Diviのブログモジュールを使用してフローティングカードをデザインする方法
公開: 2022-02-17今日は、Diviでブログ投稿をフローティングカードとして紹介するクリエイティブな方法を紹介します。 すべてのブログやウェブサイトは、魅力的で、おそらく同じくらい重要で、アクセスしやすい優れたコンテンツを提供するよう努める必要があります。 ユーザーがコンテンツにアクセスできるようにする1つの方法は、コンテンツをページにフロートさせることです。 これは、要素を固定(またはスティッキー)にすることとしても知られています。 そして、そこにいるブロガーのために、ページを下にスクロールしている間、ブログの投稿が表示されたままになるように、ブログの投稿をフローティングカードとして紹介する方法を紹介します。 ホバー時にこれらのフローティングカードを表示および表示する方法についてのヒントも紹介します。
それを手に入れましょう。
スニークピーク
このチュートリアルで作成するデザインを簡単に見てみましょう。
レイアウトを無料でダウンロード
このチュートリアルのデザインを手に入れるには、まず下のボタンを使用してデザインをダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」されたり、追加の電子メールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
私たちのYoutubeチャンネルを購読する
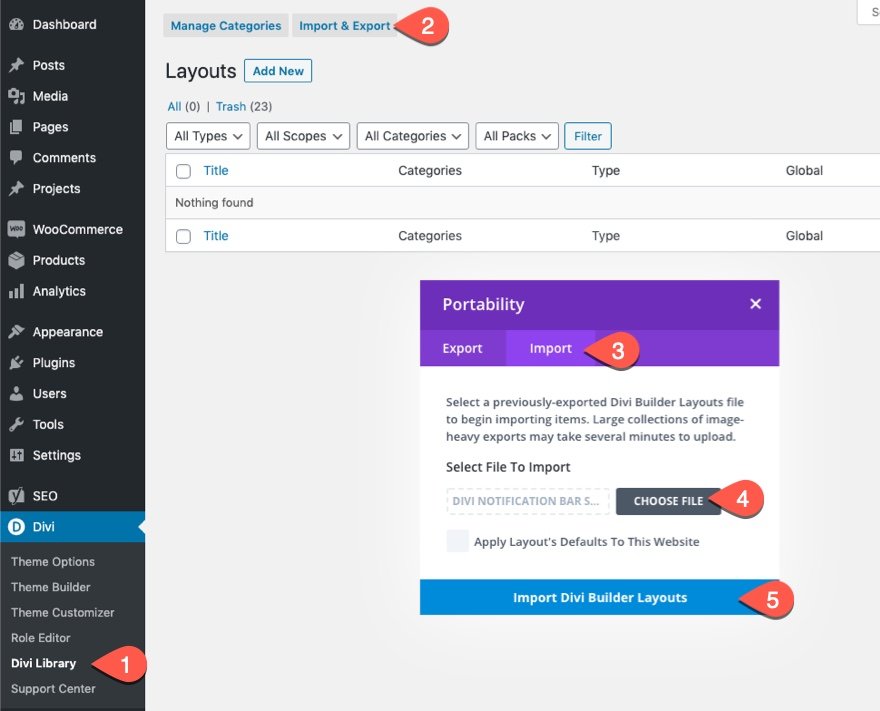
セクションレイアウトをDiviライブラリにインポートするには、次の手順に従います。
- Diviライブラリに移動します。
- [インポート]ボタンをクリックします。
- 移植性ポップアップで、[インポート]タブを選択します。
- コンピューターからダウンロードファイルを選択します。
- 次に、インポートボタンをクリックします。

