Cómo crear una galería de imágenes en WordPress
Publicado: 2023-12-11¿Te preguntas cómo crear una galería de imágenes en WordPress?
WordPress facilita la adición de imágenes a publicaciones o páginas. Sin embargo, si necesita agregar varias imágenes, se apilarán una encima de la otra y aparecerán en filas desiguales. Esto no se ve muy bien y requiere que los usuarios se desplacen mucho.
Con las galerías de imágenes, puede mostrar fotografías de manera hermosa en diseños organizados. Esto le permite mostrar más fotografías en una cantidad de espacio limitada y facilita a los usuarios la exploración de sus fotografías.
En este artículo, le mostraremos cómo crear fácilmente una galería de imágenes para su sitio de WordPress.
Cómo crear una galería de imágenes en WordPress usando Envira Gallery
Crear una galería de imágenes en WordPress es muy fácil con Envira Gallery. Simplemente siga los pasos a continuación:
En este articulo
- Paso 1. Instale y active el complemento Envira Gallery
- Paso 2. Crea una nueva galería en Envira Gallery
- Paso 3. Configure los ajustes de su galería
- Paso 4. Agrega tu galería de imágenes a una publicación o página de WordPress
- Bonificación: agregue funciones avanzadas a su galería de imágenes
Paso 1. Instale y active el complemento Envira Gallery
Primero, debe instalar y activar el complemento Envira Gallery en su sitio web de WordPress. Si necesita ayuda, consulte esta guía sobre cómo instalar un complemento de WordPress para obtener instrucciones paso a paso.
Existe una versión gratuita de Envira Gallery que viene con todo lo necesario para crear galerías de imágenes de WordPress. Sin embargo, para este tutorial, usaremos Envira Gallery Pro para desbloquear funciones más potentes.
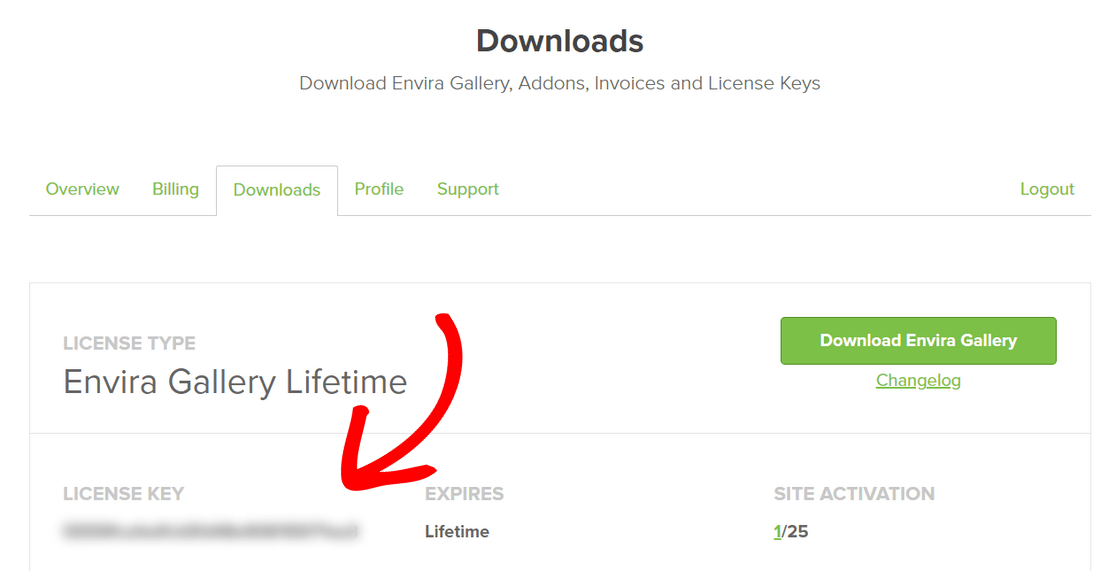
Para activar su licencia Pro, debe iniciar sesión en el área de su cuenta de Envira Gallery. Luego, haga clic en la pestaña Descargas y copie la clave de licencia.

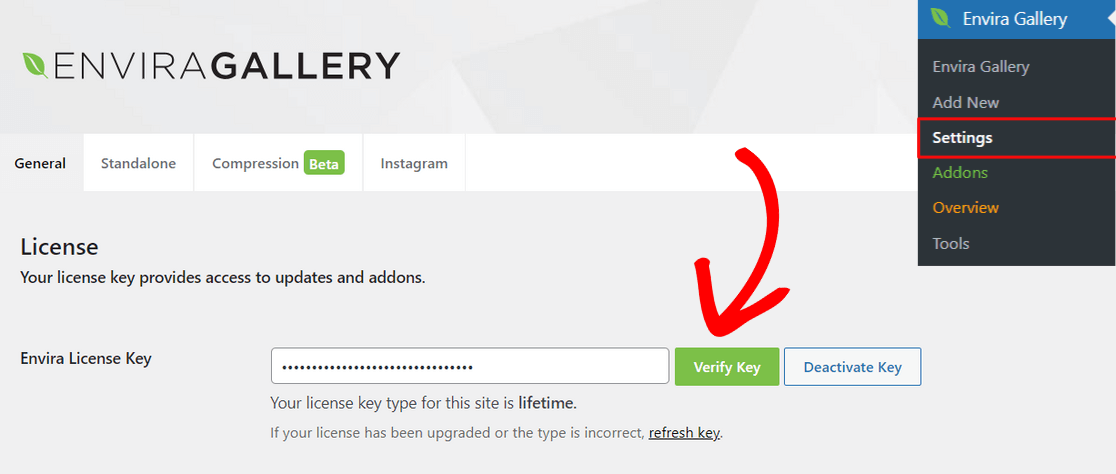
A continuación, abra su área de administración de WordPress y vaya a Galería Envira »Configuración . Aquí, debe ingresar la clave que copió en el campo Clave de licencia y hacer clic en el botón Verificar .

