أفضل أنظمة ألوان مواقع الويب لتصميم الويب الحديث
نشرت: 2022-11-29عندما يتعلق الأمر بتصميم موقع على شبكة الإنترنت ، يمكن القول إن اللون هو أحد أهم العوامل. يحسن المشاركة المرئية ، ويسهل التنقل ، ويساعد المستخدمين على تحديد الأقسام المختلفة. علاوة على ذلك ، يؤدي تشغيل منصات الألوان إلى تمكين عناصر الويب من التحدث مع الزوار.
كل لون له ميزات فريدة تؤثر على علم النفس البشري بطرق مختلفة. هذا هو السبب في أنه بمجرد التخطيط لإنشاء موقع ويب ، لا يمكنك فقط تحديد نظام ألوان عشوائيًا. يمكن أن يؤدي الفشل في اختيار اللون المناسب إلى إلحاق ضرر جسيم بهوية علامتك التجارية وجاذبية الويب للزائرين.
لتقليل المخاطر ، ستقدم لك هذه المقالة بعضًا من أفضل مخططات ألوان مواقع الويب التي يستخدمها مصممو الويب الحديثون بشكل متكرر. سيساعدك ذلك على التميز مع موقع الويب الخاص بك في المساحة التنافسية عبر الإنترنت. لذا ، دعنا ندخل في هذا النقاش.
جدول المحتويات
- ما هو نظام الألوان؟
- ماذا تعني الألوان لجماهير مختلفة؟
- ما هي أفضل مخططات الألوان لمواقع الويب من مختلف الأنواع
- المكافأة: أفضل أدوات تصميم الويب للتدرب على تخطيط الألوان
- أسئلة وأجوبة حول أفضل مخططات ألوان الموقع
- الوجبات الجاهزة النهائية!
ما هو نظام الألوان؟
نظام الألوان هو مجموعة من الألوان المستخدمة في تصميم الويب. يمكن أن يكون ببساطة لونًا واحدًا مستخدمًا في جميع أنحاء موقع الويب. أو يمكن أن يكون مزيجًا من ألوان متعددة لإبراز الأقسام والأقسام الفرعية المختلفة أثناء تصميم موقع ويب بشكل مثالي. لا يوجد حد للاختيار والتفضيلات حول اللون.
مختلف الناس مختلف الأذواق. من المهم توفير ما يكفي من الألوان بحيث يمكن للجميع العثور على ما يحلو لهم على الأقل. توجد طرق عديدة لإنشاء نظام ألوان. يمكنك استخدام ألوان محددة معًا ، أو تحديد بعض الألوان المحايدة ، أو استخدام ظلال مختلفة من لون واحد.
لماذا يعتبر نظام الألوان مهمًا جدًا في تصميم الويب الحديث

لا يجعل نظام الألوان المختار جيدًا موقع الويب رائعًا فحسب ، بل يساعد أيضًا في إنشاء بيئة متماسكة وجذابة. فيما يلي بعض النقاط الرئيسية حول سبب أهمية أنظمة الألوان في تصميم الويب الحديث.
أنا. يضبط نغمة فريدة
يساعد نظام الألوان الجذاب على تمييز موقع الويب عن منافسيه من خلال تحديد نغمة فريدة. على سبيل المثال ، يمكن أن يشير نظام الألوان الأخضر أو الأزرق على موقع متعلق بالصحة إلى جدية موضوعك.
ثانيا. يساعد على التنقل
يؤثر نظام الألوان على نظام التنقل في موقع الويب. على سبيل المثال ، إذا كان شريط / قائمة التنقل الخاصة بك باللون الأزرق الملكي أو الأخضر أو البرتقالي ، فمن المرجح أن يتمكن المستخدمون من العثور عليه على موقع ويب.
ثالثا. ينقل رسالة العلامة التجارية
يمكن لنظام ألوان الموقع توصيل رسالة علامته التجارية للمستخدمين. على سبيل المثال ، إذا كنت تقوم بتصميم موقع ويب لشركة أزياء ، فيمكنك اختيار الألوان التي تعكس جمالية العلامة التجارية.
رابعا. يخلق تباين اللون
قد يتضمن نظام الألوان التكميلي نوعين أو أكثر من الألوان. يمكن أن تخلق تباينًا رائعًا بين العناصر المختلفة على موقع الويب وتجعلها أكثر وضوحًا.
v. يحسن القراءة
يخلق نظام الألوان الجيد إحساسًا بالدفء والراحة. إنه ينشئ بيئة مريحة لأبصارنا ، مما يحسن درجة قابلية القراءة في النهاية.
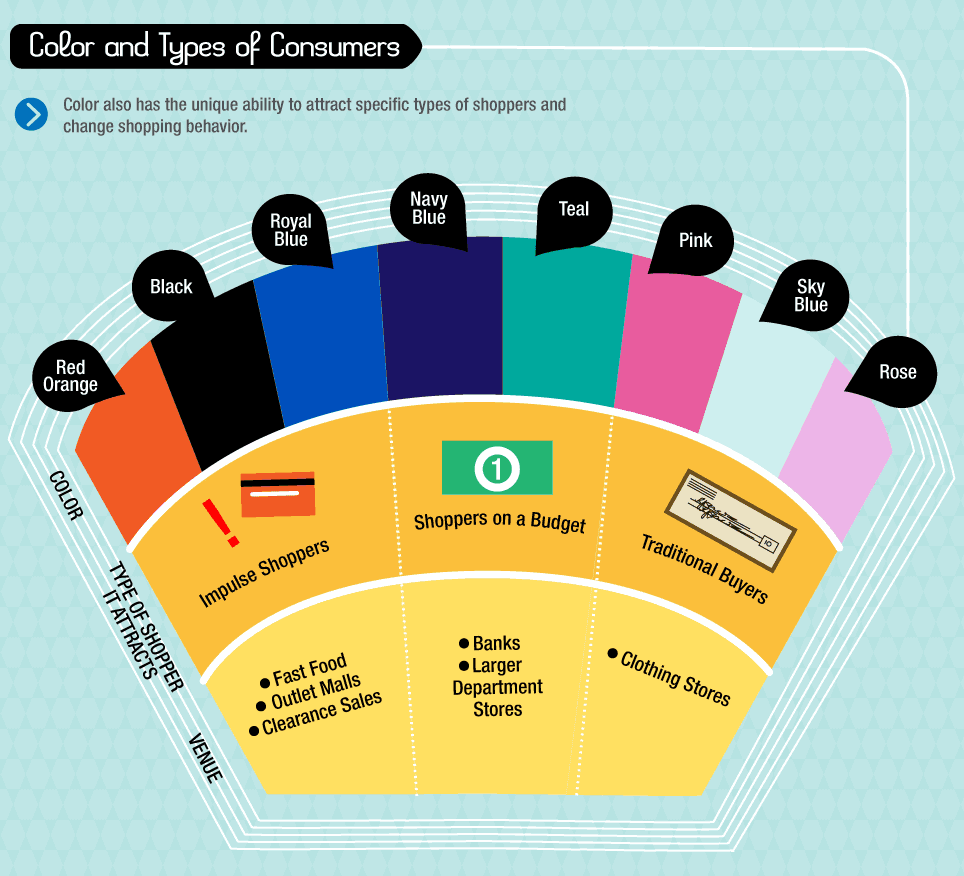
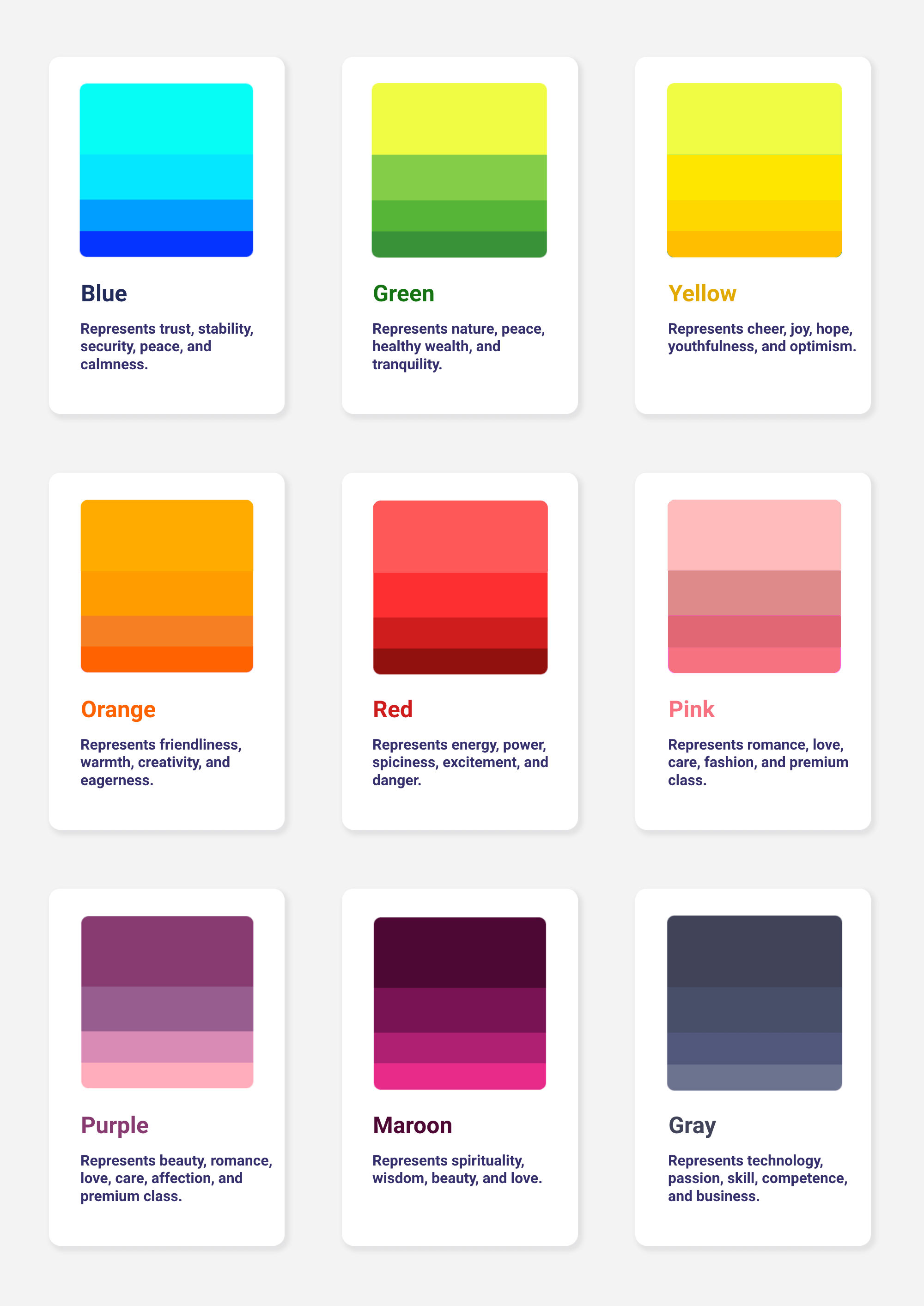
ماذا تعني الألوان لجماهير مختلفة؟
في الفن والثقافة ، ترمز الألوان إلى مجموعة محددة من المعاني وتثير المشاعر. بدون معرفتهم جيدًا ، من المستحيل على أي شخص تصوير تصميم ذي معنى. هناك أنواع مختلفة من الألوان المستخدمة في تصميم الويب. دعنا نلقي نظرة على معناها أدناه.

