كيفية إنشاء معرض صور في ووردبريس
نشرت: 2023-12-11هل تتساءل عن كيفية إنشاء معرض صور في WordPress؟
يسهل WordPress إضافة الصور إلى المشاركات أو الصفحات. ومع ذلك، إذا كنت بحاجة إلى إضافة صور متعددة، فسوف يتم تكديسها فوق بعضها البعض وتظهر في صفوف غير متساوية. لا يبدو هذا رائعًا ويتطلب من المستخدمين القيام بالكثير من التمرير.
باستخدام معارض الصور، يمكنك عرض الصور بشكل جميل في تخطيطات منظمة. يتيح لك ذلك عرض المزيد من الصور في مساحة محدودة ويسهل على المستخدمين تصفح صورك.
سنوضح لك في هذه المقالة كيفية إنشاء معرض صور لموقع WordPress الخاص بك بسهولة.
كيفية إنشاء معرض صور في ووردبريس باستخدام معرض Envira
يعد إنشاء معرض صور في WordPress أمرًا سهلاً للغاية باستخدام Envira Gallery. ببساطة اتبع الخطوات أدناه:
في هذه المقالة
- الخطوة 1. تثبيت وتنشيط البرنامج المساعد لمعرض Envira
- الخطوة 2. قم بإنشاء معرض جديد في معرض Envira
- الخطوة 3. قم بتكوين إعدادات المعرض الخاص بك
- الخطوة 4. أضف معرض الصور الخاص بك إلى منشور أو صفحة WordPress
- المكافأة: أضف ميزات متقدمة إلى معرض الصور الخاص بك
الخطوة 1. تثبيت وتنشيط البرنامج المساعد لمعرض Envira
أولاً، تحتاج إلى تثبيت وتنشيط المكون الإضافي Envira Gallery على موقع WordPress الخاص بك. إذا كنت بحاجة إلى مساعدة، فراجع هذا الدليل حول كيفية تثبيت مكون WordPress الإضافي للحصول على إرشادات خطوة بخطوة.
هناك نسخة مجانية من Envira Gallery تأتي مع كل ما تحتاجه لإنشاء معارض صور WordPress. ومع ذلك، في هذا البرنامج التعليمي، سنستخدم Envira Gallery Pro لفتح المزيد من الميزات القوية.
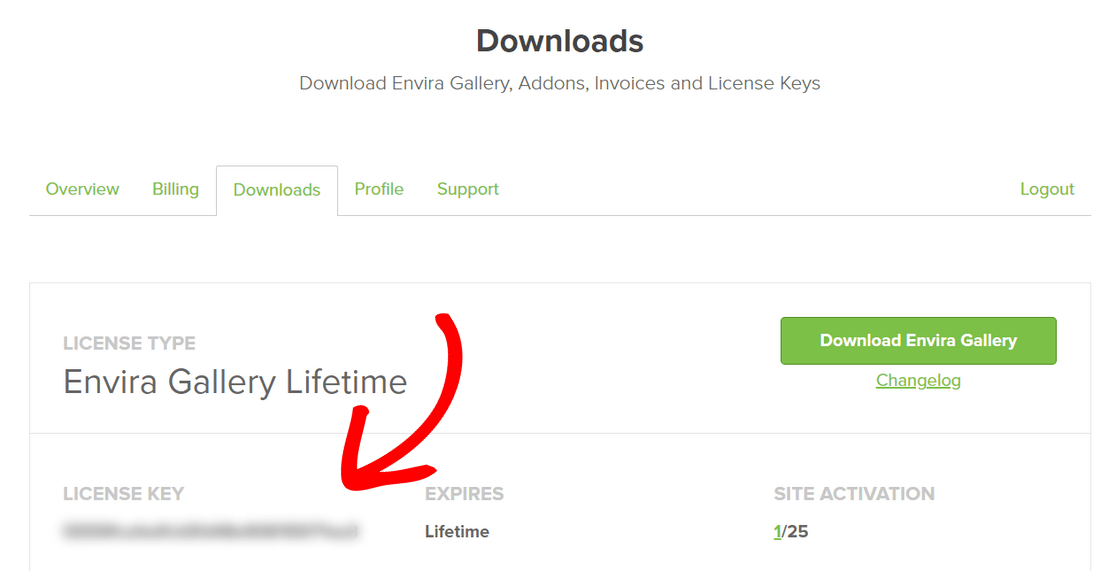
لتنشيط ترخيص Pro الخاص بك، تحتاج إلى تسجيل الدخول إلى منطقة حساب Envira Gallery الخاصة بك. ثم انقر فوق علامة التبويب التنزيلات وانسخ مفتاح الترخيص.

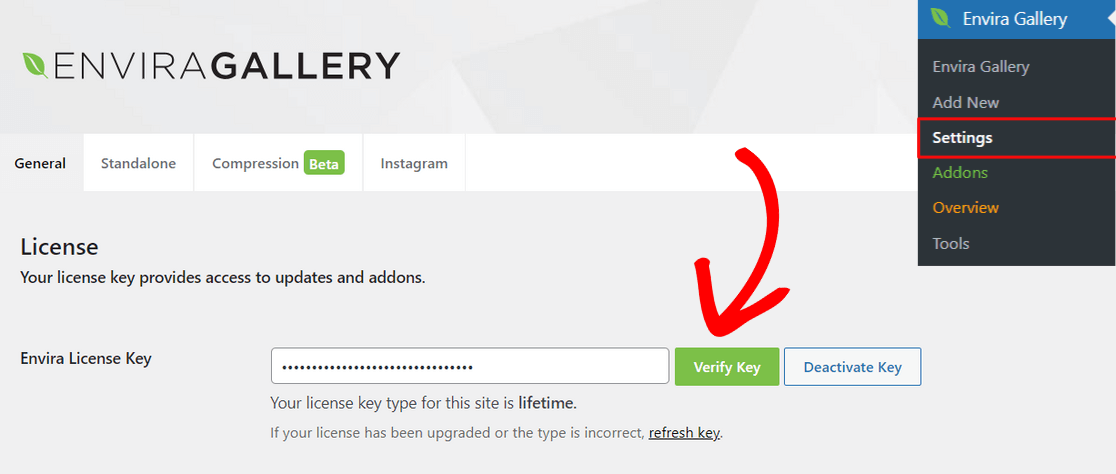
بعد ذلك، افتح منطقة إدارة WordPress الخاصة بك وانتقل إلى معرض Envira »الإعدادات . هنا، تحتاج إلى إدخال المفتاح الذي نسخته في حقل مفتاح الترخيص والنقر على زر التحقق .

