WordPress'te Kupon Açılır Penceresi Nasıl Oluşturulur
Yayınlanan: 2023-07-31WordPress'te açılır bir kupon oluşturmak istiyor musunuz? Kupon açılır pencereleri, müşteriler sayfanıza geldiğinde satışlarınızın ve fırsatlarınızın reklamını yapmanın mükemmel bir yoludur.
Bu gönderide, WordPress sitenize açılır bir kupon eklemenin en kolay yolunu adım adım anlatacağız.
Kupon Kodunuzu Şimdi Oluşturun
WordPress'te Kupon Açılır Penceresi Nasıl Oluşturulur
WordPress'te bir indirim kuponu açılır penceresi oluşturmak çok kolaydır. WooCommerce veya Shopify gibi sitelere bile ihtiyacınız yok. Sadece şu adımları izleyin.
Bu Makalede
Kurmak
Başlamadan önce, bu öğreticiyi takip etmek için yüklemeniz ve etkinleştirmeniz gereken 2 eklenti var. Bu işlemle ilgili yardıma ihtiyacınız varsa, WordPress eklentilerinin nasıl kurulacağına ilişkin bu kılavuza göz atın.

İlk olarak, WPForms'a ihtiyacınız olacak. Sipariş formları, ödeme formları ve kupon kodları oluşturmak için kullanacağınız şey budur. Kupon kodlarınızı oluşturmak için kullanacağınız Kuponlar eklentisine erişmek için bir Pro veya Elite lisansına ihtiyacınız olacağını unutmayın.

Ayrıca OptinMonster'a da ihtiyacınız olacak. Pop-up kampanyalarınızı oluşturmak için bu eklentiyi kullanacaksınız.
Bunları yükledikten sonra, atlamaya hazırsınız!
1. Adım: WPForms'ta Kupon Kodu Oluşturun
Başlamak için, Kuponlar eklentisini kullanarak WPForms'ta bir kupon kodu oluşturacağız.
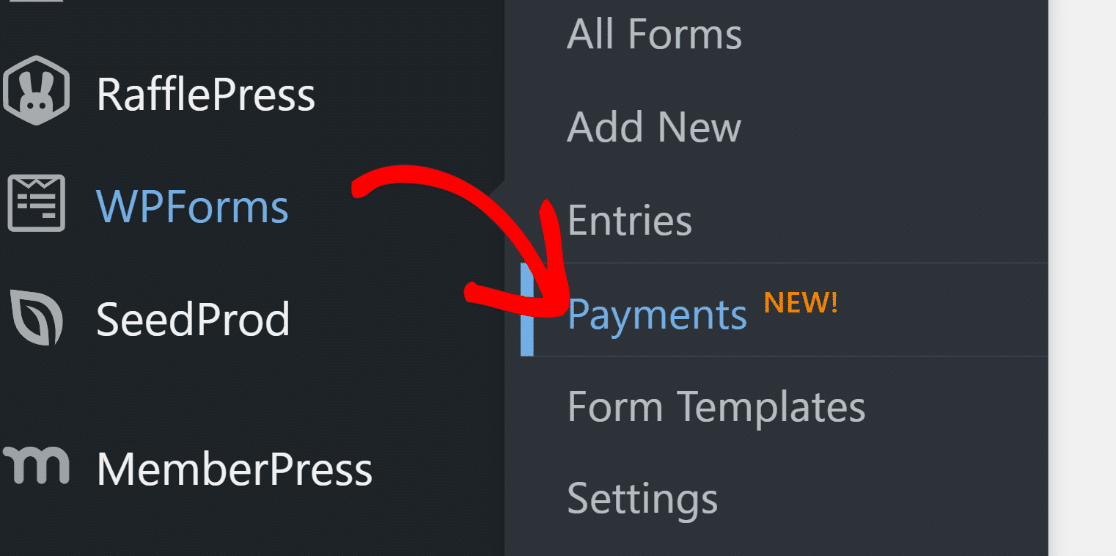
WPForms » Ödemeler'e gidin.