ما هي أفضل مخططات الألوان لمواقع الويب من مختلف الأنواع
يعتمد نظام الألوان الأفضل لموقع ويب على عدد من العوامل. مثل أغراض الموقع ، والجماهير المستهدفة والأنشطة ، وأكثر من ذلك. دعنا الآن نستكشف بعضًا من أفضل مخططات ألوان مواقع الويب التي يستخدمها مصممو الويب الحديثون في مشاريعهم. سيُلهمنا ذلك لاختيار نظام الألوان المناسب لمواقعنا لاحقًا.
1. أفضل مخططات الألوان لمتجر على الإنترنت
هناك أنواع مختلفة من المتاجر عبر الإنترنت. الموضة والمطاعم والبقالة ، وما إلى ذلك ، هي الأكثر شعبية. فيما يلي بعض أنظمة الألوان القياسية لكل منها.
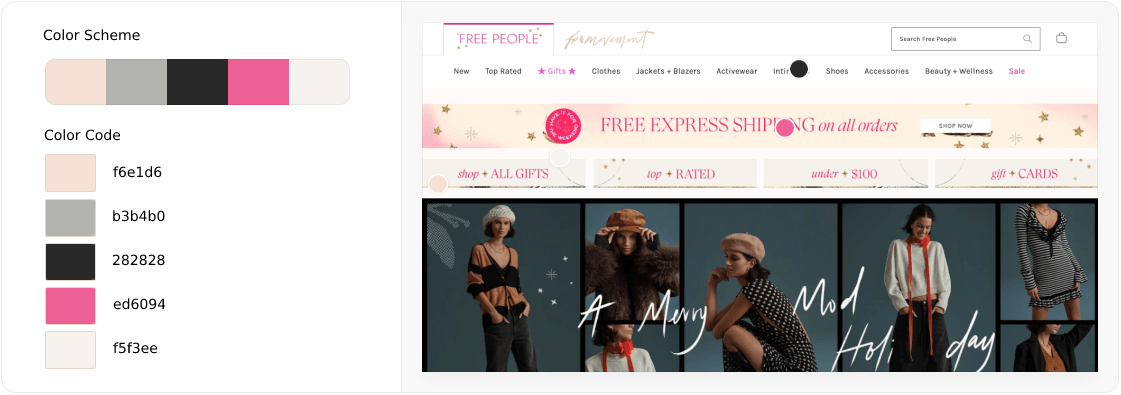
# محل أزياء
نظرًا لأن اللون الوردي والأرجواني يرمزان إلى الحب والعذوبة والرفاهية والرومانسية ، تستخدم متاجر الأزياء الفاخرة هذه الأكواخ الملونة على موقعها على الإنترنت. يمكنك تطبيق اللونين الوردي والأرجواني على تصميم الشعار واسم الفئة والشعار وأزرار الحث على الشراء والخلفية.