الآن بعد أن تم تنشيط ترخيص Pro الخاص بك، أنت جاهز لإنشاء معرضك الأول.
الخطوة 2. قم بإنشاء معرض جديد في معرض Envira
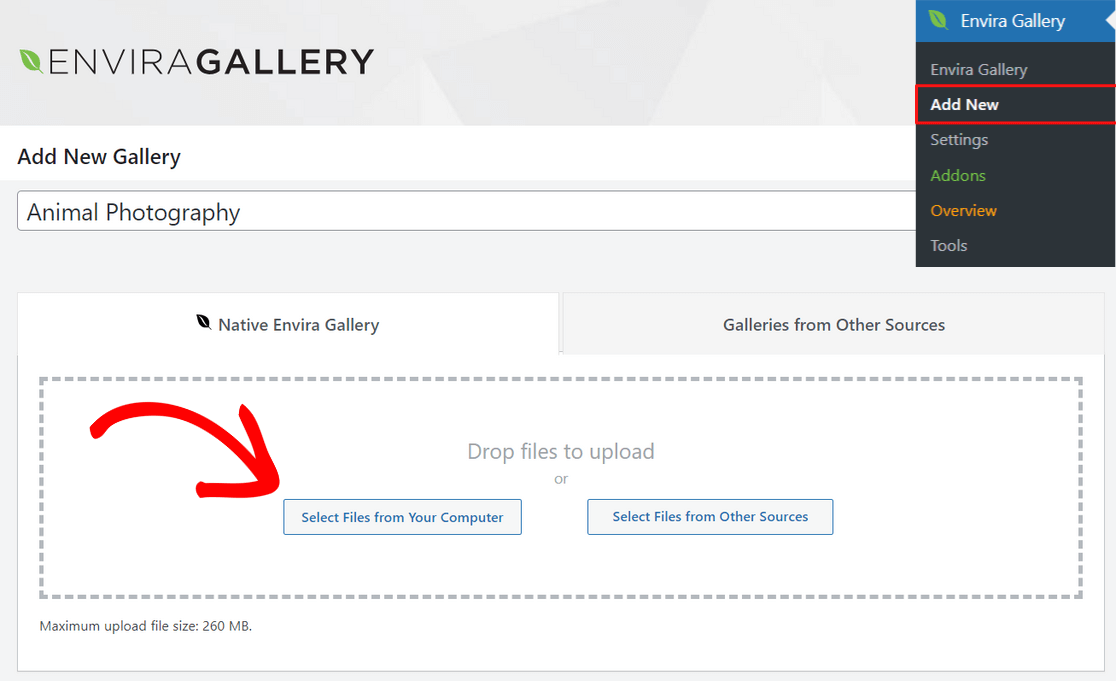
لإنشاء معرض صور جديد، انتقل إلى معرض Envira »إضافة جديد من لوحة تحكم WordPress.
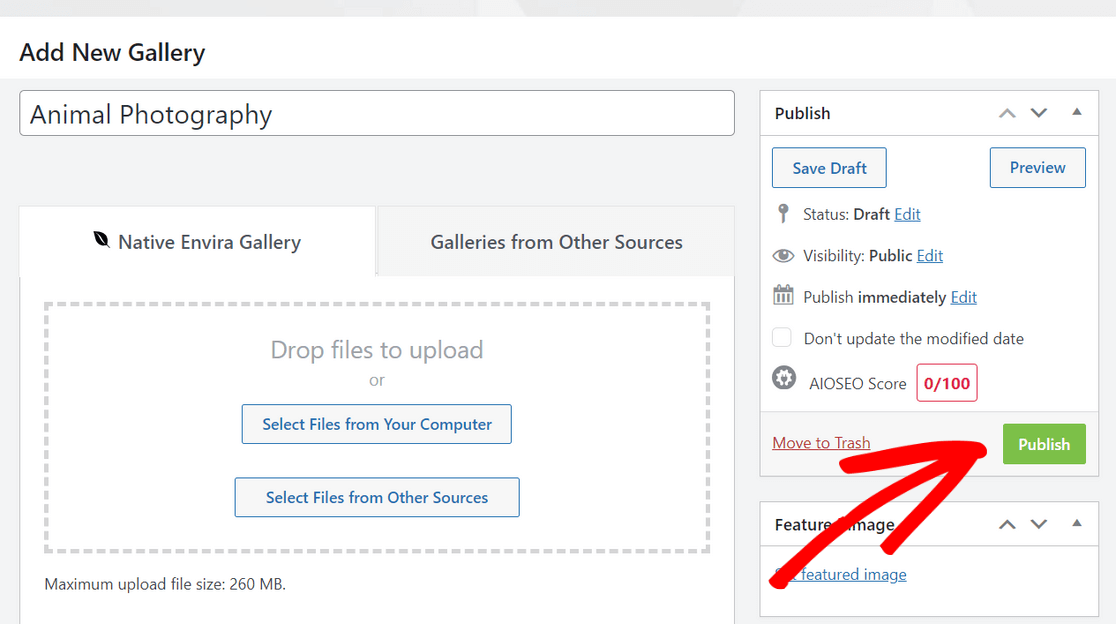
من هنا، ابدأ بإدخال اسم لمعرض الصور الخاص بك في أعلى الصفحة. بعد ذلك، يمكنك النقر فوق الزر "تحديد الملفات من جهاز الكمبيوتر الخاص بك" لتحميل الصور إلى معرض الصور الخاص بك.

يمكنك أيضًا النقر فوق الزر "تحديد الملفات من مصادر أخرى" لتحميل الصور من مكتبة وسائط WordPress. ضع في اعتبارك أنه باستخدام هذا الخيار، يمكنك فقط تحميل صورة واحدة في كل مرة.
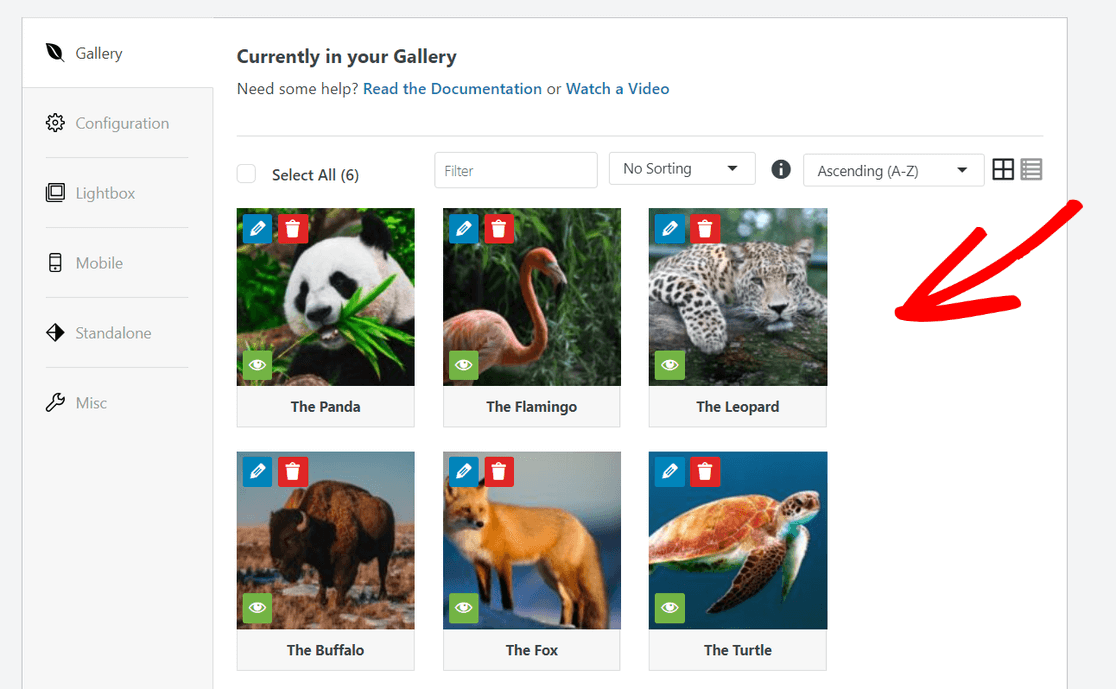
بمجرد تحميل صورك، يمكنك التمرير لأسفل إلى قسم المعرض حيث ستتمكن من رؤية جميع الصور المصغرة لصورك.

يمكنك سحب الصور المصغرة وإسقاطها لإعادة ترتيب الطريقة التي تريد أن تظهر بها الصور في معرض الصور الخاص بك.
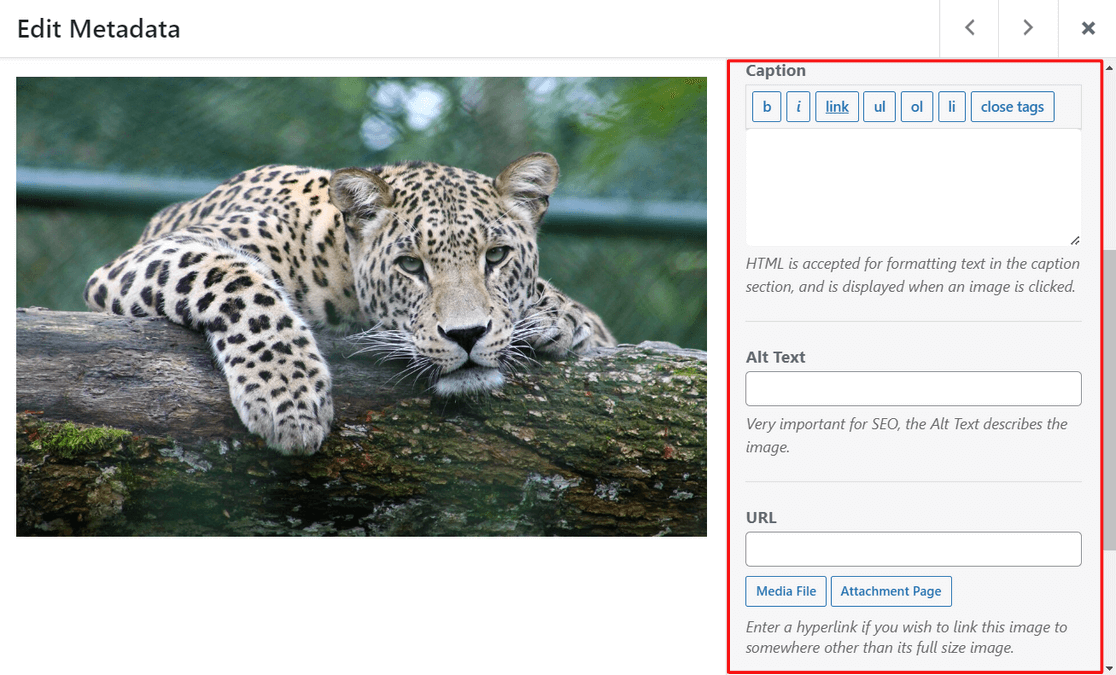
يمكنك أيضًا النقر على أيقونة القلم الرصاص أعلى الصورة المصغرة لكل صورة لإضافة البيانات الوصفية مثل العنوان والنص البديل، وهو أمر مهم لتحسين محركات البحث (SEO).

