최신 웹 디자인을 위한 최고의 웹사이트 색 구성표
게시 됨: 2022-11-29웹사이트를 디자인할 때 색상은 틀림없이 가장 중요한 요소 중 하나입니다. 시각적 참여를 개선하고 탐색을 쉽게 하며 사용자가 다른 섹션을 식별하는 데 도움이 됩니다. 또한 트리거 색상 팔레트를 사용하면 웹 요소가 방문자와 대화할 수 있습니다.
각 색상에는 다양한 방식으로 인간 심리에 영향을 미치는 고유한 기능이 있습니다. 그렇기 때문에 웹 사이트를 만들 계획을 세우고 나면 색 구성표를 무작위로 선택할 수 없습니다. 올바른 색상을 선택하지 않으면 브랜드 아이덴티티와 방문자의 웹 매력이 심각하게 손상될 수 있습니다.
위험을 줄이기 위해 이 기사에서는 현대 웹 디자이너가 자주 사용하는 최고의 웹 사이트 색 구성표를 소개합니다. 경쟁이 치열한 온라인 공간에서 귀하의 웹사이트를 돋보이게 하는 데 도움이 될 것입니다. 자, 이 토론에 들어가 봅시다.
목차
- 색 구성표란 무엇입니까?
- 다른 청중에게 색상은 무엇을 의미합니까?
- 다양한 유형의 웹사이트에 가장 적합한 색 구성표는 무엇입니까
- 보너스: 색 구성표 연습을 위한 최고의 웹 디자인 도구
- 최고의 웹사이트 색 구성표에 대한 FAQ
- 최종 테이크 아웃!
색 구성표란 무엇입니까?
색 구성표는 웹 디자인에 사용되는 색상 모음입니다. 단순히 웹사이트 전체에서 사용되는 단일 색상일 수 있습니다. 또는 웹 사이트를 완벽하게 디자인하면서 다양한 섹션과 하위 섹션을 강조하기 위해 여러 색상을 혼합할 수 있습니다. 색상에 대한 선택과 선호도에는 끝이 없습니다.
사람마다 취향이 다릅니다. 모든 사람이 적어도 자신이 좋아하는 것을 찾을 수 있도록 다양한 색상을 제공하는 것이 중요합니다. 색 구성표를 만드는 방법에는 여러 가지가 있습니다. 특정 색상을 함께 사용하거나 중간 색상을 선택하거나 단일 색상의 다른 음영을 사용할 수 있습니다.
현대 웹 디자인에서 색 구성표가 중요한 이유

잘 선택된 색 구성표는 웹 사이트를 훌륭하게 만들 뿐만 아니라 응집력 있고 매력적인 환경을 만드는 데 도움이 됩니다. 다음은 현대 웹 디자인에서 색 구성표가 중요한 이유에 대한 몇 가지 핵심 사항입니다.
나. 독특한 톤 설정
시선을 사로잡는 색 구성표는 고유한 톤을 설정하여 경쟁업체보다 웹사이트를 돋보이게 합니다. 예를 들어 건강 관련 사이트의 녹색 또는 파란색 색 구성표는 주제의 심각성을 나타낼 수 있습니다.
ii. 탐색에 도움
색 구성표는 웹사이트의 내비게이션 시스템에 영향을 미칩니다. 예를 들어 내비게이션 바/메뉴가 감청색, 녹색 또는 주황색이면 사용자가 웹사이트에서 찾을 가능성이 더 높습니다.
iii. 브랜드 메시지 전달
사이트의 색 구성표는 브랜드 메시지를 사용자에게 전달할 수 있습니다. 예를 들어 패션 회사의 웹사이트를 디자인하는 경우 브랜드의 미학을 반영하는 색상을 선택할 수 있습니다.
iv. 색상 대비 생성
보색 구성표에는 두 가지 이상의 색상이 포함될 수 있습니다. 그것은 웹사이트의 다양한 요소들 사이에 놀라운 대조를 만들어 더 잘 보이도록 만들 수 있습니다.
v. 가독성 향상
좋은 색 구성표는 따뜻함과 아늑함을 만듭니다. 그것은 우리의 시력을 진정시키는 환경을 조성하여 결국 가독성 점수를 향상시킵니다.
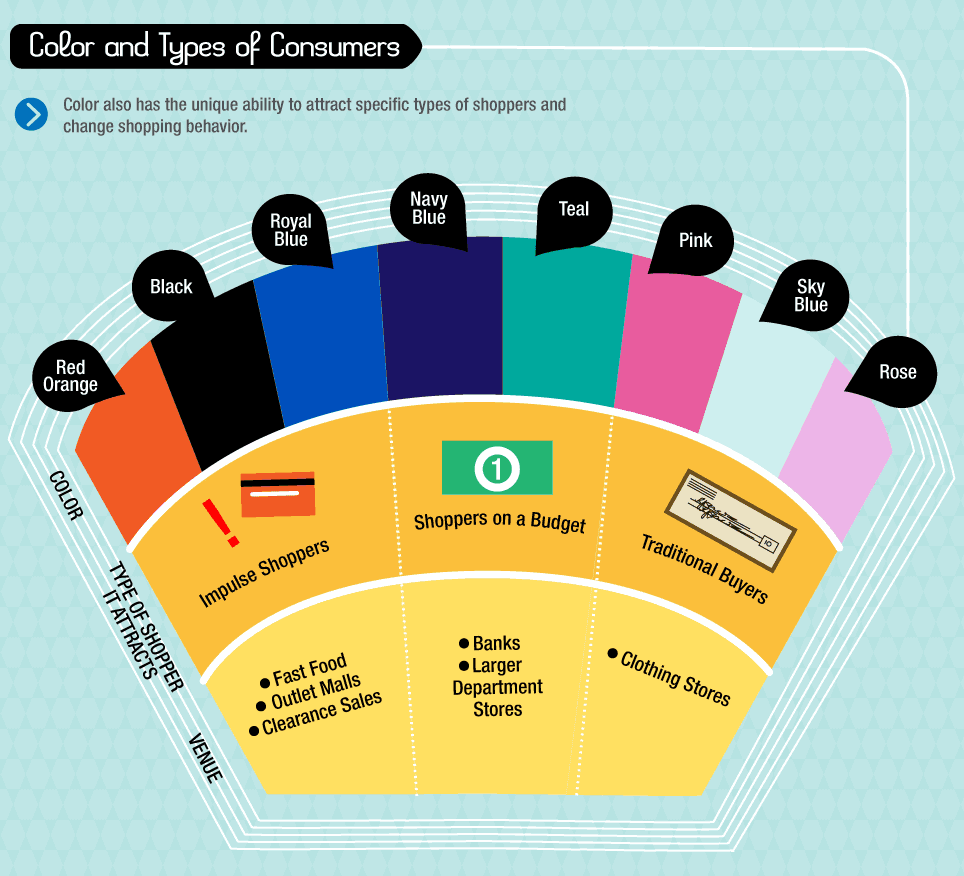
다른 청중에게 색상은 무엇을 의미합니까?
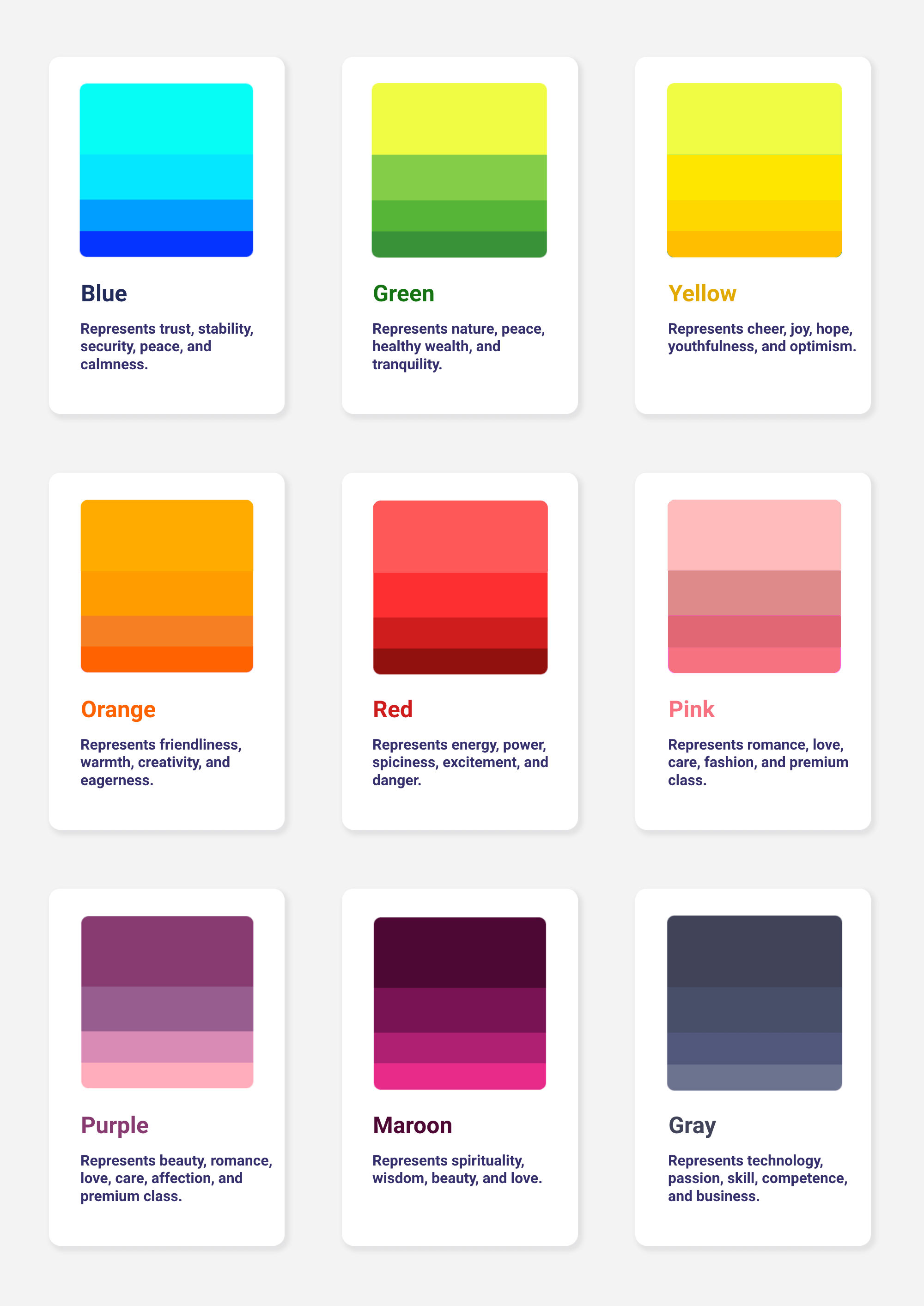
예술과 문화에서 색상은 특정 의미 집합을 상징하고 감정을 불러일으킵니다. 그것들을 잘 알지 못하면 누구도 의미 있는 디자인을 표현할 수 없습니다. 웹 디자인에 사용되는 다양한 유형의 색상이 있습니다. 아래에서 각각의 의미를 살펴보겠습니다.

