如何在 WordPress 中建立圖庫
已發表: 2023-12-11您想知道如何在 WordPress 中建立圖片庫嗎?
WordPress 可以輕鬆地將圖片新增至貼文或頁面。 但是,如果您需要添加多個圖像,它們將彼此堆疊並出現在不均勻的行中。 這看起來不太好,並且需要用戶進行大量滾動。
透過圖片庫,您可以以井然有序的佈局精美地展示照片。 這使您可以在有限的空間內展示更多照片,並使用戶更輕鬆地瀏覽您的照片。
在本文中,我們將向您展示如何輕鬆為您的 WordPress 網站建立圖片庫。
如何使用 Envira Gallery 在 WordPress 中建立圖片庫
使用 Envira Gallery 在 WordPress 中建立圖片庫非常簡單。 只需按照以下步驟操作:
在本文中
- 步驟 1. 安裝並啟用 Envira Gallery 插件
- 步驟2.在Envira Gallery中建立一個新畫廊
- 步驟 3. 設定您的圖庫設置
- 步驟 4. 將您的圖片庫新增至 WordPress 貼文或頁面
- 獎勵:在您的圖片庫中添加高級功能
步驟 1. 安裝並啟用 Envira Gallery 插件
首先,您需要在 WordPress 網站上安裝並啟用 Envira Gallery 外掛。 如果您需要協助,請參閱有關如何安裝 WordPress 外掛程式的指南以取得逐步說明。
Envira Gallery 有一個免費版本,其中包含建立 WordPress 圖片庫所需的一切。 然而,在本教學中,我們將使用 Envira Gallery Pro 來解鎖更強大的功能。
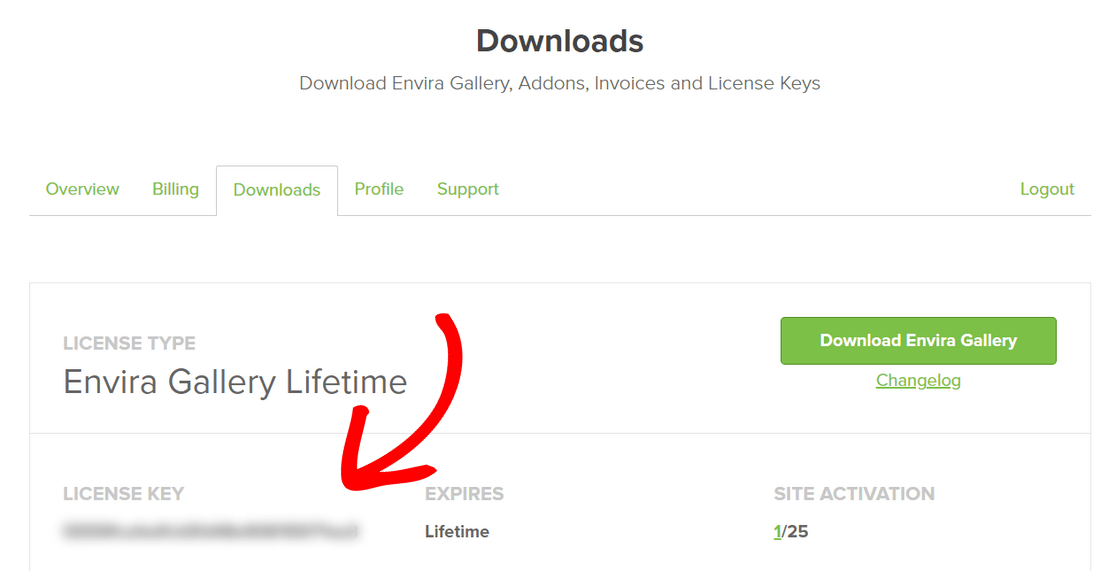
要啟動您的 Pro 許可證,您需要登入您的 Envira Gallery 帳戶區域。 然後,點擊“下載”標籤並複製許可證金鑰。

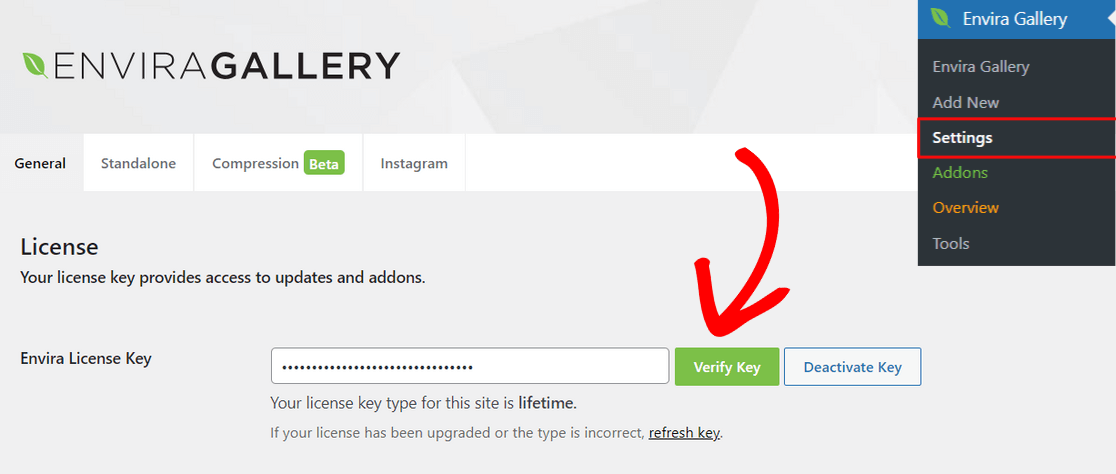
接下來,開啟 WordPress 管理區域並前往Envira Gallery » 設定。 在這裡,您需要將複製的金鑰輸入到「許可證金鑰」欄位中,然後按一下「驗證」按鈕。

