Как создать галерею изображений в WordPress
Опубликовано: 2023-12-11Вам интересно, как создать галерею изображений в WordPress?
WordPress позволяет легко добавлять изображения в записи или страницы. Однако если вам нужно добавить несколько изображений, они будут наложены друг на друга и появятся неровными рядами. Это выглядит не очень хорошо и требует от пользователей много прокрутки.
С помощью галерей изображений вы можете красиво отображать фотографии в организованных макетах. Это позволяет демонстрировать больше фотографий на ограниченном пространстве и упрощает пользователям просмотр ваших фотографий.
В этой статье мы покажем вам, как легко создать галерею изображений для вашего сайта WordPress.
Как создать галерею изображений в WordPress с помощью Envira Gallery
Создать галерею изображений в WordPress очень просто с помощью Envira Gallery. Просто следуйте инструкциям ниже:
В этой статье
- Шаг 1. Установите и активируйте плагин Envira Gallery.
- Шаг 2. Создайте новую галерею в галерее Envira.
- Шаг 3. Настройте параметры галереи
- Шаг 4. Добавьте галерею изображений в запись или страницу WordPress.
- Бонус: добавьте расширенные функции в свою галерею изображений.
Шаг 1. Установите и активируйте плагин Envira Gallery.
Сначала вам необходимо установить и активировать плагин Envira Gallery на вашем веб-сайте WordPress. Если вам нужна помощь, ознакомьтесь с пошаговыми инструкциями по установке плагина WordPress в этом руководстве.
Существует бесплатная версия Envira Gallery, в которой есть все необходимое для создания галерей изображений WordPress. Однако в этом уроке мы будем использовать Envira Gallery Pro, чтобы разблокировать более мощные функции.
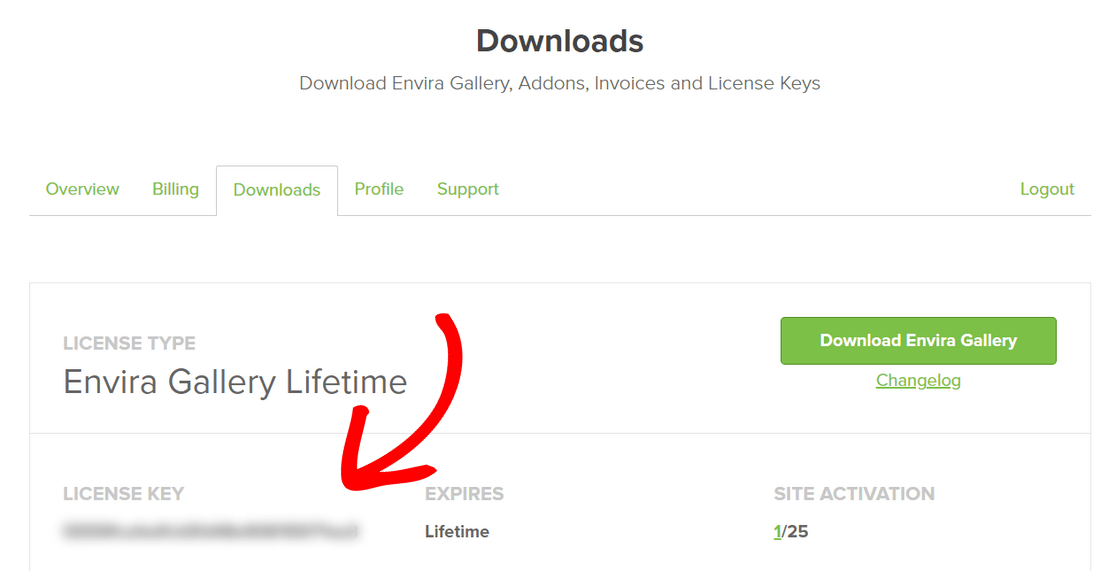
Чтобы активировать лицензию Pro, вам необходимо войти в свою учетную запись Envira Gallery. Затем перейдите на вкладку «Загрузки» и скопируйте лицензионный ключ.

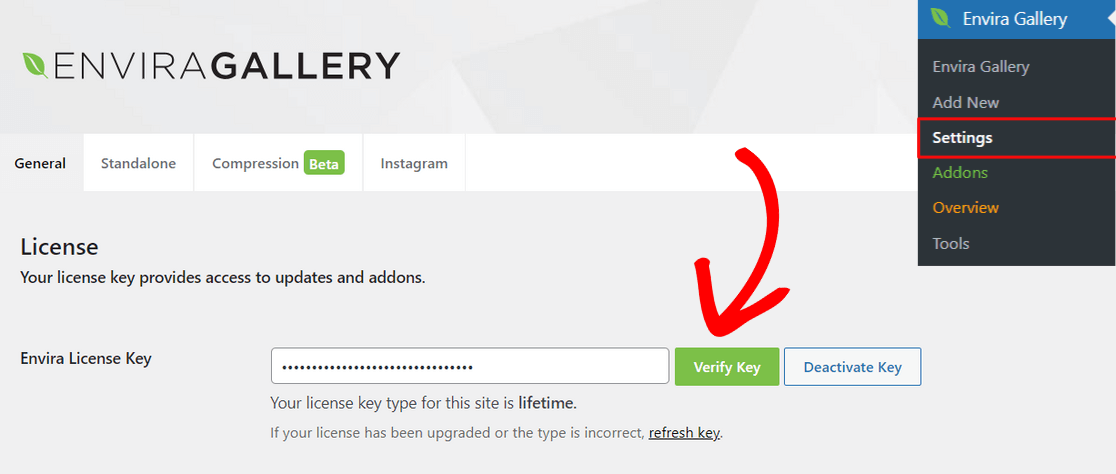
Затем откройте область администрирования WordPress и перейдите в Галерея Envira » Настройки . Здесь вам нужно ввести скопированный вами ключ в поле «Лицензионный ключ» и нажать кнопку «Подтвердить» .

