如何在 WordPress 中创建图片库
已发表: 2023-12-11您想知道如何在 WordPress 中创建图片库吗?
WordPress 可以轻松地将图像添加到帖子或页面。 但是,如果您需要添加多个图像,它们将彼此堆叠并出现在不均匀的行中。 这看起来不太好,并且需要用户进行大量滚动。
通过图片库,您可以以井然有序的布局精美地展示照片。 这使您可以在有限的空间内展示更多照片,并使用户更轻松地浏览您的照片。
在本文中,我们将向您展示如何轻松地为您的 WordPress 网站创建图片库。
如何使用 Envira Gallery 在 WordPress 中创建图片库
使用 Envira Gallery 在 WordPress 中创建图片库非常简单。 只需按照以下步骤操作:
在本文中
- 步骤 1. 安装并激活 Envira Gallery 插件
- 步骤2.在Envira Gallery中创建一个新画廊
- 步骤 3. 配置您的图库设置
- 步骤 4. 将您的图片库添加到 WordPress 帖子或页面
- 奖励:向您的图片库添加高级功能
步骤 1. 安装并激活 Envira Gallery 插件
首先,您需要在 WordPress 网站上安装并激活 Envira Gallery 插件。 如果您需要帮助,请参阅有关如何安装 WordPress 插件的指南以获取分步说明。
Envira Gallery 有一个免费版本,其中包含创建 WordPress 图片库所需的一切。 然而,在本教程中,我们将使用 Envira Gallery Pro 来解锁更强大的功能。
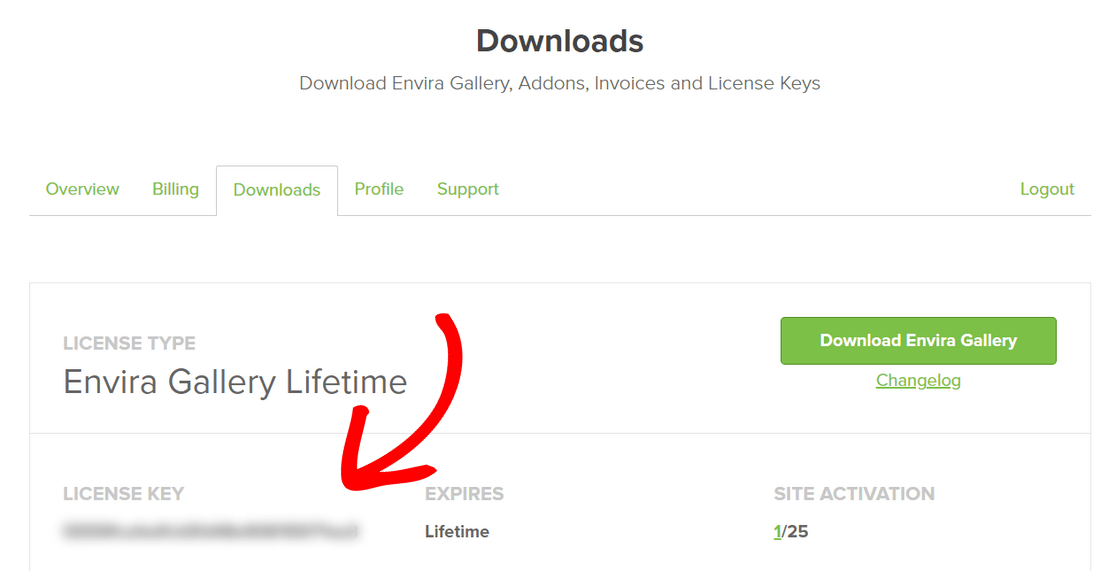
要激活您的 Pro 许可证,您需要登录您的 Envira Gallery 帐户区域。 然后,单击“下载”选项卡并复制许可证密钥。

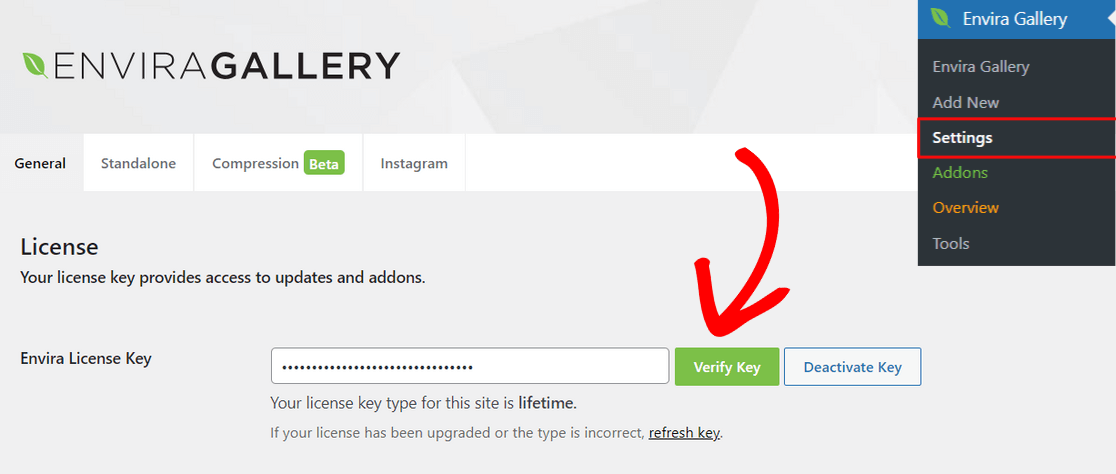
接下来,打开 WordPress 管理区域并转到Envira Gallery » 设置。 在这里,您需要将复制的密钥输入到“许可证密钥”字段中,然后单击“验证”按钮。

