如何在您的 WooCommerce 商店中显示优惠券折扣?
已发表: 2022-11-14想要在您的产品页面上显示您的 WooCommerce 优惠券折扣以吸引销售?
WooCommerce 优惠券是用于提高销售额的最常用工具之一。 它可以帮助吸引顾客到您的商店,甚至有助于留住您的客户群。 WooCommerce 优惠券在产生否则无法实现的销售方面发挥着重要作用。
但是,如果您没有实施适当的技术来展示和推广您的 WooCommerce 优惠券优惠,您很可能会错过大量销售。 WooCommerce 的显示折扣是这个问题的完美解决方案。 该插件可让您在各个产品页面上显示可用的优惠券优惠,以提高客户对优惠券的认识。
在本文中,我们将研究使用 WebToffee 的 WooCommerce 优惠券列表插件创建一个单独的部分,用于在您的平台(在单个产品页面上)列出 WooCommerce 交易。 因此,不要拖延太多,让我们系好安全带开始吧。
为什么要显示您的 WooCommere 优惠券?
WooCommerce 优惠券是销售的常见贡献者。 它增加了您的商店流量并鼓励顾客从您的商店购买。 如果您更多地宣传您的优惠券(店内和店外),您一定能够吸引更多的顾客并提高您的销售数字。
在您的商店中显示优惠券主要有两种方式。 第一种方法是在 WooCommerce 商店的不同页面上显示可供用户使用的优惠券。 例如,在“我的帐户”、“购物车”和“结帐”页面中显示优惠券。 您可以使用 WebToffee 的 WooCommerce 优惠券插件来进行设置。
让您的客户了解所有可用优惠券的另一种方法是在产品页面上显示优惠券。 这样,客户在登陆产品页面时就会知道优惠券。 这种显示优惠券的方法鼓励客户考虑购买,即使他们没有任何购买意图。 毕竟谁能拒绝帅气的折扣呢!
您可以使用显示 WooCommerce 优惠券折扣插件将折扣券添加到您的产品页面。 该插件需要最少的设置,因为您只需点击几下即可将优惠券添加到您的产品页面。
显示 WooCommerce 插件的折扣
Display Discounts for WooCommerce 是 WebToffee 的 WooCommerce 优惠券列表插件。 您可以使用此插件在商店的各个产品页面上列出所需的优惠券。
该插件的一些主要功能包括,
- 在 WooCommerce 产品页面上显示折扣
- 使用合适的模板展示 WooCommerce 产品报价
- 设置可在产品页面上显示的优惠券总数限制
- 隐藏来宾用户会话中的可用优惠部分
- 禁止无限制地显示优惠券
- 在优惠券模板中显示限制信息(例如最低消费和产品限制)
- 将显示折扣部分定位在不同的位置
- 为设置了有效期的优惠券在优惠券模板中插入倒数计时器
