วิธีสร้างแกลเลอรีรูปภาพใน WordPress
เผยแพร่แล้ว: 2023-12-11คุณสงสัยว่าจะสร้างแกลเลอรีรูปภาพใน WordPress ได้อย่างไร?
WordPress ช่วยให้การเพิ่มรูปภาพในโพสต์หรือหน้าเป็นเรื่องง่าย อย่างไรก็ตาม หากคุณต้องการเพิ่มรูปภาพหลายรูป รูปภาพเหล่านั้นจะซ้อนกันและปรากฏเป็นแถวไม่เท่ากัน สิ่งนี้ดูไม่ดีนักและผู้ใช้ต้องเลื่อนดูบ่อยๆ
ด้วยแกลเลอรี่ภาพ คุณสามารถแสดงภาพถ่ายได้อย่างสวยงามในรูปแบบที่จัดระเบียบ วิธีนี้ช่วยให้คุณแสดงรูปภาพได้มากขึ้นในพื้นที่จำกัด และช่วยให้ผู้ใช้เรียกดูรูปภาพของคุณได้ง่ายขึ้น
ในบทความนี้ เราจะแสดงวิธีสร้างแกลเลอรีรูปภาพสำหรับไซต์ WordPress ของคุณอย่างง่ายดาย
วิธีสร้างแกลเลอรีรูปภาพใน WordPress โดยใช้ Envira Gallery
การสร้างแกลเลอรีรูปภาพใน WordPress เป็นเรื่องง่ายสุด ๆ ด้วย Envira Gallery เพียงทำตามขั้นตอนด้านล่าง:
ในบทความนี้
- ขั้นตอนที่ 1 ติดตั้งและเปิดใช้งานปลั๊กอิน Envira Gallery
- ขั้นตอนที่ 2 สร้างแกลเลอรีใหม่ใน Envira Gallery
- ขั้นตอนที่ 3 กำหนดการตั้งค่าแกลเลอรีของคุณ
- ขั้นตอนที่ 4 เพิ่มแกลเลอรีรูปภาพของคุณลงในโพสต์หรือหน้า WordPress
- โบนัส: เพิ่มคุณสมบัติขั้นสูงให้กับแกลเลอรี่ภาพของคุณ
ขั้นตอนที่ 1 ติดตั้งและเปิดใช้งานปลั๊กอิน Envira Gallery
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Envira Gallery บนเว็บไซต์ WordPress ของคุณ หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress ในคู่มือนี้เพื่อดูคำแนะนำทีละขั้นตอน
มี Envira Gallery เวอร์ชันฟรีที่มาพร้อมกับทุกสิ่งที่คุณต้องการในการสร้างแกลเลอรีรูปภาพ WordPress อย่างไรก็ตาม สำหรับบทช่วยสอนนี้ เราจะใช้ Envira Gallery Pro เพื่อปลดล็อกฟีเจอร์ที่ทรงพลังยิ่งขึ้น
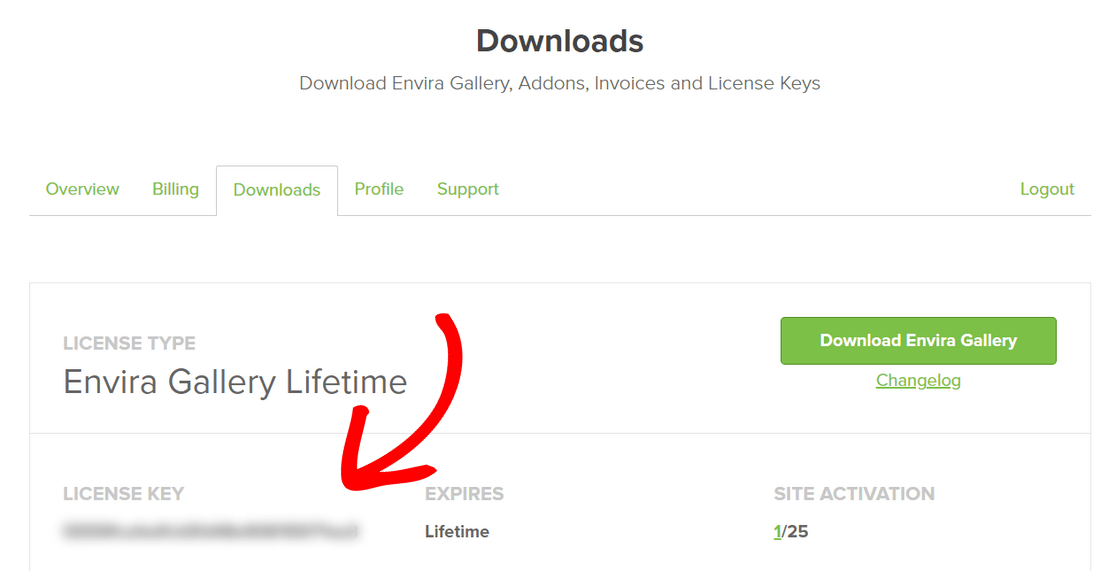
หากต้องการเปิดใช้งานใบอนุญาต Pro คุณต้องลงชื่อเข้าใช้พื้นที่บัญชี Envira Gallery ของคุณ จากนั้นคลิกที่แท็บ ดาวน์โหลด และคัดลอกรหัสลิขสิทธิ์

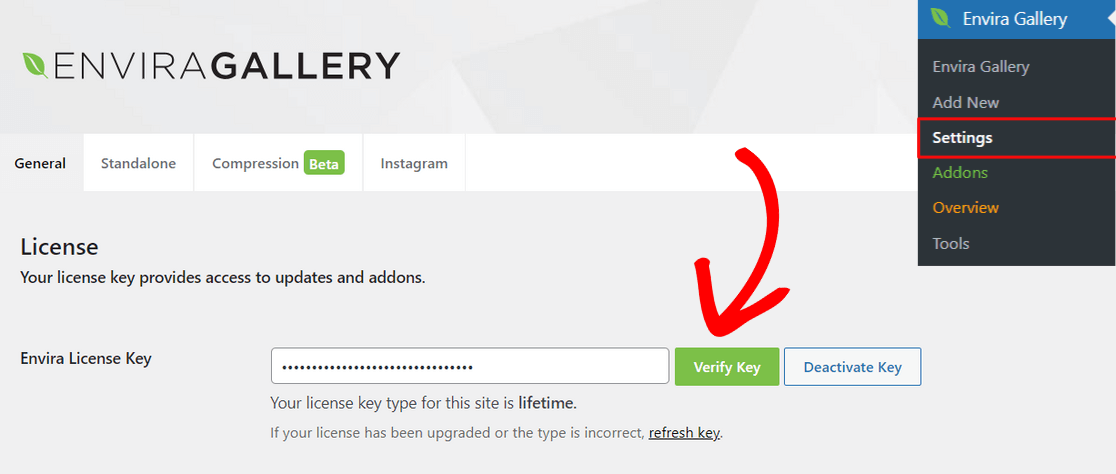
จากนั้นเปิดพื้นที่ผู้ดูแลระบบ WordPress ของคุณแล้วไปที่ Envira Gallery »การตั้งค่า ที่นี่ คุณจะต้องป้อนรหัสที่คุณคัดลอกลงในช่อง รหัสใบอนุญาต และคลิกที่ปุ่ม ยืนยัน

