如何使用 Divi 的博客模塊設計浮動卡
已發表: 2022-02-17今天,我們將向您展示一種在 Divi 中將博客文章展示為浮動卡片的創造性方式。 每個博客或網站都應該尋求具有吸引力的優質內容,也許同樣重要,易於訪問。 確保用戶可以訪問內容的一種方法是將其浮動在頁面上。 這也稱為使元素固定(或粘性)。 對於那裡的博主,我們將向您展示如何將您的博客文章展示為浮動卡片,以便它們在向下滾動頁面時保持可見。 我們甚至會提供有關如何在懸停時顯示和顯示這些浮動卡片的提示。
讓我們開始吧。
搶先看
下面是我們將在本教程中構建的設計的快速瀏覽。
免費下載佈局
要掌握本教程中的設計,您首先需要使用下面的按鈕下載它。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂閱者,您將在每週一收到更多 Divi 福利和免費的 Divi Layout 包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送終極 Divi 登陸頁面佈局包的副本,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將立即成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載以訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
訂閱我們的 Youtube 頻道
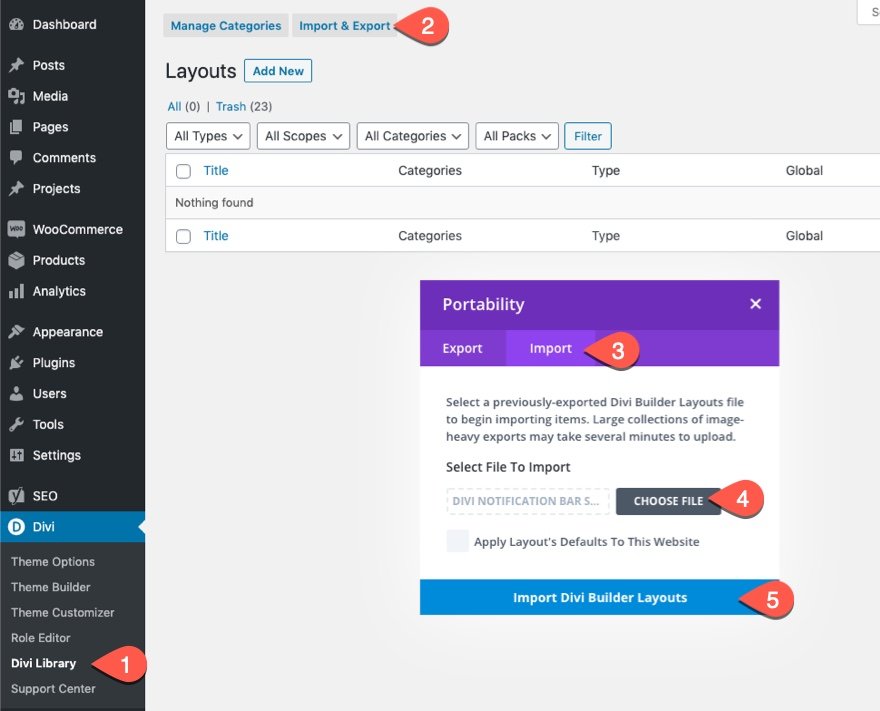
要將部分佈局導入 Divi 庫,請執行以下步驟:
- 導航到 Divi 庫。
- 單擊導入按鈕。
- 在可移植性彈出窗口中,選擇導入選項卡。
- 從您的計算機中選擇下載文件。
- 然後單擊導入按鈕。

