Najlepsze schematy kolorów stron internetowych do nowoczesnego projektowania stron internetowych
Opublikowany: 2022-11-29Jeśli chodzi o projektowanie strony internetowej, kolor jest prawdopodobnie jednym z najważniejszych czynników. Poprawia zaangażowanie wizualne, ułatwia nawigację i pomaga użytkownikom identyfikować różne sekcje. Co więcej, uruchamianie palet kolorów umożliwia elementom internetowym rozmowę z odwiedzającymi.
Każdy kolor ma unikalne cechy, które wpływają na ludzką psychikę na różne sposoby. Dlatego kiedy planujesz stworzyć stronę internetową, nie możesz po prostu wybrać losowo schematu kolorów. Niewłaściwy wybór koloru może poważnie zaszkodzić tożsamości marki i atrakcyjności witryny dla odwiedzających.
Aby zmniejszyć ryzyko, w tym artykule przedstawimy jedne z najlepszych schematów kolorów witryn internetowych, z których często korzystają współcześni projektanci stron internetowych. Pomoże Ci wyróżnić się swoją witryną w konkurencyjnej przestrzeni online. Wejdźmy więc w tę dyskusję.
Spis treści
- Co to jest schemat kolorów?
- Co kolory oznaczają dla różnych odbiorców?
- Jakie są najlepsze schematy kolorów dla stron internetowych różnych typów
- Bonus: najlepsze narzędzia do projektowania stron internetowych do ćwiczenia schematów kolorów
- Często zadawane pytania dotyczące najlepszych schematów kolorów witryn internetowych
- Ostatnie dania na wynos!
Co to jest schemat kolorów?
Schemat kolorów to zbiór kolorów używanych w projektowaniu stron internetowych. Może to być po prostu jeden kolor używany w całej witrynie. Lub może to być mieszanka wielu kolorów, aby wyróżnić różne sekcje i podsekcje, jednocześnie doskonale projektując stronę internetową. Wyborom i preferencjom co do koloru nie ma końca.
Różni ludzie mają różne gusta. Ważne jest, aby zapewnić wystarczającą różnorodność kolorów, aby każdy mógł znaleźć przynajmniej coś dla siebie. Istnieje wiele sposobów tworzenia schematu kolorów. Możesz użyć razem określonych kolorów, wybrać kilka neutralnych kolorów lub użyć różnych odcieni jednego koloru.
Dlaczego schemat kolorów jest tak ważny w nowoczesnym projektowaniu stron internetowych

Dobrze dobrana kolorystyka nie tylko sprawia, że witryna jest świetna, ale także pomaga stworzyć spójne i zachęcające środowisko. Poniżej znajduje się kilka kluczowych punktów wyjaśniających, dlaczego schematy kolorów są tak ważne w nowoczesnym projektowaniu stron internetowych.
i. Ustawia unikalny ton
Przyciągająca wzrok kolorystyka pomaga wyróżnić witrynę na tle konkurencji, nadając jej niepowtarzalny ton. Na przykład zielony lub niebieski schemat kolorów w witrynie dotyczącej zdrowia może wskazywać na powagę tematu.
II. Pomaga w nawigacji
Kolorystyka wpływa na system nawigacji serwisu. Na przykład, jeśli pasek nawigacyjny/menu jest w kolorze królewskiego błękitu, zieleni lub pomarańczy, użytkownicy z większym prawdopodobieństwem będą mogli go znaleźć w witrynie internetowej.
iii. Przekazuje przesłanie marki
Schemat kolorów witryny może przekazywać użytkownikom przesłanie marki. Na przykład, jeśli projektujesz witrynę internetową dla firmy modowej, możesz wybrać kolory, które odzwierciedlają estetykę marki.
iv. Tworzy kontrast kolorów
Uzupełniający schemat kolorów może obejmować dwie lub więcej odmian kolorów. Może stworzyć wspaniały kontrast między różnymi elementami na stronie internetowej i uczynić je bardziej widocznymi.
v. Poprawia czytelność
Dobra kolorystyka tworzy wrażenie ciepła i przytulności. Tworzy kojące środowisko dla naszego wzroku, co ostatecznie poprawia wynik czytelności.
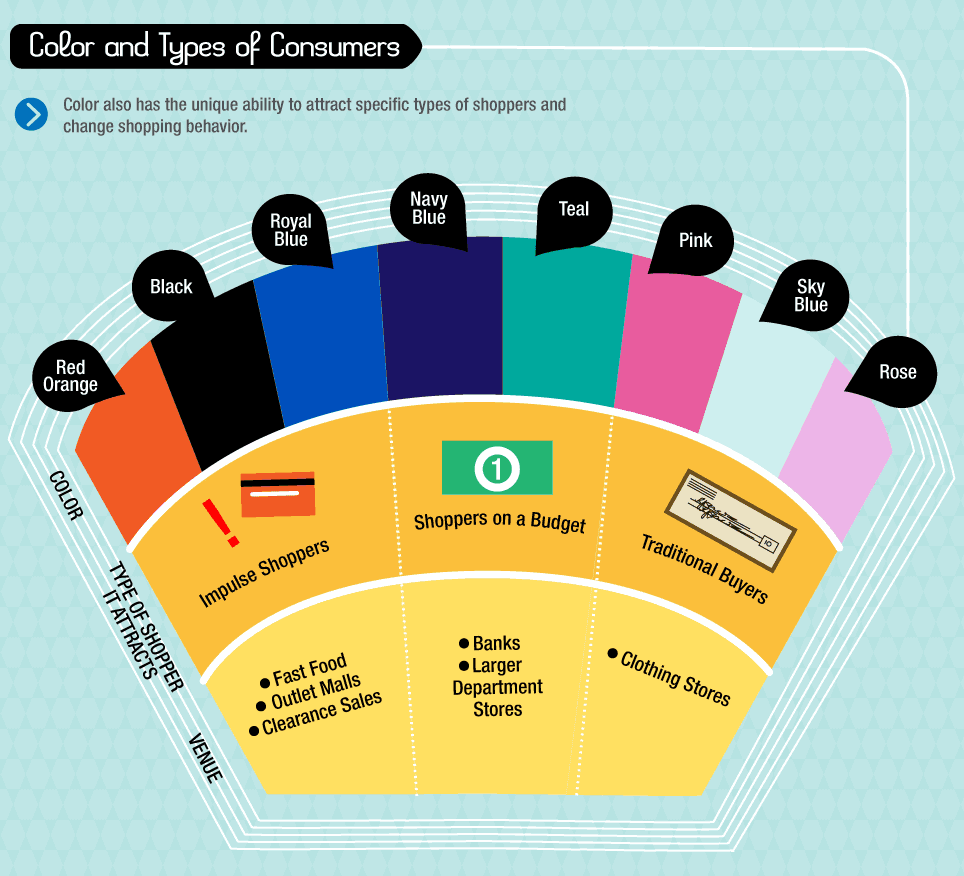
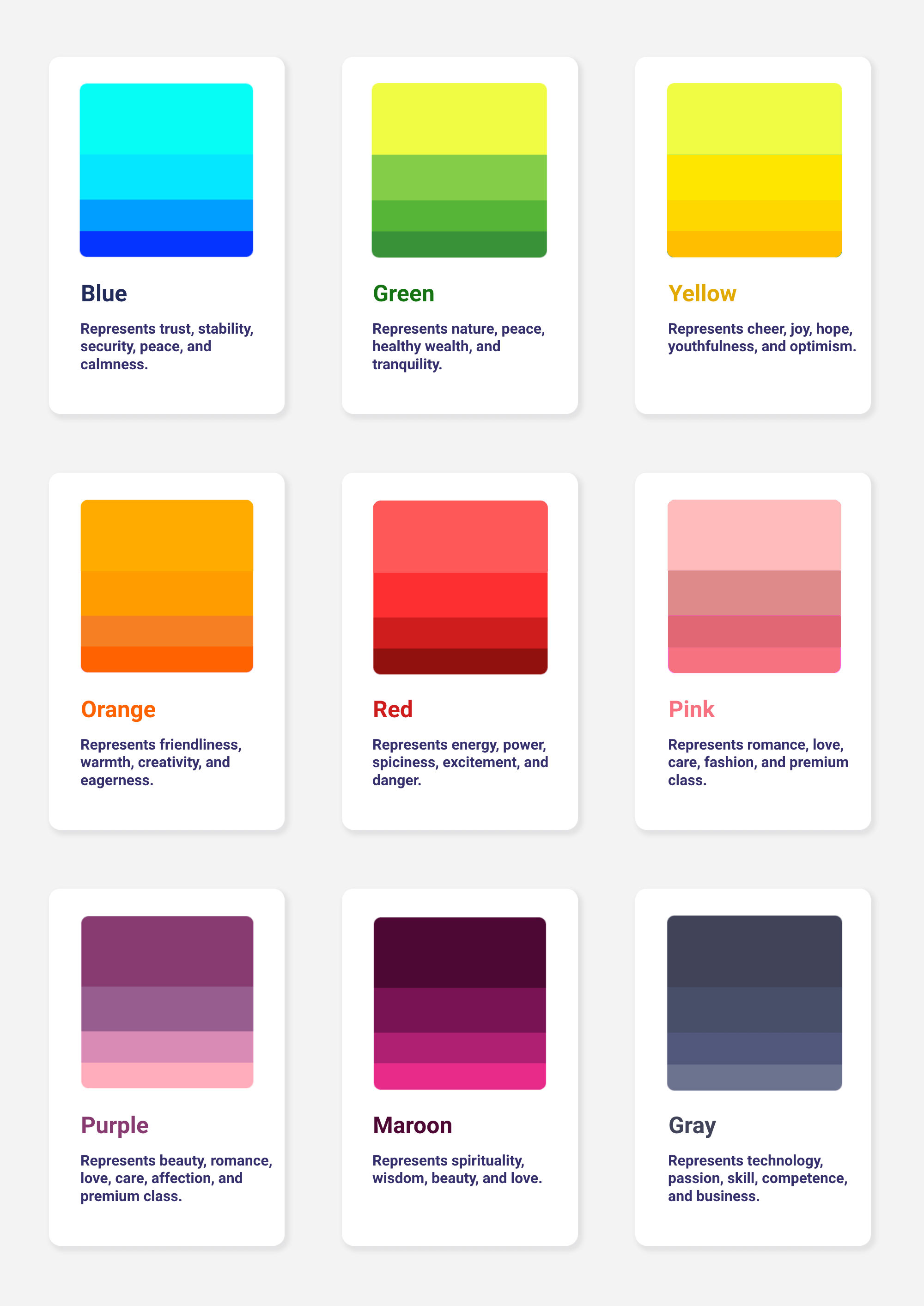
Co kolory oznaczają dla różnych odbiorców?
W sztuce i kulturze kolory symbolizują określony zestaw znaczeń i wywołują emocje. Nie znając ich dobrze, nikt nie jest w stanie przedstawić znaczącego projektu. Istnieją różne rodzaje kolorów używanych w projektowaniu stron internetowych. Przyjrzyjmy się ich znaczeniu poniżej.