完了すると、セクションレイアウトがDiviBuilderで使用できるようになります。
チュートリアルに取り掛かりましょう。
始めるために必要なもの
Diviでこのデザインの作成を開始する前に、次のことを行う必要があります。
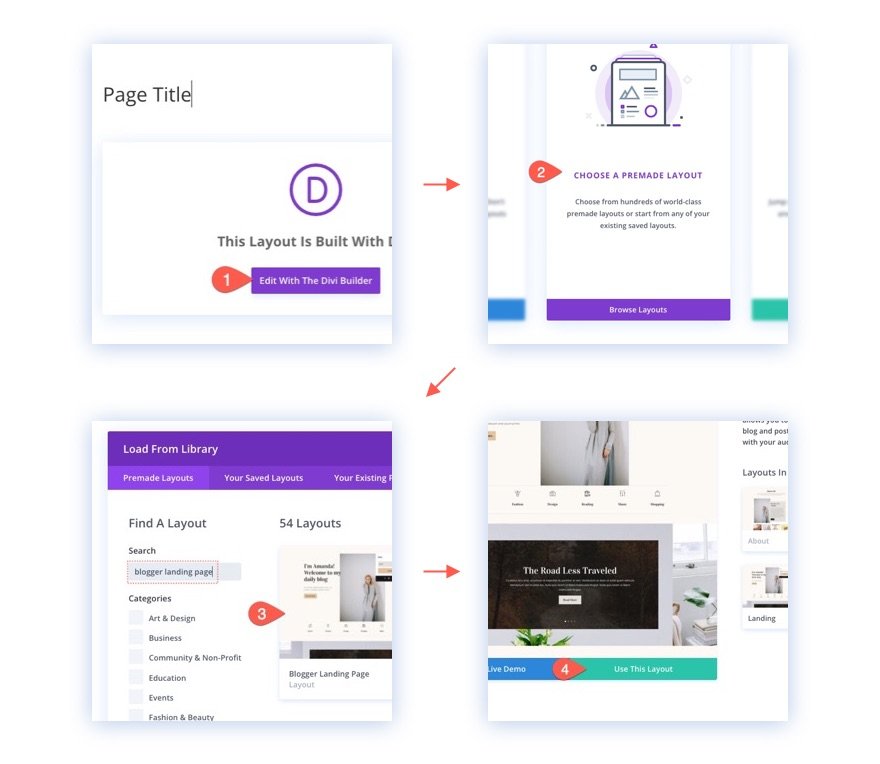
- 新しいページを作成し、Divi Builderを使用してフロントエンド(ビジュアルビルダー)のページを編集します。
- 「既成のレイアウトを選択」オプションを選択します。
- Bloggerのランディングページのレイアウトを検索して選択します。
- 「このレイアウトを使用」ボタンをクリックして、ページにロードします。

その後、このチュートリアルで使用できるように、事前に作成されたページレイアウトが用意されます。
Diviのブログモジュールを使用してブログ投稿フローティングカードを設計する方法
ブロガーのランディングページのレイアウトがページに読み込まれたので、ブログ投稿のフローティングカードを作成する準備が整いました。
ブログ投稿のフローティングカードの作成には、5つの主要なステップが含まれます。
- ブログモジュールの新しいコンテナとしてセクション、行、列を作成します。
- 行/列にブログモジュールとタイトルを追加する
- 固定位置とカスタム幅で行をカスタマイズする
- 最小限のコンテンツとボックスシャドウでブログモジュールを更新する
- ホバー時にカードの列を飛び出させる
ステップ1:ブログモジュールの新しいコンテナとしてセクション、行、列を作成する
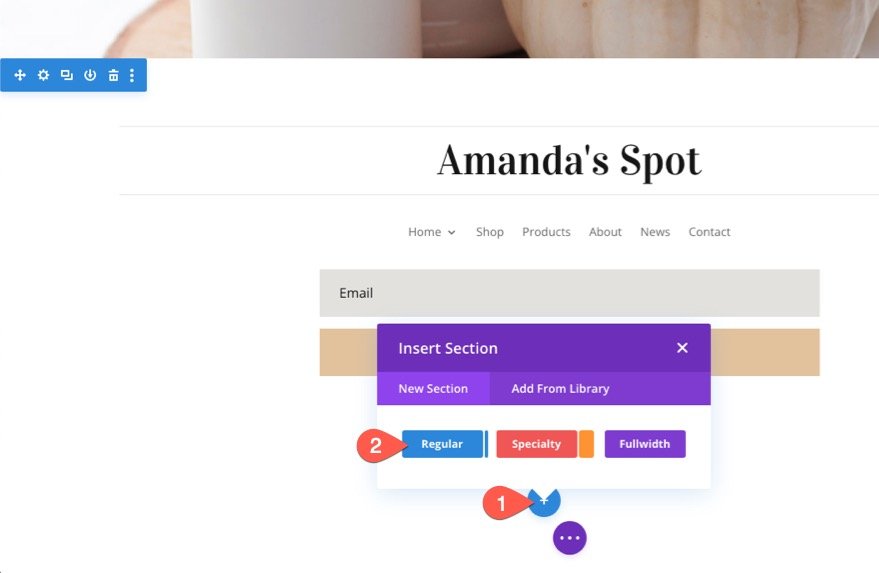
ページレイアウトの一番下に新しいセクションを作成することから始めましょう。


