Come creare una galleria di immagini in WordPress
Pubblicato: 2023-12-11Ti stai chiedendo come creare una galleria di immagini in WordPress?
WordPress semplifica l'aggiunta di immagini a post o pagine. Tuttavia, se devi aggiungere più immagini, queste verranno impilate una sull'altra e appariranno in file irregolari. Questo non sembra eccezionale e richiede agli utenti di eseguire molto scorrimento.
Con le gallerie di immagini, puoi visualizzare magnificamente le foto in layout organizzati. Ciò ti consente di mostrare più foto in uno spazio limitato e semplifica la navigazione delle tue foto da parte degli utenti.
In questo articolo ti mostreremo come creare facilmente una galleria di immagini per il tuo sito WordPress.
Come creare una galleria di immagini in WordPress utilizzando Envira Gallery
Creare una galleria di immagini in WordPress è semplicissimo con Envira Gallery. Segui semplicemente i passaggi seguenti:
In questo articolo
- Passaggio 1. Installa e attiva il plug-in Envira Gallery
- Passaggio 2. Crea una nuova galleria in Envira Gallery
- Passaggio 3. Configura le impostazioni della tua galleria
- Passaggio 4. Aggiungi la tua galleria di immagini a un post o una pagina WordPress
- Bonus: aggiungi funzionalità avanzate alla tua galleria di immagini
Passaggio 1. Installa e attiva il plug-in Envira Gallery
Innanzitutto, devi installare e attivare il plug-in Envira Gallery sul tuo sito Web WordPress. Se hai bisogno di aiuto, consulta questa guida su come installare un plugin WordPress per istruzioni passo passo.
Esiste una versione gratuita di Envira Gallery che include tutto il necessario per creare gallerie di immagini WordPress. Tuttavia, per questo tutorial utilizzeremo Envira Gallery Pro per sbloccare funzionalità più potenti.
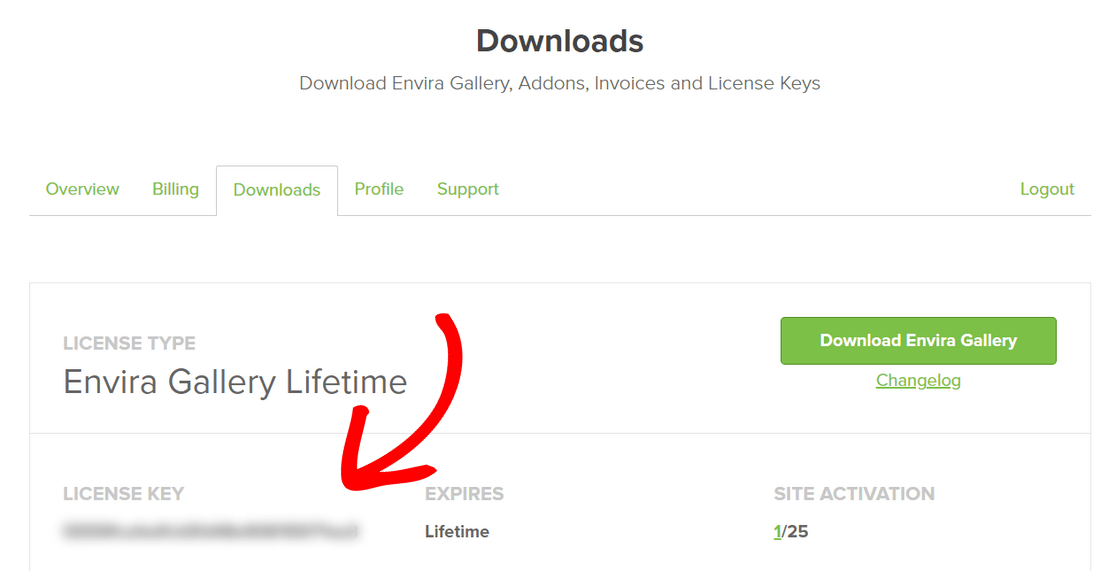
Per attivare la tua licenza Pro, devi accedere alla tua area account Envira Gallery. Quindi, fai clic sulla scheda Download e copia la chiave di licenza.

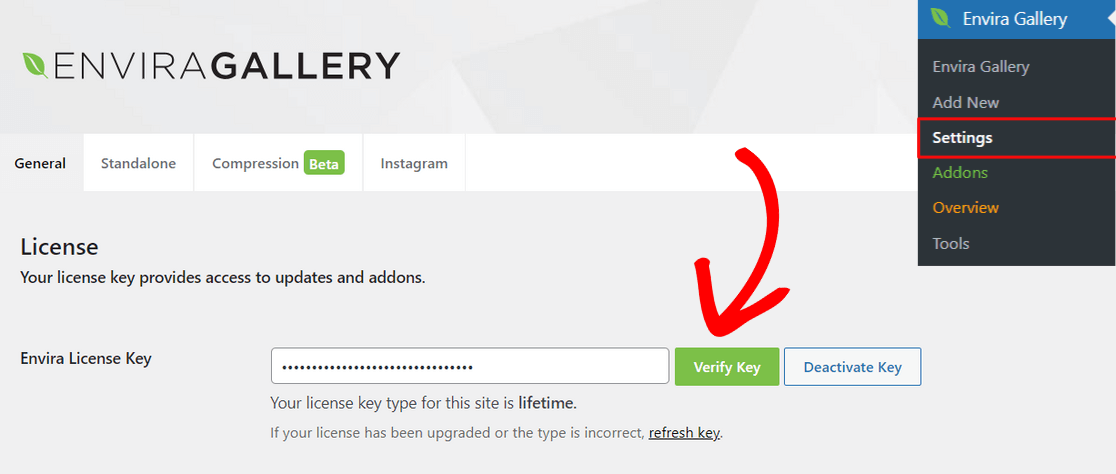
Successivamente, apri l'area di amministrazione di WordPress e vai su Envira Gallery »Impostazioni . Qui, devi inserire la chiave che hai copiato nel campo Chiave di licenza e fare clic sul pulsante Verifica .