Ahora que su licencia Pro está activada, está listo para crear su primera galería.
Paso 2. Crea una nueva galería en Envira Gallery
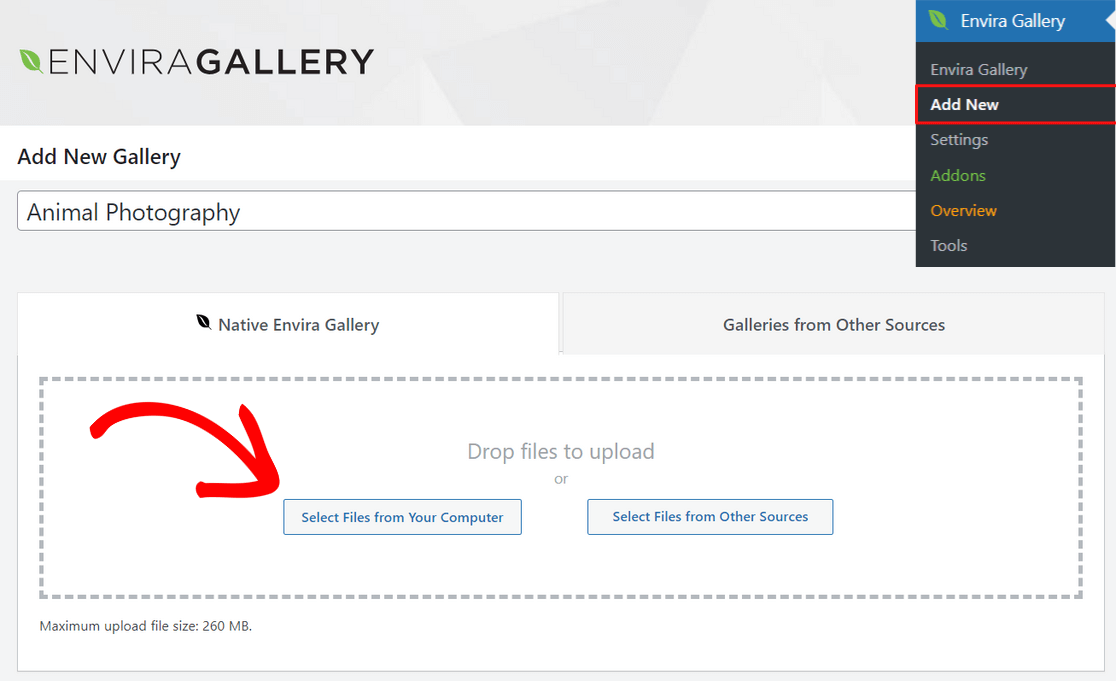
Para crear una nueva galería de imágenes, vaya a Envira Gallery »Agregar nuevo desde el panel de WordPress.
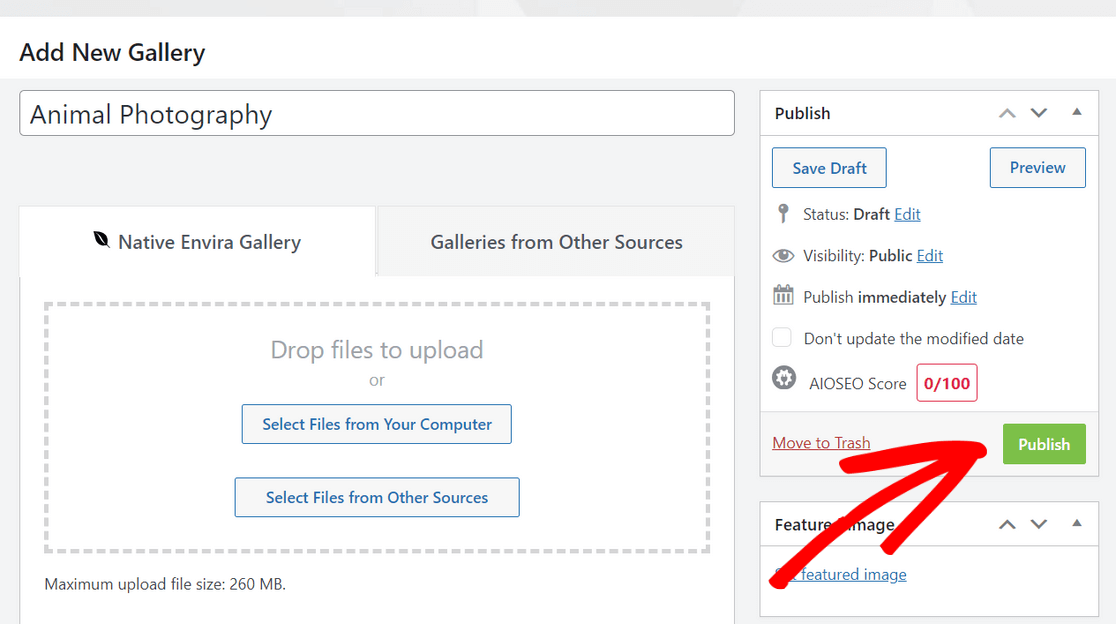
Desde aquí, comienza ingresando un nombre para tu galería en la parte superior de la página. Luego, puede hacer clic en el botón Seleccionar archivos de su computadora para cargar imágenes a su galería.

También puede hacer clic en el botón Seleccionar archivos de otras fuentes para cargar imágenes desde la biblioteca multimedia de WordPress. Ten en cuenta que con esta opción solo puedes cargar una imagen a la vez.
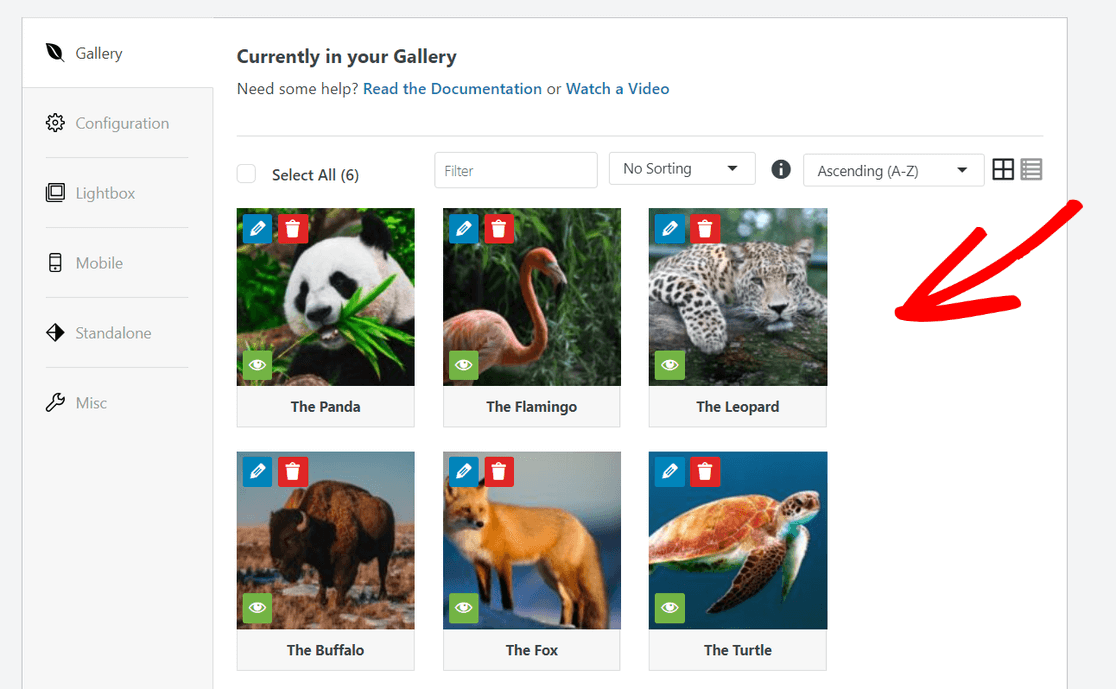
Una vez cargadas sus imágenes, puede desplazarse hacia abajo hasta la sección Galería donde podrá ver todas las miniaturas de sus imágenes.

Puede arrastrar y soltar las miniaturas para reorganizar cómo desea que aparezcan las imágenes en su galería.
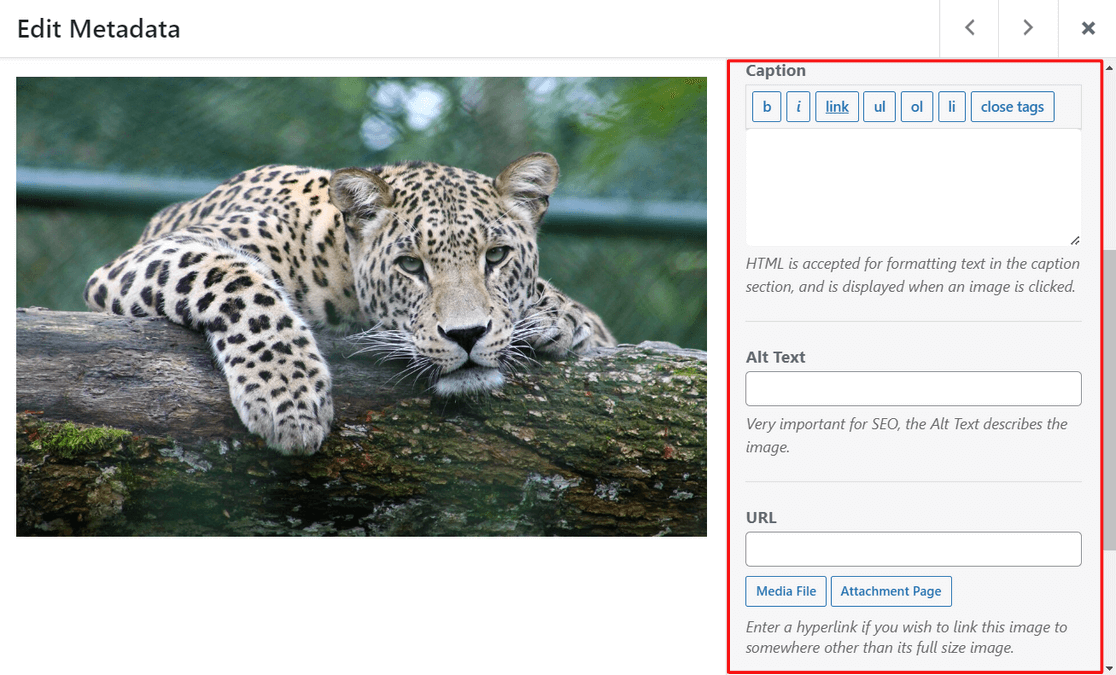
También puedes hacer clic en el ícono de lápiz en la parte superior de cada miniatura de imagen para agregar metadatos como el título y el texto alternativo, lo cual es importante para la optimización de motores de búsqueda (SEO).