现在您的专业版许可证已激活,您已准备好创建您的第一个画廊。
步骤2.在Envira Gallery中创建一个新画廊
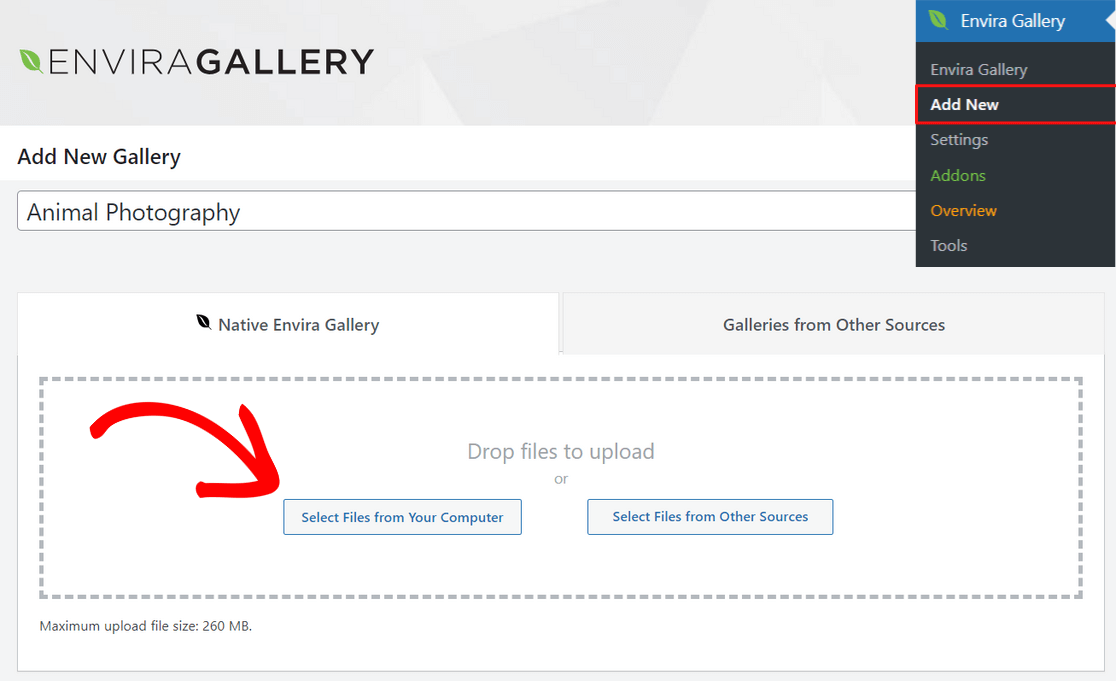
要创建新的图像库,请从 WordPress 仪表板转到Envira Gallery » 添加新图像。
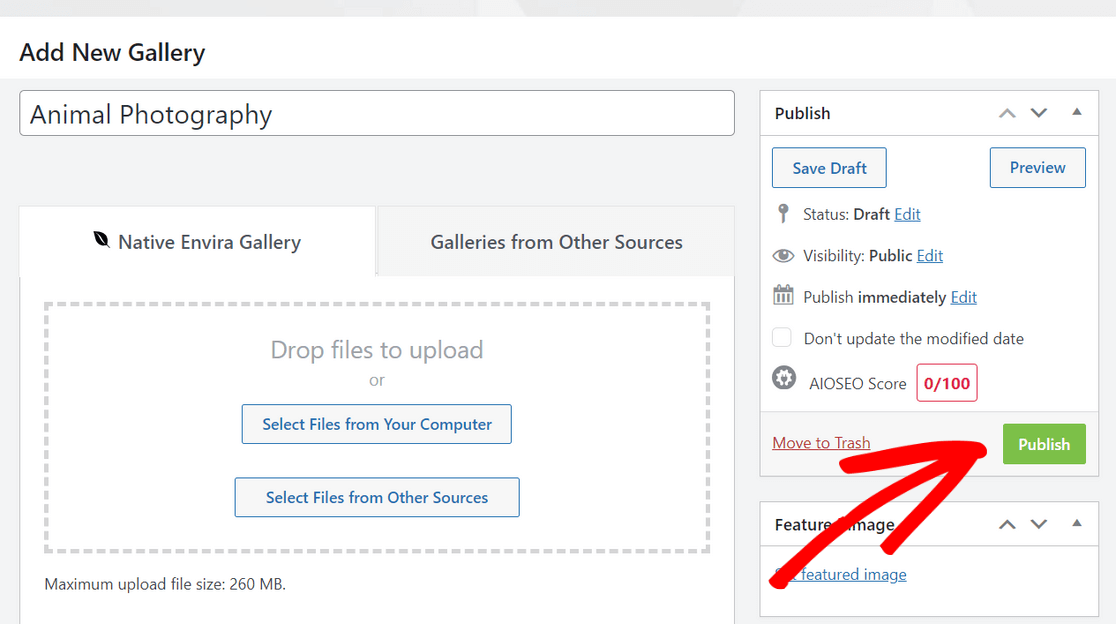
从这里开始,首先在页面顶部输入画廊的名称。 然后,您可以单击“从计算机中选择文件”按钮将图像上传到您的图库。

您还可以单击“从其他来源选择文件”按钮从 WordPress 媒体库上传图像。 请记住,使用此选项,您一次只能上传一张图像。
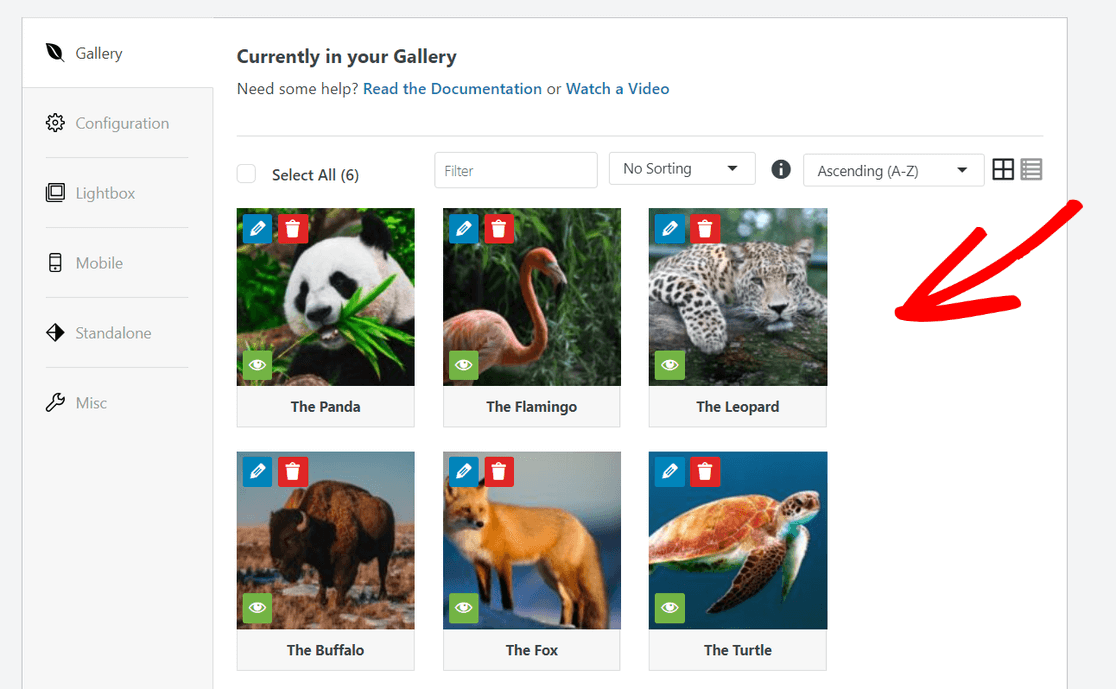
上传图像后,您可以向下滚动到“图库”部分,在这里您可以看到所有图像缩略图。