如何显示 WooCommerce 产品的优惠券折扣?
您可以使用 Display Discounts for WooCommerce 插件将单独的优惠券列表部分添加到您的 WooCommerce 产品页面。 让我们看看如何设置此部分。
第一步:安装插件
必须在您的 WooCommerce 控制台中购买、下载、安装和激活插件 Display Discounts for WooCommerce。 从 WebToffee 购买并下载插件后,进入 WordPress 管理控制台。
- 从您的 WordPress 仪表板,转到插件>添加新插件。
- 单击上传插件并选择您下载的插件 .zip 文件。
- 点击与上传的 zip 文件对应的Install Now ,然后点击Activate Plugin 。
这将在您的 WordPress 管理控制台中安装并激活该插件。 这本身将激活插件,优惠券优惠将自动添加到您的 WooCommerce 商店。 但是,如果您想要自定义优惠券的外观和感觉(以及优惠券本身),请继续执行以下步骤。
第 2 步:设置 WooCommerce 折扣列表
- 您可以在Marketing > Display Coupons下找到插件设置。
注意:如果您已经在商店中安装并激活了 Smart Coupons for WooCommerce 插件的高级版本,您可以在Smart Coupons > Display Coupons下找到插件设置。
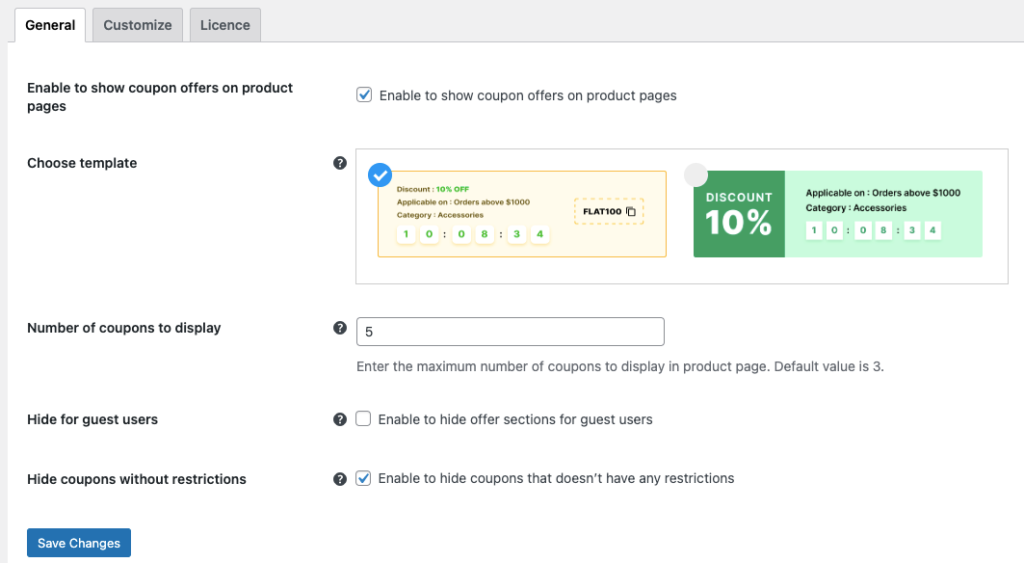
- 转到“常规”选项卡下。
- 确保选中启用以在产品页面上显示优惠券优惠选项。
- 选择用于显示优惠券的模板。 默认情况下,您将有两个选项可用。
- 选择要在每个产品页面上显示的优惠券的最大数量。 您可以在此部分中输入最多 10 的任何值。 默认情况下,该值设置为 3。
- 如果您不希望在用户未登录其帐户时列出优惠券,请选中对来宾用户隐藏对应的框。
- 如果您不想在产品页面上显示无任何限制的优惠券,请选中无限制隐藏优惠券对应的框。
- 单击保存更改以保存到目前为止所做的更改。

第 3 步:自定义 WooCommerce 优惠券列表部分
现在您已经设置了基本的 WooCommerce 优惠券显示配置,让我们开始自定义优惠券显示模板。

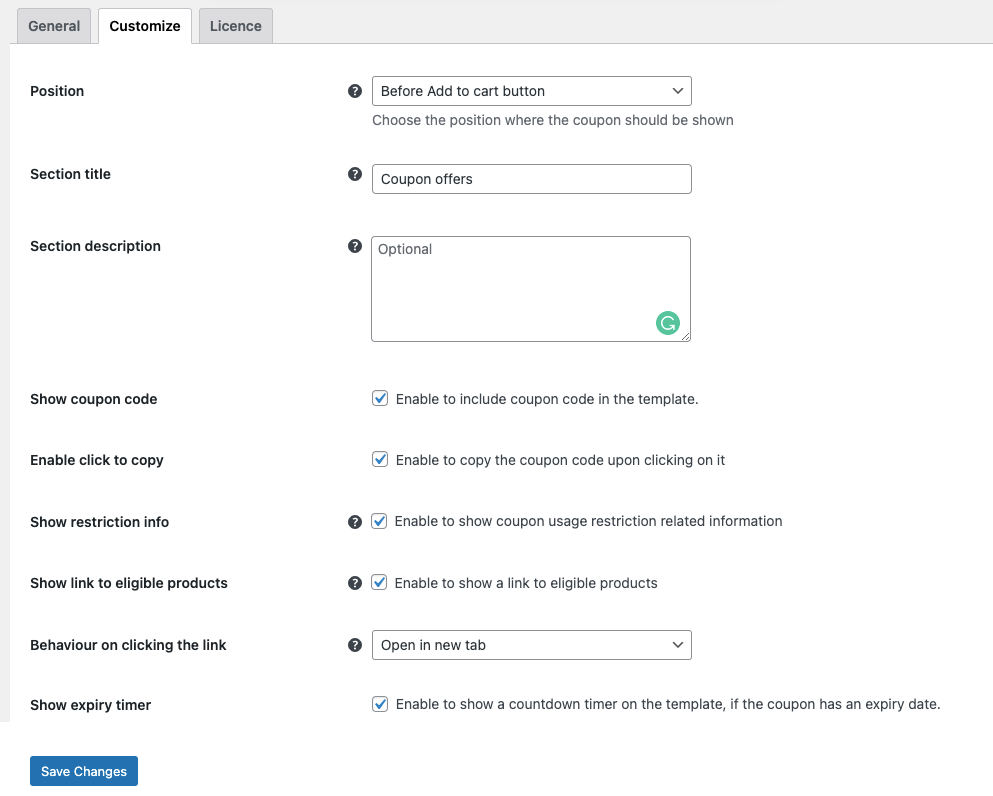
- 单击自定义选项卡。
- 选择应显示优惠券的位置。 您可以在“添加到购物车”按钮上方或下方、产品元数据之前或之后或产品摘要之后添加优惠券列表。 选择一个可见且舒适的位置。
- 如果需要,为该部分添加标题。 如果您不想添加章节标题,也可以将其留空。
- 同样,您也可以为显示折扣部分添加部分描述。