Jakie są najlepsze schematy kolorów dla stron internetowych różnych typów
To, który schemat kolorów jest najlepszy dla strony internetowej, zależy od wielu czynników. Podobnie jak cele witryny, jej docelowi odbiorcy, działania i inne. Przyjrzyjmy się teraz niektórym z najlepszych schematów kolorów stron internetowych, które współcześni projektanci stron internetowych wykorzystują w swoich projektach. Zainspiruje nas to do późniejszego doboru odpowiedniej kolorystyki dla naszych witryn.
1. Najlepsze schematy kolorów dla sklepu internetowego
Istnieją różne rodzaje sklepów internetowych. Najbardziej popularne są moda, restauracje, artykuły spożywcze itp. Poniżej znajduje się kilka standardowych schematów kolorów dla każdego z nich.
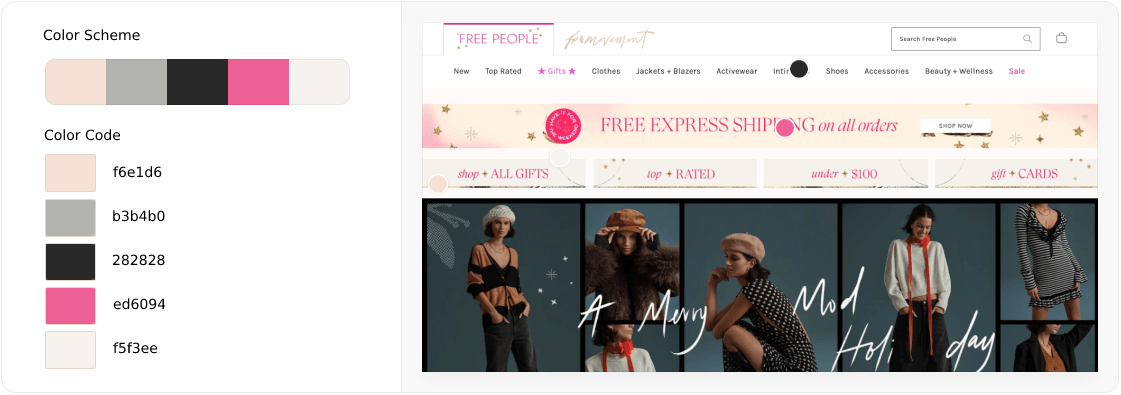
# Sklep modowy
Ponieważ róż i fiolet symbolizują miłość, słodycz, luksus i romantyzm, sklepy z modą kategorii premium używają tych kolorów na swoich stronach internetowych. Możesz zastosować kolory różowy i fioletowy na projekcie banera, nazwie kategorii, logo, przyciskach CTA i tle.