完成後,部分佈局將在 Divi Builder 中可用。
讓我們進入教程,好嗎?
你需要什麼開始
在開始在 Divi 中構建此設計之前,您需要執行以下操作:
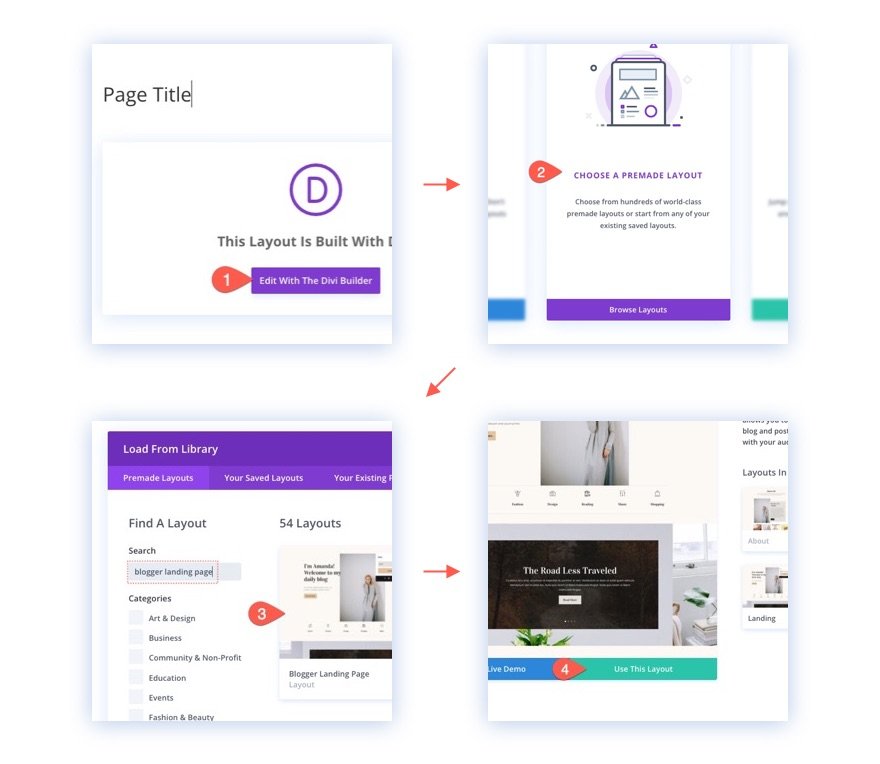
- 創建一個新頁面並使用 Divi Builder 在前端編輯頁面(可視化構建器)。
- 選擇“選擇預製佈局”選項。
- 搜索並選擇 Blogger 登錄頁面佈局。
- 單擊“使用此佈局”按鈕將其加載到頁面。

之後,您將準備好用於本教程的預製頁面佈局。
如何使用 Divi 的博客模塊設計博客文章浮動卡片
現在您已將博客登錄頁面佈局加載到頁面中,我們已準備好創建博客文章浮動卡片。
創建博客文章浮動卡片涉及 5 個主要步驟:
- 創建部分、行和列作為博客模塊的新容器。
- 將博客模塊和標題添加到行/列
- 使用固定位置和自定義寬度自定義行
- 用最少的內容和盒子陰影更新博客模塊
- 使一排卡片在懸停時彈出
第 1 步:創建部分、行和列作為博客模塊的新容器
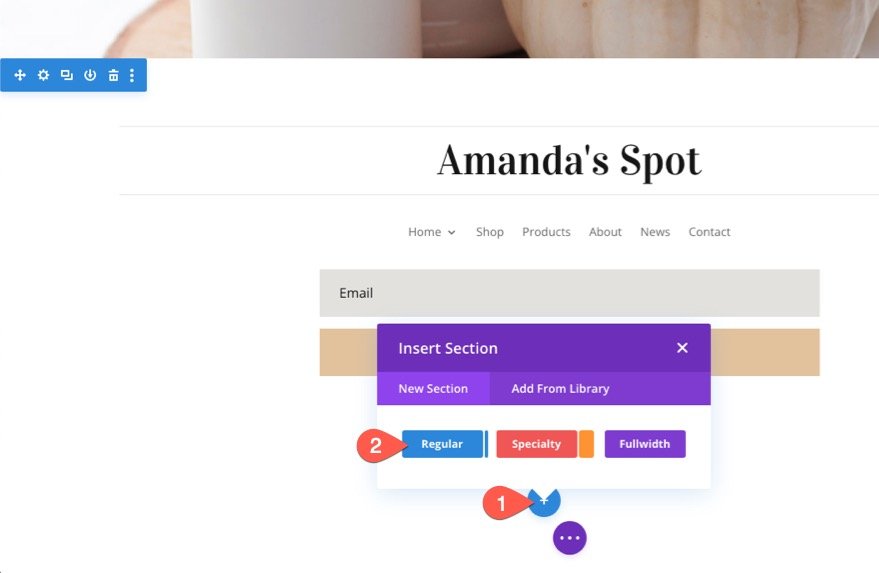
讓我們首先在頁面佈局的最底部創建一個新部分。


