WordPress 维护模式:您需要知道的一切
已发表: 2021-11-12当您更新站点时,WordPress 维护模式页面会自动显示给网站访问者,例如当您更新核心文件、插件或主题时。 维护模式页面的重点是防止您的网站在进行例行更新时看起来像是损坏了。
该页面应该只是暂时显示,但有时它会停留比应有的时间更长。 这意味着您的网站离线时间将比您预期的要长得多,这对从您的品牌声誉到搜索引擎排名的一切都不利。
许多网站所有者在使用 WordPress 维护模式时遇到的另一个问题是页面过于基础。 它的消息传递有限,这并不能准确地让您的访问者了解正在发生的事情以及网站将关闭多长时间。 如果品牌是一个问题,有办法纠正这个问题。
在本文中,我们将介绍 WordPress 维护模式的来龙去脉。 我们将解释它发生的原因和方式、用户面临的常见问题以及创建更具风格的维护页面的选项。
注意:在您对站点进行任何类型的维护或工作之前,最好先备份它。 这是我们推荐的 WordPress 备份插件。
什么是 WordPress 维护模式?
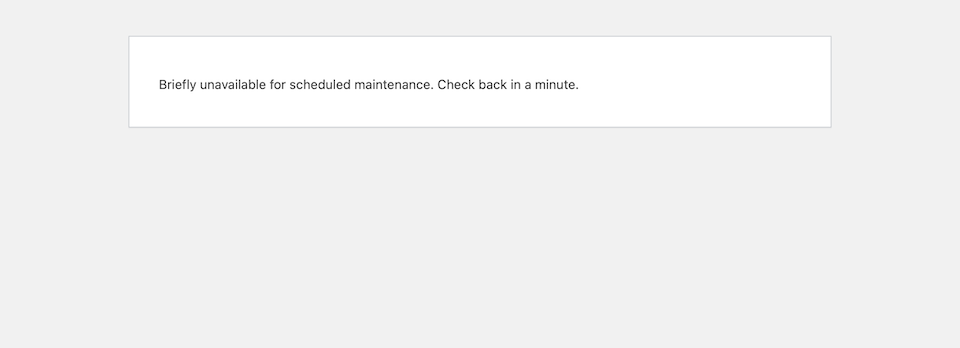
此功能内置于 WordPress 核心中,并从 3.0 版开始。 当您更新插件、主题或安装时,会向访问者显示维护模式页面和消息。 消息说:“暂时无法进行定期维护。 一会儿回来看看。” 这就是页面的全部内容。 正如您在下面的屏幕截图中看到的那样,没有其他任何东西 - 否则它只是一个空白页面。

