วิธีเพิ่มขนาดที่กำหนดเองให้กับรูปแบบพื้นหลังของคุณด้วย Divi
เผยแพร่แล้ว: 2022-05-02รูปแบบพื้นหลังใหม่ของ Divi เพิ่มตัวเลือกการออกแบบภาพมากมายให้กับเลย์เอาต์ Divi รูปแบบพื้นหลังที่ทำซ้ำเหล่านี้ดูดี แต่สามารถใช้ได้มากกว่าแค่รูปแบบที่เกิดซ้ำ เรายังสามารถใช้เป็นกราฟิกพื้นหลังเดียวเพื่อดึงดูดความสนใจไปยังพื้นที่เฉพาะของหน้าจอหรือแยกองค์ประกอบภาพออก การตั้งค่ารูปแบบพื้นหลังของ Divi ในกรณีนี้คือ Custom Size ทำให้เรามีตัวเลือกการออกแบบมากมาย ในโพสต์นี้ เราจะดูตัวอย่างสามตัวอย่างและดูวิธีเพิ่มขนาดที่กำหนดเองให้กับรูปแบบพื้นหลังของคุณด้วย Divi เพื่อช่วยให้คุณได้รับแนวคิดสำหรับเว็บไซต์ Divi ของคุณเอง
ดูตัวอย่าง
อันดับแรก มาดูกันว่าเราจะทำอะไรได้บ้าง ต่อไปนี้คือรูปแบบพื้นหลังแต่ละรูปแบบบนเดสก์ท็อป แท็บเล็ต และหน้าจอโทรศัพท์
ผลลัพธ์รูปแบบพื้นหลังขนาดกำหนดเองแรก
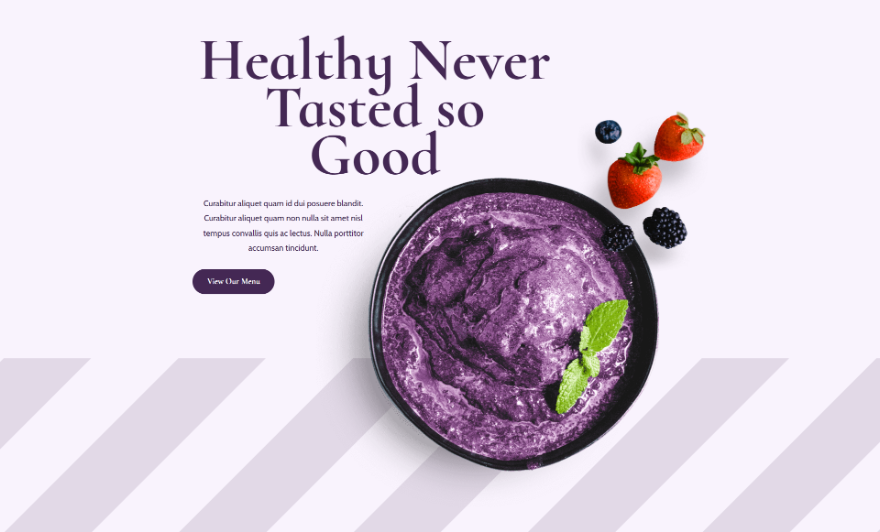
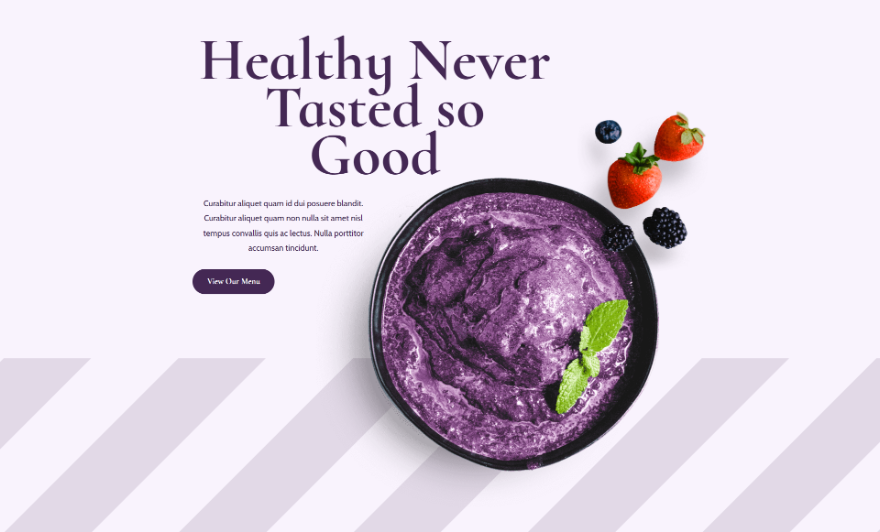
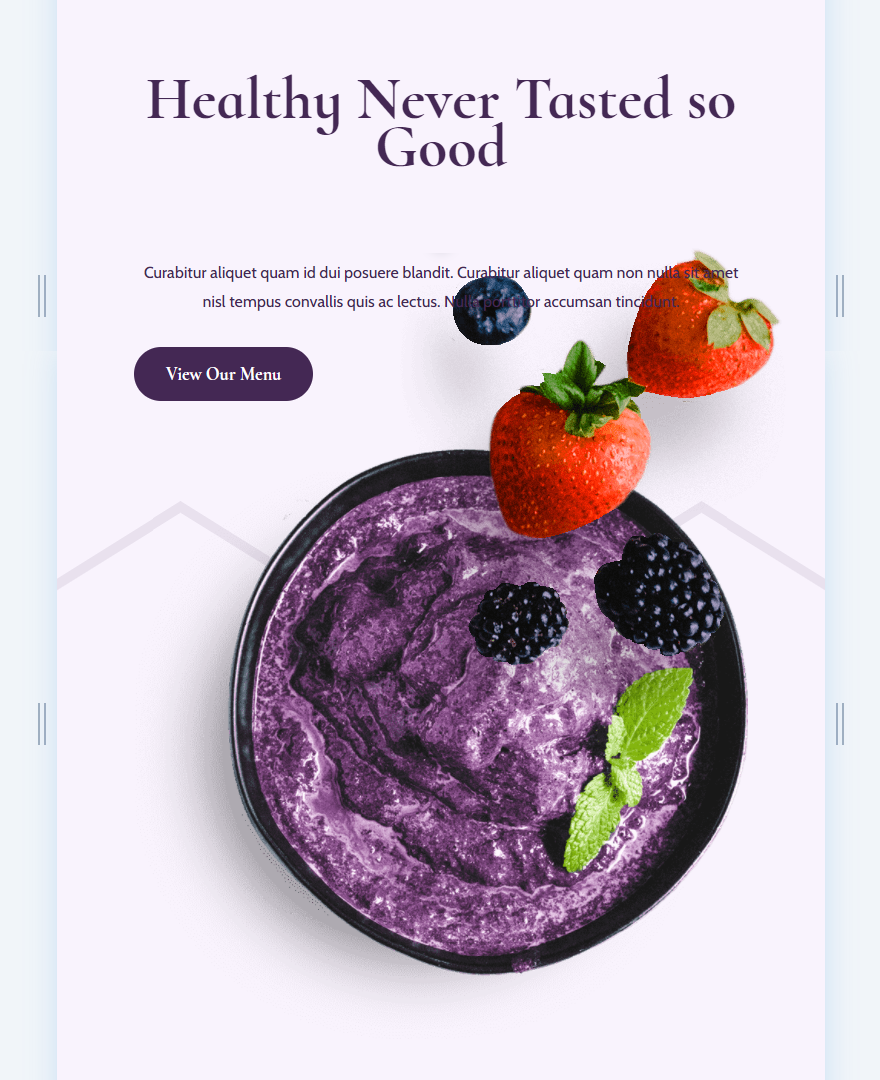
เดสก์ทอป

