WordPress でイメージギャラリーを作成する方法
公開: 2023-12-11WordPress で画像ギャラリーを作成する方法を知りたいですか?
WordPress を使用すると、投稿やページに画像を簡単に追加できます。 ただし、複数の画像を追加する必要がある場合は、画像が互いに重なり、不均等な行で表示されます。 これでは見栄えが良くなく、ユーザーは大量のスクロールを行う必要があります。
イメージ ギャラリーを使用すると、写真を整理されたレイアウトで美しく表示できます。 これにより、限られたスペースでより多くの写真を表示できるようになり、ユーザーが写真を閲覧しやすくなります。
この記事では、WordPress サイト用の画像ギャラリーを簡単に作成する方法を説明します。
Envira Gallery を使用して WordPress でイメージギャラリーを作成する方法
Envira Gallery を使用すると、WordPress で画像ギャラリーを作成するのが非常に簡単になります。 以下の手順に従ってください。
記事上で
- ステップ 1. Envira Gallery プラグインをインストールしてアクティブ化する
- ステップ 2. Envira Gallery で新しいギャラリーを作成する
- ステップ 3. ギャラリー設定を構成する
- ステップ 4. イメージギャラリーを WordPress の投稿またはページに追加する
- ボーナス: イメージ ギャラリーに高度な機能を追加します
ステップ 1. Envira Gallery プラグインをインストールしてアクティブ化する
まず、WordPress Web サイトに Envira Gallery プラグインをインストールしてアクティブ化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するステップバイステップの手順についてのこのガイドを参照してください。
Envira Gallery の無料版には、WordPress 画像ギャラリーの作成に必要なものがすべて付属しています。 ただし、このチュートリアルでは、Envira Gallery Pro を使用して、より強力な機能を利用します。
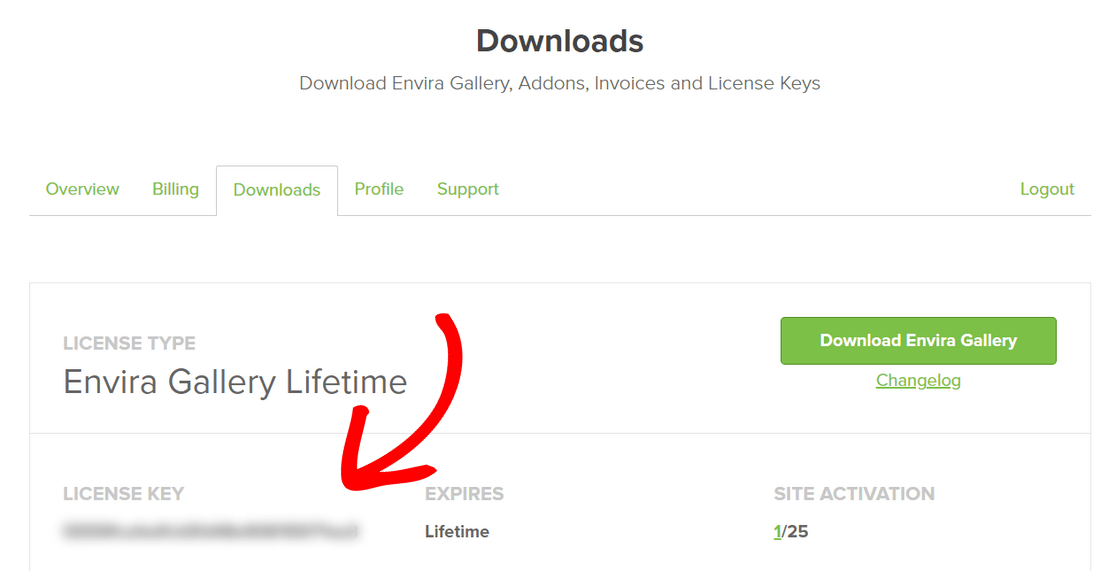
Pro ライセンスをアクティベートするには、Envira Gallery アカウント エリアにログインする必要があります。 次に、 「ダウンロード」タブをクリックして、ライセンス キーをコピーします。

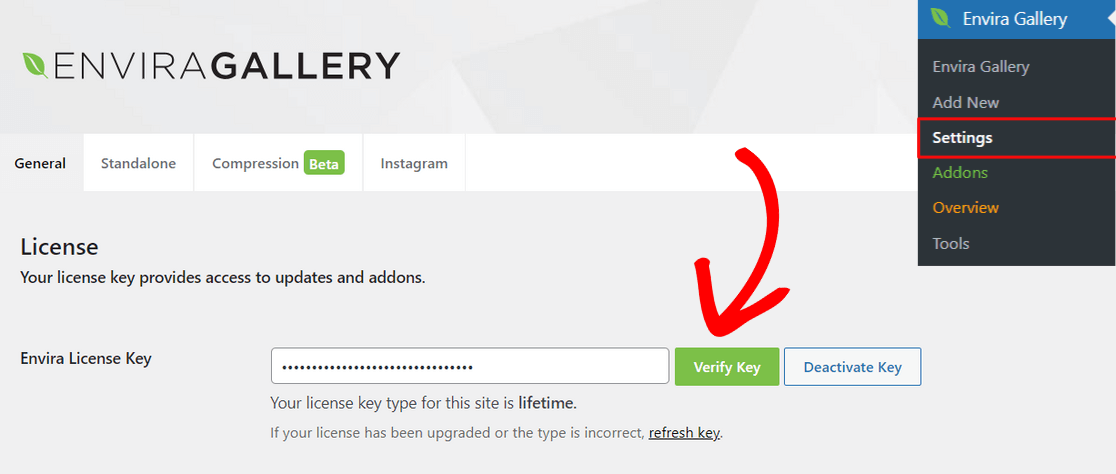
次に、WordPress 管理エリアを開き、 Envira Gallery » 設定に移動します。 ここで、コピーしたキーを「ライセンス キー」フィールドに入力し、 「確認」ボタンをクリックする必要があります。