เมื่อเปิดใช้งานใบอนุญาต Pro ของคุณแล้ว คุณก็พร้อมที่จะสร้างแกลเลอรีแรกของคุณแล้ว
ขั้นตอนที่ 2 สร้างแกลเลอรีใหม่ใน Envira Gallery
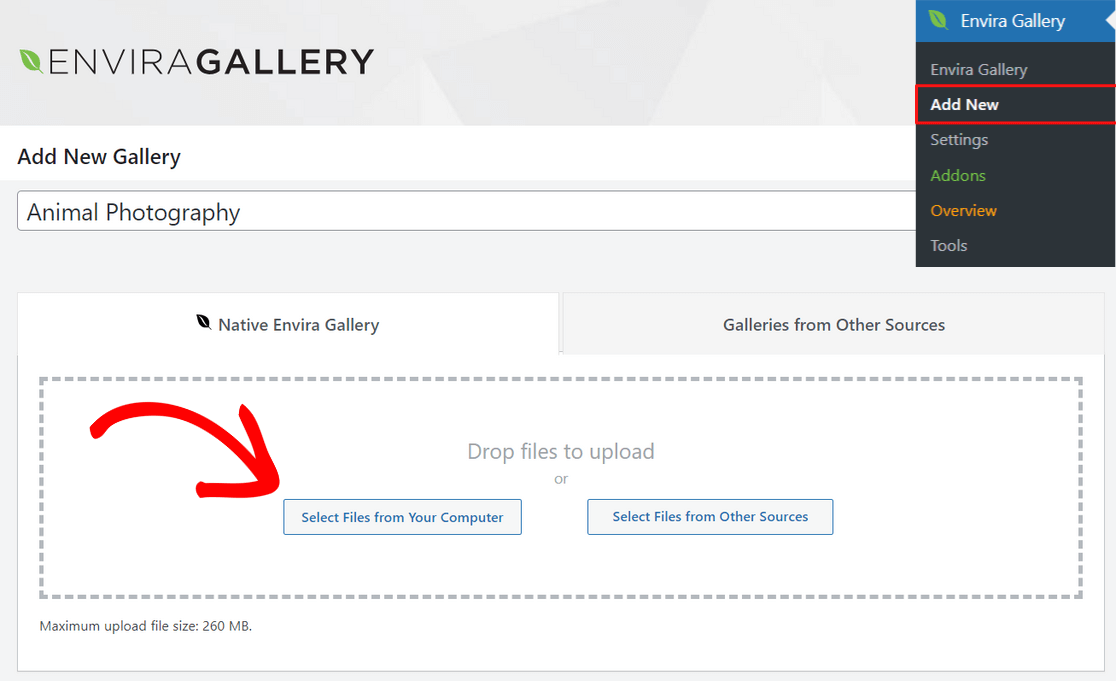
หากต้องการสร้างแกลเลอรีรูปภาพใหม่ ให้ไปที่ แกลเลอรี Envira »เพิ่มใหม่ จากแดชบอร์ด WordPress
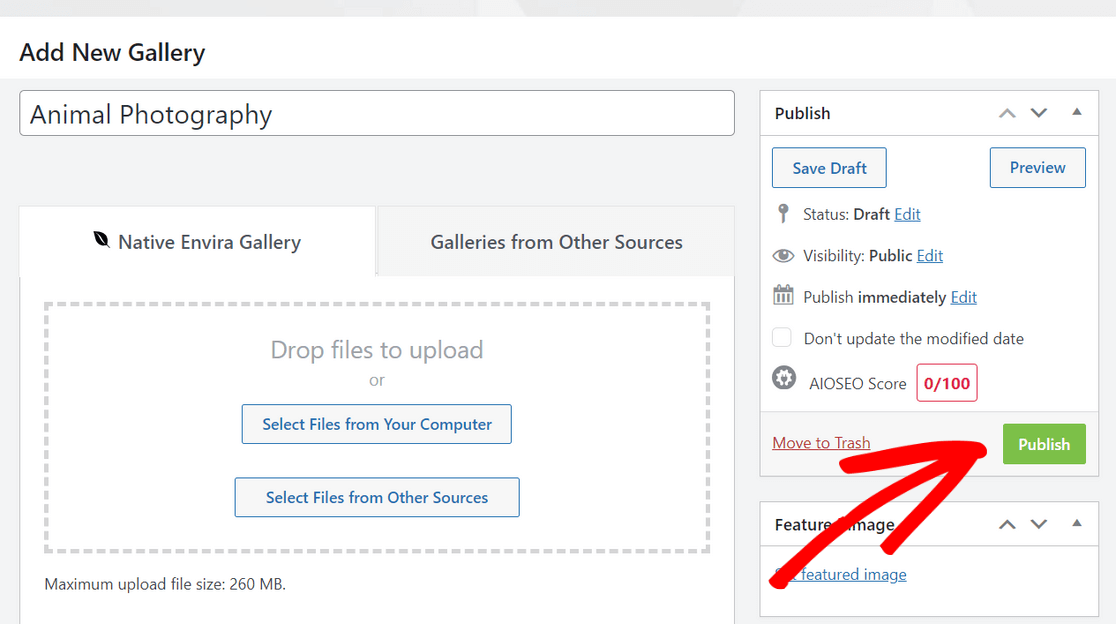
จากที่นี่ ให้เริ่มด้วยการป้อนชื่อแกลเลอรีของคุณที่ด้านบนของหน้า จากนั้น คุณสามารถคลิกปุ่ม เลือกไฟล์จากคอมพิวเตอร์ของคุณ เพื่ออัปโหลดภาพไปยังแกลเลอรีของคุณ

คุณยังสามารถคลิกปุ่ม เลือกไฟล์จากแหล่งอื่น เพื่ออัพโหลดภาพจากไลบรารีสื่อ WordPress โปรดทราบว่าด้วยตัวเลือกนี้ คุณสามารถอัปโหลดได้ครั้งละหนึ่งภาพเท่านั้น
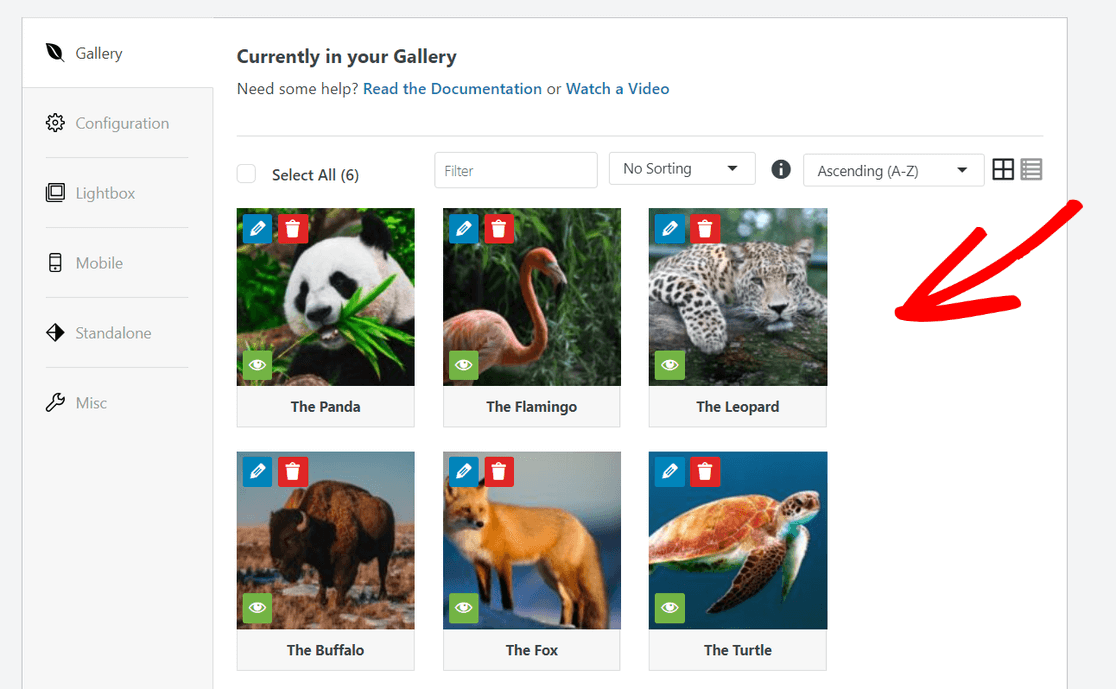
เมื่อรูปภาพของคุณถูกอัปโหลดแล้ว คุณสามารถเลื่อนลงไปที่ส่วน แกลเลอรี ซึ่งคุณจะสามารถดูภาพขนาดย่อของรูปภาพทั้งหมดได้

คุณสามารถลากและวางภาพขนาดย่อเพื่อจัดเรียงวิธีที่คุณต้องการให้ภาพปรากฏในแกลเลอรีของคุณได้
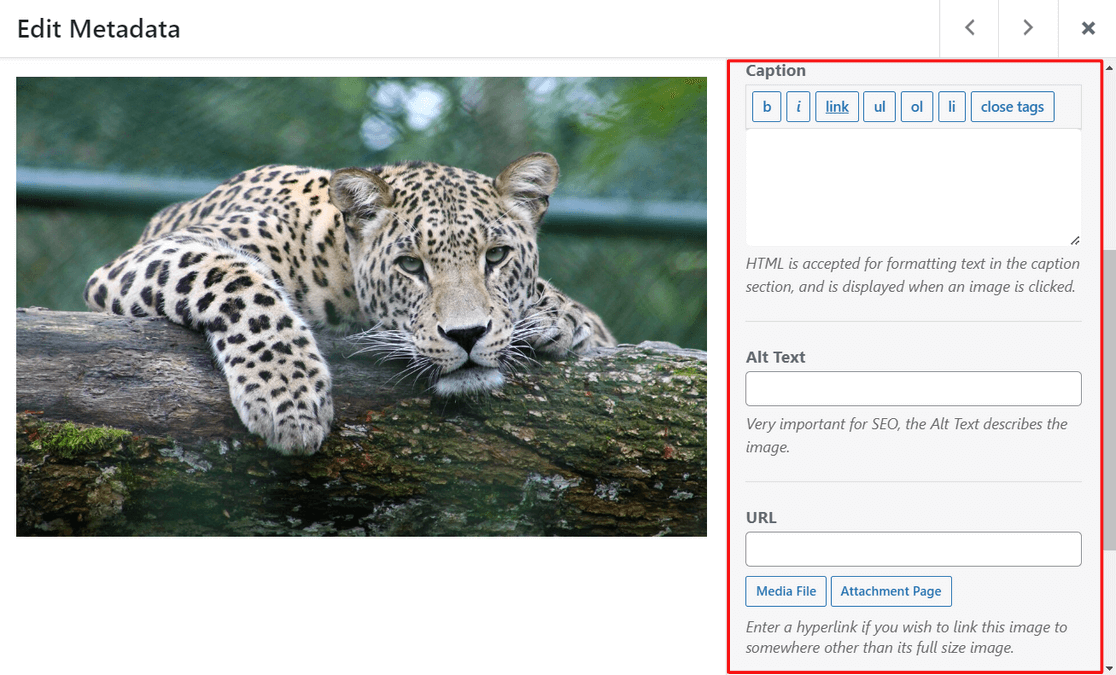
คุณยังสามารถคลิกไอคอน ดินสอ ที่ด้านบนของภาพขนาดย่อแต่ละภาพเพื่อเพิ่มข้อมูลเมตา เช่น ชื่อเรื่องและข้อความแสดงแทน ซึ่งเป็นสิ่งสำคัญสำหรับการเพิ่มประสิทธิภาพกลไกค้นหา (SEO)