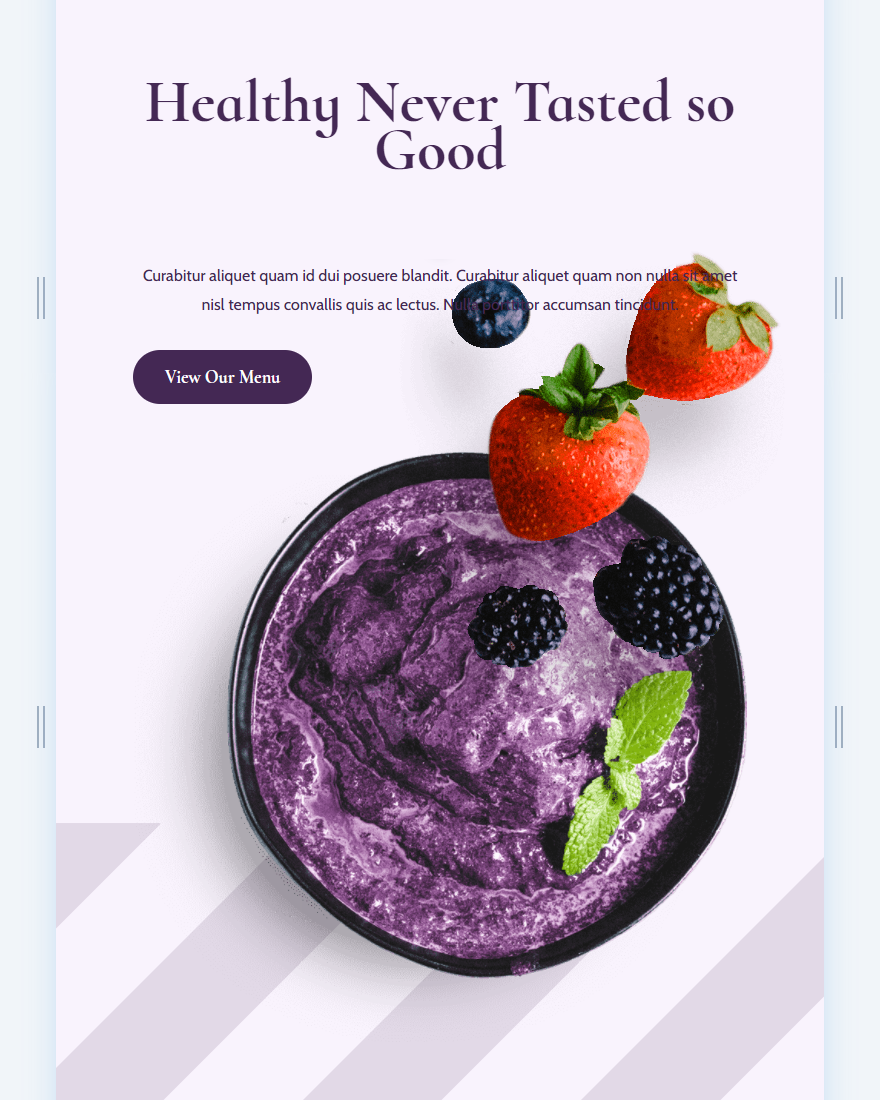
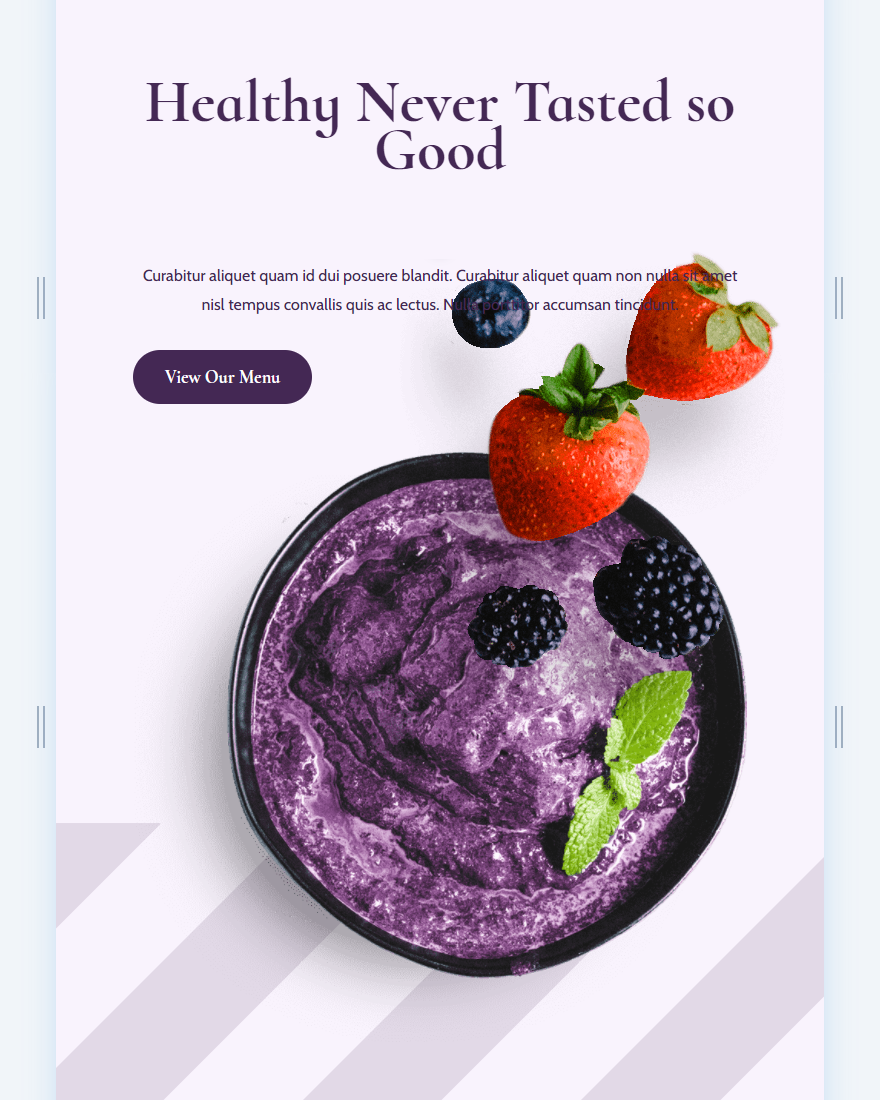
ยาเม็ด

