รูปแบบสีเว็บไซต์ที่ดีที่สุดสำหรับการออกแบบเว็บไซต์สมัยใหม่
เผยแพร่แล้ว: 2022-11-29เมื่อพูดถึงการออกแบบเว็บไซต์ สีอาจเป็นหนึ่งในปัจจัยที่สำคัญที่สุด ปรับปรุงการมีส่วนร่วมทางภาพ ทำให้การนำทางง่ายขึ้น และช่วยให้ผู้ใช้ระบุส่วนต่างๆ ได้ ยิ่งไปกว่านั้น การทริกเกอร์พาเลทสีช่วยให้องค์ประกอบของเว็บสามารถพูดคุยกับผู้เยี่ยมชมได้
แต่ละสีมีคุณสมบัติเฉพาะที่ส่งผลต่อจิตวิทยามนุษย์ในรูปแบบต่างๆ นี่เป็นเหตุผลว่าทำไมเมื่อคุณวางแผนที่จะสร้างเว็บไซต์ คุณจะไม่สามารถเลือกรูปแบบสีแบบสุ่มได้ การไม่เลือกสีที่เหมาะสมอาจทำลายเอกลักษณ์ของแบรนด์และความดึงดูดใจของเว็บที่มีต่อผู้เยี่ยมชมได้อย่างมาก
เพื่อลดความเสี่ยง บทความนี้จะแนะนำคุณเกี่ยวกับรูปแบบสีเว็บไซต์ที่ดีที่สุดที่นักออกแบบเว็บไซต์สมัยใหม่ใช้บ่อย มันจะช่วยให้คุณโดดเด่นด้วยเว็บไซต์ของคุณในพื้นที่ออนไลน์ที่มีการแข่งขันสูง เรามาเข้าสู่การสนทนานี้กันเถอะ
สารบัญ
- โครงร่างสีคืออะไร?
- สีมีความหมายอย่างไรต่อผู้ชมที่แตกต่างกัน?
- แบบแผนสีที่ดีที่สุดสำหรับเว็บไซต์ประเภทต่างๆ คืออะไร
- โบนัส: เครื่องมือออกแบบเว็บไซต์ที่ดีที่สุดสำหรับฝึกการใช้ผังสี
- คำถามที่พบบ่อยเกี่ยวกับแบบแผนสีของเว็บไซต์ที่ดีที่สุด
- ประเด็นสุดท้าย!
โครงร่างสีคืออะไร?
โทนสีคือชุดของสีที่ใช้ในการออกแบบเว็บไซต์ มันสามารถเป็นสีเดียวที่ใช้ทั่วทั้งเว็บไซต์ หรืออาจเป็นการผสมสีหลายๆ สีเพื่อเน้นส่วนต่างๆ และส่วนย่อยในขณะที่ออกแบบเว็บไซต์ได้อย่างสมบูรณ์แบบ ทางเลือกและความชอบเกี่ยวกับสีไม่มีที่สิ้นสุด
คนที่แตกต่างกันมีรสนิยมที่แตกต่างกัน สิ่งสำคัญคือต้องมีสีที่หลากหลายเพียงพอเพื่อให้ทุกคนสามารถหาสิ่งที่ชอบได้ มีหลายวิธีในการสร้างชุดสี คุณอาจใช้สีเฉพาะร่วมกัน เลือกสีที่เป็นกลางบางสี หรือใช้เฉดสีที่แตกต่างกันในสีเดียว
เหตุใดรูปแบบสีจึงมีความสำคัญในการออกแบบเว็บไซต์สมัยใหม่

โทนสีที่เลือกสรรมาอย่างดีไม่เพียงแต่ทำให้เว็บไซต์ดูดีเท่านั้น แต่ยังช่วยสร้างสภาพแวดล้อมที่เหนียวแน่นและเชิญชวนอีกด้วย ด้านล่างนี้คือประเด็นสำคัญบางประการที่ว่าทำไมชุดสีจึงมีความสำคัญในการออกแบบเว็บสมัยใหม่
ผม. ตั้งค่าเสียงที่ไม่ซ้ำใคร
โทนสีที่ดึงดูดสายตาช่วยให้เว็บไซต์โดดเด่นจากคู่แข่งด้วยการกำหนดโทนสีที่เป็นเอกลักษณ์ ตัวอย่างเช่น โทนสีสีเขียวหรือสีน้ำเงินในเว็บไซต์เกี่ยวกับสุขภาพสามารถแสดงถึงความจริงจังของหัวข้อของคุณได้
ii. ช่วยในการนำทาง
โทนสีมีผลกับระบบการนำทางของเว็บไซต์ ตัวอย่างเช่น หากแถบนำทาง/เมนูของคุณเป็นสีน้ำเงิน เขียว หรือส้ม ผู้ใช้จะมีโอกาสมากขึ้นที่จะค้นหาได้บนเว็บไซต์
สาม. สื่อถึงข้อความของแบรนด์
โทนสีของไซต์สามารถสื่อสารข้อความของแบรนด์ไปยังผู้ใช้ได้ ตัวอย่างเช่น หากคุณกำลังออกแบบเว็บไซต์สำหรับบริษัทแฟชั่น คุณอาจเลือกสีที่สะท้อนถึงความสวยงามของแบรนด์
iv. สร้างคอนทราสต์ของสี
โครงร่างสีเสริมอาจรวมถึงสองสีหรือมากกว่านั้น สามารถสร้างความแตกต่างที่ยอดเยี่ยมระหว่างองค์ประกอบต่างๆ บนเว็บไซต์ และทำให้มองเห็นได้มากขึ้น
v. ปรับปรุงความสามารถในการอ่าน
โทนสีที่ดีสร้างความรู้สึกอบอุ่นและเป็นกันเอง มันสร้างสภาพแวดล้อมที่ผ่อนคลายสำหรับสายตาของเรา ซึ่งช่วยเพิ่มคะแนนความสามารถในการอ่านในตอนท้าย
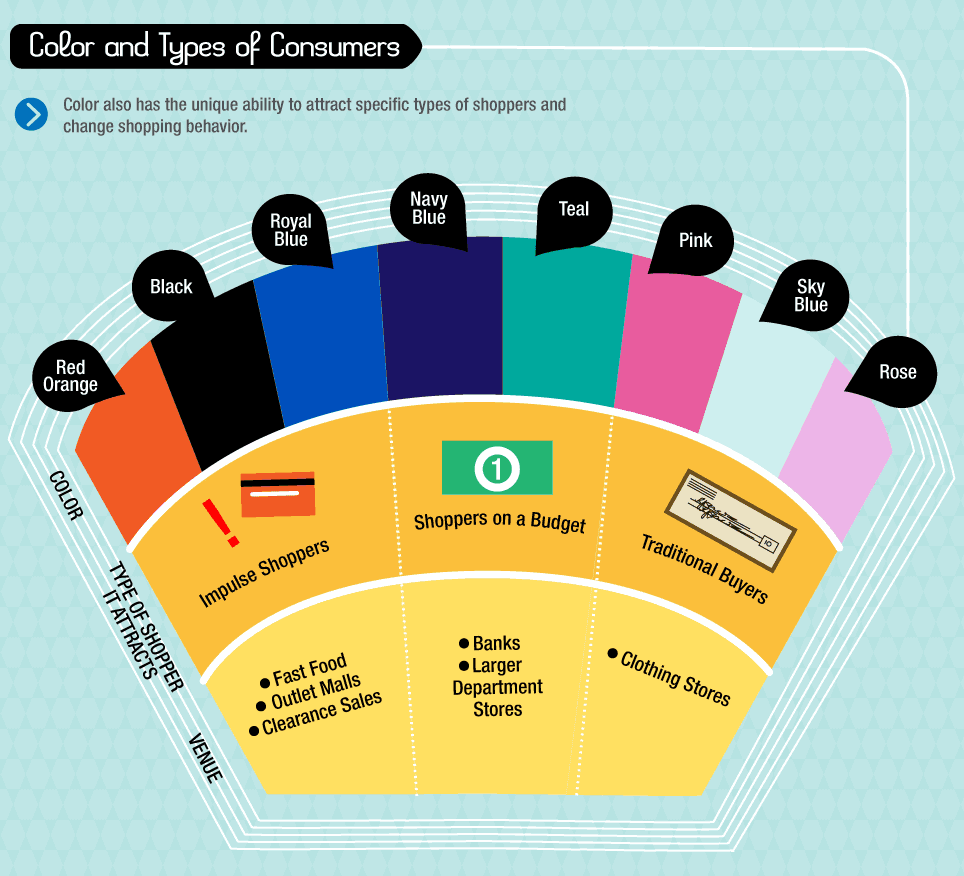
สีมีความหมายอย่างไรต่อผู้ชมที่แตกต่างกัน?
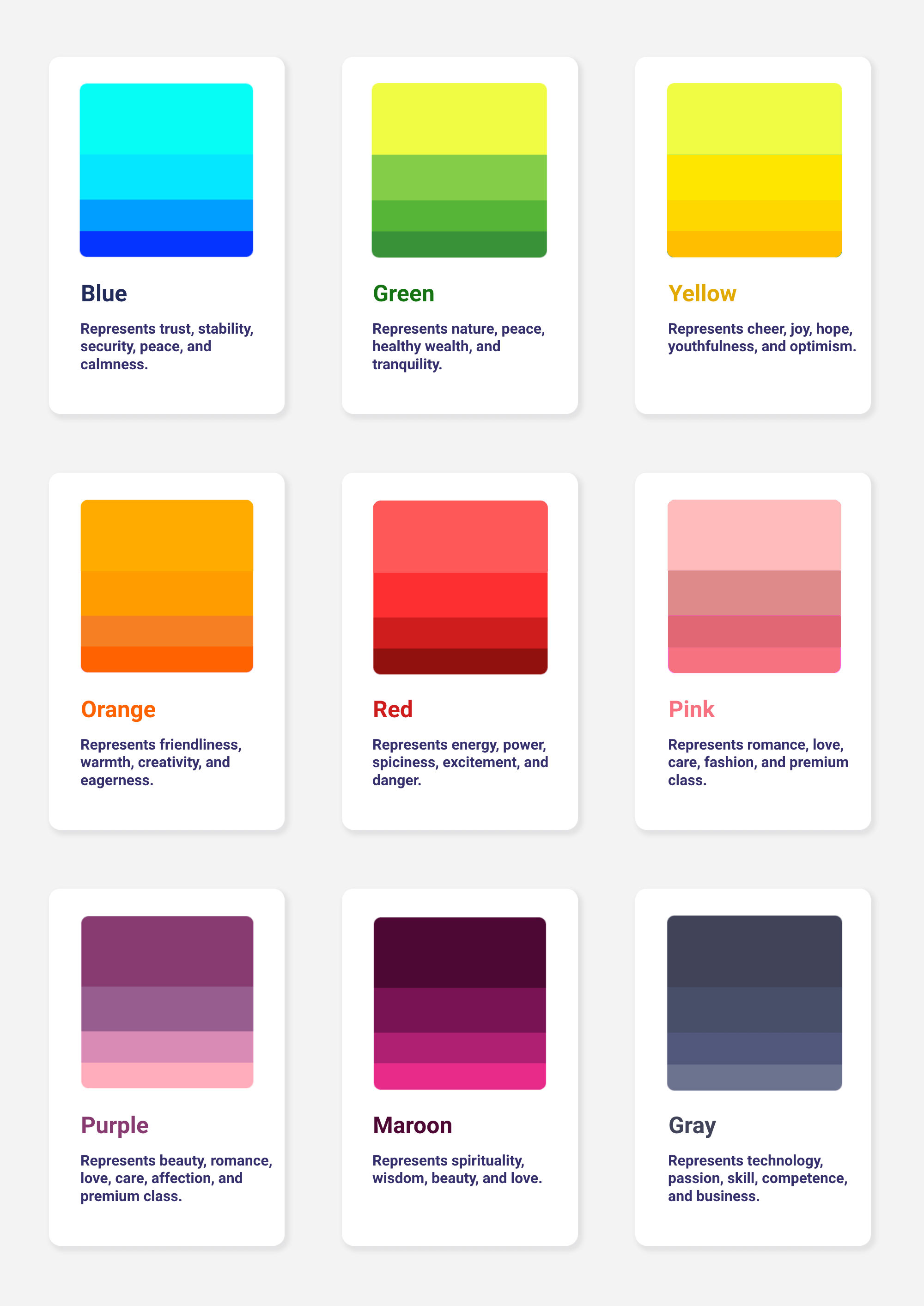
ในงานศิลปะและวัฒนธรรม สีเป็นสัญลักษณ์ของชุดความหมายเฉพาะและกระตุ้นอารมณ์ หากไม่รู้จักพวกเขาเป็นอย่างดี เป็นไปไม่ได้เลยที่ใครก็ตามจะวาดภาพการออกแบบที่มีความหมายได้ สีที่ใช้ในการออกแบบเว็บมีหลายประเภท ลองมาดูความหมายด้านล่างกัน

