Skema Warna Situs Web Terbaik untuk Desain Web Modern
Diterbitkan: 2022-11-29Dalam hal mendesain situs web, warna bisa dibilang merupakan salah satu faktor terpenting. Ini meningkatkan keterlibatan visual, memudahkan navigasi, dan membantu pengguna mengidentifikasi bagian yang berbeda. Selain itu, memicu palet warna memungkinkan elemen web untuk berbicara dengan pengunjung.
Setiap warna memiliki fitur unik untuk memengaruhi psikologi manusia dengan cara yang berbeda. Inilah mengapa begitu Anda berencana membuat situs web, Anda tidak bisa begitu saja memilih skema warna secara acak. Gagal memilih warna yang tepat dapat sangat merusak identitas merek Anda dan daya tarik web bagi pengunjung.
Untuk mengurangi risiko, artikel ini akan memperkenalkan Anda pada beberapa skema warna situs web terbaik yang sering digunakan perancang web modern. Ini akan membantu Anda menonjol dengan situs web Anda di ruang online yang kompetitif. Nah, mari kita masuk ke pembahasan ini.
Daftar isi
- Apa itu Skema Warna?
- Apa Arti Warna Bagi Audiens yang Berbeda?
- Apa Skema Warna Terbaik untuk Situs Web dari Berbagai Jenis
- Bonus: Alat Desain Web Terbaik untuk Berlatih Skema Warna
- FAQ tentang Skema Warna Situs Web Terbaik
- Pengambilan Akhir!
Apa itu Skema Warna?
Skema warna adalah kumpulan warna yang digunakan dalam desain web. Itu hanya bisa menjadi satu warna yang digunakan di seluruh situs web. Atau itu bisa berupa campuran beberapa warna untuk menyorot bagian dan subbagian yang berbeda sambil mendesain situs web dengan sempurna. Tidak ada habisnya pilihan dan preferensi tentang warna.
Orang yang berbeda memiliki selera yang berbeda. Penting untuk menyediakan variasi warna yang cukup sehingga setiap orang dapat menemukan setidaknya sesuatu yang mereka sukai. Ada banyak cara untuk membuat skema warna. Anda dapat menggunakan warna-warna tertentu secara bersamaan, memilih beberapa warna netral, atau menggunakan warna berbeda dari satu warna.
Mengapa Skema Warna Sangat Penting dalam Desain Web Modern

Skema warna yang dipilih dengan baik tidak hanya membuat situs web menjadi hebat, tetapi juga membantu menciptakan lingkungan yang kohesif dan mengundang. Di bawah ini adalah beberapa poin penting mengapa skema warna sangat penting dalam desain web modern.
saya. Mengatur Nada Unik
Skema warna yang menarik membantu menonjolkan situs web dari para pesaingnya dengan menetapkan nada yang unik. Misalnya, skema warna Hijau atau Biru pada situs terkait kesehatan dapat menunjukkan keseriusan topik Anda.
ii. Membantu Navigasi
Skema warna memengaruhi sistem navigasi situs web. Misalnya, jika bilah/menu navigasi Anda berwarna Biru Tua, Hijau, atau Oranye, kemungkinan besar pengguna akan dapat menemukannya di situs web.
aku aku aku. Menyampaikan Pesan Merek
Skema warna situs dapat mengomunikasikan pesan mereknya kepada pengguna. Misalnya, jika Anda mendesain situs web untuk perusahaan fesyen, Anda dapat memilih warna yang mencerminkan estetika merek.
iv. Menciptakan Kontras Warna
Skema warna pelengkap dapat mencakup dua atau lebih variasi warna. Itu dapat menciptakan kontras yang luar biasa di antara berbagai elemen di situs web dan membuatnya lebih terlihat.
v.Meningkatkan Keterbacaan
Skema warna yang baik menciptakan perasaan hangat dan nyaman. Ini menciptakan lingkungan yang menenangkan untuk penglihatan kita, yang pada akhirnya meningkatkan skor keterbacaan.
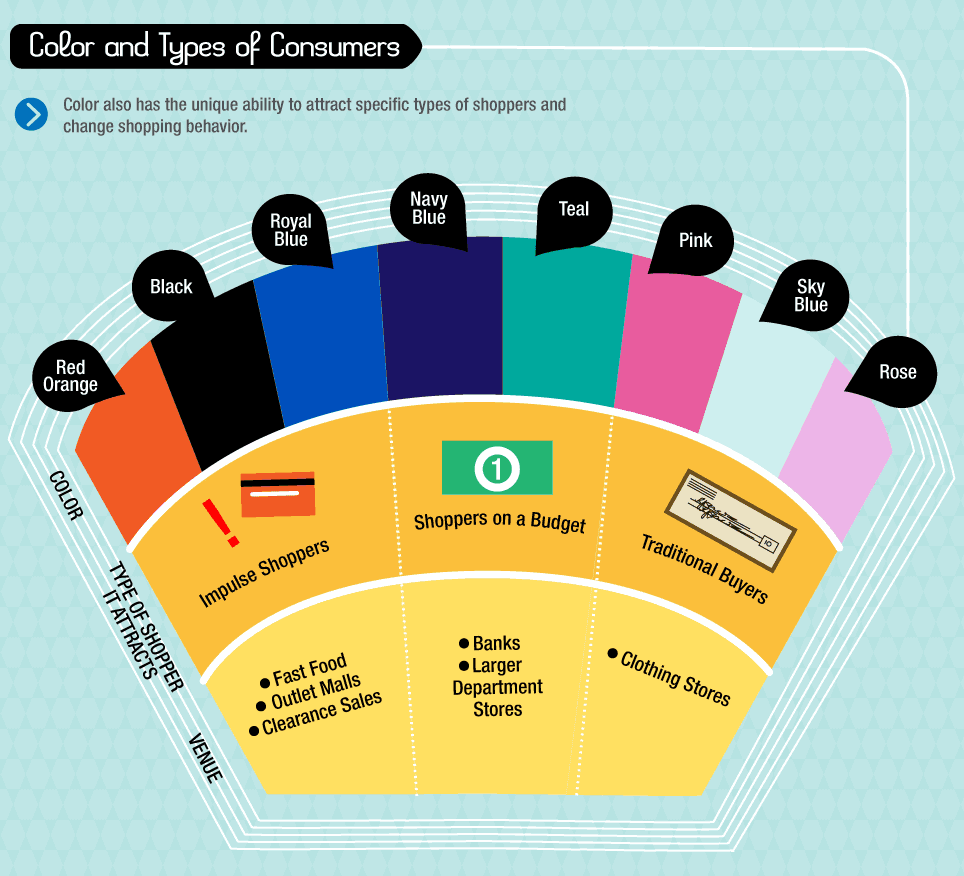
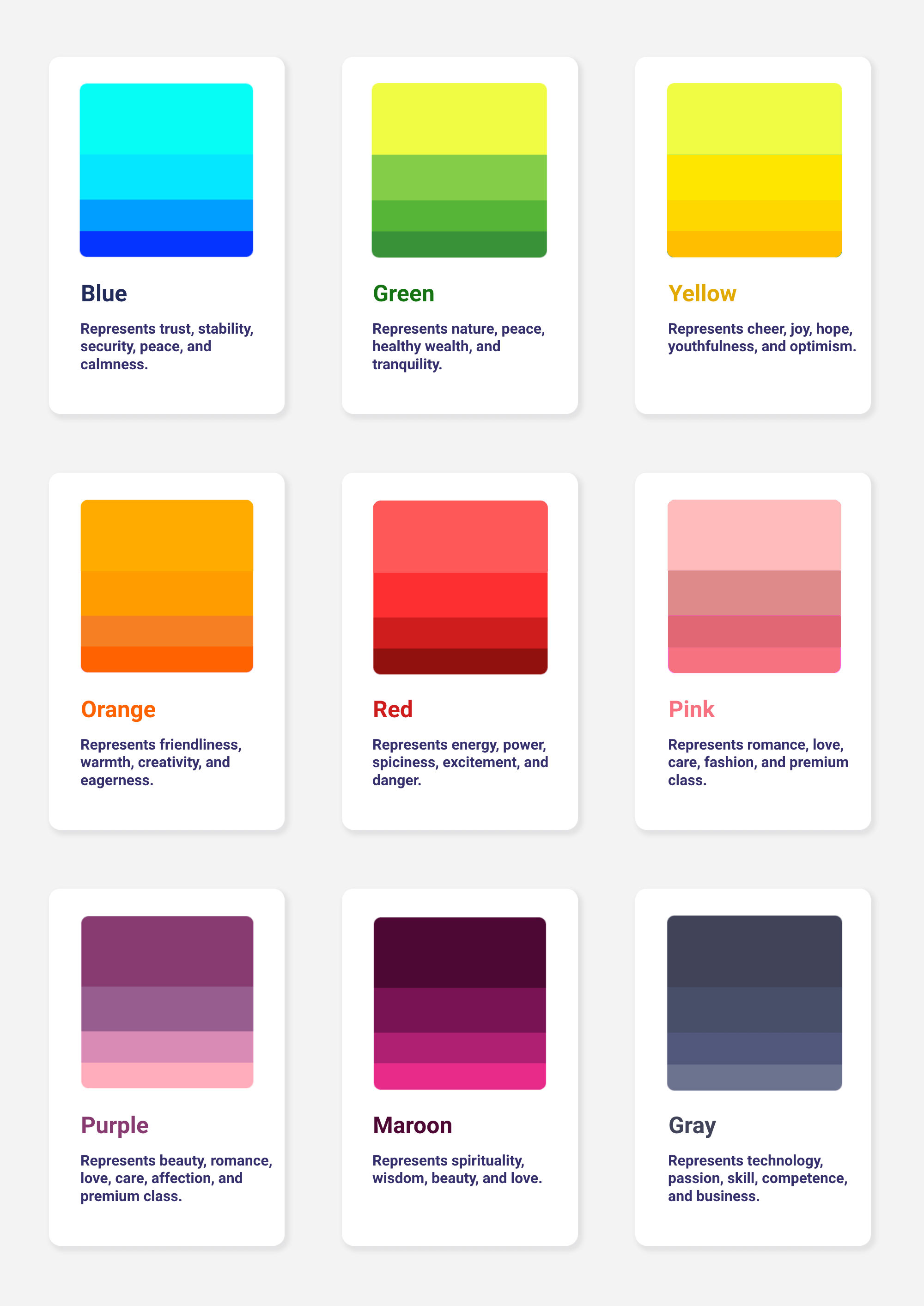
Apa Arti Warna Bagi Audiens yang Berbeda?
Dalam seni dan budaya, warna melambangkan serangkaian makna tertentu dan membangkitkan emosi. Tanpa mengenal mereka dengan baik, tidak mungkin bagi siapa pun untuk menggambarkan desain yang bermakna. Ada berbagai jenis warna yang digunakan dalam desain web. Mari kita lihat artinya di bawah ini.