当您的网站处于维护模式时,WordPress 还会返回一个503 HTTP (意思是“服务不可用”)状态码,告诉搜索引擎(很可能是谷歌)您正在处理该页面或者您的页面出了问题网站,并检查一下。 此代码对您的 SEO 有好处,因为它告诉 Google 您的网站只是暂时关闭,因此不会损害您的排名。
PS 虽然访问者无法查看您的网站,但管理员仍然可以访问它。 您可以照常登录和编辑您的网站。
什么使维护模式出现?
当您的 WordPress 网站正在更新或正在安装某些东西时,其他后端进程会暂时停止。 通常,这种暂停只持续几秒钟(确切的持续时间取决于有多少更新及其大小)。 WordPress 使用wp_maintenance()函数,为您的网站创建一个临时的.maintenance文件。 该文件包含维护模式消息。 网站更新完成后,文件会自动删除,您的网站会恢复正常……假设一切正常。
陷入维护模式
网站陷入维护模式的情况并不少见。 如果站点卡在维护模式下,您也可能无法登录您的站点,因此您和您的访问者都无法在后端或前端访问您的站点。
如果存在某种类型的冲突并且.maintenance文件认为更新仍在发生,即使它们确实已经完成,WordPress 维护模式往往会卡住。 如果您在更新仍在工作时尝试离开或刷新更新屏幕,则可能会发生这种情况。
您也可能有一个与您的 WordPress 版本不兼容的插件或主题——当您尝试运行更新时,这一点很明显。 过时的 WordPress 版本或过时的插件或主题最终可能会出现兼容性问题。 课程? 尽可能保持最新状态。
如何让您的网站退出维护模式
好消息是,如果您的网站卡在那里,让您的网站退出维护模式并不难。 但是,在访问站点文件之前,请清空浏览器缓存。 您的网站可能已退出维护模式,但您的浏览器仍在为您提供页面的缓存版本。 清空缓存可以清除它。
每个浏览器都有自己的清除缓存的方法,但它们都很简单。 例如,在 Safari 中,您只需单击顶部的开发>空缓存。
没用? 没问题。 基本上,您所要做的就是手动删除.maintenance文件。 就是这样:
- 通过 SFTP 或您的托管服务提供商登录到您网站的文件管理器。 (如果您不确定,请与您的主机联系以了解如何访问根目录。)
- 导航到您网站的根文件夹。 在我们的例子中,它是以站点的域名命名的。 如果wp-config.php文件在其中,您就知道您在正确的文件夹中。
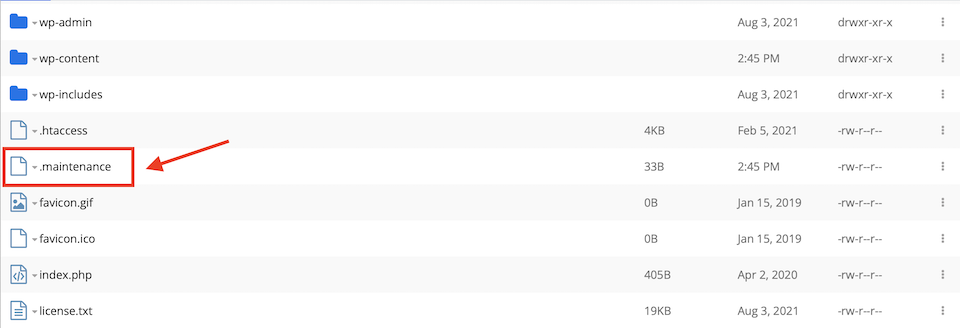
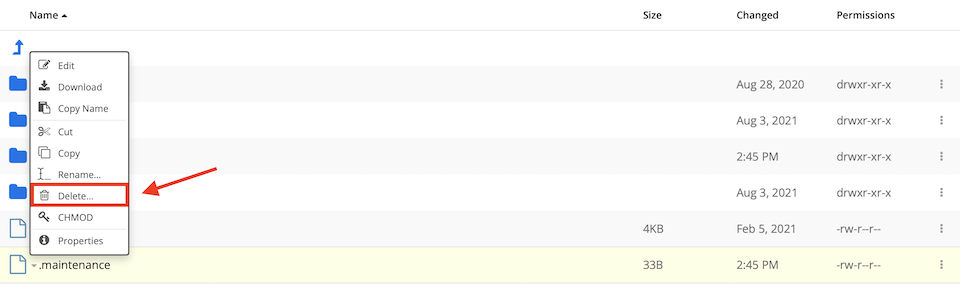
- 找到.maintenance文件并将其删除。


现在,清除浏览器缓存并刷新您的网站——它应该会恢复正常。
如何避免陷入维护模式
有一些最佳实践可以避免在 WordPress 维护模式下挂断。 最大的提示是在更新期间不要对您的网站做任何其他事情。 在更新或安装完成之前,请勿刷新或离开屏幕。 以下是要遵循的更多策略:
交错插件更新
避免在多个插件上快速连续单击立即更新。 尽管即使您尝试一次完成所有更新,WordPress 也会尝试错开更新,但即使是短暂的延迟也可能导致冲突。

要以正确的方式一次更新多个插件,请执行以下操作:
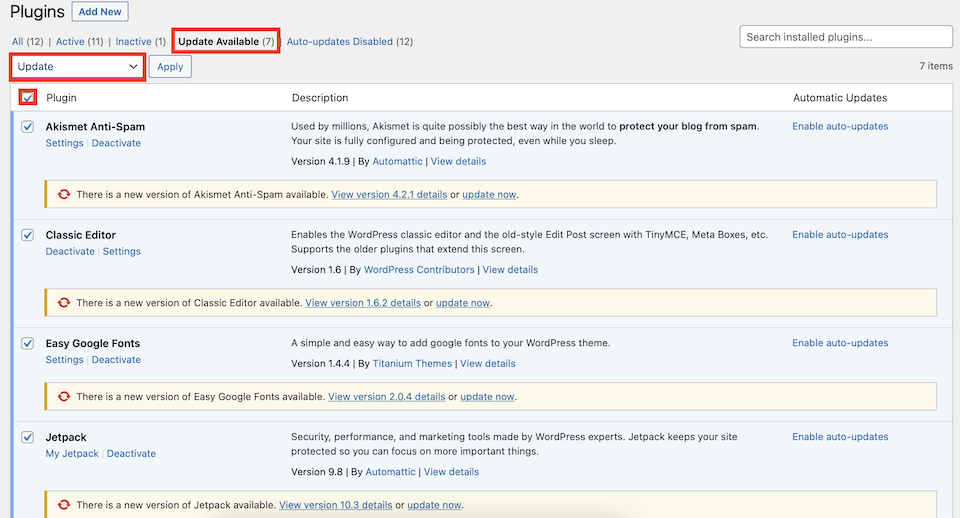
- 单击插件页面顶部的可用更新。
- 选中顶部插件上方的复选框。 这将选择所有这些。
- 从下拉菜单中选择更新。
- 单击应用。
这样,WordPress 将按顺序更新它们,帮助您避免冲突。

