Cele mai bune scheme de culori pentru site-uri web pentru design web modern
Publicat: 2022-11-29Când vine vorba de proiectarea unui site web, culoarea este, fără îndoială, unul dintre cei mai importanți factori. Îmbunătățește implicarea vizuală, ușurează navigarea și ajută utilizatorii să identifice diferite secțiuni. În plus, declanșarea paletelor de culori permite elementelor web să vorbească cu vizitatorii.
Fiecare culoare are caracteristici unice care afectează psihologia umană în moduri diferite. Acesta este motivul pentru care, odată ce intenționați să creați un site web, nu puteți selecta doar aleatoriu o schemă de culori. Eșecul de a alege culoarea potrivită poate afecta grav identitatea mărcii și atractia web pentru vizitatori.
Pentru a reduce riscul, acest articol vă va prezenta unele dintre cele mai bune scheme de culori pentru site-uri web pe care designerii web moderni le folosesc frecvent. Vă va ajuta să vă remarcați prin site-ul dvs. în spațiul online competitiv. Deci, să intrăm în această discuție.
Cuprins
- Ce este schema de culori?
- Ce înseamnă culorile pentru diferitele audiențe?
- Care sunt cele mai bune scheme de culori pentru site-uri web de diferite tipuri
- Bonus: cele mai bune instrumente de web design pentru a practica combinarea culorilor
- Întrebări frecvente despre cele mai bune scheme de culori pentru site-ul web
- Recomandări finale!
Ce este schema de culori?
O schemă de culori este o colecție de culori utilizate într-un design web. Poate fi pur și simplu o singură culoare utilizată pe întregul site. Sau poate fi un amestec de culori multiple pentru a evidenția diferite secțiuni și subsecțiuni în timp ce proiectați perfect un site web. Alegerea și preferințele cu privire la culoare nu există.
Oameni diferiți au gusturi diferite. Este important să oferiți o varietate suficientă de culori, astfel încât toată lumea să poată găsi cel puțin ceva care îi place. Există multe moduri de a crea o schemă de culori. Puteți utiliza anumite culori împreună, puteți selecta câteva culori neutre sau puteți utiliza diferite nuanțe ale unei singure culori.
De ce schema de culori este atât de importantă în designul web modern

O schemă de culori bine aleasă nu numai că face un site web excelent, dar ajută și la crearea unui mediu coeziv și primitor. Mai jos sunt câteva puncte cheie despre motivul pentru care schemele de culori sunt atât de importante în designul web modern.
i. Setează un ton unic
O schemă de culori atrăgătoare ajută la evidențierea unui site web față de concurenții săi prin stabilirea unui ton unic. De exemplu, o schemă de culori Verde sau Albastru pe un site legat de sănătate poate indica seriozitatea subiectului dvs.
ii. Ajută la navigare
Schema de culori afectează sistemul de navigare al site-ului web. De exemplu, dacă bara/meniul de navigare este în albastru regal, verde sau portocaliu, utilizatorii îl vor putea găsi mai probabil pe un site web.
iii. Transmite mesajul mărcii
Schema de culori a unui site poate comunica utilizatorilor mesajul mărcii sale. De exemplu, dacă proiectați un site web pentru o companie de modă, puteți alege culori care reflectă estetica mărcii.
iv. Creează contrast de culoare
O schemă de culori complementară poate include două sau mai multe varietăți de culori. Poate crea un contrast minunat între diferitele elemente de pe un site web și le poate face mai vizibile.
v. Îmbunătățește lizibilitatea
O schemă bună de culori creează o senzație de căldură și confort. Stabilește un mediu liniștitor pentru vederea noastră, care îmbunătățește scorul de lizibilitate în cele din urmă.
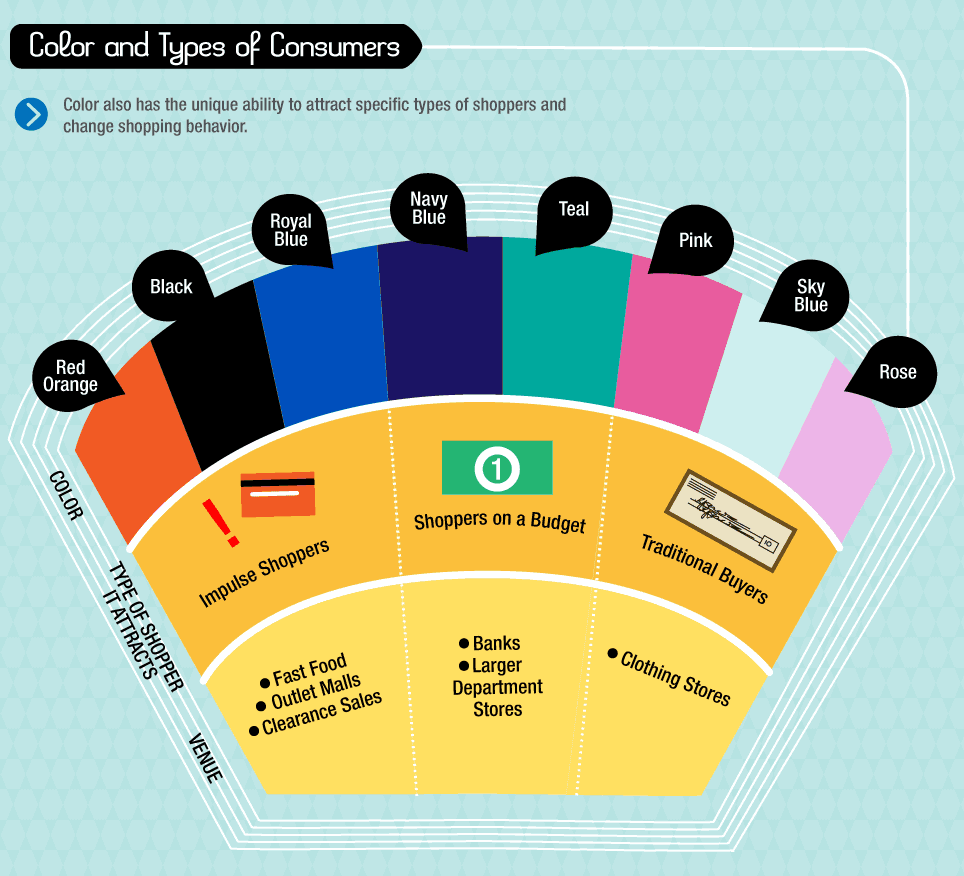
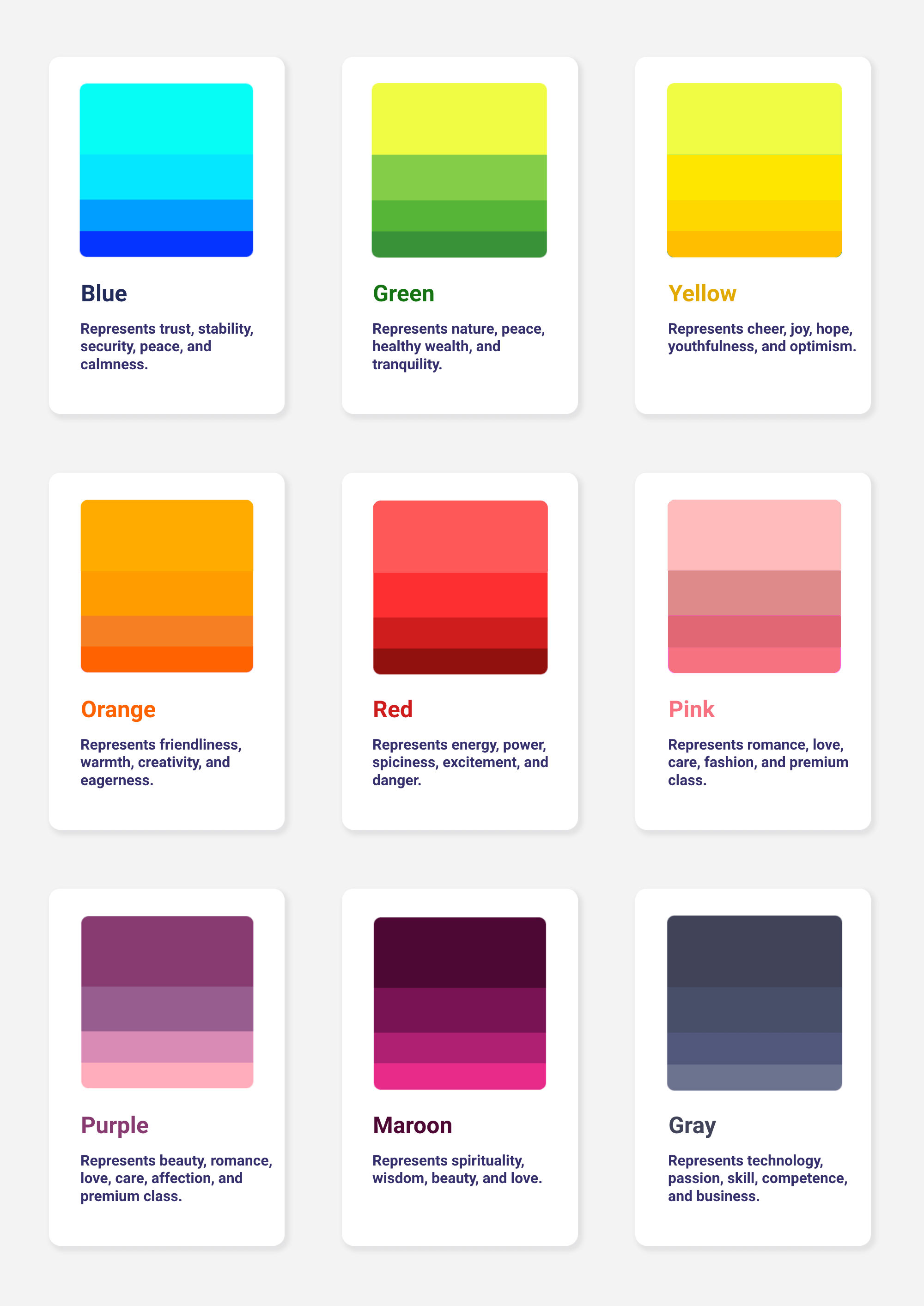
Ce înseamnă culorile pentru diferitele audiențe?
În artă și cultură, culorile simbolizează un set specific de semnificații și evocă emoții. Fără să le cunoască bine, este imposibil pentru cineva să înfățișeze un design semnificativ. Există diferite tipuri de culori folosite în design web. Să aruncăm o privire la semnificația lor mai jos.