Pro ライセンスがアクティベートされたので、最初のギャラリーを作成する準備が整いました。
ステップ 2. Envira Gallery で新しいギャラリーを作成する
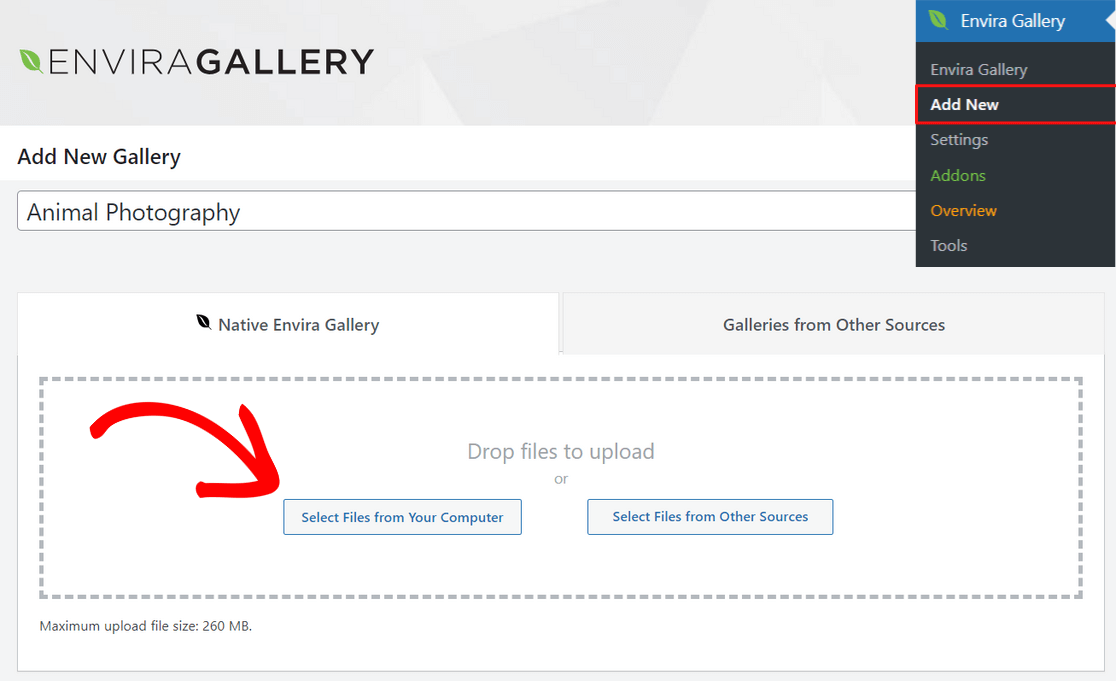
新しい画像ギャラリーを作成するには、WordPress ダッシュボードからEnvira Gallery » 新規追加に移動します。
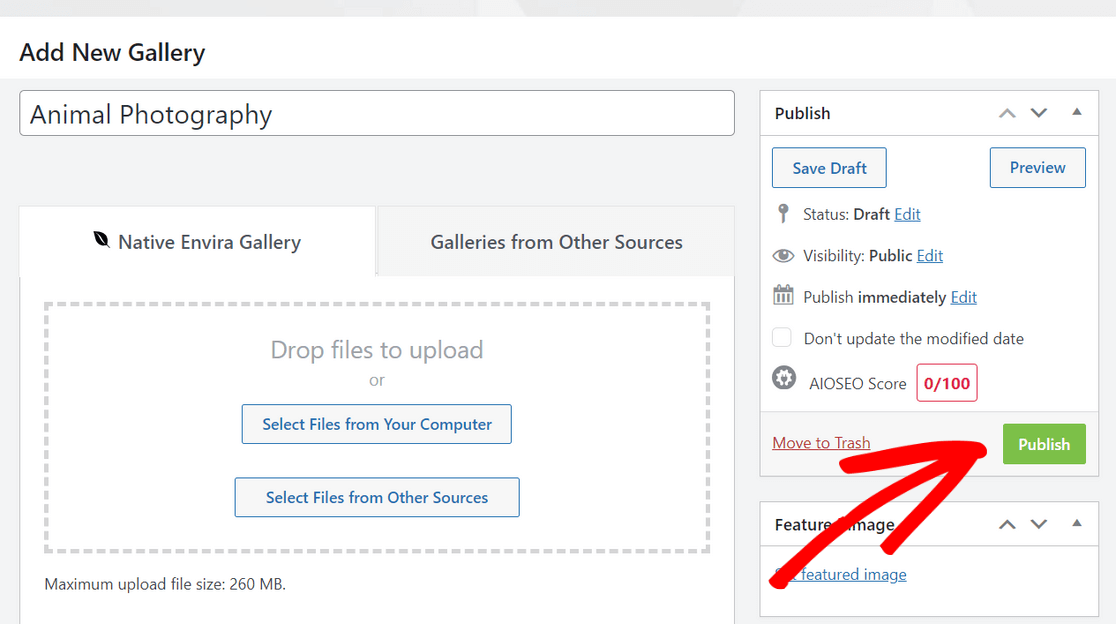
ここから、ページの上部にギャラリーの名前を入力することから始めます。 次に、 [コンピューターからファイルを選択]ボタンをクリックして、画像をギャラリーにアップロードします。

「他のソースからファイルを選択」ボタンをクリックして、WordPress メディア ライブラリから画像をアップロードすることもできます。 このオプションでは、一度に 1 つの画像しかアップロードできないことに注意してください。
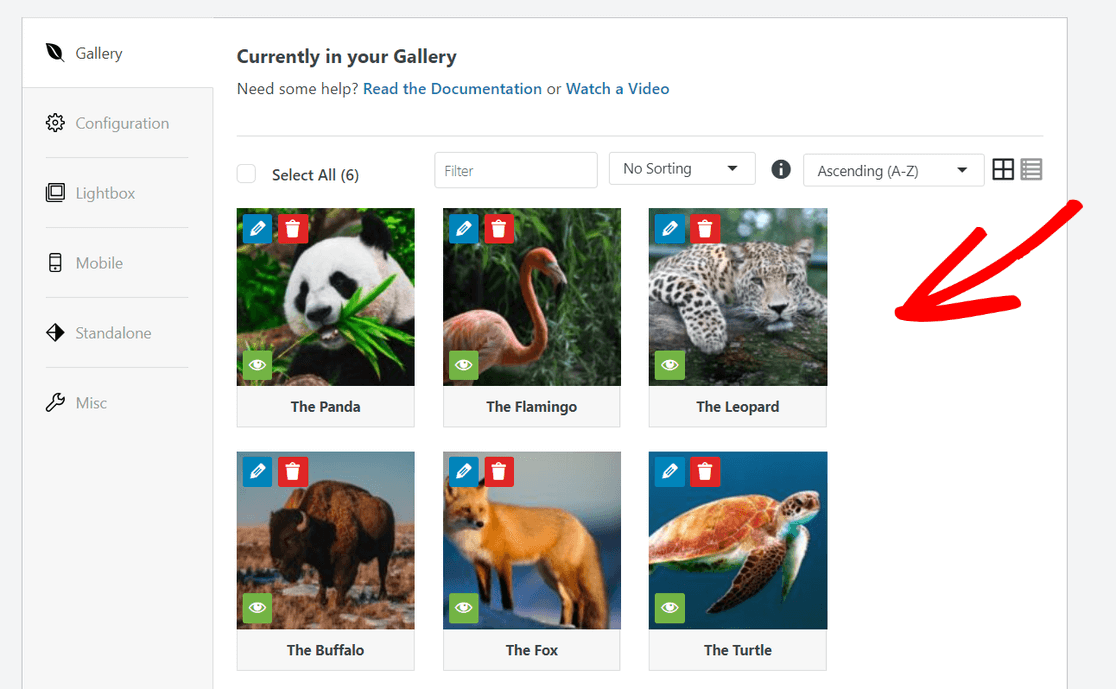
画像がアップロードされたら、 [ギャラリー]セクションまで下にスクロールすると、すべての画像のサムネイルが表示されます。