Ora che la tua licenza Pro è attivata, sei pronto per creare la tua prima galleria.
Passaggio 2. Crea una nuova galleria in Envira Gallery
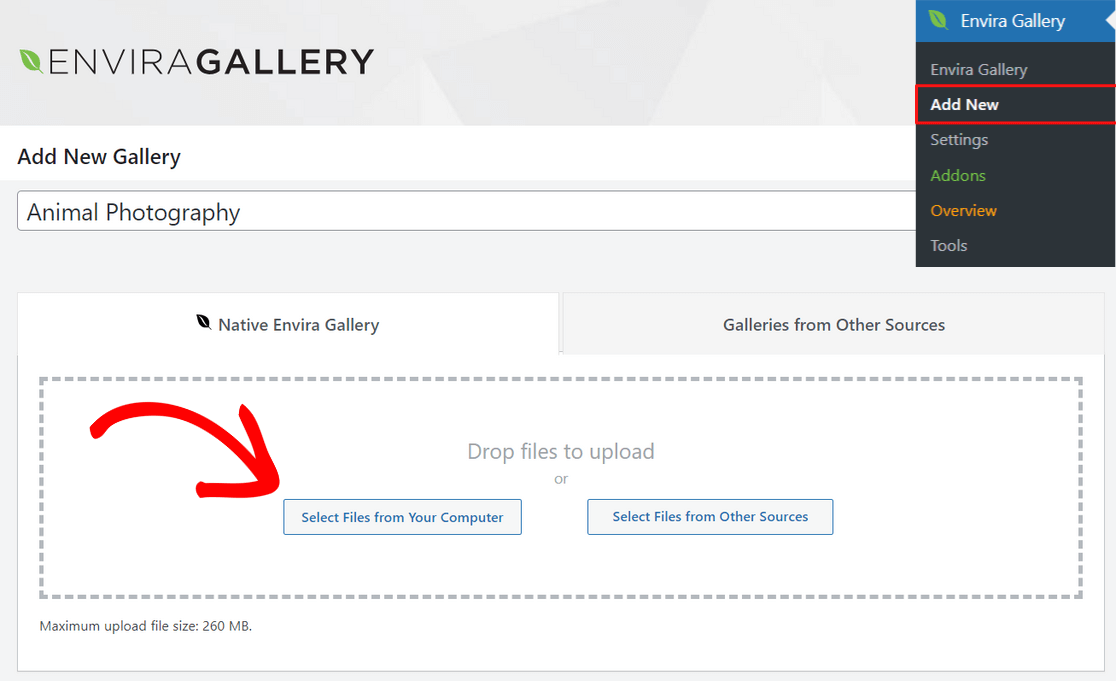
Per creare una nuova galleria di immagini, vai su Envira Gallery »Aggiungi nuovo dalla dashboard di WordPress.
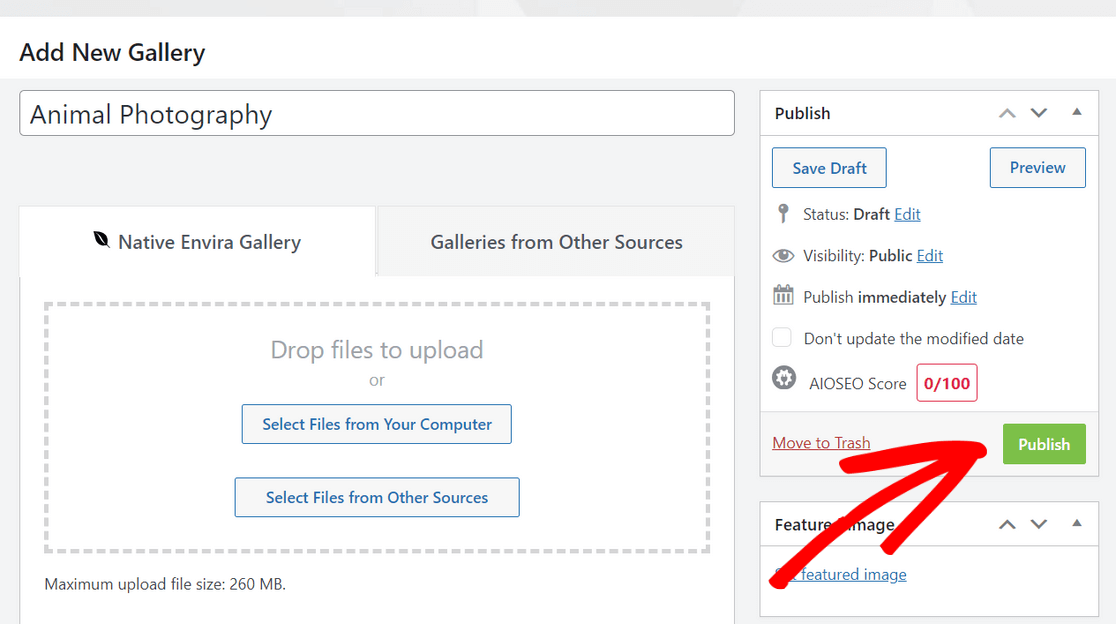
Da qui, inizia inserendo un nome per la tua galleria nella parte superiore della pagina. Quindi, puoi fare clic sul pulsante Seleziona file dal tuo computer per caricare le immagini nella tua galleria.

Puoi anche fare clic sul pulsante Seleziona file da altre fonti per caricare immagini dalla libreria multimediale di WordPress. Tieni presente che con questa opzione puoi caricare solo un'immagine alla volta.
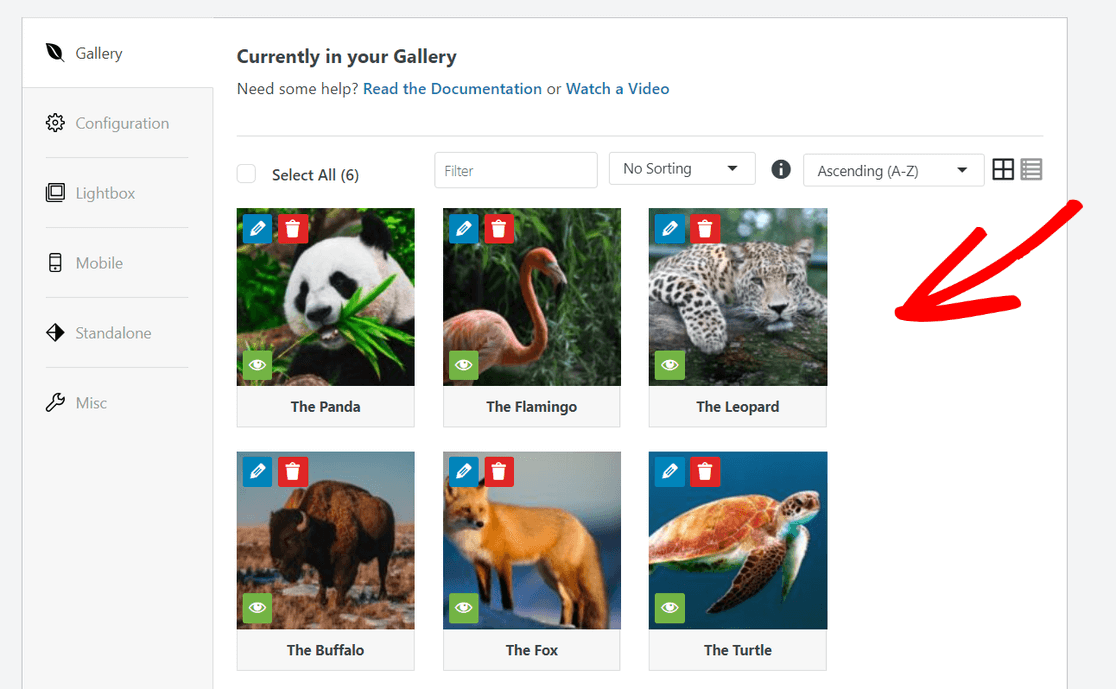
Una volta caricate le immagini, puoi scorrere verso il basso fino alla sezione Galleria dove potrai vedere tutte le miniature delle tue immagini.