現在您的專業版授權已激活,您已準備好建立您的第一個畫廊。
步驟2.在Envira Gallery中建立一個新畫廊
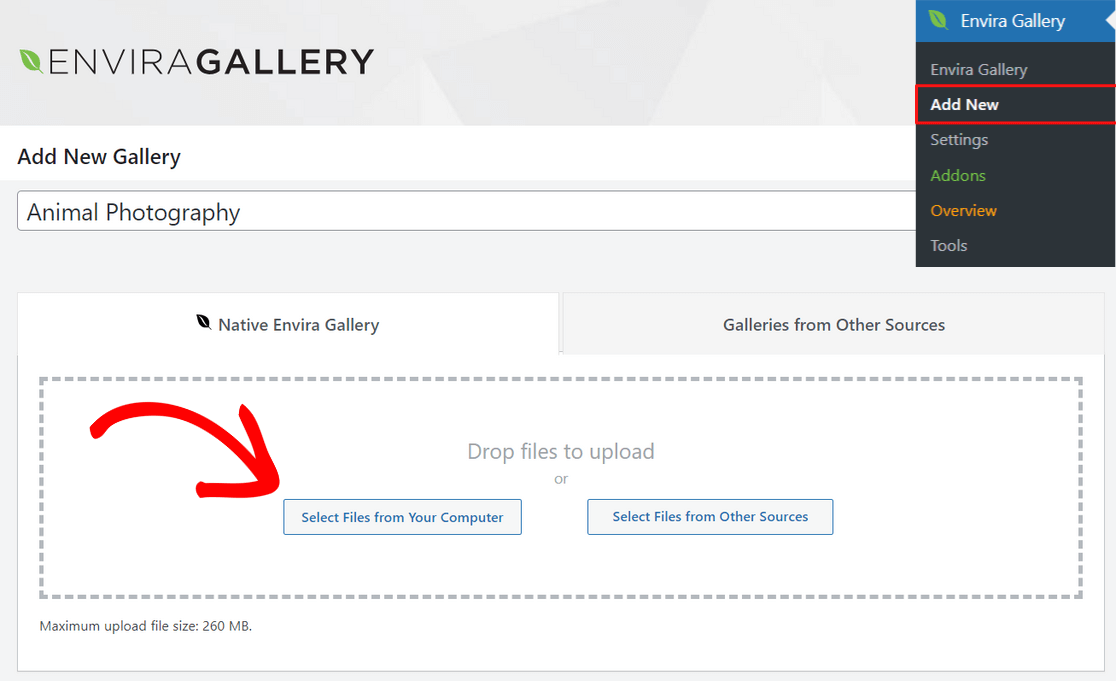
若要建立新的圖像庫,請從 WordPress 儀表板前往Envira Gallery » 新增圖像。
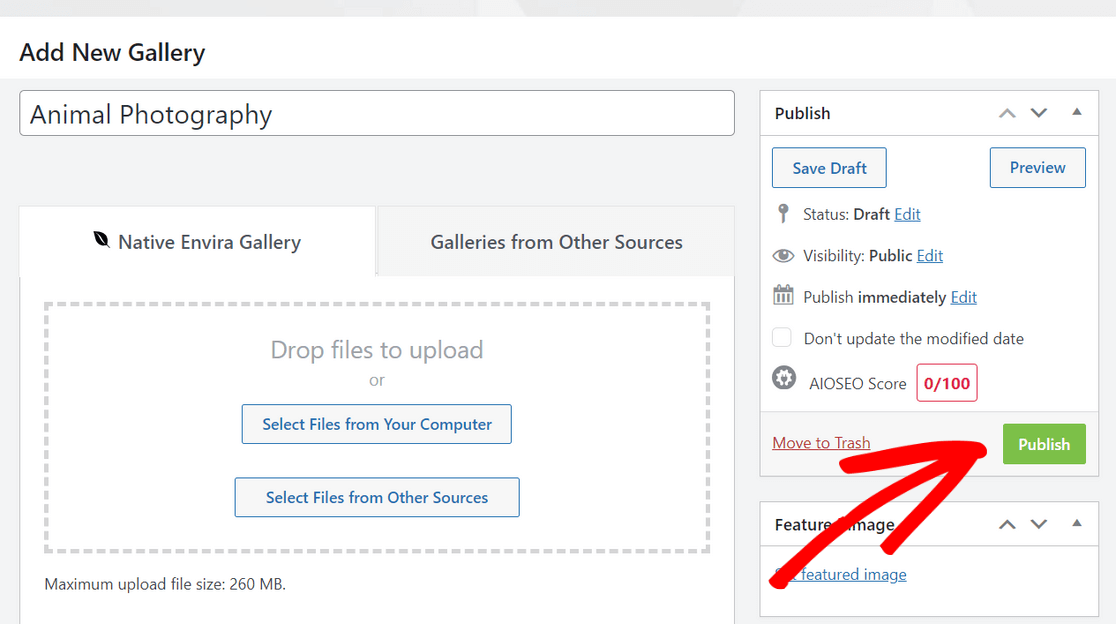
從這裡開始,首先在頁面頂部輸入畫廊的名稱。 然後,您可以點擊“從電腦中選擇檔案”按鈕將圖像上傳到您的圖庫。

您也可以點擊「從其他來源選擇檔案」按鈕從 WordPress 媒體庫上傳圖像。 請記住,使用此選項,您一次只能上傳一張圖像。
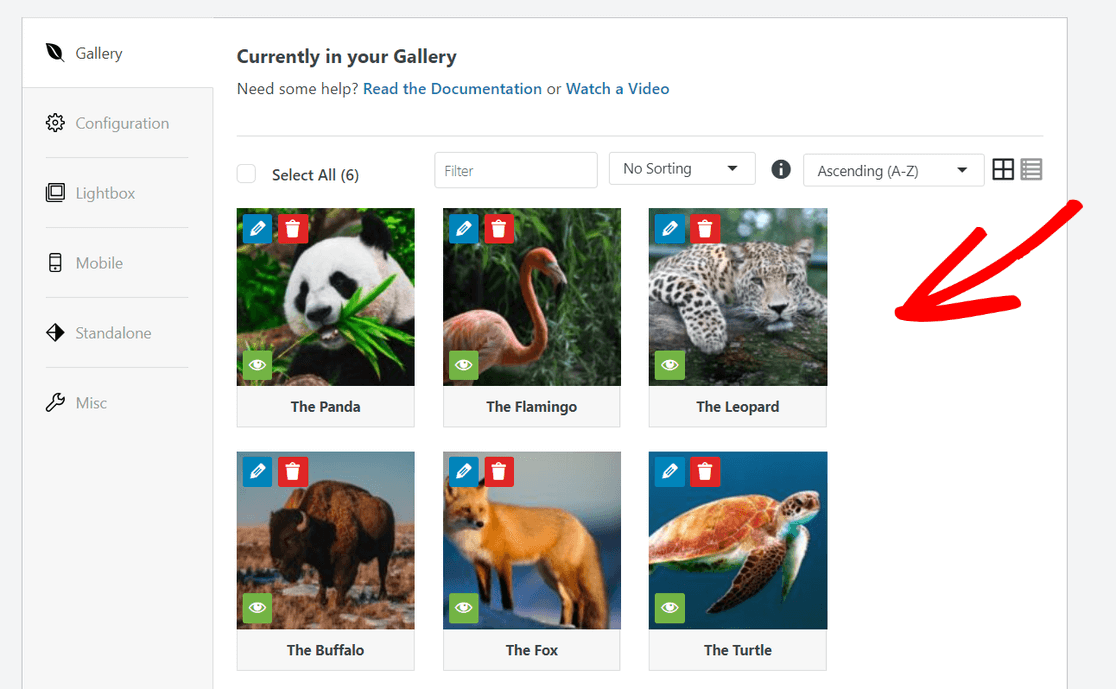
上傳圖像後,您可以向下捲動到「圖庫」部分,在這裡您可以看到所有圖像縮圖。

