如何在您的 WooCommerce 商店中设置“添加到报价单”按钮
已发表: 2022-11-26您想为您的客户提供在购买前获得报价的选项吗?
WooCommerce 是一个出色的电子商务平台,包含许多开箱即用的功能。 但是,它缺乏使客户能够在从您的在线商店购买之前获得报价的集成功能。
在本文中,我们将帮助您在 WooCommerce 商店中设置“请求报价”按钮。
WooCommerce 中的请求报价按钮是什么?
这个术语主要供希望在购买前了解产品实际成本的企业使用。 通过与其他网站比较定价,买家经常使用这种购买过程的方法来协商更低的价格。
客户可以通过单击您添加到在线商店的 WooCommerce 请求报价按钮来请求任何产品的价格。 您还可以让客户为产品设置自己的定价。
允许客户在 WooCommerce 中请求报价的好处
通过为客户提供在您的 WooCommerce 商店中请求报价的选项,您可以销售更多产品和物品。
过去对购买东西犹豫不决的客户现在可以通过询问估价并查看它是否符合他们的预算来这样做。
通过提供此服务,您可以鼓励您的客户进行购买,否则他们可能不会考虑购买。 因此,您可以最大限度地提高销售额,从而增加您的收入。
以下是在您的在线商店中包含“添加到报价单”按钮的其他主要好处:
