Como criar uma galeria de imagens no WordPress
Publicados: 2023-12-11Você está se perguntando como criar uma galeria de imagens no WordPress?
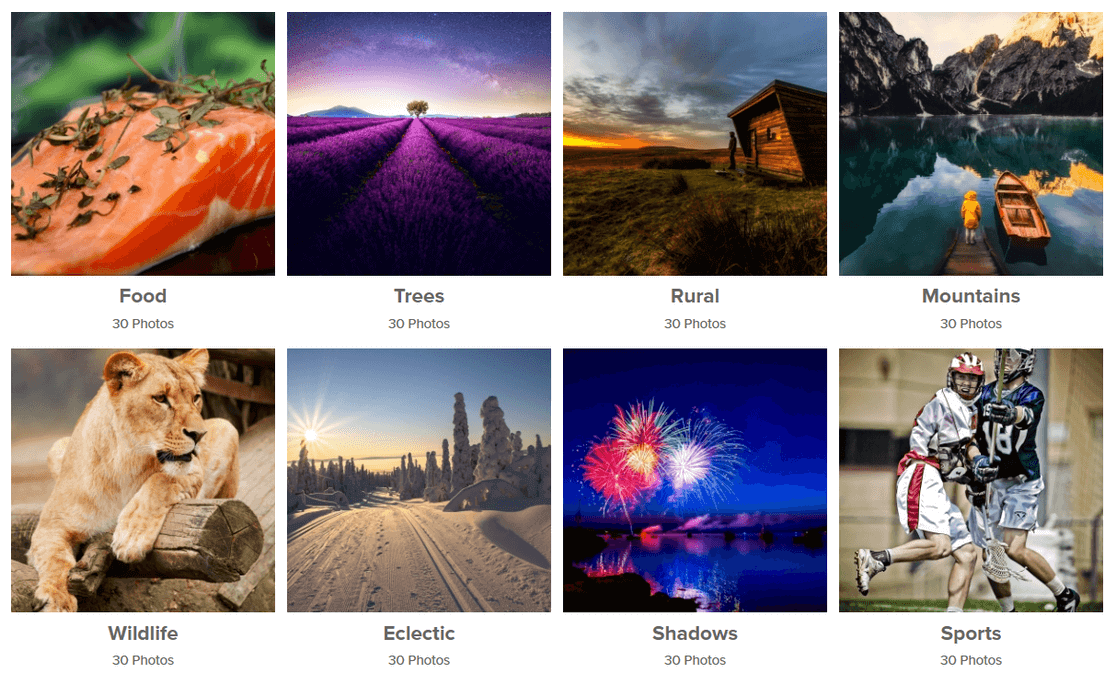
O WordPress facilita a adição de imagens a postagens ou páginas. No entanto, se você precisar adicionar várias imagens, elas serão empilhadas umas sobre as outras e aparecerão em linhas irregulares. Isso não parece ótimo e exige que os usuários rolem bastante.
Com galerias de imagens, você pode exibir fotos lindamente em layouts organizados. Isso permite que você exiba mais fotos em um espaço limitado e torna mais fácil para os usuários navegar pelas suas fotos.
Neste artigo, mostraremos como criar facilmente uma galeria de imagens para o seu site WordPress.
Como criar uma galeria de imagens no WordPress usando a Galeria Envira
Criar uma galeria de imagens no WordPress é super fácil com a Galeria Envira. Basta seguir as etapas abaixo:
Neste artigo
- Etapa 1. Instale e ative o plug-in da Galeria Envira
- Etapa 2. Crie uma nova galeria na Galeria Envira
- Etapa 3. Defina as configurações da sua galeria
- Etapa 4. Adicione sua galeria de imagens a uma postagem ou página do WordPress
- Bônus: adicione recursos avançados à sua galeria de imagens
Etapa 1. Instale e ative o plug-in da Galeria Envira
Primeiro, você precisa instalar e ativar o plugin Envira Gallery em seu site WordPress. Se precisar de ajuda, consulte este guia sobre como instalar um plugin do WordPress para obter instruções passo a passo.
Existe uma versão gratuita da Galeria Envira que vem com tudo que você precisa para criar galerias de imagens em WordPress. No entanto, para este tutorial, usaremos o Envira Gallery Pro para desbloquear recursos mais poderosos.
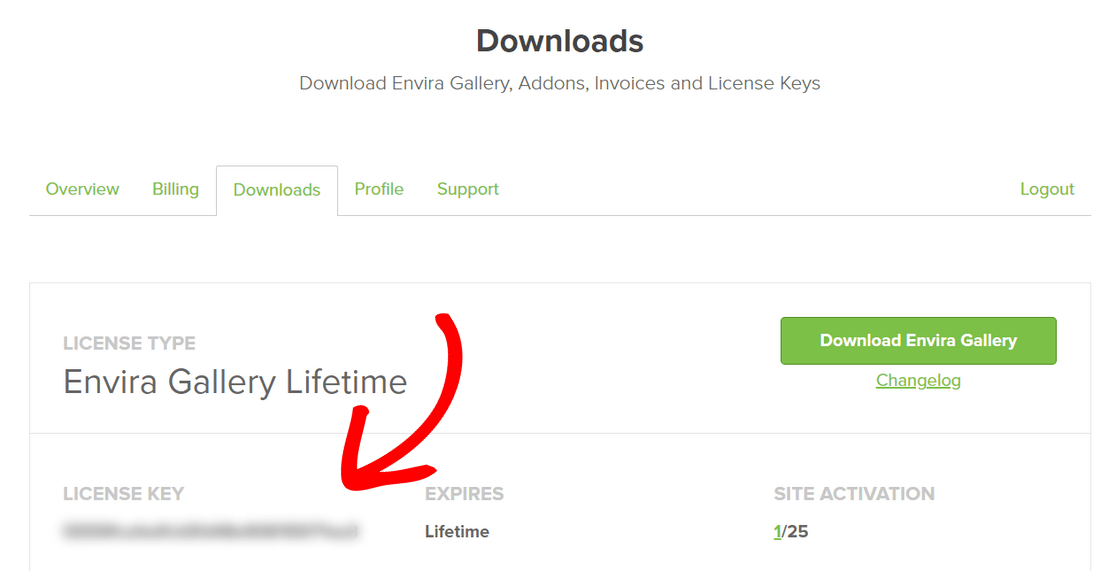
Para ativar sua licença Pro, você precisa fazer login na área da sua conta da Envira Gallery. Em seguida, clique na guia Downloads e copie a chave de licença.

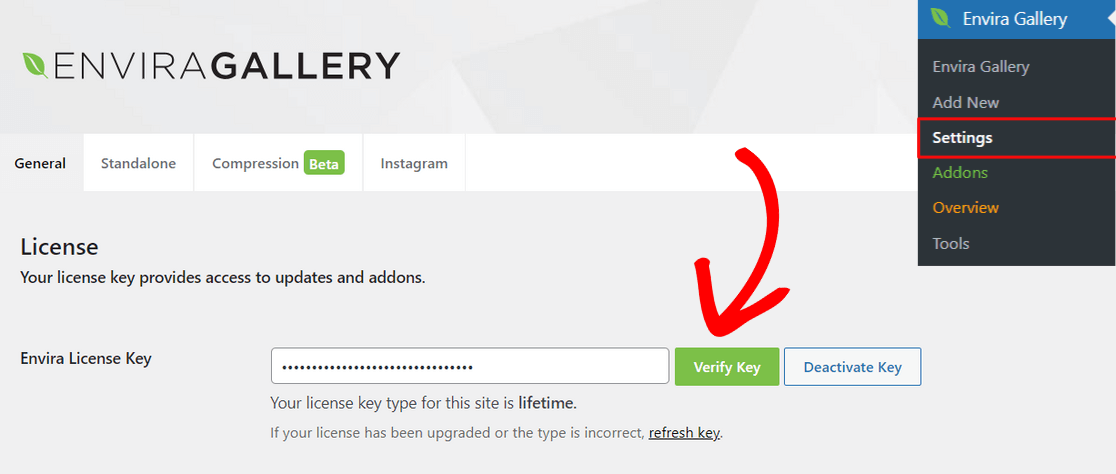
Em seguida, abra sua área de administração do WordPress e vá para Galeria Envira »Configurações . Aqui, você precisa inserir a chave que copiou no campo Chave de licença e clicar no botão Verificar .