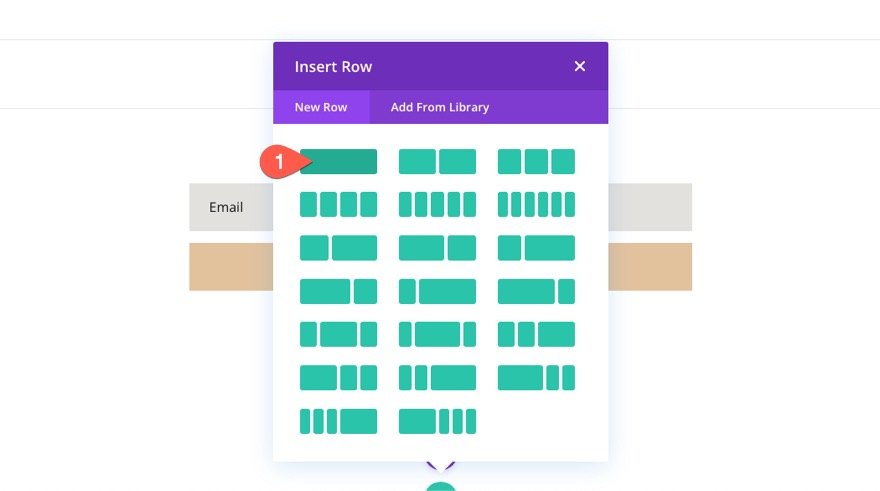
然後向該部分添加一個新的一列行。

第 2 步:將博客模塊和標題添加到行/列
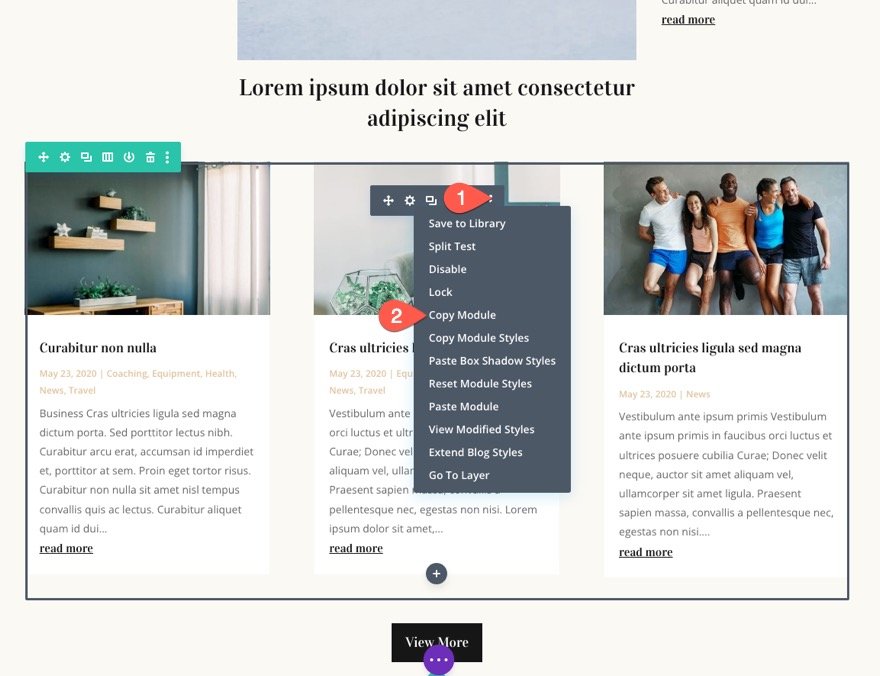
不要在這裡創建新的博客模塊,而是向上滾動並找到顯示三篇博客文章的現有博客模塊(它位於頁面中間的第三部分)。 打開“其他模塊設置”並選擇“複製模塊”。

