Meilleurs schémas de couleurs de site Web pour la conception Web moderne
Publié: 2022-11-29Lorsqu'il s'agit de concevoir un site Web, la couleur est sans doute l'un des facteurs les plus importants. Il améliore l'engagement visuel, facilite la navigation et aide les utilisateurs à identifier les différentes sections. De plus, le déclenchement des palettes de couleurs permet aux éléments Web de parler aux visiteurs.
Chaque couleur a des caractéristiques uniques pour affecter la psychologie humaine de différentes manières. C'est pourquoi une fois que vous envisagez de créer un site Web, vous ne pouvez pas simplement sélectionner un jeu de couleurs au hasard. Ne pas choisir la bonne couleur peut gravement nuire à l'identité de votre marque et à l'attrait du Web pour les visiteurs.
Pour réduire le risque, cet article vous présentera certains des meilleurs schémas de couleurs de sites Web que les concepteurs de sites Web modernes utilisent fréquemment. Cela vous aidera à vous démarquer avec votre site Web dans l'espace en ligne concurrentiel. Alors, entrons dans cette discussion.
Table des matières
- Qu'est-ce que le schéma de couleurs ?
- Que signifient les couleurs pour différents publics ?
- Quels sont les meilleurs schémas de couleurs pour les sites Web de différents types
- Bonus : les meilleurs outils de conception Web pour s'entraîner au schéma de couleurs
- FAQ sur les meilleurs schémas de couleurs de site Web
- Derniers plats à emporter !
Qu'est-ce que le schéma de couleurs ?
Un jeu de couleurs est une collection de couleurs utilisées dans une conception Web. Il peut simplement s'agir d'une seule couleur utilisée sur l'ensemble d'un site Web. Ou il peut s'agir d'un mélange de plusieurs couleurs pour mettre en évidence différentes sections et sous-sections tout en concevant parfaitement un site Web. Il n'y a pas de fin au choix et aux préférences en matière de couleur.
Différentes personnes ont des goûts différents. Il est important de fournir suffisamment de variété de couleurs pour que chacun puisse trouver au moins quelque chose qui lui plaît. Il existe de nombreuses façons de créer un jeu de couleurs. Vous pouvez utiliser des couleurs spécifiques ensemble, sélectionner des couleurs neutres ou utiliser différentes nuances d'une même couleur.
Pourquoi le jeu de couleurs est si important dans la conception Web moderne

Une palette de couleurs bien choisie rend non seulement un site Web génial, mais contribue également à créer un environnement cohérent et invitant. Vous trouverez ci-dessous quelques points clés expliquant pourquoi les schémas de couleurs sont si importants dans la conception Web moderne.
je. Donne un ton unique
Une palette de couleurs accrocheuse aide à démarquer un site Web de ses concurrents en donnant un ton unique. Par exemple, une palette de couleurs verte ou bleue sur un site lié à la santé peut indiquer la gravité de votre sujet.
ii. Aide à naviguer
La palette de couleurs affecte le système de navigation du site Web. Par exemple, si votre barre/menu de navigation est en bleu royal, vert ou orange, les utilisateurs seront plus susceptibles de le trouver sur un site Web.
iii. Transmet le message de la marque
La palette de couleurs d'un site peut communiquer le message de sa marque aux utilisateurs. Par exemple, si vous concevez un site Web pour une entreprise de mode, vous pouvez choisir des couleurs qui reflètent l'esthétique de la marque.
iv. Crée un contraste de couleur
Un jeu de couleurs complémentaires peut inclure deux ou plusieurs variétés de couleurs. Cela peut créer un merveilleux contraste entre les différents éléments d'un site Web et les rendre plus visibles.
v. Améliore la lisibilité
Une bonne palette de couleurs crée une sensation de chaleur et de confort. Il établit un environnement apaisant pour notre vue, ce qui améliore le score de lisibilité au final.
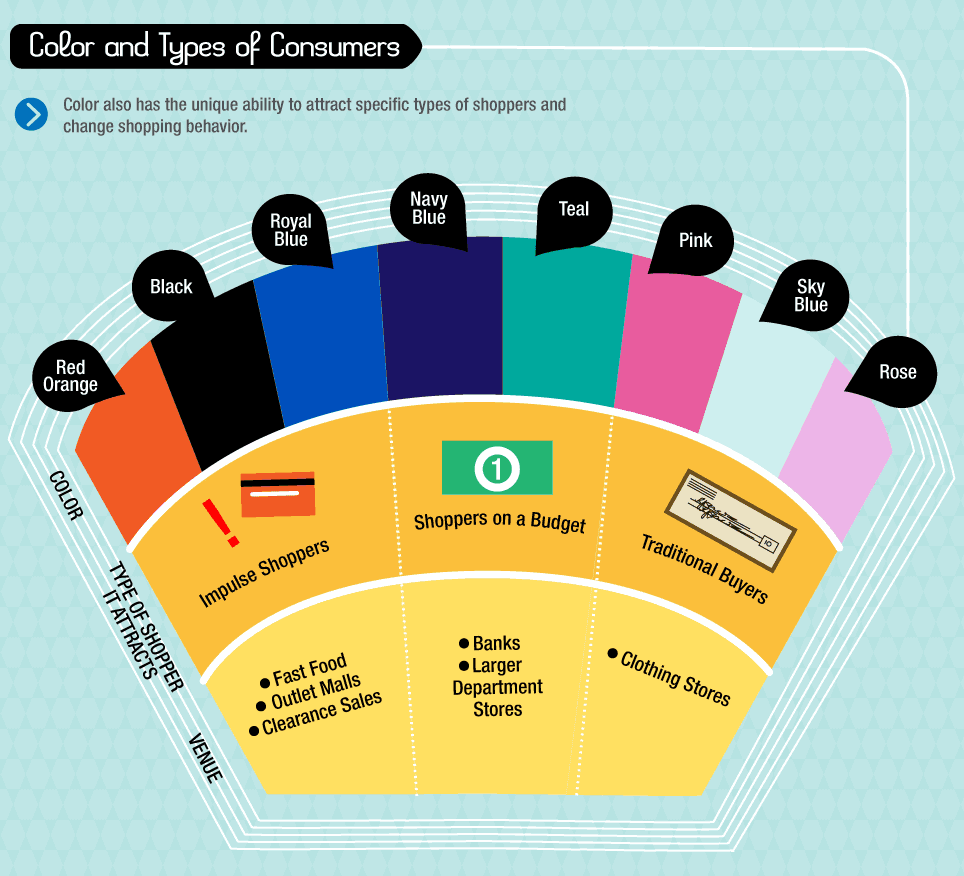
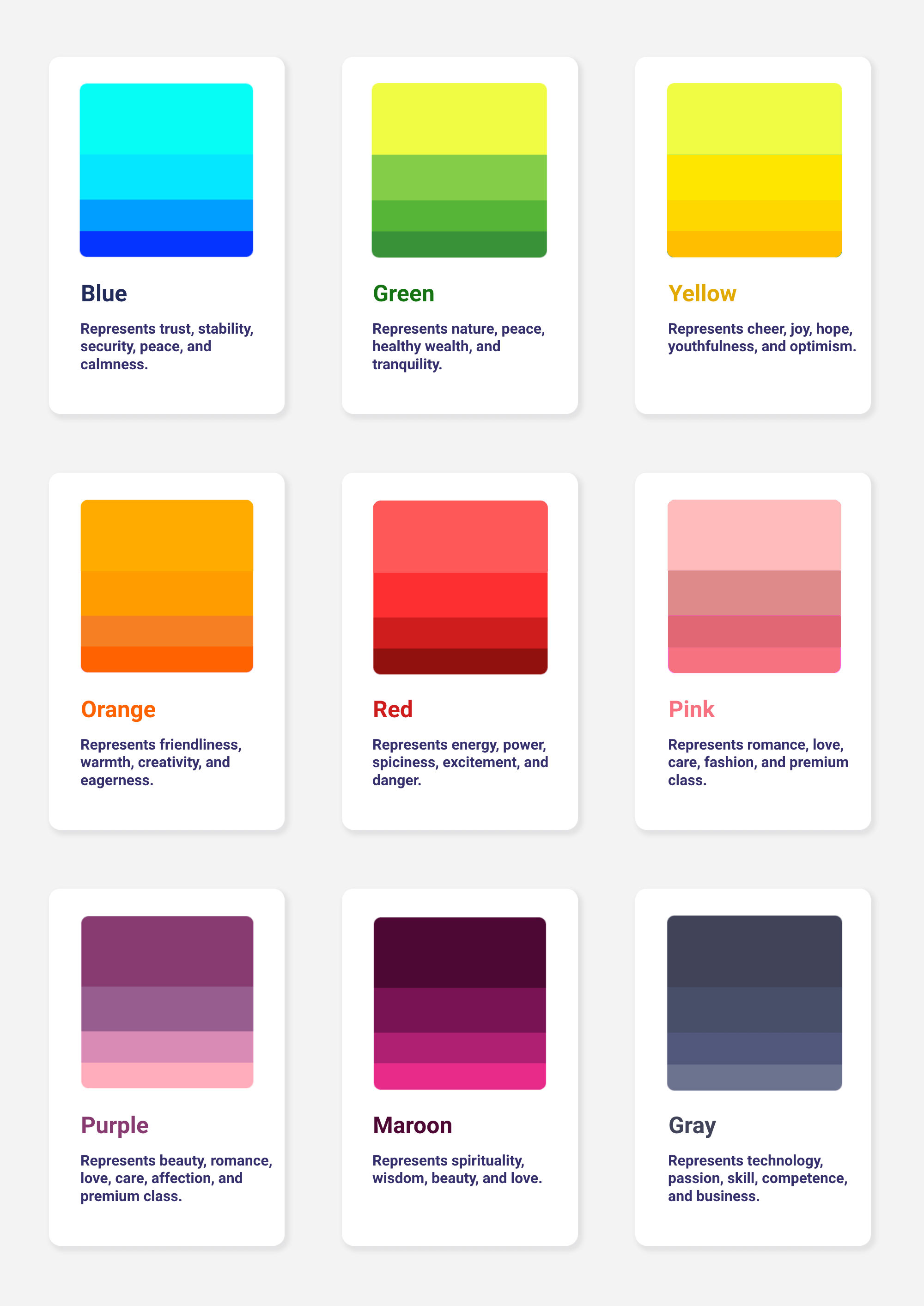
Que signifient les couleurs pour différents publics ?
Dans l'art et la culture, les couleurs symbolisent un ensemble spécifique de significations et évoquent des émotions. Sans bien les connaître, il est impossible pour quiconque de représenter un design significatif. Il existe différents types de couleurs utilisées dans la conception Web. Voyons ci-dessous leur signification.

