Divi ile Arka Plan Deseninize Özel Boyut Nasıl Eklenir
Yayınlanan: 2022-05-02Divi'nin yeni arka plan desenleri, herhangi bir Divi düzenine çok sayıda görsel tasarım seçeneği ekler. Bu yinelenen arka plan desenleri harika görünüyor, ancak yinelenen bir desenden daha fazlası için kullanılabilirler. Bunları ekranın belirli alanlarına dikkat çekmek veya görsel öğeleri parçalamak için tek bir arka plan grafiği olarak da kullanabiliriz. Divi'nin arka plan deseni ayarları, bu durumda Özel Boyut, bize birçok tasarım seçeneği sunar. Bu gönderide, üç örneğe bakacağız ve kendi Divi web siteniz için fikir edinmenize yardımcı olmak için Divi ile arka plan deseninize nasıl özel bir boyut ekleyeceğinizi göreceğiz.
Ön izleme
Önce ne yapacağımıza bir bakalım. İşte masaüstü, tablet ve telefon ekran boyutlarındaki her bir arka plan desenine bir bakış.
İlk Özel Boyutlu Arka Plan Deseni Sonuçları
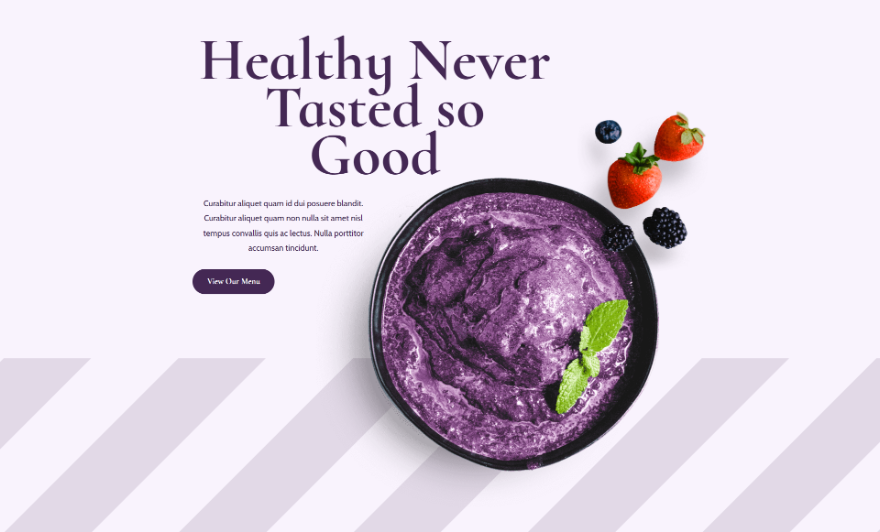
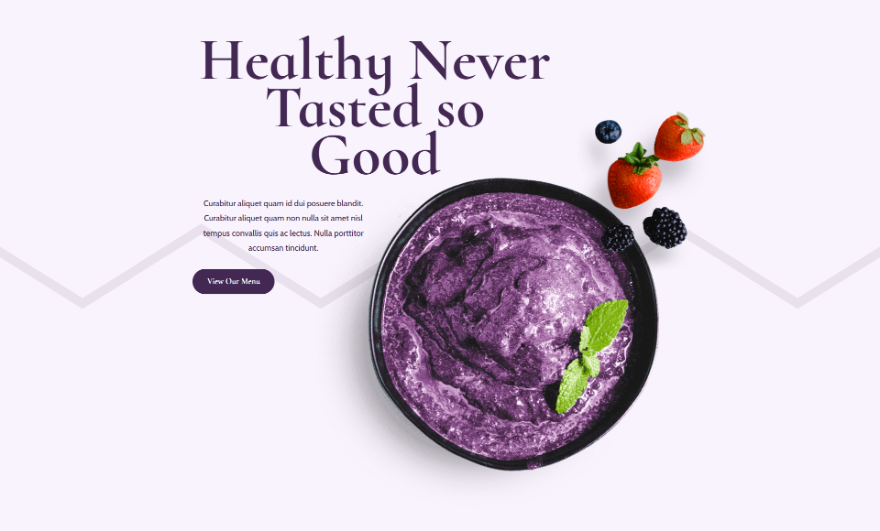
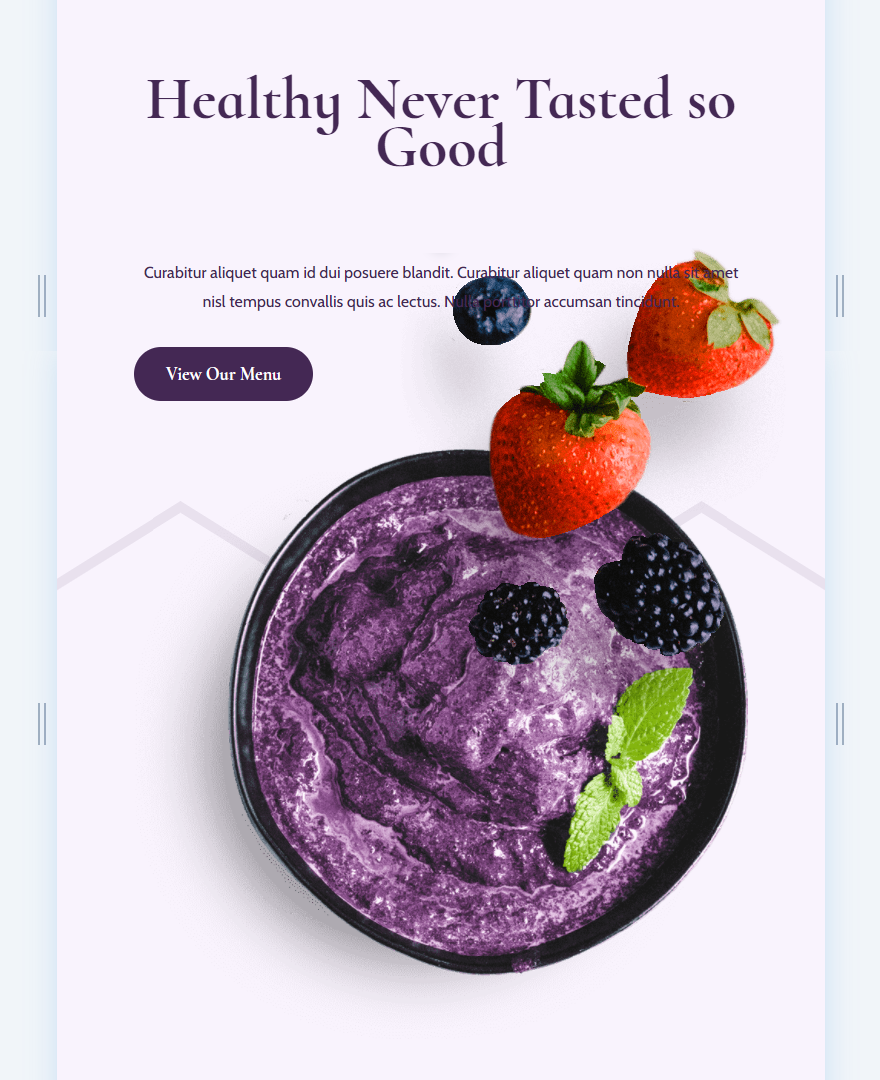
masaüstü

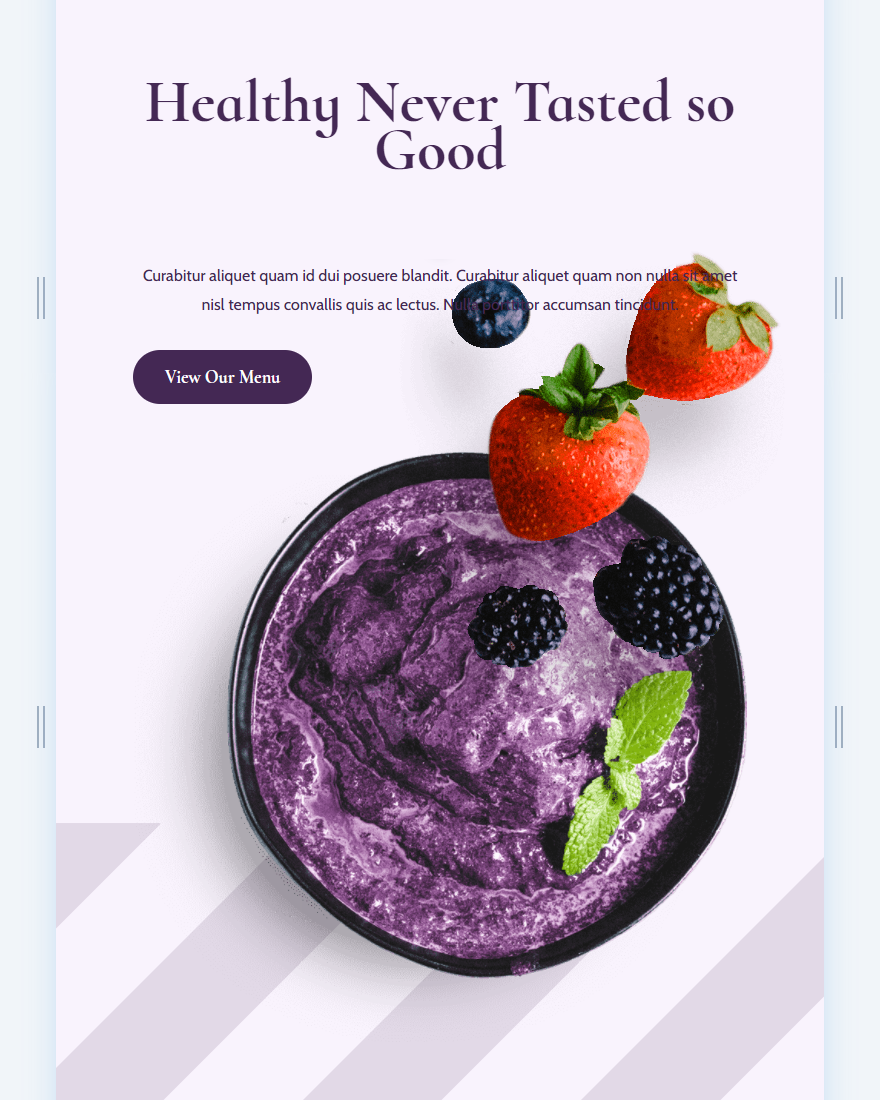
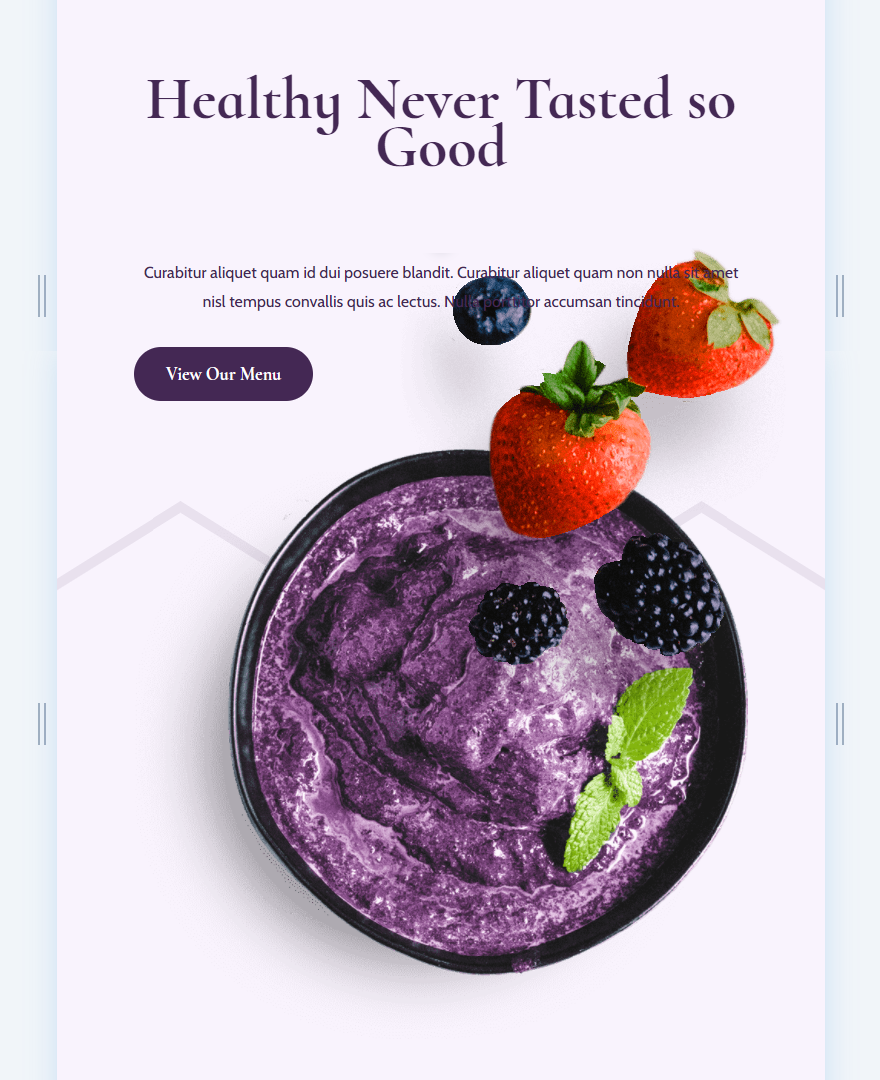
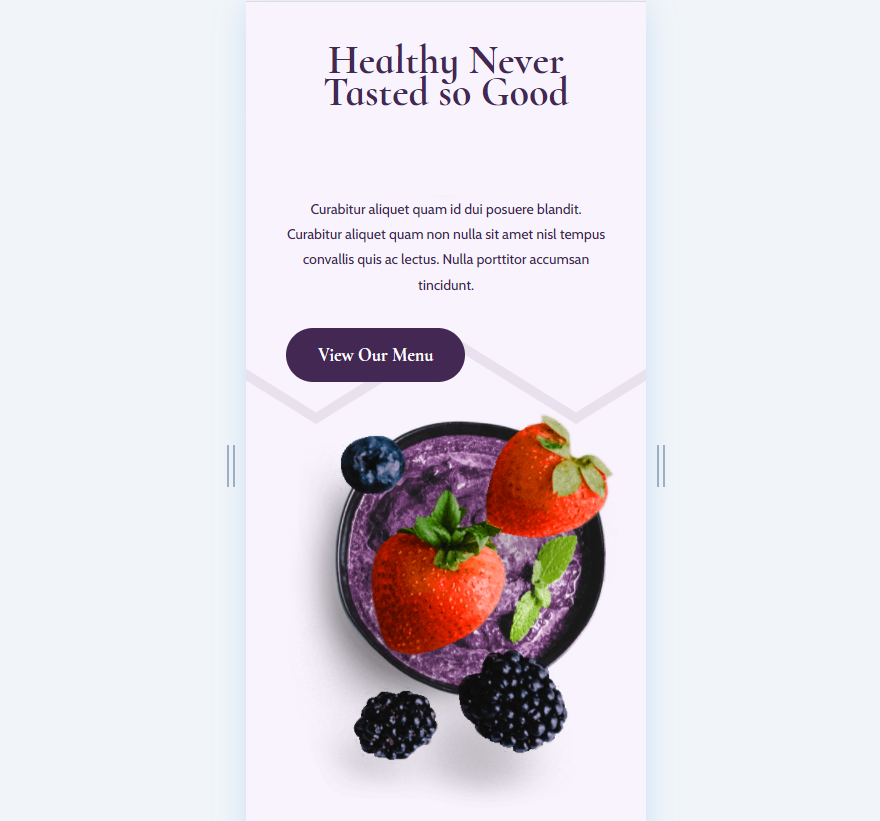
Tablet