Care sunt cele mai bune scheme de culori pentru site-uri web de diferite tipuri
Ce schemă de culori este cea mai bună pentru un site web depinde de o serie de factori. Asemenea scopurilor site-ului web, publicul țintă, activitățile și multe altele. Să explorăm acum unele dintre cele mai bune scheme de culori pentru site-uri web pe care designerii web moderni le folosesc în proiectele lor. Ne va inspira mai târziu să selectăm schema de culori potrivită pentru site-urile noastre.
1. Cele mai bune scheme de culori pentru magazinul online
Există diferite tipuri de magazine online. Moda, Restaurantele, Băcănia etc., sunt cele mai populare. Mai jos sunt câteva scheme de culori standard pentru fiecare dintre ele.
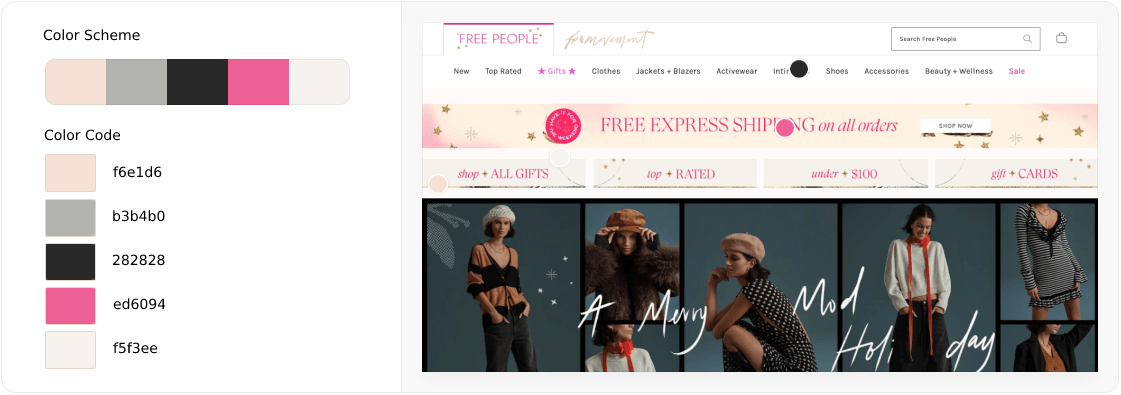
# Magazin de moda
Deoarece roz și violet simbolizează dragostea, dulceața, luxul și romantismul, magazinele de modă de categorie premium folosesc aceste magazii de culoare pe site-ul lor. Puteți aplica culorile roz și violet pe designul bannerului, numele categoriei, logo-ul, butoanele CTA și fundal.

Alte site-uri web adaugă, de asemenea, Blue-Aegean (1E456E) și Green-Basil (32612D) pentru a prezenta un sentiment de liniște.
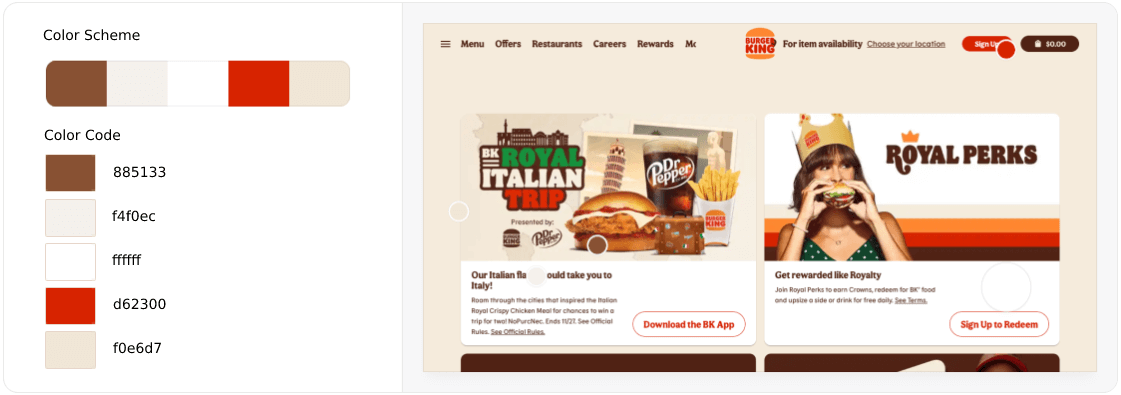
# Site-ul restaurantului
Veți găsi o varietate de restaurante în jur. În funcție de felurile principale, le place să aplice scheme de culori pe site-ul lor. De exemplu, dacă un restaurant oferă mâncare picantă rapidă și continentală, acestea tind să aplice o paletă mixtă de culori roșii și portocalii. Pentru că le oferă o senzație caldă pentru mâncare.