Agora que sua licença Pro está ativada, você está pronto para criar sua primeira galeria.
Etapa 2. Crie uma nova galeria na Galeria Envira
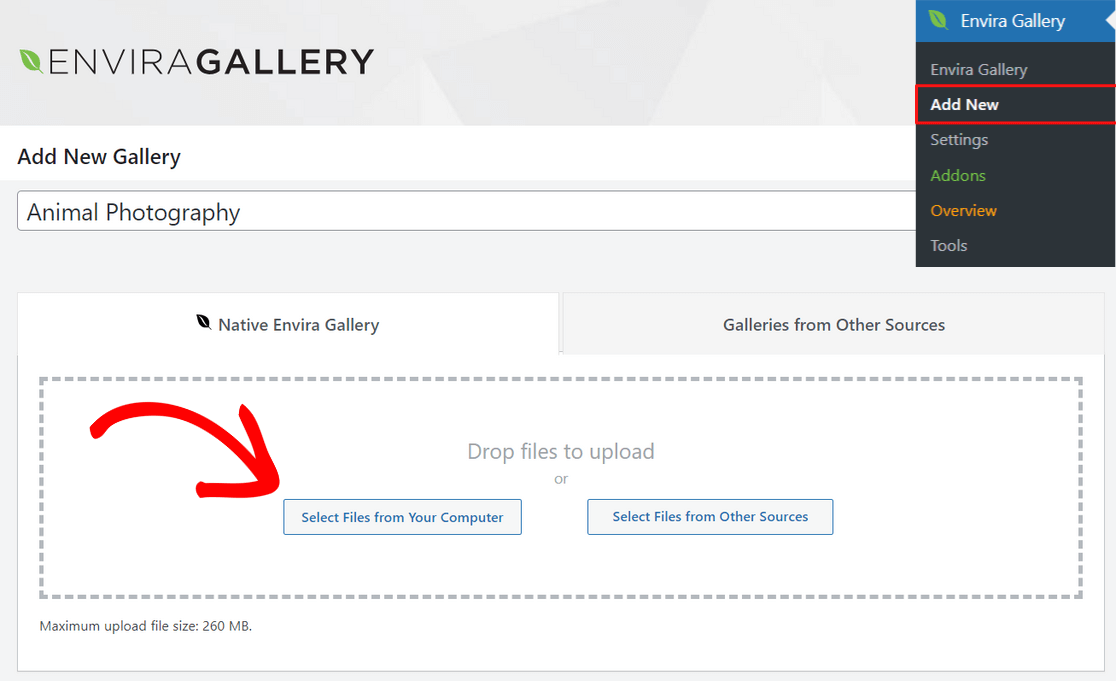
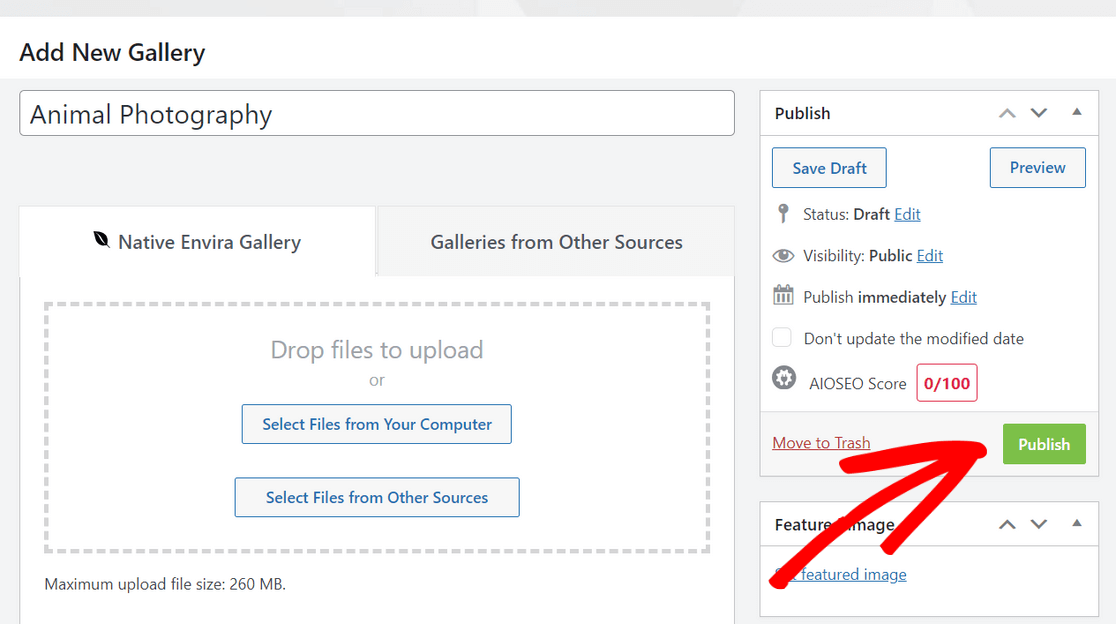
Para criar uma nova galeria de imagens, vá para Galeria Envira »Adicionar novo no painel do WordPress.
A partir daqui, comece inserindo um nome para sua galeria no topo da página. Em seguida, você pode clicar no botão Selecionar arquivos do seu computador para fazer upload de imagens para sua galeria.

Você também pode clicar no botão Selecionar arquivos de outras fontes para fazer upload de imagens da biblioteca de mídia do WordPress. Lembre-se de que com esta opção você só pode enviar uma imagem por vez.
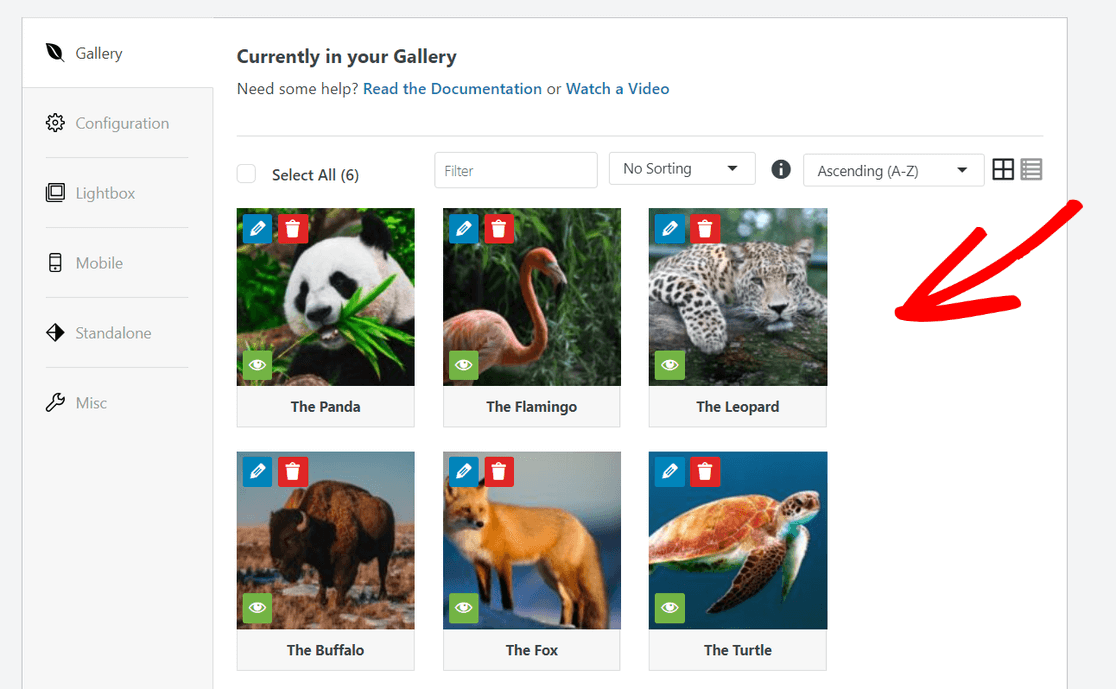
Depois que suas imagens forem carregadas, você pode rolar para baixo até a seção Galeria , onde poderá ver todas as miniaturas de suas imagens.