แบบแผนสีที่ดีที่สุดสำหรับเว็บไซต์ประเภทต่างๆ คืออะไร
โทนสีใดดีที่สุดสำหรับเว็บไซต์ขึ้นอยู่กับปัจจัยหลายประการ เช่นเดียวกับวัตถุประสงค์ของเว็บไซต์ กลุ่มเป้าหมาย กิจกรรม และอื่นๆ ตอนนี้มาสำรวจรูปแบบสีของเว็บไซต์ที่ดีที่สุดที่นักออกแบบเว็บไซต์สมัยใหม่ใช้ในโครงการของตน มันจะเป็นแรงบันดาลใจให้เราเลือกโทนสีที่เหมาะสมสำหรับเว็บไซต์ของเราในภายหลัง
1. โทนสีที่ดีที่สุดสำหรับร้านค้าออนไลน์
ร้านค้าออนไลน์มีหลายประเภท แฟชั่น ร้านอาหาร ร้านขายของชำ ฯลฯ เป็นที่นิยมมากที่สุด ด้านล่างนี้เป็นรูปแบบสีมาตรฐานสำหรับแต่ละรูปแบบ
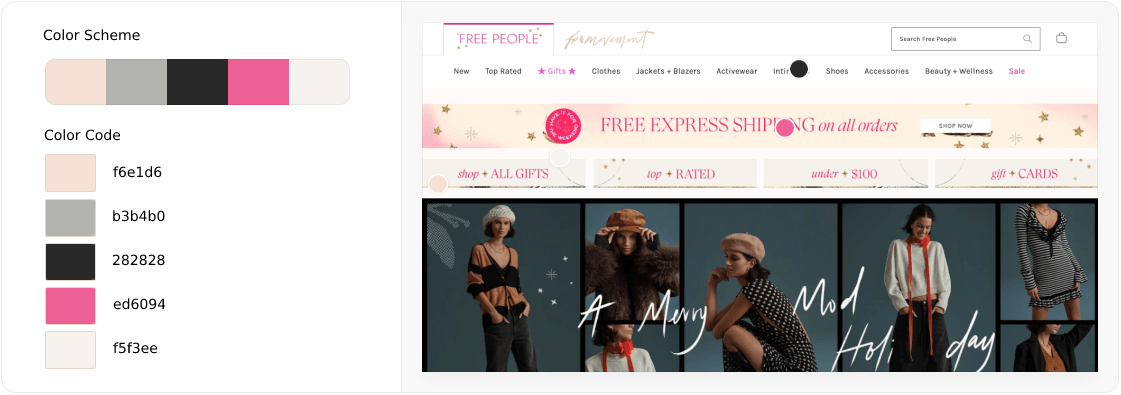
#ร้านแฟชั่น
เนื่องจากสีชมพูและสีม่วงเป็นสัญลักษณ์ของความรัก ความอ่อนหวาน ความหรูหรา และความโรแมนติก ร้านค้าแฟชั่นระดับพรีเมียมจึงใช้สีเหล่านี้บนเว็บไซต์ของพวกเขา คุณสามารถใช้สีชมพูและสีม่วงในการออกแบบแบนเนอร์ ชื่อหมวดหมู่ โลโก้ ปุ่ม CTA และพื้นหลัง