다양한 유형의 웹사이트에 가장 적합한 색 구성표는 무엇입니까
웹사이트에 가장 적합한 색 구성표는 여러 요인에 따라 다릅니다. 웹 사이트의 목적, 대상 고객, 활동 등. 이제 현대 웹 디자이너가 프로젝트에서 사용하는 최고의 웹사이트 색 구성표를 살펴보겠습니다. 나중에 우리 사이트에 적합한 색 구성표를 선택하도록 영감을 줄 것입니다.
1. 온라인 스토어를 위한 최고의 색 구성표
온라인 상점에는 다양한 유형이 있습니다. 패션, 레스토랑, 식료품 등이 가장 인기가 있습니다. 다음은 각각에 대한 몇 가지 표준 색 구성표입니다.
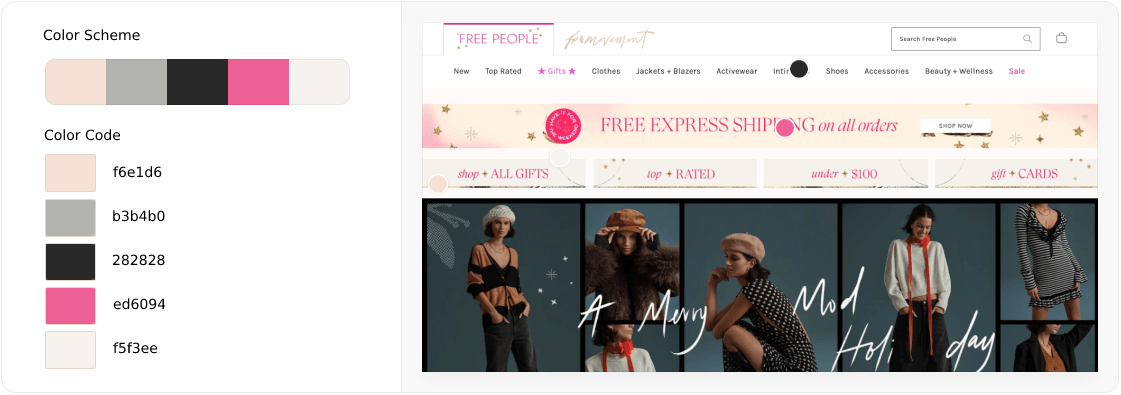
# 패션 스토어
핑크와 퍼플은 사랑, 달콤함, 고급스러움, 낭만주의를 상징하므로 프리미엄 카테고리 패션 매장은 웹사이트에서 이러한 색상을 사용합니다. 배너 디자인, 카테고리명, 로고, CTA 버튼, 배경에 핑크와 퍼플 컬러를 적용할 수 있습니다.