Você pode arrastar e soltar as miniaturas para reorganizar a forma como deseja que as imagens apareçam na sua galeria.
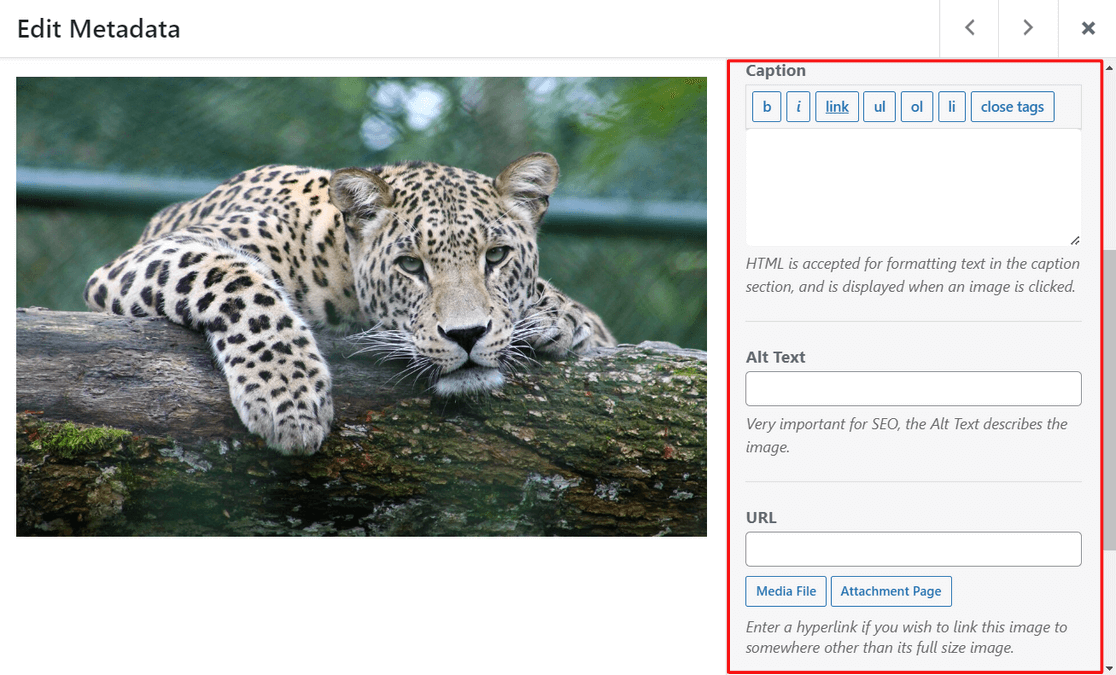
Você também pode clicar no ícone de lápis na parte superior de cada miniatura de imagem para adicionar metadados, como título e texto alternativo, o que é importante para a otimização de mecanismos de pesquisa (SEO).

Além disso, você pode adicionar uma legenda com HTML e adicionar um link para qualquer página ou site anexado no campo URL.
Quando estiver satisfeito com os metadados, não se esqueça de clicar no botão Salvar metadados para armazenar suas alterações.
Etapa 3. Defina as configurações da sua galeria
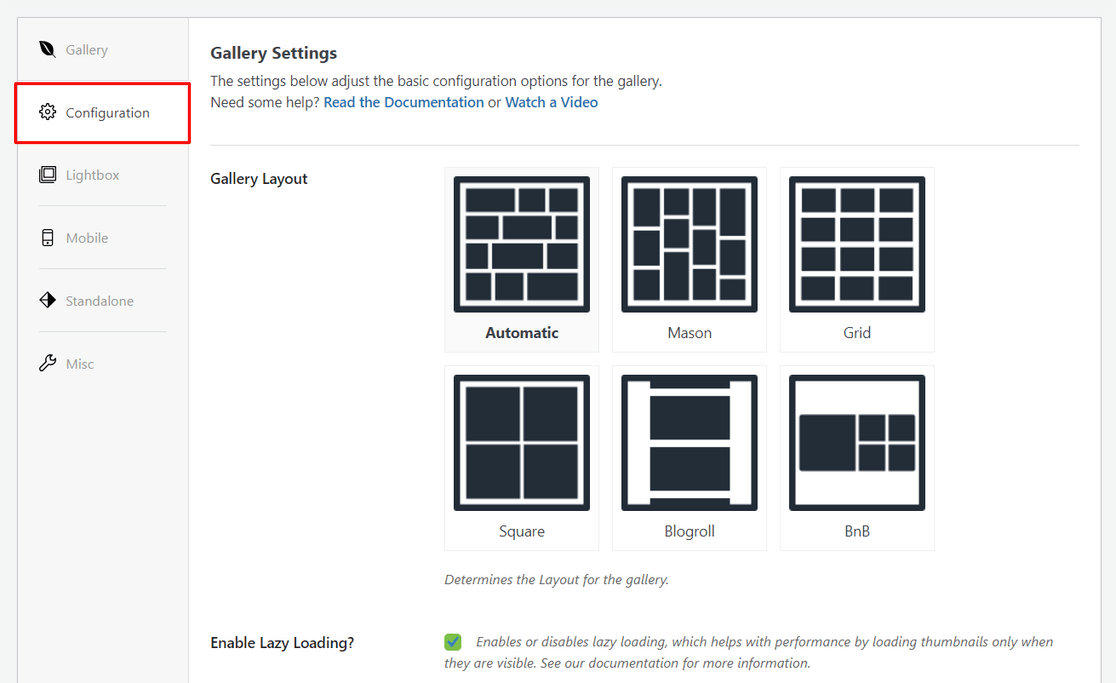
Em seguida, clique na guia Configuração para escolher as configurações da galeria de imagens.
Você pode começar selecionando o layout desejado para sua galeria. O plugin oferece layouts de galeria como Automático, Mason, Grid, Square, Blogroll e muito mais.