Apa Skema Warna Terbaik untuk Situs Web dari Berbagai Jenis
Skema warna mana yang terbaik untuk situs web bergantung pada sejumlah faktor. Seperti tujuan situs web, audiens targetnya, aktivitas, dan lainnya. Mari sekarang jelajahi beberapa skema warna situs web terbaik yang digunakan desainer web modern dalam proyek mereka. Ini akan menginspirasi kami untuk memilih skema warna yang tepat untuk situs kami nanti.
1. Skema Warna Terbaik untuk Toko Online
Ada berbagai jenis toko online. Fashion, Restoran, Grocery, dll, adalah yang paling populer. Di bawah ini adalah beberapa skema warna standar untuk masing-masingnya.
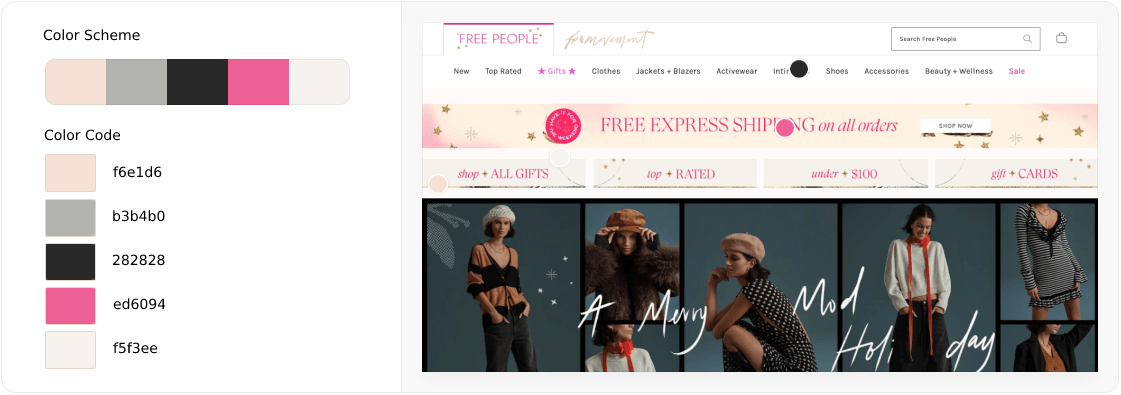
# Toko Pakaian
Karena Merah Muda dan Ungu melambangkan cinta, manis, mewah, dan romantisme, toko mode kategori premium menggunakan gudang warna ini di situs web mereka. Anda bisa mengaplikasikan warna Pink dan Ungu pada desain banner, nama kategori, logo, tombol CTA, dan background.

Beberapa situs lain juga menambahkan Blue-Aegean (1E456E) dan Green-Basil (32612D) untuk menggambarkan perasaan damai.
# Situs Web Restoran
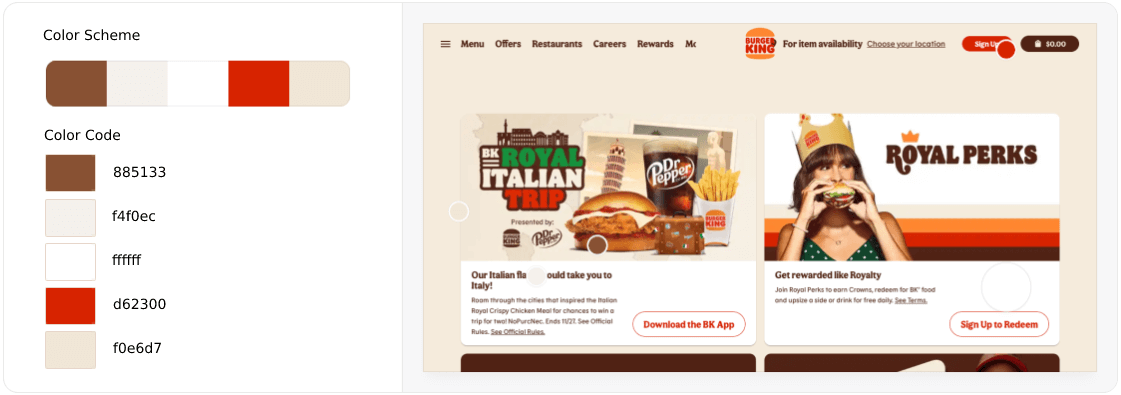
Anda akan menemukan berbagai restoran di sekitar. Bergantung pada hidangan utamanya, mereka suka menerapkan skema warna di situs web mereka. Misalnya, jika sebuah restoran menawarkan makanan cepat saji dan kontinental pedas, mereka cenderung menggunakan palet warna campuran merah dan oranye. Karena itu memberi mereka rasa hangat untuk makanan.