サムネイルをドラッグ アンド ドロップして、ギャラリー内での画像の表示方法を並べ替えることができます。
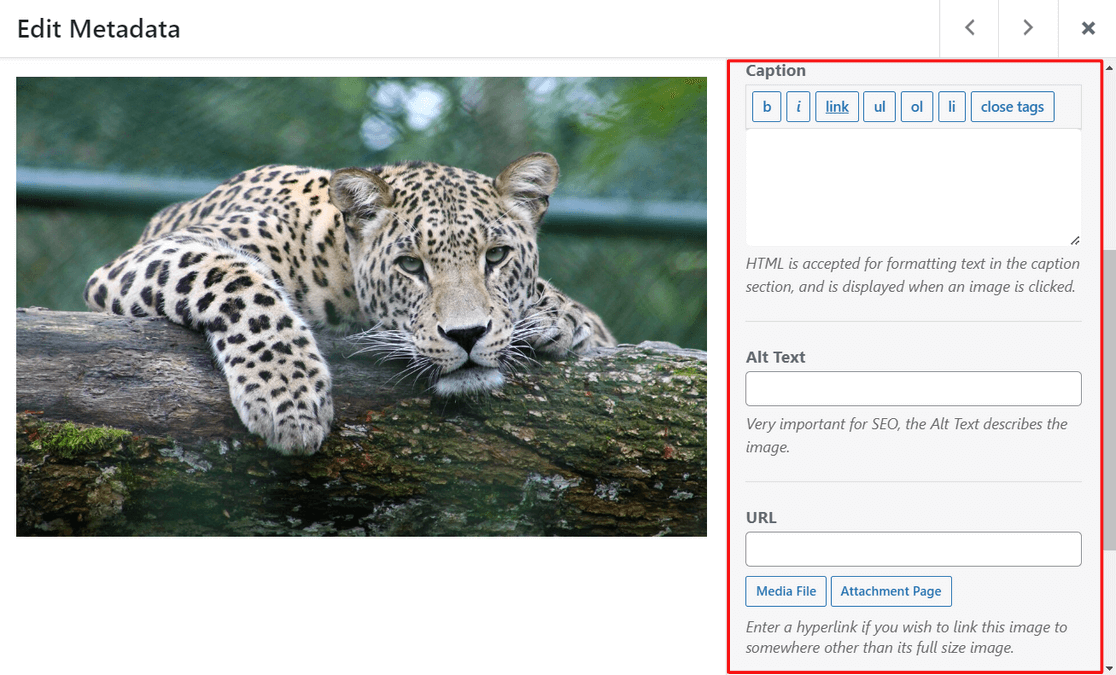
各画像サムネイルの上部にある鉛筆アイコンをクリックして、検索エンジン最適化 (SEO) に重要なタイトルや代替テキストなどのメタデータを追加することもできます。

さらに、HTML でキャプションを追加したり、URL フィールドに添付ページまたは Web サイトへのリンクを追加したりできます。
メタデータに満足したら、忘れずに[メタデータの保存]ボタンをクリックして変更を保存します。
ステップ 3. ギャラリー設定を構成する
次に、 [構成]タブをクリックして、画像ギャラリーの設定を選択します。
まず、ギャラリーに必要なレイアウトを選択します。 このプラグインは、Automatic、Mason、Grid、Square、Blogroll などのギャラリー レイアウトを提供します。
![[構成] タブをクリックして、ギャラリー レイアウト - WPForms を選択します。 Click on the Configuration tab to choose the gallery layout](/uploads/article/52546/XfCkFh5dRke4k6ky.png)
遅延読み込みを有効にして、遅延読み込みの遅延を設定することもできます。 選択したレイアウトに応じて、列数、行の高さなどの設定を編集することもできます。
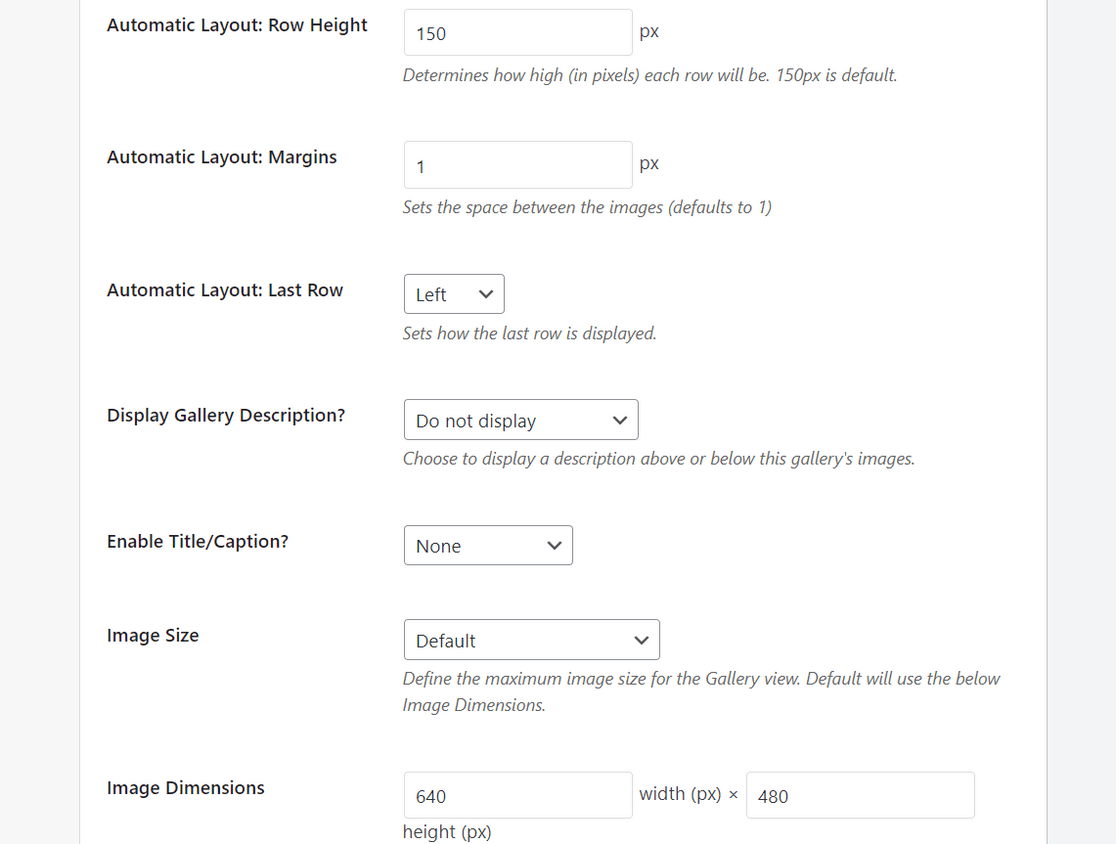
下にスクロールすると、構成できる追加の設定が表示されます。
たとえば、ギャラリーの説明の表示、画像の下のタイトル/キャプションの有効化、ギャラリー ビューの画像サイズの選択、ギャラリー テーマの選択、画像の切り抜きなどを行うことができます。

