现代网页设计的最佳网站配色方案
已发表: 2022-11-29在设计网站时,颜色可以说是最重要的因素之一。 它提高了视觉参与度,简化了导航,并帮助用户识别不同的部分。 此外,触发颜色托盘使网络元素能够与访问者交谈。
每种颜色都有独特的特征,以不同的方式影响人类的心理。 这就是为什么一旦您计划创建一个网站,就不能随便选择一种配色方案。 未能选择正确的颜色会严重损害您的品牌形象和网站对访问者的吸引力。
为了降低风险,本文将向您介绍现代网页设计师经常使用的一些最佳网站配色方案。 它将帮助您的网站在竞争激烈的在线空间中脱颖而出。 那么,让我们开始讨论吧。
目录
- 什么是配色方案?
- 颜色对不同的观众意味着什么?
- 不同类型网站的最佳配色方案是什么
- 奖励:最佳网页设计工具,用于练习配色方案
- 最佳网站配色方案常见问题解答
- 最后的要点!
什么是配色方案?
配色方案是网页设计中使用的颜色集合。 它可以只是整个网站使用的单一颜色。 或者它可以是多种颜色的混合来突出不同的部分和小节,同时完美地设计一个网站。 关于颜色的选择和喜好是没有尽头的。
不同的人有不同的口味。 提供足够多的颜色很重要,这样每个人至少都能找到自己喜欢的东西。 创建配色方案的方法有很多种。 您可以将特定的颜色一起使用,选择一些中性色,或者使用单一颜色的不同深浅。
为什么配色方案在现代网页设计中如此重要

精心选择的配色方案不仅可以使网站很棒,还有助于营造一个有凝聚力和诱人的环境。 以下是关于为什么配色方案在现代网页设计中如此重要的一些要点。
一世。 设置一个独特的基调
醒目的配色方案通过设定独特的基调,有助于从竞争对手中脱颖而出。 例如,健康相关网站上的绿色或蓝色配色方案可以表示您主题的严肃性。
二. 有助于导航
配色方案会影响网站的导航系统。 例如,如果您的导航栏/菜单是宝蓝色、绿色或橙色,用户将更有可能在网站上找到它。
三. 传达品牌讯息
网站的配色方案可以向用户传达其品牌信息。 例如,如果您正在为一家时装公司设计网站,您可能会选择反映该品牌审美的颜色。
四. 创建颜色对比
互补色方案可以包括两种或更多种颜色。 它可以在网站上的不同元素之间形成美妙的对比,并使它们更加明显。
v. 提高可读性
良好的配色方案会营造出温暖舒适的感觉。 它为我们的视线建立了一个舒缓的环境,最终提高了可读性分数。
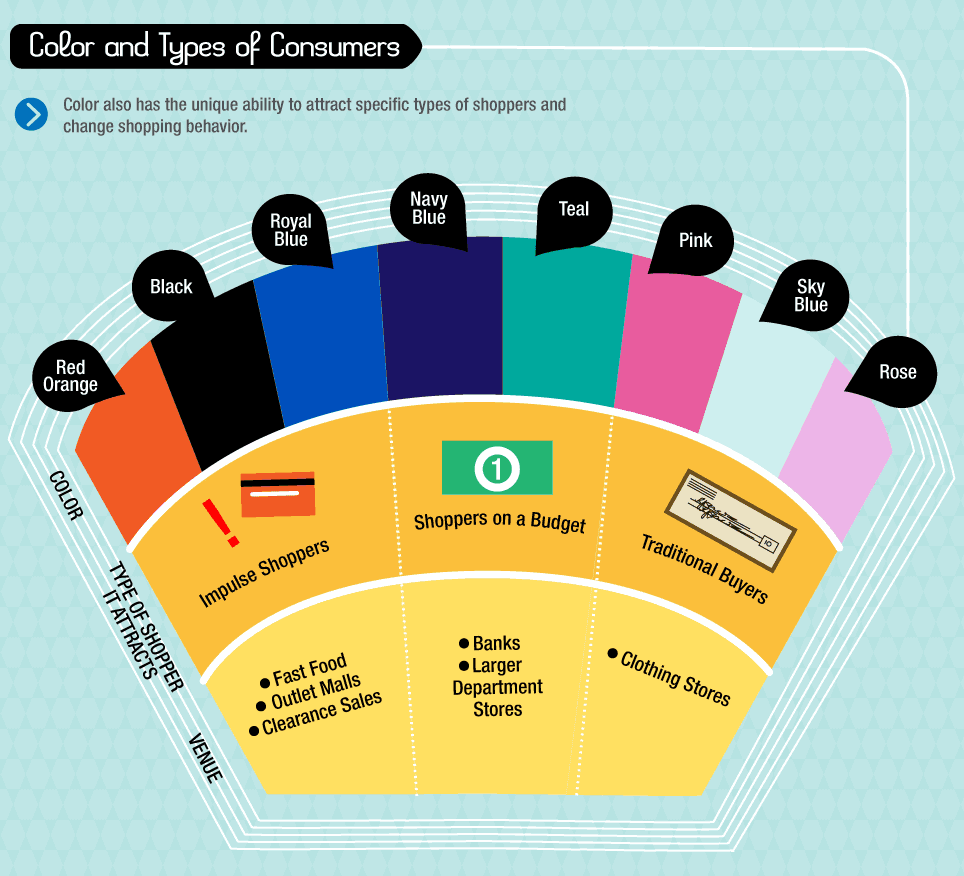
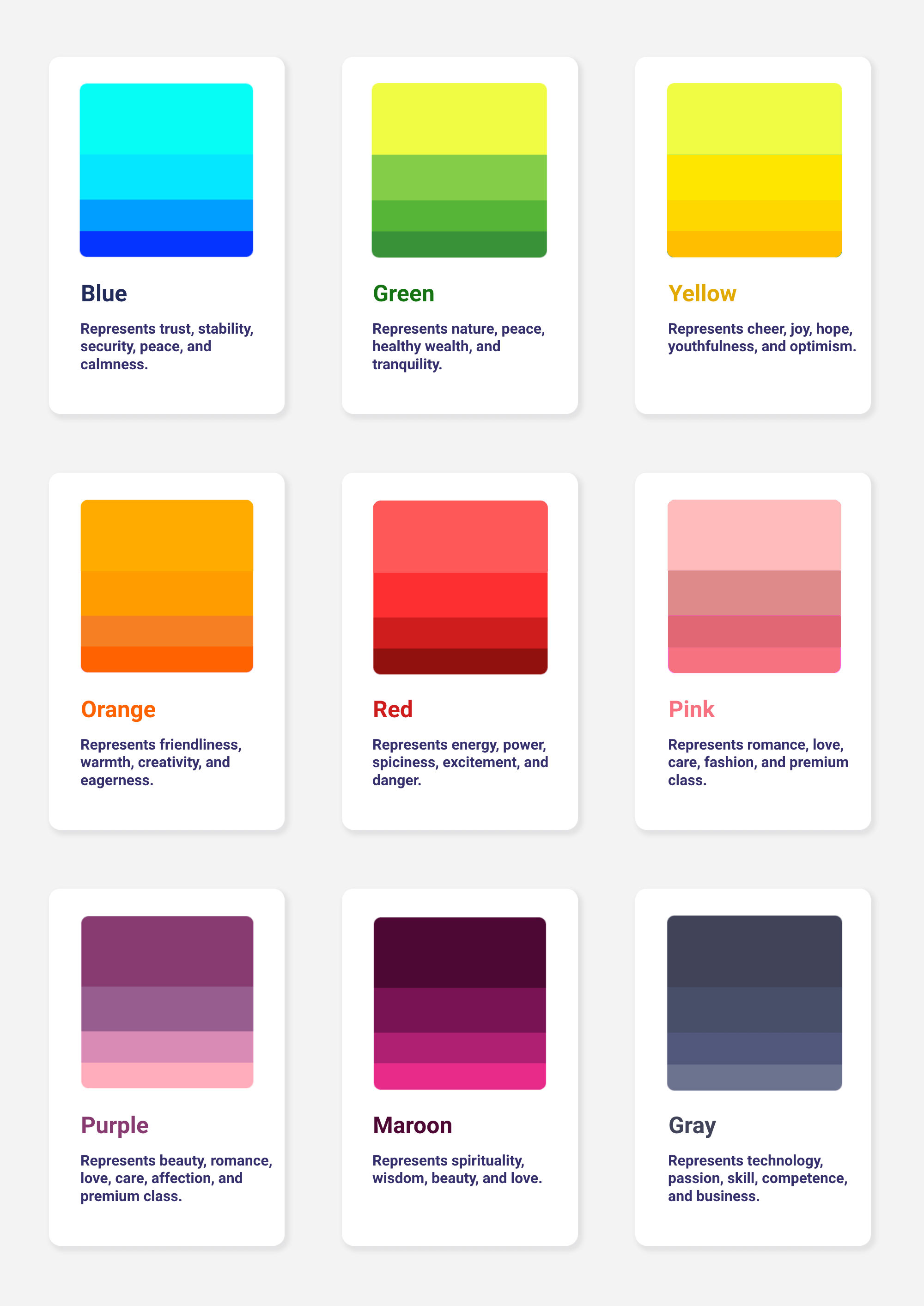
颜色对不同的观众意味着什么?
在艺术和文化中,颜色象征着一组特定的含义并唤起情感。 如果不了解它们,任何人都不可能描绘出有意义的设计。 网页设计中使用了不同类型的颜色。 下面就来看看它们的含义吧。