您可以拖放缩略图来重新排列图像在图库中的显示方式。
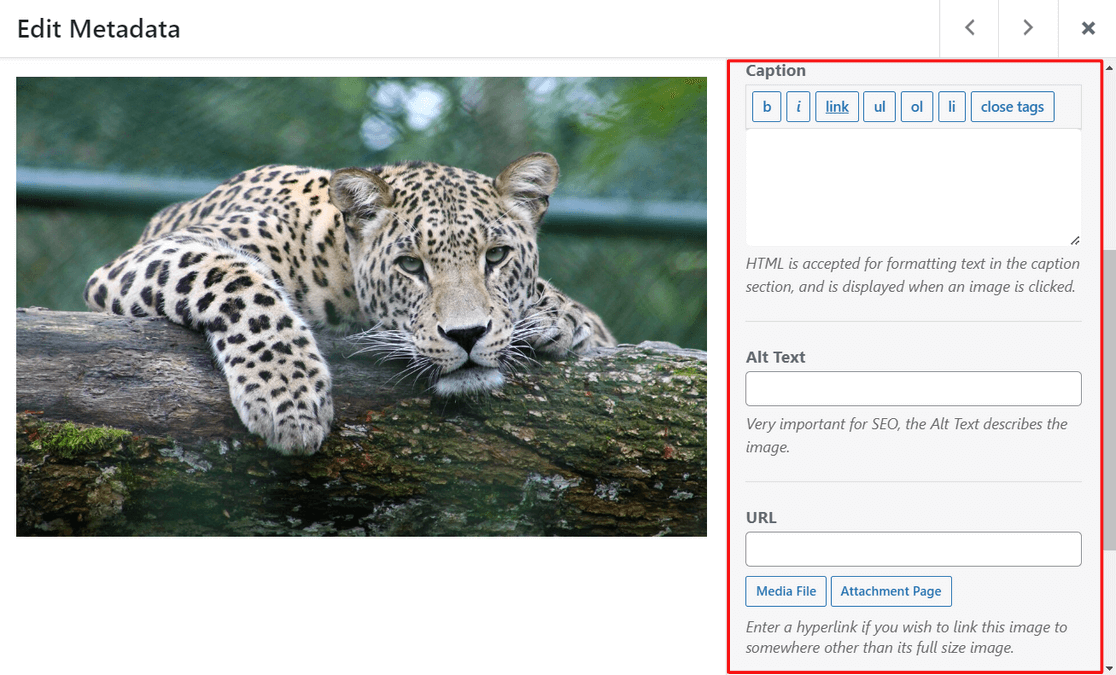
您还可以单击每个图像缩略图顶部的铅笔图标来添加标题和替代文本等元数据,这对于搜索引擎优化 (SEO) 非常重要。

此外,您还可以添加 HTML 标题,并在 URL 字段中添加指向任何附件页面或网站的链接。
一旦您对元数据感到满意,请不要忘记点击“保存元数据”按钮来存储您的更改。
步骤 3. 配置您的图库设置
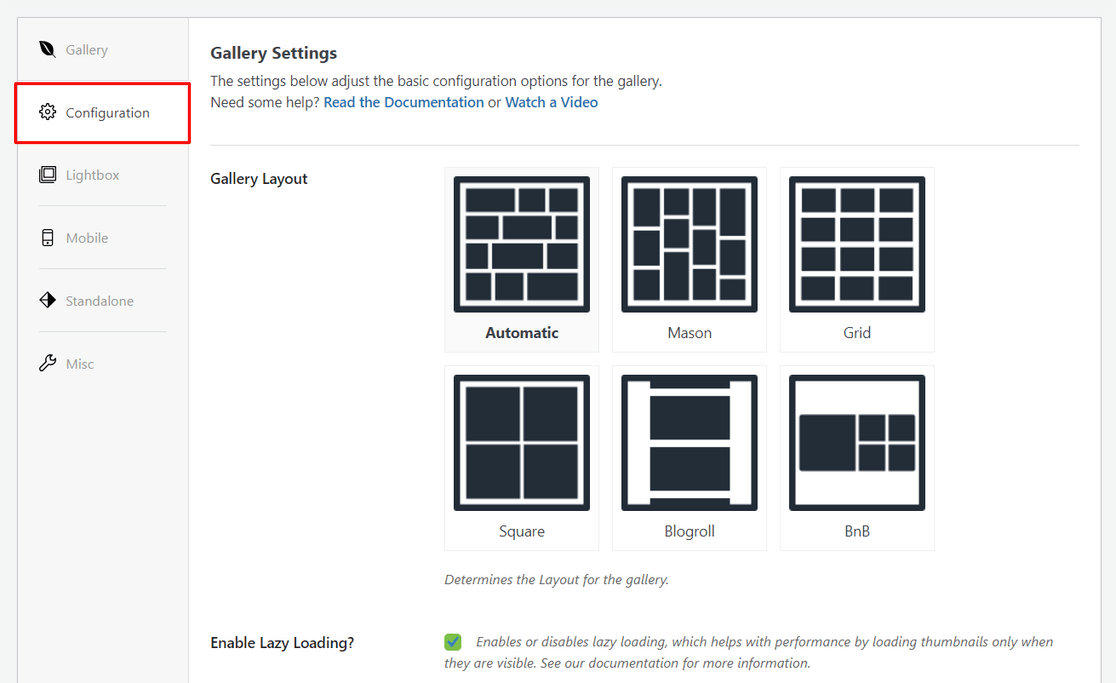
接下来,单击“配置”选项卡以选择您的图片库设置。
您可以首先选择您想要的画廊布局。 该插件提供了画廊布局,例如自动、梅森、网格、方形、Blogroll 等。

您还可以启用延迟加载并设置延迟加载。 根据您选择的布局,您还可以编辑列数、行高等设置。
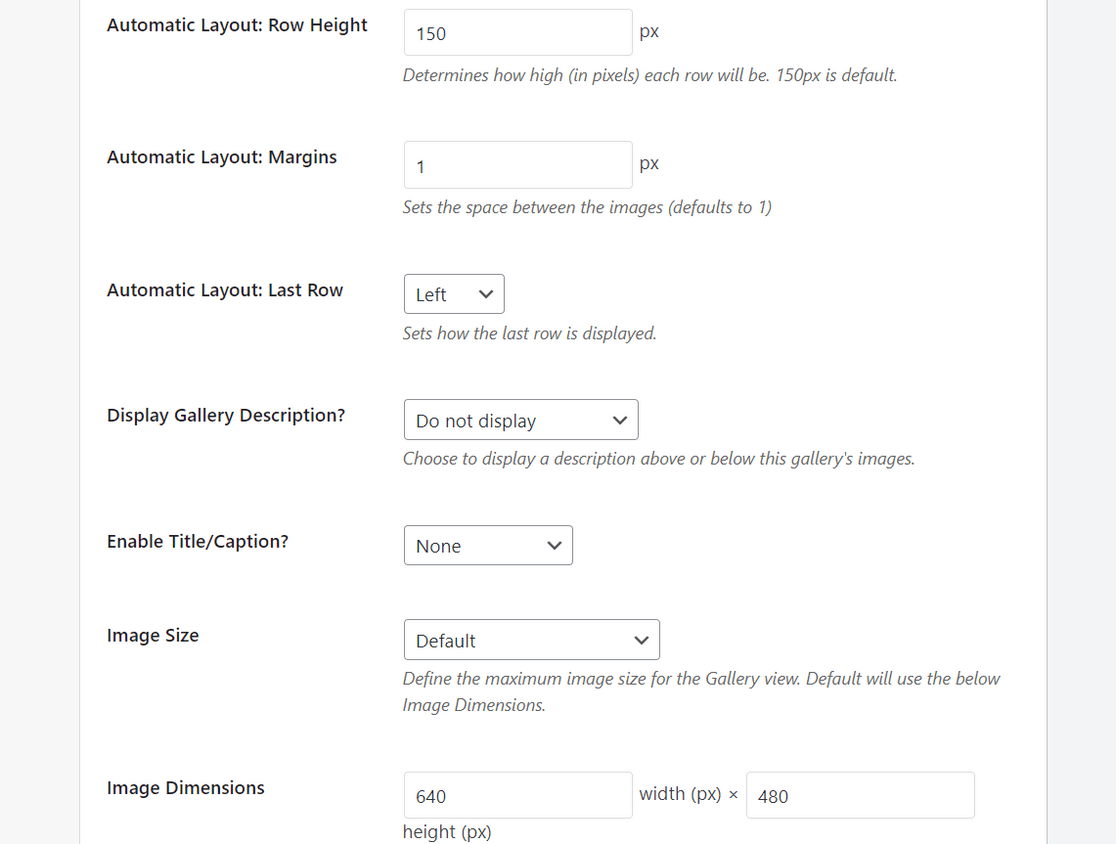
如果向下滚动,您将看到可以配置的其他设置。
例如,您可以显示图库描述、启用图像下方的标题/说明、选择图库视图的图像大小、选择图库主题、裁剪图像等。