تضيف بعض المواقع الأخرى أيضًا Blue-Aegean (1E456E) و Green-Basil (32612D) لتصوير الشعور بالهدوء.
# موقع مطعم
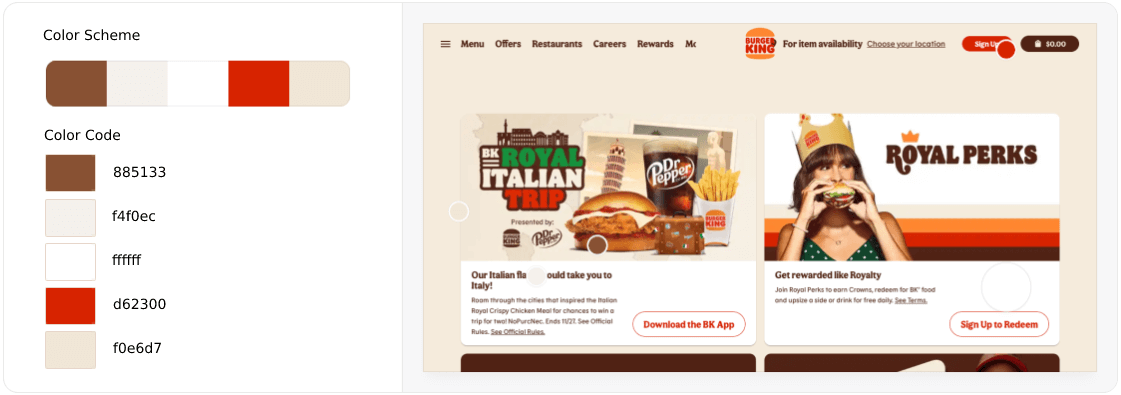
ستجد مجموعة متنوعة من المطاعم حولها. اعتمادًا على الأطباق الرئيسية ، فإنهم يحبون تطبيق مخططات الألوان على موقع الويب الخاص بهم. على سبيل المثال ، إذا كان مطعم يقدم طعامًا حارًا وسريعًا وكونتيننتال ، فإنهم يميلون إلى استخدام لوحة ألوان مختلطة باللونين الأحمر والبرتقالي. لأنه يمنحهم إحساسًا دافئًا بالطعام.

أعلاه ، يمكنك رؤية مخطط الألوان الذي تستخدمه Burger King - سلسلة مطاعم الوجبات السريعة العالمية البارزة . ولكن إذا كنت تقدم أطعمة صحية ، فيمكنك استخدام الألوان الخضراء. وإذا كانت الكافتيريا تبيع المشروبات الغازية فقط ، فستكون ألوان Green-Pine (234F1E) و Red-Jam (610F0B) هي الأفضل.
# موقع بقالة
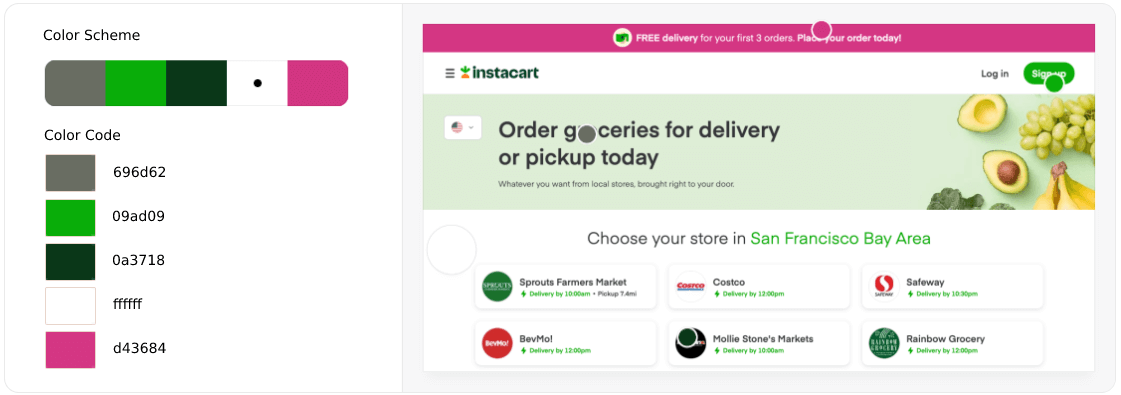
تبيع مواقع البقالة مجموعة متنوعة من المنتجات ، من الخضروات إلى الإلكترونيات ، المستخدمة للأغراض المنزلية. لذلك ، يمكنك تطبيق أي نوع من أنظمة الألوان على متجر البقالة الخاص بك. ولكن إذا كان متجر البقالة الخاص بك جيدًا في نوع معين من المنتجات ، فمن الأفضل أن توضح لونه على موقع الويب الخاص بك.
على سبيل المثال ، يمكنك بيع منتجات الألبان والمخابز. ولكن إذا كان موقع الويب الخاص بك خاصًا بالفواكه والخضروات الطازجة ، فمن الأفضل أن تقوم بتطبيق حظائر اللون الأخضر والأصفر عليه.

2. أفضل مخططات الألوان لمواقع المدونات
المدونة هي موقع إعلامي ينشر منشورات ومقالات تحتوي على معلومات جديدة حول الموضوعات الجارية. هناك أنواع مختلفة من مواقع التدوين. وأكثرها شيوعًا هي المواقع الإعلامية ، ومواقع التسويق التابعة ، ومواقع المراجعة ، وما إلى ذلك. تحقق من بعض أنظمة الألوان القياسية التي يمكنك تطبيقها عليها.
# موقع إعلامي
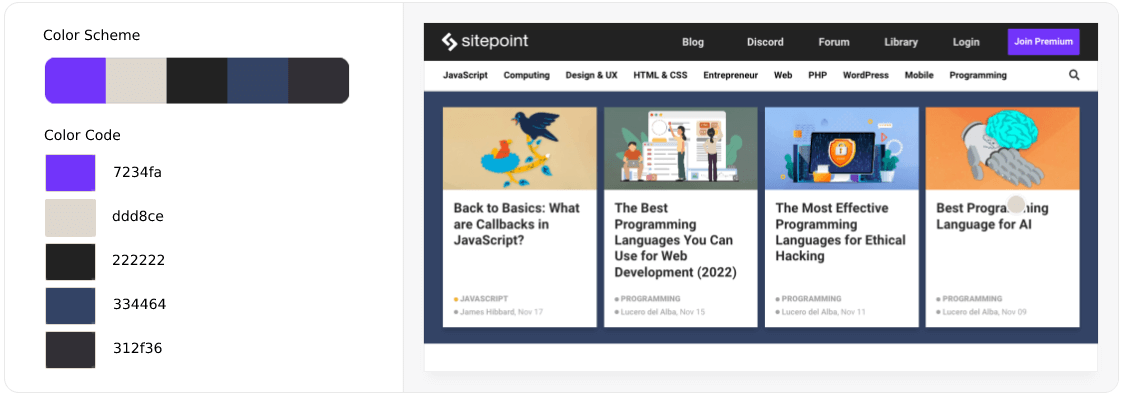
يمكنك إنشاء أي نوع من مواقع التدوين الإعلامي بناءً على تفضيلاتك الشخصية. لنفترض أنك خبير برمجة ومدونة على CSS / HTML ومواضيع فنية أخرى. يوجد أدناه نظام ألوان قياسي يمكنك استخدامه على موقعك.

الغرض الوحيد من أي موقع تدوين إعلامي هو السماح للأشخاص بقراءة رسائلك. لذلك ، من غير المجدي استخدام الكثير من الألوان المتناقضة. إذا قمت بذلك ، فقد يؤدي ذلك إلى تشتيت انتباه الزائرين وربط أعينهم بشيء آخر غير القراءة. هذا هو السبب في أن مجموعة أنظمة الألوان بالأبيض والأسود هي الأفضل لهذا النوع من المواقع.
# مواقع تابعة
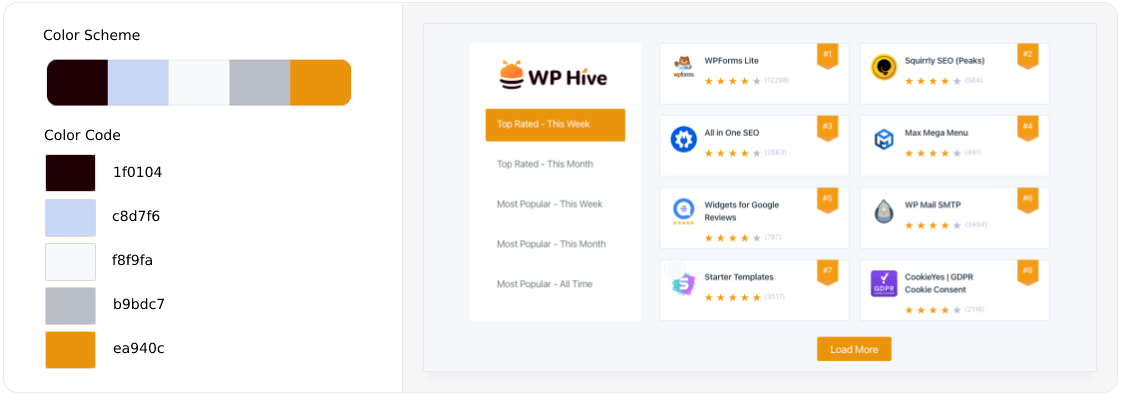
الغرض من المواقع التابعة هو السماح للأشخاص بقراءة النصوص والمعلومات وحثهم على شراء المنتجات. هذا هو السبب في أنك قد تقوم بتضمين الألوان المتناقضة وتشغيلها في نظام ألوان الويب الخاص بك. يوجد أدناه نظام الألوان الذي يستخدمه موقع الويب التابع لـ WP Hive.