不同类型网站的最佳配色方案是什么
哪种配色方案最适合网站取决于许多因素。 比如网站的目的、目标受众、活动等等。 现在让我们探索现代网页设计师在他们的项目中使用的一些最佳网站配色方案。 它将激励我们稍后为我们的网站选择正确的配色方案。
1. 在线商店的最佳配色方案
有不同类型的在线商店。 时装、餐厅、杂货店等最受欢迎。 以下是每种颜色的一些标准配色方案。
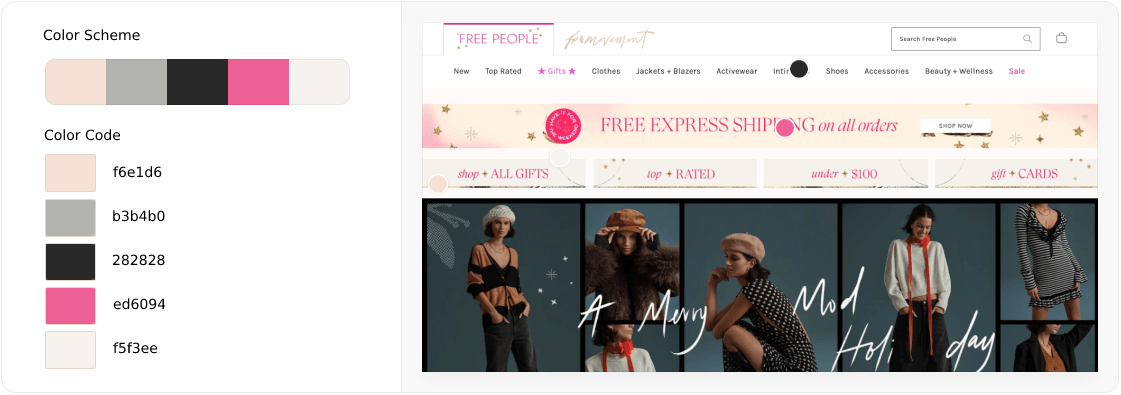
# 时装商店
由于粉红色和紫色象征着爱情、甜蜜、奢华和浪漫主义,高档时尚商店在其网站上使用这些颜色。 您可以在横幅设计、类别名称、徽标、CTA 按钮和背景上应用粉色和紫色。

