如何在 Elementor 中制作多步骤表单
已发表: 2023-11-24有没有想过如何使用 Elementor 多步骤表单来提高网站上的用户参与度和潜在客户开发?
这些表单引导用户逐步完成整个过程,使其不那么令人难以接受并且更加用户友好。
创建您的多步骤 Elementor 表单
在本指南中,我们将引导您了解使用 WPForms 在 Elementor 中设置多步骤表单的基础知识。
为什么使用 WPForms 而不是 Elementor 表单?
为您的网站选择正确的表单生成器可以显着影响用户体验和数据收集。
作为专用的表单插件,WPForms 为表格带来了几个优势,特别是与 Elementor Forms 相比:
- 易于使用: WPForms 以其直观的界面而闻名,即使是初学者也可以轻松创建表单。 Elementor 虽然功能强大,但学习曲线比较陡峭,尤其是对于复杂的形式。
- 表单类型: WPForms 附带 1,200 多个 WordPress 表单模板,包括调查表单、计算表单、付款表单等,这些模板在 Elementor 中不那么容易获得。
- 高级功能:凭借智能条件逻辑、多页表单、计算、文件上传等功能,与 Elementor Forms 的基本功能相比,WPForms 提供了更高级的选项。
- 集成选项: WPForms 拥有与电子邮件营销、CRM 和支付处理器等第三方服务更广泛的集成,比 Elementor 提供更大的灵活性。
- 移动设备友好:使用 WPForms 创建的表单具有响应能力,可确保在所有设备上提供无缝体验。 虽然 Elementor Forms 也具有响应能力,但 WPForms 可确保移动设备上的最佳性能。
也就是说,通过将 WPForms 与 Elementor 集成,您可以创建复杂的多步骤表单,既美观又功能强大。 让我们深入了解为您的网站创建一个网站的说明!
如何在 Elementor 中制作多步骤表单
在 Elementor 中使用 WPForms 创建多步骤表单非常简单。 请按照以下步骤开始:
在本文中
- 1.安装WPForms插件
- 2.激活潜在客户表单插件
- 3. 选择 Elementor 多步骤模板
- 4. 自定义通知和确认
- 5.通过 Elementor 发布您的多步骤表单
1.安装WPForms插件
WPForms 是创建各种表单的首选,包括多功能的 Elementor 多步骤表单。 它加载了 1,200 多个即用型模板,可满足不同的在线业务需求,非常适合增加用户交互。
对于本教程,必须拥有 WPForms Pro 许可证。 它包含潜在客户表单插件、高级集成等功能,这些功能对于在 Elementor 中创建多步骤表单至关重要。

一旦您获得专业版许可证,在您的站点上安装和激活 WPForms 就变得非常简单。 如需帮助,请参阅安装 WordPress 插件的简单指南。
2.激活潜在客户表单插件
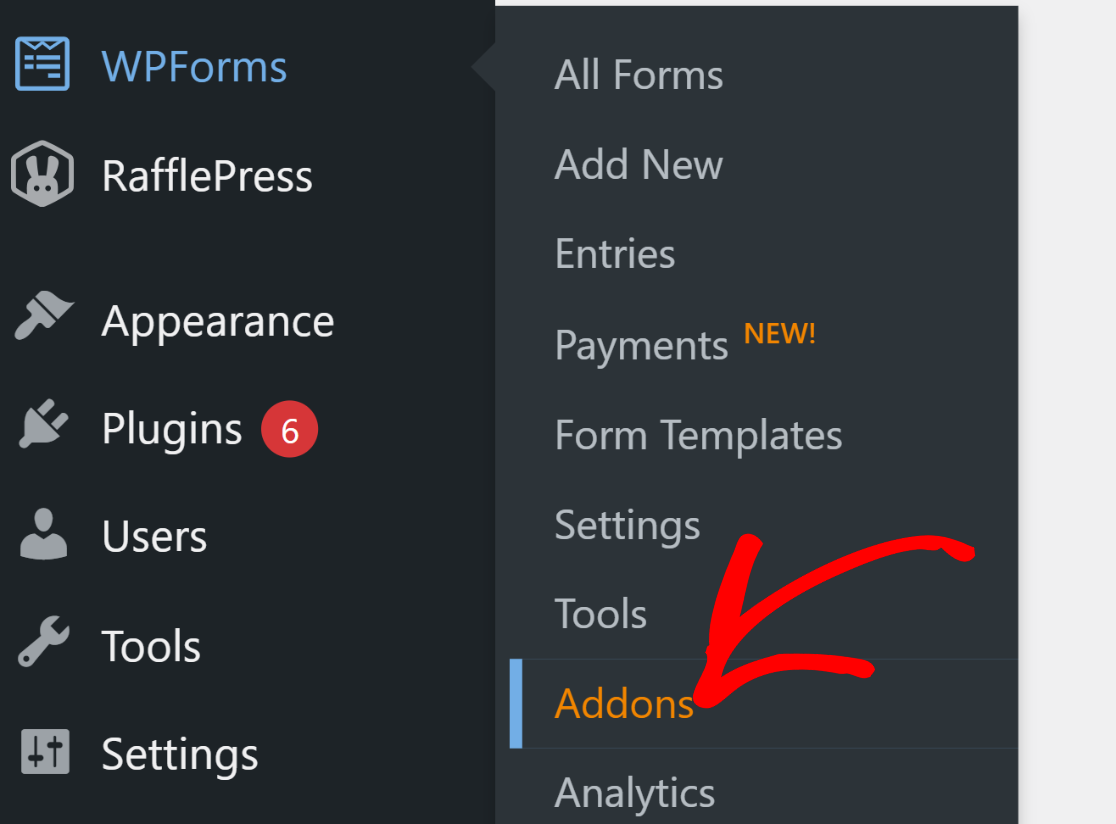
安装潜在客户表单插件非常简单。 从 WordPress 仪表板,转到WPForms ,然后单击Addons 。

