Los mejores esquemas de color del sitio web para el diseño web moderno
Publicado: 2022-11-29Cuando se trata de diseñar un sitio web, se puede decir que el color es uno de los factores más importantes. Mejora el compromiso visual, facilita la navegación y ayuda a los usuarios a identificar diferentes secciones. Además, activar paletas de colores permite que los elementos web hablen con los visitantes.
Cada color tiene características únicas que afectan la psicología humana de diferentes maneras. Es por eso que una vez que planea crear un sitio web, no puede simplemente seleccionar un esquema de color al azar. No elegir el color correcto puede dañar gravemente la identidad de su marca y el atractivo web para los visitantes.
Para reducir el riesgo, este artículo le presentará algunos de los mejores esquemas de color de sitios web que los diseñadores web modernos usan con frecuencia. Le ayudará a destacarse con su sitio web en el competitivo espacio en línea. Entonces, entremos en esta discusión.
Tabla de contenido
- ¿Qué es el esquema de color?
- ¿Qué significan los colores para diferentes audiencias?
- ¿Cuáles son los mejores esquemas de color para sitios web de diferentes tipos?
- Bonificación: las mejores herramientas de diseño web para practicar en la combinación de colores
- Preguntas frecuentes sobre los mejores esquemas de color para sitios web
- ¡Puntos finales!
¿Qué es el esquema de color?
Un esquema de color es una colección de colores utilizados en un diseño web. Puede ser simplemente un solo color utilizado en un sitio web. O puede ser una mezcla de múltiples colores para resaltar diferentes secciones y subsecciones mientras se diseña un sitio web a la perfección. No hay fin a la elección y las preferencias sobre el color.
Personas diferentes tienen gustos diferentes. Es importante proporcionar suficiente variedad de colores para que todos puedan encontrar al menos algo que les guste. Hay muchas maneras de crear un esquema de color. Puede usar colores específicos juntos, seleccionar algunos colores neutros o usar diferentes tonos de un solo color.
Por qué el esquema de color es tan importante en el diseño web moderno

Un esquema de color bien elegido no solo hace que un sitio web sea excelente, sino que también ayuda a crear un entorno cohesivo y acogedor. A continuación se presentan algunos puntos clave sobre por qué los esquemas de color son tan importantes en el diseño web moderno.
i. Establece un tono único
Un esquema de color llamativo ayuda a destacar un sitio web de sus competidores al establecer un tono único. Por ejemplo, un esquema de color verde o azul en un sitio relacionado con la salud puede indicar la seriedad de su tema.
ii. Ayuda a navegar
El esquema de colores afecta el sistema de navegación del sitio web. Por ejemplo, si su barra/menú de navegación está en azul real, verde o naranja, es más probable que los usuarios puedan encontrarlo en un sitio web.
iii. Transmite el mensaje de la marca
El esquema de colores de un sitio puede comunicar su mensaje de marca a los usuarios. Por ejemplo, si está diseñando un sitio web para una empresa de moda, puede elegir colores que reflejen la estética de la marca.
IV. Crea contraste de color
Un esquema de color complementario puede incluir dos o más variedades de color. Puede crear un maravilloso contraste entre los diferentes elementos de un sitio web y hacerlos más visibles.
v. Mejora la legibilidad
Una buena combinación de colores crea una sensación de calidez y comodidad. Establece un entorno relajante para nuestra vista, lo que al final mejora la puntuación de legibilidad.
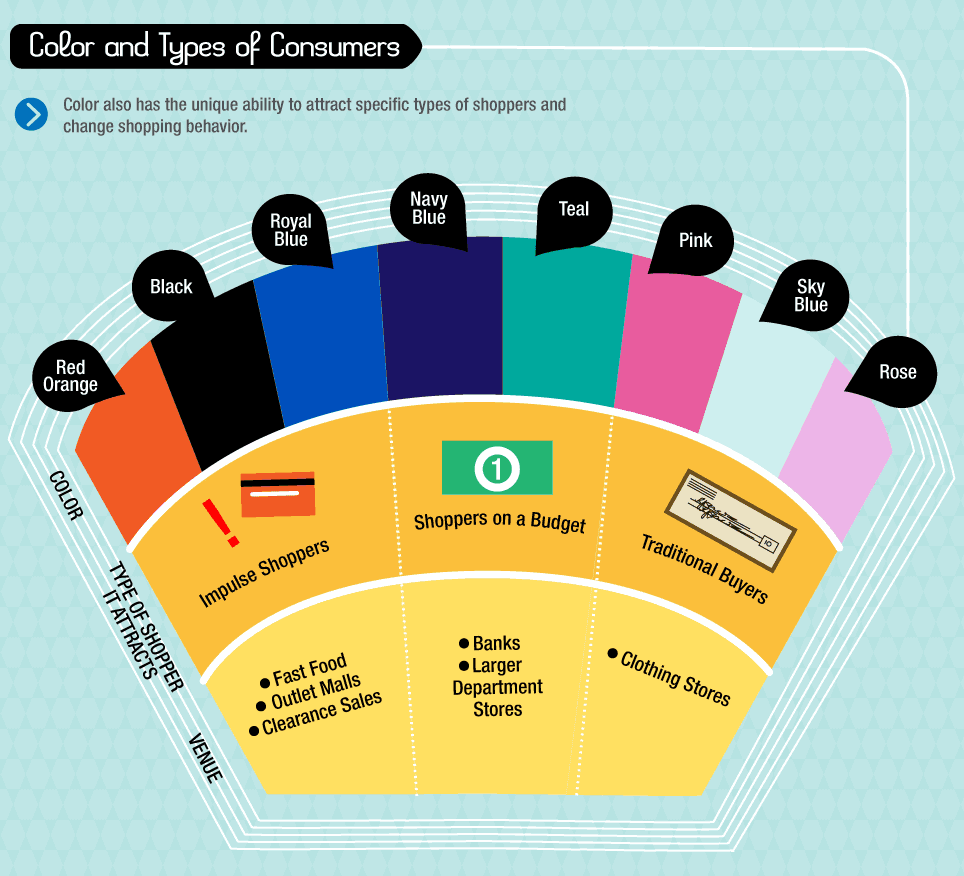
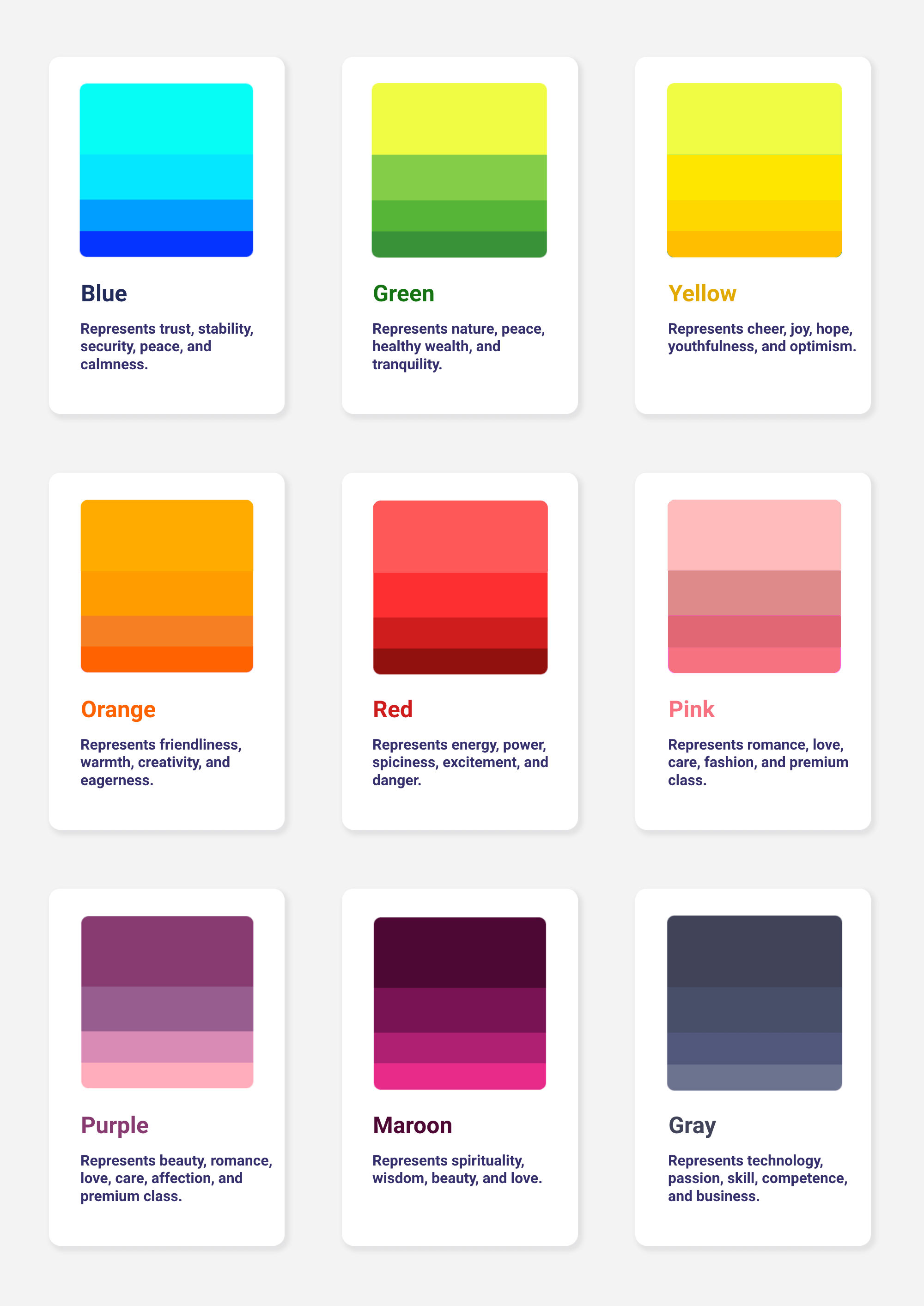
¿Qué significan los colores para diferentes audiencias?
En el arte y la cultura, los colores simbolizan un conjunto específico de significados y evocan emociones. Sin conocerlos bien, es imposible que alguien retrate un diseño significativo. Hay diferentes tipos de colores utilizados en el diseño web. Echemos un vistazo a su significado a continuación.