Você também pode ativar o carregamento lento e definir o atraso do carregamento lento. Dependendo do layout escolhido, você também pode editar configurações como número de colunas, altura da linha e muito mais.
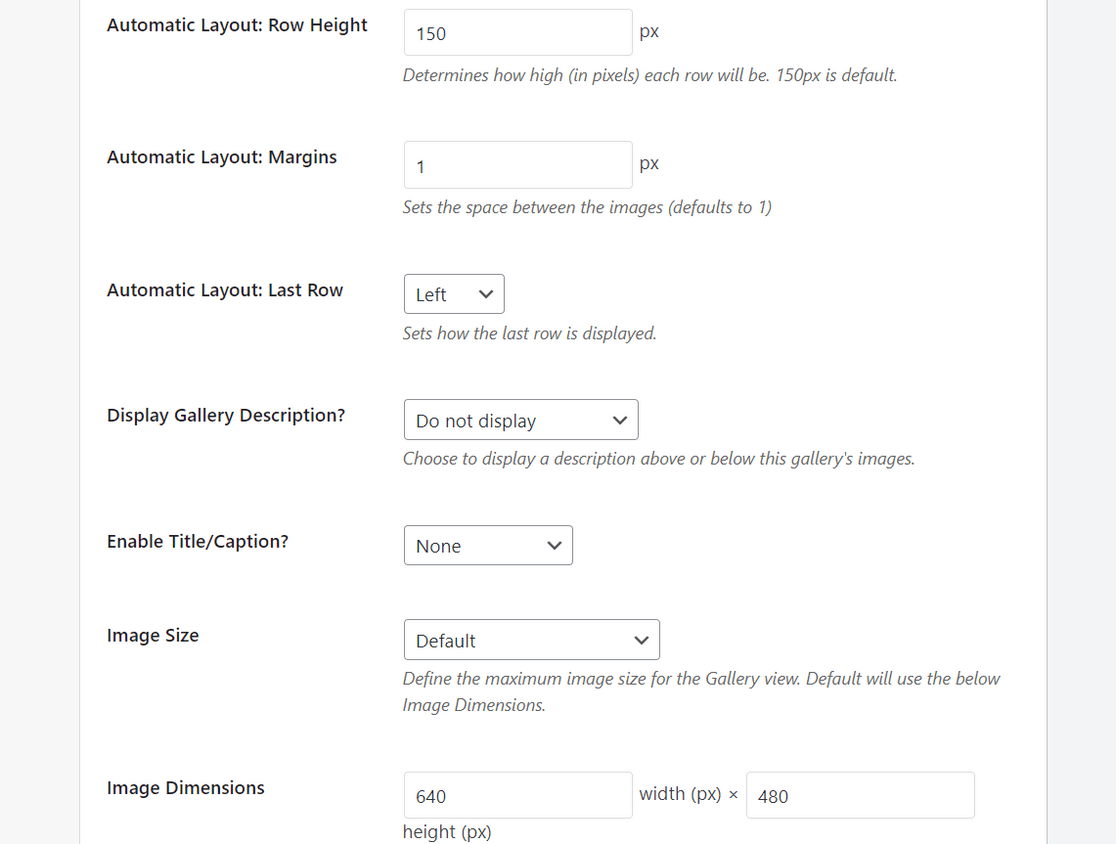
Se você rolar para baixo, verá configurações adicionais que podem ser definidas.
Por exemplo, você pode exibir uma descrição de galeria, ativar o título/legenda abaixo das imagens, selecionar o tamanho da imagem para visualização da galeria, escolher um tema de galeria, cortar imagens e muito mais.

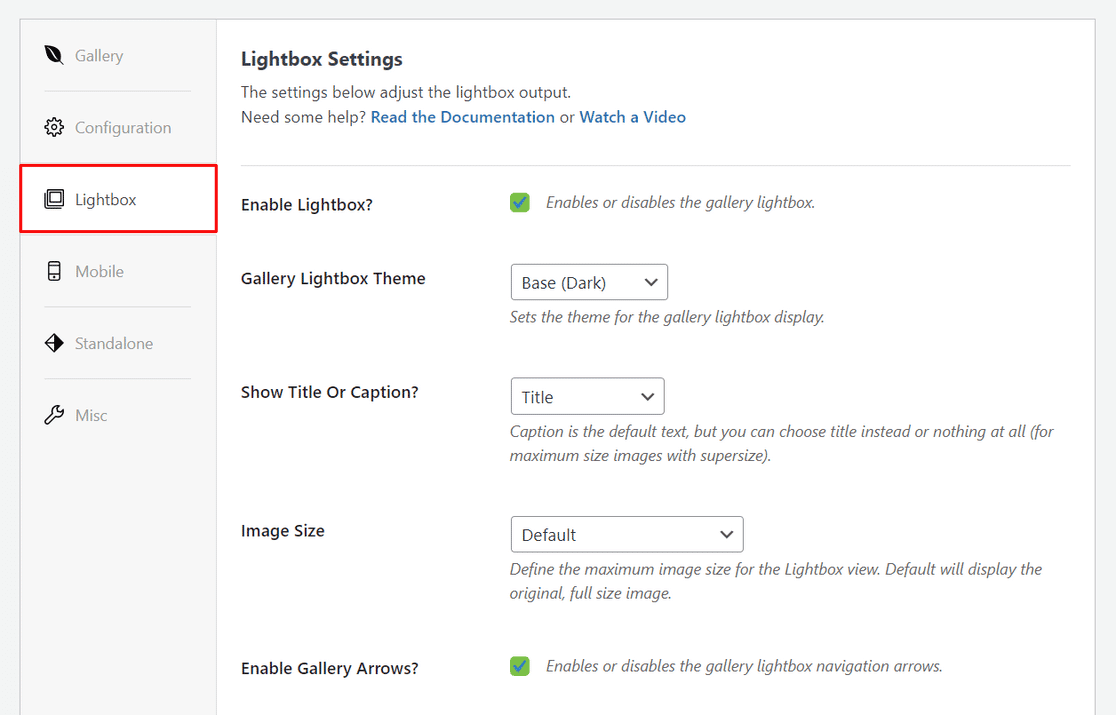
Depois disso, você pode alternar para a guia Lightbox para ativar um lightbox de galeria, que permite exibir imagens em tamanho real em uma janela de visualização pop-up.
A partir daqui, você também pode escolher um tema de lightbox e ajustar as configurações de tamanho da imagem, setas da galeria, navegação em loop na galeria, efeitos de lightbox e muito mais.

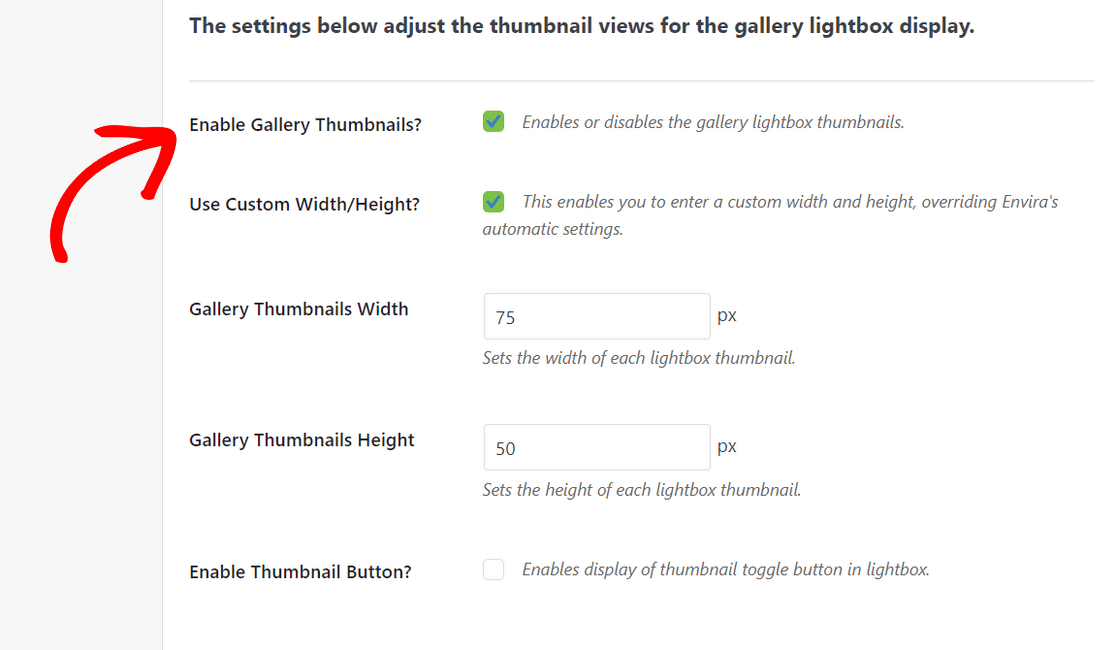
Na parte inferior da tela, você pode configurar as visualizações de miniaturas da galeria lightbox. Essas miniaturas aparecerão abaixo da exibição da lightbox e permitirão que os usuários naveguem pela sua galeria clicando nelas.