Теперь, когда ваша лицензия Pro активирована, вы готовы создать свою первую галерею.
Шаг 2. Создайте новую галерею в галерее Envira.
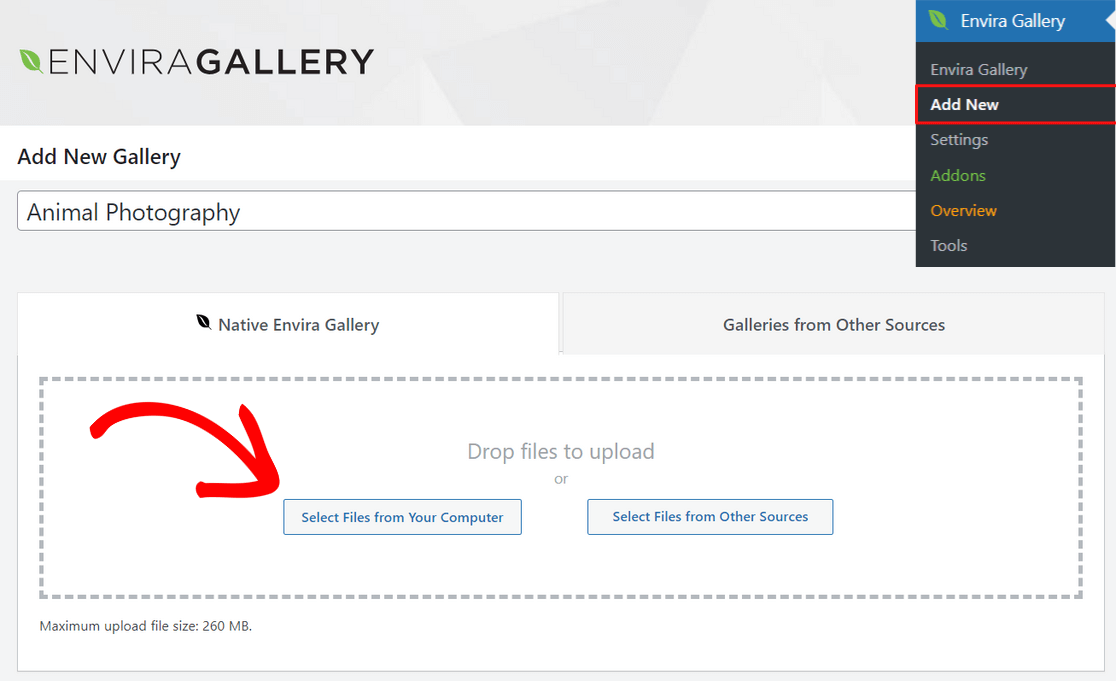
Чтобы создать новую галерею изображений, перейдите в «Галерея Envira» «Добавить новое» на панели управления WordPress.
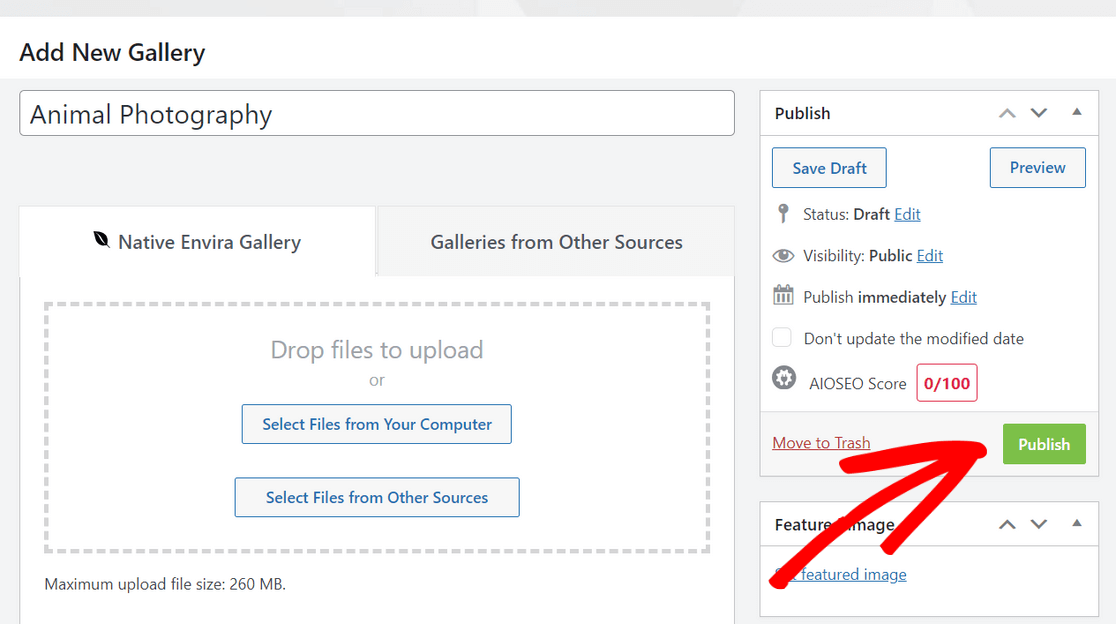
Отсюда начните с ввода названия вашей галереи вверху страницы. Затем вы можете нажать кнопку «Выбрать файлы с вашего компьютера» , чтобы загрузить изображения в свою галерею.

Вы также можете нажать кнопку «Выбрать файлы из других источников» , чтобы загрузить изображения из медиатеки WordPress. Имейте в виду, что с помощью этой опции вы можете загружать только одно изображение за раз.
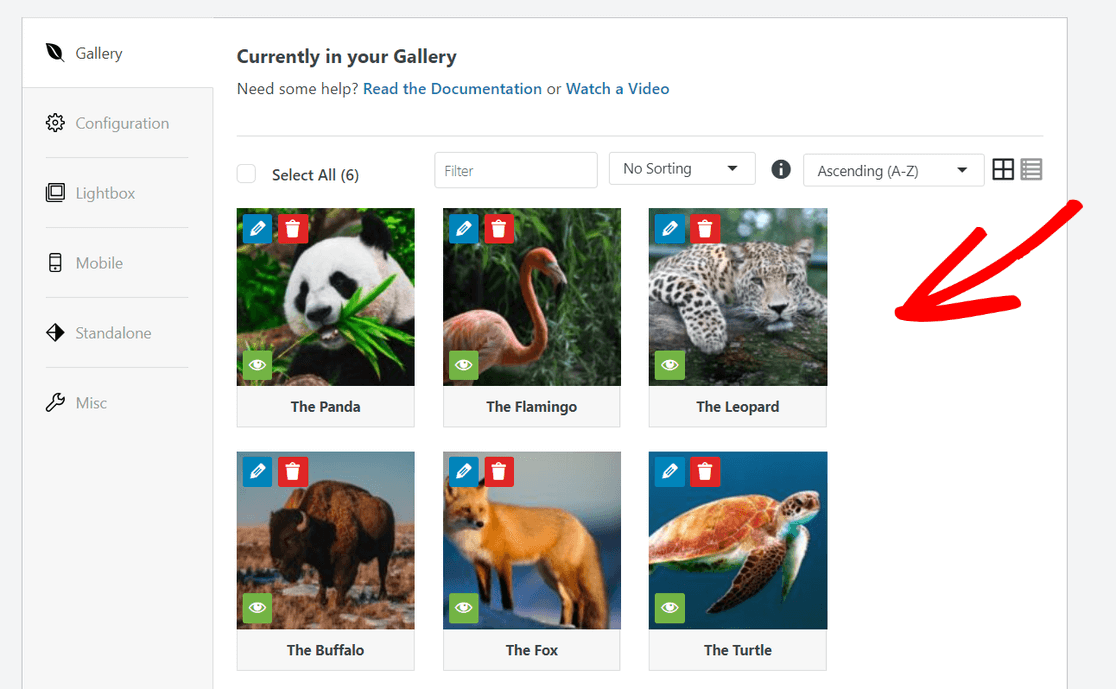
После загрузки изображений вы можете прокрутить вниз до раздела «Галерея» , где вы сможете увидеть все миниатюры ваших изображений.

Вы можете перетаскивать миниатюры, чтобы изменить порядок отображения изображений в вашей галерее.
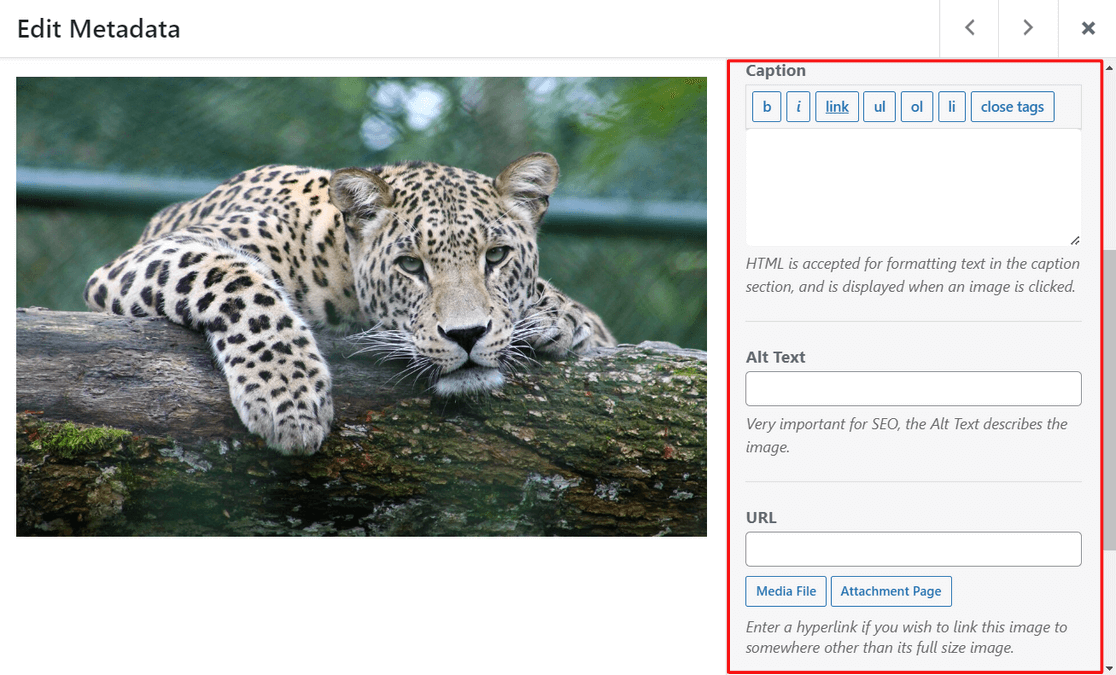
Вы также можете нажать на значок карандаша вверху миниатюры каждого изображения, чтобы добавить метаданные, такие как заголовок и замещающий текст, что важно для поисковой оптимизации (SEO).