Di atas, Anda dapat melihat skema warna yang digunakan oleh Burger King – rantai makanan cepat saji global terkemuka . Tetapi jika Anda menawarkan makanan yang berorientasi pada kesehatan, Anda dapat menggunakan warna Hijau. Dan jika itu kafetaria yang hanya menjual minuman ringan, warna Green-Pine (234F1E) dan Red-Jam (610F0B) akan bekerja paling baik.
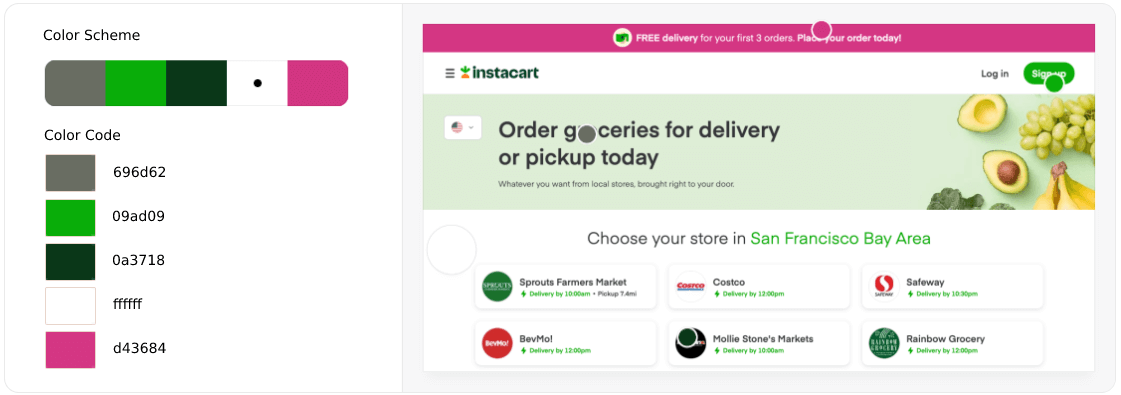
# Situs Kelontong
Situs grosir menjual berbagai produk, mulai dari sayuran hingga elektronik, yang digunakan untuk keperluan rumah tangga. Jadi, Anda dapat menerapkan skema warna apa pun ke toko bahan makanan Anda. Tetapi jika toko kelontong Anda bagus dalam jenis produk tertentu, lebih baik jika Anda mengilustrasikan warnanya di situs web Anda.
Misalnya, Anda dapat menjual produk susu dan roti. Tetapi jika situs web Anda khusus untuk buah-buahan dan sayuran segar, lebih baik jika Anda menerapkan gudang warna Hijau dan Kuning di atasnya.

2. Skema Warna Terbaik untuk Situs Web Blog
Blog adalah situs web informasi yang menerbitkan posting dan artikel informasi baru tentang topik yang sedang berlangsung. Ada berbagai jenis situs blog. Yang paling populer adalah situs informasi, situs pemasaran afiliasi, situs ulasan, dll. Lihat beberapa skema warna standar yang dapat Anda terapkan pada mereka.
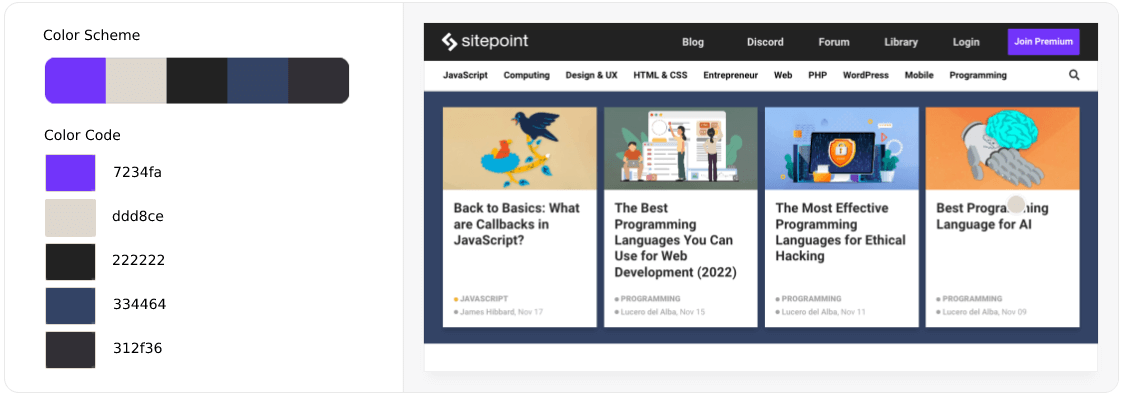
# Situs Informasi
Anda dapat membuat semua jenis situs blog informasi berdasarkan preferensi pribadi Anda. Misalkan Anda adalah pakar pemrograman dan blog tentang CSS/HTML dan topik teknis lainnya. Di bawah ini adalah skema warna standar yang dapat Anda gunakan di situs Anda.

Satu-satunya tujuan dari situs blog informasi apa pun adalah membiarkan orang membaca pesan Anda. Jadi, tidak ada gunanya menggunakan terlalu banyak warna kontras. Jika Anda melakukannya, hal itu dapat mengalihkan perhatian pengunjung dan mengalihkan perhatian mereka ke hal lain selain membaca. Inilah mengapa kombinasi skema warna Hitam dan Putih adalah yang terbaik untuk jenis situs ini.
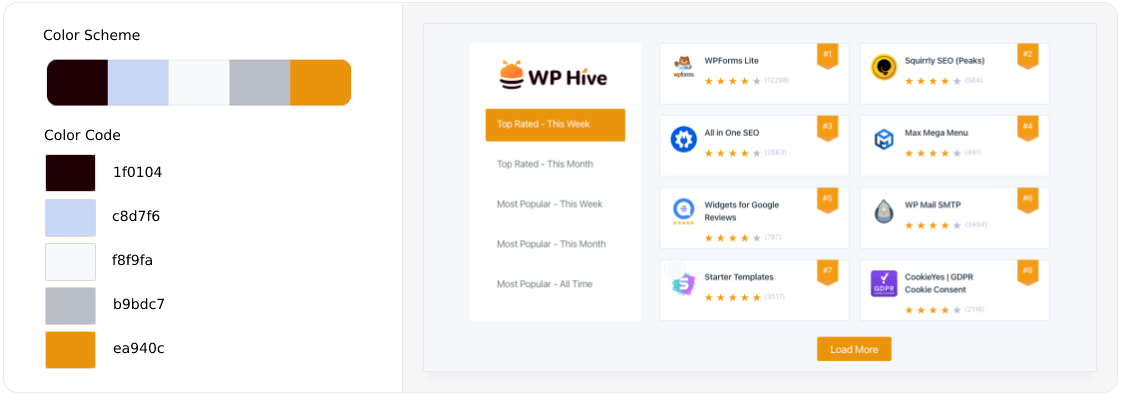
# Situs Afiliasi
Tujuan dari situs web afiliasi adalah membiarkan orang membaca teks dan informasi dan mendorong mereka untuk membeli produk. Inilah sebabnya mengapa Anda dapat memasukkan warna kontras dan pemicu dalam skema warna web Anda. Di bawah ini adalah skema warna yang digunakan situs afiliasi WP Hive.