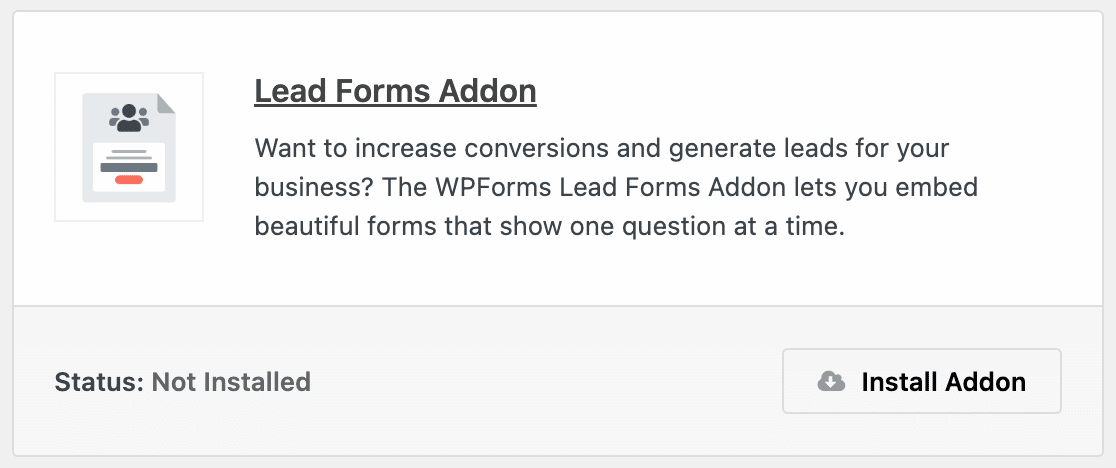
之后,在搜索插件区域中搜索“潜在客户表格”。 然后,单击“安装插件” ,然后单击“激活”按钮。

此步骤为您在网站上构建自定义 Elementor 多步骤表单做好准备,从而增强用户参与度。
3. 选择 Elementor 多步骤模板
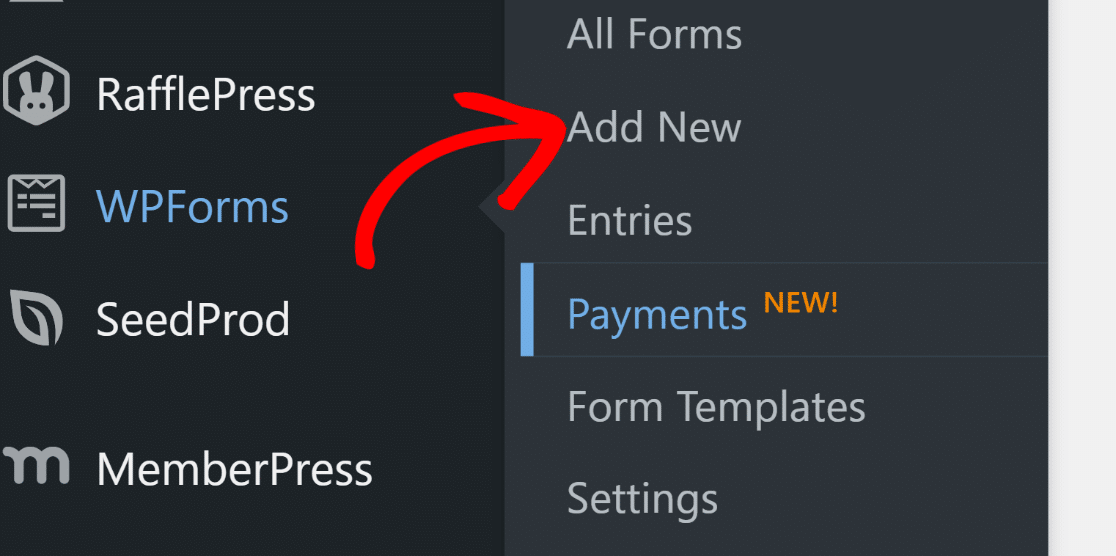
现在,让我们创建多步骤 Elementor 表单字段。 从 WordPress 仪表板,转到WPForms并单击“添加新项” 。

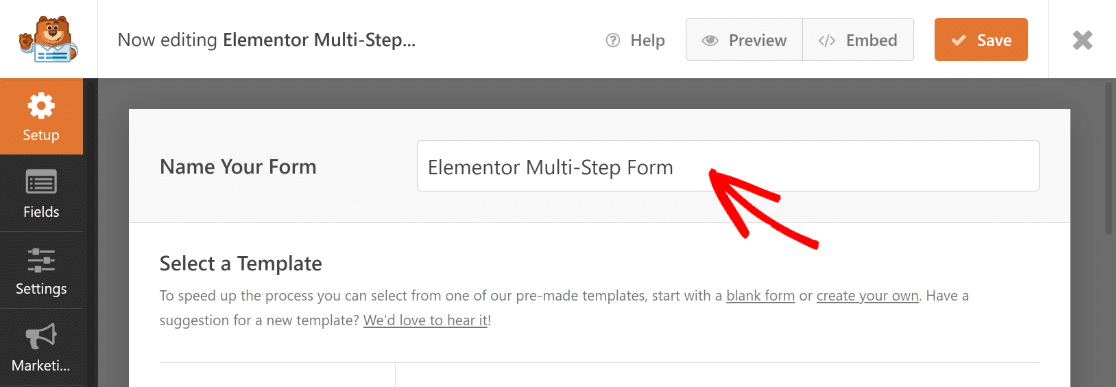
在下一页上为您的表单命名。 出于本教程的目的,我们将其命名为“Elementor 多步骤表单”。