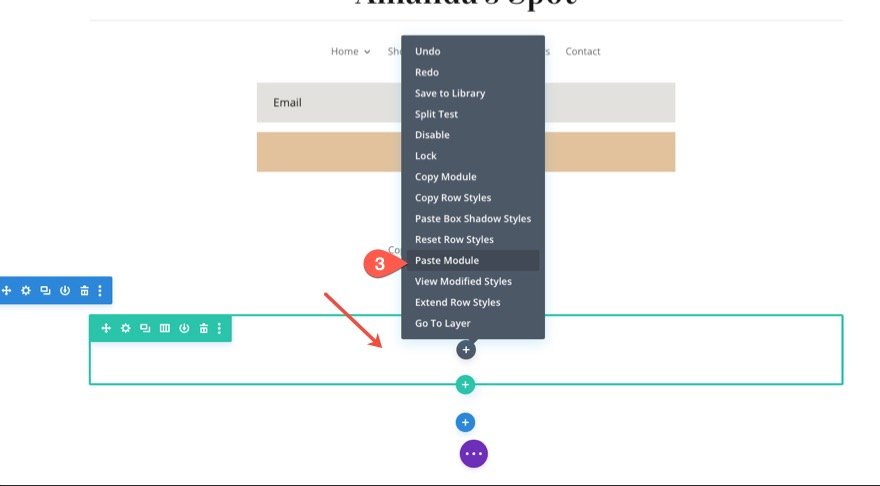
然後通過右鍵單擊灰色加號圖標並選擇“粘貼模塊”將模塊粘貼到我們在頁面底部創建的新的一列行中。

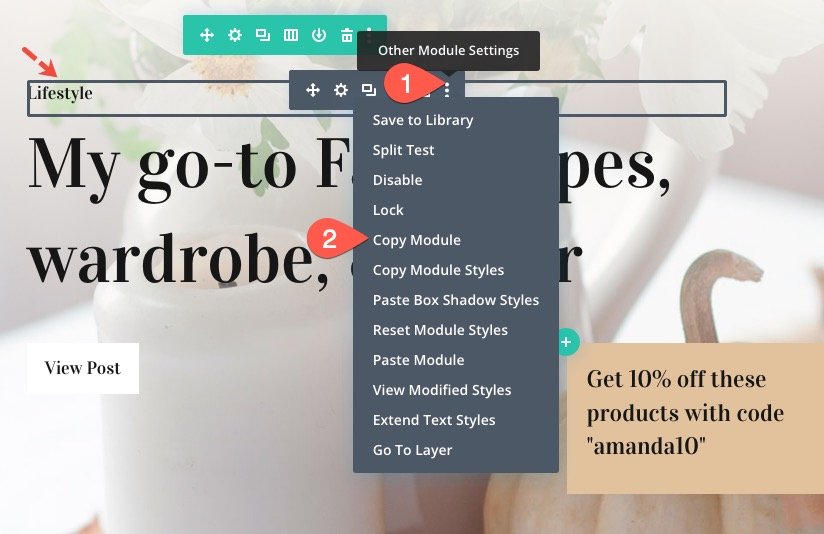
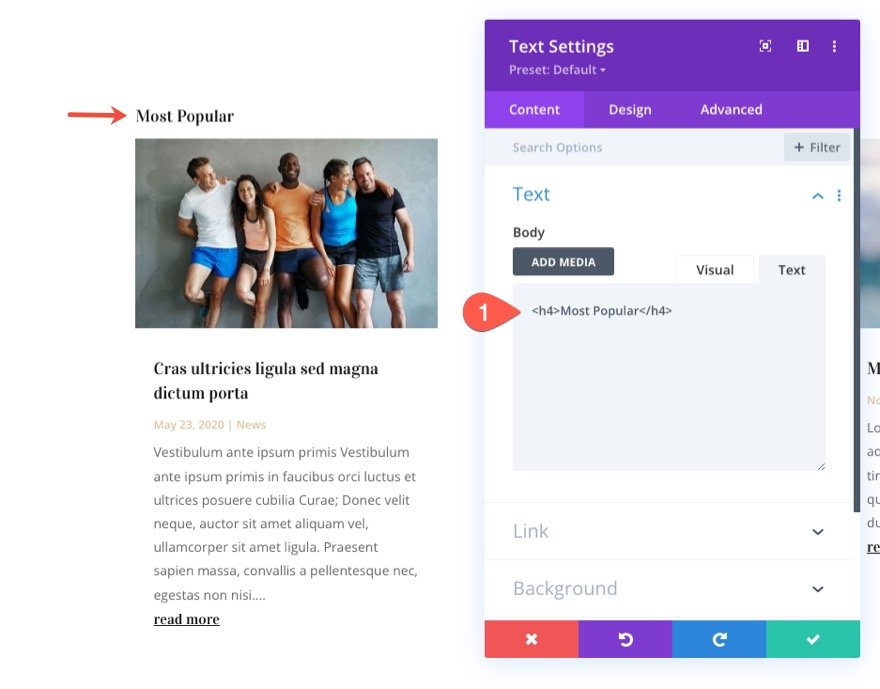
接下來,我們將在我們的博客文章上方添加一個標題,該標題也將浮動在博客文章卡片上方。 為此,請複制現有的文本模塊,其中包含“生活方式”的小標題文本。