بالإضافة إلى ذلك، يمكنك إضافة تسمية توضيحية بتنسيق HTML وإضافة رابط إلى أي صفحة مرفقة أو موقع ويب في حقل عنوان URL.
بمجرد أن تصبح راضيًا عن البيانات الوصفية، لا تنس الضغط على زر حفظ البيانات الوصفية لتخزين التغييرات.
الخطوة 3. قم بتكوين إعدادات المعرض الخاص بك
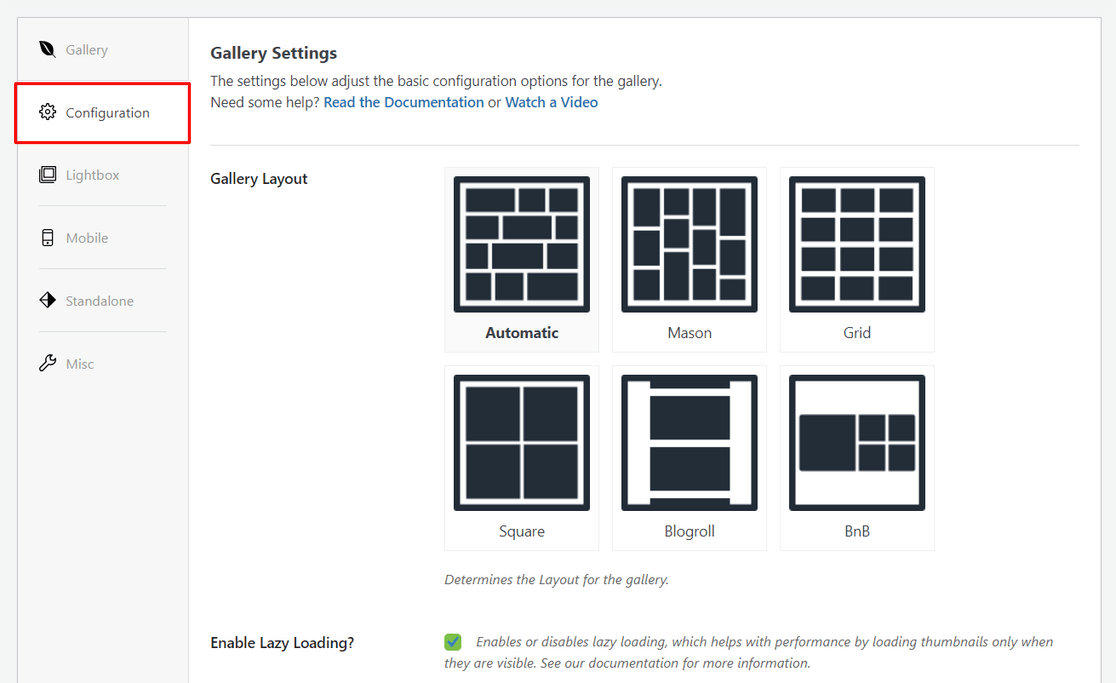
بعد ذلك، انقر فوق علامة التبويب "التكوين" لاختيار إعدادات معرض الصور الخاص بك.
يمكنك البدء بتحديد التخطيط الذي تريده لمعرض الصور الخاص بك. يوفر البرنامج الإضافي تخطيطات للمعرض مثل Automatic وMason وGrid وSquare وBlogroll والمزيد.

يمكنك أيضًا تمكين التحميل البطيء وضبط تأخير التحميل البطيء. اعتمادًا على التخطيط الذي اخترته، يمكنك أيضًا تعديل الإعدادات مثل عدد الأعمدة وارتفاع الصف والمزيد.
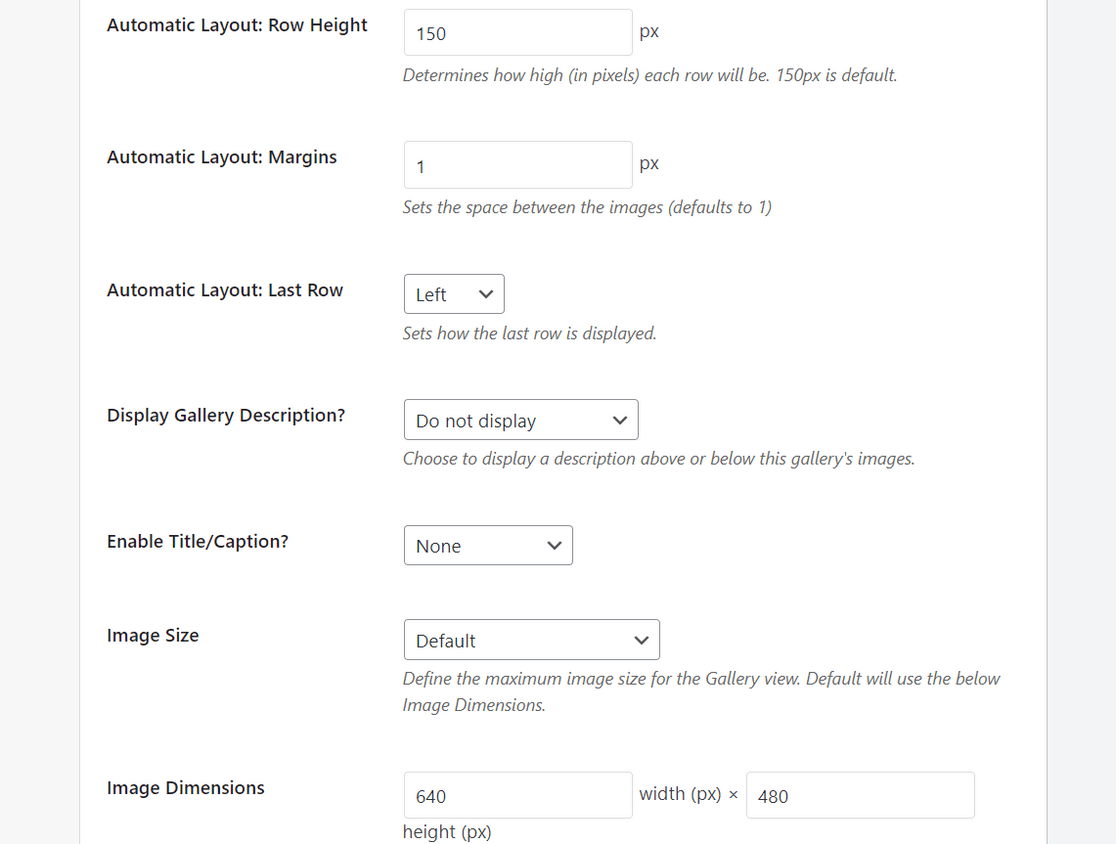
إذا قمت بالتمرير لأسفل، فسترى إعدادات إضافية يمكنك تكوينها.
على سبيل المثال، يمكنك عرض وصف المعرض، وتمكين العنوان/التسمية التوضيحية أسفل الصور، وتحديد حجم الصورة لعرض المعرض، واختيار سمة المعرض، واقتصاص الصور، والمزيد.