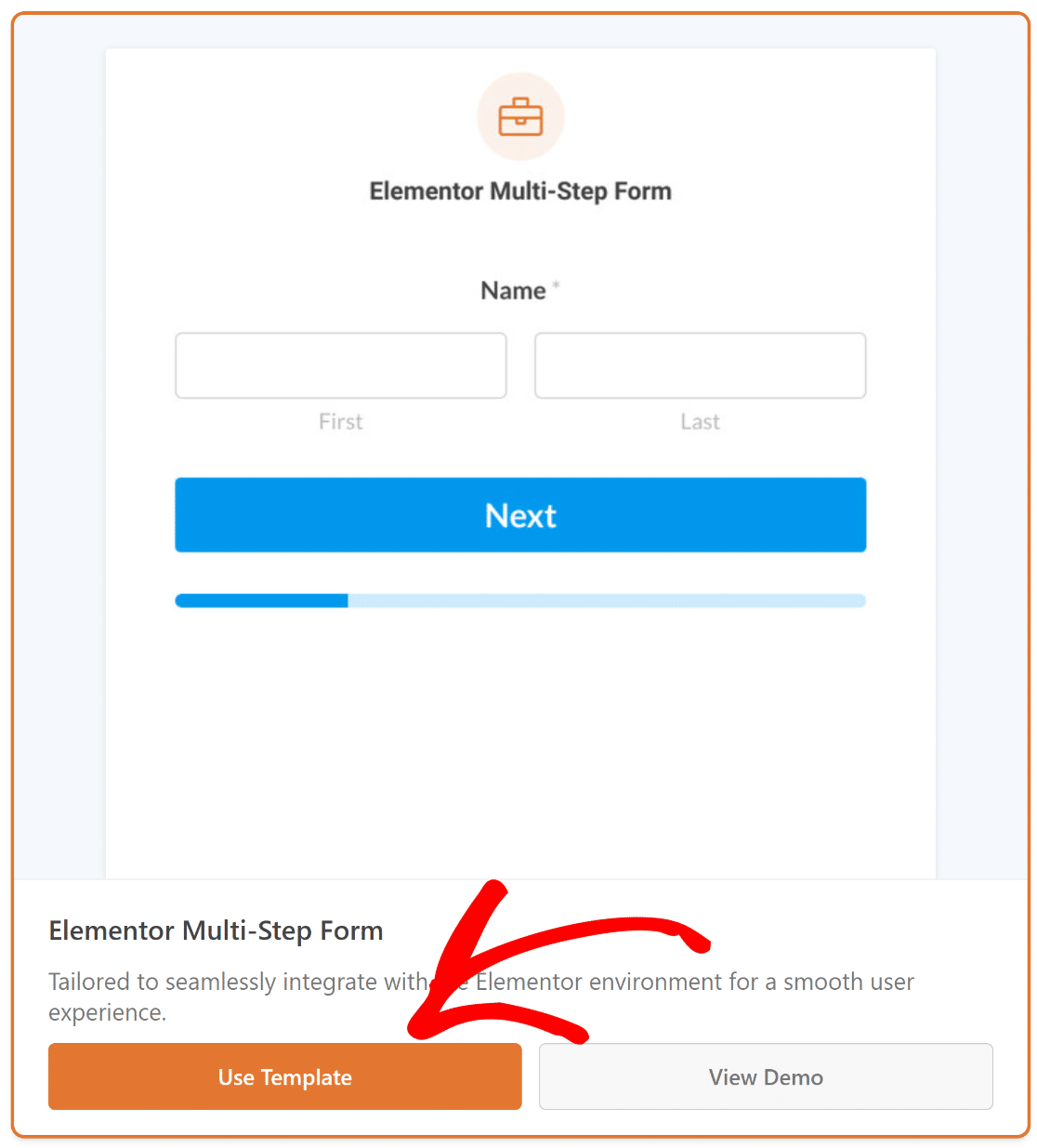
完成后,使用搜索字段查找 Elementor 多步骤表单模板。 然后,单击“使用模板”按钮。