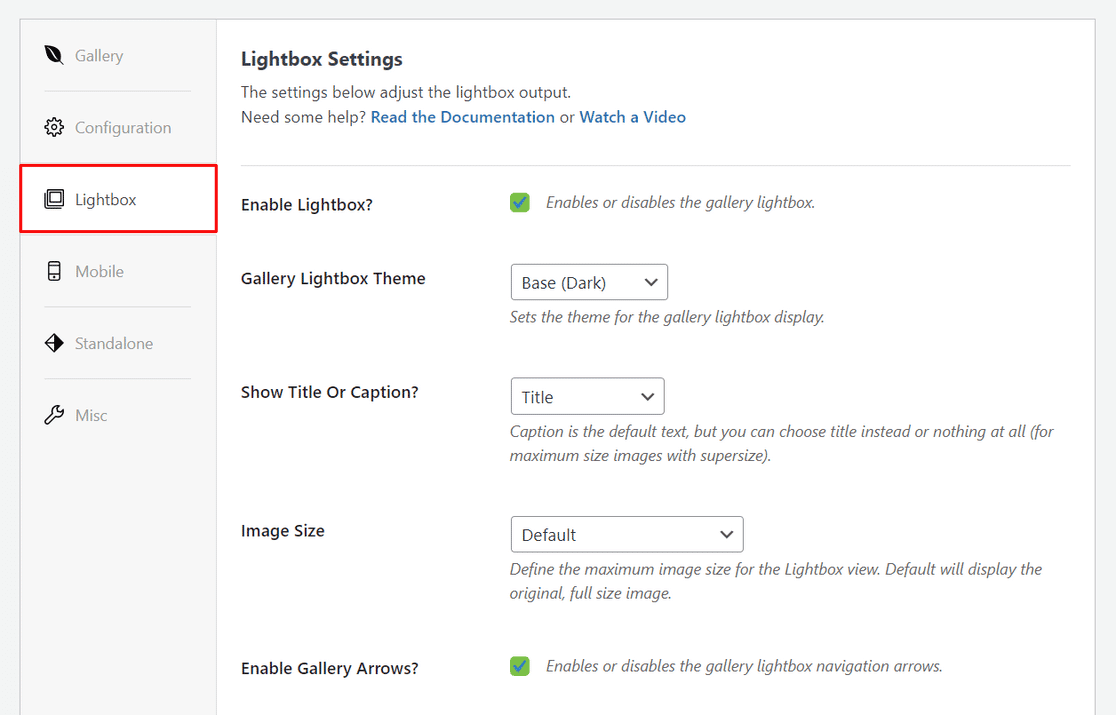
その後、 [ライトボックス]タブに切り替えてギャラリー ライトボックスを有効にし、ポップアップ表示ウィンドウにフルサイズの画像を表示できるようにします。
ここから、ライトボックス テーマを選択し、画像サイズ、ギャラリーの矢印、ループ ギャラリー ナビゲーション、ライトボックス効果などの設定を調整することもできます。

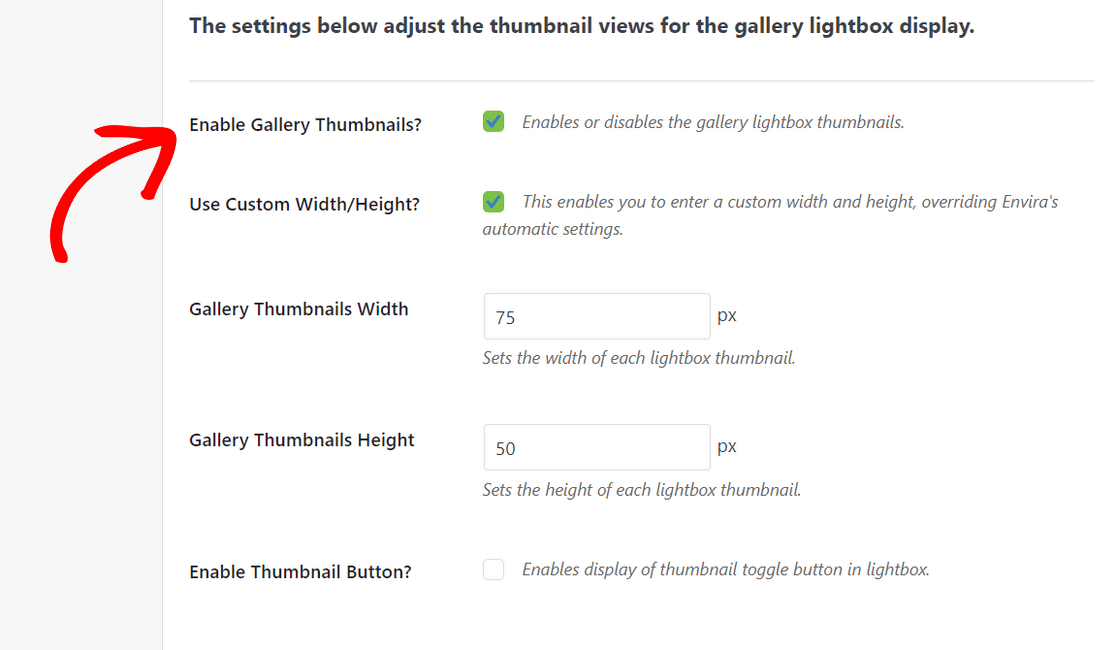
画面の下部で、ライトボックス ギャラリーのサムネイル ビューを設定できます。 これらのサムネイルはライトボックス表示の下に表示され、ユーザーはサムネイルをクリックしてギャラリーを参照できます。

Envira Gallery を使用すると、ギャラリーがモバイル対応で、すべての画面サイズで見栄えがよいことを確認することもできます。
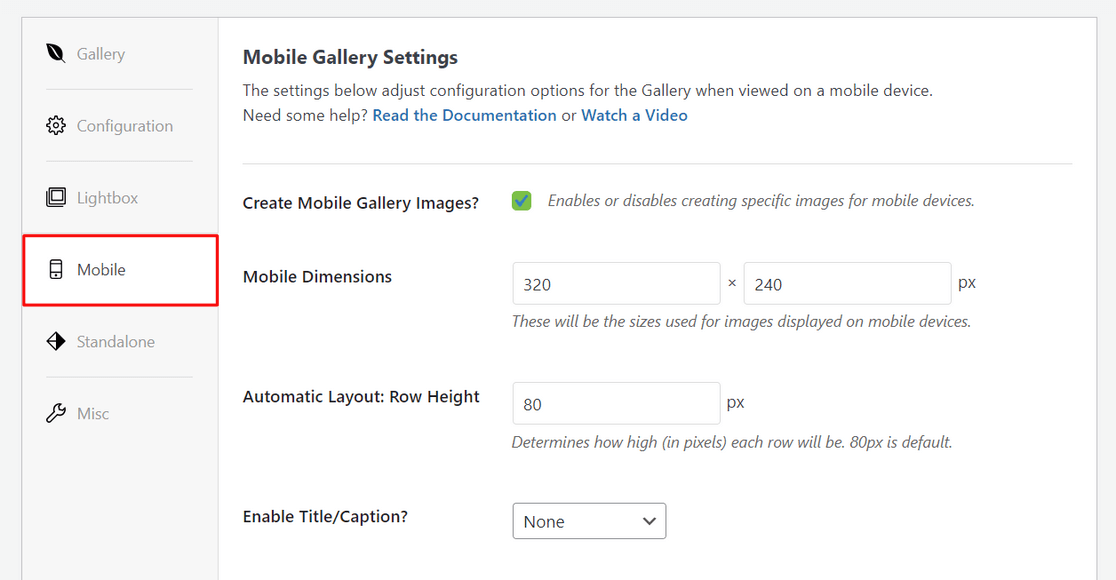
[モバイル]タブをクリックして、モバイル ギャラリー画像を作成するオプションを有効にするだけです。
次に、モバイル画像のサイズ、行の高さ、タイトル/キャプションなどの設定を調整できます。