Кроме того, вы можете добавить заголовок с помощью HTML и добавить ссылку на любую страницу вложения или веб-сайт в поле URL-адрес.
Если вас устраивают метаданные, не забудьте нажать кнопку «Сохранить метаданные» , чтобы сохранить изменения.
Шаг 3. Настройте параметры галереи
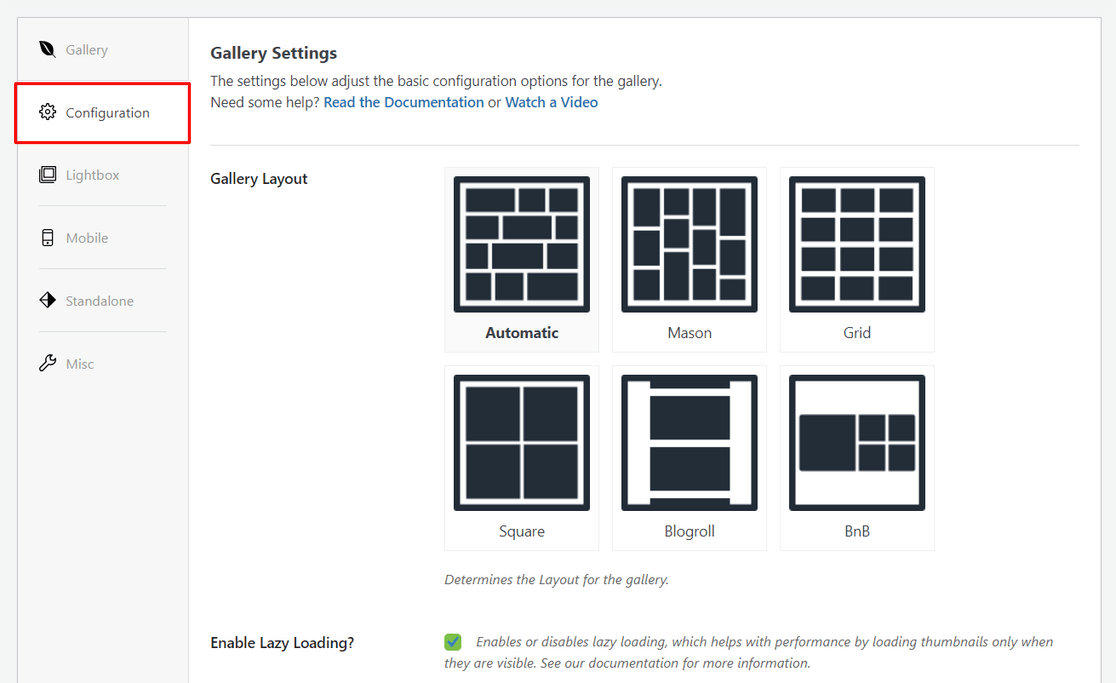
Затем нажмите вкладку «Конфигурация» , чтобы выбрать настройки галереи изображений.
Вы можете начать с выбора макета, который вам нужен для вашей галереи. Плагин предлагает такие макеты галереи, как «Автоматический», «Mason», «Сетка», «Квадрат», «Блогролл» и другие.

Вы также можете включить отложенную загрузку и установить задержку отложенной загрузки. В зависимости от того, какой макет вы выбрали, вы также можете редактировать такие параметры, как количество столбцов, высоту строк и т. д.
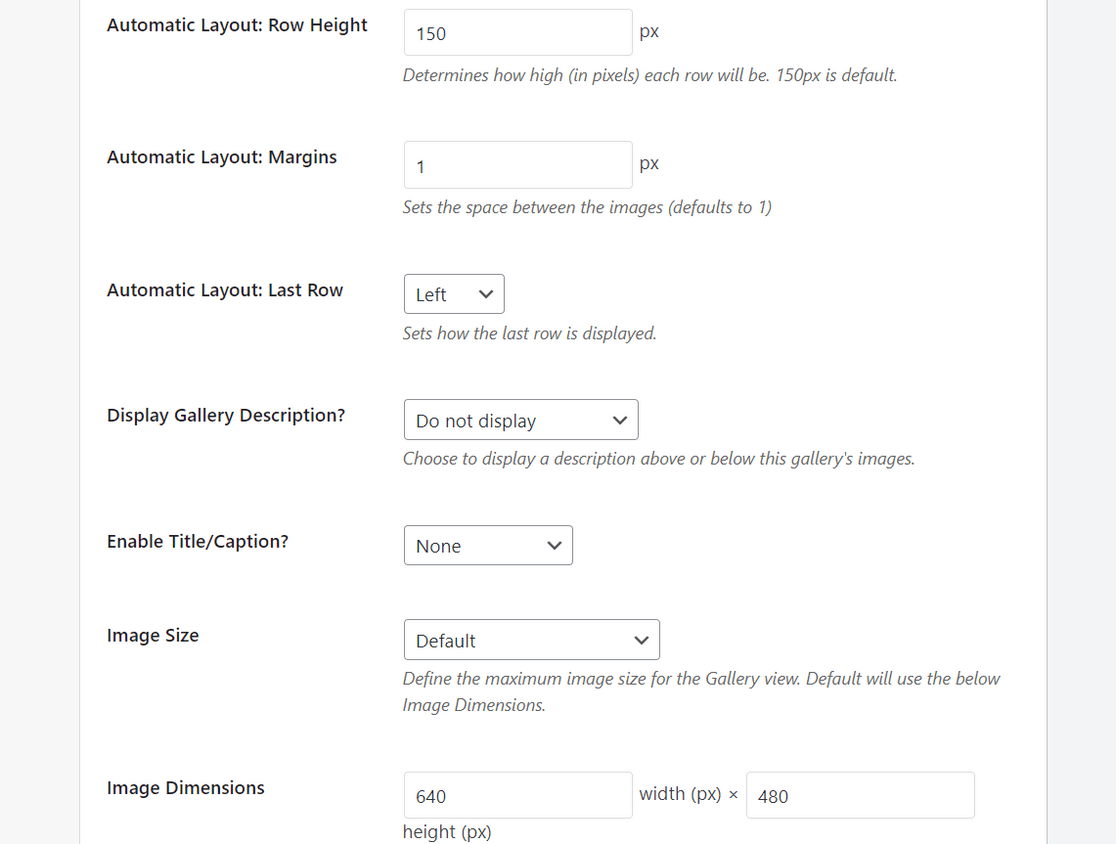
Если вы прокрутите вниз, вы увидите дополнительные настройки, которые вы можете настроить.
Например, вы можете отобразить описание галереи, включить заголовок/подпись под изображениями, выбрать размер изображения для просмотра галереи, выбрать тему галереи, обрезать изображения и многое другое.