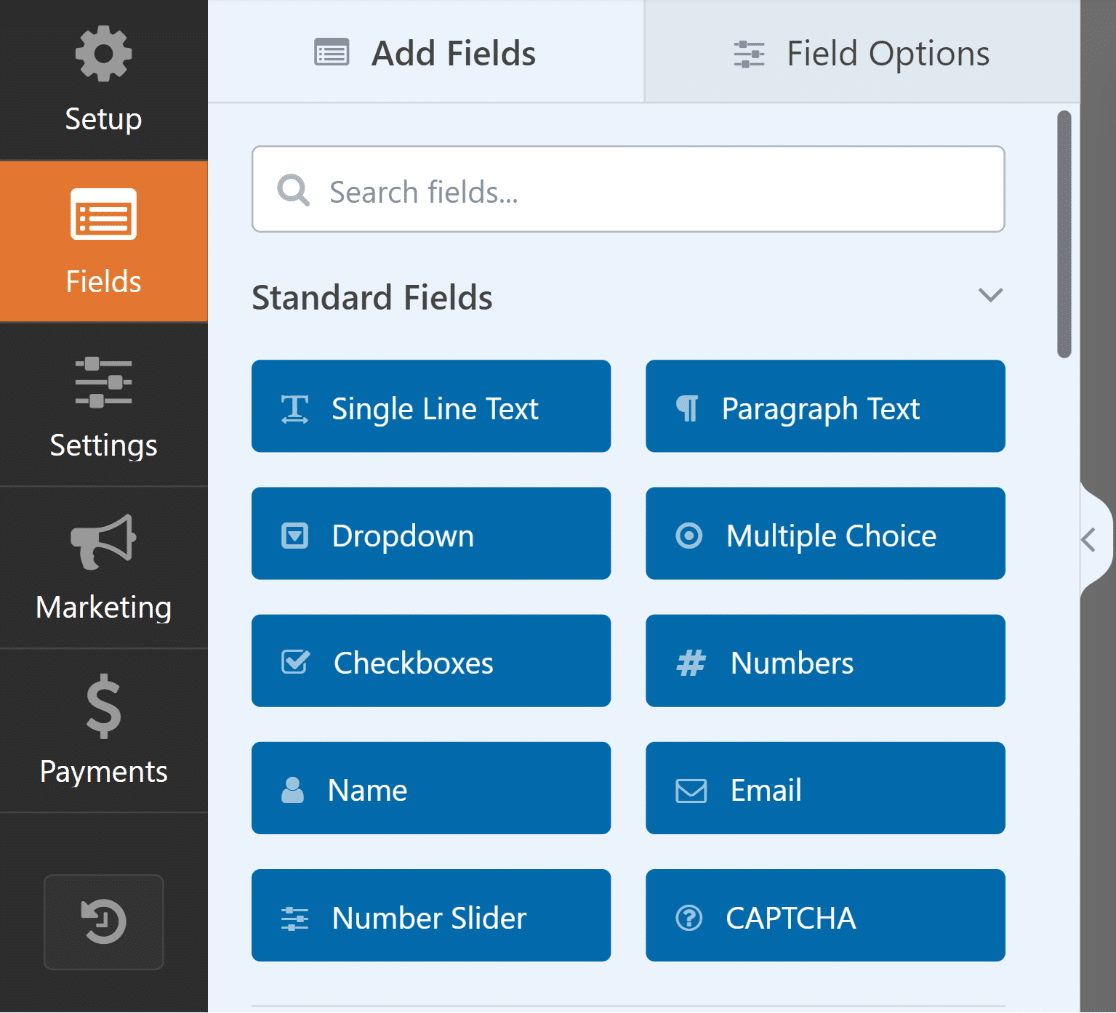
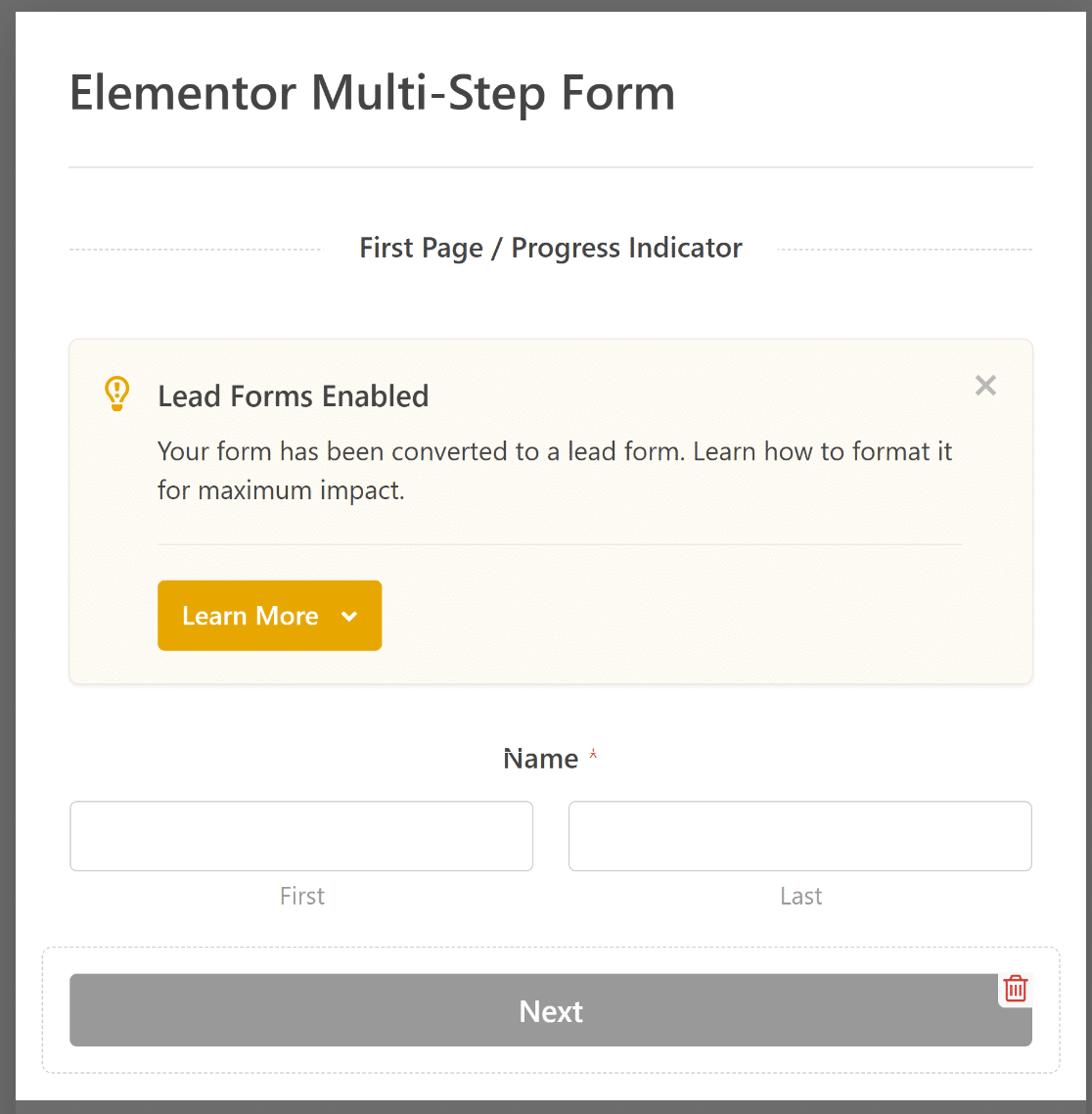
您现在将被重定向到表单生成器屏幕中的“字段”部分。 此处,可用字段列在左侧。