일부 다른 웹사이트에서는 Blue-Aegean(1E456E) 및 Green-Basil(32612D) 을 추가하여 평화로운 느낌을 표현합니다.
# 레스토랑 웹사이트
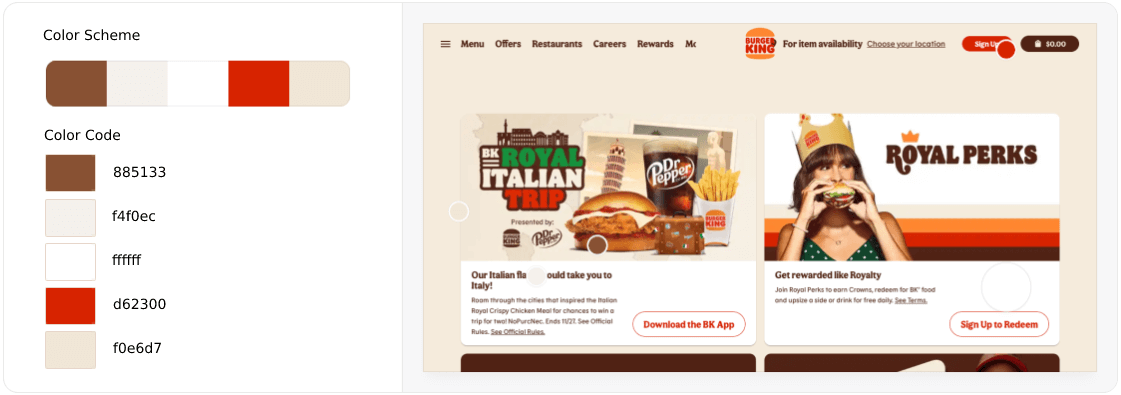
주변에 다양한 레스토랑이 있습니다. 메인 요리에 따라 웹 사이트에 색 구성표를 적용하는 것을 좋아합니다. 예를 들어 식당에서 매운 패스트푸드와 유럽식 음식을 제공하는 경우 빨간색과 주황색 혼합 색상 팔레트를 적용하는 경향이 있습니다. 음식에 대한 따뜻한 느낌을 주기 때문입니다.

위에서 저명한 글로벌 패스트푸드 체인인 Burger King 이 사용하는 색 구성표를 볼 수 있습니다. 그러나 건강 지향적인 음식을 제공하는 경우 녹색 색상을 사용할 수 있습니다. 그리고 청량음료만 파는 식당이라면 그린파인(234F1E) 과 레드잼(610F0B) 컬러가 가장 잘 어울린다.
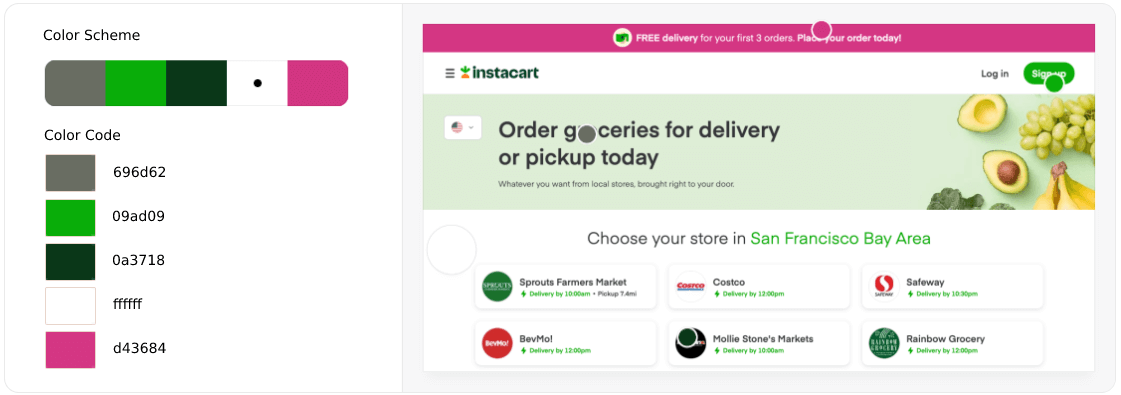
# 식료품 웹사이트
식료품 웹사이트는 야채에서 전자 제품에 이르기까지 가정용으로 사용되는 다양한 제품을 판매합니다. 따라서 식료품점에 모든 종류의 색 구성표를 적용할 수 있습니다. 그러나 식료품점이 특정 종류의 제품에 능숙한 경우 웹사이트에 해당 색상을 설명하는 것이 좋습니다.
예를 들어 유제품 및 베이커리 품목을 판매할 수 있습니다. 그러나 귀하의 웹 사이트가 신선한 과일 및 야채 항목에 대해 특별한 경우 녹색 및 노란색 색상 창고를 적용하는 것이 좋습니다.

2. 블로그 웹사이트를 위한 최고의 색 구성표
블로그는 진행 중인 주제에 대한 새로운 정보의 게시물과 기사를 게시하는 정보 제공 웹사이트입니다. 다양한 유형의 블로깅 사이트가 있습니다. 가장 인기 있는 사이트는 정보 제공 사이트, 제휴 마케팅 사이트, 리뷰 사이트 등입니다. 적용할 수 있는 몇 가지 표준 색 구성표를 확인하세요.
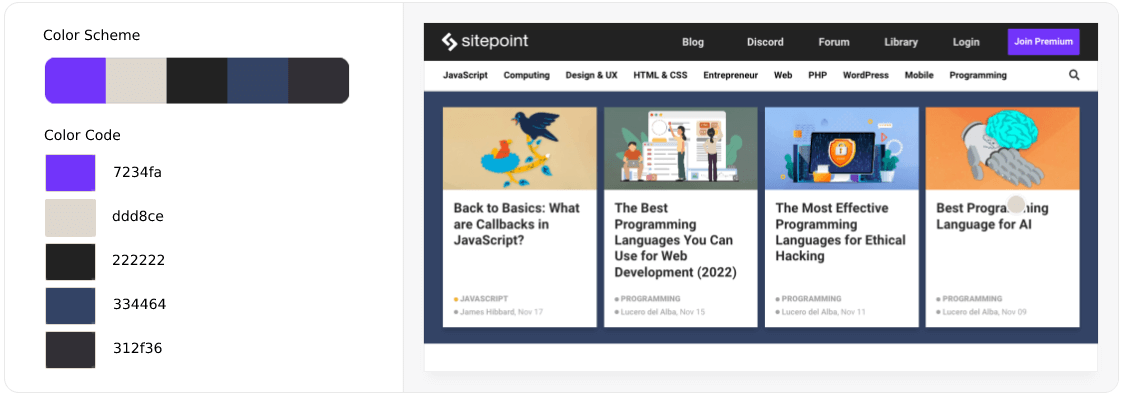
# 정보 제공 사이트
개인 취향에 따라 모든 유형의 정보 제공 블로그 사이트를 만들 수 있습니다. 프로그래밍 전문가이자 CSS/HTML 및 기타 기술 주제에 대한 블로그라고 가정합니다. 다음은 사이트에서 사용할 수 있는 표준 색 구성표입니다.

정보 제공 블로깅 사이트의 유일한 목적은 사람들이 귀하의 메시지를 읽을 수 있도록 하는 것입니다. 따라서 대조되는 색상을 너무 많이 사용하는 것은 무의미합니다. 그렇게 하면 방문자의 주의가 산만해지고 독서 이외의 다른 것에 시선이 쏠릴 수 있습니다. 이것이 바로 이러한 유형의 사이트에 흑백 색 구성표 조합이 가장 적합한 이유입니다.
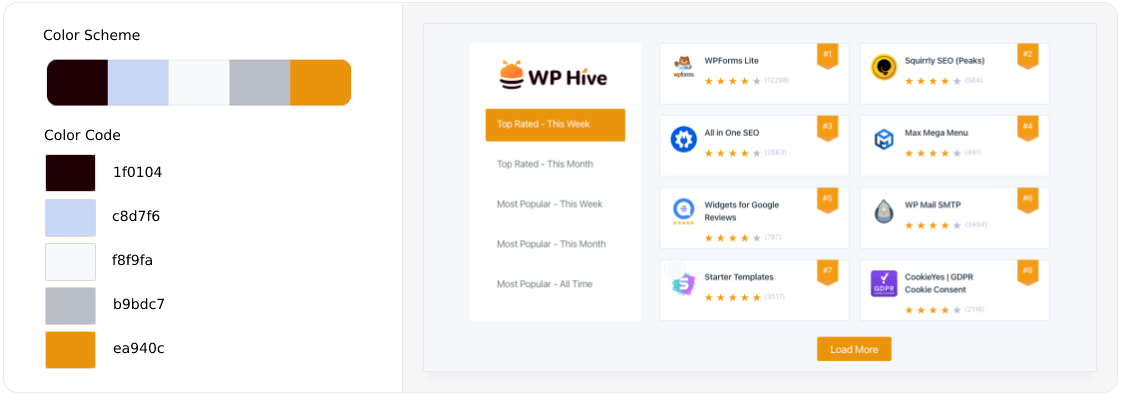
# 제휴 사이트
제휴 웹사이트의 목적은 사람들이 텍스트와 정보를 읽고 제품을 구매하도록 유도하는 것입니다. 이것이 웹 색 구성표에 대비 및 트리거 색을 포함할 수 있는 이유입니다. 아래는 WP Hive 제휴 사이트에서 사용하는 색 구성표입니다.