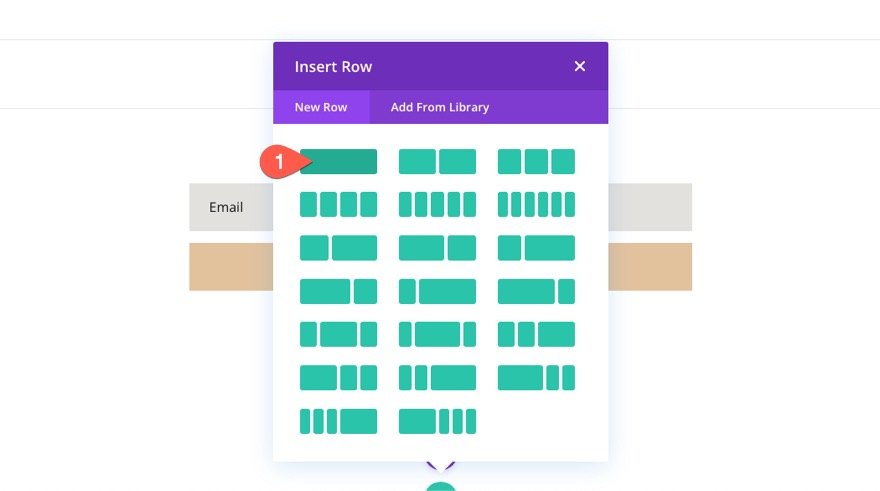
次に、新しい1列の行をセクションに追加します。

ステップ2:ブログモジュールとタイトルを行/列に追加する
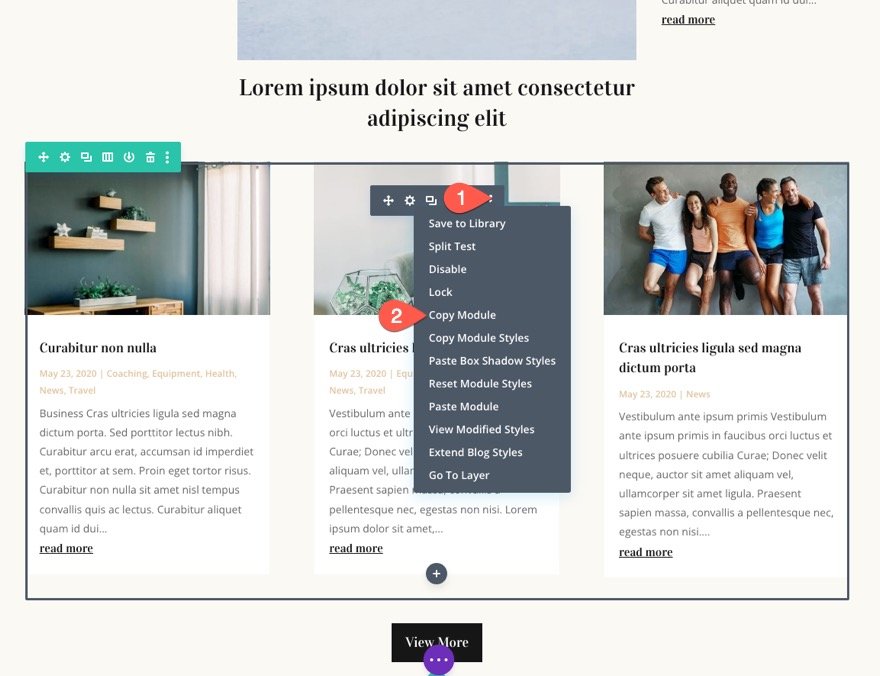
ここで新しいブログモジュールを作成する代わりに、上にスクロールして、3つのブログ投稿を表示している既存のブログモジュールを見つけます(ページの中央に向かって3番目のセクションにあります)。 「その他のモジュール設定」を開き、「モジュールのコピー」を選択します。