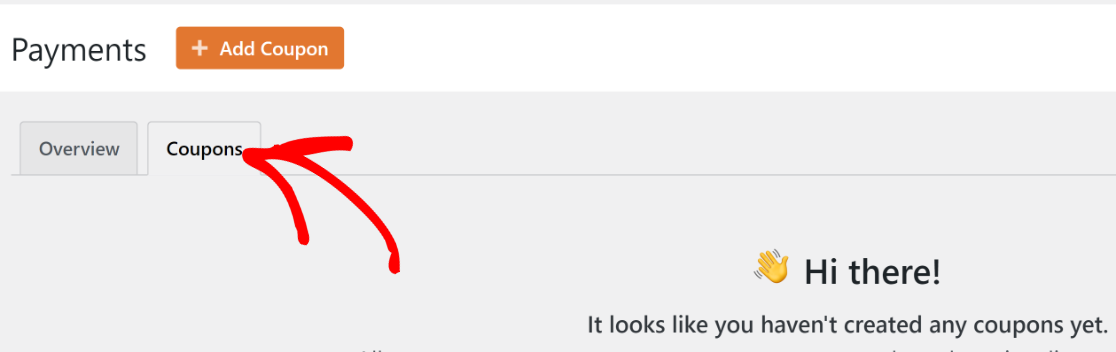
Bu sizi üstte 2 sekme bulunan bir sayfaya götürecektir: Genel Bakış ve Kuponlar.
Kuponlar sekmesini tıklayın.

Ardından, kupon kodunuzu oluşturmak için Kupon Ekle'ye tıklayabilirsiniz.
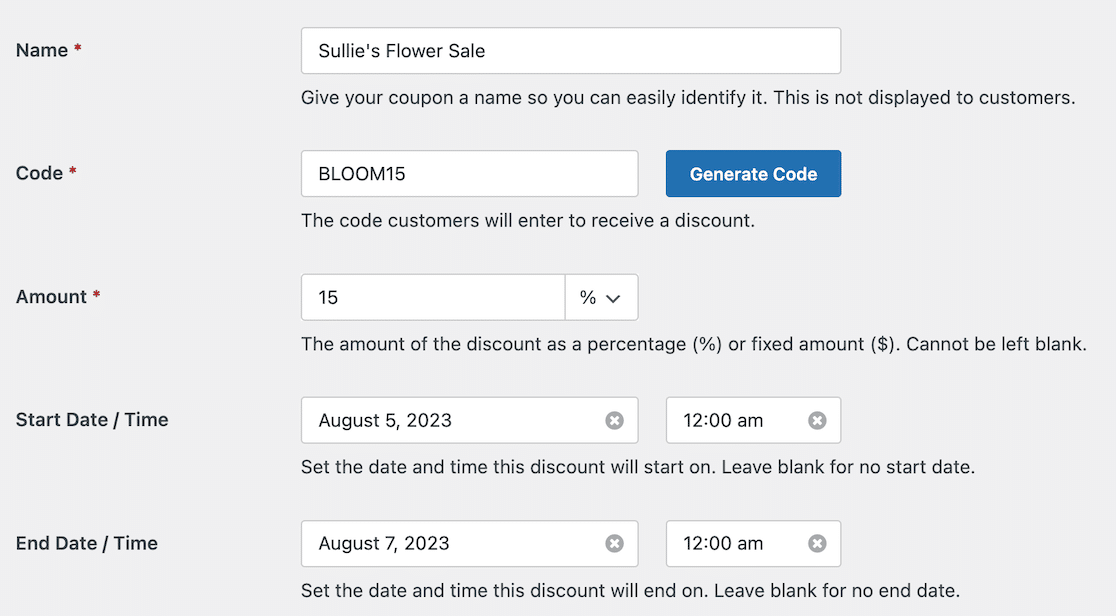
Oradan, oluşturmak istediğiniz kuponla ilgili ayrıntıları doldurabilirsiniz.

Kupon ayarlarınızı yapılandırdıktan sonra, sitenizdeki tüm formların bir listesini bulacaksınız. Kullanıcıların kupon kodunu uygulamasına izin vermek istediğiniz formları seçin. Sitenizin ihtiyaçlarına göre tüm formları veya belirli formları ayrı ayrı etkinleştirirsiniz.
Buna daha sonra her zaman geri dönebileceğinizi ve gerekirse güncelleyebileceğinizi unutmayın. Ancak, belirli formları kabul etmeleri için etkinleştirmediğiniz sürece kupon kodları çalışmaz.
Bunu yaptıktan sonra kupon kodunuzu not edin ve çalışmanızı kaydedin.
2. Adım: Formlarınıza Kupon Alanı Ekleyin
Henüz yapmadıysanız, az önce oluşturduğunuz kodu kabul edecek tüm formlara bir kupon alanı eklediğinizden emin olun.