在表单生成器的右侧,您将看到表单的可修改预览,其中基本字段已就位。

请随意使用 WPForms 的拖放构建器来调整或添加字段,根据您的 WordPress 网站定制表单。
4. 自定义通知和确认
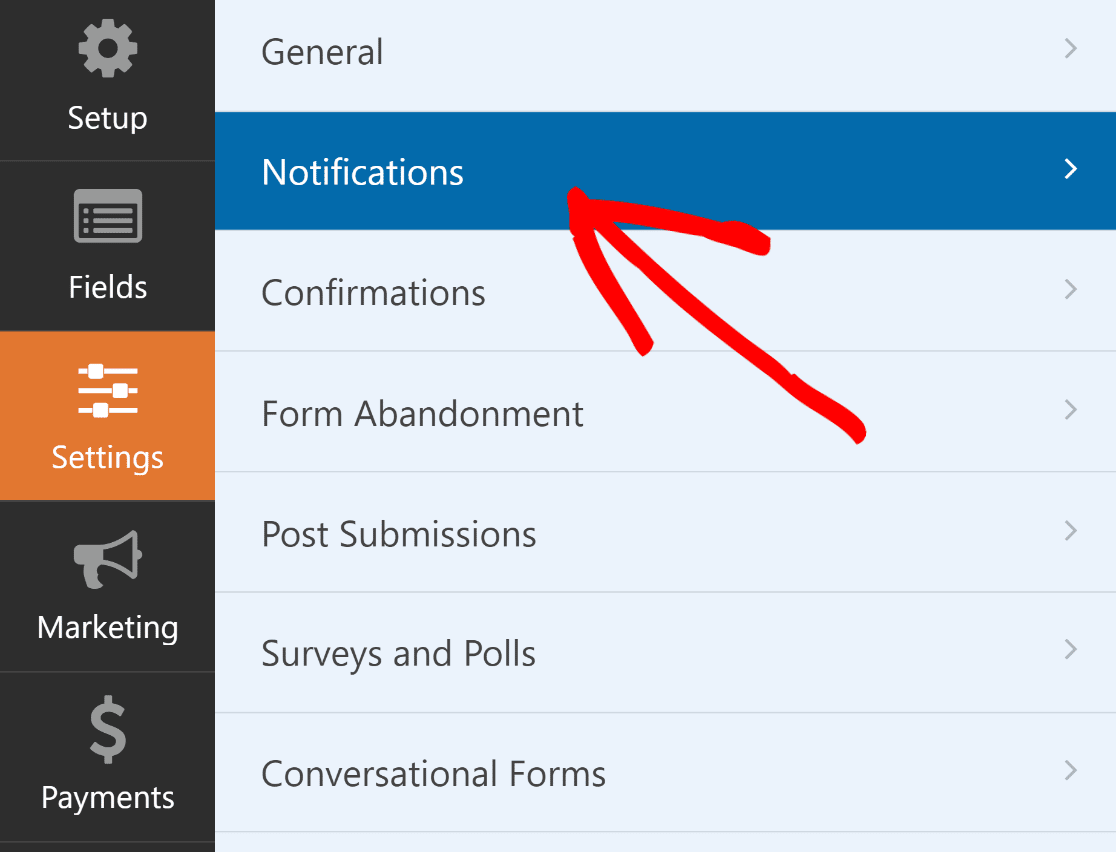
配置通知可确保您始终了解新表单条目的最新信息。 转到“设置” ,然后转到表单生成器中的“通知” 。


