Le migliori combinazioni di colori per siti web per il web design moderno
Pubblicato: 2022-11-29Quando si tratta di progettare un sito Web, il colore è probabilmente uno dei fattori più importanti. Migliora il coinvolgimento visivo, facilita la navigazione e aiuta gli utenti a identificare diverse sezioni. Inoltre, l'attivazione dei pallet di colori consente agli elementi Web di parlare con i visitatori.
Ogni colore ha caratteristiche uniche per influenzare la psicologia umana in modi diversi. Questo è il motivo per cui una volta che pianifichi di creare un sito Web, non puoi semplicemente selezionare una combinazione di colori in modo casuale. Non riuscire a scegliere il colore giusto può danneggiare gravemente l'identità del tuo marchio e l'attrattiva sul web per i visitatori.
Per ridurre il rischio, questo articolo ti introdurrà ad alcune delle migliori combinazioni di colori per siti Web che i web designer moderni utilizzano frequentemente. Ti aiuterà a distinguerti con il tuo sito Web nello spazio online competitivo. Quindi, entriamo in questa discussione.
Sommario
- Cos'è la combinazione di colori?
- Cosa significano i colori per un pubblico diverso?
- Quali sono le migliori combinazioni di colori per siti Web di diversi tipi
- Bonus: i migliori strumenti di web design per esercitarsi sulla combinazione di colori
- Domande frequenti sulle migliori combinazioni di colori del sito web
- Takeaway finali!
Cos'è la combinazione di colori?
Una combinazione di colori è una raccolta di colori utilizzati in un web design. Può essere semplicemente un singolo colore utilizzato in un sito web. Oppure può essere una miscela di più colori per evidenziare diverse sezioni e sottosezioni durante la progettazione perfetta di un sito web. Non c'è fine alla scelta e alle preferenze sul colore.
Persone diverse hanno gusti diversi. È importante fornire una varietà sufficiente di colori in modo che tutti possano trovare almeno qualcosa che gli piace. Esistono molti modi per creare una combinazione di colori. È possibile utilizzare insieme colori specifici, selezionare alcuni colori neutri o utilizzare diverse tonalità di un singolo colore.
Perché la combinazione di colori è così importante nel web design moderno

Una combinazione di colori ben scelta non solo rende eccezionale un sito Web, ma aiuta anche a creare un ambiente coeso e invitante. Di seguito sono riportati alcuni punti chiave sul perché le combinazioni di colori sono così importanti nel moderno web design.
io. Imposta un tono unico
Una combinazione di colori accattivante aiuta a distinguere un sito Web dai suoi concorrenti impostando un tono unico. Ad esempio, una combinazione di colori verde o blu su un sito relativo alla salute può denotare la serietà dell'argomento.
ii. Aiuta a navigare
La combinazione di colori influisce sul sistema di navigazione del sito web. Ad esempio, se la barra di navigazione/menu è in Royal Blue, Green o Orange, è più probabile che gli utenti siano in grado di trovarlo su un sito web.
iii. Trasmette il messaggio del marchio
La combinazione di colori di un sito può comunicare il messaggio del brand agli utenti. Ad esempio, se stai progettando un sito web per un'azienda di moda, potresti scegliere colori che riflettano l'estetica del marchio.
iv. Crea contrasto di colore
Una combinazione di colori complementari può includere due o più varietà di colore. Può creare un meraviglioso contrasto tra i diversi elementi di un sito web e renderli più visibili.
v. Migliora la leggibilità
Una buona combinazione di colori crea una sensazione di calore e intimità. Stabilisce un ambiente rilassante per la nostra vista, che alla fine migliora il punteggio di leggibilità.
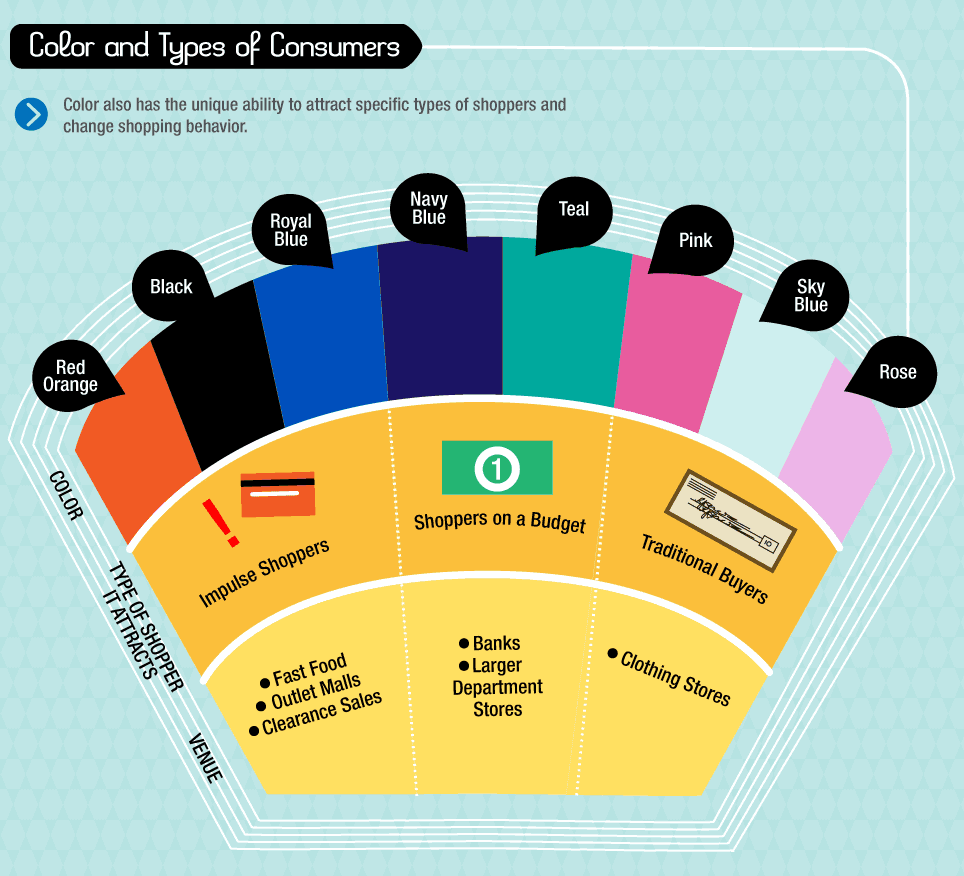
Cosa significano i colori per un pubblico diverso?
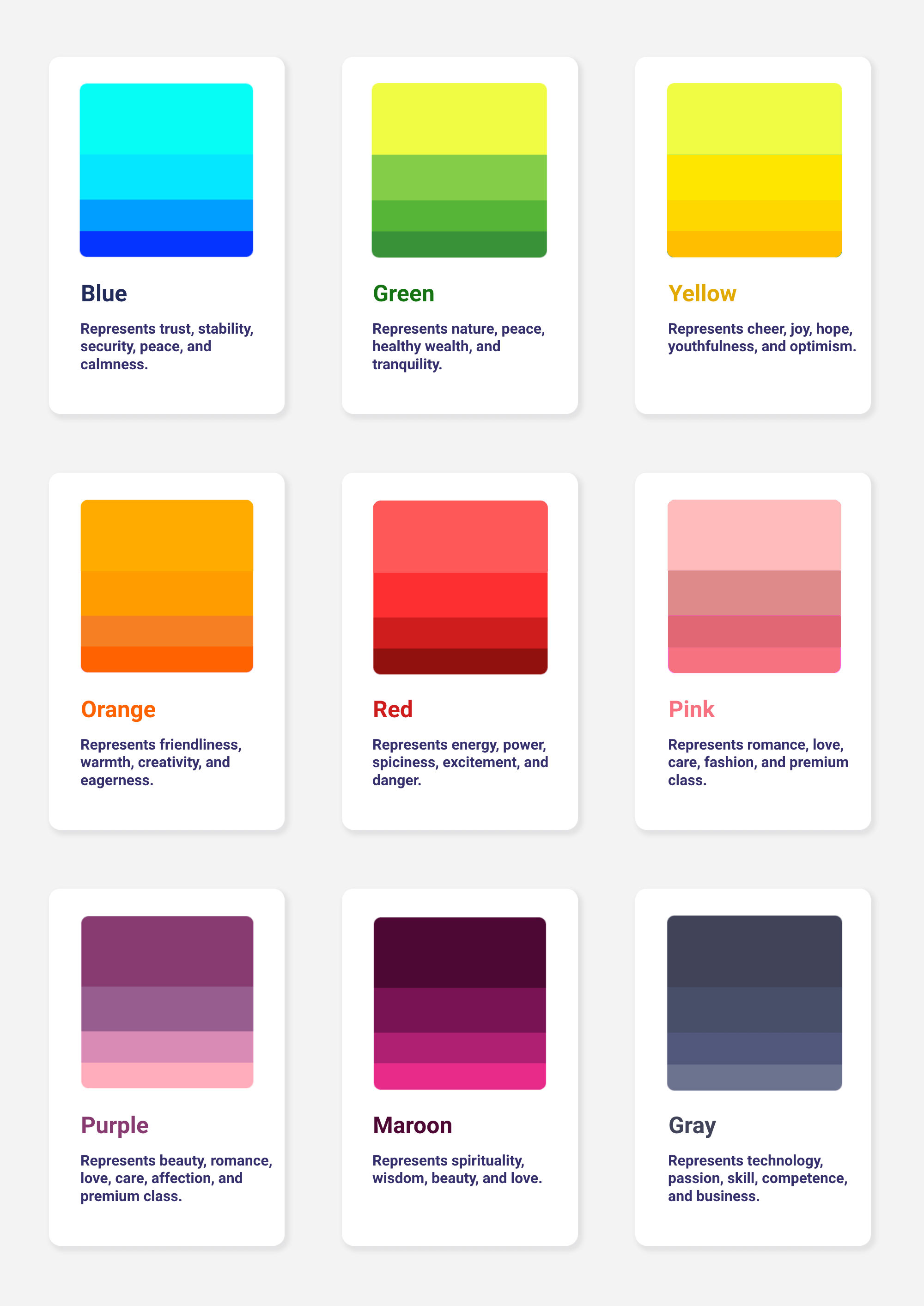
Nell'arte e nella cultura, i colori simboleggiano un insieme specifico di significati ed evocano emozioni. Senza conoscerli bene, è impossibile per chiunque ritrarre un design significativo. Esistono diversi tipi di colori utilizzati nel web design. Diamo un'occhiata al loro significato di seguito.