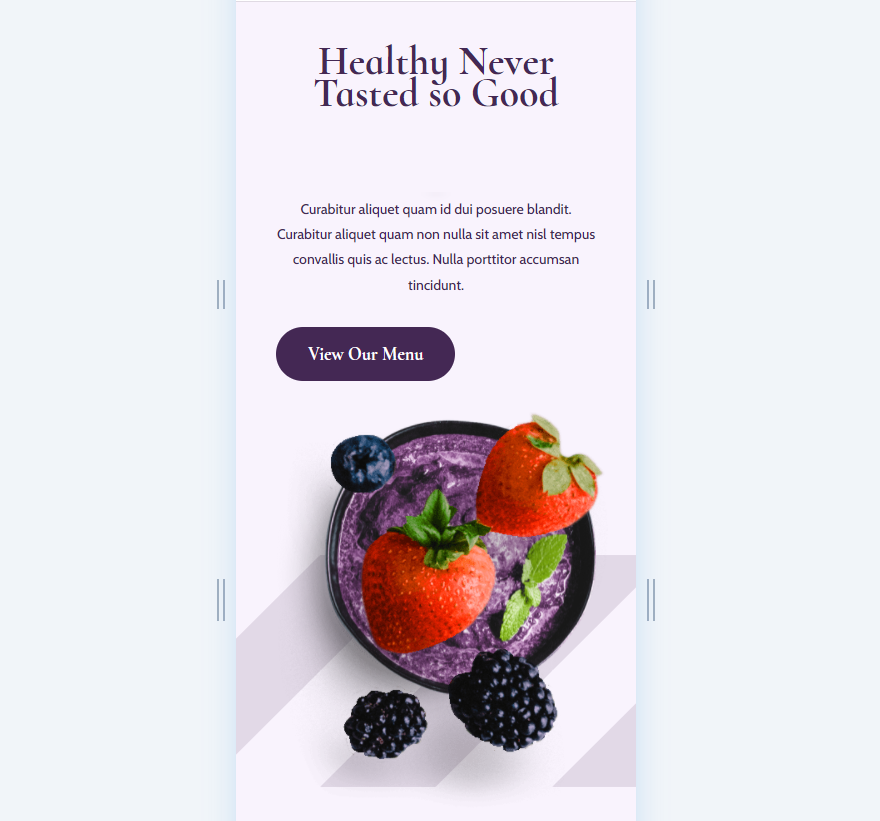
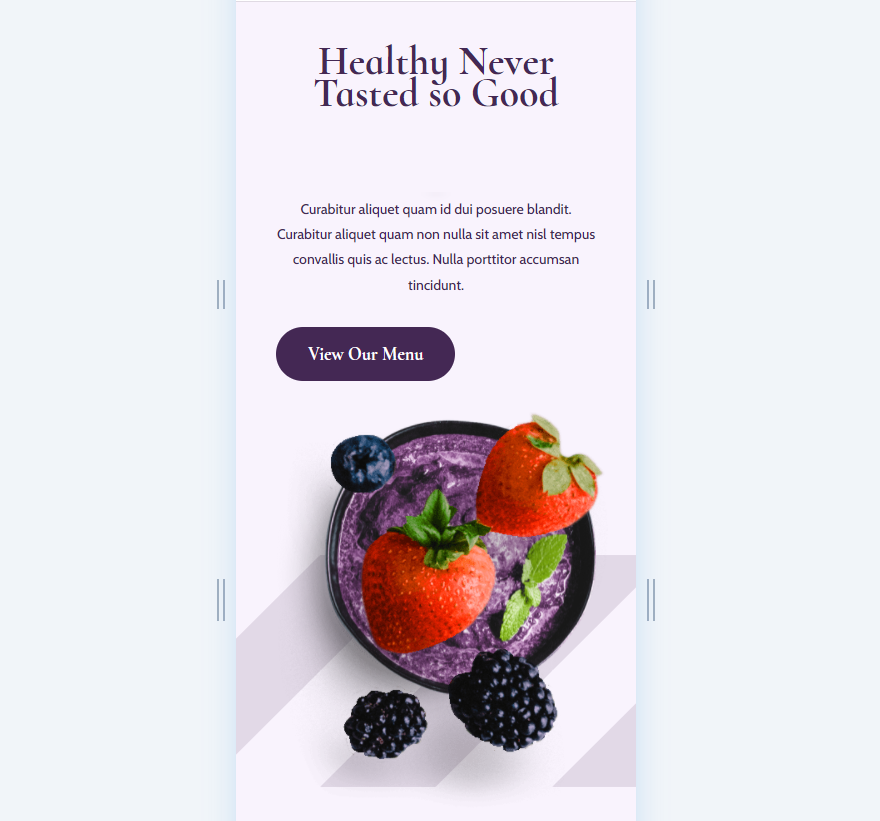
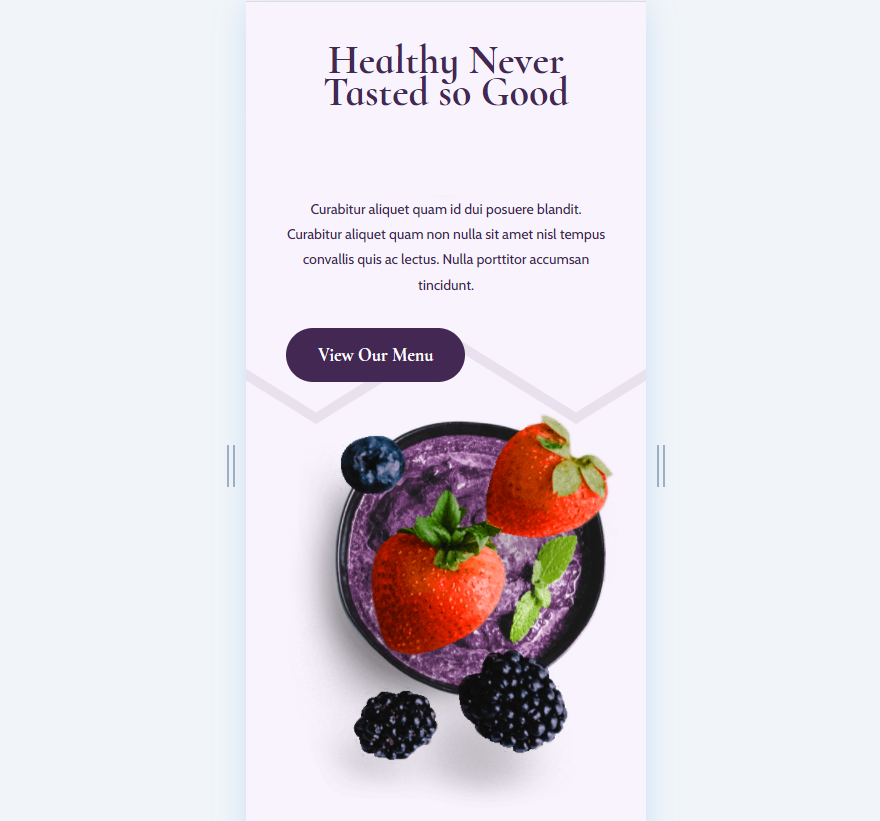
โทรศัพท์

