Melhores esquemas de cores de sites para web design moderno
Publicados: 2022-11-29Quando se trata de projetar um site, a cor é indiscutivelmente um dos fatores mais importantes. Ele melhora o envolvimento visual, facilita a navegação e ajuda os usuários a identificar diferentes seções. Além disso, paletas de cores de acionamento permitem que os elementos da web falem com os visitantes.
Cada cor tem características únicas para afetar a psicologia humana de maneiras diferentes. É por isso que, quando você planeja criar um site, não pode simplesmente selecionar um esquema de cores aleatoriamente. Deixar de escolher a cor certa pode prejudicar gravemente a identidade da sua marca e o apelo da web para os visitantes.
Para reduzir o risco, este artigo apresentará alguns dos melhores esquemas de cores de sites que os web designers modernos usam com frequência. Isso ajudará você a se destacar com seu site no competitivo espaço online. Então, vamos entrar nessa discussão.
Índice
- O que é o esquema de cores?
- O que as cores significam para diferentes públicos?
- Quais são os melhores esquemas de cores para sites de diferentes tipos
- Bônus: Melhores ferramentas de design da Web para praticar esquemas de cores
- Perguntas frequentes sobre os melhores esquemas de cores para sites
- Considerações Finais!
O que é o esquema de cores?
Um esquema de cores é uma coleção de cores usadas em um design da web. Pode ser simplesmente uma única cor usada em todo o site. Ou pode ser uma mistura de várias cores para destacar diferentes seções e subseções enquanto projeta um site perfeitamente. Não há fim para a escolha e preferências sobre cores.
Pessoas diferentes têm gostos diferentes. É importante fornecer variedade suficiente de cores para que todos possam encontrar pelo menos algo de que gostem. Existem muitas maneiras de criar um esquema de cores. Você pode usar cores específicas juntas, selecionar algumas cores neutras ou usar tons diferentes de uma única cor.
Por que o esquema de cores é tão importante no design moderno da Web

Um esquema de cores bem escolhido não apenas torna um site excelente, mas também ajuda a criar um ambiente coeso e convidativo. Abaixo estão alguns pontos-chave sobre por que os esquemas de cores são tão importantes no design da web moderno.
eu. Define um tom único
Um esquema de cores atraente ajuda a destacar um site de seus concorrentes, definindo um tom único. Por exemplo, um esquema de cores verde ou azul em um site relacionado à saúde pode denotar a seriedade do seu tópico.
ii. Ajuda a Navegar
O esquema de cores afeta o sistema de navegação do site. Por exemplo, se sua barra/menu de navegação estiver em Azul Real, Verde ou Laranja, é mais provável que os usuários o encontrem em um site.
iii. Transmite a mensagem da marca
O esquema de cores de um site pode comunicar a mensagem de sua marca aos usuários. Por exemplo, se você estiver criando um site para uma empresa de moda, poderá escolher cores que reflitam a estética da marca.
4. Cria contraste de cores
Um esquema de cores complementares pode incluir duas ou mais variedades de cores. Ele pode criar um contraste maravilhoso entre diferentes elementos em um site e torná-los mais visíveis.
v. Melhora a legibilidade
Um bom esquema de cores cria uma sensação de calor e aconchego. Ele estabelece um ambiente relaxante para nossa visão, o que melhora a pontuação de legibilidade no final.
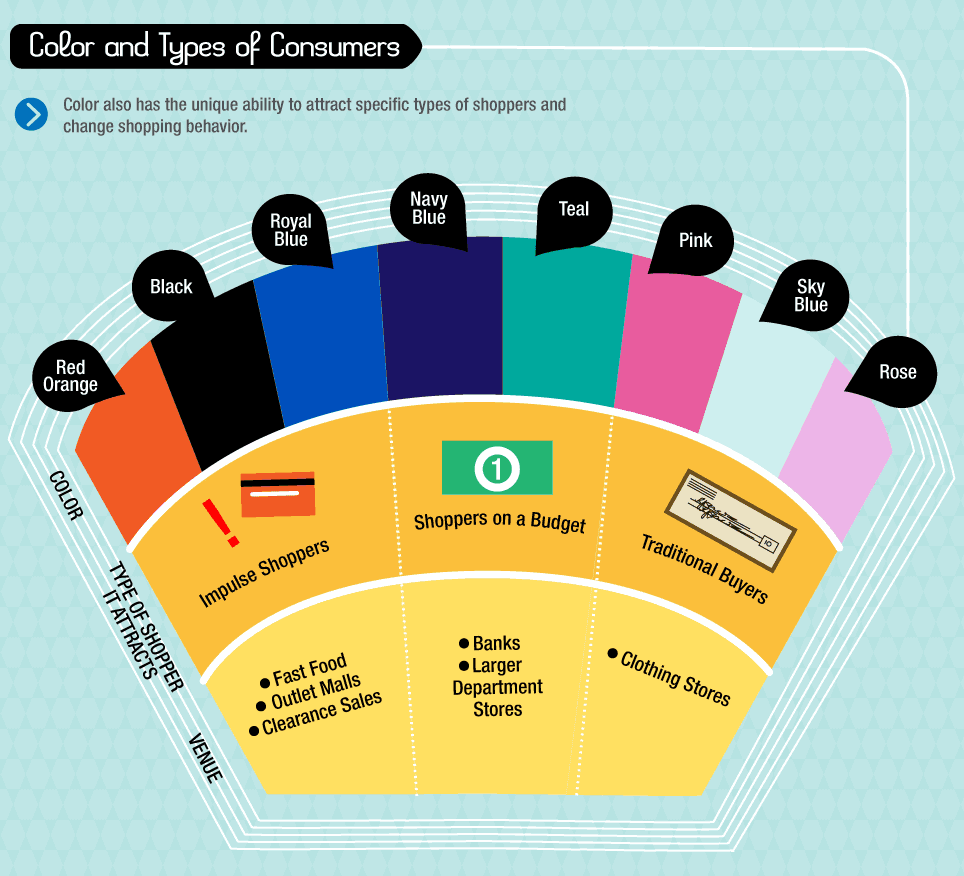
O que as cores significam para diferentes públicos?
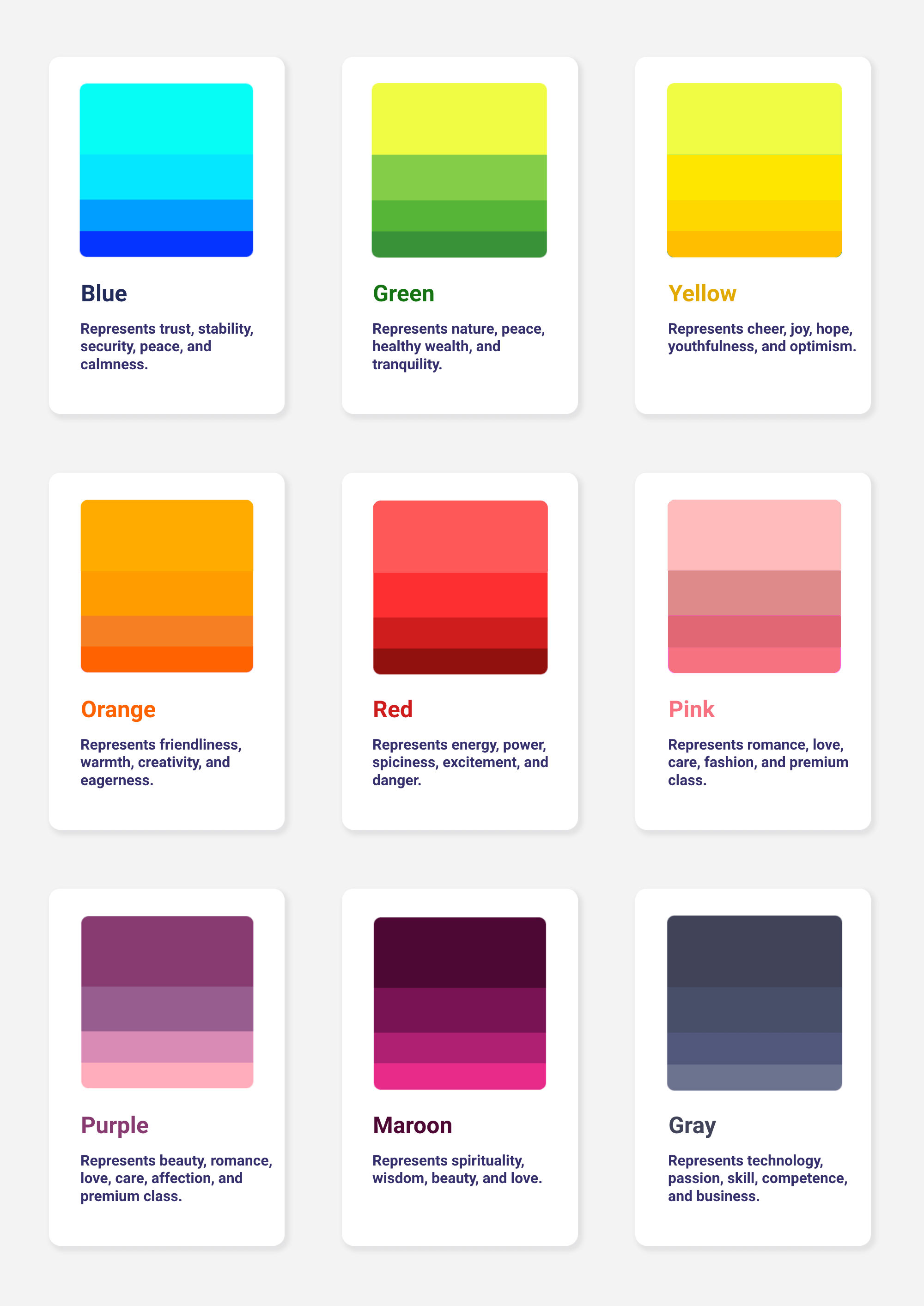
Na arte e na cultura, as cores simbolizam um conjunto específico de significados e evocam emoções. Sem conhecê-los bem, é impossível para qualquer um retratar um design significativo. Existem diferentes tipos de cores usadas em web design. Vamos dar uma olhada em seu significado abaixo.