Quali sono le migliori combinazioni di colori per siti Web di diversi tipi
Quale combinazione di colori è la migliore per un sito Web dipende da una serie di fattori. Come gli scopi del sito Web, il suo pubblico di destinazione, le attività e altro ancora. Esploriamo ora alcune delle migliori combinazioni di colori dei siti Web che i web designer moderni utilizzano nei loro progetti. Ci ispirerà a selezionare la giusta combinazione di colori per i nostri siti in seguito.
1. Le migliori combinazioni di colori per il negozio online
Esistono diversi tipi di negozi online. Moda, ristoranti, alimentari, ecc. sono i più popolari. Di seguito sono riportati alcuni schemi di colori standard per ciascuno di essi.
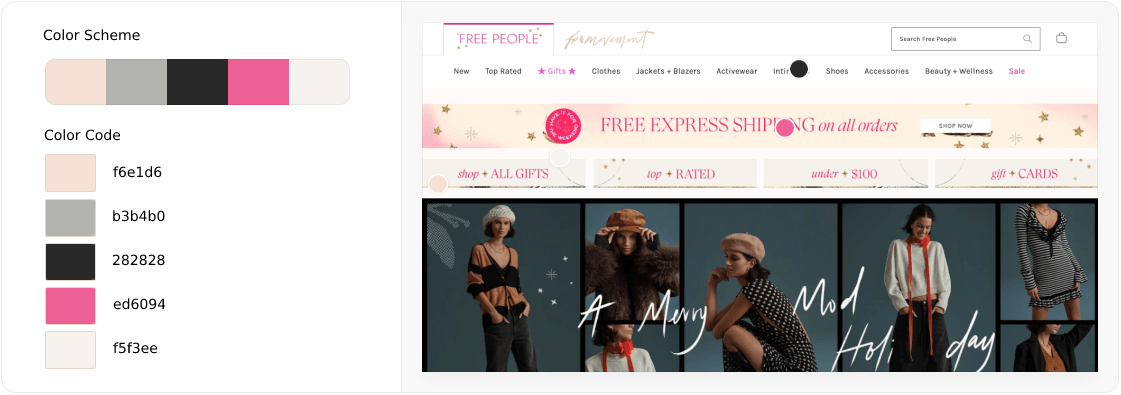
# Magazzino di moda
Poiché il rosa e il viola simboleggiano l'amore, la dolcezza, il lusso e il romanticismo, i negozi di moda di categoria premium utilizzano questi capannoni di colore sul loro sito web. Puoi applicare i colori rosa e viola al design del banner, al nome della categoria, al logo, ai pulsanti CTA e allo sfondo.