注意:有些用户可能仍然无法进行批量更新,即使他们按照上述步骤操作。 如果您继续遇到问题,请一一手动更新您的插件和主题。 让每一个都完成,然后再继续下一个。
定期更新您的 WordPress 插件
尝试更新每个插件,因为它已由开发人员修补或改进,并且已准备好更新。 如果您等待几周然后尝试一次更新所有插件,您更有可能面临冲突。 每周设置一个“更新日”以保持最新状态。
如果您必须一次更新多个插件,比如 30 个或更多,请一个一个手动进行。 测试您的网站,清除缓存并注销,然后重新登录,确保没有任何东西破坏您的网站。 如果出现无法修复的问题,请使用备份,然后更换导致问题的插件。
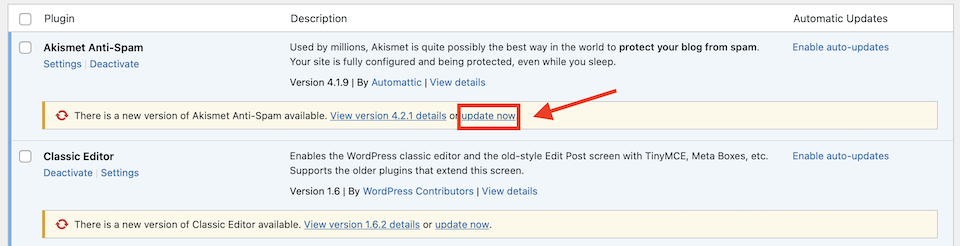
您还可以将插件设置为自动更新。 在下面的截图中,第一个插件已经设置为自动更新,而第二个插件仍然有可以启用的选项。

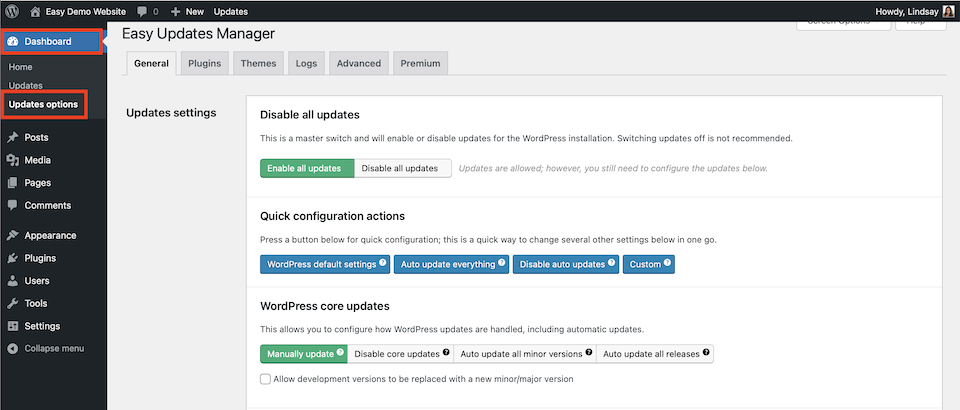
或者,您可以使用 Easy Updates Manager 之类的插件来使您的插件、站点和主题保持最新。 安装并激活此插件后,转到仪表板>更新选项以查看各种设置,以使您的 WordPress 站点中的所有内容保持更新。


如何自定义维护模式
您可以通过多种方式自定义和扩展 WordPress 维护模式。 这可以让您手动启用它,将您自己的品牌添加到页面或个性化访问者将看到的消息。
添加您自己的 .Maintenance 文件
虽然无法更改默认的 WordPress 维护模式页面,但您可以创建自己的.maintenance文件,该文件将显示在其位置。 您所要做的就是创建页面——WordPress 知道会自动检查它。

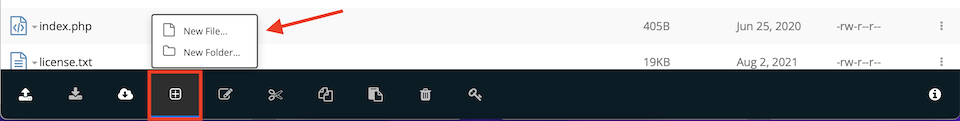
- 在文件管理器中,进入wp-content文件夹。
- 创建一个新文件。
- 将文件命名为maintenance.php 。
- 添加您的自定义消息和 CSS(可选)。