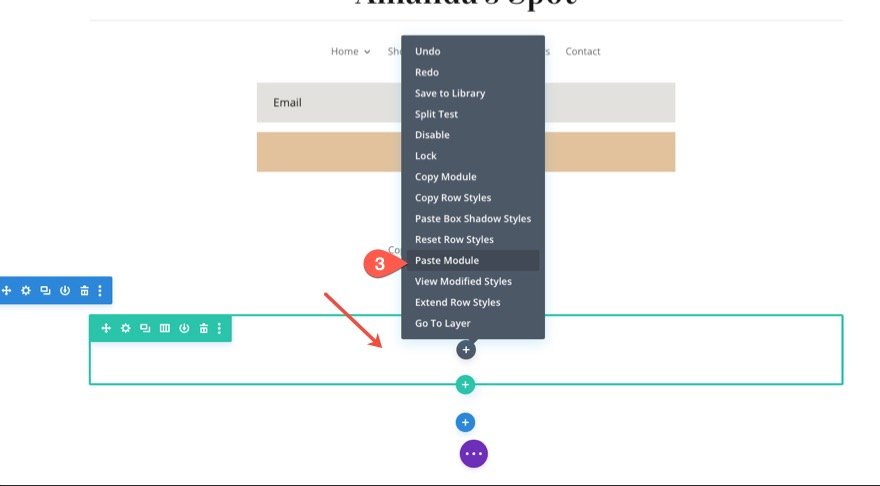
次に、灰色のプラスアイコンを右クリックし、[モジュールの貼り付け]を選択して、ページの下部に作成した新しい1列の行内にモジュールを貼り付けます。

