21 En İyi Geliştirici Portföyü (Örnekler) 2023
Yayınlanan: 2023-01-27İlham almak için en iyi geliştirici portföylerini ve web sitesi örneklerini kontrol etmek ister misiniz?
İşte o zaman bu koleksiyon işe yarar.
150 geliştirici sayfasını analiz ettik ve en iyi 21 sayfanın bir listesini oluşturmak için performanslarını test ettik.
Bu, temel ve minimalist tasarımın keyfini çıkarabileceğiniz ama aynı zamanda eğlenceli ve ilgi çekici bir koleksiyon ortaya çıkarmamızı sağladı.
Ayrıca, çevrimiçi varlığınız için uygulayabileceğiniz pek çok hoş ayrıntı (özel imleçler gibi) bulacaksınız.
Zevk almak!
İlham Alacağınız En İyi Geliştirici Portföyleri
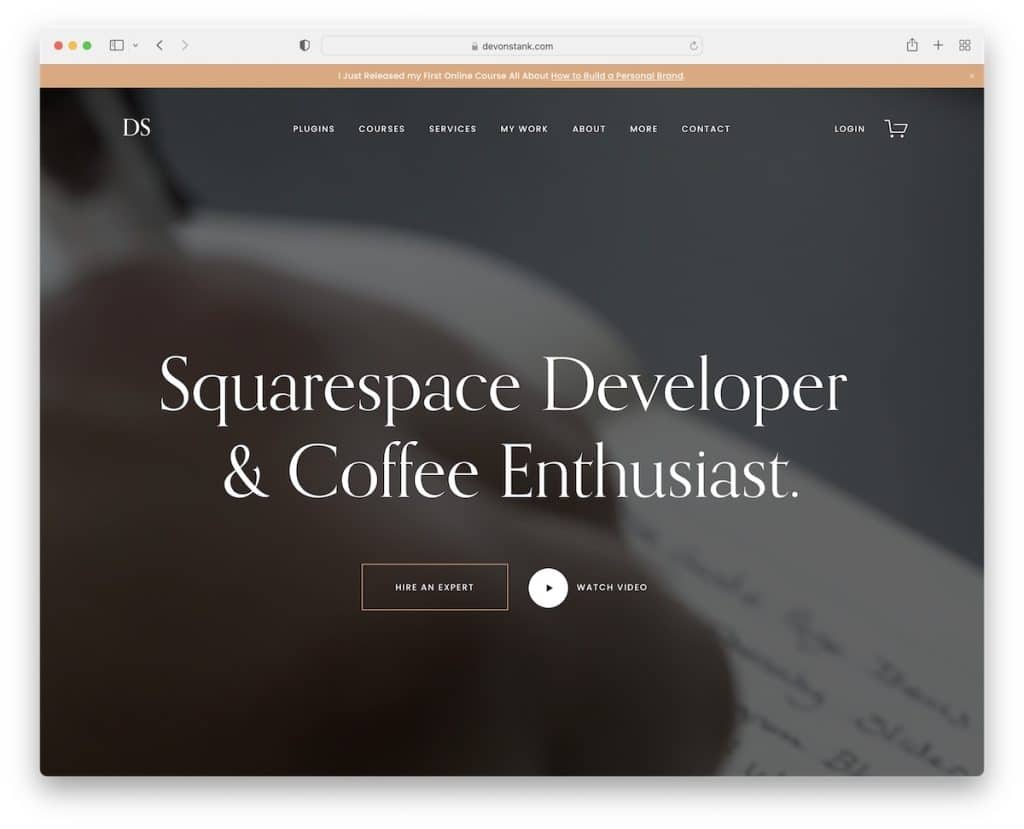
1. Devon Stank
İle inşa edildi : Squarespace

Devon Stank, kendisini öne çıkaran iki özelliği olan çarpıcı bir sayfadır; birincisi, kahraman video arka planı ve ikincisi, karanlık tasarım.
Üstelik bu, hoş bir gezinme ve okuma deneyimi yaratan harika bir minimalist web sitesi örneğidir.
Ayrıca Devon, "x"e basarak kapatabileceğiniz bir üst çubuk bildirimi kullanır.
Not : Geliştirici portföyü web sitenizi daha ilgi çekici hale getirmek için bir video arka planı kullanın.
Ancak daha şaşırtıcı tasarımlar için özel Squarespace web sitesi örnekleri koleksiyonumuza da göz atın.
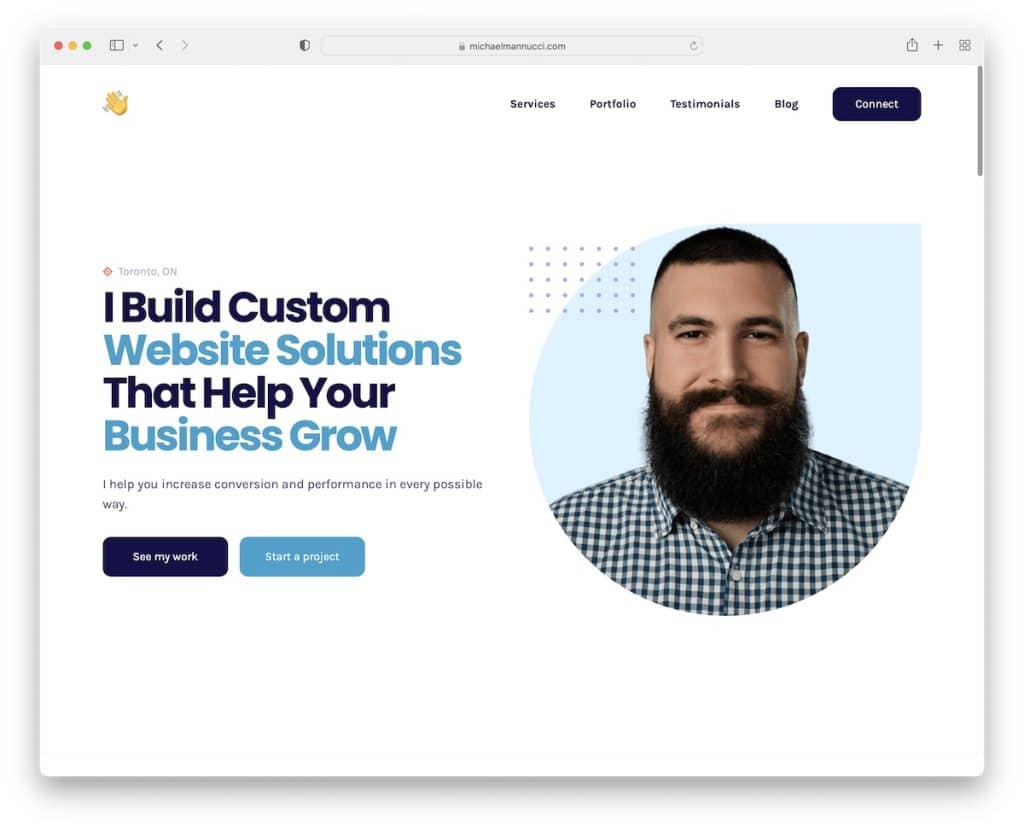
2.Michael Mannucci
İle oluşturuldu : Web akışı

Michael Mannucci'nin sitesi, açık ve canlı renkler kullanarak Devon'unkinin tam tersi. İki sayfanın sahip olduğu tek benzerlik, basit web tasarımıdır.
Sayfa, sizi iletişim bilgilerine götüren harekete geçirici mesaj (CTA) düğmesiyle temiz ve şeffaf bir başlığa sahiptir.
Ayrıca, Michael Mannucci tek sayfalık bir web sitesi yapısı yürütür, bu nedenle tüm ayrıntılar yalnızca birkaç tıklama uzaklıktadır (ancak kayan bir başlık çok kullanışlı olacaktır).
Not : Kullanıcı deneyimini artırmak için tek sayfalık bir düzen kullanın.
Bu harika Webflow web sitelerine göz atmayı da seveceksiniz.
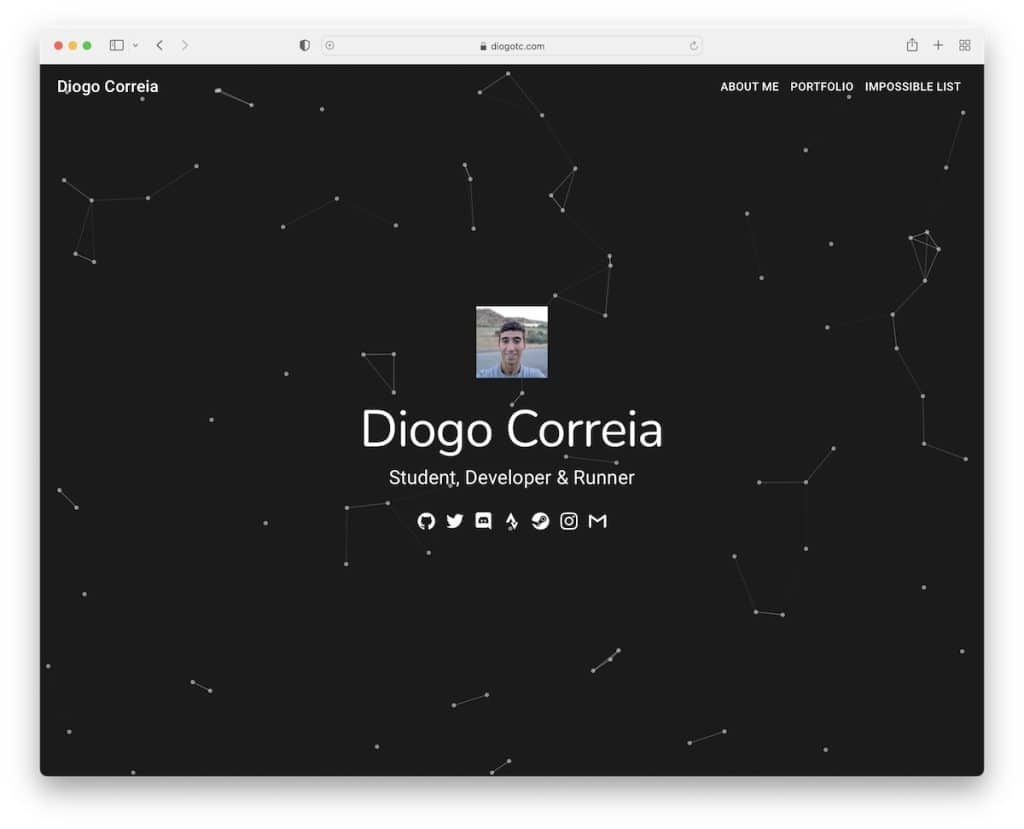
3. Diogo Correia
Yapımcı : Gatsby