提高销量:让客户可以选择在购买前索取报价,这可以促进您在线商店的销量。 这样一来,您就可以与更多以前可能没有从您的在线商店购买过商品的潜在客户建立联系。 它使您能够帮助客户寻找定价信息并鼓励他们继续购买产品。
处理批量订单:使用产品页面上的“添加到报价”按钮,您可以允许客户下批量订单或购买更多商品。 这不仅使您能够为更广泛的客户提供服务,而且还是为您的在线商店客户提供更加个性化的购物体验的好方法。
如何在 WooCommerce 中添加“添加到报价单”按钮
默认情况下,WooCommerce 不提供为任何产品添加“添加到报价”按钮的选项,因此,我们需要一个 WooCommerce 请求报价插件来进行设置。
按照以下分步指南将“添加到报价单”按钮添加到您的 WooCommerce 商店。
第一步:插件安装
购买插件后,转到 WebToffee 网站的“我的帐户”部分。 然后,从“我的帐户”页面上的“下载”选项卡,下载 WooCommerce 请求报价插件 zip 文件。
下载 zip 文件后,从 WordPress 仪表板转到插件>添加新插件。 稍后,安装并激活插件。
第二步:插件配置
在 WordPress 仪表板中,转到报价>常规


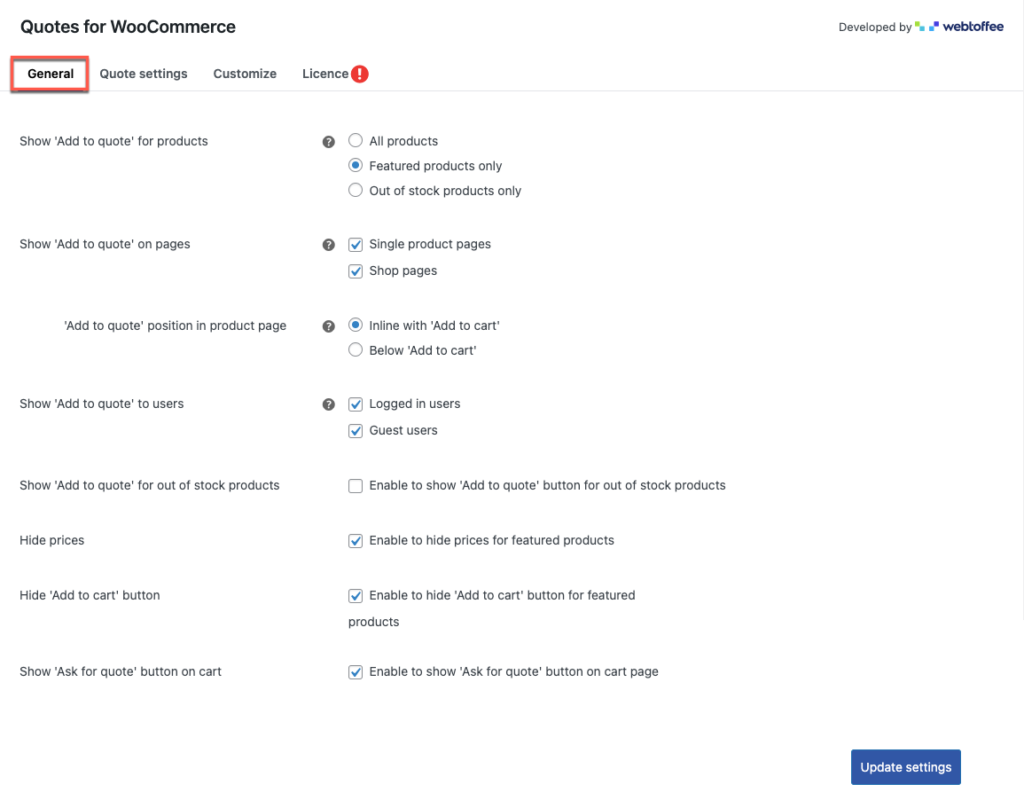
您可以在此处配置请求报价插件的常规设置。