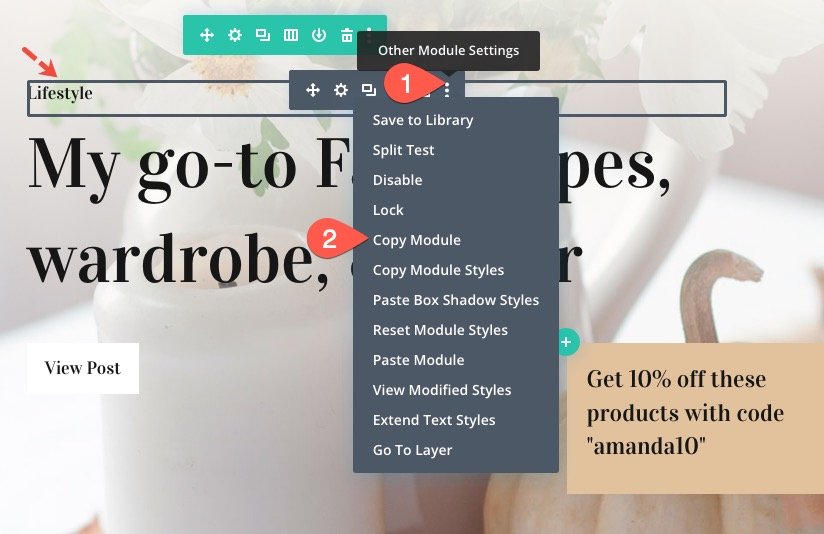
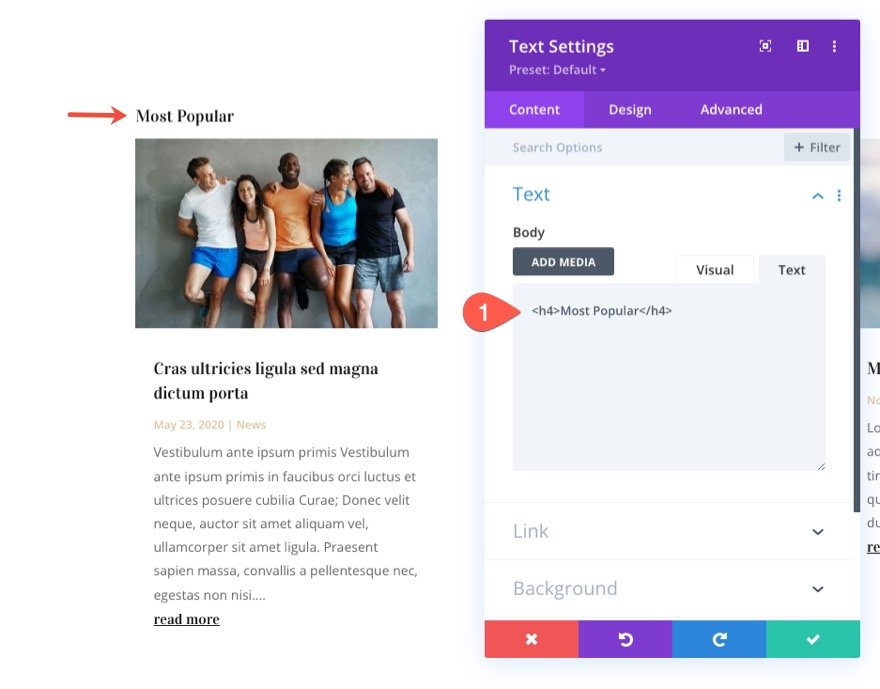
次に、ブログ投稿の上にタイトルを追加します。このタイトルは、ブログ投稿カードの上にも表示されます。 これを行うには、「ライフスタイル」と書かれた小さなタイトルテキストを含む既存のテキストモジュールをコピーします。