Puoi trascinare e rilasciare le miniature per riorganizzare il modo in cui desideri che le immagini appaiano nella tua galleria.
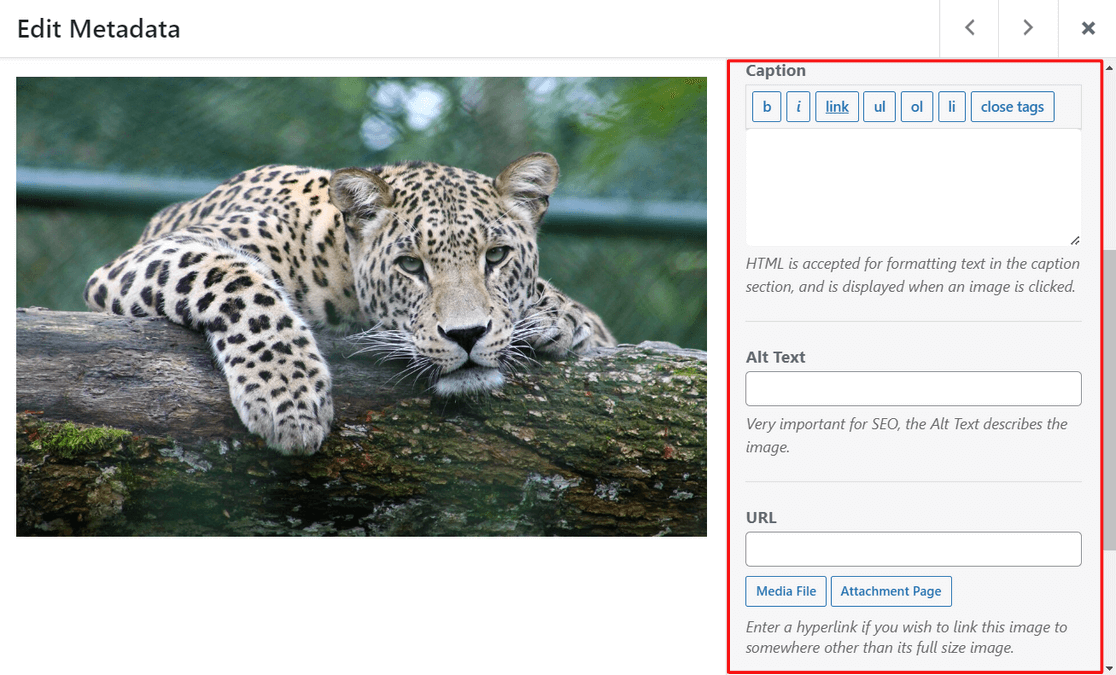
Puoi anche fare clic sull'icona della matita nella parte superiore di ciascuna miniatura dell'immagine per aggiungere metadati come il titolo e il testo alternativo, che è importante per l'ottimizzazione dei motori di ricerca (SEO).

Inoltre, puoi aggiungere una didascalia in HTML e aggiungere un collegamento a qualsiasi pagina o sito Web allegato nel campo URL.
Una volta che sei soddisfatto dei metadati, non dimenticare di premere il pulsante Salva metadati per memorizzare le modifiche.
Passaggio 3. Configura le impostazioni della tua galleria
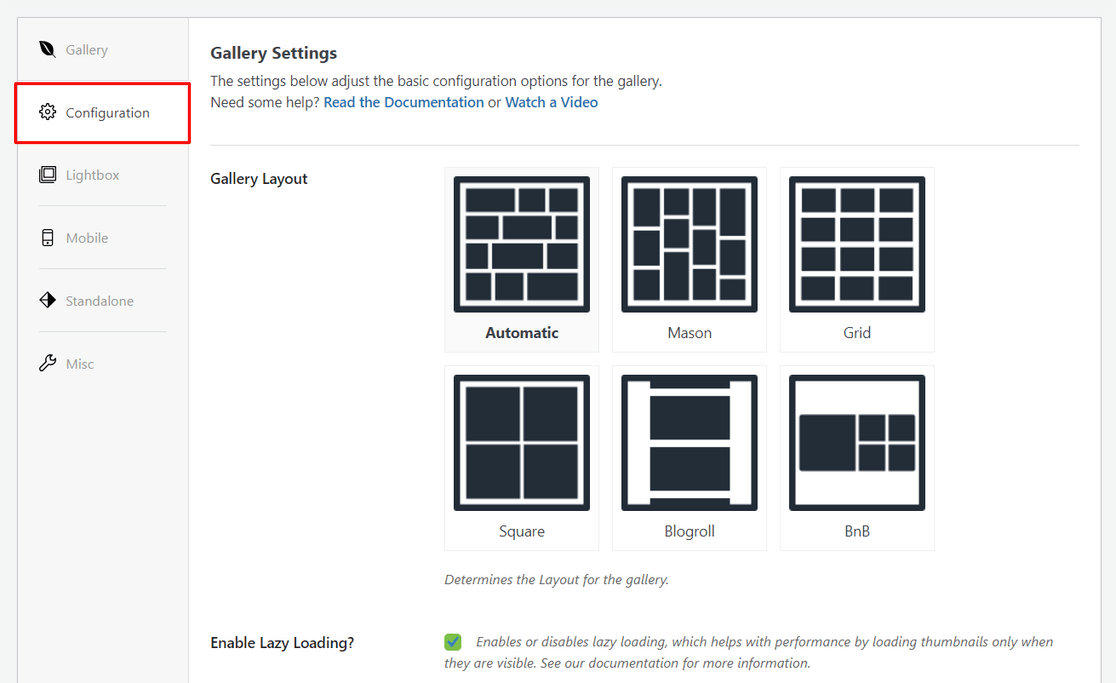
Successivamente, fai clic sulla scheda Configurazione per scegliere le impostazioni della tua galleria di immagini.
Puoi iniziare selezionando il layout che desideri per la tua galleria. Il plug-in offre layout di galleria come Automatico, Mason, Griglia, Quadrato, Blogroll e altro.