- 选中显示优惠券代码对应的框以在优惠券模板中显示优惠券代码。
- 此外,启用显示“点击复制”文本选项,只需单击即可复制优惠券代码。
- 启用显示限制信息以在优惠券模板中显示与优惠券使用限制相关的信息。
- 如果您想要添加指向新页面的链接,如果设置了任何优惠券限制,则可以启用显示符合条件的产品链接选项,该页面列出了用于访问优惠券的合格产品。
- 设置当用户点击符合条件的产品链接时应该发生什么。 您可以将新页面设置为在新选项卡或同一选项卡中打开。
- 如果优惠券有到期日期,您可以通过在优惠券模板中添加优惠券倒计时器让您的客户知道这一点。
- 设置完所有配置后,单击Save Changes 。

这将根据您的配置更改优惠券显示部分。
第 4 步:将特定优惠券添加到优惠券列表
如果您只想将特定的优惠券添加到优惠券列表中,则只需配置此选项。
默认情况下,创建的任何 WooCommerce 优惠券(新的或旧的)都将配置为显示在产品页面上。 您可以通过编辑每张优惠券来禁用此功能。 让我们看看如何在创建(或编辑)优惠券时启用或禁用优惠券在产品页面上的显示。
- 转到营销>优惠券,然后单击添加优惠券。
- 输入优惠券代码并提供优惠券说明(可选)。
- 现在,转到优惠券数据小部件并单击常规选项卡。
- 选择折扣类型并指定优惠券金额。
- 现在确保已启用在产品页面上显示优惠券复选框。
- 使用相应的选项设置您想要对优惠券施加的任何使用限制或使用限制。
- 单击发布以发布您的优惠券。
注意:对于您不想在产品页面上显示的优惠券,您必须手动禁用在产品页面上显示优惠券选项。
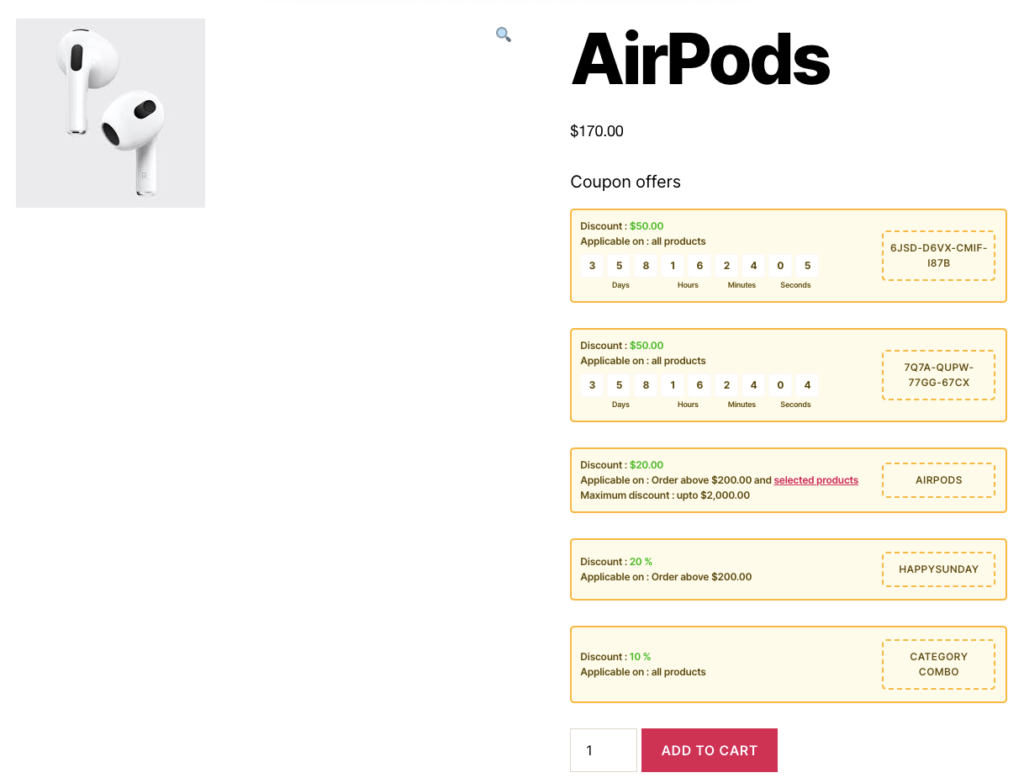
显示 WooCommerce 优惠券折扣 – 客户体验
当客户在 WooCommere 商店中打开产品页面时,他们将能够在“添加到购物车”按钮(根据配置)之前看到“优惠券优惠”部分。 如果优惠券设置了产品限制,符合条件的产品链接将显示在锚文本“已选产品”下方。 单击此按钮后,客户将被重定向到一个新页面,其中将显示所有符合优惠券条件的产品。

结论
在您商店的折扣列表部分显示您的 WooCommerce 优惠券可以稳步增加您的转化可能性。 这是因为可用的优惠部分使您的客户可以轻松轻松地找到折扣(这样他们就不会因为完成购买而分心)。 它还有助于轻松地将逛街的人转变为顾客。
您只需要一个插件即可在您的 WooCommerce 页面上显示优惠券。 此外,该插件与默认的 WooCommerce 优惠券设置以及 WooCommerce 的智能优惠券(免费和专业版)兼容。 您还可以将任何优惠券插件生成的优惠券添加到 WooCommerce 上的产品页面。
希望本文对您有所帮助。 请在下面的评论中告诉我们您对插件和博客的看法。