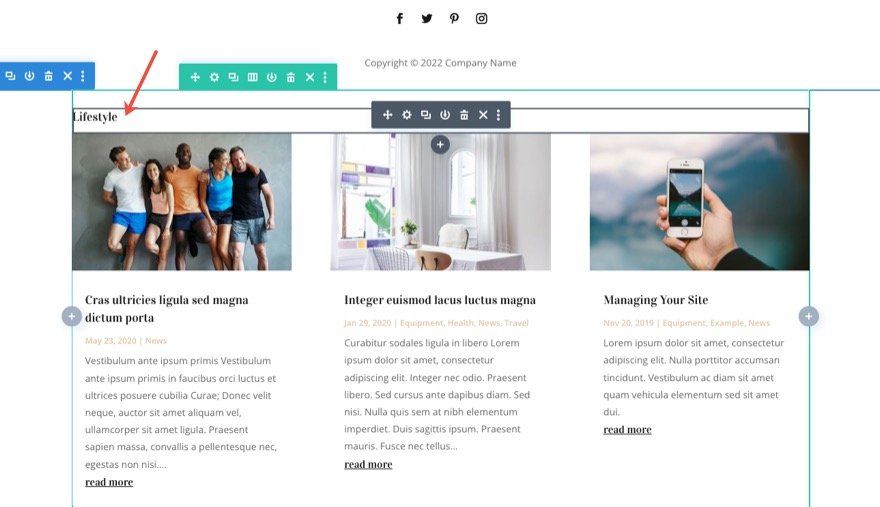
次に、モジュールを、下に追加した新しいブログモジュールのすぐ上に貼り付けます。

次に、タイトルテキストを変更して、取り上げたいブログ投稿の種類を説明します。 この例では、「最も人気のある」だけを使用します。

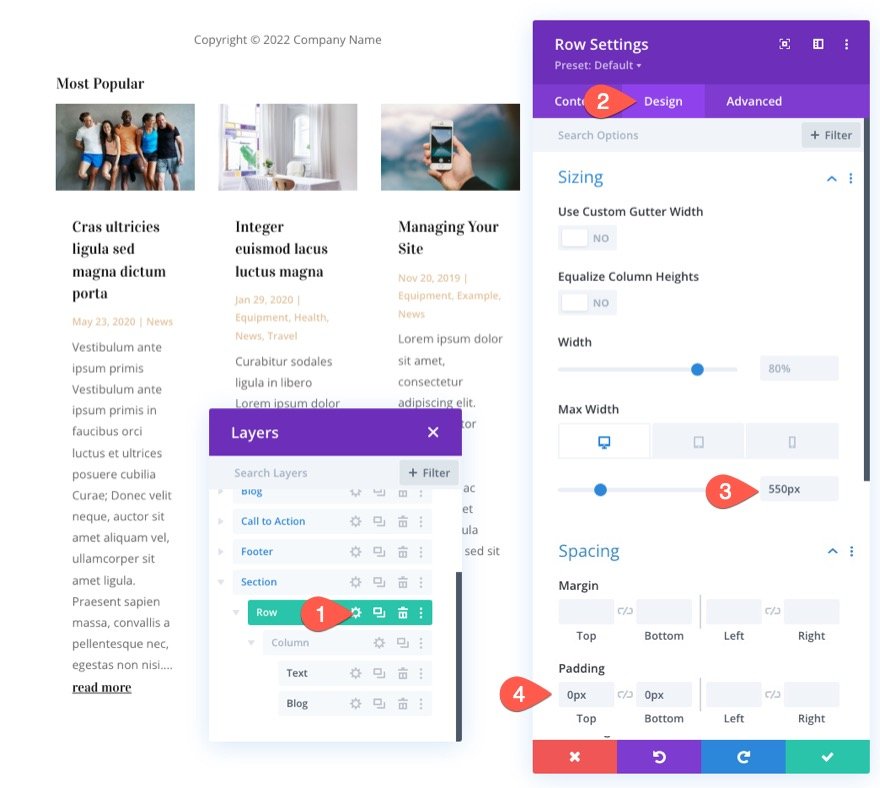
ステップ3:固定位置とカスタム幅で行をカスタマイズする
ブログのポストカードは、位置が固定されているときにページ上のスペースをあまりとらないように小さくしたいと考えています。 これは気が散るでしょう。 これを行うには、行設定を開き、以下を更新します。