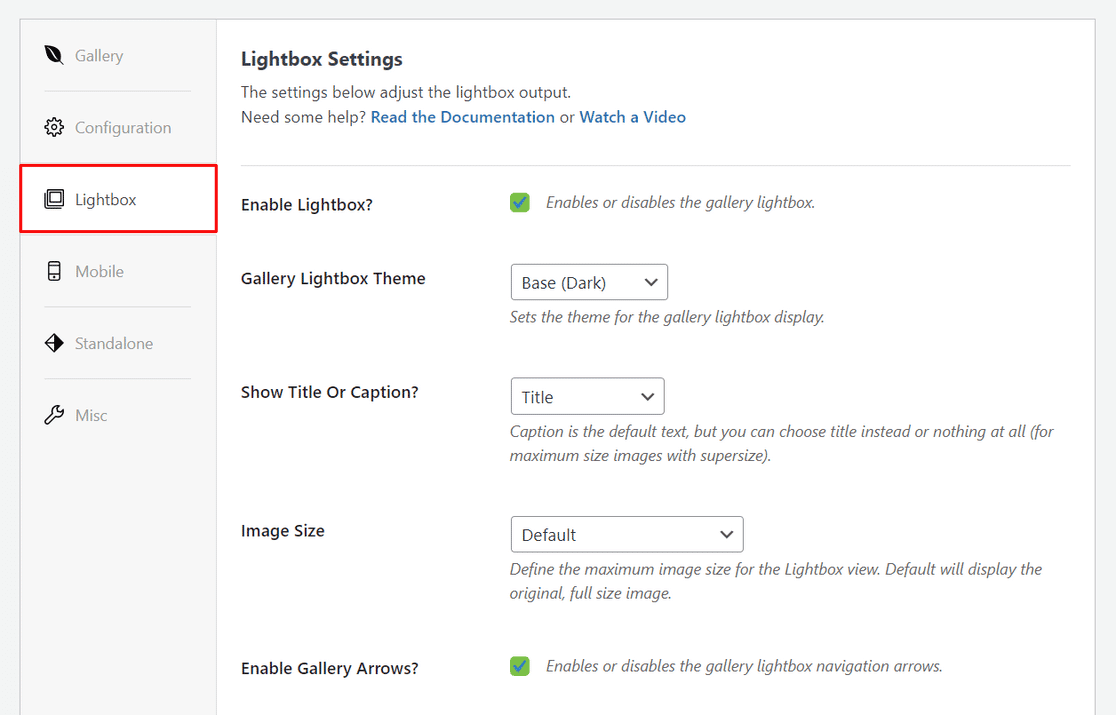
之后,您可以切换到“灯箱”选项卡以启用图库灯箱,这样您就可以在弹出的查看窗口中显示全尺寸图像。
从这里,您还可以选择灯箱主题并调整图像大小、图库箭头、循环图库导航、灯箱效果等设置。

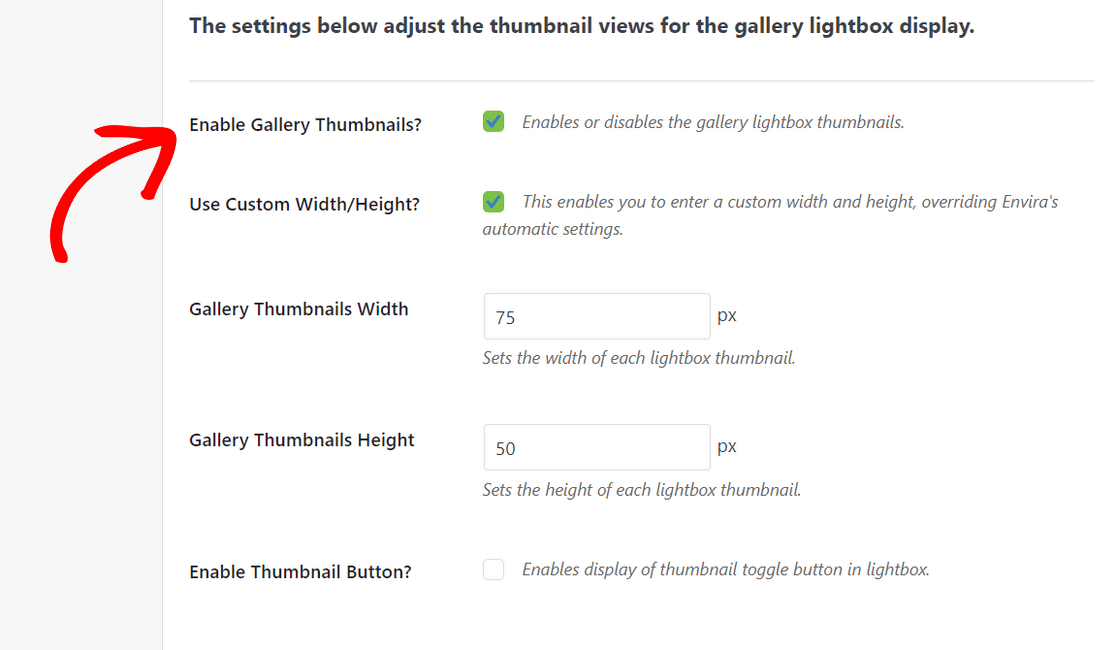
在屏幕底部,您可以配置灯箱画廊的缩略图视图。 这些缩略图将出现在灯箱显示下方,用户可以通过单击它们来浏览您的图库。

借助 Envira Gallery,您还可以确保您的画廊适合移动设备,并且在所有屏幕尺寸上看起来都很棒。
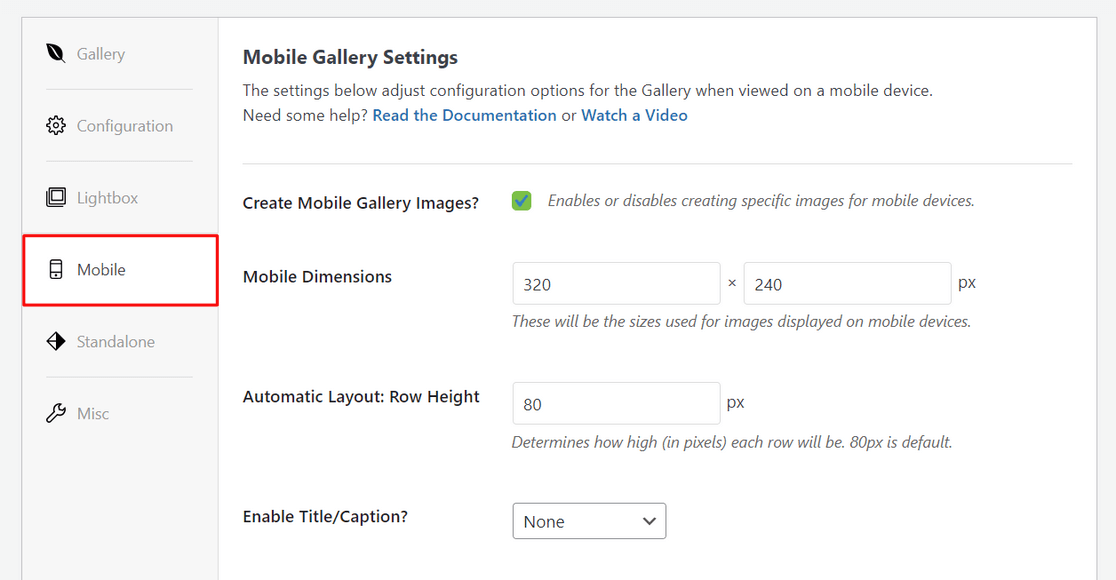
只需单击“移动”选项卡并启用创建移动图库图像的选项。
然后,您可以调整移动图像尺寸、行高、标题/说明文字等设置。