Además, puede agregar un título con HTML y agregar un enlace a cualquier página adjunta o sitio web en el campo URL.
Una vez que esté satisfecho con los metadatos, no olvide presionar el botón Guardar metadatos para almacenar sus cambios.
Paso 3. Configure los ajustes de su galería
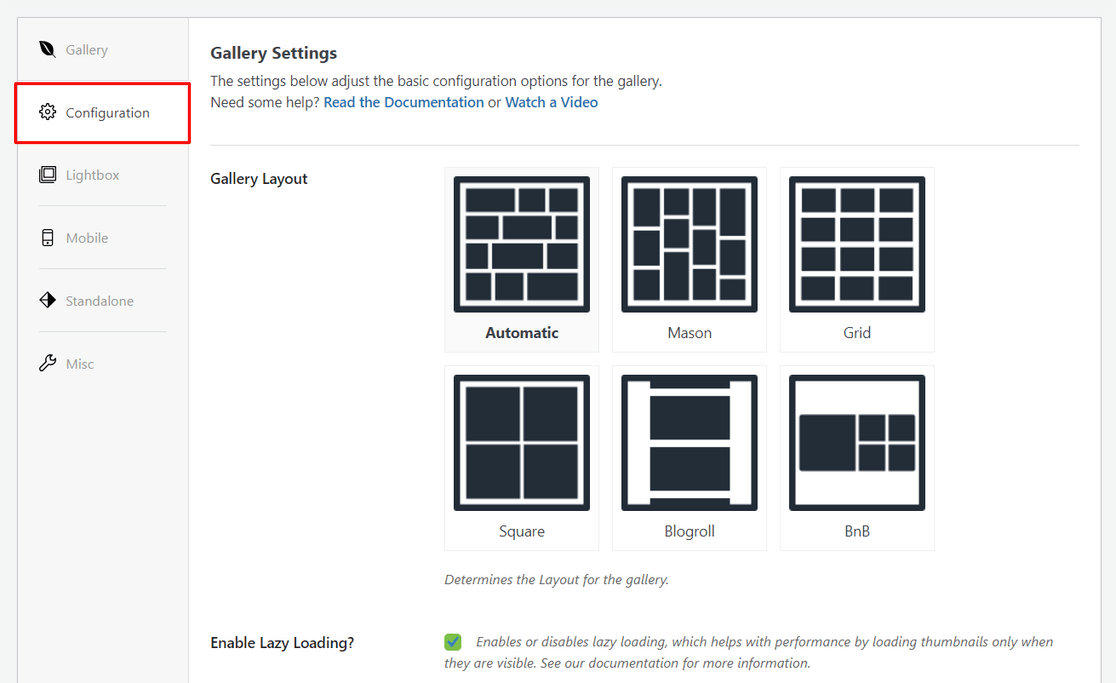
A continuación, haga clic en la pestaña Configuración para elegir la configuración de su galería de imágenes.
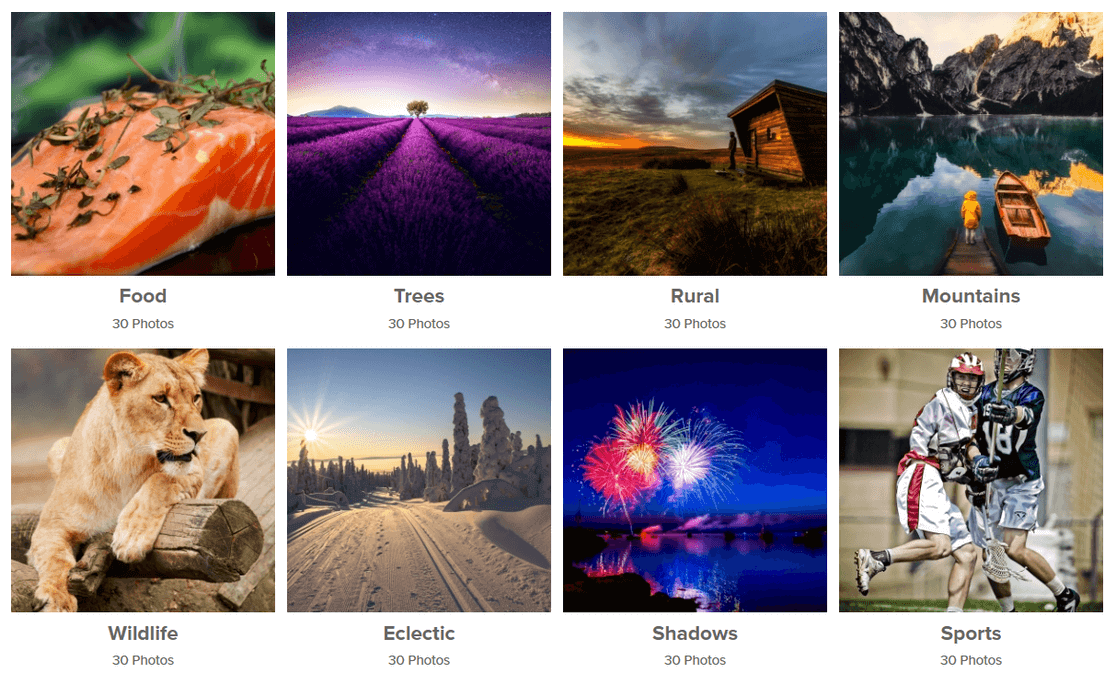
Puede comenzar seleccionando el diseño que desee para su galería. El complemento ofrece diseños de galería como Automático, Mason, Grid, Square, Blogroll y más.