يمكنك أيضًا استخدام أنواع أخرى من حظائر الألوان لمواقعك التابعة. إذا كانوا يروجون لمنتجات برمجيات ، فيمكنك التفكير في استخدام Orange (FF6200) و Pink-Rosewood (A04142) و Pink-Strawberry (F1634C) وغير ذلك كما تريد.
# مراجعة الموقع
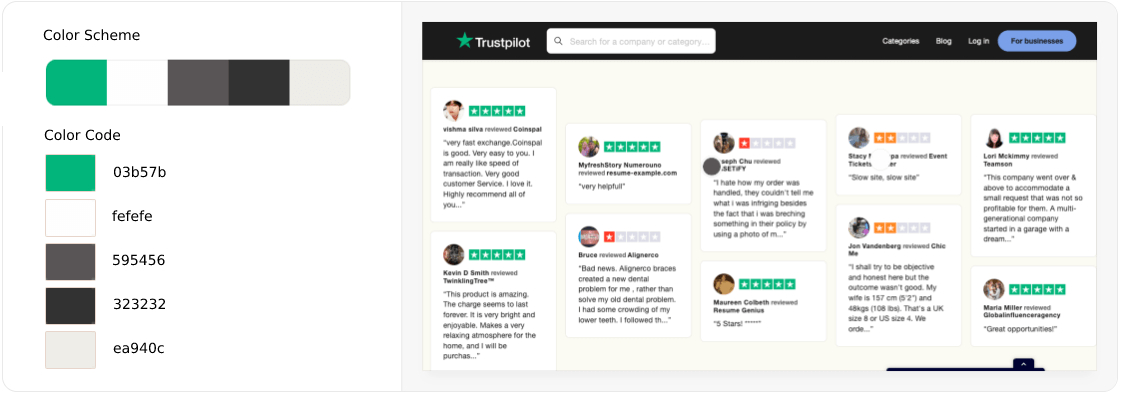
يأتي الأشخاص لمراجعة المواقع لاستكشاف التعليقات الصادقة حول المنتجات والخدمات قبل شرائها. الأخضر هو رمز السلام والثقة والهدوء. اللون الأخضر هو لون شائع الاستخدام في مواقع المراجعة. أدناه مثال على ذلك.

الأزرق هو أيضًا لون يرمز إلى الراحة والوضوح والثقة والسلام. هذا هو السبب في أن العديد من مواقع المراجعة مثل Capterra و TrustRadius تشمل Blue إلى جانب Green لتصميم مواقعها على الويب.
3. أفضل مخططات الألوان لموقع المحفظة
موقع المحفظة هو سيرة ذاتية عبر الإنترنت. باستخدام موقع محفظة ، يمكن للمرء عرض أعماله ومواهبه وخبراته لأشخاص آخرين. إنه يفتح بابًا للبحث عن موظفين للسماح لأصحاب العمل بالعثور عليهم من خلال الاستكشاف عبر الإنترنت. يجب أن يتبع نوع موقع المحفظة الذي تريد إنشاءه مهاراتك ومعرفتك وخبراتك.
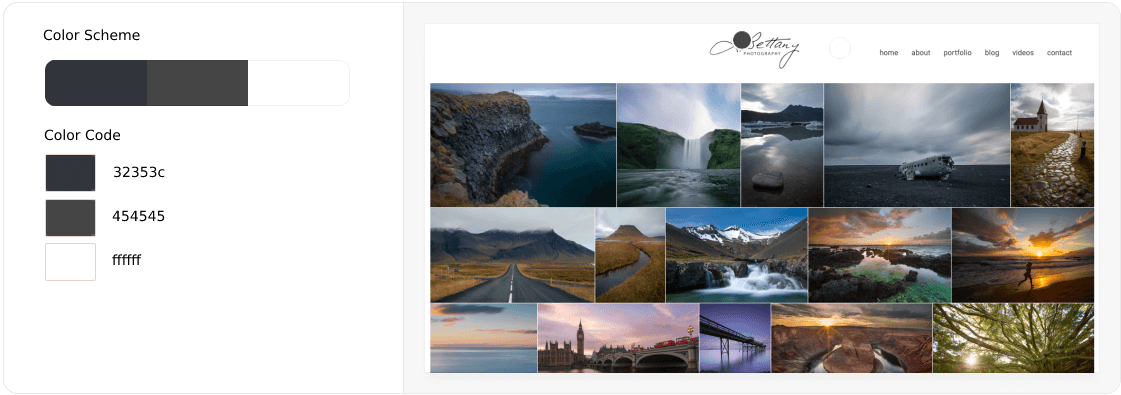
# موقع محفظة التصوير الفوتوغرافي
لا تتضمن مواقع حافظة التصوير الفوتوغرافي الكثير من النصوص. يحاولون جذب انتباه الزوار والجماهير إلى التصوير الفوتوغرافي. إنهم يحبون استخدام أنظمة الألوان العادية خوفًا من أن الألوان الرائعة قد تقلل من بريق التصوير الفوتوغرافي. يمكن أن يساعدك مزيج الأسود والأبيض بشكل أفضل في هذه الحالة.

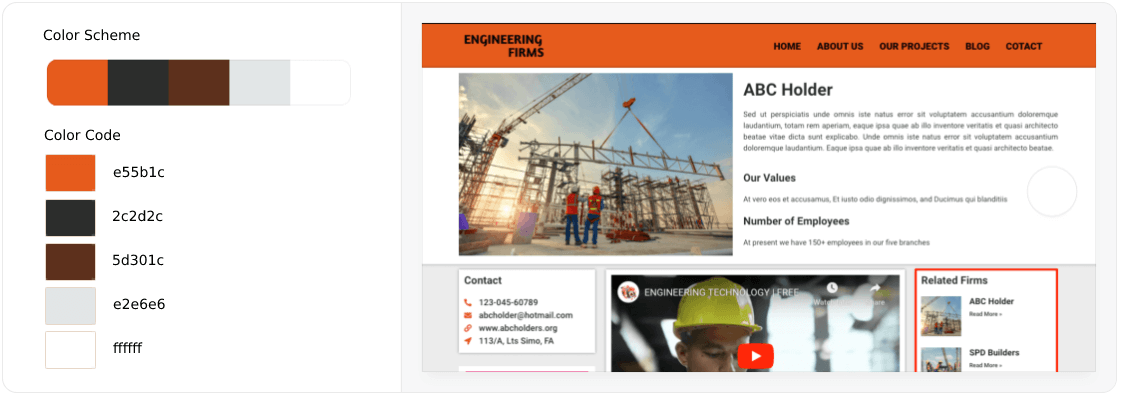
# مواقع المحافظ للمهندسين والفنيين
إذا كنت مهندسًا مدنيًا أو ترغب في تصميم موقع محفظة متعلق بهندسة الإنشاءات ، فيجب عليك استخدام حظائر اللون البرتقالي والأحمر. لأنها ترمز إلى القوة والشدة والدفء والنجاح والحماس. أدناه مثال يمكنك رؤيته.