제휴 사이트에 다른 유형의 색상 창고를 사용할 수도 있습니다. 그들이 소프트웨어 제품을 홍보하고 있다면 오렌지(FF6200) , 핑크-로즈우드(A04142) , 핑크-스트로베리(F1634C) 등 원하는 대로 사용하는 것을 고려할 수 있습니다.
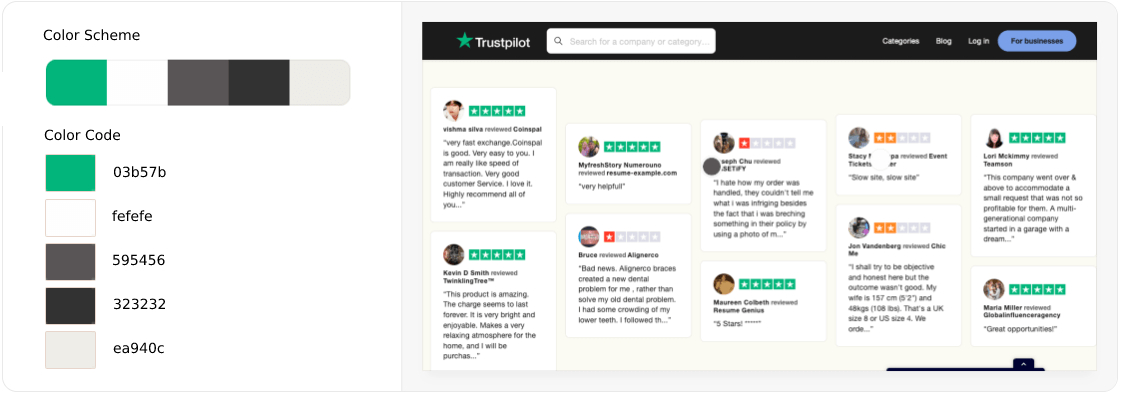
# 리뷰 사이트
사람들은 구매하기 전에 제품 및 서비스에 대한 정직한 피드백을 탐색하기 위해 사이트를 검토합니다. 녹색은 평화, 신뢰 및 평온의 상징입니다. 녹색은 리뷰 웹사이트에서 일반적으로 사용되는 색상입니다. 아래는 그 예입니다.

파란색은 편안함, 명료함, 신뢰, 평화를 상징하는 색이기도 합니다. 이것이 바로 Capterra 및 TrustRadius와 같은 수많은 리뷰 사이트에서 Blue와 Green을 포함하여 웹사이트를 디자인하는 이유입니다.
3. 포트폴리오 웹사이트를 위한 최고의 색 구성표
포트폴리오 사이트는 온라인 이력서입니다. 포트폴리오 사이트를 사용하여 자신의 작품, 재능 및 경험을 다른 사람들에게 선보일 수 있습니다. 고용주가 온라인 탐색을 통해 직원을 찾을 수 있도록 직원을 찾는 문을 엽니다. 구축하려는 포트폴리오 사이트 유형은 기술, 지식 및 경험을 따라야 합니다.
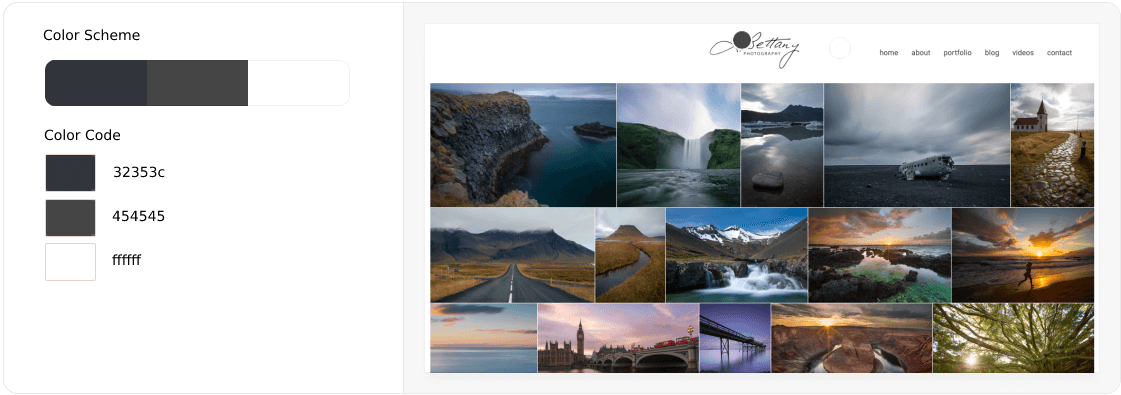
# 사진 포트폴리오 사이트
사진 포트폴리오 사이트는 너무 많은 텍스트를 포함하지 않습니다. 그들은 방문객과 관객의 관심을 사진으로 끌어들이려고 노력합니다. 그들은 화려한 색상이 사진의 매력을 감소시킬 수 있다는 두려움 때문에 일반적인 색상 구성표를 사용하는 것을 좋아합니다. 이 경우 흑백 조합이 가장 도움이 될 수 있습니다.

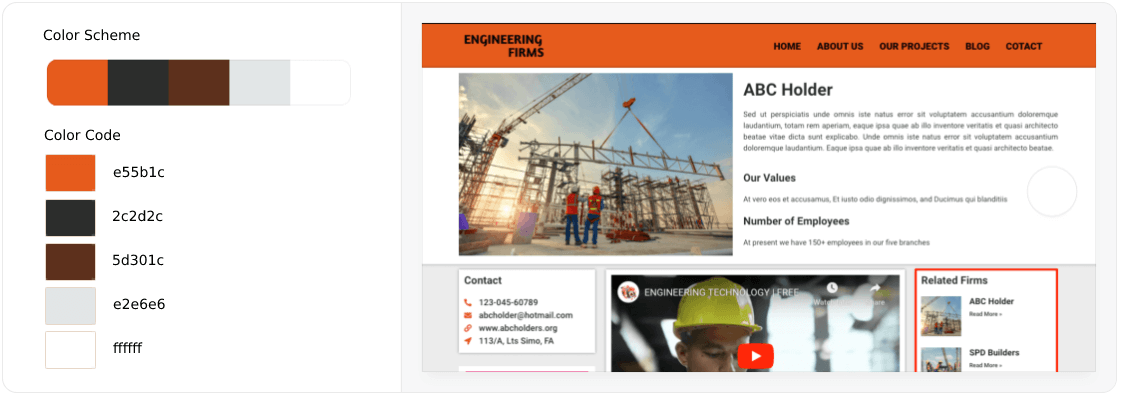
# 엔지니어 및 기술자를 위한 포트폴리오 사이트
토목기사이거나 건설엔지니어링 관련 포트폴리오 사이트를 디자인하고 싶다면 오렌지와 레드 색상의 쉐드를 사용해야 합니다. 힘, 강렬함, 따뜻함, 성공, 열정을 상징하기 때문입니다. 아래는 볼 수 있는 예입니다.

