So entwerfen Sie schwebende Karten mit dem Blog-Modul von Divi
Veröffentlicht: 2022-02-17Heute zeigen wir Ihnen eine kreative Möglichkeit, Blogbeiträge als schwebende Karten in Divi zu präsentieren. Jeder Blog oder jede Website sollte danach streben, großartige Inhalte zu haben, die attraktiv und, vielleicht genauso wichtig, zugänglich sind. Eine Möglichkeit, um sicherzustellen, dass Inhalte für Benutzer zugänglich bleiben, besteht darin, sie auf der Seite anzuzeigen. Dies wird auch als Fixierung (oder Klebrigkeit) eines Elements bezeichnet. Und für die Blogger da draußen zeigen wir Ihnen, wie Sie Ihre Blog-Beiträge als schwebende Karten präsentieren können, damit sie beim Herunterscrollen der Seite sichtbar bleiben. Wir geben sogar einen Tipp, wie man diese schwebenden Karten beim Hover anzeigen und aufdecken kann.
Lasst uns anfangen.
Vorgeschmack
Hier ist ein kurzer Blick auf das Design, das wir in diesem Tutorial erstellen werden.
Laden Sie das Layout KOSTENLOS herunter
Um die Designs aus diesem Tutorial in die Hände zu bekommen, müssen Sie sie zuerst über die Schaltfläche unten herunterladen. Um Zugriff auf den Download zu erhalten, müssen Sie sich mit dem unten stehenden Formular in unsere Divi Daily-E-Mail-Liste eintragen. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf „Herunterladen“. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich für den Divi-Newsletter an und wir senden Ihnen per E-Mail eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer erstaunlicher und kostenloser Divi-Ressourcen, Tipps und Tricks. Folgen Sie uns und Sie werden in kürzester Zeit ein Divi-Meister sein. Wenn Sie bereits abonniert sind, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf Herunterladen, um auf das Layoutpaket zuzugreifen.
Sie haben sich erfolgreich angemeldet. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugriff auf kostenlose wöchentliche Divi-Layoutpakete zu erhalten!
Abonnieren Sie unseren Youtube-Kanal
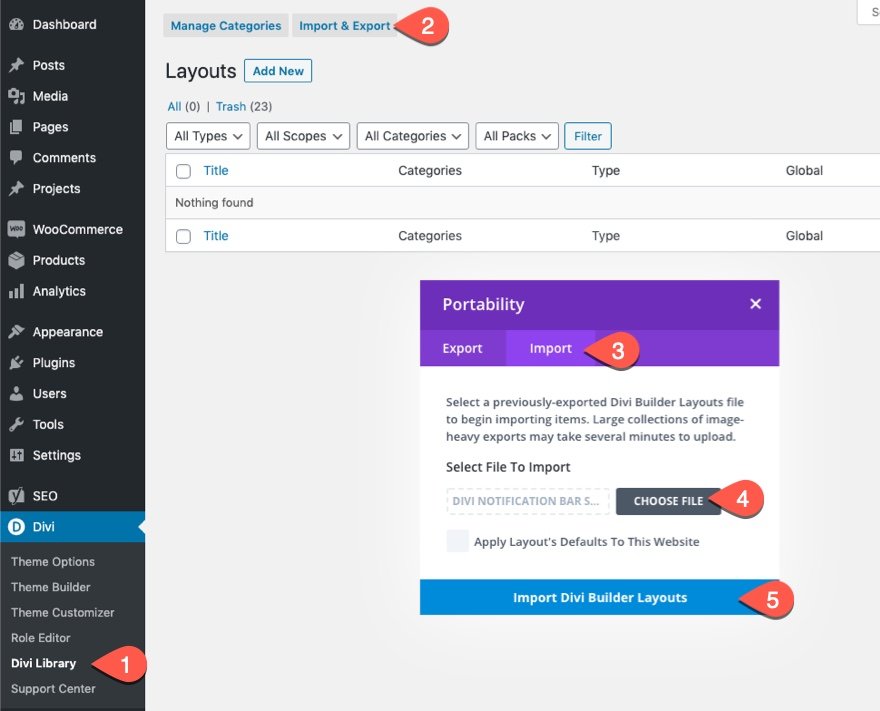
Führen Sie die folgenden Schritte aus, um das Abschnittslayout in Ihre Divi-Bibliothek zu importieren:
- Navigieren Sie zur Divi-Bibliothek.
- Klicken Sie auf die Schaltfläche Importieren.
- Wählen Sie im Portabilitäts-Popup die Registerkarte Import aus.
- Wählen Sie die Download-Datei von Ihrem Computer aus.
- Klicken Sie dann auf die Importschaltfläche.