İster yeni bir form oluşturuyor olun ister mevcut bir formu güncelliyor olun, süreç aynıdır. Form oluşturucuyu açarak başlayın. Sıfırdan başlıyorsanız, önce formunuz için ihtiyacınız olan alanları ekleyin. Şablon kullanıyorsanız, ihtiyacınız olanı ekleyebilmeniz için tümü özelleştirilebilir.
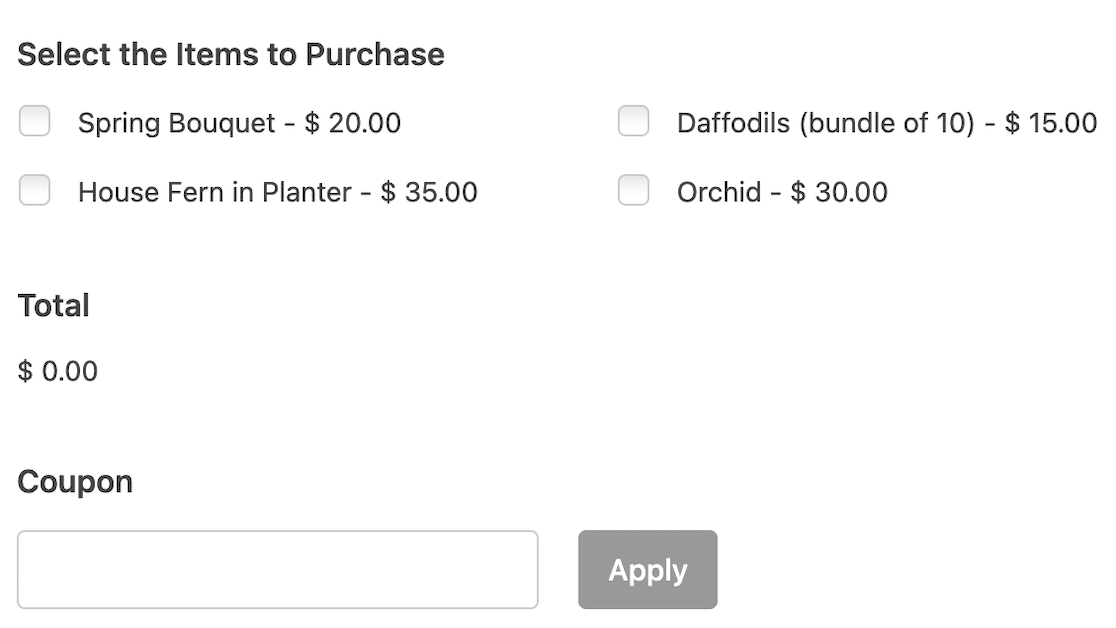
Ardından, ödeme alanı seçeneklerine gidin. Kuponlar alanını görünmesini istediğiniz yere sürükleyip bırakın. Bu genellikle toplam veya ödeme alanına yakın bir yerdedir.
Bitirdiğinizde formunuzu kaydedebilir veya yayınlayabilirsiniz.
3. Adım: Pop-up'ınızı OptinMonster'da Oluşturun
Bir sonraki adım için, OptinMonster eklentisine geçiyoruz. Sol kenar çubuğu menüsünden OptinMonster » Kampanyalar'a gidin.
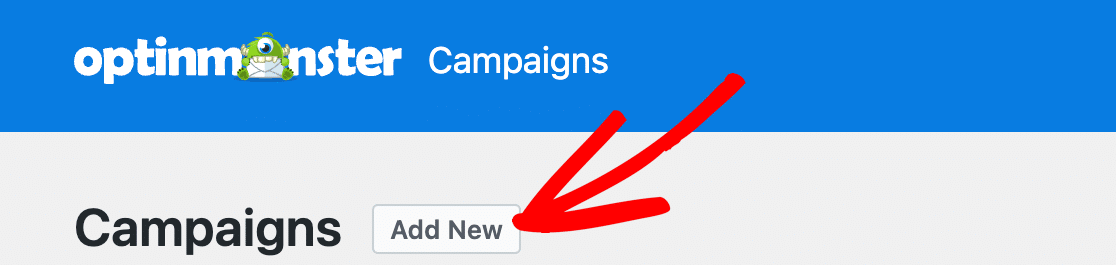
Buradan, yeni bir kampanya oluşturmak için Yeni Ekle'ye tıklayabilirsiniz.