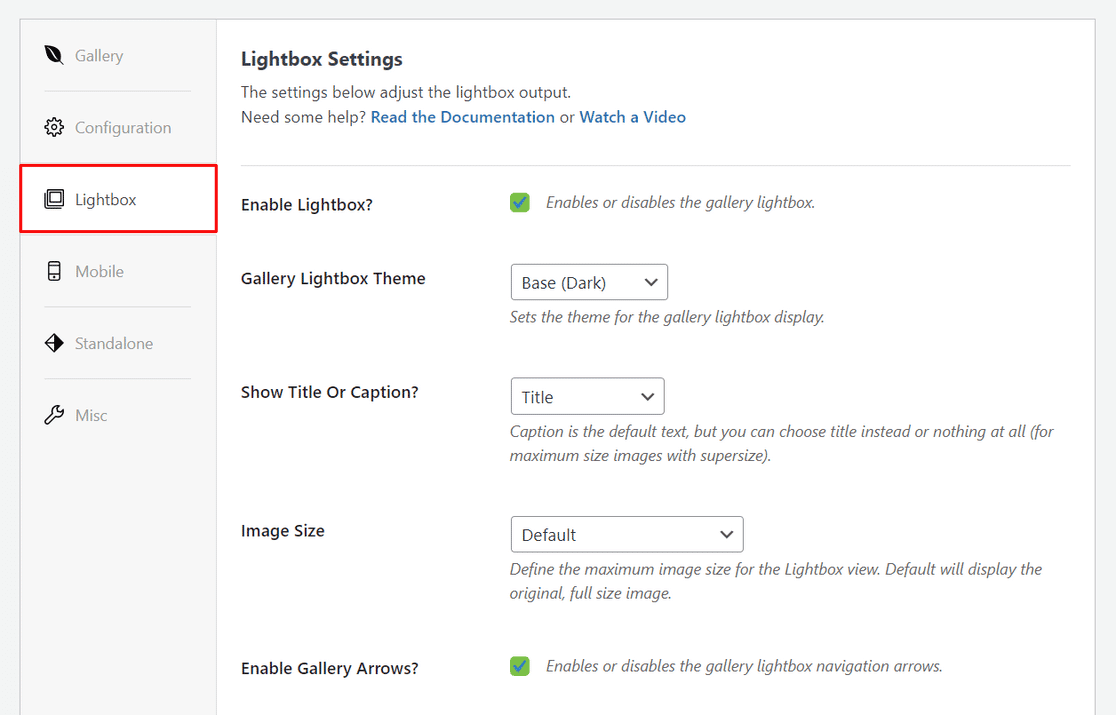
بعد ذلك، يمكنك التبديل إلى علامة التبويب Lightbox لتمكين العرض المبسط للمعرض، والذي يسمح لك بعرض الصور بالحجم الكامل في نافذة عرض منبثقة.
من هنا، يمكنك أيضًا اختيار سمة العرض المبسط وضبط الإعدادات لحجم الصورة، وأسهم المعرض، والتنقل في المعرض المتكرر، وتأثيرات العرض المبسط، والمزيد.

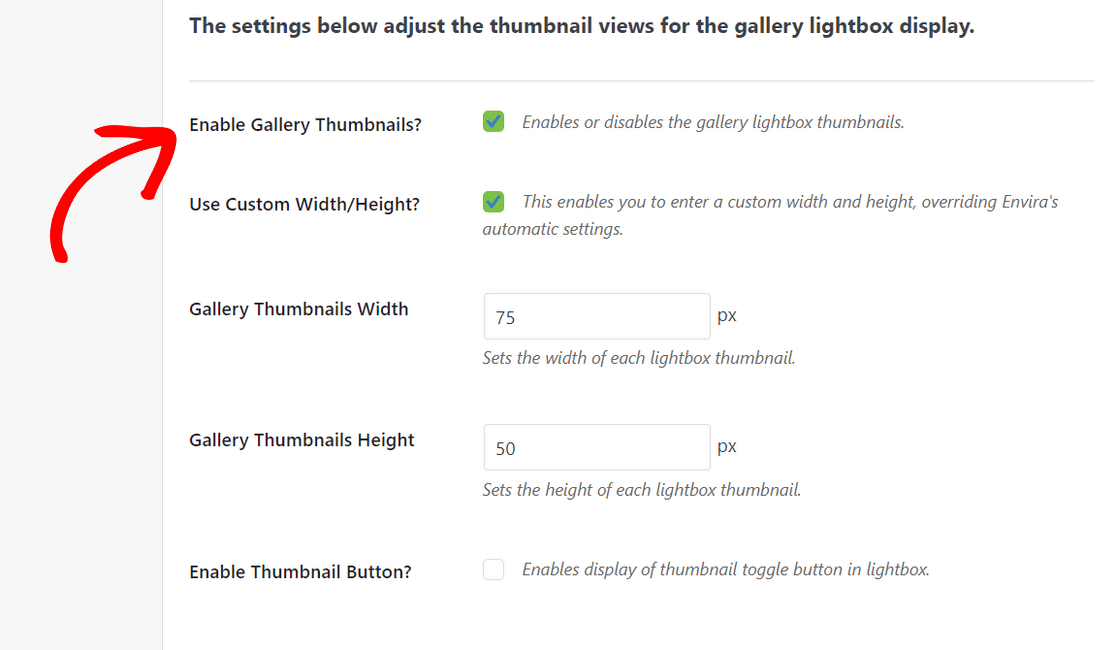
في الجزء السفلي من الشاشة، يمكنك تكوين عروض الصور المصغرة لمعرض العرض المبسط. ستظهر هذه الصور المصغرة أسفل شاشة العرض المبسط وتسمح للمستخدمين بتصفح معرض الصور الخاص بك من خلال النقر عليها.

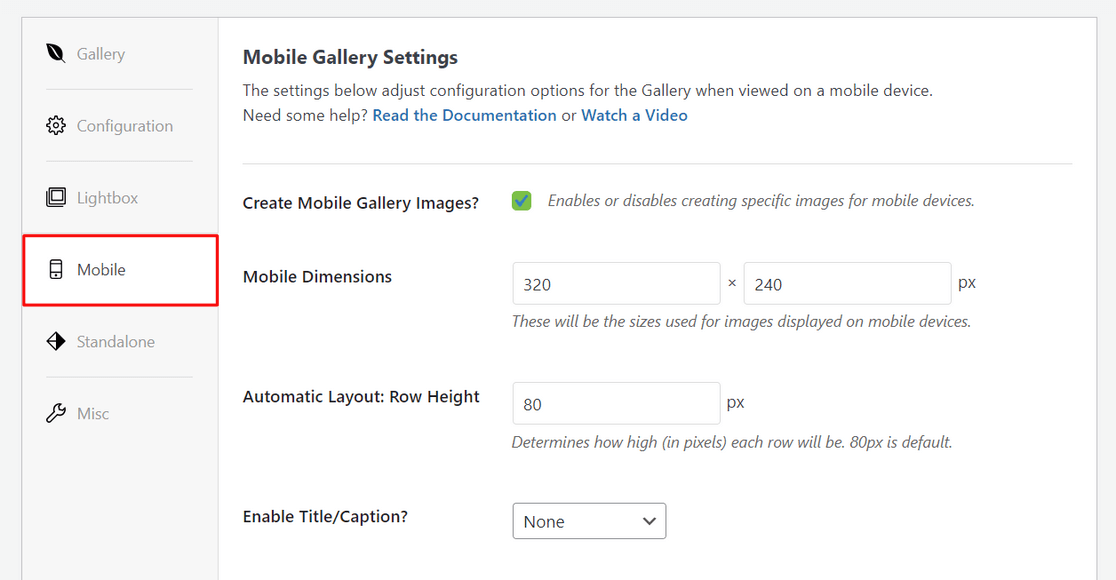
باستخدام معرض Envira، يمكنك أيضًا التأكد من أن معارضك متوافقة مع الأجهزة المحمولة وتبدو رائعة على جميع أحجام الشاشات.
ما عليك سوى النقر فوق علامة تبويب الهاتف المحمول وتمكين خيار إنشاء صور معرض الهاتف المحمول.
بعد ذلك، يمكنك ضبط الإعدادات مثل أبعاد صورة الهاتف المحمول وارتفاع الصف والعنوان/التسمية التوضيحية والمزيد.