Mai sus, puteți vedea schema de culori folosită de Burger King – un lanț global de fast-food proeminent . Dar dacă oferiți alimente orientate spre sănătate, puteți folosi culori verzi. Și dacă este o cantină care vinde doar băuturi răcoritoare, culorile Green-Pine (234F1E) și Red-Jam (610F0B) vor funcționa cel mai bine.
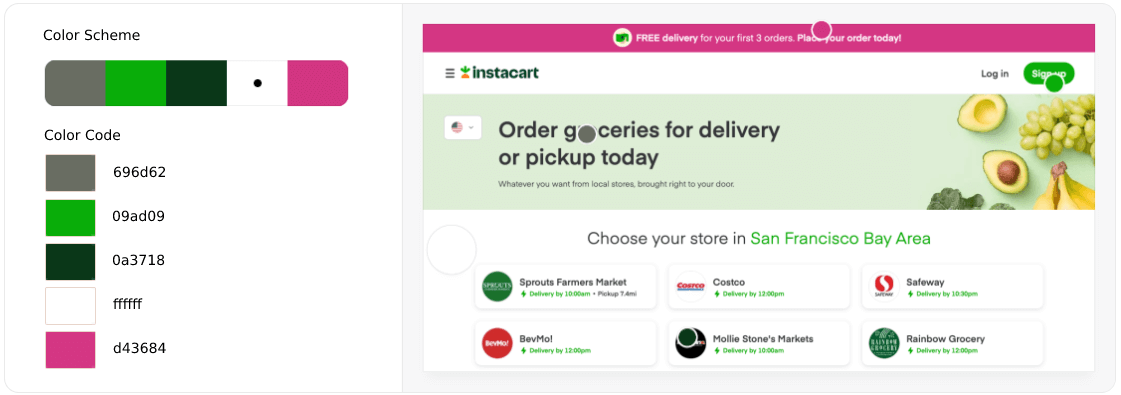
# Site-ul pentru produse alimentare
Site-urile de produse alimentare vând varietati de produse, de la legume la produse electronice, folosite în uz casnic. Deci, puteți aplica orice tip de schemă de culori la magazinul dvs. alimentar. Dar dacă magazinul tău alimentar este bun la un anumit tip de produs, mai bine dacă îi ilustrezi culoarea pe site-ul tău.
De exemplu, puteți vinde produse lactate și produse de panificație. Dar dacă site-ul dvs. este special pentru fructe și legume proaspete, este mai bine dacă aplicați pe el șapte de culoare verde și galben.

2. Cele mai bune scheme de culori pentru site-urile de bloguri
Un blog este un site web informativ care publică postări și articole cu informații noi despre subiecte în curs. Există diferite tipuri de site-uri de blogging. Cele mai populare dintre ele sunt site-urile informaționale, site-urile de marketing afiliat, site-urile de recenzii etc. Consultați câteva scheme de culori standard pe care le puteți aplica.
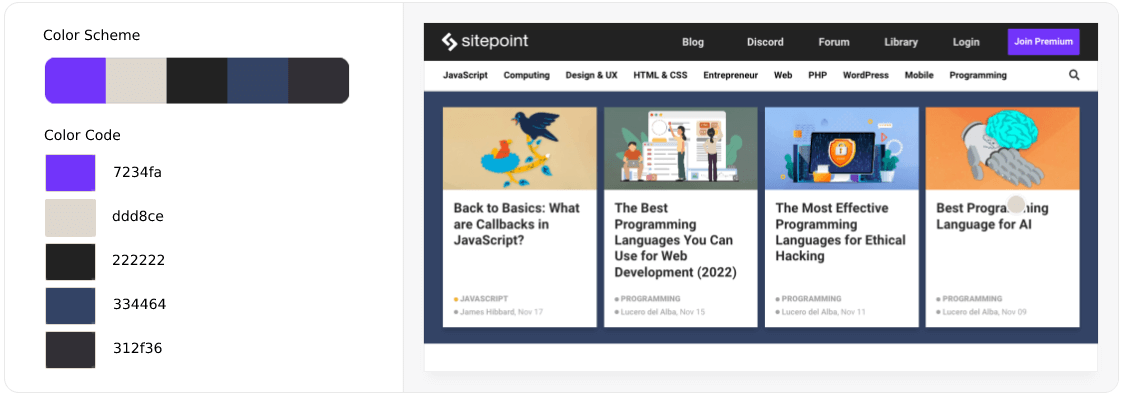
# Site informativ
Puteți crea orice tip de site de bloguri informaționale pe baza preferințelor dumneavoastră personale. Să presupunem că ești expert în programare și blog despre CSS/HTML și alte subiecte tehnice. Mai jos este o schemă standard de culori pe care o puteți folosi pe site-ul dvs.

Singurul scop al oricărui site de bloguri informaționale este de a permite oamenilor să vă citească mesajele. Deci, este inutil să folosiți prea multe culori contrastante. Dacă faci acest lucru, s-ar putea să distragă atenția vizitatorilor și să le atragă privirea către altceva decât să citească. Acesta este motivul pentru care combinația de culori alb-negru este cea mai bună pentru acest tip de site.
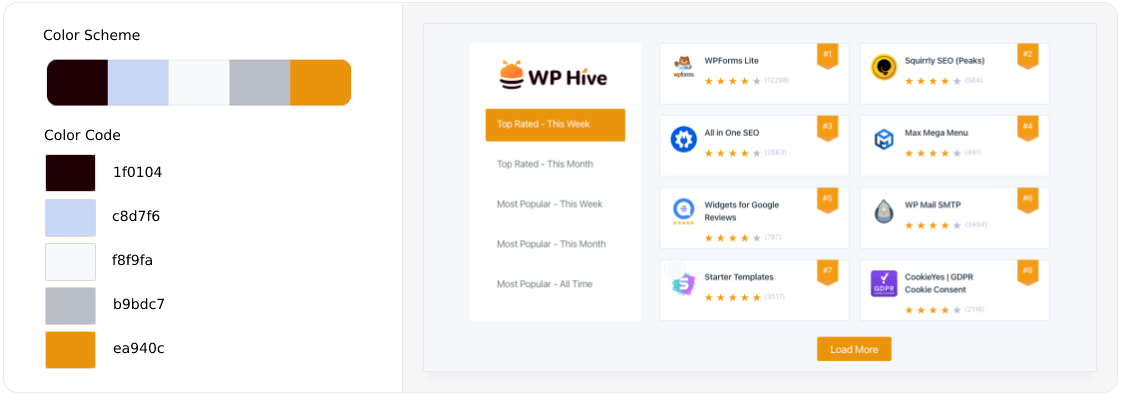
# Site-uri afiliate
Scopul site-urilor afiliate este de a permite oamenilor să citească textele și informațiile și de a-i impulsiona să cumpere produse. Acesta este motivul pentru care puteți include culori contrastante și de declanșare în schema de culori web. Mai jos este schema de culori pe care o folosește site-ul afiliat WP Hive.