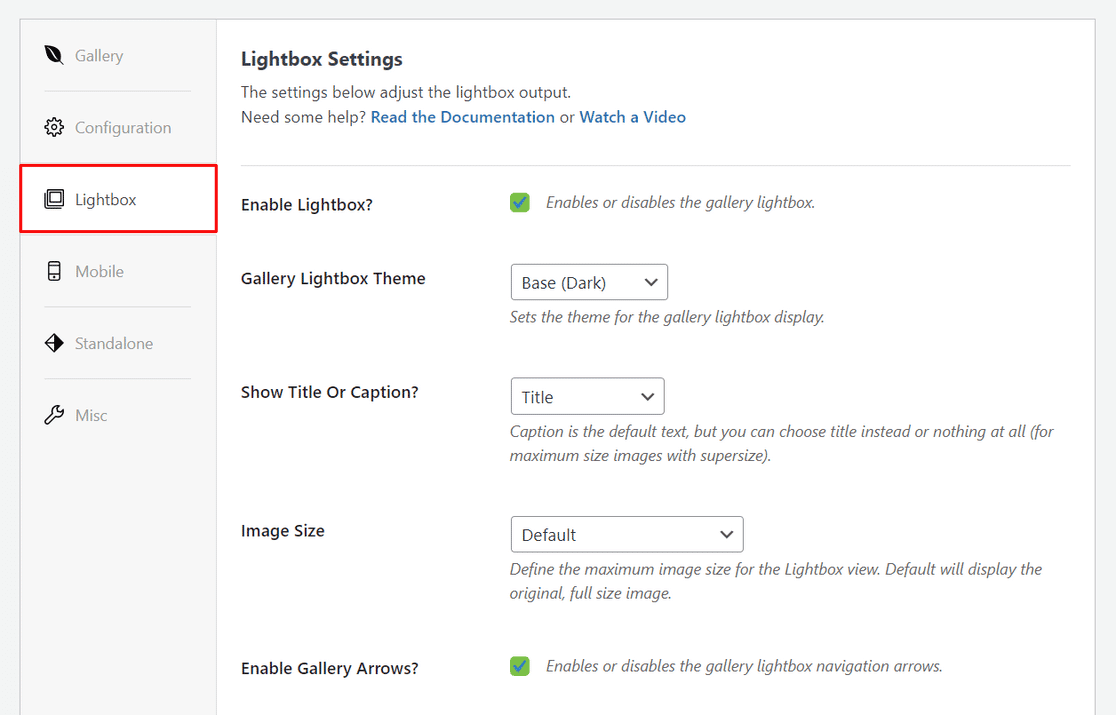
После этого вы можете переключиться на вкладку «Лайтбокс» , чтобы включить лайтбокс галереи, который позволяет отображать полноразмерные изображения во всплывающем окне просмотра.
Отсюда вы также можете выбрать тему лайтбокса и настроить параметры размера изображения, стрелок галереи, циклической навигации по галерее, эффектов лайтбокса и многого другого.

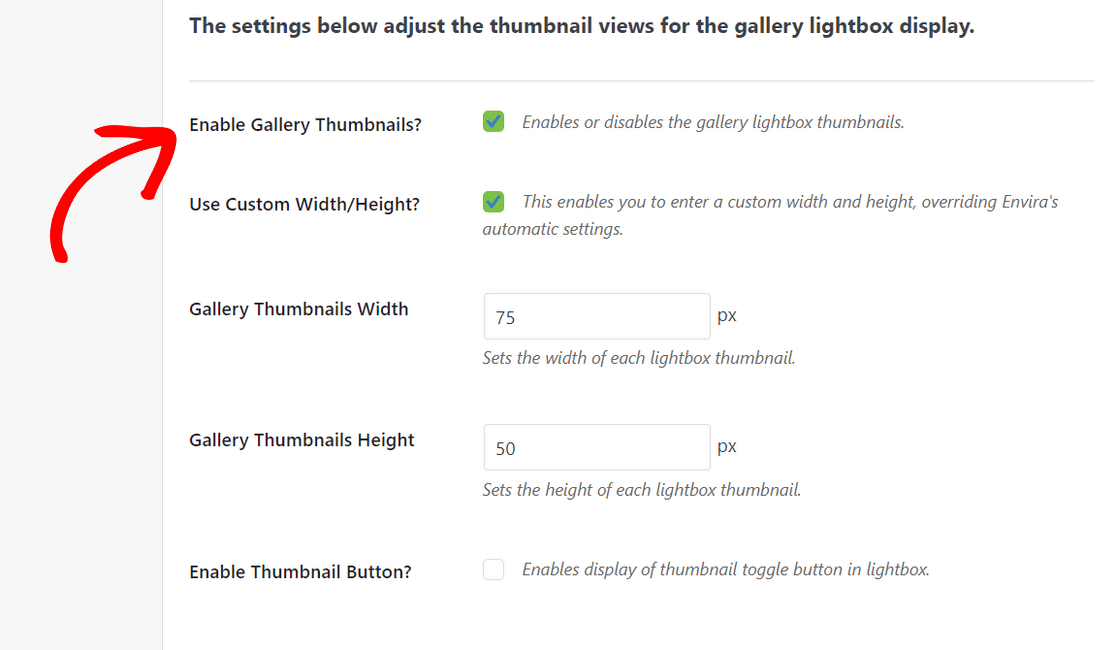
В нижней части экрана вы можете настроить просмотр миниатюр для галереи лайтбоксов. Эти миниатюры появятся под лайтбоксом и позволят пользователям просматривать вашу галерею, нажимая на них.

С Envira Gallery вы также можете быть уверены, что ваши галереи удобны для мобильных устройств и отлично смотрятся на экранах всех размеров.
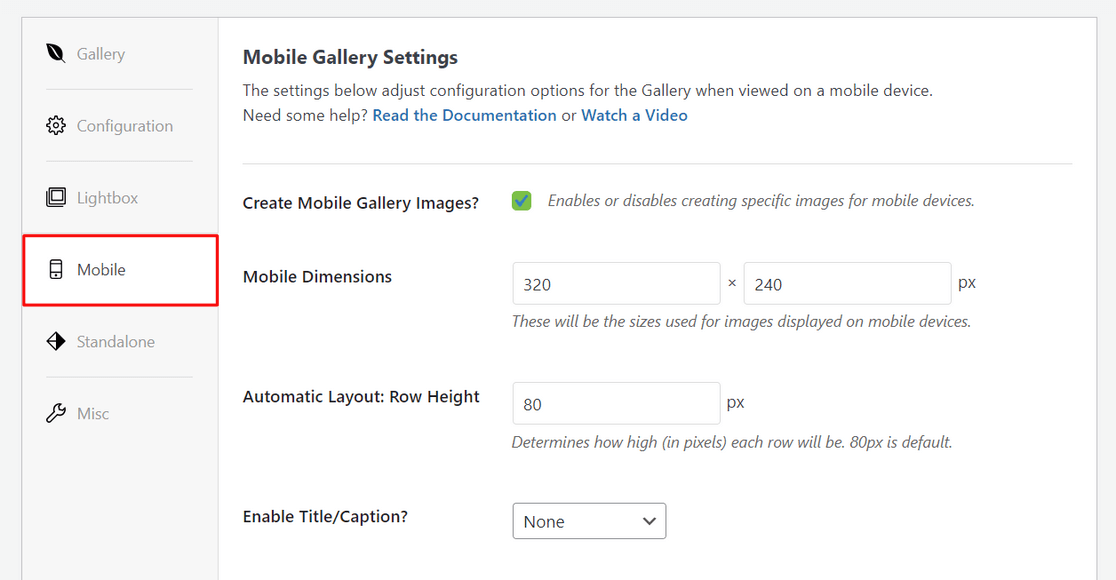
Просто нажмите вкладку «Мобильный» и включите опцию создания изображений галереи для мобильных устройств.
Затем вы можете настроить такие параметры, как размеры мобильного изображения, высоту строки, заголовок/подпись и многое другое.