Puoi anche abilitare il caricamento lento e impostare il ritardo del caricamento lento. A seconda del layout che hai scelto, puoi anche modificare impostazioni come il numero di colonne, l'altezza delle righe e altro.
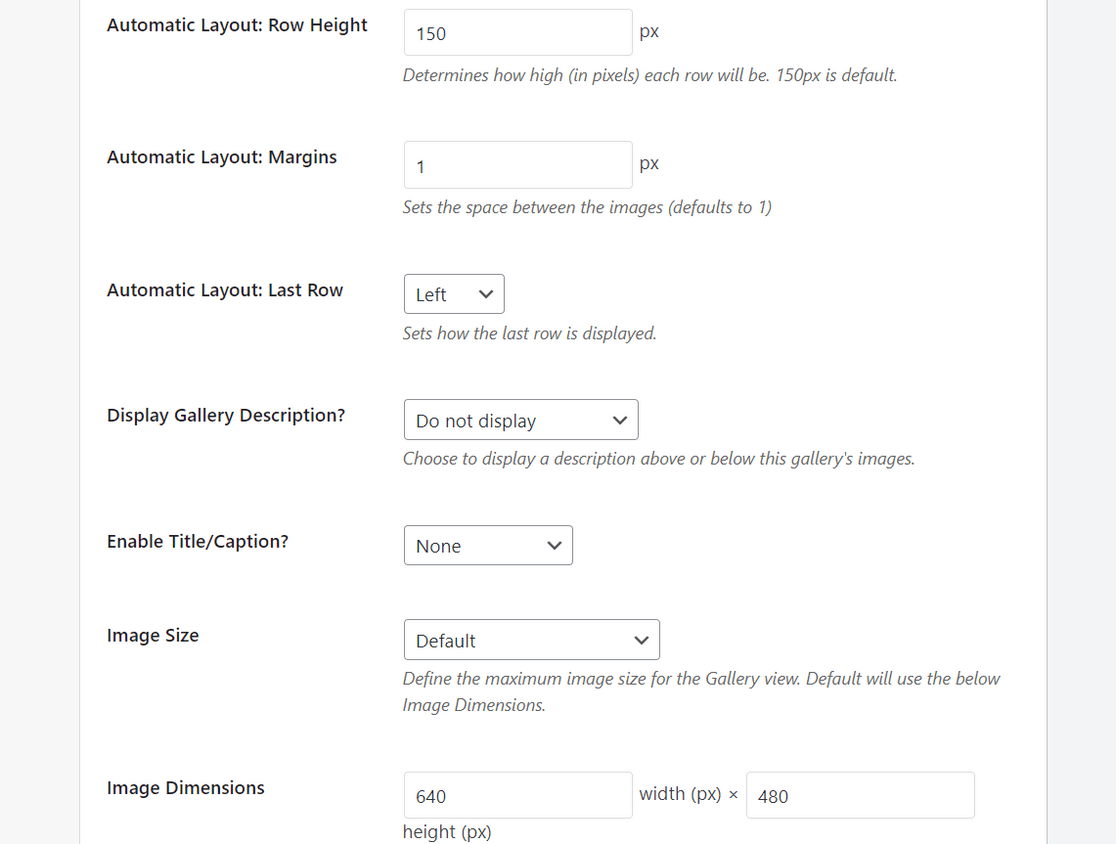
Se scorri verso il basso, vedrai ulteriori impostazioni che puoi configurare.
Ad esempio, puoi visualizzare la descrizione di una galleria, abilitare il titolo/didascalia sotto le immagini, selezionare la dimensione dell'immagine per la visualizzazione della galleria, scegliere un tema per la galleria, ritagliare le immagini e altro ancora.

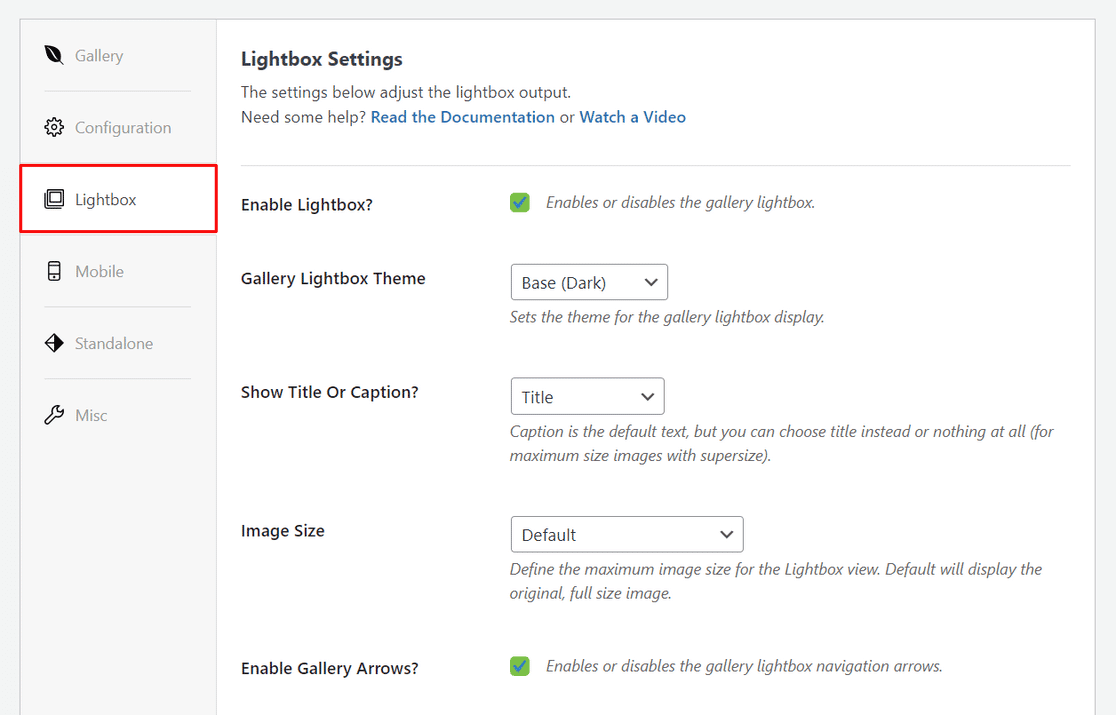
Successivamente, puoi passare alla scheda Lightbox per abilitare una lightbox della galleria, che ti consente di visualizzare immagini a dimensione intera in una finestra di visualizzazione popup.
Da qui puoi anche scegliere un tema lightbox e regolare le impostazioni per la dimensione dell'immagine, le frecce della galleria, la navigazione in loop della galleria, gli effetti lightbox e altro ancora.

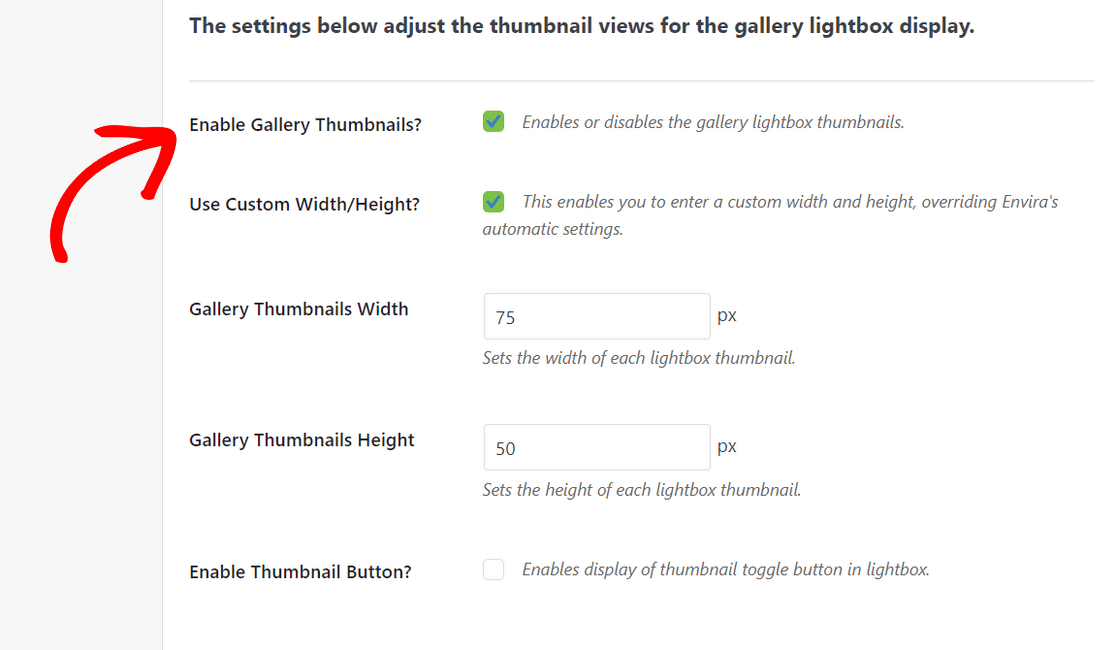
Nella parte inferiore dello schermo, puoi configurare le visualizzazioni delle miniature per la galleria lightbox. Queste miniature appariranno sotto il display lightbox e consentiranno agli utenti di sfogliare la tua galleria facendo clic su di esse.