Anda juga dapat menggunakan jenis gudang warna lain untuk situs afiliasi Anda. Jika mereka mempromosikan produk perangkat lunak, Anda dapat mempertimbangkan untuk menggunakan Orange (FF6200) , Pink-Rosewood (A04142) , Pink-Strawberry (F1634C) , dan lainnya sesuai keinginan Anda.
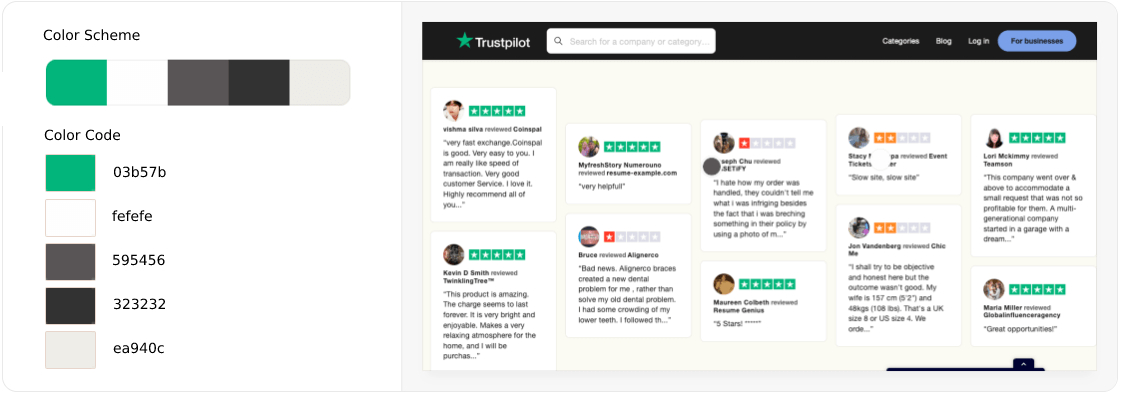
# Tinjau Situs
Orang-orang datang ke situs ulasan untuk mencari umpan balik yang jujur tentang produk dan layanan sebelum mereka membelinya. Hijau adalah simbol kedamaian, kepercayaan, dan ketenangan. Hijau adalah warna yang umum digunakan di situs ulasan. Di bawah ini adalah contohnya.

Biru juga merupakan warna yang melambangkan kenyamanan, kejelasan, kepercayaan, dan kedamaian. Inilah sebabnya mengapa banyak situs ulasan seperti Capterra dan TrustRadius menyertakan Biru di samping Hijau untuk mendesain situs web mereka.
3. Skema Warna Terbaik untuk Situs Web Portofolio
Situs portofolio adalah resume online. Dengan menggunakan situs portofolio, seseorang dapat memamerkan karya, bakat, dan pengalamannya kepada orang lain. Ini membuka pintu mencari karyawan untuk membiarkan majikan menemukan mereka melalui eksplorasi online. Jenis situs portofolio yang ingin Anda buat harus mengikuti keterampilan, pengetahuan, dan pengalaman Anda.
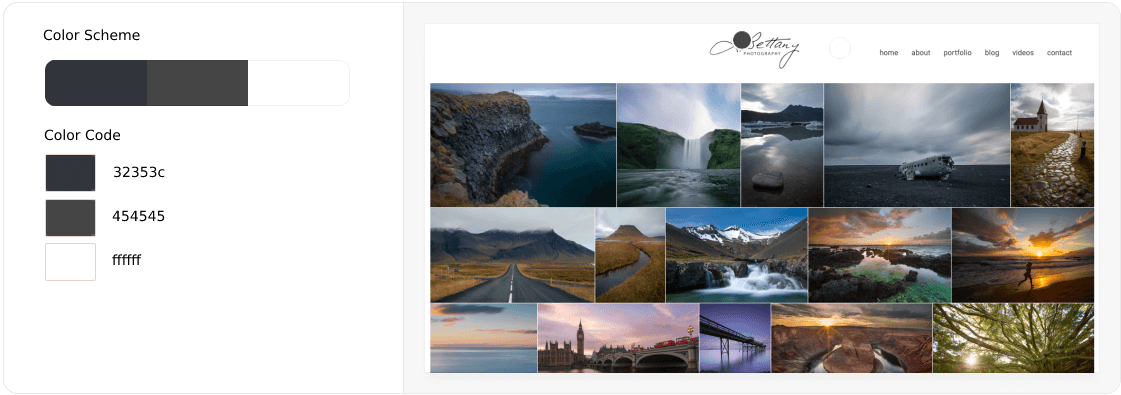
# Situs Portofolio Fotografi
Situs portofolio fotografi tidak menyertakan terlalu banyak teks. Mereka mencoba untuk menarik perhatian pengunjung dan audiens pada fotografi. Mereka suka menggunakan skema warna normal karena takut warna yang indah dapat mengurangi pesona fotografi. Kombinasi Hitam dan Putih dapat membantu Anda dalam hal ini.

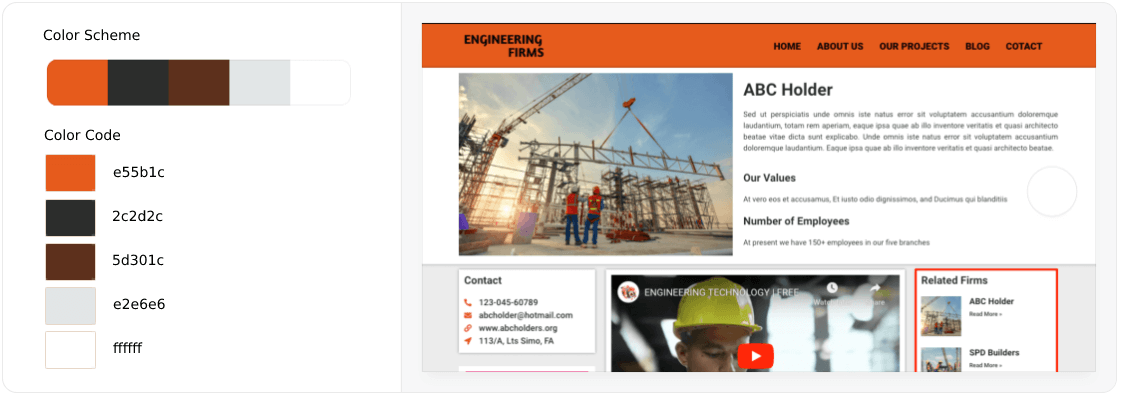
# Situs portofolio untuk Insinyur dan Teknisi
Jika Anda seorang insinyur sipil atau ingin merancang situs portofolio yang berkaitan dengan teknik konstruksi, Anda harus menggunakan gudang warna Oranye dan Merah. Karena mereka melambangkan kekuatan, intensitas, kehangatan, kesuksesan, dan antusiasme. Di bawah ini adalah contoh yang bisa Anda lihat.