Niektóre inne strony internetowe dodają również Blue-Aegean (1E456E) i Green-Basil (32612D) , aby przedstawić uczucie spokoju.
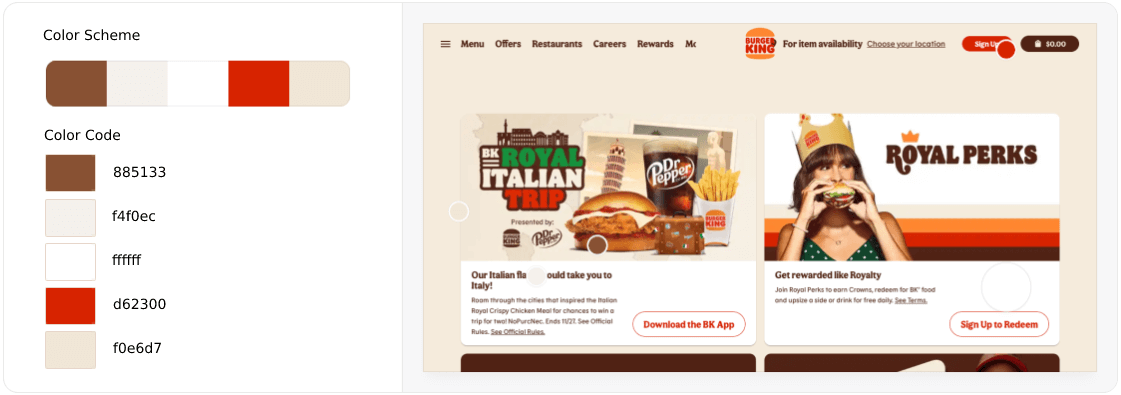
# Strona internetowa restauracji
W okolicy znajdziesz wiele restauracji. W zależności od dań głównych, uwielbiają stosować schematy kolorów na swojej stronie internetowej. Na przykład, jeśli restauracja oferuje pikantne, szybkie i kontynentalne jedzenie, zwykle stosuje mieszaną paletę kolorów czerwonego i pomarańczowego. Ponieważ daje im ciepły dotyk jedzenia.

Powyżej możecie zobaczyć kolorystykę Burger Kinga – znanej globalnej sieci fast foodów . Ale jeśli oferujesz żywność prozdrowotną, możesz użyć zielonych kolorów. A jeśli jest to kawiarnia, która sprzedaje tylko napoje bezalkoholowe, najlepiej sprawdzą się kolory Green-Pine (234F1E) i Red-Jam (610F0B) .
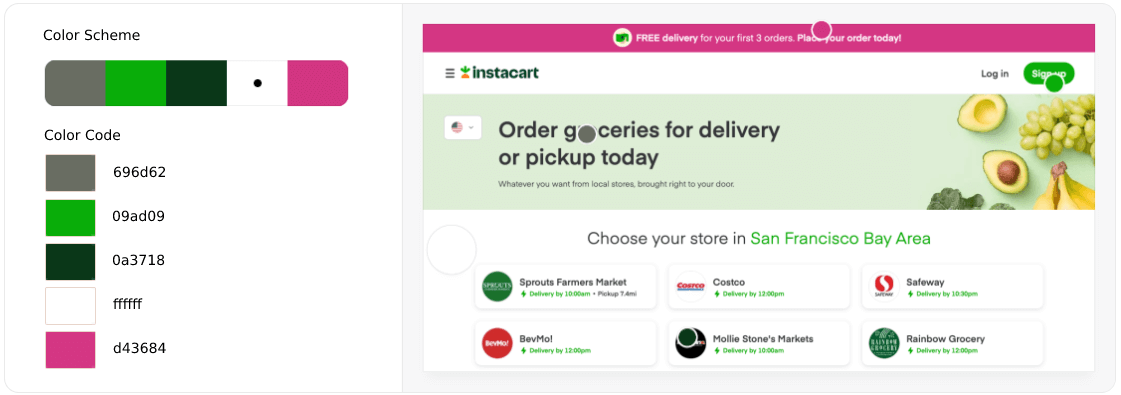
# Strona internetowa sklepu spożywczego
Witryny spożywcze sprzedają różnorodne produkty, od warzyw po elektronikę, używane do celów domowych. Możesz więc zastosować dowolny schemat kolorów w swoim sklepie spożywczym. Ale jeśli Twój sklep spożywczy jest dobry w sprzedaży określonego rodzaju produktu, lepiej, jeśli zilustrujesz jego kolor na swojej stronie internetowej.
Na przykład możesz sprzedawać produkty mleczne i piekarnicze. Ale jeśli Twoja witryna jest przeznaczona specjalnie dla świeżych owoców i warzyw, lepiej zastosuj na niej zielone i żółte plamy.

2. Najlepsze schematy kolorów dla witryn blogowych
Blog to witryna informacyjna, która publikuje posty i artykuły zawierające nowe informacje na bieżące tematy. Istnieją różne rodzaje witryn blogowych. Najpopularniejsze z nich to strony informacyjne, strony marketingu afiliacyjnego, strony z recenzjami itp. Sprawdź kilka standardowych schematów kolorów, które możesz do nich zastosować.
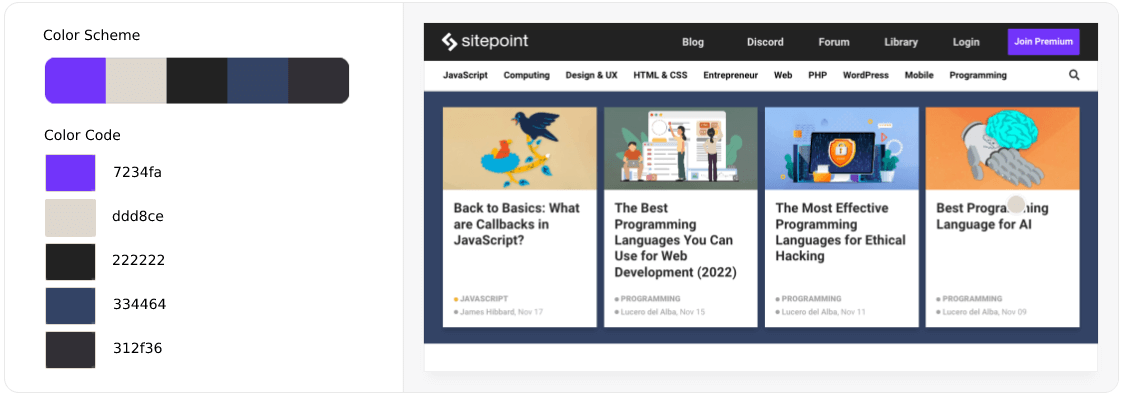
# Witryna informacyjna
Możesz utworzyć dowolny typ informacyjnej witryny blogowej na podstawie osobistych preferencji. Załóżmy, że jesteś ekspertem w dziedzinie programowania i prowadzisz bloga na temat CSS/HTML i innych zagadnień technicznych. Poniżej znajduje się standardowy schemat kolorów, którego możesz użyć na swojej stronie.

Jedynym celem witryny z blogiem informacyjnym jest umożliwienie ludziom czytania twoich wiadomości. Nie ma więc sensu używać zbyt wielu kontrastujących kolorów. Jeśli to zrobisz, może to odwrócić uwagę odwiedzających i skierować ich wzrok na coś innego niż czytanie. Dlatego kombinacja czarno-białego schematu kolorów jest najlepsza dla tego typu witryn.
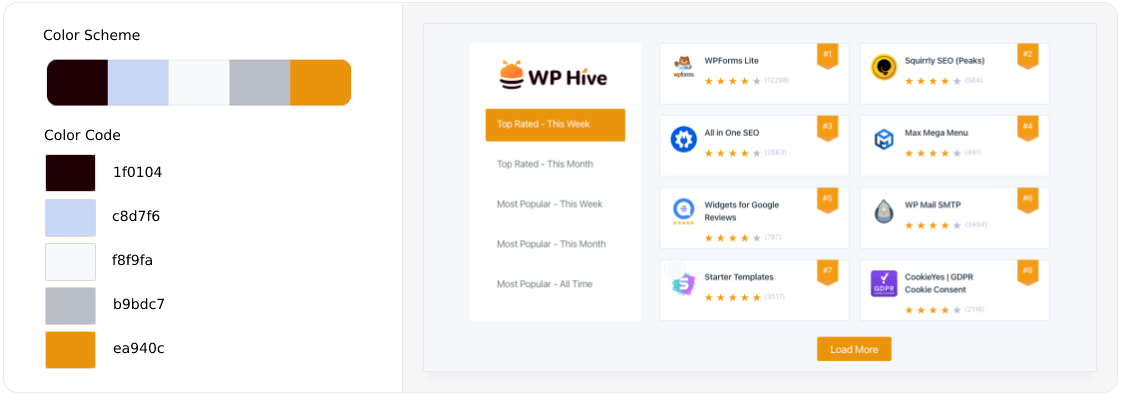
# Witryny stowarzyszone
Celem witryn afiliacyjnych jest umożliwienie ludziom przeczytania tekstów i informacji oraz zachęcenie ich do zakupu produktów. Dlatego możesz uwzględnić kontrastujące i wyzwalające kolory w swoim internetowym schemacie kolorów. Poniżej znajduje się schemat kolorów używany przez witrynę stowarzyszoną WP Hive.