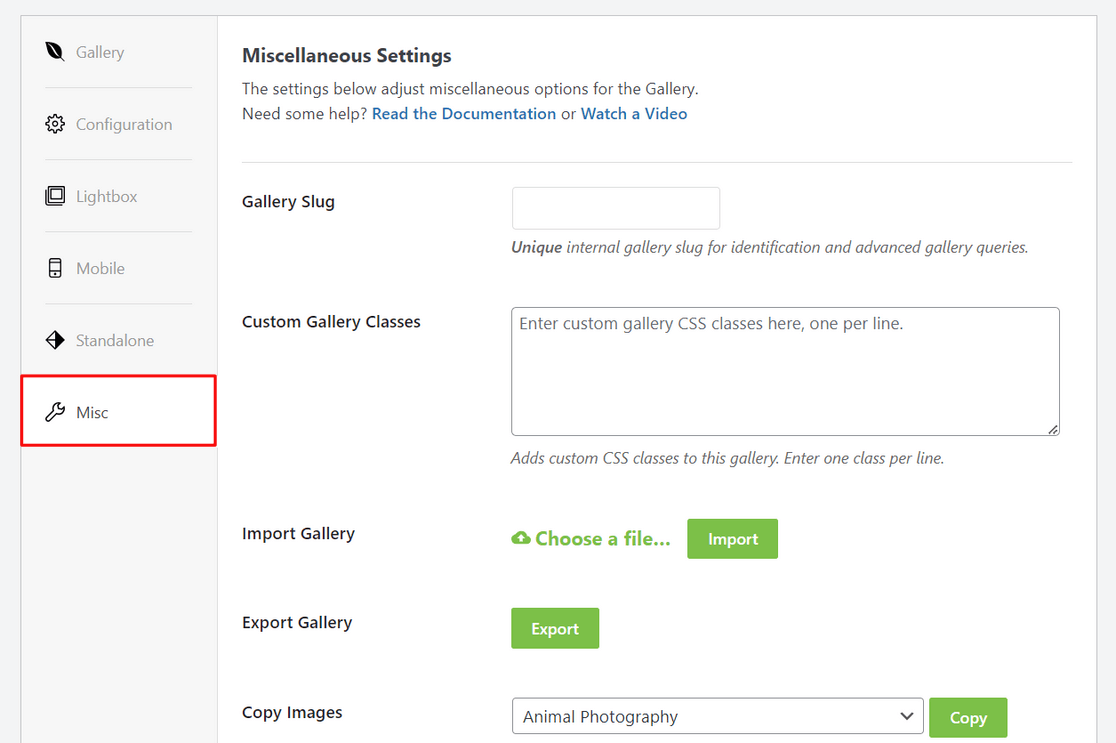
Наконец, вы можете переключиться на вкладку «Разное» , чтобы настроить другие параметры.
Например, вы можете создать уникальный фрагмент галереи, добавить в свою галерею собственный CSS и многое другое. Есть также варианты экспортировать вашу галерею или скопировать изображения галереи.

Когда вы будете довольны настройками галереи, вам нужно нажать кнопку «Опубликовать» в верхней части экрана, чтобы сделать эту галерею доступной.

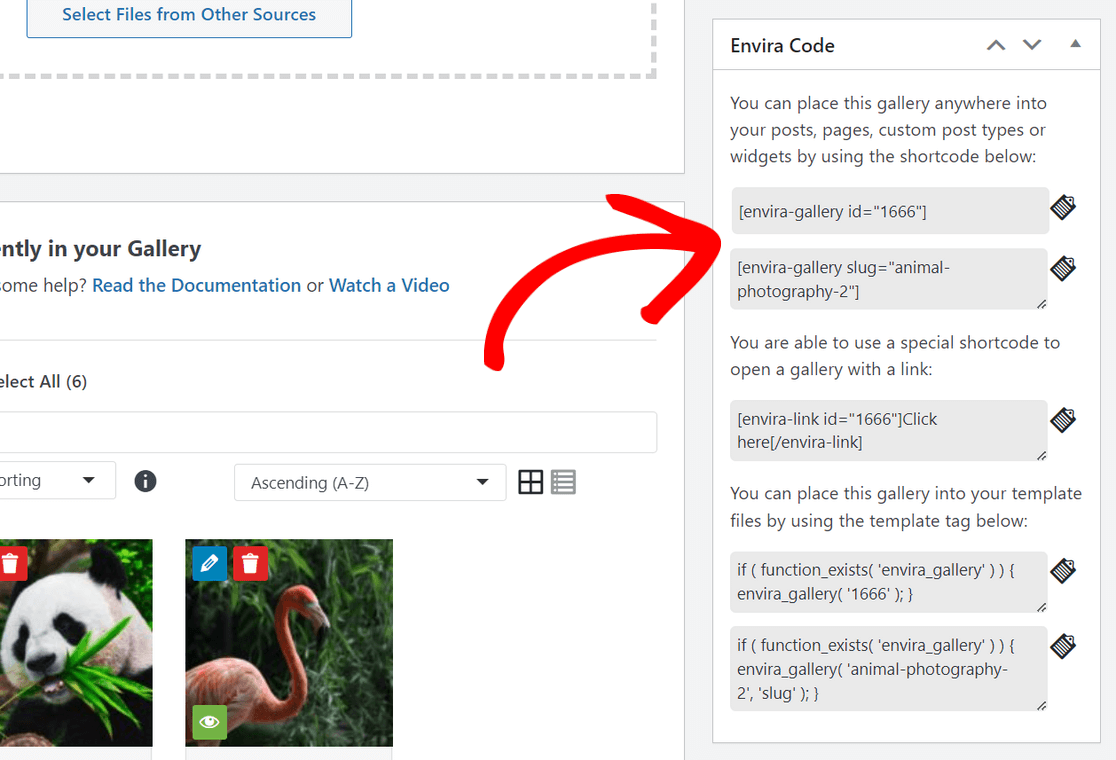
После публикации галереи вы можете прокрутить вниз, чтобы увидеть короткие коды, которые вы можете вручную вставить в любую публикацию, страницу, боковую панель или область виджетов WordPress для отображения вашей галереи изображений.

Потрясающий! Теперь вы готовы добавить галерею на свой сайт WordPress.
Шаг 4. Добавьте галерею изображений в запись или страницу WordPress.
Последний шаг — отобразить созданную вами галерею изображений в сообщении блога или на целевой странице, чтобы посетители вашего сайта могли ее увидеть.