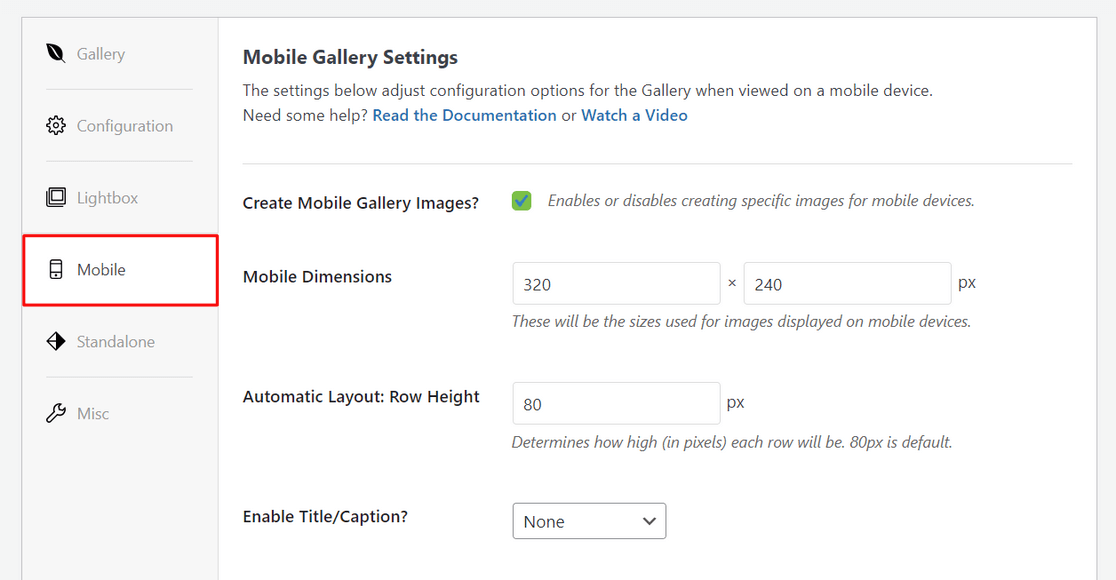
Con Envira Gallery puoi anche assicurarti che le tue gallerie siano ottimizzate per i dispositivi mobili e abbiano un bell'aspetto su schermi di tutte le dimensioni.
Basta fare clic sulla scheda Mobile e abilitare l'opzione per creare immagini della galleria mobile.
Quindi, puoi regolare impostazioni come le dimensioni dell'immagine mobile, l'altezza della riga, il titolo/didascalia e altro.

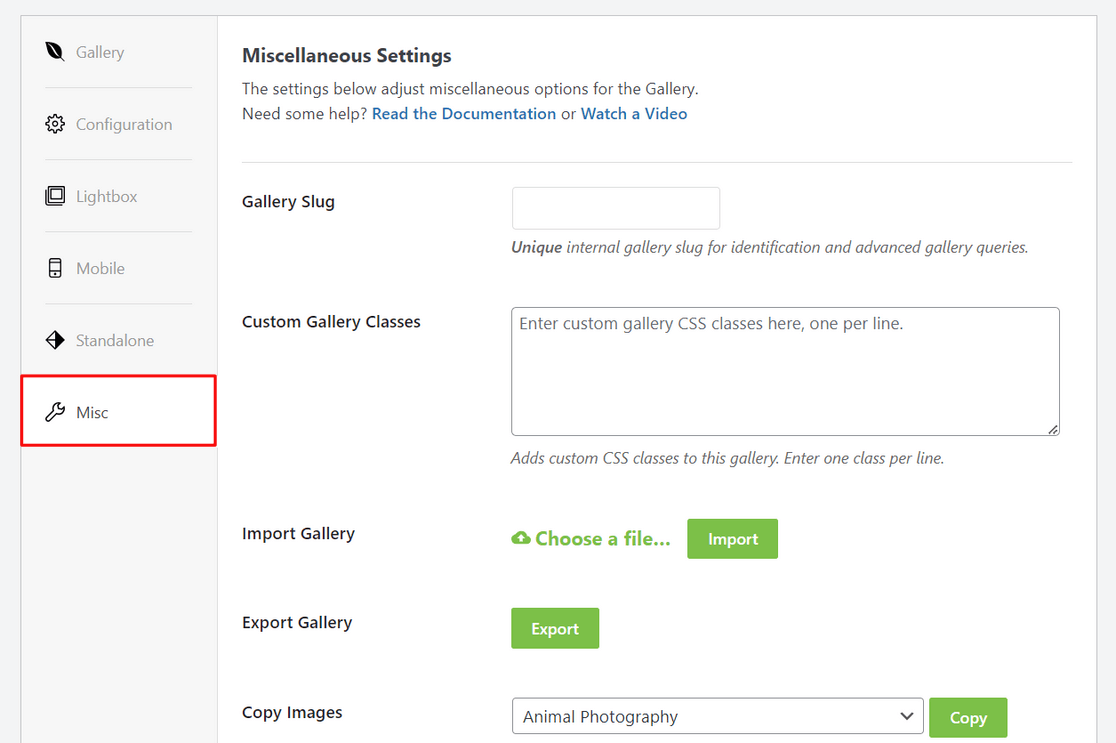
Infine, puoi passare alla scheda Varie per configurare altre impostazioni varie.
Ad esempio, puoi creare uno slug della galleria univoco, aggiungere CSS personalizzati alla tua galleria e altro ancora. Ci sono anche opzioni per esportare la tua galleria o copiare le immagini della galleria.

Quando sei soddisfatto delle impostazioni della tua galleria, devi fare clic sul pulsante Pubblica nella parte superiore dello schermo per rendere disponibile questa galleria.