W witrynach partnerskich możesz także używać innych rodzajów przebarwień. Jeśli promują oprogramowanie, możesz rozważyć użycie Orange (FF6200) , Pink-Rosewood (A04142) , Pink-Strawberry (F1634C) i innych, jak chcesz.
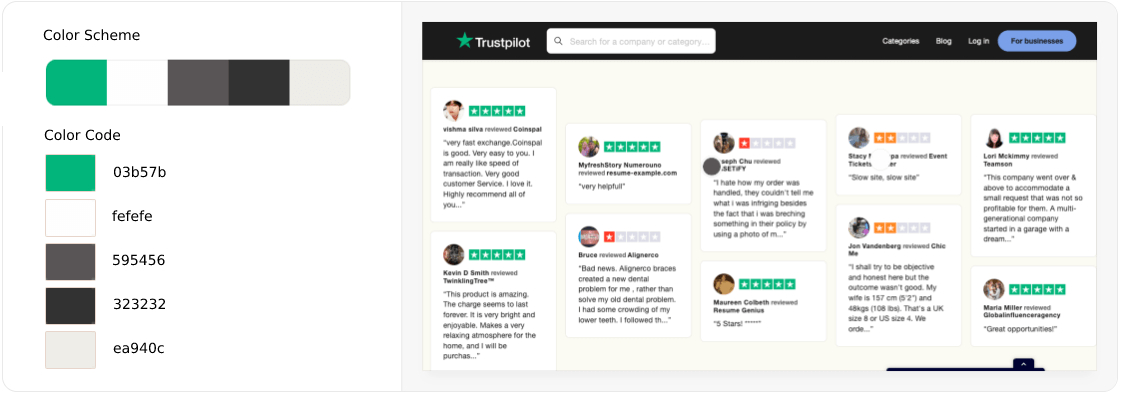
# Przejrzyj witrynę
Ludzie odwiedzają witryny z recenzjami, aby zapoznać się z uczciwymi opiniami na temat produktów i usług, zanim je kupią. Zielony jest symbolem pokoju, zaufania i wyciszenia. Kolor zielony jest powszechnie używanym kolorem w witrynach z recenzjami. Poniżej znajduje się tego przykład.

Niebieski to także kolor, który symbolizuje wygodę, przejrzystość, zaufanie i spokój. Właśnie dlatego wiele witryn z recenzjami, takich jak Capterra i TrustRadius, wykorzystuje Blue wraz z Green do projektowania swoich stron internetowych.
3. Najlepsze schematy kolorów dla witryny Portfolio
Witryna z portfolio to CV online. Korzystając z witryny z portfolio, można zaprezentować innym ludziom swoje prace, talenty i doświadczenia. Otwiera drzwi do pracy poszukującej pracowników, aby umożliwić pracodawcom znalezienie ich poprzez eksplorację online. Rodzaj witryny z portfolio, którą chcesz zbudować, powinien odpowiadać Twoim umiejętnościom, wiedzy i doświadczeniu.
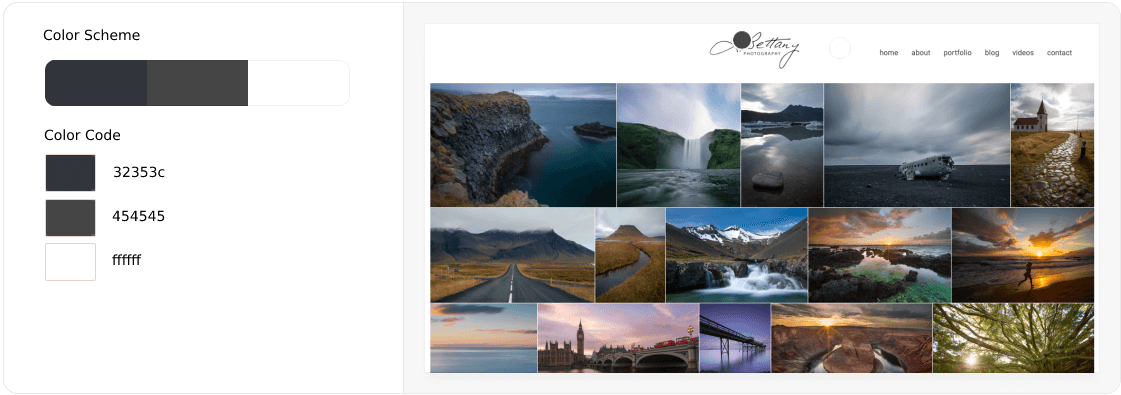
# Witryna z portfolio fotografii
Witryny z portfolio fotografii nie zawierają zbyt dużej ilości tekstu. Próbują przyciągnąć uwagę odwiedzających i widzów do fotografii. Uwielbiają używać zwykłych schematów kolorów z obawy, że wspaniałe kolory mogą zmniejszyć urok fotografii. Połączenie czerni i bieli może najlepiej pomóc w tym przypadku.

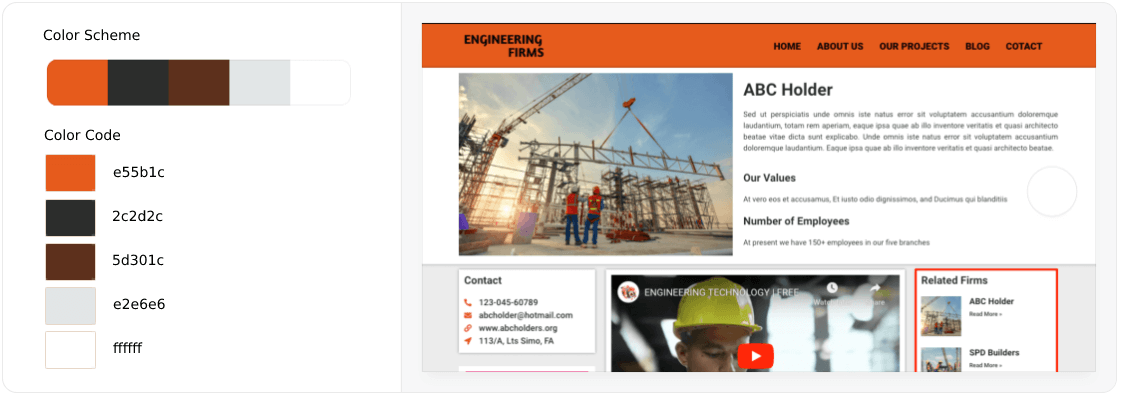
# Witryny z portfolio dla inżynierów i techników
Jeśli jesteś inżynierem budownictwa lub chcesz zaprojektować witrynę portfolio związaną z inżynierią budowlaną, musisz użyć szop w kolorze pomarańczowym i czerwonym. Ponieważ symbolizują siłę, intensywność, ciepło, sukces i entuzjazm. Poniżej znajduje się przykład, który możesz zobaczyć.