Quais são os melhores esquemas de cores para sites de diferentes tipos
Qual esquema de cores é melhor para um site depende de vários fatores. Como propósitos do site, seu público-alvo, atividades e muito mais. Vamos agora explorar alguns dos melhores esquemas de cores de sites que os web designers modernos usam em seus projetos. Isso nos inspirará a selecionar o esquema de cores certo para nossos sites mais tarde.
1. Melhores esquemas de cores para loja online
Existem diferentes tipos de lojas online. Moda, Restaurantes, Mercearia, etc., são os mais populares. Abaixo estão alguns esquemas de cores padrão para cada um deles.
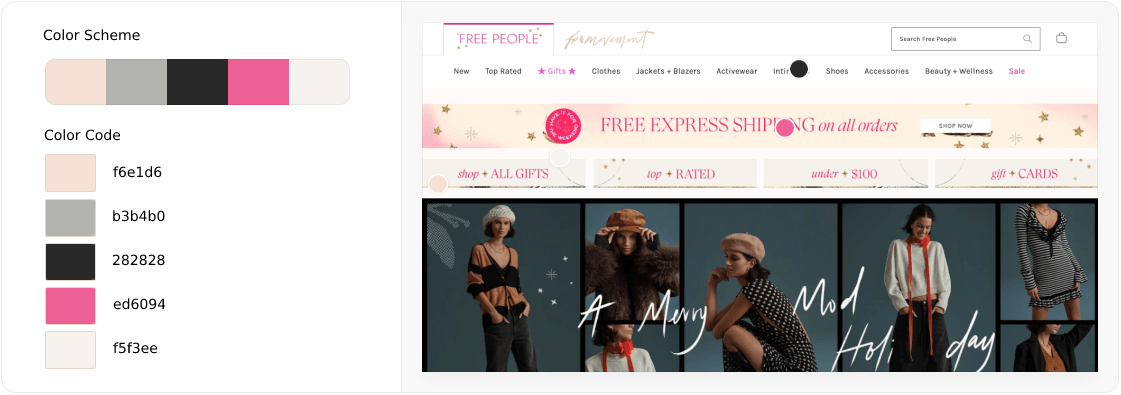
# Loja de moda
Como o rosa e o roxo simbolizam o amor, a doçura, o luxo e o romantismo, as lojas de moda de categoria premium utilizam esses galpões de cores em seu site. Você pode aplicar as cores Rosa e Roxo no design do banner, nome da categoria, logotipo, botões CTA e plano de fundo.