¿Cuáles son los mejores esquemas de color para sitios web de diferentes tipos?
Qué combinación de colores es mejor para un sitio web depende de una serie de factores. Como propósitos del sitio web, sus audiencias objetivo, actividades y más. Exploremos ahora algunos de los mejores esquemas de color de sitios web que los diseñadores web modernos usan en sus proyectos. Nos inspirará a seleccionar el esquema de color correcto para nuestros sitios más adelante.
1. Los mejores esquemas de color para la tienda en línea
Hay diferentes tipos de tiendas online. Moda, Restaurantes, Supermercados, etc., son los más populares. A continuación se muestran algunos esquemas de color estándar para cada uno de ellos.
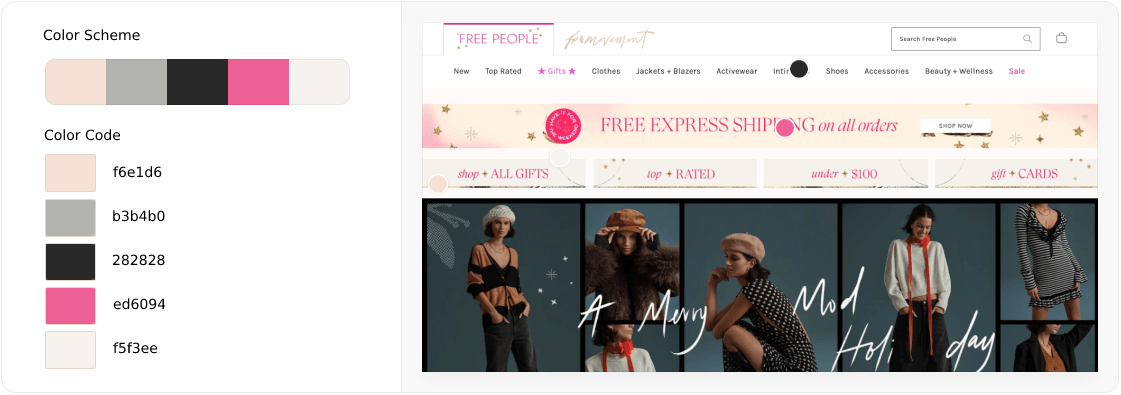
# Tienda de moda
Como el rosa y el morado simbolizan el amor, la dulzura, el lujo y el romanticismo, las tiendas de moda de categoría premium utilizan estos cobertizos de color en su sitio web. Puede aplicar los colores rosa y morado en el diseño del banner, el nombre de la categoría, el logotipo, los botones CTA y el fondo.