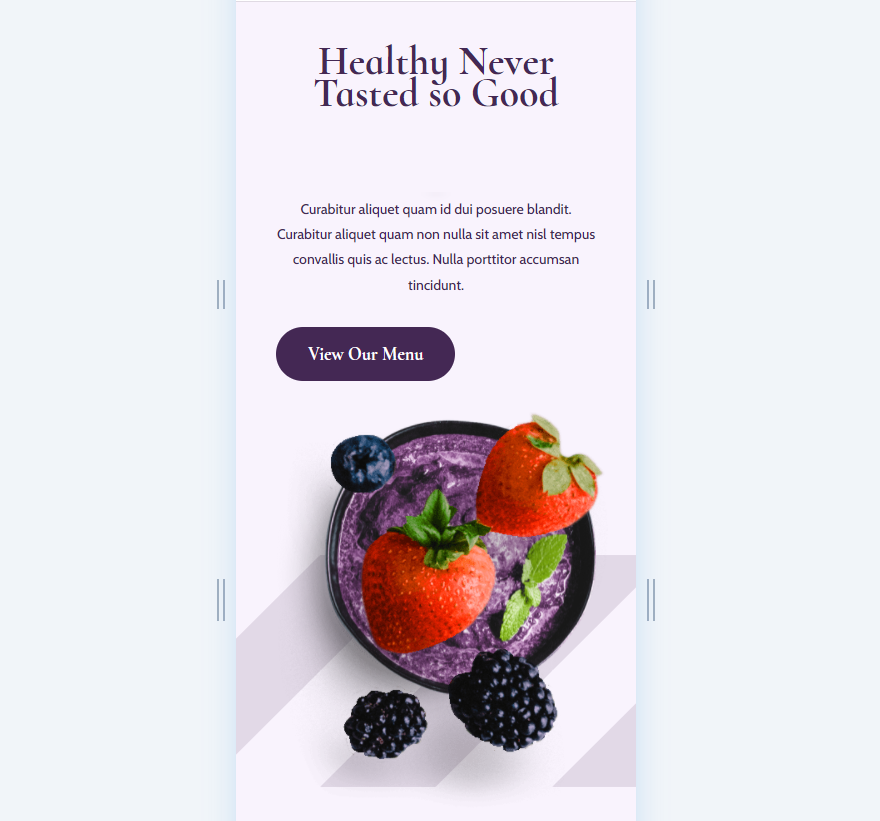
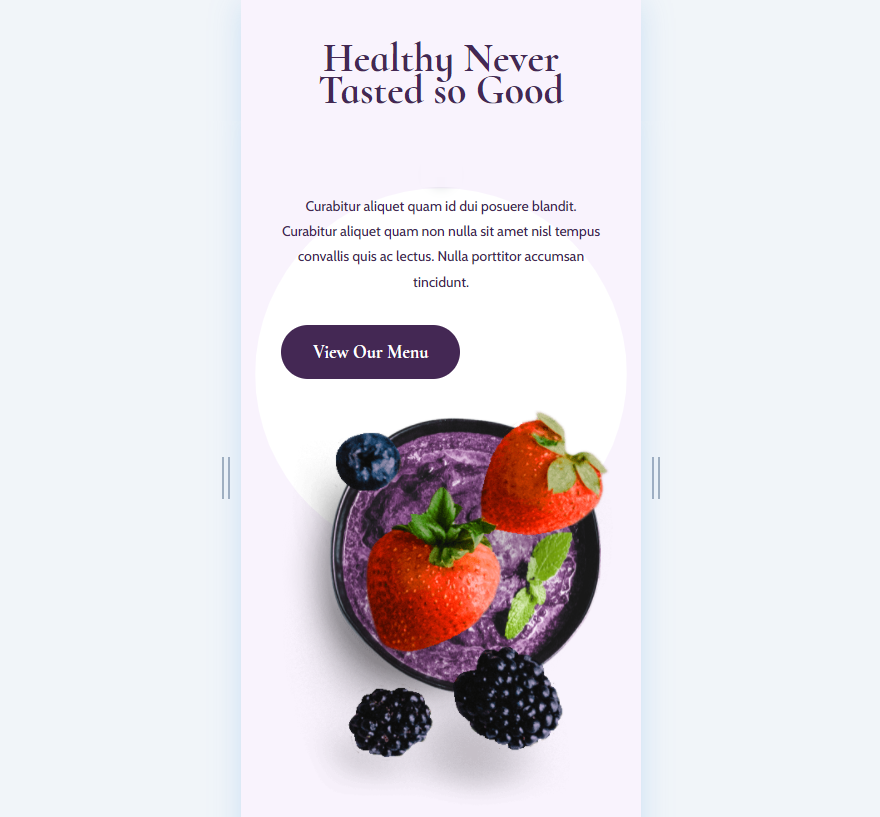
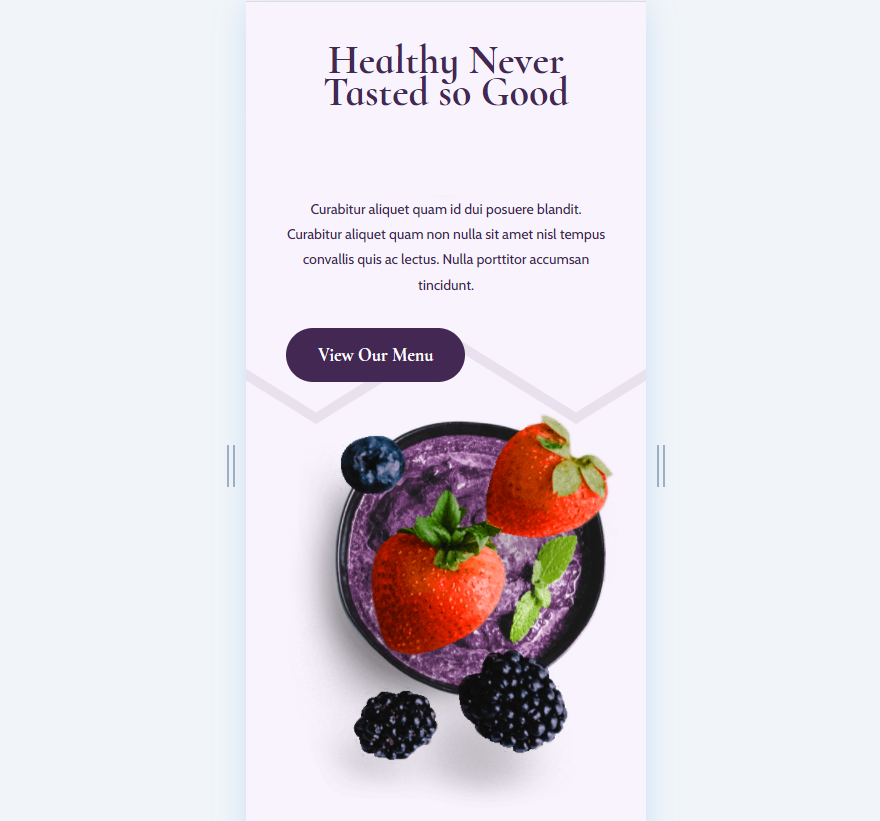
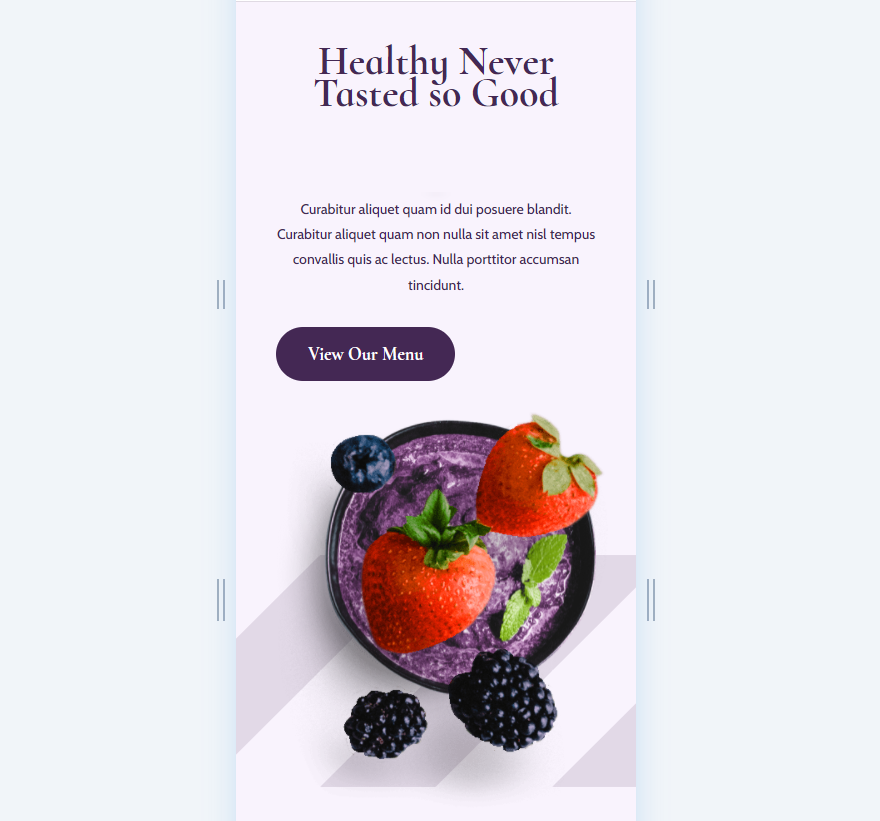
Telefon