Quels sont les meilleurs schémas de couleurs pour les sites Web de différents types
La palette de couleurs qui convient le mieux à un site Web dépend d'un certain nombre de facteurs. Comme les objectifs du site Web, ses publics cibles, ses activités, etc. Explorons maintenant certains des meilleurs schémas de couleurs de sites Web que les concepteurs de sites Web modernes utilisent dans leurs projets. Cela nous inspirera pour sélectionner le bon schéma de couleurs pour nos sites plus tard.
1. Meilleurs schémas de couleurs pour la boutique en ligne
Il existe différents types de boutiques en ligne. La mode, les restaurants, l'épicerie, etc. sont les plus populaires. Vous trouverez ci-dessous quelques schémas de couleurs standard pour chacun d'eux.
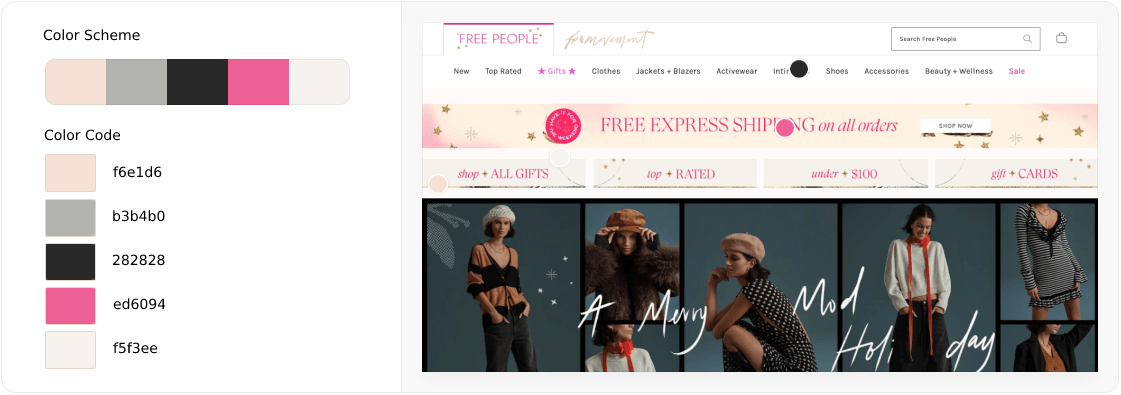
# Magasin de mode
Comme le rose et le violet symbolisent l'amour, la douceur, le luxe et le romantisme, les magasins de mode de catégorie premium utilisent ces couleurs sur leur site Web. Vous pouvez appliquer les couleurs rose et violet sur la conception de la bannière, le nom de la catégorie, le logo, les boutons CTA et l'arrière-plan.

Certains autres sites Web ajoutent également Blue-Aegean (1E456E) et Green-Basil (32612D) pour dépeindre un sentiment de paix.
# Site Web du restaurant
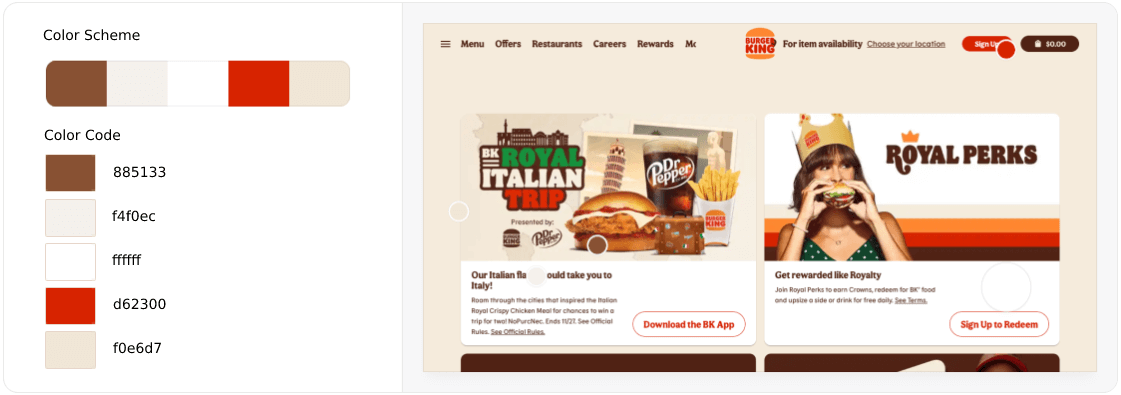
Vous trouverez une variété de restaurants autour. Selon les plats principaux, ils adorent appliquer des jeux de couleurs sur leur site Web. Par exemple, si un restaurant propose une restauration rapide et continentale épicée, il a tendance à appliquer une palette de couleurs mixtes rouge et orange. Parce que cela leur donne une sensation chaleureuse pour la nourriture.