其他一些网站还添加了蓝色-爱琴海 (1E456E)和绿色-罗勒 (32612D)来描绘一种和平的感觉。
# 餐厅网站
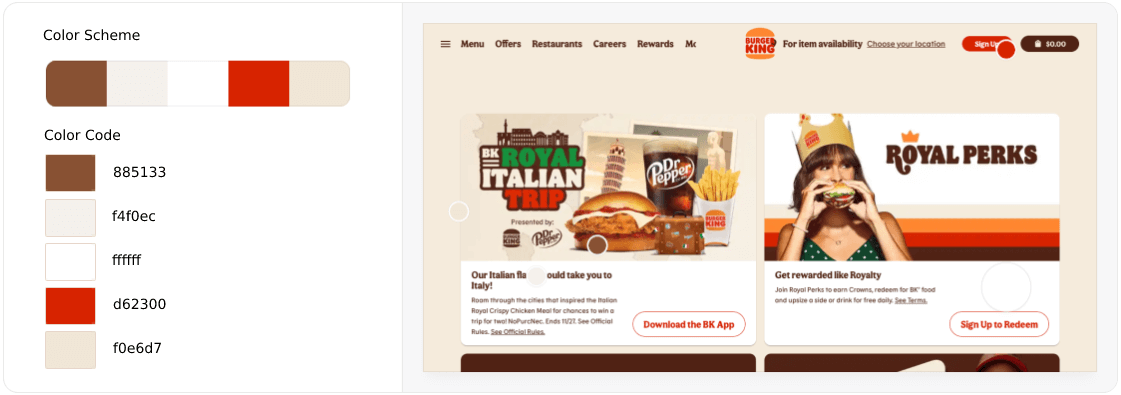
你会发现周围有各种各样的餐馆。 根据主菜的不同,他们喜欢在网站上应用配色方案。 例如,如果一家餐厅提供辛辣的快餐和欧陆式食物,他们往往会使用红色和橙色的混合调色板。 因为这让他们对食物有一种温暖的感觉。

在上方,您可以看到汉堡王——一家著名的全球快餐连锁店——使用的配色方案。 但是,如果您提供以健康为导向的食品,则可以使用绿色。 如果是一家只卖汽水的自助餐厅, Green-Pine (234F1E)和Red-Jam (610F0B)颜色效果最好。
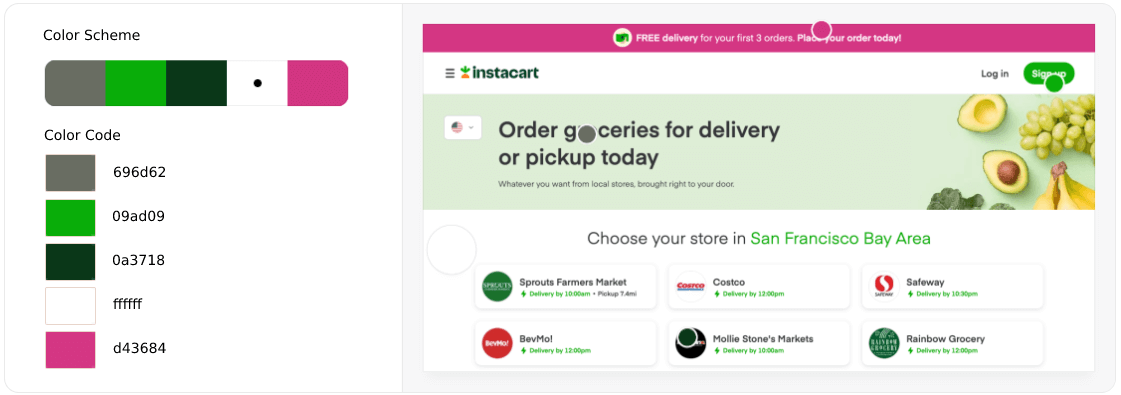
# 杂货网站
杂货网站出售各种产品,从蔬菜到电子产品,用于家庭用途。 因此,您可以将任何一种配色方案应用到您的杂货店。 但是,如果您的杂货店擅长某种特定产品,最好在您的网站上说明其颜色。
例如,您可以销售乳制品和烘焙食品。 但是,如果您的网站专门用于新鲜水果和蔬菜,最好在其上应用绿色和黄色色带。

2. 博客网站的最佳配色方案
博客是一个信息网站,发布有关当前主题的新信息的帖子和文章。 有不同类型的博客网站。 其中最受欢迎的是信息网站、联属网络营销网站、评论网站等。查看一些可以应用于它们的标准配色方案。
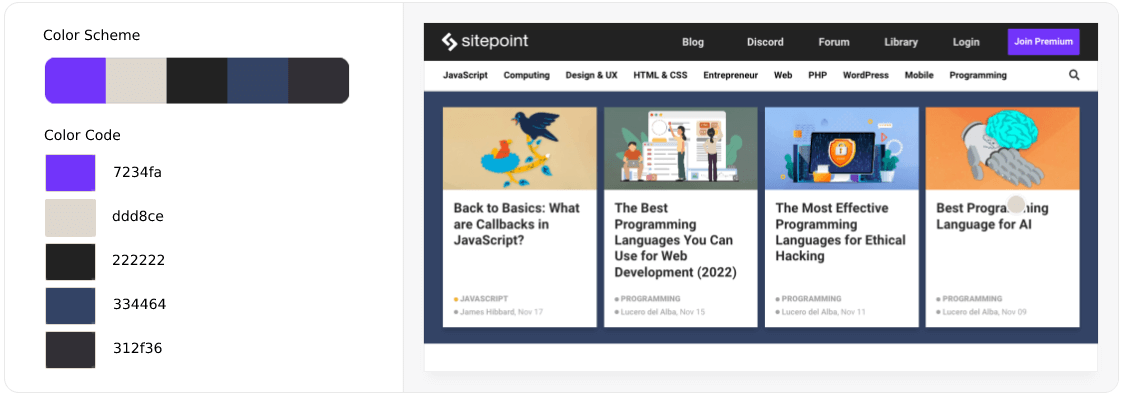
# 信息网站
您可以根据个人喜好创建任何类型的信息博客网站。 假设您是一位编程专家,并且撰写有关 CSS/HTML 和其他技术主题的博客。 以下是您可以在您的网站上使用的标准配色方案。

任何信息博客网站的唯一目的是让人们阅读您的信息。 所以,使用太多对比色是没有意义的。 如果你这样做,它可能会分散访问者的注意力,并将他们的眼睛吸引到阅读以外的其他事情上。 这就是为什么黑白配色方案组合最适合此类网站的原因。
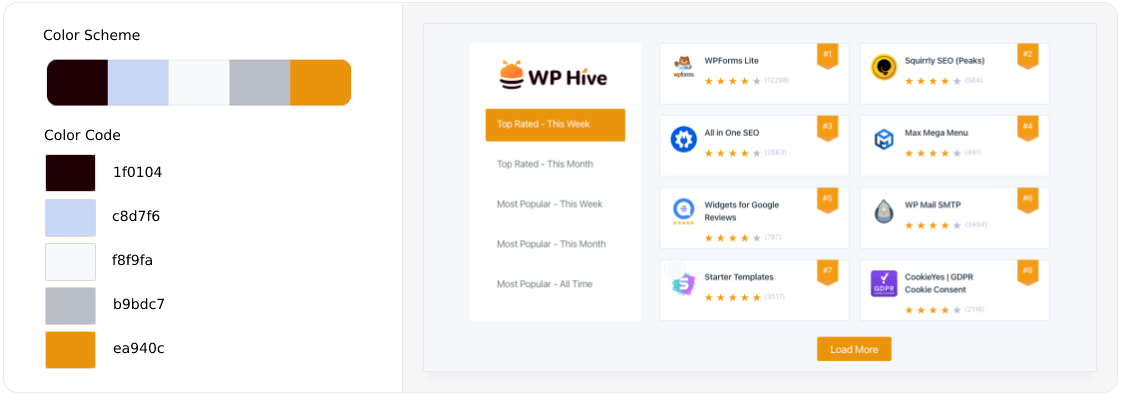
# 附属网站
联盟网站的目的是让人们阅读文本和信息并促使他们购买产品。 这就是为什么您可以在 Web 配色方案中包含对比色和触发色。 以下是 WP Hive 附属网站使用的配色方案。