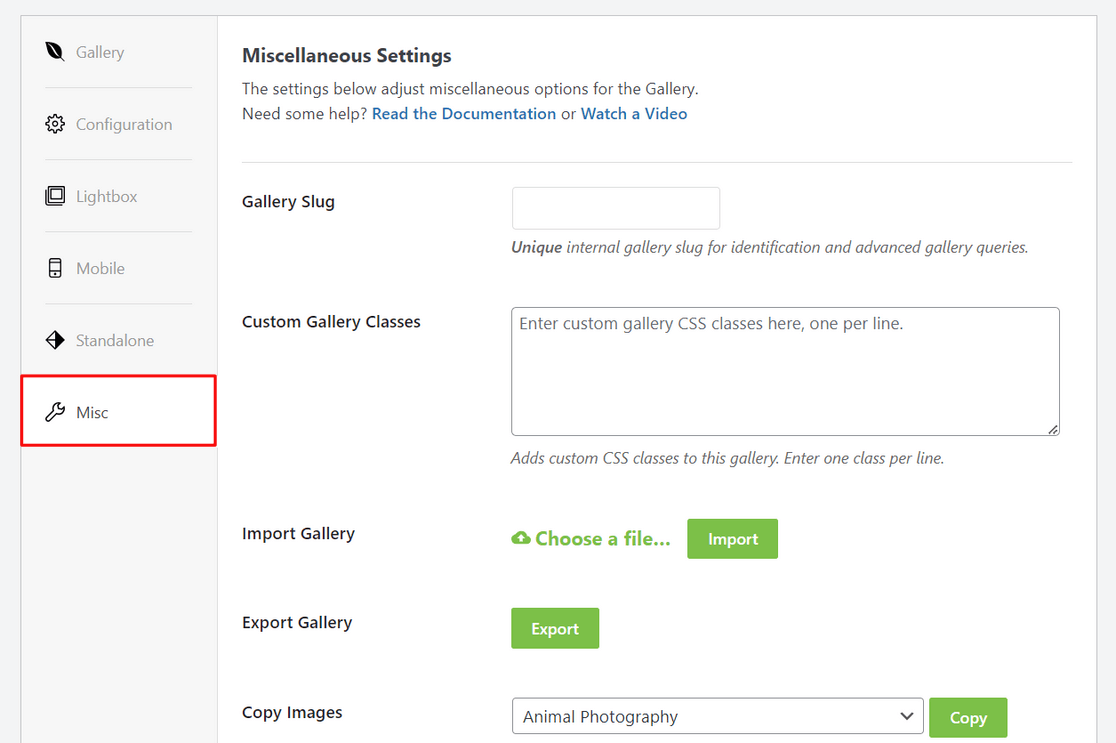
最後に、 「その他」タブに切り替えて、その他のその他の設定を構成できます。
たとえば、独自のギャラリー スラッグを作成したり、ギャラリーにカスタム CSS を追加したりできます。 ギャラリーをエクスポートしたり、ギャラリー画像をコピーしたりするオプションもあります。

ギャラリーの設定に満足したら、画面上部の[公開]ボタンをクリックして、このギャラリーを利用できるようにする必要があります。

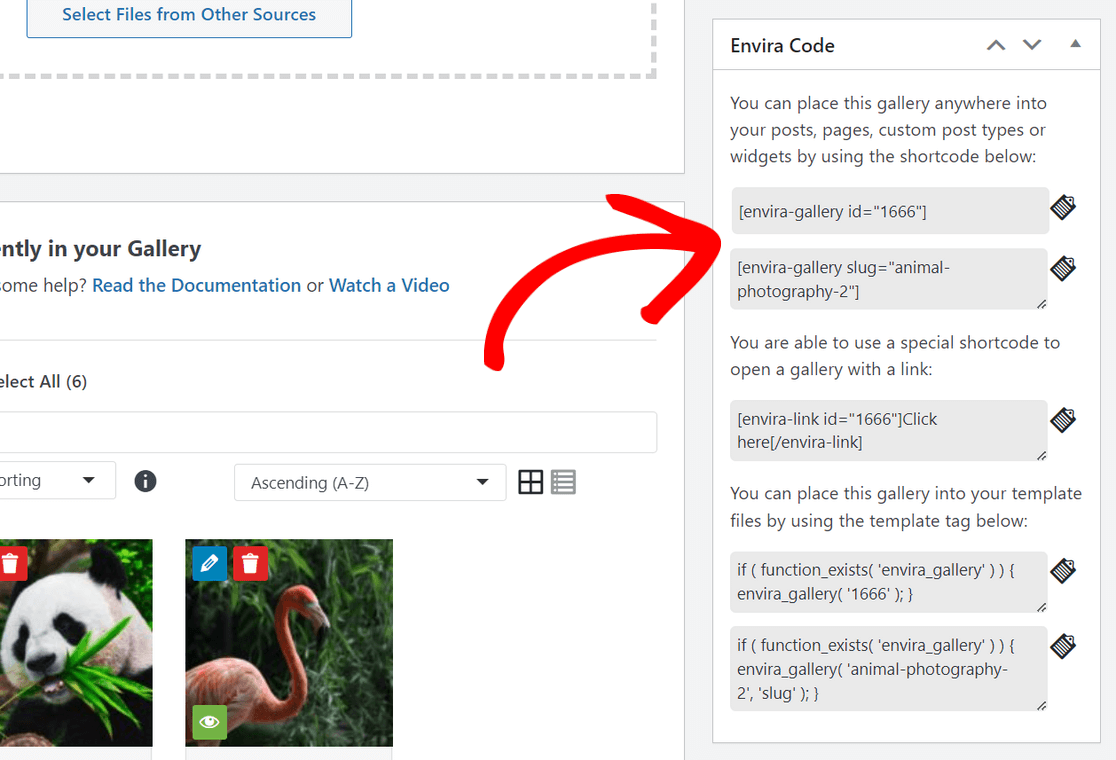
ギャラリーを公開した後、下にスクロールするとショートコードが表示され、投稿、ページ、サイドバー、または WordPress ウィジェット領域に手動で挿入して画像ギャラリーを表示できます。