Ale jeśli jesteś programistą komputerowym, architektem lub projektantem, możesz użyć kolorów różowo-palisandrowego (A04142), fioletowo-purpurowego (A01959) i niebiesko-dżinsowego (151E3E) .
4. Najlepsze schematy kolorów dla witryn biznesowych
Witryna biznesowa to portal internetowy, który publikuje informacje o produktach i usługach dla wszystkich typów odbiorców, takich jak klienci, sprzedawcy detaliczni, hurtownicy, agenci, dostawcy i dystrybutorzy. Pozwala każdemu komunikować się z nimi. Strony firmowe mogą mieć wiele typów.
# Witryna firmowa
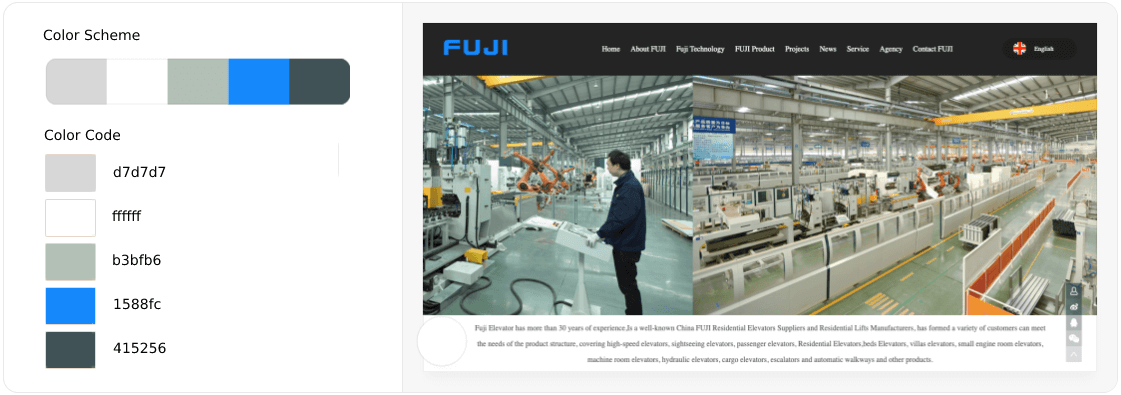
Witryna firmowa oficjalnie reprezentuje markę i jej produkty w Internecie. Zaprezentuje szczegółowo zarówno zdjęcia produktów, jak i ich informacje. Nic się nie stanie, jeśli tylko goście będą przychodzić i wychodzić. Sieć musi zapewniać poczucie zaufania i pokojowy interfejs, aby odwiedzający chętnie przedłużali swoje sesje.
Zaobserwowano, że kombinacja niebieskiego, zielonego, czarnego i białego działa dobrze w maksymalnej liczbie przypadków. Poniżej znajduje się przykład pokazujący schemat kolorów używany przez firmę FUJI Elevator.

Ale znajdziesz też inne przykłady. Na przykład firma Microsoft umieszcza na swoich stronach kombinacje Purple-Jam (951217) , czerni i bieli.
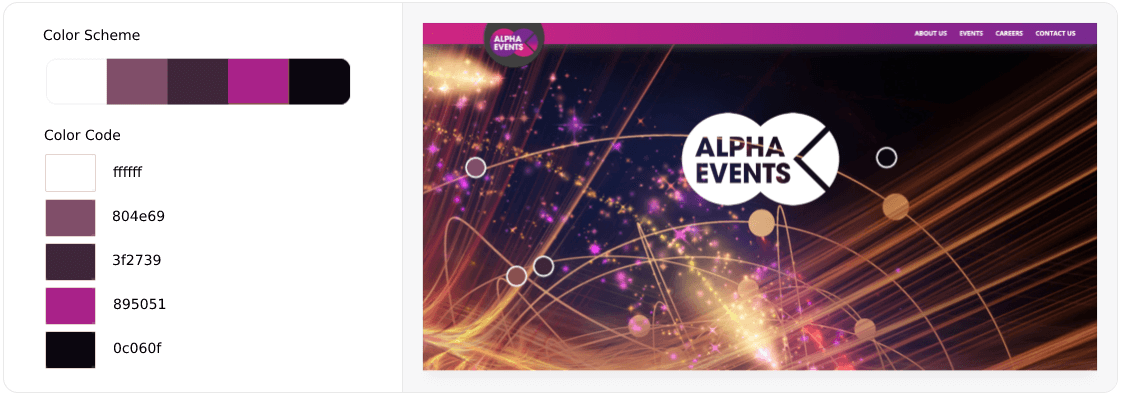
# Witryna zarządzania wydarzeniami
Firma zarządzająca wydarzeniami zajmuje się wszystkimi obowiązkami organizacji lub rodziny w celu przeprowadzenia udanego wydarzenia. Może to być całodzienny lub półdniowy program, w którym będą przyjmować gości i oferować usługi cateringowe.
Firmy zarządzające wydarzeniami mają tendencję do projektowania swoich stron internetowych w ciepłej i wspaniałej kolorystyce, aby przyciągnąć uwagę odwiedzających. Poniżej znajduje się przykład.

Jednak w zależności od usług zarządzania wydarzeniami możesz zastosować inne palety kolorów.
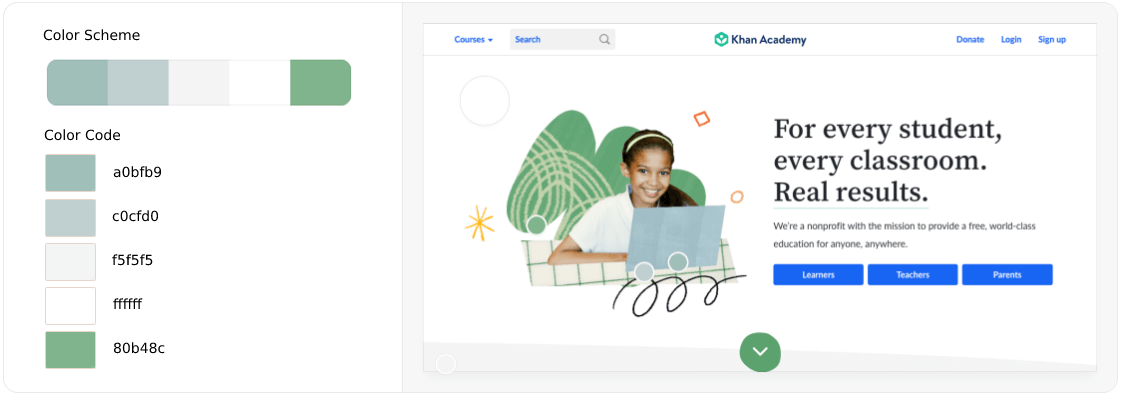
5. Najlepsze schematy kolorów dla witryn edukacyjnych
Na stronach edukacyjnych studenci i goście zwykle zostają dłużej. Zaleca się, aby nie używać krzykliwych kolorów, aby zapewnić odwiedzającym spokojne otoczenie. Jeśli odwiedzisz witryny takie jak Khan Academy, Udemy i Coursera, przekonasz się, że używają one jasnych wersji kolorów niebieskiego i zielonego.


