Divi'nin Blog Modülünü Kullanarak Yüzen Kartlar Nasıl Tasarlanır
Yayınlanan: 2022-02-17Bugün size blog gönderilerini Divi'de kayan kartlar olarak sergilemenin yaratıcı bir yolunu göstereceğiz. Her blog veya web sitesi, çekici ve belki de aynı derecede önemli, erişilebilir harika içeriğe sahip olmaya çalışmalıdır. İçeriğin kullanıcılar tarafından erişilebilir kalmasını sağlamanın bir yolu, onu sayfada kaydırmaktır. Bu aynı zamanda bir elemanı sabit (veya yapışkan) yapmak olarak da bilinir. Ve oradaki blogcular için, size blog gönderilerinizi kayan kartlar olarak nasıl sergileyeceğinizi göstereceğiz, böylece sayfada aşağı doğru kaydırılırken görüntüde kalacaklar. Hatta bu kayan kartların üzerine gelindiğinde nasıl gösterilip ortaya çıkarılacağına dair bir ipucu bile vereceğiz.
Hadi hadi bakalım.
Gizlice Bakış
İşte bu eğitimde oluşturacağımız tasarıma hızlı bir bakış.
Düzeni ÜCRETSİZ İndirin
Bu eğitimdeki tasarımlara el koymak için önce aşağıdaki düğmeyi kullanarak indirmeniz gerekecek. İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, aşağıdaki e-posta adresinizi yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
Youtube Kanalımıza Abone Olun
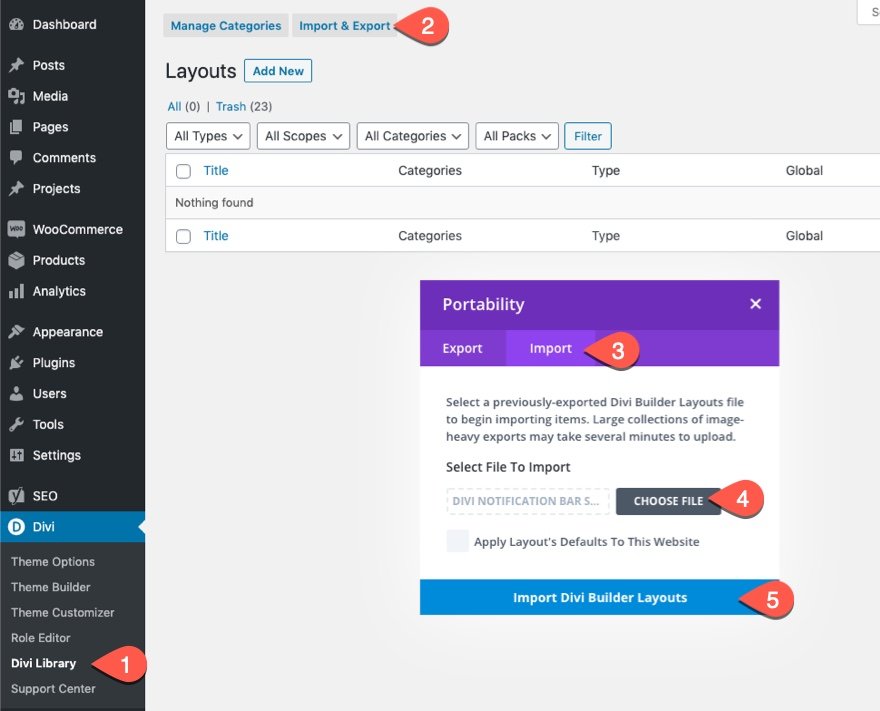
Bölüm düzenini Divi Kitaplığınıza aktarmak için şu adımları izleyin:
- Divi Kitaplığına gidin.
- İçe Aktar düğmesini tıklayın.
- Taşınabilirlik açılır penceresinde, içe aktarma sekmesini seçin.
- İndireceğiniz dosyayı bilgisayarınızdan seçin.
- Ardından içe aktar düğmesini tıklayın.