ولكن إذا كنت مبرمج كمبيوتر أو مهندسًا معماريًا أو مصممًا ، فيمكنك استخدام ألوان Pink-Rosewood (A04142) و Purple-Magenta (A01959) و Blue-Denim (151E3E) .
4. أفضل مخططات الألوان لمواقع الأعمال
موقع الويب للأعمال عبارة عن بوابة عبر الإنترنت تنشر معلومات حول المنتجات والخدمات لجميع أنواع الجماهير مثل العملاء وتجار التجزئة وتجار الجملة والوكلاء والموردين والموزعين. يسمح لأي شخص بالتواصل معهم. يمكن أن تكون مواقع الويب التجارية من عدة أنواع.
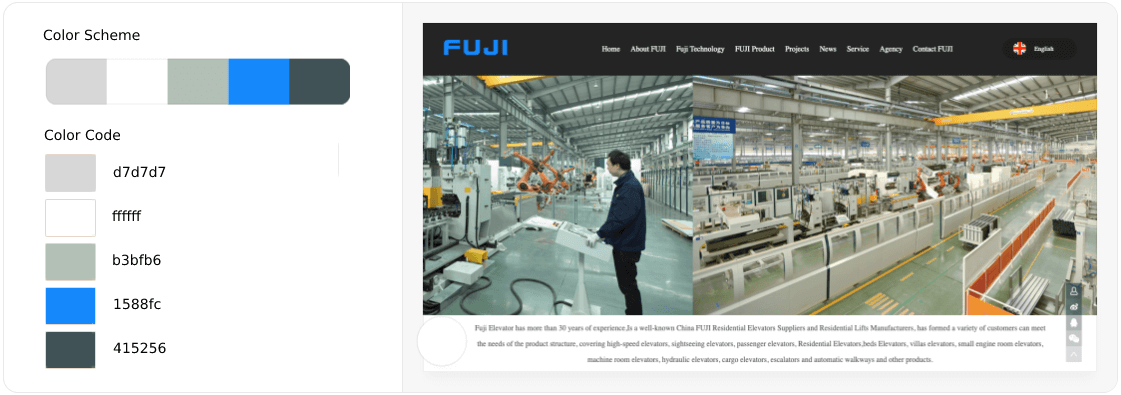
# موقع الشركة الألكتروني
يمثل موقع الويب للشركة رسميًا علامة تجارية ومنتجاتها عبر الإنترنت. سيعرض كلاً من تصوير المنتجات ومعلوماتها بالتفصيل. لن يحدث شيء إذا كان الزوار يأتون ويذهبون فقط. يجب أن يضمن الويب الشعور بالثقة والواجهة الهادئة حتى يشعر الزوار بالحب لتمديد جلساتهم.
لوحظ أن الجمع بين الأزرق والأخضر والأسود والأبيض يعمل بشكل جيد في الحالات القصوى. يوجد أدناه مثال يوضح مخطط الألوان الذي تستخدمه شركة FUJI Elevator.

لكنك ستجد أمثلة مختلفة أيضًا. على سبيل المثال ، تقوم Microsoft بتضمين Purple-Jam (951217) ومجموعات بالأبيض والأسود في مواقعها.
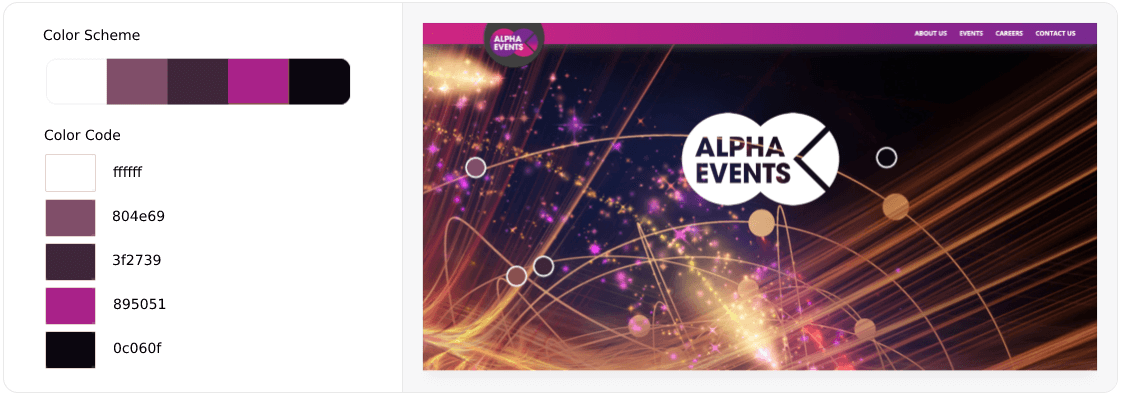
# موقع إدارة الأحداث
تتولى شركة إدارة الأحداث جميع مسؤوليات المنظمة أو العائلة لتنفيذ حدث ناجح. قد يكون برنامجًا لمدة يوم أو نصف يوم حيث سيستمتعون بالضيوف ويقدمون خدمات تقديم الطعام.
تميل شركات إدارة الأحداث إلى تصميم مواقع الويب الخاصة بها باستخدام نظام ألوان دافئ ورائع لجذب انتباه الزوار. يوجد أدناه مثال.

ومع ذلك ، بناءً على خدمات إدارة الأحداث الخاصة بك ، يمكنك تطبيق لوحات ألوان أخرى.
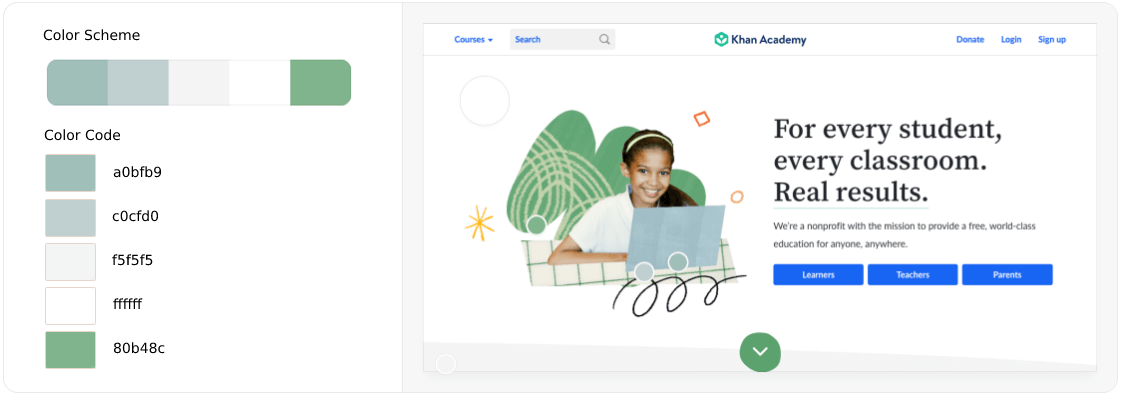
5. أفضل مخططات الألوان للمواقع التعليمية
على المواقع التعليمية ، يميل الطلاب والزوار إلى البقاء لفترة أطول. يوصى بعدم استخدام أي لون يصرخ للعين للتأكد من بيئة هادئة للزوار. إذا قمت بزيارة مواقع الويب مثل Khan Academy و Udemy و Coursera ، فستجد أنها تستخدم إصدارات فاتحة من الألوان الزرقاء والخضراء.