นอกจากนี้ คุณสามารถเพิ่มคำบรรยายด้วย HTML และเพิ่มลิงก์ไปยังหน้าเอกสารแนบหรือเว็บไซต์ในช่อง URL ได้
เมื่อคุณพอใจกับข้อมูลเมตาแล้ว อย่าลืมกดปุ่ม บันทึกข้อมูลเมตา เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
ขั้นตอนที่ 3 กำหนดการตั้งค่าแกลเลอรีของคุณ
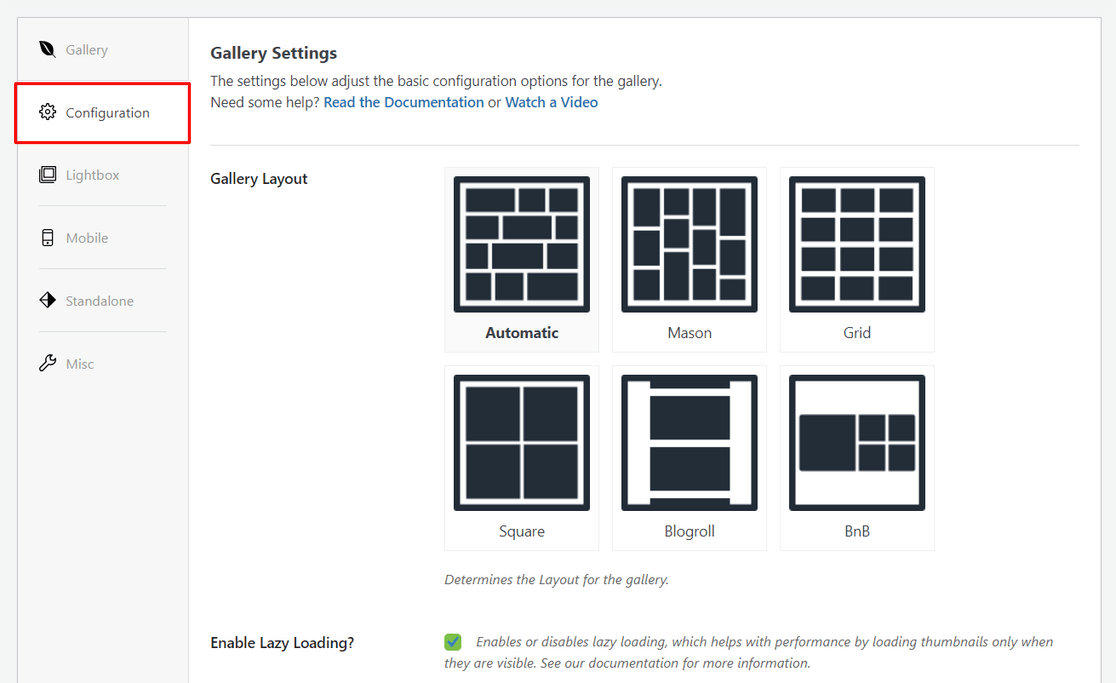
จากนั้นคลิกที่แท็บ การกำหนดค่า เพื่อเลือกการตั้งค่าแกลเลอรีรูปภาพของคุณ
คุณสามารถเริ่มต้นด้วยการเลือกเค้าโครงที่คุณต้องการสำหรับแกลเลอรีของคุณ ปลั๊กอินนำเสนอเค้าโครงแกลเลอรีเช่น Automatic, Mason, Grid, Square, Blogroll และอีกมากมาย

คุณยังสามารถเปิดใช้งานการโหลดแบบ Lazy Loading และตั้งค่าความล่าช้าในการโหลดแบบ Lazy Loading ได้ คุณยังแก้ไขการตั้งค่า เช่น จำนวนคอลัมน์ ความสูงของแถว และอื่นๆ ได้อีกด้วย ทั้งนี้ขึ้นอยู่กับเค้าโครงที่คุณเลือก
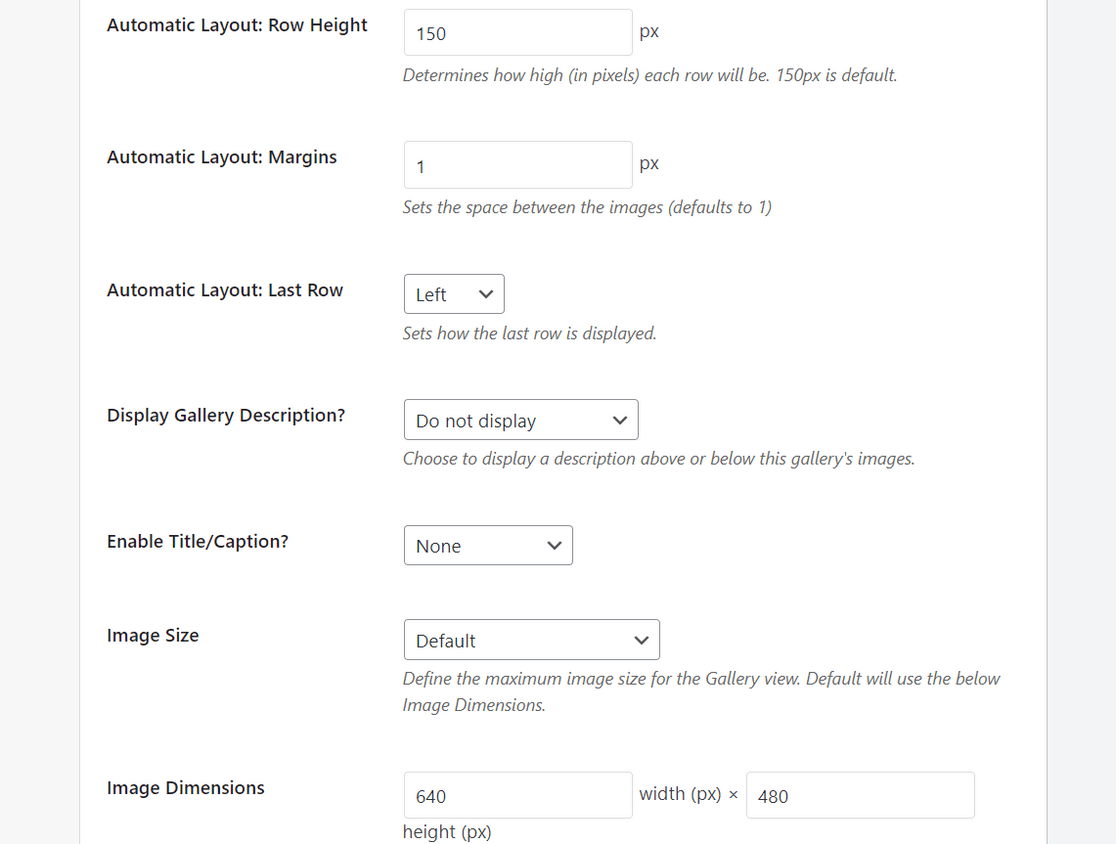
หากคุณเลื่อนลง คุณจะเห็นการตั้งค่าเพิ่มเติมที่คุณสามารถกำหนดค่าได้
ตัวอย่างเช่น คุณสามารถแสดงคำอธิบายแกลเลอรี เปิดใช้งานชื่อเรื่อง/คำอธิบายใต้รูปภาพ เลือกขนาดรูปภาพสำหรับมุมมองแกลเลอรี เลือกธีมแกลเลอรี ครอบตัดรูปภาพ และอื่นๆ