为产品显示“添加到报价单” :此选项使您能够为所有产品、仅特色产品和仅缺货产品显示“添加到报价单”按钮。 选择任何产品都会反映在您的在线商店中。
在页面上显示“添加到报价” :您可以启用在单个产品页面或商店页面或两者上显示报价按钮。 如果您启用单个产品页面选项,请选择按钮的位置。
产品页面中的“添加到报价”位置:选择单个产品页面选项后,选择报价按钮的位置与“添加到购物车”内联或“添加到购物车”按钮下方。
向用户显示“添加到报价” :此选项允许为登录用户或来宾用户或两者显示报价按钮。
显示缺货产品的“添加到报价”:该选项建议显示缺货产品的报价按钮。 如果您在产品的显示“添加到报价”中选择了仅缺货产品,则此选项将被隐藏。
隐藏价格:如果启用,产品价格将被隐藏。
隐藏“添加到购物车”按钮:如果启用,“添加到购物车”按钮将被隐藏。
在购物车上添加“询问报价”按钮:如果启用,此选项将显示在购物车页面上。
进行更改后,单击“更新设置”按钮以保存更改。
第 3 步:导航到“报价设置”选项卡

在报价设置选项卡下,您有 3 个选项:请求报价页面、报价和电子邮件。
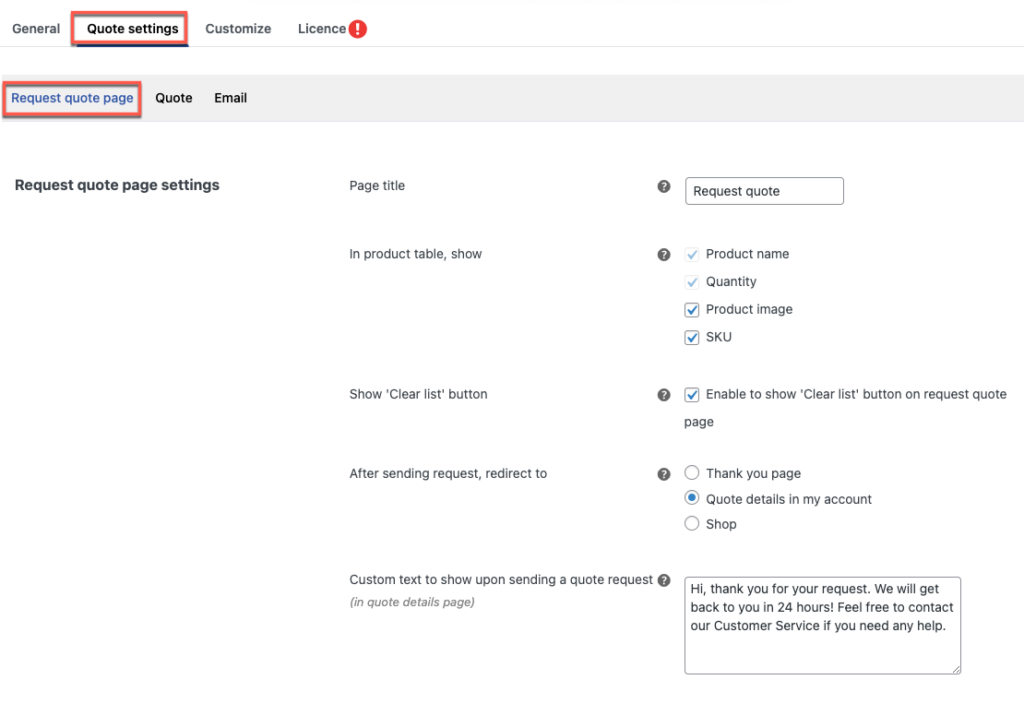
在请求报价页面设置的第一部分,
页面标题:您可以编辑页面的名称,其中将显示请求报价产品列表的列表。