De asemenea, puteți utiliza alte tipuri de culori pentru site-urile dvs. afiliate. Dacă promovează produse software, puteți lua în considerare utilizarea Orange (FF6200) , Pink-Rosewood (A04142) , Pink-Strawberry (F1634C) și altele după cum doriți.
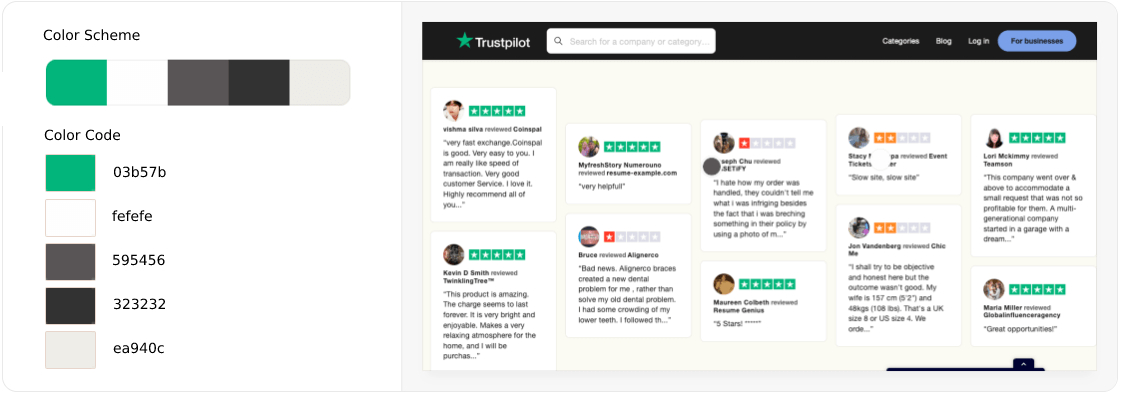
# Site de revizuire
Oamenii vin să examineze site-urile pentru a explora feedback sincer despre produse și servicii înainte de a le cumpăra. Verdele este un simbol al păcii, încrederii și calmului. Verdele este o culoare folosită în mod obișnuit în site-urile web de recenzii. Mai jos este un exemplu în acest sens.

Albastrul este, de asemenea, o culoare care simbolizează confortul, claritatea, încrederea și pacea. Acesta este motivul pentru care numeroase site-uri de recenzii precum Capterra și TrustRadius includ Blue alături de Green pentru a-și proiecta site-urile web.
3. Cele mai bune scheme de culori pentru site-ul portofoliu
Un site de portofoliu este un CV online. Folosind un site de portofoliu, cineva își poate prezenta lucrările, talentele și experiențele altor oameni. Deschide o ușă de muncă în căutarea de angajați pentru a permite angajatorilor să-i găsească prin explorare online. Tipul de site de portofoliu pe care doriți să-l construiți ar trebui să vă urmeze abilitățile, cunoștințele și experiența.
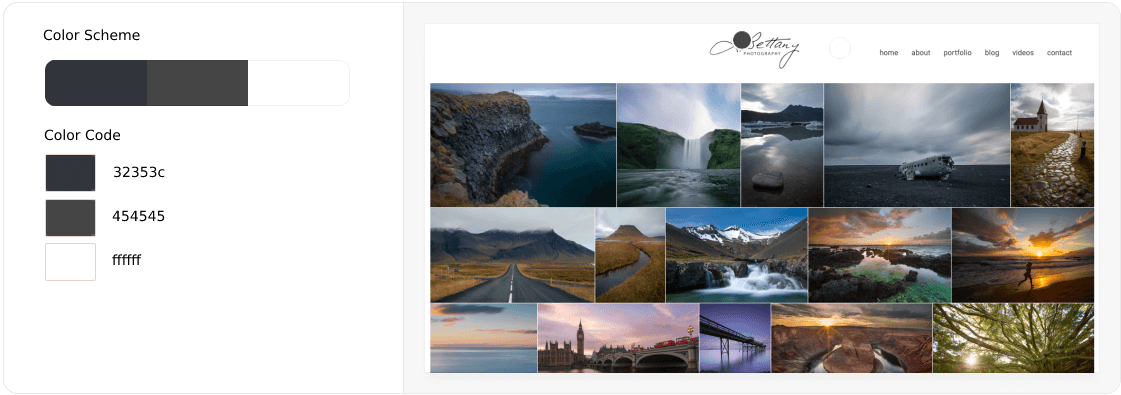
# Site-ul portofoliu de fotografii
Site-urile de portofoliu de fotografii nu includ prea mult text. Ei încearcă să atragă atenția vizitatorilor și a publicului asupra fotografiei. Le place să folosească scheme de culori normale de teamă că culorile superbe ar putea reduce strălucirea fotografiei. Combinația Alb-Negru te poate ajuta cel mai bine în acest caz.

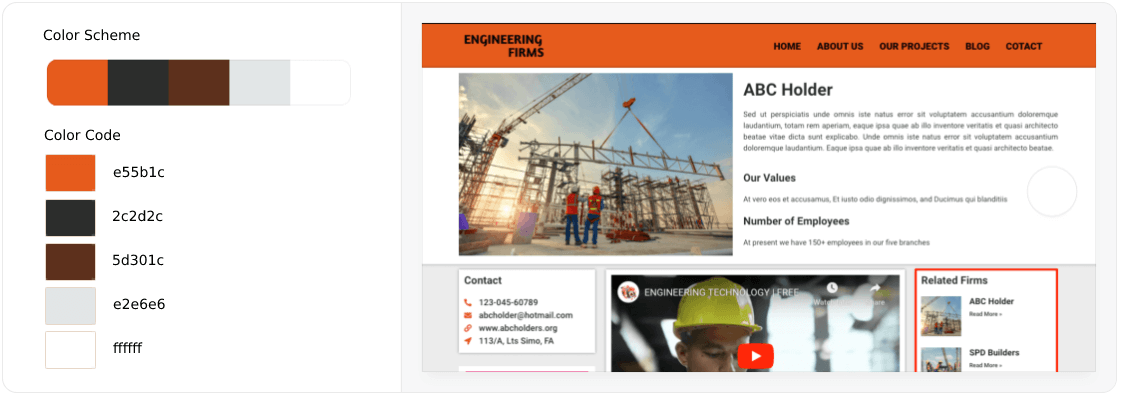
# Site-uri de portofoliu pentru ingineri și tehnicieni
Dacă sunteți inginer civil sau doriți să proiectați un șantier de portofoliu legat de ingineria construcțiilor, trebuie să utilizați șoprone de culoare Portocaliu și Roșu. Pentru că simbolizează puterea, intensitatea, căldura, succesul și entuziasmul. Mai jos este un exemplu pe care îl puteți vedea.