Anschließend ist das Abschnittslayout in Divi Builder verfügbar.
Kommen wir zum Tutorial, sollen wir?
Was Sie für den Einstieg benötigen
Bevor Sie mit dem Erstellen dieses Designs in Divi beginnen, müssen Sie Folgendes tun:
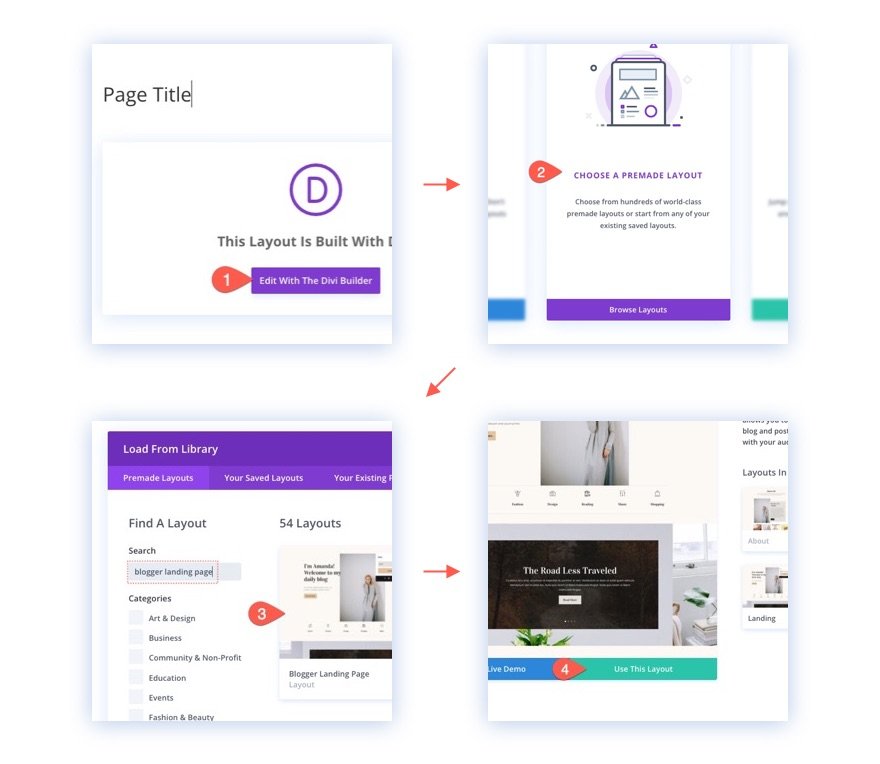
- Erstellen Sie eine neue Seite und verwenden Sie den Divi Builder, um die Seite im Frontend zu bearbeiten (Visual Builder).
- Wählen Sie die Option „Wählen Sie ein vorgefertigtes Layout“.
- Suchen Sie nach dem Blogger-Landingpage-Layout und wählen Sie es aus.
- Klicken Sie auf die Schaltfläche „Dieses Layout verwenden“, um es auf die Seite zu laden.