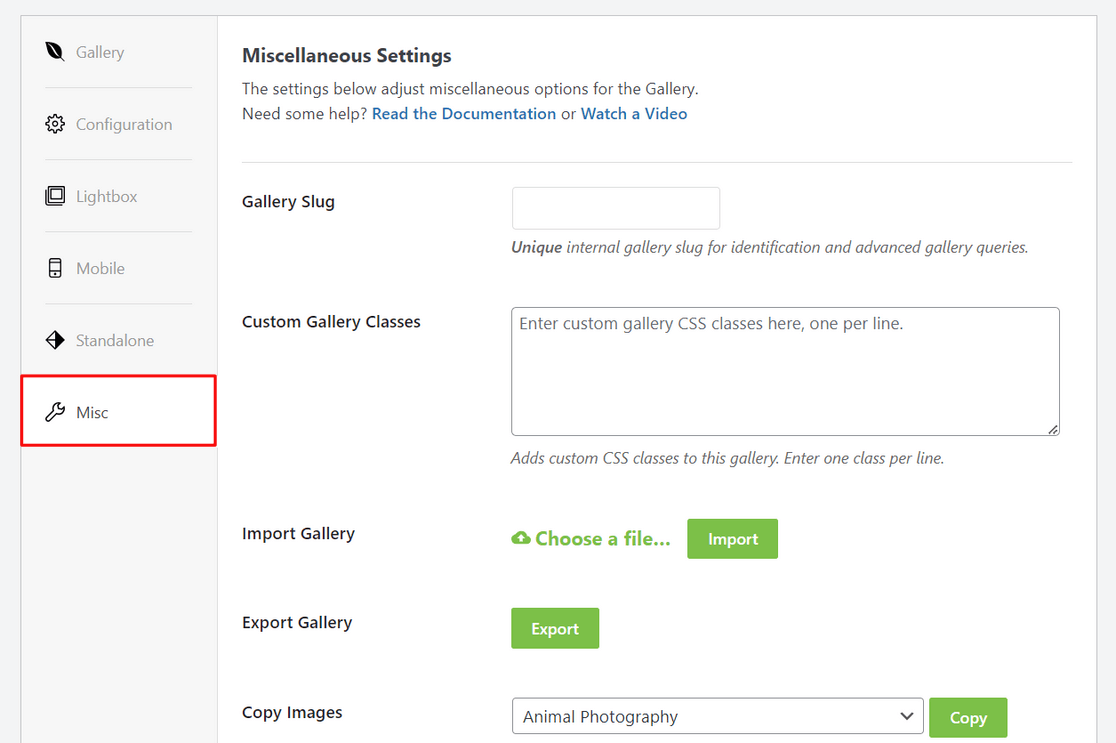
وأخيرًا، يمكنك التبديل إلى علامة التبويب "متفرقات" لتكوين إعدادات متنوعة أخرى.
على سبيل المثال، يمكنك إنشاء رابط معرض فريد وإضافة CSS مخصص إلى معرض الصور الخاص بك والمزيد. هناك أيضًا خيارات لتصدير معرض الصور الخاص بك أو نسخ صور المعرض.

عندما تكون راضيًا عن إعدادات المعرض، ستحتاج إلى النقر فوق الزر "نشر" الموجود أعلى الشاشة لإتاحة هذا المعرض.

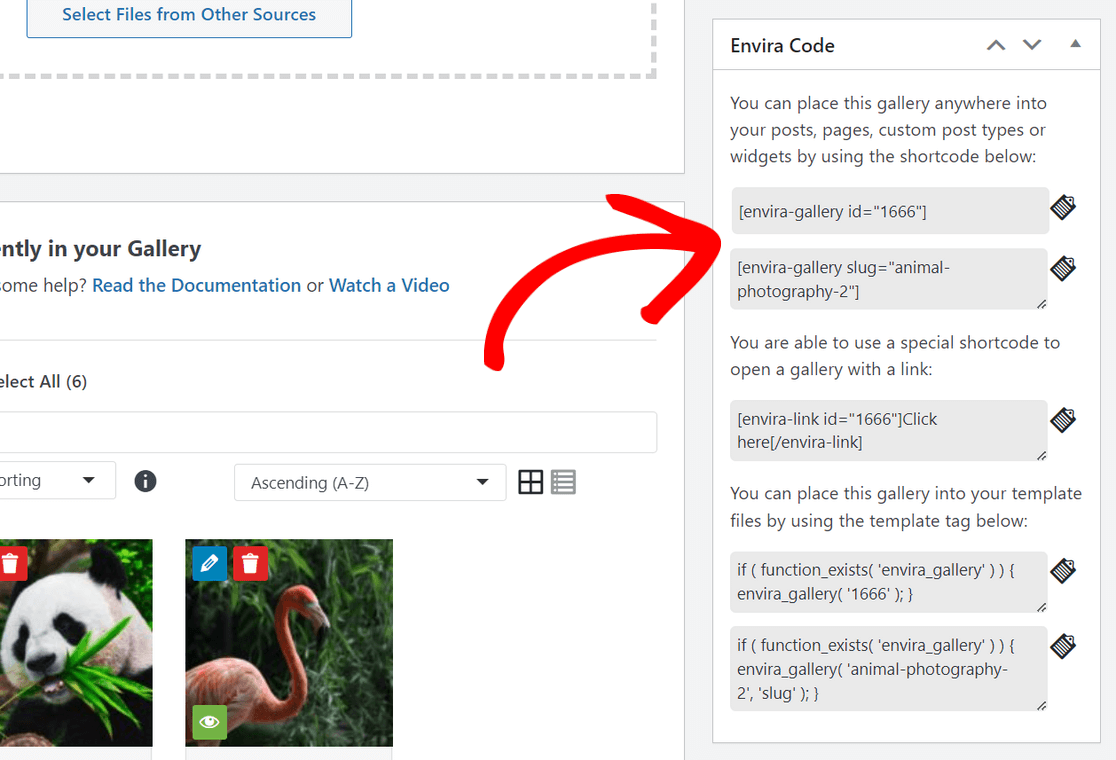
بعد نشر المعرض، يمكنك التمرير لأسفل لرؤية الرموز القصيرة التي يمكنك إدراجها يدويًا في أي منشور أو صفحة أو شريط جانبي أو منطقة عناصر واجهة مستخدم WordPress لعرض معرض الصور الخاص بك.