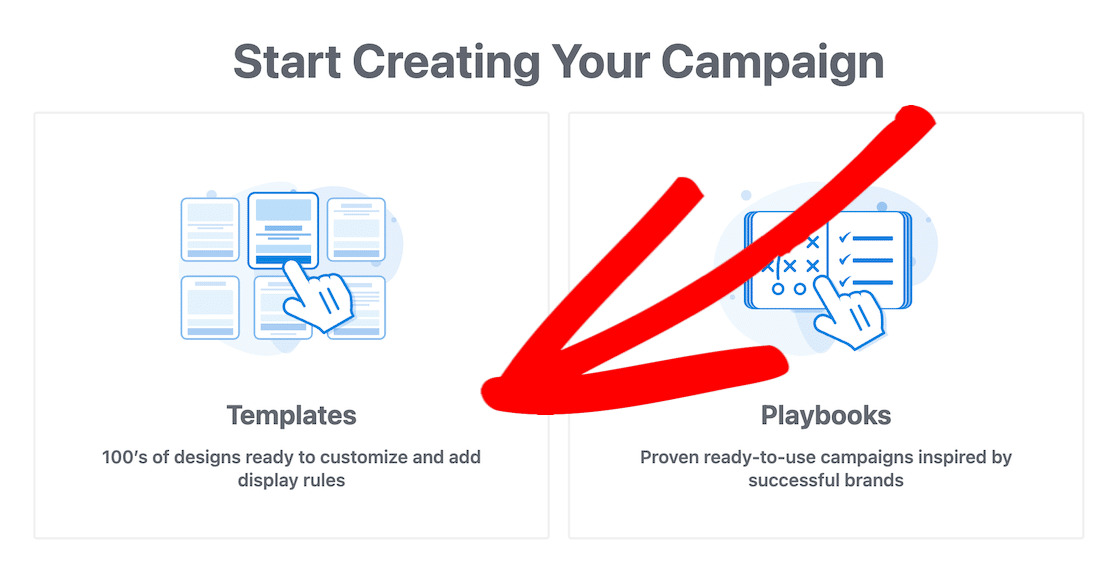
Kalıcı bir pencere açılacak ve size seçenekler sunacaktır. Şablonları Seçin

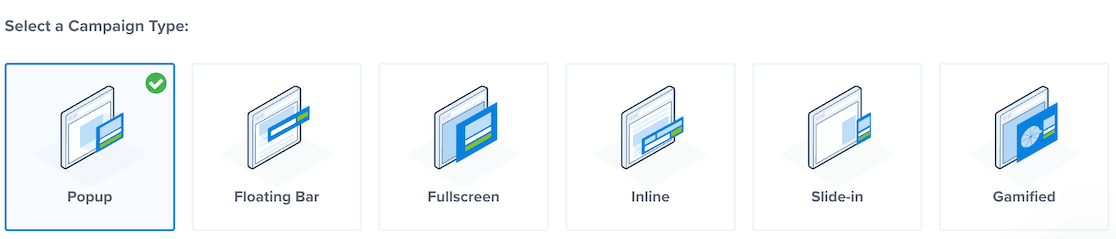
Şablonlar seçeneğini belirledikten sonra, OptinMonster oluşturucusunda şablonlar sayfasına yönlendirileceksiniz. Yaptığınız ilk şey, kampanya türünüzü seçmektir. Popup'ı seçmek istediğiniz yer burasıdır.