您还可以为您的联属网站使用其他类型的色棚。 如果他们是推广软件产品,你可以考虑使用橙色(FF6200) 、粉红色-玫瑰木(A04142) 、粉红色-草莓(F1634C) ,以及其他您想要的。
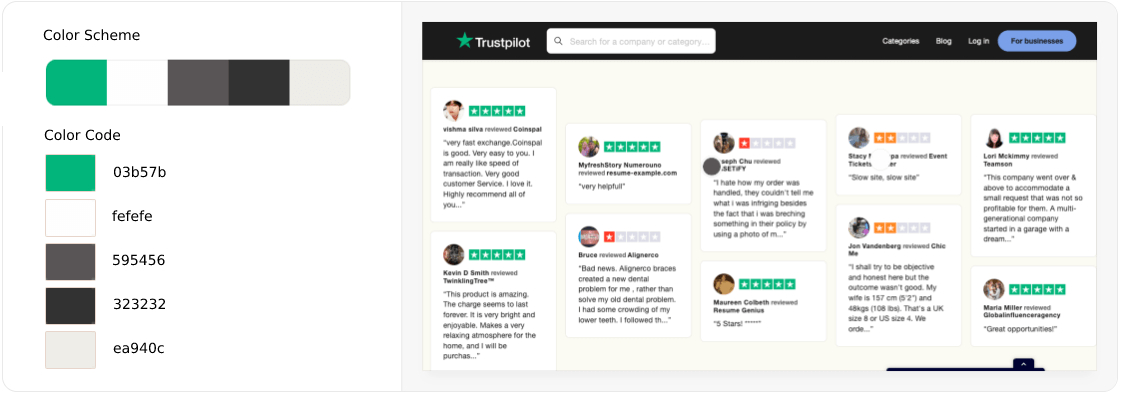
# 评论网站
人们在购买产品和服务之前会访问评论网站,以了解有关产品和服务的真实反馈。 绿色是和平、信任和平静的象征。 绿色是评论网站中常用的颜色。 下面是一个例子。

蓝色也是一种象征舒适、清晰、信任与和平的颜色。 这就是为什么许多评论网站(如 Capterra 和 TrustRadius)都将蓝色和绿色一起用于设计他们的网站。
3. 投资组合网站的最佳配色方案
投资组合网站是在线简历。 使用作品集网站,可以向其他人展示他的作品、才能和经验。 它打开了一扇寻找员工的大门,让雇主通过在线探索找到他们。 您要建立的投资组合网站的类型应符合您的技能、知识和经验。
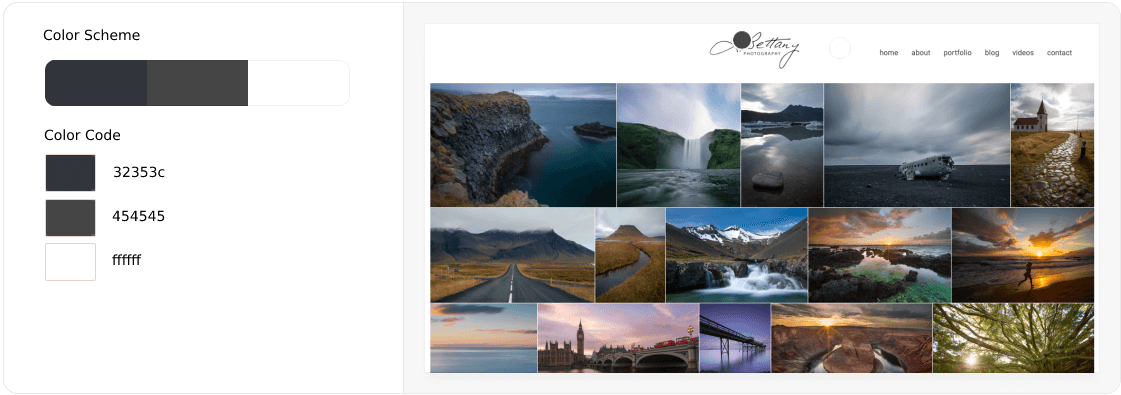
# 摄影作品集网站
摄影作品集网站不包含太多文字。 他们试图将参观者和观众的注意力吸引到摄影上。 他们喜欢使用正常的配色方案,因为担心华丽的色彩会降低照片的魅力。 在这种情况下,黑白组合可以为您提供最好的帮助。

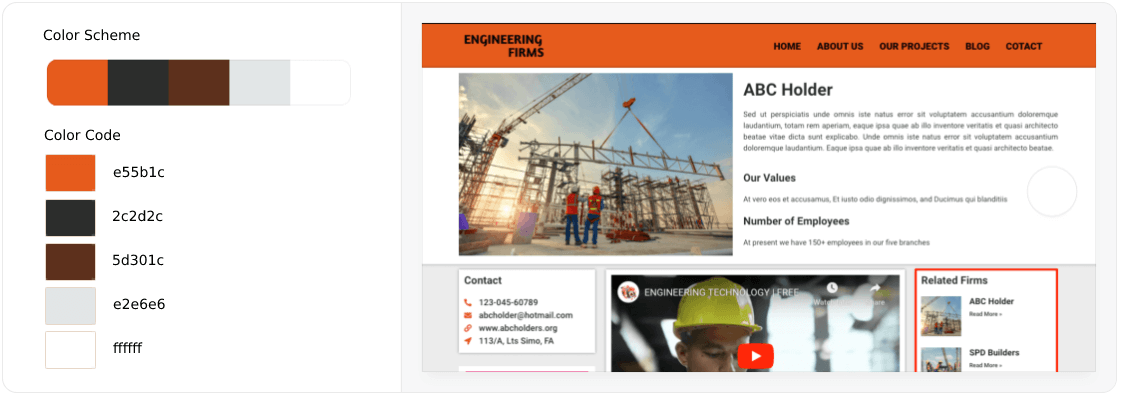
# 工程师和技术人员的投资组合网站
如果你是土木工程师或者想设计一个建筑工程相关的作品集站点,你必须使用橙色和红色色棚。 因为它们象征着力量、强度、温暖、成功和热情。 下面是一个你可以看到的例子。