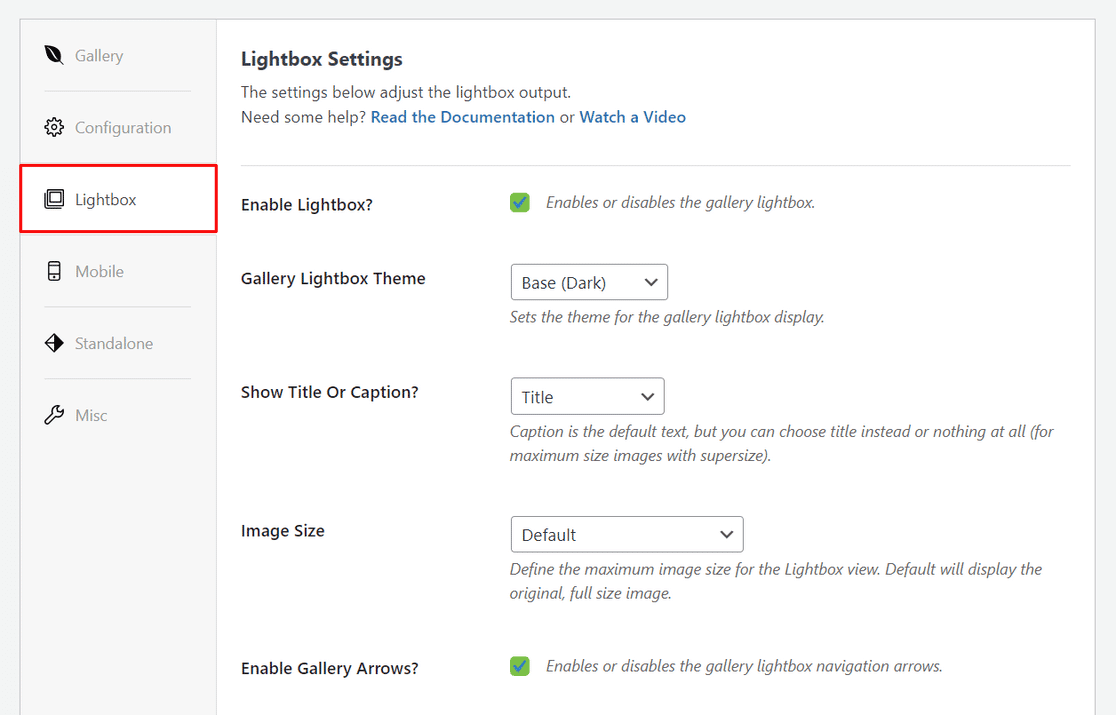
หลังจากนั้น คุณสามารถสลับไปที่แท็ บไลท์บ็อกซ์ เพื่อเปิดใช้งานไลท์บ็อกซ์แกลเลอรี ซึ่งช่วยให้คุณแสดงภาพขนาดเต็มในหน้าต่างดูป๊อปอัปได้
จากที่นี่ คุณยังสามารถเลือกธีมไลท์บ็อกซ์และปรับการตั้งค่าสำหรับขนาดรูปภาพ ลูกศรแกลเลอรี การนำทางแกลเลอรีแบบวนซ้ำ เอฟเฟกต์ไลท์บ็อกซ์ และอื่นๆ อีกมากมาย

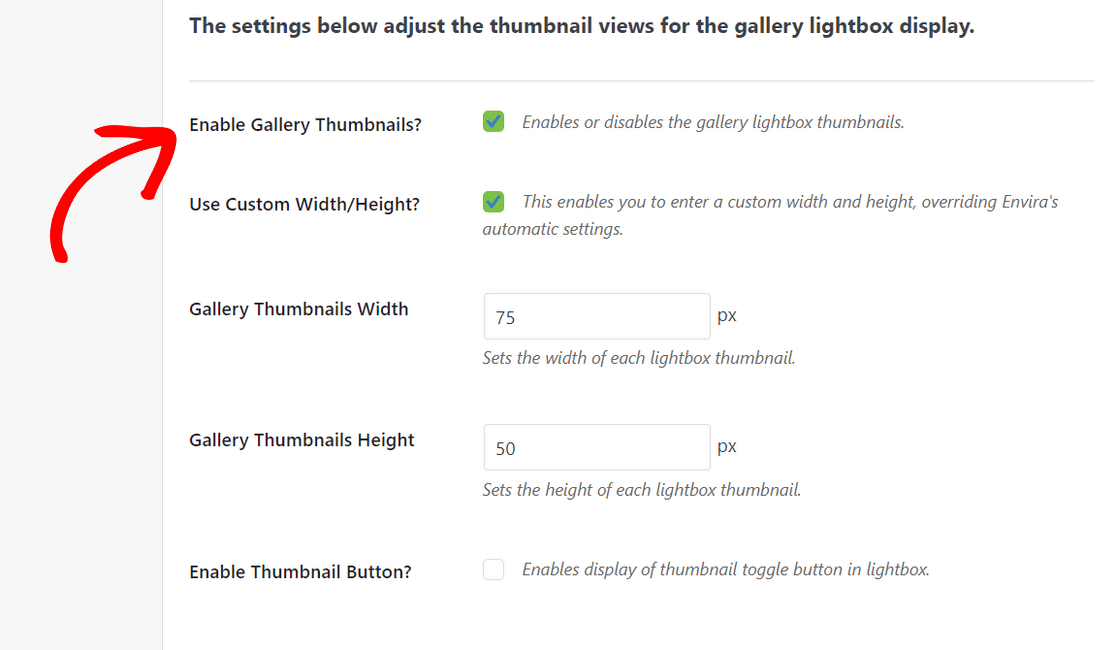
ที่ด้านล่างของหน้าจอ คุณสามารถกำหนดค่ามุมมองภาพขนาดย่อสำหรับแกลเลอรีไลท์บ็อกซ์ได้ ภาพขนาดย่อเหล่านี้จะปรากฏใต้การแสดงไลท์บ็อกซ์ และอนุญาตให้ผู้ใช้เรียกดูแกลเลอรีของคุณโดยคลิกที่ภาพเหล่านั้น

ด้วย Envira Gallery คุณยังมั่นใจได้ว่าแกลเลอรีของคุณเหมาะกับอุปกรณ์เคลื่อนที่และดูดีบนทุกขนาดหน้าจอ
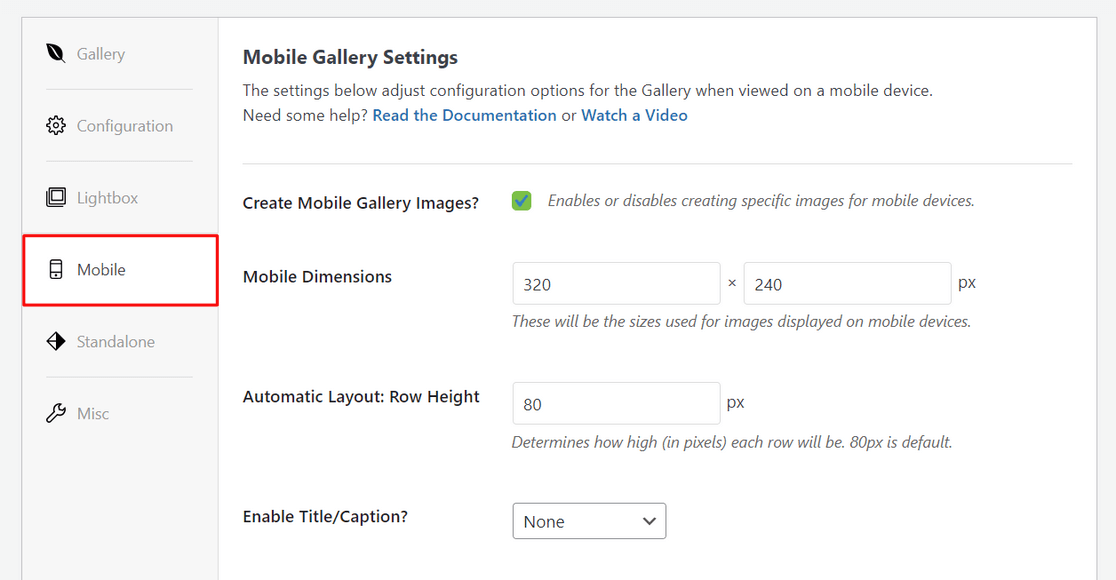
เพียงคลิกที่แท็บ มือถือ และเปิดใช้งานตัวเลือกเพื่อสร้างภาพแกลเลอรี่มือถือ
จากนั้น คุณจะสามารถปรับการตั้งค่าต่างๆ เช่น ขนาดรูปภาพบนมือถือ ความสูงของแถว ชื่อ/คำอธิบายภาพ และอื่นๆ ได้