Alcuni altri siti Web aggiungono anche Blue-Aegean (1E456E) e Green-Basil (32612D) per rappresentare una sensazione di tranquillità.
# Sito web del ristorante
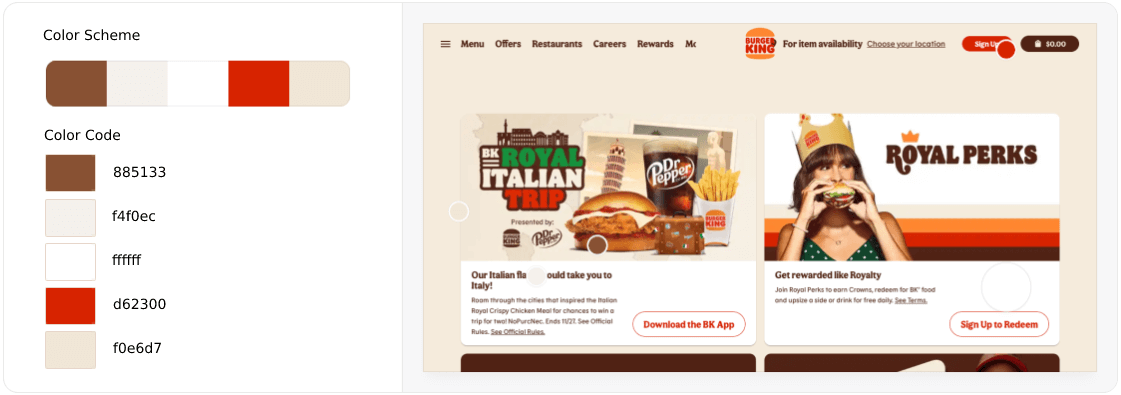
Troverete una varietà di ristoranti in giro. A seconda dei piatti principali, amano applicare combinazioni di colori sul loro sito web. Ad esempio, se un ristorante offre piatti piccanti veloci e continentali, tende ad applicare una tavolozza di colori misti rosso e arancione. Perché dà loro una sensazione calda per il cibo.

Sopra, puoi vedere la combinazione di colori utilizzata da Burger King, un'importante catena globale di fast food . Ma se offri cibi orientati alla salute, puoi usare i colori verdi. E se si tratta di una caffetteria che vende solo bevande analcoliche, i colori Green-Pine (234F1E) e Red-Jam (610F0B) funzioneranno al meglio.
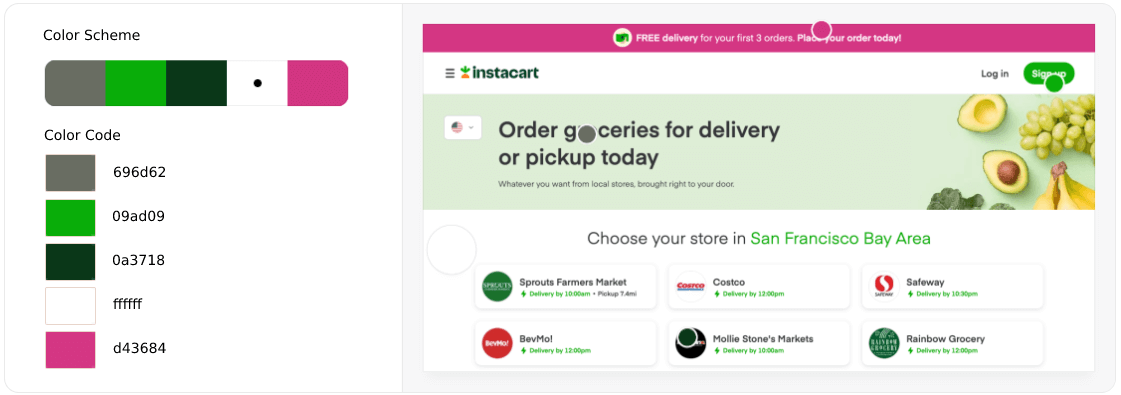
# Sito Web di generi alimentari
I siti web di generi alimentari vendono varietà di prodotti, dalle verdure all'elettronica, utilizzati per scopi domestici. Quindi, puoi applicare qualsiasi tipo di combinazione di colori al tuo negozio di alimentari. Ma se il tuo negozio di alimentari è bravo in un tipo specifico di prodotto, meglio se ne illustri il colore sul tuo sito web.
Ad esempio, puoi vendere latticini e prodotti da forno. Ma se il tuo sito web è speciale per frutta fresca e prodotti vegetali, meglio se applichi i colori verde e giallo su di esso.

2. Le migliori combinazioni di colori per i siti Web di blog
Un blog è un sito Web informativo che pubblica post e articoli di nuove informazioni su argomenti in corso. Esistono diversi tipi di siti di blog. I più popolari sono i siti informativi, i siti di marketing di affiliazione, i siti di recensioni, ecc. Dai un'occhiata ad alcune combinazioni di colori standard che puoi applicare a loro.
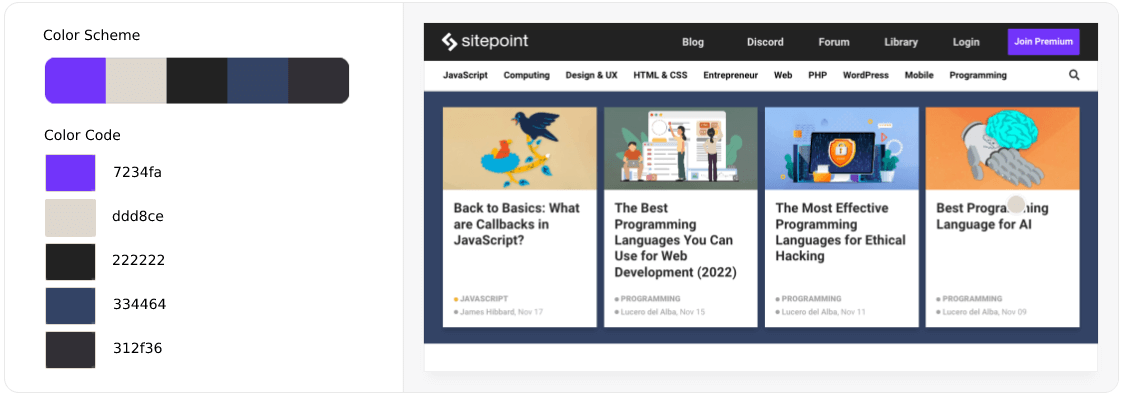
# Sito informativo
Puoi creare qualsiasi tipo di sito di blog informativo in base alle tue preferenze personali. Supponiamo che tu sia un esperto di programmazione e un blog su CSS/HTML e altri argomenti tecnici. Di seguito è riportato uno schema di colori standard che puoi utilizzare sul tuo sito.

L'unico scopo di qualsiasi sito di blog informativo è consentire alle persone di leggere i tuoi messaggi. Quindi, è inutile usare troppi colori contrastanti. Se lo fai, potresti distrarre i visitatori e attirare i loro occhi su qualcos'altro oltre alla lettura. Questo è il motivo per cui la combinazione di combinazioni di colori in bianco e nero è la migliore per questo tipo di sito.
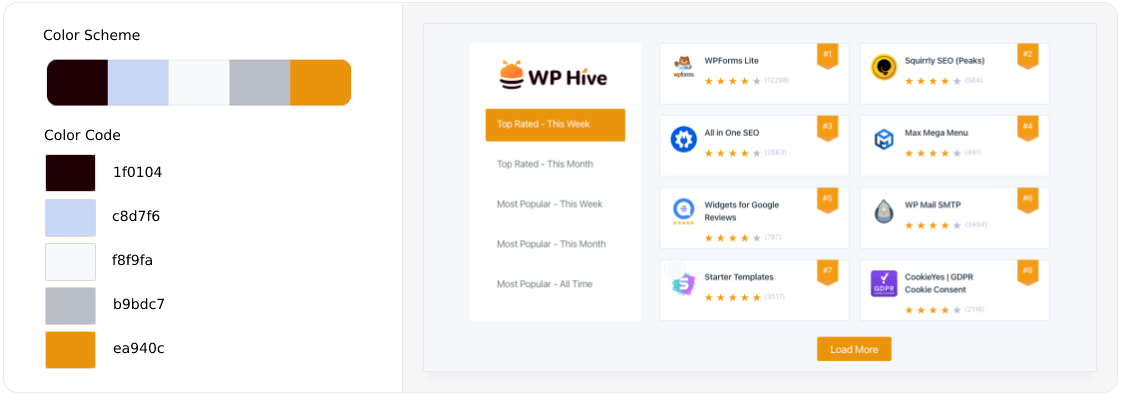
# Siti affiliati
Lo scopo dei siti web affiliati è quello di consentire alle persone di leggere i testi e le informazioni e di spingerle all'acquisto dei prodotti. Questo è il motivo per cui puoi includere colori contrastanti e trigger nella tua combinazione di colori web. Di seguito è riportata la combinazione di colori utilizzata dal sito affiliato WP Hive.