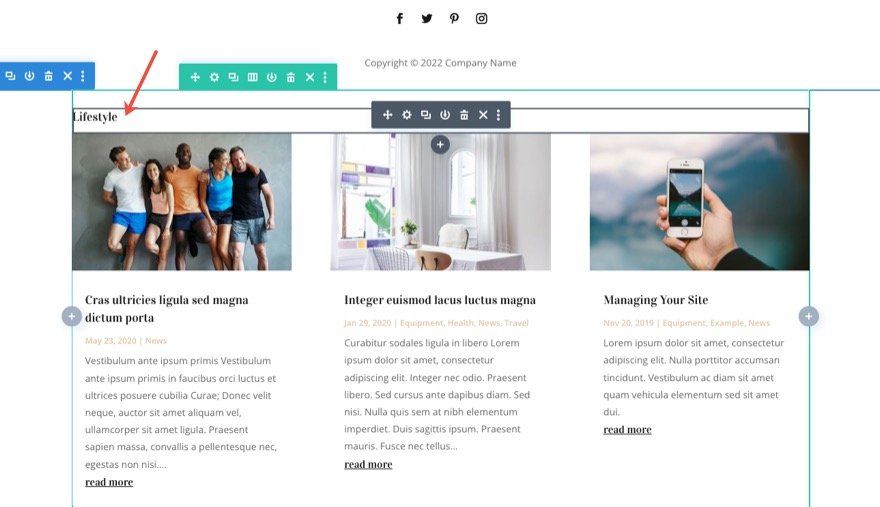
然後將該模塊粘貼到我們剛剛在下面添加的新博客模塊的正上方。

接下來,更改標題文本以描述您想要展示的博客文章類型。 在本例中,我們將只使用“最受歡迎”。

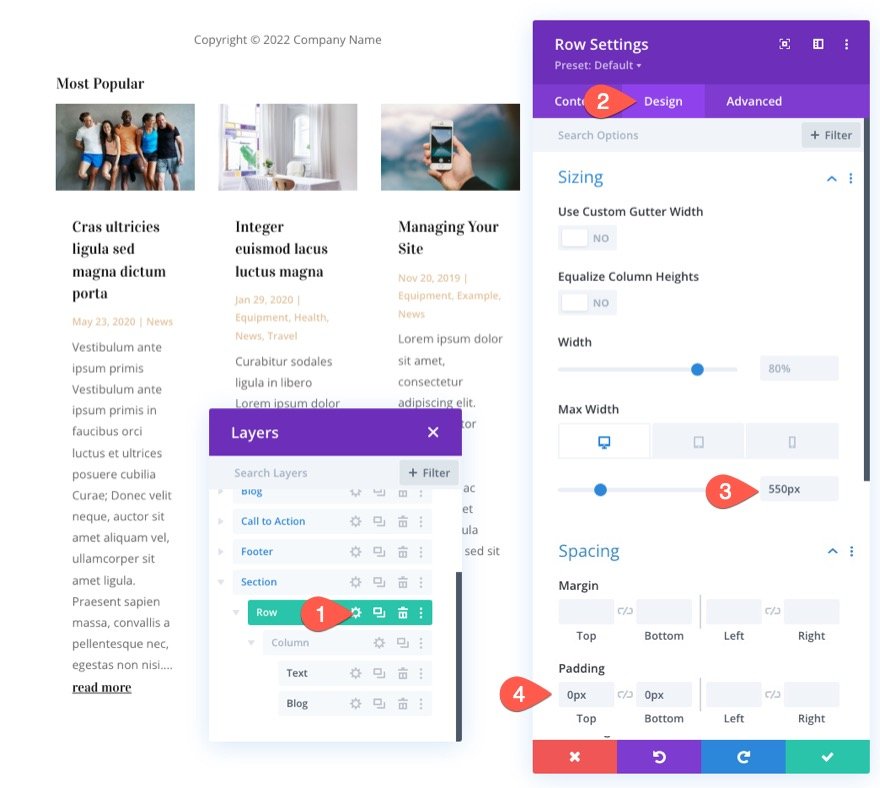
第 3 步:使用固定位置和自定義寬度自定義行
我們想讓博客明信片更小,這樣當它們具有固定位置時,它們不會在頁面上佔據太多空間。 這會讓人分心。 為此,請打開行設置並更新以下內容:

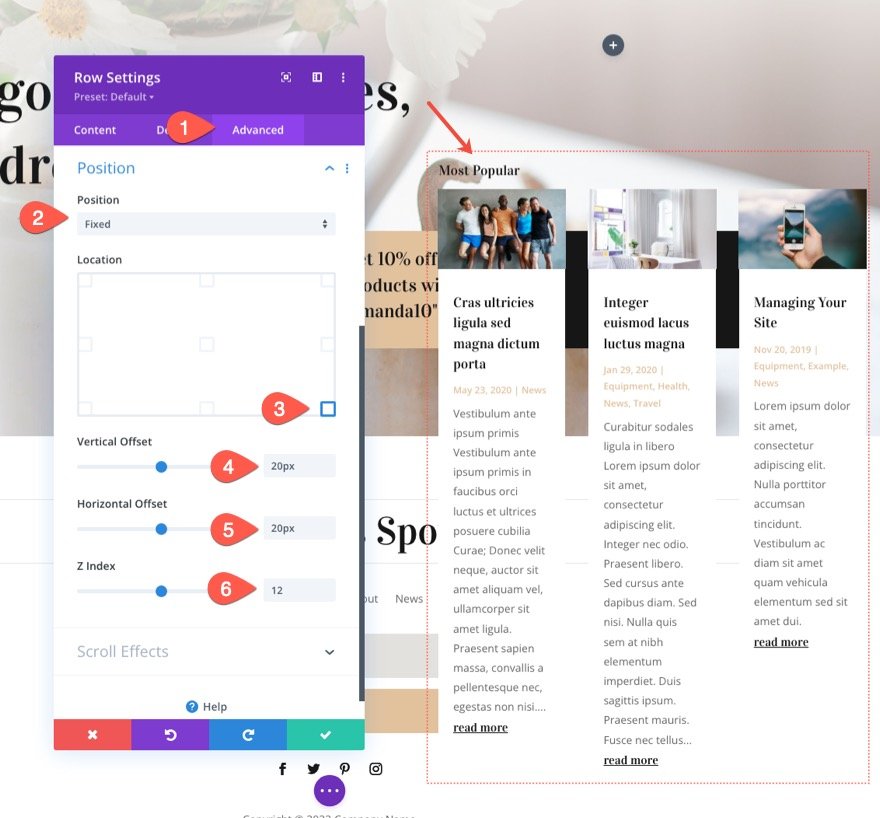
為了讓卡片浮動,我們需要給行一個固定的位置。 在高級選項卡下,更新以下內容:
- 位置:固定
- 位置:右下角
- 垂直偏移:20px
- 水平偏移:20px
- Z指數:12

用最少的內容和盒子陰影更新博客模塊
在大多數情況下,博客模塊已經具有三列網格佈局和佈局包設計附帶的漂亮樣式。 但是我們需要做幾件事。
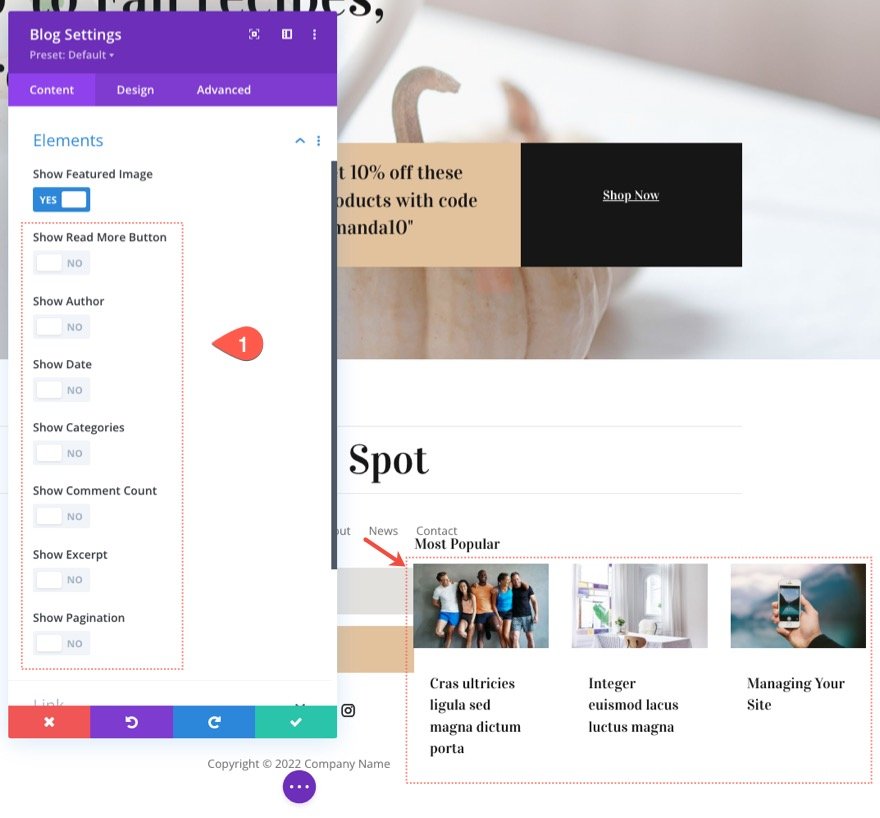
首先,我們需要使卡片更小(垂直),我們需要取出一些內容元素。 為此,請打開博客設置並隱藏除特色圖像之外的所有元素。 這將使帖子僅顯示特色圖片和標題。