Alguns outros sites também adicionam Blue-Aegean (1E456E) e Green-Basil (32612D) para retratar uma sensação de tranquilidade.
# Site do Restaurante
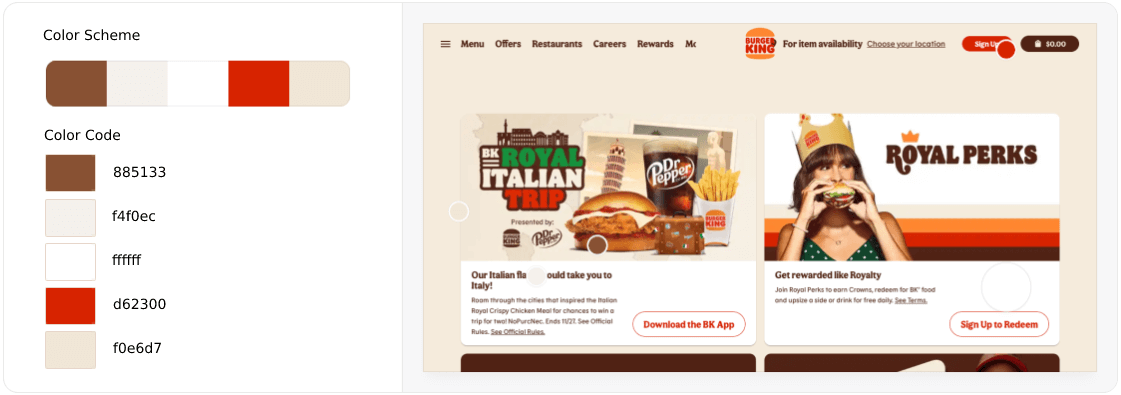
Você encontrará uma variedade de restaurantes ao redor. Dependendo dos pratos principais, eles adoram aplicar esquemas de cores em seu site. Por exemplo, se um restaurante oferece comida picante rápida e continental, eles tendem a aplicar uma paleta de cores mistas de vermelho e laranja. Porque lhes dá uma sensação quente de comida.

Acima, você pode ver o esquema de cores usado pelo Burger King – uma importante rede global de fast-food . Mas se você oferece alimentos orientados para a saúde, pode usar cores verdes. E se for uma cafeteria que vende apenas refrigerantes, as cores Green-Pine (234F1E) e Red-Jam (610F0B) funcionarão melhor.
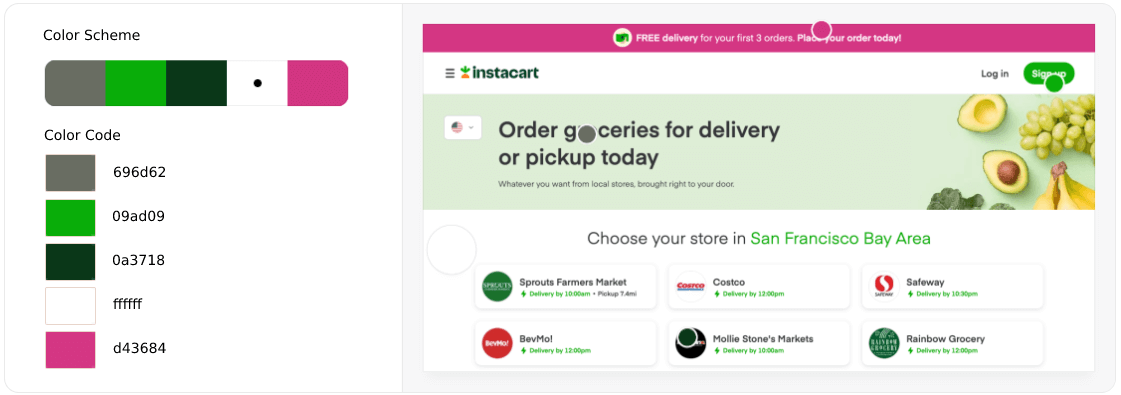
# Site de Mercearia
Os sites de mercearia vendem variedades de produtos, de vegetais a eletrônicos, usados para fins domésticos. Assim, você pode aplicar qualquer tipo de esquema de cores à sua mercearia. Mas se sua mercearia é boa em um tipo específico de produto, melhor se você ilustrar sua cor em seu site.
Por exemplo, você pode vender laticínios e itens de panificação. Mas se o seu site é especial para frutas frescas e itens vegetais, melhor se você aplicar galpões de cor verde e amarelo nele.

2. Melhores esquemas de cores para sites de blog
Um blog é um site informativo que publica postagens e artigos com novas informações sobre tópicos em andamento. Existem diferentes tipos de sites de blogs. Os mais populares são sites informativos, sites de marketing afiliado, sites de avaliação, etc. Confira alguns esquemas de cores padrão que você pode aplicar a eles.
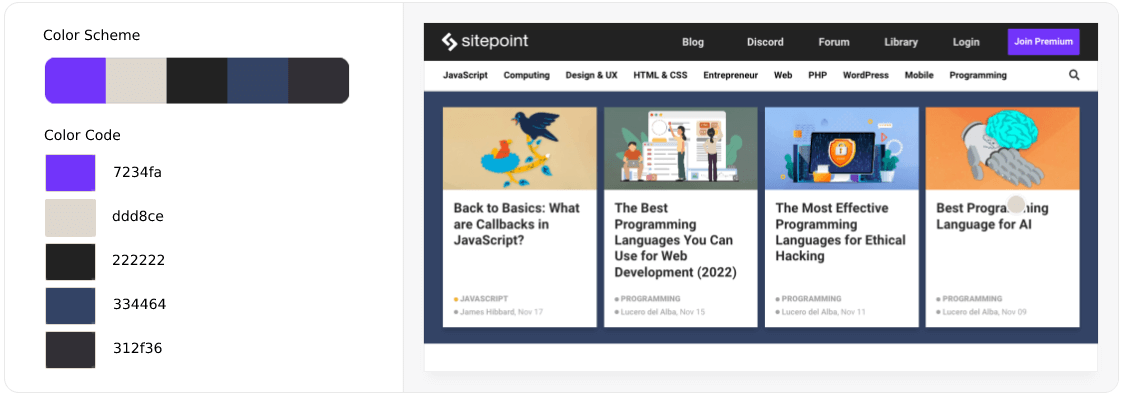
# Site Informativo
Você pode criar qualquer tipo de site de blog informativo com base em suas preferências pessoais. Suponha que você seja um especialista em programação e tenha um blog sobre CSS/HTML e outros tópicos técnicos. Abaixo está um esquema de cores padrão que você pode usar em seu site.

O único propósito de qualquer site de blog informativo é permitir que as pessoas leiam suas mensagens. Portanto, não faz sentido usar muitas cores contrastantes. Se você fizer isso, pode distrair os visitantes e atrair seus olhos para outra coisa além da leitura. É por isso que a combinação do esquema de cores preto e branco é melhor para esse tipo de site.
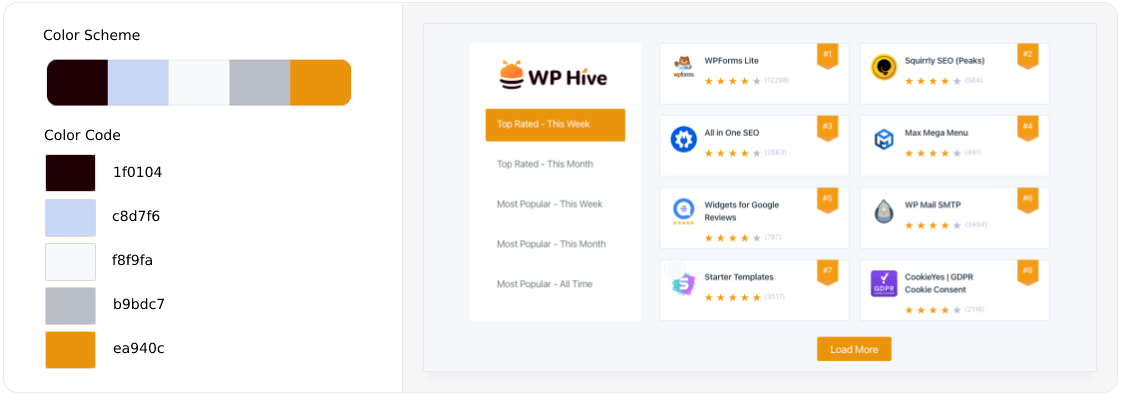
# Sites afiliados
O objetivo dos sites afiliados é permitir que as pessoas leiam os textos e informações e impulsioná-las a comprar produtos. É por isso que você pode incluir cores contrastantes e de gatilho em seu esquema de cores da web. Abaixo está o esquema de cores que o site afiliado WP Hive usa.