บางเว็บไซต์ยังเพิ่ม Blue-Aegean (1E456E) และ Green-Basil (32612D) เพื่อแสดงถึงความรู้สึกสงบ
#เว็บไซต์ร้านอาหาร
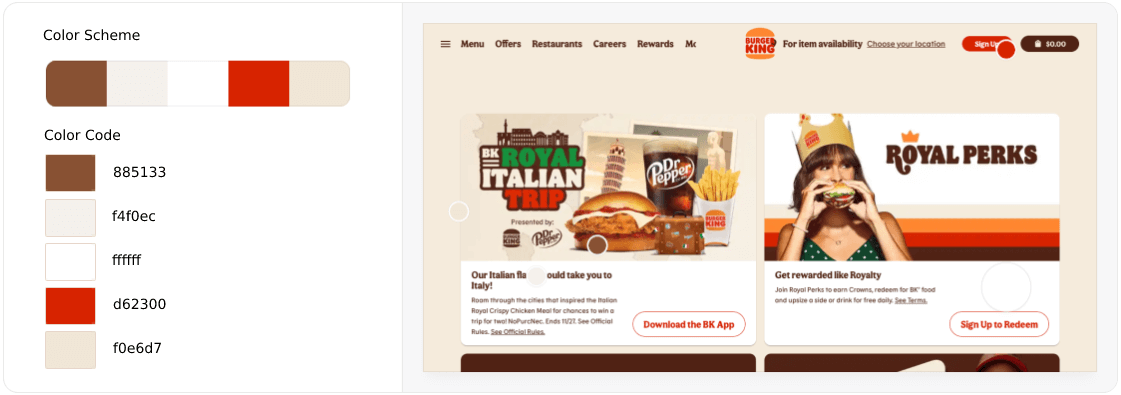
คุณจะพบร้านอาหารมากมายรอบๆ พวกเขาชอบที่จะใช้โทนสีบนเว็บไซต์ของพวกเขาขึ้นอยู่กับอาหารจานหลัก ตัวอย่างเช่น หากร้านอาหารให้บริการอาหารจานด่วนรสเผ็ดและอาหารยุโรป พวกเขามักจะใช้จานสีผสมสีแดงและส้ม เพราะมันให้ความรู้สึกอบอุ่นเวลาทานอาหาร

ด้านบน คุณสามารถดูรูปแบบสีที่ใช้โดย Burger King ซึ่งเป็นเครือข่ายอาหารจานด่วนระดับโลกที่มีชื่อเสียง แต่ถ้าคุณนำเสนออาหารเพื่อสุขภาพ คุณอาจใช้สีเขียว และถ้าเป็นโรงอาหารที่จำหน่ายน้ำอัดลมเท่านั้น สีเขียว-ไพน์ (234F1E) และ สีแดง-แยม (610F0B) จะทำงานได้ดีที่สุด
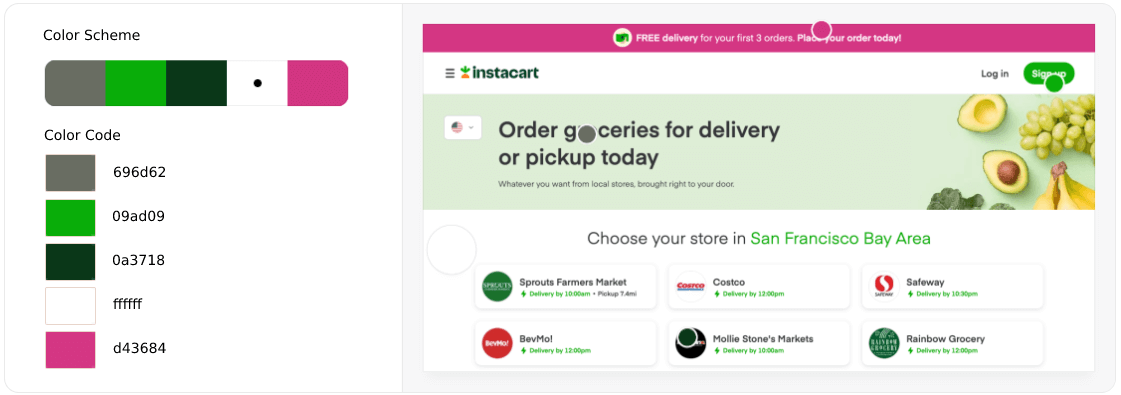
#เว็บไซต์ร้านขายของชำ
เว็บไซต์ร้านขายของชำขายสินค้าหลากหลายตั้งแต่ผักไปจนถึงอุปกรณ์อิเล็กทรอนิกส์ที่ใช้ในครัวเรือน ดังนั้น คุณสามารถใช้โทนสีใดก็ได้กับร้านขายของชำของคุณ แต่ถ้าร้านขายของชำของคุณมีสินค้าประเภทใดประเภทหนึ่งที่ดี จะดีกว่าถ้าคุณแสดงสีของร้านค้านั้นบนเว็บไซต์ของคุณ
ตัวอย่างเช่น คุณอาจขายผลิตภัณฑ์นมและเบเกอรี่ แต่ถ้าเว็บไซต์ของคุณเป็นพิเศษสำหรับผักและผลไม้สด จะดีกว่าถ้าคุณใช้เพิงสีเขียวและสีเหลืองบนนั้น

2. รูปแบบสีที่ดีที่สุดสำหรับเว็บไซต์บล็อก
บล็อกเป็นเว็บไซต์ที่ให้ข้อมูลซึ่งเผยแพร่โพสต์และบทความเกี่ยวกับข้อมูลใหม่เกี่ยวกับหัวข้อที่กำลังดำเนินอยู่ เว็บไซต์บล็อกมีหลายประเภท ไซต์ที่ได้รับความนิยมมากที่สุด ได้แก่ ไซต์ที่ให้ข้อมูล ไซต์การตลาดแบบพันธมิตร ไซต์บทวิจารณ์ ฯลฯ ลองดูรูปแบบสีมาตรฐานที่คุณสามารถนำไปใช้ได้
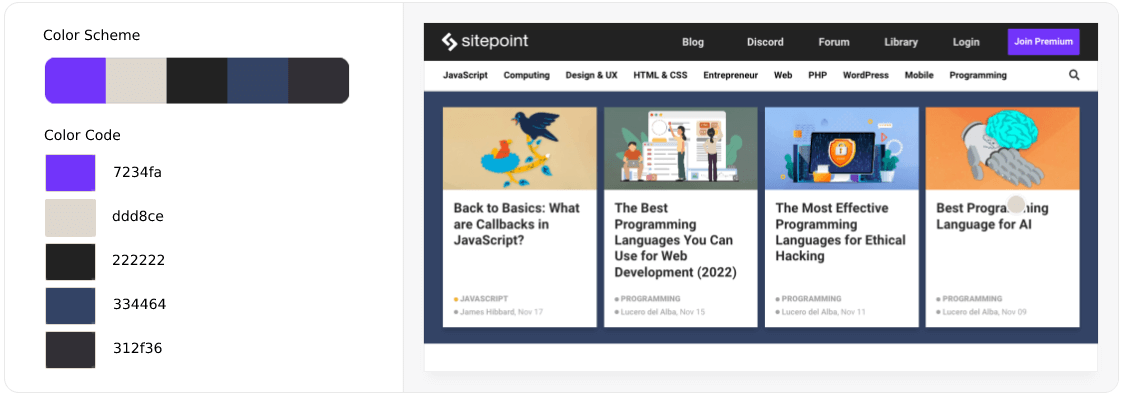
# เว็บไซต์ข้อมูล
คุณสามารถสร้างไซต์บล็อกข้อมูลประเภทใดก็ได้ตามความต้องการส่วนบุคคลของคุณ สมมติว่าคุณเป็นผู้เชี่ยวชาญด้านการเขียนโปรแกรมและบล็อกเกี่ยวกับ CSS/HTML และหัวข้อทางเทคนิคอื่นๆ ด้านล่างนี้เป็นรูปแบบสีมาตรฐานที่คุณสามารถใช้ได้บนไซต์ของคุณ

จุดประสงค์เดียวของไซต์บล็อกที่ให้ข้อมูลคือให้ผู้คนอ่านข้อความของคุณ ดังนั้นจึงไม่มีจุดหมายที่จะใช้สีที่ตัดกันมากเกินไป หากคุณทำเช่นนั้น มันอาจทำให้ผู้เข้าชมเสียสมาธิและดึงดูดสายตาไปที่สิ่งอื่นนอกเหนือจากการอ่าน นี่คือเหตุผลที่ชุดรูปแบบสีขาวดำเหมาะที่สุดสำหรับไซต์ประเภทนี้
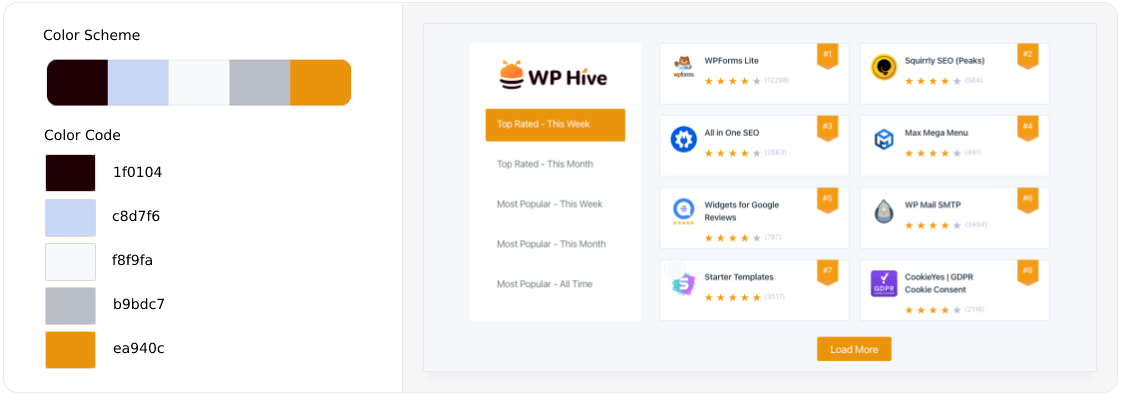
# เว็บไซต์พันธมิตร
จุดประสงค์ของเว็บไซต์พันธมิตรคือให้ผู้คนอ่านข้อความและข้อมูลและกระตุ้นให้พวกเขาซื้อสินค้า นี่คือเหตุผลที่คุณอาจรวมสีที่ตัดกันและทริกเกอร์ไว้ในชุดสีสำหรับเว็บของคุณ ด้านล่างนี้เป็นโทนสีที่เว็บไซต์ในเครือ WP Hive ใช้