İkinci Özel Boyutlu Arka Plan Deseni Sonuçları
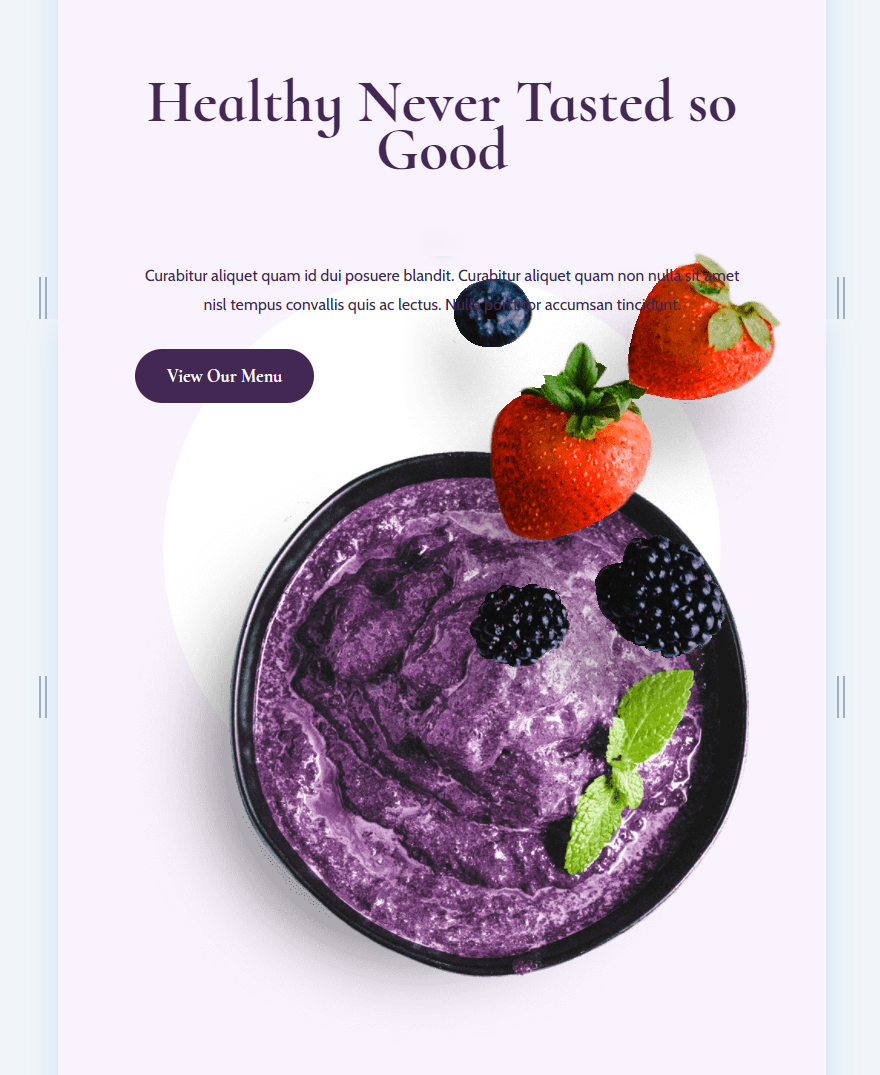
masaüstü

Tablet

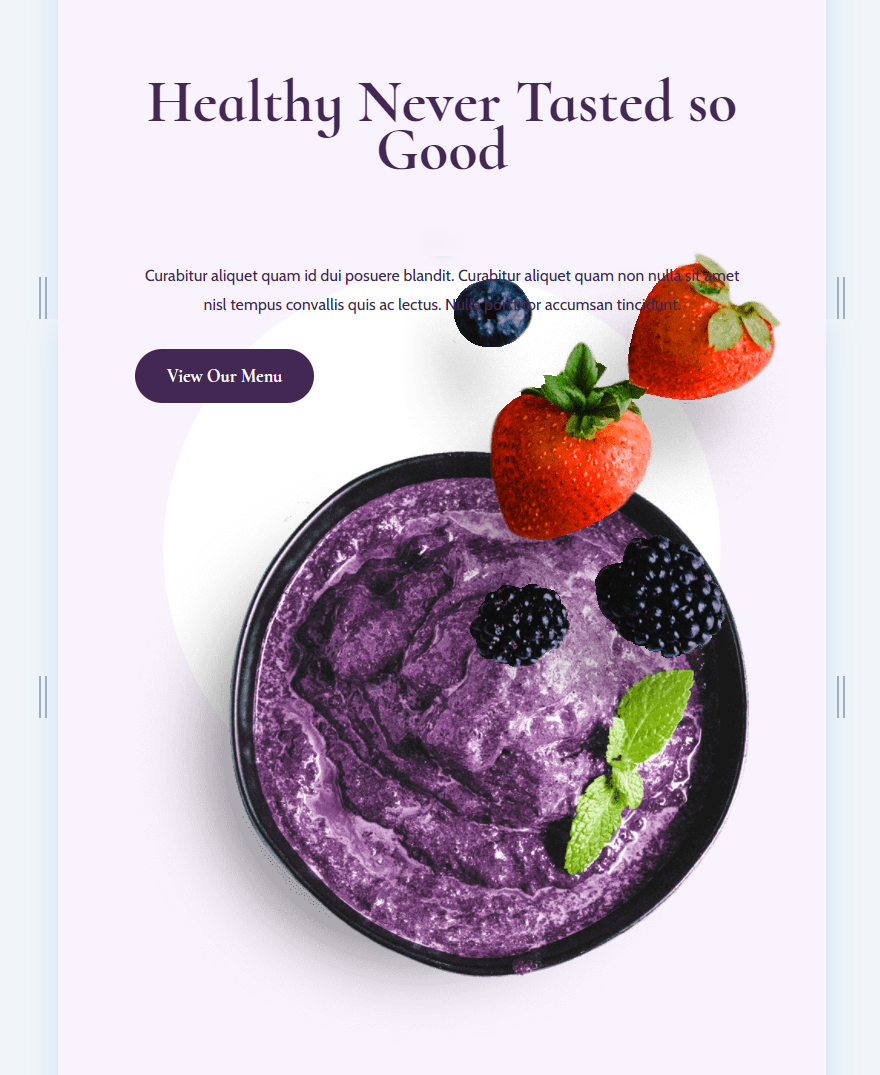
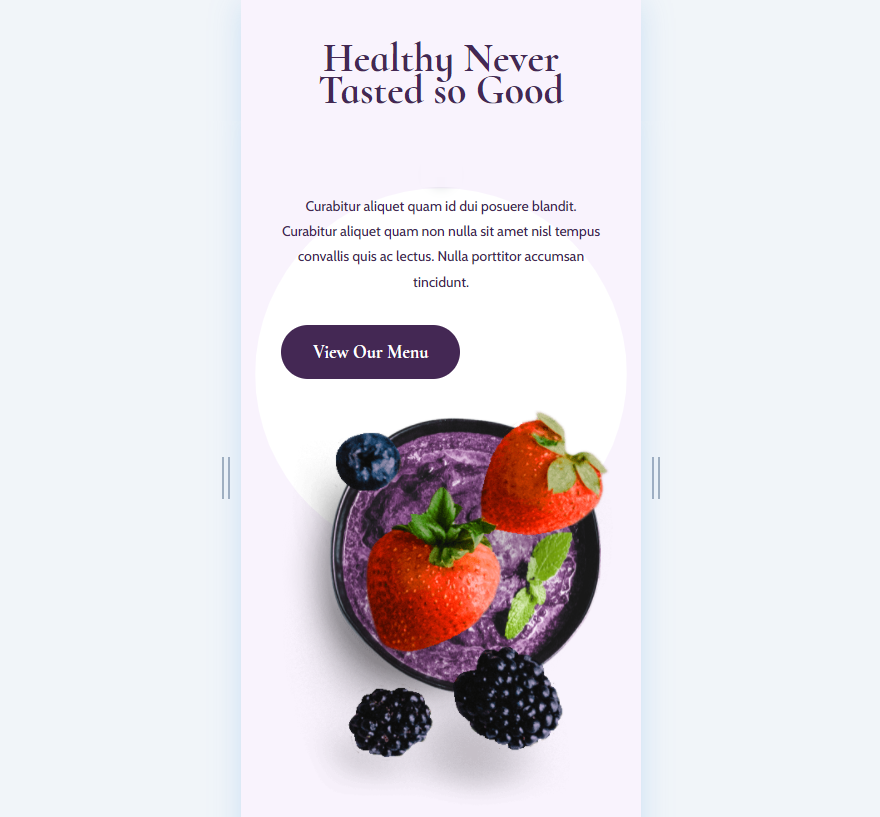
Telefon

Üçüncü Özel Boyutlu Arka Plan Deseni Sonuçları
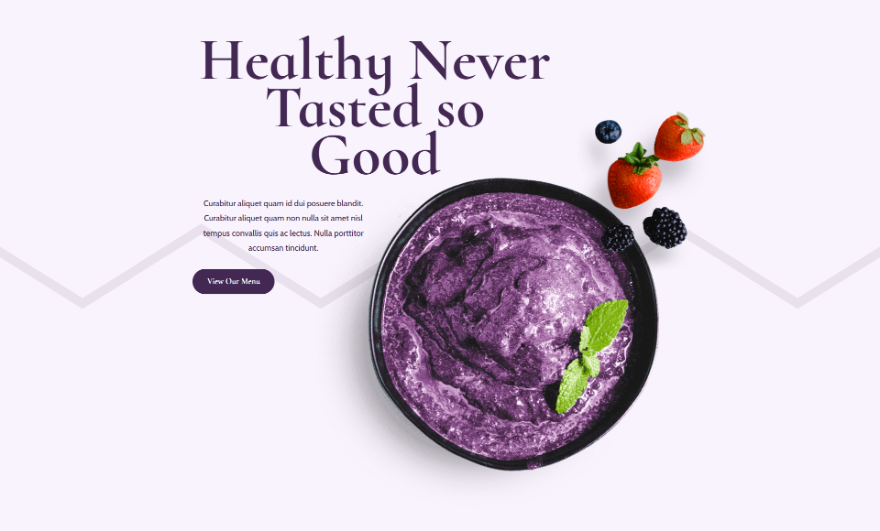
masaüstü

Tablet

Telefon

Özel Boyutlu Arka Plan Deseni Düzeni
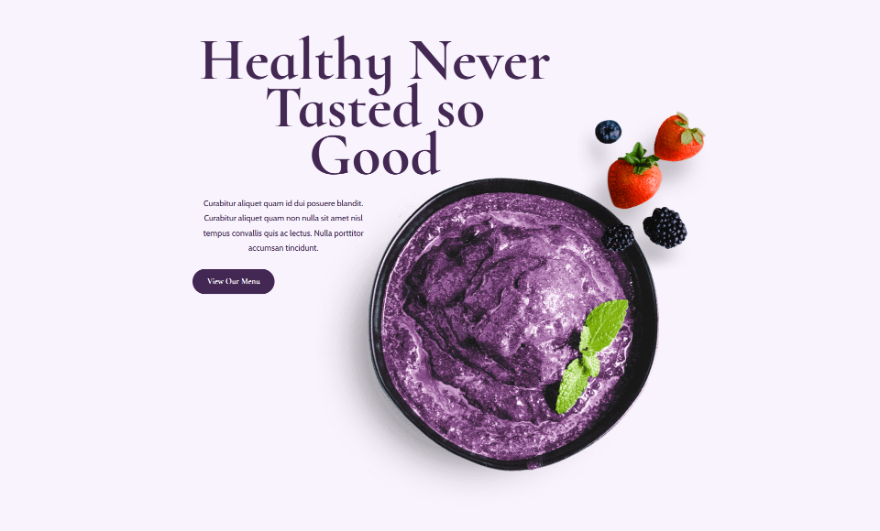
Örneklerimiz için Divi'de bulunan ücretsiz Acai Bowl Açılış Sayfasının ilk bölümünü kullanıyorum. Üç farklı arka plan deseni ekleyeceğiz ve bunları her bir cihaz seçeneği için özelleştireceğiz. Örneklerim için olan bölüm #f9f3fd arka plan rengini kullanıyor. Bu arka plan rengini koruyacağız ve ona arka plan desenleri ekleyeceğiz.