Com a Galeria Envira, você também pode garantir que suas galerias sejam compatíveis com dispositivos móveis e tenham uma ótima aparência em todos os tamanhos de tela.
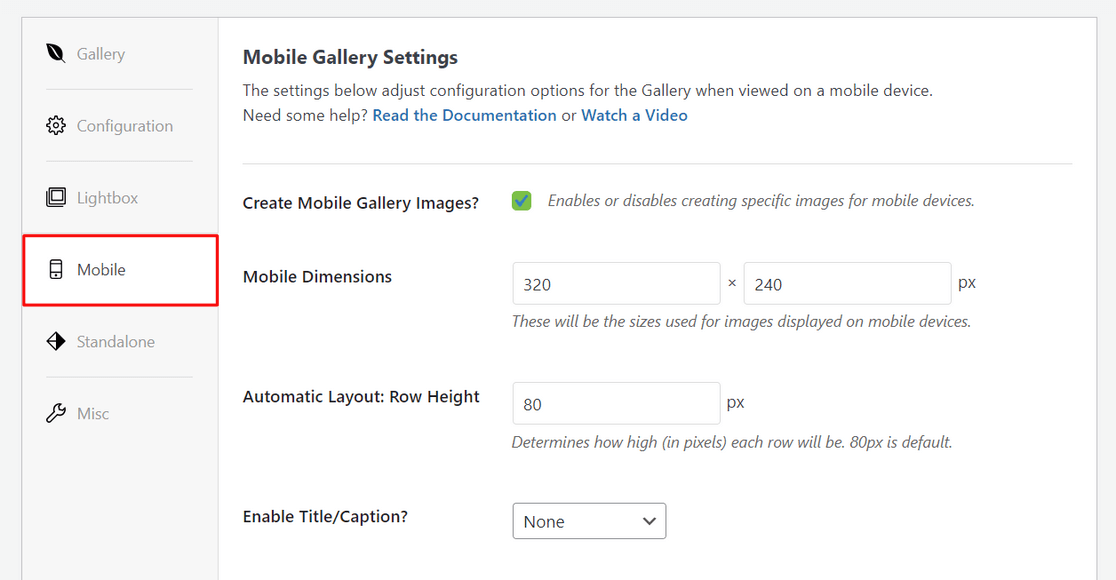
Basta clicar na guia Mobile e ativar a opção de criar imagens de galeria móvel.
Em seguida, você pode ajustar configurações como dimensões da imagem móvel, altura da linha, título/legenda e muito mais.

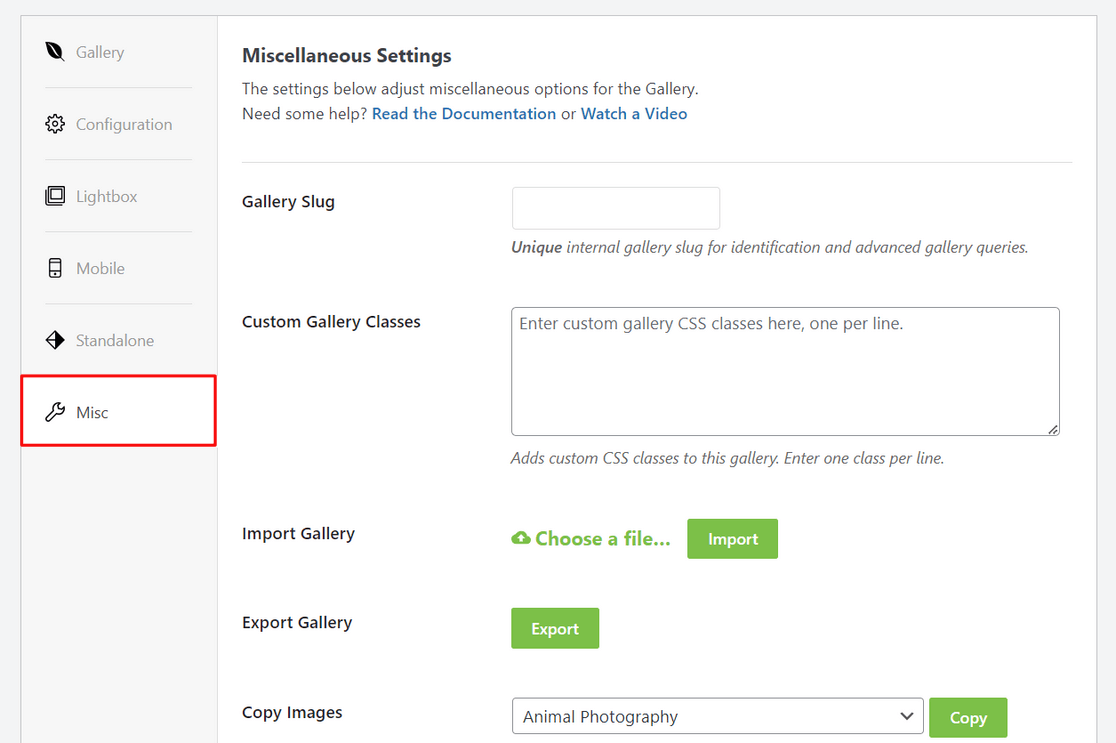
Por último, você pode mudar para a guia Diversos para definir outras configurações diversas.
Por exemplo, você pode criar um slug de galeria exclusivo, adicionar CSS personalizado à sua galeria e muito mais. Também existem opções para exportar sua galeria ou copiar as imagens da galeria.

Quando estiver satisfeito com as configurações da sua galeria, você precisa clicar no botão Publicar na parte superior da tela para disponibilizar esta galeria.

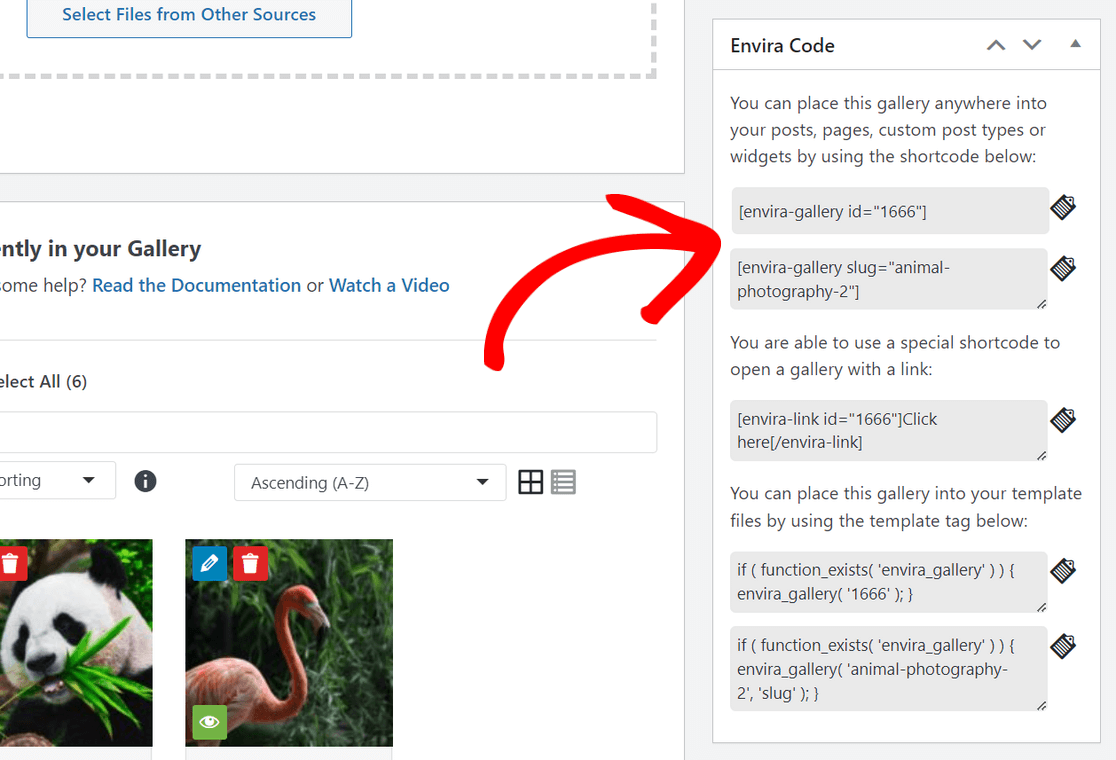
Depois de publicar a galeria, você pode rolar para baixo para ver os códigos de acesso que podem ser inseridos manualmente em qualquer postagem, página, barra lateral ou área de widget do WordPress para exibir sua galeria de imagens.