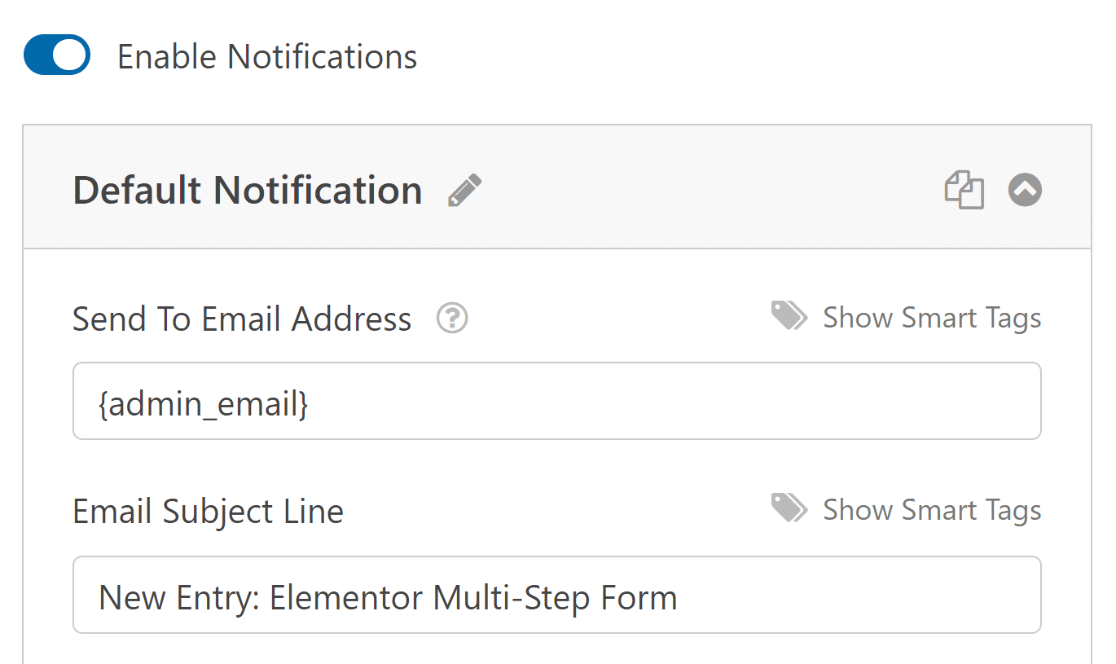
从这里,编辑默认通知设置,例如主题行,或根据需要更改收件人电子邮件。

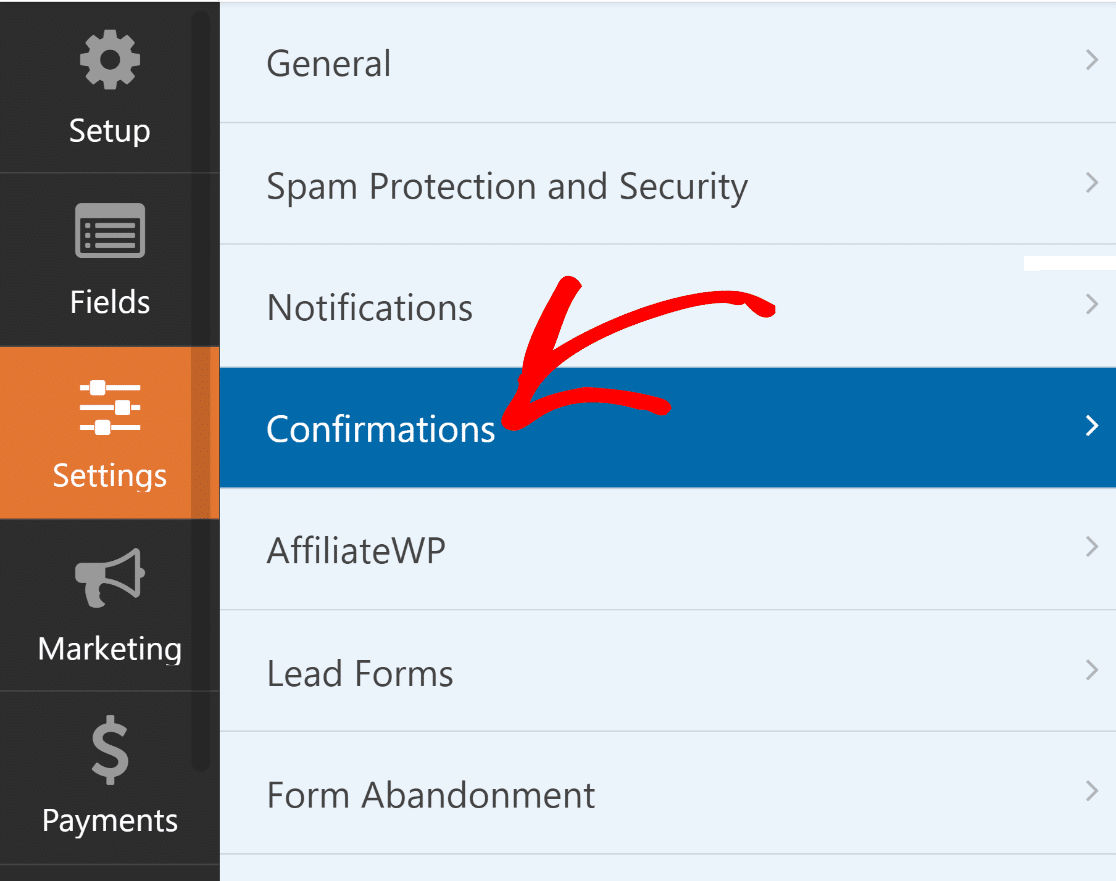
您现在可以在“设置”菜单中选择“确认”来设置成功提交表单的响应。

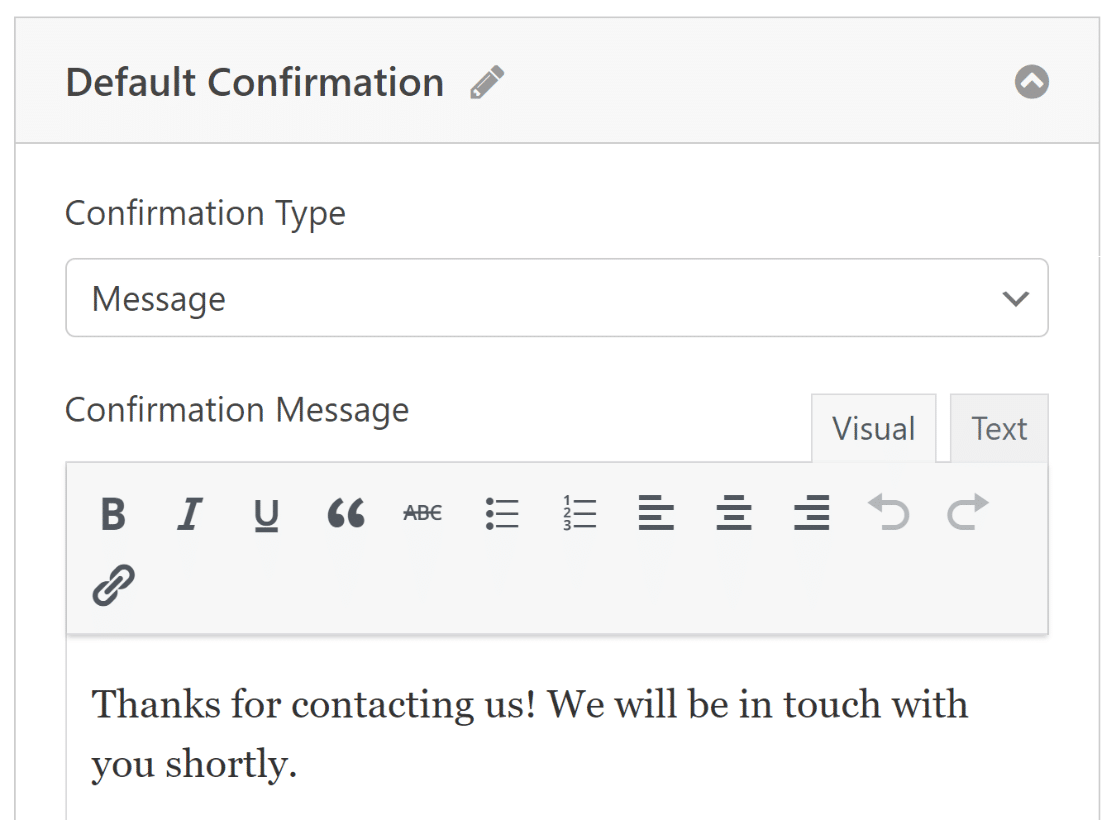
选择最适合您网站的确认类型- 消息、页面显示或重定向。

请记住保存更改以使表单及其设置保持最新。 现在您已准备好在 Elementor 网站上发布表单了!

5.通过 Elementor 发布您的多步骤表单
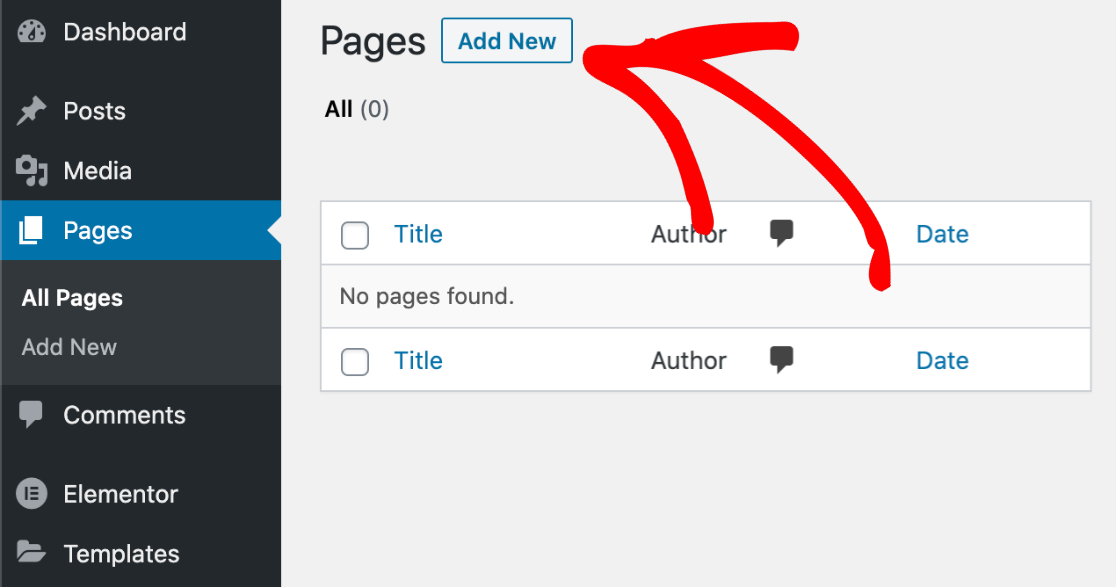
在此步骤中,您必须从 Elementor 创建自定义页面。 在 WordPress 仪表板中,单击页面,然后按添加新按钮。