Tetapi jika Anda seorang programmer komputer, arsitek, atau desainer, Anda dapat menggunakan warna Pink-Rosewood (A04142), Ungu-Magenta (A01959), dan Biru-Denim (151E3E) .
4. Skema Warna Terbaik untuk Situs Web Bisnis
Situs web bisnis adalah portal online yang menerbitkan informasi tentang produk dan layanan untuk semua jenis audiens seperti pelanggan, pengecer, grosir, agen, pemasok, dan distributor. Hal ini memungkinkan siapa saja untuk berkomunikasi dengan mereka. Situs web bisnis dapat terdiri dari banyak jenis.
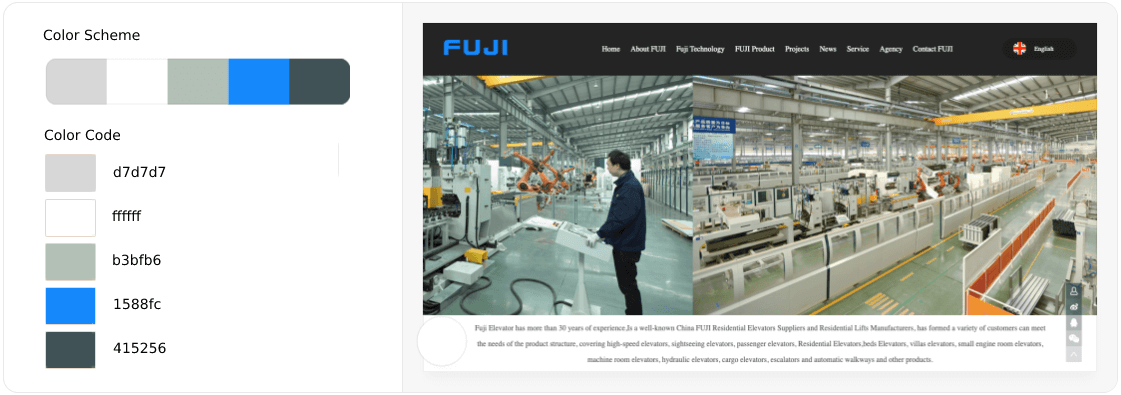
# Situs perusahaan
Situs web perusahaan secara resmi mewakili merek dan produknya secara online. Ini akan menampilkan fotografi produk dan informasinya secara detail. Tidak akan terjadi apa-apa jika pengunjung datang dan pergi saja. Web harus memastikan rasa kepercayaan dan antarmuka yang damai sehingga pengunjung merasa senang untuk memperpanjang sesi mereka.
Kombinasi Biru, Hijau, Hitam, dan Putih terlihat bekerja dengan baik dalam banyak kasus. Di bawah ini adalah contoh yang menunjukkan skema warna yang digunakan FUJI Elevator Company.

Tetapi Anda juga akan menemukan contoh yang berbeda. Misalnya, Microsoft menyertakan Purple-Jam (951217) , kombinasi hitam dan putih di situs mereka.
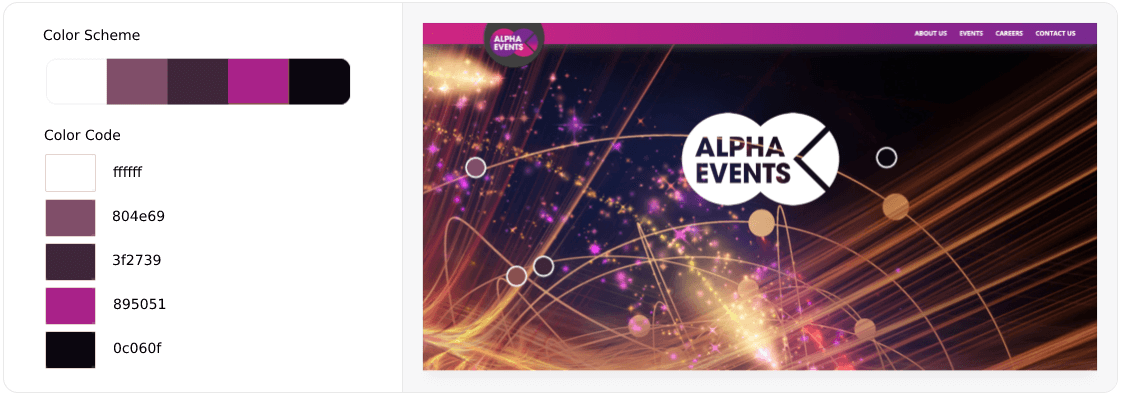
# Situs Manajemen Acara
Perusahaan manajemen acara menangani semua tanggung jawab organisasi atau keluarga untuk melaksanakan acara yang sukses. Ini mungkin program sehari atau setengah hari di mana mereka akan menjamu tamu dan menawarkan layanan katering.
Perusahaan manajemen acara cenderung mendesain situs web mereka dengan skema warna yang hangat dan cantik untuk menarik perhatian pengunjung. Di bawah ini adalah contohnya.

Namun, bergantung pada layanan manajemen acara Anda, Anda dapat menerapkan palet warna lain.
5. Skema Warna Terbaik untuk Situs Web Pendidikan
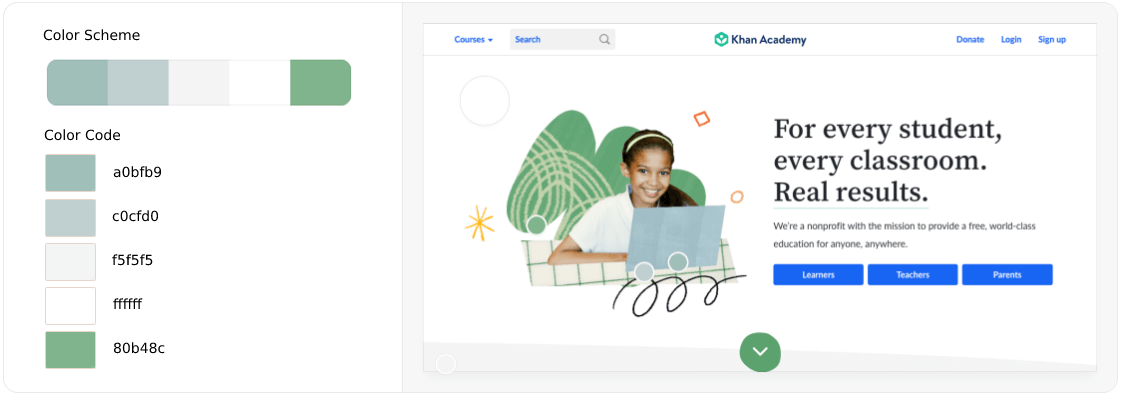
Di situs web pendidikan, siswa dan pengunjung cenderung tinggal lebih lama. Disarankan untuk tidak menggunakan warna mencolok mata untuk memastikan lingkungan yang tenang bagi pengunjung. Jika Anda mengunjungi situs web seperti Khan Academy, Udemy, dan Coursera, Anda akan menemukan bahwa mereka menggunakan versi terang dari warna Biru dan Hijau.