مذهل! أنت الآن جاهز لإضافة المعرض إلى موقع WordPress الخاص بك.
الخطوة 4. أضف معرض الصور الخاص بك إلى منشور أو صفحة WordPress
الخطوة الأخيرة هي عرض معرض الصور الذي قمت بإنشائه في منشور مدونة أو الصفحة المقصودة حتى يتمكن زوار موقع الويب الخاص بك من رؤيته.
كما ذكرنا أعلاه، يمكنك استخدام الرمز القصير لـ Envira لتضمين معرض الصور الخاص بك في أي مكان في WordPress. للحصول على تعليمات خطوة بخطوة، راجع هذا البرنامج التعليمي حول كيفية إضافة رموز قصيرة إلى WordPress.
الطريقة الأسهل لعرض معرض الصور الخاص بك هي استخدام كتلة WordPress المدمجة في Envira.
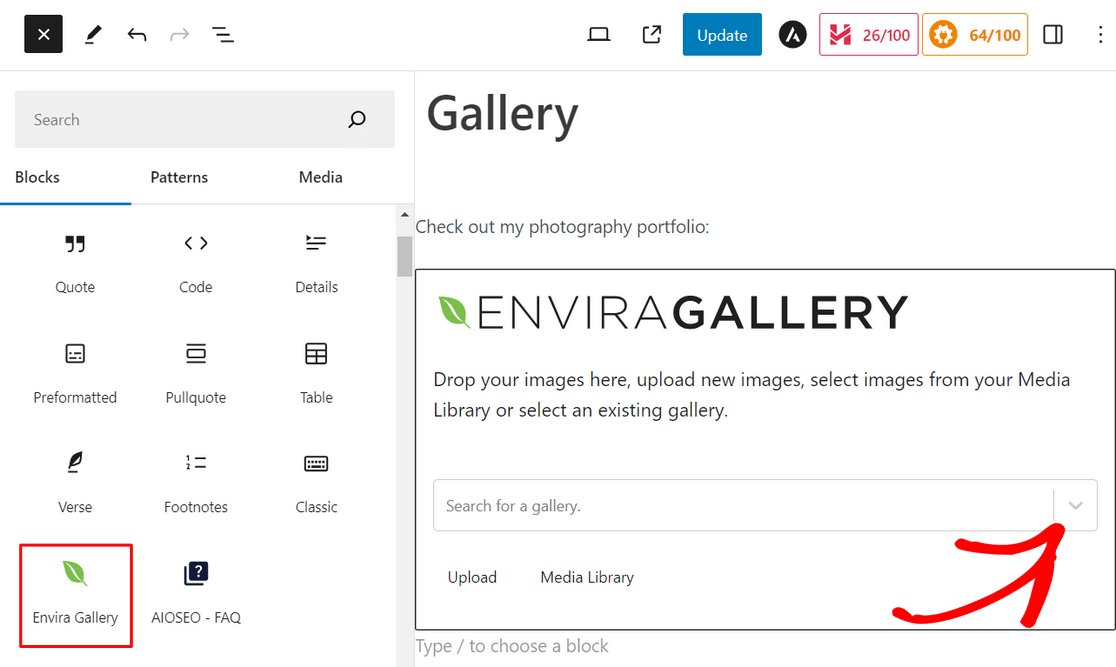
بالنسبة لهذه الطريقة، تحتاج إلى فتح منشور أو صفحة تريد تضمين المعرض فيها. أو يمكنك إنشاء صفحة أو منشور جديد. بمجرد دخولك إلى محرر محتوى WordPress، انقر فوق أيقونة علامة الجمع (+) وأضف كتلة معرض Envira .

بعد ذلك، انقر فوق القائمة المنسدلة الموجودة داخل كتلة معرض Envira لتحديد المعرض الذي تريد عرضه.
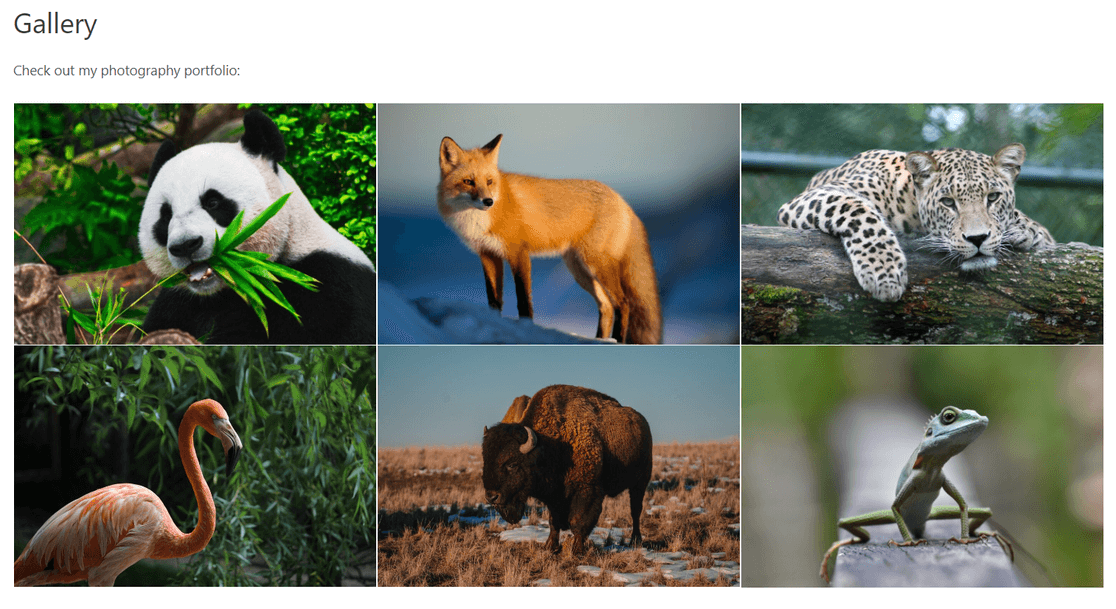
ستشاهد بعد ذلك معاينة لمعرض الصور الخاص بك في محرر القوالب. إذا كنت راضيًا عن شكل معرض الصور الخاص بك، فاستمر وانقر على الزر تحديث أو نشر في أعلى الصفحة.
يمكنك بعد ذلك زيارة موقع الويب الخاص بك لرؤية معرض الصور المذهل الخاص بك أثناء العمل.

هذا كل شيء! من السهل إضافة معارض الصور في WordPress باستخدام معرض Envira.
لماذا معرض Envira؟
يعد Envira Gallery أفضل مكون إضافي لمعرض WordPress في السوق مع أكثر من 2 مليون مستخدم. إنه يجعل من السهل إنشاء معارض WordPress جميلة قابلة للتخصيص بالكامل.

يأتي مزودًا بأداة إنشاء معرض السحب والإفلات سهلة الاستخدام والتي تتيح لك إضافة الصور بسرعة وإعادة ترتيبها بالطريقة التي تريدها. هناك أيضًا العديد من قوالب المعرض المعدة مسبقًا لمنح معرض الصور الخاص بك مظهرًا رائعًا في لحظة.
يقدم معرض Envira أيضًا ميزات قوية أخرى لبناء المعرض، بما في ذلك:
- تكبير حجم صور العرض المبسط
- ألبومات الصور والدوائر وعرض الشرائح
- معارض فيديو WordPress لـ YouTube وVimeo والمزيد
- وظيفة تكبير الصورة
- العلامات المائية وحماية الصور
- المشاركة الاجتماعية و Instagram الملحق
- تحسين الصور وترقيم الصفحات لأوقات تحميل سريعة
- تكامل WooCommerce لبيع صورك
- وأكثر بكثير
المكافأة: أضف ميزات متقدمة إلى معرض الصور الخاص بك
إذا كنت تريد الارتقاء بمعرض صور WordPress الخاص بك إلى المستوى التالي، فأنت محظوظ لأن معرض Envira يأتي مع الكثير من الميزات القوية التي يمكنك استخدامها. دعونا نلقي نظرة على بعض الطرق المختلفة التي يمكنك من خلالها إنشاء معارض WordPress متقدمة باستخدام معرض Envira:
تمكين تكبير الصورة
هل تريد أن يتمكن المستخدمون من رؤية كل التفاصيل الرائعة في صورك؟ باستخدام معرض Envira، يمكنك بسهولة إضافة وظيفة التكبير/التصغير إلى صور المعرض الخاص بك. يمكنك الاختيار من بين 3 أوضاع تكبير وتكوين تأثيرات التكبير/التصغير وشكل العدسة والمزيد.
يعد تكبير الصورة مفيدًا بشكل خاص لإنشاء معارض صور المنتج لأنه يسمح للمستخدمين بالمرور فوق الصورة لإلقاء نظرة فاحصة على تفاصيل المنتج.
إنشاء ألبومات الصور
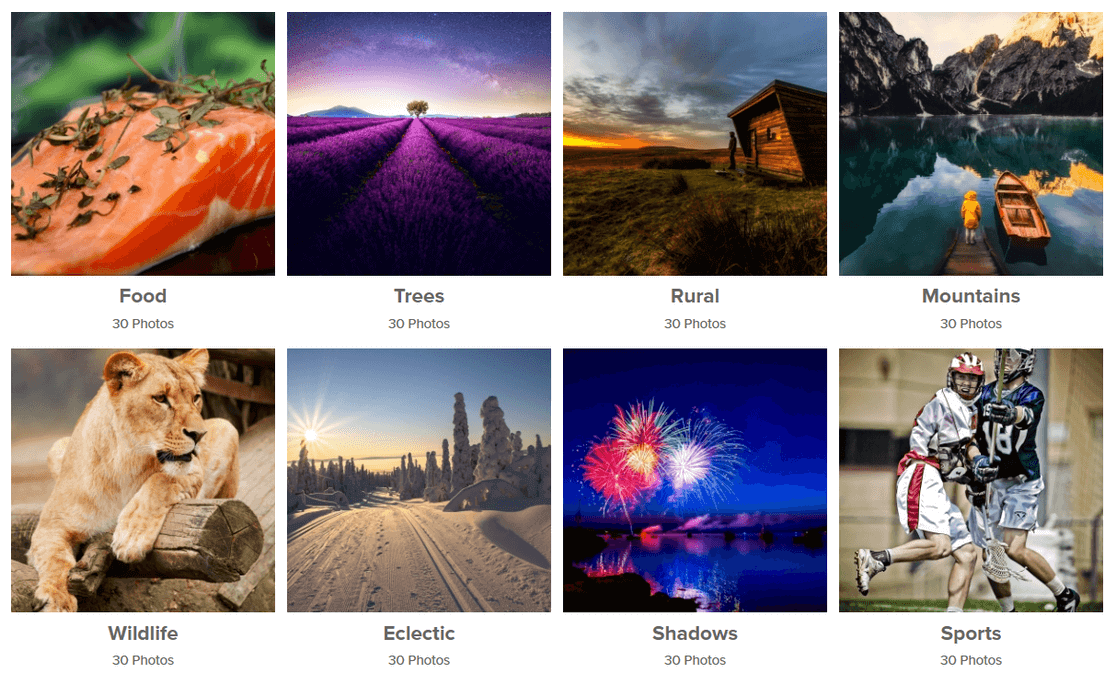
باستخدام ملحق الألبومات الخاص بـ Envira Gallery، يمكنك بسهولة تنظيم معارضك في ألبومات للحصول على تجربة تصفح أفضل. في الألبوم، يمكنك عرض صور الغلاف وعناوين المعرض وحتى عدد الصور لكل معرض على حدة.