Ci-dessus, vous pouvez voir la palette de couleurs utilisée par Burger King, une importante chaîne mondiale de restauration rapide. Mais si vous proposez des aliments axés sur la santé, vous pouvez utiliser des couleurs vertes. Et s'il s'agit d'une cafétéria qui ne vend que des boissons gazeuses, les couleurs Green-Pine (234F1E) et Red-Jam (610F0B) conviendront le mieux.
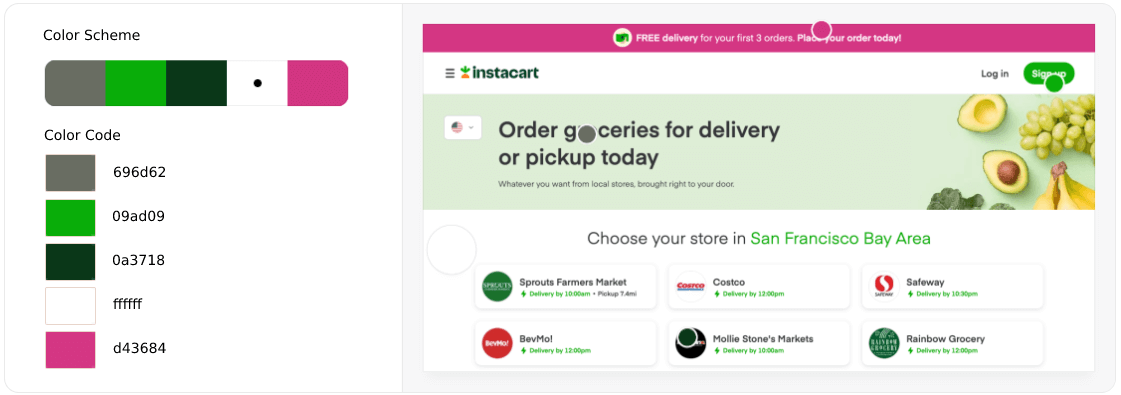
# Site Web d'épicerie
Les sites Web d'épicerie vendent des variétés de produits, des légumes aux appareils électroniques, utilisés à des fins domestiques. Ainsi, vous pouvez appliquer n'importe quel type de palette de couleurs à votre épicerie. Mais si votre épicerie est bonne pour un type de produit spécifique, mieux vaut illustrer sa couleur sur votre site Web.
Par exemple, vous pouvez vendre des produits laitiers et de boulangerie. Mais si votre site Web est spécial pour les fruits et légumes frais, mieux vaut y appliquer des couleurs vertes et jaunes.

2. Meilleurs schémas de couleurs pour les sites Web de blogs
Un blog est un site Web informatif qui publie des messages et des articles de nouvelles informations sur des sujets en cours. Il existe différents types de sites de blogs. Les plus populaires d'entre eux sont les sites d'information, les sites de marketing d'affiliation, les sites d'évaluation, etc. Découvrez quelques schémas de couleurs standard que vous pouvez leur appliquer.
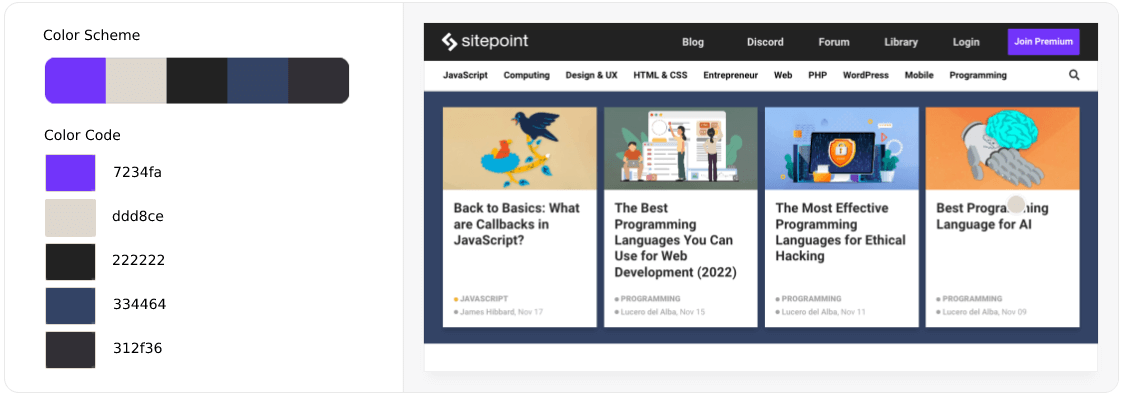
# Site d'information
Vous pouvez créer n'importe quel type de site de blog informatif en fonction de vos préférences personnelles. Supposons que vous soyez un expert en programmation et que vous bloguiez sur CSS/HTML et d'autres sujets techniques. Vous trouverez ci-dessous un schéma de couleurs standard que vous pouvez utiliser sur votre site.

Le seul but de tout site de blogging informatif est de permettre aux gens de lire vos messages. Il est donc inutile d'utiliser trop de couleurs contrastées. Si vous le faites, cela peut distraire les visiteurs et attirer leur attention sur autre chose que la lecture. C'est pourquoi la combinaison de couleurs noir et blanc est la meilleure pour ce type de site.
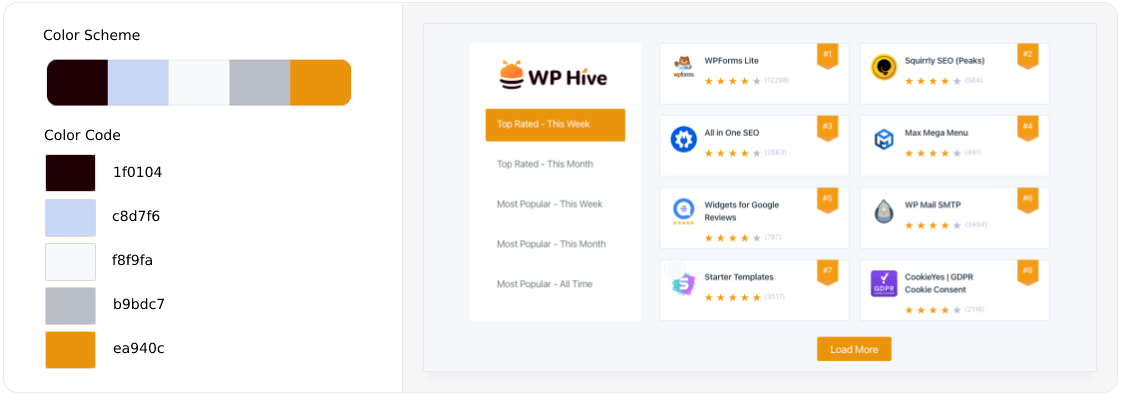
#Sites affiliés
Le but des sites Web affiliés est de permettre aux gens de lire les textes et les informations et de les inciter à acheter des produits. C'est pourquoi vous pouvez inclure des couleurs contrastées et de déclenchement dans votre jeu de couleurs Web. Vous trouverez ci-dessous le schéma de couleurs utilisé par le site affilié WP Hive.