您可以拖放縮圖來重新排列影像在圖庫中的顯示方式。
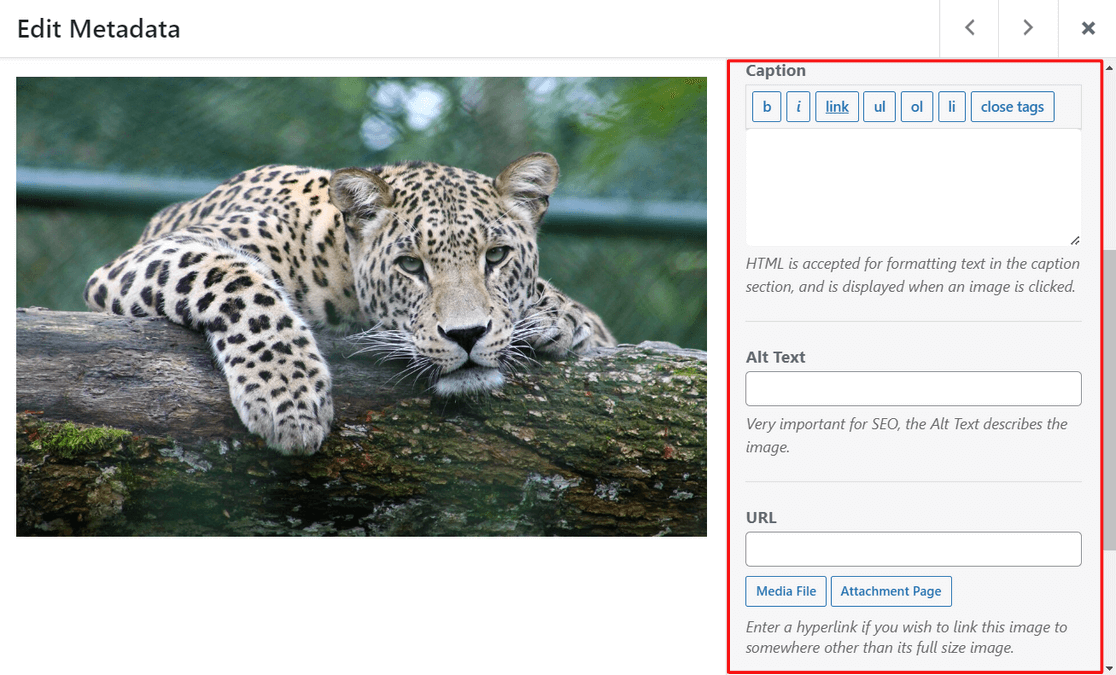
您還可以單擊每個圖像縮圖頂部的鉛筆圖示來添加標題和替代文字等元數據,這對於搜尋引擎優化 (SEO) 非常重要。

此外,您還可以新增 HTML 標題,並在 URL 欄位中新增指向任何附件頁面或網站的連結。
一旦您對元資料感到滿意,請不要忘記點擊「儲存元資料」按鈕來儲存您的變更。
步驟 3. 設定您的圖庫設置
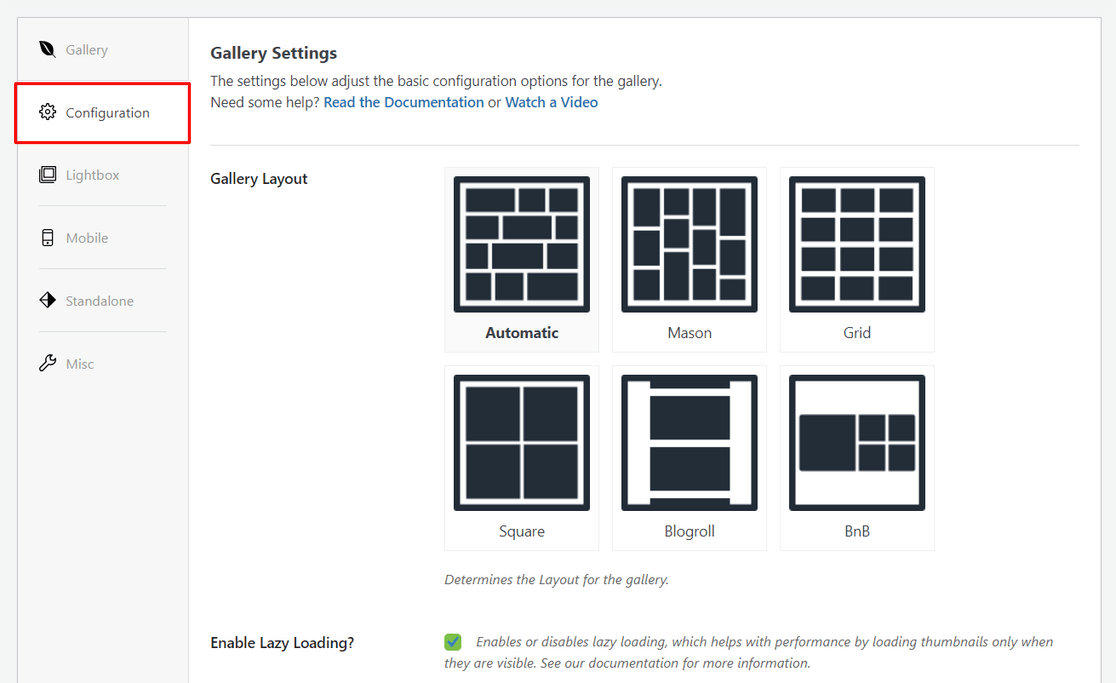
接下來,點擊“配置”標籤以選擇您的圖片庫設定。
您可以先選擇您想要的畫廊佈局。 該插件提供了畫廊佈局,例如自動、梅森、網格、方形、Blogroll 等。