También puede habilitar la carga diferida y establecer el retraso de la carga diferida. Dependiendo del diseño que elijas, también puedes editar configuraciones como el número de columnas, la altura de las filas y más.
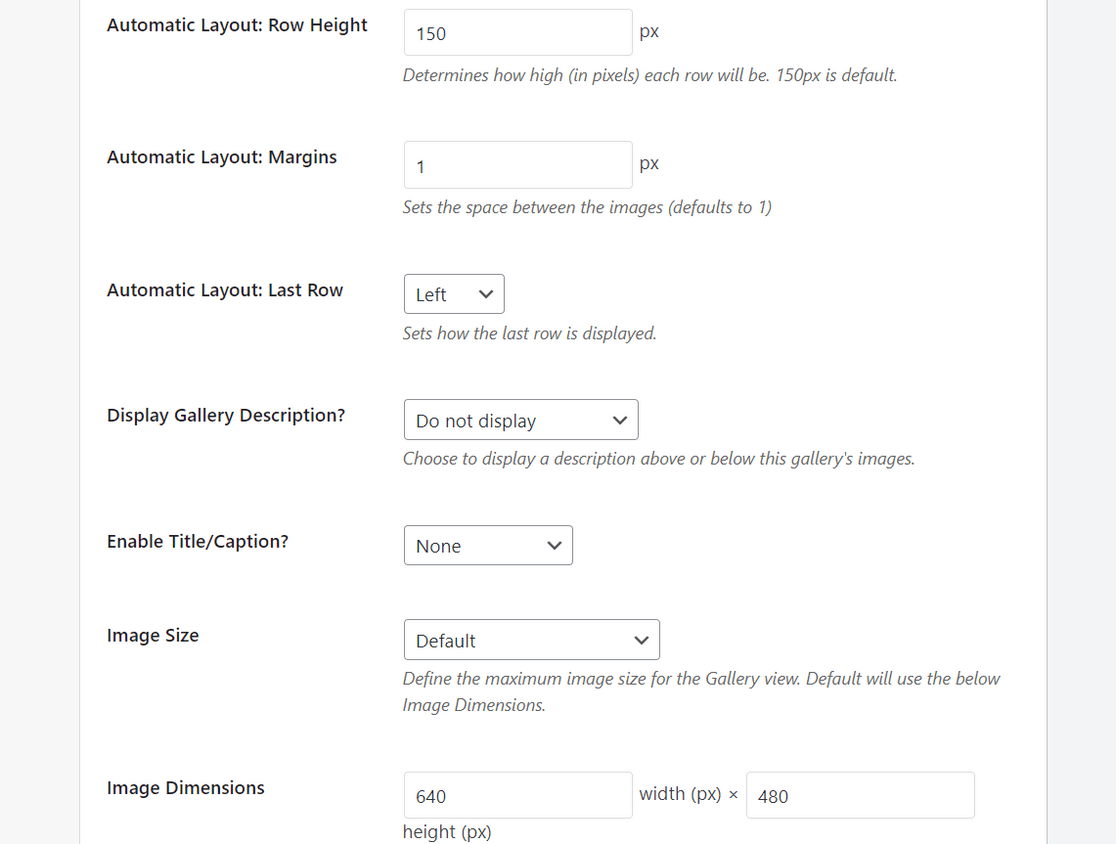
Si se desplaza hacia abajo, verá configuraciones adicionales que puede configurar.
Por ejemplo, puede mostrar una descripción de la galería, habilitar el título/título debajo de las imágenes, seleccionar el tamaño de la imagen para la vista de la galería, elegir un tema de la galería, recortar imágenes y más.

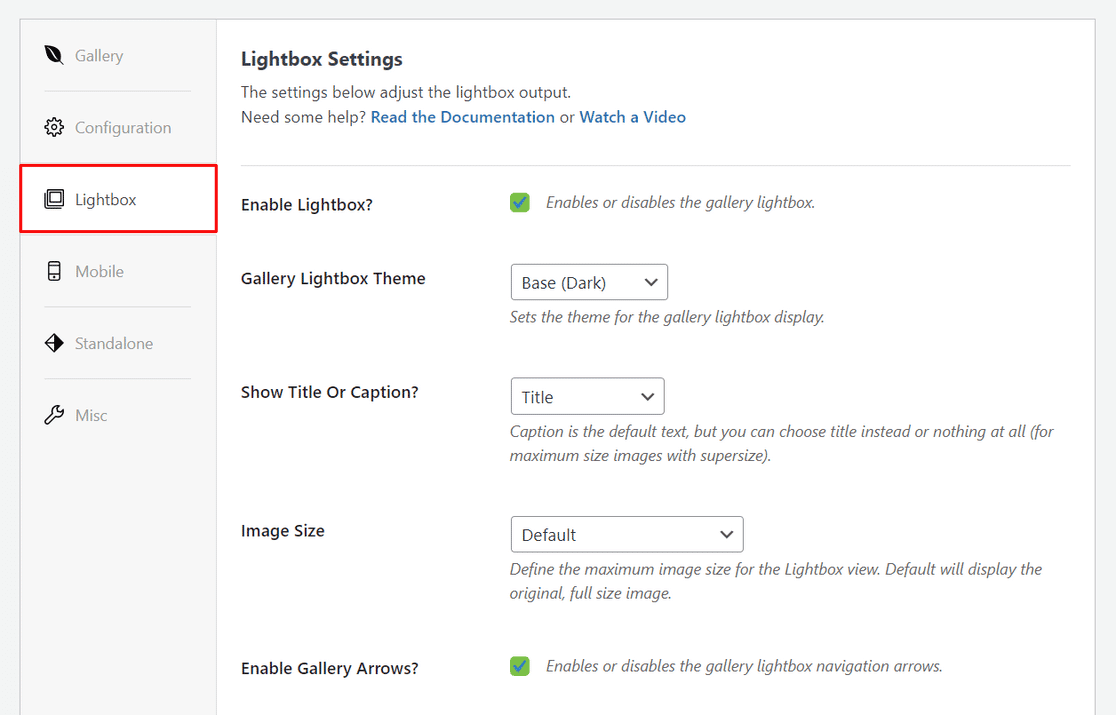
Después de eso, puede cambiar a la pestaña Lightbox para habilitar una lightbox de galería, que le permite mostrar imágenes en tamaño completo en una ventana de visualización emergente.
Desde aquí, también puede elegir un tema de caja de luz y ajustar la configuración del tamaño de la imagen, las flechas de la galería, la navegación en bucle de la galería, los efectos de la caja de luz y más.

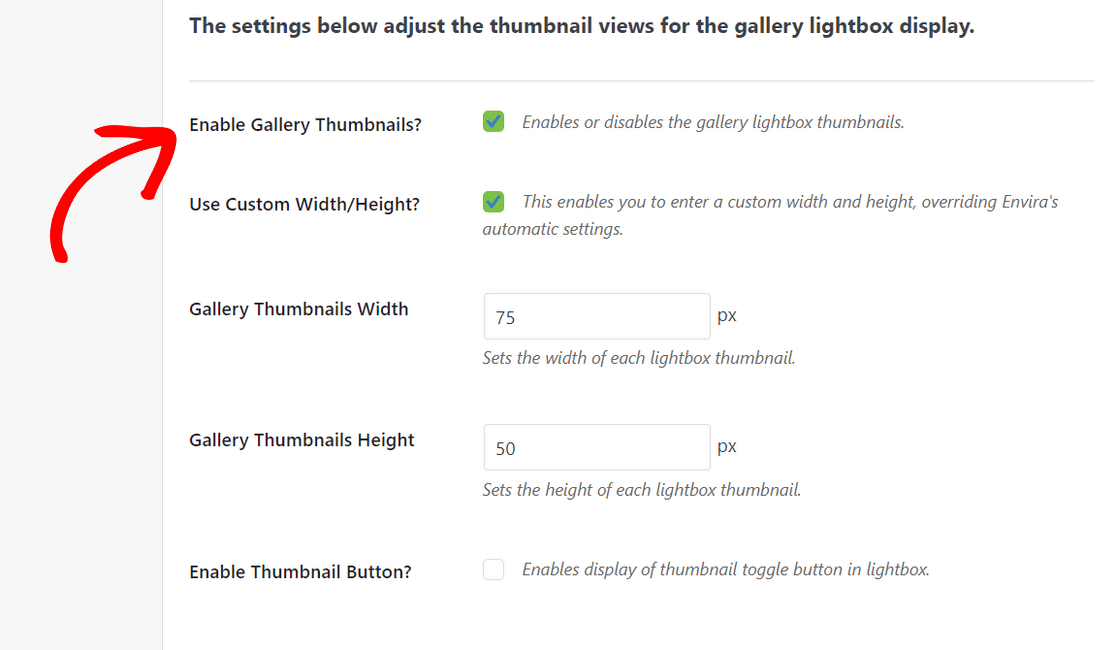
En la parte inferior de la pantalla, puede configurar las vistas en miniatura de la galería lightbox. Estas miniaturas aparecerán debajo de la pantalla de la caja de luz y permitirán a los usuarios navegar por su galería haciendo clic en ellas.