คุณยังสามารถใช้เฉดสีประเภทอื่นสำหรับไซต์พันธมิตรของคุณ หากพวกเขากำลังโปรโมตผลิตภัณฑ์ซอฟต์แวร์ คุณอาจลองใช้ Orange (FF6200) , Pink-Rosewood (A04142) , Pink-Strawberry (F1634C) และอื่นๆ ตามที่คุณต้องการ
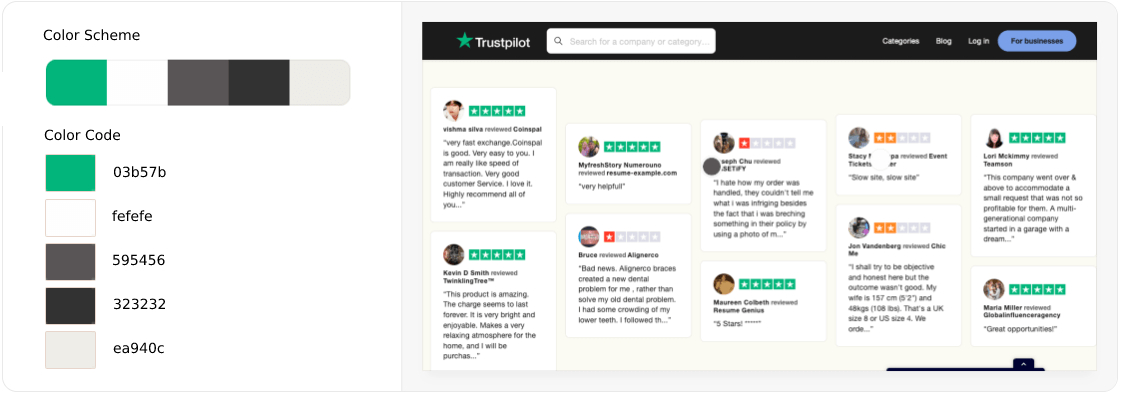
#รีวิวไซต์
ผู้คนเข้ามาตรวจสอบเว็บไซต์เพื่อสำรวจความคิดเห็นที่ตรงไปตรงมาเกี่ยวกับผลิตภัณฑ์และบริการก่อนที่จะซื้อ สีเขียวเป็นสัญลักษณ์ของสันติภาพ ความไว้วางใจ และความสงบ สีเขียวเป็นสีที่ใช้กันทั่วไปในเว็บไซต์รีวิว ด้านล่างนี้เป็นตัวอย่างของสิ่งนั้น

สีฟ้ายังเป็นสีที่สื่อถึงความสะดวกสบาย ความชัดเจน ความไว้วางใจ และความสงบสุข นี่คือเหตุผลที่เว็บไซต์ตรวจสอบจำนวนมากเช่น Capterra และ TrustRadius รวม Blue ไว้ข้างๆ Green ในการออกแบบเว็บไซต์ของพวกเขา
3. โครงร่างสีที่ดีที่สุดสำหรับเว็บไซต์ผลงาน
ไซต์ผลงานคือเรซูเม่ออนไลน์ การใช้ไซต์ผลงาน ผู้ใช้สามารถแสดงผลงาน ความสามารถ และประสบการณ์ของเขาต่อผู้อื่นได้ เป็นการเปิดประตูหางานให้พนักงานเพื่อให้นายจ้างค้นหาพวกเขาผ่านการสำรวจทางออนไลน์ ประเภทของไซต์ผลงานที่คุณต้องการสร้างควรเป็นไปตามทักษะ ความรู้ และประสบการณ์ของคุณ
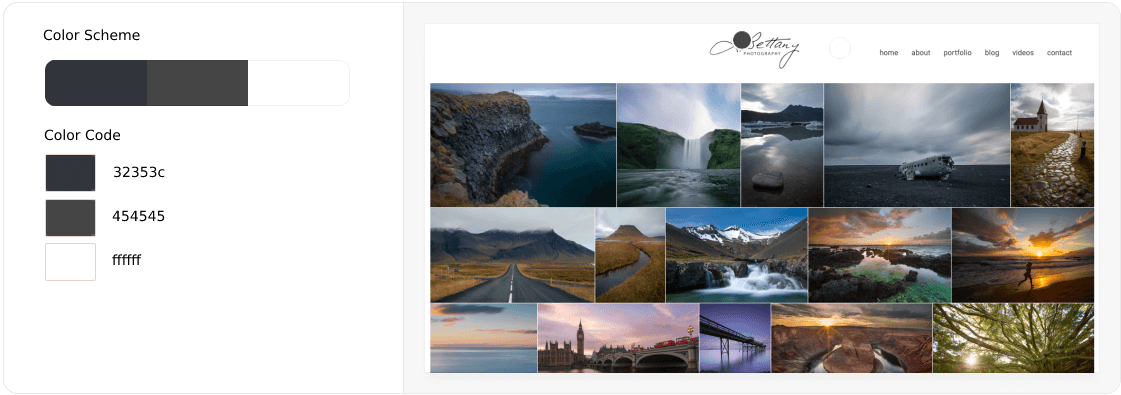
# เว็บไซต์ผลงานการถ่ายภาพ
ไซต์ผลงานการถ่ายภาพไม่มีข้อความมากเกินไป พวกเขาพยายามดึงความสนใจของผู้เข้าชมและผู้ชมไปที่การถ่ายภาพ พวกเขาชอบใช้โทนสีปกติเพราะกลัวว่าสีที่สวยงามอาจลดความเย้ายวนใจของภาพถ่าย การผสมผสานระหว่างขาวดำสามารถช่วยคุณได้ดีที่สุดในกรณีนี้

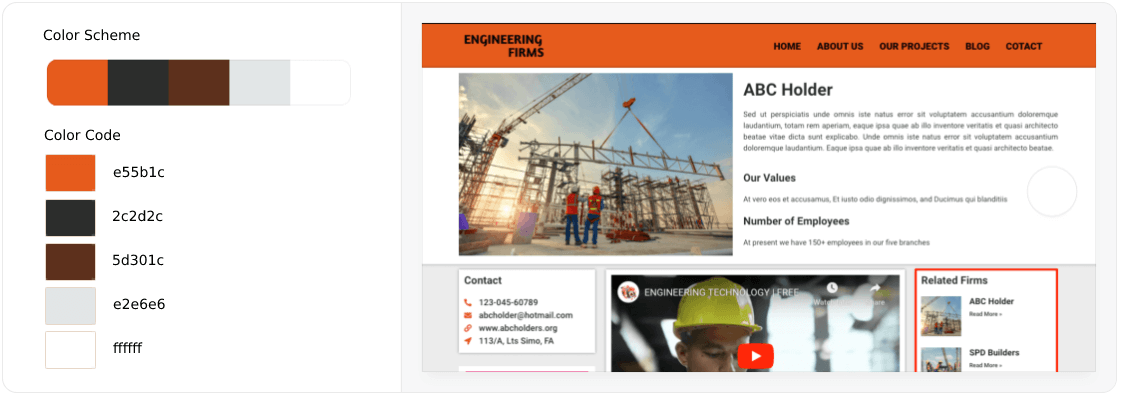
# ไซต์ผลงานสำหรับวิศวกรและช่างเทคนิค
หากคุณเป็นวิศวกรโยธาหรือต้องการออกแบบไซต์ผลงานที่เกี่ยวข้องกับวิศวกรรมการก่อสร้าง คุณต้องใช้โรงสีสีส้มและสีแดง เพราะมันเป็นสัญลักษณ์ของความแข็งแกร่ง ความรุนแรง ความอบอุ่น ความสำเร็จ และความกระตือรือร้น ด้านล่างนี้เป็นตัวอย่างที่คุณสามารถดูได้