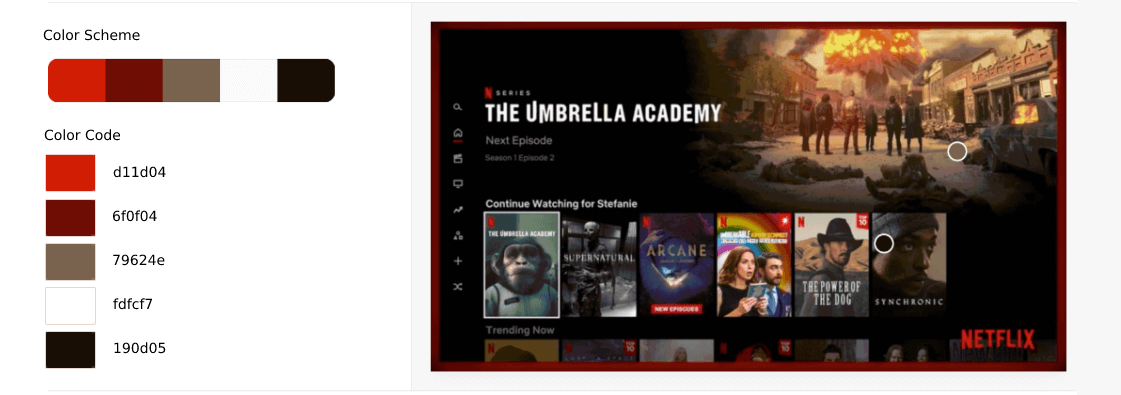
6. Najlepszy schemat kolorów dla witryny rozrywkowej
Czerwony, fioletowy i żółty to podstawowe kolory każdej witryny rozrywkowej. Ponieważ wywołują dreszczyk emocji, radość i pasję. Po prostu odwiedź YouTube, Netflix, Netflix i inne kanały strumieniowe, a znajdziesz tego przykłady.

Ale zawsze znajdziesz jakieś wyjątki. Na przykład Spotify używa kodów kolorów Green-Parakeet (03C04A) i Black-Metal (0D0B0A) do zaprojektowania swojego interfejsu.
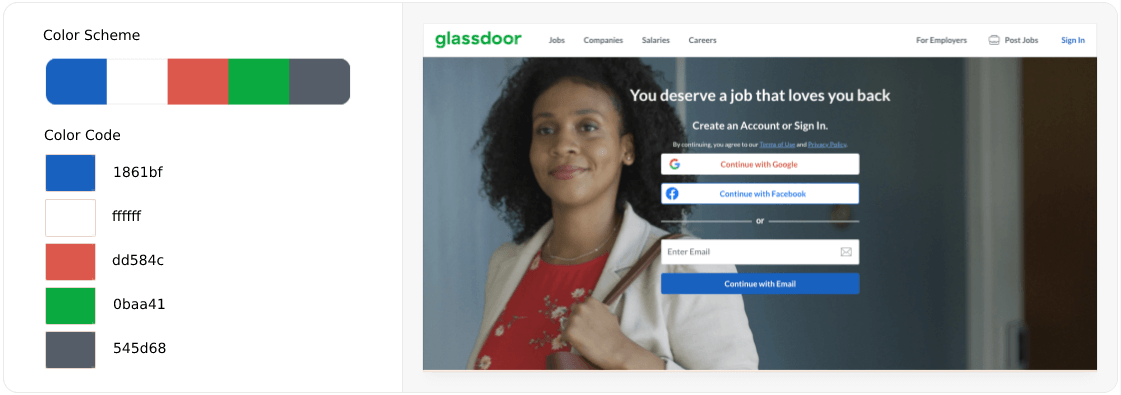
7. Najlepsze schematy kolorów dla witryny z ofertami pracy
Witryna z ofertami pracy to zazwyczaj strona internetowa, na której pracodawcy ogłaszają swoje dostępne oferty pracy potencjalnym kandydatom. Pracodawcy szczegółowo określają tam możliwości rozwoju zawodowego, obowiązki zawodowe, wynagrodzenia i inne.
Podobnie jak w przypadku blogów i serwisów edukacyjnych, odwiedzający zwykle zostają tu na dłużej. Dlatego większość stron z ofertami pracy używa chłodnych kolorów – kombinacji niebieskiego i zielonego.

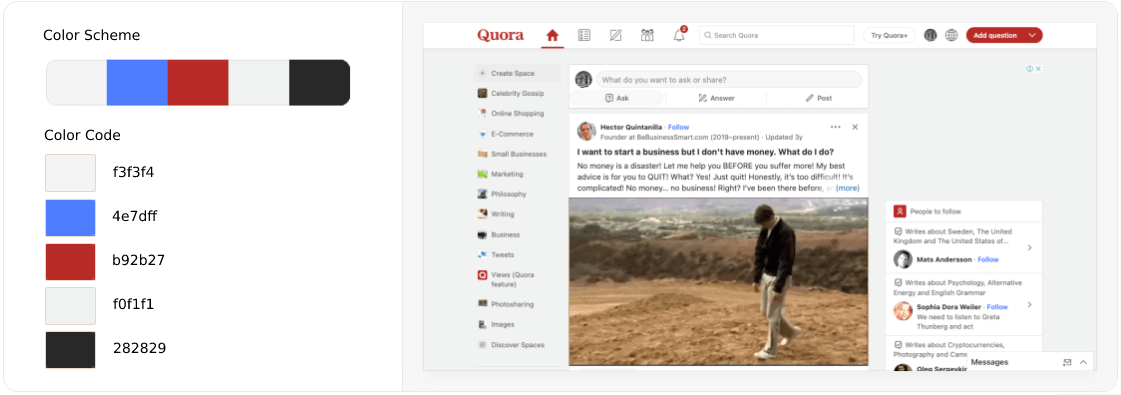
8. Najlepsze schematy kolorów na forach internetowych
Forum internetowe to strona internetowa, na której ludzie mogą rozmawiać na tematy, które ich interesują. Witryny z forami umożliwiają osobom o tych samych zainteresowaniach tworzenie grup w celu szczegółowego omawiania określonych tematów, takich jak książki, oprogramowanie, filmy, muzyka i inne.
Niektóre witryny forum umożliwiają zarejestrowanym użytkownikom wysyłanie wiadomości. Mogą również oceniać wiadomości po otrzymaniu odpowiedzi lub odpowiedzi. Nie ma określonych schematów kolorów, których muszą przestrzegać wszystkie fora internetowe. Ale jeśli tworzysz forum internetowe w celu promowania dowolnego produktu lub usługi, możesz użyć koloru jego marki. Poniżej znajduje się schemat kolorów używany przez quora.