Dar dacă sunteți programator de computer, arhitect sau designer, puteți utiliza culorile Pink-Rosewood (A04142), Purple-Magenta (A01959) și Blue-Denim (151E3E) .
4. Cele mai bune scheme de culori pentru site-uri web de afaceri
Un site web de afaceri este un portal online care publică informații despre produse și servicii pentru toate tipurile de public, cum ar fi clienți, comercianți cu amănuntul, angrosisti, agenți, furnizori și distribuitori. Permite oricui să comunice cu ei. Site-urile web de afaceri pot fi de mai multe tipuri.
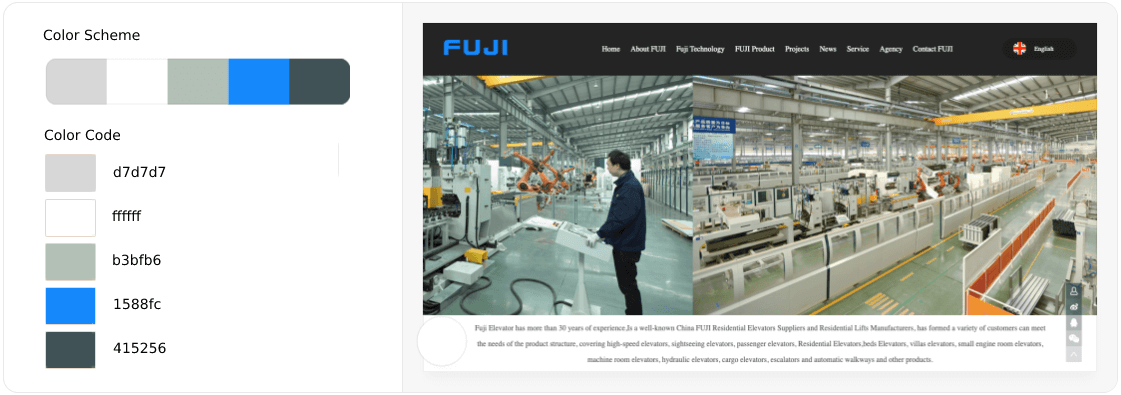
# Site-ul corporativ
Un site web corporativ reprezintă oficial un brand și produsele sale online. Acesta va prezenta în detaliu atât fotografia de produs, cât și informațiile acestora. Nimic nu se va întâmpla dacă doar vizitatorii vin și pleacă. Web-ul trebuie să asigure un sentiment de încredere și o interfață pașnică, astfel încât vizitatorii să simtă plăcere să-și extindă sesiunile.
Combinația de albastru, verde, negru și alb s-a văzut că funcționează bine în cazuri maxime. Mai jos este un exemplu care arată schema de culori utilizată de compania FUJI Elevator.

Dar vei găsi și exemple diferite. De exemplu, Microsoft include Purple-Jam (951217) , combinații alb-negru pe site-urile lor.
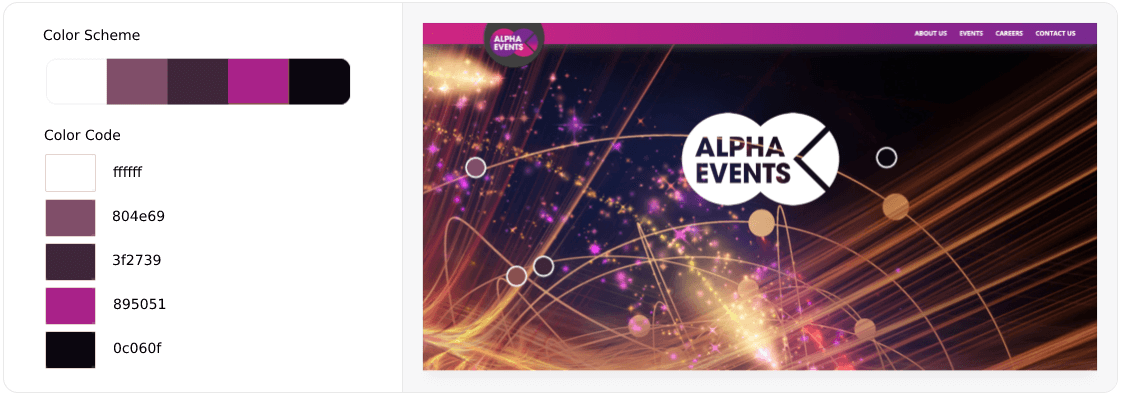
# Site-ul web de management al evenimentelor
O firmă de management de evenimente se ocupă de toate responsabilitățile unei organizații sau familie pentru a executa un eveniment de succes. Ar putea fi un program de o zi sau de jumătate de zi în care vor distra oaspeții și vor oferi servicii de catering.
Firmele de gestionare a evenimentelor tind să-și proiecteze site-urile web cu o schemă de culori caldă și superbă pentru a atrage atenția vizitatorilor. Mai jos este un exemplu.

Cu toate acestea, în funcție de serviciile dvs. de gestionare a evenimentelor, puteți aplica alte palete de culori.
5. Cele mai bune scheme de culori pentru site-uri web educaționale
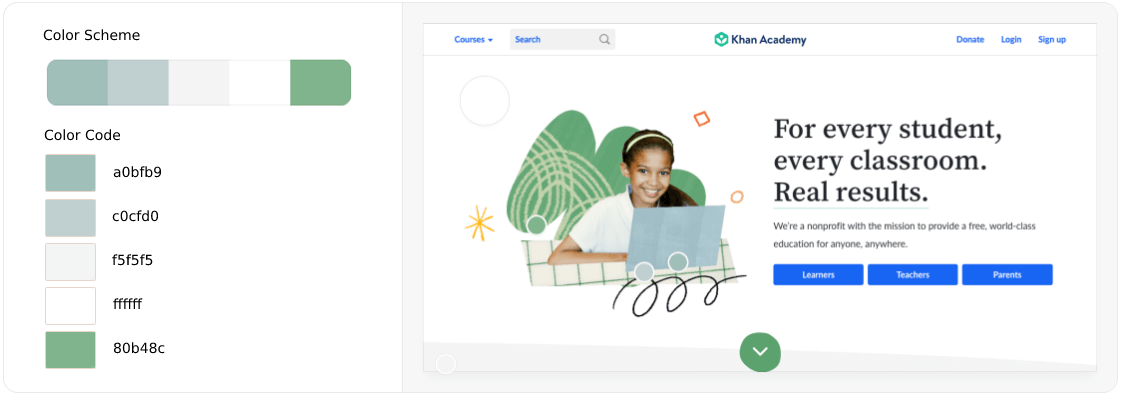
Pe site-urile web educaționale, studenții și vizitatorii tind să rămână mai mult timp. Se recomandă să nu folosiți nicio culoare care țipă ochi pentru a asigura un mediu liniștit pentru vizitatori. Dacă vizitați site-uri web precum Khan Academy, Udemy și Coursera, veți descoperi că folosesc versiuni ușoare ale culorilor albastru și verde.