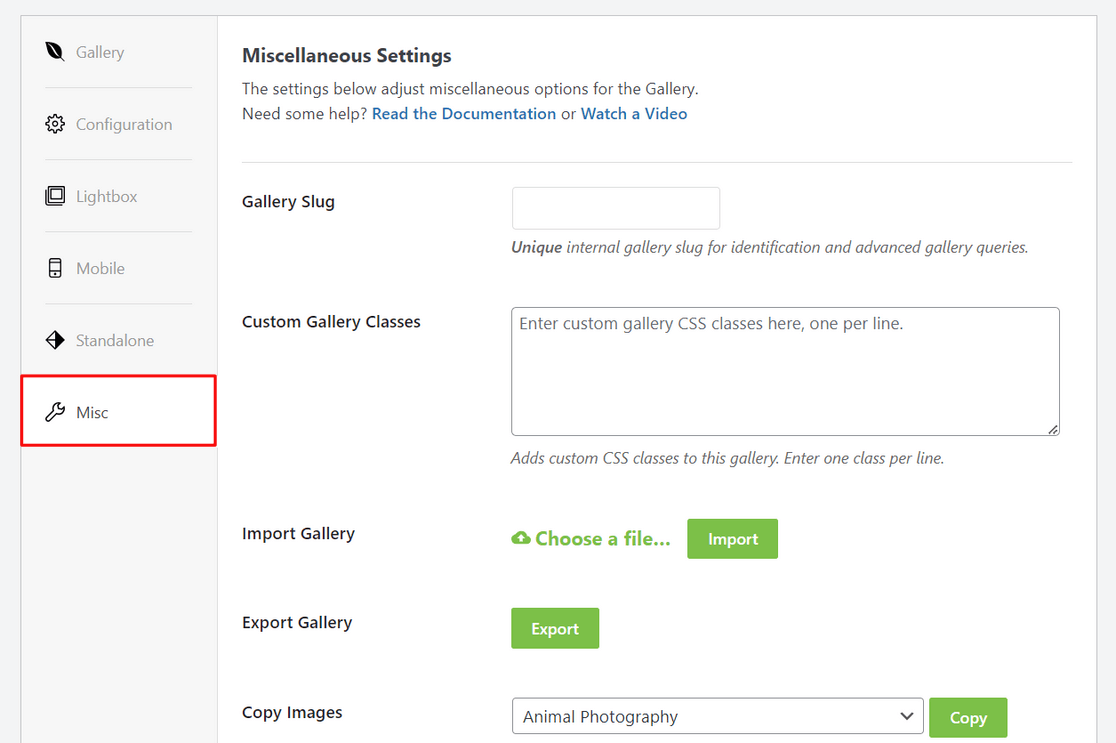
最后,您可以切换到“其他”选项卡来配置其他其他设置。
例如,您可以创建独特的图库 slug、向图库添加自定义 CSS 等等。 还有导出图库或复制图库图像的选项。

当您对图库设置感到满意时,您需要单击屏幕顶部的“发布”按钮以使该图库可用。

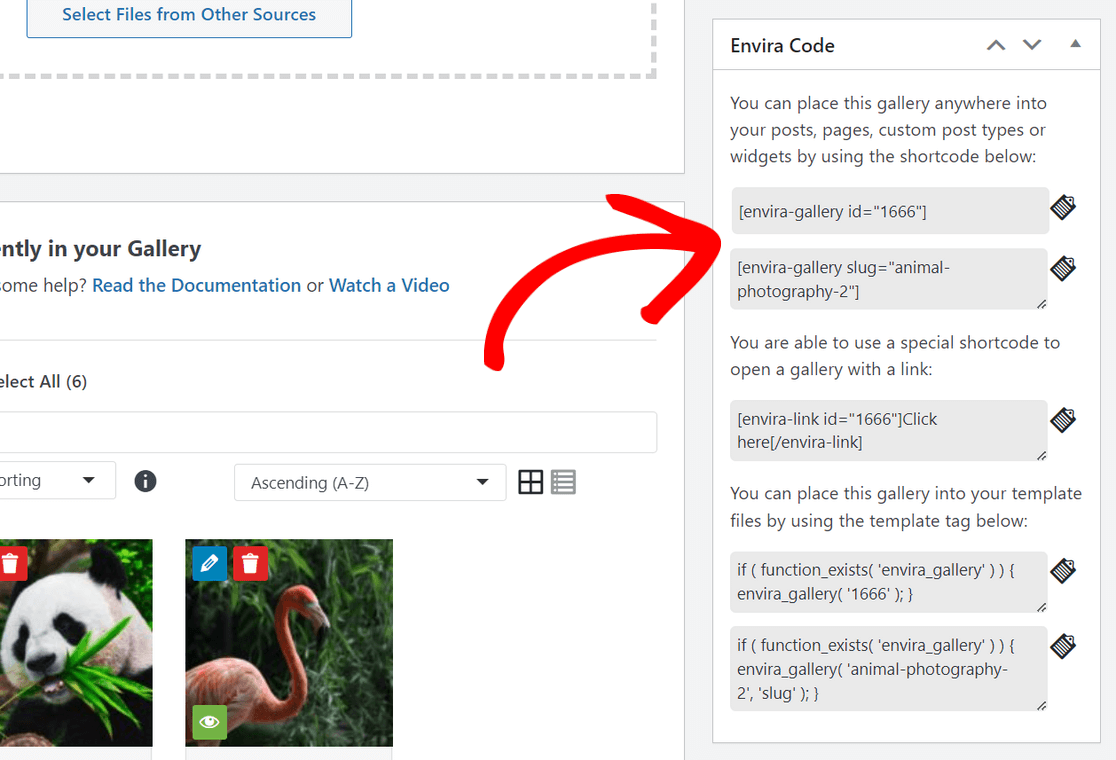
发布图库后,您可以向下滚动查看短代码,您可以将其手动插入到任何帖子、页面、侧边栏或 WordPress 小部件区域中以显示您的图片库。