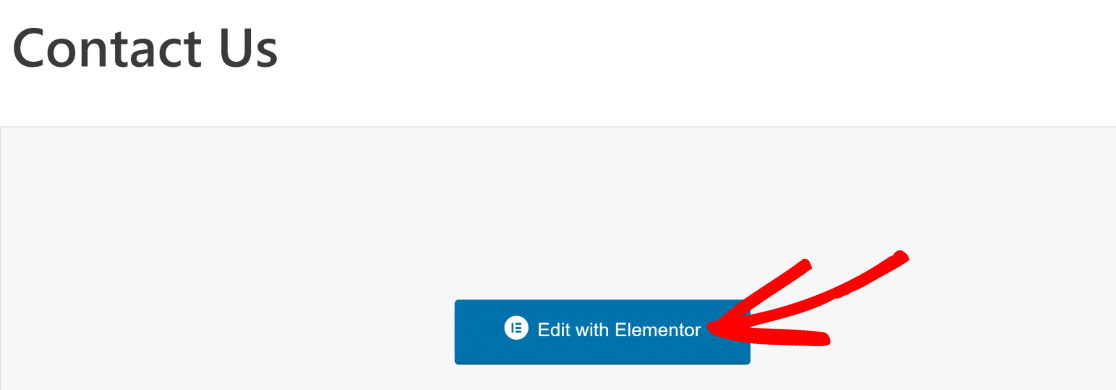
继续并在顶部输入页面标题。 之后,单击蓝色的“使用 Elementor 编辑”按钮启动页面构建器界面。

请等待几秒钟,让 Elementor 在您的浏览器中加载。 您将在左侧找到可以添加到页面的各种元素。
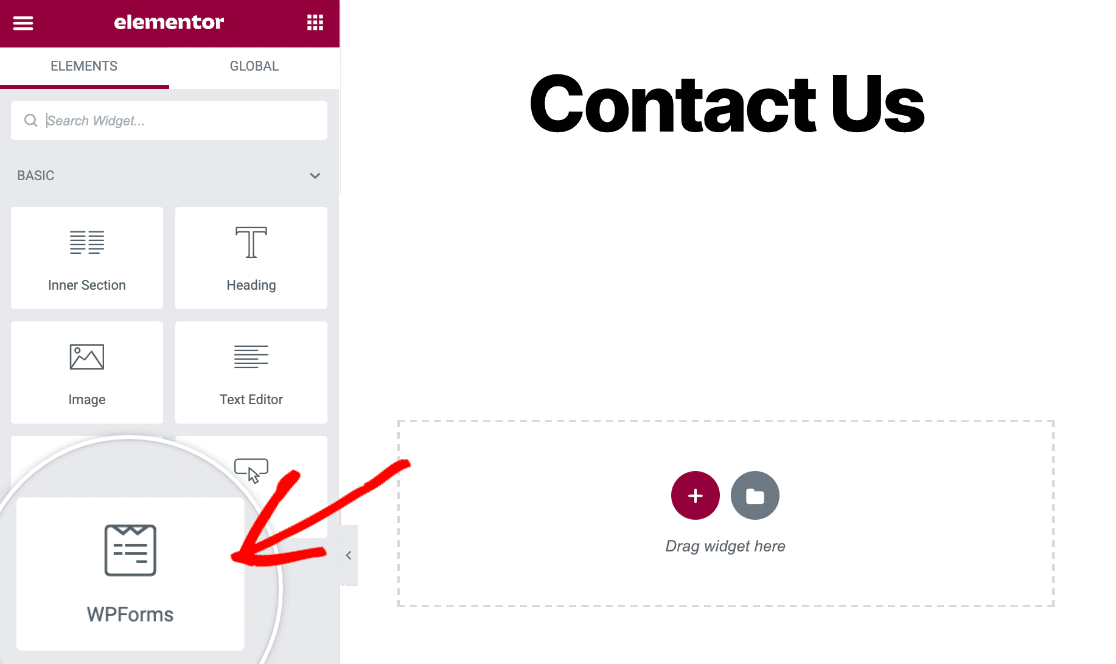
接下来,使用“搜索小组件”字段或在 Elementor 的“基本”部分下查找以找到 WPForms 块。