그러나 컴퓨터 프로그래머, 건축가 또는 디자이너라면 Pink-Rosewood(A04142), Purple-Magenta(A01959) 및 Blue-Denim(151E3E) 색상을 사용할 수 있습니다.
4. 비즈니스 웹사이트를 위한 최고의 색 구성표
비즈니스 웹 사이트는 고객, 소매업체, 도매업체, 에이전트, 공급업체 및 유통업체와 같은 모든 유형의 청중을 위해 제품 및 서비스에 대한 정보를 게시하는 온라인 포털입니다. 누구나 그들과 소통할 수 있습니다. 비즈니스 웹사이트는 다양한 유형이 있을 수 있습니다.
# 기업 웹사이트
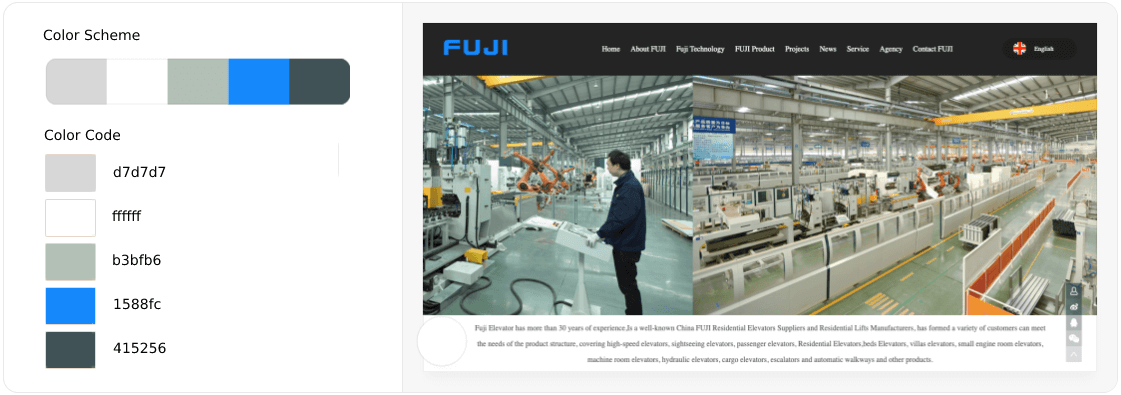
기업 웹 사이트는 공식적으로 온라인에서 브랜드와 제품을 나타냅니다. 제품 사진과 정보를 자세히 보여줍니다. 손님만 오고 가면 아무 일도 일어나지 않는다. 웹은 신뢰감과 평화로운 인터페이스를 보장해야 방문자가 세션을 연장하려는 사랑을 느낄 수 있습니다.
파란색, 녹색, 검은색 및 흰색의 조합은 최대의 경우에 잘 작동하는 것으로 나타났습니다. 아래는 FUJI Elevator Company에서 사용하는 색 구성표를 보여주는 예입니다.

그러나 다른 예도 찾을 수 있습니다. 예를 들어 Microsoft는 자사 사이트에 흑백 조합인 Purple-Jam(951217) 을 포함합니다.
# 이벤트 관리 웹사이트
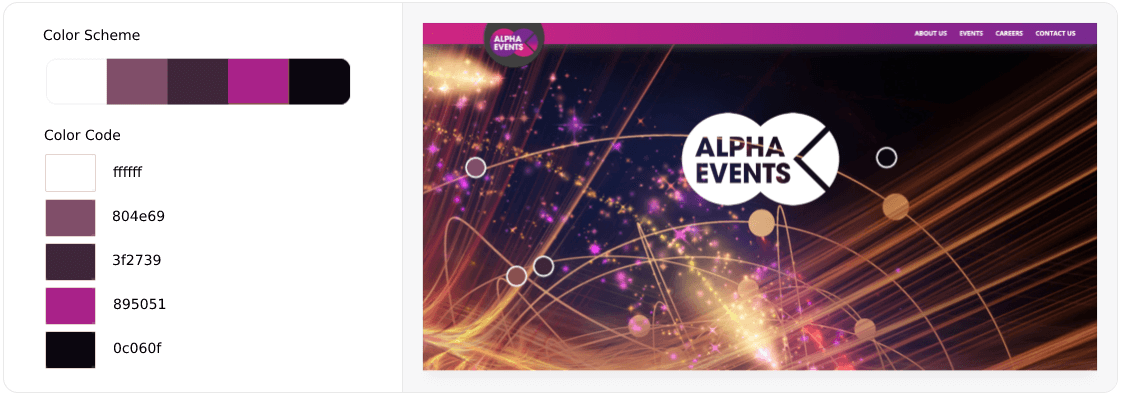
이벤트 관리 회사는 성공적인 이벤트를 실행하기 위해 조직 또는 가족의 모든 책임을 처리합니다. 손님을 즐겁게 하고 케이터링 서비스를 제공하는 하루 또는 반나절 프로그램이 될 수 있습니다.
이벤트 관리 회사는 방문자의 관심을 끌기 위해 따뜻하고 화려한 색상 체계로 웹 사이트를 디자인하는 경향이 있습니다. 아래는 예시입니다.

그러나 이벤트 관리 서비스에 따라 다른 색상 팔레트를 적용할 수 있습니다.
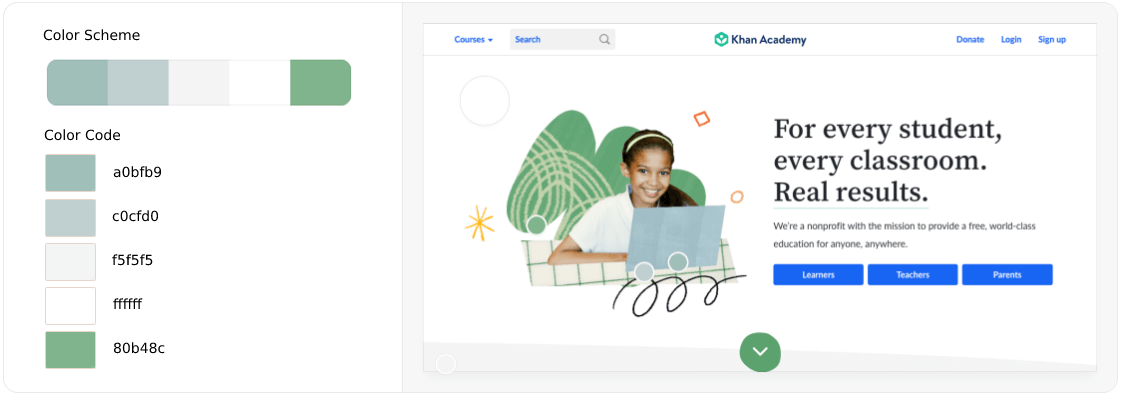
5. 교육 웹사이트를 위한 최고의 색 구성표
교육 웹사이트에서 학생과 방문자는 더 오래 머무르는 경향이 있습니다. 방문객에게 고요한 환경을 제공하기 위해 눈에 거슬리는 색상은 사용하지 않는 것이 좋습니다. Khan Academy, Udemy 및 Coursera와 같은 웹 사이트를 방문하면 밝은 버전의 파란색 및 녹색 색상을 사용하고 있음을 알 수 있습니다.