Puoi anche utilizzare altri tipi di capannoni di colore per i tuoi siti affiliati. Se stanno promuovendo prodotti software, potresti prendere in considerazione l'utilizzo di Orange (FF6200) , Pink-Rosewood (A04142) , Pink-Strawberry (F1634C) e altro come desideri.
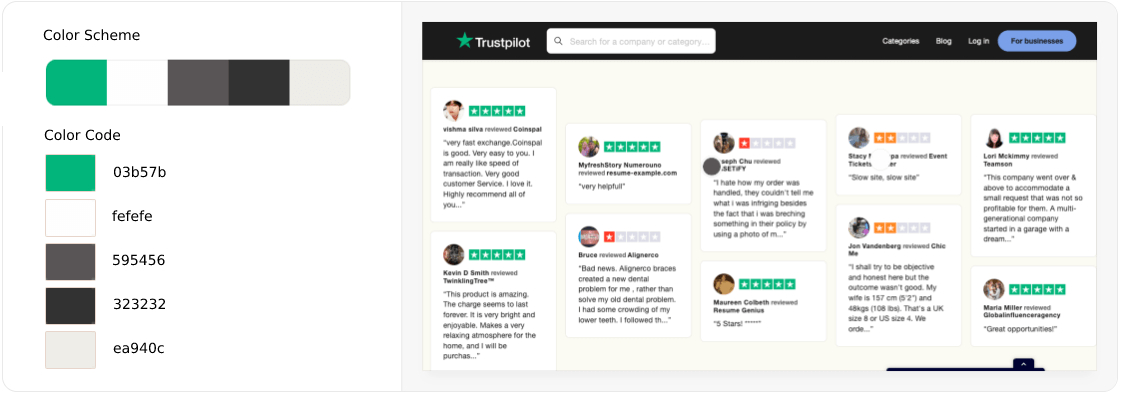
# Sito di recensioni
Le persone vengono a recensire i siti per esplorare feedback onesti su prodotti e servizi prima di acquistarli. Il verde è un simbolo di pace, fiducia e calma. Il verde è un colore comunemente usato nei siti web di recensioni. Di seguito è riportato un esempio.

Il blu è anche un colore che simboleggia conforto, chiarezza, fiducia e pace. Questo è il motivo per cui numerosi siti di recensioni come Capterra e TrustRadius includono Blue accanto a Green per progettare i loro siti web.
3. Le migliori combinazioni di colori per il sito web del portfolio
Un sito portfolio è un curriculum online. Utilizzando un sito portfolio, si possono mostrare i propri lavori, talenti ed esperienze ad altre persone. Apre una porta di lavoro alla ricerca di dipendenti per consentire ai datori di lavoro di trovarli attraverso l'esplorazione online. Il tipo di sito portfolio che desideri creare dovrebbe seguire le tue capacità, conoscenze ed esperienze.
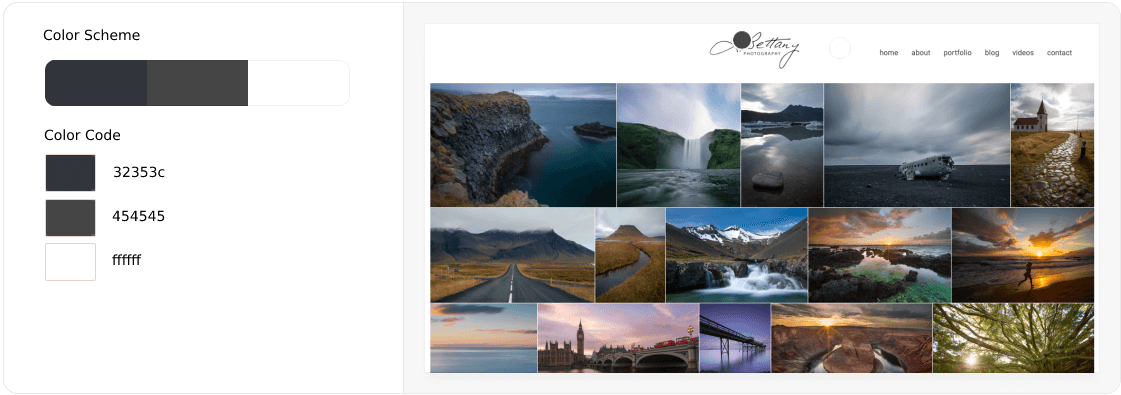
# Sito portfolio fotografico
I siti di portfolio fotografici non includono troppo testo. Cercano di attirare l'attenzione dei visitatori e del pubblico sulla fotografia. Amano usare combinazioni di colori normali per paura che i colori splendidi possano ridurre il fascino della fotografia. La combinazione in bianco e nero può aiutarti al meglio in questo caso.

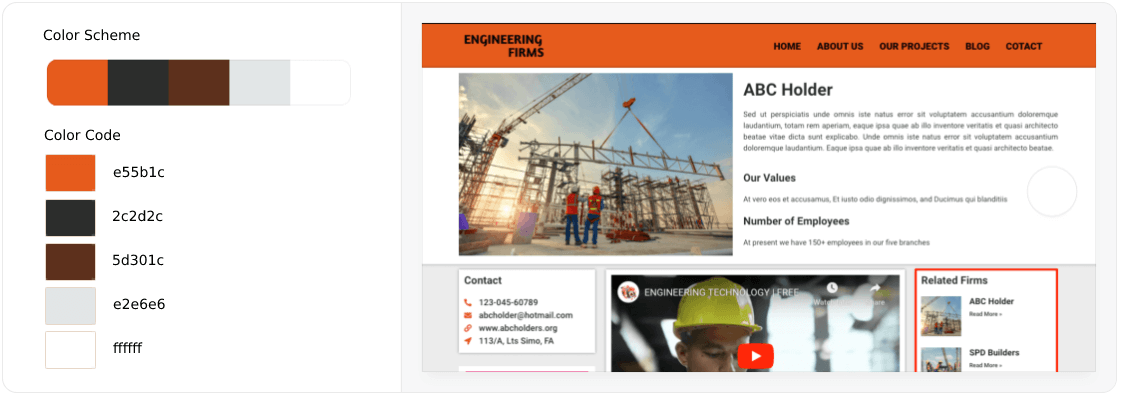
# Siti portfolio per ingegneri e tecnici
Se sei un ingegnere civile o desideri progettare un sito portfolio relativo all'ingegneria edile, devi utilizzare capannoni di colore arancione e rosso. Perché simboleggiano forza, intensità, calore, successo ed entusiasmo. Di seguito è riportato un esempio che puoi vedere.