Diogo Correia, her şeyi güzel bir şekilde renklendiren parçacık efektli bir arka plana sahip, ekranın üst kısmında heyecan verici bir bölüme sahiptir.
Ayrıca kahraman bölümünde sosyal medya ikonlarını ve yapışkan gezinmeyi kullanarak bölümden bölüme atlamayı çok daha rahat hale getiriyor.
Ayrıca, çalışma ve deneyim zaman çizelgesi, Diogo ve becerileri hakkında daha fazla ayrıntı ortaya koyuyor.
Not : Web sitesinde daha kolay gezinmek için yapışkan bir başlık/menü kullanın.
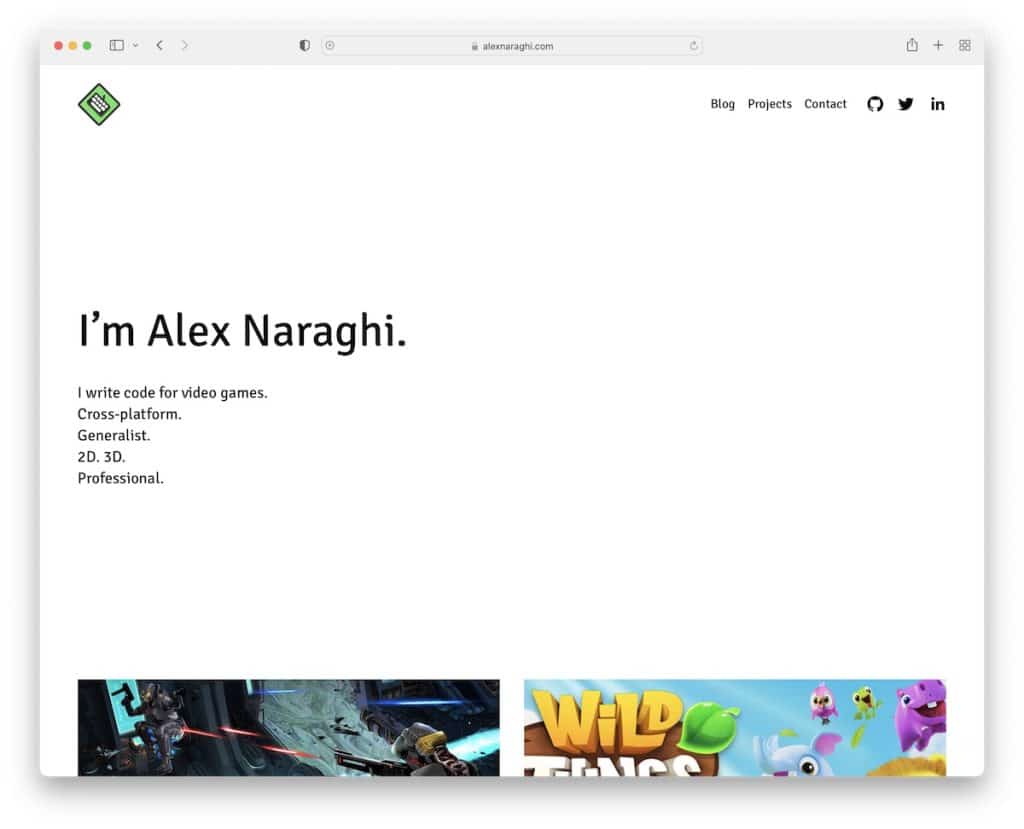
4. Alex Naraghi
İle inşa edildi : Squarespace

Bazı geliştiriciler ekranın üst kısmında resimler, videolar ve kaydırıcılar kullanırken, Alex Naraghi katı bir arka plan üzerinde metinle minimalist tutmaya karar verdi. En önemli şey olan hızlı bir giriş olarak çalışır.
Ekranın altında bazı çalışmalar ve Alex'in özgeçmişini indirmek için bir CTA düğmesi var. Üstbilgi ve altbilgi temiz, yalnızca ana bağlantılar ve sosyal düğmeler var.
Not : Karmaşıklaştırmaya gerek yok; salt metin içeren bir kahraman bölümü kullanın.
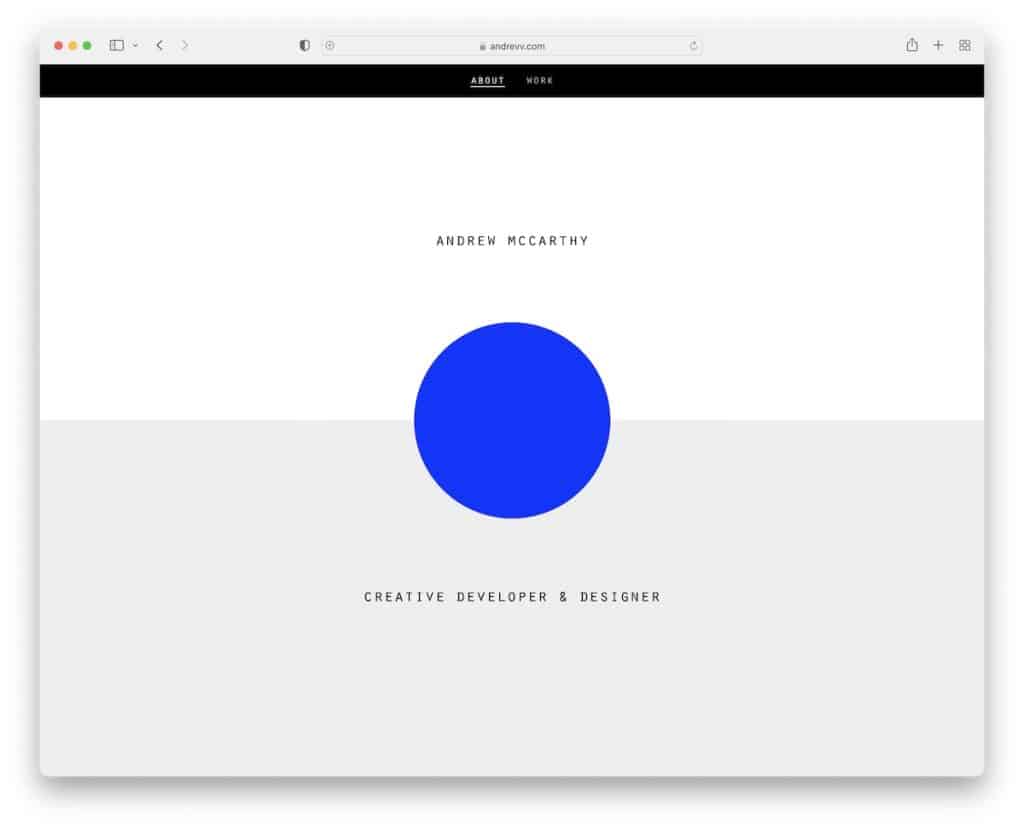
5.Andrew McCarthy
Şununla oluşturuldu : GitHub Sayfaları