您也可以啟用延遲載入並設定延遲載入。 根據您選擇的佈局,您還可以編輯列數、行高等設定。
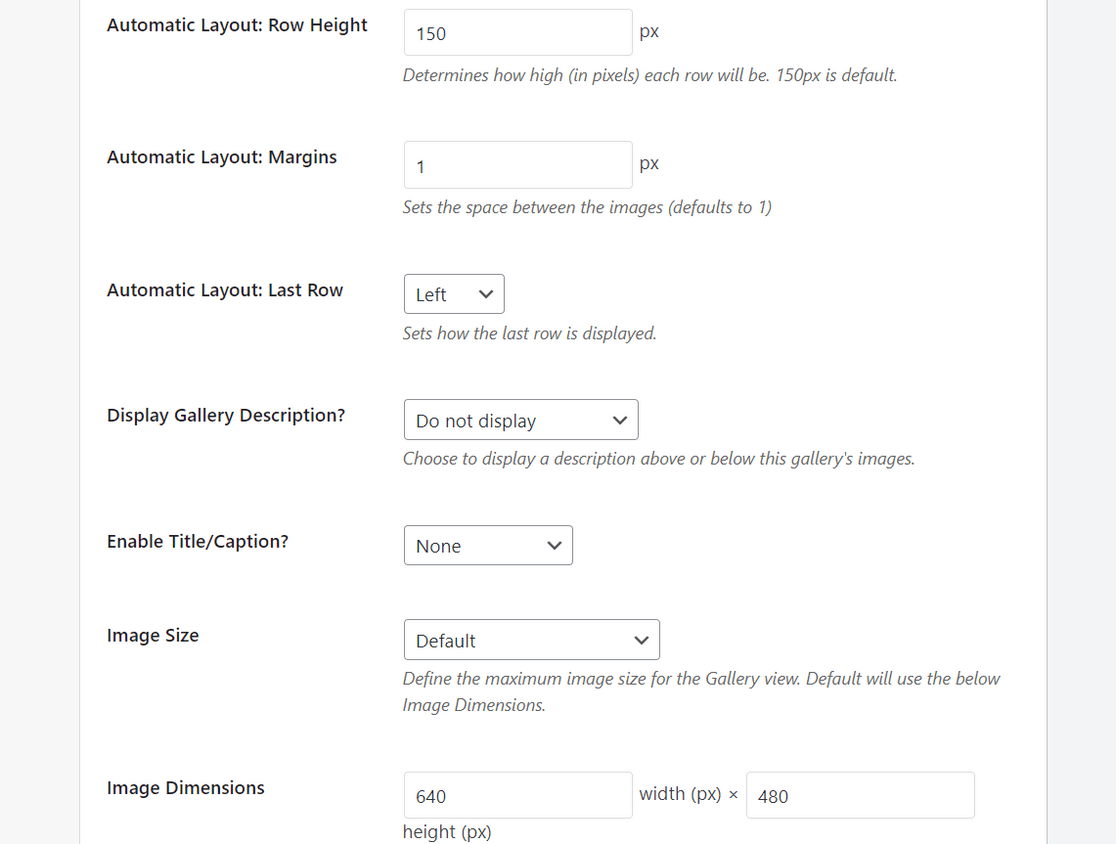
如果向下捲動,您將看到可以配置的其他設定。
例如,您可以顯示圖庫描述、啟用圖像下方的標題/說明、選擇圖庫視圖的圖像大小、選擇圖庫主題、裁剪圖像等。

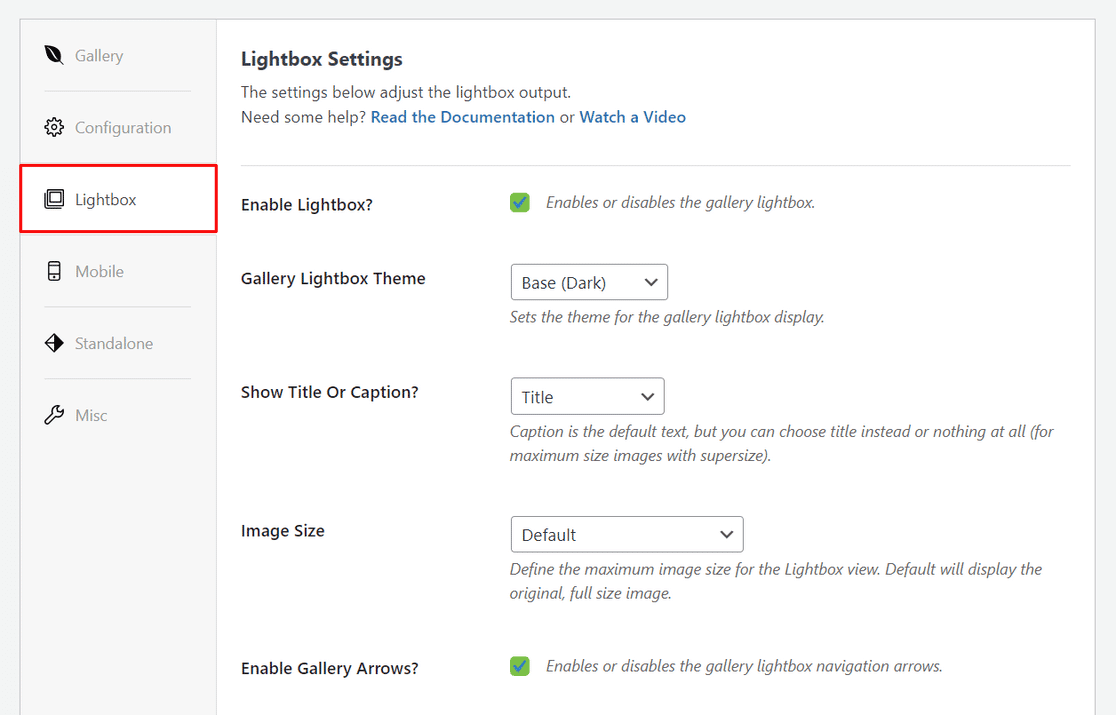
之後,您可以切換到「燈箱」標籤以啟用圖庫燈箱,這樣您就可以在彈出的檢視視窗中顯示全尺寸影像。
從這裡,您還可以選擇燈箱主題並調整圖像大小、圖庫箭頭、循環圖庫導航、燈箱效果等設定。

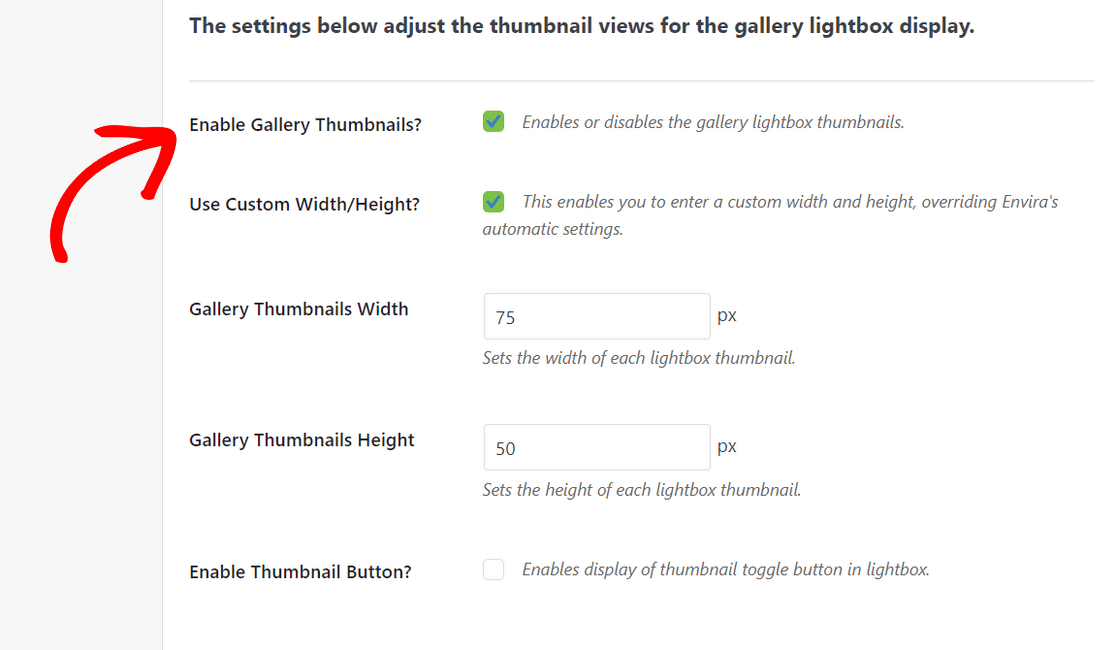
在螢幕底部,您可以配置燈箱畫廊的縮圖視圖。 這些縮圖將出現在燈箱顯示下方,使用者可以透過點擊它們來瀏覽您的圖庫。