İlk Özel Boyutlu Arka Plan Deseni Örneği
İlk örneğimiz, yalnızca bölümün altında görünen çapraz şeritler ekleyecektir. Masaüstü, tablet ve telefon cihazları için farklı ayarlara ihtiyacımız olacak.
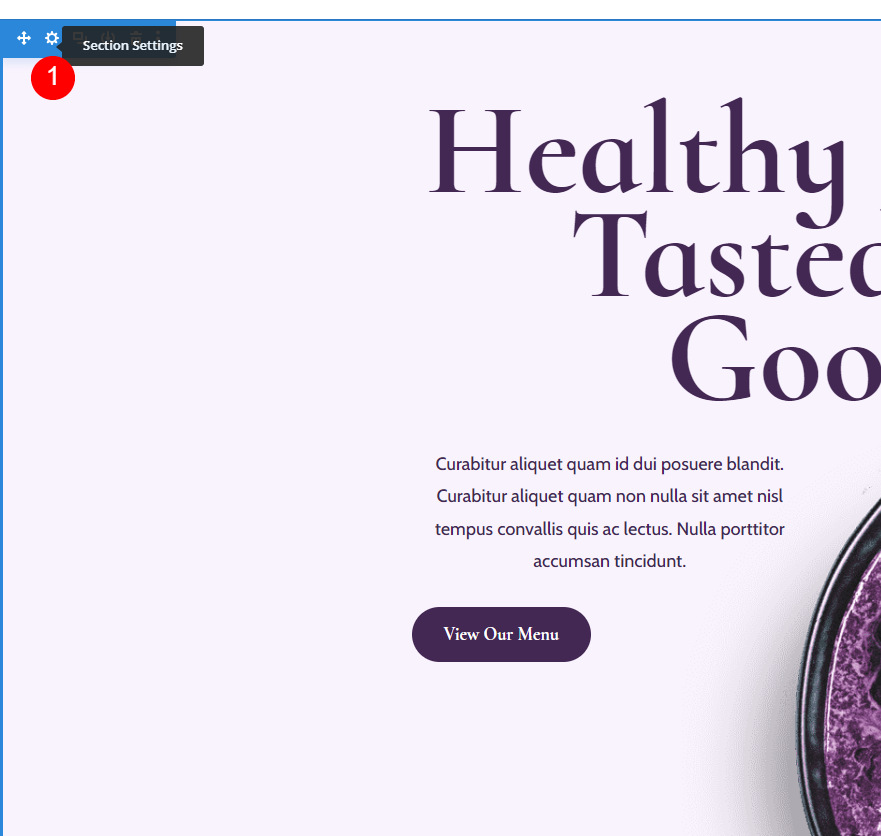
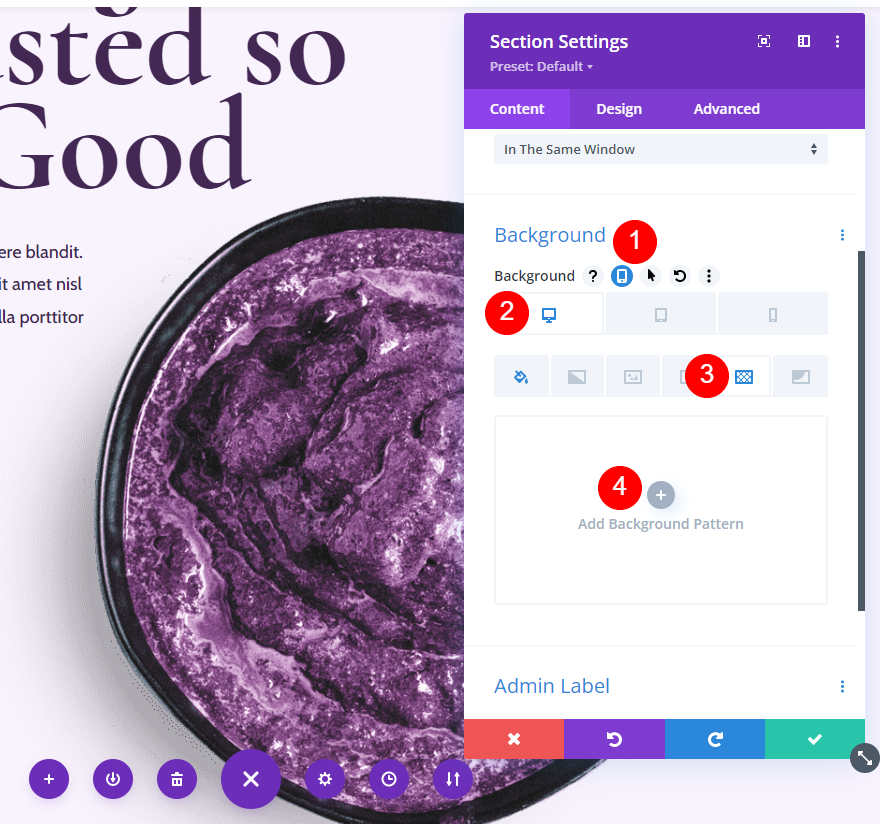
İlk olarak, bölümün dişli simgesine tıklayarak bölüm ayarlarını açın.

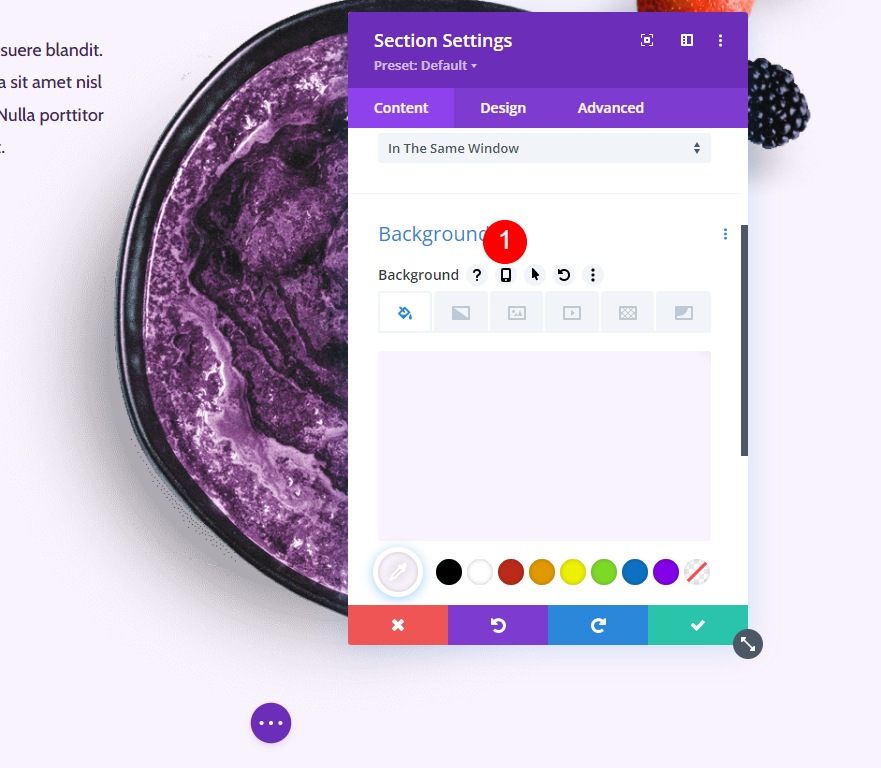
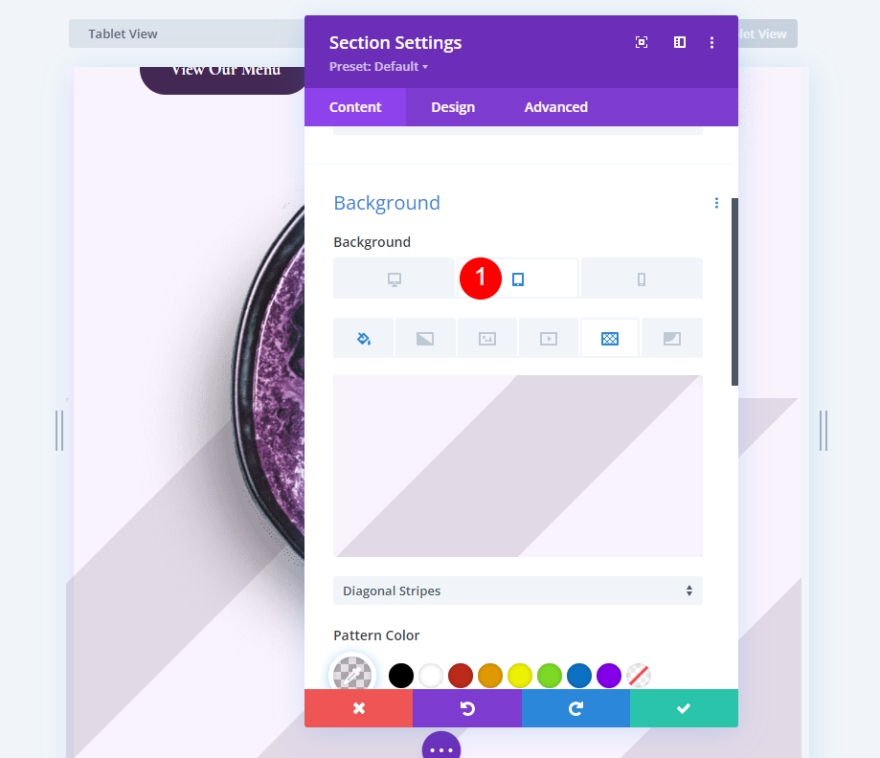
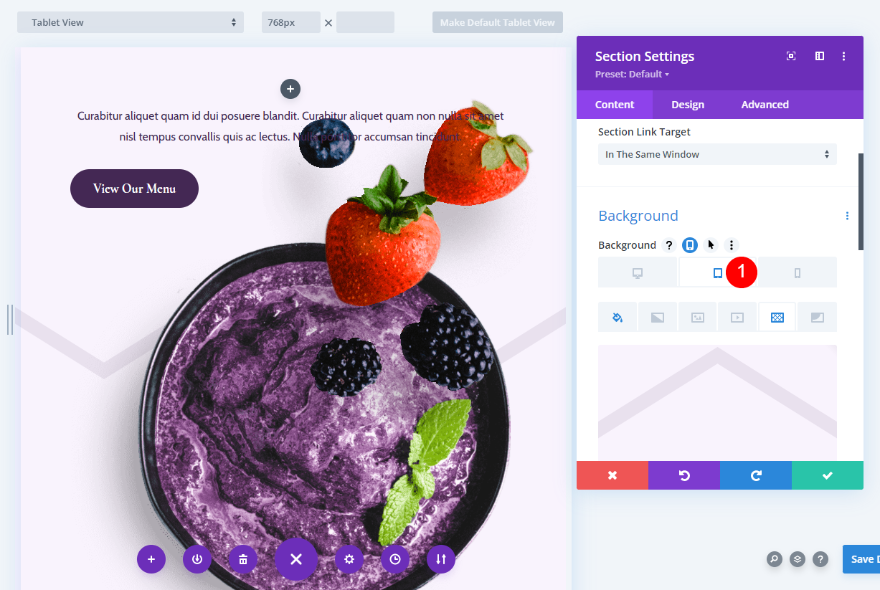
Ardından, Arka Plan'a ilerleyin. Her üç ekran boyutunda da ayarlamalar yapacağız, bu nedenle, fareyle Arka Plan seçeneklerinin üzerine geldiğimizde görünen tablet simgesini seçerek başlayalım.
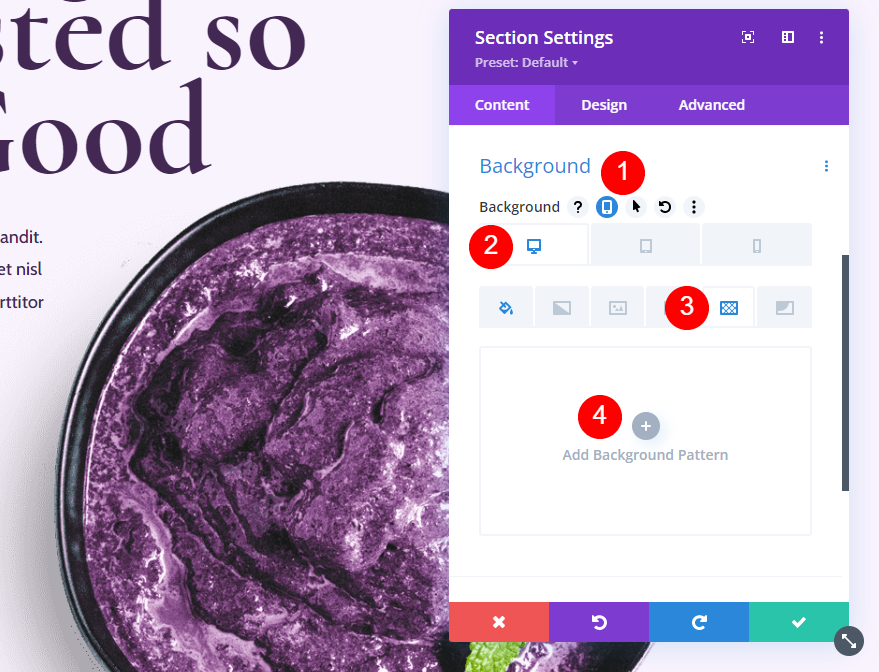
Arka Plan Desenini Seçin