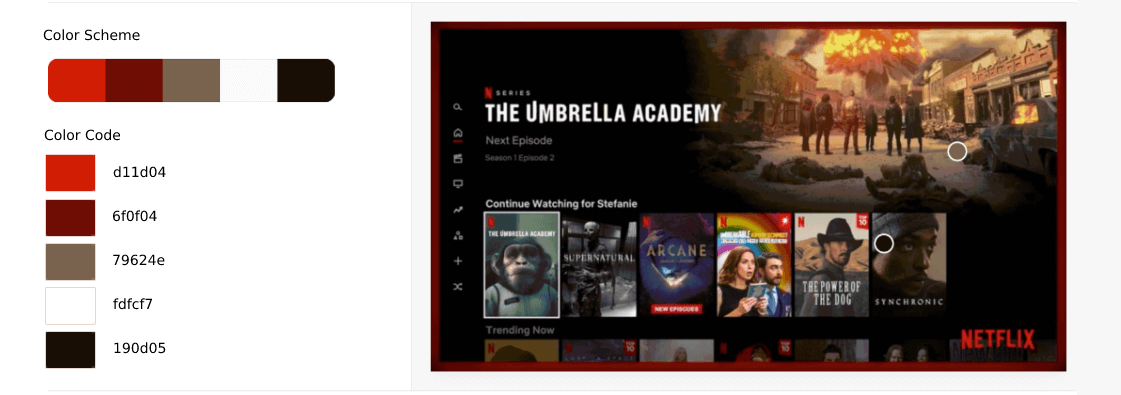
6. 엔터테인먼트 웹사이트를 위한 최고의 색 구성표
빨강, 보라, 노랑은 모든 엔터테인먼트 웹사이트의 기본 색상입니다. 설렘, 기쁨, 열정을 불러일으키기 때문입니다. YouTube, Netflix, Netflix 및 기타 스트리밍 채널을 방문하면 이에 대한 예를 찾을 수 있습니다.

그러나 항상 몇 가지 예외가 있습니다. 예를 들어 Spotify는 Green-Parakeet(03C04A) 및 Black-Metal(0D0B0A) 색상 코드를 사용하여 인터페이스를 디자인합니다.

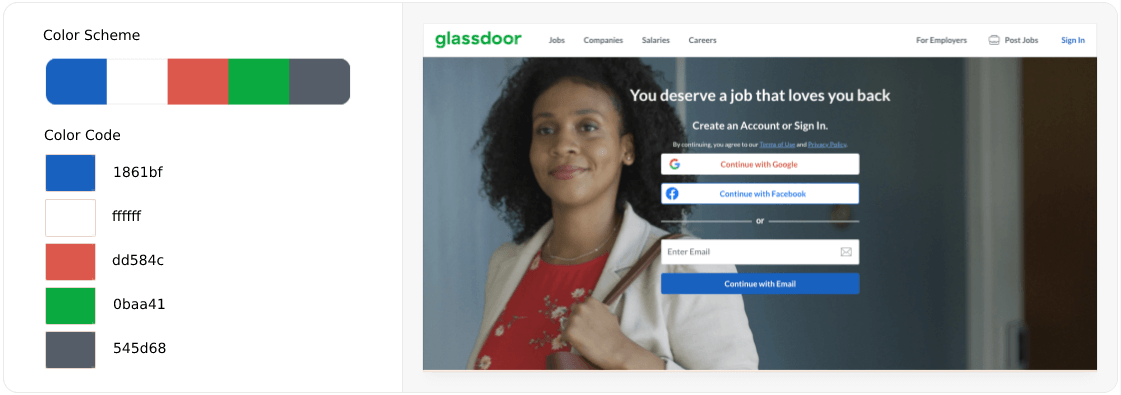
7. 직업 웹사이트를 위한 최고의 색 구성표
직업 웹사이트는 일반적으로 고용주가 잠재적 지원자에게 가능한 직업을 광고하는 웹사이트입니다. 고용주는 경력 개발 기회, 직무 책임, 급여 등을 자세히 지정합니다.
블로그 및 교육 웹 사이트와 마찬가지로 방문자는 여기에 오래 머무르는 경향이 있습니다. 이것이 대부분의 취업 웹사이트가 파란색과 녹색의 조합인 멋진 색상을 사용하는 이유입니다.

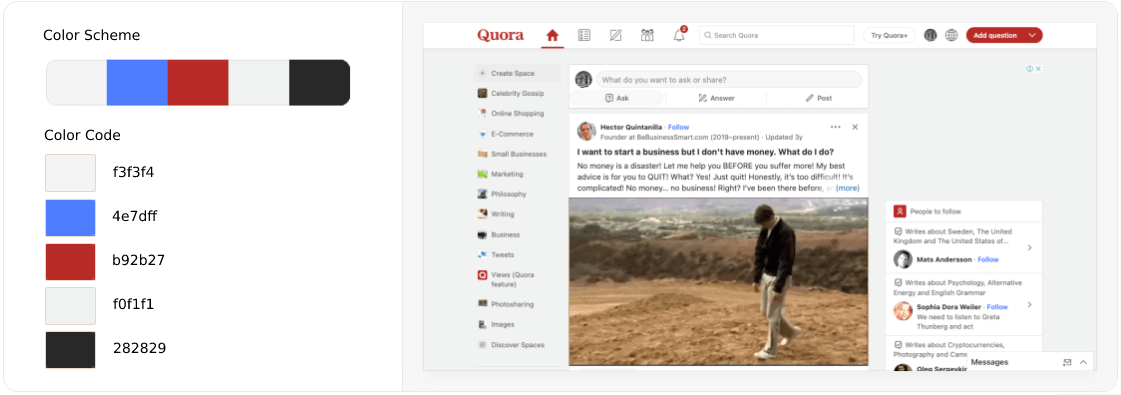
8. 온라인 포럼을 위한 최고의 색 구성표
온라인 포럼은 사람들이 관심 있는 주제에 대해 서로 이야기할 수 있는 웹 사이트입니다. 포럼 사이트에서는 관심사가 같은 사람들이 그룹을 만들어 책, 소프트웨어, 영화, 음악 등과 같은 특정 주제에 대해 자세히 이야기할 수 있습니다.
일부 포럼 사이트에서는 등록된 사용자가 메시지를 게시할 수 있습니다. 답변이나 회신을 받은 후 메시지를 평가할 수도 있습니다. 모든 온라인 포럼이 따라야 하는 특정한 색 구성표는 없습니다. 그러나 제품이나 서비스를 홍보하기 위해 온라인 포럼을 만드는 경우 해당 브랜드 색상을 사용할 수 있습니다. 아래는 quora가 사용하는 색 구성표입니다.