使用 Envira Gallery,您還可以確保您的畫廊適合行動設備,並且在所有螢幕尺寸上看起來都很棒。
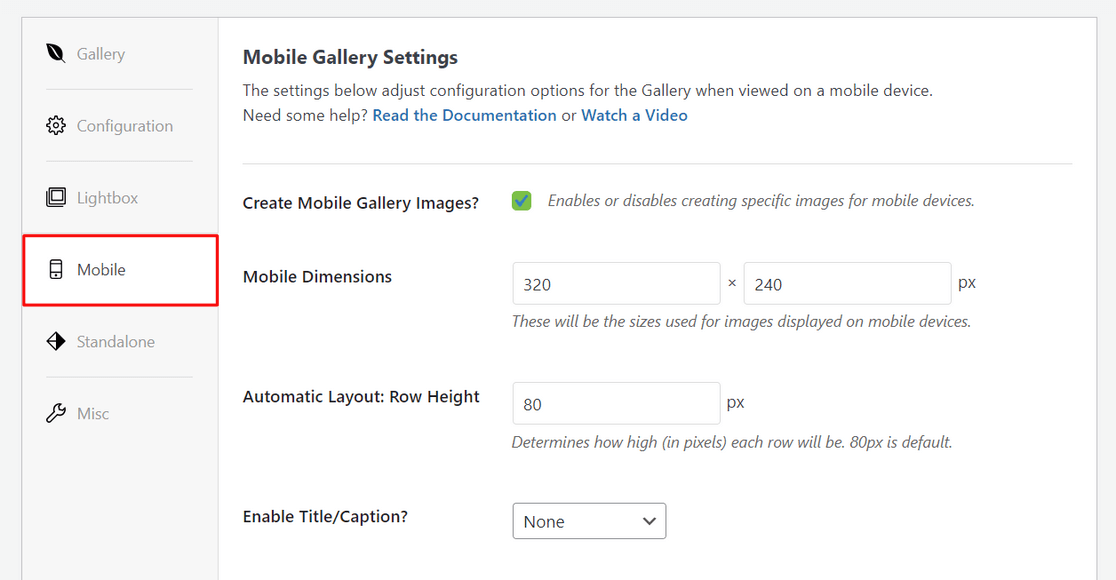
只需點擊“移動”標籤並啟用建立移動圖庫圖像的選項。
然後,您可以調整移動圖像尺寸、行高、標題/說明文字等設定。

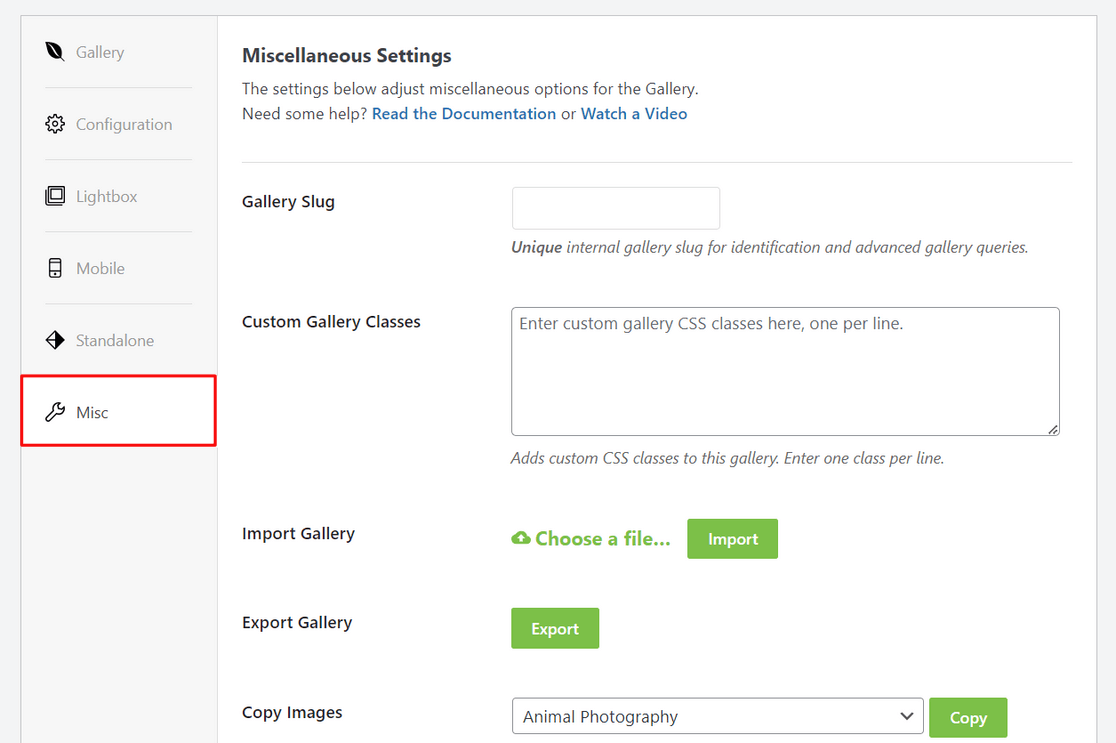
最後,您可以切換到“其他”選項卡來配置其他其他設定。
例如,您可以建立獨特的圖庫 slug、在圖庫中新增自訂 CSS 等等。 還有匯出圖庫或複製圖庫圖像的選項。