Você também pode usar outros tipos de cores para seus sites afiliados. Se eles estiverem promovendo produtos de software, você pode considerar usar Orange (FF6200) , Pink-Rosewood (A04142) , Pink-Strawberry (F1634C) e outros que desejar.
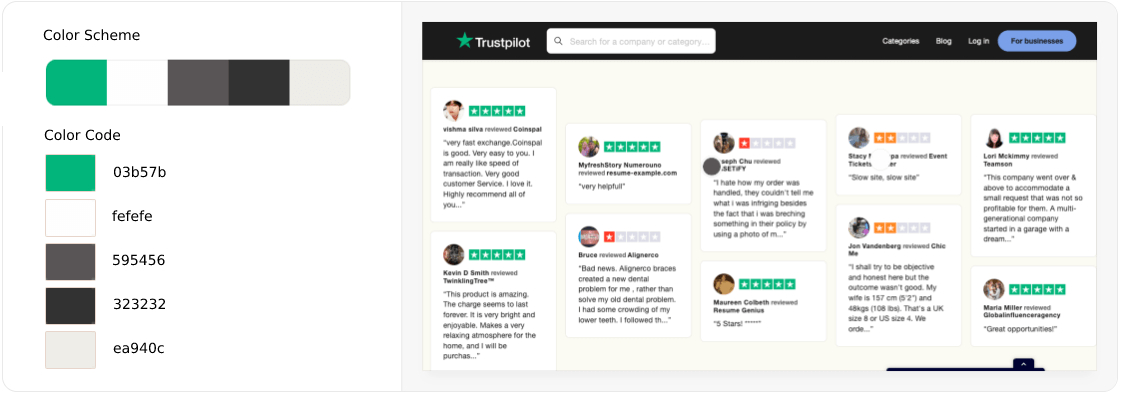
# site de revisão
As pessoas visitam sites de avaliação para explorar comentários honestos sobre produtos e serviços antes de comprá-los. Verde é um símbolo de paz, confiança e calma. Verde é uma cor comumente usada em sites de avaliação. Abaixo está um exemplo disso.

O azul também é uma cor que simboliza conforto, clareza, confiança e paz. É por isso que vários sites de avaliação, como Capterra e TrustRadius, incluem o Blue ao lado do Green para projetar seus sites.
3. Melhores esquemas de cores para site de portfólio
Um site de portfólio é um currículo online. Usando um site de portfólio, pode-se mostrar seus trabalhos, talentos e experiências para outras pessoas. Ele abre uma porta de empregos que procura funcionários para permitir que os empregadores os encontrem por meio da exploração on-line. O tipo de site de portfólio que você deseja criar deve seguir suas habilidades, conhecimento e experiência.
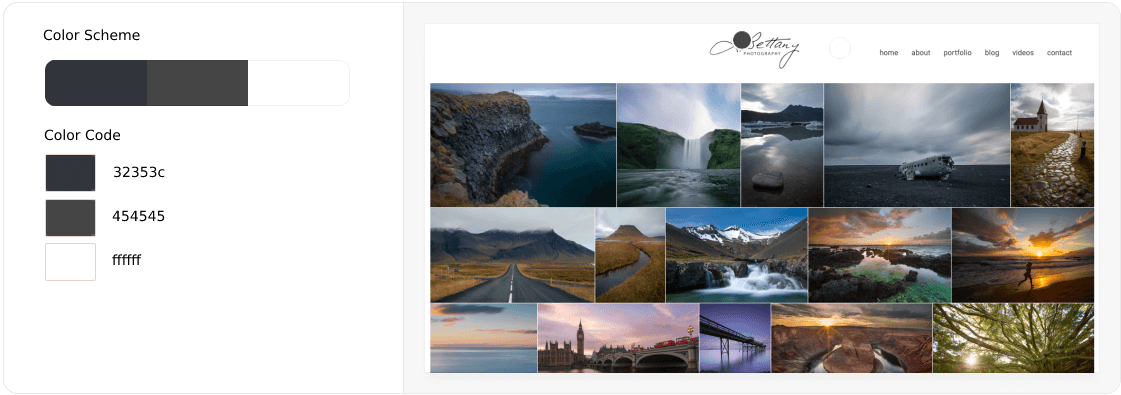
# Site Portfólio de Fotografia
Sites de portfólio de fotografia não incluem muito texto. Eles tentam atrair a atenção dos visitantes e do público para a fotografia. Eles adoram usar esquemas de cores normais por medo de que cores deslumbrantes possam reduzir o glamour da fotografia. A combinação Preto e Branco pode ajudá-lo melhor neste caso.

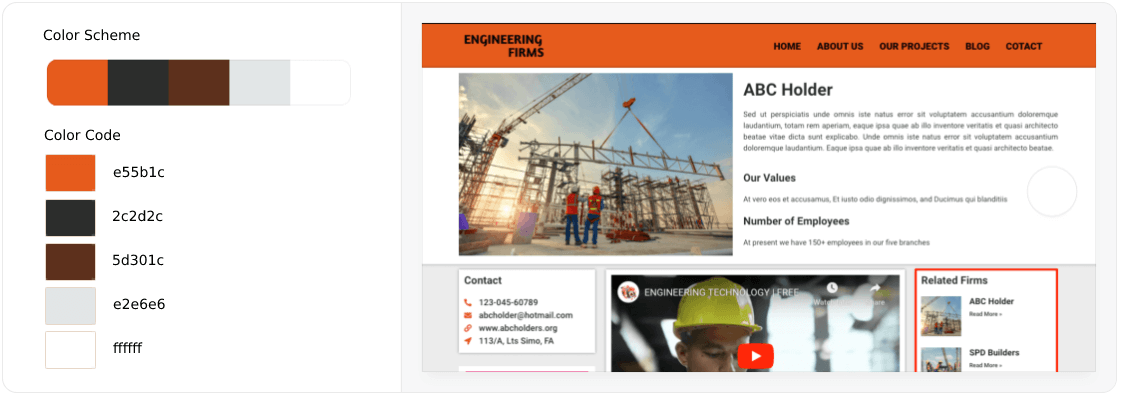
# Sites de portfólio para engenheiros e técnicos
Se você é engenheiro civil ou deseja projetar um site de portfólio relacionado à engenharia de construção, deve usar os galpões de cores laranja e vermelho. Porque eles simbolizam força, intensidade, calor, sucesso e entusiasmo. Abaixo está um exemplo que você pode ver.