Tamamlandığında, bölüm düzeni Divi Builder'da mevcut olacaktır.
Hadi öğreticiye geçelim, olur mu?
Başlamak için Gerekenler
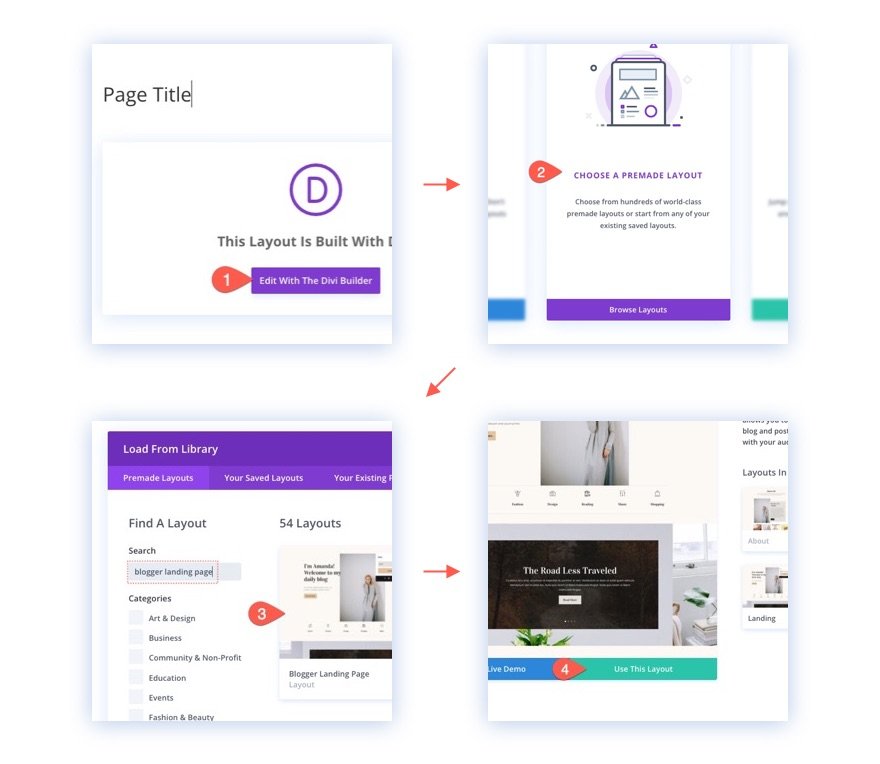
Bu tasarımı Divi'de oluşturmaya başlamadan önce aşağıdakileri yapmanız gerekir:
- Yeni bir sayfa oluşturun ve sayfayı ön uçta düzenlemek için Divi Builder'ı kullanın (görsel oluşturucu).
- “Önceden Yapılmış Bir Düzen Seçin” seçeneğini seçin.
- Blogger Açılış Sayfası Düzenini Arayın ve Seçin.
- Sayfaya yüklemek için "Bu Düzeni Kullan" düğmesini tıklayın.