تتيح لك وظيفة السحب والإفلات إضافة معارض إلى ألبومك بسرعة وإعادة ترتيبها بالطريقة التي تريدها.
أضف المشاركة الاجتماعية إلى صورك
لتحسين وصولك عبر الإنترنت وزيادة حركة المرور إلى موقع الويب الخاص بك، يمكنك إضافة أزرار المشاركة الاجتماعية إلى صور معرض WordPress الخاص بك.
يتيح الملحق الاجتماعي الخاص بـ Envira للقراء مشاركة صورك على جميع منصات الوسائط الاجتماعية الشهيرة، بما في ذلك Facebook وPinterest وTwitter وLinkedIn وWhatsApp. بالإضافة إلى ذلك، فهو يمنحك التحكم الكامل في كيفية عرض أزرار المشاركة الاجتماعية الخاصة بك.
أضف علامات مائية إلى صورك
يقوم معظم المصورين بوضع علامة مائية على صورهم لمنع سرقة الصور. لحماية صورك، يسهل معرض Envira إضافة علامة مائية إلى الصور التي تم تحميلها.
يمكنك إنشاء أي نوع من العلامات المائية المخصصة، مثل شعار شركتك وعلامة مائية نصية ورموز حقوق الطبع والنشر والمزيد. بمجرد قيامك بتكوين علامة مائية، سيقوم البرنامج الإضافي بإضافتها تلقائيًا إلى جميع صورك، مما يوفر عليك الكثير من الوقت.
بيع صورك على الإنترنت
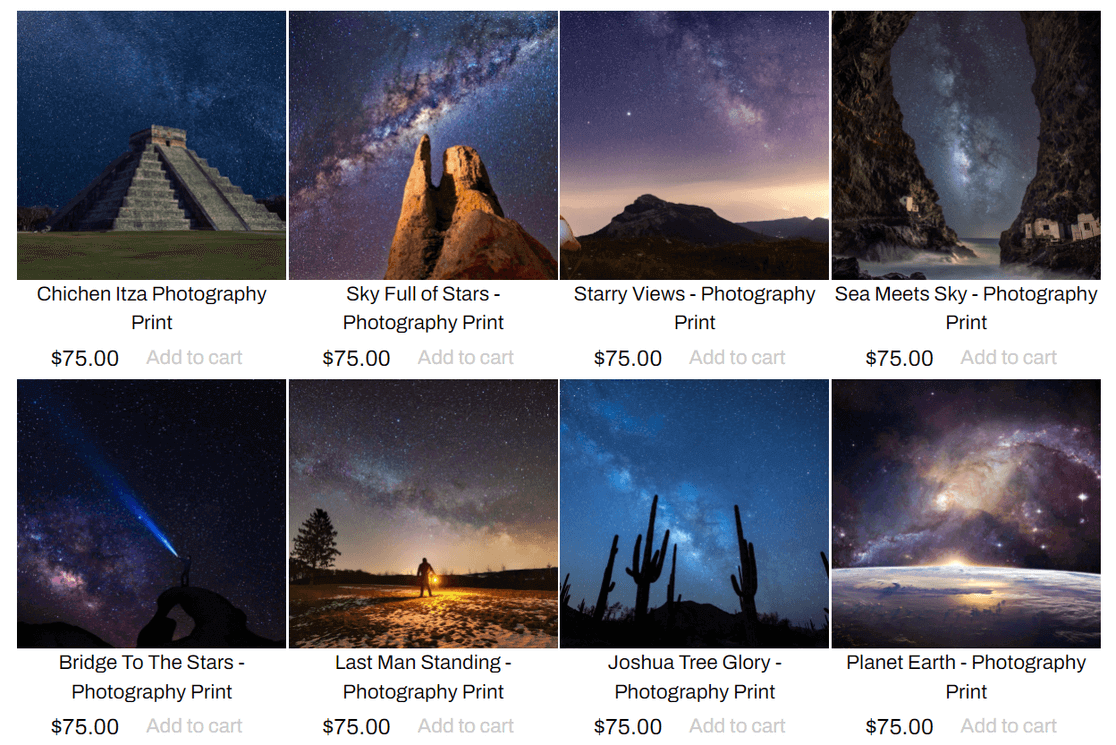
يتكامل معرض Envira بسلاسة مع WooCommerce، البرنامج المساعد للتجارة الإلكترونية الأكثر شيوعًا لـ WordPress. يتيح لك ذلك عرض صورك وبيعها بسهولة مباشرةً من موقع الويب الخاص بك، وهو مثالي للمصورين المحترفين الذين يرغبون في تنمية أعمالهم عبر الإنترنت.

كما يأتي مزودًا بميزة مفيدة لتدقيق الصور. من خلال التدقيق، يمكن لعملائك تصفح المعرض لاختيار صورهم المفضلة من الجلسة، بالإضافة إلى تحديد الكمية وأحجام الصور التي يريدون طلبها منك.
كيف يمكنك إنشاء معرض في وورد؟
يمكنك إنشاء معرض بدون مكون إضافي لمعرض الصور باستخدام محرر قوالب WordPress (Gutenberg).
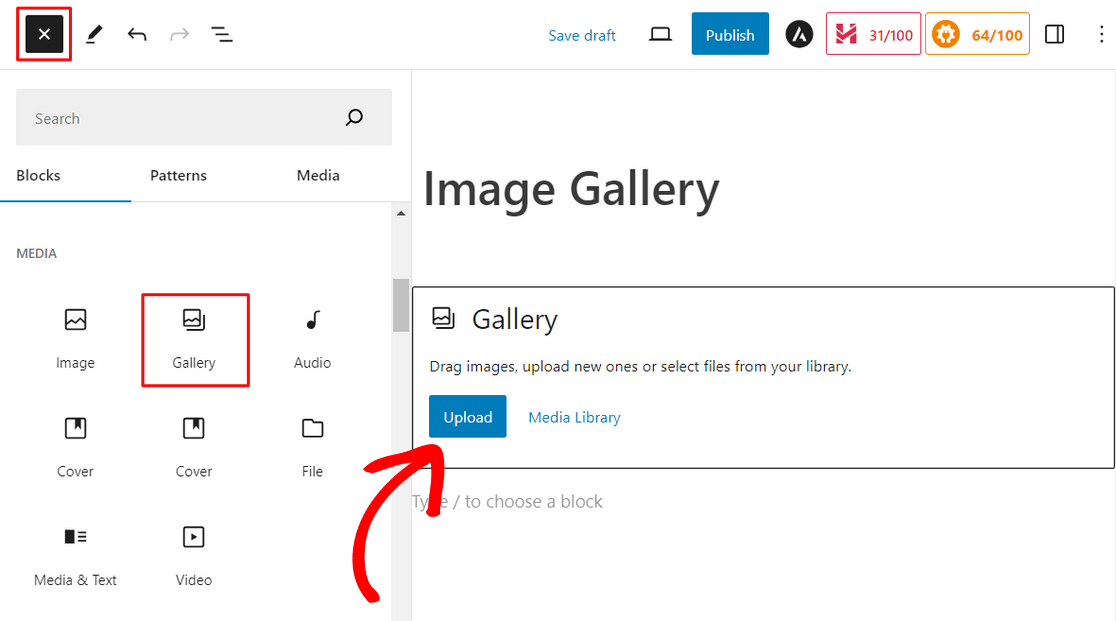
ما عليك سوى إنشاء منشور أو صفحة في WordPress، أو تحرير منشور موجود، ثم النقر فوق زر علامة الجمع ( +) في الزاوية العلوية اليسرى من الشاشة. ثم ابحث عن كتلة المعرض وانقر عليها لإضافتها.