在产品表中,显示:产品名称和数量已经设置,不可修改。 如有必要,产品图片和 SKU 还可以启用,
显示“清除列表”按钮:如果启用,清除列表按钮将显示在产品表下方。
After sending request, redirect to : 发送报价请求后,您可以选择客户想要重定向到的页面。 提供三个选项:感谢页面、我的帐户页面和商店页面中的报价详情。
发送报价请求时显示的自定义文本:如果您在发送报价请求后在“我的帐户”中选择了“报价详细信息”页面,您可以在此处编辑文本消息以显示。


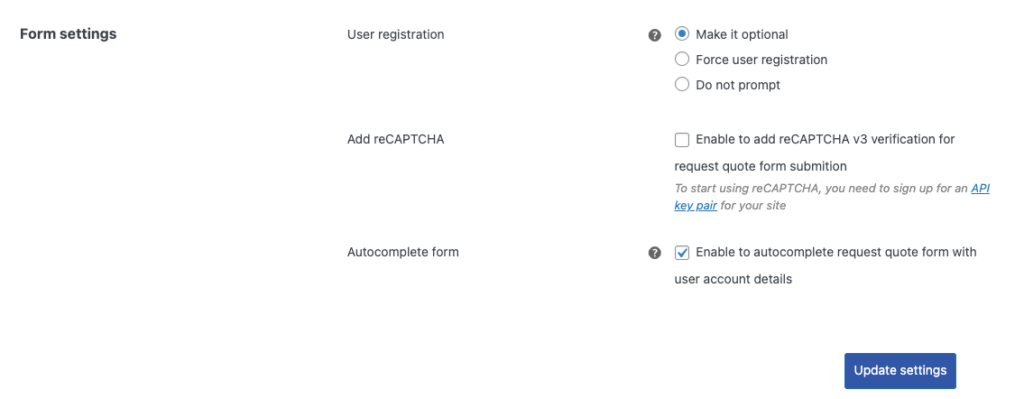
在请求报价页面的第二部分,您可以在其中配置表单设置。
用户注册:您可以在此处选择将用户注册为可选、强制用户注册和无需注册的选项。
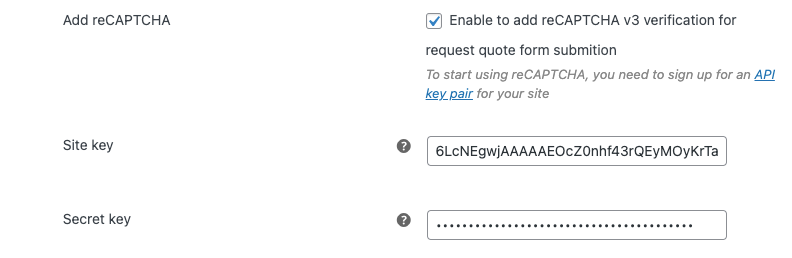
添加验证码:根据用户注册设置,您可以选择验证码选项。 如果您选择此选项,请为 reCAPTCHA 设置插入站点密钥和密钥。
对于站点密钥和密钥,您必须为您的站点注册一个 API 密钥对。 要获取这些密钥,请单击链接,它会将您定向到该页面。

自动完成表格:如果您希望登录用户填写报价单,您可以启用此选项以自动填写类似字段。
进行必要的更改后,单击“更新设置”按钮。