Как мы упоминали выше, вы можете использовать шорткод Envira для встраивания своей галереи в любое место WordPress. Пошаговые инструкции см. в этом руководстве о том, как добавить шорткоды в WordPress.
Еще более простой способ отобразить вашу галерею изображений — использовать встроенный блок WordPress Envira.
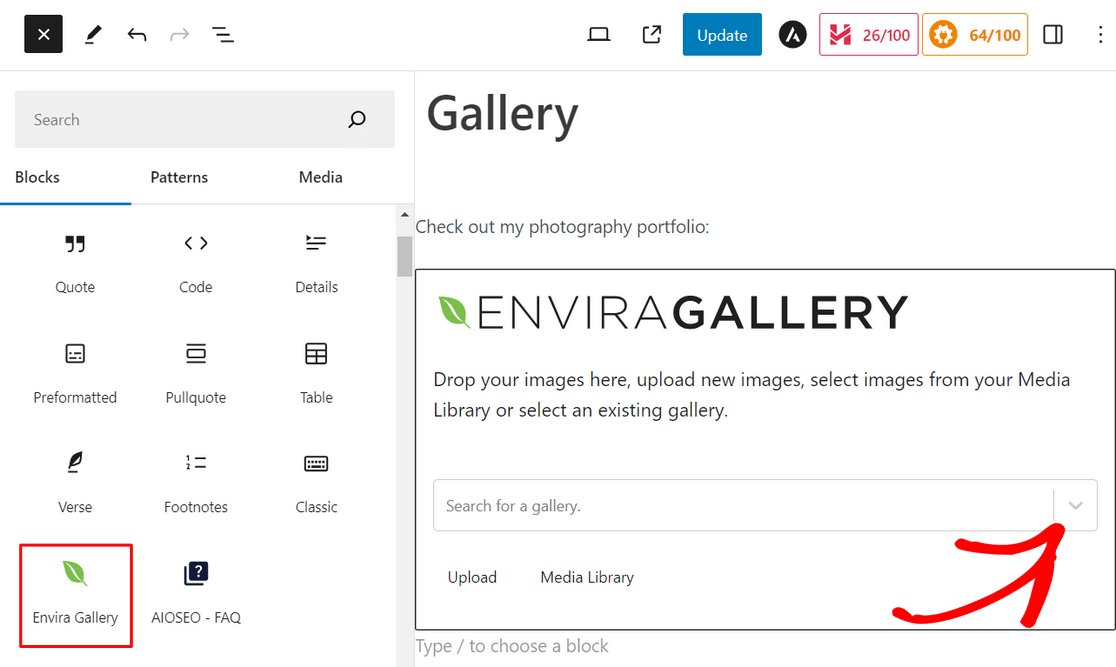
Для этого метода вам нужно открыть публикацию или страницу, на которую вы хотите встроить галерею. Или вы можете создать новую страницу или публикацию. Перейдя в редактор контента WordPress, щелкните значок плюса (+) и добавьте блок галереи Envira .

После этого щелкните раскрывающееся меню внутри блока «Галерея Envira», чтобы выбрать галерею, которую вы хотите отобразить.
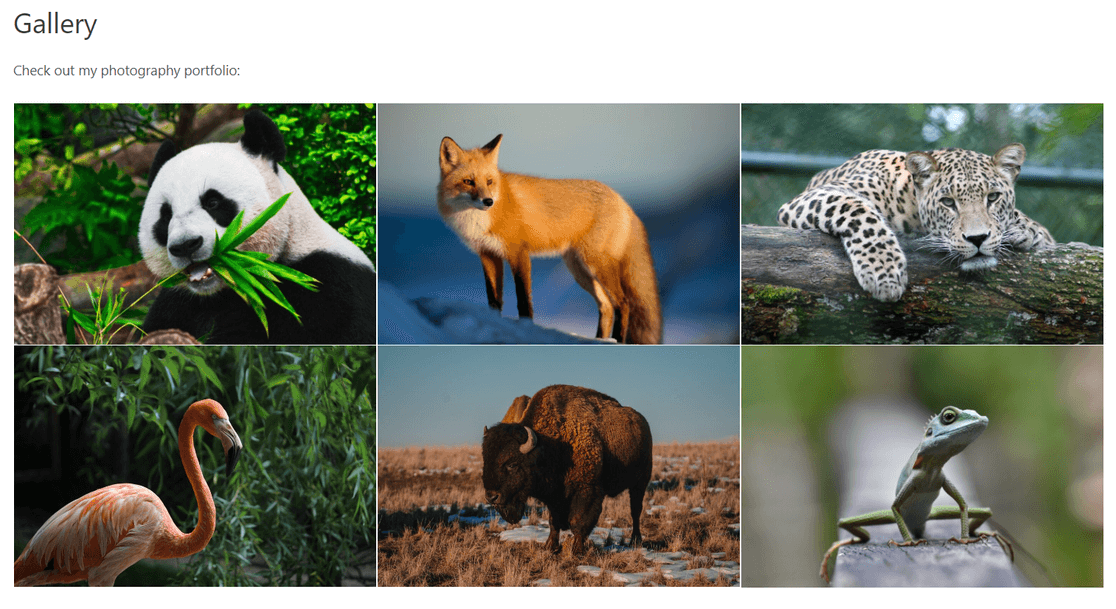
Затем вы увидите предварительный просмотр своей галереи изображений в редакторе блоков. Если вас устраивает внешний вид вашей галереи, нажмите кнопку «Обновить» или «Опубликовать» в верхней части страницы.
Затем вы можете посетить свой веб-сайт и увидеть свою потрясающую галерею изображений в действии.

Вот и все! Добавлять галереи изображений в WordPress с помощью Envira Gallery очень просто.
Почему Галерея Энвира?
Envira Gallery — лучший плагин галереи WordPress на рынке с более чем 2 миллионами пользователей. Это позволяет легко создавать красивые галереи WordPress, которые полностью настраиваемы.

Он поставляется с удобным для пользователя конструктором галерей с возможностью перетаскивания, который позволяет быстро добавлять изображения и изменять их порядок по своему усмотрению. Также имеется несколько готовых шаблонов галерей, которые мгновенно придадут вашей галерее великолепный вид.
Envira Gallery также предлагает другие мощные функции создания галерей, в том числе:
- Изображения лайтбокса увеличенного размера
- Фотоальбомы, карусели и слайд-шоу
- Видеогалереи WordPress для YouTube, Vimeo и т. д.
- Функция масштабирования изображения
- Водяные знаки и защита изображений
- Дополнение для обмена в социальных сетях и Instagram
- Оптимизация изображений и нумерация страниц для быстрой загрузки
- Интеграция WooCommerce для продажи ваших фотографий
- И многое другое
Бонус: добавьте расширенные функции в свою галерею изображений.
Если вы хотите поднять свою галерею изображений WordPress на новый уровень, вам повезло, потому что Envira Gallery предлагает массу мощных функций, которые вы можете использовать. Давайте рассмотрим несколько различных способов создания расширенных галерей WordPress с помощью Envira Gallery:
Включить масштабирование изображения
Вы хотите, чтобы пользователи могли видеть все великолепные детали ваших фотографий? С помощью Envira Gallery вы можете легко добавить функцию масштабирования к изображениям в галерее. Вы можете выбрать один из трех режимов масштабирования и настроить эффекты масштабирования, форму линзы и многое другое.
Увеличение изображения особенно полезно для создания галерей изображений продуктов, поскольку оно позволяет пользователям наводить курсор на изображение, чтобы поближе рассмотреть детали продукта.
Создание фотоальбомов
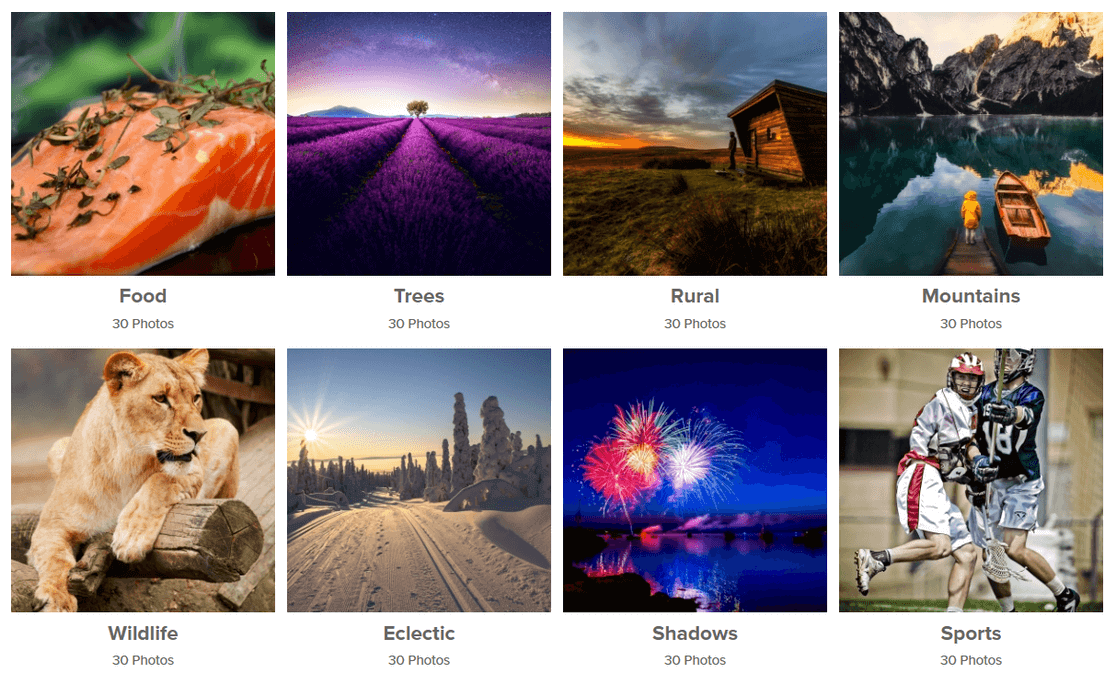
Используя дополнение «Альбомы» Envira Gallery, вы можете легко организовать свои галереи в альбомы для еще более удобного просмотра. В альбоме вы можете отображать обложки, названия галерей и даже количество изображений для каждой отдельной галереи.