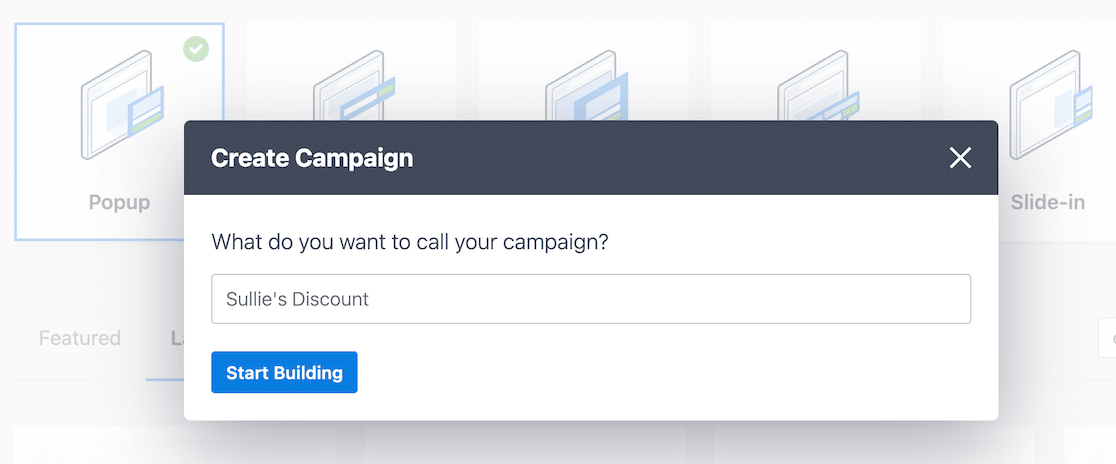
Kampanya türünün altında açılır şablonlar göreceksiniz. Belirli açılır pencere türlerini arayabilirsiniz. Kullanılacak bir kupon şablonu aradık ve onu seçtik. Bu noktada sizden kampanya için bir isim seçmenizi ister.

Kampanyayı adlandırdıktan sonra, Oluşturmaya Başla düğmesini tıkladığınızda şablon, oluşturucuda açılır.

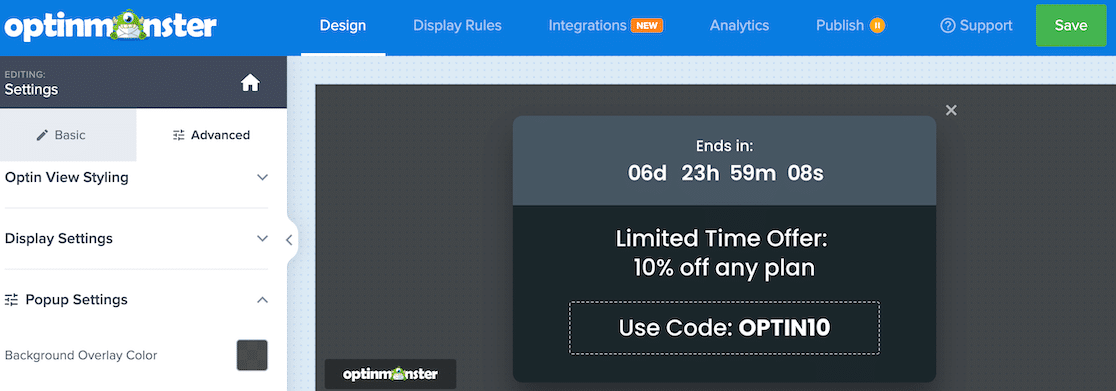
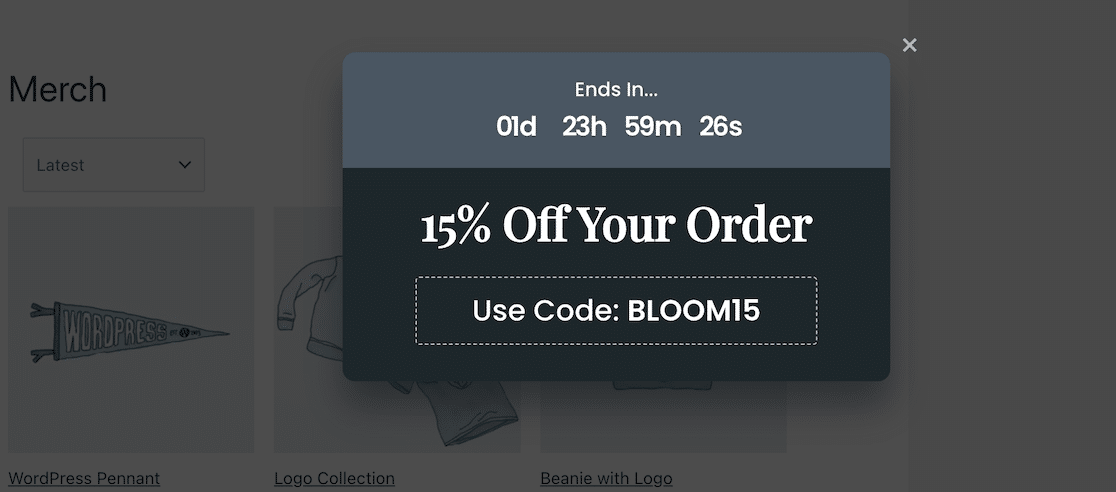
Oluşturucunun içinde, açılır penceredeki farklı bloklara tıklayarak bunları özelleştirebilirsiniz. Tam olarak istediğinizi oluşturmak için farklı blokları açılır pencereye sürükleyip bırakın. Örneğimizde geri sayım sayacı bloğunu tutmaya karar verdik.
WPForms'ta oluşturduğunuz kupon kodunu eklemeyi unutmayın! Kupon sunuyorsanız, reklamı yapılan kuponun oluşturduğunuzla eşleştiğinden emin olmalısınız. 1. Adımda gördüğünüz gibi, bizimki BLOOM15 idi, bu yüzden metni bu kodu gösterecek şekilde güncelleyeceğiz.
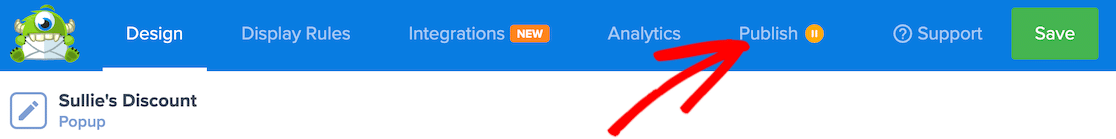
Kupon açılır pencerenizin görünümünden memnun olduğunuzda devam edin ve Yayınla'yı tıklayın.