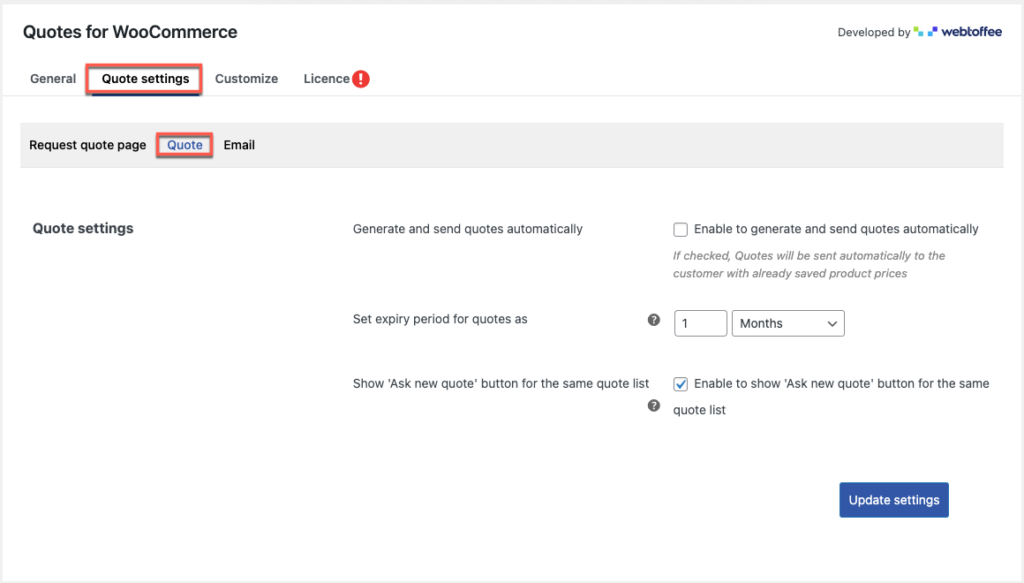
第 4 步:导航到报价设置下的报价选项卡

自动生成和发送报价:如果启用,请求报价将以默认产品价格自动发送给客户,即在线商店中保存的产品价格。
设置报价有效期为:您可以设置已接受报价的有效期。
显示相同报价列表的“询问新报价”按钮:如果启用,客户可以为相同的报价列表询问新报价。
进行必要的更改后,单击“更新设置”按钮。
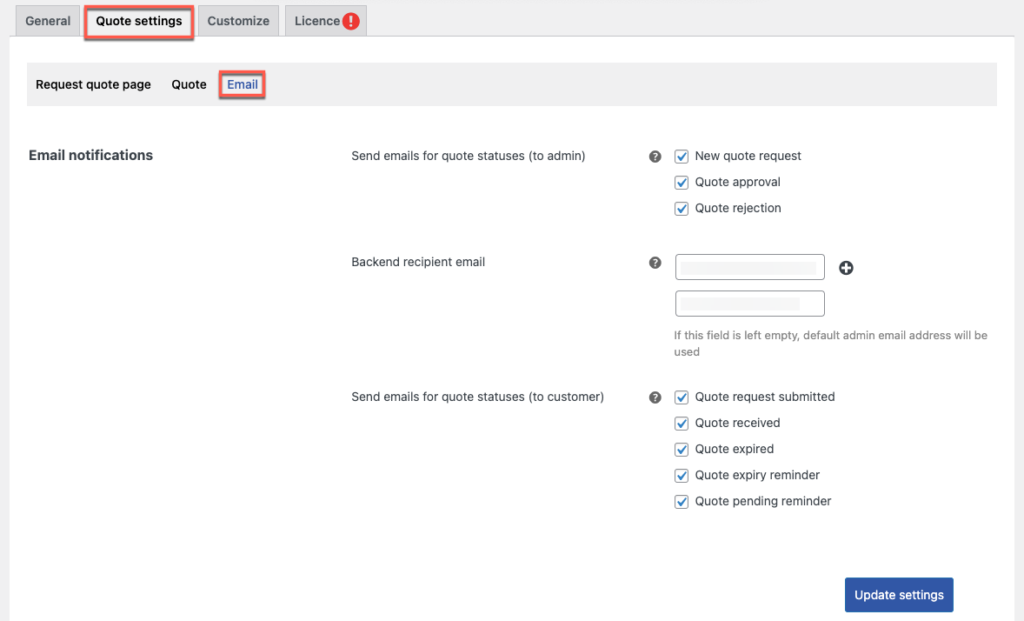
第 5 步:导航到报价设置下的电子邮件选项卡

在邮件通知下,可以配置邮件设置
发送邮件了解报价状态(给管理员):当客户发起新的报价请求、接受报价并拒绝报价时,根据客户的建议,向管理员发送电子邮件通知。
后端收件人电子邮件:您可以通过单击“+”符号添加多个收件人电子邮件。
如果该字段为空,默认的管理员电子邮件地址将收到报价电子邮件。
发送有关报价状态的电子邮件(给客户):此选项会在提交报价请求或收到报价时通过电子邮件通知客户。 此外,提醒用户报价即将到期、待定,并提醒报价已过期。
进行必要的更改后,单击“更新设置”按钮。
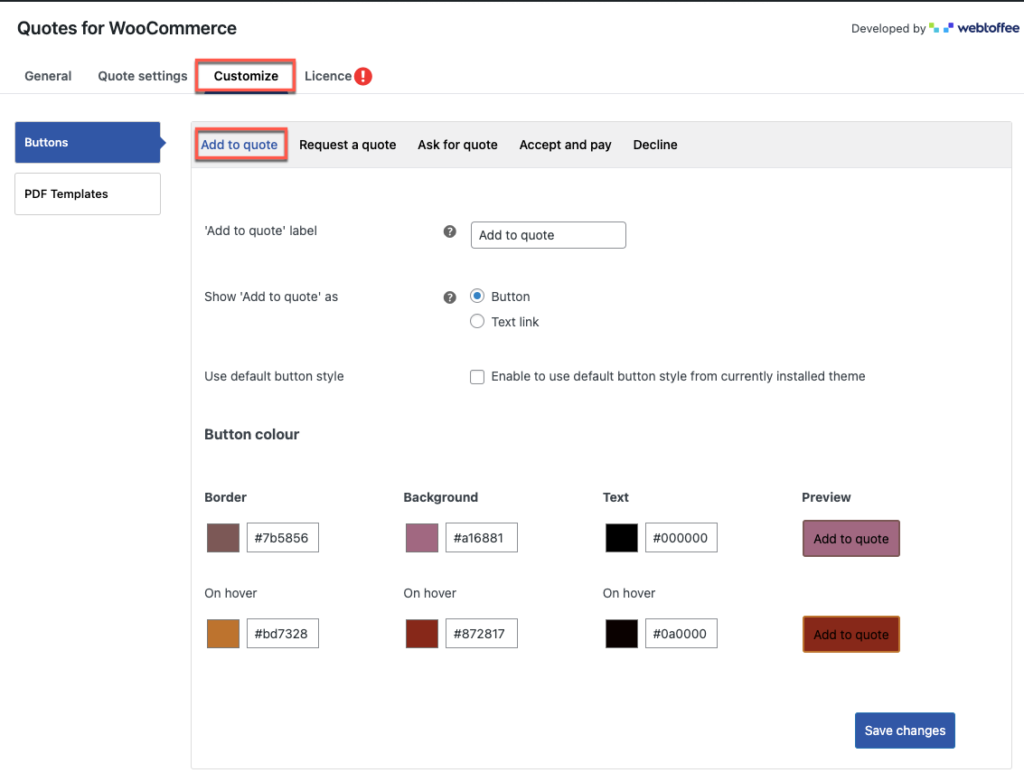
第 6 步:导航到“自定义”选项卡
在自定义选项卡中,您可以自定义按钮外观。