6. Skema Warna Terbaik untuk Situs Web Hiburan
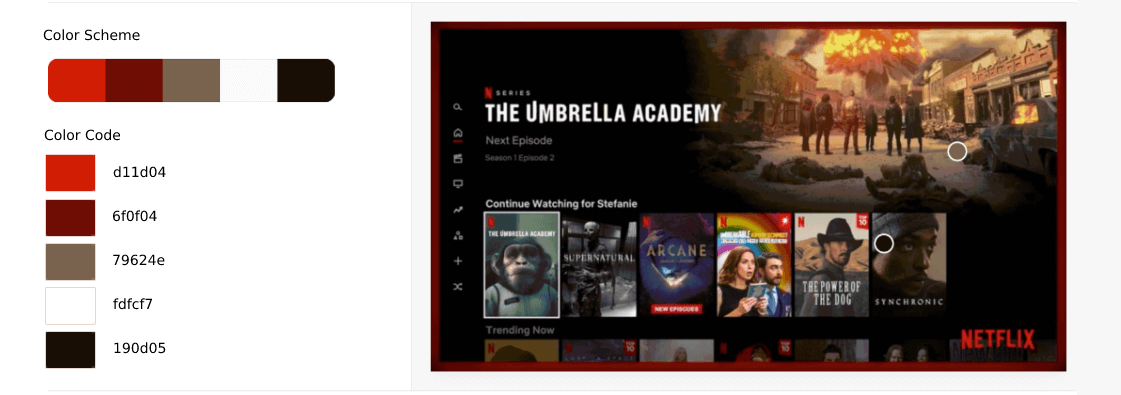
Merah, Ungu, dan Kuning adalah warna dasar dari setiap situs web hiburan. Karena mereka membangkitkan rasa senang, gembira, dan gairah. Cukup kunjungi YouTube, Netflix, Netflix, dan saluran streaming lainnya dan Anda akan menemukan contohnya.

Tetapi Anda akan selalu menemukan beberapa pengecualian. Misalnya, Spotify menggunakan kode warna Green-Parakeet (03C04A) dan Black-Metal (0D0B0A) untuk mendesain antarmukanya.
7. Skema Warna Terbaik untuk Situs Web Pekerjaan
Situs web pekerjaan biasanya adalah situs web tempat pemberi kerja mengiklankan pekerjaan mereka yang tersedia kepada calon pelamar. Majikan menentukan di sana secara rinci peluang pengembangan karir, tanggung jawab pekerjaan, gaji, dan banyak lagi.
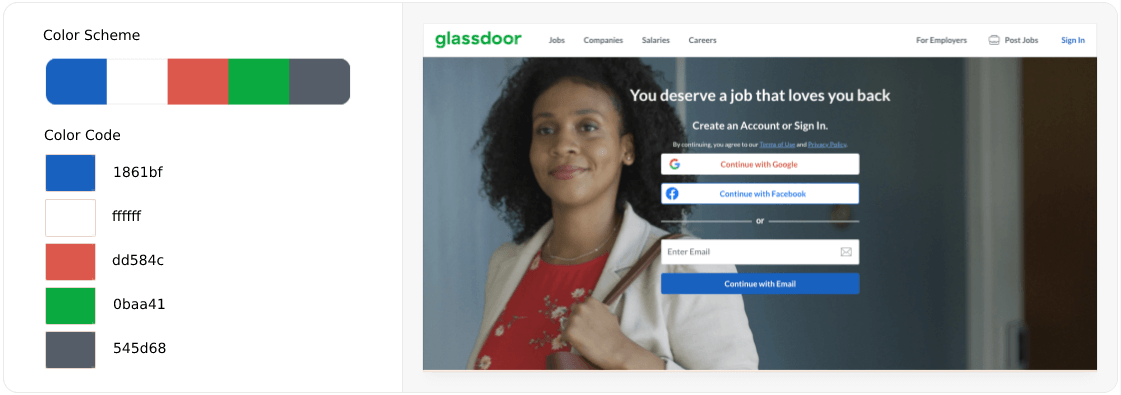
Mirip dengan blog dan situs web pendidikan, pengunjung cenderung tinggal lama di sini. Inilah sebabnya mengapa sebagian besar situs web pekerjaan menggunakan warna-warna keren – kombinasi Biru dan Hijau.

8. Skema Warna Terbaik untuk Forum Online
Forum online adalah situs web tempat orang dapat berbicara satu sama lain tentang topik yang menarik bagi mereka. Situs forum memungkinkan orang-orang dengan minat yang sama untuk membuat grup untuk berbicara secara detail tentang topik tertentu, seperti buku, perangkat lunak, film, musik, dan lainnya.
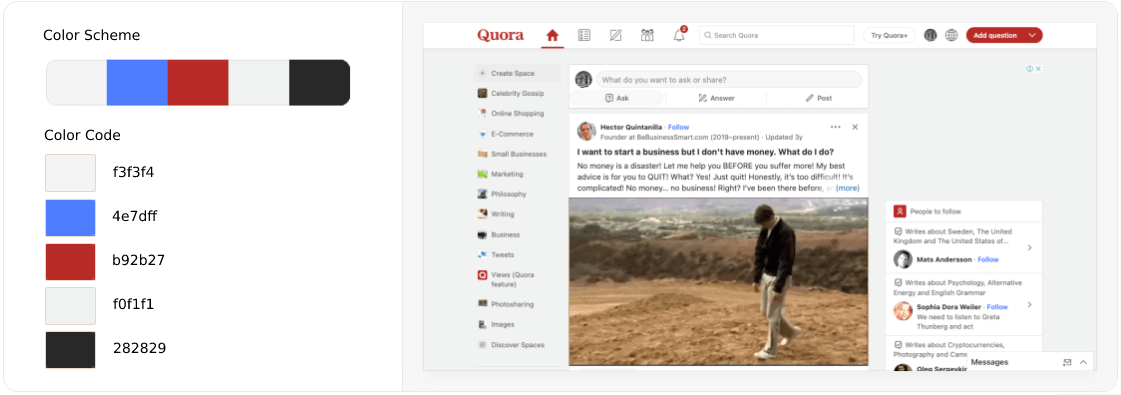
Beberapa situs forum mengizinkan pengguna terdaftar untuk memposting pesan. Mereka juga dapat menilai pesan setelah menerima jawaban atau balasan. Tidak ada skema warna khusus yang harus diikuti oleh semua forum online. Tetapi jika Anda membuat forum online untuk mempromosikan produk atau layanan apa pun, Anda dapat menggunakan warna mereknya. Di bawah ini adalah skema warna yang digunakan quora.