Algunos otros sitios web también agregan Blue-Aegean (1E456E) y Green-Basil (32612D) para representar una sensación de paz.
# Sitio web del restaurante
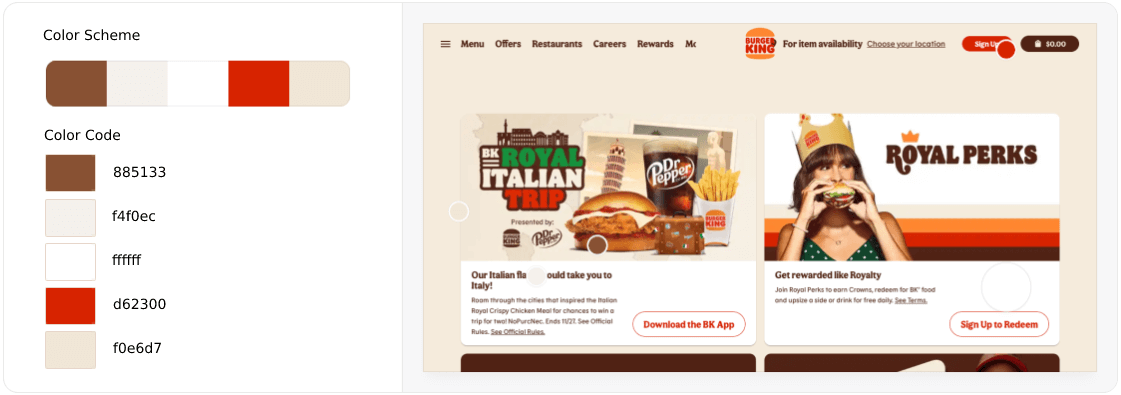
Encontrarás una gran variedad de restaurantes alrededor. Dependiendo de los platos principales, les encanta aplicar combinaciones de colores en su sitio web. Por ejemplo, si un restaurante ofrece comida picante rápida y continental, tienden a aplicar una paleta de colores mixta de rojo y naranja. Porque les da una sensación cálida por la comida.

Arriba, puede ver el esquema de color utilizado por Burger King, una destacada cadena mundial de comida rápida. Pero si ofrece alimentos orientados a la salud, puede usar colores verdes. Y si se trata de una cafetería que solo vende refrescos, los colores Green-Pine (234F1E) y Red-Jam (610F0B) funcionarán mejor.
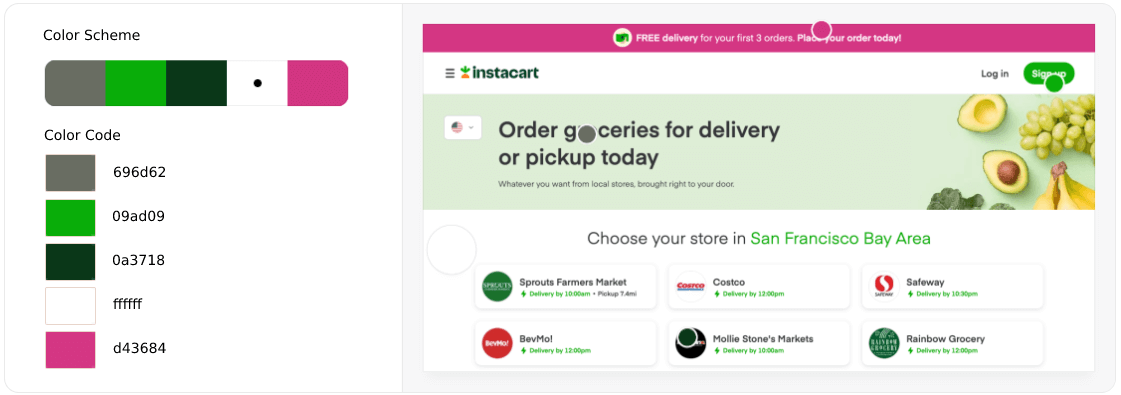
# Sitio web de comestibles
Los sitios web de comestibles venden una variedad de productos, desde verduras hasta productos electrónicos, que se utilizan para fines domésticos. Por lo tanto, puede aplicar cualquier tipo de combinación de colores a su tienda de comestibles. Pero si su tienda de comestibles es buena en un tipo específico de producto, mejor si ilustra su color en su sitio web.
Por ejemplo, puede vender productos lácteos y de panadería. Pero si su sitio web es especial para frutas y verduras frescas, mejor si le aplica cobertizos de color verde y amarillo.

2. Los mejores esquemas de color para sitios web de blogs
Un blog es un sitio web informativo que publica publicaciones y artículos de nueva información sobre temas actuales. Hay diferentes tipos de sitios de blogs. Los más populares son los sitios informativos, los sitios de marketing de afiliados, los sitios de revisión, etc. Consulte algunos esquemas de color estándar que puede aplicarles.
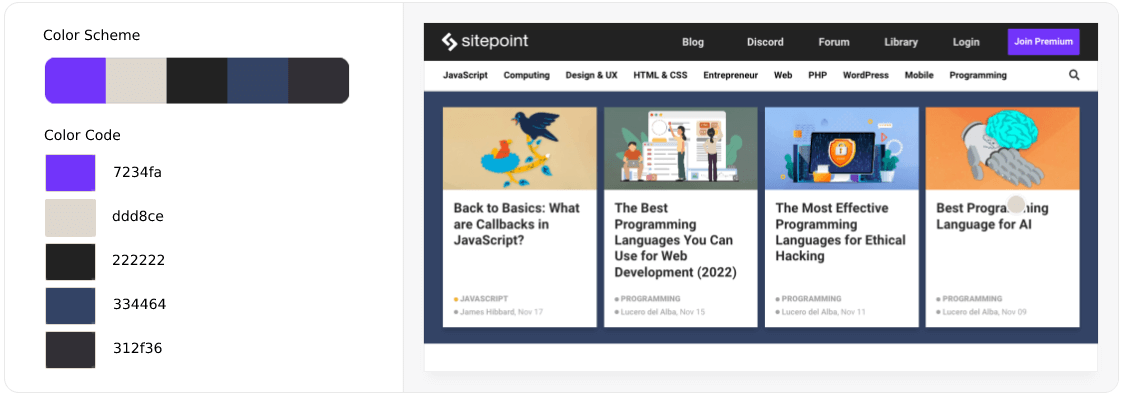
# Sitio informativo
Puede crear cualquier tipo de sitio de blogs informativos según sus preferencias personales. Suponga que es un experto en programación y tiene un blog sobre CSS/HTML y otros temas técnicos. A continuación se muestra un esquema de color estándar que puede usar en su sitio.

El único propósito de cualquier sitio de blogs informativos es permitir que la gente lea sus mensajes. Por lo tanto, no tiene sentido usar demasiados colores contrastantes. Si lo hace, puede distraer a los visitantes y enganchar sus ojos a otra cosa que no sea leer. Esta es la razón por la que la combinación de colores en blanco y negro es la mejor para este tipo de sitio.
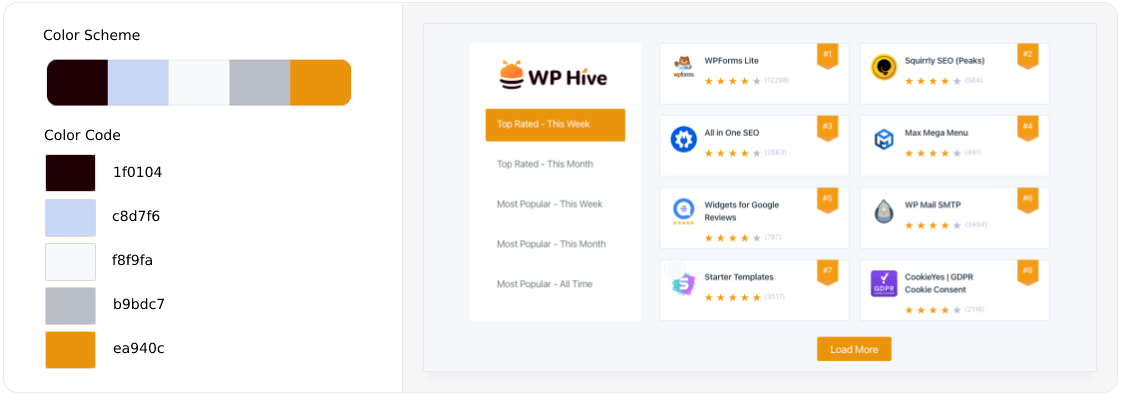
# sitios afiliados
El propósito de los sitios web afiliados es permitir que las personas lean los textos y la información e impulsarlos a comprar productos. Esta es la razón por la que puede incluir colores de contraste y de activación en su combinación de colores web. A continuación se muestra el esquema de color que utiliza el sitio afiliado de WP Hive.