Con Envira Gallery, también puedes asegurarte de que tus galerías sean compatibles con dispositivos móviles y se vean geniales en todos los tamaños de pantalla.
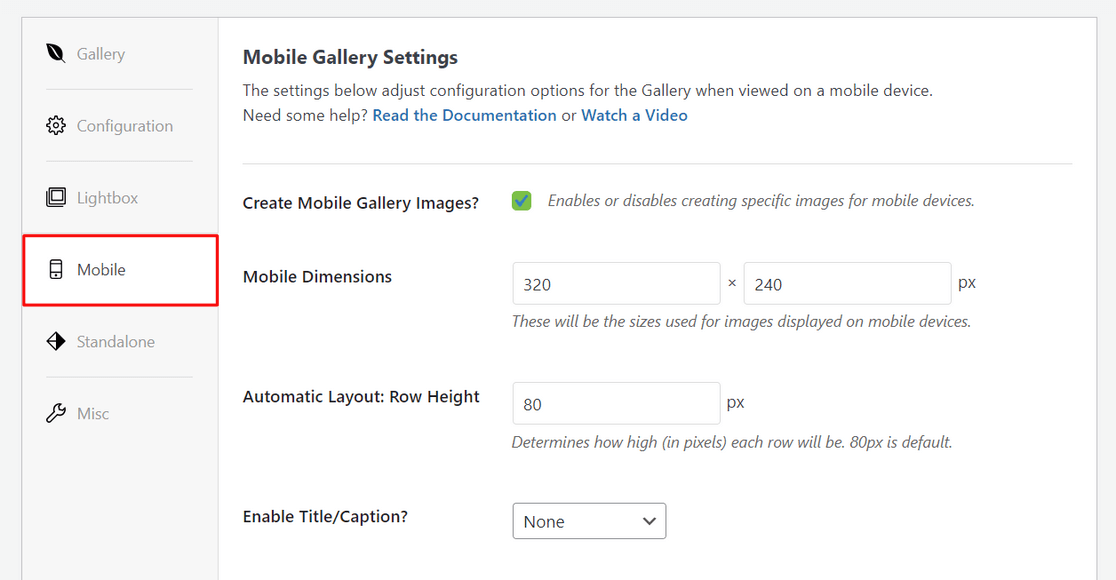
Simplemente haga clic en la pestaña Móvil y habilite la opción para crear imágenes de galería móvil.
Luego, puede ajustar configuraciones como las dimensiones de la imagen móvil, la altura de la fila, el título/pie de foto y más.

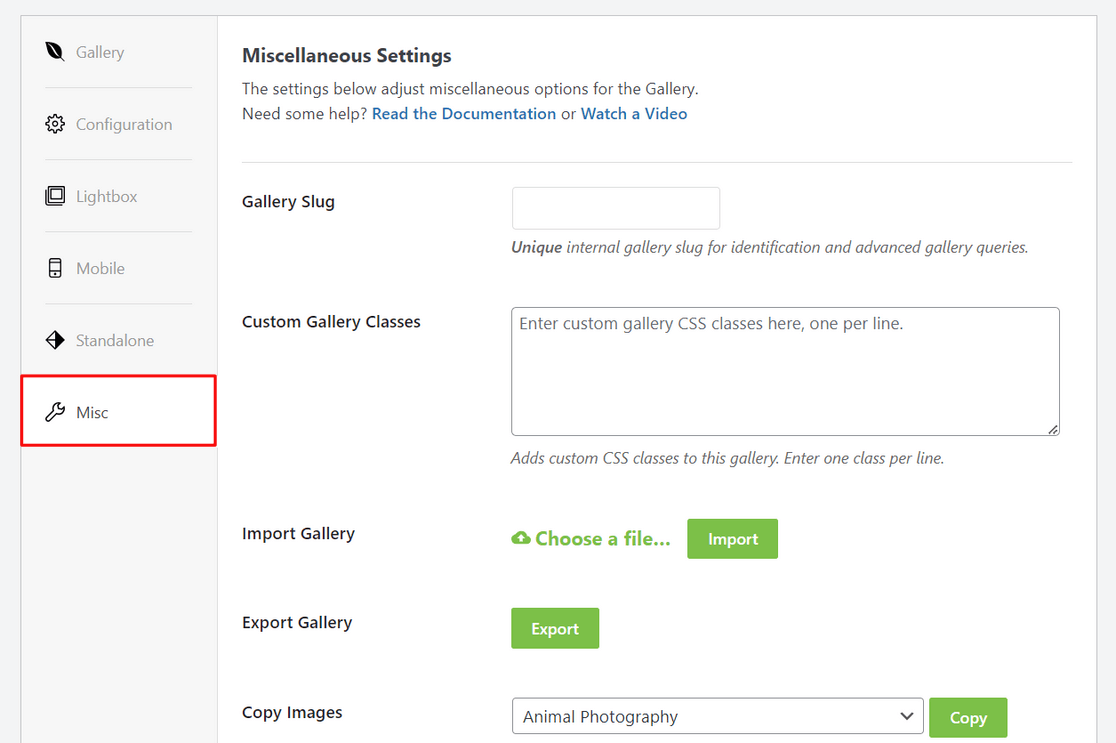
Por último, puede cambiar a la pestaña Misc para configurar otras configuraciones diversas.
Por ejemplo, puede crear un slug de galería único, agregar CSS personalizado a su galería y más. También hay opciones para exportar su galería o copiar las imágenes de la galería.

Cuando esté satisfecho con la configuración de su galería, debe hacer clic en el botón Publicar en la parte superior de la pantalla para que esta galería esté disponible.

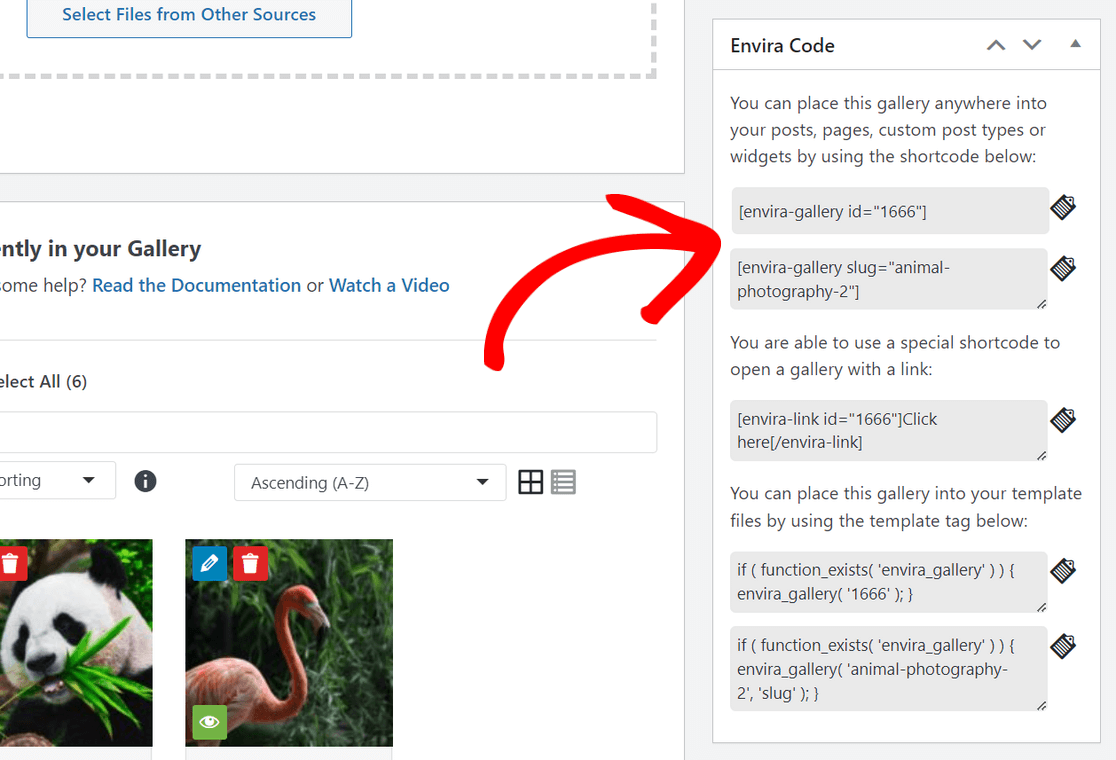
Después de publicar la galería, puedes desplazarte hacia abajo para ver los códigos cortos que puedes insertar manualmente en cualquier publicación, página, barra lateral o área de widgets de WordPress para mostrar tu galería de imágenes.