ومن هناك، انقر فوق الزر "تحميل" لتحميل صور جديدة من جهاز الكمبيوتر الخاص بك. أو انقر فوق مكتبة الوسائط لتحديد الصور من مكتبة وسائط WordPress الخاصة بك.
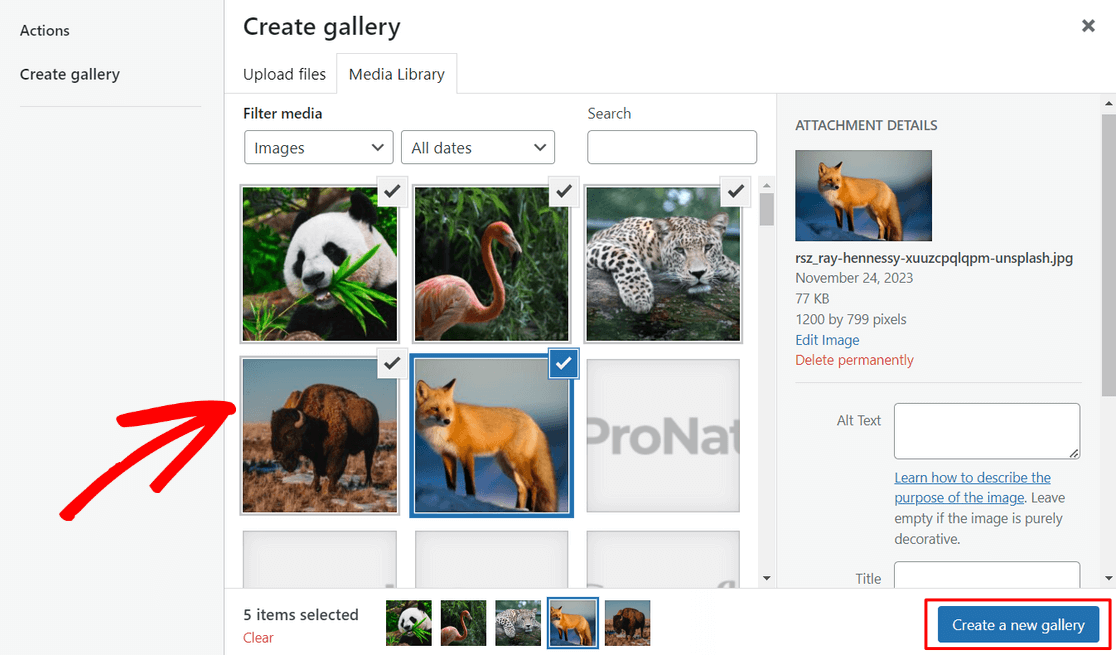
عند النقر فوق زر مكتبة الوسائط، يمكنك بسهولة تحديد ملفات وسائط متعددة في وقت واحد. بعد اختيار الصور، انقر فوق إنشاء معرض جديد .

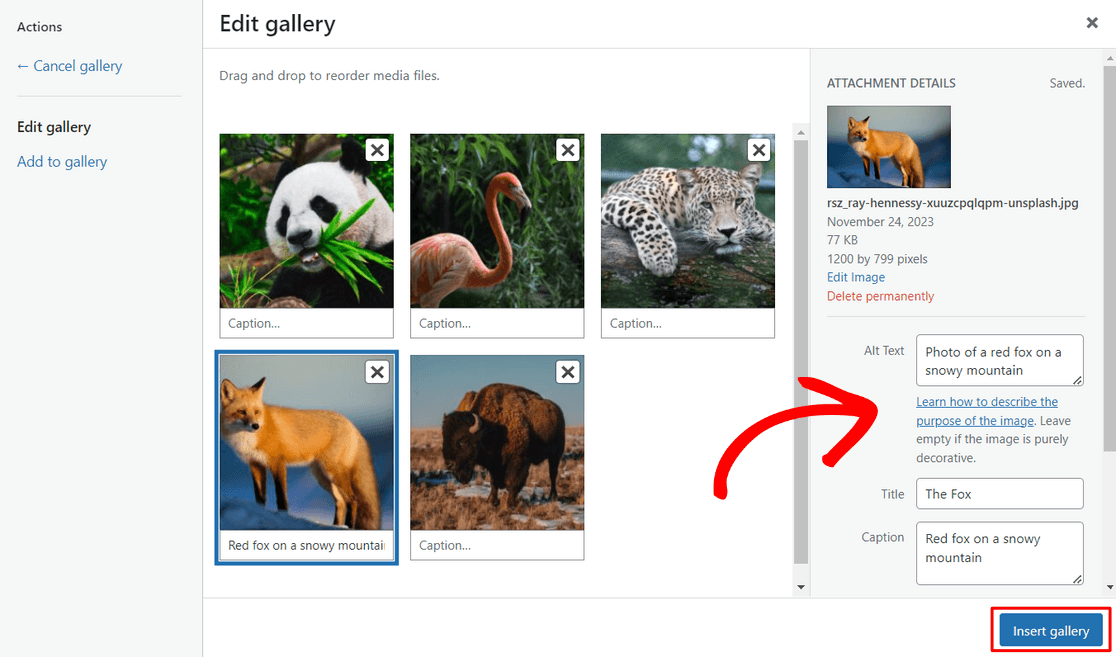
بعد ذلك، في شاشة تحرير المعرض، يمكنك تكوين إعدادات مثل النص البديل للصورة والعنوان والتسمية التوضيحية. ثم انقر فوق الزر "إدراج المعرض" .

سيتم بعد ذلك إضافة معرض الصور الخاص بك تلقائيًا إلى الصفحة ويمكنك مشاهدة معاينة له في محرر WordPress.
الآن، يمكنك الضغط على زر النشر أو التحديث في الزاوية اليمنى العليا من شاشتك لجعل المعرض مباشرًا على موقع الويب الخاص بك.
هذه الطريقة أساسية جدًا ولا تقدم العديد من خيارات التخصيص لمعرض الصور الخاص بك. لهذا السبب نوصي باستخدام مكون إضافي لمعرض صور WordPress مثل Envira Gallery. يأتي مزودًا بميزات متقدمة لجعل صورك تبدو أفضل.
بعد ذلك، اسمح للمستخدمين بتحميل الصور إلى موقع WordPress الخاص بك
الآن بعد أن أصبح بإمكانك عرض معارض صور جميلة، ألن يكون من الرائع أن يتمكن المستخدمون من تحميل الصور إلى موقع الويب الخاص بك لمسابقات الصور ومراجعات المنتجات والمزيد؟ يمكنك تحقيق ذلك باستخدام WPForms! راجع دليلنا حول كيفية السماح للمستخدمين بتحميل الصور إلى موقع WordPress الخاص بك لمزيد من التفاصيل.
أنشئ نموذج WordPress الخاص بك الآن
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم مع أسهل مكون إضافي لإنشاء النماذج في WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمان استعادة الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة، فيرجى متابعتنا على Facebook وTwitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية الخاصة بـ WordPress.