También puede usar otros tipos de cobertizos de color para sus sitios afiliados. Si están promocionando productos de software, puede considerar usar Orange (FF6200) , Pink-Rosewood (A04142) , Pink-Strawberry (F1634C) y otros como desee.
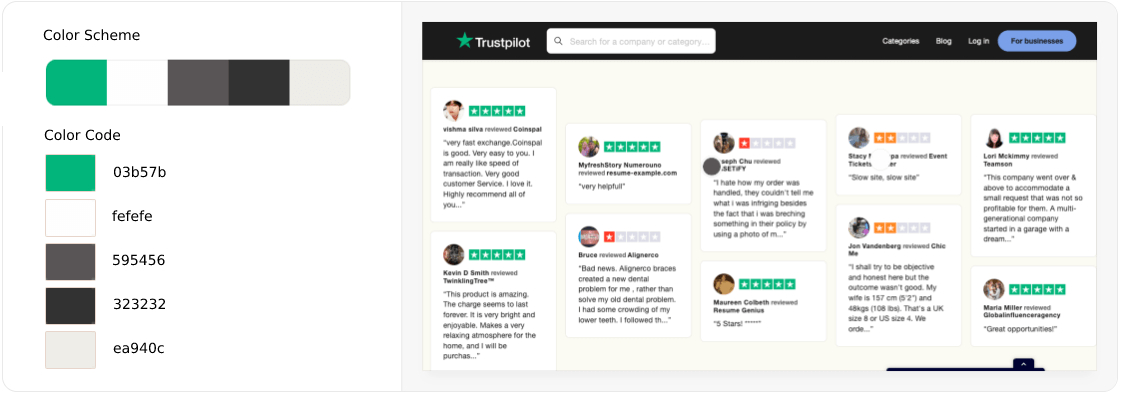
# Revisar sitio
Las personas visitan sitios de reseñas para explorar comentarios honestos sobre productos y servicios antes de comprarlos. El verde es un símbolo de paz, confianza y tranquilidad. El verde es un color de uso común en los sitios web de reseñas. A continuación se muestra un ejemplo de eso.

El azul también es un color que simboliza la comodidad, la claridad, la confianza y la paz. Es por eso que numerosos sitios de revisión como Capterra y TrustRadius incluyen Blue junto con Green para diseñar sus sitios web.
3. Los mejores esquemas de color para el sitio web de la cartera
Un sitio de cartera es un currículum en línea. Usando un sitio de cartera, uno puede mostrar sus trabajos, talentos y experiencias a otras personas. Abre una puerta que busca empleados para permitir que los empleadores los encuentren a través de la exploración en línea. El tipo de sitio de cartera que desea crear debe ajustarse a sus habilidades, conocimientos y experiencia.
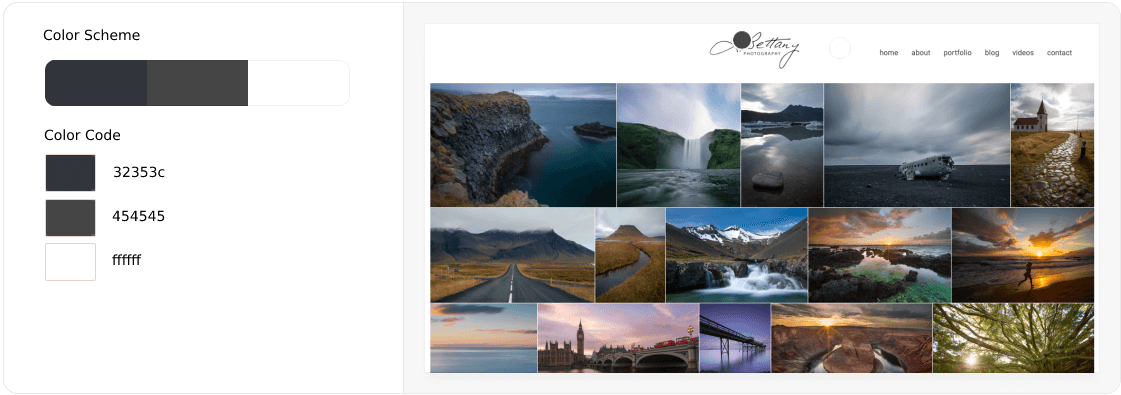
# Sitio de Portafolio de Fotografía
Los sitios de portafolios de fotografía no incluyen demasiado texto. Intentan enganchar la atención de los visitantes y del público a la fotografía. Les encanta usar esquemas de color normales por temor a que los colores magníficos puedan reducir el glamour de la fotografía. La combinación Blanco y Negro puede ayudarte mejor en este caso.

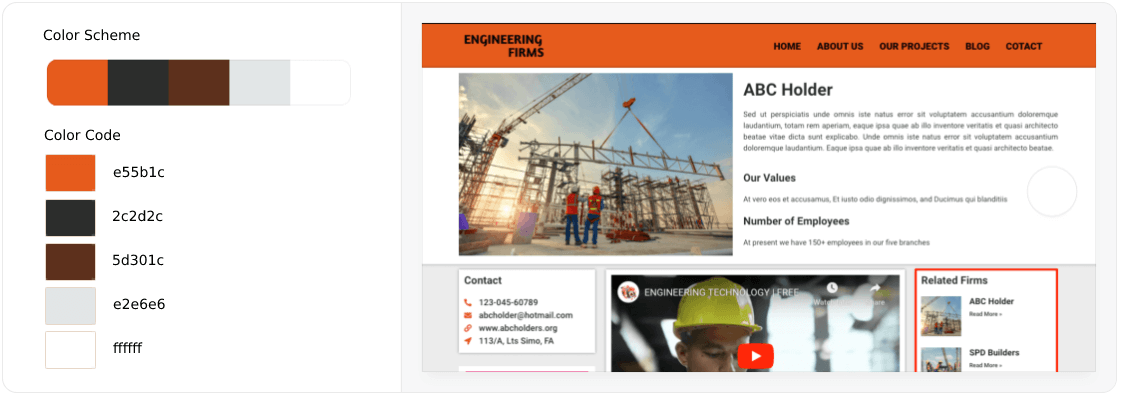
# Portafolio de sitios para Ingenieros y Técnicos
Si eres ingeniero civil o quieres diseñar un sitio de portafolio relacionado con la ingeniería de la construcción, debes utilizar casetas de color Naranja y Rojo. Porque simbolizan fuerza, intensidad, calidez, éxito y entusiasmo. A continuación se muestra un ejemplo que puede ver.