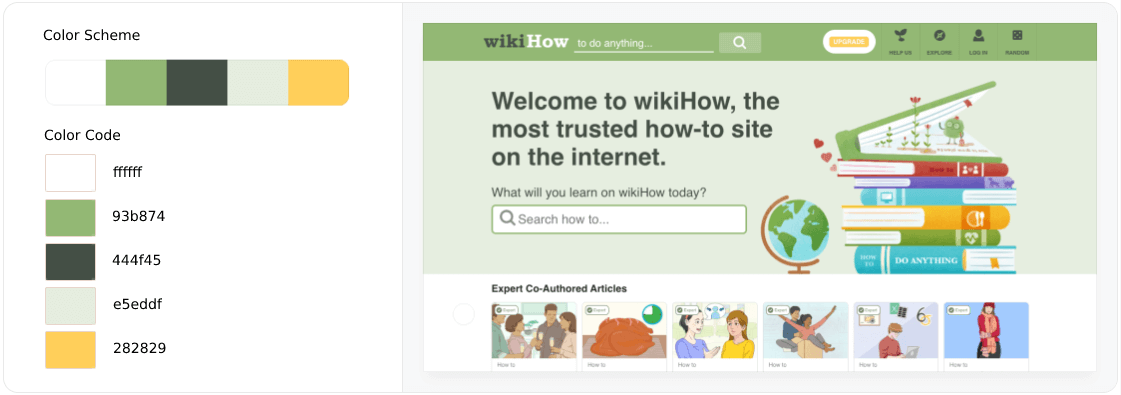
9. Skema Warna Terbaik untuk Situs Web Wiki
Situs web wiki adalah situs web yang dapat diedit dan disumbangkan oleh pengguna. Wiki adalah platform sumber terbuka tempat siapa saja dapat mengedit informasi dan berkontribusi. Wiki sebagian besar digunakan oleh jurnalis, ilmuwan, dan profesional lainnya untuk mendokumentasikan informasi.
Desainer mengatur warna merek berdasarkan ceruk mengapa situs web wiki dibangun. Namun, di sini sekali lagi, desainer harus memastikan antarmuka yang bersih karena pengunjung akan tinggal lama dan fokus pada informasi. Di bawah ini adalah skema warna yang digunakan oleh WikiHow.

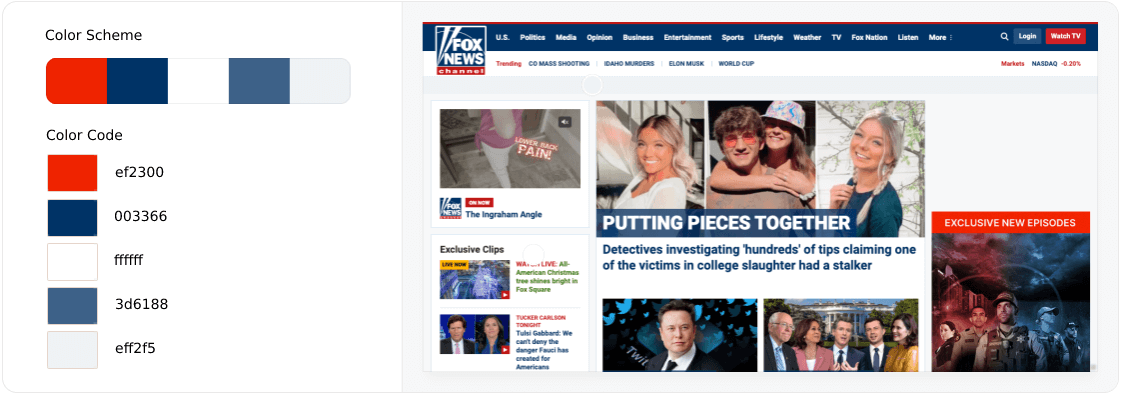
10. Skema Warna Terbaik untuk Situs Web Media
Karena sebagian besar portal media meliput berita panas dan pedas, mereka suka menerapkan kombinasi skema warna Merah, Oranye, dan Biru pada antarmuka. Karena Merah dan Oranye menciptakan lingkungan yang hangat, dan Biru menambah rasa kesejukan.
Namun, portal media menjaga latar belakang tata letaknya tetap bersih dan putih. Merah, Oranye, dan Biru diterapkan pada logo, bilah menu, dan judul. Di bawah ini adalah contoh skema warna situs web Fox News.

Anda dapat mengunjungi situs web BBC, Reuters, CNN, dan Deutsche Welle untuk mendapatkan lebih banyak inspirasi.
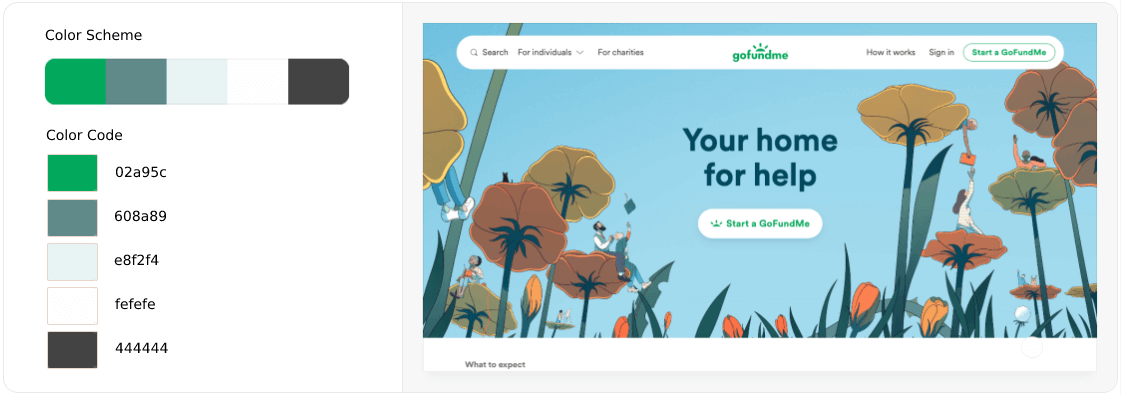
11. Skema Warna Situs Web Terbaik untuk Situs Crowdfunding
Situs web crowdfunding menyediakan platform bagi pengusaha yang bersemangat untuk mengumpulkan uang dari banyak orang untuk memulai usaha. Mereka membagikan ide start-up mereka di platform ini. Jika seseorang menyukainya dan ingin dia melaksanakan rencananya, sumbangkan atau investasikan uang dalam proyeknya.
Miliaran dolar dihasilkan setiap tahun dari situs web crowdfunding. Beberapa yang menonjol di antaranya adalah Kickstarter, Indiegogo, Patreon, Crowdfunder, dan Gofundme. Anda akan menemukan mereka telah menerapkan palet warna keren sebagai warna primer di situs web mereka – campuran Hijau, Biru, dan Merah Muda.
Karena skema warna ini melambangkan kepercayaan, keamanan, dan kedamaian. Kami sudah membicarakannya di atas.

12. Skema Warna Terbaik untuk Situs Web Pemerintah
Saat Anda berencana merancang situs web pemerintah, Anda dapat mengilustrasikan kode warna nasional di dalamnya. Sebagian besar situs web pemerintah mengikuti praktik ini. Anda dapat melihat beberapa situs web kedutaan untuk penjelajahan cepat. Kami telah menunjukkan skema warna yang digunakan di situs web kedutaan AS.