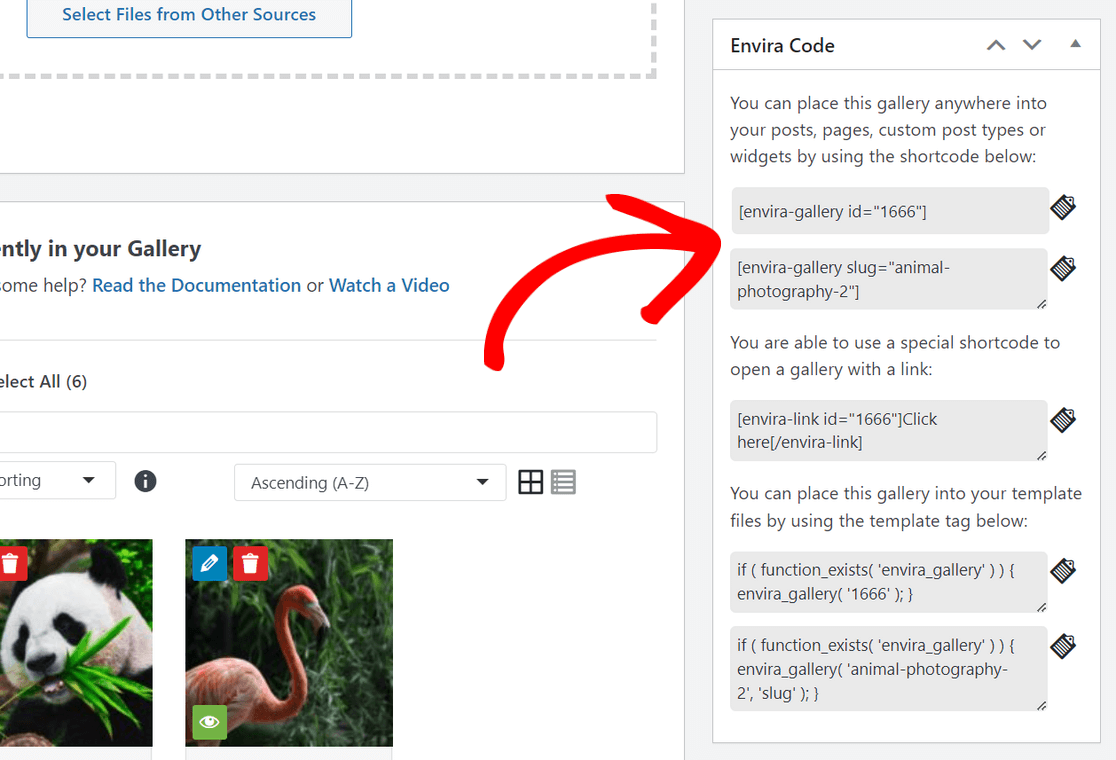
Dopo aver pubblicato la galleria, puoi scorrere verso il basso per vedere gli shortcode che puoi inserire manualmente in qualsiasi post, pagina, barra laterale o area widget di WordPress per visualizzare la tua galleria di immagini.

Eccezionale! Ora sei pronto per aggiungere la galleria al tuo sito Web WordPress.
Passaggio 4. Aggiungi la tua galleria di immagini a un post o una pagina WordPress
Il passaggio finale è visualizzare la galleria di immagini che hai creato su un post del blog o su una pagina di destinazione in modo che i visitatori del tuo sito web possano vederla.

Come accennato in precedenza, puoi utilizzare lo shortcode di Envira per incorporare la tua galleria ovunque in WordPress. Per istruzioni passo passo, consulta questo tutorial su come aggiungere shortcode a WordPress.
Un modo ancora più semplice per visualizzare la tua galleria di immagini è utilizzare il blocco WordPress integrato di Envira.
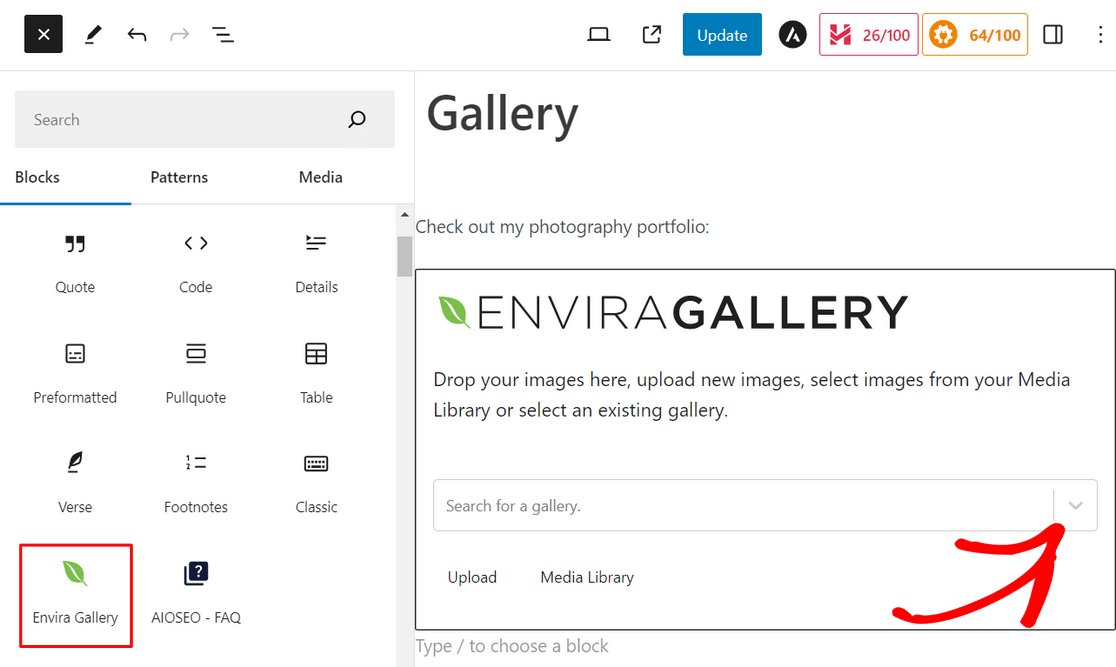
Per questo metodo, devi aprire un post o una pagina in cui desideri incorporare la galleria. In alternativa, puoi creare una nuova pagina o un nuovo post. Una volta entrato nell'editor di contenuti di WordPress, fai clic sull'icona più (+) e aggiungi il blocco Envira Gallery .

Successivamente, fai clic sul menu a discesa all'interno del blocco Envira Gallery per selezionare la galleria che desideri visualizzare.
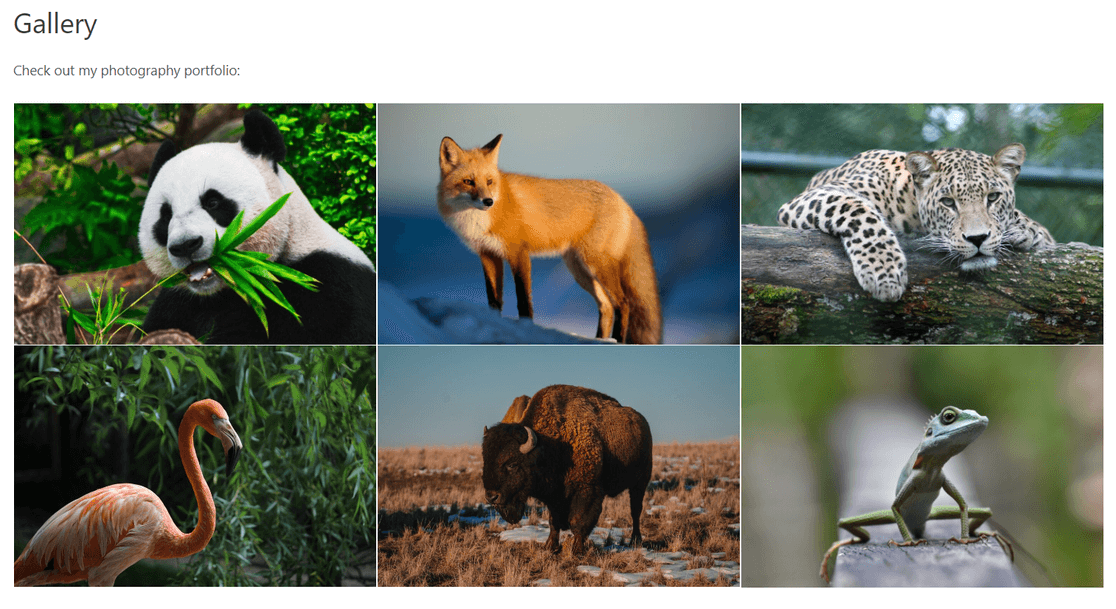
Vedrai quindi un'anteprima della tua galleria di immagini nell'editor dei blocchi. Se sei soddisfatto dell'aspetto della tua galleria, vai avanti e fai clic sul pulsante Aggiorna o Pubblica nella parte superiore della pagina.
Puoi quindi visitare il tuo sito web per vedere la tua straordinaria galleria di immagini in azione.