6. Cea mai bună schemă de culori pentru site-ul de divertisment
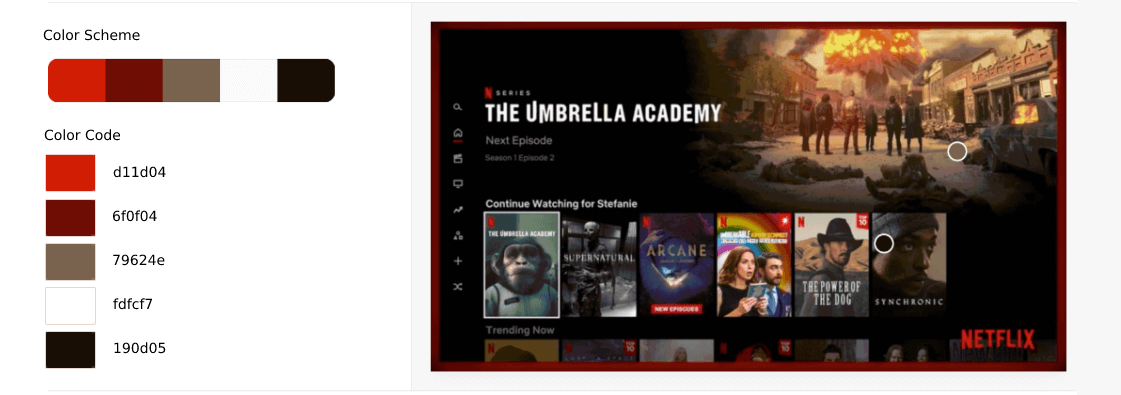
Roșu, violet și galben sunt culoarea de bază a oricărui site de divertisment. Pentru că evocă un sentiment de fior, bucurie și pasiune. Doar vizitați YouTube, Netflix, Netflix și alte canale de streaming și veți găsi exemple în acest sens.

Dar veți găsi întotdeauna câteva excepții. De exemplu, Spotify folosește coduri de culoare Green-Parakeet (03C04A) și Black-Metal (0D0B0A) pentru a-și proiecta interfața.
7. Cele mai bune scheme de culori pentru site-ul de locuri de muncă
Un site web de locuri de muncă este de obicei un site web pe care angajatorii își anunță locurile de muncă disponibile potențialilor solicitanți. Angajatorii specifică acolo în detaliu oportunitățile de dezvoltare a carierei, responsabilitățile postului, salariile și multe altele.
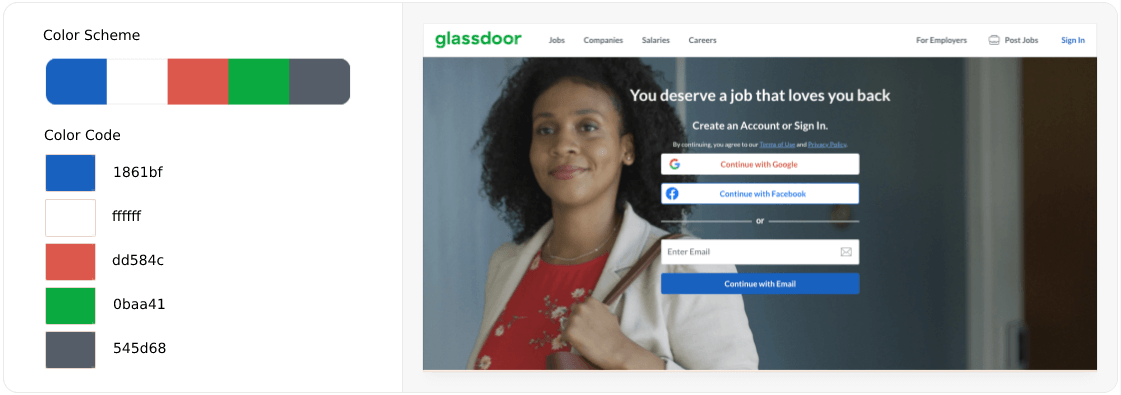
Similar cu blogurile și site-urile web educaționale, vizitatorii tind să rămână aici mult timp. Acesta este motivul pentru care majoritatea site-urilor web de locuri de muncă folosesc culori reci – o combinație de albastru și verde.

8. Cele mai bune scheme de culori pentru forumuri online
Un forum online este un site web unde oamenii pot discuta între ei despre subiecte care îi interesează. Site-urile de forum permit persoanelor cu aceleași interese să creeze grupuri pentru a discuta în detaliu despre anumite subiecte, cum ar fi cărți, software, filme, muzică și altele.
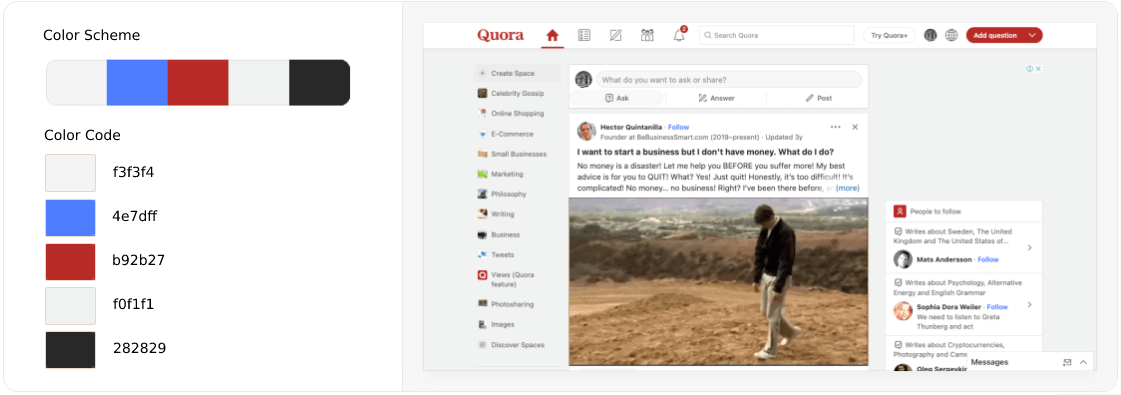
Unele site-uri de forum permit utilizatorilor înregistrați să posteze mesaje. De asemenea, pot evalua mesajele după ce primesc un răspuns sau un răspuns. Nu există scheme de culori specifice pe care trebuie să le urmeze toate forumurile online. Dar dacă creați un forum online pentru a promova orice produs sau serviciu, puteți utiliza culoarea mărcii acestuia. Mai jos este schema de culori pe care o folosește Quora.