แต่ถ้าคุณเป็นนักเขียนโปรแกรมคอมพิวเตอร์ สถาปนิก หรือนักออกแบบ คุณอาจใช้ สี Pink-Rosewood (A04142), Purple-Magenta (A01959) และ Blue-Denim (151E3E)
4. รูปแบบสีที่ดีที่สุดสำหรับเว็บไซต์ธุรกิจ
เว็บไซต์ธุรกิจเป็นพอร์ทัลออนไลน์ที่เผยแพร่ข้อมูลเกี่ยวกับผลิตภัณฑ์และบริการสำหรับผู้ชมทุกประเภท เช่น ลูกค้า ผู้ค้าปลีก ผู้ค้าส่ง ตัวแทน ซัพพลายเออร์ และผู้จัดจำหน่าย ช่วยให้ทุกคนสามารถสื่อสารกับพวกเขาได้ เว็บไซต์ธุรกิจได้หลายประเภท
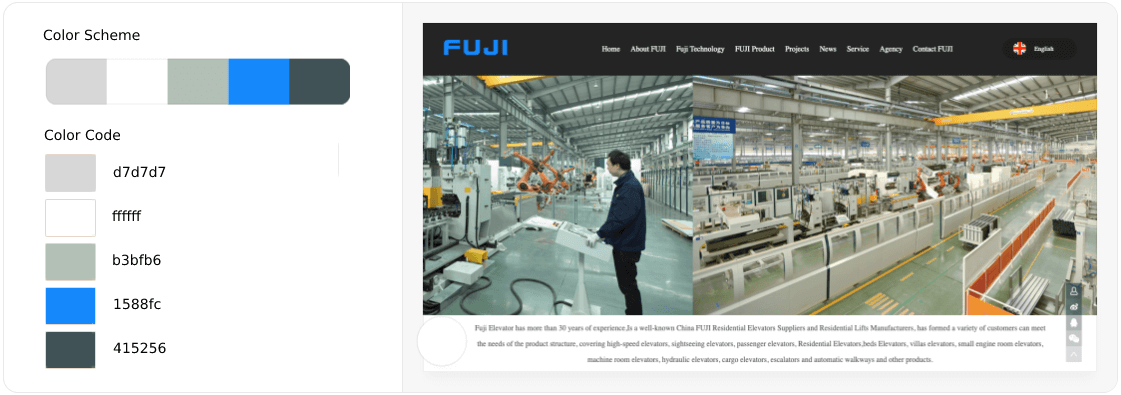
#เว็บไซต์บริษัท
เว็บไซต์ของบริษัทเป็นตัวแทนของแบรนด์และผลิตภัณฑ์อย่างเป็นทางการทางออนไลน์ จะแสดงทั้งภาพถ่ายผลิตภัณฑ์และข้อมูลโดยละเอียด จะไม่มีอะไรเกิดขึ้นหากผู้มาเยือนเข้ามาและจากไปเท่านั้น เว็บต้องมั่นใจได้ถึงความไว้วางใจและอินเทอร์เฟซที่สงบเพื่อให้ผู้เข้าชมรู้สึกรักที่จะขยายเซสชันของพวกเขา
การผสมผสานระหว่างสีน้ำเงิน เขียว ดำ และขาว ทำงานได้ดีในกรณีส่วนใหญ่ ด้านล่างนี้คือตัวอย่างที่แสดงโทนสีที่ FUJI Elevator Company ใช้

แต่คุณจะพบตัวอย่างที่แตกต่างกันเช่นกัน ตัวอย่างเช่น Microsoft ได้รวม Purple-Jam (951217) , ขาวดำไว้ในไซต์ของตน
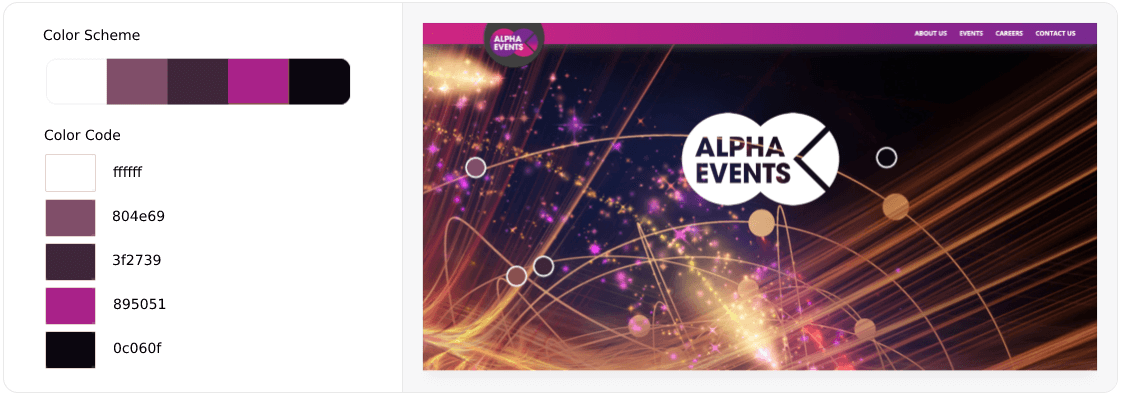
#เว็บไซต์จัดการกิจกรรม
บริษัทจัดการงานจะดูแลความรับผิดชอบทั้งหมดขององค์กรหรือครอบครัวเพื่อจัดงานให้ประสบความสำเร็จ อาจเป็นโปรแกรมหนึ่งวันหรือครึ่งวันที่พวกเขาจะให้ความบันเทิงแก่แขกและให้บริการจัดเลี้ยง
บริษัทจัดการกิจกรรมมักจะออกแบบเว็บไซต์ของตนด้วยโทนสีที่อบอุ่นและสวยงามเพื่อดึงดูดความสนใจของผู้เยี่ยมชม ด้านล่างนี้คือตัวอย่าง

อย่างไรก็ตาม คุณอาจใช้จานสีอื่นได้ ทั้งนี้ขึ้นอยู่กับบริการจัดการงานกิจกรรมของคุณ
5. รูปแบบสีที่ดีที่สุดสำหรับเว็บไซต์เพื่อการศึกษา
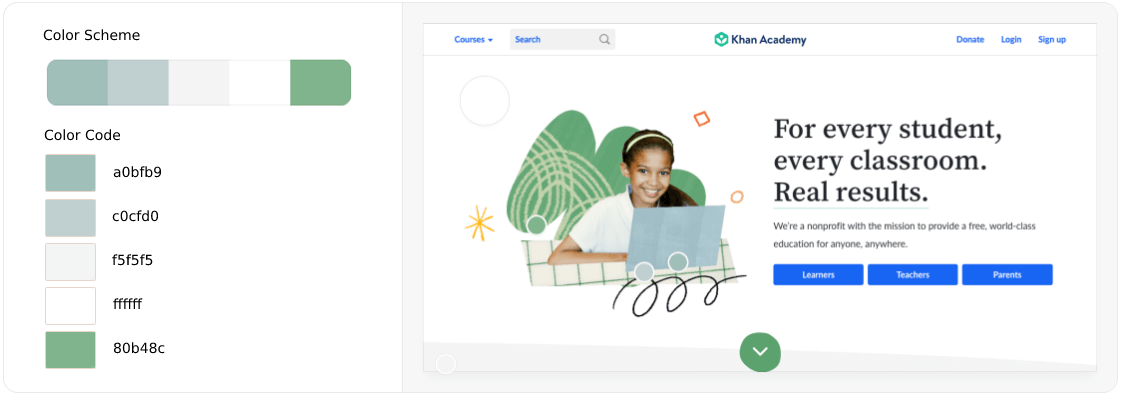
ในเว็บไซต์การศึกษา นักเรียนและผู้เยี่ยมชมมีแนวโน้มที่จะอยู่นานขึ้น ขอแนะนำว่าอย่าใช้สีที่แสบตาเพื่อให้แน่ใจว่ามีสภาพแวดล้อมที่เงียบสงบสำหรับผู้มาเยือน หากคุณเยี่ยมชมเว็บไซต์อย่าง Khan Academy, Udemy และ Coursera คุณจะพบว่าเว็บไซต์เหล่านี้ใช้สีฟ้าและสีเขียวในเวอร์ชันอ่อน