Mas se você é um programador de computador, arquiteto ou designer, você pode usar as cores Pink-Rosewood (A04142), Purple-Magenta (A01959) e Blue-Denim (151E3E) .
4. Melhores esquemas de cores para sites comerciais
Um site de negócios é um portal online que publica informações sobre produtos e serviços para todos os tipos de público, como clientes, varejistas, atacadistas, agentes, fornecedores e distribuidores. Ele permite que qualquer pessoa se comunique com eles. Sites de negócios podem ser de vários tipos.
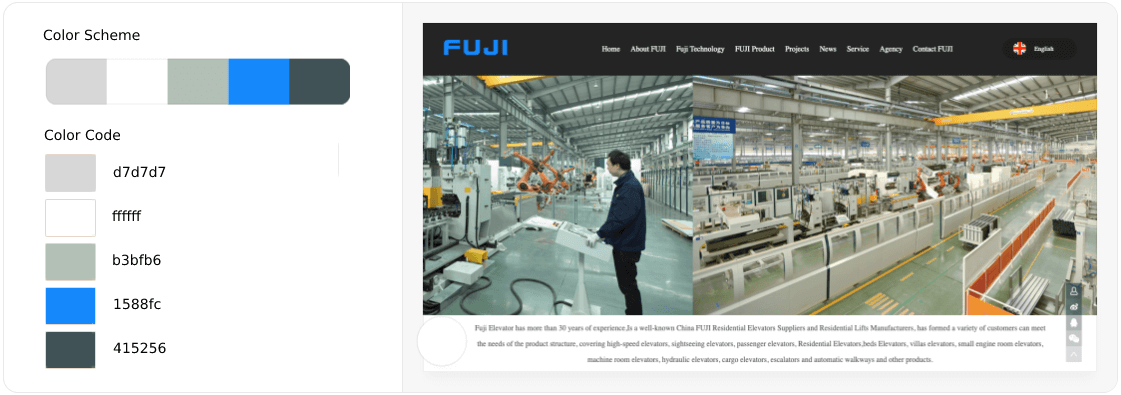
# Site corporativo
Um site corporativo representa oficialmente uma marca e seus produtos online. Ele mostrará a fotografia do produto e suas informações em detalhes. Nada acontecerá se os visitantes entrarem e saírem apenas. A web deve garantir um senso de confiança e uma interface pacífica para que os visitantes sintam prazer em prolongar suas sessões.
A combinação de azul, verde, preto e branco funcionou bem em casos máximos. Abaixo está um exemplo que mostra o esquema de cores que a FUJI Elevator Company usa.

Mas você também encontrará exemplos diferentes. Por exemplo, a Microsoft inclui combinações Purple-Jam (951217) , preto e branco em seus sites.
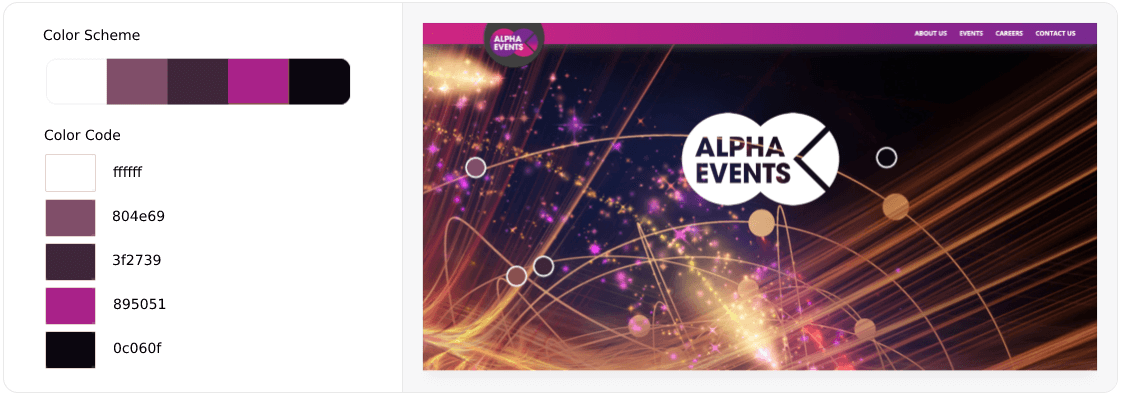
# Site de gerenciamento de eventos
Uma empresa de gerenciamento de eventos cuida de todas as responsabilidades de uma organização ou família para executar um evento de sucesso. Pode ser um programa de um dia inteiro ou de meio dia, onde eles entreterão os convidados e oferecerão serviços de bufê.
As empresas de gerenciamento de eventos tendem a projetar seus sites com um esquema de cores quentes e lindos para atrair a atenção dos visitantes. Abaixo está um exemplo.

No entanto, dependendo dos seus serviços de gerenciamento de eventos, você pode aplicar outras paletas de cores.
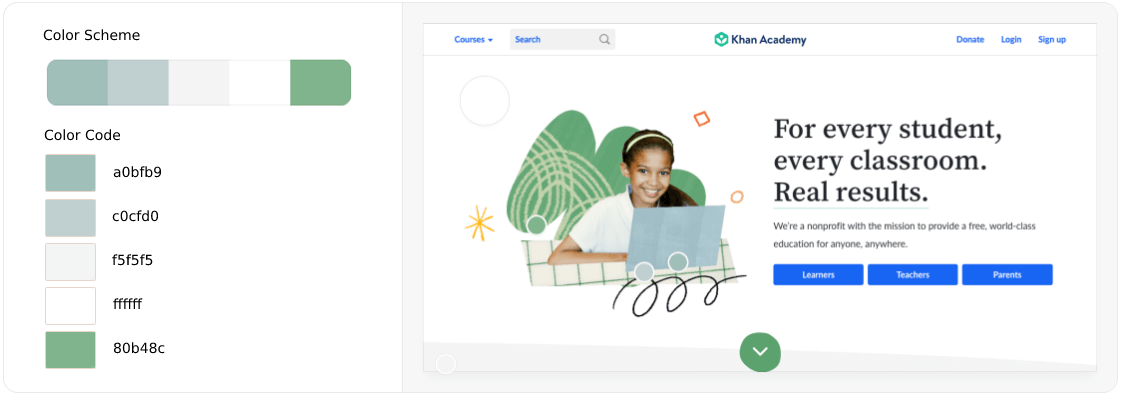
5. Melhores esquemas de cores para sites educacionais
Em sites educacionais, alunos e visitantes tendem a permanecer mais tempo. Recomenda-se não usar nenhuma cor gritante para garantir um ambiente tranquilo para os visitantes. Se você visitar sites como Khan Academy, Udemy e Coursera, verá que eles usam versões claras das cores azul e verde.