Incrível! Agora você está pronto para adicionar a galeria ao seu site WordPress.

Etapa 4. Adicione sua galeria de imagens a uma postagem ou página do WordPress
A etapa final é exibir a galeria de imagens que você criou em uma postagem de blog ou página de destino para que os visitantes do seu site possam vê-la.
Como mencionamos acima, você pode usar o shortcode do Envira para incorporar sua galeria em qualquer lugar do WordPress. Para obter instruções passo a passo, consulte este tutorial sobre como adicionar códigos de acesso ao WordPress.
Uma maneira ainda mais fácil de exibir sua galeria de imagens é usar o bloco WordPress integrado do Envira.
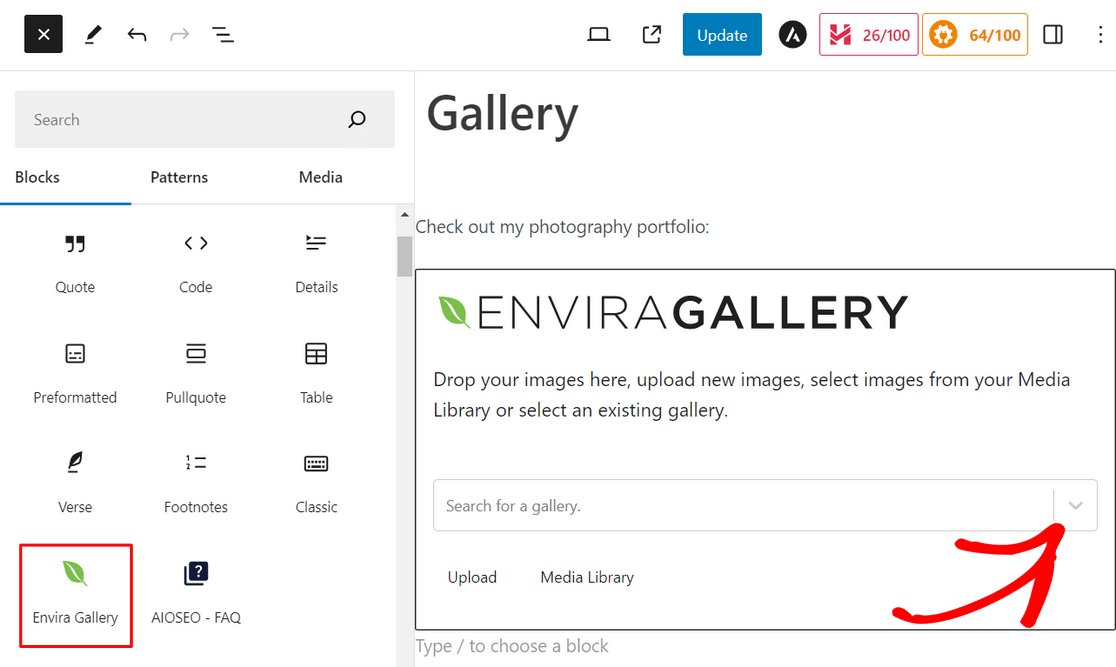
Para este método, você precisa abrir uma postagem ou página onde deseja incorporar a galeria. Ou você pode criar uma nova página ou postagem. Quando estiver no editor de conteúdo do WordPress, clique no ícone de adição (+) e adicione o bloco Galeria Envira .

Depois disso, clique no menu suspenso dentro do bloco Galeria Envira para selecionar qual galeria você deseja exibir.
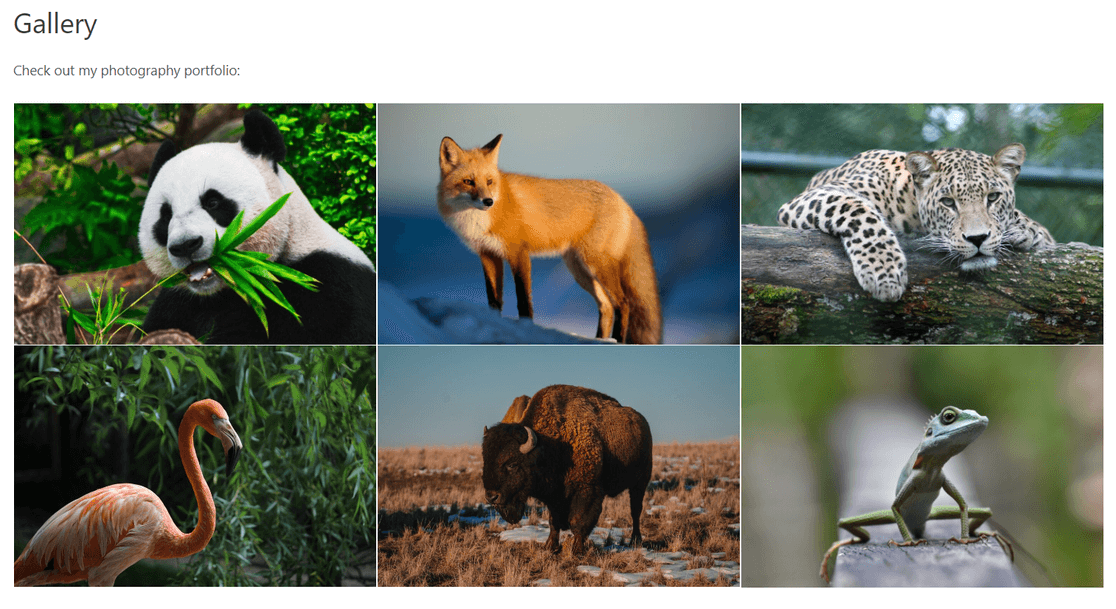
Você verá então uma prévia da sua galeria de imagens no editor de blocos. Se você estiver satisfeito com a aparência da sua galeria, vá em frente e clique no botão Atualizar ou Publicar na parte superior da página.
Você pode então visitar seu site para ver sua impressionante galeria de imagens em ação.

É isso! É muito fácil adicionar galerias de imagens no WordPress com a Galeria Envira.
Por que Galeria Envira?
Galeria Envira é o melhor plugin de galeria WordPress do mercado, com mais de 2 milhões de usuários. Torna mais fácil criar lindas galerias WordPress totalmente personalizáveis.