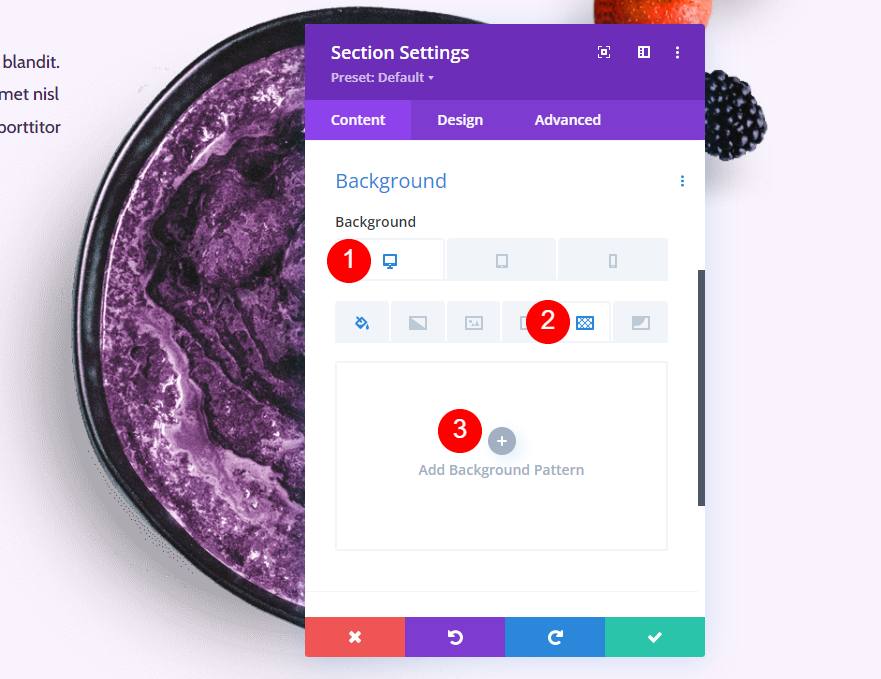
Ardından, Masaüstü'nün seçili olduğundan emin olun, Arka Plan Deseni sekmesini seçin ve Arka Plan Deseni Ekle'yi tıklayın.

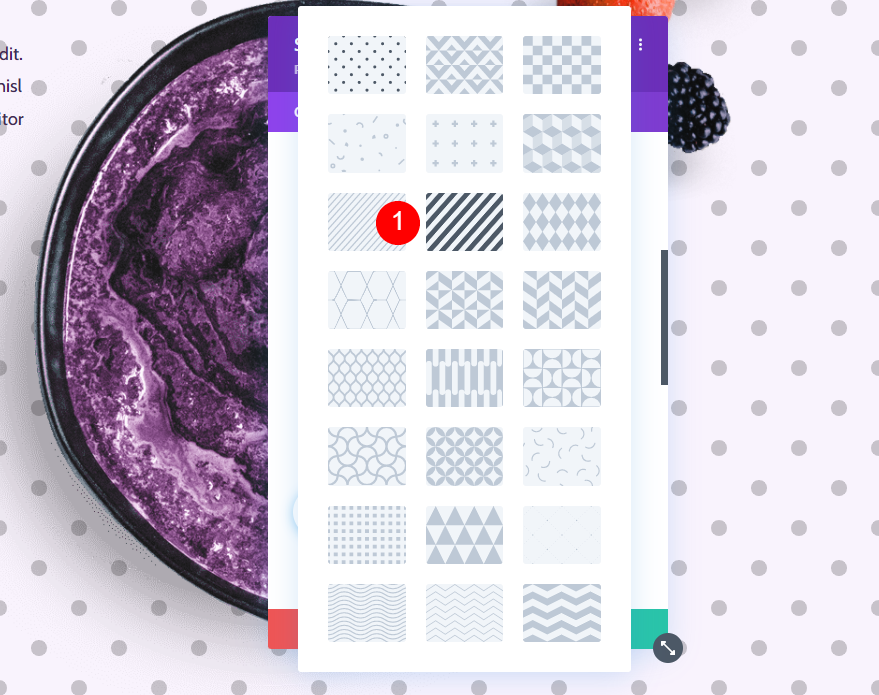
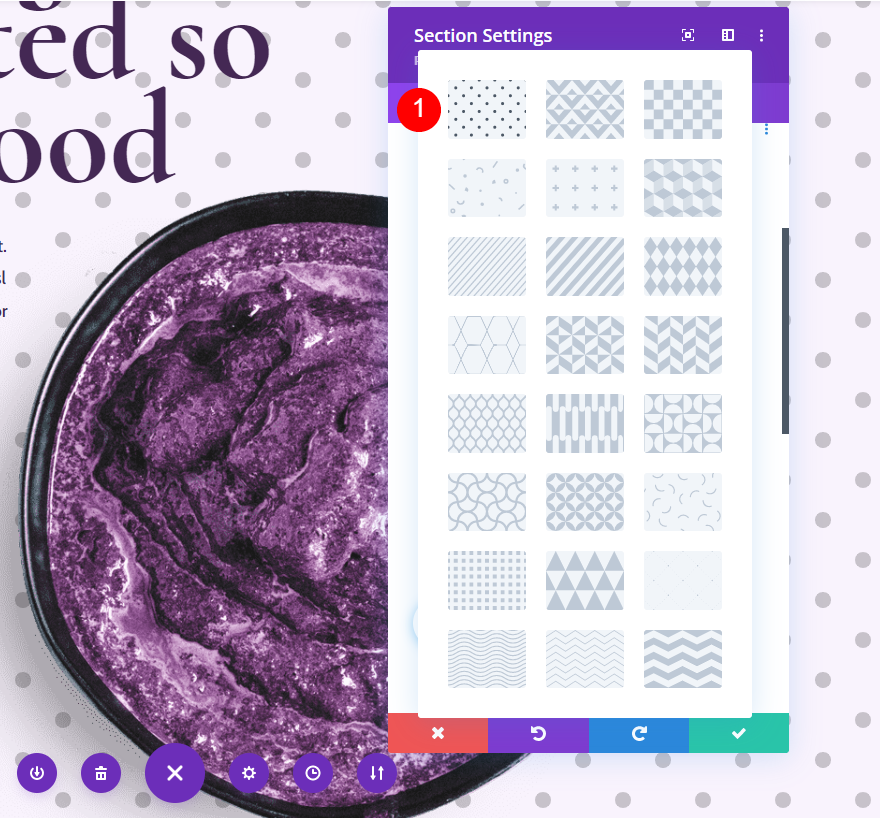
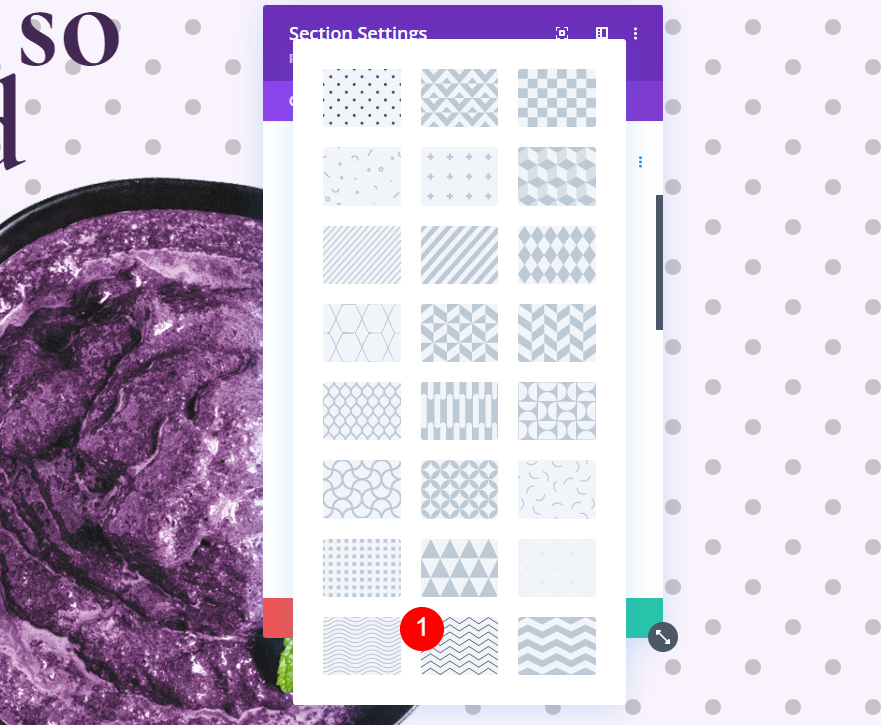
Arka plan deseninin altındaki açılır kutuyu seçin.

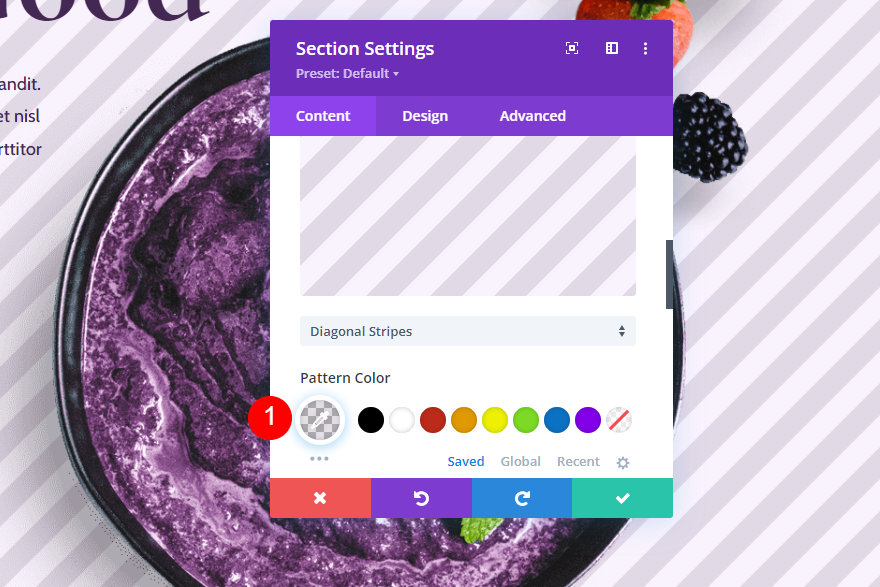
Listeden Çapraz Çizgiler arka plan desenini seçin. Bu kalıbı değiştirebiliriz, böylece sadece çizgilerle dolu bir ekran olmaz. Bu yüzden, bunu benzersiz arka planımızı oluşturmak için kullanacağız.
- Arka Plan Deseni: Çapraz Çizgiler