Andrew McCarthy, rastladığımız en orijinal geliştirici portföyü web sitelerinden biridir. Değişen bindirme öğeleriyle sonsuz bir kaydırmaya sahiptir, ancak püf nokta şu: Bölümler kendilerini tekrar tekrar tekrar ediyor.
Zor.
Başlık basittir ve kaydırma sırasında kaybolur, ancak en başa kaydırmaya başladığınızda hemen yeniden görünür.
Not : Andrew McCarthy gibi benzersiz bir kaydırma deneyimi yaratın!
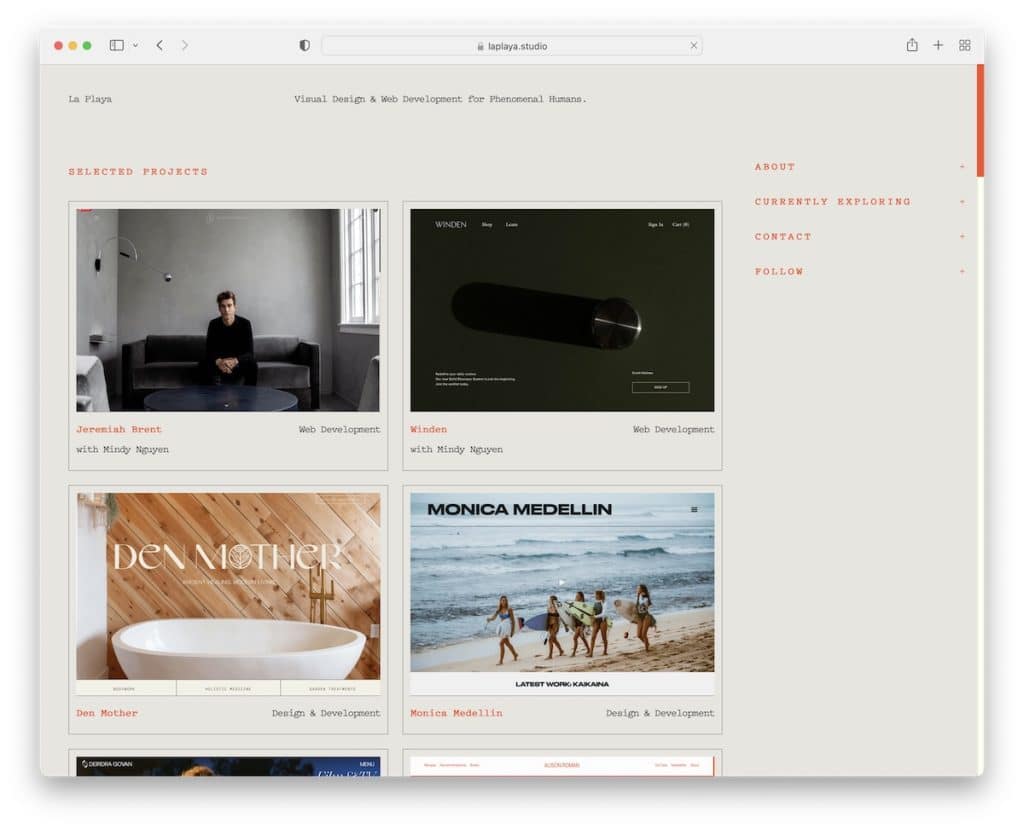
6. La Playa
İle oluşturuldu: Squarespace

La Playa, iki sütunlu bir ızgara düzenine ve açılır bilgi gösterimi içeren yapışkan bir sağ kenar çubuğuna sahip bir geliştirici portföyü örneğidir. Izgarayla ilgili harika olan şey, üzerine gelindiğinde öğeyi vurgulaması ve geri kalanını karartmasıdır.
Üstbilgi ve altbilgi, bazı ek bilgilerle (Kanaryalar hakkında) sadedir.
Not : Bağlantıların ve bilgilerin her zaman kullanılabilir olduğundan emin olmak için yapışkan bir kenar çubuğu kullanın.
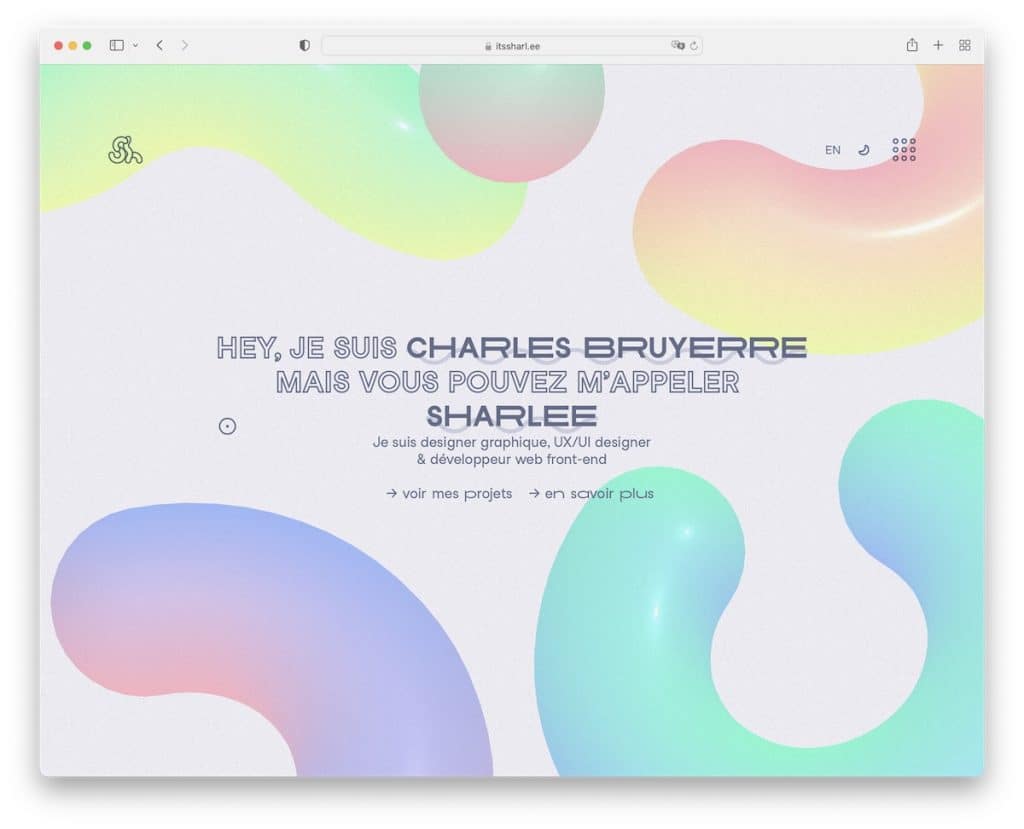
7. Sharlee
İle oluşturuldu: Next.js

Sharlee, animasyonlu bir arka plana sahip ilgi çekici bir tam ekran ana sayfa tasarımına sahiptir. Gündüz ve ışık değiştirici ve navigasyon ve sosyal medya bağlantıları içeren üst üste bindirilmiş bir hamburger menüsü kullanır. Başlık ayrıca dilleri Fransızcadan İngilizceye (ve tersi) değiştirme seçeneğine de sahiptir.
Not: Ziyaretçinin web sitenizi nasıl görüntülemek istediğini seçebilmesi için bir karanlık/aydınlık modu değiştirici kullanın.
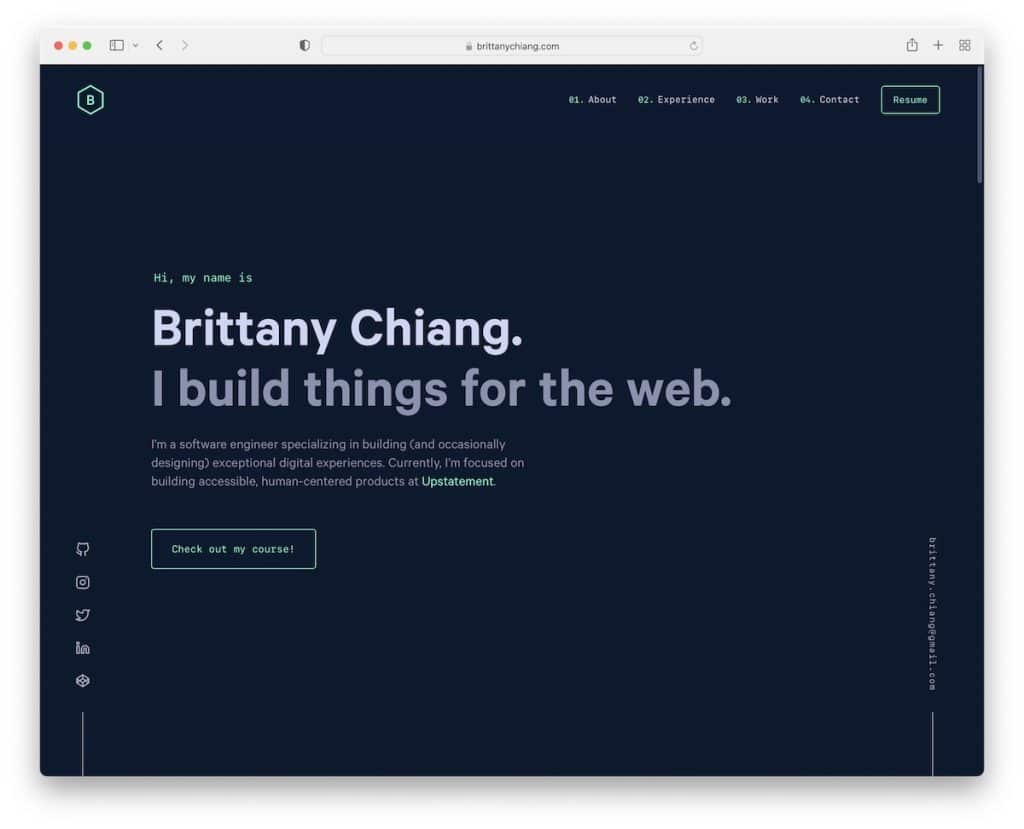
8. Britanya Çan
Yapımcı: Gatsby