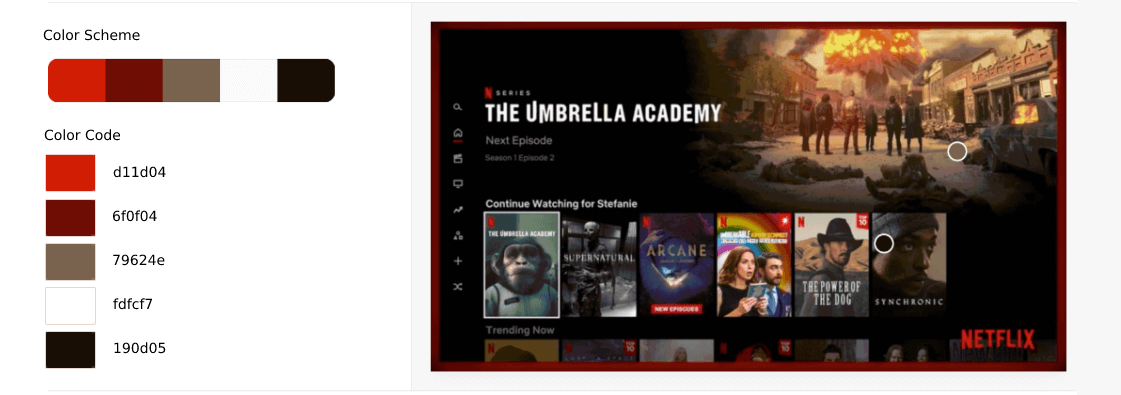
6. أفضل مخطط ألوان لموقع الترفيه
يعد اللون الأحمر والأرجواني والأصفر اللون الأساسي لأي موقع ويب ترفيهي. لأنها تثير شعورًا بالإثارة والفرح والعاطفة. ما عليك سوى زيارة YouTube و Netflix و Netflix وقنوات البث الأخرى وستجد أمثلة على ذلك.


لكنك ستجد دائمًا بعض الاستثناءات. على سبيل المثال ، يستخدم Spotify رموز اللون Green-Parakeet (03C04A) و Black-Metal (0D0B0A) لتصميم واجهته.
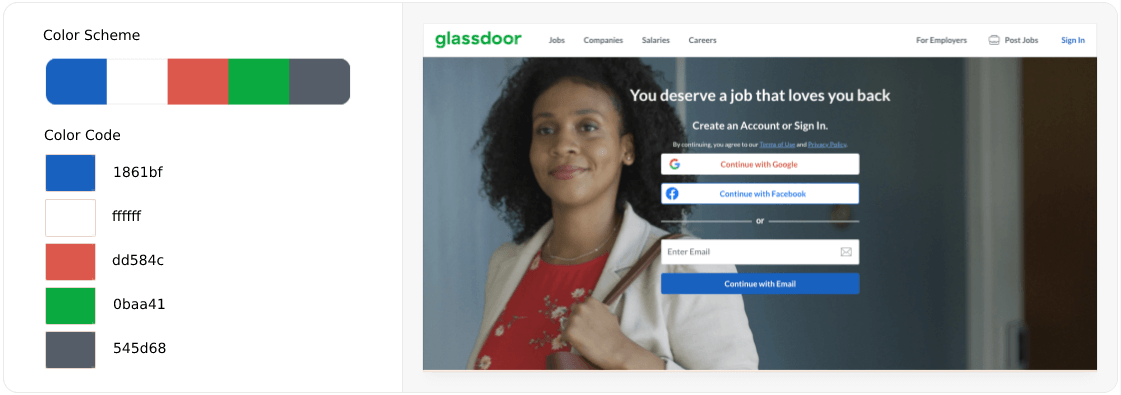
7. أفضل مخططات الألوان لموقع العمل
عادةً ما يكون موقع الوظائف هو موقع ويب يعلن فيه أصحاب العمل عن وظائفهم المتاحة للمتقدمين المحتملين. يحدد أرباب العمل هناك بالتفصيل فرص التطوير الوظيفي ومسؤوليات الوظيفة والرواتب والمزيد.
على غرار المدونات والمواقع التعليمية ، يميل الزوار إلى البقاء هنا لفترة طويلة. هذا هو السبب في أن معظم مواقع العمل تستخدم ألوانًا رائعة - مزيج من الأزرق والأخضر.

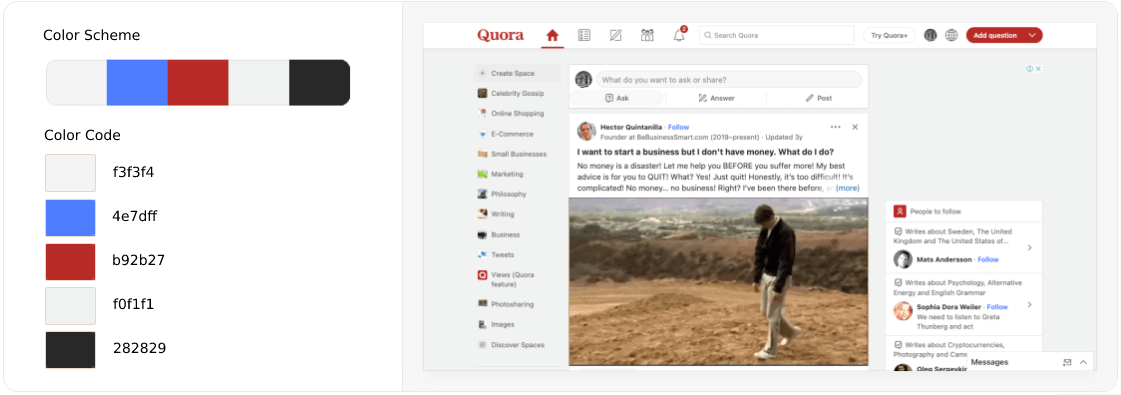
8. أفضل أنظمة الألوان لمنتديات الإنترنت
المنتدى عبر الإنترنت هو موقع ويب حيث يمكن للأشخاص التحدث مع بعضهم البعض حول الموضوعات التي تهمهم. تسمح مواقع المنتديات للأشخاص الذين لديهم نفس الاهتمامات بإنشاء مجموعات للتحدث بالتفصيل حول مواضيع معينة ، مثل الكتب والبرامج والأفلام والموسيقى وغير ذلك.
تسمح بعض مواقع المنتديات للمستخدمين المسجلين بنشر الرسائل. يمكنهم أيضًا تصنيف الرسائل بعد تلقي إجابة أو رد. لا توجد أنظمة ألوان محددة يجب أن تتبعها جميع المنتديات عبر الإنترنت. ولكن إذا قمت بإنشاء منتدى عبر الإنترنت للترويج لأي منتج أو خدمة ، فيمكنك استخدام لون علامته التجارية. يوجد أدناه نظام الألوان الذي تستخدمه quora.