¡Impresionante! Ahora está listo para agregar la galería a su sitio web de WordPress.

Paso 4. Agrega tu galería de imágenes a una publicación o página de WordPress
El último paso es mostrar la galería de imágenes que creó en una publicación de blog o página de destino para que los visitantes de su sitio web puedan verla.
Como mencionamos anteriormente, puedes usar el código corto de Envira para insertar tu galería en cualquier lugar de WordPress. Para obtener instrucciones paso a paso, consulte este tutorial sobre cómo agregar códigos cortos a WordPress.
Una forma aún más sencilla de mostrar su galería de imágenes es utilizar el bloque de WordPress integrado en Envira.
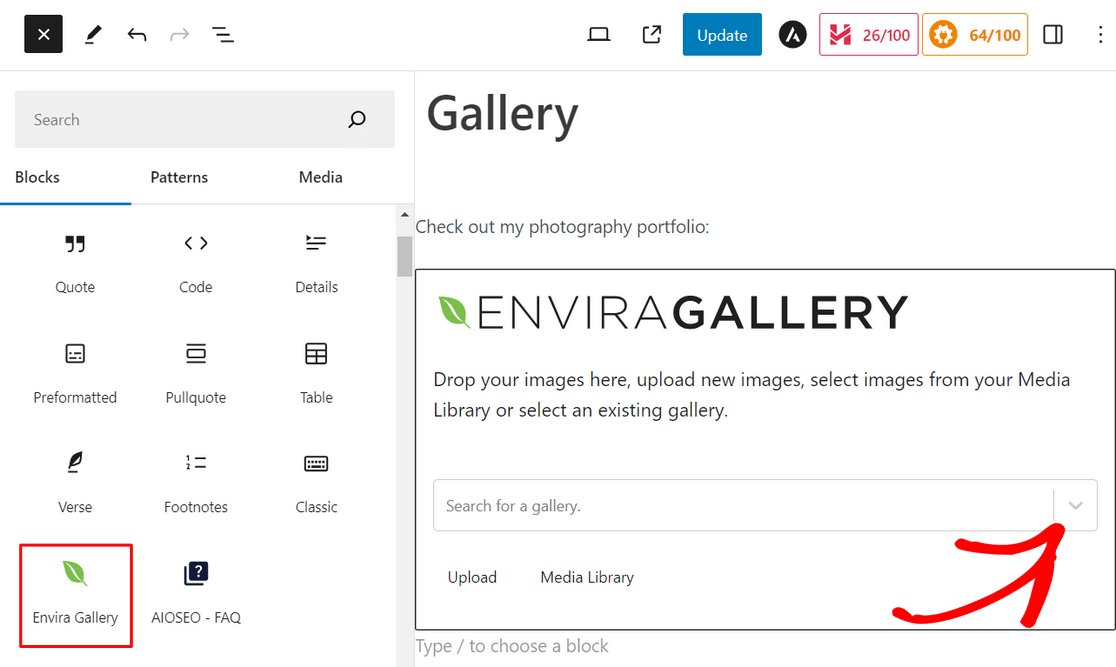
Para este método, debes abrir una publicación o página donde quieras insertar la galería. O puede crear una nueva página o publicación. Una vez que esté en el editor de contenido de WordPress, haga clic en el ícono más (+) y agregue el bloque Envira Gallery .

Después de eso, haga clic en el menú desplegable dentro del bloque Galería Envira para seleccionar qué galería desea mostrar.
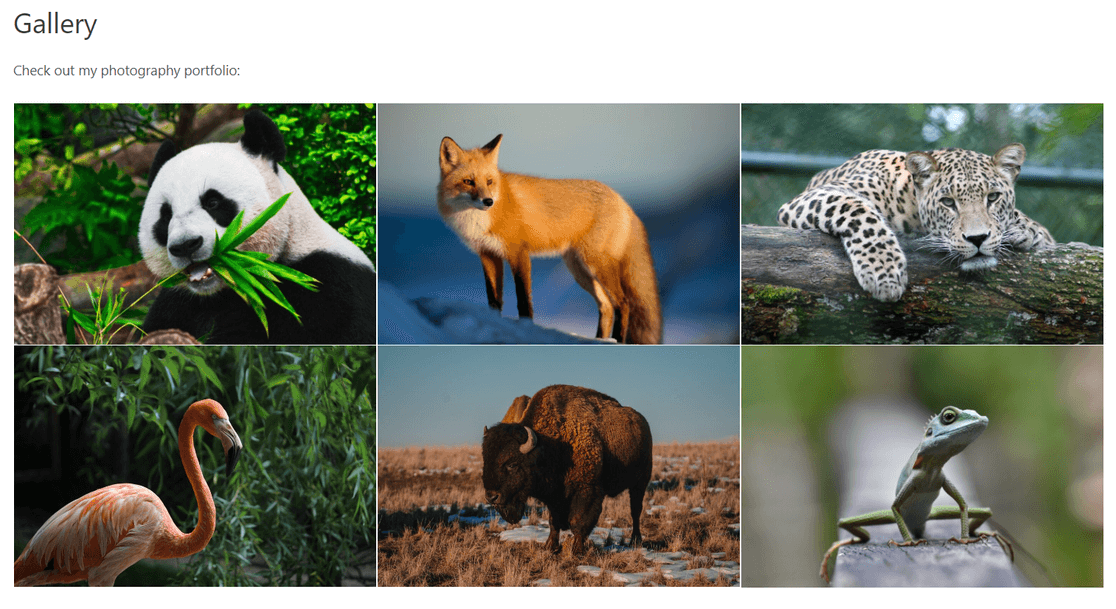
Luego verás una vista previa de tu galería de imágenes en el editor de bloques. Si está satisfecho con el aspecto de su galería, continúe y haga clic en el botón Actualizar o Publicar en la parte superior de la página.
Luego puede visitar su sitio web para ver su impresionante galería de imágenes en acción.

¡Eso es todo! Así de fácil es agregar galerías de imágenes en WordPress con Envira Gallery.
¿Por qué Galería Envira?
Envira Gallery es el mejor complemento de galería de WordPress del mercado con más de 2 millones de usuarios. Facilita la creación de hermosas galerías de WordPress que son completamente personalizables.