當您對圖庫設定感到滿意時,您需要點擊螢幕頂部的「發布」按鈕以使該圖庫可用。

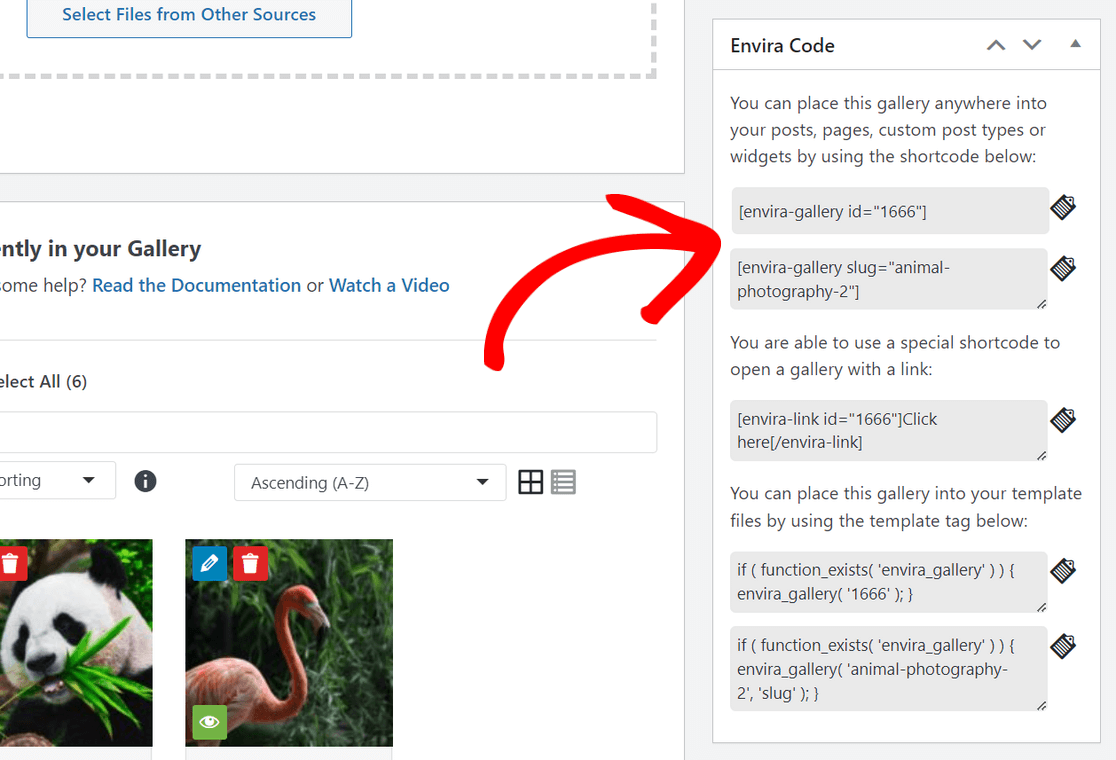
發布圖庫後,您可以向下捲動查看短程式碼,您可以將其手動插入任何貼文、頁面、側邊欄或 WordPress 小工具區域中以顯示您的圖片庫。


驚人的! 現在您已準備好將圖庫新增至您的 WordPress 網站。
步驟 4. 將您的圖片庫新增至 WordPress 貼文或頁面
最後一步是顯示您在部落格文章或登陸頁面上建立的圖片庫,以便您的網站訪客可以看到它。
正如我們上面提到的,您可以使用 Envira 的短代碼將您的畫廊嵌入 WordPress 中的任何位置。 有關逐步說明,請參閱有關如何向 WordPress 添加短代碼的教學。
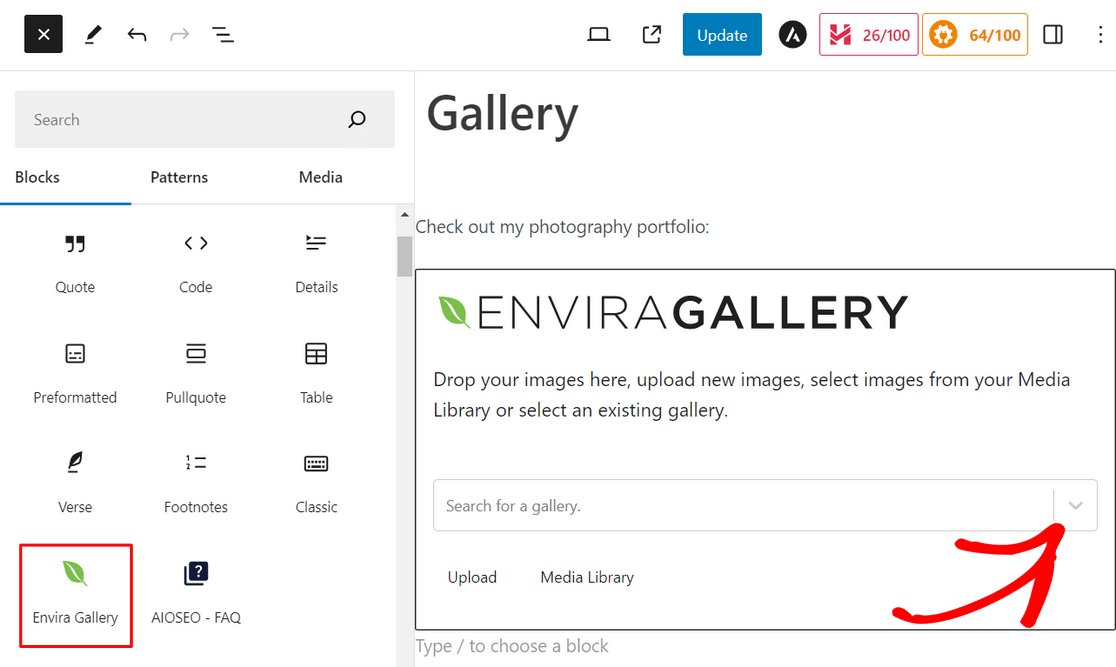
顯示圖片庫的一種更簡單的方法是使用 Envira 的內建 WordPress 區塊。
對於此方法,您需要開啟要嵌入圖庫的貼文或頁面。 或者,您可以建立新頁面或貼文。 進入 WordPress 內容編輯器後,點擊加號 (+)圖示並新增Envira Gallery區塊。