Функция перетаскивания позволяет быстро добавлять галереи в альбом и изменять их порядок по своему усмотрению.
Добавьте социальный обмен к вашим изображениям
Чтобы улучшить охват в Интернете и привлечь трафик на свой веб-сайт, вы можете добавить кнопки социальных сетей к изображениям в галерее WordPress.
Социальный аддон Envira позволяет читателям делиться вашими фотографиями на всех популярных платформах социальных сетей, включая Facebook, Pinterest, Twitter, LinkedIn и WhatsApp. Кроме того, он дает вам полный контроль над отображением кнопок социальных сетей.
Добавьте водяные знаки к вашим изображениям
Большинство фотографов ставят водяные знаки на своих изображениях, чтобы предотвратить кражу изображений. Чтобы защитить ваши фотографии, Envira Gallery позволяет легко добавлять водяные знаки к загруженным изображениям.
Вы можете создать любой тип собственного водяного знака, например логотип вашей компании, текстовый водяной знак, символы авторских прав и многое другое. После того, как вы настроите водяной знак, плагин автоматически добавит его ко всем вашим фотографиям, что сэкономит вам массу времени.
Продавайте свои фотографии онлайн
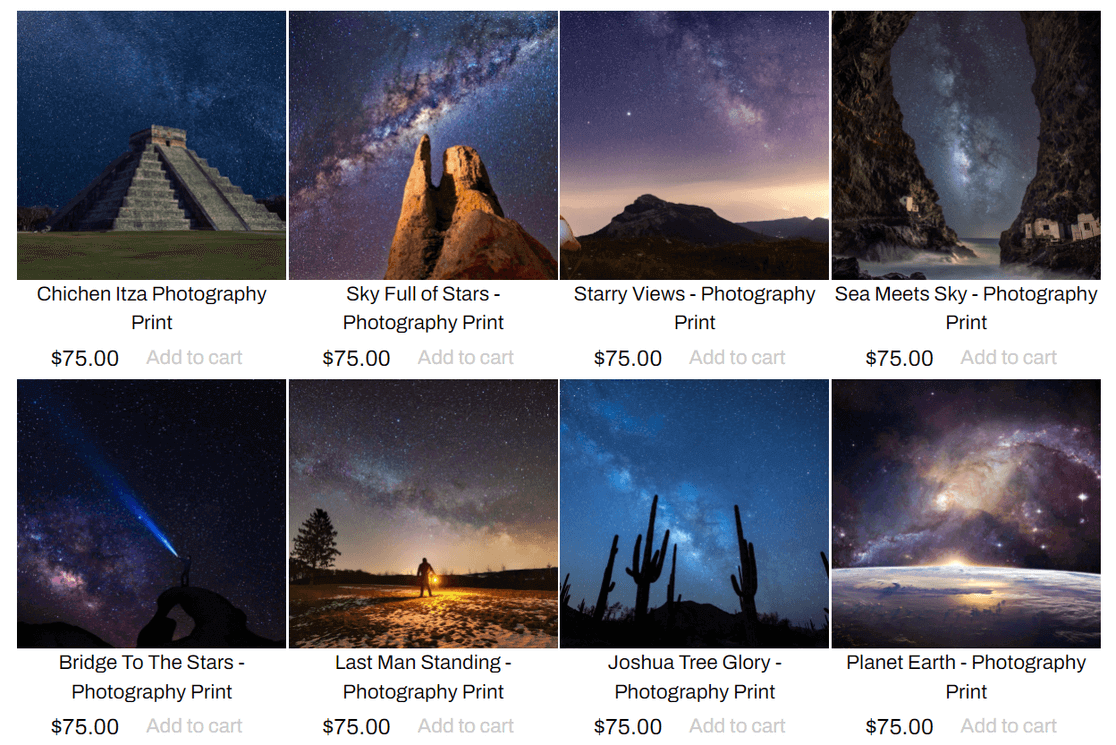
Envira Gallery легко интегрируется с WooCommerce, самым популярным плагином электронной коммерции для WordPress. Это позволяет вам легко отображать и продавать свои фотографии прямо со своего веб-сайта, что идеально подходит для профессиональных фотографов, которые хотят развивать свой бизнес в Интернете.

Он также имеет полезную функцию проверки изображений. Благодаря проверке ваши клиенты могут просматривать галерею, чтобы выбрать свои любимые фотографии из сеанса, а также указать количество и размеры фотографий, которые они хотят у вас заказать.
Как создать галерею в WordPress?
Вы можете создать галерею без плагина галереи изображений, используя редактор блоков WordPress (Gutenberg).
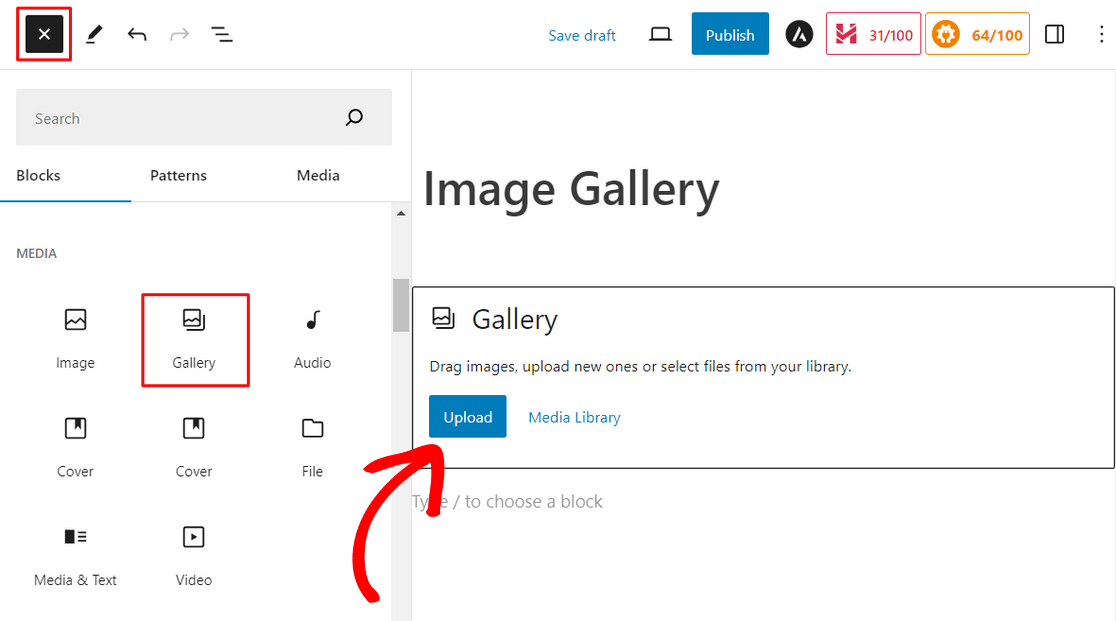
Просто создайте запись или страницу в WordPress или отредактируйте существующую и нажмите кнопку «плюс» ( +) в верхнем левом углу экрана. Затем найдите и нажмите на блок «Галерея» , чтобы добавить его.