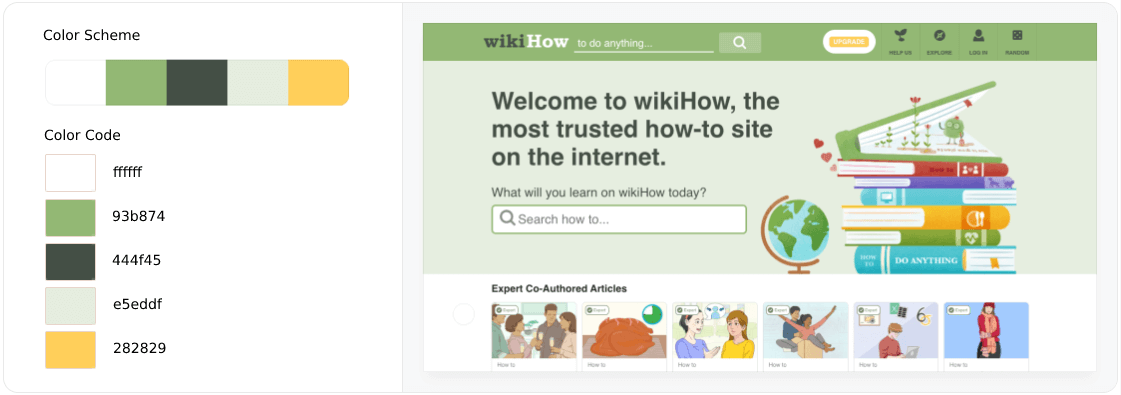
9. أفضل مخططات الألوان لموقع Wiki
موقع wiki هو موقع ويب يمكن للمستخدمين تحريره والمساهمة فيه. الويكي هي منصات مفتوحة المصدر حيث يمكن لأي شخص تحرير المعلومات والمساهمة فيها. يتم استخدام الويكي في الغالب من قبل الصحفيين والعلماء وغيرهم من المهنيين لتوثيق المعلومات.
يقوم المصممون بتعيين لون العلامة التجارية بناءً على المكانة المناسبة لسبب إنشاء موقع wiki. ومع ذلك ، هنا مرة أخرى ، يتعين على المصممين ضمان واجهة نظيفة حيث سيبقى الزوار طويلاً ويركزون على المعلومات. يوجد أدناه نظام الألوان المستخدم بواسطة WikiHow.

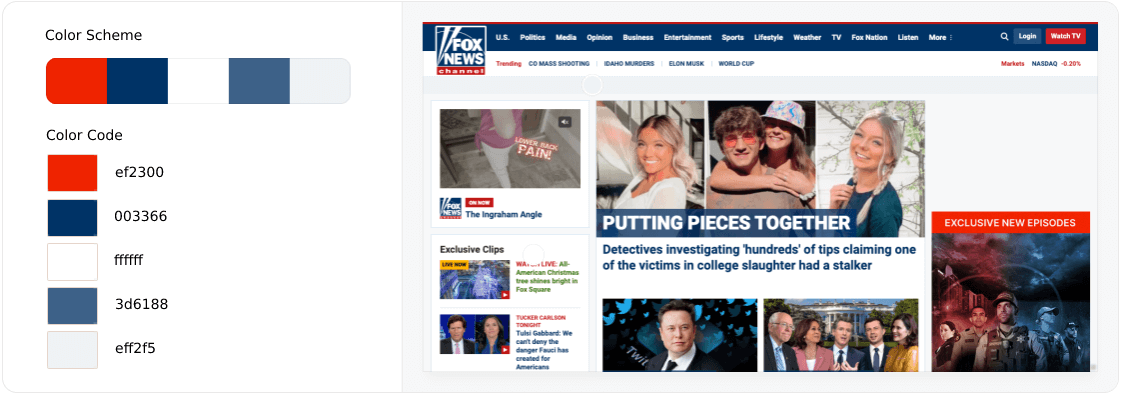
10. أفضل مخططات الألوان لمواقع الوسائط
نظرًا لأن بوابات الوسائط تغطي في الغالب الأخبار الساخنة والتوابل ، فإنهم يحبون تطبيق مزيج من أنظمة الألوان الأحمر والبرتقالي والأزرق على الواجهة. لأن الأحمر والبرتقالي يخلقان بيئة دافئة ، والأزرق يضيف نكهة من البرودة.
ومع ذلك ، تحافظ بوابات الوسائط على خلفية تخطيطها نظيفة وبيضاء. يتم تطبيق الأحمر والبرتقالي والأزرق على الشعار وشريط القوائم والعناوين. يوجد أدناه مثال على مخطط الألوان لموقع Fox News على الويب.

يمكنك زيارة الموقع الإلكتروني لكل من BBC و Reuters و CNN و Deutsche Welle لمزيد من الإلهام.
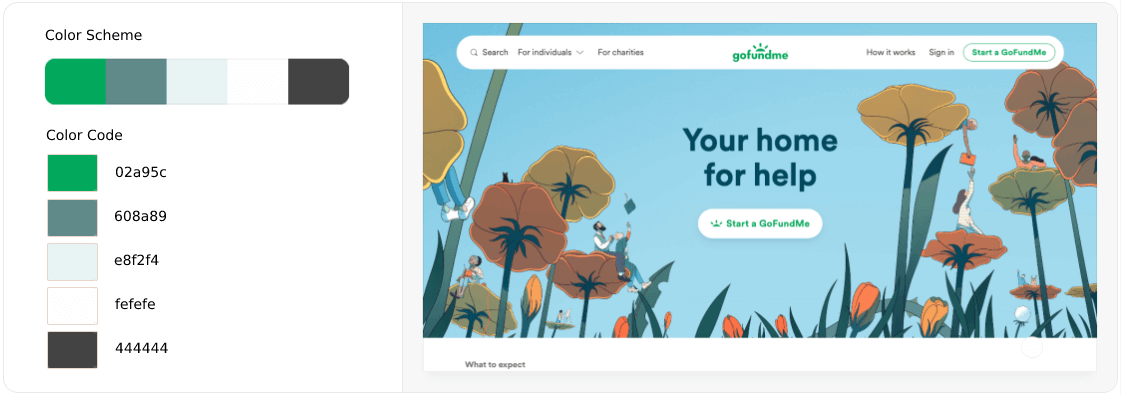
11. أفضل مخططات ألوان مواقع الويب لمواقع التمويل الجماعي
توفر مواقع التمويل الجماعي منصة لأصحاب المشاريع المفعمة بالحيوية لجمع الأموال من العديد من الأشخاص لبدء مشروع. يشاركون أفكارهم حول بدء التشغيل على هذه المنصات. إذا أحبه أحدهم وأراد منه تنفيذ الخطة ، تبرع أو استثمر أموالًا في مشروعه.
يتم توليد مليارات الدولارات كل عام من مواقع التمويل الجماعي. ومن أبرزها Kickstarter و Indiegogo و Patreon و Crowdfunder و Gofundme. ستجد أنهم قاموا بتطبيق لوحات ألوان رائعة كألوان أساسية على مواقع الويب الخاصة بهم - مزيج من الأخضر والأزرق والوردي.
لأن أنظمة الألوان هذه ترمز إلى الثقة والأمن والسكينة. لقد تحدثنا بالفعل عن ذلك أعلاه.

12. أفضل مخططات الألوان للمواقع الحكومية
عندما تخطط لتصميم موقع ويب حكومي ، يمكنك توضيح رموز الألوان الوطنية عليه. تتبع معظم المواقع الحكومية هذه الممارسة. يمكنك التحقق من بعض مواقع السفارات للحصول على استكشاف سريع. لقد أظهرنا مخطط الألوان المستخدم على موقع سفارة الولايات المتحدة الأمريكية.