素晴らしい! これで、WordPress Web サイトにギャラリーを追加する準備ができました。
ステップ 4. イメージギャラリーを WordPress の投稿またはページに追加する
最後のステップは、作成した画像ギャラリーをブログ投稿またはランディング ページに表示して、Web サイト訪問者が見ることができるようにすることです。
上で述べたように、Envira のショートコードを使用して、WordPress のどこにでもギャラリーを埋め込むことができます。 詳しい手順については、WordPress にショートコードを追加する方法に関するこのチュートリアルを参照してください。
画像ギャラリーを表示するさらに簡単な方法は、Envira の組み込み WordPress ブロックを使用することです。
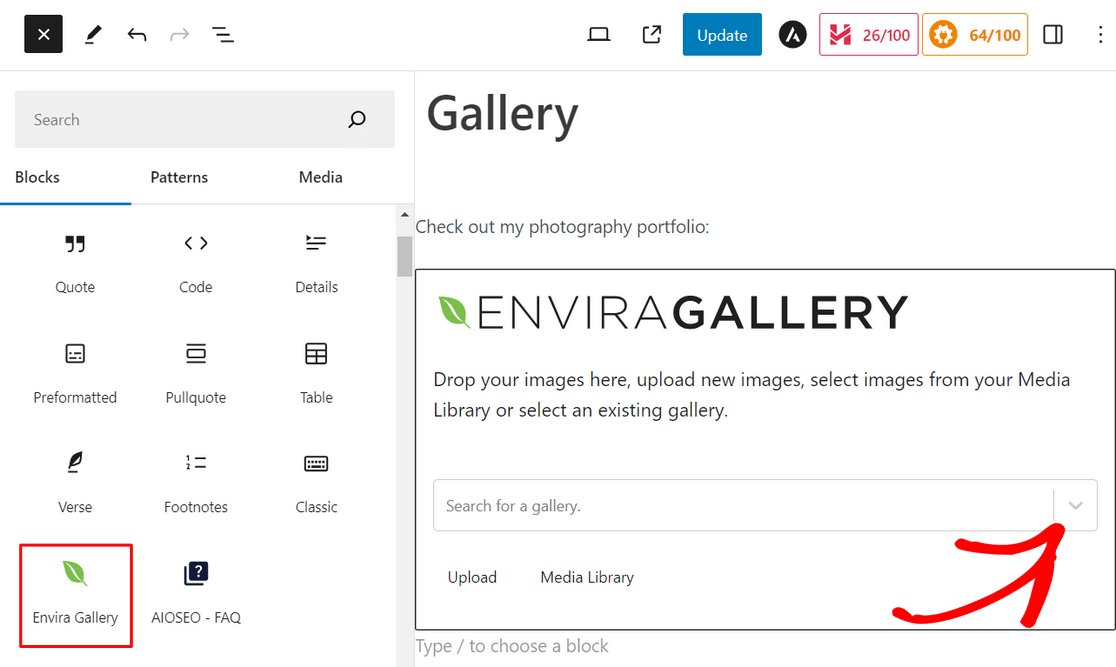
この方法では、ギャラリーを埋め込みたい投稿またはページを開く必要があります。 または、新しいページまたは投稿を作成することもできます。 WordPress コンテンツ エディターを開いたら、プラス (+)アイコンをクリックし、 Envira Galleryブロックを追加します。

その後、Envira Gallery ブロック内のドロップダウン メニューをクリックして、表示するギャラリーを選択します。
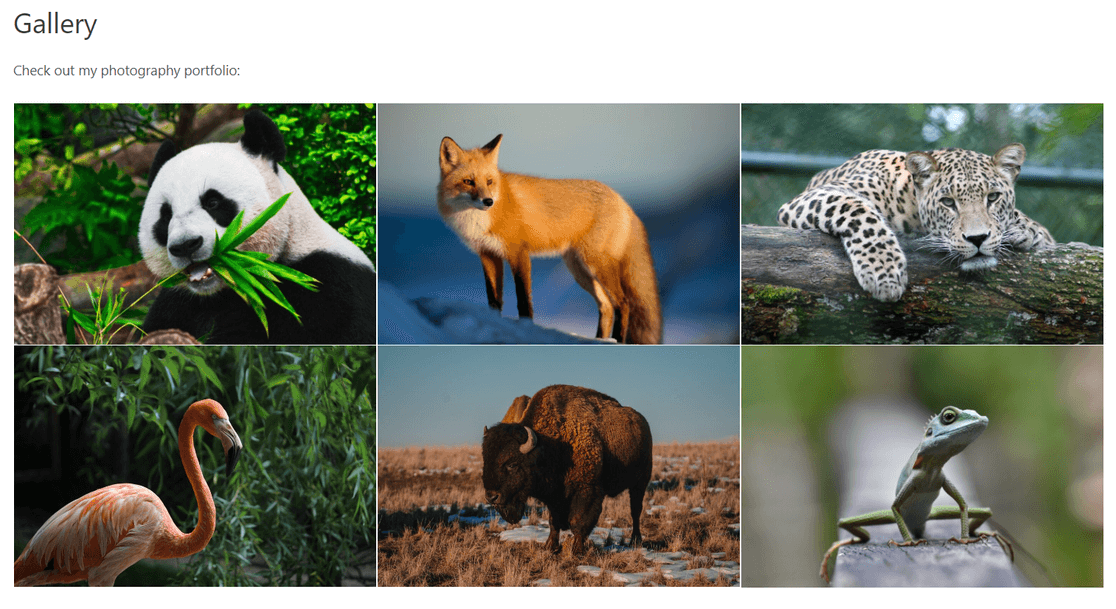
ブロック エディターで画像ギャラリーのプレビューが表示されます。 ギャラリーの外観に満足したら、ページの上部にある[更新]または[公開]ボタンをクリックしてください。
その後、Web サイトにアクセスして、美しい画像ギャラリーが実際に動作しているのを確認できます。

それでおしまい! Envira Gallery を使用すると、WordPress に画像ギャラリーを簡単に追加できます。
エンビラ ギャラリーを選ぶ理由
Envira Gallery は、200 万人以上のユーザーを抱える市場で最高の WordPress ギャラリー プラグインです。 完全にカスタマイズ可能な美しい WordPress ギャラリーを簡単に作成できます。