ผลลัพธ์รูปแบบพื้นหลังขนาดที่กำหนดเองที่สอง
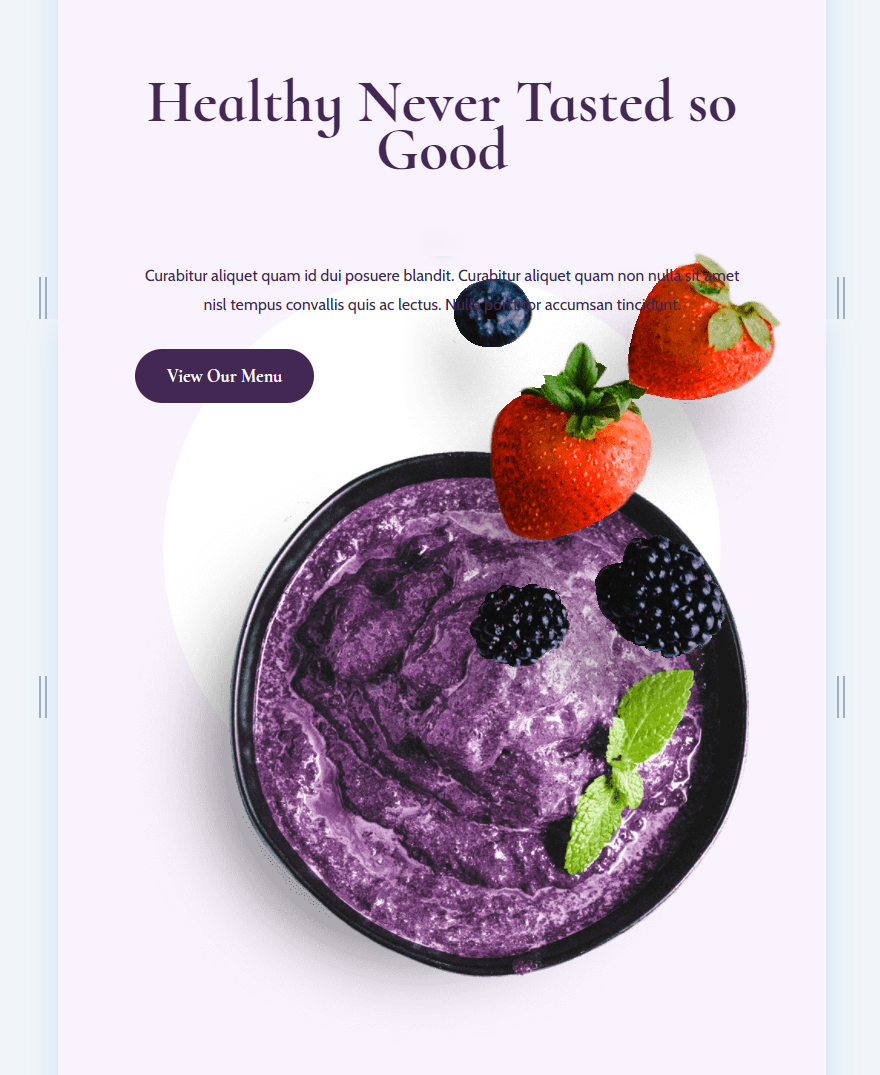
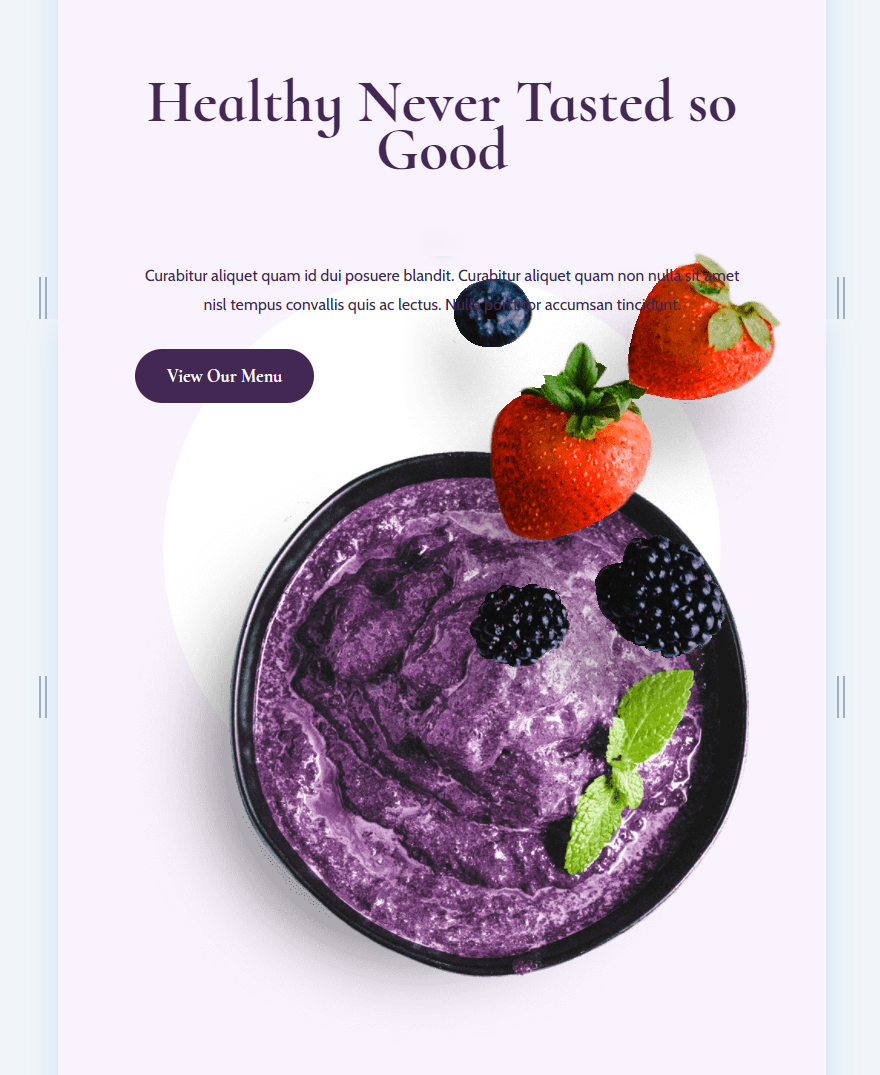
เดสก์ทอป

ยาเม็ด

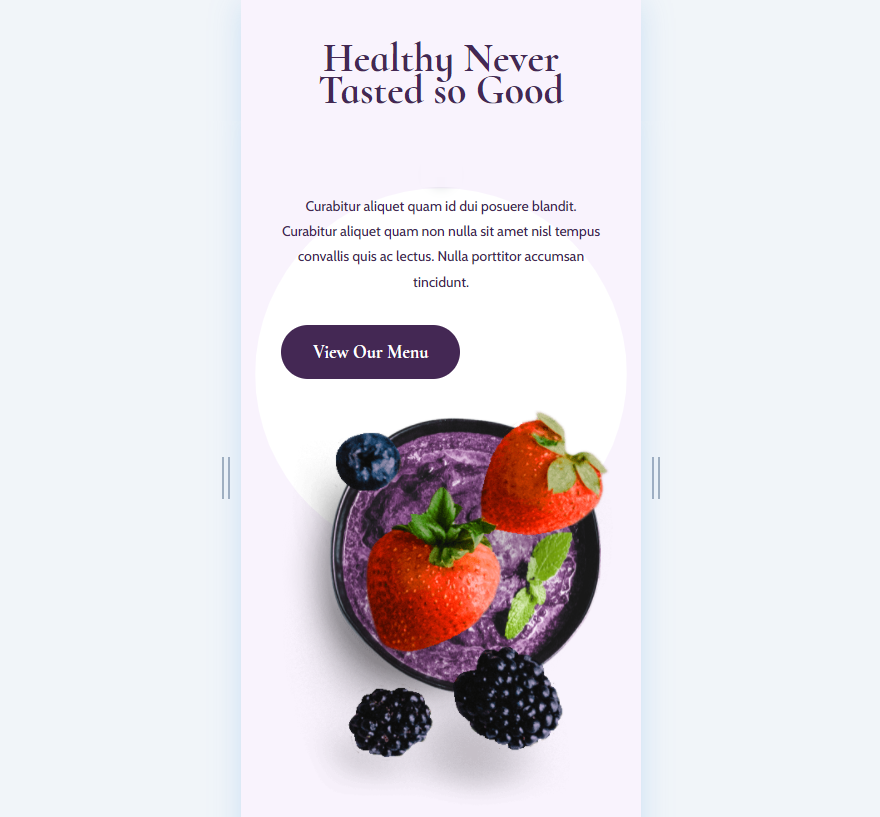
โทรศัพท์

ผลลัพธ์รูปแบบพื้นหลังขนาดที่กำหนดเองที่สาม
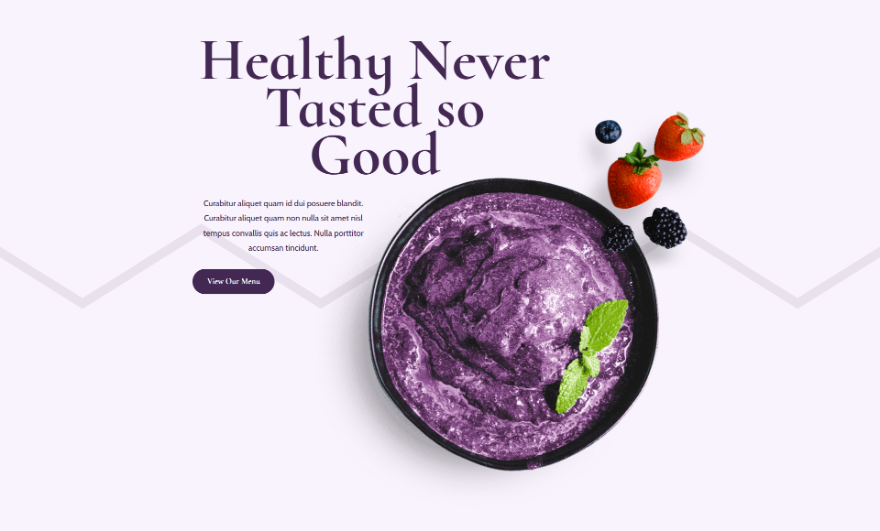
เดสก์ทอป