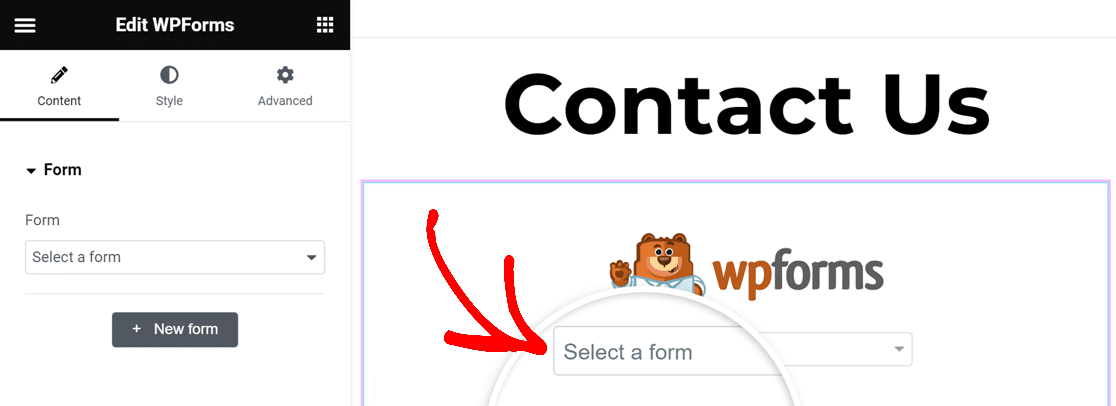
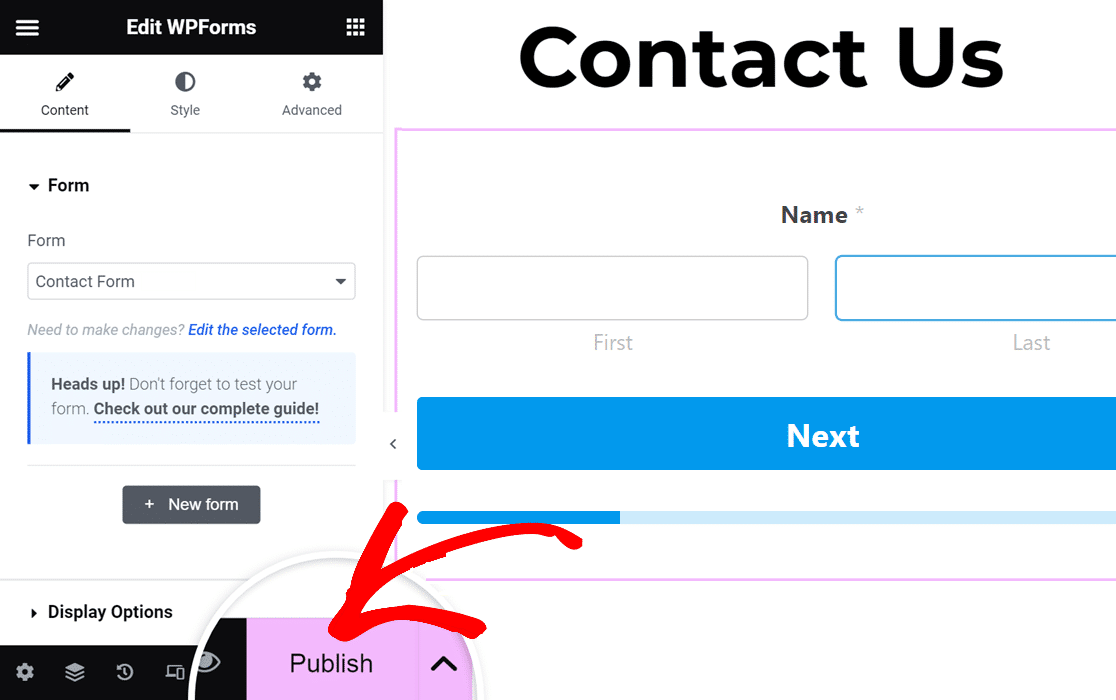
要将 WPForms 块添加到您的页面,只需将其拖放即可。 然后,单击下拉菜单选择您最近创建的表单。

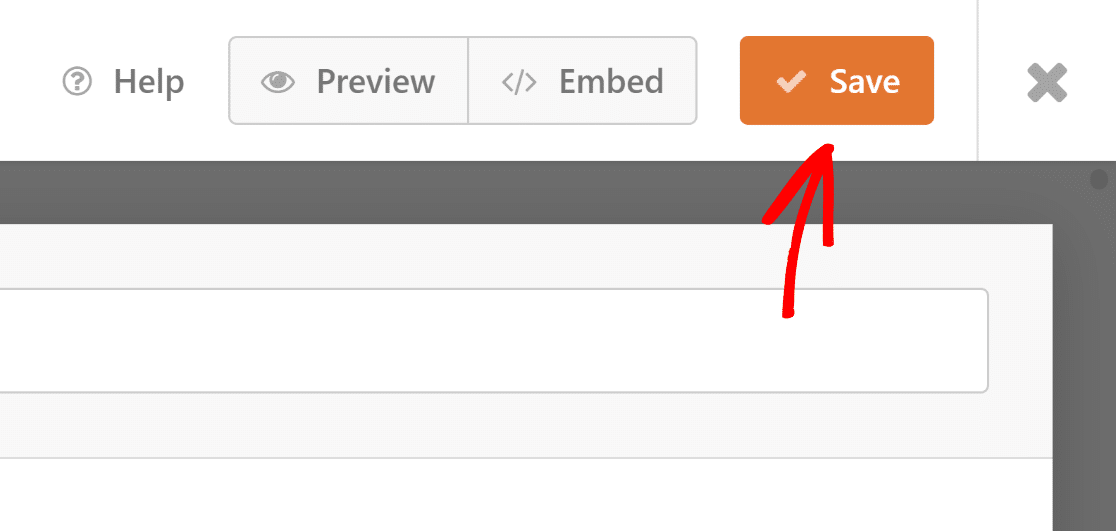
现在是时候发布您的多步骤 Elementor 联系表单了。 只需单击底部工具栏上的“发布”按钮即可。

最后,单击查看以查看您的联系表格。 就这样结束了! 您的 Elementor 多步骤表单现已生效并准备接收回复。
Elementor 多步骤表格常见问题及解答
学习如何创建多步骤 Elementor 表单是我们读者中的热门话题。 以下是一些常见问题的解答。
如何在 Elementor 中创建分步表单?
要在 Elementor 中创建分步表单,请考虑使用 WPForms Pro 和 Lead Forms Addon。 这种组合允许直接在 Elementor 界面中创建动态、多步骤表单。
如何在 WordPress 中创建多步骤表单?
使用 WPForms Pro 及其 Lead Forms Addon 在 WordPress 中创建多步骤表单非常简单。 此设置提供了一种用户友好的方式来设计表单,引导用户完成多个步骤,使复杂的表单更具交互性。
Elementor 有表单生成器吗?
是的,Elementor Pro 确实有一个表单生成器。 但是,对于创建多步骤表单等更高级的功能,建议将 Elementor 与 WPForms Pro 和 Lead Forms Addon 集成。
接下来,修复 Elementor 联系表单通知电子邮件
您在从 Elementor 联系表单获取电子邮件时遇到问题吗? 解决此问题很简单,因此您始终会收到电子邮件警报。 本指南将向您展示如何修复无法发送电子邮件的 Elementor 联系表单。
创建您的多步骤 Elementor 表单
准备好构建您的表单了吗? 立即开始使用最简单的 WordPress 表单生成器插件。 WPForms Pro 包含大量免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,获取更多免费的 WordPress 教程和指南。