Danach haben Sie das vorgefertigte Seitenlayout, das Sie für dieses Tutorial verwenden können.
So entwerfen Sie Floating Cards für Blog-Posts mit dem Blog-Modul von Divi
Nachdem Sie nun das Blogger-Landingpage-Layout auf die Seite geladen haben, können wir unsere schwebenden Karten für Blogposts erstellen.
Das Erstellen der schwebenden Karten für Blogposts umfasst 5 Hauptschritte:
- Abschnitt, Zeile und Spalte als neuen Container für das Blog-Modul erstellen.
- Hinzufügen eines Blogmoduls und Titels zur Zeile/Spalte
- Anpassen der Zeile mit einer festen Position und einer benutzerdefinierten Breite
- Aktualisieren des Blog-Moduls mit minimalem Inhalt und einem Box-Schatten
- Lassen Sie die Kartenreihe beim Schweben herausspringen
Schritt 1: Abschnitt, Zeile und Spalte als neuen Container für das Blog-Modul erstellen
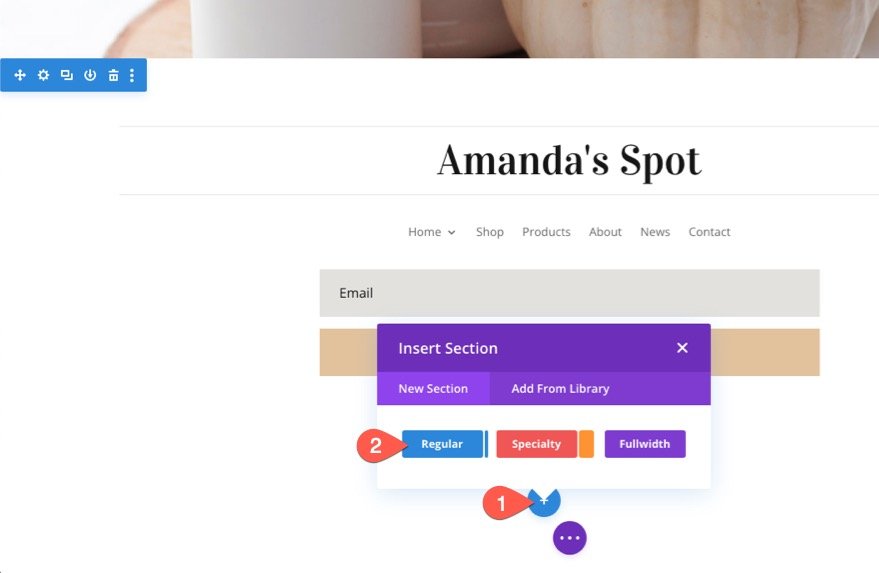
Beginnen wir mit der Erstellung eines neuen Abschnitts ganz unten im Seitenlayout.


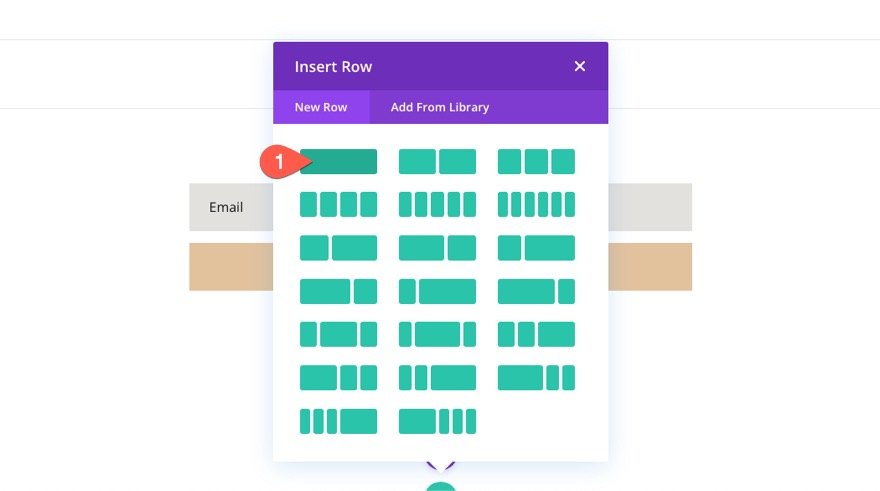
Fügen Sie dann dem Abschnitt eine neue einspaltige Zeile hinzu.