ยาเม็ด

โทรศัพท์

เค้าโครงรูปแบบพื้นหลังขนาดที่กำหนดเอง
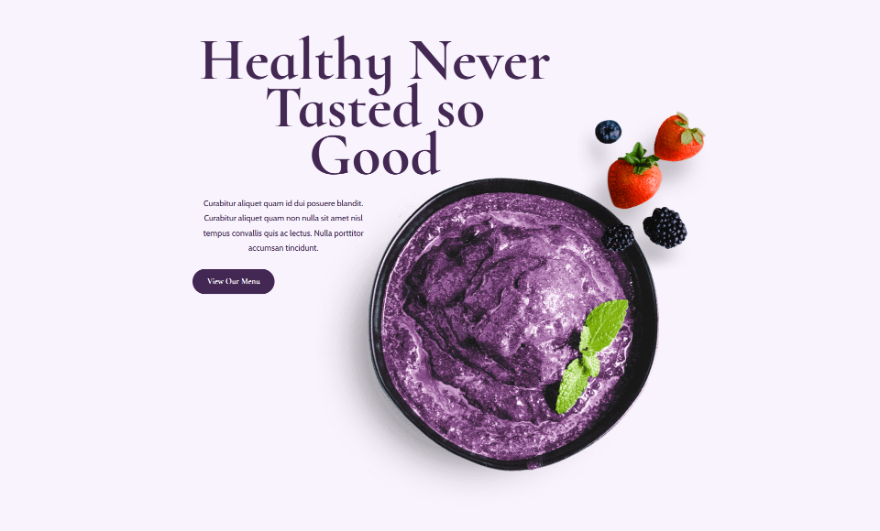
สำหรับตัวอย่างของเรา ฉันใช้ส่วนแรกจากหน้า Landing Page ฟรีของ Acai Bowl ที่มีอยู่ใน Divi เราจะเพิ่มรูปแบบพื้นหลังที่แตกต่างกันสามรูปแบบ และปรับแต่งให้เหมาะกับแต่ละตัวเลือกของอุปกรณ์ ส่วนสำหรับตัวอย่างของฉันใช้สีพื้นหลัง #f9f3fd เราจะเก็บสีพื้นหลังนี้ไว้และเพิ่มรูปแบบพื้นหลังลงไป

ตัวอย่างรูปแบบพื้นหลังขนาดกำหนดเองแรก
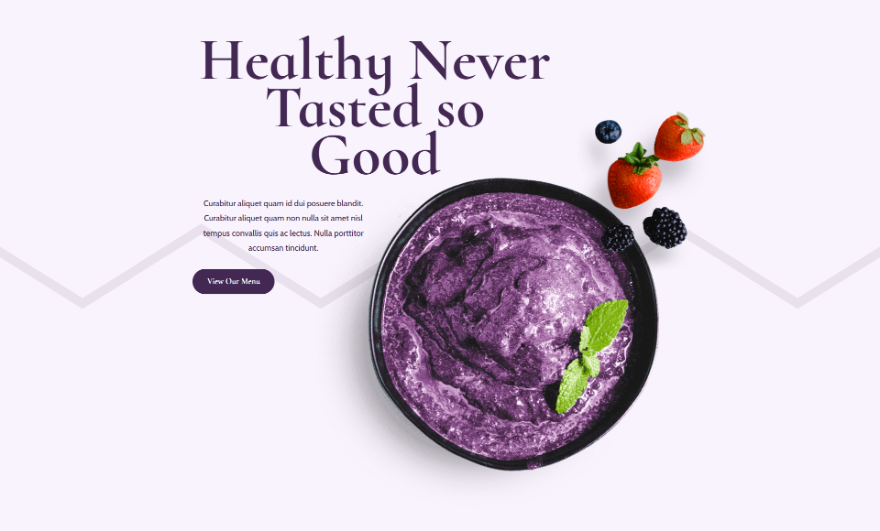
ตัวอย่างแรกของเราจะเพิ่มแถบแนวทแยงที่ปรากฏเฉพาะที่ด้านล่างของส่วน เราต้องการการตั้งค่าที่แตกต่างกันสำหรับเดสก์ท็อป แท็บเล็ต และอุปกรณ์โทรศัพท์
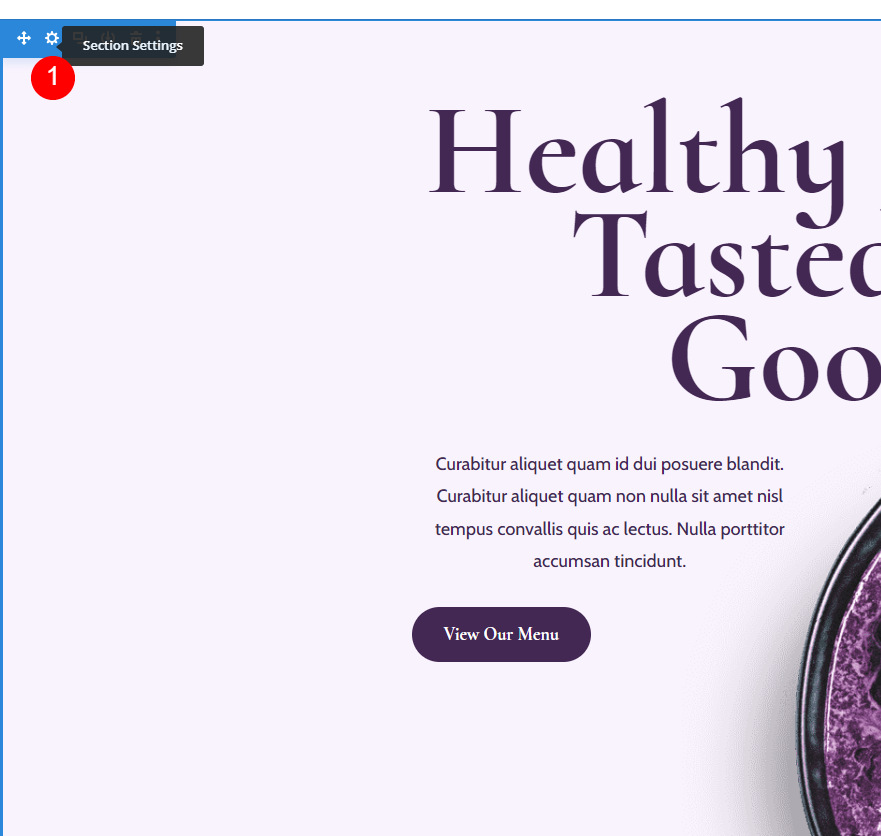
ขั้นแรก เปิดการ ตั้งค่าส่วน โดยคลิกที่ไอคอนรูปเฟืองสำหรับส่วนนั้น