惊人的! 现在您已准备好将图库添加到您的 WordPress 网站。
步骤 4. 将您的图片库添加到 WordPress 帖子或页面
最后一步是显示您在博客文章或登陆页面上创建的图片库,以便您的网站访问者可以看到它。
正如我们上面提到的,您可以使用 Envira 的短代码将您的画廊嵌入 WordPress 中的任何位置。 有关分步说明,请参阅有关如何向 WordPress 添加短代码的教程。
显示图片库的一种更简单的方法是使用 Envira 的内置 WordPress 块。
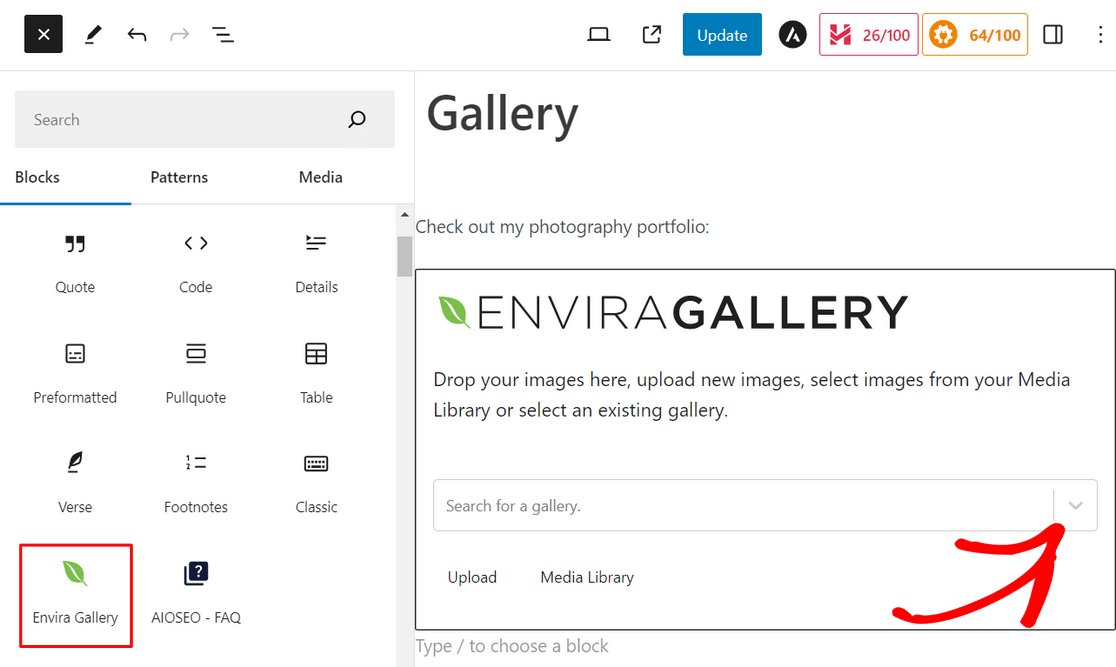
对于此方法,您需要打开要嵌入图库的帖子或页面。 或者,您可以创建新页面或帖子。 进入 WordPress 内容编辑器后,单击加号 (+)图标并添加Envira Gallery块。

之后,单击 Envira Gallery 块内的下拉菜单以选择要显示的图库。
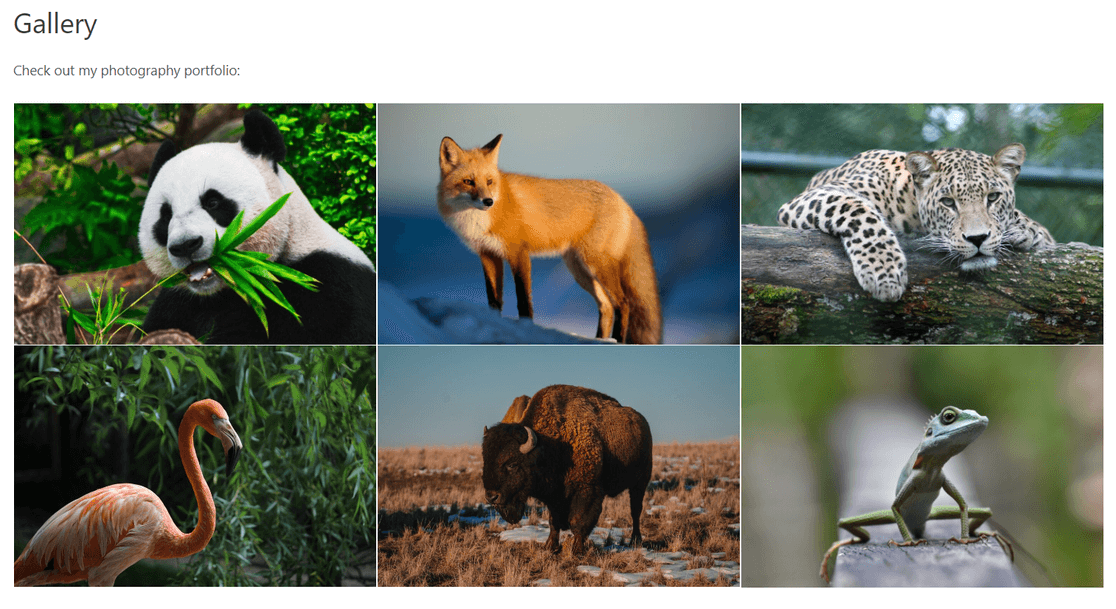
然后,您将在块编辑器中看到图片库的预览。 如果您对图库的外观感到满意,请继续并单击页面顶部的更新或发布按钮。
然后,您可以访问您的网站,查看正在运行的令人惊叹的图片库。

就是这样! 使用 Envira Gallery 在 WordPress 中添加图片库就是这么简单。
为什么选择恩维拉画廊?
Envira Gallery 是市场上最好的 WordPress 画廊插件,拥有超过 200 万用户。 它可以轻松创建完全可定制的精美 WordPress 画廊。

它配备了一个用户友好的拖放图库生成器,可让您快速添加图像并按照您想要的方式重新排列它们。 还有多个预制的画廊模板,可立即为您的画廊提供华丽的外观。
Envira Gallery 还提供其他强大的画廊构建功能,包括:
- 超大灯箱图像
- 相册、轮播和幻灯片
- 适用于 YouTube、Vimeo 等的 WordPress 视频库
- 图像缩放功能
- 水印和图像保护
- 社交分享和 Instagram 插件
- 图像优化和分页以实现快速加载
- WooCommerce 集成以出售您的照片
- 以及更多
奖励:向您的图片库添加高级功能
如果您想将您的 WordPress 图片库提升到一个新的水平,那么您很幸运,因为 Envira Gallery 附带了大量可供您使用的强大功能。 让我们看一下使用 Envira Gallery 创建高级 WordPress 画廊的几种不同方法:
启用图像缩放
您希望用户能够看到您照片中的所有华丽细节吗? 使用 Envira Gallery,您可以轻松地为图库图像添加缩放功能。 您可以选择 3 种变焦模式并配置变焦效果、镜头形状等。
图像缩放对于创建产品图片库特别有用,因为它允许用户将鼠标悬停在图像上以仔细查看产品详细信息。
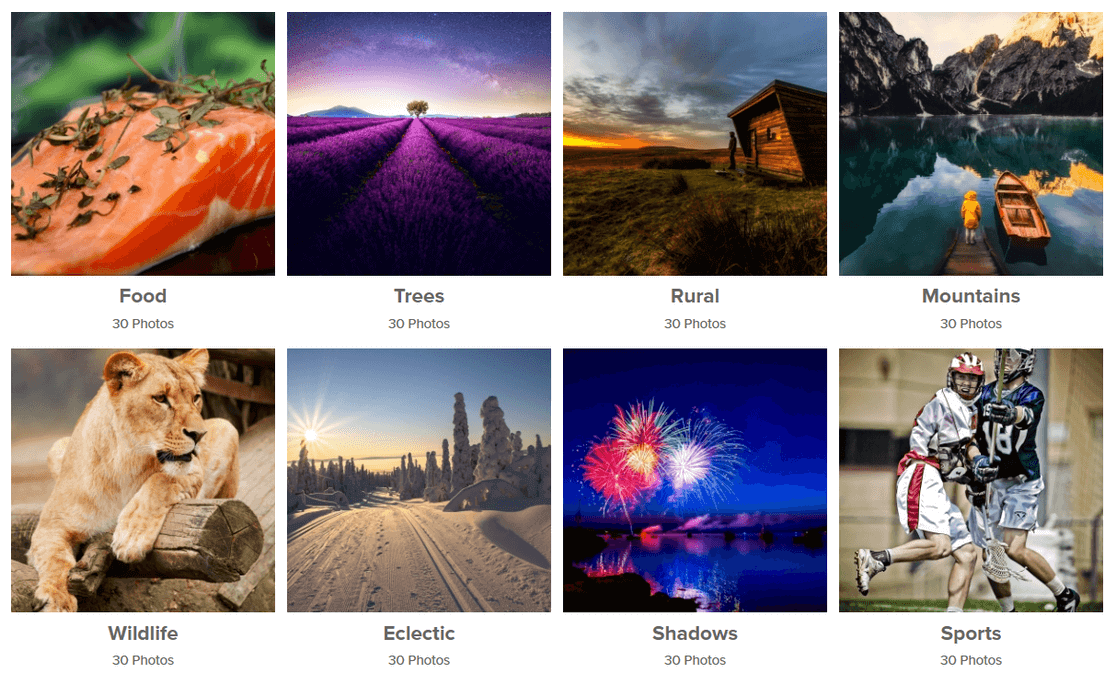
创建相册
使用 Envira Gallery 的相册插件,您可以轻松地将画廊组织到相册中,以获得更好的浏览体验。 在相册中,您可以显示封面照片、图库标题,甚至每个单独图库的图像数量。