Catatan: Apa pun skema warna yang Anda gunakan di situs web pemerintah, pastikan teks dan konten Anda terlihat sempurna, dan pengunjung tidak mendapatkan pengalaman yang mencekam. Prinsip dasar desain web dapat membantu Anda dalam hal ini.
Bonus: Alat Desain Web Terbaik untuk Berlatih Skema Warna

Saat Anda berpikir untuk mempraktikkan skema warna web, Anda jelas akan mencari platform yang memungkinkan Anda membuat header, footer, dan seluruh tata letak situs web. Hanya setelah itu Anda dapat menerapkan palet warna pada bagian yang berbeda untuk memvisualisasikan tampilannya.
Elementor dan HappyAddons adalah dua alat desain web hebat yang dapat Anda gunakan untuk tujuan ini. Mereka sebenarnya adalah pembuat halaman seret dan lepas yang dengannya Anda dapat membuat seluruh situs web tanpa satu baris kode pun.
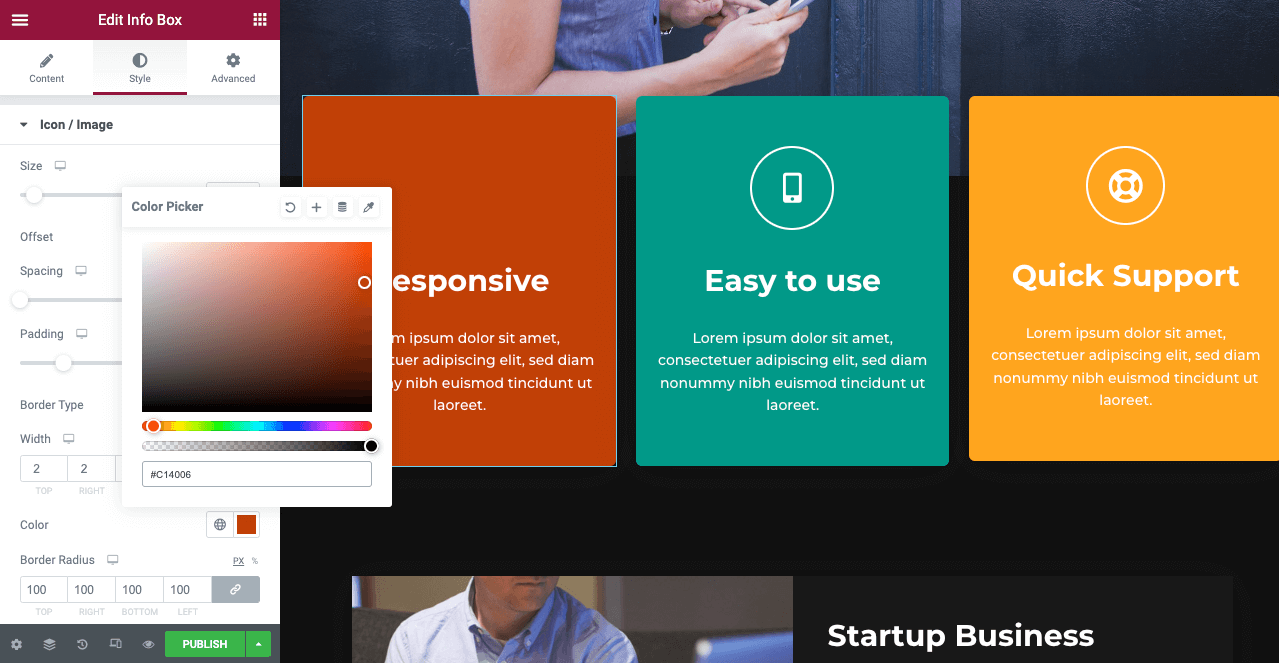
Happyaddons sebenarnya adalah tambahan dari plugin Elementor. Muncul dengan lebih banyak fitur dan widget eksklusif yang dengannya Anda semakin memperkuat situs web Anda. Dari Elementor Panel > Style , Anda mendapatkan opsi warna. Anda dapat menerapkan warna apa pun ke elemen halaman web Anda.

Elementor dan HappyAddons memiliki versi gratis yang tersedia. Anda dapat menggunakannya di localhost WordPress Anda untuk mempraktikkan skema warna secara real time. Anda akan menemukan banyak sekali tutorial, blog, dan dokumentasi tentang plugin ini secara online.
Jika ada masalah, Anda dapat terhubung ke dukungan. Jelajahi mereka dengan mengklik tombol di bawah ini.
FAQ tentang Skema Warna Situs Web Terbaik
Sekarang, kami akan menjawab beberapa pertanyaan paling umum tentang skema warna situs web terbaik.
Apa yang harus Anda pertimbangkan dalam membuat skema warna untuk situs web?
Ada sejumlah faktor yang harus dipertimbangkan dalam membuat skema warna untuk situs web. Lihat di bawah ini.
1. Ketahui tentang audiens target merek Anda.
2. Tetapkan warna merek sebagai warna utama Anda.
3. Tetapkan warna kontras sebagai warna sekunder Anda.
4. Gunakan warna primer pada header, heading, logo, tombol CTA, dan link.
5. Gunakan warna sekunder dalam teks dan latar belakang tata letak Anda.
6. Menjaga konsistensi warna di seluruh website.
Apa generator skema warna situs web terbaik?
Di bawah ini adalah nama beberapa generator skema warna situs web terbaik yang dapat Anda gunakan untuk situs web Anda.
1. Warna Adobe
2.Paletton
3. Kanvas
4. Khroma
5. Pendingin
6. Ruang Warna
7. Colorkuler
Warna apa yang paling cocok untuk mengurangi stres?
Biru dan Hijau adalah dua warna yang bekerja paling baik untuk mengurangi stres dari psikologi manusia. Di sebelah mereka, Ungu juga bekerja dengan baik dalam melakukan itu.
Berapa banyak warna yang ada di web?
Teknologi web menggunakan format warna RGB . Itu singkatan dari Merah, Hijau, dan Biru. Jadi, setiap warna yang kita lihat di web merupakan kombinasi dari ketiga warna tersebut. Sekali lagi, Anda dapat mengatur setiap parameter dari nilai 0-255 untuk menentukan intensitasnya. Artinya ada total 256*256*256 = 16.777.216 kemungkinan warna di web.
Berapa banyak warna yang harus digunakan seorang desainer di situs web?
Seorang desainer web tidak boleh menggunakan lebih dari tiga warna primer di situs web. Untuk menciptakan kontras warna yang menyenangkan, Anda dapat menggunakan lebih banyak warna sebagai warna sekunder.
Pengambilan Akhir!
Menemukan skema warna terbaik yang melengkapi desain web modern Anda mungkin menantang jika Anda seorang pemula. Tetapi dengan sedikit riset, secara bertahap akan lebih mudah bagi Anda untuk menemukan beberapa opsi yang menarik dan bergaya.
Kami telah mencoba menyusun daftar skema warna terbaik yang digunakan oleh beberapa situs paling populer di seluruh dunia. Jadi, kapan pun Anda ingin memperbarui situs web Anda saat ini atau merancang yang baru dari awal, Anda dapat mengikuti mereka untuk mendapatkan inspirasi cepat.
Bukan rahasia lagi bahwa desain web terus berkembang, dan tren terbaru dalam desain adalah penggunaan skema warna yang modern dan serbaguna. Semoga artikel ini bermanfaat dan menyenangkan bagi Anda. Jika Anda ingin menerima karya yang lebih menarik seperti ini, berlanggananlah kepada kami dan ikuti saluran Facebook dan Twitter kami.
Berlangganan newsletter kami
Dapatkan berita & pembaruan terbaru tentang Elementor