Bundan sonra, bu eğitim için kullanıma hazır önceden hazırlanmış sayfa düzenine sahip olacaksınız.
Divi'nin Blog Modülünü Kullanarak Blog Yazısı Kayan Kartlar Nasıl Tasarlanır
Artık sayfaya blogger açılış sayfası düzenini yüklediğinize göre, blog yazısı kayan kartlarımızı oluşturmaya hazırız.
Blog yazısı kayan kartlarının oluşturulması 5 ana adımı içerir:
- Blog modülü için yeni bir kapsayıcı olarak bölüm, satır ve sütun oluşturma.
- Satır/sütun için bir blog modülü ve başlık ekleme
- Satırı sabit bir konum ve özel genişlikle özelleştirme
- Blog modülünü minimum içerik ve kutu gölgesi ile güncelleme
- Fareyle üzerine gelindiğinde kart sırasının dışarı çıkmasını sağlamak
Adım 1: Blog modülü için yeni bir kapsayıcı olarak bölüm, satır ve sütun oluşturma
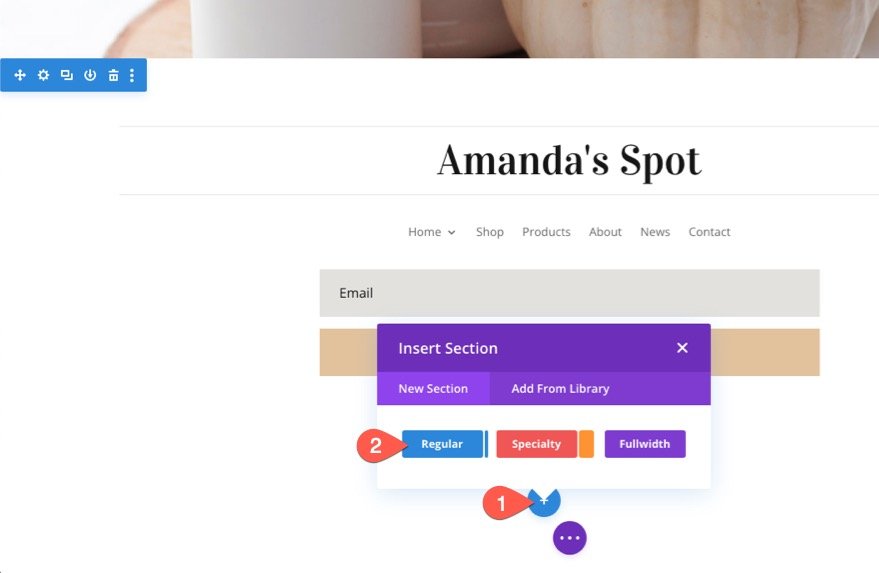
Sayfa düzeninin en altında yeni bir bölüm oluşturarak başlayalım.


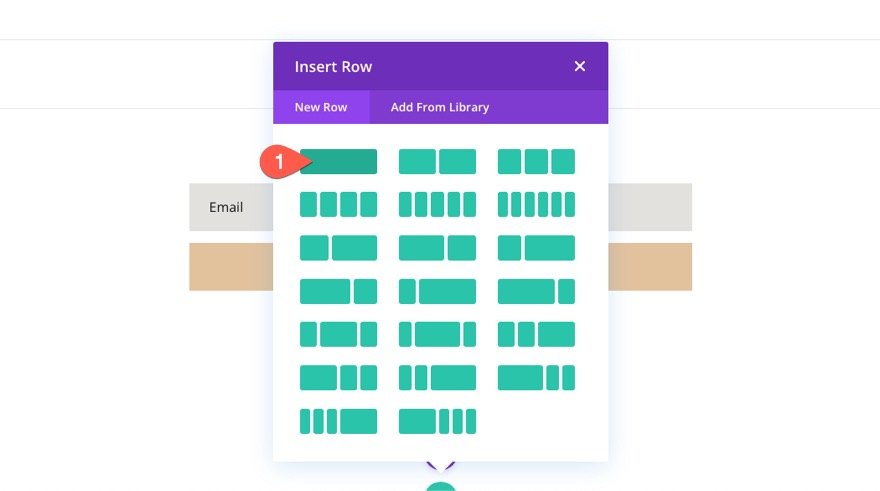
Ardından bölüme yeni bir tek sütunlu satır ekleyin.

Adım 2: Satıra/sütuna bir blog modülü ve başlık ekleme
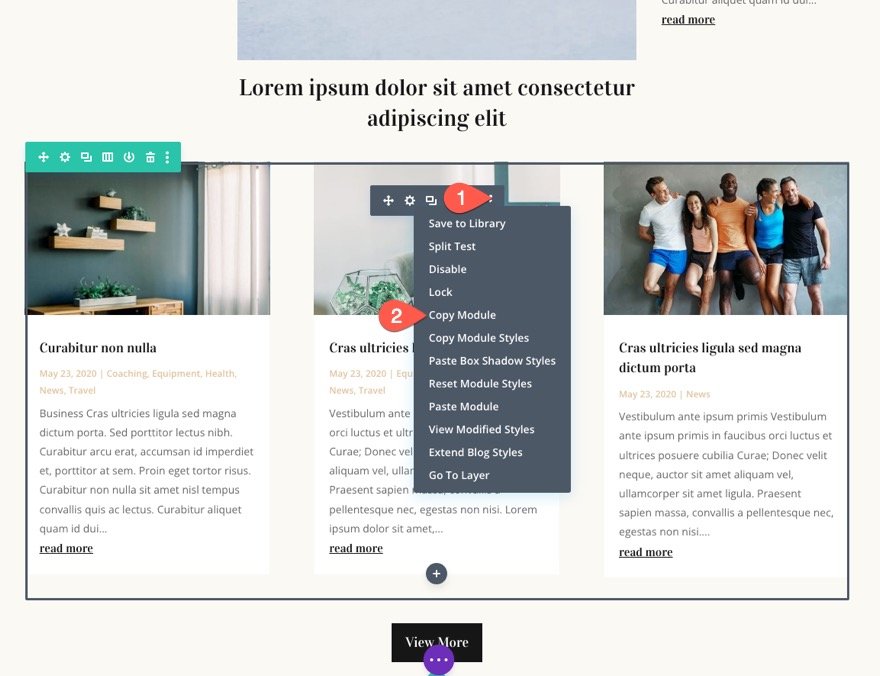
Burada yeni bir blog modülü oluşturmak yerine, yukarı kaydırın ve üç blog yazısı görüntüleyen mevcut blog modülünü bulun (sayfanın ortasına doğru üçüncü bölümdedir). “Diğer Modül Ayarları”nı açın ve “Modülü Kopyala”yı seçin.