Arka Plan Deseni Ayarları
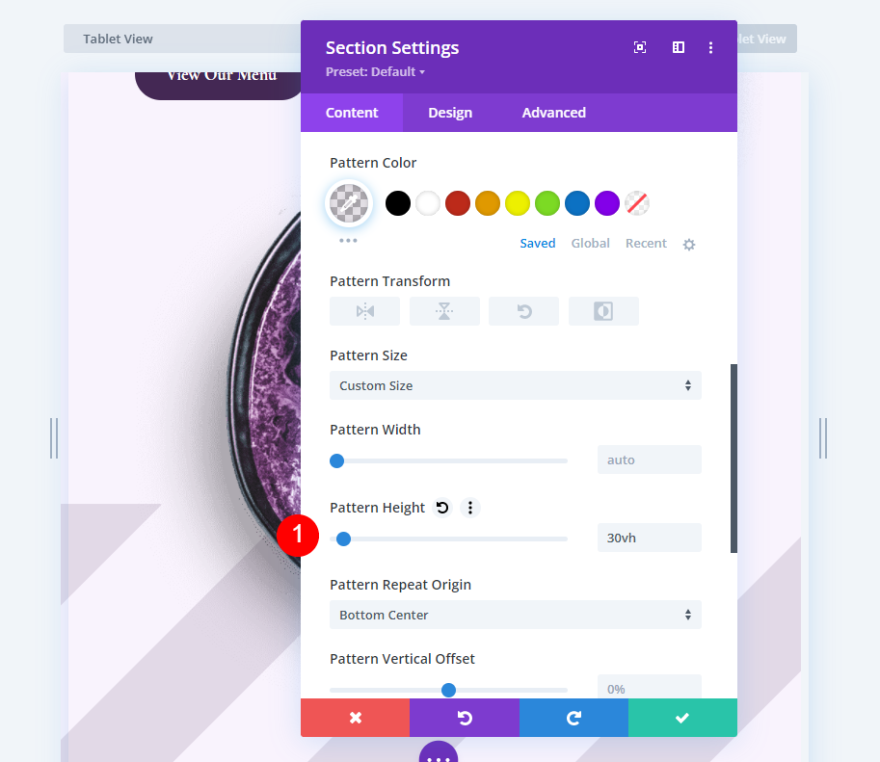
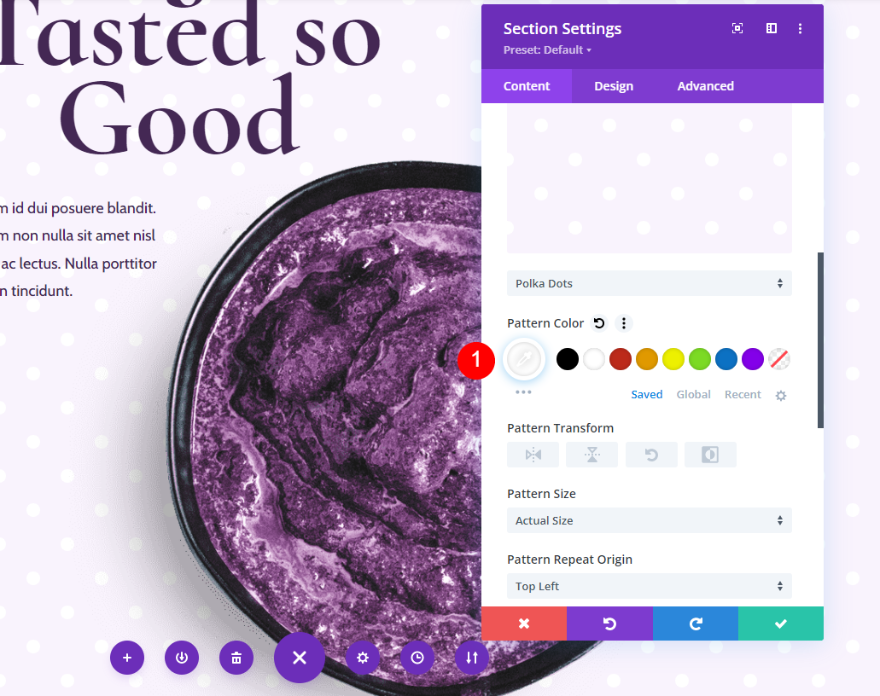
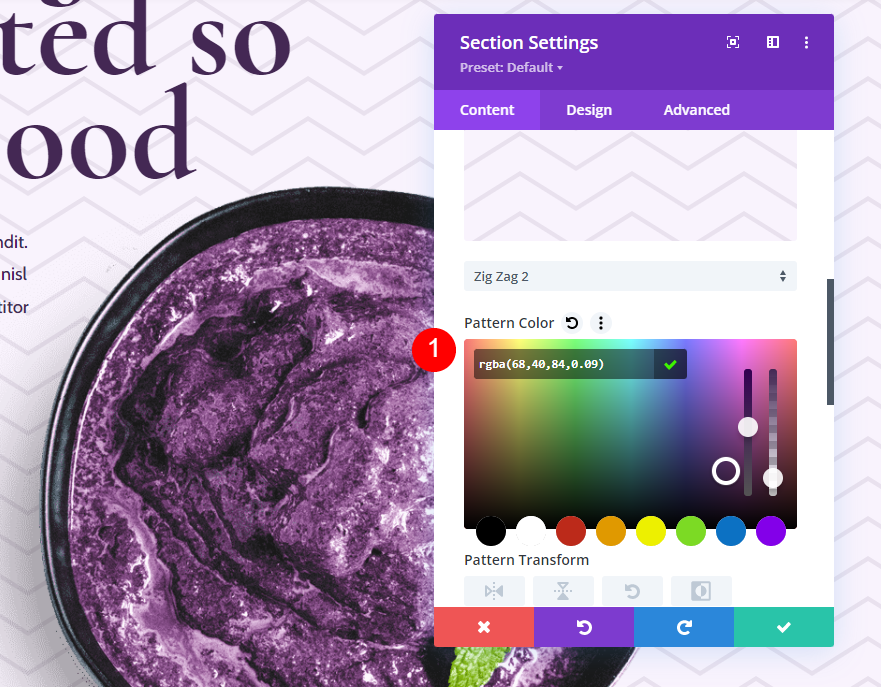
Desen Rengini rgba(68,40,84,0.13) olarak değiştirin. Bu renk, arka plan rengimizle iyi uyum sağlar.
- Desen Rengi: rgba(68,40,84,0.13)

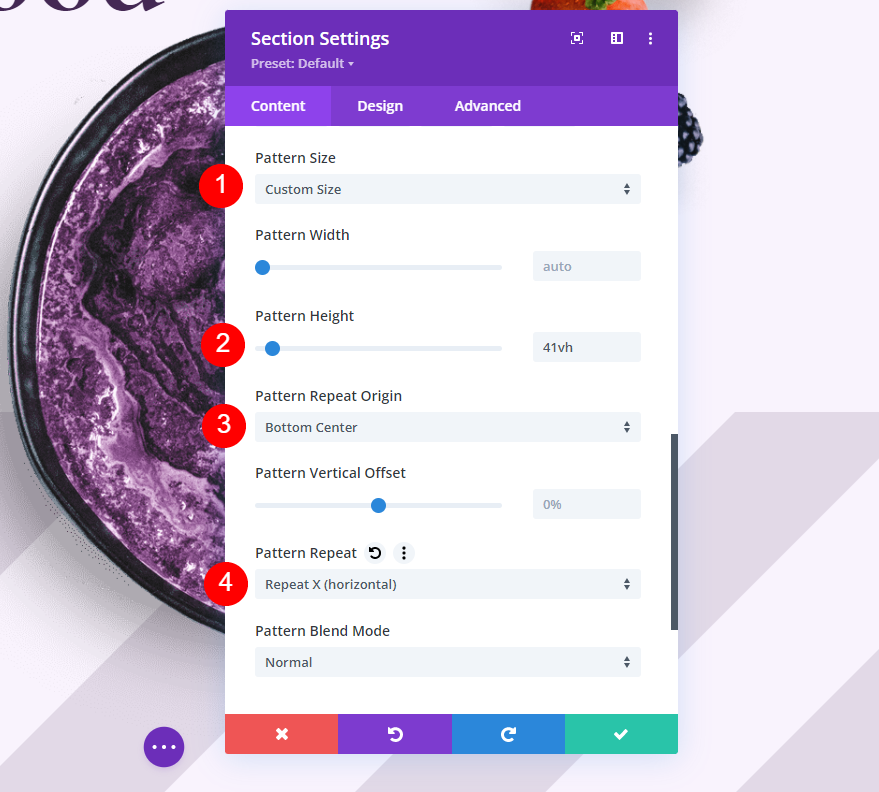
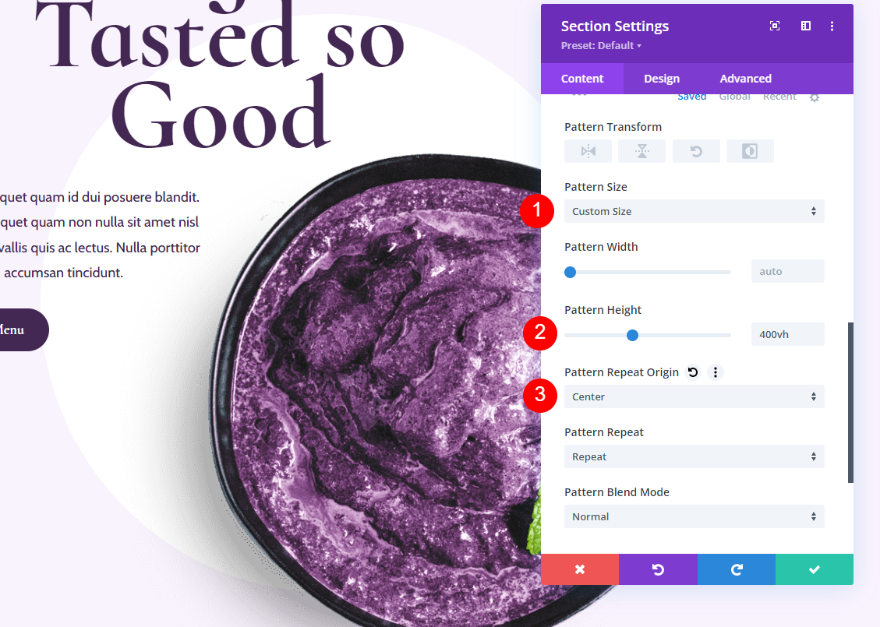
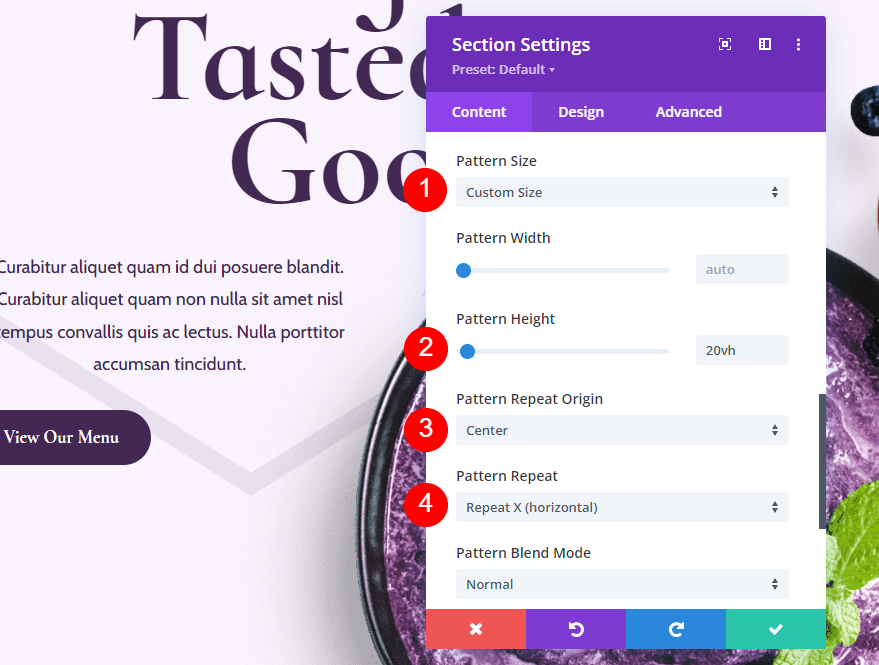
Ardından, Desen Boyutu açılır kutusunu açın ve Özel Boyut'u seçin. Kalıp Yüksekliğini 41vh'ye, Kalıp Tekrar Başlangıcını Alt Merkeze ve Kalıp Tekrarını Tekrar X'e (yatay) ayarlayın. Bu bize arka plan deseninin boyutu ve ekrandaki konumu üzerinde kontrol sağlar.
- Desen Boyutu: Özel Boyut
- Yükseklik: 41vh
- Tekrar Menşei: Alt Merkez
- Tekrarla: X'i tekrarla (yatay)

Tablet Arka Plan Ayarları
Ardından, arka planın farklı ekran boyutlarıyla iyi çalışmasını sağlamamız gerekiyor. Desen Yüksekliğini ekran boyutuna göre ayarlamamız gerekecek. Arka Plan ayarlarına geri dönün ve Tablet simgesini seçin.

Desen Yüksekliğini 30vh olarak değiştirin.
- Desen Yüksekliği: 30vh

Telefon Arka Planı Ayarları
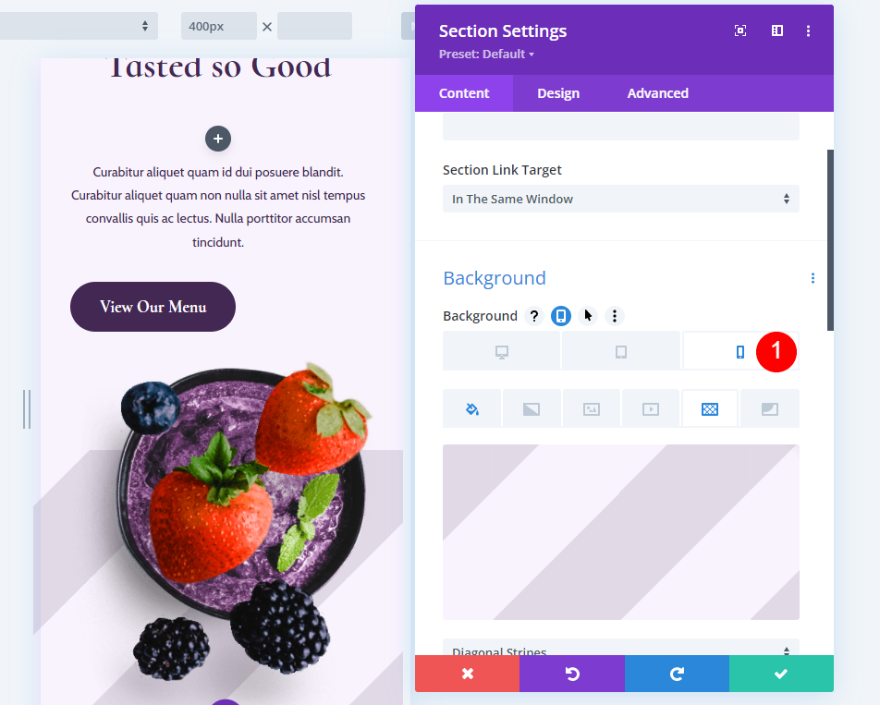
Son olarak, Arka Plan ayarlarına geri dönün ve Telefon simgesini seçin.