拖放功能允许您快速将画廊添加到相册中并按照您想要的方式重新排列它们。
为您的图像添加社交分享
为了提高您的在线覆盖率并增加网站流量,您可以将社交共享按钮添加到您的 WordPress 图片库中。
Envira 的社交插件允许读者在所有流行的社交媒体平台上分享您的照片,包括 Facebook、Pinterest、Twitter、LinkedIn 和 WhatsApp。 此外,它还可以让您完全控制社交分享按钮的显示方式。
为您的图像添加水印
大多数摄影师都会在图像上加水印以防止图像被盗。 为了保护您的照片,Envira Gallery 可以轻松地为您上传的图像添加水印。
您可以创建任何类型的自定义水印,例如公司徽标、基于文本的水印、版权符号等。 配置水印后,该插件会自动将其添加到您的所有照片中,这可以节省您大量的时间。
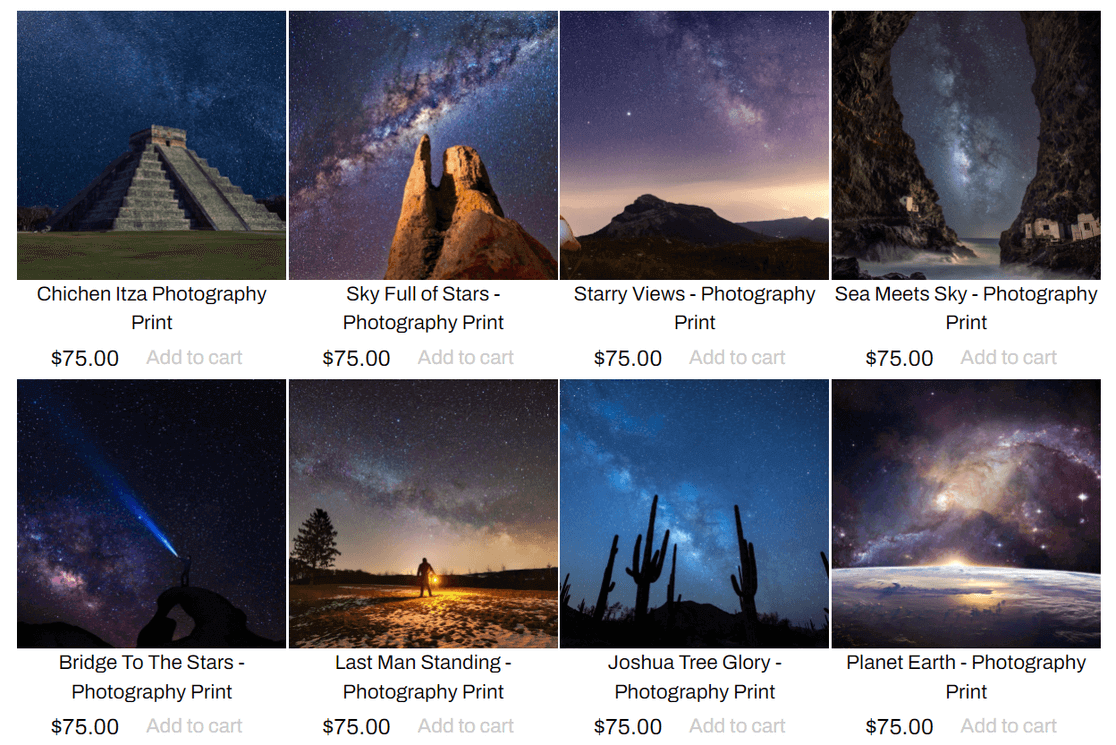
在线出售您的照片
Envira Gallery 与 WooCommerce 无缝集成,WooCommerce 是最流行的 WordPress 电子商务插件。 这使您可以直接从您的网站轻松展示和销售您的照片,这对于想要在线发展业务的专业摄影师来说是完美的选择。

它还配备了有用的图像打样功能。 通过校对,您的客户可以浏览图库以从会话中挑选他们最喜欢的照片,并指定他们想要向您订购的数量和照片尺寸。
如何在 WordPress 中创建图库?
您可以使用 WordPress 块编辑器 (Gutenberg) 创建没有图像库插件的图库。
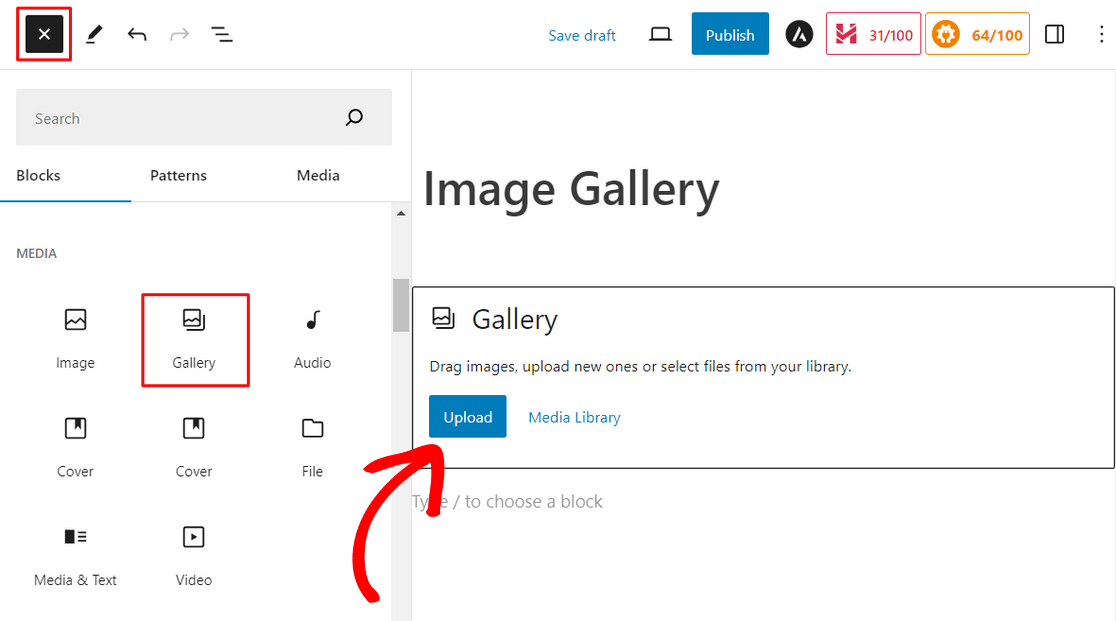
只需在 WordPress 中创建一篇文章或页面,或编辑现有的文章或页面,然后单击屏幕左上角的加号 ( +)按钮即可。 然后,找到并单击图库块以添加它。