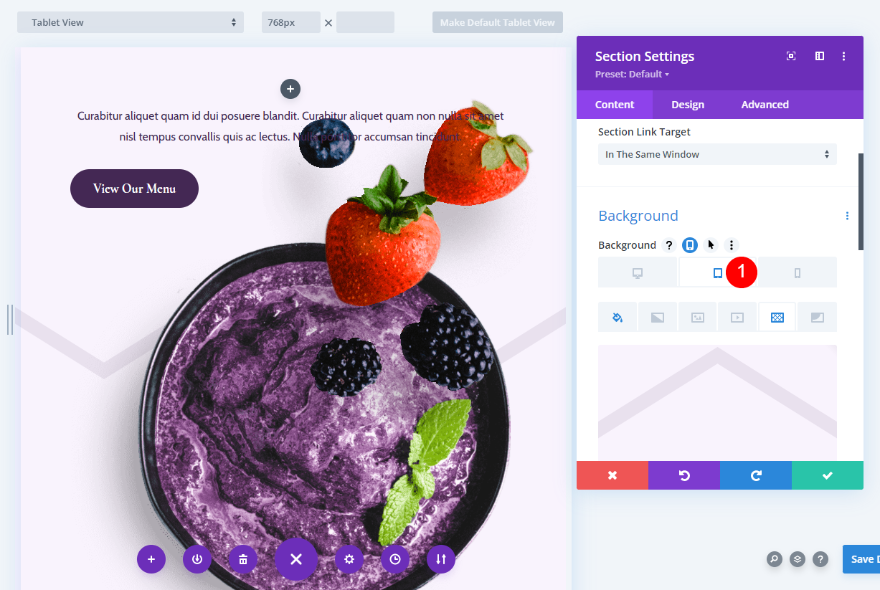
ถัดไป เลื่อนลงไปที่ พื้นหลัง เราจะทำการปรับขนาดหน้าจอทั้งสามขนาด เริ่มโดยการเลือก แท็บเล็ต ico n ที่ปรากฏขึ้นเมื่อเราวางเมาส์เหนือตัวเลือกพื้นหลัง
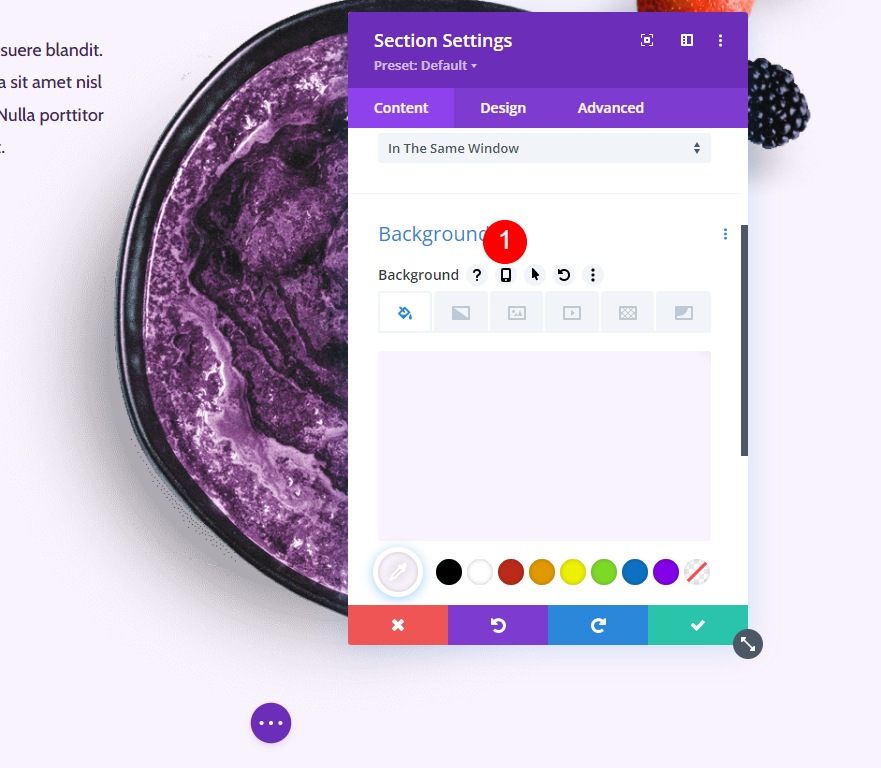
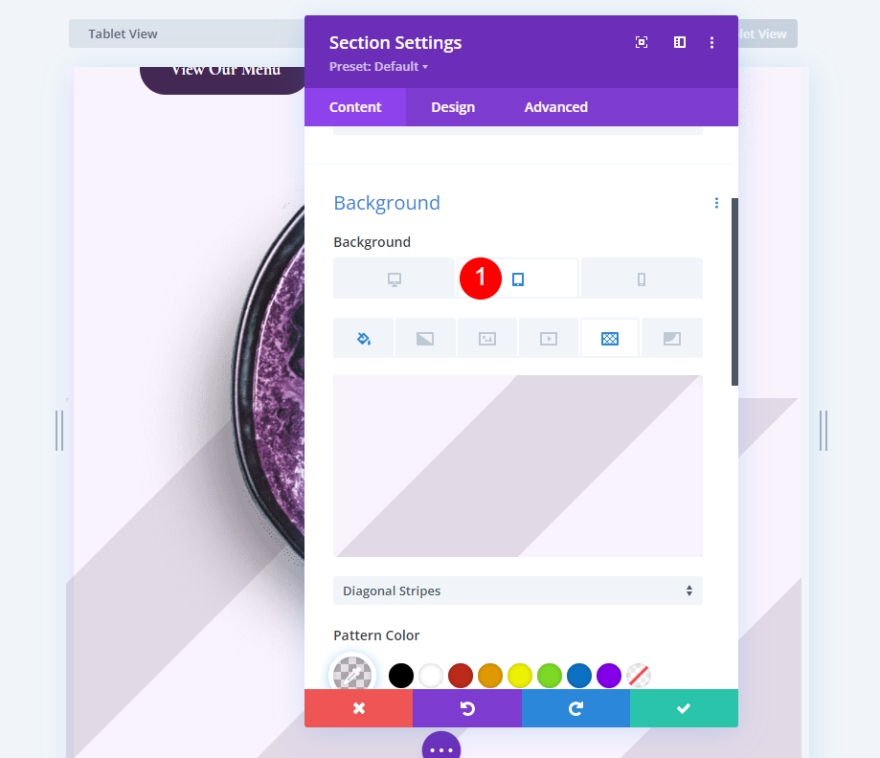
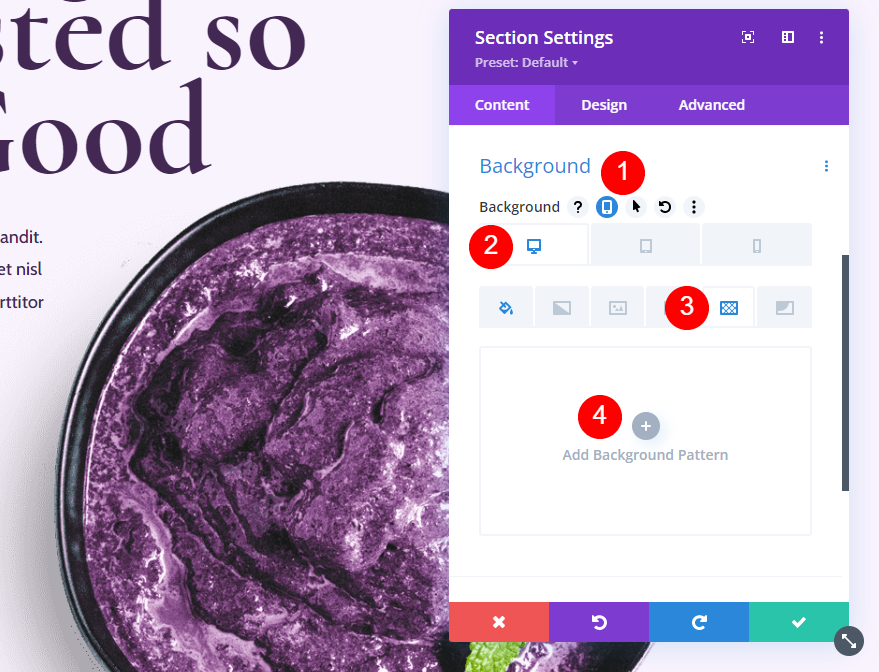
เลือกรูปแบบพื้นหลัง