ユーザーフレンドリーなドラッグ アンド ドロップ ギャラリー ビルダーが付属しており、画像をすばやく追加して、希望どおりに並べ替えることができます。 ギャラリーに瞬時に豪華な外観を与える、複数の既製のギャラリー テンプレートもあります。
Envira Gallery は、次のような他の強力なギャラリー構築機能も提供します。
- スーパーサイズのライトボックス画像
- フォトアルバム、カルーセル、スライドショー
- YouTube、Vimeo などの WordPress ビデオ ギャラリー
- 画像ズーム機能
- 透かしと画像保護
- ソーシャル共有と Instagram アドオン
- 画像の最適化とページネーションによる読み込み時間の短縮
- 写真を販売するための WooCommerce 統合
- などなど
ボーナス: イメージ ギャラリーに高度な機能を追加します
WordPress 画像ギャラリーを次のレベルに引き上げたい場合は、Envira Gallery には使用できる強力な機能が大量に付属しているため、幸運です。 Envira Gallery を使用して高度な WordPress ギャラリーを作成できるいくつかの方法を見てみましょう。
画像ズームを有効にする
ユーザーがあなたの写真の素晴らしい細部をすべて見ることができるようにしたいですか? Envira Gallery を使用すると、ギャラリー画像にズーム機能を簡単に追加できます。 3 つのズーム モードから選択し、ズーム効果やレンズ形状などを設定できます。
画像ズームは、ユーザーが画像の上にマウスを移動して製品の詳細を詳しく見ることができるため、製品画像ギャラリーを作成する場合に特に便利です。
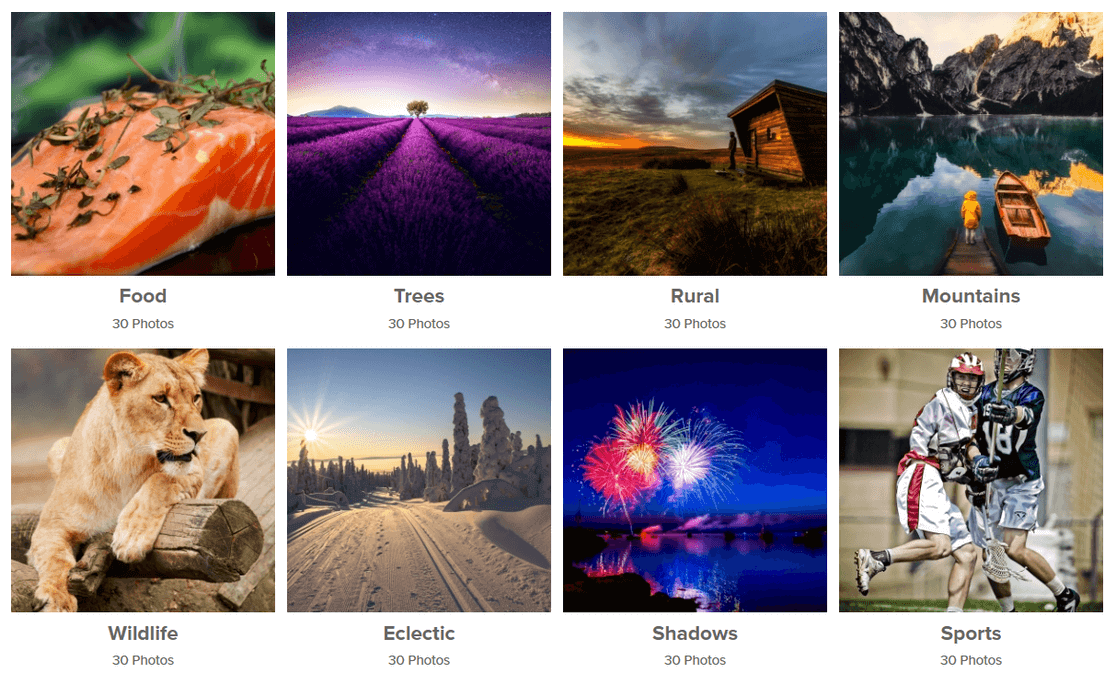
フォトアルバムを作成する
Envira Gallery のアルバム アドオンを使用すると、ギャラリーをアルバムに簡単に整理して、閲覧体験をさらに向上させることができます。 アルバムでは、カバー写真、ギャラリーのタイトル、さらには個々のギャラリーの画像数も表示できます。

ドラッグ アンド ドロップ機能を使用すると、ギャラリーをアルバムにすばやく追加し、希望どおりに並べ替えることができます。
画像にソーシャル共有を追加する
オンラインでのリーチを改善し、Web サイトへのトラフィックを増やすために、WordPress ギャラリー画像にソーシャル共有ボタンを追加できます。
Envira のソーシャル アドオンを使用すると、読者は Facebook、Pinterest、Twitter、LinkedIn、WhatsApp などの人気のあるソーシャル メディア プラットフォームすべてで写真を共有できます。 さらに、ソーシャル共有ボタンの表示方法を完全に制御できます。
画像に透かしを追加する
ほとんどの写真家は、画像の盗難を防ぐために画像に透かしを入れます。 写真を保護するために、Envira Gallery ではアップロードした画像に透かしを簡単に追加できます。
会社のロゴ、テキストベースの透かし、著作権記号など、あらゆるタイプのカスタム透かしを作成できます。 ウォーターマークを設定すると、プラグインによってすべての写真にウォーターマークが自動的に追加されるため、時間を大幅に節約できます。
写真をオンラインで販売する
Envira Gallery は、WordPress 用の最も人気のある e コマース プラグインである WooCommerce とシームレスに統合します。 これにより、Web サイトから直接写真を簡単に表示および販売できるため、オンラインでビジネスを成長させたいプロの写真家に最適です。

便利な画像校正機能も付いています。 校正機能を使用すると、クライアントはギャラリーを参照してセッションからお気に入りの写真を選択したり、注文する写真の数量とサイズを指定したりできます。
WordPress でギャラリーを作成するにはどうすればよいですか?
WordPress ブロック エディター (Gutenberg) を使用すると、イメージ ギャラリー プラグインがなくてもギャラリーを作成できます。
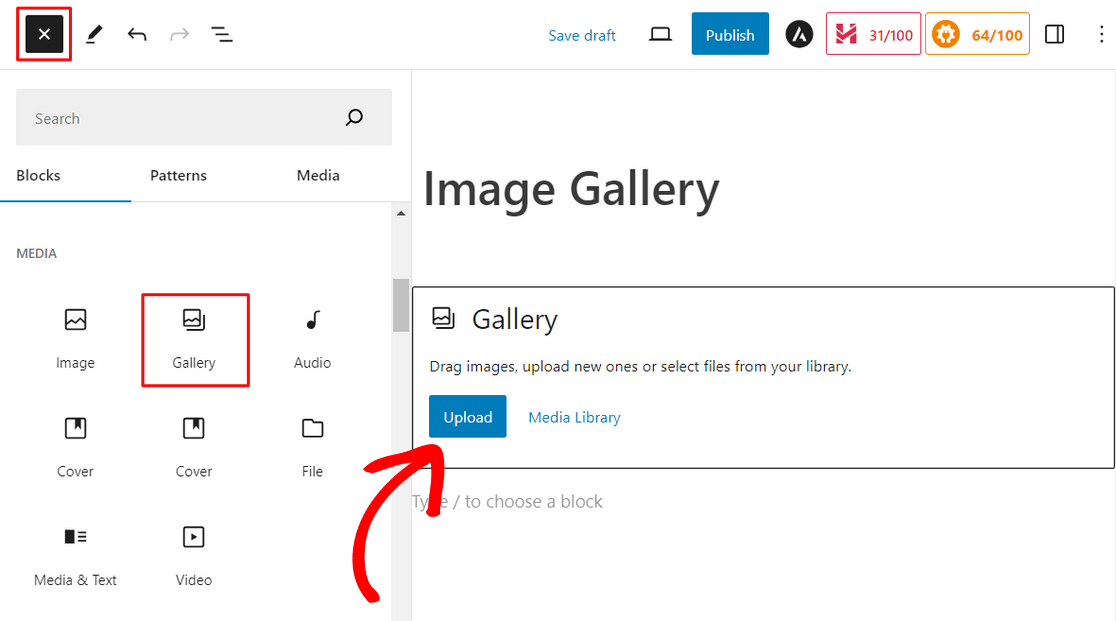
WordPress で投稿またはページを作成するか、既存の投稿またはページを編集して、画面の左上隅にあるプラス ( +)ボタンをクリックするだけです。 次に、ギャラリーブロックを見つけてクリックして追加します。