Ma se sei un programmatore di computer, un architetto o un designer, puoi usare i colori Pink-Rosewood (A04142), Purple-Magenta (A01959) e Blue-Denim (151E3E) .
4. Le migliori combinazioni di colori per i siti Web aziendali
Un sito Web aziendale è un portale online che pubblica informazioni su prodotti e servizi per tutti i tipi di pubblico come clienti, rivenditori, grossisti, agenti, fornitori e distributori. Permette a chiunque di comunicare con loro. I siti web aziendali possono essere di molti tipi.
# Sito web aziendale
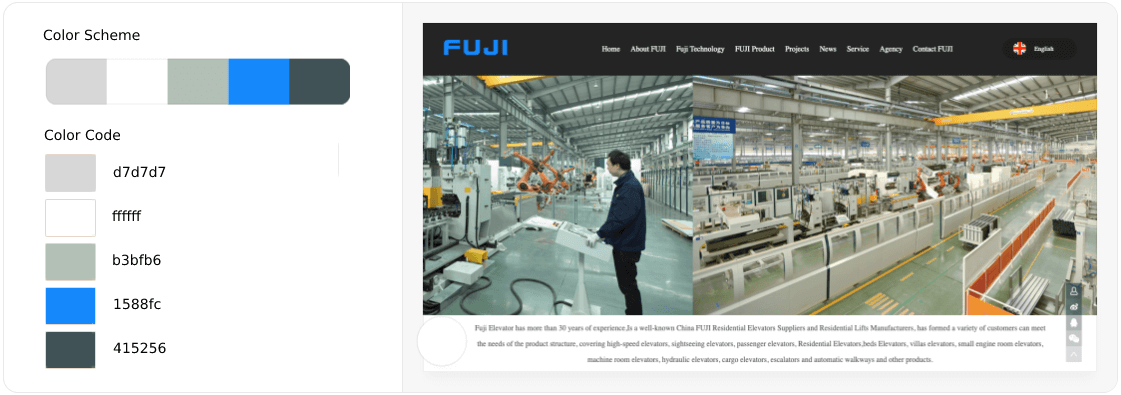
Un sito web aziendale rappresenta ufficialmente un marchio e i suoi prodotti online. Mostrerà sia la fotografia del prodotto che le loro informazioni in dettaglio. Non succederà nulla se i visitatori vanno e vengono solo. Il web deve garantire un senso di fiducia e un'interfaccia pacifica in modo che i visitatori sentano l'amore per prolungare le loro sessioni.
La combinazione di blu, verde, nero e bianco ha funzionato bene nella maggior parte dei casi. Di seguito è riportato un esempio che mostra la combinazione di colori utilizzata da FUJI Elevator Company.

Ma troverai anche diversi esempi. Ad esempio, Microsoft include Purple-Jam (951217) , combinazioni in bianco e nero sui propri siti.
# Sito web per la gestione degli eventi
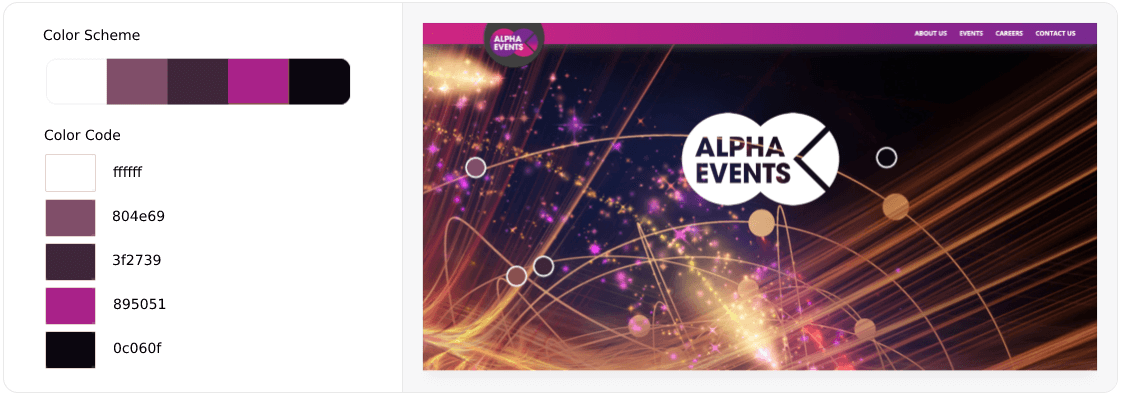
Una società di gestione di eventi si prende cura di tutte le responsabilità di un'organizzazione o di una famiglia per realizzare un evento di successo. Potrebbe essere un programma di una giornata o mezza giornata in cui intratterranno gli ospiti e offriranno servizi di catering.
Le società di gestione degli eventi tendono a progettare i loro siti Web con una combinazione di colori caldi e splendidi per attirare l'attenzione dei visitatori. Di seguito è riportato un esempio.

Tuttavia, a seconda dei tuoi servizi di gestione degli eventi, puoi applicare altre tavolozze di colori.
5. Le migliori combinazioni di colori per i siti web educativi
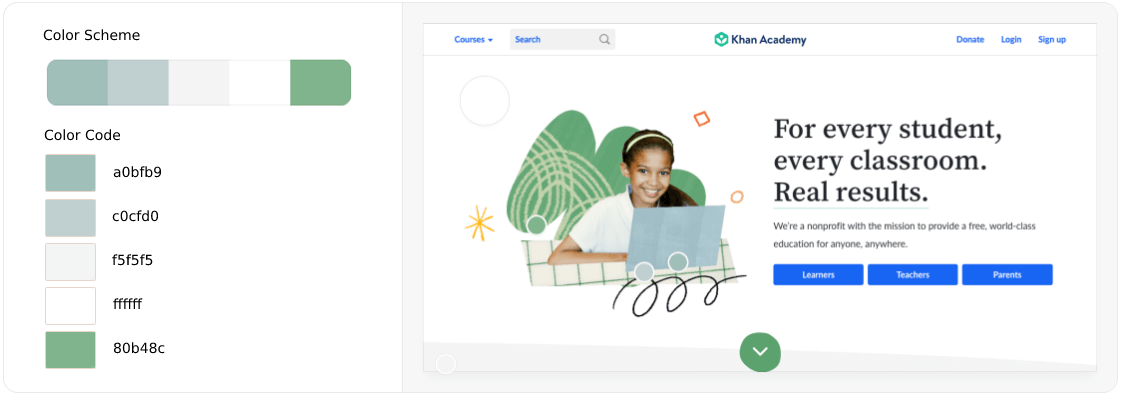
Sui siti web educativi, studenti e visitatori tendono a rimanere più a lungo. Si raccomanda di non utilizzare colori che strillino gli occhi per garantire un ambiente tranquillo per i visitatori. Se visiti siti Web come Khan Academy, Udemy e Coursera, scoprirai che utilizzano versioni chiare dei colori blu e verde.