Vous pouvez également utiliser d'autres types de couleurs pour vos sites affiliés. S'ils font la promotion de produits logiciels, vous pouvez envisager d'utiliser Orange (FF6200) , Pink-Rosewood (A04142) , Pink-Strawberry (F1634C) , etc.
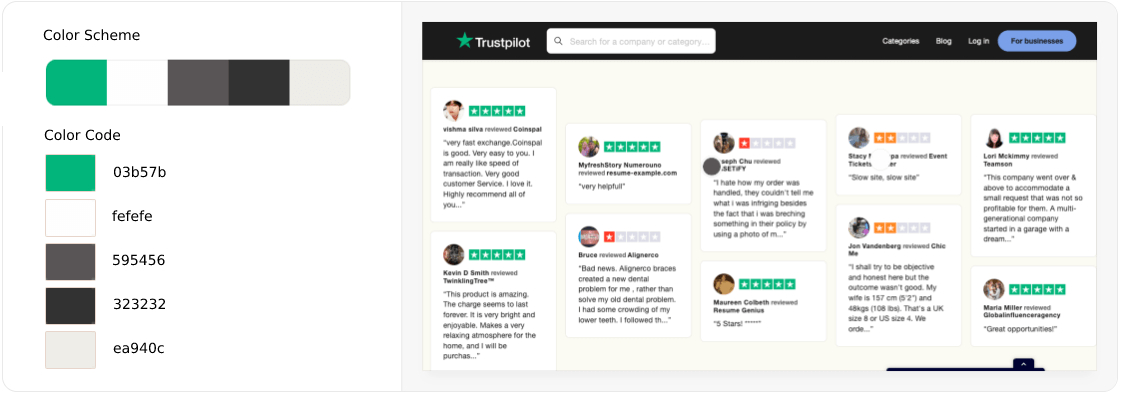
# Site d'évaluation
Les gens viennent consulter les sites pour explorer des commentaires honnêtes sur les produits et services avant de les acheter. Le vert est un symbole de paix, de confiance et de calme. Le vert est une couleur couramment utilisée dans les sites Web d'évaluation. Voici un exemple de cela.

Le bleu est aussi une couleur qui symbolise le confort, la clarté, la confiance et la paix. C'est pourquoi de nombreux sites d'avis comme Capterra et TrustRadius incluent Blue aux côtés de Green pour concevoir leurs sites Web.
3. Meilleurs schémas de couleurs pour le site Web du portefeuille
Un site portfolio est un CV en ligne. En utilisant un site de portfolio, on peut présenter ses œuvres, ses talents et ses expériences à d'autres personnes. Il ouvre une porte à la recherche d'emplois pour permettre aux employeurs de les trouver grâce à l'exploration en ligne. Le type de site de portfolio que vous souhaitez créer doit suivre vos compétences, vos connaissances et votre expérience.
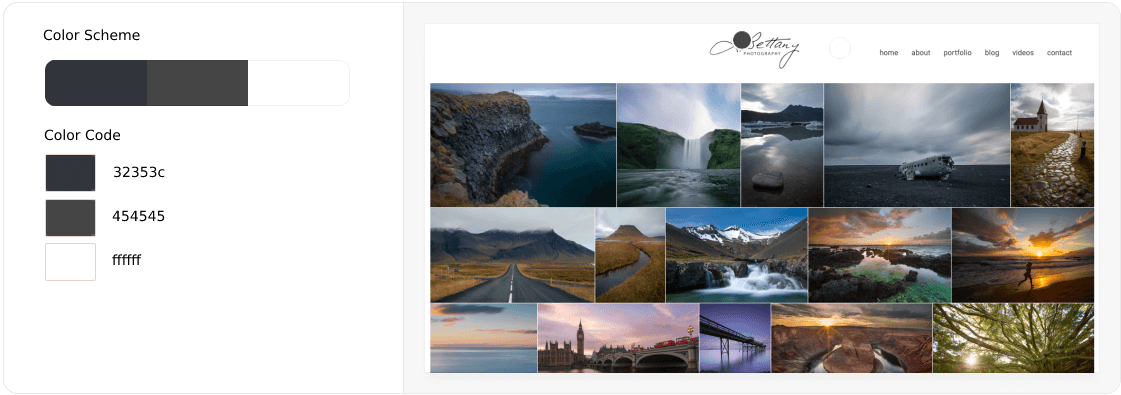
# Site de portfolio de photographie
Les sites de portfolio de photographies n'incluent pas trop de texte. Ils essaient d'attirer l'attention des visiteurs et du public sur la photographie. Ils aiment utiliser des schémas de couleurs normaux de peur que des couleurs magnifiques ne réduisent le glamour de la photographie. La combinaison noir et blanc peut vous aider au mieux dans ce cas.

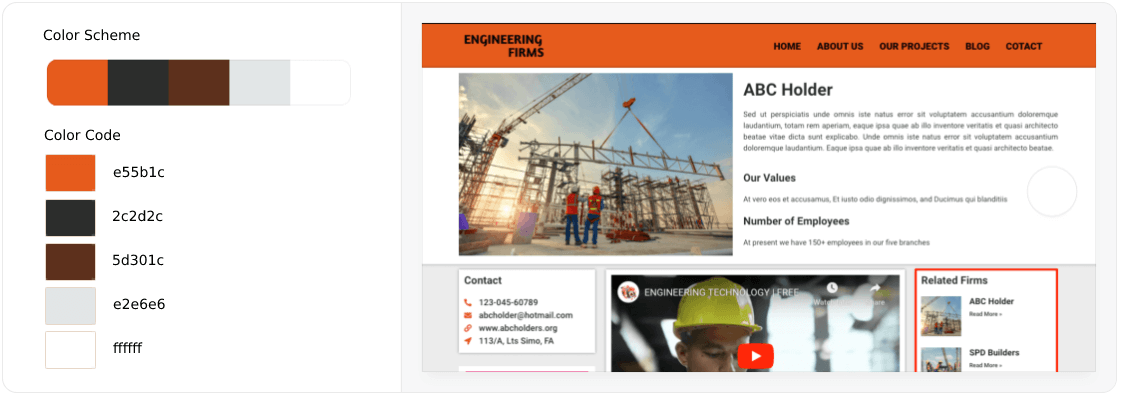
# Sites de portefeuille pour Ingénieurs et Techniciens
Si vous êtes ingénieur civil ou souhaitez concevoir un site de portefeuille lié à l'ingénierie de la construction, vous devez utiliser des hangars de couleur orange et rouge. Parce qu'ils symbolisent la force, l'intensité, la chaleur, le succès et l'enthousiasme. Ci-dessous un exemple que vous pouvez voir.