我只是更改了页面的措辞,一旦我更新了我的一个主题,我的新 WordPress 维护模式页面就会自动显示。 几秒钟后,当主题完成更新后,它又恢复了正常。

使用插件创建自定义维护页面
如果您对编写 CSS 代码不感兴趣,或者您需要设计比您的编码技能允许的更丰富的页面,那么插件是下一个最佳选择。 这里有两个建议的插件,一个功能丰富,另一个基本。
即将推出页面、维护模式和登陆页面

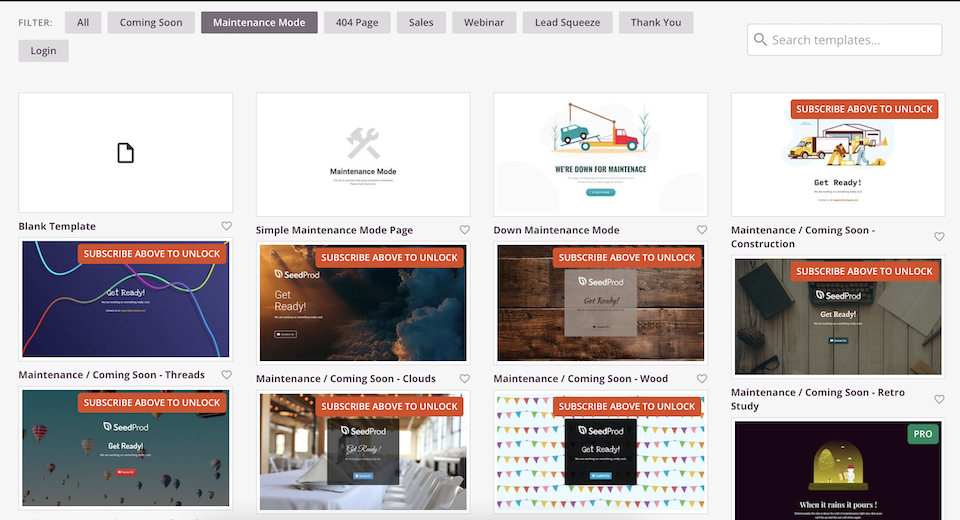
Coming Soon Page、Maintenance Mode 和 Landing Pages 插件拥有超过 100 万个活跃安装和来自 4,300 多条评论的五颗星。 有许多可定制的维护页面模板可供选择,以及“即将推出”和其他 WordPress 页面模板。 您也可以从头开始创建自己的。

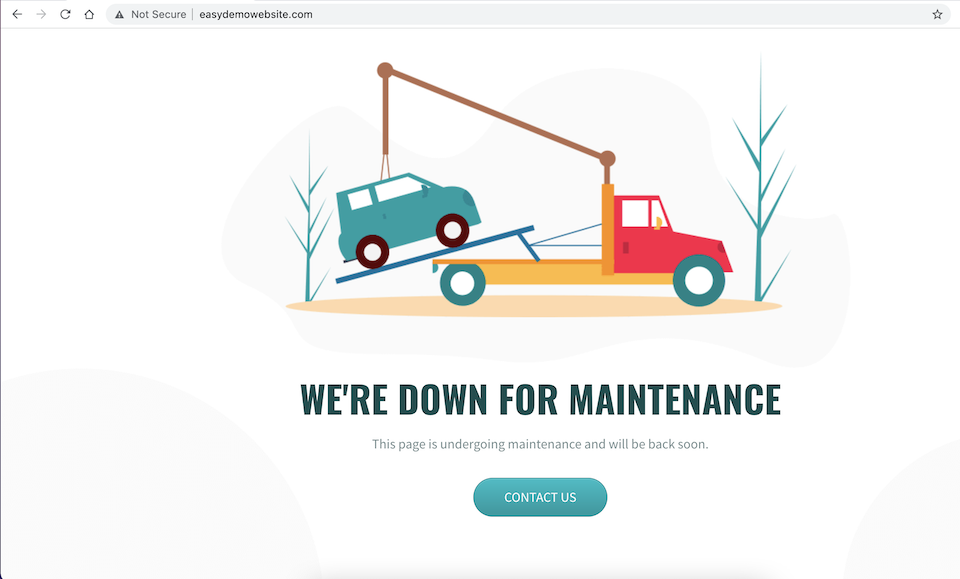
这个插件(以及许多其他插件)的好处是您可以手动激活 WordPress 维护模式。 只要您告诉 SeedProd 使用什么作为维护模式页面,这就是您手动激活它时将显示的内容。