Pero si usted es un programador de computadoras, un arquitecto o un diseñador, puede usar los colores Pink-Rosewood (A04142), Purple-Magenta (A01959) y Blue-Denim (151E3E) .
4. Los mejores esquemas de color para sitios web comerciales
Un sitio web comercial es un portal en línea que publica información sobre productos y servicios para todo tipo de público, como clientes, minoristas, mayoristas, agentes, proveedores y distribuidores. Permite que cualquier persona se comunique con ellos. Los sitios web de negocios pueden ser de muchos tipos.
# Web corporativa
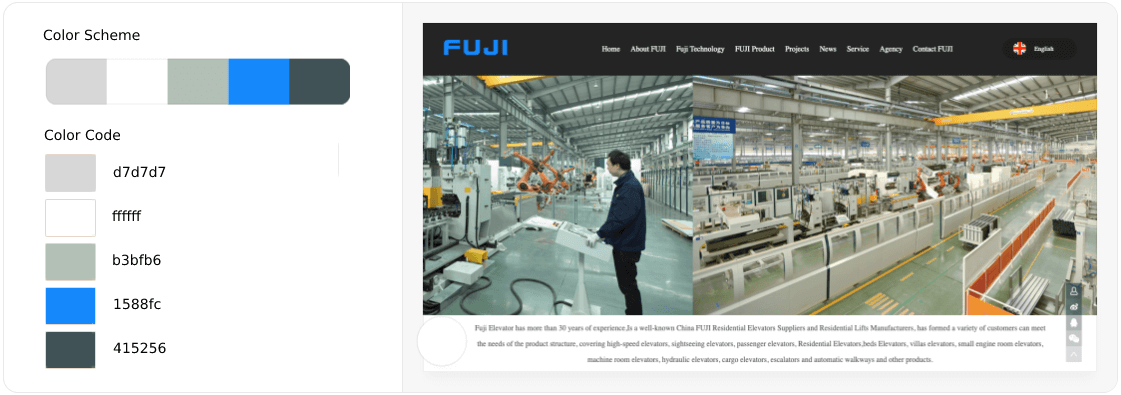
Un sitio web corporativo representa oficialmente una marca y sus productos en línea. Expondrá tanto la fotografía del producto como su información al detalle. No pasará nada si los visitantes van y vienen solos. La web debe garantizar una sensación de confianza y una interfaz pacífica para que los visitantes sientan el amor de extender sus sesiones.
Se ha visto que la combinación de azul, verde, negro y blanco funciona bien en casos máximos. A continuación se muestra un ejemplo que muestra el esquema de colores que utiliza FUJI Elevator Company.

Pero también encontrarás diferentes ejemplos. Por ejemplo, Microsoft incluye Purple-Jam (951217) , combinaciones en blanco y negro en sus sitios.
# Sitio web de gestión de eventos
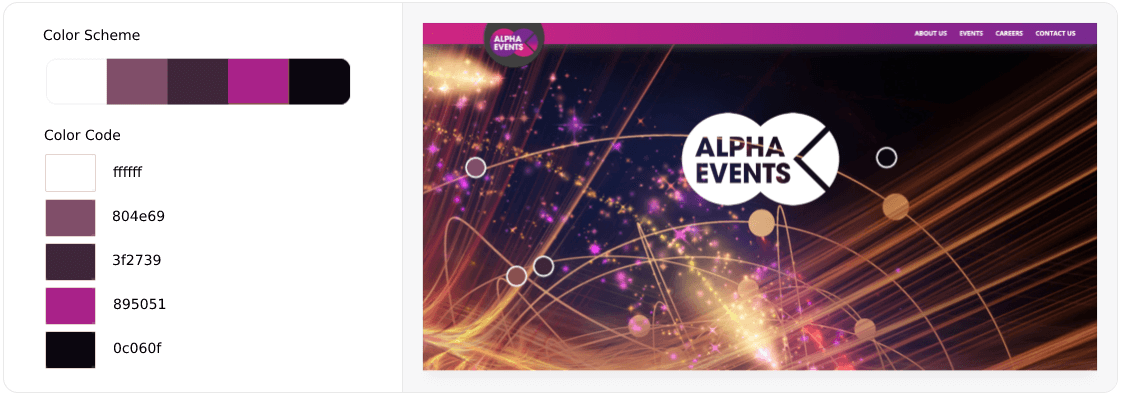
Una empresa de gestión de eventos se encarga de todas las responsabilidades de una organización o familia para ejecutar un evento exitoso. Puede ser un programa de un día completo o de medio día en el que entretengan a los invitados y ofrezcan servicios de catering.
Las empresas de gestión de eventos tienden a diseñar sus sitios web con una combinación de colores cálidos y hermosos para captar la atención de los visitantes. A continuación se muestra un ejemplo.

Sin embargo, dependiendo de sus servicios de gestión de eventos, puede aplicar otras paletas de colores.
5. Los mejores esquemas de color para sitios web educativos
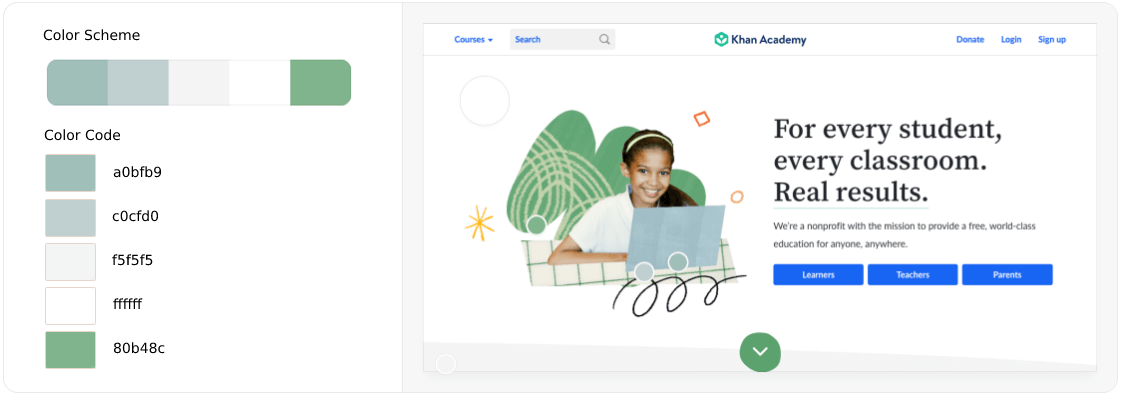
En los sitios web educativos, los estudiantes y visitantes tienden a quedarse más tiempo. Se recomienda no usar ningún color llamativo para garantizar un ambiente tranquilo para los visitantes. Si visita sitios web como Khan Academy, Udemy y Coursera, encontrará que están usando versiones claras de los colores azul y verde.