Mais si vous êtes un programmeur informatique, un architecte ou un designer, vous pouvez utiliser les couleurs Pink-Rosewood (A04142), Purple-Magenta (A01959) et Blue-Denim (151E3E) .
4. Meilleurs schémas de couleurs pour les sites Web d'entreprise
Un site Web d'entreprise est un portail en ligne qui publie des informations sur les produits et services pour tous les types de publics, tels que les clients, les détaillants, les grossistes, les agents, les fournisseurs et les distributeurs. Il permet à quiconque de communiquer avec eux. Les sites Web d'entreprise peuvent être de plusieurs types.
# Site Web d'entreprise
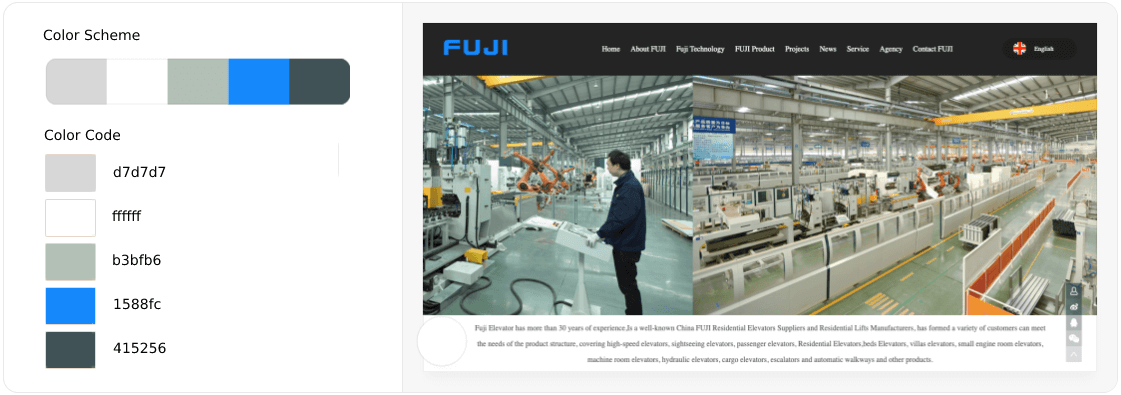
Un site Web d'entreprise représente officiellement une marque et ses produits en ligne. Il présentera à la fois des photographies de produits et leurs informations en détail. Rien ne se passera si les visiteurs vont et viennent seuls. Le web doit garantir un sentiment de confiance et une interface paisible pour que les visiteurs aient envie de prolonger leurs sessions.
La combinaison de bleu, vert, noir et blanc s'est avérée efficace dans un maximum de cas. Vous trouverez ci-dessous un exemple qui montre la palette de couleurs utilisée par FUJI Elevator Company.

Mais vous trouverez également différents exemples. Par exemple, Microsoft inclut Purple-Jam (951217) , des combinaisons en noir et blanc sur ses sites.
# Site Web de gestion d'événements
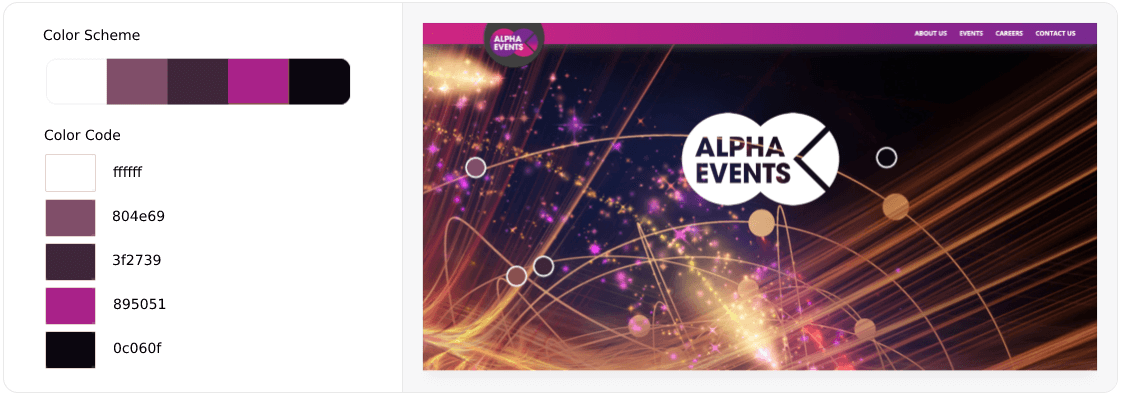
Une entreprise de gestion d'événements prend en charge toutes les responsabilités d'une organisation ou d'une famille pour exécuter un événement réussi. Il peut s'agir d'un programme d'une journée ou d'une demi-journée où ils divertiront les invités et offriront des services de restauration.
Les entreprises de gestion d'événements ont tendance à concevoir leurs sites Web avec une palette de couleurs chaudes et magnifiques pour attirer l'attention des visiteurs. Ci-dessous un exemple.

Cependant, selon vos services de gestion d'événements, vous pouvez appliquer d'autres palettes de couleurs.
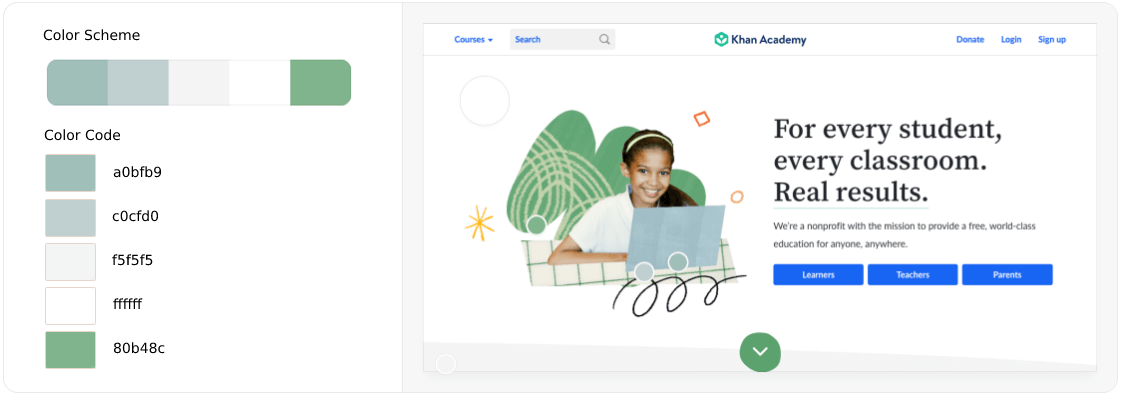
5. Meilleurs schémas de couleurs pour les sites Web éducatifs
Sur les sites Web éducatifs, les étudiants et les visiteurs ont tendance à rester plus longtemps. Il est recommandé de ne pas utiliser de couleur criarde pour assurer un environnement tranquille aux visiteurs. Si vous visitez des sites Web comme Khan Academy, Udemy et Coursera, vous constaterez qu'ils utilisent des versions claires des couleurs bleues et vertes.