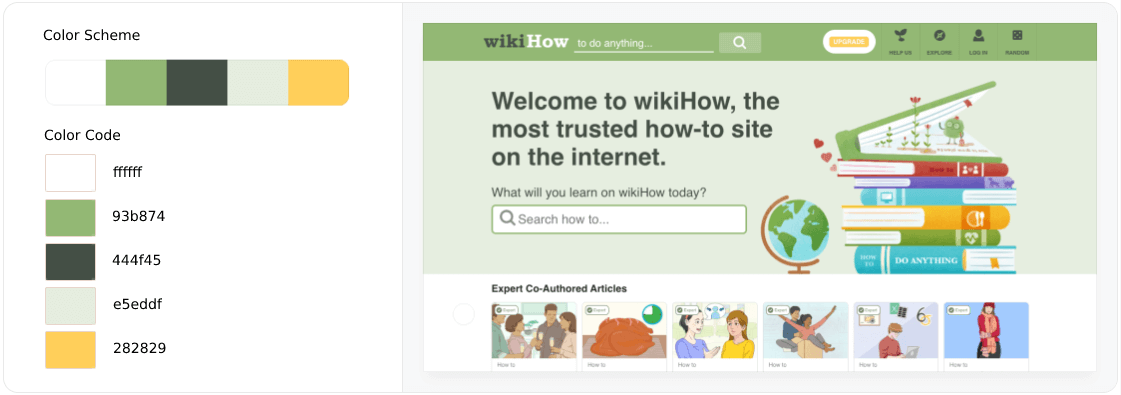
9. Cele mai bune scheme de culori pentru site-ul Wiki
Un site web wiki este un site web pe care utilizatorii îl pot edita și la care pot contribui. Wiki-urile sunt platforme open-source la care oricine poate edita informații și la care poate contribui. Wiki-urile sunt folosite în cea mai mare parte de către jurnaliști, oameni de știință și alți profesioniști pentru a documenta informații.
Designerii stabilesc culoarea mărcii în funcție de nișa pentru care este construit site-ul wiki. Cu toate acestea, din nou aici, designerii trebuie să asigure o interfață curată, deoarece vizitatorii vor rămâne mult timp și se vor concentra pe informații. Mai jos este schema de culori folosită de WikiHow.

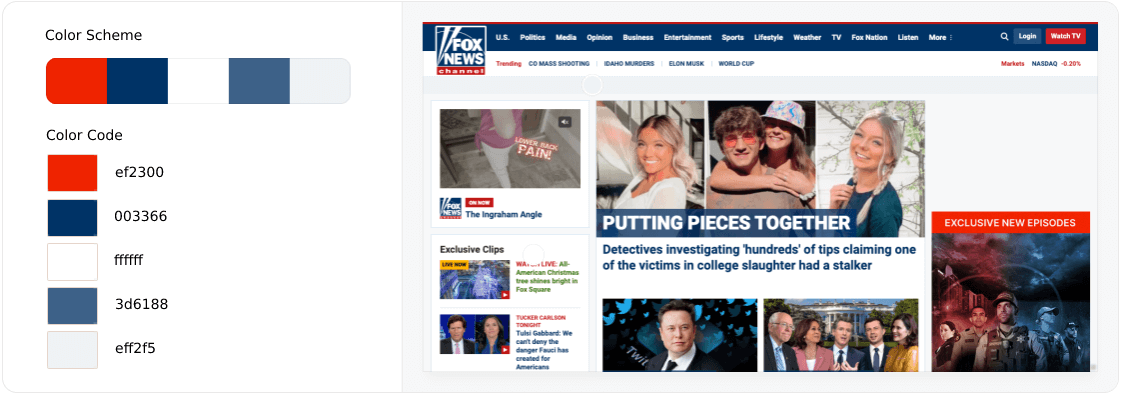
10. Cele mai bune scheme de culori pentru site-urile media
Deoarece portalurile media acoperă în mare parte știri fierbinți și picante, le place să aplice o combinație de scheme de culori roșu, portocaliu și albastru pe interfață. Pentru că Roșu și Portocaliu creează un mediu cald, iar Albastrul adaugă o aromă de răcoare.
Cu toate acestea, portalurile media își păstrează fundalul aspectului curat și alb. Roșu, Portocaliu și Albastru sunt aplicate logo-ului, barei de meniu și titlurilor. Mai jos este un exemplu de schema de culori a site-ului Fox News.

Puteți vizita site-ul web al BBC, Reuters, CNN și Deutsche Welle pentru mai multă inspirație.
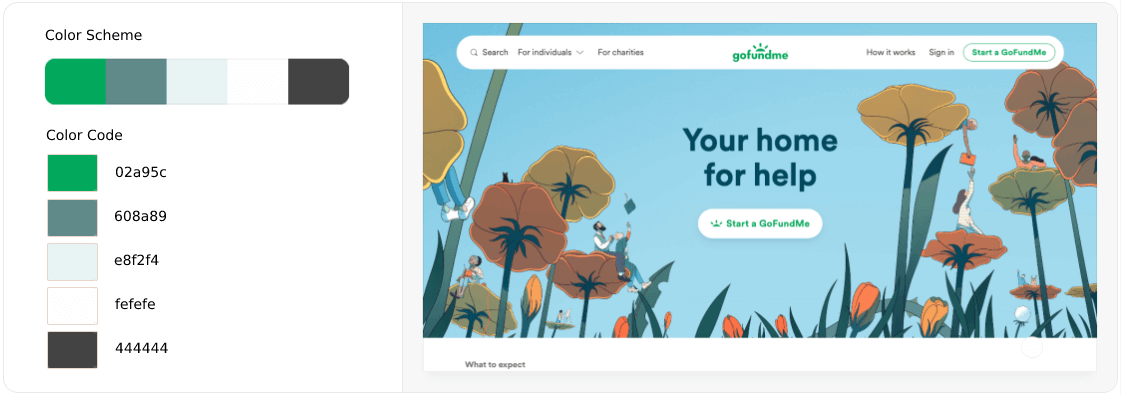
11. Cele mai bune scheme de culori pentru site-uri pentru site-uri de crowdfunding
Site-urile web de crowdfunding oferă o platformă pentru antreprenorii plini de spirit pentru a strânge bani de la mulți oameni pentru a începe o afacere. Ei își împărtășesc ideile de start-up pe aceste platforme. Dacă cineva îi place și dorește ca el să execute planul, donează sau investește bani în proiectul său.
Miliarde de dolari sunt generate în fiecare an de pe site-urile web de crowdfunding. Unele dintre ele proeminente sunt Kickstarter, Indiegogo, Patreon, Crowdfunder și Gofundme. Veți descoperi că au aplicat palete de culori reci ca culori primare pe site-urile lor web – un amestec de verde, albastru și roz.
Pentru că aceste scheme de culori simbolizează încredere, securitate și liniște. Despre asta am vorbit deja mai sus.

12. Cele mai bune scheme de culori pentru site-urile web guvernamentale
Când intenționați să proiectați un site web guvernamental, puteți ilustra codurile naționale de culoare pe acesta. Majoritatea site-urilor web guvernamentale urmează această practică. Puteți consulta unele site-uri web ale ambasadei pentru o explorare rapidă. Am arătat schema de culori folosită pe site-ul ambasadei SUA.