但如果您是计算机程序员、建筑师或设计师,则可以使用粉红色-玫瑰木 (A04142)、紫色-品红色 (A01959)和蓝色-牛仔 (151E3E)颜色。
4. 商业网站的最佳配色方案
商业网站是一个在线门户网站,它为客户、零售商、批发商、代理商、供应商和分销商等所有类型的受众发布有关产品和服务的信息。 它允许任何人与他们交流。 商业网站可以有多种类型。
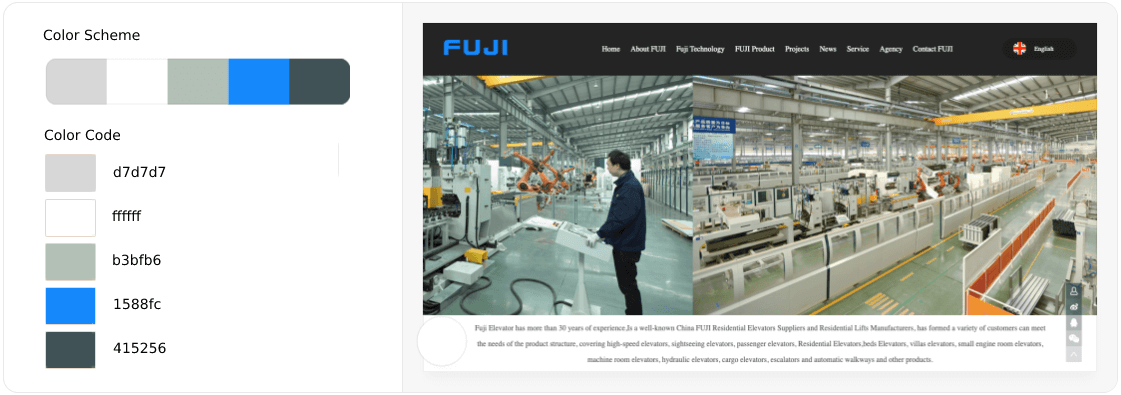
# 企业网站
公司网站正式代表品牌及其在线产品。 它将详细展示产品摄影及其信息。 如果访客只是来来去去,什么也不会发生。 网络必须确保一种信任感和一个平和的界面,以便访问者愿意延长他们的会话。
在大多数情况下,蓝色、绿色、黑色和白色的组合被认为效果很好。 下面的示例显示了富士电梯公司使用的配色方案。

但是你也会发现不同的例子。 例如,Microsoft 在其网站上包含Purple-Jam (951217)黑白组合。
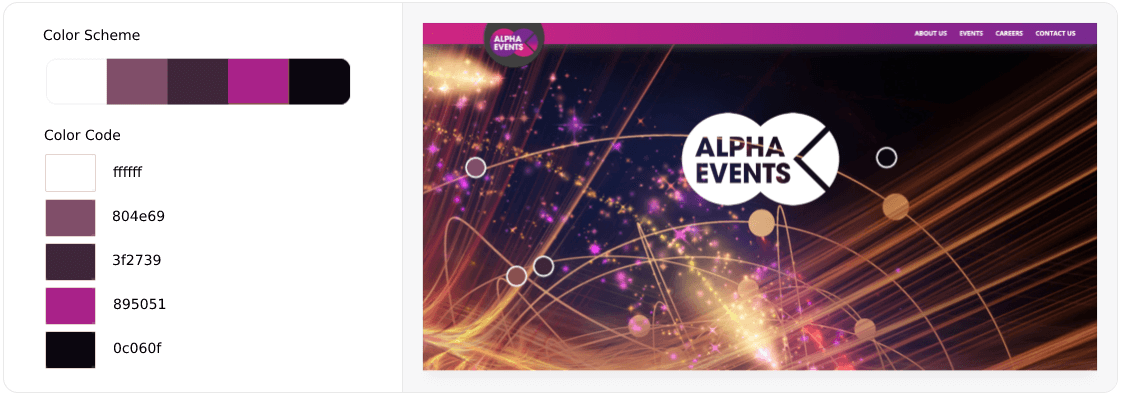
# 活动管理网站
活动管理公司负责组织或家庭执行成功活动的所有责任。 这可能是一个为期一天或半天的节目,他们将招待客人并提供餐饮服务。
活动管理公司倾向于使用温暖华丽的配色方案来设计他们的网站,以吸引访问者的注意力。 下面是一个例子。

但是,根据您的活动管理服务,您可以应用其他调色板。
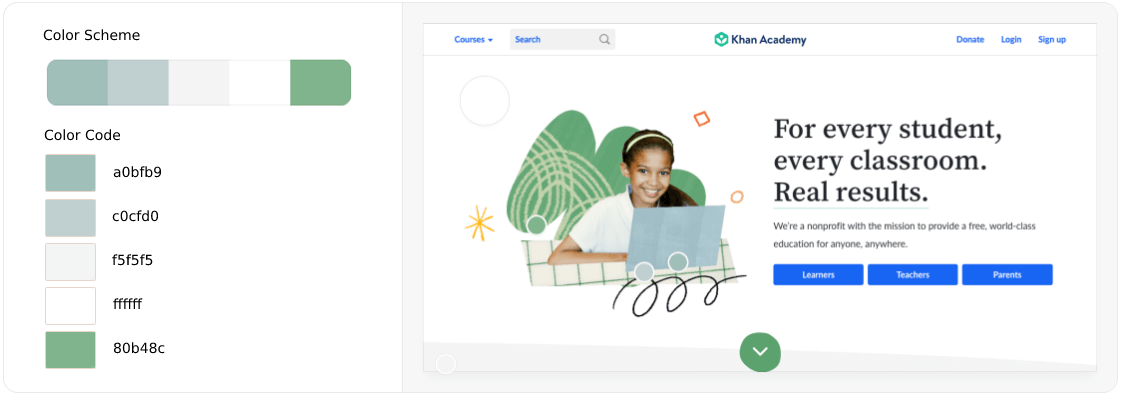
5. 教育网站的最佳配色方案
在教育网站上,学生和访问者往往会停留更长时间。 建议不要使用任何刺眼的颜色,以确保给游客一个安静的环境。 如果您访问 Khan Academy、Udemy 和 Coursera 等网站,您会发现它们使用的是浅色版本的蓝色和绿色。