“添加到报价”按钮标签:在此选项中,您可以更改按钮的文本
将“添加到报价单”显示为– 在这里,您可以选择一个按钮或文本链接选项来显示“添加到报价单”。
使用默认按钮样式- 如果选中,此选项允许您使用已安装主题的标准按钮设计。 另一方面,按钮颜色选项将被禁用。
在Button Color下,您可以通过粘贴颜色代码或选择颜色框来更改按钮的边框、背景和文本的颜色。
当鼠标悬停在按钮上并且按钮的实时预览将显示在网站上时,您还可以更改按钮的颜色。
同样,您可以更改 Request a quote、ask for a quote、Accept 和 pay & decline 按钮的按钮外观。
完成必要的更改后,单击保存更改按钮,以在网站上反映更改。
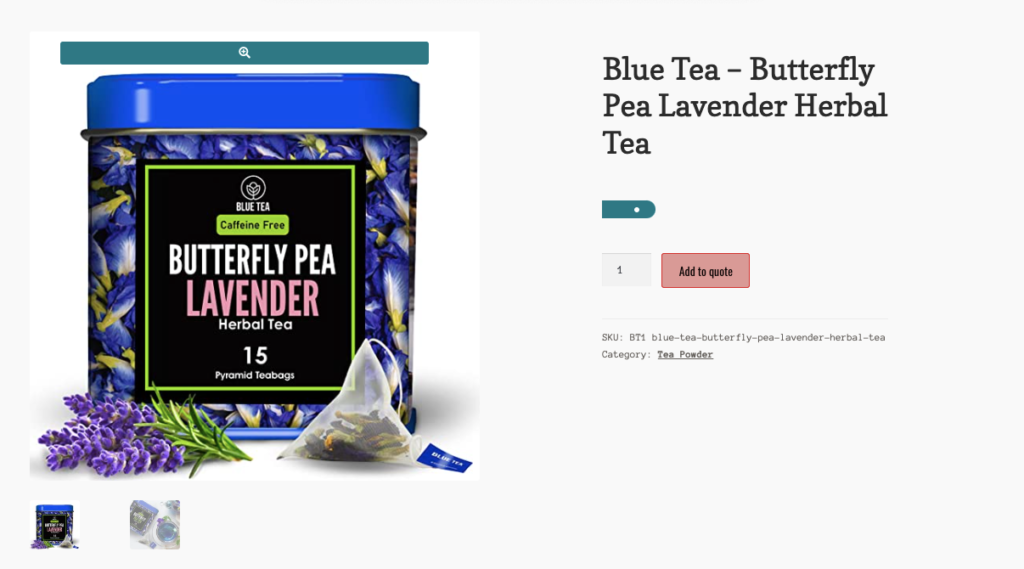
添加到 WooCommerce 中的报价按钮 - 客户视图
下图显示了当客户使用“添加到报价”按钮打开产品页面时的图像。

包起来
由于它能够使您的价格结构显得更加灵活,WooCommerce 请求报价插件为在线商店提供了过多的选择。 您可以通过简化 WooCommerce 中的产品报价请求来帮助您的客户与您联系。 这可能是您做出的最佳决定。
希望本文能为您指明正确的方向。 如果您有任何疑问,请在下方给我们留言。