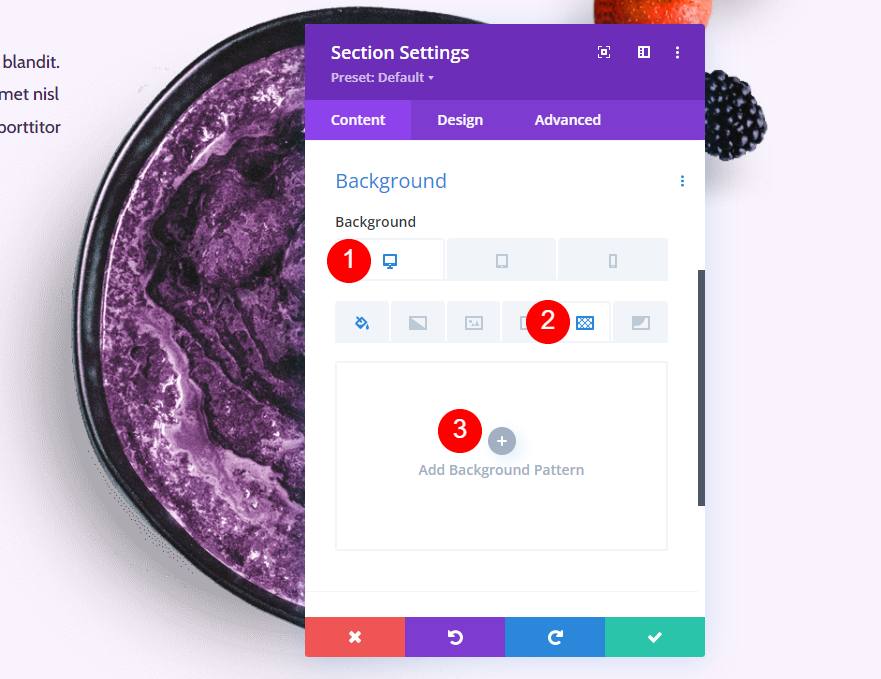
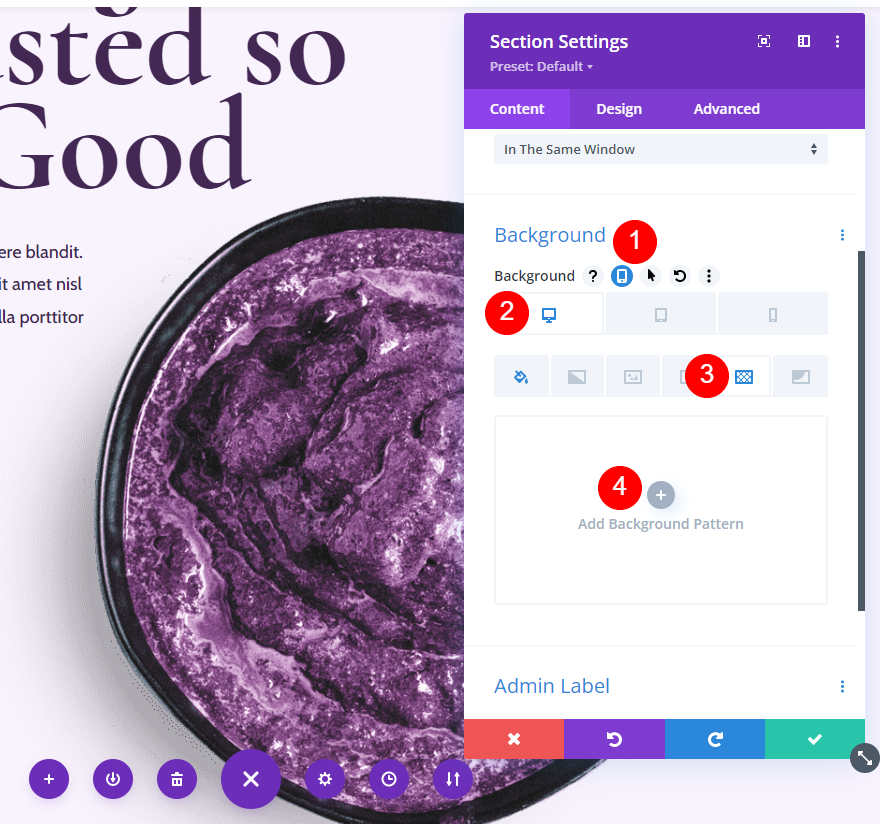
ถัดไป ตรวจสอบให้แน่ใจว่าได้เลือกเดสก์ท็อป เลือกแท็บ รูปแบบพื้นหลัง แล้วคลิก เพิ่มรูปแบบพื้นหลัง

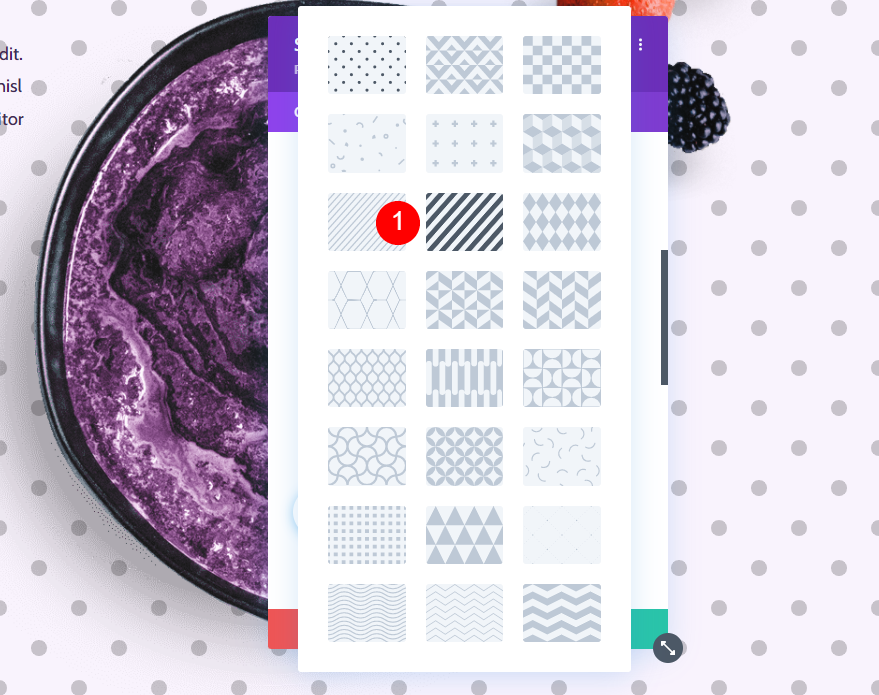
เลือก กล่องดรอปดาวน์ ใต้รูปแบบพื้นหลัง

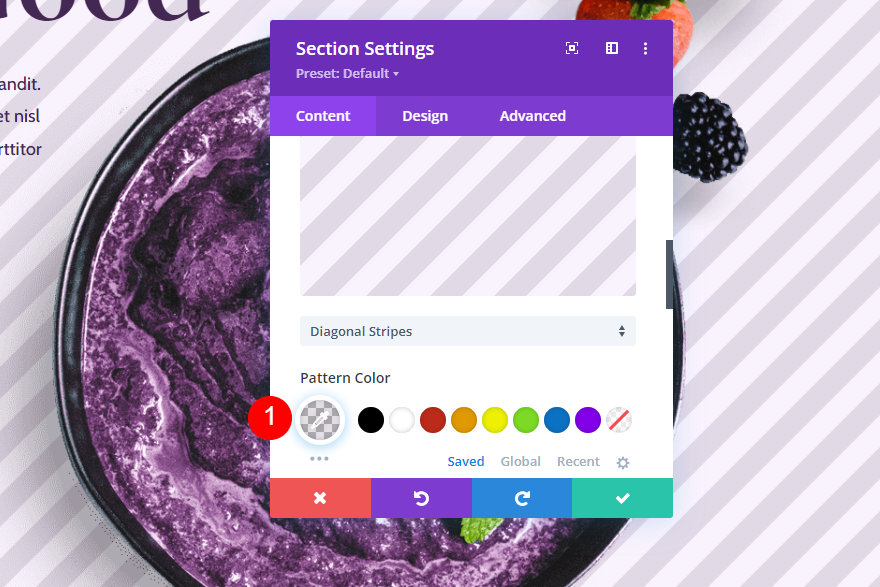
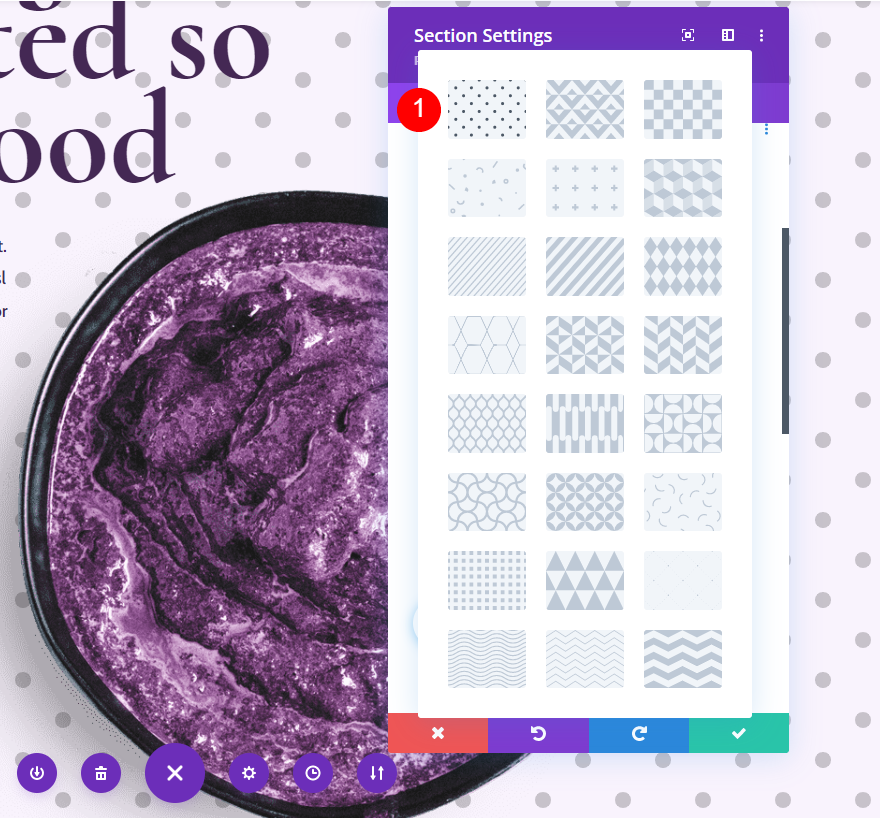
เลือกรูปแบบพื้นหลัง ลายเส้นทแยงมุม จากรายการ เราสามารถปรับเปลี่ยนรูปแบบนี้ได้ จึงไม่เพียงแค่หน้าจอที่เต็มไปด้วยลายทาง ดังนั้น เราจะใช้สิ่งนี้เพื่อสร้างพื้นหลังที่ไม่เหมือนใคร
- รูปแบบพื้นหลัง: เส้นทแยงมุม