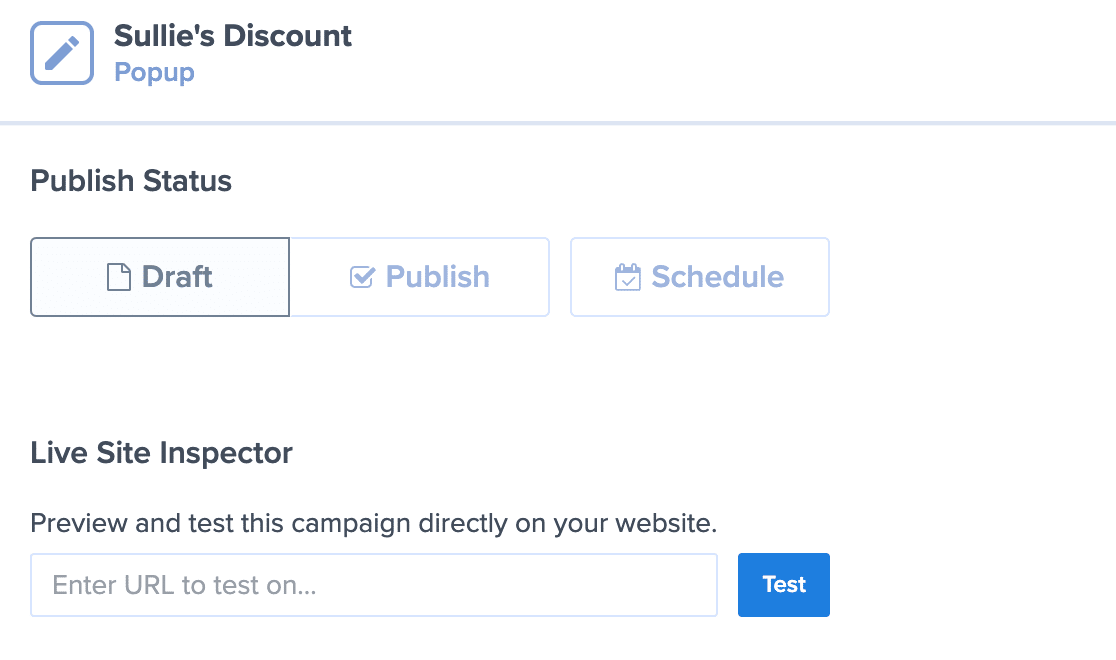
Bu sizi açılır pencerenizi yayınlamak için bazı seçeneklerin bulunduğu bir ekrana götürecektir. Bu seçenekler arasından hemen yayınlamak mı yoksa taslak olarak kaydetmek mi istediğinize karar verebilir ve pop-up'ınızın ne zaman çalışacağına dair bir zamanlama belirleyebilirsiniz.