之後,按一下 Envira Gallery 區塊內的下拉式功能表以選擇要顯示的圖庫。
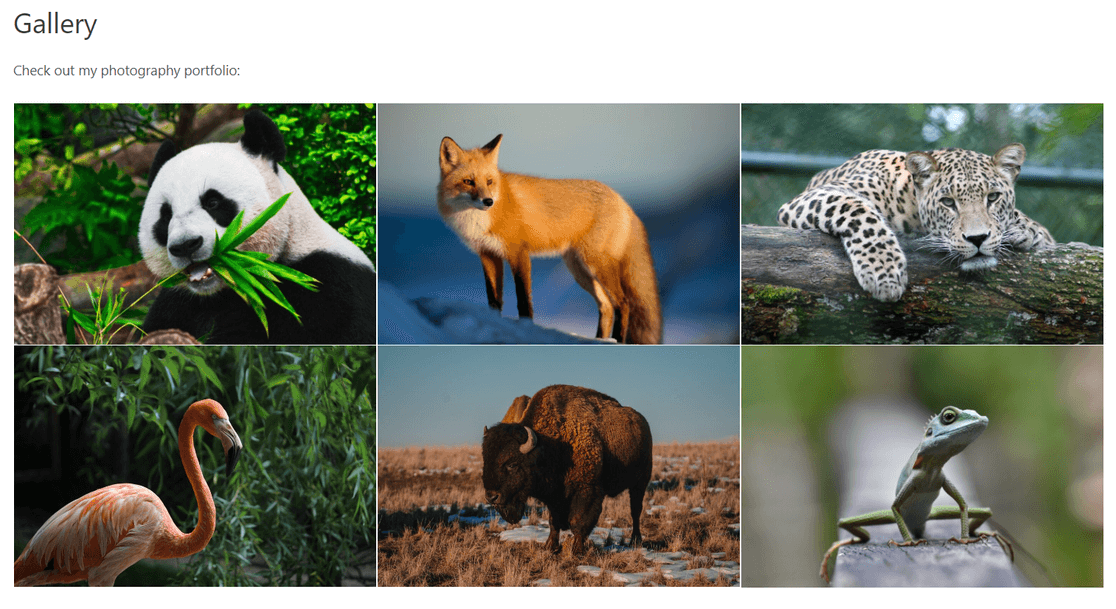
然後,您將在區塊編輯器中看到圖片庫的預覽。 如果您對圖庫的外觀感到滿意,請繼續並點擊頁面頂部的更新或發布按鈕。
然後,您可以訪問您的網站,查看正在運行的令人驚嘆的圖片庫。

就是這樣! 使用 Envira Gallery 在 WordPress 中新增圖片庫就是這麼簡單。
為什麼選擇恩維拉畫廊?
Envira Gallery 是市場上最好的 WordPress 畫廊插件,擁有超過 200 萬用戶。 它可以輕鬆創建完全可自訂的精美 WordPress 畫廊。

它配備了一個用戶友好的拖放圖庫生成器,可讓您快速添加圖像並按照您想要的方式重新排列它們。 還有多個預製的畫廊模板,可立即為您的畫廊提供華麗的外觀。
Envira Gallery 還提供其他強大的畫廊建造功能,包括:
- 超大燈箱影像
- 相簿、輪播和幻燈片
- 適用於 YouTube、Vimeo 等的 WordPress 影片庫
- 影像縮放功能
- 浮水印和影像保護
- 社群分享和 Instagram 插件
- 圖像優化和分頁以實現快速加載
- WooCommerce 整合以出售您的照片
- 以及更多
獎勵:在您的圖片庫中添加高級功能
如果您想將您的 WordPress 圖片庫提升到一個新的水平,那麼您很幸運,因為 Envira Gallery 附帶了大量可供您使用的強大功能。 讓我們來看看使用 Envira Gallery 建立高級 WordPress 畫廊的幾種不同方法:
啟用圖像縮放
您希望用戶能夠看到您照片中的所有華麗細節嗎? 使用 Envira Gallery,您可以輕鬆為圖庫圖像添加縮放功能。 您可以選擇 3 種變焦模式並配置變焦效果、鏡頭形狀等。
圖像縮放對於創建產品圖片庫特別有用,因為它允許用戶將滑鼠懸停在圖像上以仔細查看產品詳細資訊。
創建相簿
使用 Envira Gallery 的相簿插件,您可以輕鬆地將畫廊組織到相簿中,以獲得更好的瀏覽體驗。 在相簿中,您可以顯示封面照片、圖庫標題,甚至每個單獨圖庫的圖像數量。

拖放功能可讓您快速將畫廊新增至相簿並按照您想要的方式重新排列它們。
為您的圖像添加社交分享
為了提高您的線上覆蓋率並增加網站流量,您可以將社交分享按鈕新增至您的 WordPress 圖片庫。
Envira 的社交外掛程式可讓讀者在所有流行的社群媒體平台上分享您的照片,包括 Facebook、Pinterest、Twitter、LinkedIn 和 WhatsApp。 此外,它還可以讓您完全控制社交分享按鈕的顯示方式。
為您的影像添加浮水印
大多數攝影師都會在影像上加浮水印以防止影像被盜。 為了保護您的照片,Envira Gallery 可以輕鬆為您上傳的圖像添加浮水印。
您可以建立任何類型的自訂浮水印,例如公司徽標、基於文字的浮水印、版權符號等。 配置浮水印後,該外掛程式會自動將其添加到您的所有照片中,這可以節省您大量的時間。
在線出售您的照片
Envira Gallery 與 WooCommerce 無縫集成,WooCommerce 是最受歡迎的 WordPress 電子商務外掛。 這使您可以直接從您的網站輕鬆展示和銷售您的照片,這對於想要在線上發展業務的專業攝影師來說是完美的選擇。

它還配備了有用的圖像打樣功能。 透過校對,您的客戶可以瀏覽圖庫以從會話中挑選他們最喜歡的照片,並指定他們想要向您訂購的數量和照片尺寸。
如何在 WordPress 中建立圖庫?
您可以使用 WordPress 區塊編輯器 (Gutenberg) 建立沒有圖片庫外掛的圖庫。
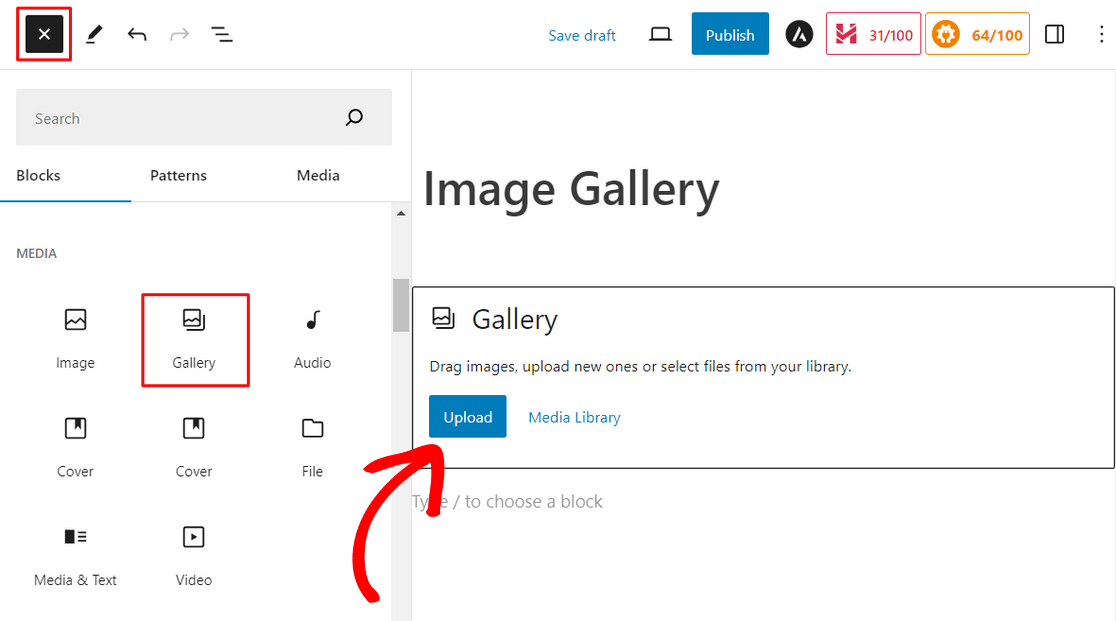
只需在 WordPress 中建立一篇文章或頁面,或編輯現有的文章或頁面,然後點擊螢幕左上角的加號 ( +)按鈕即可。 然後,找到並點擊圖庫區塊以新增它。