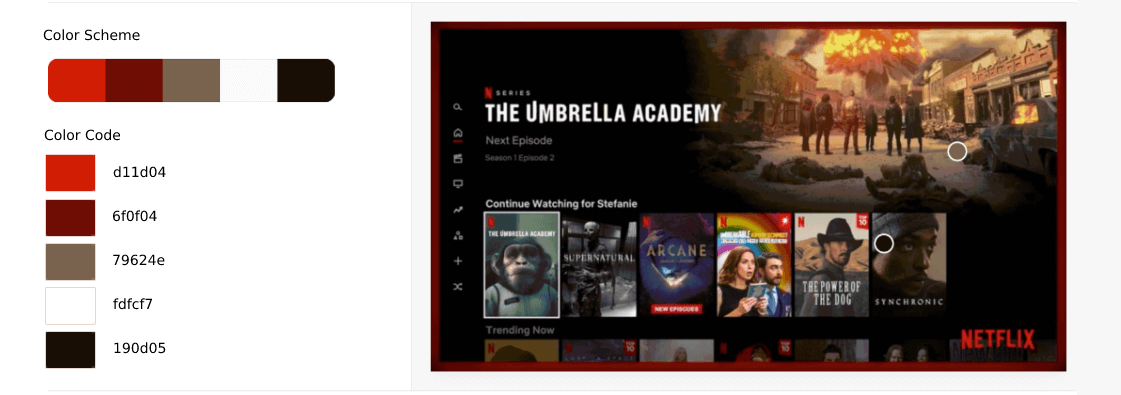
6. Melhor esquema de cores para site de entretenimento
Vermelho, roxo e amarelo são as cores fundamentais de qualquer site de entretenimento. Porque eles evocam uma sensação de emoção, alegria e paixão. Basta visitar o YouTube, Netflix, Netflix e outros canais de streaming e você encontrará exemplos disso.

Mas você sempre encontrará algumas exceções. Por exemplo, o Spotify usa os códigos de cores Green-Parakeet (03C04A) e Black-Metal (0D0B0A) para projetar sua interface.
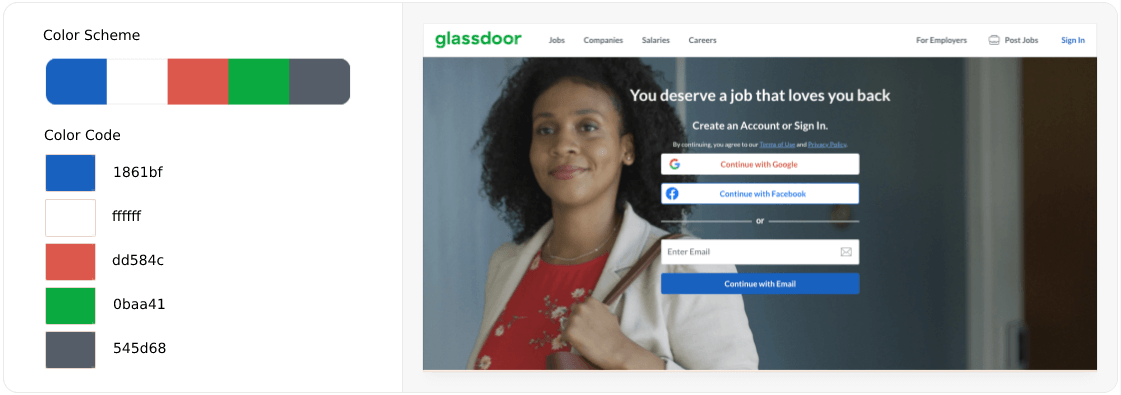
7. Melhores esquemas de cores para sites de empregos
Um site de empregos é normalmente um site no qual os empregadores anunciam seus empregos disponíveis para candidatos em potencial. Os empregadores especificam em detalhes as oportunidades de desenvolvimento de carreira, responsabilidades de trabalho, salários e muito mais.
Semelhante a blogs e sites educacionais, os visitantes tendem a permanecer aqui por muito tempo. É por isso que a maioria dos sites de emprego usa cores frias – uma combinação de azul e verde.

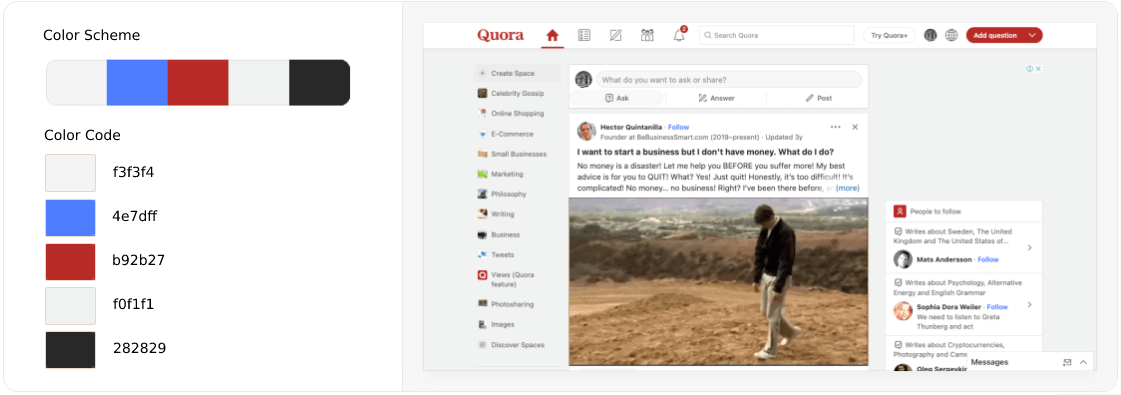
8. Melhores esquemas de cores para fóruns online
Um fórum online é um site onde as pessoas podem conversar umas com as outras sobre tópicos de seu interesse. Os sites de fórum permitem que pessoas com os mesmos interesses criem grupos para falar detalhadamente sobre tópicos específicos, como livros, software, filmes, música e outros.
Alguns sites de fórum permitem que usuários registrados postem mensagens. Eles também podem avaliar as mensagens depois de receberem uma resposta ou resposta. Não há esquemas de cores específicos que todos os fóruns on-line devam seguir. Mas se você criar um fórum online para promover algum produto ou serviço, poderá usar a cor da marca. Abaixo está o esquema de cores que o quora está usando.