そこから、 [アップロード]ボタンをクリックして、コンピュータから新しい画像をアップロードします。 または、 「メディア ライブラリ」をクリックして、WordPress メディア ライブラリから画像を選択します。
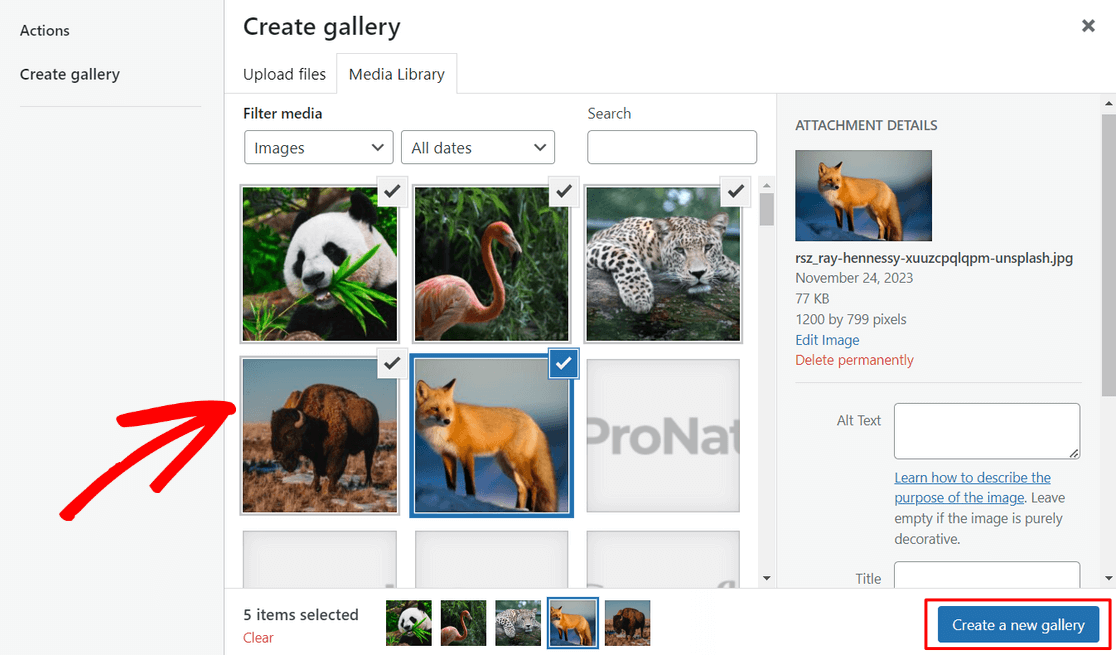
[メディア ライブラリ] ボタンをクリックすると、複数のメディア ファイルを一度に簡単に選択できます。 画像を選択したら、 [新しいギャラリーを作成する]をクリックします。

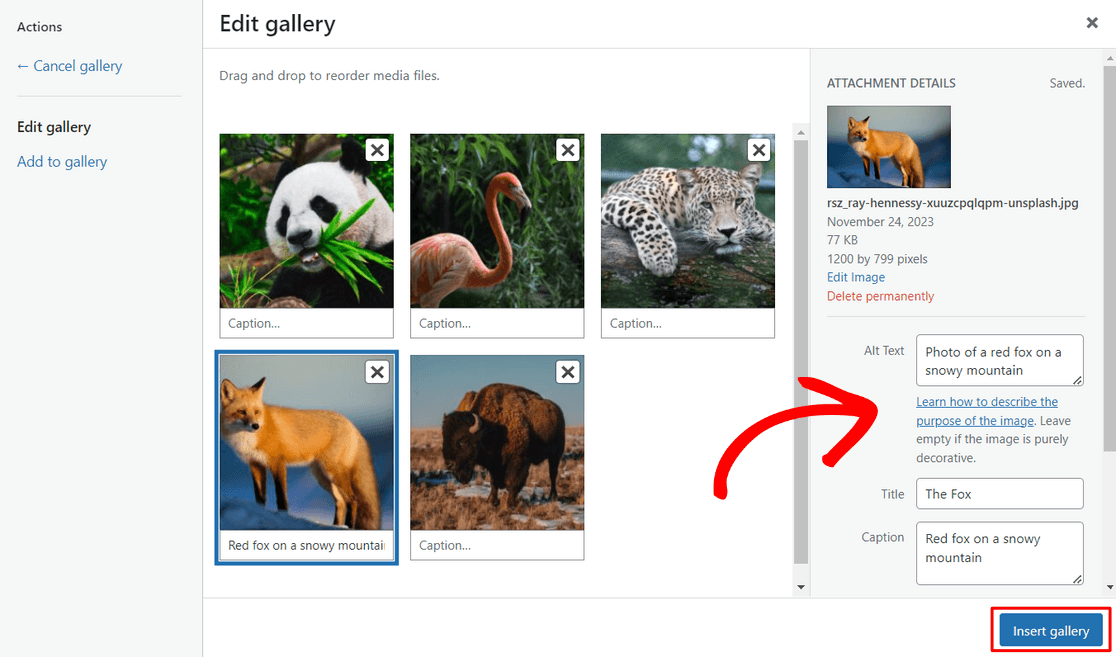
次に、ギャラリーの編集画面で、画像の代替テキスト、タイトル、キャプションなどの設定を構成できます。 次に、 「ギャラリーの挿入」ボタンをクリックします。

ギャラリーがページに自動的に追加され、WordPress エディターでそのプレビューを確認できます。
これで、画面の右上隅にある[公開]または[更新]ボタンを押して、Web サイト上でギャラリーを公開できるようになります。
ただし、この方法は非常に基本的なものであり、ギャラリーに多くのカスタマイズ オプションはありません。 そのため、Envira Gallery のような WordPress フォト ギャラリー プラグインの使用をお勧めします。 写真をさらに美しく見せるための高度な機能が搭載されています。
次に、ユーザーが WordPress サイトに画像をアップロードできるようにします
美しい画像ギャラリーを表示できるようになったので、ユーザーがフォト コンテストや製品レビューなどのために Web サイトに画像をアップロードできるようになれば素晴らしいと思いませんか? WPForms を使えばそれが実現できます。 詳細については、ユーザーが WordPress サイトに画像をアップロードできるようにする方法に関するガイドを参照してください。
今すぐWordPressフォームを作成しましょう
フォームを構築する準備はできましたか? 最も簡単な WordPress フォームビルダープラグインを今すぐ始めましょう。 WPForms Pro には多数の無料テンプレートが含まれており、14 日間の返金保証を提供しています。
この記事がお役に立った場合は、Facebook と Twitter でフォローして、さらに無料の WordPress チュートリアルとガイドをご覧ください。