6. Migliore combinazione di colori per il sito Web di intrattenimento
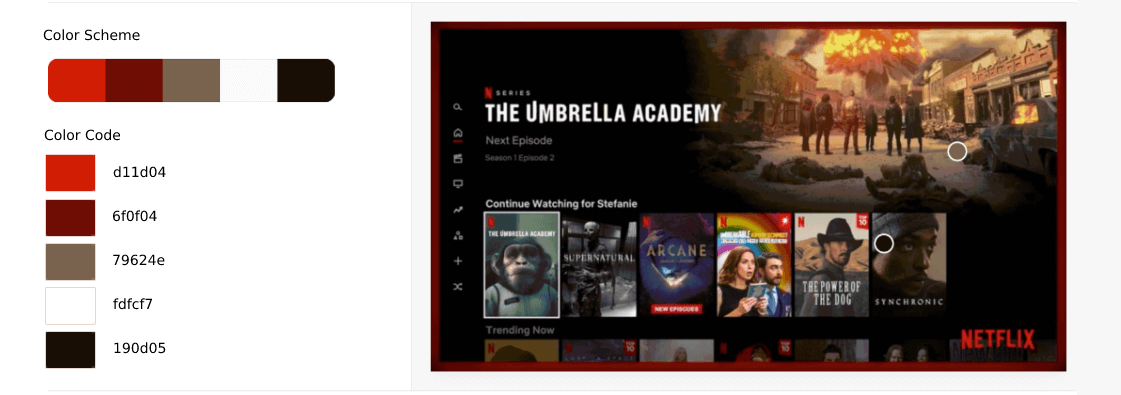
Rosso, viola e giallo sono i colori fondamentali di qualsiasi sito Web di intrattenimento. Perché evocano un senso di brivido, gioia e passione. Basta visitare YouTube, Netflix, Netflix e altri canali di streaming e troverai esempi di questo.

Ma troverai sempre alcune eccezioni. Ad esempio, Spotify utilizza i codici colore Green-Parakeet (03C04A) e Black-Metal (0D0B0A) per progettare la sua interfaccia.
7. Le migliori combinazioni di colori per il sito Web di lavoro
Un sito Web di lavoro è in genere un sito Web su cui i datori di lavoro pubblicizzano i loro posti di lavoro disponibili a potenziali candidati. I datori di lavoro specificano lì in dettaglio le opportunità di sviluppo della carriera, le responsabilità lavorative, gli stipendi e altro ancora.
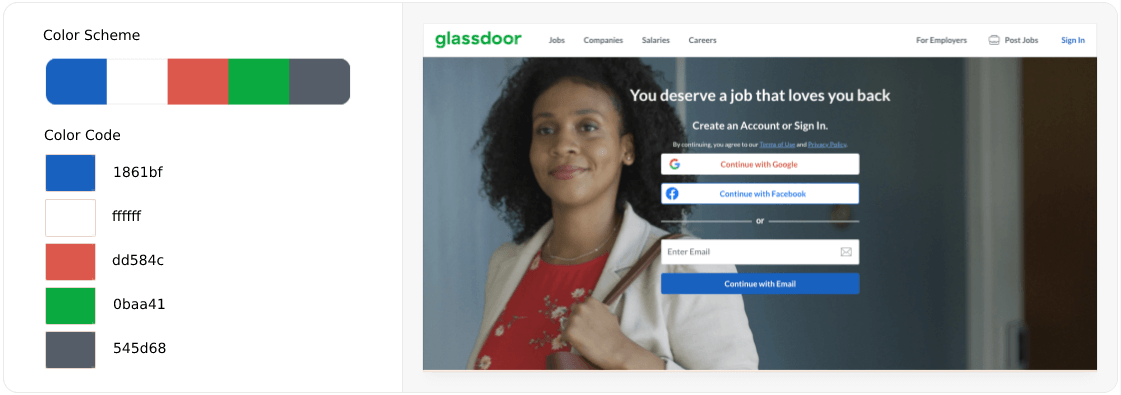
Analogamente ai blog e ai siti Web educativi, i visitatori tendono a rimanere qui a lungo. Questo è il motivo per cui la maggior parte dei siti Web di lavoro utilizza colori freddi, una combinazione di blu e verde.

8. Le migliori combinazioni di colori per i forum online
Un forum online è un sito Web in cui le persone possono parlare tra loro di argomenti che li interessano. I siti di forum consentono a persone con gli stessi interessi di creare gruppi per parlare in dettaglio di argomenti specifici, come libri, software, film, musica e altro.
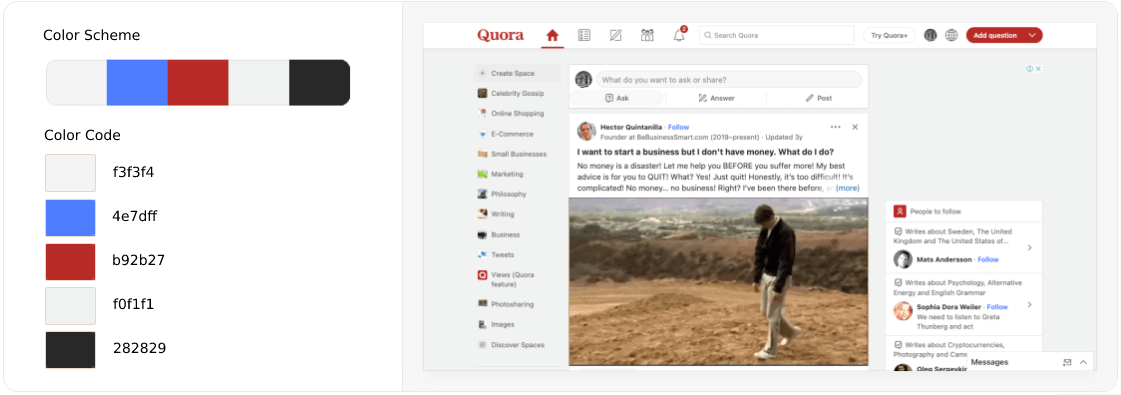
Alcuni siti di forum consentono agli utenti registrati di inviare messaggi. Possono anche valutare i messaggi dopo aver ricevuto una risposta o una risposta. Non ci sono schemi di colori specifici che tutti i forum online devono seguire. Ma se crei un forum online per promuovere qualsiasi prodotto o servizio, puoi utilizzare il colore del marchio. Di seguito è riportata la combinazione di colori utilizzata da quora.