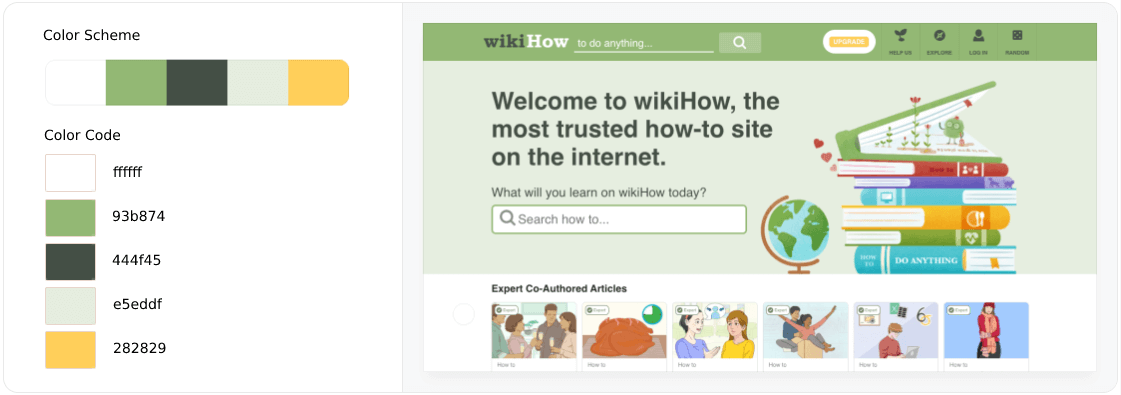
9. 위키 웹사이트를 위한 최고의 색 구성표
위키 웹사이트는 사용자가 편집하고 기여할 수 있는 웹사이트입니다. Wiki는 누구나 정보를 편집하고 기여할 수 있는 오픈 소스 플랫폼입니다. Wiki는 주로 언론인, 과학자 및 기타 전문가가 정보를 문서화하는 데 사용합니다.
디자이너는 위키 웹사이트가 구축된 이유에 대한 틈새를 기반으로 브랜드 색상을 설정합니다. 그러나 여기에서도 방문자가 오래 머무르고 정보에 집중할 것이기 때문에 디자이너는 깔끔한 인터페이스를 보장해야 합니다. 아래는 WikiHow에서 사용하는 색 구성표입니다.

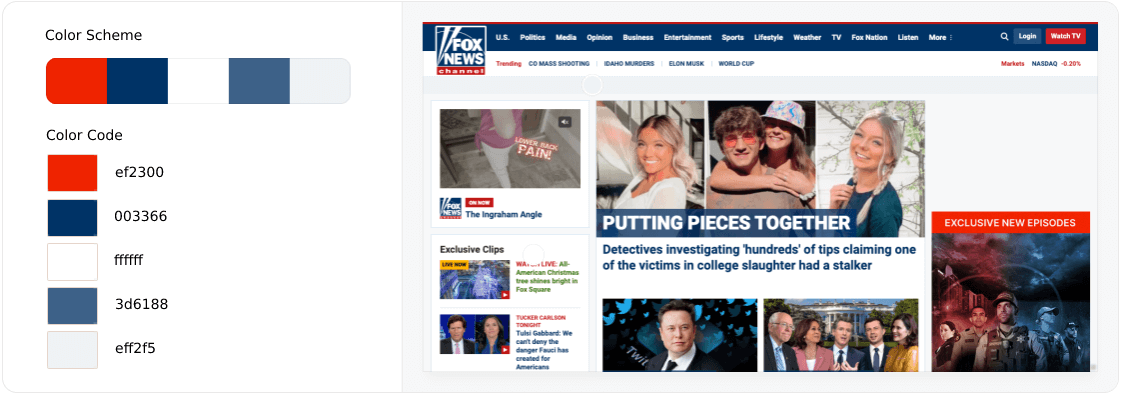
10. 미디어 웹사이트를 위한 최고의 색 구성표
미디어 포털은 주로 뜨겁고 자극적인 뉴스를 다루기 때문에 인터페이스에 빨강, 주황 및 파랑 색상 조합을 적용하는 것을 좋아합니다. Red와 Orange는 따뜻한 환경을 만들고 Blue는 시원함을 더하기 때문입니다.
그러나 미디어 포털은 레이아웃 배경을 깨끗하고 흰색으로 유지합니다. Red, Orange, Blue는 로고, 메뉴바, 제목에 적용됩니다. 아래는 Fox News 웹사이트의 색 구성표의 예입니다.

더 많은 영감을 얻으려면 BBC, Reuters, CNN 및 Deutsche Welle 웹 사이트를 방문하십시오.
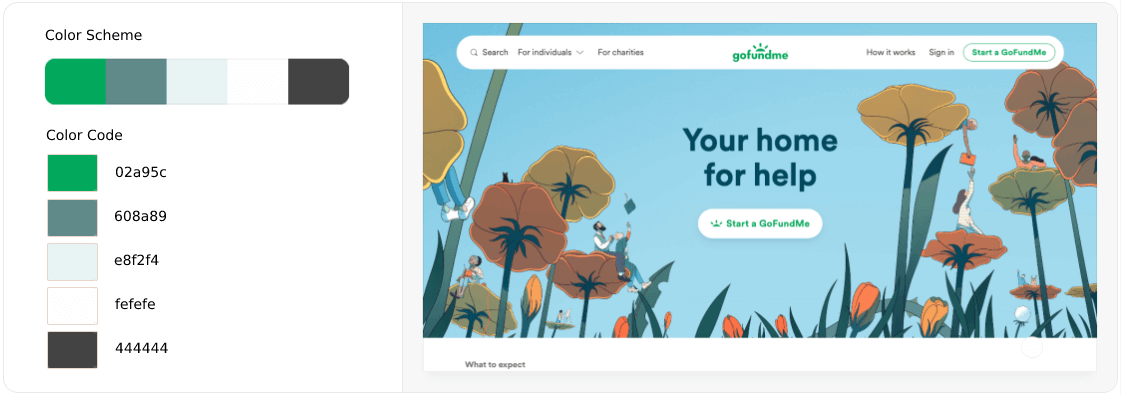
11. 크라우드펀딩 사이트를 위한 최고의 웹사이트 색 구성표
크라우드 펀딩 웹 사이트는 벤처를 시작하기 위해 많은 사람들로부터 자금을 모으는 활기찬 기업가를 위한 플랫폼을 제공합니다. 그들은 이러한 플랫폼에서 창업 아이디어를 공유합니다. 누군가가 그것을 좋아하고 그가 계획을 실행하기를 원한다면 그의 프로젝트에 기부하거나 돈을 투자하십시오.
크라우드 펀딩 웹 사이트에서 매년 수십억 달러가 생성됩니다. 그들 중 일부는 Kickstarter, Indiegogo, Patreon, Crowdfunder 및 Gofundme입니다. 녹색, 파란색 및 분홍색이 혼합된 멋진 색상 팔레트를 웹 사이트의 기본 색상으로 적용한 것을 볼 수 있습니다.
이러한 색 구성표는 신뢰, 보안 및 평화를 상징하기 때문입니다. 위에서 이미 이야기했습니다.

12. 정부 웹사이트를 위한 최고의 색 구성표
정부 웹 사이트를 디자인할 때 국가 색상 코드를 설명할 수 있습니다. 대부분의 정부 웹사이트는 이 관행을 따릅니다. 빠른 탐색을 위해 일부 대사관 웹 사이트를 확인할 수 있습니다. 미국 대사관 웹사이트에 사용된 색 구성표를 표시했습니다.