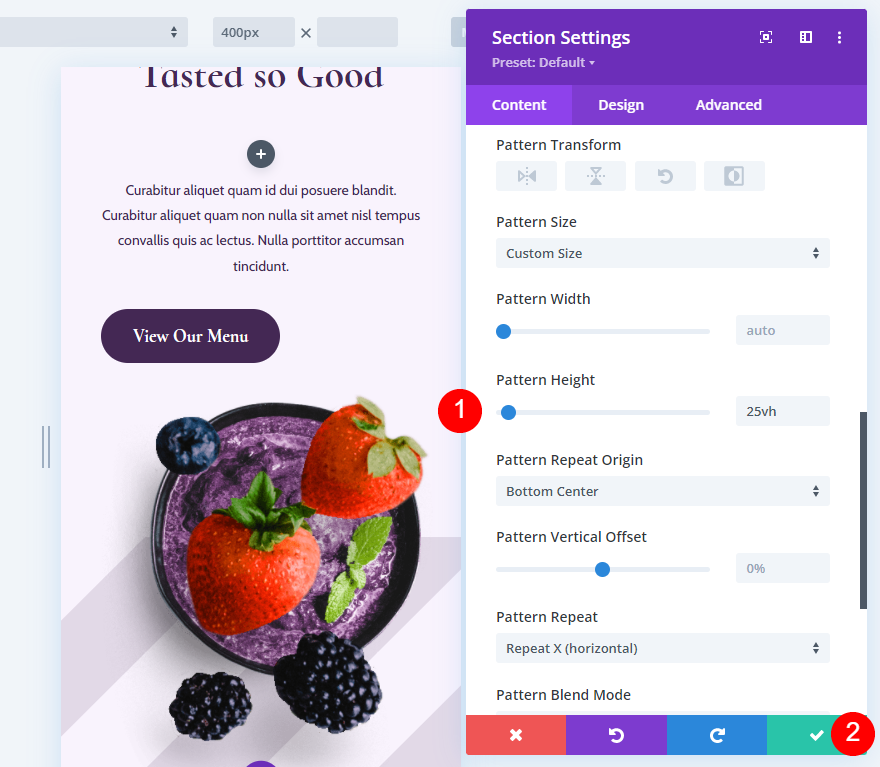
Desen Yüksekliğini 25vh olarak değiştirin. Modülün ayarlarını kapatın ve sayfanızı kaydedin.
- Desen Yüksekliği: 25vh

İkinci Özel Boyutlu Arka Plan Deseni Örneği
İkinci özel boyutlu arka plan deseni örneğimiz ekranın ortasına bir daire ekleyecektir. Tasarımımız için, öne çıkan görselimizde acai kasesinin arkasında görünecektir.
Arka Plan Desenini Seçin
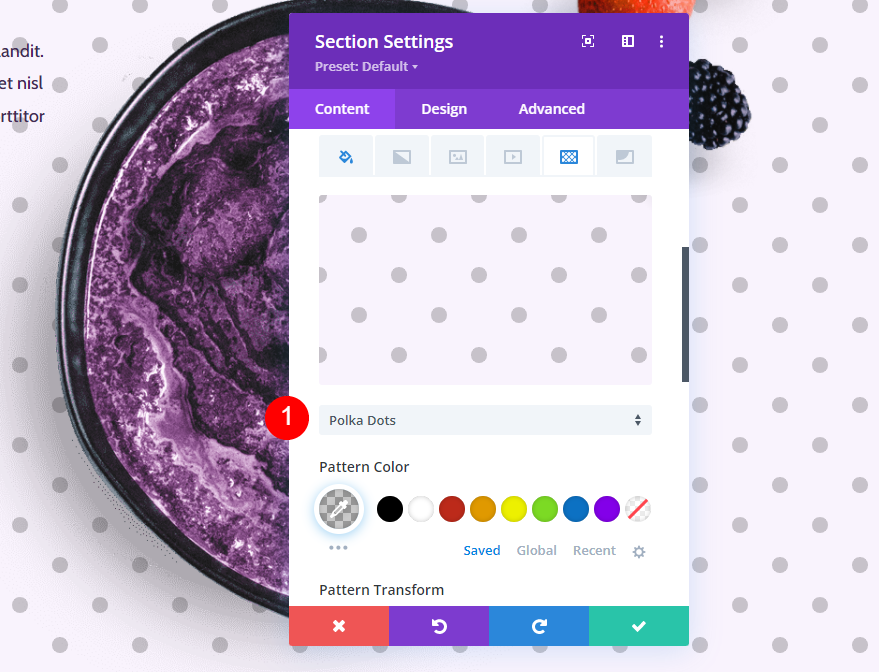
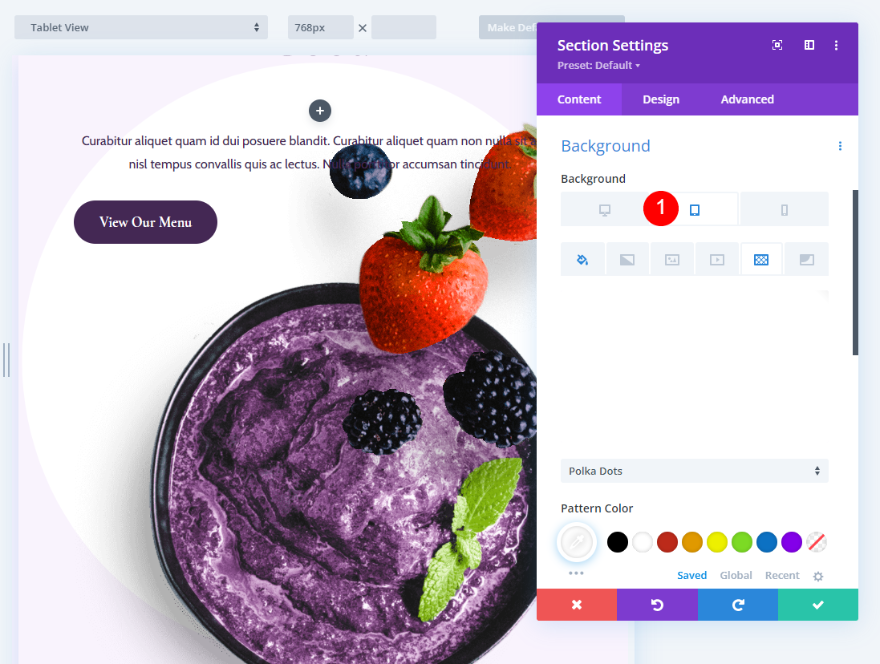
Ayarlar bölümünde , Arka Plan'a ilerleyin ve cihaz ekran boyutu ayarlarını açmak için tablet simgesini seçin. Masaüstü sekmesini seçin, Arka Plan Deseni sekmesini seçin ve Arka Plan Deseni Ekle'yi tıklayın.

Bu örnek için Polka Dot s istiyoruz. Bu varsayılan seçenektir, dolayısıyla bunun için açılır kutuyu açmanız gerekmez. Farklı bir arka plan deseninden buna geçmeniz durumunda seçenekleri gösteriyorum. Arka Plan Deseni Ekle'yi tıkladığınızda benekli noktalar otomatik olarak görünür. Desene çift tıklayın veya değiştirmek için açılır kutuyu kullanın.

- Arka Plan Deseni: Puantiyeli

Rengi beyaz olarak değiştirin. Bu, arka plana beyaz bir daire eklememizi sağlar.
- Renk: #ffffff

Sonraki. Desen Boyutunu Özel, Yüksekliği 400vh ve Orijin Tekrarını merkeze ayarlayın. Bu ayarlar, noktaların boyutunu ve konumunu kontrol eder. Bu durumda arka planda görünecek tek bir nokta oluşturduk.
- Desen Boyutu: Özel Boyut
- Desen Yüksekliği: 400vh
- Tekrar Menşei: Merkez

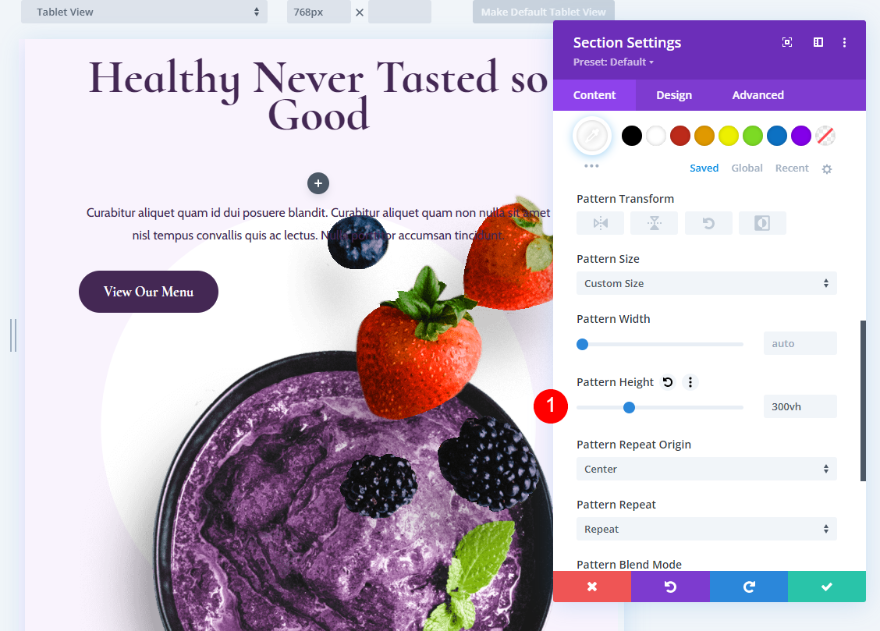
Tablet Arka Plan Ayarları
Ardından, tüm ekran boyutlarında iyi çalıştığından emin olmamız gerekiyor. Tablet sekmesini seçin.