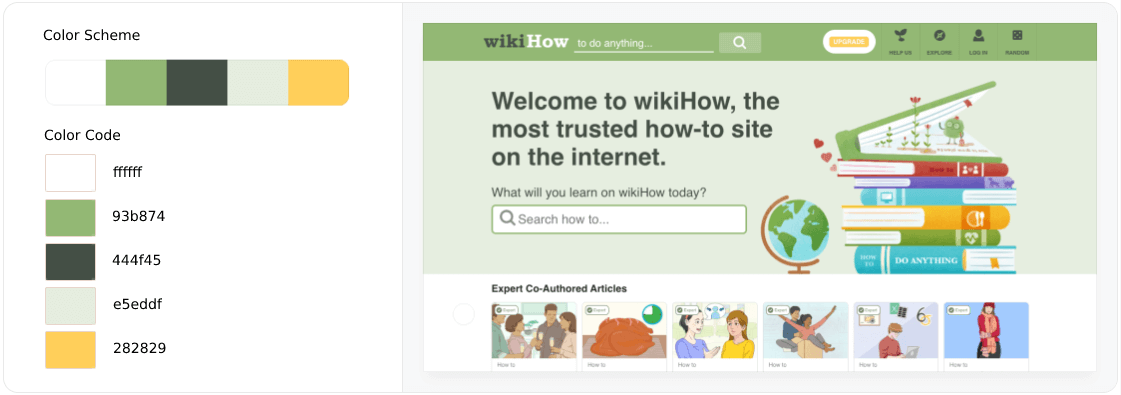
9. Le migliori combinazioni di colori per il sito Web Wiki
Un sito web wiki è un sito web che gli utenti possono modificare e a cui possono contribuire. I wiki sono piattaforme open source in cui chiunque può modificare informazioni e contribuire. I wiki sono utilizzati principalmente da giornalisti, scienziati e altri professionisti per documentare le informazioni.
I designer impostano il colore del marchio in base alla nicchia per cui è stato creato il sito Web wiki. Tuttavia, anche in questo caso, i progettisti devono garantire un'interfaccia pulita poiché i visitatori rimarranno a lungo e si concentreranno sulle informazioni. Di seguito è riportata la combinazione di colori utilizzata da WikiHow.

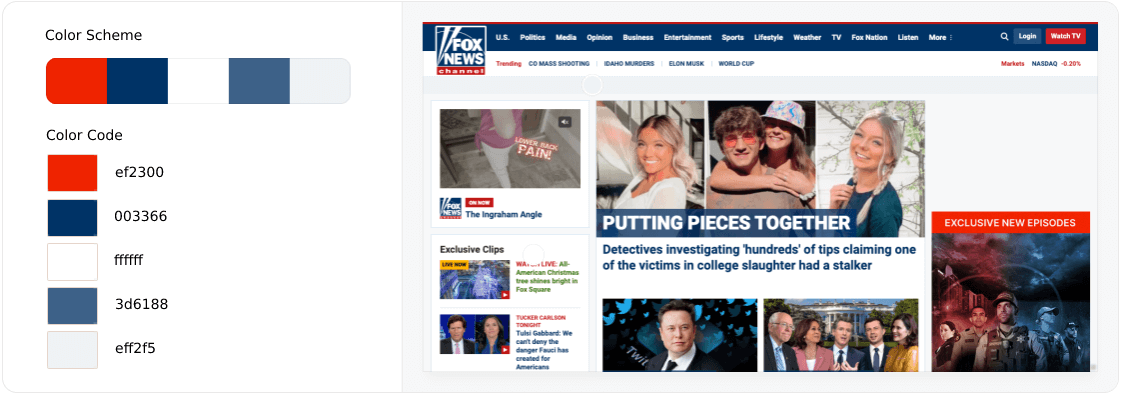
10. Le migliori combinazioni di colori per i siti Web multimediali
Poiché i portali dei media coprono principalmente notizie calde e piccanti, amano applicare una combinazione di combinazioni di colori rosso, arancione e blu sull'interfaccia. Perché il rosso e l'arancione creano un ambiente caldo e il blu aggiunge un tocco di freschezza.
Tuttavia, i portali multimediali mantengono lo sfondo del layout pulito e bianco. Rosso, arancione e blu vengono applicati al logo, alla barra dei menu e alle intestazioni. Di seguito è riportato un esempio della combinazione di colori del sito web di Fox News.

Puoi visitare il sito Web di BBC, Reuters, CNN e Deutsche Welle per ulteriore ispirazione.
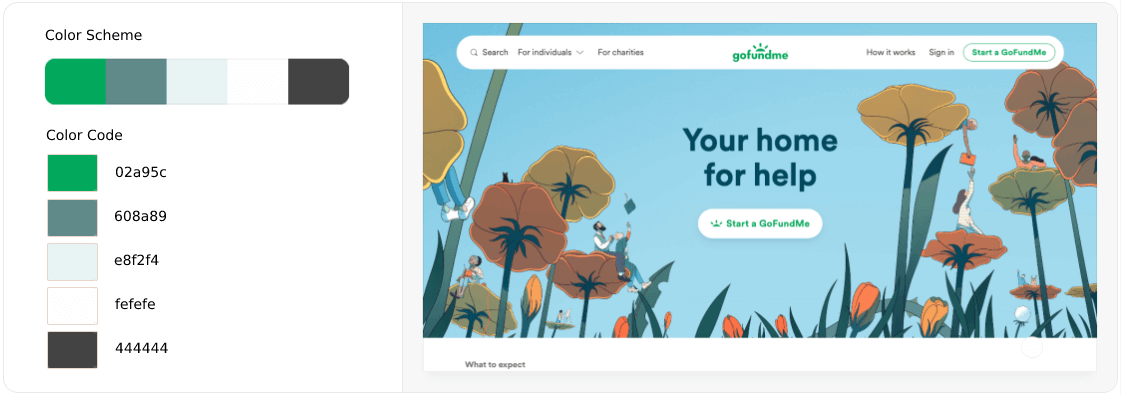
11. Le migliori combinazioni di colori del sito Web per i siti di crowdfunding
I siti Web di crowdfunding forniscono una piattaforma per imprenditori vivaci per raccogliere fondi da molte persone per avviare un'impresa. Condividono le loro idee di start-up su queste piattaforme. Se qualcuno lo ama e vuole che esegua il piano, dona o investe denaro nel suo progetto.
Miliardi di dollari vengono generati ogni anno dai siti web di crowdfunding. Alcuni di loro importanti sono Kickstarter, Indiegogo, Patreon, Crowdfunder e Gofundme. Scoprirai che hanno applicato tavolozze di colori freddi come colori primari sui loro siti Web: una miscela di verde, blu e rosa.
Perché queste combinazioni di colori simboleggiano fiducia, sicurezza e tranquillità. Ne abbiamo già parlato sopra.

12. Le migliori combinazioni di colori per i siti web governativi
Quando pianifichi di progettare un sito web governativo, puoi illustrare i codici colore nazionali su di esso. La maggior parte dei siti web governativi segue questa pratica. Puoi controllare alcuni siti Web dell'ambasciata per una rapida esplorazione. Abbiamo mostrato la combinazione di colori utilizzata sul sito web dell'ambasciata USA.