Ele vem com um construtor de galeria de arrastar e soltar fácil de usar que permite adicionar imagens rapidamente e reorganizá-las como desejar. Há também vários modelos de galeria pré-fabricados para dar à sua galeria uma aparência linda em um instante.
A Galeria Envira também oferece outros recursos poderosos de construção de galerias, incluindo:
- Aumentar o tamanho das imagens lightbox
- Álbuns de fotos, carrosséis e apresentações de slides
- Galerias de vídeos WordPress para YouTube, Vimeo e muito mais
- Funcionalidade de zoom de imagem
- Marca d'água e proteção de imagem
- Compartilhamento social e complemento do Instagram
- Otimização e paginação de imagens para tempos de carregamento rápidos
- Integração WooCommerce para vender suas fotos
- E muito mais
Bônus: adicione recursos avançados à sua galeria de imagens
Se você deseja levar sua galeria de imagens WordPress para o próximo nível, você está com sorte porque a Galeria Envira vem com vários recursos poderosos que você pode usar. Vamos dar uma olhada em algumas maneiras diferentes de criar galerias WordPress avançadas com a Galeria Envira:
Ativar zoom de imagem
Você deseja que os usuários possam ver todos os detalhes lindos de suas fotos? Com a Galeria Envira, você pode facilmente adicionar funcionalidade de zoom às imagens da sua galeria. Você pode escolher entre 3 modos de zoom e configurar efeitos de zoom, formato da lente e muito mais.
O zoom da imagem é especialmente útil para criar galerias de imagens de produtos porque permite que os usuários passem o mouse sobre uma imagem para ver mais de perto os detalhes do produto.
Crie álbuns de fotos
Usando o complemento de álbuns da Galeria Envira, você pode organizar facilmente suas galerias em álbuns para uma experiência de navegação ainda melhor. No álbum, você pode exibir fotos de capa, títulos de galerias e até mesmo contagens de imagens para cada galeria individual.

A funcionalidade de arrastar e soltar permite adicionar galerias rapidamente ao seu álbum e reorganizá-las como desejar.
Adicione compartilhamento social às suas imagens
Para melhorar seu alcance online e direcionar tráfego para seu site, você pode adicionar botões de compartilhamento social às imagens da sua galeria do WordPress.
O Social Addon da Envira permite que os leitores compartilhem suas fotos em todas as plataformas populares de mídia social, incluindo Facebook, Pinterest, Twitter, LinkedIn e WhatsApp. Além disso, oferece controle total sobre como os botões de compartilhamento social são exibidos.
Adicione marcas d'água às suas imagens
A maioria dos fotógrafos coloca marcas d'água em suas imagens para evitar roubo de imagens. Para proteger suas fotos, a Galeria Envira facilita a adição de uma marca d'água às imagens enviadas.
Você pode criar qualquer tipo de marca d'água personalizada, como o logotipo da sua empresa, uma marca d'água baseada em texto, símbolos de direitos autorais e muito mais. Depois de configurar uma marca d'água, o plugin irá adicioná-la automaticamente a todas as suas fotos, o que economiza muito tempo.
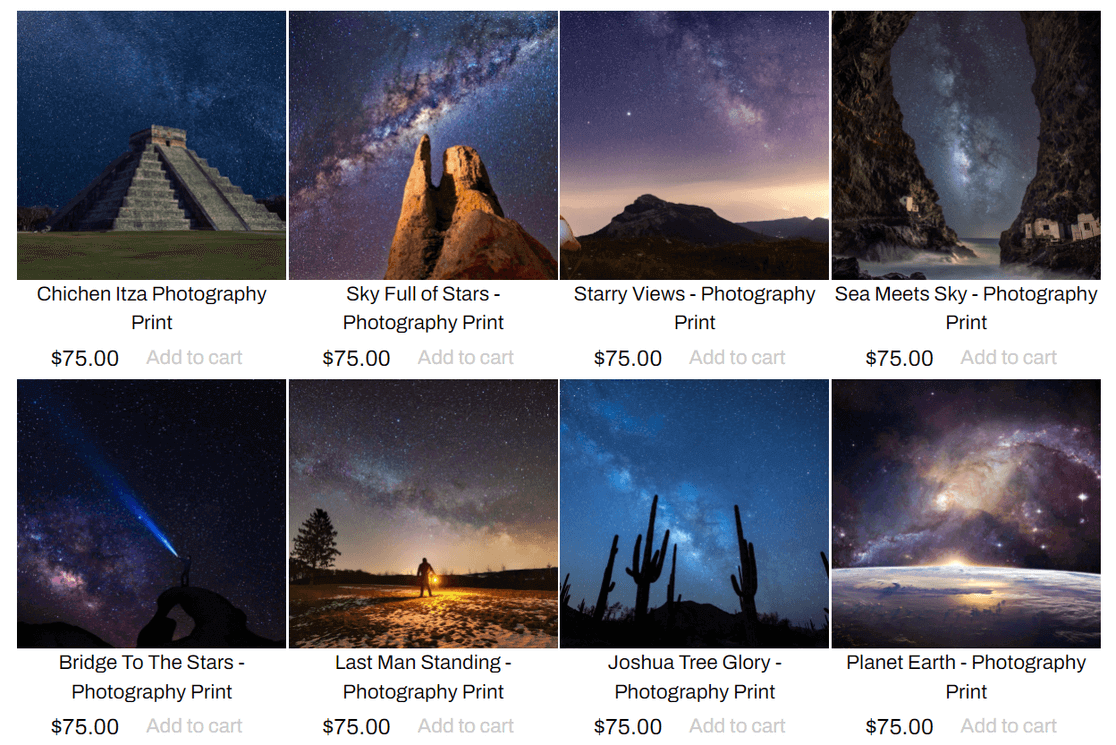
Venda suas fotos online
A Galeria Envira integra-se perfeitamente com WooCommerce, o plugin de comércio eletrônico mais popular para WordPress. Isso permite que você exiba e venda facilmente suas fotos diretamente do seu site, o que é perfeito para fotógrafos profissionais que desejam expandir seus negócios online.

Ele também vem com um recurso útil de prova de imagem. Com a prova, seus clientes podem navegar em uma galeria para escolher suas fotos favoritas de uma sessão, bem como especificar a quantidade e os tamanhos das fotos que desejam encomendar de você.
Como você cria uma galeria no WordPress?
Você pode criar uma galeria sem um plugin de galeria de imagens usando o editor de blocos do WordPress (Gutenberg).
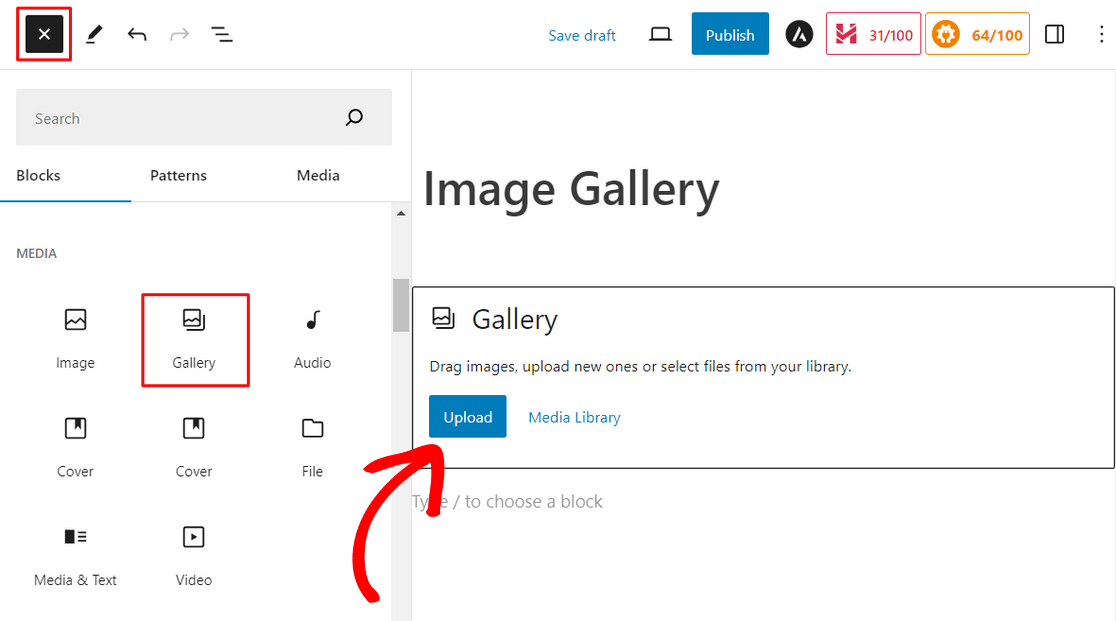
Basta criar uma postagem ou página no WordPress, ou editar uma existente, e clicar no botão de adição ( +) no canto superior esquerdo da tela. Em seguida, encontre e clique no bloco Galeria para adicioná-lo.