6. Mejor esquema de color para sitio web de entretenimiento
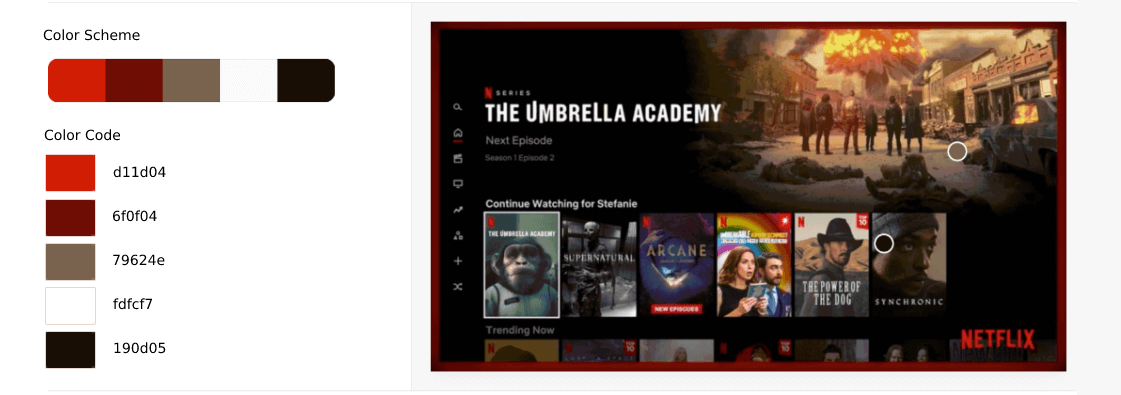
El rojo, el morado y el amarillo son los colores fundamentales de cualquier sitio web de entretenimiento. Porque evocan una sensación de emoción, alegría y pasión. Simplemente visite YouTube, Netflix, Netflix y otros canales de transmisión y encontrará ejemplos de esto.

Pero siempre encontrarás algunas excepciones. Por ejemplo, Spotify utiliza los códigos de color Green-Parakeet (03C04A) y Black-Metal (0D0B0A) para diseñar su interfaz.
7. Los mejores esquemas de color para el sitio web de trabajo
Un sitio web de empleo suele ser un sitio web en el que los empleadores anuncian sus trabajos disponibles a los posibles solicitantes. Los empleadores especifican allí en detalle las oportunidades de desarrollo profesional, las responsabilidades laborales, los salarios y más.
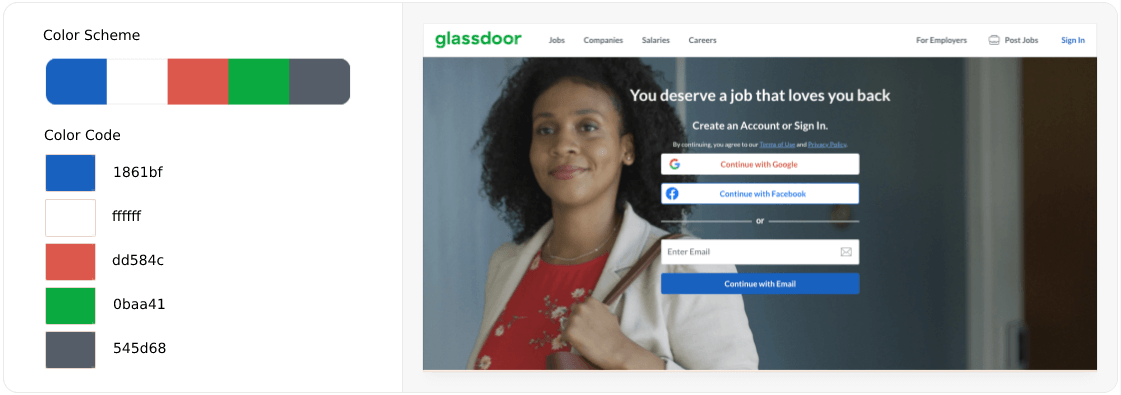
Al igual que los blogs y los sitios web educativos, los visitantes tienden a permanecer aquí por mucho tiempo. Esta es la razón por la que la mayoría de los sitios web de empleo utilizan colores fríos, una combinación de azul y verde.

8. Los mejores esquemas de color para foros en línea
Un foro en línea es un sitio web donde las personas pueden hablar entre sí sobre temas que les interesan. Los sitios de foros permiten que personas con los mismos intereses creen grupos para hablar en detalle sobre temas específicos, como libros, software, películas, música y más.
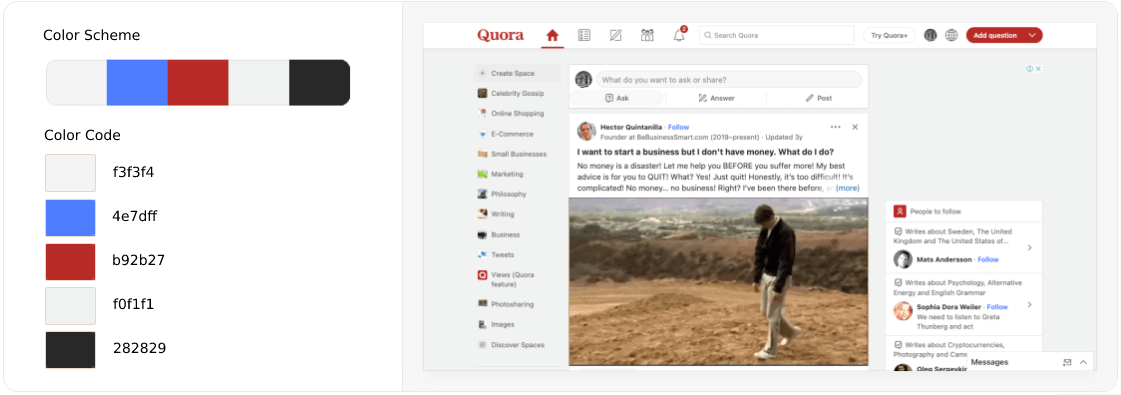
Algunos sitios de foros permiten a los usuarios registrados publicar mensajes. También pueden calificar los mensajes después de recibir una respuesta o respuesta. No hay esquemas de color específicos que deban seguir todos los foros en línea. Pero si crea un foro en línea para promocionar cualquier producto o servicio, puede usar su color de marca. A continuación se muestra el esquema de color que está utilizando quora.

