshot
- Intensità sfocatura ombra scatola: 28px
- Colore ombra: rgba(0,0,0,0.19)

Anteprima
Ecco un'anteprima del risultato finale finora.
Facendo uscire la fila di carte al passaggio del mouse
Come passaggio finale, possiamo aggiungere un piacevole effetto al passaggio del mouse che invoglia gli utenti a interagire con le carte fluttuanti. Per fare ciò, possiamo sfruttare le opzioni di trasformazione e passaggio del mouse di Divi.
Apri le impostazioni della riga e aggiorna le seguenti opzioni di trasformazione:
Per desktop
- Trasforma traslazione asse Y: 50%
Per lo stato al passaggio del mouse
- Trasforma traslazione asse Y: 0%
Per Tablet (e Telefono)
- Trasforma traslazione asse Y: 0%

Ciò porterà l'intera fila di carte al di fuori del riquadro di visualizzazione del browser del 50% inizialmente. Una volta che l'utente passa sopra la riga, la riga di carte torna completamente in vista, consentendo all'utente di fare clic su qualsiasi post che desidera leggere.
Nascondere la riga sul cellulare
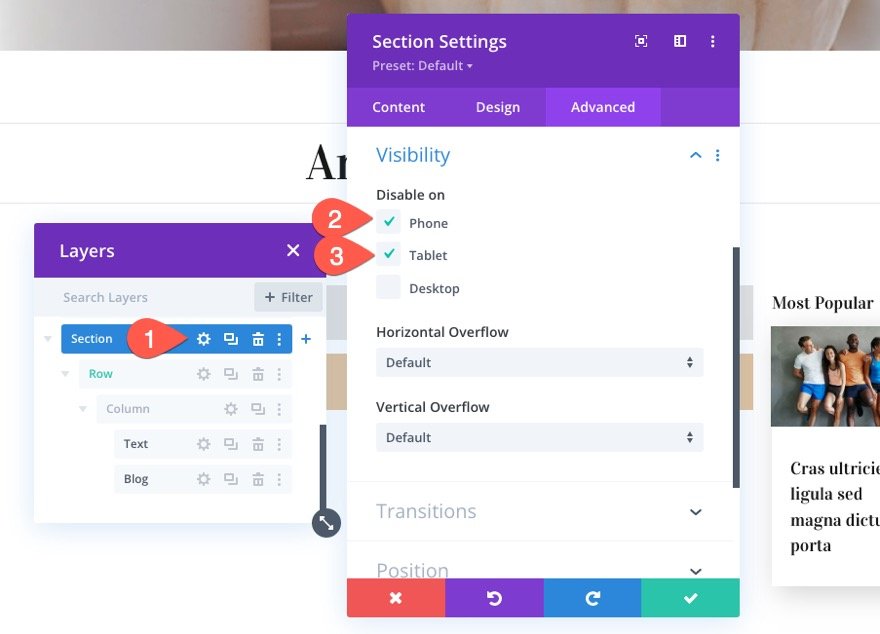
A meno che tu non voglia presentare un singolo post del blog, non ha senso pubblicare questi post del blog su dispositivi mobili. Probabilmente occuperebbe troppo spazio e causerebbe problemi durante il tentativo di scorrimento. Per nascondere le carte su cellulare, apri le impostazioni della sezione e disabilita la visibilità della sezione su telefono e tablet.

Risultato finale
Pensieri finali
Non vedo l'ora di sentirti nei commenti.
Saluti!