6. โทนสีที่ดีที่สุดสำหรับเว็บไซต์บันเทิง
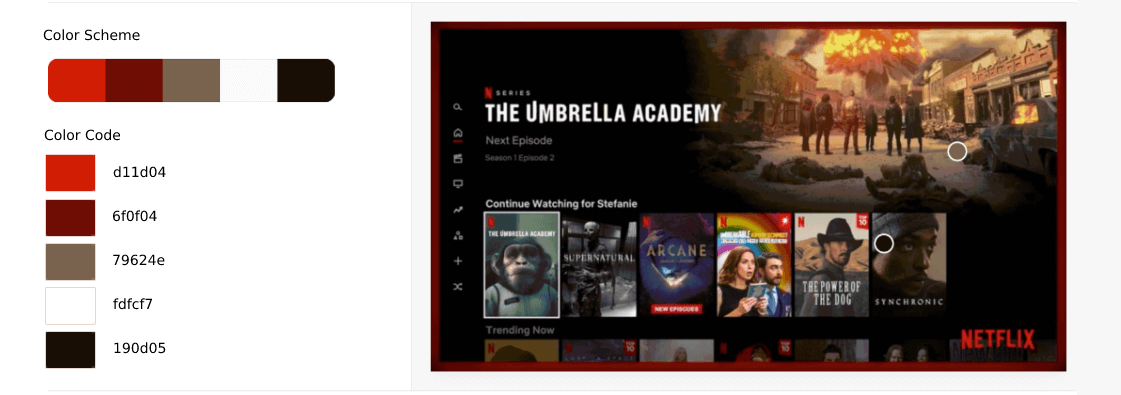
สีแดง สีม่วง และสีเหลืองเป็นสีพื้นฐานของเว็บไซต์บันเทิงใดๆ เพราะพวกเขาทำให้เกิดความรู้สึกตื่นเต้น สนุกสนาน และความหลงใหล เพียงเข้าไปที่ YouTube, Netflix, Netflix และช่องสตรีมมิ่งอื่นๆ แล้วคุณจะพบตัวอย่างนี้


แต่คุณจะพบข้อยกเว้นเสมอ ตัวอย่างเช่น Spotify ใช้ รหัสสี Green-Parakeet (03C04A) และ Black-Metal (0D0B0A) ในการออกแบบอินเทอร์เฟซ
7. รูปแบบสีที่ดีที่สุดสำหรับเว็บไซต์งาน
โดยทั่วไปแล้วเว็บไซต์งานคือเว็บไซต์ที่นายจ้างโฆษณาตำแหน่งงานว่างให้กับผู้สมัครที่มีศักยภาพ นายจ้างระบุรายละเอียดเกี่ยวกับโอกาสในการพัฒนาอาชีพ ความรับผิดชอบในงาน เงินเดือน และอื่นๆ
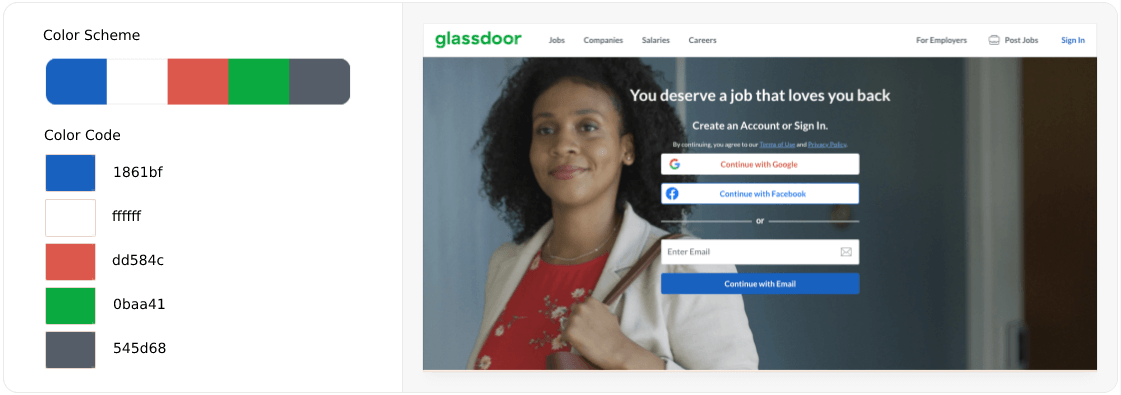
เช่นเดียวกับบล็อกและเว็บไซต์การศึกษา ผู้เข้าชมมักจะอยู่ที่นี่นาน นี่คือเหตุผลที่เว็บไซต์สมัครงานส่วนใหญ่ใช้สีโทนเย็น – การผสมผสานระหว่างสีน้ำเงินและสีเขียว

8. รูปแบบสีที่ดีที่สุดสำหรับฟอรัมออนไลน์
ฟอรัมออนไลน์คือเว็บไซต์ที่ผู้คนสามารถพูดคุยกันเกี่ยวกับหัวข้อที่พวกเขาสนใจ ไซต์ฟอรัมอนุญาตให้ผู้ที่มีความสนใจเหมือนกันสร้างกลุ่มเพื่อพูดคุยในรายละเอียดเกี่ยวกับหัวข้อเฉพาะ เช่น หนังสือ ซอฟต์แวร์ ภาพยนตร์ เพลง และอื่นๆ
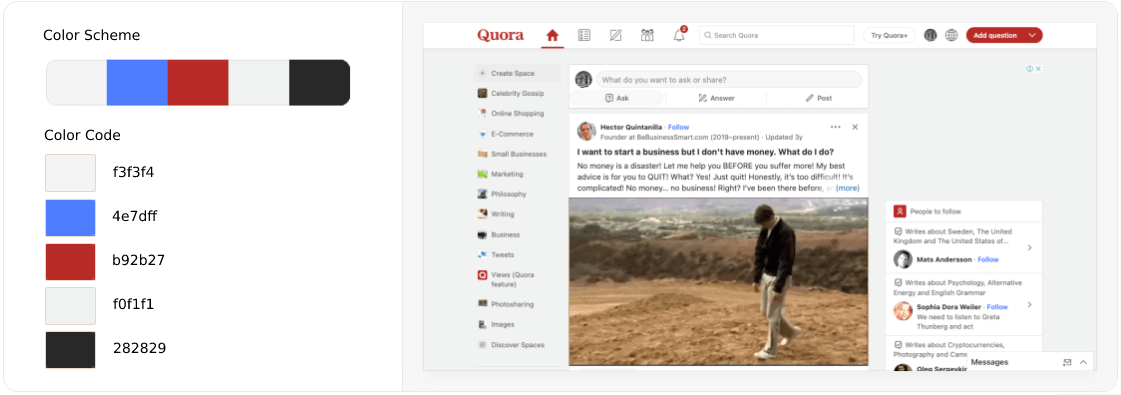
ไซต์ฟอรัมบางแห่งอนุญาตให้ผู้ใช้ที่ลงทะเบียนโพสต์ข้อความได้ พวกเขายังสามารถให้คะแนนข้อความหลังจากได้รับคำตอบหรือข้อความตอบกลับ ไม่มีรูปแบบสีเฉพาะที่ฟอรัมออนไลน์ทั้งหมดต้องปฏิบัติตาม แต่ถ้าคุณสร้างฟอรัมออนไลน์เพื่อโปรโมตผลิตภัณฑ์หรือบริการใดๆ คุณอาจใช้สีของแบรนด์ได้ ด้านล่างเป็นโทนสีที่ quora ใช้อยู่

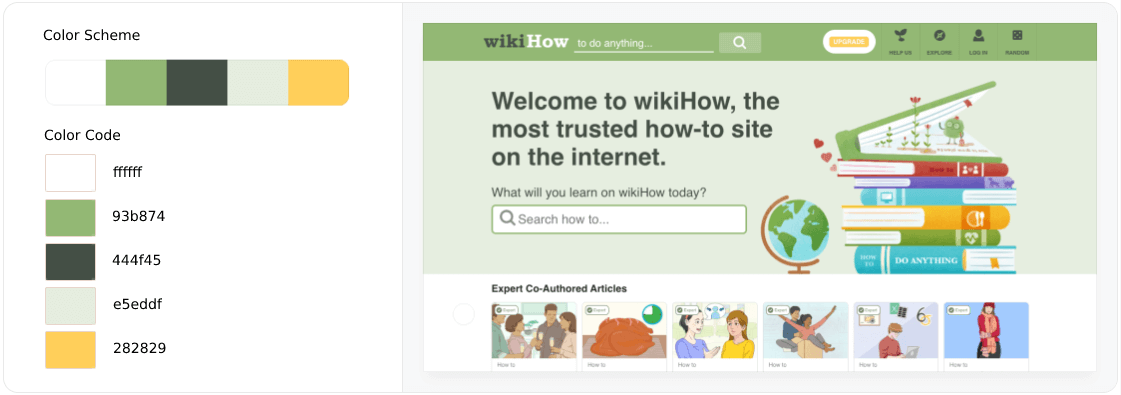
9. โครงร่างสีที่ดีที่สุดสำหรับเว็บไซต์ Wiki
เว็บไซต์ wiki คือเว็บไซต์ที่ผู้ใช้สามารถแก้ไขและมีส่วนร่วมได้ วิกิเป็นแพลตฟอร์มโอเพ่นซอร์สที่ทุกคนสามารถแก้ไขข้อมูลและมีส่วนร่วมได้ วิกิส่วนใหญ่ถูกใช้โดยนักข่าว นักวิทยาศาสตร์ และผู้เชี่ยวชาญอื่นๆ เพื่อจัดทำเอกสารข้อมูล
นักออกแบบกำหนดสีของแบรนด์ตามกลุ่มเฉพาะสำหรับสาเหตุที่สร้างเว็บไซต์ wiki อย่างไรก็ตาม ขอย้ำอีกครั้งว่านักออกแบบต้องแน่ใจว่าอินเทอร์เฟซสะอาดตา เนื่องจากผู้เยี่ยมชมจะใช้เวลานานและจดจ่อกับข้อมูล ด้านล่างนี้คือโทนสีที่ WikiHow ใช้