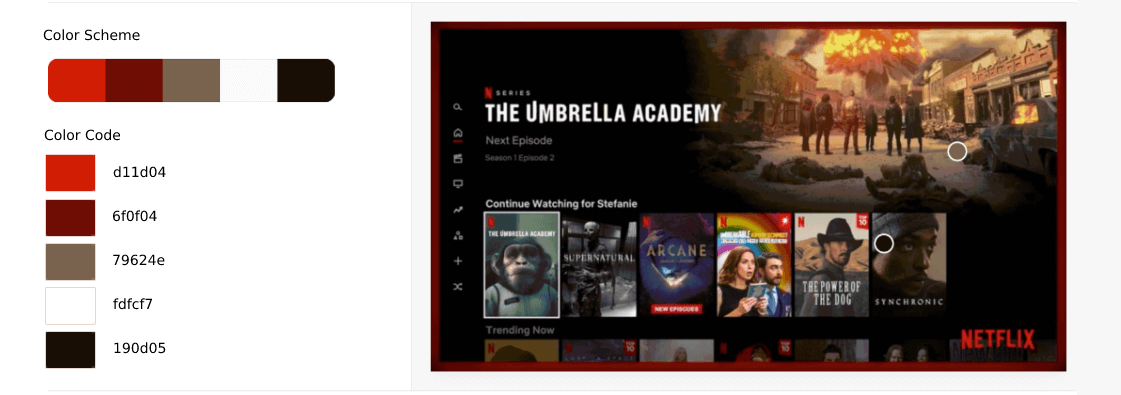
6. Meilleur jeu de couleurs pour le site Web de divertissement
Le rouge, le violet et le jaune sont les couleurs fondamentales de tout site Web de divertissement. Parce qu'ils évoquent un sentiment de frisson, de joie et de passion. Visitez simplement YouTube, Netflix, Netflix et d'autres chaînes de diffusion en continu et vous en trouverez des exemples.

Mais vous trouverez toujours quelques exceptions. Par exemple, Spotify utilise les codes couleurs Green-Parakeet (03C04A) et Black-Metal (0D0B0A) pour concevoir son interface.
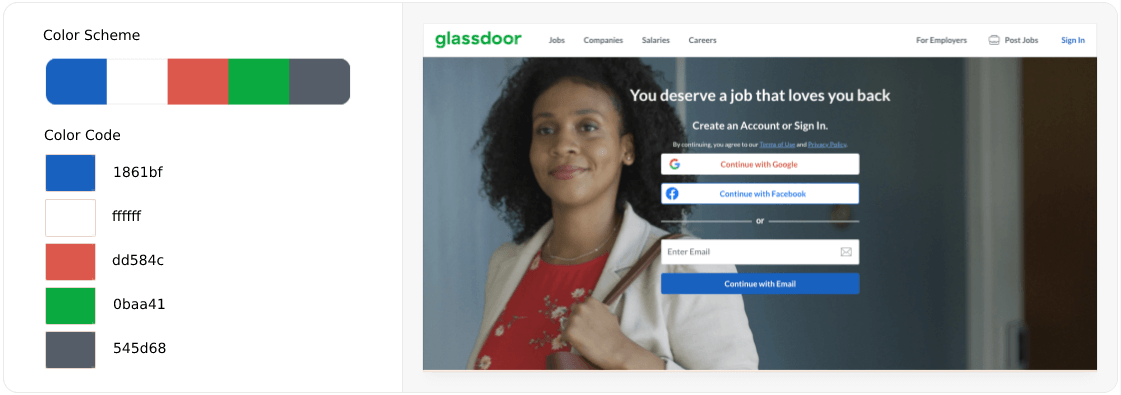
7. Meilleurs schémas de couleurs pour le site Web d'emploi
Un site Web d'emploi est généralement un site Web sur lequel les employeurs annoncent leurs emplois disponibles aux candidats potentiels. Les employeurs y précisent en détail les opportunités d'évolution de carrière, les responsabilités professionnelles, les salaires, etc.
Comme pour les blogs et les sites Web éducatifs, les visiteurs ont tendance à rester ici longtemps. C'est pourquoi la plupart des sites d'emploi utilisent des couleurs froides - une combinaison de bleu et de vert.

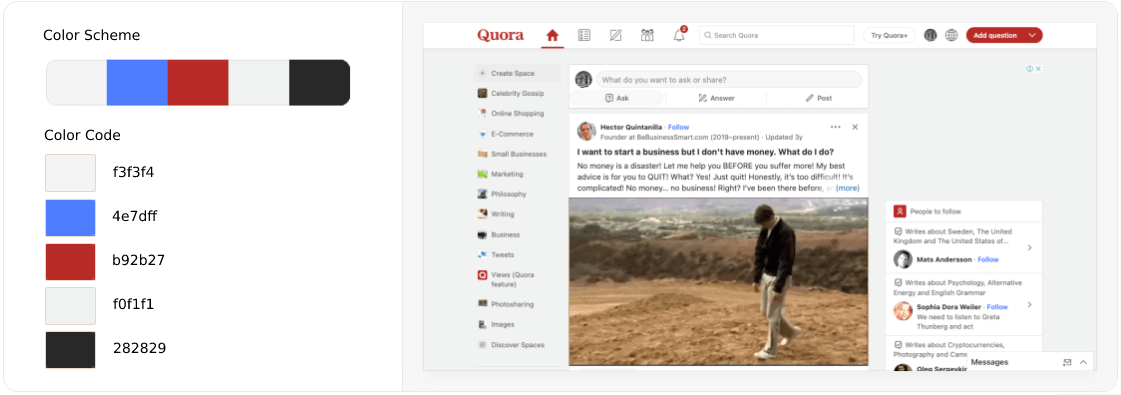
8. Meilleurs schémas de couleurs pour les forums en ligne
Un forum en ligne est un site Web où les gens peuvent discuter entre eux de sujets qui les intéressent. Les sites de forum permettent aux personnes partageant les mêmes intérêts de créer des groupes pour parler en détail de sujets spécifiques, tels que des livres, des logiciels, des films, de la musique, etc.
Certains sites de forum permettent aux utilisateurs enregistrés de poster des messages. Ils peuvent également évaluer les messages après avoir reçu une réponse ou une réponse. Il n'y a pas de schémas de couleurs spécifiques que tous les forums en ligne doivent suivre. Mais si vous créez un forum en ligne pour promouvoir un produit ou un service, vous pouvez utiliser sa couleur de marque. Vous trouverez ci-dessous le schéma de couleurs utilisé par Quora.