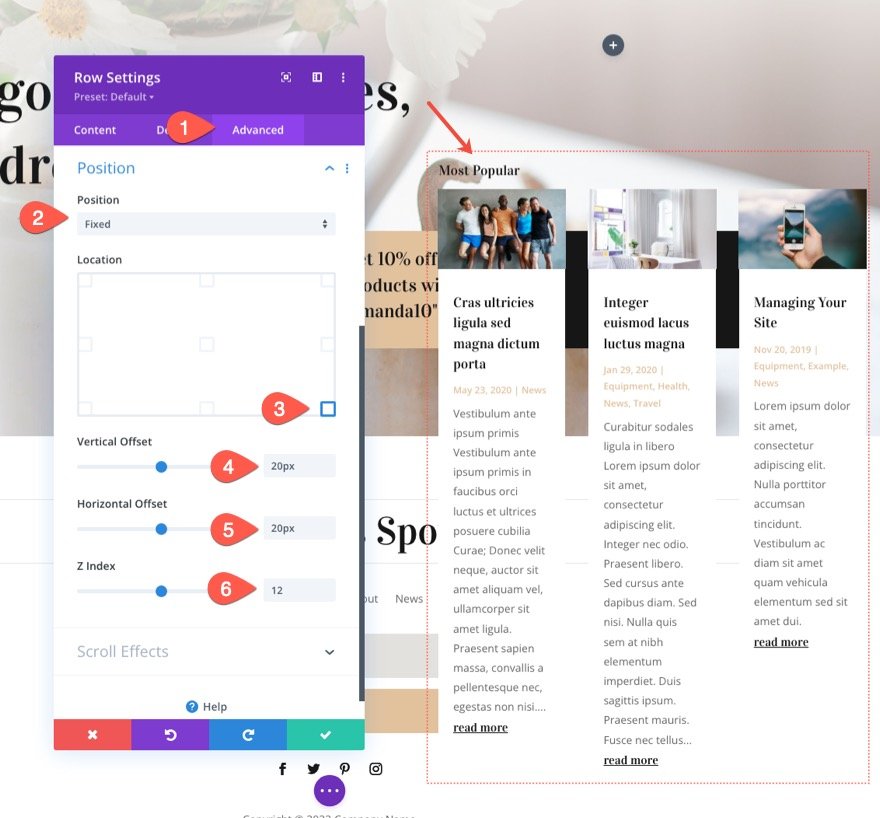
カードを浮かせるには、列を固定位置にする必要があります。 [詳細設定]タブで、以下を更新します。
- 位置:固定
- 場所:右下
- 垂直オフセット:20px
- 水平オフセット:20px
- Zインデックス:12

最小限のコンテンツとボックスシャドウでブログモジュールを更新する
ほとんどの場合、ブログモジュールにはすでに3列のグリッドレイアウトとレイアウトパックデザインに付属する素敵なスタイルがあります。 しかし、私たちがしなければならないことがいくつかあります。
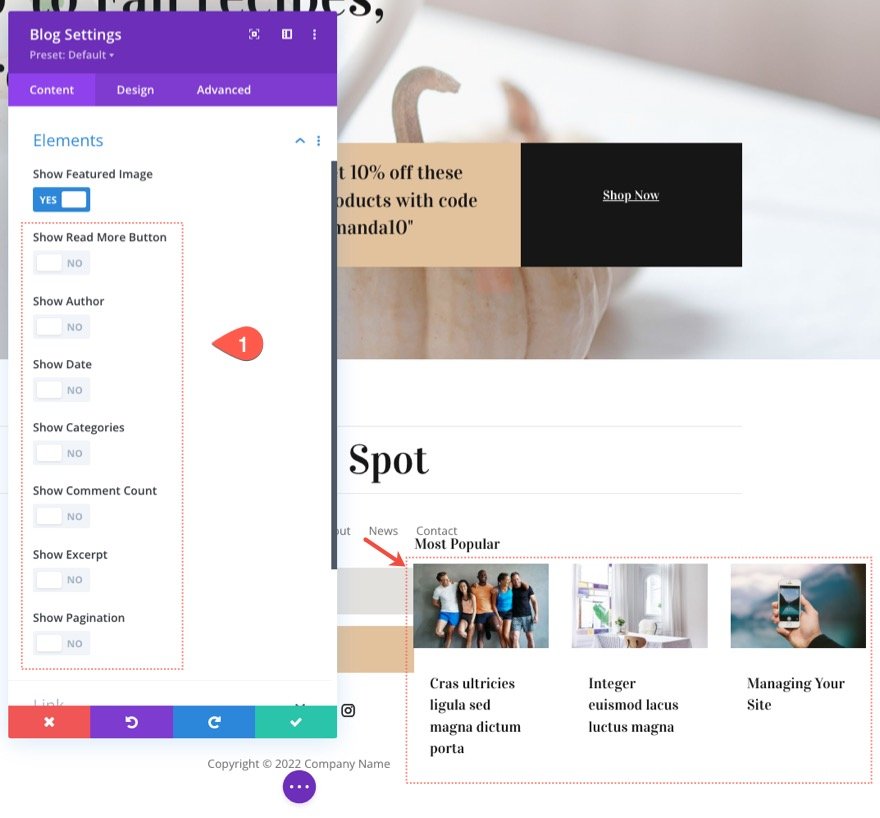
まず、カードを(垂直に)小さくする必要があります。コンテンツ要素の一部を削除する必要があります。 これを行うには、ブログ設定を開き、注目の画像を除くすべての要素を非表示にします。 これにより、投稿に注目の画像とタイトルのみが表示されるようになります。