Viene con un generador de galerías de arrastrar y soltar fácil de usar que le permite agregar imágenes rápidamente y reorganizarlas como desee. También hay varias plantillas de galería prediseñadas para darle a tu galería un aspecto magnífico en un instante.
Envira Gallery también ofrece otras potentes funciones de creación de galerías, que incluyen:
- Imágenes de caja de luz de gran tamaño
- Álbumes de fotos, carruseles y presentaciones de diapositivas.
- Galerías de vídeos de WordPress para YouTube, Vimeo y más
- Funcionalidad de zoom de imagen
- Marcas de agua y protección de imágenes.
- Complemento para compartir en redes sociales y Instagram
- Optimización de imágenes y paginación para tiempos de carga rápidos
- Integración de WooCommerce para vender tus fotos
- Y mucho más
Bonificación: agregue funciones avanzadas a su galería de imágenes
Si quieres llevar tu galería de imágenes de WordPress al siguiente nivel, estás de suerte porque Envira Gallery viene con un montón de potentes funciones que puedes utilizar. Echemos un vistazo a algunas formas diferentes en las que puede crear galerías avanzadas de WordPress con Envira Gallery:
Habilitar zoom de imagen
¿Quieres que los usuarios puedan ver todos los magníficos detalles de tus fotos? Con Envira Gallery, puede agregar fácilmente la función de zoom a las imágenes de su galería. Puede elegir entre 3 modos de zoom y configurar efectos de zoom, forma de lente y más.
El zoom de imagen es especialmente útil para crear galerías de imágenes de productos porque permite a los usuarios pasar el cursor sobre una imagen para ver más de cerca los detalles del producto.
Crear álbumes de fotos
Con el complemento de álbumes de Envira Gallery, puede organizar fácilmente sus galerías en álbumes para una experiencia de navegación aún mejor. En el álbum, puedes mostrar fotos de portada, títulos de galerías e incluso recuentos de imágenes para cada galería individual.

La función de arrastrar y soltar le permite agregar rápidamente galerías a su álbum y reorganizarlas como desee.
Agregue compartir en redes sociales a sus imágenes
Para mejorar su alcance en línea y dirigir el tráfico a su sitio web, puede agregar botones para compartir en redes sociales a las imágenes de su galería de WordPress.
El complemento social de Envira permite a los lectores compartir sus fotos en todas las plataformas de redes sociales populares, incluidas Facebook, Pinterest, Twitter, LinkedIn y WhatsApp. Además, le brinda control total sobre cómo se muestran los botones para compartir en redes sociales.
Agregue marcas de agua a sus imágenes
La mayoría de los fotógrafos ponen marcas de agua en sus imágenes para evitar el robo de imágenes. Para proteger sus fotos, Envira Gallery facilita agregar una marca de agua a las imágenes cargadas.
Puede crear cualquier tipo de marca de agua personalizada, como el logotipo de su empresa, una marca de agua basada en texto, símbolos de derechos de autor y más. Una vez que hayas configurado una marca de agua, el complemento la agregará automáticamente a todas tus fotos, lo que te ahorrará mucho tiempo.
Vende tus fotos en línea
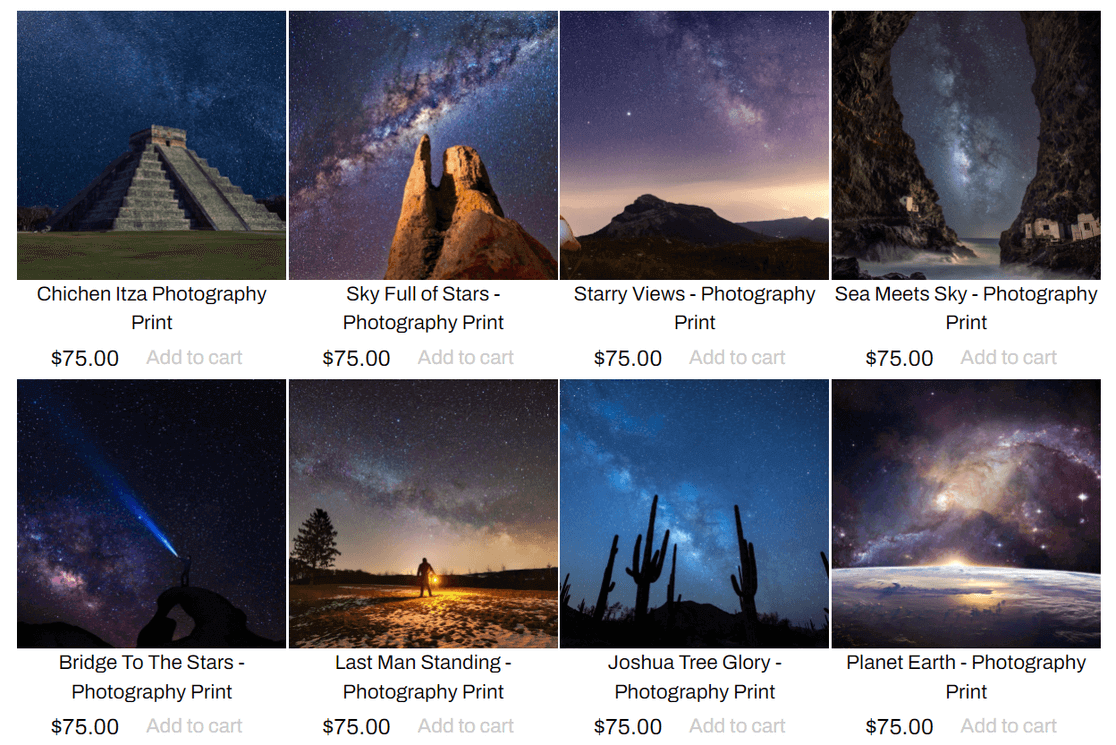
Envira Gallery se integra perfectamente con WooCommerce, el complemento de comercio electrónico más popular para WordPress. Esto le permite mostrar y vender fácilmente sus fotografías directamente desde su sitio web, lo cual es perfecto para fotógrafos profesionales que desean hacer crecer su negocio en línea.

También viene con una útil función de revisión de imágenes. Con la revisión, sus clientes pueden explorar una galería para elegir sus fotos favoritas de una sesión, así como especificar la cantidad y los tamaños de las fotos que desean pedirle.
¿Cómo se crea una galería en WordPress?
Puedes crear una galería sin un complemento de galería de imágenes usando el editor de bloques de WordPress (Gutenberg).
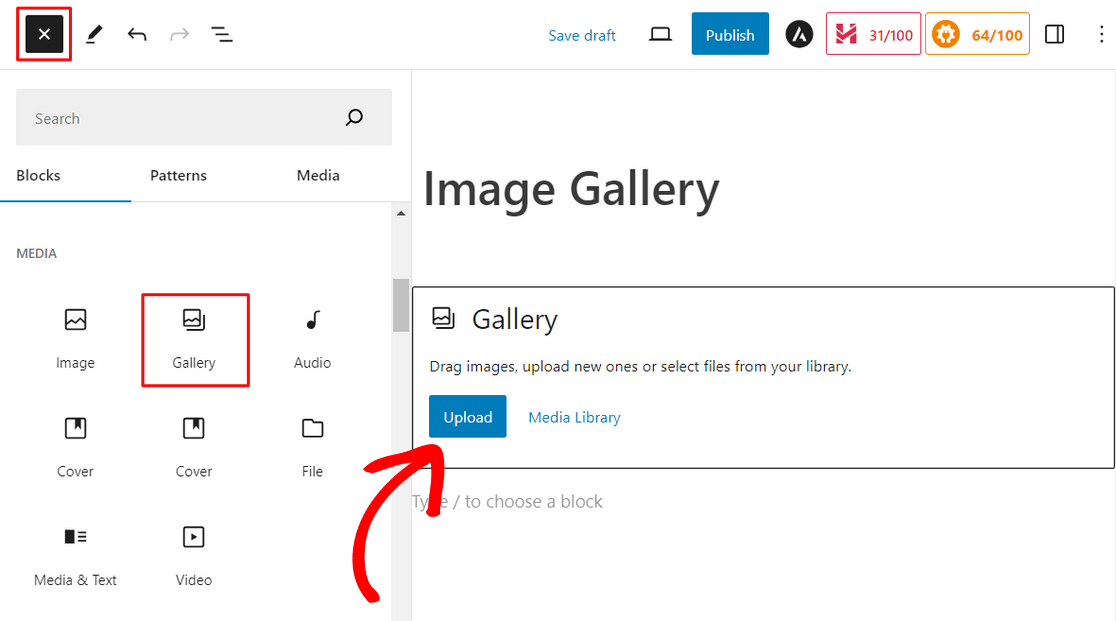
Simplemente cree una publicación o página en WordPress, o edite una existente y haga clic en el botón más ( +) en la esquina superior izquierda de la pantalla. Luego, busque y haga clic en el bloque Galería para agregarlo.