참고: 정부 웹 사이트에서 사용하는 색 구성표에 관계없이 텍스트와 콘텐츠가 완벽하게 보이고 방문자가 눈에 띄는 경험을 하지 않도록 해야 합니다. 이 경우 기본 웹 디자인 원칙이 도움이 될 수 있습니다.
보너스: 색 구성표 연습을 위한 최고의 웹 디자인 도구

웹 색 구성표 연습을 생각할 때 분명히 머리글, 바닥글 및 전체 웹 사이트 레이아웃을 만들 수 있는 플랫폼을 찾을 것입니다. 그 후에야 모양을 시각화하기 위해 다른 부분에 색상 팔레트를 적용할 수 있습니다.
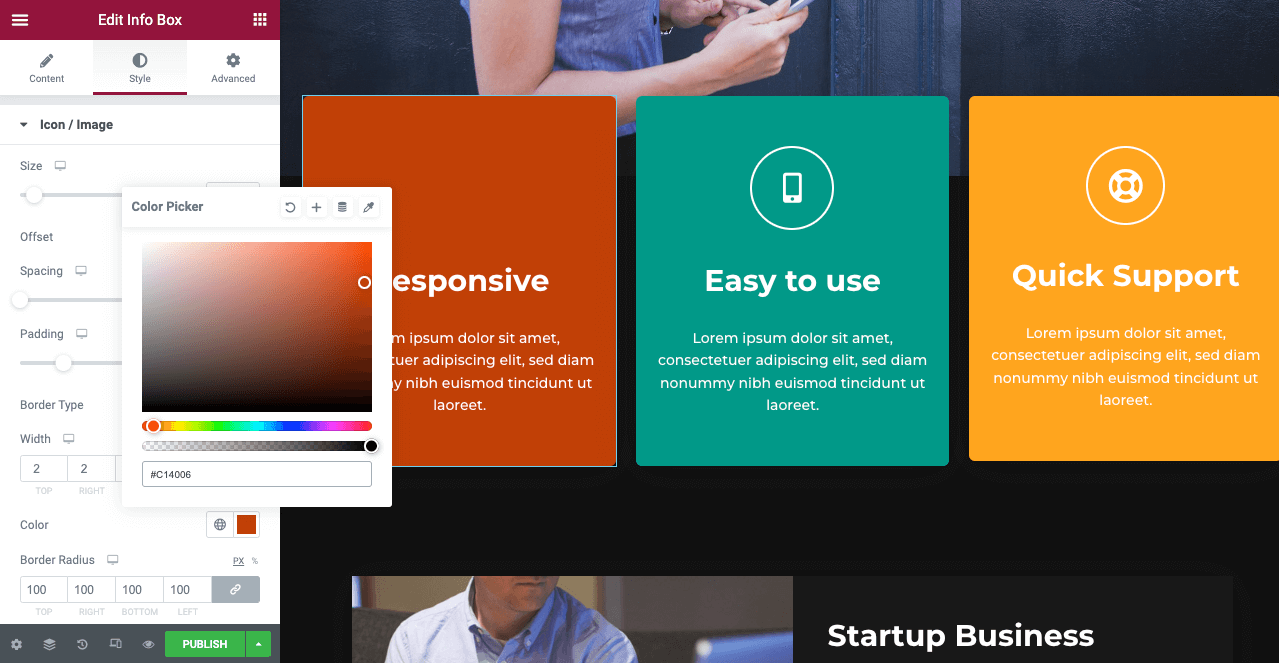
Elementor 와 HappyAddons 는 이러한 목적으로 사용할 수 있는 두 가지 훌륭한 웹 디자인 도구입니다. 그들은 실제로 한 줄의 코딩 없이 전체 웹 사이트를 만들 수 있는 끌어서 놓기 페이지 빌더입니다.
Happyaddons는 실제로 Elementor 플러그인의 애드온입니다. 웹 사이트를 더욱 강화할 수 있는 더 독점적인 기능과 위젯이 함께 제공됩니다. Elementor Panel > Style 에서 색상 옵션을 사용할 수 있습니다. 웹 페이지의 요소에 모든 색상을 적용할 수 있습니다.

Elementor와 HappyAddons 모두 무료 버전을 사용할 수 있습니다. WordPress localhost에서 이를 사용하여 실시간으로 색 구성표를 연습할 수 있습니다. 이러한 플러그인에 대한 수많은 자습서, 블로그 및 설명서를 온라인에서 찾을 수 있습니다.
문제가 있는 경우 지원에 연결할 수 있습니다. 아래 버튼을 클릭하여 탐색하십시오.
최고의 웹사이트 색 구성표에 대한 FAQ
이제 최고의 웹사이트 색 구성표에 대해 가장 자주 묻는 질문에 답하겠습니다.
웹 사이트의 색 구성표를 만들 때 고려해야 할 사항은 무엇입니까?
웹 사이트의 색 구성표를 만들 때 고려해야 할 여러 가지 요소가 있습니다. 아래에서 확인하십시오.
1. 브랜드 대상 고객에 대해 파악하십시오.
2. 브랜드 색상을 기본 색상으로 설정합니다.
3. 대비되는 색상을 보조 색상으로 설정합니다.
4. 헤더, 제목, 로고, CTA 버튼 및 링크에 기본 색상을 사용하십시오.
5. 텍스트와 레이아웃 배경에 보조 색상을 사용하십시오.
6. 전체 웹사이트에서 색상 일관성을 유지하십시오.
최고의 웹사이트 색 구성표 생성기는 무엇입니까?
다음은 귀하의 웹사이트에 사용할 수 있는 최고의 웹사이트 색 구성표 생성기의 이름입니다.
1. 어도비 컬러
2. 팔레톤
3. 칸바
4. 크로마
5. 쿨러
6. 색공간
7. 컬러쿨러
스트레스를 줄이는 데 가장 효과적인 색상은 무엇입니까?
파란색과 녹색은 인간 심리의 스트레스를 줄이는 데 가장 잘 작동하는 두 가지 색상입니다. 그 다음으로 퍼플도 그 역할을 잘 수행합니다.
웹상에는 몇 가지 색상이 있습니까?
웹 기술은 RGB 색상 형식 을 사용합니다. Red, Green, Blue의 약자입니다. 따라서 우리가 웹에서 보는 모든 색상은 이 세 가지 색상의 조합입니다. 다시, 값 0-255에서 각 매개변수를 설정하여 강도를 정의할 수 있습니다. 이는 웹상에서 총 256*256*256 = 16,777,216개의 가능한 색상이 있음을 의미합니다.
디자이너는 웹 사이트에서 몇 가지 색상을 사용해야 합니까?
웹 디자이너는 웹사이트에서 3가지 이상의 기본 색상 을 사용해서는 안 됩니다. 만족스러운 색상 대비를 만들기 위해 보조 색상으로 더 많은 색상을 사용할 수 있습니다.
최종 테이크 아웃!
초보자라면 최신 웹 디자인을 보완하는 최고의 색 구성표를 찾는 것이 어려울 수 있습니다. 그러나 약간의 조사를 통해 점차 눈에 띄고 세련된 옵션을 찾는 것이 더 쉬워질 것입니다.
우리는 전 세계에서 가장 인기 있는 일부 웹사이트에서 사용되는 최고의 색 구성표 목록을 작성하려고 노력했습니다. 따라서 현재 웹사이트를 업데이트하거나 처음부터 새 웹사이트를 디자인하고 싶을 때마다 빠른 영감을 얻기 위해 웹사이트를 팔로우할 수 있습니다.
웹 디자인이 끊임없이 진화하고 있으며 디자인의 최신 트렌드는 현대적이고 다재다능한 색 구성표를 사용하는 것입니다. 이 기사가 유용하고 즐거웠기를 바랍니다. 이와 같은 더 흥미로운 작품을 받고 싶다면 저희를 구독하고 Facebook 및 Twitter 채널을 팔로우하세요.
뉴스레터 구독
Elementor에 대한 최신 뉴스 및 업데이트 받기