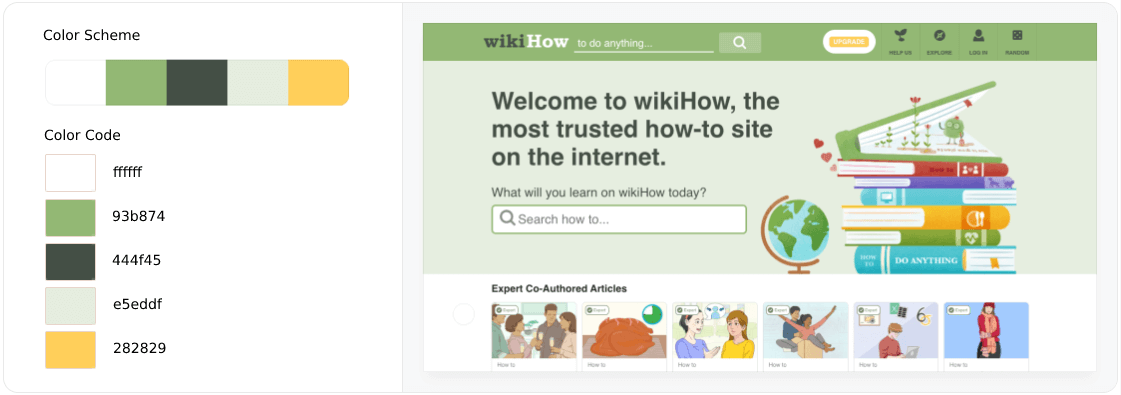
9. Najlepsze schematy kolorów dla witryny Wiki
Witryna wiki to witryna, którą użytkownicy mogą edytować i współtworzyć. Wiki to platformy typu open source, na których każdy może edytować informacje i współtworzyć je. Wiki są najczęściej używane przez dziennikarzy, naukowców i innych specjalistów do dokumentowania informacji.
Projektanci określają kolor marki na podstawie niszy, dla której tworzona jest witryna typu wiki. Jednak tutaj znowu projektanci muszą zadbać o przejrzysty interfejs, ponieważ odwiedzający zostaną długo i skupią się na informacjach. Poniżej znajduje się schemat kolorów używany przez WikiHow.

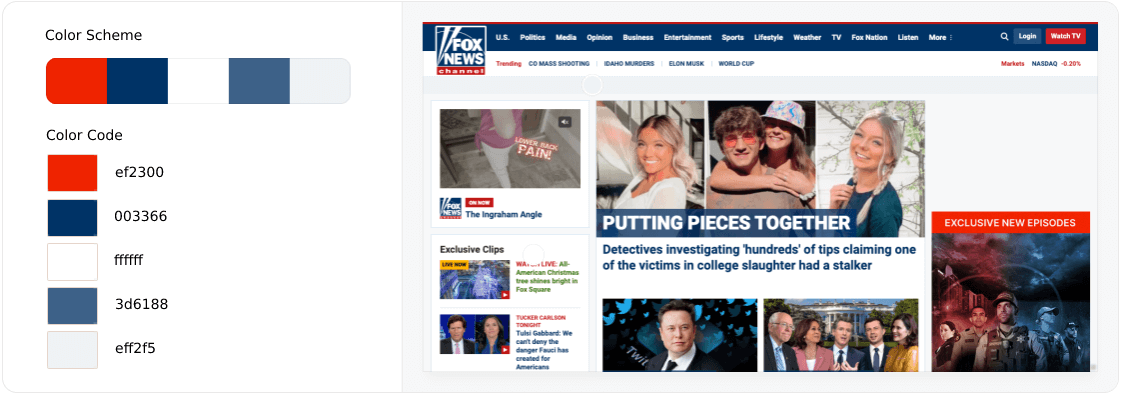
10. Najlepsze schematy kolorów dla stron internetowych z mediami
Ponieważ portale medialne publikują głównie gorące i pikantne wiadomości, uwielbiają stosować kombinację schematów kolorów czerwonego, pomarańczowego i niebieskiego w interfejsie. Ponieważ czerwony i pomarańczowy tworzą ciepłe otoczenie, a niebieski dodaje posmaku chłodu.
Jednak portale medialne utrzymują czyste i białe tło układu. Kolory czerwony, pomarańczowy i niebieski są stosowane do logo, paska menu i nagłówków. Poniżej znajduje się przykład schematu kolorów strony internetowej Fox News.

Więcej inspiracji można znaleźć na stronach BBC, Reuters, CNN i Deutsche Welle.
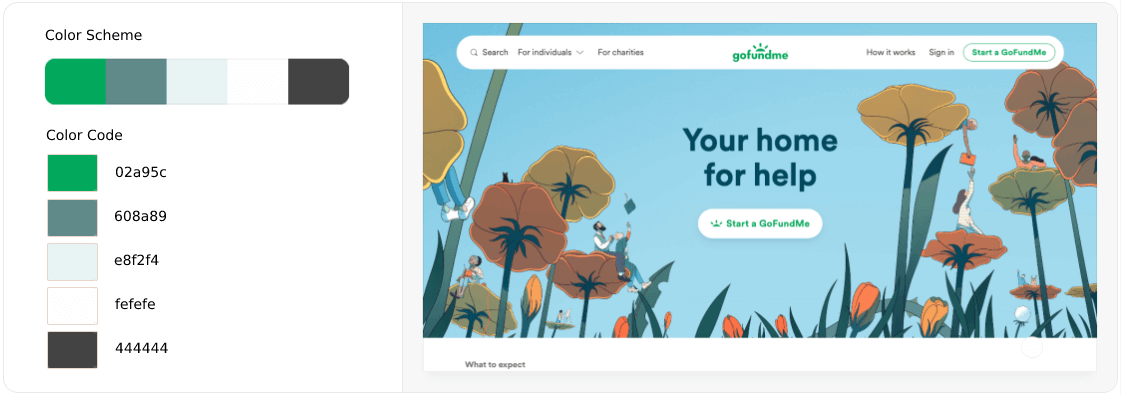
11. Najlepsze schematy kolorów stron internetowych dla stron crowdfundingowych
Witryny crowdfundingowe stanowią platformę dla porywczych przedsiębiorców do zbierania pieniędzy od wielu osób na rozpoczęcie przedsięwzięcia. Na tych platformach dzielą się pomysłami na start-upy. Jeśli komuś się podoba i chce, żeby zrealizował plan, wpłaca lub inwestuje pieniądze w jego projekt.
Miliardy dolarów są generowane każdego roku z serwisów crowdfundingowych. Niektóre z nich to Kickstarter, Indiegogo, Patreon, Crowdfunder i Gofundme. Przekonasz się, że na swoich stronach internetowych zastosowali fajne palety kolorów jako kolory podstawowe – mieszankę zieleni, błękitu i różu.
Ponieważ te schematy kolorów symbolizują zaufanie, bezpieczeństwo i spokój. Mówiliśmy już o tym powyżej.

12. Najlepsze schematy kolorów dla stron rządowych
Kiedy planujesz zaprojektować rządową stronę internetową, możesz zilustrować na niej krajowe kody kolorów. Większość stron rządowych stosuje tę praktykę. Możesz sprawdzić strony internetowe ambasad w celu szybkiego zbadania. Zastosowaną kolorystykę pokazaliśmy na stronie ambasady USA.