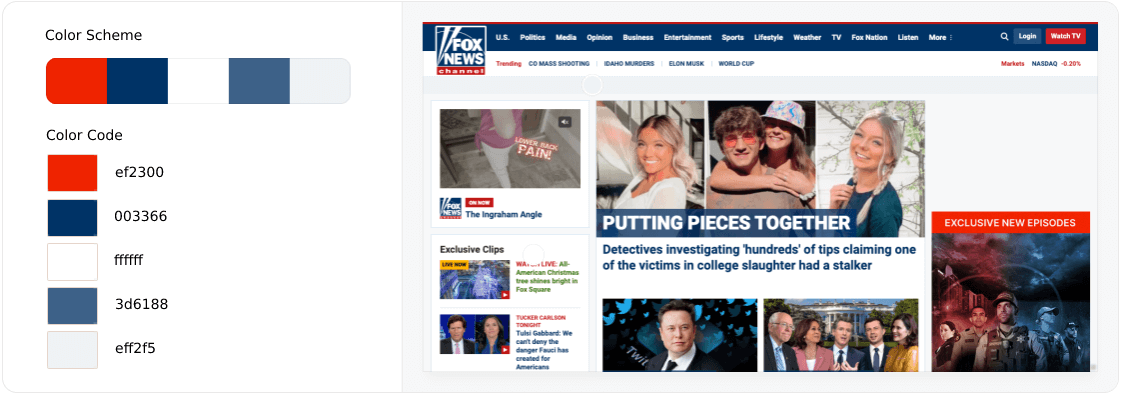
10. รูปแบบสีที่ดีที่สุดสำหรับเว็บไซต์สื่อ
เนื่องจากพอร์ทัลสื่อส่วนใหญ่จะนำเสนอข่าวที่ร้อนแรงและเผ็ดร้อน พวกเขาชอบที่จะใช้ชุดสีสีแดง สีส้ม และสีน้ำเงินบนอินเทอร์เฟซ เนื่องจากสีแดงและสีส้มสร้างสภาพแวดล้อมที่อบอุ่น และสีน้ำเงินเพิ่มรสชาติของความเย็น
อย่างไรก็ตาม พอร์ทัลสื่อจะรักษาพื้นหลังเลย์เอาต์ให้ขาวสะอาด ใช้สีแดง สีส้ม และสีน้ำเงินกับโลโก้ แถบเมนู และส่วนหัว ด้านล่างนี้คือตัวอย่างโทนสีของเว็บไซต์ Fox News

คุณสามารถเยี่ยมชมเว็บไซต์ของ BBC, Reuters, CNN และ Deutsche Welle เพื่อหาแรงบันดาลใจเพิ่มเติม
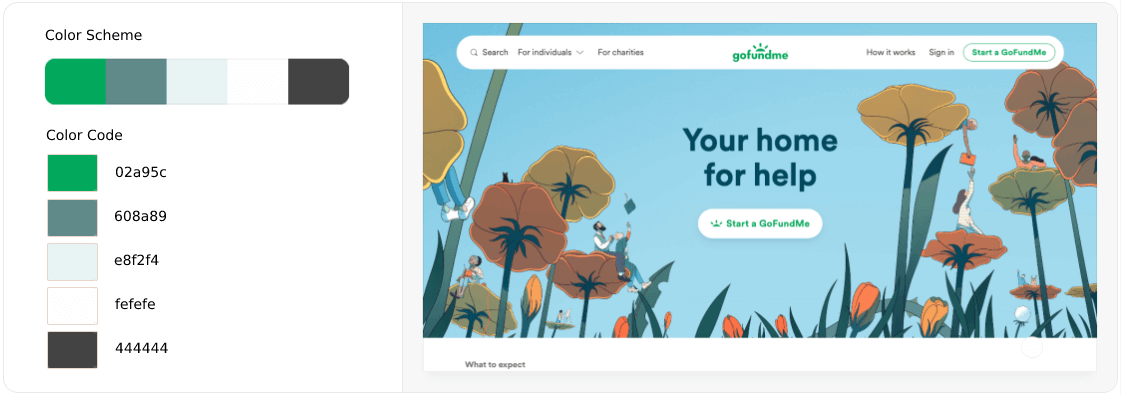
11. รูปแบบสีของเว็บไซต์ที่ดีที่สุดสำหรับไซต์ Crowdfunding
เว็บไซต์ Crowdfunding เป็นแพลตฟอร์มสำหรับผู้ประกอบการที่กระตือรือร้นในการระดมเงินจากผู้คนจำนวนมากเพื่อเริ่มต้นกิจการ พวกเขาแบ่งปันแนวคิดในการเริ่มต้นบนแพลตฟอร์มเหล่านี้ หากมีคนรักและต้องการให้เขาดำเนินการตามแผน ให้บริจาคเงินหรือลงทุนในโครงการของเขา
แต่ละปีมีการสร้างเงินหลายพันล้านดอลลาร์จากเว็บไซต์ระดมทุน ที่โดดเด่น ได้แก่ Kickstarter, Indiegogo, Patreon, Crowdfunder และ Gofundme คุณจะพบว่าพวกเขาใช้จานสีเย็นเป็นสีหลักบนเว็บไซต์ของพวกเขา ซึ่งเป็นส่วนผสมของสีเขียว สีฟ้า และสีชมพู
เนื่องจากโทนสีเหล่านี้เป็นสัญลักษณ์ของความไว้วางใจ ความปลอดภัย และความสงบสุข เราได้พูดคุยเกี่ยวกับเรื่องนี้แล้วข้างต้น

12. รูปแบบสีที่ดีที่สุดสำหรับเว็บไซต์ของรัฐบาล
เมื่อคุณวางแผนที่จะออกแบบเว็บไซต์ของรัฐบาล คุณสามารถแสดงรหัสสีประจำชาติได้ เว็บไซต์ของรัฐบาลส่วนใหญ่ปฏิบัติตามแนวทางนี้ คุณสามารถตรวจสอบเว็บไซต์ของสถานทูตบางแห่งเพื่อสำรวจอย่างรวดเร็ว เราได้แสดงรูปแบบสีที่ใช้ในเว็บไซต์สถานทูตสหรัฐอเมริกา

หมายเหตุ: ไม่ว่าคุณจะใช้โทนสีใดก็ตามบนเว็บไซต์ของรัฐบาล ตรวจสอบให้แน่ใจว่าข้อความและเนื้อหาของคุณสามารถมองเห็นได้อย่างสมบูรณ์ และผู้เข้าชมจะไม่ได้รับประสบการณ์ที่สะดุดตา หลักการออกแบบเว็บไซต์ขั้นพื้นฐานสามารถช่วยคุณได้ในกรณีนี้
โบนัส: เครื่องมือออกแบบเว็บไซต์ที่ดีที่สุดสำหรับฝึกการใช้ผังสี