Schritt 2: Hinzufügen eines Blogmoduls und Titels zur Zeile/Spalte
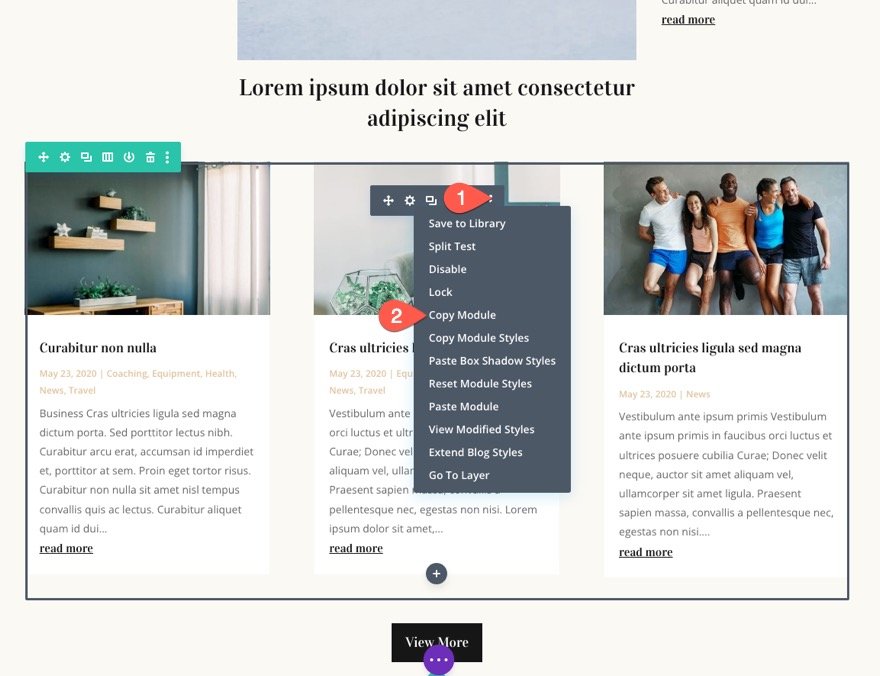
Anstatt hier ein neues Blog-Modul zu erstellen, scrollen Sie nach oben und suchen Sie das vorhandene Blog-Modul, das drei Blog-Posts anzeigt (es befindet sich im dritten Abschnitt in der Mitte der Seite). Öffnen Sie die „Andere Moduleinstellungen“ und wählen Sie „Modul kopieren“.

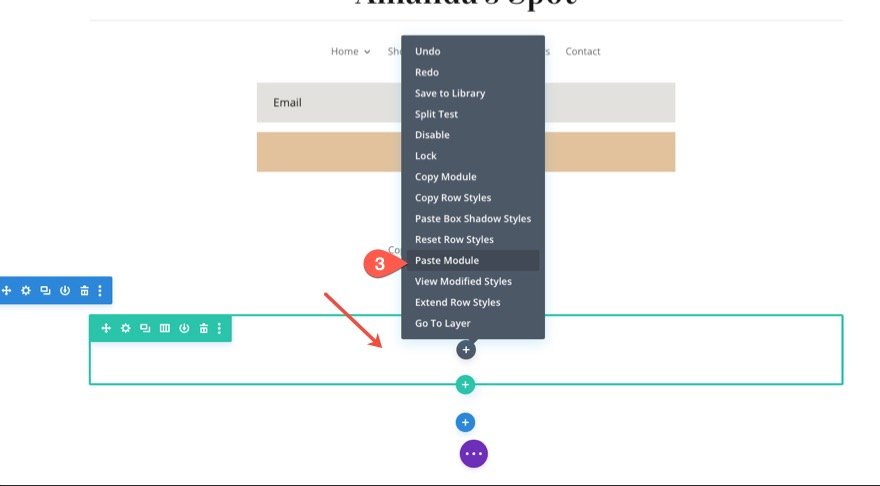
Fügen Sie dann das Modul in die neue einspaltige Zeile ein, die wir unten auf der Seite erstellt haben, indem Sie mit der rechten Maustaste auf das graue Plus-Symbol klicken und „Modul einfügen“ auswählen.