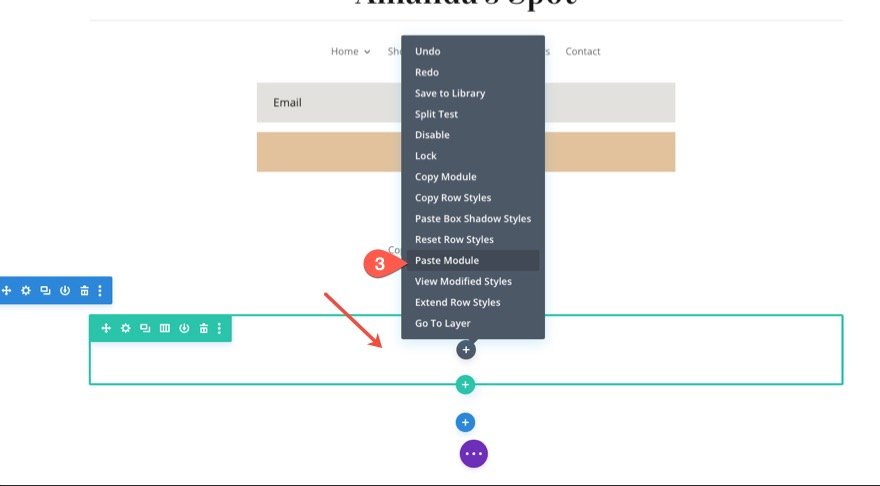
Ardından, gri artı simgesine sağ tıklayıp “Modülü Yapıştır” seçeneğini seçerek sayfanın alt kısmında oluşturduğumuz yeni tek sütunlu satırın içine modülü yapıştırın.