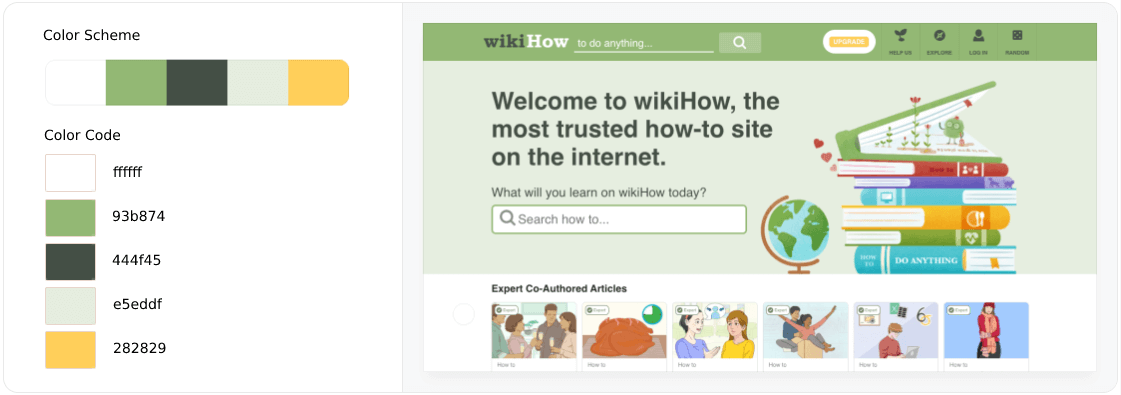
9. Melhores esquemas de cores para o site Wiki
Um site wiki é um site que os usuários podem editar e contribuir. Wikis são plataformas de código aberto onde qualquer pessoa pode editar informações e contribuir. Wikis são usados principalmente por jornalistas, cientistas e outros profissionais para documentar informações.
Os designers definem a cor da marca com base no nicho pelo qual o site wiki foi criado. No entanto, aqui novamente, os designers precisam garantir uma interface limpa, pois os visitantes permanecerão por muito tempo e se concentrarão nas informações. Abaixo está o esquema de cores usado pelo WikiHow.

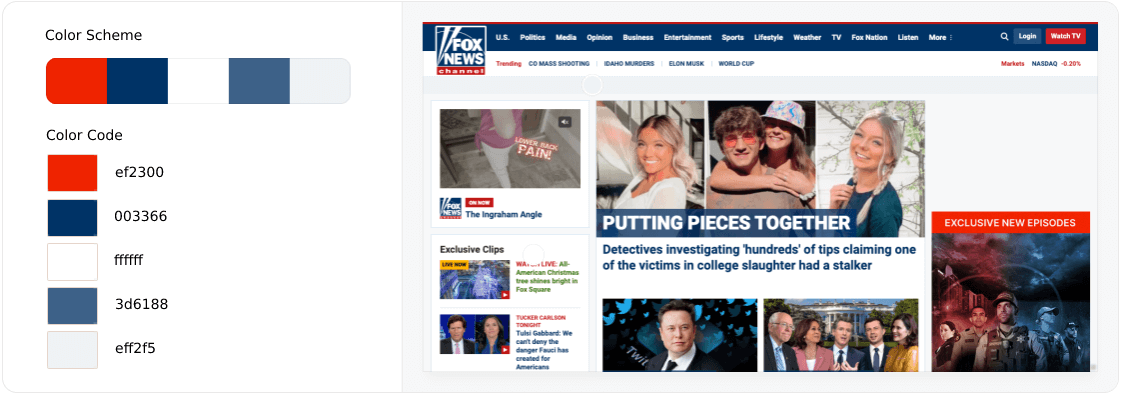
10. Melhores esquemas de cores para sites de mídia
Como os portais de mídia cobrem principalmente notícias quentes e apimentadas, eles adoram aplicar uma combinação de esquemas de cores vermelho, laranja e azul na interface. Porque o Vermelho e o Laranja criam um ambiente quente e o Azul adiciona um toque de frescura.
No entanto, os portais de mídia mantêm o plano de fundo do layout limpo e branco. Vermelho, laranja e azul são aplicados ao logotipo, à barra de menus e aos cabeçalhos. Abaixo está um exemplo do esquema de cores do site da Fox News.

Você pode visitar o site da BBC, Reuters, CNN e Deutsche Welle para obter mais inspiração.
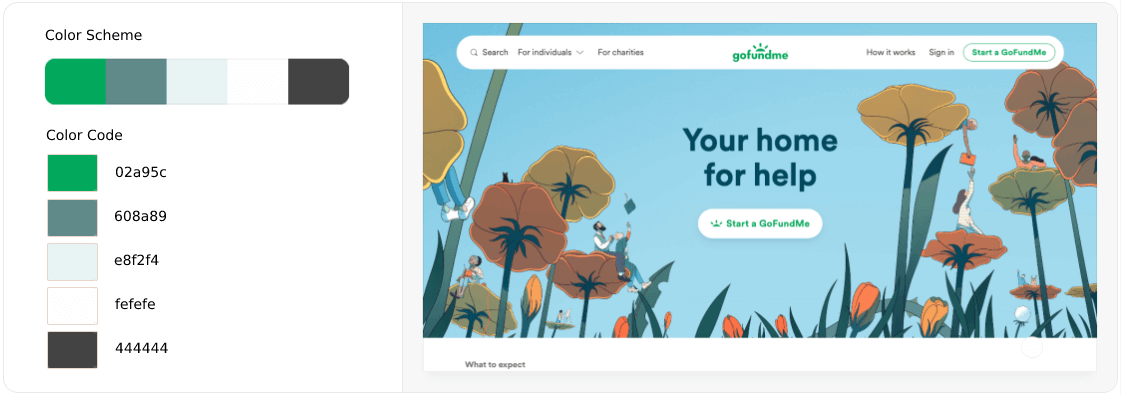
11. Melhores esquemas de cores para sites de crowdfunding
Os sites de crowdfunding fornecem uma plataforma para empreendedores animados levantarem dinheiro de muitas pessoas para iniciar um empreendimento. Eles compartilham suas ideias iniciais nessas plataformas. Se alguém gostar e quiser que ele execute o plano, doe ou invista dinheiro em seu projeto.
Bilhões de dólares são gerados a cada ano em sites de crowdfunding. Alguns deles proeminentes são Kickstarter, Indiegogo, Patreon, Crowdfunder e Gofundme. Você descobrirá que eles aplicaram paletas de cores legais como cores primárias em seus sites – uma mistura de verde, azul e rosa.
Porque esses esquemas de cores simbolizam confiança, segurança e tranquilidade. Já falamos sobre isso acima.

12. Melhores esquemas de cores para sites do governo
Ao planejar o design de um site do governo, você pode ilustrar os códigos de cores nacionais nele. A maioria dos sites do governo segue essa prática. Você pode verificar alguns sites da embaixada para uma exploração rápida. Mostramos o esquema de cores usado no site da embaixada dos EUA.