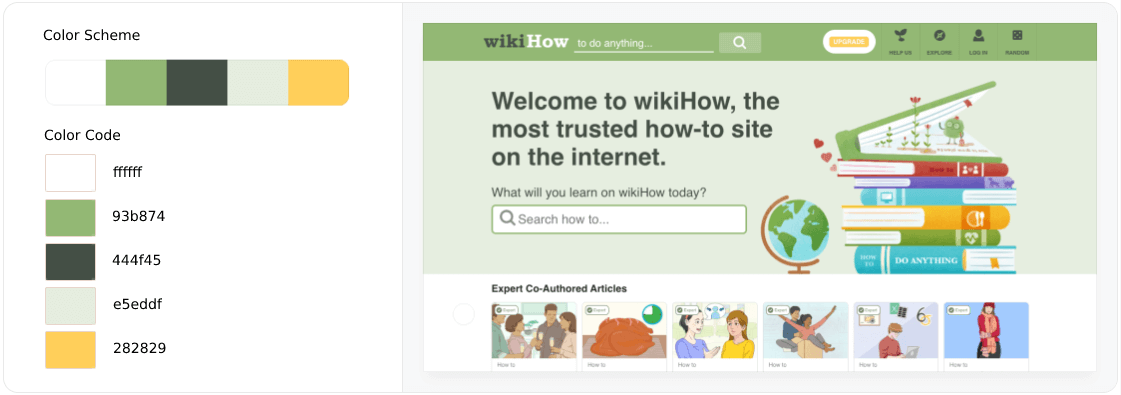
9. Meilleurs schémas de couleurs pour le site Web Wiki
Un site Web wiki est un site Web que les utilisateurs peuvent modifier et auquel ils peuvent contribuer. Les wikis sont des plates-formes open source sur lesquelles tout le monde peut modifier des informations et y contribuer. Les wikis sont principalement utilisés par les journalistes, les scientifiques et d'autres professionnels pour documenter des informations.
Les concepteurs définissent la couleur de la marque en fonction de la niche pour laquelle le site Web wiki est construit. Cependant, là encore, les concepteurs doivent assurer une interface propre car les visiteurs resteront longtemps et se concentreront sur l'information. Vous trouverez ci-dessous le schéma de couleurs utilisé par WikiHow.

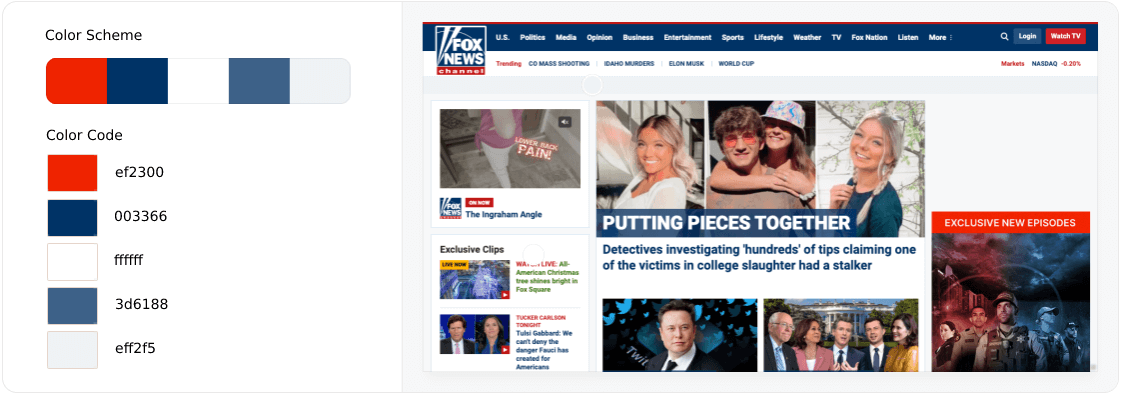
10. Meilleurs schémas de couleurs pour les sites Web de médias
Comme les portails médiatiques couvrent principalement les actualités chaudes et épicées, ils adorent appliquer une combinaison de schémas de couleurs rouge, orange et bleu sur l'interface. Parce que le rouge et l'orange créent un environnement chaleureux et que le bleu ajoute une saveur de fraîcheur.
Cependant, les portails multimédias gardent leur arrière-plan de mise en page propre et blanc. Le rouge, l'orange et le bleu sont appliqués au logo, à la barre de menus et aux en-têtes. Vous trouverez ci-dessous un exemple de la palette de couleurs du site Web de Fox News.

Vous pouvez visiter le site Web de la BBC, Reuters, CNN et Deutsche Welle pour plus d'inspiration.
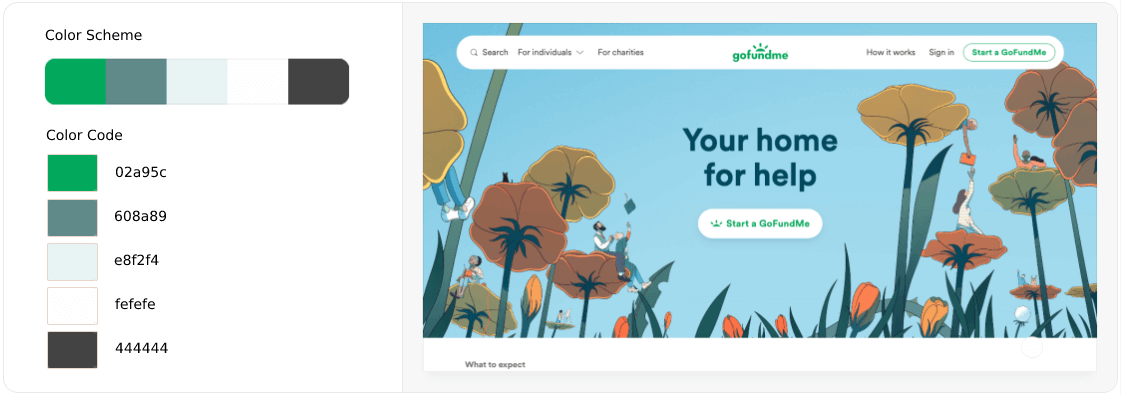
11. Meilleurs schémas de couleurs de site Web pour les sites de financement participatif
Les sites Web de financement participatif offrent une plate-forme aux entrepreneurs dynamiques pour collecter des fonds auprès de nombreuses personnes afin de démarrer une entreprise. Ils partagent leurs idées de start-up sur ces plateformes. Si quelqu'un l'aime et veut qu'il exécute le plan, fait un don ou investit de l'argent dans son projet.
Des milliards de dollars sont générés chaque année par les sites de crowdfunding. Certains d'entre eux sont Kickstarter, Indiegogo, Patreon, Crowdfunder et Gofundme. Vous constaterez qu'ils ont appliqué des palettes de couleurs froides comme couleurs primaires sur leurs sites Web - un mélange de vert, de bleu et de rose.
Parce que ces combinaisons de couleurs symbolisent la confiance, la sécurité et la tranquillité. Nous en avons déjà parlé plus haut.

12. Meilleurs schémas de couleurs pour les sites Web gouvernementaux
Lorsque vous envisagez de concevoir un site Web gouvernemental, vous pouvez y illustrer des codes de couleurs nationaux. La plupart des sites Web gouvernementaux suivent cette pratique. Vous pouvez consulter certains sites Web d'ambassades pour une exploration rapide. Nous avons montré la palette de couleurs utilisée sur le site Web de l'ambassade des États-Unis.