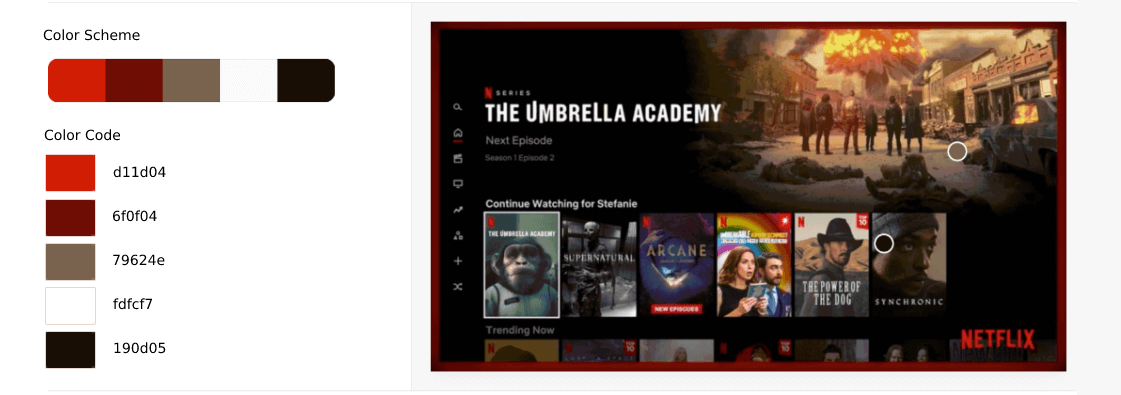
6. 娱乐网站最佳配色方案
红色、紫色和黄色是任何娱乐网站的基本颜色。 因为它们唤起了一种激动、喜悦和激情的感觉。 只需访问 YouTube、Netflix、Netflix 和其他流媒体频道,您就会找到这方面的示例。

但你总会发现一些例外。 例如,Spotify 使用Green-Parakeet (03C04A)和Black-Metal (0D0B0A)颜色代码来设计其界面。
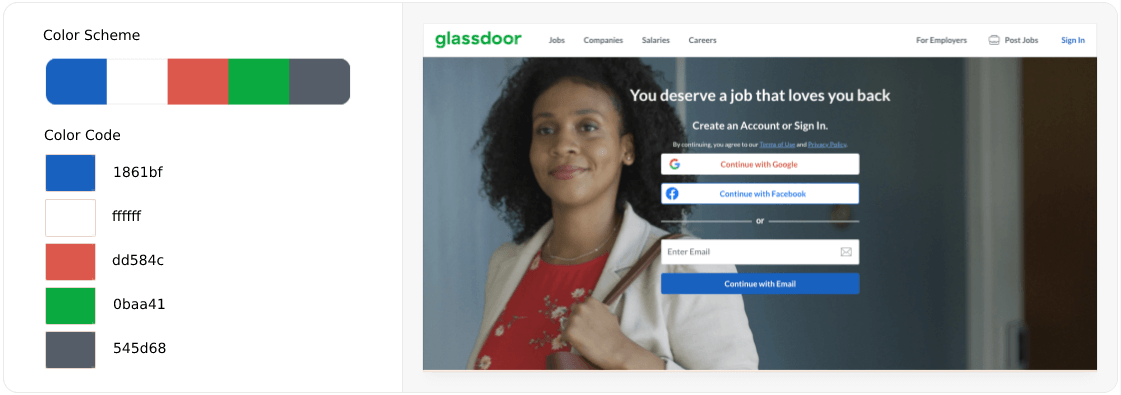
7.求职网站的最佳配色方案
求职网站通常是雇主向潜在求职者宣传其空缺职位的网站。 雇主在那里详细说明职业发展机会、工作职责、薪水等。

与博客和教育网站类似,访问者往往会在这里停留很长时间。 这就是为什么大多数求职网站使用冷色——蓝色和绿色的组合。

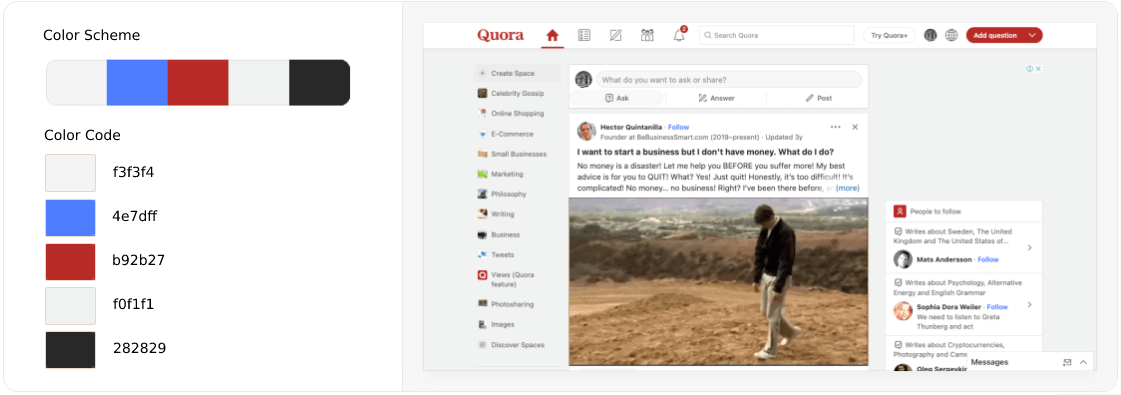
8. 在线论坛的最佳配色方案
在线论坛是人们可以就他们感兴趣的话题相互交谈的网站。 论坛站点允许具有相同兴趣的人创建群组来详细讨论特定主题,例如书籍、软件、电影、音乐等。
一些论坛站点允许注册用户发布消息。 他们还可以在收到答复或回复后对消息进行评分。 没有所有在线论坛必须遵循的特定配色方案。 但是,如果您创建在线论坛来推广任何产品或服务,则可以使用其品牌颜色。 以下是 quora 使用的配色方案。