[デザイン]タブで、次のようにブログカードにボックスシャドウを付けます。
- ボックスシャドウ:スクリーンショットを参照
- ボックスシャドウブラー強度:28px
- 影の色:rgba(0,0,0,0.19)

プレビュー
これがこれまでの最終結果のプレビューです。
ホバー時にカードの列を飛び出させる
最後のステップとして、フローティングカードを操作するようにユーザーを誘導する優れたホバー効果を追加できます。 これを行うには、Diviの変換オプションとホバーオプションを利用できます。
行設定を開き、次の変換オプションを更新します。
デスクトップ用
- 変換変換Y軸:50%
ホバー状態の場合
- 変換変換Y軸:0%
タブレット(および電話)の場合
- 変換変換Y軸:0%

これにより、最初はカードの列全体がブラウザのビューポートの外に50%移動します。 ユーザーが行にカーソルを合わせると、カードの行が完全に表示され、ユーザーは読みたい投稿をクリックできるようになります。
モバイルで行を非表示にする
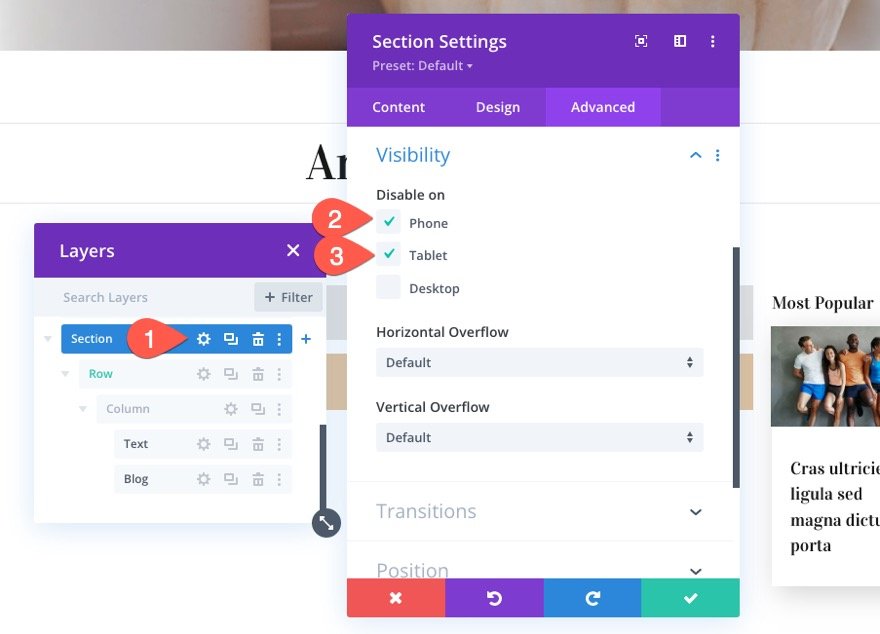
単一のブログ投稿を取り上げたい場合を除いて、これらのブログ投稿をモバイルにフロートさせることは意味がありません。 おそらくスペースを取りすぎて、スクロールしようとすると問題が発生します。 モバイルでカードを非表示にするには、セクション設定を開き、携帯電話とタブレットでセクションの表示を無効にします。

最終結果
最終的な考え
コメントでお返事をお待ちしております。
乾杯!