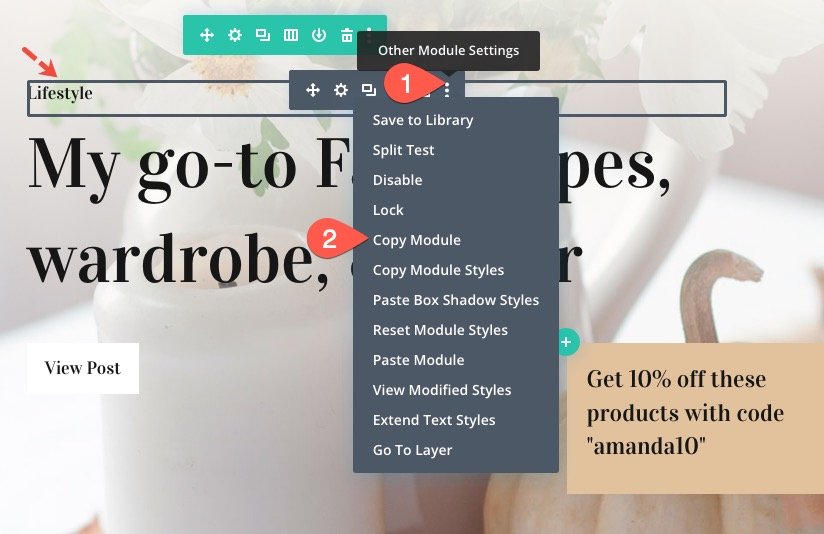
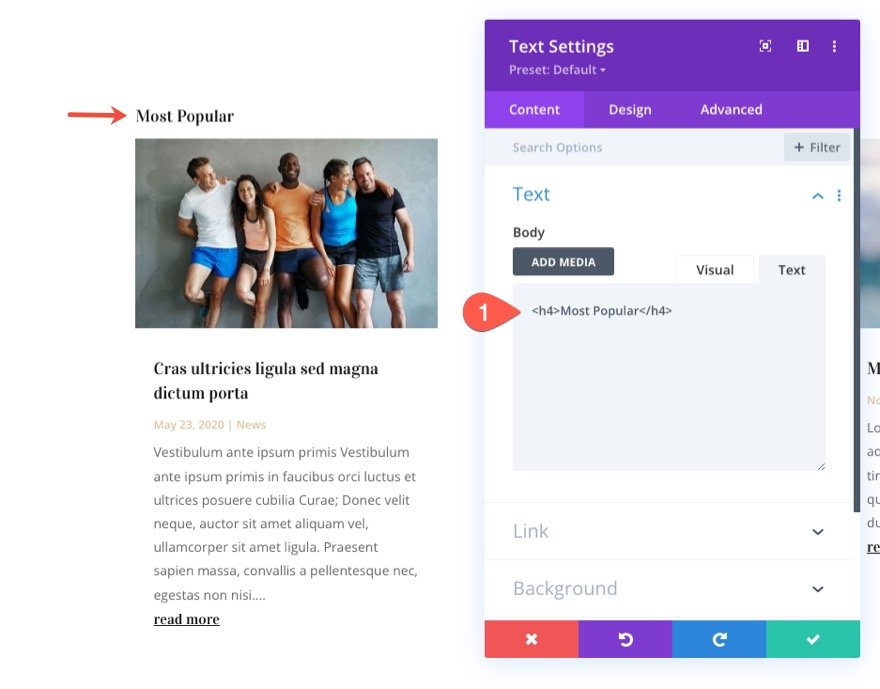
Ardından, blog gönderilerimizin üzerine, blog kartpostallarının üzerinde de kayan bir başlık ekleyeceğiz. Bunu yapmak için, mevcut metin modülünü “Lifestyle” yazan küçük başlık metniyle kopyalayın.

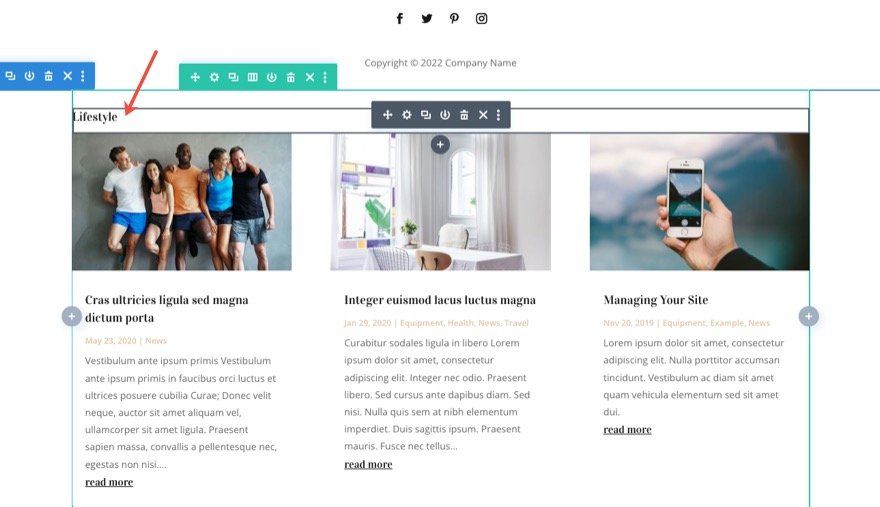
Ardından modülü, aşağıya eklediğimiz yeni blog modülünün hemen üstüne yapıştırın.