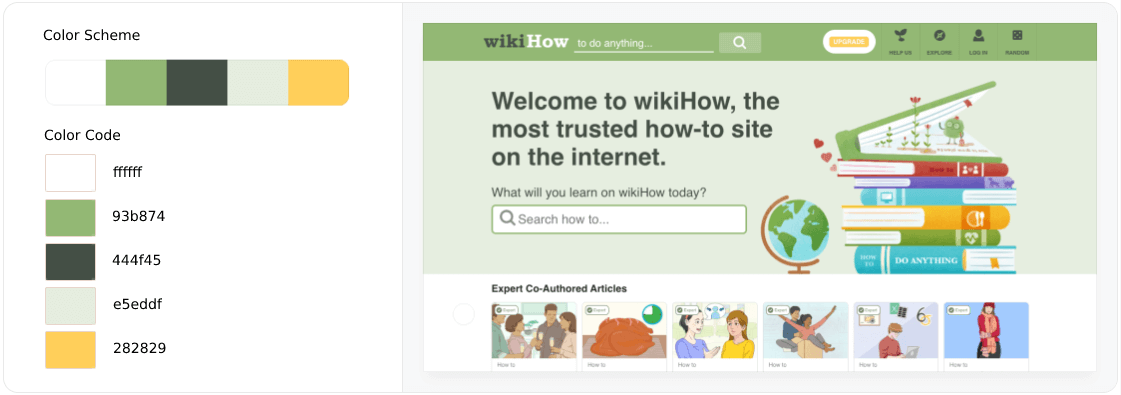
9. Wiki 网站的最佳配色方案
wiki 网站是用户可以编辑和贡献的网站。 Wiki 是开源平台,任何人都可以在其中编辑信息和做出贡献。 Wiki 主要由记者、科学家和其他专业人士用来记录信息。
设计师根据建立 wiki 网站的利基设置品牌颜色。 然而,在这里,设计师必须再次确保一个干净的界面,因为访问者会停留很长时间并专注于信息。 下面是 WikiHow 使用的配色方案。

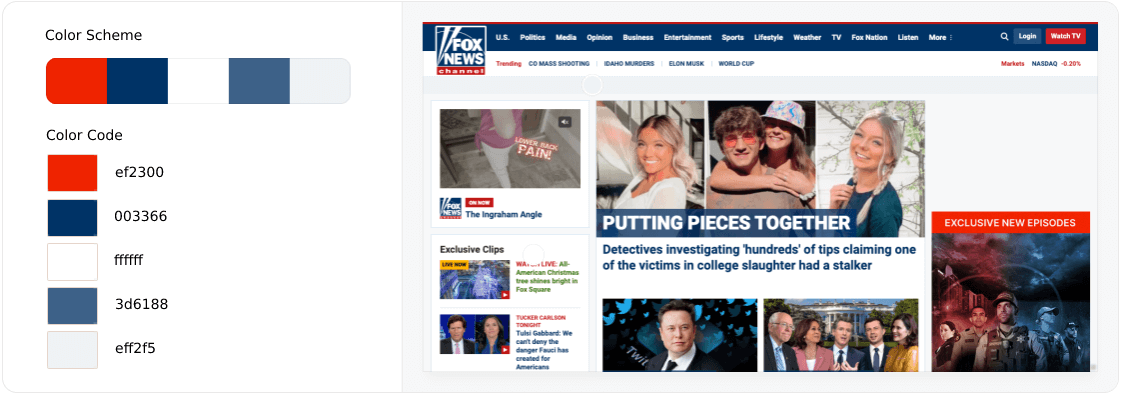
10. 媒体网站的最佳配色方案
由于媒体门户网站大多报道热点新闻,因此他们喜欢在界面上应用红色、橙色和蓝色的组合配色方案。 因为红色和橙色营造出温暖的氛围,而蓝色则增添了凉爽的气息。
但是,媒体门户网站的布局背景保持干净和白色。 红色、橙色和蓝色应用于徽标、菜单栏和标题。 以下是福克斯新闻网站配色方案的示例。

您可以访问 BBC、路透社、CNN 和德国之声的网站以获取更多灵感。
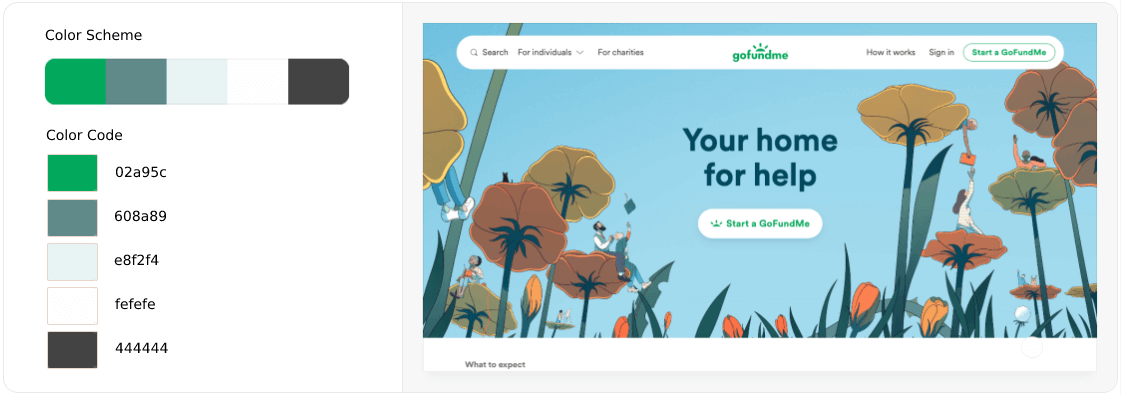
11. 众筹网站的最佳网站配色方案
众筹网站为有活力的企业家提供了一个平台,可以从许多人那里筹集资金来创业。 他们在这些平台上分享他们的创业想法。 如果有人喜欢它并希望他执行计划,请捐赠或投资他的项目。
众筹网站每年产生数十亿美元。 其中一些著名的是 Kickstarter、Indiegogo、Patreon、Crowdfunder 和 Gofundme。 你会发现他们在他们的网站上应用了很酷的调色板作为原色——绿色、蓝色和粉色的混合。
因为这些配色方案象征着信任、安全与和平。 我们已经在上面讨论过了。