Brittany Chiang, ekranın üst kısmında bir başlık, metin ve bir CTA ile karanlık ve minimalist duyarlı bir web tasarımına sahiptir.
Sosyal medya ve e-posta için kayan kenar çubuğu öğeleri ve kaybolan/yeniden görünen bir başlık kullanır.
Ayrıca, bu geliştirici portföyü tek sayfalık bir düzene sahiptir, bu nedenle tüm ayrıntılar yalnızca birkaç kaydırma ötededir.
Not: Sadece karanlık bir tasarım kullanarak diğerlerinden sıyrılabilirsiniz.
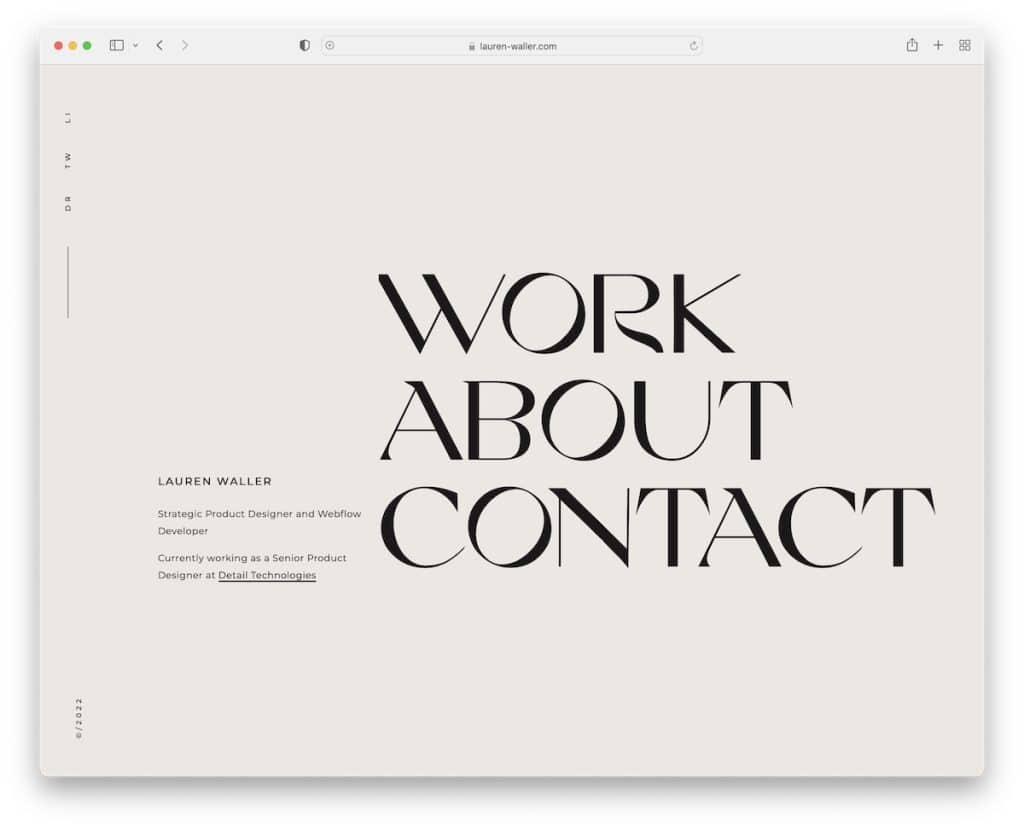
9. Lauren Waller
İle oluşturuldu: Web akışı

Lauren Waller, üzerine gelindiğinde yanıt veren kısa bir biyografi ve büyük menü bağlantıları içeren sade ve basit bir ana sayfadır.
Minimalist seviyeyi tüm zamanların en yüksek seviyesinde tutan üstbilgi ve altbilgi yoktur. Bununla birlikte, sosyal medyaya (veya dahili sayfaları görüntülerken ana sayfaya) bağlantılar içeren düzgün bir kenar çubuğu vardır.
Not: Geliştirici portföyü sayfanızı ekstra temiz tutmak istiyor musunuz? Üstbilgi ve altbilgiyi atlayın.
Unutmayın, kontrol etmeniz gereken en iyi temiz web sitelerinin tam listesine de sahibiz.
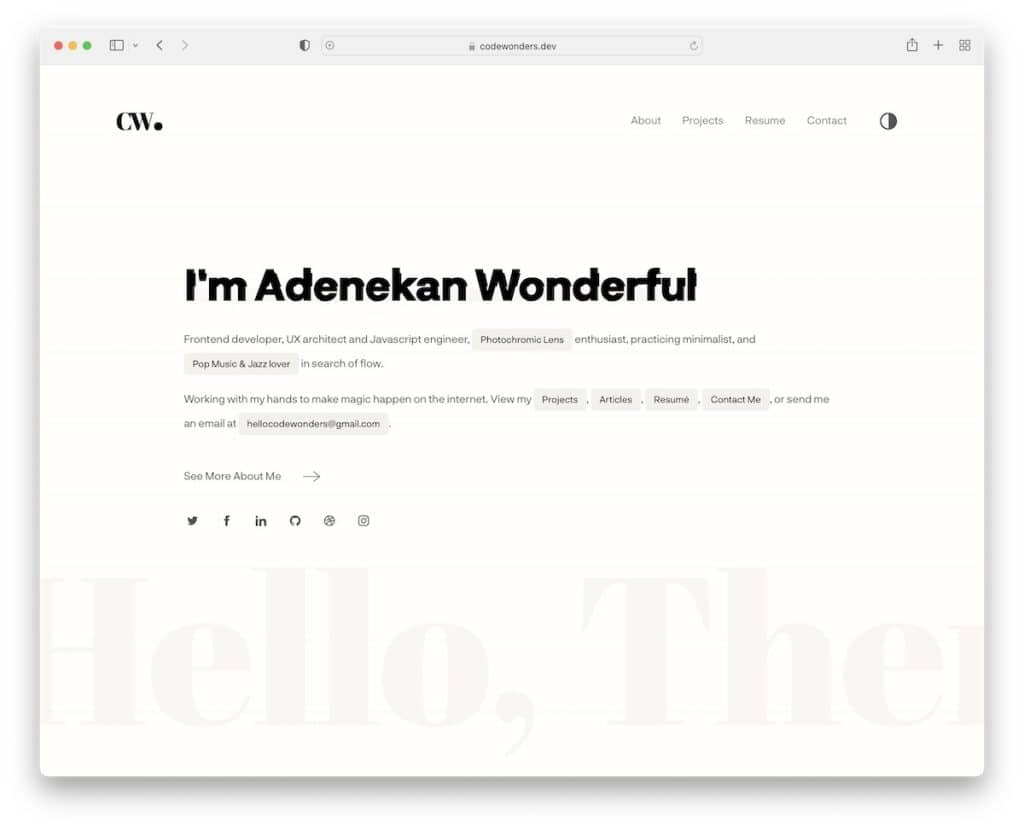
10. Harika Adenekan
İle oluşturuldu: Next.js

Adenekan Wonderful, Lauren'in sitesine biraz benzer şekilde, daha büyüleyici hale getirmek için bazı ayrıntılarla birlikte salt metin içeren bir ana sayfa kullanıyor.
İki cümlelik biyografi, gerekli tüm (gezinme) bağlantıları ve bir e-postanın yanı sıra hakkımda sayfasına bir bağlantı içerir.
Not: Saf minimalizm web tasarımı için gerçekten işe yarasa da, basit bir animasyonla tasarımı daha heyecanlı hale getirin.
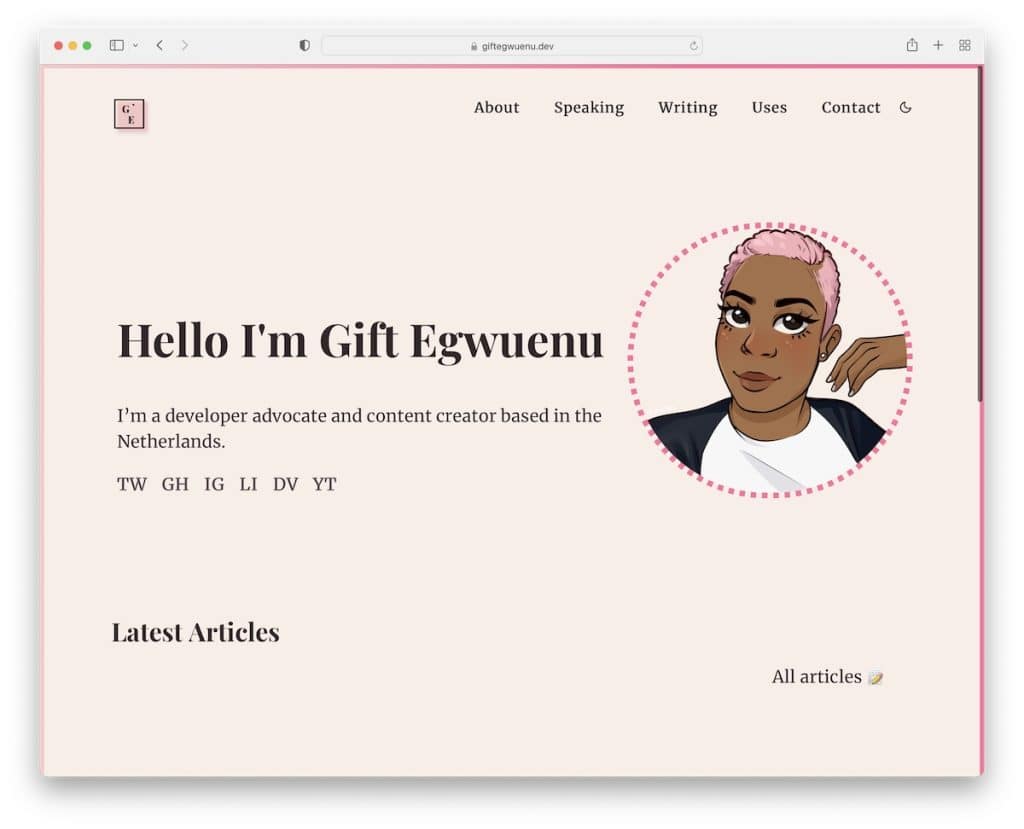
11. Hediye Egwuenu
İle inşa edildi: Gridsome