Questo è tutto! È facilissimo aggiungere gallerie di immagini in WordPress con Envira Gallery.
Perchè la Galleria Envira?
Envira Gallery è il miglior plugin per gallerie WordPress sul mercato con oltre 2 milioni di utenti. Semplifica la creazione di bellissime gallerie WordPress completamente personalizzabili.

Viene fornito con un generatore di gallerie drag and drop intuitivo che ti consente di aggiungere rapidamente immagini e riorganizzarle come desideri. Sono inoltre disponibili numerosi modelli di gallerie già pronti per dare alla tua galleria un aspetto meraviglioso in un istante.
Envira Gallery offre anche altre potenti funzionalità per la creazione di gallerie, tra cui:
- Immagini lightbox di grandi dimensioni
- Album fotografici, caroselli e presentazioni
- Gallerie video WordPress per YouTube, Vimeo e altro
- Funzionalità di zoom dell'immagine
- Filigrana e protezione dell'immagine
- Condivisione sui social e componente aggiuntivo di Instagram
- Ottimizzazione e impaginazione delle immagini per tempi di caricamento rapidi
- Integrazione WooCommerce per vendere le tue foto
- E altro ancora
Bonus: aggiungi funzionalità avanzate alla tua galleria di immagini
Se vuoi portare la tua galleria di immagini WordPress al livello successivo, sei fortunato perché Envira Gallery è dotata di tantissime potenti funzionalità che puoi utilizzare. Diamo un'occhiata ad alcuni modi diversi in cui puoi creare gallerie WordPress avanzate con Envira Gallery:
Abilita lo zoom dell'immagine
Vuoi che gli utenti siano in grado di vedere tutti gli splendidi dettagli nelle tue foto? Con Envira Gallery, puoi aggiungere facilmente funzionalità di zoom alle immagini della tua galleria. Puoi scegliere tra 3 modalità di zoom e configurare gli effetti di zoom, la forma dell'obiettivo e altro ancora.
Lo zoom delle immagini è particolarmente utile per creare gallerie di immagini di prodotti perché consente agli utenti di passare il mouse sopra un'immagine per osservare più da vicino i dettagli del prodotto.
Crea album fotografici
Utilizzando il componente aggiuntivo Album di Envira Gallery, puoi organizzare facilmente le tue gallerie in album per un'esperienza di navigazione ancora migliore. Nell'album puoi visualizzare le foto di copertina, i titoli delle gallerie e persino il conteggio delle immagini per ogni singola galleria.

La funzionalità di trascinamento della selezione ti consente di aggiungere rapidamente gallerie al tuo album e riorganizzarle come desideri.
Aggiungi la condivisione social alle tue immagini
Per migliorare la tua portata online e indirizzare il traffico al tuo sito web, puoi aggiungere pulsanti di condivisione social alle immagini della tua galleria WordPress.
Il componente aggiuntivo Social di Envira consente ai lettori di condividere le tue foto su tutte le piattaforme di social media più popolari, tra cui Facebook, Pinterest, Twitter, LinkedIn e WhatsApp. Inoltre, ti dà il pieno controllo su come vengono visualizzati i pulsanti di condivisione social.
Aggiungi filigrane alle tue immagini
La maggior parte dei fotografi filigrana le proprie immagini per prevenire il furto di immagini. Per proteggere le tue foto, Envira Gallery semplifica l'aggiunta di una filigrana alle immagini caricate.
Puoi creare qualsiasi tipo di filigrana personalizzata, ad esempio il logo della tua azienda, una filigrana basata su testo, simboli di copyright e altro ancora. Dopo aver configurato una filigrana, il plug-in la aggiungerà automaticamente a tutte le tue foto, risparmiando un sacco di tempo.
Vendi le tue foto online
Envira Gallery si integra perfettamente con WooCommerce, il plugin eCommerce più popolare per WordPress. Ciò ti consente di visualizzare e vendere facilmente le tue foto direttamente dal tuo sito web, il che è perfetto per i fotografi professionisti che desiderano far crescere la propria attività online.

Viene inoltre fornito con un'utile funzione di correzione delle immagini. Con la correzione, i tuoi clienti possono sfogliare una galleria per scegliere le loro foto preferite da una sessione, nonché specificare la quantità e le dimensioni delle foto che desiderano ordinare da te.
Come si crea una galleria in WordPress?
Puoi creare una galleria senza un plug-in per la galleria di immagini utilizzando l'editor di blocchi di WordPress (Gutenberg).
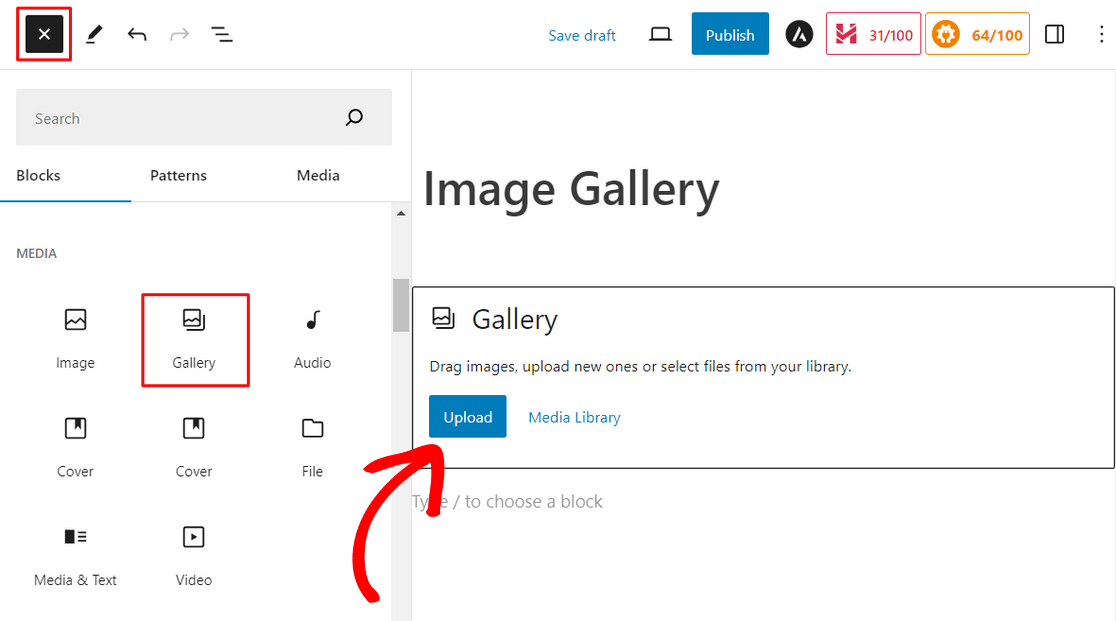
Crea semplicemente un post o una pagina in WordPress o modificane uno esistente e fai clic sul pulsante più ( +) nell'angolo in alto a sinistra dello schermo. Quindi, trova e fai clic sul blocco Galleria per aggiungerlo.