Ardından, öne çıkarmak istediğiniz blog gönderilerinin türünü açıklamak için başlık metnini değiştirin. Bu örnekte, sadece “En Popüler” kullanacağız.

Adım 3: Satırı Sabit Konum ve Özel Genişlikle Özelleştirme
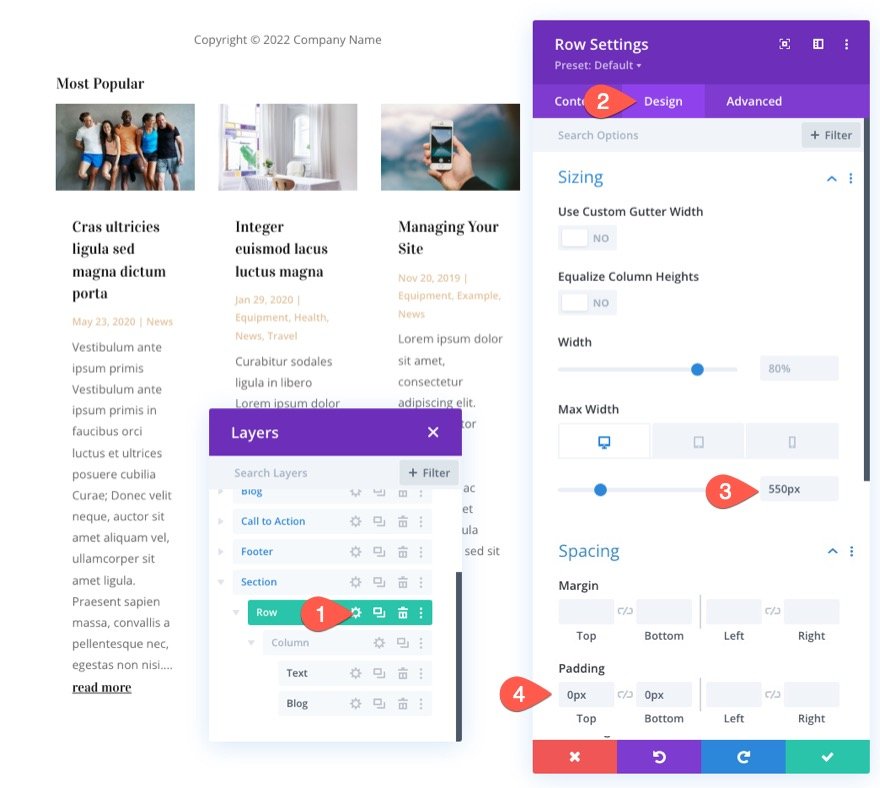
Blog posta kartlarını daha küçük yapmak istiyoruz, böylece sabit konumları olduğunda sayfada fazla yer kaplamazlar. Bu dikkat dağıtıcı olurdu. Bunu yapmak için satır ayarlarını açın ve aşağıdakileri güncelleyin:

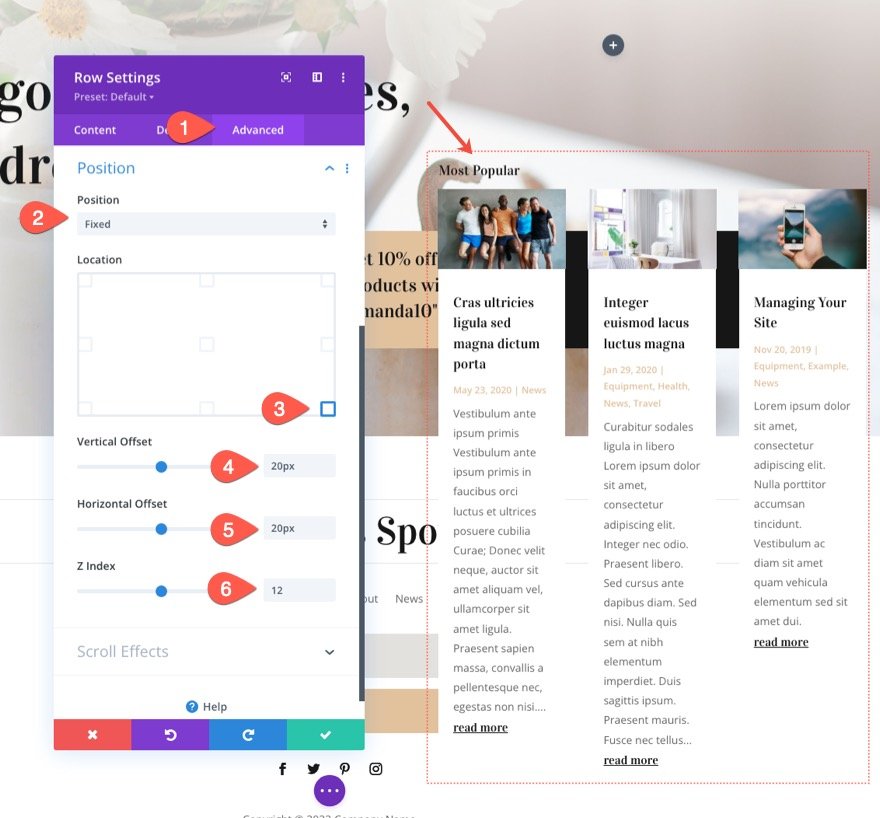
Kartları yüzdürmek için sıraya sabit bir pozisyon vermemiz gerekiyor. Gelişmiş sekmesi altında aşağıdakileri güncelleyin:
- Pozisyon: Sabit
- Konum: Sağ Alt
- Dikey ofset: 20 piksel
- Yatay ofset: 20 piksel
- Z İndeksi: 12

Blog modülünü minimum içerik ve kutu gölgesi ile güncelleme
Çoğunlukla, blog modülü zaten üç sütunlu bir ızgara düzenine ve düzen paketi tasarımıyla birlikte gelen hoş bir stile sahiptir. Ama yapmamız gereken bir iki şey var.
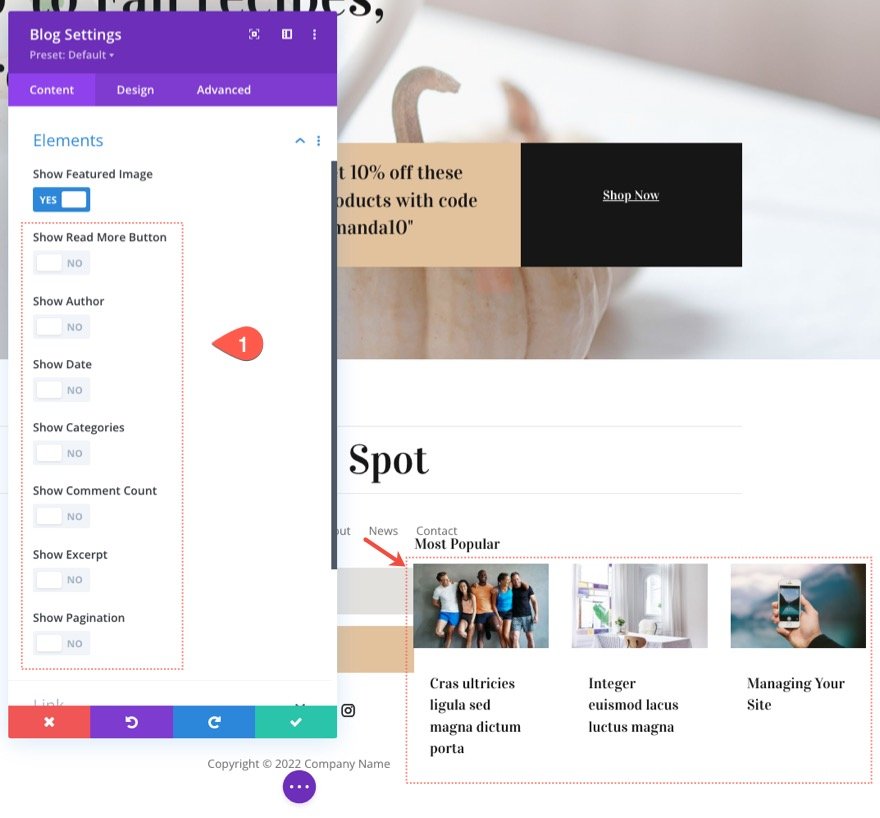
İlk olarak, kartları küçültmemiz gerekiyor (dikey olarak), bazı içerik öğelerini çıkarmamız gerekiyor. Bunu yapmak için blog ayarlarını açın ve öne çıkan görsel dışındaki tüm öğeleri gizleyin. Bu, gönderinin yalnızca öne çıkan resmi ve başlığı göstermesini sağlar.