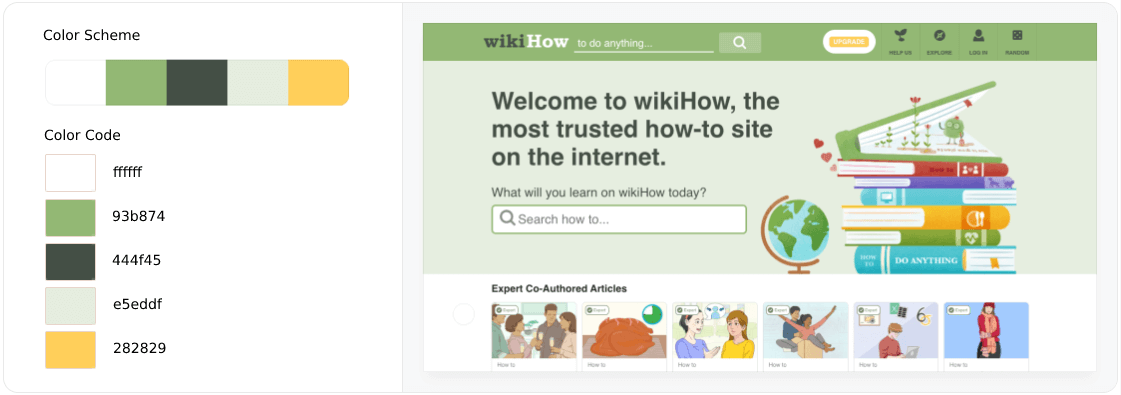
9. Los mejores esquemas de color para el sitio web Wiki
Un sitio web wiki es un sitio web que los usuarios pueden editar y contribuir. Los wikis son plataformas de código abierto donde cualquiera puede editar información y contribuir. Los wikis son utilizados principalmente por periodistas, científicos y otros profesionales para documentar información.
Los diseñadores establecen el color de la marca según el nicho por el cual se construye el sitio web wiki. Sin embargo, nuevamente aquí, los diseñadores deben garantizar una interfaz limpia, ya que los visitantes permanecerán mucho tiempo y se concentrarán en la información. A continuación se muestra el esquema de color utilizado por WikiHow.

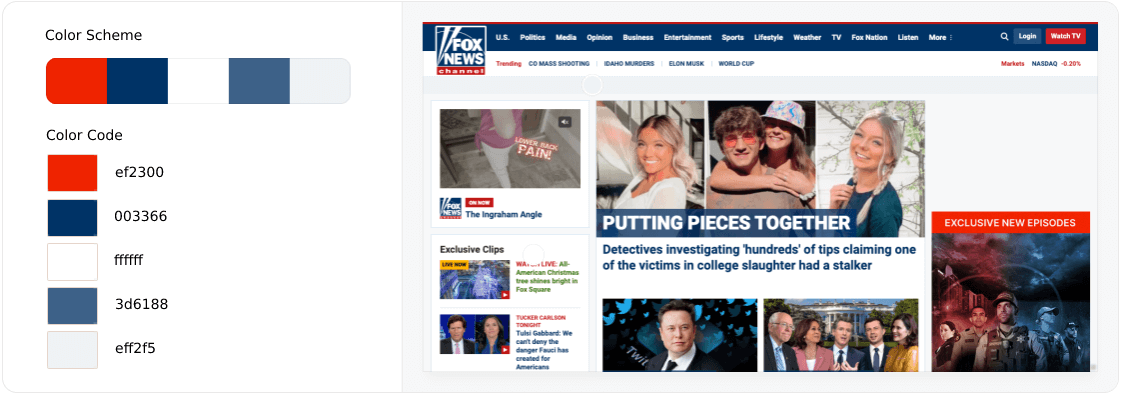
10. Los mejores esquemas de color para sitios web de medios
Como los portales de medios cubren principalmente noticias calientes y picantes, les encanta aplicar una combinación de esquemas de color rojo, naranja y azul en la interfaz. Porque el rojo y el naranja crean un ambiente cálido y el azul añade un toque de frescor.
Sin embargo, los portales de medios mantienen el fondo de su diseño limpio y blanco. Los colores rojo, naranja y azul se aplican al logotipo, la barra de menús y los encabezados. A continuación se muestra un ejemplo de la combinación de colores del sitio web de Fox News.

Puede visitar el sitio web de BBC, Reuters, CNN y Deutsche Welle para obtener más inspiración.
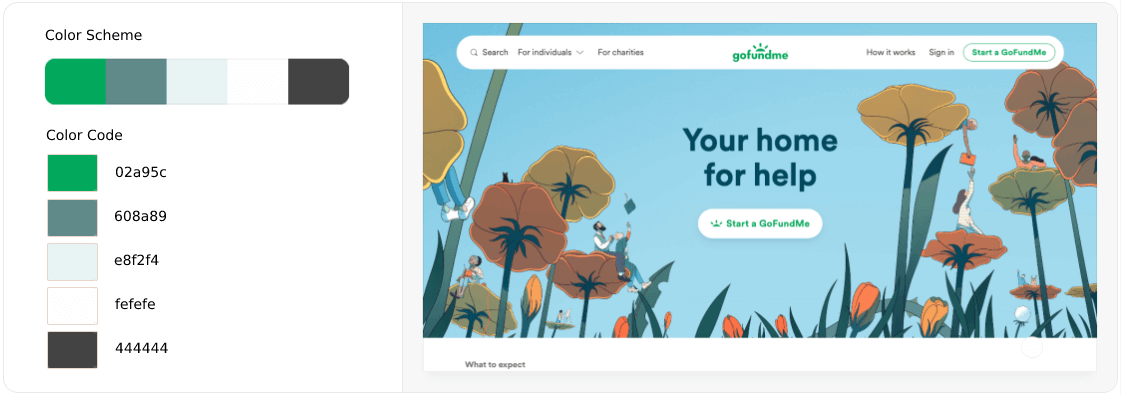
11. Los mejores esquemas de color de sitios web para sitios de crowdfunding
Los sitios web de crowdfunding brindan una plataforma para que los emprendedores enérgicos recauden dinero de muchas personas para iniciar una empresa. Comparten sus ideas de puesta en marcha en estas plataformas. Si a alguien le encanta y quiere que ejecute el plan, dona o invierte dinero en su proyecto.
Miles de millones de dólares se generan cada año a partir de sitios web de crowdfunding. Algunos de ellos destacados son Kickstarter, Indiegogo, Patreon, Crowdfunder y Gofundme. Descubrirá que han aplicado paletas de colores geniales como colores primarios en sus sitios web: una mezcla de verde, azul y rosa.
Porque estos esquemas de color simbolizan la confianza, la seguridad y la tranquilidad. Ya hablamos de ello más arriba.

12. Los mejores esquemas de color para sitios web gubernamentales
Cuando planee diseñar un sitio web del gobierno, puede ilustrar códigos de colores nacionales en él. La mayoría de los sitios web gubernamentales siguen esta práctica. Puede consultar algunos sitios web de embajadas para una exploración rápida. Hemos mostrado el esquema de colores utilizado en el sitio web de la embajada de EE. UU.