Nota: indipendentemente dalla combinazione di colori che utilizzi sul sito Web del governo, assicurati che i tuoi testi e contenuti siano perfettamente visibili e che i visitatori non vivano un'esperienza da urlo. I principi di base del web design possono aiutarti in questo caso.
Bonus: i migliori strumenti di web design per esercitarsi sulla combinazione di colori

Quando pensi di esercitarti nella combinazione di colori per il web, ovviamente cercherai una piattaforma che ti permetta di creare un'intestazione, un piè di pagina e l'intero layout del sito web. Solo dopo puoi applicare le tavolozze dei colori sulle sue diverse parti per visualizzare come appare.
Elementor e HappyAddons sono due ottimi strumenti di web design che puoi utilizzare per questo scopo. In realtà sono costruttori di pagine drag-and-drop con i quali è possibile creare un intero sito Web senza una singola riga di codice.
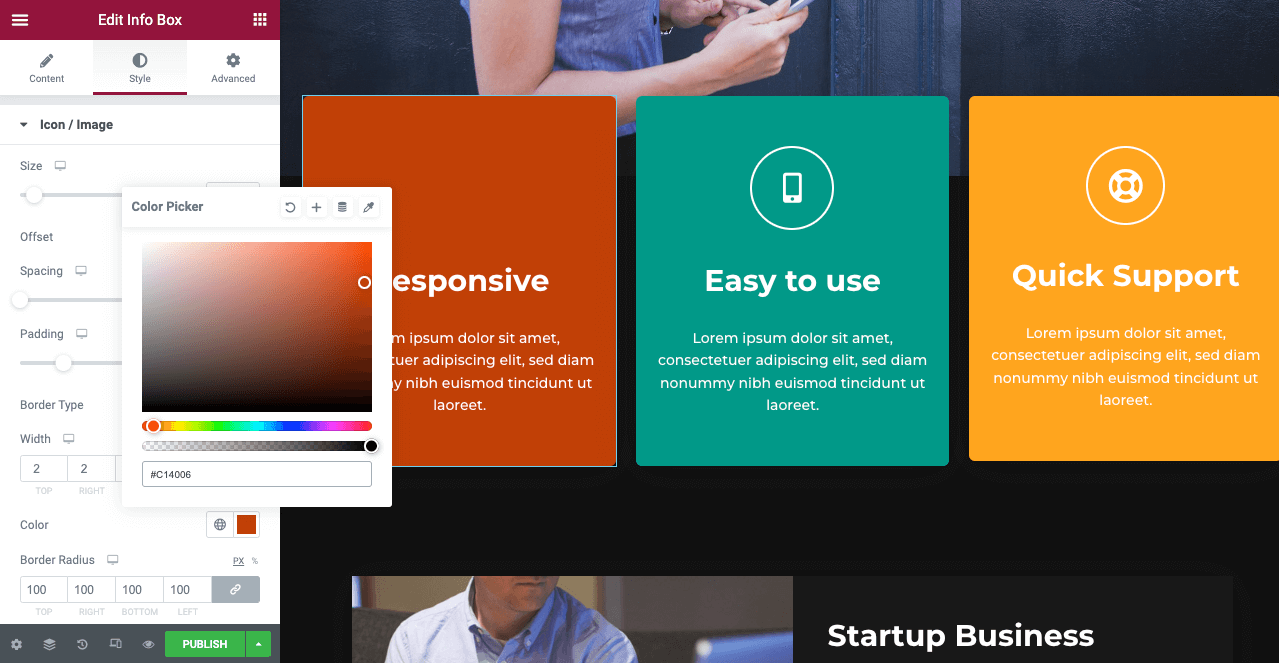
Happyaddons è in realtà un componente aggiuntivo del plug-in Elementor. Viene fornito con funzionalità e widget più esclusivi con i quali accendi ulteriormente il tuo sito web. Da Elementor Panel > Style , ottieni l'opzione colore. Puoi applicare qualsiasi colore agli elementi delle tue pagine web.

Sia Elementor che HappyAddons hanno versioni gratuite disponibili. Puoi usarli sul tuo host locale WordPress per esercitarti con la combinazione di colori in tempo reale. Troverai tonnellate di tutorial, blog e documentazione su questi plugin online.
In caso di qualsiasi problema, puoi connetterti al supporto. Esplorali facendo clic sui pulsanti in basso.
Domande frequenti sulle migliori combinazioni di colori del sito web
Ora risponderemo ad alcune domande più frequenti sulle migliori combinazioni di colori del sito web.
Cosa dovresti considerare nella creazione di una combinazione di colori per un sito web?
C'è una serie di fattori da considerare nella creazione di una combinazione di colori per un sito web. Dai un'occhiata qui sotto.
1. Conosci il pubblico target del tuo marchio.
2. Imposta i colori del marchio come colori primari.
3. Imposta i colori contrastanti come colori secondari.
4. Usa i colori primari nell'intestazione, nei titoli, nel logo, nei pulsanti CTA e nei collegamenti.
5. Usa i colori secondari nei testi e nello sfondo del layout.
6. Mantieni la coerenza dei colori in tutto il sito web.
Quali sono i migliori generatori di combinazioni di colori per siti Web?
Di seguito sono riportati i nomi di alcuni dei migliori generatori di combinazioni di colori per siti Web che è possibile utilizzare per il proprio sito Web.
1. Colore Adobe
2. Palettone
3. Canva
4. Croma
5. Raffreddatori
6. Spazio colore
7. Colorkuler
Quale colore funziona meglio per ridurre lo stress?
Il blu e il verde sono i due colori che funzionano meglio per ridurre lo stress della psicologia umana. Accanto a loro, anche Purple funziona bene in questo.
Quanti colori ci sono sul web?
La tecnologia Web utilizza il formato colore RGB . Sta per rosso, verde e blu. Quindi, qualsiasi colore che vediamo sul web è una combinazione di questi tre colori. Di nuovo, puoi impostare ciascun parametro dal valore 0-255 per definirne l'intensità. Significa che c'è un totale di 256*256*256 = 16.777.216 colori possibili sul web.
Quanti colori dovrebbe usare un designer su un sito web?
Un web designer non dovrebbe usare più di tre colori primari su un sito web. Per creare un piacevole contrasto cromatico, puoi usare un po' più di colore come colore secondario.
Takeaway finali!
Trovare la migliore combinazione di colori che si adatti al tuo moderno web design potrebbe essere difficile se sei un principiante. Ma con una piccola ricerca, sarà gradualmente più facile per te trovare alcune opzioni accattivanti ed eleganti.
Abbiamo cercato di compilare un elenco delle migliori combinazioni di colori utilizzate da alcuni dei siti Web più popolari in tutto il mondo. Quindi, ogni volta che desideri aggiornare il tuo sito Web attuale o progettarne uno nuovo da zero, puoi seguirli per una rapida ispirazione.
Non è un segreto che il web design sia in continua evoluzione e l'ultima tendenza nel design è quella di utilizzare combinazioni di colori moderne e versatili. Spero che tu abbia trovato questo articolo utile e divertente. Se ti piace ricevere pezzi più interessanti come questo, iscriviti a noi e segui i nostri canali Facebook e Twitter.
Iscriviti alla nostra Newsletter
Ricevi le ultime notizie e gli aggiornamenti su Elementor