Observação: independentemente do esquema de cores usado no site do governo, certifique-se de que seus textos e conteúdo estejam perfeitamente visíveis e que os visitantes não tenham uma experiência assustadora. Os princípios básicos de web design podem ajudá-lo neste caso.
Bônus: Melhores ferramentas de design da Web para praticar esquemas de cores

Quando você pensa em praticar o esquema de cores da web, obviamente procurará uma plataforma que permita criar um cabeçalho, rodapé e todo o layout do site. Só depois disso você pode aplicar paletas de cores em suas diferentes partes para visualizar como fica.
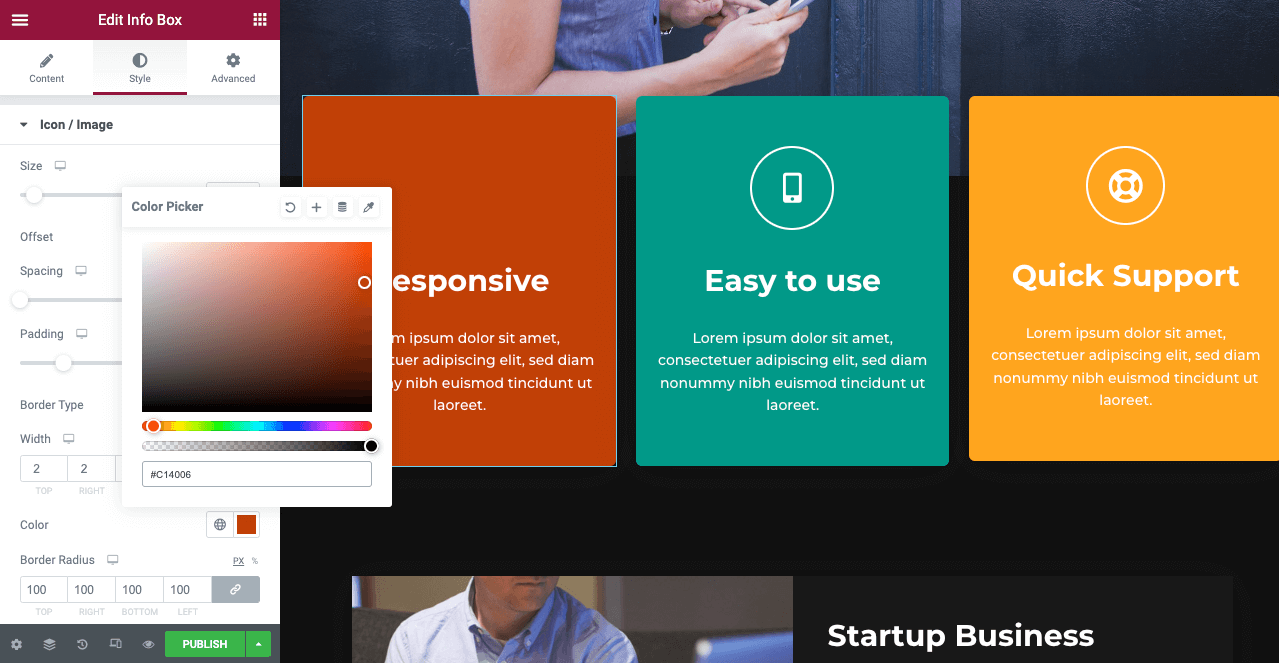
Elementor e HappyAddons são duas ótimas ferramentas de web design que você pode usar para essa finalidade. Na verdade, eles são criadores de páginas de arrastar e soltar, com os quais você pode criar um site inteiro sem uma única linha de codificação.
Happyaddons é na verdade um addon do plugin Elementor. Ele vem com recursos e widgets mais exclusivos com os quais você potencializa ainda mais o seu site. Em Painel Elementor > Estilo , você obtém a opção de cor. Você pode aplicar qualquer cor aos elementos de suas páginas da web.

Tanto o Elementor quanto o HappyAddons têm versões gratuitas disponíveis. Você pode usá-los em seu host local do WordPress para praticar o esquema de cores em tempo real. Você encontrará vários tutoriais, blogs e documentação sobre esses plug-ins online.
Em caso de qualquer problema, você pode se conectar ao suporte. Explore-os clicando nos botões abaixo.
Perguntas frequentes sobre os melhores esquemas de cores para sites
Agora, responderemos a algumas das perguntas mais frequentes sobre os melhores esquemas de cores para sites.
O que você deve considerar ao criar um esquema de cores para um site?
Há uma série de fatores que devem ser considerados na criação de um esquema de cores para um site. Confira abaixo.
1. Conheça o público-alvo da sua marca.
2. Defina as cores da marca como cores primárias.
3. Defina cores contrastantes como cores secundárias.
4. Use cores primárias no cabeçalho, cabeçalhos, logotipo, botões CTA e links.
5. Use cores secundárias em seus textos e fundo de layout.
6. Mantenha a consistência de cores em todo o site.
Quais são os melhores geradores de esquema de cores para sites?
Abaixo estão os nomes de alguns dos melhores geradores de esquema de cores do site que você pode usar para o seu site.
1. Cores Adobe
2. Paleta
3. Canva
4. Croma
5. Refrigeradores
6. ColorSpace
7. Colorkuler
Que cor funciona melhor para reduzir o estresse?
Azul e verde são as duas cores que funcionam melhor para reduzir o estresse da psicologia humana. Ao lado deles, o Purple também funciona bem para fazer isso.
Quantas cores existem na web?
A tecnologia da Web usa o formato de cor RGB . Significa vermelho, verde e azul. Assim, qualquer cor que vemos na web é uma combinação dessas três cores. Novamente, você pode definir cada parâmetro do valor 0-255 para definir sua intensidade. Isso significa que há um total de 256*256*256 = 16.777.216 cores possíveis na web.
Quantas cores um designer deve usar em um site?
Um web designer não deve usar mais de três cores primárias em um site. Para criar um contraste de cor agradável, você pode usar um pouco mais de cor como cor secundária.
Considerações Finais!
Encontrar o melhor esquema de cores que complemente seu design moderno da web pode ser um desafio se você for um novato. Mas com um pouco de pesquisa, gradualmente será mais fácil para você encontrar algumas opções cativantes e elegantes.
Tentamos compilar uma lista dos melhores esquemas de cores usados por alguns dos sites mais populares do mundo. Portanto, sempre que quiser atualizar seu site atual ou criar um novo do zero, você pode segui-los para uma inspiração rápida.
Não é segredo que o web design está em constante evolução, e a última tendência em design é usar esquemas de cores modernos e versáteis. Espero que você tenha achado este artigo útil e agradável. Se você gosta de receber mais peças interessantes como esta, inscreva-se e siga nossos canais no Facebook e Twitter.
Assine a nossa newsletter
Receba as últimas notícias e atualizações sobre Elementor