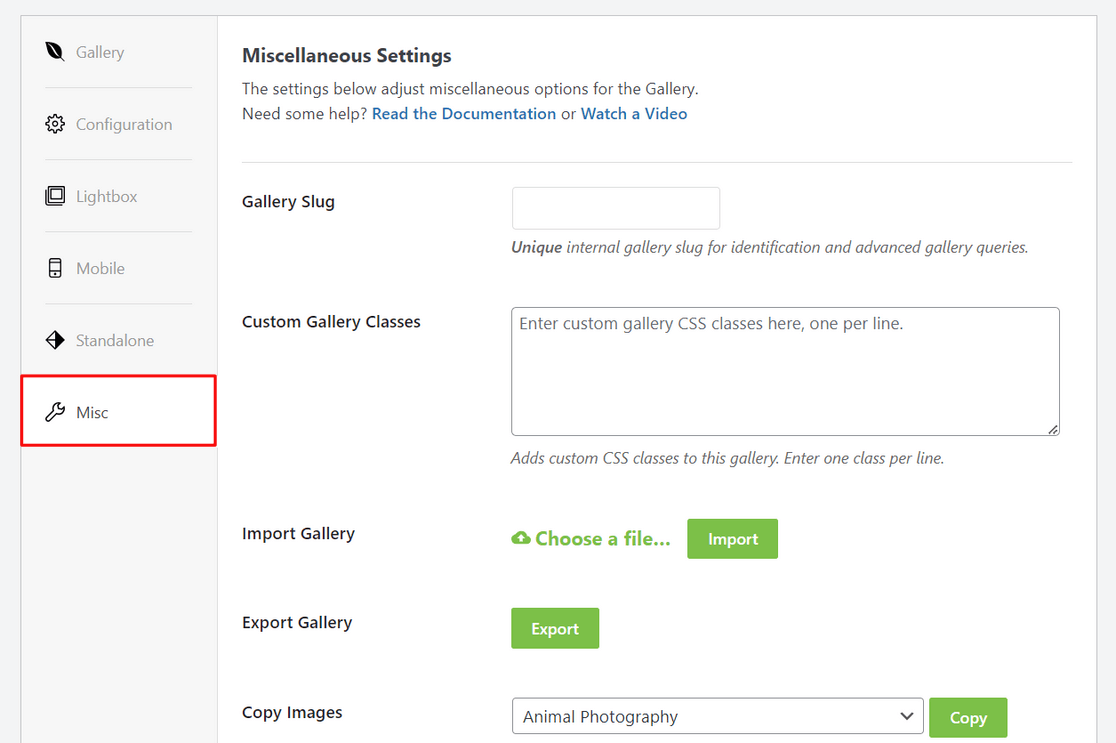
สุดท้ายนี้ คุณสามารถสลับไปที่แท็บ Misc เพื่อกำหนดการตั้งค่าเบ็ดเตล็ดอื่นๆ ได้
ตัวอย่างเช่น คุณสามารถสร้างแกลเลอรีกระสุนที่ไม่ซ้ำใคร เพิ่ม CSS ที่กำหนดเองลงในแกลเลอรีของคุณ และอื่นๆ อีกมากมาย นอกจากนี้ยังมีตัวเลือกในการส่งออกแกลเลอรีของคุณหรือคัดลอกรูปภาพในแกลเลอรี

เมื่อคุณพอใจกับการตั้งค่าแกลเลอรีแล้ว คุณต้องคลิกปุ่ม เผยแพร่ ที่ด้านบนของหน้าจอเพื่อให้แกลเลอรีนี้พร้อมใช้งาน

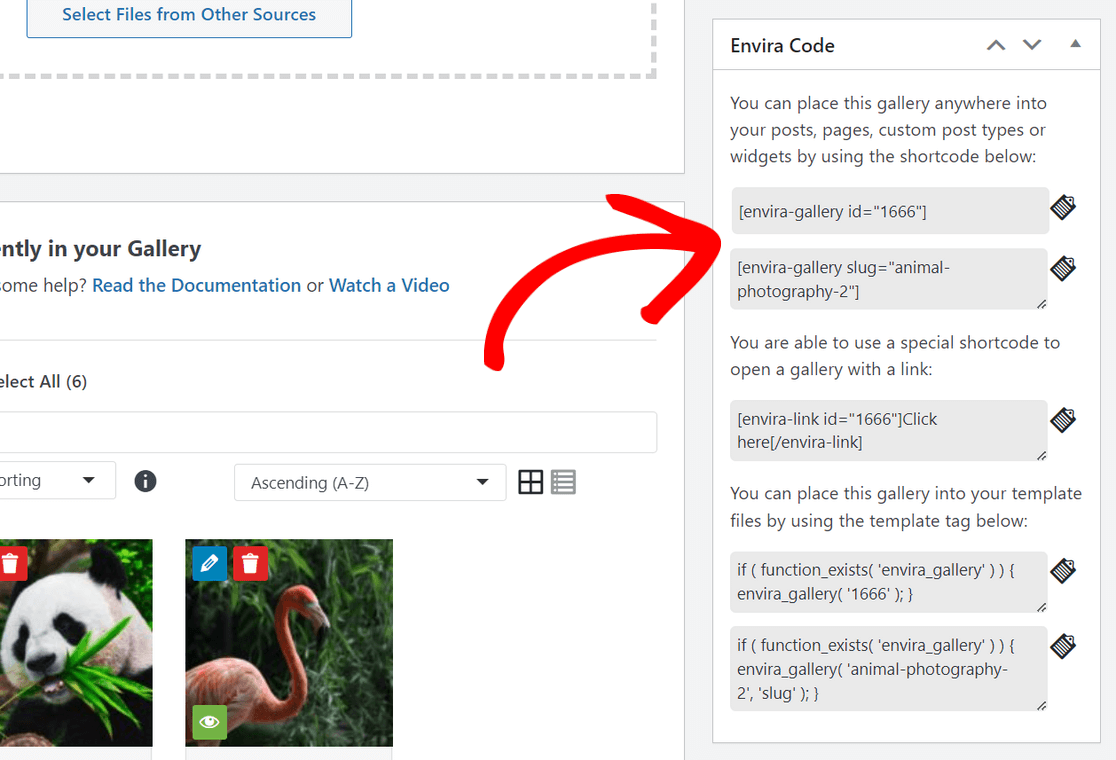
หลังจากเผยแพร่แกลเลอรี คุณสามารถเลื่อนลงเพื่อดูรหัสย่อที่คุณสามารถแทรกลงในโพสต์ เพจ แถบด้านข้าง หรือพื้นที่วิดเจ็ต WordPress ด้วยตนเองเพื่อแสดงแกลเลอรีรูปภาพของคุณ


สุดยอด! ตอนนี้คุณพร้อมที่จะเพิ่มแกลเลอรีลงในเว็บไซต์ WordPress ของคุณแล้ว
ขั้นตอนที่ 4 เพิ่มแกลเลอรีรูปภาพของคุณลงในโพสต์หรือหน้า WordPress
ขั้นตอนสุดท้ายคือการแสดงแกลเลอรีรูปภาพที่คุณสร้างไว้ในบล็อกโพสต์หรือแลนดิ้งเพจ เพื่อให้ผู้เยี่ยมชมเว็บไซต์ของคุณสามารถเห็นได้
ดังที่เราได้กล่าวไปแล้ว คุณสามารถใช้รหัสย่อของ Envira เพื่อฝังแกลเลอรีของคุณไว้ที่ใดก็ได้ใน WordPress สำหรับคำแนะนำทีละขั้นตอน โปรดดูบทช่วยสอนนี้เกี่ยวกับวิธีเพิ่มรหัสย่อให้กับ WordPress
วิธีที่ง่ายยิ่งขึ้นในการแสดงแกลเลอรี่ภาพของคุณคือการใช้บล็อก WordPress ในตัวของ Envira
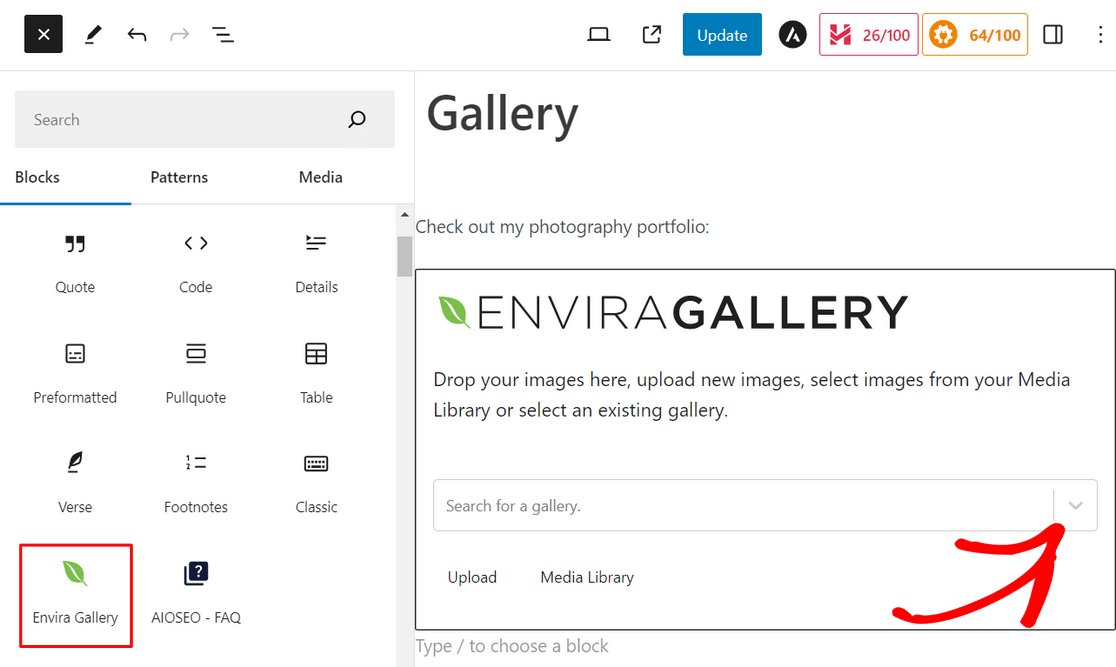
สำหรับวิธีนี้ คุณจะต้องเปิดโพสต์หรือเพจที่คุณต้องการฝังแกลเลอรี หรือคุณสามารถสร้างเพจหรือโพสต์ใหม่ได้ เมื่อคุณอยู่ในโปรแกรมแก้ไขเนื้อหา WordPress แล้ว ให้คลิกที่ไอคอนเครื่องหมาย บวก (+) และเพิ่มบล็อก Envira Gallery