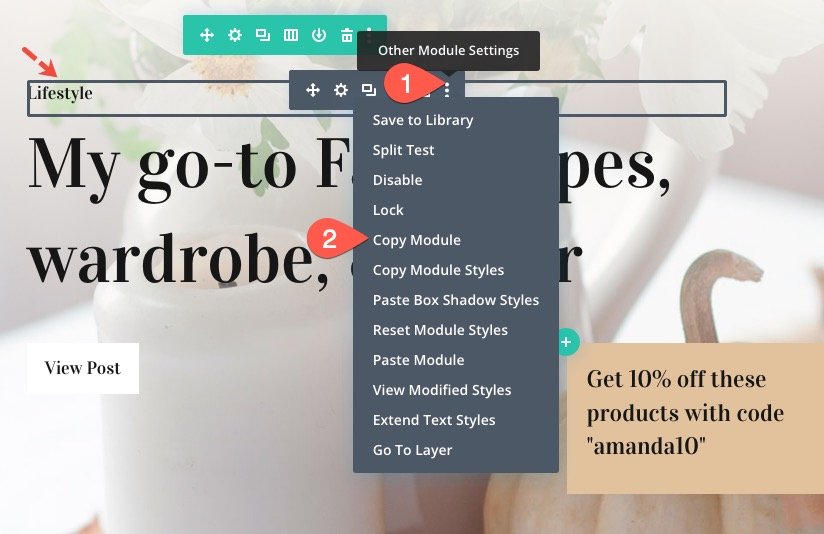
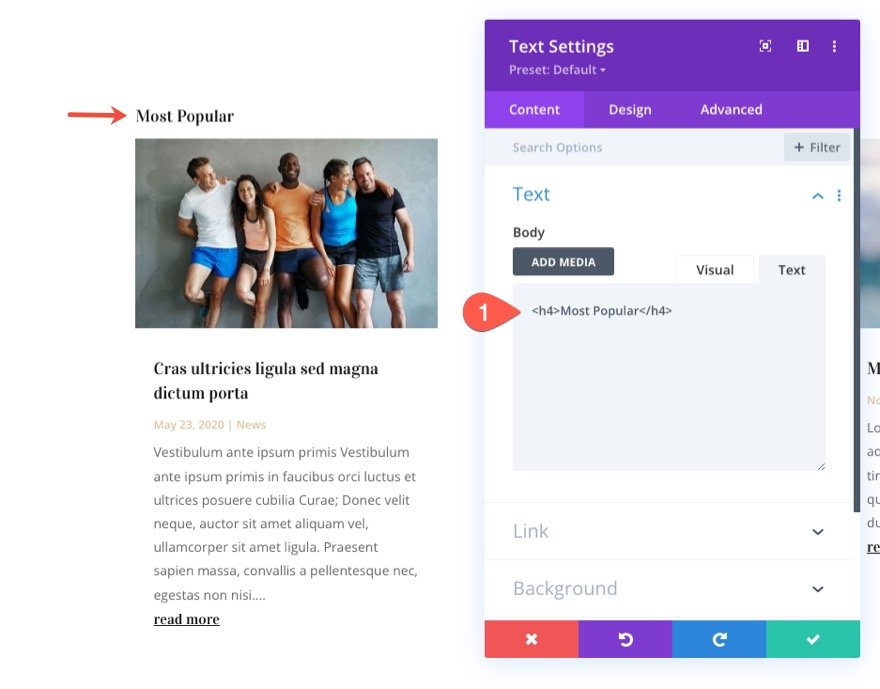
Als Nächstes fügen wir über unseren Blog-Beiträgen einen Titel hinzu, der auch über den Blog-Postkarten schwebt. Kopieren Sie dazu den bestehenden Textbaustein mit dem kleinen Titeltext „Lifestyle“.

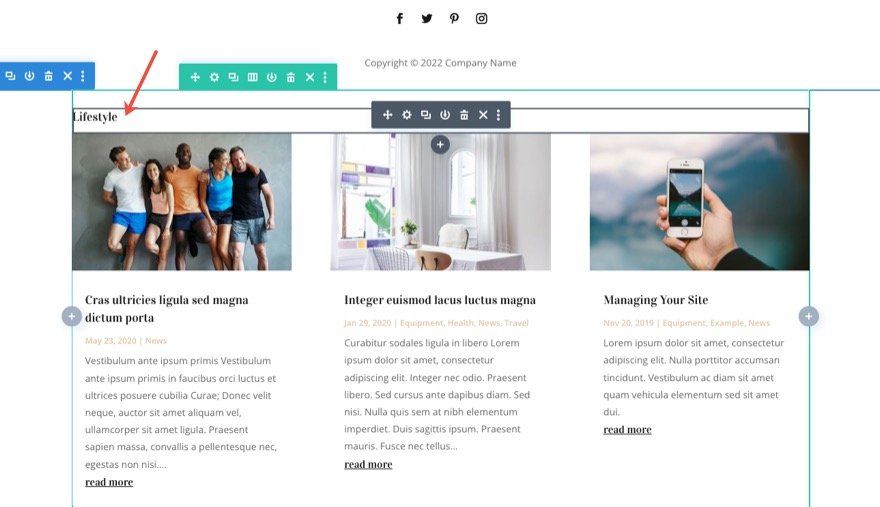
Fügen Sie dann das Modul direkt über dem neuen Blog-Modul ein, das wir gerade unten hinzugefügt haben.