Оттуда нажмите кнопку «Загрузить» , чтобы загрузить новые изображения со своего компьютера. Или нажмите «Медиатека» , чтобы выбрать изображения из медиатеки WordPress.
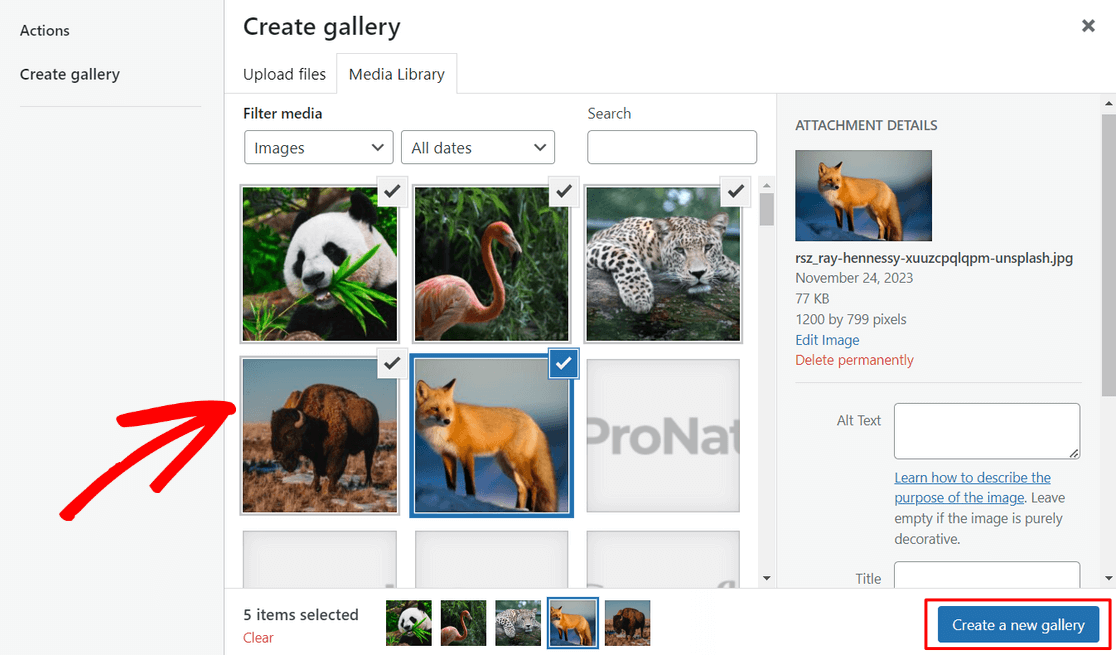
Нажав кнопку «Медиатека», вы можете легко выбрать несколько медиафайлов одновременно. Выбрав изображения, нажмите «Создать новую галерею» .

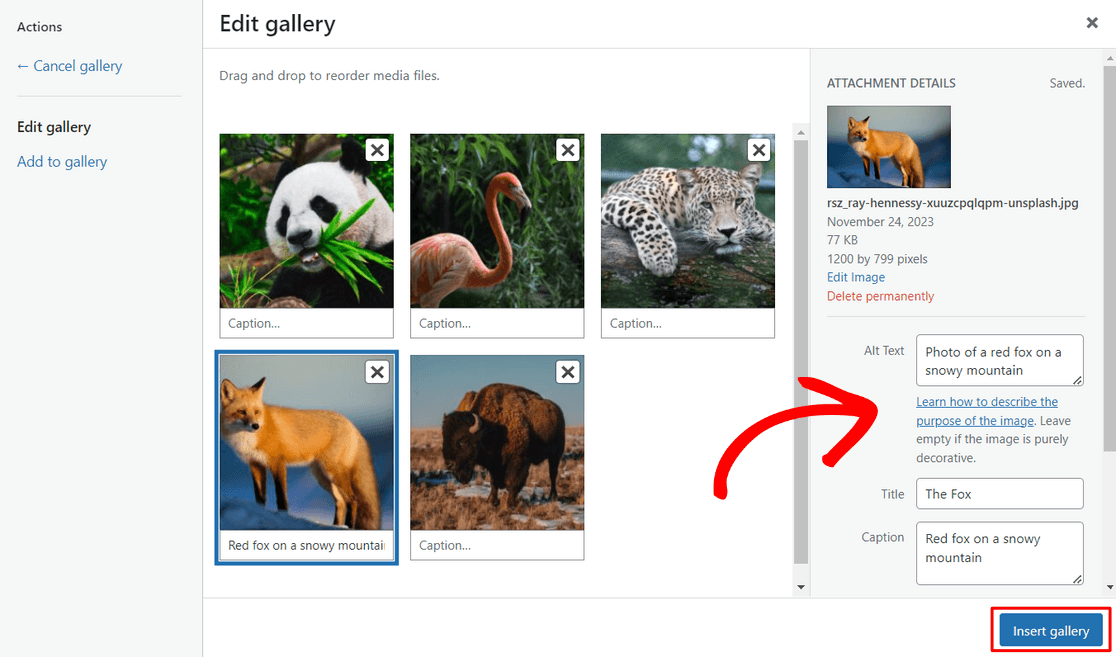
Затем на экране «Редактировать галерею» вы можете настроить такие параметры, как замещающий текст изображения, заголовок и подпись. Затем нажмите кнопку «Вставить галерею» .

Ваша галерея будет автоматически добавлена на страницу, и вы сможете просмотреть ее в редакторе WordPress.
Теперь вы можете нажать кнопку «Опубликовать» или «Обновить» в правом верхнем углу экрана, чтобы галерея появилась на вашем веб-сайте.
Однако этот метод очень простой и не предлагает множества вариантов настройки вашей галереи. Вот почему мы рекомендуем использовать плагин фотогалереи WordPress, например Envira Gallery. Он оснащен расширенными функциями, которые сделают ваши фотографии еще лучше.
Далее разрешите пользователям загружать изображения на ваш сайт WordPress.
Теперь, когда вы можете отображать красивые галереи изображений, было бы здорово, если бы пользователи могли загружать изображения на ваш сайт для фотоконкурсов, обзоров продуктов и многого другого? Вы можете добиться этого с помощью WPForms! Более подробную информацию можно найти в нашем руководстве о том, как разрешить пользователям загружать изображения на ваш сайт WordPress.
Создайте свою форму WordPress прямо сейчас
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает в себя множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получать больше бесплатных руководств и руководств по WordPress.