Tasarım sekmesi altında, blog kartlarına aşağıdaki gibi bir kutu gölgesi verin:
- Kutu Gölgesi: Ekran Görüntüsüne bakın
- Kutu Gölge Bulanıklığı Gücü: 28 piksel
- Gölge Rengi: rgba(0,0,0,0.19)

Ön izleme
İşte şimdiye kadarki nihai sonucun bir önizlemesi.
Fareyle üzerine gelindiğinde kart sırasının dışarı çıkmasını sağlamak
Son bir adım olarak, kullanıcıları kayan kartlarla etkileşime girmeye teşvik eden güzel bir vurgulu efekti ekleyebiliriz. Bunu yapmak için Divi'nin Transform ve Hover seçeneklerinden yararlanabiliriz.
Satır ayarlarını açın ve aşağıdaki dönüştürme seçeneklerini güncelleyin:
Masaüstü için
- Y Eksenini Dönüştür: %50
Hover Durumu için
- Y Eksenini Dönüştür: %0
Tablet (ve Telefon) için
- Y Eksenini Dönüştür: %0

Bu, tüm kart sırasını başlangıçta %50 oranında tarayıcı görünüm alanının dışına çıkaracaktır. Kullanıcı fareyi satırın üzerine getirdiğinde, kart sırası tamamen geri döner ve kullanıcının okumak istediği herhangi bir gönderiyi tıklamasına izin verir.
Mobilde Satırı Gizleme
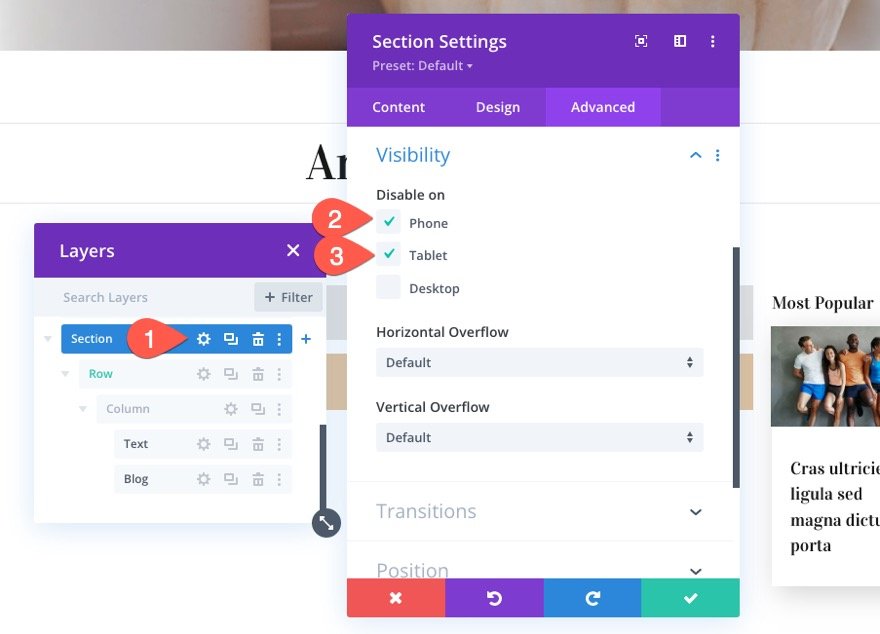
Tek bir blog gönderisini öne çıkarmak istemiyorsanız, bu blog gönderilerini mobil cihazlarda yayınlamak mantıklı değil. Muhtemelen çok fazla yer kaplar ve kaydırmaya çalışırken sorunlara neden olur. Kartları mobil cihazlarda gizlemek için bölüm ayarlarını açın ve telefon ve tablette bölüm görünürlüğünü devre dışı bırakın.

Son sonuç
Son düşünceler
Yorumlarda sizden haber bekliyorum.
Şerefe!