Da lì, fai clic sul pulsante Carica per caricare nuove immagini dal tuo computer. Oppure fai clic su Libreria multimediale per selezionare le immagini dalla libreria multimediale di WordPress.
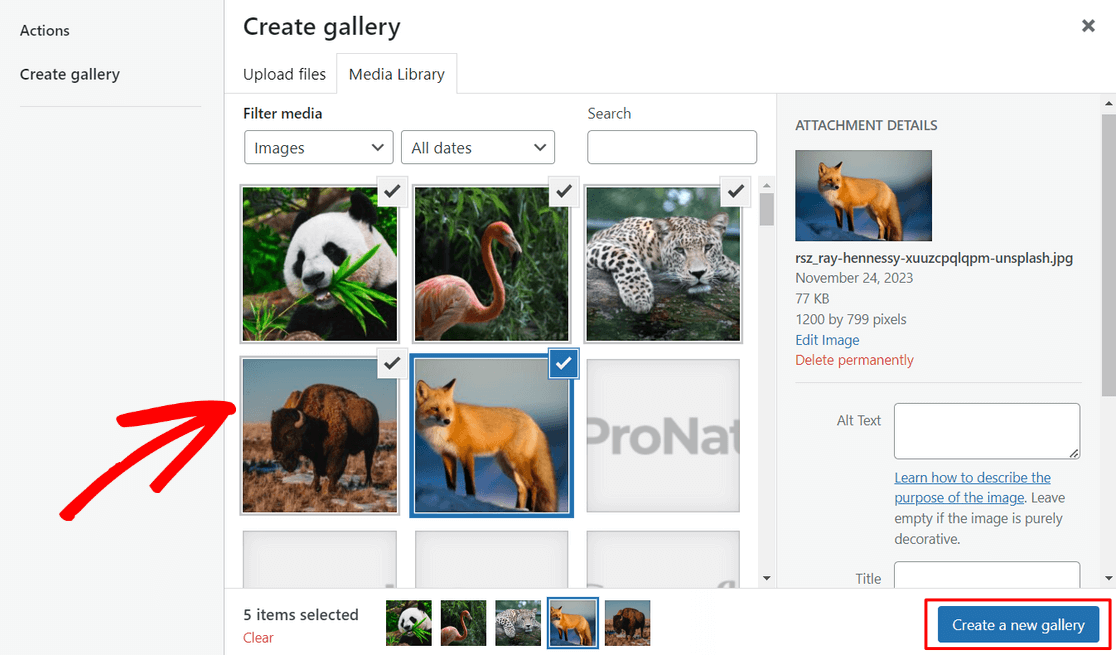
Quando fai clic sul pulsante Catalogo multimediale, puoi selezionare facilmente più file multimediali contemporaneamente. Dopo aver scelto le immagini, fai clic su Crea una nuova galleria .

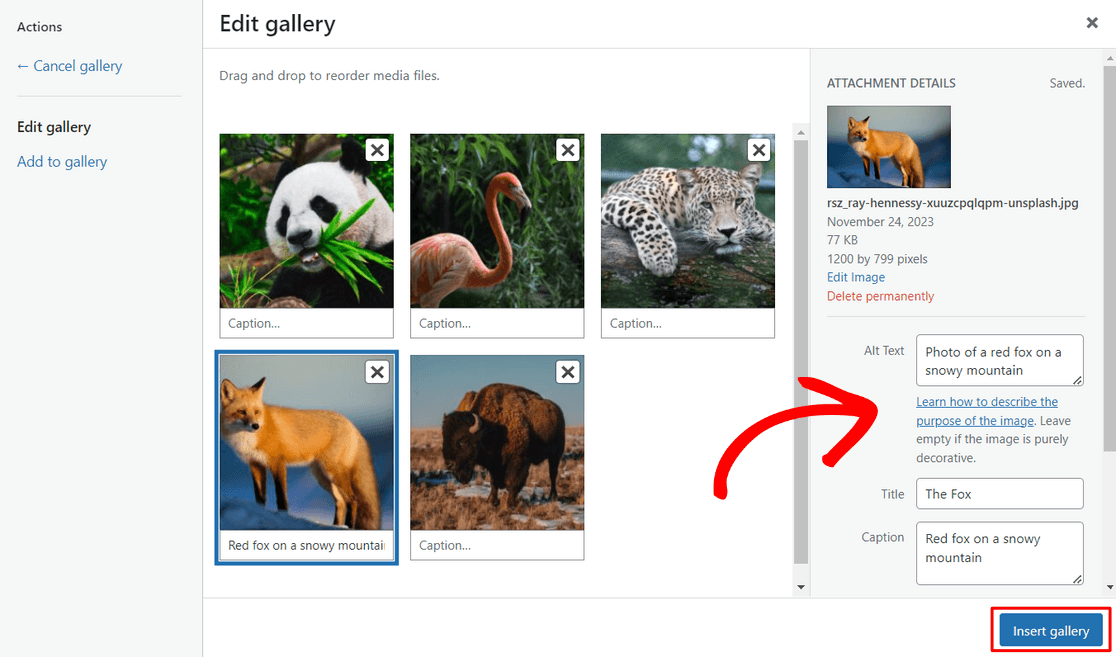
Successivamente, nella schermata Modifica galleria, puoi configurare impostazioni come il testo alternativo dell'immagine, il titolo e la didascalia. Quindi, fai clic sul pulsante Inserisci galleria .

La tua galleria verrà quindi aggiunta automaticamente alla pagina e potrai vederne un'anteprima nell'editor di WordPress.
Ora puoi premere il pulsante Pubblica o Aggiorna nell'angolo in alto a destra dello schermo per rendere la galleria attiva sul tuo sito web.
Questo metodo è però molto semplice e non offre molte opzioni di personalizzazione per la tua galleria. Ecco perché ti consigliamo di utilizzare un plug-in per gallerie fotografiche WordPress come Envira Gallery. Viene fornito con funzionalità avanzate per rendere le tue foto ancora migliori.
Successivamente, consenti agli utenti di caricare immagini sul tuo sito WordPress
Ora che puoi visualizzare bellissime gallerie di immagini, non sarebbe fantastico se gli utenti potessero caricare immagini sul tuo sito Web per concorsi fotografici, recensioni di prodotti e altro ancora? Puoi realizzarlo con WPForms! Consulta la nostra guida su come consentire agli utenti di caricare immagini sul tuo sito WordPress per maggiori dettagli.
Crea ora il tuo modulo WordPress
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide gratuiti su WordPress.