Nota: Independientemente del esquema de colores que utilice en el sitio web del gobierno, asegúrese de que sus textos y contenido sean perfectamente visibles y que los visitantes no tengan una experiencia llamativa. Los principios básicos de diseño web pueden ayudarte en este caso.
Bonificación: las mejores herramientas de diseño web para practicar en la combinación de colores

Cuando piense en practicar la combinación de colores web, obviamente buscará una plataforma que le permita crear un encabezado, un pie de página y un diseño de sitio web completo. Solo después de eso puedes aplicar paletas de colores en sus diferentes partes para visualizar cómo se ve.
Elementor y HappyAddons son dos excelentes herramientas de diseño web que puede usar para este propósito. En realidad, son creadores de páginas de arrastrar y soltar mediante los cuales puede crear un sitio web completo sin una sola línea de codificación.
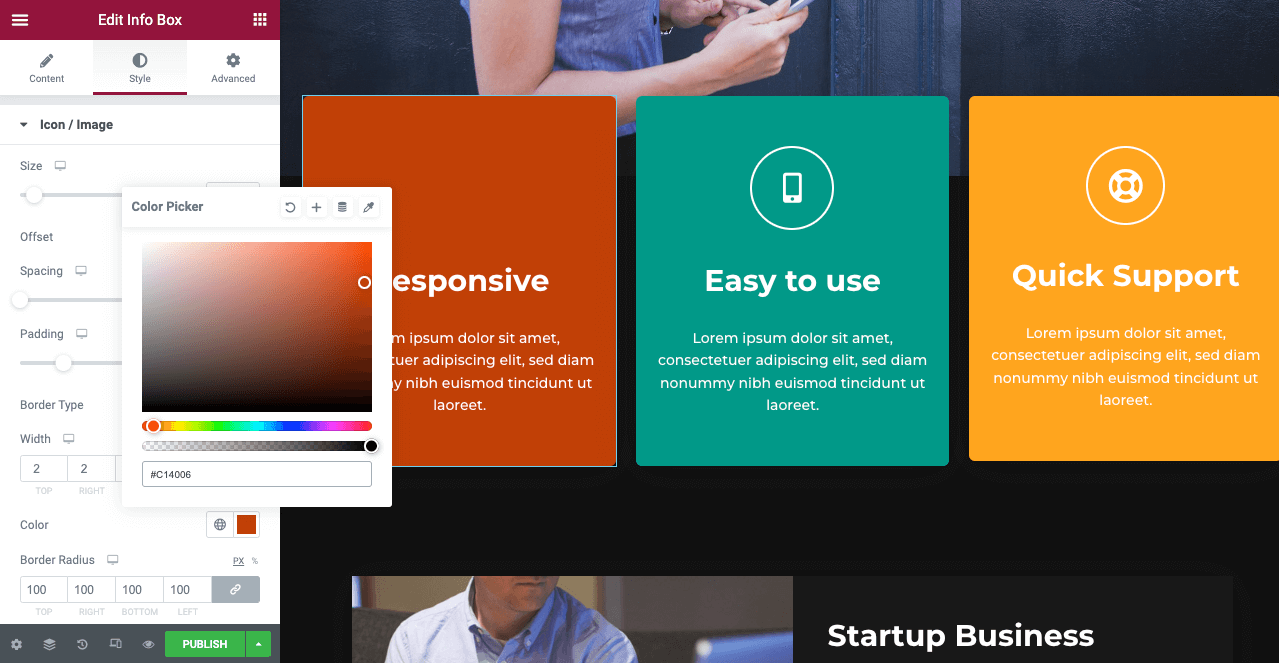
Happyaddons es en realidad un complemento del complemento Elementor. Viene con funciones y widgets más exclusivos con los que potencia aún más su sitio web. Desde Panel de Elementor > Estilo , obtienes la opción de color. Puede aplicar cualquier color a los elementos de sus páginas web.

Tanto Elementor como HappyAddons tienen versiones gratuitas disponibles. Puede usarlos en su host local de WordPress para practicar la combinación de colores en tiempo real. Encontrará toneladas de tutoriales, blogs y documentación sobre estos complementos en línea.
En caso de cualquier problema, puede conectarse al soporte. Explórelos haciendo clic en los botones a continuación.
Preguntas frecuentes sobre los mejores esquemas de color para sitios web
Ahora, responderemos algunas de las preguntas más frecuentes sobre los mejores esquemas de color para sitios web.
¿Qué debe considerar al crear un esquema de color para un sitio web?
Hay una serie de factores que uno debe considerar al crear un esquema de color para un sitio web. Échales un vistazo a continuación.
1. Conozca las audiencias objetivo de su marca.
2. Establezca los colores de la marca como sus colores primarios.
3. Establezca colores contrastantes como colores secundarios.
4. Use colores primarios en el encabezado, los encabezados, el logotipo, los botones de CTA y los enlaces.
5. Usa colores secundarios en tus textos y diseño de fondo.
6. Mantenga la consistencia del color en todo el sitio web.
¿Cuáles son los mejores generadores de esquemas de color para sitios web?
A continuación se encuentran los nombres de algunos de los mejores generadores de esquemas de color de sitios web que puede usar para su sitio web.
1. Color de adobe
2. paleta
3. Canva
4. Khroma
5. Refrigeradores
6. Espacio de color
7. Colorista
¿Qué color funciona mejor para reducir el estrés?
El azul y el verde son los dos colores que mejor funcionan para reducir el estrés de la psicología humana. Junto a ellos, Purple también funciona bien al hacer eso.
¿Cuántos colores hay en la web?
La tecnología web utiliza el formato de color RGB . Significa rojo, verde y azul. Entonces, cualquier color que vemos en la web es una combinación de estos tres colores. Nuevamente, puede configurar cada parámetro desde el valor 0-255 para definir su intensidad. Significa que hay un total de 256*256*256 = 16,777,216 colores posibles en la web.
¿Cuántos colores debe usar un diseñador en un sitio web?
Un diseñador web no debe usar más de tres colores primarios en un sitio web. Para crear un contraste de color agradable, puede usar un poco más de color como color secundario.
¡Puntos finales!
Encontrar la mejor combinación de colores que complemente su diseño web moderno puede ser un desafío si es un novato. Pero con un poco de investigación, poco a poco te resultará más fácil encontrar algunas opciones llamativas y con estilo.
Hemos intentado recopilar una lista de los mejores esquemas de color utilizados por algunos de los sitios web más populares del mundo. Por lo tanto, cada vez que desee actualizar su sitio web actual o diseñar uno nuevo desde cero, puede seguirlos para obtener una inspiración rápida.
No es ningún secreto que el diseño web está en constante evolución, y la última tendencia en diseño es utilizar esquemas de color que sean modernos y versátiles. Espero que hayas encontrado este artículo útil y agradable. Si te encanta recibir piezas más interesantes como esta, suscríbete y sigue nuestros canales de Facebook y Twitter.
Suscríbete a nuestro boletín
Obtenga las últimas noticias y actualizaciones sobre Elementor