Gift Egwuenu, metin ağırlıklı ama ciddiyeti bozan mükemmel bir animasyonlu profil resmine sahip modern bir çevrimiçi geliştirici portföy sayfasına sahiptir.
Bu web sitesini benzersiz kılan şey, karanlık mod görünümünü açtığınızda daha da fazla görünen çerçeveli pembe kenarlıktır. Ayrıca pembe renk, hoş bir marka dokunuşu katan diğer unsurlarda ve detaylarda kullanılmıştır.

Not: Keyifli bir web atmosferi yaratmak için kişisel dokunuşlar ve markalama ekleyin.
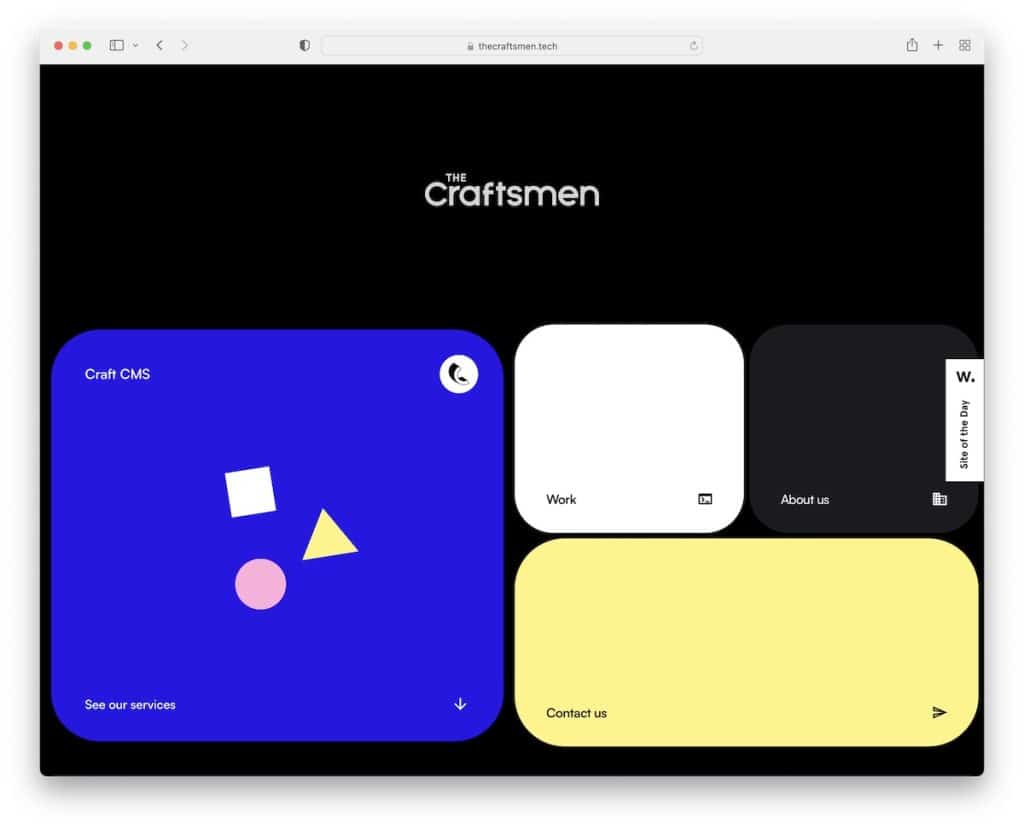
12. Zanaatkarlar
İle oluşturuldu: Craft CMS

The Craftsmen, kaydırmayı çok daha heyecanlı hale getiren animasyonlar ve hareketli öğeler içeren çok dinamik bir web sitesidir.
Bu aynı zamanda, ona hayat katan diğer, daha canlı renklerle karıştırılmış koyu bir arka plana sahip, türünün tek örneği güzel bir tek sayfalık düzendir.
Şaşırtıcı bir şekilde web sitesinde bir başlık yok, ancak kahraman "kartları" sayfada gezinme işlevi görüyor.
Not: Canlı bir web tasarımı için statik ve animasyonlu öğeleri karıştırın.
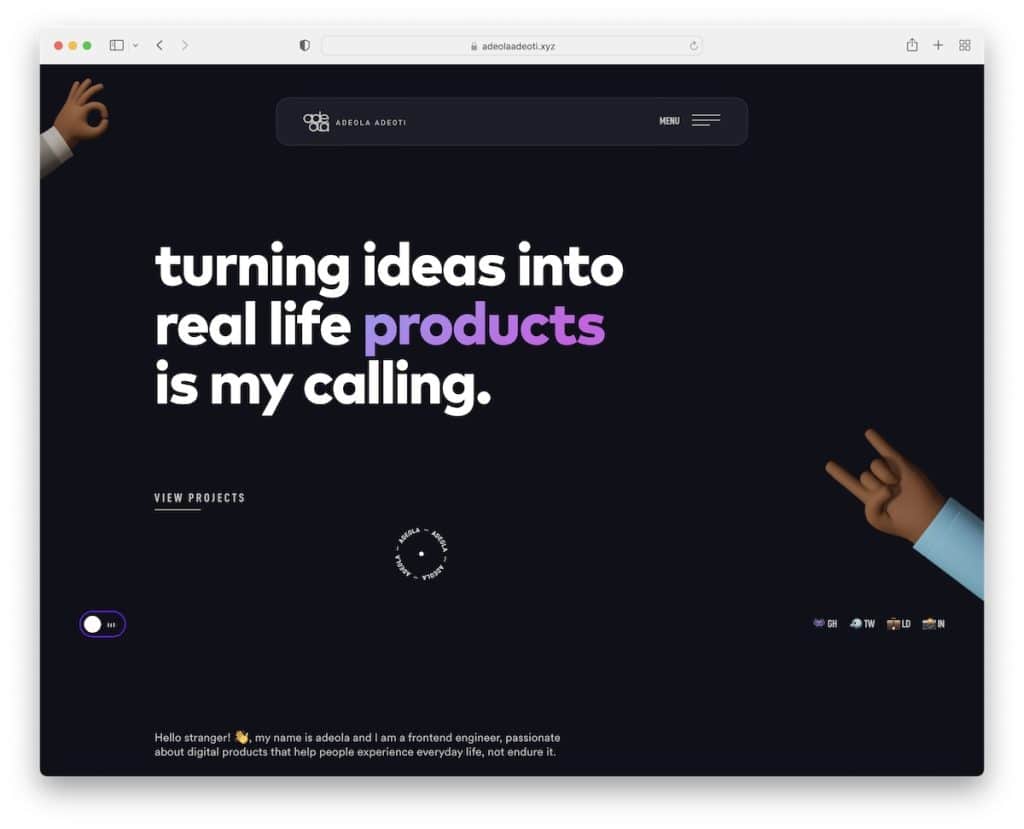
13. Adeola Adeoti
İle oluşturuldu: Next.js