从那里,单击上传按钮从您的计算机上传新图像。 或者,单击媒体库从 WordPress 媒体库中选择图像。
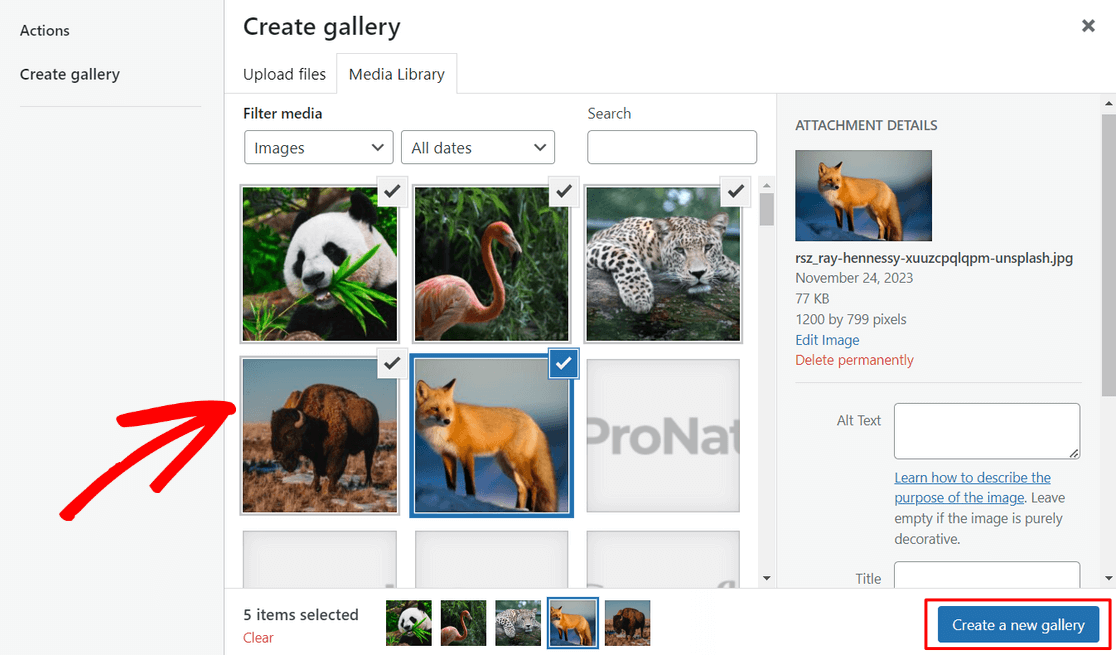
单击“媒体库”按钮时,您可以轻松地一次选择多个媒体文件。 选择图像后,单击“创建新图库” 。

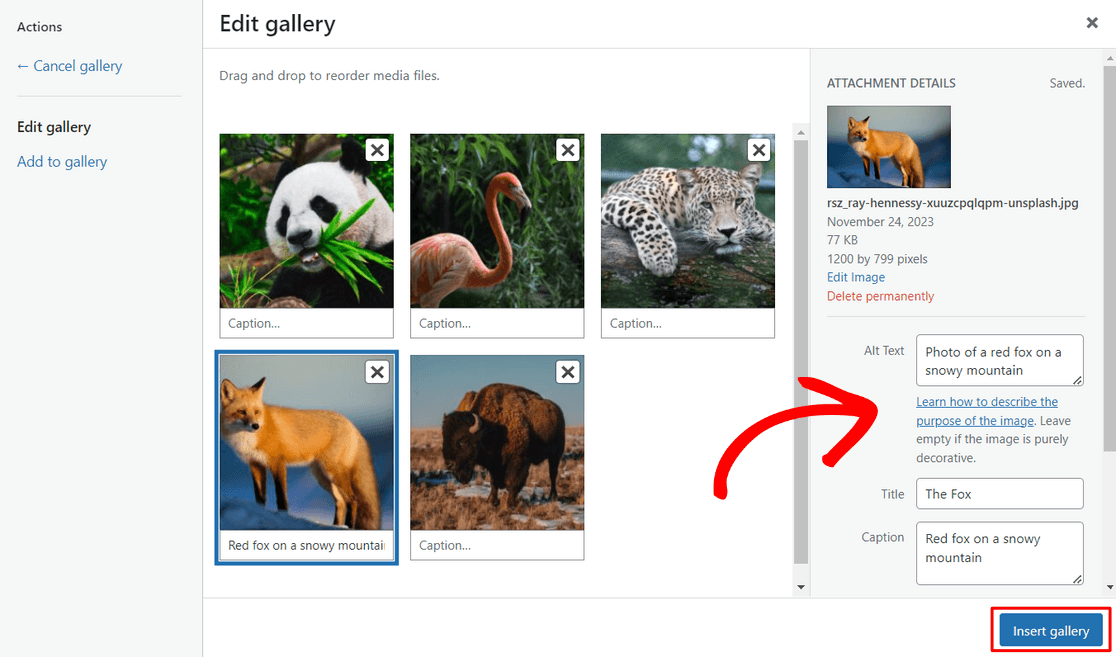
接下来,在编辑图库屏幕上,您可以配置图像替代文本、标题和说明文字等设置。 然后,单击“插入图库”按钮。

然后,您的图库将自动添加到页面,您可以在 WordPress 编辑器中看到它的预览。
现在,您可以点击屏幕右上角的“发布”或“更新”按钮,使图库出现在您的网站上。
不过,这种方法非常基本,它没有为您的图库提供很多自定义选项。 这就是为什么我们建议使用 WordPress 照片库插件(例如 Envira Gallery)。 它具有先进的功能,可以让您的照片看起来更好。
接下来,允许用户将图像上传到您的 WordPress 网站
既然您可以展示漂亮的图片库,如果用户可以将图像上传到您的网站以进行摄影比赛、产品评论等,岂不是很棒? 您可以使用 WPForms 实现这一目标! 有关更多详细信息,请参阅我们的指南,了解如何允许用户将图像上传到您的 WordPress 网站。
立即创建您的 WordPress 表单
准备好构建您的表单了吗? 立即开始使用最简单的 WordPress 表单生成器插件。 WPForms Pro 包含大量免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,获取更多免费的 WordPress 教程和指南。