หลังจากนั้น คลิกเมนูแบบเลื่อนลงภายในบล็อก Envira Gallery เพื่อเลือกแกลเลอรีที่คุณต้องการแสดง
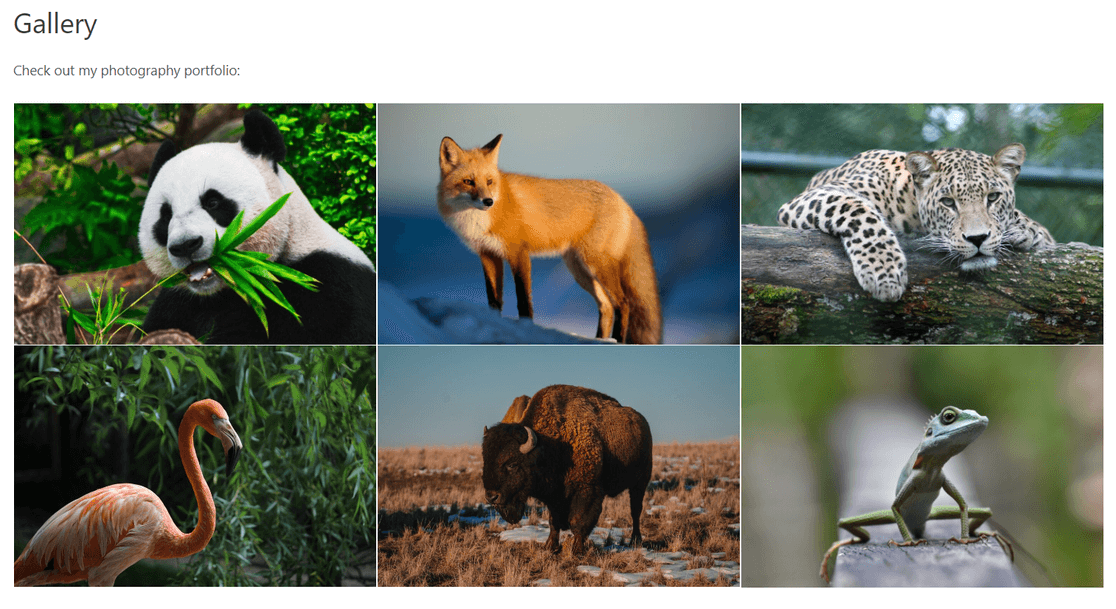
จากนั้นคุณจะเห็นตัวอย่างแกลเลอรีรูปภาพของคุณในตัวแก้ไขบล็อก หากคุณพอใจกับรูปลักษณ์แกลเลอรีของคุณแล้ว ให้คลิกที่ปุ่ม อัปเดต หรือ เผยแพร่ ที่ด้านบนของหน้า
จากนั้นคุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูแกลเลอรี่ภาพที่น่าทึ่งของคุณ

แค่นั้นแหละ! การเพิ่มแกลเลอรีรูปภาพใน WordPress ด้วย Envira Gallery เป็นเรื่องง่าย
ทำไมต้องเอ็นวิราแกลเลอรี?
Envira Gallery เป็นปลั๊กอินแกลเลอรี WordPress ที่ดีที่สุดในตลาดที่มีผู้ใช้มากกว่า 2 ล้านคน ทำให้ง่ายต่อการสร้างแกลเลอรี WordPress ที่สวยงามที่ปรับแต่งได้อย่างสมบูรณ์

มันมาพร้อมกับตัวสร้างแกลเลอรีแบบลากและวางที่ใช้งานง่ายซึ่งช่วยให้คุณสามารถเพิ่มรูปภาพและจัดเรียงใหม่ตามที่คุณต้องการได้อย่างรวดเร็ว นอกจากนี้ยังมีเทมเพลตแกลเลอรีที่สร้างไว้ล่วงหน้าหลายแบบเพื่อให้แกลเลอรีของคุณมีรูปลักษณ์ที่สวยงามในทันที
Envira Gallery ยังมีฟีเจอร์การสร้างแกลเลอรีที่มีประสิทธิภาพอื่นๆ อีกด้วย เช่น:
- ภาพไลท์บ็อกซ์ขนาดใหญ่พิเศษ
- อัลบั้มภาพ ภาพหมุน และสไลด์โชว์
- แกลเลอรีวิดีโอ WordPress สำหรับ YouTube, Vimeo และอีกมากมาย
- ฟังก์ชั่นการซูมภาพ
- ลายน้ำและการป้องกันภาพ
- การแบ่งปันทางสังคมและส่วนเสริม Instagram
- การเพิ่มประสิทธิภาพและการแบ่งหน้ารูปภาพเพื่อการโหลดที่รวดเร็ว
- การรวม WooCommerce เพื่อขายรูปภาพของคุณ
- และอีกมากมาย
โบนัส: เพิ่มคุณสมบัติขั้นสูงให้กับแกลเลอรี่ภาพของคุณ
หากคุณต้องการยกระดับแกลเลอรีรูปภาพ WordPress ของคุณไปอีกระดับ คุณโชคดีเพราะ Envira Gallery มาพร้อมกับคุณสมบัติอันทรงพลังมากมายที่คุณสามารถใช้ได้ มาดูวิธีการต่างๆ สองสามวิธีที่คุณสามารถสร้างแกลเลอรี WordPress ขั้นสูงด้วย Envira Gallery:
เปิดใช้งานการซูมภาพ
คุณต้องการให้ผู้ใช้สามารถดูรายละเอียดอันงดงามทั้งหมดในภาพถ่ายของคุณหรือไม่? ด้วย Envira Gallery คุณสามารถเพิ่มฟังก์ชันการซูมให้กับภาพแกลเลอรีของคุณได้อย่างง่ายดาย คุณสามารถเลือกโหมดซูมได้ 3 โหมด และกำหนดค่าเอฟเฟกต์การซูม รูปร่างเลนส์ และอื่นๆ อีกมากมาย
การซูมภาพมีประโยชน์อย่างยิ่งสำหรับการสร้างแกลเลอรีภาพผลิตภัณฑ์ เนื่องจากช่วยให้ผู้ใช้เลื่อนเมาส์ไปเหนือภาพเพื่อดูรายละเอียดสินค้าได้ใกล้ยิ่งขึ้น
สร้างอัลบั้มรูปภาพ
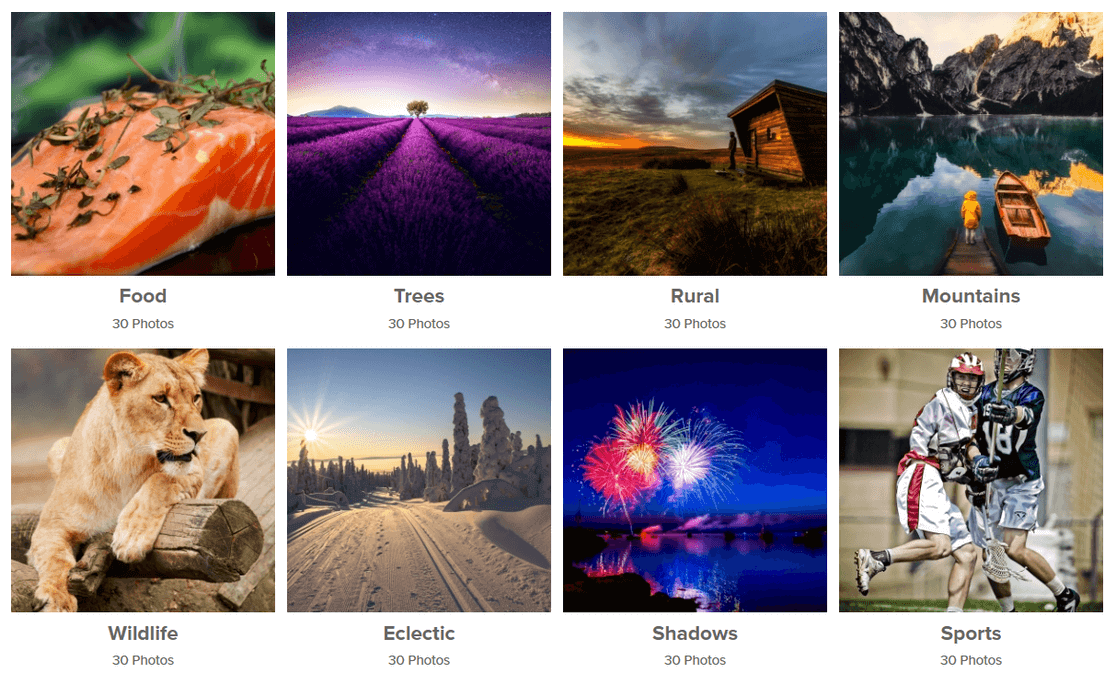
เมื่อใช้ Addon อัลบั้มของ Envira Gallery คุณสามารถจัดระเบียบแกลเลอรีของคุณเป็นอัลบั้มได้อย่างง่ายดายเพื่อประสบการณ์การท่องเว็บที่ดียิ่งขึ้น ในอัลบั้ม คุณสามารถแสดงรูปภาพปก ชื่อแกลเลอรี และแม้แต่จำนวนรูปภาพสำหรับแต่ละแกลเลอรีได้