Adeola Adeoti, %100 yanıt veren birçok mobil benzeri öğeyle aynı anda hem minimalist hem de modern.
Öne çıkan öğelerden ikisi, özel fare imleci ve duraklatabileceğiniz ve çalabileceğiniz arka plan sesidir.
Adeola Adeoti'nin web sitesiyle ilgili bir başka harika şey de, geleneksel referansların olmaması, ancak üzerine geldiğinizde durdurabileceğiniz bir kaydırıcıdaki Twitter gönderilerinin olmasıdır.
Not: Sosyal kanıt oluşturmak için web sitenizdeki referansları kullanın.
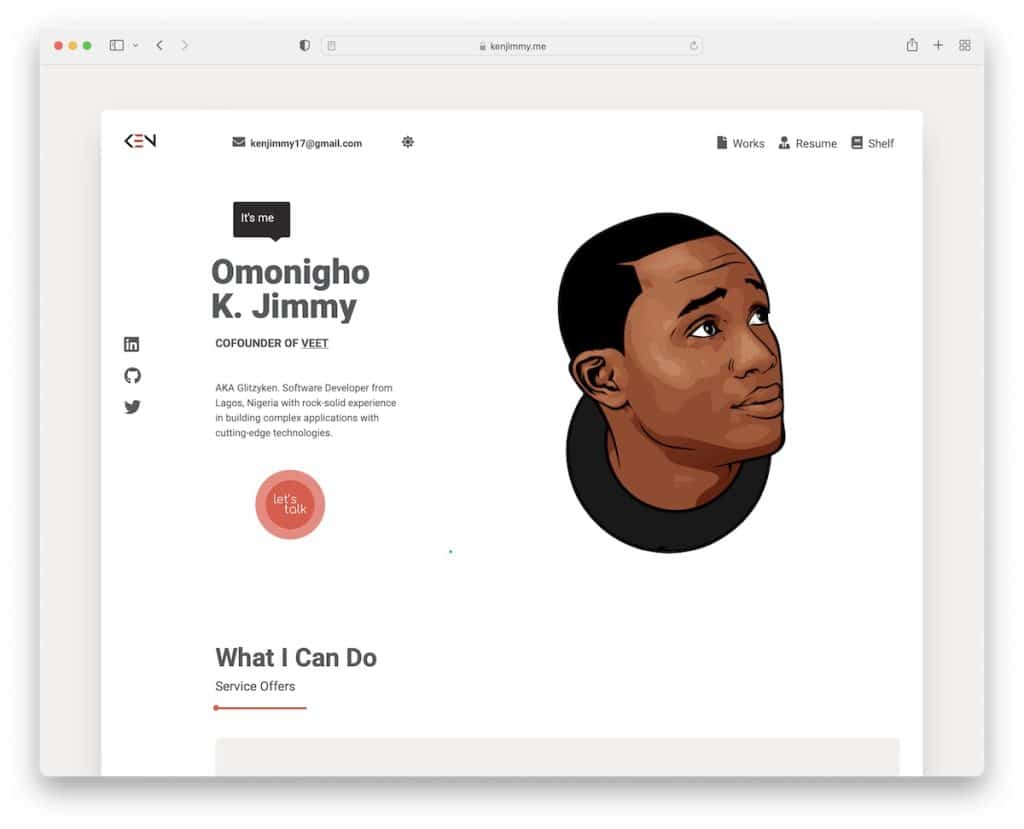
14. Kenneth Jimmy
İle oluşturuldu: Nuxt.js

Kenneth Jimmy, anlamaya çalışmanız gereken benzersiz bir kaydırma deneyimine sahip, çerçeveli/kutulu bir geliştirici portföy sitesine sahiptir. Sizi kolayca içeriğe kaptırır ve Kenneth'in yaptıklarına alışmanızı sağlar.
Başlıkta site gezintisi, e-posta ve karanlık/aydınlık modu değiştirici bulunur. Kenneth ayrıca onunla hemen iletişime geçmek için stratejik olarak ekranın üst kısmındaki bir CTA düğmesini kullanıyor.
Not: Tam genişlikte bir web düzeni yerine kutulu veya çerçeveli bir düzen kullanın.
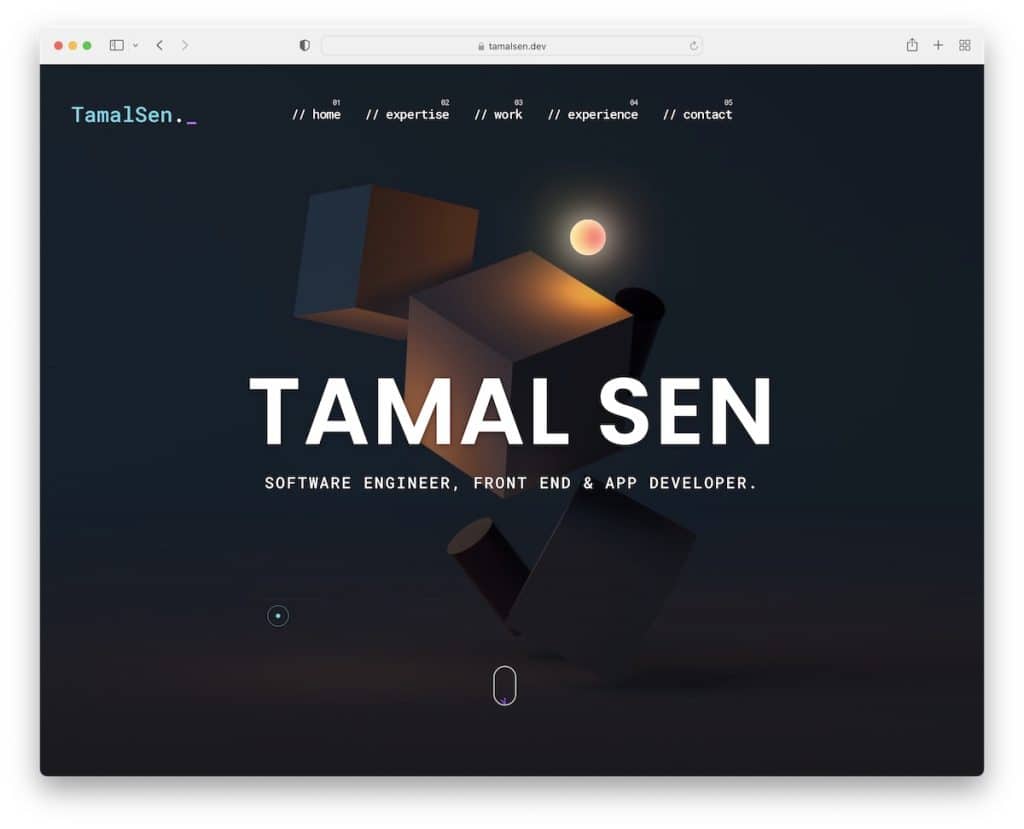
15. Tamal Şen
İle oluşturuldu: Elementor

Tamal Senj'in web sitesinde, karanlık görünümle çok iyi uyum sağlayan hoş bir "geliştirici" dokunuşu var. Ancak aynı zamanda, renkli ayrıntılar kaydırma deneyimini yükseltiyor, bu onsuz da harika olurdu.
Kayan başlık, tek sayfalık düzende zahmetsizce gezinmenizi sağlarken, başa dön düğmesi tek bir tıklamayla en üste atlamanıza olanak tanır.
Not: Başa dön düğmesi eklemek, geliştirici portföyünüzün kullanıcı deneyimini iyileştirebilir.
Kişisel web siteniz için WordPress kullanmayı planlıyor musunuz? O zaman kapsamlı Elementor incelememize göz atın.
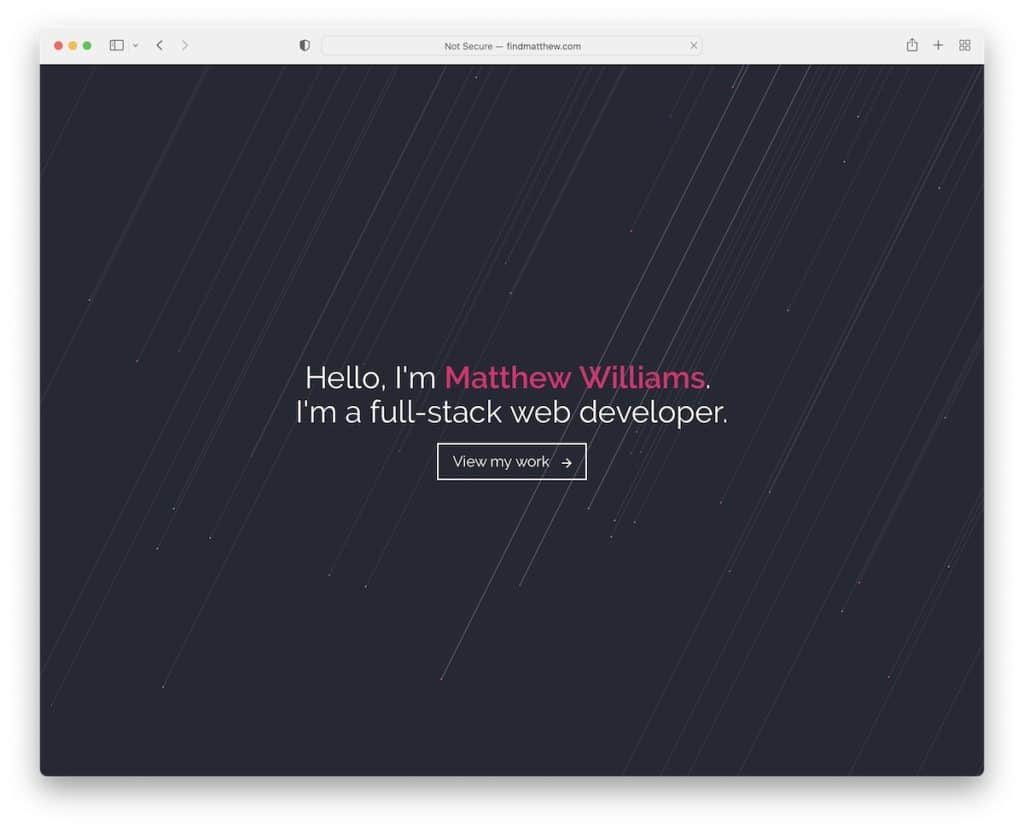
16. Matthew Williams
İle oluşturuldu: GitHub Sayfaları