Uwaga: bez względu na to, jakiego schematu kolorów używasz na stronie rządowej, upewnij się, że Twoje teksty i treść są doskonale widoczne, a odwiedzający nie będą krzyczeć. W tym przypadku mogą ci pomóc podstawowe zasady projektowania stron internetowych.
Bonus: najlepsze narzędzia do projektowania stron internetowych do ćwiczenia schematów kolorów

Kiedy myślisz o ćwiczeniu schematów kolorów w sieci, oczywiście szukasz platformy, która umożliwia tworzenie nagłówka, stopki i całego układu witryny. Dopiero potem możesz zastosować palety kolorów na różnych częściach, aby zwizualizować, jak wygląda.
Elementor i HappyAddons to dwa świetne narzędzia do projektowania stron internetowych, których możesz użyć do tego celu. W rzeczywistości są to narzędzia do tworzenia stron typu „przeciągnij i upuść”, za pomocą których można stworzyć całą witrynę bez jednej linii kodowania.
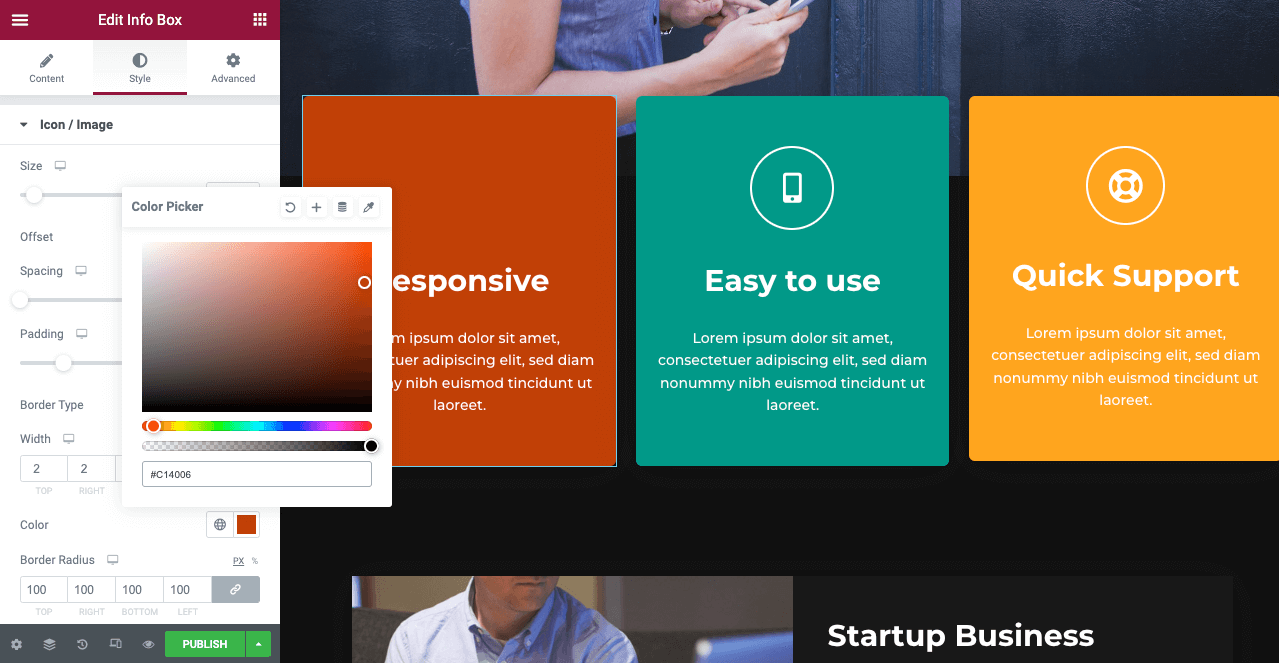
Happyaddons to tak naprawdę dodatek do wtyczki Elementor. Zawiera bardziej ekskluzywne funkcje i widżety, dzięki którym jeszcze bardziej ulepszysz swoją witrynę. W Elementor Panel > Style otrzymasz opcję koloru. Możesz zastosować dowolny kolor do elementów swoich stron internetowych.

Zarówno Elementor, jak i HappyAddons mają dostępne bezpłatne wersje. Możesz ich używać na lokalnym hoście WordPress, aby ćwiczyć schematy kolorów w czasie rzeczywistym. W Internecie znajdziesz mnóstwo samouczków, blogów i dokumentacji na temat tych wtyczek.
W razie jakichkolwiek problemów możesz połączyć się z pomocą techniczną. Przeglądaj je, klikając przyciski poniżej.
Często zadawane pytania dotyczące najlepszych schematów kolorów witryn internetowych
Teraz odpowiemy na kilka najczęściej zadawanych pytań dotyczących najlepszych schematów kolorów witryn.
Co należy wziąć pod uwagę przy tworzeniu schematu kolorów dla strony internetowej?
Istnieje wiele czynników, które należy wziąć pod uwagę przy tworzeniu schematu kolorów dla strony internetowej. Sprawdź je poniżej.
1. Dowiedz się o docelowych odbiorcach swojej marki.
2. Ustaw kolory marki jako kolory podstawowe.
3. Ustaw kontrastujące kolory jako kolory drugorzędne.
4. Używaj kolorów podstawowych w nagłówku, nagłówkach, logo, przyciskach CTA i linkach.
5. Używaj kolorów drugorzędnych w tekstach i tle układu.
6. Zachowaj spójność kolorystyczną w całym serwisie.
Jakie są najlepsze generatory schematów kolorów stron internetowych?
Poniżej znajdują się nazwy niektórych z najlepszych generatorów schematów kolorów witryn, których możesz użyć w swojej witrynie.
1. Kolor Adobe
2. Paletton
3. Płótno
4. Chrom
5. Chłodnice
6. Przestrzeń kolorów
7. Kolorowanka
Jaki kolor najlepiej redukuje stres?
Niebieski i zielony to dwa kolory, które najlepiej redukują stres wynikający z ludzkiej psychiki. Obok nich Purple również dobrze się w tym sprawdza.
Ile jest kolorów w sieci?
Technologia internetowa wykorzystuje format kolorów RGB . Oznacza czerwony, zielony i niebieski. Tak więc każdy kolor, który widzimy w Internecie, jest kombinacją tych trzech kolorów. Ponownie możesz ustawić każdy parametr z wartości 0-255, aby określić ich intensywność. Oznacza to, że w sieci jest łącznie 256*256*256 = 16 777 216 możliwych kolorów.
Ile kolorów projektant powinien zastosować na stronie internetowej?
Projektant stron internetowych nie powinien używać więcej niż trzech podstawowych kolorów na stronie internetowej. Aby stworzyć przyjemny kontrast kolorów, możesz użyć trochę więcej koloru jako koloru drugorzędnego.
Ostatnie dania na wynos!
Znalezienie najlepszego schematu kolorów, który pasuje do Twojego nowoczesnego projektu internetowego, może być trudne, jeśli jesteś nowicjuszem. Ale przy odrobinie badań stopniowo będzie ci łatwiej znaleźć chwytliwe i stylowe opcje.
Próbowaliśmy sporządzić listę najlepszych schematów kolorów używanych przez niektóre z najpopularniejszych witryn internetowych na całym świecie. Tak więc, gdy chcesz zaktualizować swoją obecną stronę internetową lub zaprojektować nową od podstaw, możesz je śledzić, aby uzyskać szybką inspirację.
Nie jest tajemnicą, że projektowanie stron internetowych stale ewoluuje, a najnowszym trendem w projektowaniu jest stosowanie nowoczesnych i wszechstronnych schematów kolorów. Mam nadzieję, że ten artykuł okazał się pomocny i przyjemny. Jeśli lubisz otrzymywać więcej ciekawych artykułów, takich jak ten, zasubskrybuj nas i śledź nasze kanały na Facebooku i Twitterze.
Zapisz się do naszego newslettera
Otrzymuj najnowsze wiadomości i aktualizacje dotyczące Elementora