ฟังก์ชันการลากและวางช่วยให้คุณเพิ่มแกลเลอรีลงในอัลบั้มของคุณได้อย่างรวดเร็ว และจัดเรียงใหม่ตามที่คุณต้องการ
เพิ่มการแบ่งปันทางสังคมให้กับรูปภาพของคุณ
เพื่อปรับปรุงการเข้าถึงออนไลน์และเพิ่มปริมาณการเข้าชมเว็บไซต์ของคุณ คุณสามารถเพิ่มปุ่มแบ่งปันทางสังคมให้กับรูปภาพแกลเลอรี WordPress ของคุณได้
Social Addon ของ Envira ช่วยให้ผู้อ่านสามารถแชร์รูปภาพของคุณบนแพลตฟอร์มโซเชียลมีเดียยอดนิยมทั้งหมด รวมถึง Facebook, Pinterest, Twitter, LinkedIn และ WhatsApp นอกจากนี้ยังช่วยให้คุณควบคุมวิธีแสดงปุ่มแชร์โซเชียลของคุณได้อย่างเต็มที่
เพิ่มลายน้ำให้กับรูปภาพของคุณ
ช่างภาพส่วนใหญ่ใส่ลายน้ำให้กับภาพเพื่อป้องกันการขโมยภาพ เพื่อปกป้องภาพถ่ายของคุณ Envira Gallery ทำให้การเพิ่มลายน้ำให้กับรูปภาพที่คุณอัพโหลดเป็นเรื่องง่าย
คุณสามารถสร้างลายน้ำแบบกำหนดเองได้ทุกประเภท เช่น โลโก้บริษัท ลายน้ำแบบข้อความ สัญลักษณ์ลิขสิทธิ์ และอื่นๆ เมื่อคุณกำหนดค่าลายน้ำแล้ว ปลั๊กอินจะเพิ่มลายน้ำลงในรูปภาพทั้งหมดของคุณโดยอัตโนมัติ ซึ่งช่วยให้คุณประหยัดเวลาได้มาก
ขายภาพถ่ายของคุณออนไลน์
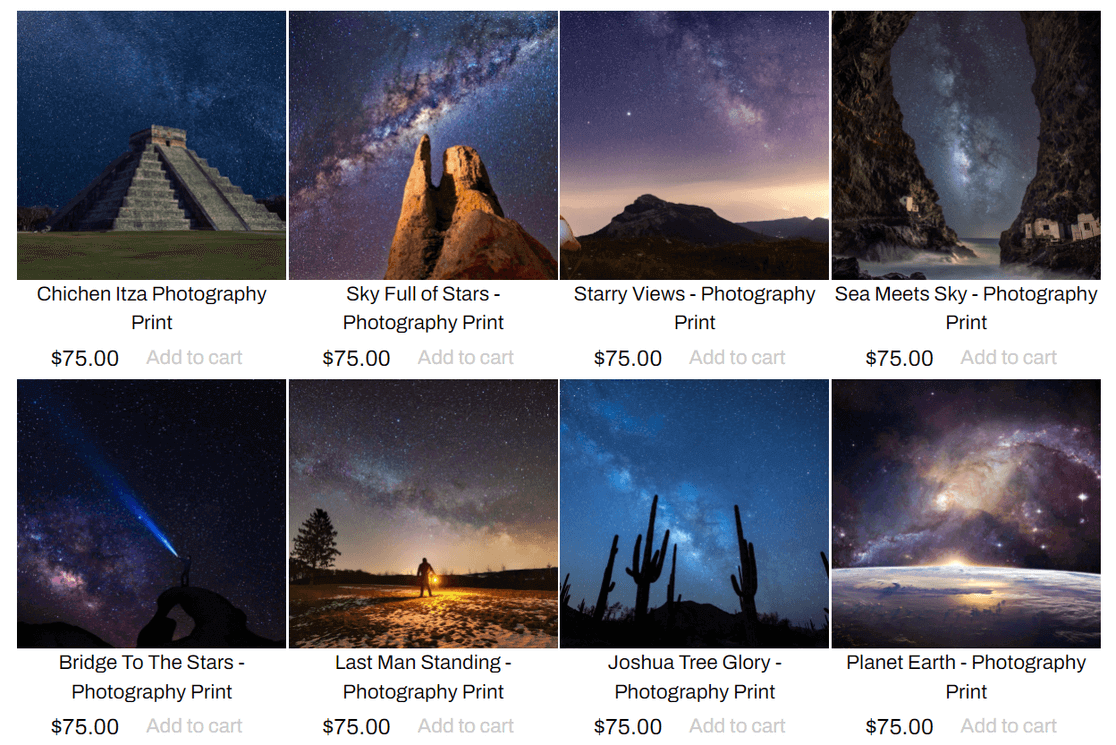
Envira Gallery ทำงานร่วมกับ WooCommerce ปลั๊กอินอีคอมเมิร์ซยอดนิยมสำหรับ WordPress ได้อย่างราบรื่น วิธีนี้ช่วยให้คุณสามารถแสดงและขายภาพถ่ายของคุณโดยตรงจากเว็บไซต์ของคุณได้อย่างง่ายดาย ซึ่งเหมาะสำหรับช่างภาพมืออาชีพที่ต้องการขยายธุรกิจทางออนไลน์

นอกจากนี้ยังมาพร้อมกับคุณสมบัติพิสูจน์อักษรรูปภาพที่เป็นประโยชน์ ด้วยการพิสูจน์อักษร ลูกค้าของคุณจะสามารถเรียกดูแกลเลอรีเพื่อเลือกรูปภาพโปรดจากเซสชั่น ตลอดจนระบุจำนวนและขนาดรูปภาพที่ต้องการสั่งซื้อจากคุณได้
คุณจะสร้างแกลเลอรีใน WordPress ได้อย่างไร?
คุณสามารถสร้างแกลเลอรีโดยไม่ต้องใช้ปลั๊กอินแกลเลอรีรูปภาพโดยใช้โปรแกรมแก้ไขบล็อก WordPress (Gutenberg)
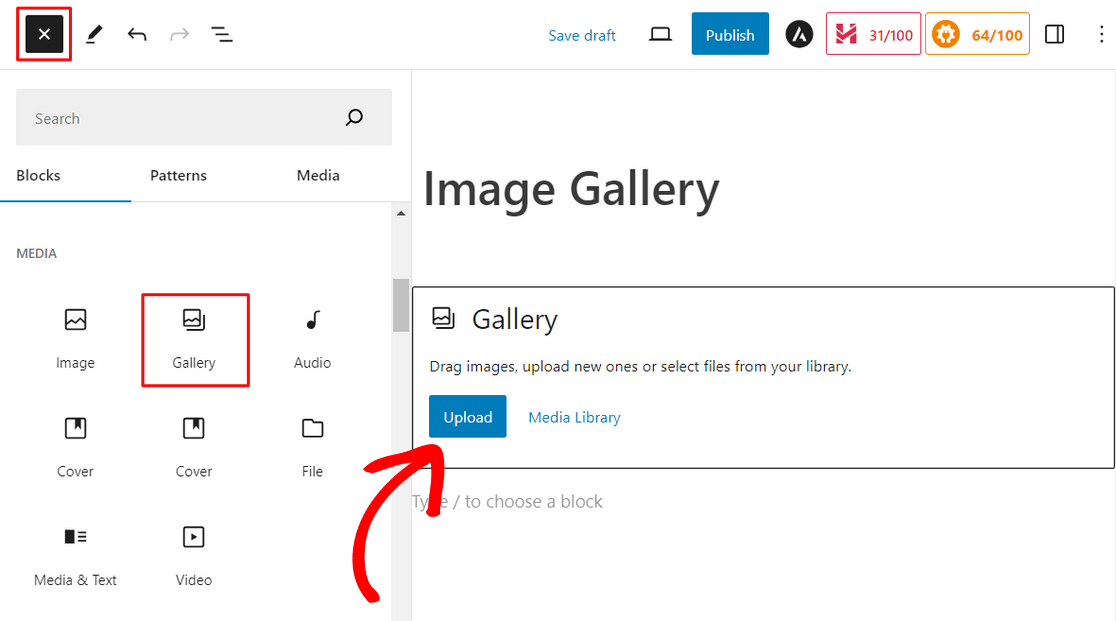
เพียงสร้างโพสต์หรือเพจใน WordPress หรือแก้ไขโพสต์ที่มีอยู่แล้วคลิกปุ่ม บวก ( +) ที่มุมซ้ายบนของหน้าจอ จากนั้นค้นหาและคลิกที่บล็อก แกลเลอรี เพื่อเพิ่ม