Ändern Sie als Nächstes den Titeltext, um die Art von Blogbeiträgen zu beschreiben, die Sie hervorheben möchten. In diesem Beispiel verwenden wir einfach „Most Popular“.

Schritt 3: Anpassen der Zeile mit einer festen Position und einer benutzerdefinierten Breite
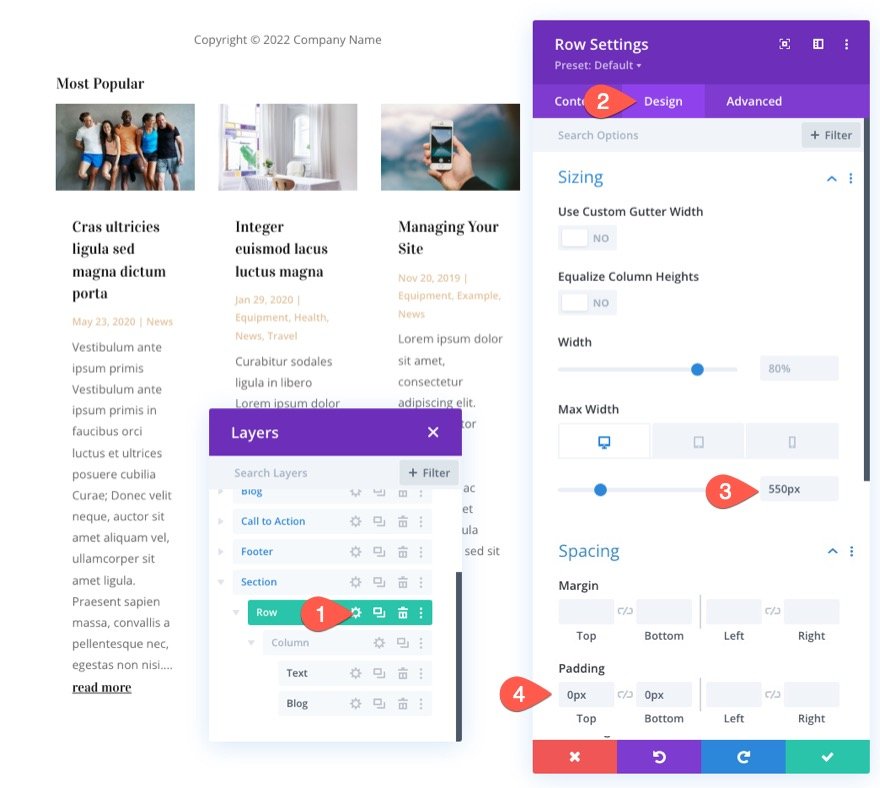
Wir möchten die Blog-Postkarten kleiner machen, damit sie nicht zu viel Platz auf der Seite einnehmen, wenn sie die feste Position haben. Dies würde ablenken. Öffnen Sie dazu die Zeileneinstellungen und aktualisieren Sie Folgendes:

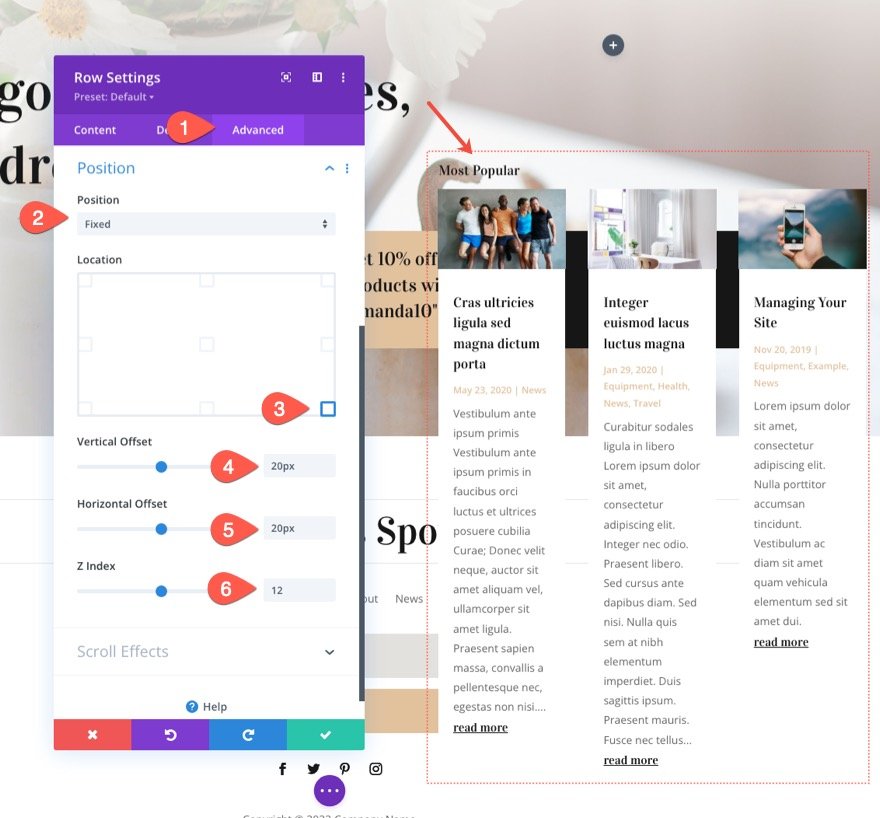
Um die Karten schweben zu lassen, müssen wir der Reihe eine feste Position geben. Aktualisieren Sie auf der Registerkarte „Erweitert“ Folgendes:
- Position: Fest
- Ort: Unten rechts
- Vertikaler Versatz: 20px
- Horizontaler Versatz: 20px
- Z-Index: 12

Aktualisieren des Blog-Moduls mit minimalem Inhalt und einem Box-Schatten
Zum größten Teil hat das Blog-Modul bereits ein dreispaltiges Rasterlayout und einen schönen Stil, der mit dem Design des Layoutpakets geliefert wurde. Aber es gibt ein paar Dinge, die wir tun müssen.
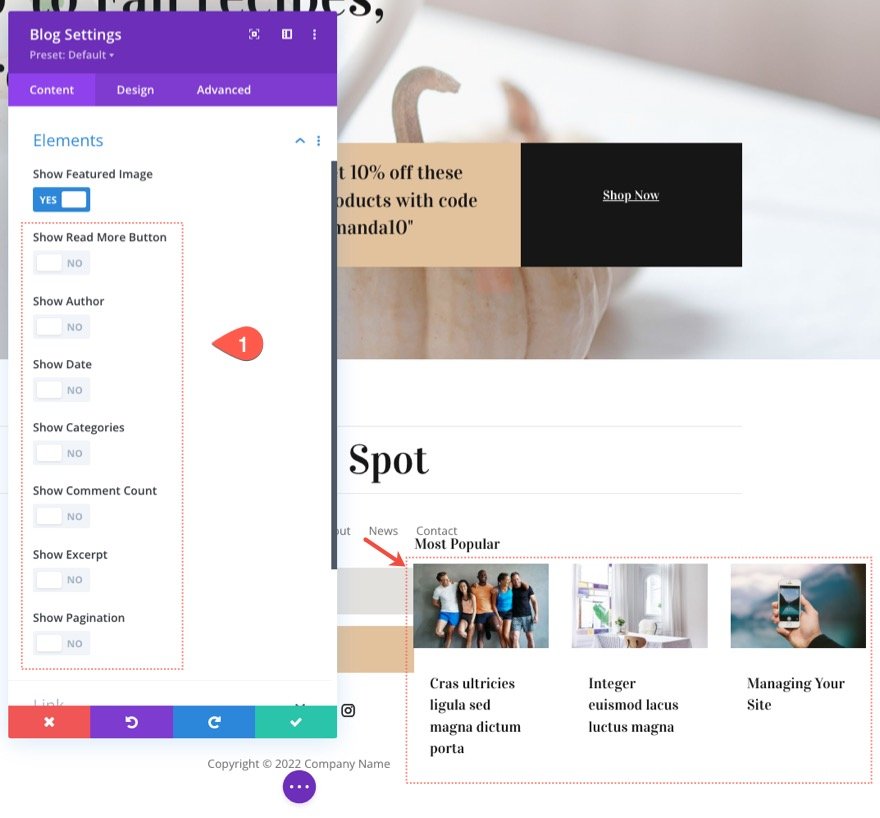
Zuerst müssen wir die Karten kleiner machen (vertikal), wir müssen einige der Inhaltselemente entfernen. Öffnen Sie dazu die Blog-Einstellungen und blenden Sie alle Elemente außer dem Beitragsbild aus. Dadurch zeigt der Beitrag nur das vorgestellte Bild und den Titel.