在設計選項卡下,給博客卡片一個框陰影,如下所示:
- 盒子陰影:見截圖
- 盒子陰影模糊強度:28px
- 陰影顏色:rgba(0,0,0,0.19)

預覽
這是迄今為止最終結果的預覽。
使一排卡片在懸停時彈出
作為最後一步,我們可以添加一個漂亮的懸停效果,吸引用戶與浮動卡片進行交互。 為此,我們可以利用 Divi 的變換和懸停選項。
打開行設置並更新以下轉換選項:
台式機
- 變換平移 Y 軸:50%
對於懸停狀態
- 變換平移 Y 軸:0%
對於平板電腦(和手機)
- 變換平移 Y 軸:0%

這將使瀏覽器視口之外的整行卡片最初增加 50%。 一旦用戶將鼠標懸停在該行上,該行卡片就會完全顯示在視圖中,允許用戶單擊他們想要閱讀的任何帖子。
在移動設備上隱藏行
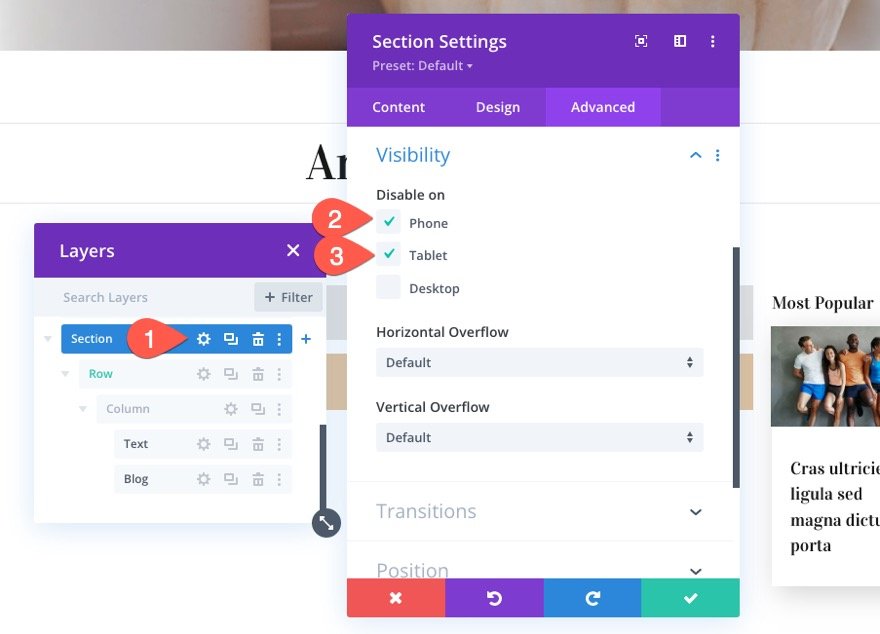
除非您想展示單個博客文章,否則將這些博客文章浮動在移動設備上是沒有意義的。 它可能會佔用太多空間並在嘗試滾動時引起問題。 要在移動設備上隱藏卡片,請打開部分設置並禁用手機和平板電腦上的部分可見性。

最後結果
最後的想法
我期待在評論中收到您的來信。
乾杯!