不幸的是,当您执行更新插件或主题之类的操作时,它似乎不会自动显示此页面——访问者仍会看到默认的 WordPress 维护模式消息。 但是,您可以在进行此类更新之前手动激活您的自定义页面,以保持其品牌知名度。
WP 维护模式

虽然它没有像上面的 SeedProd 插件那样多的评论,但 WP 维护模式在超过 800,000 次活动安装和 4.5 颗星方面表现强劲。 这是非常基本的,但如果你想要一些不同于 WordPress 默认的东西而不需要太多的花里胡哨,这是一个可靠的选择。 自定义您的消息,添加一些设计调整并手动启用新的维护模式页面,以便在您在站点上工作时显示。
使用 Divi 布局
开箱即用,Divi 没有启用/禁用维护模式的内置方法,但我们确实有一些您可以自定义的维护模式页面。 然后,只要您使用可让您上传自定义页面的维护模式插件,就可以了。 例如,Divi Switch 是一个包含 50 多个 Divi 附加组件的工具包,包括激活维护模式的能力。
如何手动启用维护模式
有两种方法可以手动启用 WordPress 维护模式。 第一个是使用插件,第二个是向您的functions.php文件添加代码。 我们将在这里讨论这两种方法。 (虽然我们已经介绍了允许您手动启用维护页面的插件,但如果您不关心设计元素,您可能需要一个超薄的选项。)
首先,您可能希望将站点置于维护模式:
- 开发网站预发布。
- 设计结构元素,如导航菜单。
- 编辑站点代码。 (顺便说一句,最好使用临时站点!)
- 编辑网站内容。
- 修复一个错误。
- 启动产品、服务或网站重新设计。
- 更新核心 WordPress、插件或主题。
- 上传插件或主题的新版本。
使用 Slim 维护模式插件

Slim 维护模式插件没有任何设计设置或任何类型的设置。 您可以根据需要手动打开和关闭维护模式。 激活插件将向访问者显示维护页面,如下面的屏幕截图所示。 要使您的站点退出维护模式,只需停用插件即可。

将代码添加到 Functions.php 文件
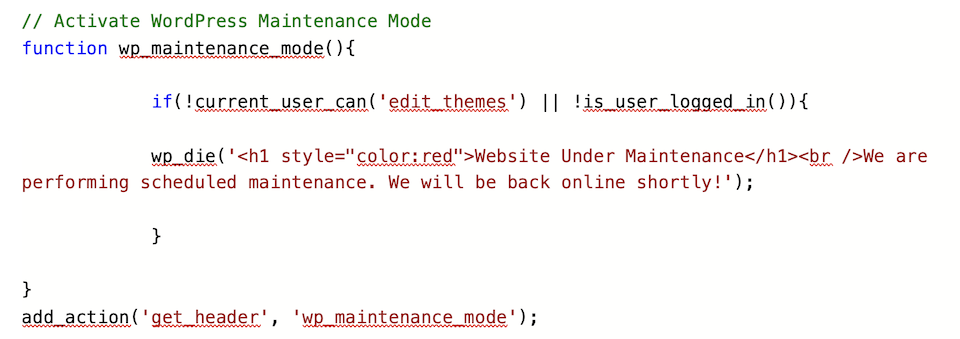
如果您真的不想再处理另一个插件,您可以通过在functions.php文件中添加特殊代码来强制您的网站进入维护模式。
- 在你的文件管理器中找到functions.php通过去wp-content >主题然后你的活动主题的文件夹。 文件应该在那里。
- 在第 2 行,在php标头正下方,添加以下代码:

- 更换维护中的网站,我们正在执行定期维护。 我们很快就会重新上线! 用任何你想要的措辞。
- 单击保存。
- 如果您在注销时访问您的网站,您会看到:

要使您的站点退出维护模式,只需删除该代码并再次单击保存。
关于 WordPress 维护模式的最终想法
标准的 WordPress 维护模式是一项很棒的功能,它会在更新时自动和暂时地使访问者无法访问您的网站。 但很多时候,您可能想要为维护页面添加品牌或手动激活它。 这就是知道如何调整您的网站文件或选择哪些插件派上用场的地方。
此外,如果您的网站碰巧陷入维护模式,您现在知道如何将其取出,以免影响您的流量和页面排名。 此外,您现在已经精通如何更新您的网站,而不会增加它无限期地处于维护模式的风险。
您是否有我们未涵盖的维护模式策略或插件? 在评论中告诉我们吧!