Geben Sie den Blogkarten auf der Registerkarte „Design“ wie folgt einen Rahmenschatten:
- Kastenschatten: Siehe Screenshot
- Feld-Schattenunschärfe-Stärke: 28px
- Schattenfarbe: rgba(0,0,0,0.19)

Vorschau
Hier ist eine Vorschau auf das bisherige Endergebnis.
Lassen Sie die Kartenreihe beim Schweben herausspringen
Als letzten Schritt können wir einen netten Hover-Effekt hinzufügen, der die Benutzer dazu verleitet, mit den schwebenden Karten zu interagieren. Dazu können wir die Transform- und Hover-Optionen von Divi nutzen.
Öffnen Sie die Zeileneinstellungen und aktualisieren Sie die folgenden Transformationsoptionen:
Für Desktop
- Transformieren Y-Achse übersetzen: 50 %
Für Schwebezustand
- Transformieren Y-Achse übersetzen: 0 %
Für Tablet (und Telefon)
- Transformieren Y-Achse übersetzen: 0%

Dadurch wird die gesamte Kartenreihe anfänglich um 50 % außerhalb des Browser-Darstellungsbereichs gebracht. Sobald der Benutzer den Mauszeiger über die Reihe bewegt, wird die Reihe der Karten wieder vollständig sichtbar, sodass der Benutzer auf jeden Beitrag klicken kann, den er lesen möchte.
Ausblenden der Zeile auf dem Handy
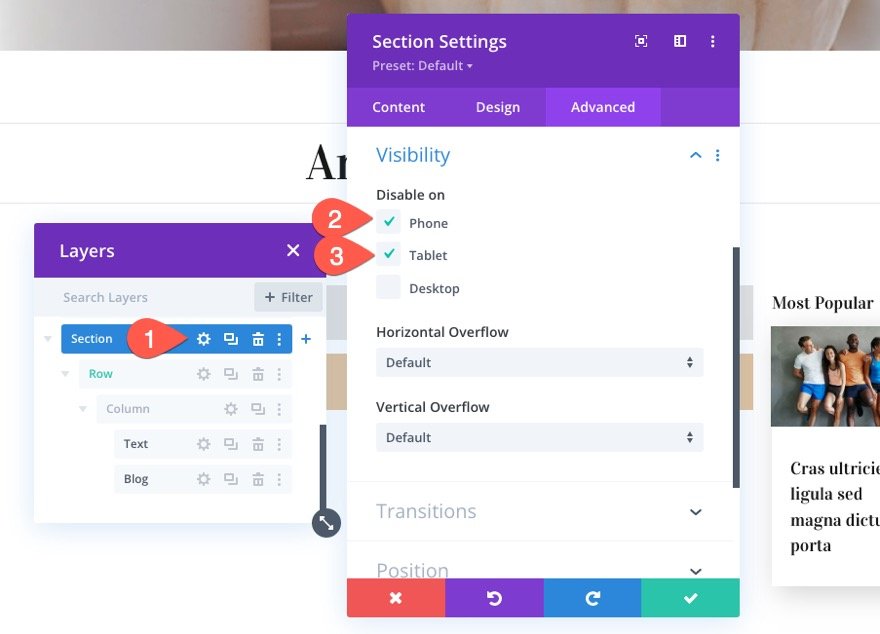
Es ist nicht sinnvoll, diese Blog-Posts auf Mobilgeräten zu veröffentlichen, es sei denn, Sie möchten einen einzelnen Blog-Post präsentieren. Es würde wahrscheinlich viel zu viel Platz beanspruchen und Probleme beim Scrollen verursachen. Um die Karten auf dem Handy auszublenden, öffnen Sie die Abschnittseinstellungen und deaktivieren Sie die Sichtbarkeit des Abschnitts auf dem Telefon und Tablet.

Endergebnis
Abschließende Gedanken
Ich freue mich darauf, von dir in den Kommentaren zu hören.
Beifall!