Remarque : Quelle que soit la palette de couleurs que vous utilisez sur le site Web du gouvernement, assurez-vous que vos textes et votre contenu sont parfaitement visibles et que les visiteurs ne vivent pas une expérience de cris. Les principes de base de la conception Web peuvent vous aider dans ce cas.
Bonus : les meilleurs outils de conception Web pour s'entraîner au schéma de couleurs

Lorsque vous envisagez de pratiquer la combinaison de couleurs Web, vous recherchez évidemment une plate-forme qui vous permet de créer un en-tête, un pied de page et une mise en page complète du site Web. Ce n'est qu'après cela que vous pouvez appliquer des palettes de couleurs sur ses différentes parties pour visualiser son apparence.
Elementor et HappyAddons sont deux excellents outils de conception Web que vous pouvez utiliser à cette fin. Ce sont en fait des constructeurs de pages par glisser-déposer grâce auxquels vous pouvez créer un site Web entier sans une seule ligne de codage.
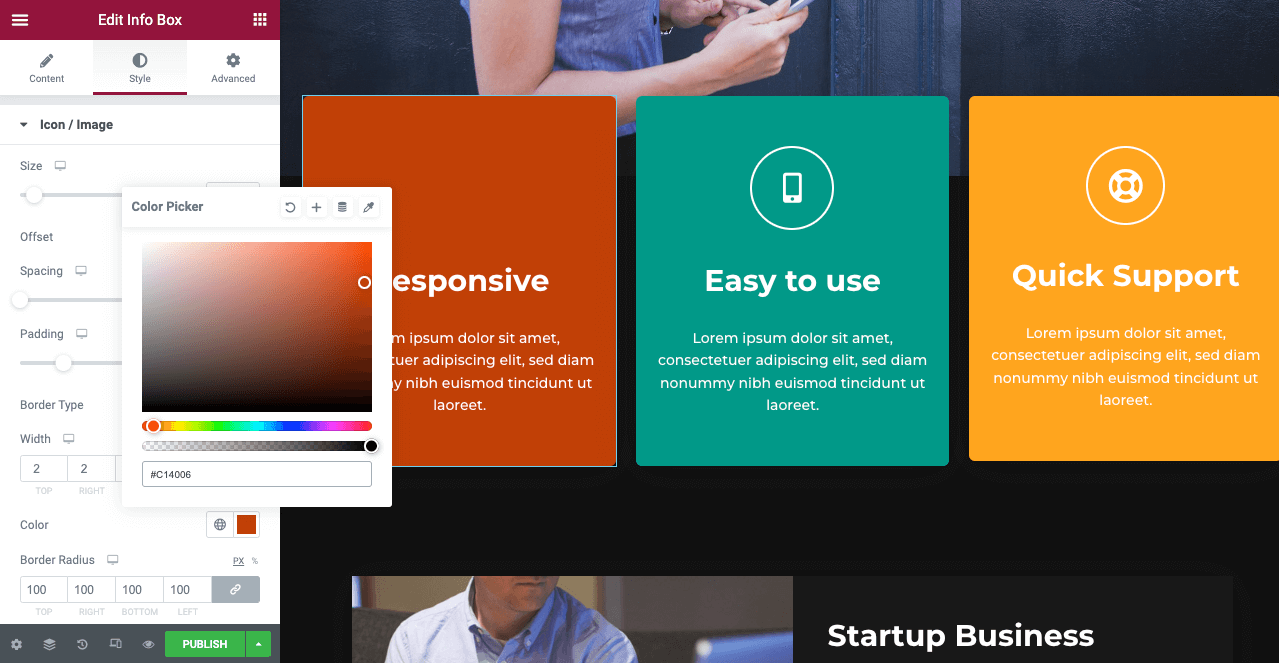
Happyaddons est en fait un addon du plugin Elementor. Il est livré avec des fonctionnalités et des widgets plus exclusifs grâce auxquels vous alimentez davantage votre site Web. Depuis Elementor Panel > Style , vous obtenez l'option de couleur. Vous pouvez appliquer n'importe quelle couleur aux éléments de vos pages Web.

Elementor et HappyAddons ont tous deux des versions gratuites disponibles. Vous pouvez les utiliser sur votre hôte local WordPress pour pratiquer le schéma de couleurs en temps réel. Vous trouverez des tonnes de tutoriels, de blogs et de documentation sur ces plugins en ligne.
En cas de problème, vous pouvez vous connecter au support. Découvrez-les en cliquant sur les boutons ci-dessous.
FAQ sur les meilleurs schémas de couleurs de site Web
Maintenant, nous répondrons aux questions les plus fréquemment posées sur les meilleurs schémas de couleurs de site Web.
Que devez-vous prendre en compte lors de la création d'un jeu de couleurs pour un site Web ?
Il y a un certain nombre de facteurs à prendre en compte lors de la création d'un jeu de couleurs pour un site Web. Découvrez-les ci-dessous.
1. Connaissez les publics cibles de votre marque.
2. Définissez les couleurs de la marque comme couleurs primaires.
3. Définissez des couleurs contrastées comme couleurs secondaires.
4. Utilisez des couleurs primaires dans l'en-tête, les titres, le logo, les boutons CTA et les liens.
5. Utilisez des couleurs secondaires dans vos textes et l'arrière-plan de votre mise en page.
6. Maintenir la cohérence des couleurs sur l'ensemble du site Web.
Quels sont les meilleurs générateurs de jeux de couleurs pour sites Web ?
Vous trouverez ci-dessous les noms de certains des meilleurs générateurs de schémas de couleurs de sites Web que vous pouvez utiliser pour votre site Web.
1. Adobe Couleur
2. Palette
3. Toile
4.Kroma
5. Glacières
6. Espace colorimétrique
7. Colorkuler
Quelle couleur fonctionne le mieux pour réduire le stress?
Le bleu et le vert sont les deux couleurs qui fonctionnent le mieux pour réduire le stress de la psychologie humaine. À côté d'eux, Purple fonctionne également bien pour cela.
Combien y a-t-il de couleurs sur le web ?
La technologie Web utilise le format de couleur RVB . Il représente le rouge, le vert et le bleu. Ainsi, toute couleur que nous voyons sur le Web est une combinaison de ces trois couleurs. Encore une fois, vous pouvez régler chaque paramètre de la valeur 0-255 pour définir leur intensité. Cela signifie qu'il y a un total de 256*256*256 = 16 777 216 couleurs possibles sur le web.
Combien de couleurs un designer doit-il utiliser sur un site Web ?
Un concepteur de sites Web ne devrait pas utiliser plus de trois couleurs primaires sur un site Web. Pour créer un contraste de couleurs agréable, vous pouvez utiliser un peu plus de couleur comme couleur secondaire.
Derniers plats à emporter !
Trouver le meilleur jeu de couleurs qui complète votre conception Web moderne peut être difficile si vous êtes un débutant. Mais avec un peu de recherche, il vous sera progressivement plus facile de trouver des options accrocheuses et élégantes.
Nous avons essayé de compiler une liste des meilleurs schémas de couleurs utilisés par certains des sites Web les plus populaires au monde. Ainsi, chaque fois que vous souhaitez mettre à jour votre site Web actuel ou en concevoir un nouveau à partir de zéro, vous pouvez les suivre pour une inspiration rapide.
Ce n'est un secret pour personne que la conception Web évolue constamment, et la dernière tendance en matière de conception consiste à utiliser des schémas de couleurs modernes et polyvalents. J'espère que vous avez trouvé cet article utile et agréable. Si vous aimez recevoir des articles plus intéressants comme celui-ci, abonnez-vous à nous et suivez nos canaux Facebook et Twitter.
Abonnez-vous à notre newsletter
Recevez les dernières nouvelles et mises à jour sur Elementor