12. 政府网站的最佳配色方案
当你计划设计一个政府网站时,你可以在上面说明国家颜色代码。 大多数政府网站都遵循这种做法。 您可以查看一些大使馆网站进行快速浏览。 我们展示了美国大使馆网站上使用的配色方案。

注意:无论您在政府网站上使用何种配色方案,请确保您的文本和内容完全可见,并且访问者不会获得令人眼花缭乱的体验。 在这种情况下,基本的网页设计原则可以为您提供帮助。
奖励:最佳网页设计工具,用于练习配色方案

当您考虑练习 Web 配色方案时,您显然会寻找一个允许您创建页眉、页脚和整个网站布局的平台。 只有在那之后,你才能在它的不同部分应用调色板来可视化它的外观。
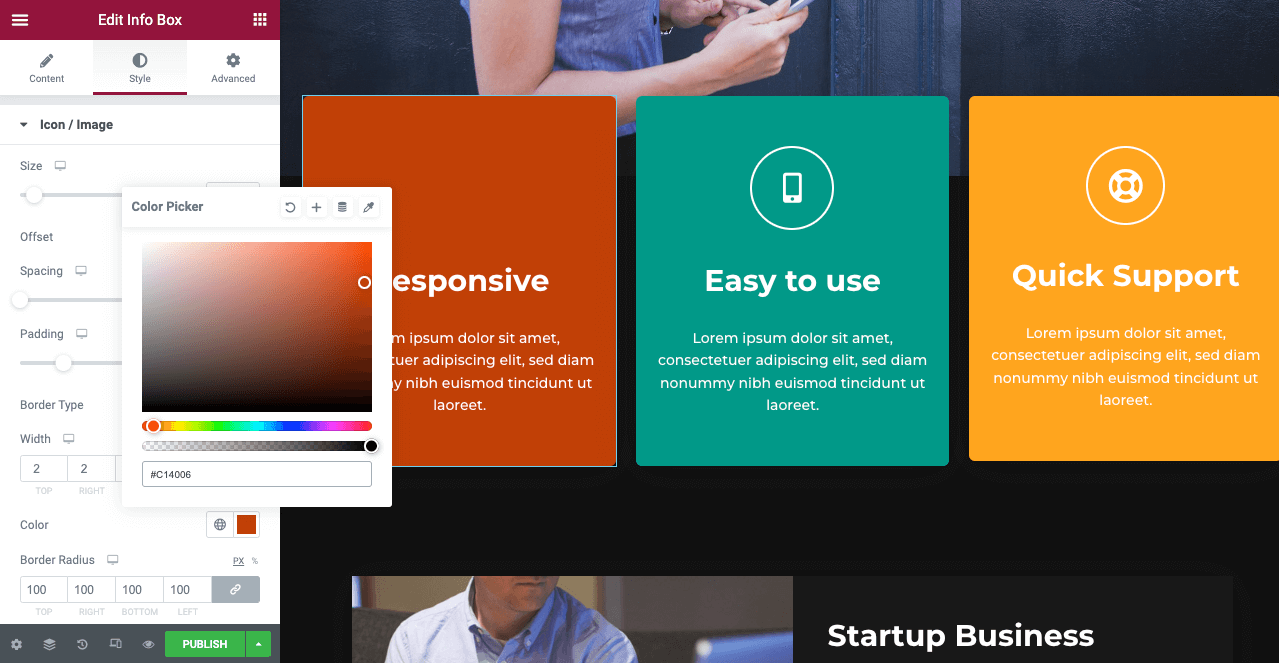
Elementor和HappyAddons是可用于此目的的两个出色的网页设计工具。 它们实际上是拖放式页面构建器,您可以通过它们创建整个网站而无需一行代码。
Happyaddons 实际上是 Elementor 插件的插件。 它带有更多独家功能和小部件,您可以通过这些功能和小部件进一步增强您的网站。 从Elementor Panel > Style中,您可以获得颜色选项。 您可以将任何颜色应用于网页的元素。

Elementor 和 HappyAddons 都有免费版本。 您可以在 WordPress 本地主机上使用它们来实时练习配色方案。 您会在网上找到大量关于这些插件的教程、博客和文档。
如有任何问题,您可以联系支持人员。 单击下面的按钮探索它们。
最佳网站配色方案常见问题解答
现在,我们将回答一些关于最佳网站配色方案的最常见问题。
在为网站创建配色方案时应该考虑什么?
在为网站创建配色方案时应考虑许多因素。 在下面查看它们。
1. 了解您的品牌目标受众。
2. 将品牌颜色设置为您的原色。
3. 将对比色设置为辅助色。
4. 在页眉、标题、徽标、CTA 按钮和链接中使用原色。
5. 在文本和布局背景中使用辅助色。
6. 保持整个网站颜色的一致性。
什么是最好的网站配色方案生成器?
以下是您可以用于网站的一些最佳网站配色方案生成器的名称。
1.土坯颜色
2.调色板
3.帆布
4. 克罗玛
5.冷却器
6.色彩空间
7. 色库勒
什么颜色最能减轻压力?
蓝色和绿色是最能减轻人类心理压力的两种颜色。 在他们旁边,紫色在这方面也做得很好。
网上有多少种颜色?
Web 技术使用RGB 颜色格式。 它代表红色、绿色和蓝色。 因此,我们在网络上看到的任何颜色都是这三种颜色的组合。 同样,您可以将每个参数的值设置为 0-255 以定义它们的强度。 这意味着网络上总共有256*256*256 = 16,777,216 种可能的颜色。
设计师应该在网站上使用多少种颜色?
网页设计师不应在网站上使用超过三种原色。 为了创造令人愉悦的色彩对比,您可以使用更多的颜色作为辅助色。
最后的要点!
如果您是新手,找到与您的现代网页设计相得益彰的最佳配色方案可能具有挑战性。 但是通过一些研究,您会逐渐更容易找到一些引人入胜且时尚的选择。
我们试图编制一份全球一些最受欢迎的网站使用的最佳配色方案列表。 因此,每当您想更新当前网站或从头开始设计新网站时,您都可以关注他们以获得快速灵感。
众所周知,网页设计在不断发展,最新的设计趋势是使用现代且多功能的配色方案。 希望您发现这篇文章有用且愉快。 如果您喜欢收到更多像这样的有趣作品,请订阅我们并关注我们的 Facebook 和 Twitter 频道。
订阅我们的新闻
获取有关 Elementor 的最新消息和更新