Notă: Indiferent de schema de culori pe care o utilizați pe site-ul web guvernamental, asigurați-vă că textele și conținutul sunt perfect vizibile, iar vizitatorii nu au o experiență care țipă ochi. Principiile de bază ale designului web vă pot ajuta în acest caz.
Bonus: cele mai bune instrumente de web design pentru a practica combinarea culorilor

Când vă gândiți să exersați schema de culori web, veți căuta în mod evident o platformă care vă permite să creați un antet, un subsol și un întreg aspect al site-ului. Numai după aceea puteți aplica palete de culori pe diferitele sale părți pentru a vizualiza cum arată.
Elementor și HappyAddons sunt două instrumente excelente de web design pe care le puteți folosi în acest scop. Ei sunt de fapt generatori de pagini drag-and-drop prin care puteți crea un întreg site web fără o singură linie de codare.
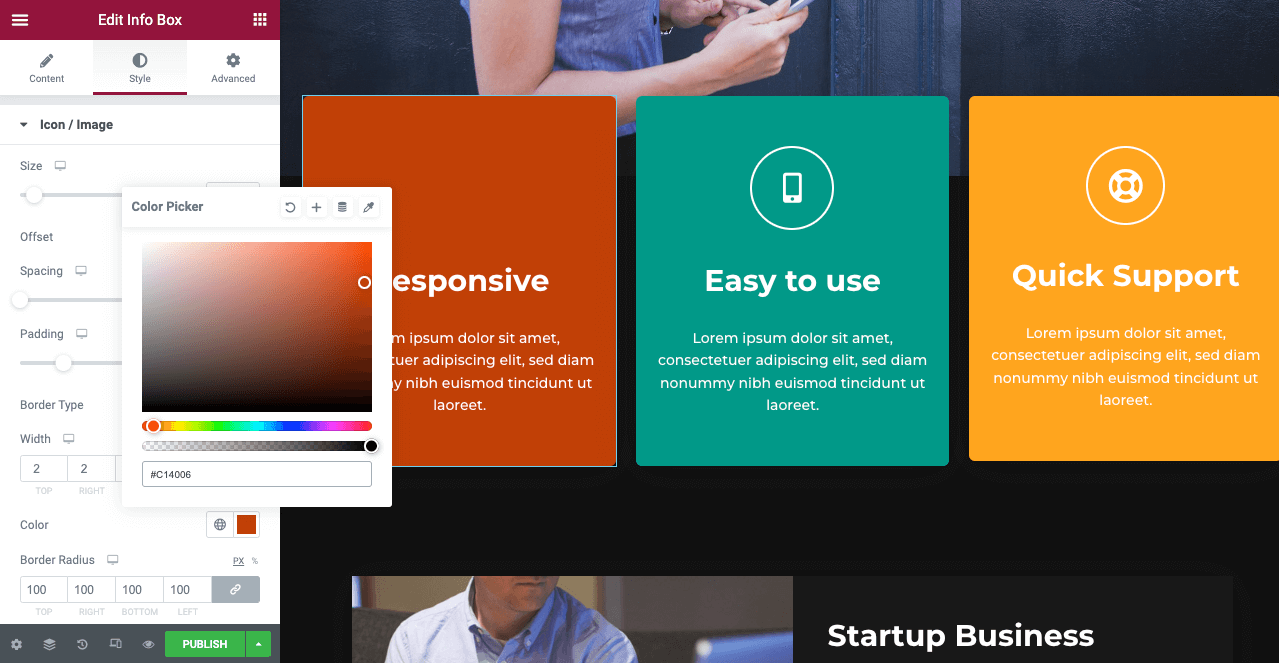
Happyaddons este de fapt un supliment al pluginului Elementor. Vine cu funcții și widget-uri mai exclusive, prin care vă îmbunătățiți și mai mult site-ul. Din Elementor Panel > Style , obțineți opțiunea de culoare. Puteți aplica orice culoare elementelor paginilor dvs. web.

Atât Elementor, cât și HappyAddons au versiuni gratuite disponibile. Le puteți folosi pe gazda locală WordPress pentru a practica combinarea culorilor în timp real. Veți găsi online o mulțime de tutoriale, bloguri și documentație despre aceste plugin-uri.
În cazul oricărei probleme, vă puteți conecta la suport. Explorați-le făcând clic pe butoanele de mai jos.
Întrebări frecvente despre cele mai bune scheme de culori pentru site-uri web
Acum, vom răspunde la cele mai frecvente întrebări despre cele mai bune scheme de culori pentru site-uri web.
Ce ar trebui să luați în considerare la crearea unei scheme de culori pentru un site web?
Există o serie de factori pe care trebuie să îi luați în considerare în crearea unei scheme de culori pentru un site web. Verifică-le mai jos.
1. Aflați despre publicul țintă al mărcii dvs.
2. Setați culorile mărcii ca culori primare.
3. Setați culori contrastante ca culori secundare.
4. Folosiți culori primare în antet, titluri, logo, butoane CTA și linkuri.
5. Folosiți culori secundare în textele și fundalul aspectului.
6. Păstrați consistența culorii pe întregul site web.
Care sunt cele mai bune generatoare de scheme de culori pentru site-uri web?
Mai jos sunt numele unora dintre cele mai bune generatoare de scheme de culori pentru site-ul web pe care le puteți folosi pentru site-ul dvs.
1. Adobe Color
2. Paletton
3. Canva
4. Khroma
5. Răcitoare
6. ColorSpace
7. Colorkuler
Ce culoare funcționează cel mai bine pentru a reduce stresul?
Albastru și verde sunt cele două culori care funcționează cel mai bine pentru a reduce stresul din psihologia umană. Alături de ei, Purple funcționează bine în acest sens.
Câte culori există pe web?
Tehnologia web folosește formatul de culoare RGB . Acesta reprezintă roșu, verde și albastru. Deci, orice culoare pe care o vedem pe web este o combinație a acestor trei culori. Din nou, puteți seta fiecare parametru de la valoarea 0-255 pentru a-și defini intensitatea. Înseamnă că există un total de 256*256*256 = 16.777.216 de culori posibile pe web.
Câte culori ar trebui să folosească un designer pe un site web?
Un web designer nu ar trebui să folosească mai mult de trei culori primare pe un site web. Pentru a crea un contrast plăcut de culoare, puteți utiliza mai multă culoare ca culoare secundară.
Recomandări finale!
Găsirea celei mai bune scheme de culori care să completeze designul dvs. web modern ar putea fi o provocare dacă sunteți începător. Dar, cu puțină cercetare, îți va fi treptat mai ușor să găsești câteva opțiuni atractive și elegante.
Am încercat să alcătuim o listă cu cele mai bune scheme de culori utilizate de unele dintre cele mai populare site-uri web din întreaga lume. Deci, ori de câte ori doriți să vă actualizați site-ul actual sau să creați unul nou de la zero, le puteți urmări pentru a vă inspira rapid.
Nu este un secret pentru nimeni că designul web este în continuă evoluție, iar cea mai recentă tendință în design este folosirea unor scheme de culori moderne și versatile. Sper că ați găsit acest articol util și plăcut. Dacă vă place să primiți mai multe piese interesante ca aceasta, abonați-vă la noi și urmăriți canalele noastre de Facebook și Twitter.
Aboneaza-te la newsletter-ul nostru
Obțineți cele mai recente știri și actualizări despre Elementor