Bu web sitelerinin çoğunun ortak bir yanı var: Tasarımları daha çok minimalizme eğilimli.
Matthew Williams'ın animasyonlu arka planı, metni ve CTA düğmesi olan tam ekran bir kahraman bölümü vardır. Gezinme çubuğu yalnızca ekranın alt kısmında görünür ve ekrana yapışır.
Ayrıca sitede filtrelenebilir bir portföy, animasyonlu beceri çubukları, temel bir iletişim formu ve altbilgide sosyal medya simgeleri bulunur.
Not: Gösterilecek birden fazla proje stiliniz var mı? Filtrelenebilir/kategorilere ayrılmış bir portföy kullanın.
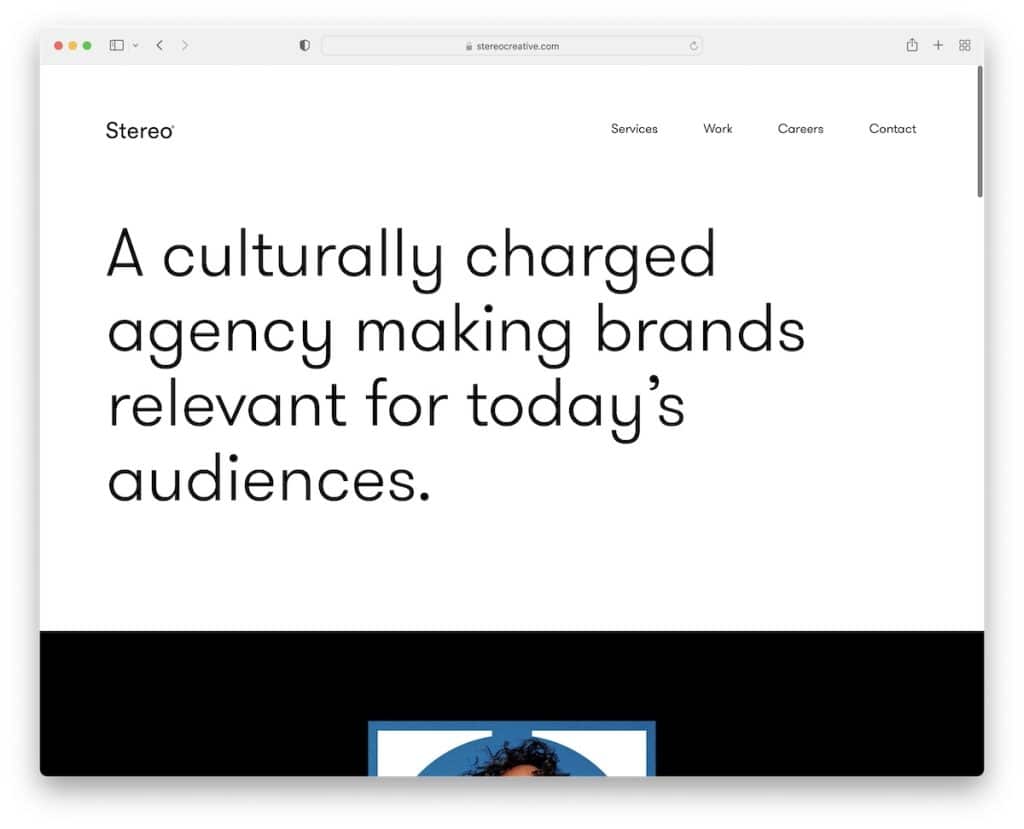
17. Stereo Yaratıcı
İle oluşturuldu: Craft CMS

Stereo Creative, sağlam bir arka plan üzerinde ekranın üst kısmında güçlü bir mesajın gerçekten işe yarayabileceğinin bir başka harika kanıtıdır.
Bu web sitesi basit başlasa da, neredeyse kısa bir tanıtım videosu gibi davranan harika bir animasyonla sizi vuruyor.
Ayrıca, Stereo Creative'in sayfasında, kaydırıldığında kaybolan ve yukarı kaydırdığınızda yeniden görünen bir başlık bulunur.
Ana sayfada ayrıca çalışmalarından birkaçı ve kalite kanıtı oluşturan bir müşteri listesi yer alır.
Not: Bazı büyük marka ve firmalarla çalıştınız mı? Bunları web sitenize referans olarak ekleyin.
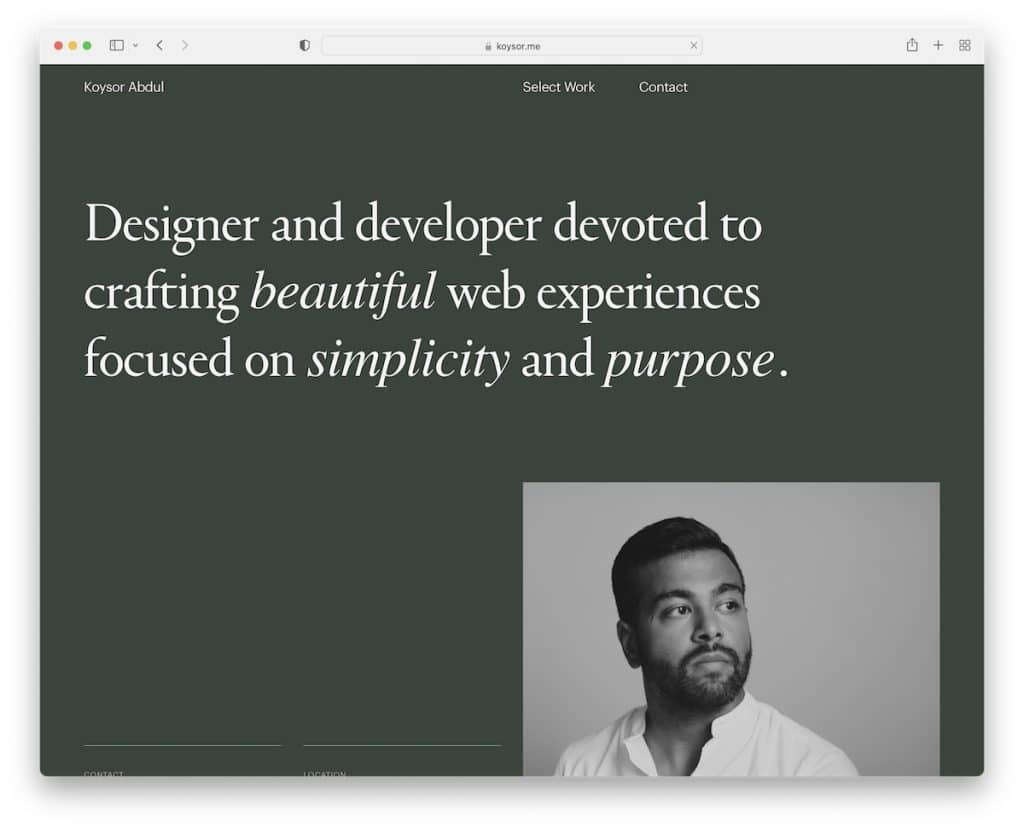
18. Koysor Abdul
İle oluşturuldu: Web akışı

Keyifli kaydırma deneyimi, Koysor Abdul'un web sitesinin hiç bitmemesini ummanızı sağlar. Tamam, aynı zamanda sizin izleme zevkiniz için sergilediği mükemmel çalışmalardan dolayı.
Bu, temizlik ve mükemmel kullanıcı deneyimi düşünülerek oluşturulmuş başka bir harika geliştirici portföyü web sitesi örneğidir.
Not: Portföy çalışmalarınızı canlı projelere bağlayın, böylece potansiyel müşteriler onları ilk elden inceleyebilir.
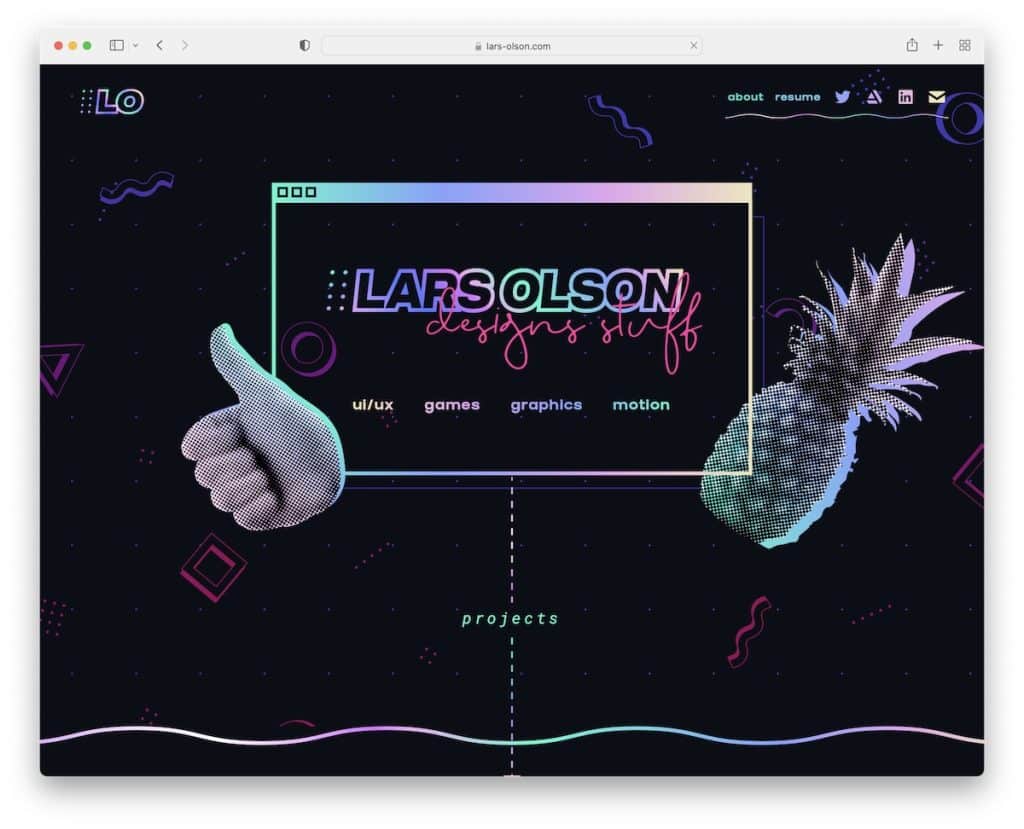
19. Lars Olson
İle oluşturuldu: Web akışı