Başka bir güzel özellik de web sitenize bir URL girerek kampanyanın nasıl görüneceğini görebilmenizdir.
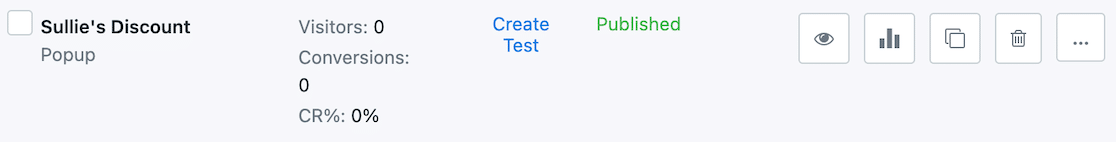
OptinMonster hesabınız WordPress'inize bağlı olduğu sürece, açılır pencereyi etkinleştirdiğinizde kampanyalarınız hemen gösterilmeye başlar.

Kampanyanız yayınlandıktan sonra, OptinMonster eklentisinden analizleri görüntüleyebilir ve izleyebilirsiniz.

Ve gerçekten de hepsi bu kadar! İnsanlar açılır pencereyi gördüklerinde, ödeme sırasında hangi kupon kodunu kullanacaklarını bilirler. WPForms'ta ödeme formunuzu o kupon kodunu kabul edecek şekilde ayarladığınız için altınsınız.
Kampanyalarınıza bağlı olarak 5 dakika gibi kısa bir sürede kupon kodu pop-up kurulumu yaptırabilirsiniz. Eklentiler arasında geçiş yapmak göz korkutucu görünse de, süreç oldukça basit ve basittir. Her iki eklenti de kullanıcı dostudur.
Ardından, Daha Fazla WordPress Eklentisiyle Sitenizin İşlevselliğini Artırın
WordPress web sitenizin işlevselliğini artırmak için bu gönderilerdeki eklentilere göz atın.
- WordPress için En İyi E-Ticaret Eklentileri
- WordPress için En İyi Video Eklentileri
- Siteniz İçin En İyi Ücretsiz WordPress Eklentileri
SSS
Neden Sitemde Kupon Açılır Pencereleri Kullanmalıyım?
Web sitenizin ziyaretçilerinin yürüttüğünüz satışlar veya anlaşmalar hakkında bilgi sahibi olmasını sağlamak için kupon açılır pencerelerini görüntüleyin. Onlara yalnızca indirim kodunu veren basit bir formattır, ancak satışları ve dönüşüm oranlarını artırmak için harikalar yaratır.
Kupon Açılır Pencerelerini Yalnızca Belirli Sayfalarda Gösterebilir miyim?
Evet, açılır pencerelerinizi nerede ve ne zaman görüntüleyeceğinizi belirlemek için açılır pencere eklentinizde kurallar ve koşullar belirleyebilirsiniz. Bu, açılır pencerelerinizi sitenizdeki en alakalı kitleye göstermenize yardımcı olacaktır.
Kupon Açılır Pencereleri Mobil Cihazlarda Çalışacak mı?
Evet, çoğu açılır kupon eklentisi, cep telefonları ve tabletler dahil olmak üzere cihazlarda çalışır. Kupon eklentilerini kullanmadan önce araştırmak ve yüklemeden önce emin olmak için eklenti belgelerini kontrol etmek her zaman iyi bir fikirdir.
Açılır Pencereler Site Hızımı Etkiler mi?
Çok fazla açılır pencereniz varsa ve bunlar büyük dosyalar yüklüyorsa, bu kesinlikle sitenizi yavaşlatabilir. Bu sorunu önlemek için, hafif olduklarından emin olmak için eklenti seçeneklerini araştırın. Ayrıca açılır pencere kullanımınızı, yalnızca sitenizdeki en önemli sayfalarda görüntülenecek şekilde sınırlayabilirsiniz.
Kupon Açılır Pencerelerini Etkili Kılan Nedir?
Etkili bir açılır pencere oluşturmak için metni kısa ve hoş tutun ve okunması kolay yazı tipleri kullanın. Sitenizin görünümüne uymaya devam ederken öne çıkan zıt renkler kullanın. En önemlisi, onlara nasıl ulaşacağınızı bilmek için doğru kitleyi ve A/B testi açılır pencerelerini hedeflediğinizden emin olun.
Kupon Kodunuzu Şimdi Oluşturun
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro, birçok ücretsiz şablon içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress eğitimi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