Ardından, Model Yüksekliğini 300vh olarak değiştirin.
- Desen Yüksekliği: 300vh

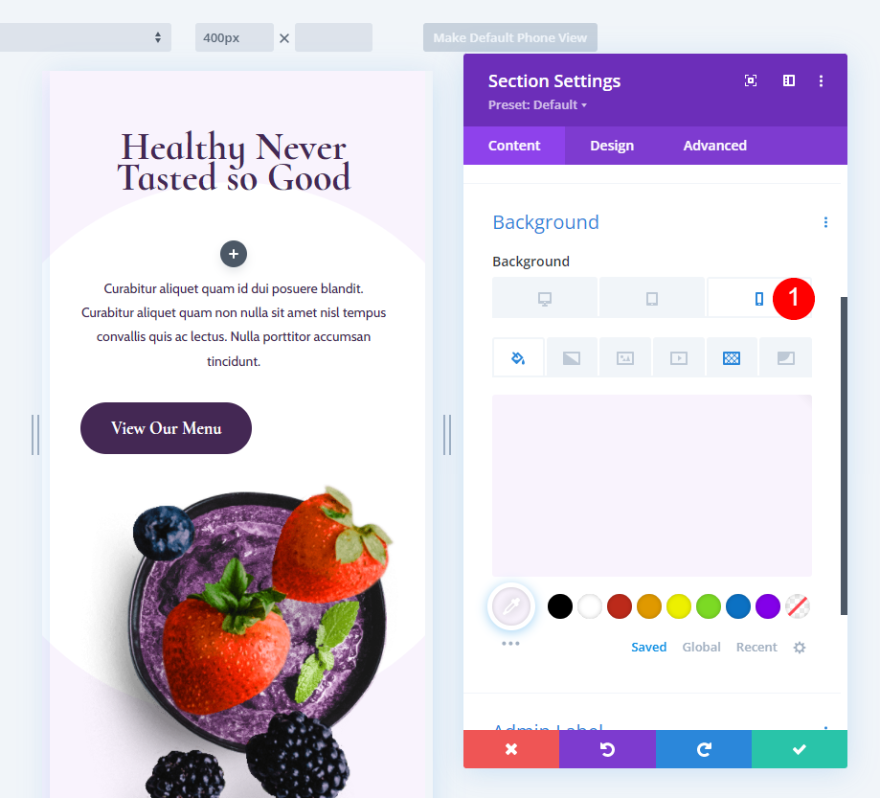
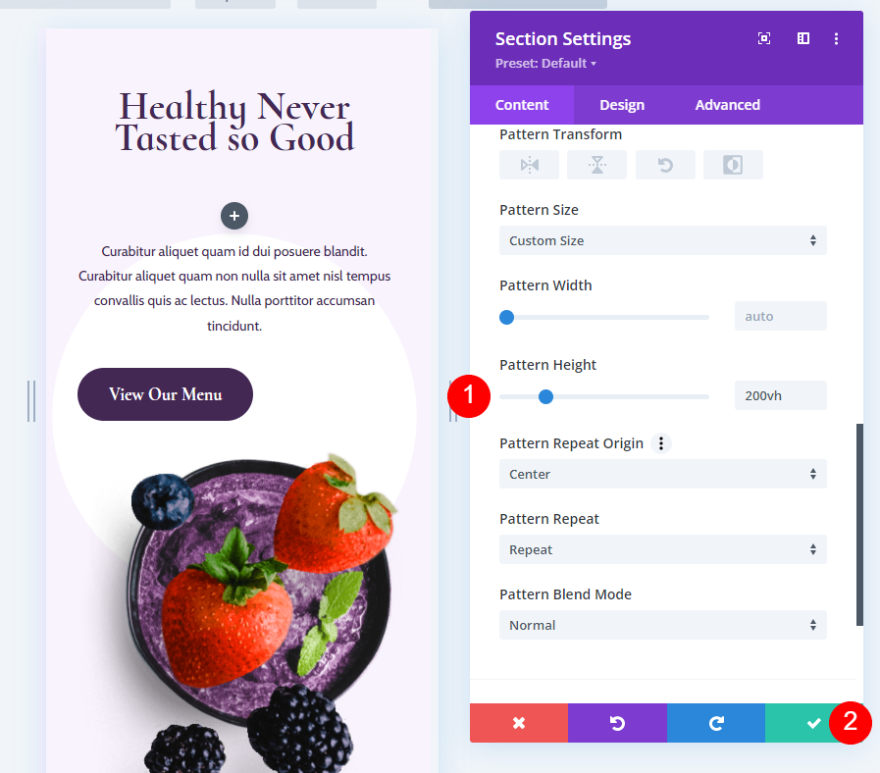
Telefon Arka Planı Ayarları
Son olarak, Arka Plan ayarlarına geri dönün ve telefon ekran boyutu ayarlarını açmak için telefon sekmesini seçin.

Desen Yüksekliğini 200vh olarak değiştirin. Modülün ayarlarını kapatın ve sayfanızı kaydedin.
- Desen Yüksekliği: 200vh

Üçüncü Özel Boyutlu Arka Plan Deseni Örneği
Bu örnek, bölümün ortasından geçen tek bir zikzak çizgisi görüntüler. Bunun için telefonu ayrıca ayarlamamız gerekmeyecek. Tablet ayarlarını takip etmesine izin vereceğiz.
Arka Plan Desenini Seçin
Üçüncü özel boyutlu arka plan deseni örneğimiz için, bölüm ayarlarını açın ve Arka Plan seçeneğine ilerleyin. Fareyle Arka Plan ayarlarının üzerine gelin ve cihaz ayarlarını açmak için tablet simgesine tıklayın. Masaüstü sekmesini seçin ve Arka Plan Deseni sekmesini seçin. Arka Plan Deseni Ekle'yi tıklayın.

Arka Plan Deseni açılır kutusunu açın ve Zig Zag 2'yi seçin. Bu desen ekranı zikzak çizgilerle doldurur, ancak biz onu sadece bir çizgi gösterecek şekilde ayarlayacağız.
- Arka Plan Deseni: Zig Zag 2

Arka Plan Deseni Rengini rgba(68,40,84,0.09) olarak değiştirin. Bu rengin arka plan rengimizle yüksek kontrastı yoktur, bu nedenle dikkat dağıtıcı olmayacaktır.
- Arka Plan Deseni Rengi: rgba(68,40,84,0.09)

Kalıp Boyutunu Özel Boyuta, Kalıp Yüksekliğini 20vh'ye, Kalıp Tekrar Başlangıcını Merkeze ve Kalıp Tekrarını Tekrar X'e (yatay) ayarlayın. Diğer örnekler gibi, bu da desenin boyutunu ve konumunu kontrol eder.
- Desen Boyutu: Özel Boyut
- Desen Yüksekliği: 20vh
- Tekrar Menşei: Merkez
- Model Tekrarı: Tekrar X (yatay)

Tablet Arka Plan Ayarları
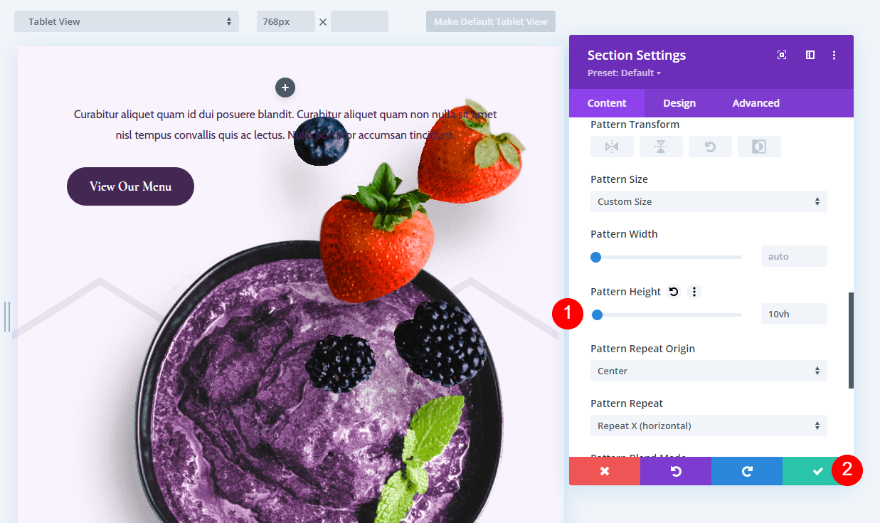
Son olarak, Arka Plan ayarlarının başına dönün ve tablet simgesine tıklayın. Telefon ayarları bu ayarları otomatik olarak kullanacağından telefon sekmesinde ayarlama yapmamıza gerek kalmayacak.

Desen Yüksekliği'ne ilerleyin ve 10vh olarak değiştirin. Modülün ayarlarını kapatın ve sayfanızı kaydedin.
- Desen Yüksekliği: 10vh

Sonuçlar
İşte masaüstü, tablet ve telefon ekran boyutlarındaki her bir arka plan desenine bir bakış.
İlk Özel Boyutlu Arka Plan Deseni Sonuçları
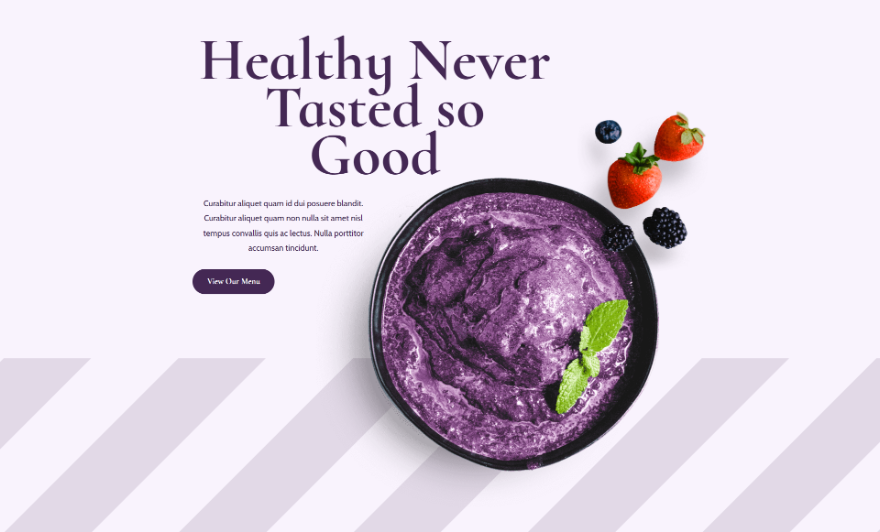
masaüstü

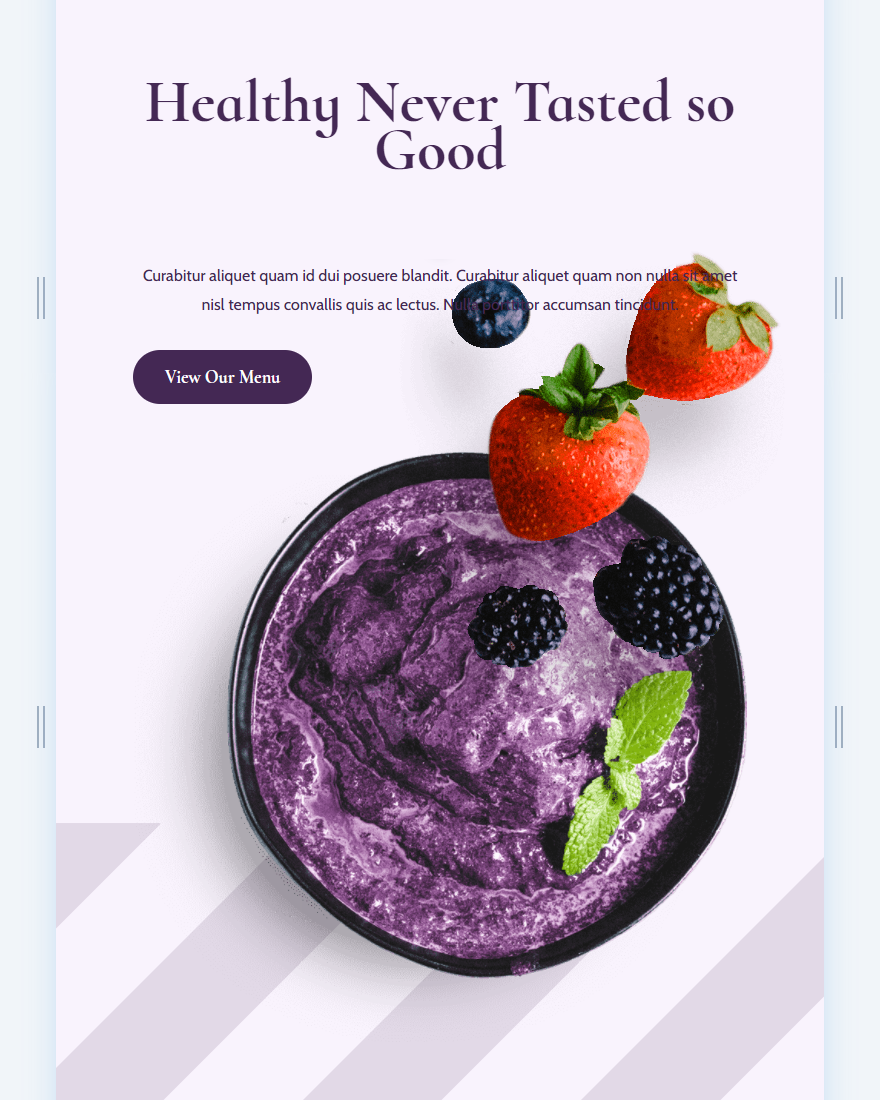
Tablet

Telefon

İkinci Özel Boyutlu Arka Plan Deseni Sonuçları
masaüstü

Tablet

Telefon

Üçüncü Özel Boyutlu Arka Plan Deseni Sonuçları
masaüstü

Tablet

Telefon

Biten Düşünceler
Divi ile arka plan deseninize nasıl özel bir boyut ekleyeceğinize bakışımız bu. Divi'nin yeni arka plan desenleri birçok tasarım seçeneği açtı. Bu desenler, düzenlerimizle harika görünüyor. Bir arka plan deseni için özel bir boyut kullanma kavramı, yalnızca yinelenen desenlere kilitlenmediğimiz anlamına gelir. Divi'nin arka plan desenleri çok daha fazlası için kullanılabilir. Burada ele aldığımız kavramları kullanarak, kendi benzersiz arka plan tasarımlarınızı oluşturmak için Divi'nin arka plan desenlerinden herhangi birini kullanabilirsiniz.
Senden duymak istiyoruz. Divi ile arka plan deseninize özel bir boyut eklediniz mi? Yorumlarda deneyiminizi bize bildirin.