เมื่อคุณนึกถึงการฝึกใช้แผนผังสีของเว็บ คุณจะมองหาแพลตฟอร์มที่ช่วยให้คุณสร้างส่วนหัว ส่วนท้าย และเค้าโครงเว็บไซต์ทั้งหมดได้ หลังจากนั้นคุณสามารถใช้จานสีกับส่วนต่าง ๆ เพื่อให้เห็นภาพว่ามันเป็นอย่างไร
Elementor และ HappyAddons เป็นสองเครื่องมือออกแบบเว็บไซต์ที่ยอดเยี่ยมที่คุณสามารถใช้เพื่อจุดประสงค์นี้ได้ พวกเขาคือเครื่องมือสร้างเพจแบบลากและวาง ซึ่งคุณสามารถสร้างเว็บไซต์ทั้งหมดได้โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
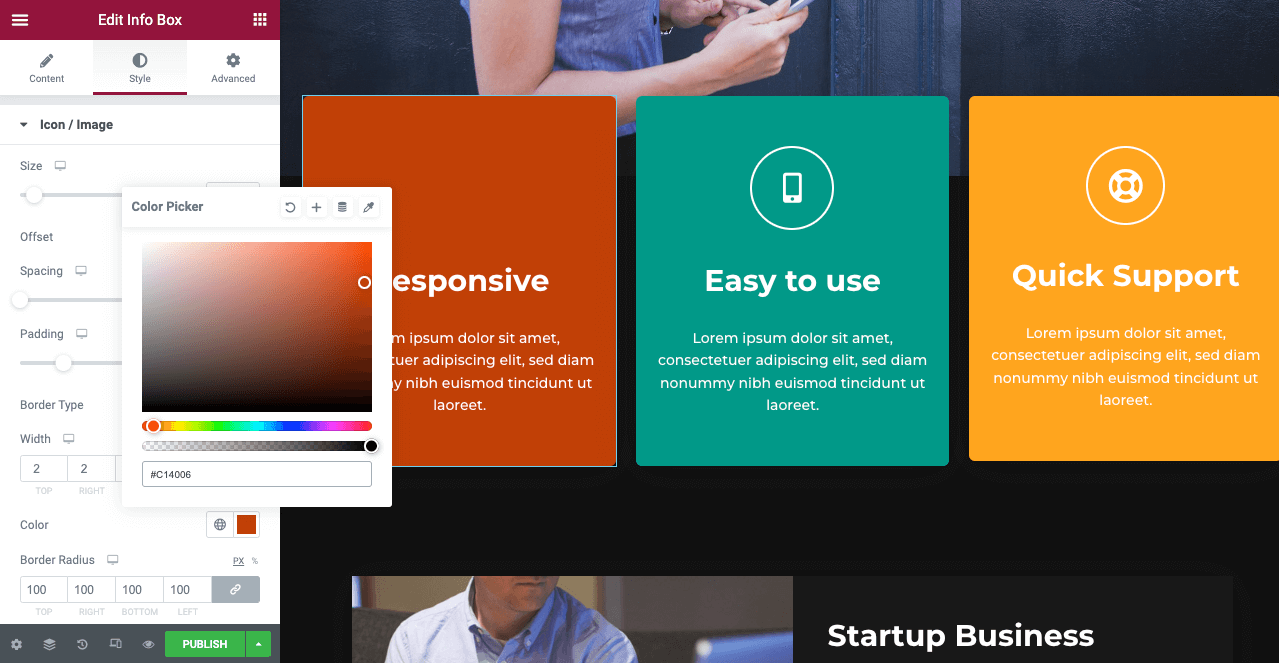
Happyaddons เป็นส่วนเสริมของปลั๊กอิน Elementor มันมาพร้อมกับคุณสมบัติและวิดเจ็ตพิเศษเพิ่มเติมซึ่งคุณเพิ่มพลังให้กับเว็บไซต์ของคุณ จาก Elementor Panel > Style คุณจะได้รับตัวเลือกสี คุณสามารถใช้สีใดก็ได้กับองค์ประกอบของหน้าเว็บของคุณ

ทั้ง Elementor และ HappyAddons มีเวอร์ชันฟรีให้ใช้งาน คุณสามารถใช้มันบน WordPress localhost ของคุณเพื่อฝึกฝนการใช้สีแบบเรียลไทม์ คุณจะพบบทช่วยสอน บล็อก และเอกสารมากมายเกี่ยวกับปลั๊กอินเหล่านี้ทางออนไลน์
ในกรณีที่มีปัญหา คุณสามารถเชื่อมต่อกับฝ่ายสนับสนุนได้ สำรวจโดยคลิกที่ปุ่มด้านล่าง
คำถามที่พบบ่อยเกี่ยวกับแบบแผนสีของเว็บไซต์ที่ดีที่สุด
ตอนนี้ เราจะตอบคำถามที่พบบ่อยเกี่ยวกับรูปแบบสีของเว็บไซต์ที่ดีที่สุด
สิ่งที่คุณควรพิจารณาในการสร้างรูปแบบสีสำหรับเว็บไซต์?
มีหลายปัจจัยที่ควรพิจารณาในการสร้างรูปแบบสีสำหรับเว็บไซต์ ตรวจสอบด้านล่าง
1. รู้จักกลุ่มเป้าหมายของแบรนด์คุณ
2. กำหนดสีของแบรนด์เป็นสีหลักของคุณ
3. กำหนดสีที่ตัดกันเป็นสีรองของคุณ
4. ใช้สีหลักในส่วนหัว หัวเรื่อง โลโก้ ปุ่ม CTA และลิงก์
5. ใช้สีรองในข้อความและพื้นหลังเค้าโครงของคุณ
6. รักษาความสม่ำเสมอของสีในเว็บไซต์ทั้งหมด
เครื่องมือสร้างชุดสีเว็บไซต์ที่ดีที่สุดคืออะไร
ด้านล่างนี้คือชื่อเครื่องมือสร้างชุดรูปแบบสีของเว็บไซต์ที่ดีที่สุดที่คุณอาจใช้สำหรับเว็บไซต์ของคุณ
1. อะโดบี คัลเลอร์
2. พาเลทตัน
3. แคนวา
4. โครมา
5. คูลเลอร์
6. สเปซสี
7. คัลเลอร์คูเลอร์
สีอะไรช่วยลดความเครียดได้ดีที่สุด?
สีฟ้าและสีเขียวเป็นสองสีที่ช่วยลดความเครียดทางจิตวิทยาของมนุษย์ได้ดีที่สุด ถัดจากพวกเขา สีม่วงก็ทำงานได้ดีเช่นกันในการทำเช่นนั้น
ในเว็บมีกี่สี?
เทคโนโลยีเว็บใช้ รูปแบบสี RGB ย่อมาจากสีแดง สีเขียว และสีน้ำเงิน ดังนั้น สีใดๆ ที่เราเห็นบนเว็บคือการรวมกันของสามสีนี้ อีกครั้ง คุณสามารถตั้งค่าแต่ละพารามิเตอร์จากค่า 0-255 เพื่อกำหนดความเข้ม หมายความว่ามีสีทั้งหมด 256*256*256 = 16,777,216 สีที่เป็นไปได้บนเว็บ
นักออกแบบควรใช้สีกี่สีบนเว็บไซต์?
นักออกแบบเว็บไซต์ไม่ควรใช้ สีหลักมากกว่าสามสี บนเว็บไซต์ หากต้องการสร้างคอนทราสต์ของสีที่น่าพึงพอใจ คุณอาจใช้สีเพิ่มเติมเป็นสีรอง
ประเด็นสุดท้าย!
การค้นหาโทนสีที่ดีที่สุดที่เข้ากับการออกแบบเว็บสมัยใหม่ของคุณอาจเป็นเรื่องที่ท้าทายหากคุณเป็นมือใหม่ แต่ด้วยการค้นคว้าเพียงเล็กน้อย คุณจะค่อย ๆ ค้นพบตัวเลือกที่ดึงดูดใจและมีสไตล์ได้ง่ายขึ้น
เราได้พยายามรวบรวมรายการโทนสีที่ดีที่สุดที่เว็บไซต์ยอดนิยมบางแห่งทั่วโลกใช้ ดังนั้น เมื่อใดก็ตามที่คุณต้องการอัปเดตเว็บไซต์ปัจจุบันของคุณหรือออกแบบเว็บไซต์ใหม่ตั้งแต่เริ่มต้น คุณสามารถติดตามพวกเขาเพื่อเป็นแรงบันดาลใจได้อย่างรวดเร็ว
ไม่ต้องสงสัยเลยว่าการออกแบบเว็บไซต์มีการพัฒนาอย่างต่อเนื่อง และเทรนด์ล่าสุดในการออกแบบคือการใช้โทนสีที่ทันสมัยและหลากหลาย หวังว่าบทความนี้จะเป็นประโยชน์และสนุกสนานสำหรับคุณ หากคุณชอบที่จะรับชิ้นส่วนที่น่าสนใจเช่นนี้ สมัครสมาชิกกับเราและติดตามช่องทาง Facebook และ Twitter ของเรา
สมัครรับจดหมายข่าวของเรา
รับข่าวสารและอัปเดตล่าสุดเกี่ยวกับ Elementor