從那裡,點擊上傳按鈕從您的電腦上傳新圖像。 或者,按一下媒體庫從 WordPress 媒體庫中選擇圖像。
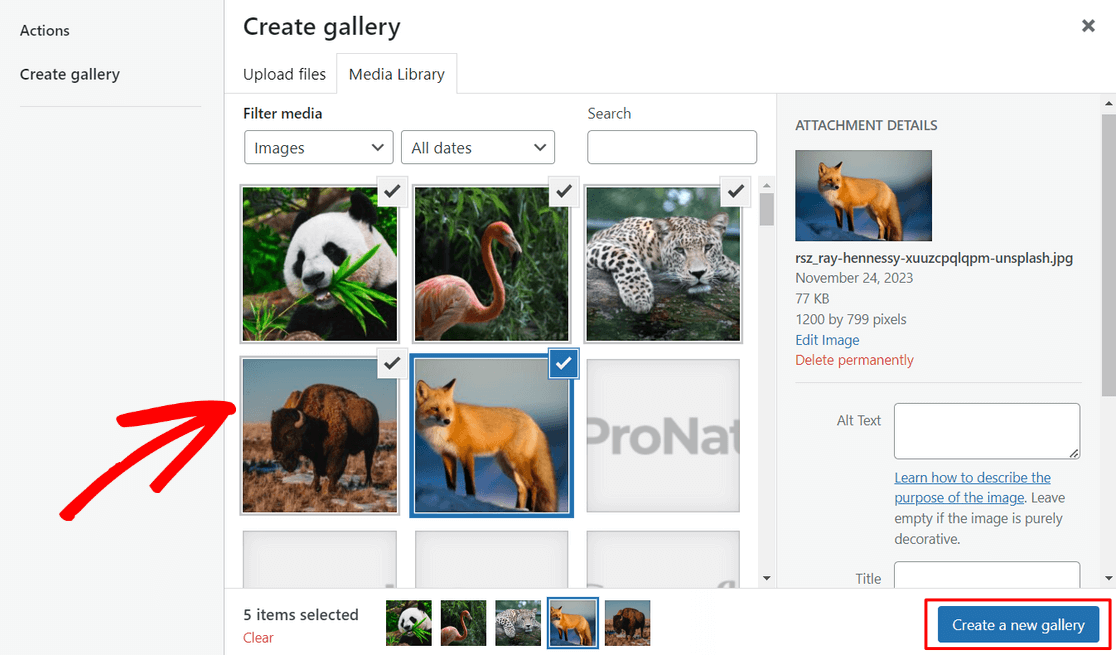
當您點擊“媒體庫”按鈕時,您可以輕鬆地一次選擇多個媒體檔案。 選擇圖像後,按一下「建立新圖庫」 。

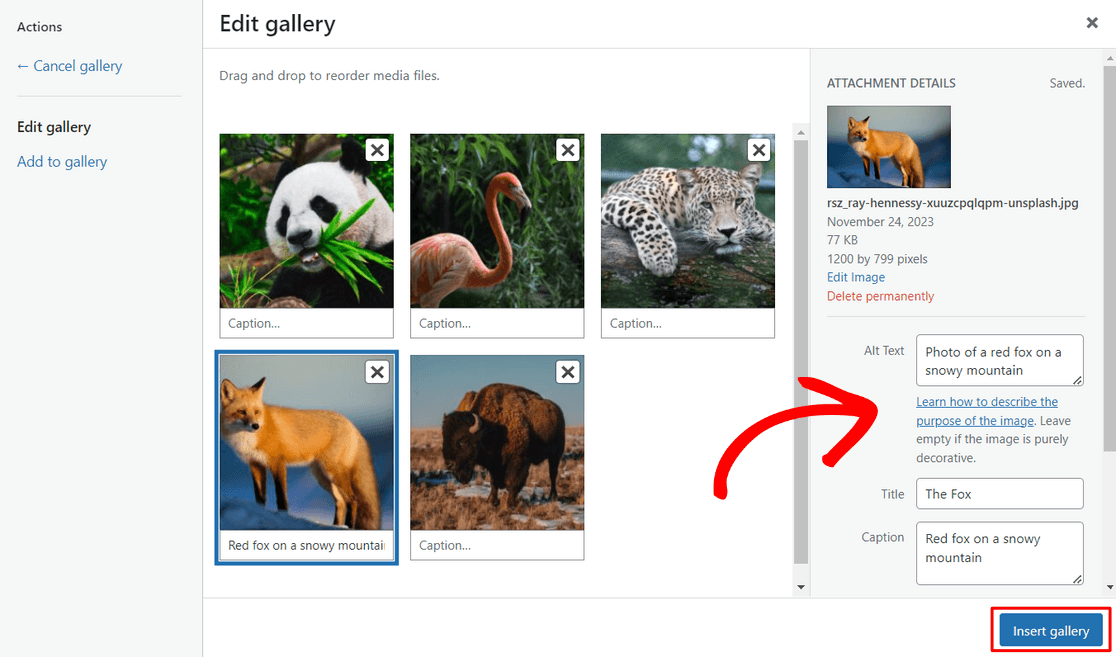
接下來,在編輯圖庫畫面上,您可以配置圖像替代文字、標題和說明文字等設定。 然後,點擊“插入圖庫”按鈕。

然後,您的圖庫將自動新增至頁面,您可以在 WordPress 編輯器中看到它的預覽。
現在,您可以點擊螢幕右上角的「發布」或「更新」按鈕,使圖庫出現在您的網站上。
不過,這種方法非常基本,它沒有為您的圖庫提供很多自訂選項。 這就是為什麼我們建議使用 WordPress 相片庫外掛(例如 Envira Gallery)。 它具有先進的功能,可以讓您的照片看起來更好。
接下來,允許用戶將圖像上傳到您的 WordPress 網站
既然您可以展示漂亮的圖片庫,如果用戶可以將圖像上傳到您的網站進行攝影比賽、產品評論等,豈不是很棒? 您可以使用 WPForms 來實現這一目標! 有關更多詳細信息,請參閱我們的指南,以了解如何允許用戶將圖像上傳到您的 WordPress 網站。
立即建立您的 WordPress 表單
準備好建立您的表單了嗎? 立即開始使用最簡單的 WordPress 表單產生器外掛。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教學和指南。