A partir daí, clique no botão Upload para fazer upload de novas imagens do seu computador. Ou clique em Biblioteca de mídia para selecionar imagens de sua biblioteca de mídia WordPress.
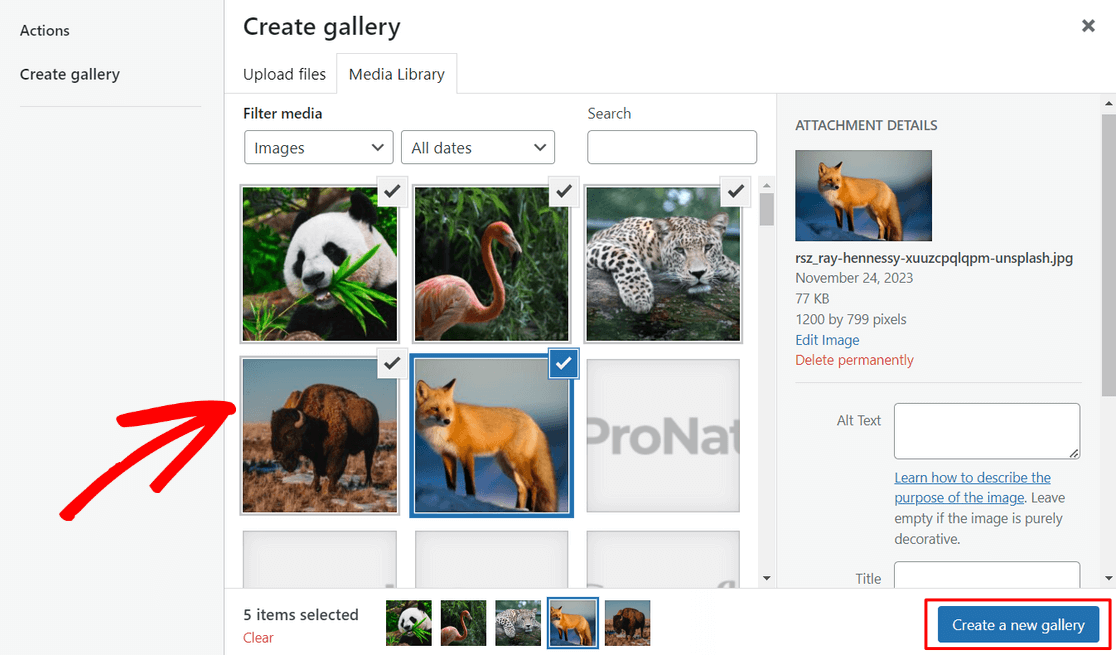
Ao clicar no botão Biblioteca de mídia, você pode selecionar facilmente vários arquivos de mídia de uma só vez. Após escolher as imagens, clique em Criar uma nova galeria .

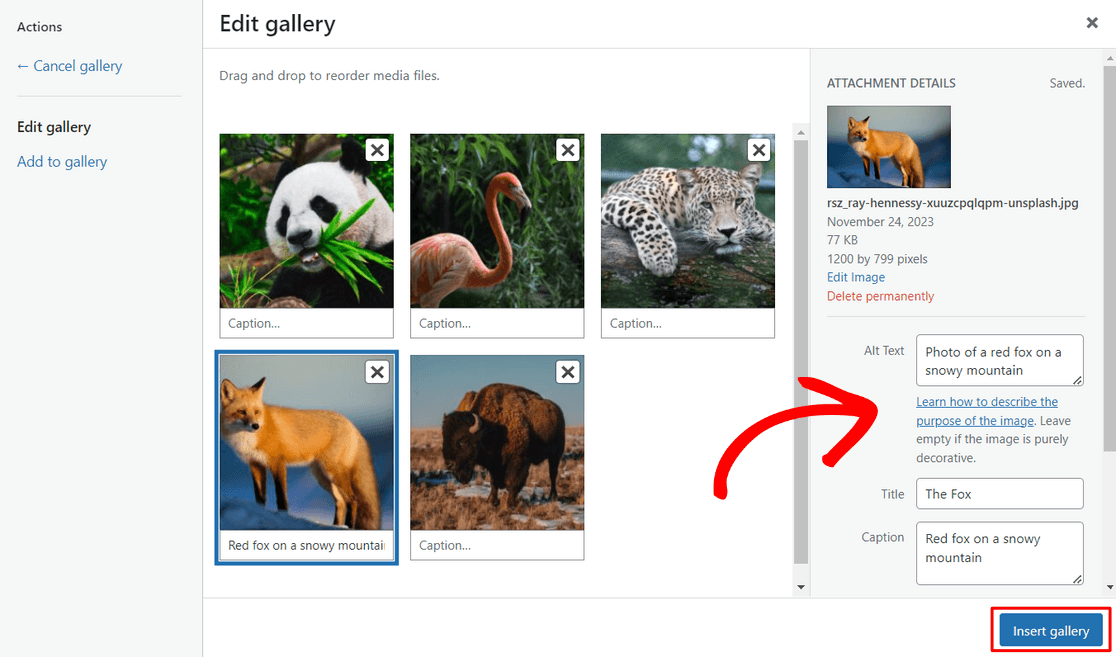
Em seguida, na tela Editar galeria, você pode definir configurações como texto alternativo, título e legenda da imagem. Em seguida, clique no botão Inserir galeria .

Sua galeria será automaticamente adicionada à página e você poderá ver uma prévia dela no editor do WordPress.
Agora, você pode clicar no botão Publicar ou Atualizar no canto superior direito da tela para ativar a galeria em seu site.
Este método é muito básico e não oferece muitas opções de personalização para sua galeria. É por isso que recomendamos o uso de um plugin de galeria de fotos WordPress como o Envira Gallery. Ele vem com recursos avançados para deixar suas fotos ainda melhores.
A seguir, permita que os usuários façam upload de imagens para o seu site WordPress
Agora que você pode exibir lindas galerias de imagens, não seria ótimo se os usuários pudessem enviar imagens para o seu site para concursos de fotos, análises de produtos e muito mais? Você pode fazer isso acontecer com WPForms! Consulte nosso guia sobre como permitir que os usuários carreguem imagens em seu site WordPress para obter mais detalhes.
Crie seu formulário WordPress agora
Pronto para construir seu formulário? Comece hoje mesmo com o plugin de criação de formulários WordPress mais fácil. WPForms Pro inclui muitos modelos gratuitos e oferece garantia de devolução do dinheiro em 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos de WordPress.