Desde allí, haga clic en el botón Cargar para cargar nuevas imágenes desde su computadora. O haga clic en Biblioteca multimedia para seleccionar imágenes de su biblioteca multimedia de WordPress.
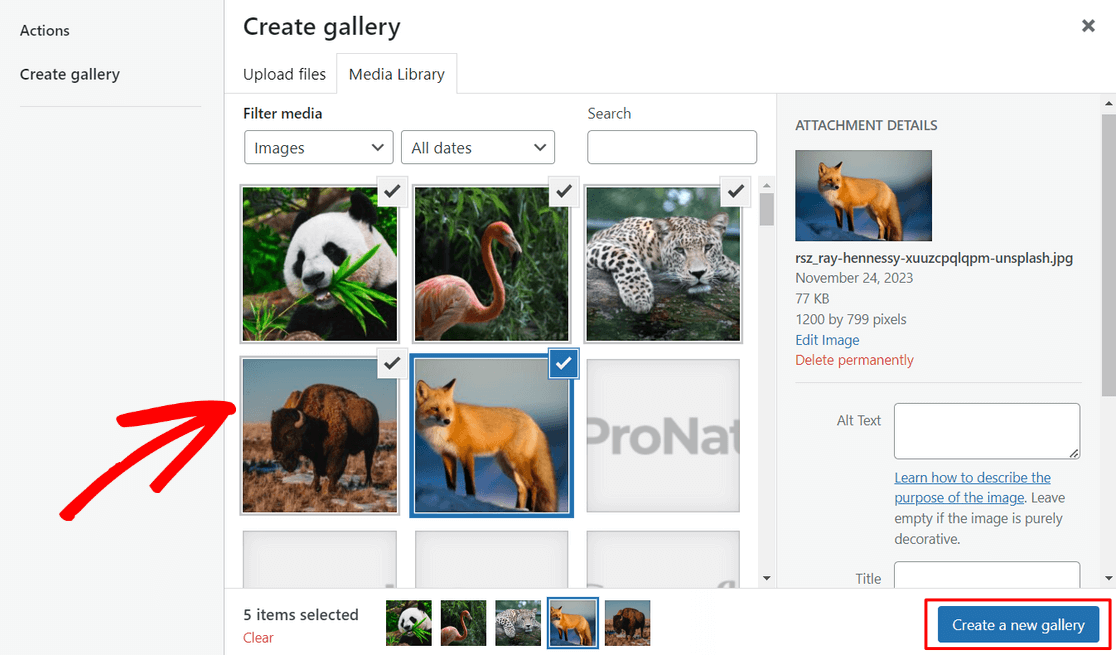
Cuando haces clic en el botón Biblioteca multimedia, puedes seleccionar fácilmente varios archivos multimedia a la vez. Después de elegir las imágenes, haga clic en Crear una nueva galería .

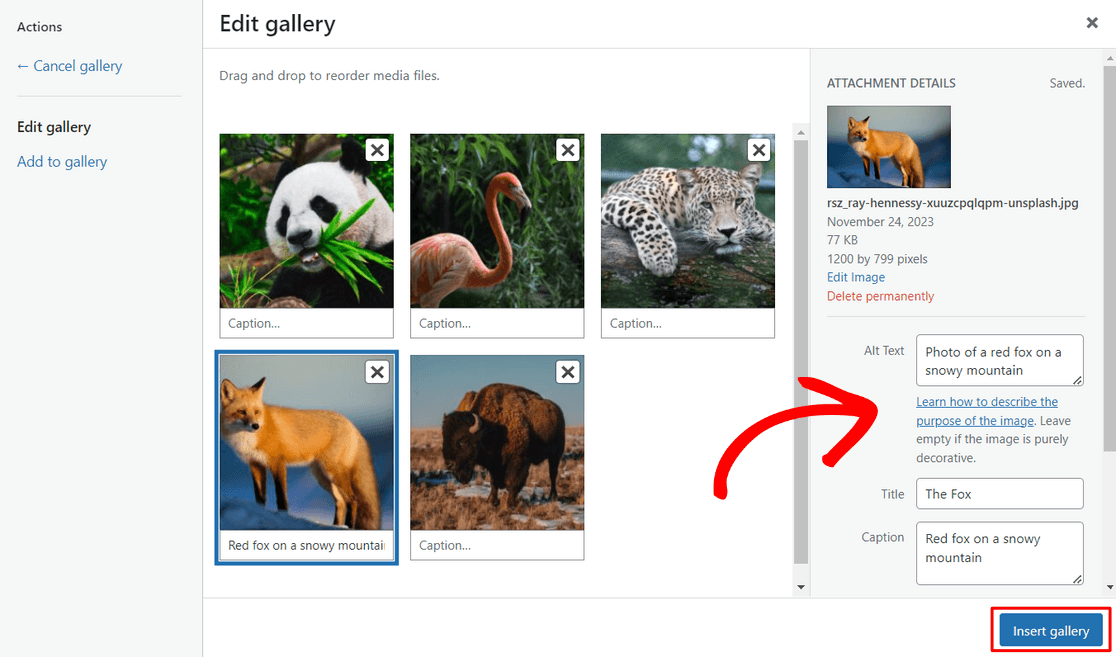
A continuación, en la pantalla Editar galería, puede configurar ajustes como el texto alternativo, el título y el título de la imagen. Luego, haga clic en el botón Insertar galería .

Luego, su galería se agregará automáticamente a la página y podrá ver una vista previa de ella en el editor de WordPress.
Ahora, puede presionar el botón Publicar o Actualizar en la esquina superior derecha de su pantalla para que la galería esté disponible en su sitio web.
Sin embargo, este método es muy básico y no ofrece muchas opciones de personalización para tu galería. Es por eso que recomendamos utilizar un complemento de galería de fotos de WordPress como Envira Gallery. Viene con funciones avanzadas para que tus fotos se vean aún mejor.
A continuación, permita a los usuarios cargar imágenes en su sitio de WordPress
Ahora que puedes mostrar hermosas galerías de imágenes, ¿no sería fantástico si los usuarios pudieran cargar imágenes en tu sitio web para concursos de fotografía, reseñas de productos y más? ¡Puedes hacerlo realidad con WPForms! Consulte nuestra guía sobre cómo permitir que los usuarios carguen imágenes en su sitio de WordPress para obtener más detalles.
Crea tu formulario de WordPress ahora
¿Listo para construir tu formulario? Comience hoy con el complemento de creación de formularios de WordPress más sencillo. WPForms Pro incluye muchas plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo le ayudó, síganos en Facebook y Twitter para obtener más tutoriales y guías gratuitas de WordPress.