Lars Olson, akılda kalıcı ayrıntılar ve eğlenceli unsurlardan oluşan harika bir seçimle bir geliştirici sayfasını nasıl eğlenceli ve ilgi çekici hale getireceğini biliyor. Ve benzersiz vurgulu efektleri onu biraz daha etkinleştirir.
Sosyal medyaya ve özgeçmişe harici bağlantıları olan yarı tek düzenli bir web sitesidir. Ayrıca portföy, derinlemesine bir sunum bulabileceğiniz ayrı sayfalarda projeler açar.
Not: Eğlenceli ve neşeli kişiliğinizin web tasarımınızda parlamasına izin verin.
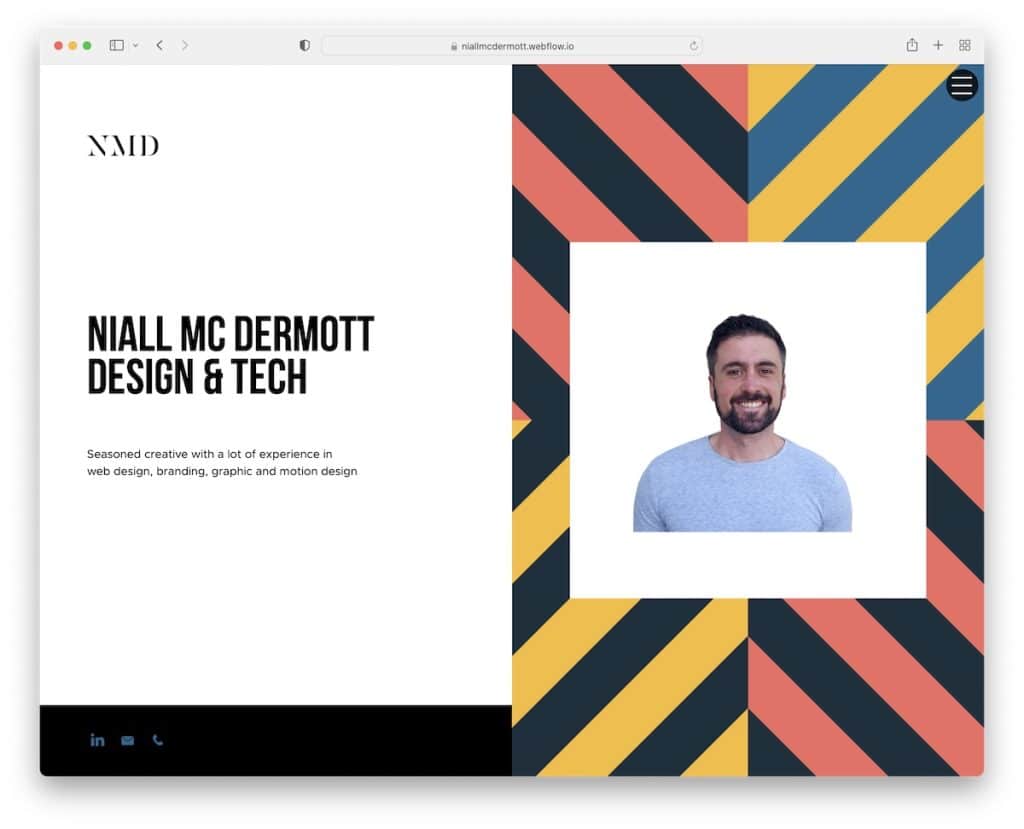
20. Niall Mc Dermott
İle oluşturuldu: Web akışı

Niall Mc Dermott'un web sitesinde sevdiğimiz şey, Webflow'un ücretsiz planı üzerine kurulmuş olmasına rağmen, yine de bir sonraki seviyeye yakın olmasıdır.
Bu geliştirici portföyünün özelliği, statik sol ve dinamik sağ bölümleri olan bölünmüş ekran tasarımıdır. Bu ilginç bir kaydırma deneyimi yaratıyor ancak Niall hakkında diğer ayrıntılara ve bilgilere ulaşmak için hamburger menüsünü de kullanabilirsiniz.
Not: Ücretsiz bir web sitesi oluşturucu her zaman yarı pişmiş ürünler anlamına gelmez, yalnızca özel bir alan adı kullanamazsınız (veya işlevsellik bazen biraz sınırlıdır).
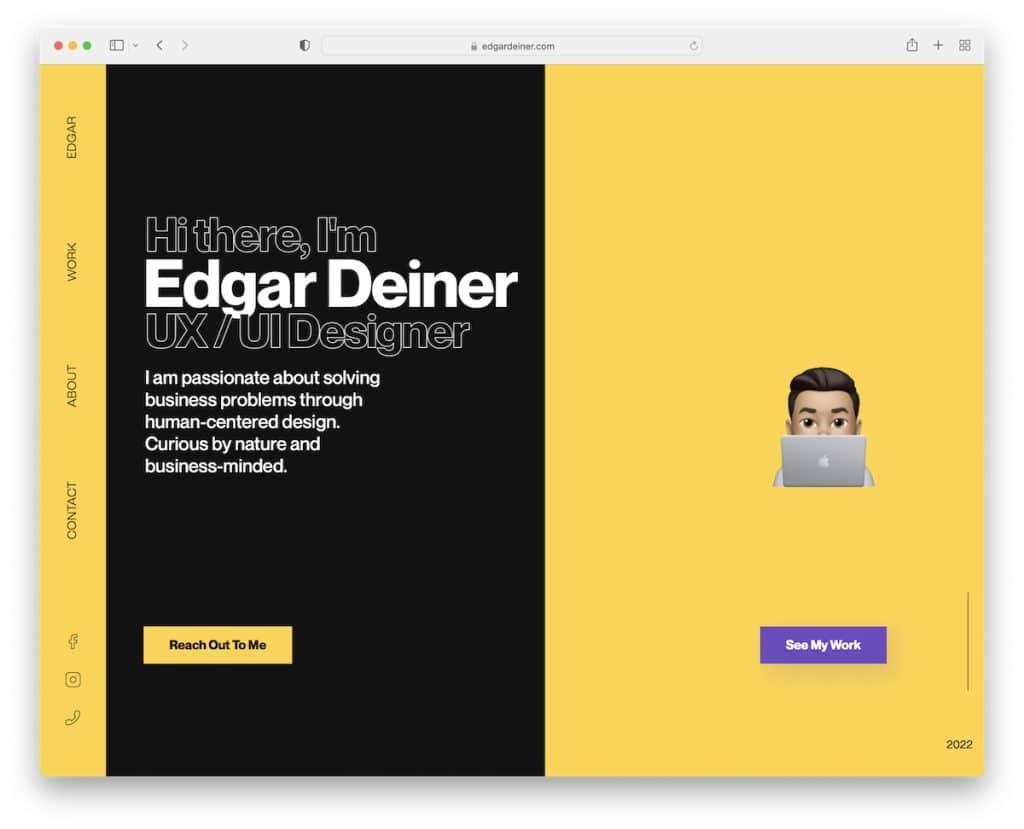
21. Edgar Deiner
İle oluşturuldu: Web akışı

Edgar Deiner ayrıca bölünmüş ekran tasarımına sahiptir ancak yapışkan kısım yoktur. Bununla birlikte, Edgar'ın web sitesi, menüye ve sosyal medya bağlantılarına her zaman erişebilmenizi sağlayan, kayan bir kenar çubuğu navigasyonu/başlığı kullanır.
Siyah ve sarı renk şeması atmosferi yükseltirken, ekstra beyaz boşluk hoş bir okunabilirlik gerektirir.
Not: Geleneksel başlıklardan ve menülerden sıkıldınız mı? Edgar gibi dikey bir kenar çubuğu sürümü kullanın.