จากนั้นคลิกที่ปุ่ม อัปโหลด เพื่ออัปโหลดภาพใหม่จากคอมพิวเตอร์ของคุณ หรือคลิก ไลบรารีสื่อ เพื่อเลือกรูปภาพจากไลบรารีสื่อ WordPress ของคุณ
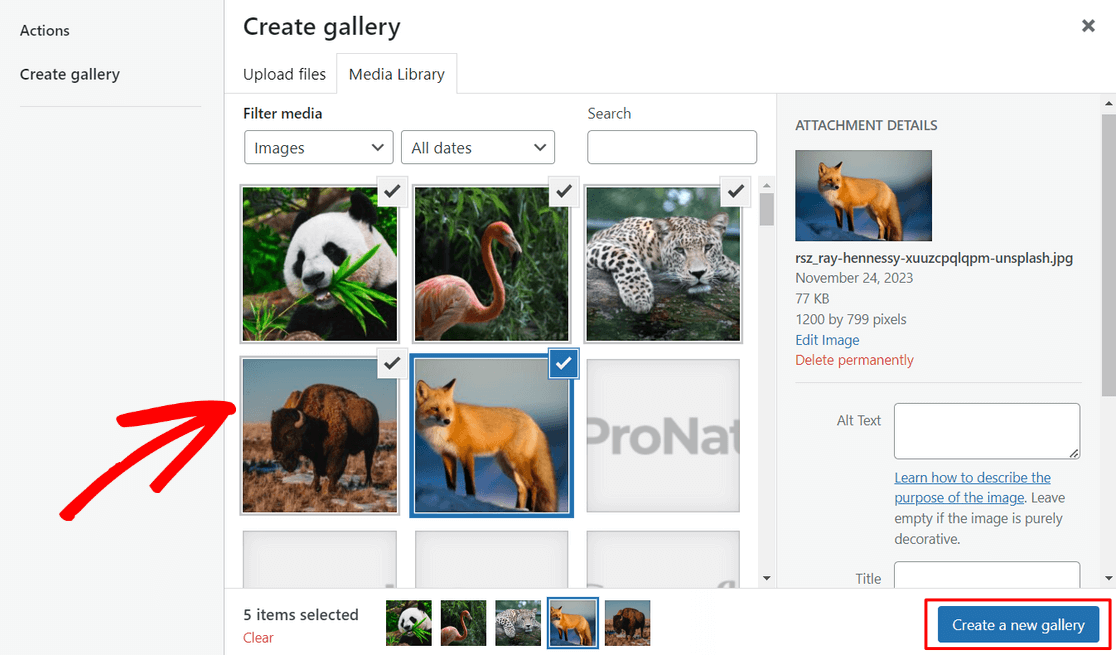
เมื่อคุณคลิกปุ่มไลบรารีสื่อ คุณสามารถเลือกไฟล์มีเดียหลายไฟล์พร้อมกันได้อย่างง่ายดาย หลังจากเลือกรูปภาพแล้ว คลิก สร้างแกลเลอรีใหม่

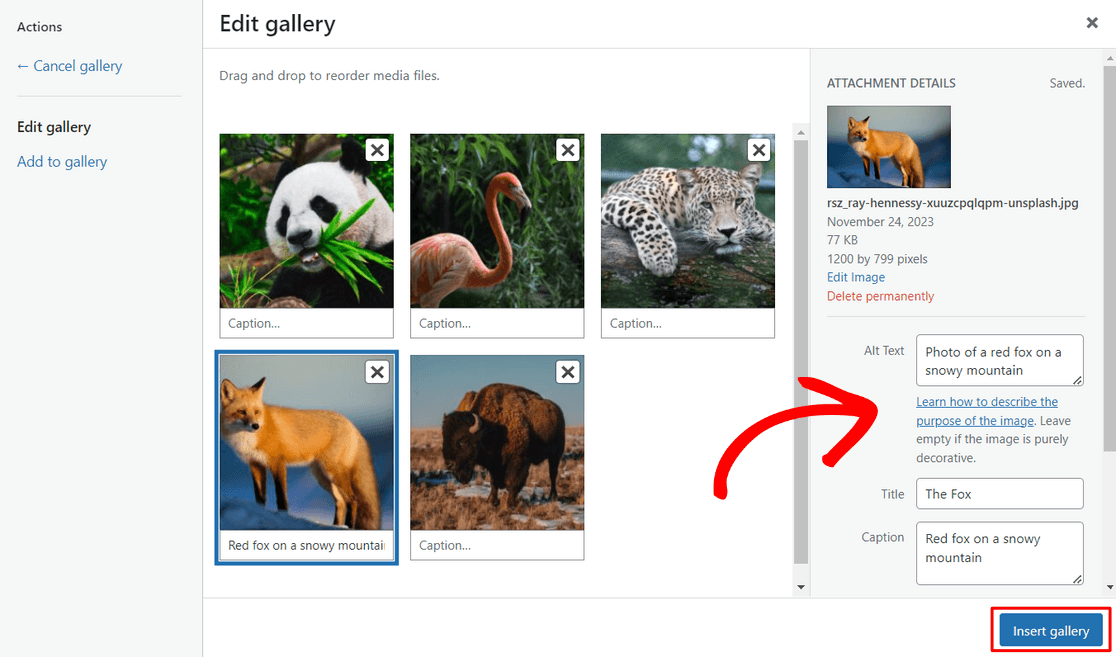
ถัดไป บนหน้าจอแก้ไขแกลเลอรี คุณสามารถกำหนดการตั้งค่า เช่น ข้อความแสดงแทนรูปภาพ ชื่อ และคำอธิบายภาพได้ จากนั้นคลิกปุ่ม แทรกแกลเลอรี

แกลเลอรีของคุณจะถูกเพิ่มลงในเพจโดยอัตโนมัติ และคุณสามารถดูตัวอย่างแกลเลอรีได้ในตัวแก้ไข WordPress
ตอนนี้คุณสามารถกดปุ่ม เผยแพร่ หรือ อัปเดต ที่มุมขวาบนของหน้าจอเพื่อทำให้แกลเลอรีปรากฏบนเว็บไซต์ของคุณ
วิธีการนี้เป็นวิธีการขั้นพื้นฐานและไม่มีตัวเลือกการปรับแต่งมากมายสำหรับแกลเลอรีของคุณ นั่นเป็นเหตุผลที่เราแนะนำให้ใช้ปลั๊กอินแกลเลอรีรูปภาพ WordPress เช่น Envira Gallery มาพร้อมกับคุณสมบัติขั้นสูงเพื่อทำให้รูปภาพของคุณดูดีขึ้น
จากนั้น อนุญาตให้ผู้ใช้อัปโหลดรูปภาพไปยังไซต์ WordPress ของคุณ
ตอนนี้คุณสามารถแสดงแกลเลอรีภาพที่สวยงามได้แล้ว จะดีกว่าไหมหากผู้ใช้สามารถอัปโหลดภาพไปยังเว็บไซต์ของคุณเพื่อประกวดภาพถ่าย รีวิวผลิตภัณฑ์ และอื่นๆ อีกมากมาย คุณสามารถทำให้มันเกิดขึ้นได้ด้วย WPForms! ดูคำแนะนำของเราเกี่ยวกับวิธีอนุญาตให้ผู้ใช้อัปโหลดภาพไปยังไซต์ WordPress ของคุณสำหรับรายละเอียดเพิ่มเติม
สร้างแบบฟอร์ม WordPress ของคุณตอนนี้
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินตัวสร้างแบบฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตฟรีมากมายและมีการรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter เพื่อรับบทช่วยสอนและคำแนะนำ WordPress ฟรีเพิ่มเติม