ملاحظة: بغض النظر عن مخطط الألوان الذي تستخدمه على موقع الويب الحكومي ، تأكد من أن النصوص والمحتوى الخاص بك مرئية تمامًا ، ولن يحصل الزوار على تجربة صراخ. يمكن أن تساعدك مبادئ تصميم الويب الأساسية في هذه الحالة.
المكافأة: أفضل أدوات تصميم الويب للتدرب على تخطيط الألوان

عندما تفكر في ممارسة تخطيط ألوان الويب ، فمن الواضح أنك ستبحث عن نظام أساسي يسمح لك بإنشاء رأس وتذييل وتخطيط موقع الويب بالكامل. بعد ذلك فقط يمكنك تطبيق لوحات الألوان على أجزائها المختلفة لتصور كيف تبدو.
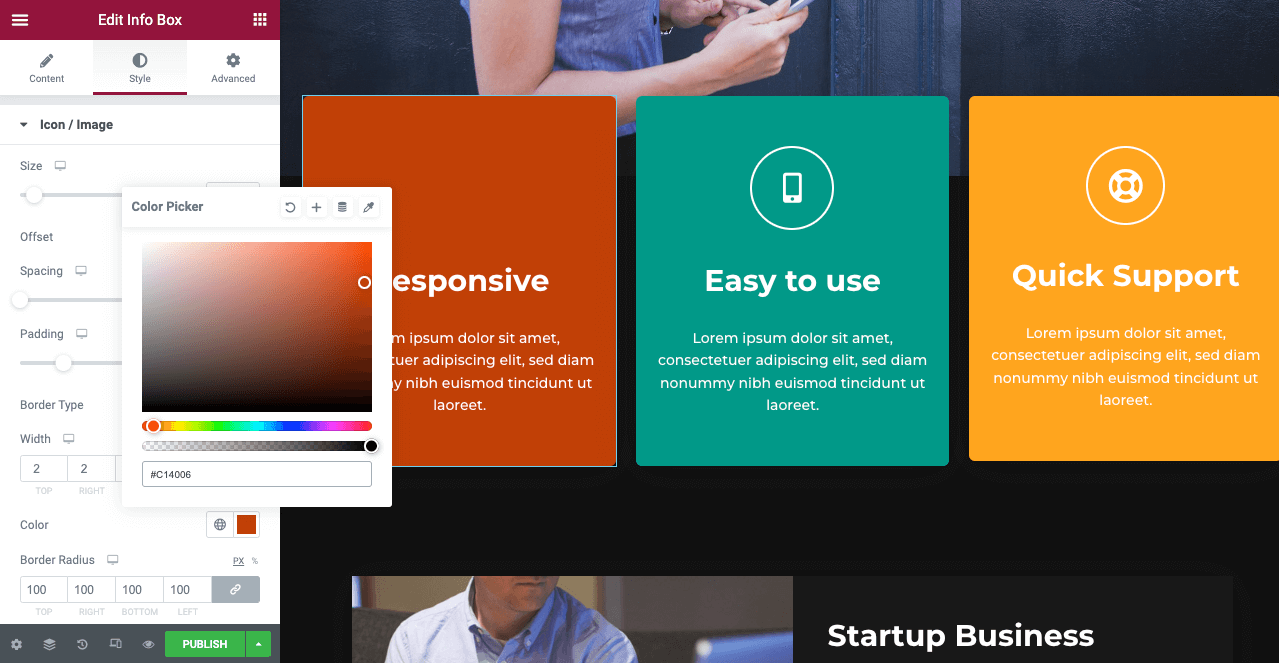
يعد Elementor و HappyAddons من أدوات تصميم الويب الرائعة التي يمكنك استخدامها لهذا الغرض. إنهم في الواقع منشئو صفحات السحب والإفلات التي يمكنك من خلالها إنشاء موقع ويب كامل دون سطر واحد من الترميز.
Happyaddons هو في الواقع ملحق من المكون الإضافي Elementor. يأتي مزودًا بمزيد من الميزات والأدوات الحصرية التي يمكنك من خلالها تعزيز موقع الويب الخاص بك. من لوحة العنصر> النمط ، تحصل على خيار اللون. يمكنك تطبيق أي لون على عناصر صفحات الويب الخاصة بك.

يتوفر لدى كل من Elementor و HappyAddons إصدارات مجانية. يمكنك استخدامها على مضيف WordPress المحلي الخاص بك لممارسة تخطيط الألوان في الوقت الفعلي. ستجد الكثير من البرامج التعليمية والمدونات والوثائق حول هذه المكونات الإضافية عبر الإنترنت.
في حالة وجود أي مشكلة ، يمكنك الاتصال بالدعم. استكشفهم بالضغط على الأزرار أدناه.
أسئلة وأجوبة حول أفضل مخططات ألوان الموقع
الآن ، سنجيب على بعض الأسئلة الأكثر شيوعًا حول أفضل مخططات ألوان مواقع الويب.
ما الذي يجب مراعاته عند إنشاء مخطط ألوان لموقع ويب؟
هناك عدد من العوامل التي يجب مراعاتها عند إنشاء مخطط ألوان لموقع ويب. تحقق منها أدناه.
1. تعرف على الجماهير المستهدفة لعلامتك التجارية.
2. تعيين ألوان العلامة التجارية كالألوان الأساسية الخاصة بك.
3. تعيين الألوان المتناقضة كالألوان الثانوية الخاصة بك.
4. استخدم الألوان الأساسية في الرأس والعناوين والشعار وأزرار الحث على الشراء والروابط.
5. استخدم ألوانًا ثانوية في النصوص وخلفية التخطيط.
6. الحفاظ على تناسق الألوان في الموقع بأكمله.
ما هي أفضل مولدات مخطط ألوان الموقع؟
فيما يلي أسماء بعض من أفضل مولدات أنظمة ألوان مواقع الويب التي قد تستخدمها لموقعك على الويب.
1. Adobe Color
2. باليتون
3. كانفا
4. خرومة
5. مبردات
6. ColorSpace
7. Colorkuler
ما اللون الذي يعمل بشكل أفضل لتقليل التوتر؟
الأزرق والأخضر هما اللونان اللذان يعملان بشكل أفضل لتقليل التوتر من علم النفس البشري. بجانبهم ، يعمل Purple أيضًا بشكل جيد في القيام بذلك.
كم عدد الألوان الموجودة على الويب؟
تستخدم تقنية الويب تنسيق ألوان RGB . إنه يرمز إلى الأحمر والأخضر والأزرق. لذا ، فإن أي لون نراه على الويب هو مزيج من هذه الألوان الثلاثة. مرة أخرى ، يمكنك تعيين كل معلمة من القيمة 0-255 لتحديد شدتها. هذا يعني أن هناك ما مجموعه 256 * 256 * 256 = 16777216 لونًا ممكنًا على الويب.
كم عدد الألوان التي يجب أن يستخدمها المصمم على موقع الويب؟
يجب ألا يستخدم مصمم الويب أكثر من ثلاثة ألوان أساسية على موقع الويب. لإنشاء تباين ألوان مبهج ، يمكنك استخدام المزيد من الألوان كلون ثانوي.
الوجبات الجاهزة النهائية!
قد يكون العثور على أفضل نظام ألوان يكمل تصميم الويب الحديث الخاص بك أمرًا صعبًا إذا كنت مبتدئًا. ولكن مع القليل من البحث ، سيكون من الأسهل عليك تدريجيًا العثور على بعض الخيارات الجذابة والأنيقة.
لقد حاولنا تجميع قائمة بأفضل أنظمة الألوان المستخدمة من قبل بعض أشهر مواقع الويب في جميع أنحاء العالم. لذلك ، عندما تريد تحديث موقع الويب الحالي الخاص بك أو تصميم موقع جديد من البداية ، يمكنك متابعته للحصول على الإلهام السريع.
ليس سراً أن تصميم الويب يتطور باستمرار ، وآخر اتجاه في التصميم هو استخدام أنظمة ألوان حديثة ومتعددة الاستخدامات. آمل أن تكون قد وجدت هذه المقالة مفيدة وممتعة. إذا كنت تحب تلقي المزيد من القطع المثيرة للاهتمام مثل هذه ، اشترك معنا وتابع قنواتنا على Facebook و Twitter.
اشترك في نشرتنا الإخبارية
احصل على آخر الأخبار والتحديثات على Elementor