การตั้งค่ารูปแบบพื้นหลัง
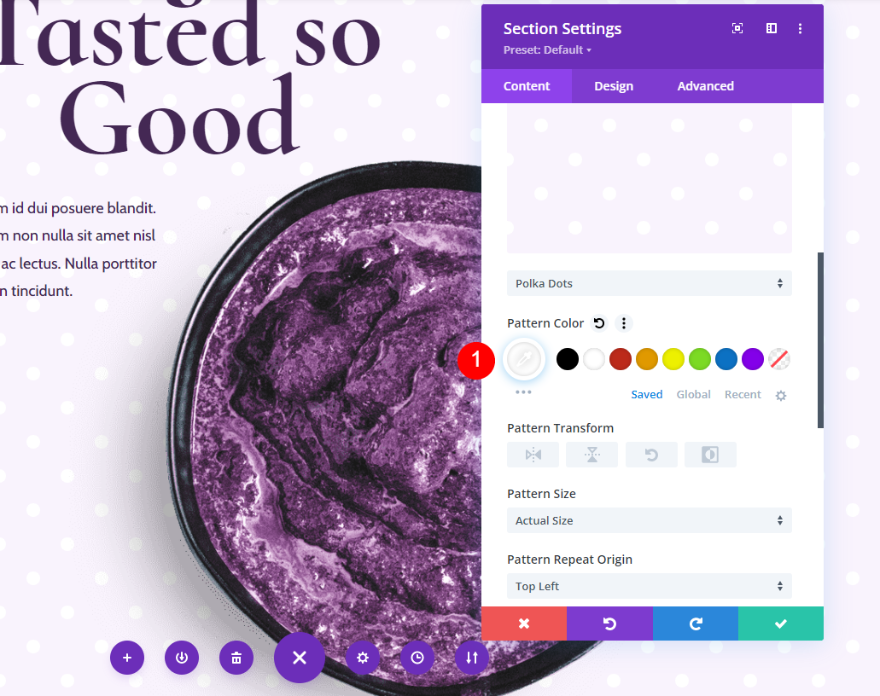
เปลี่ยน สีลวดลาย เป็น rgba(68,40,84,0.13) สีนี้เข้ากันได้ดีกับสีพื้นหลังของเรา
- แบบสี: rgba(68,40,84,0.13)

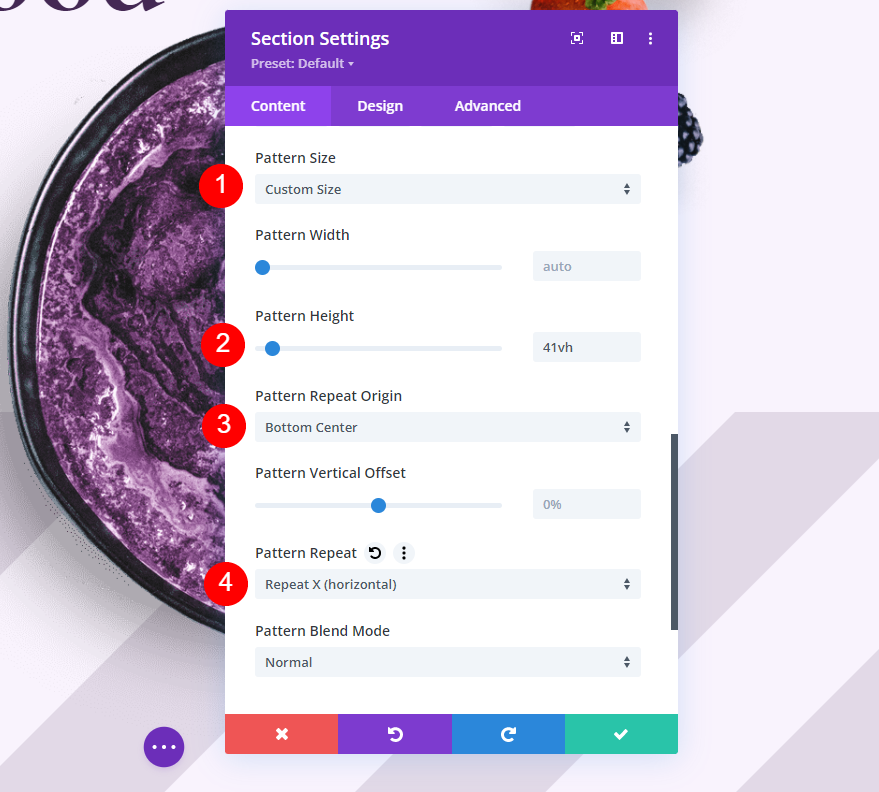
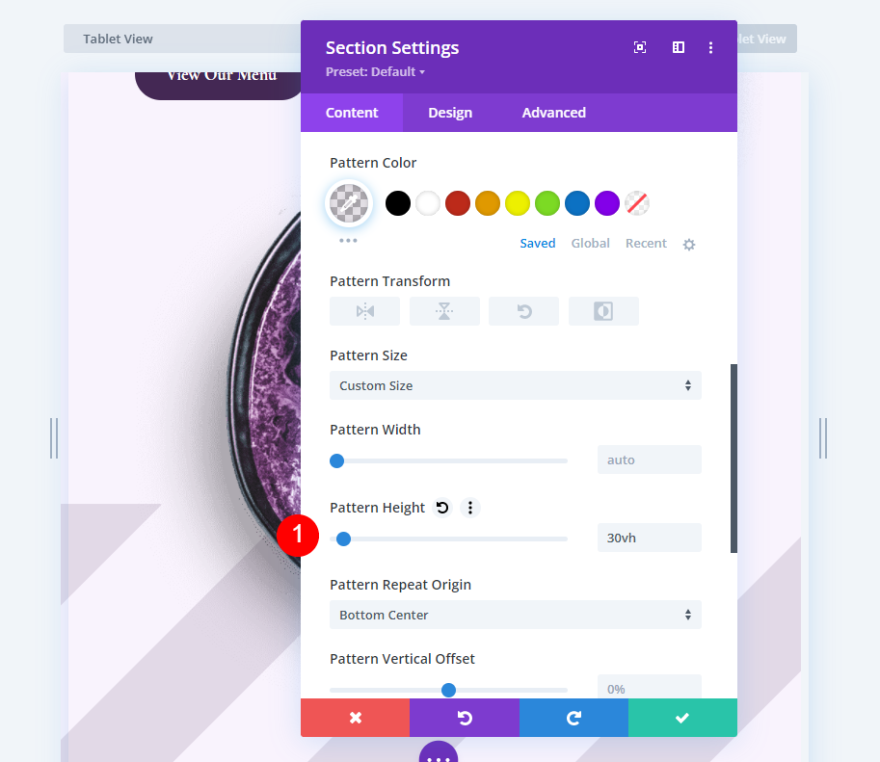
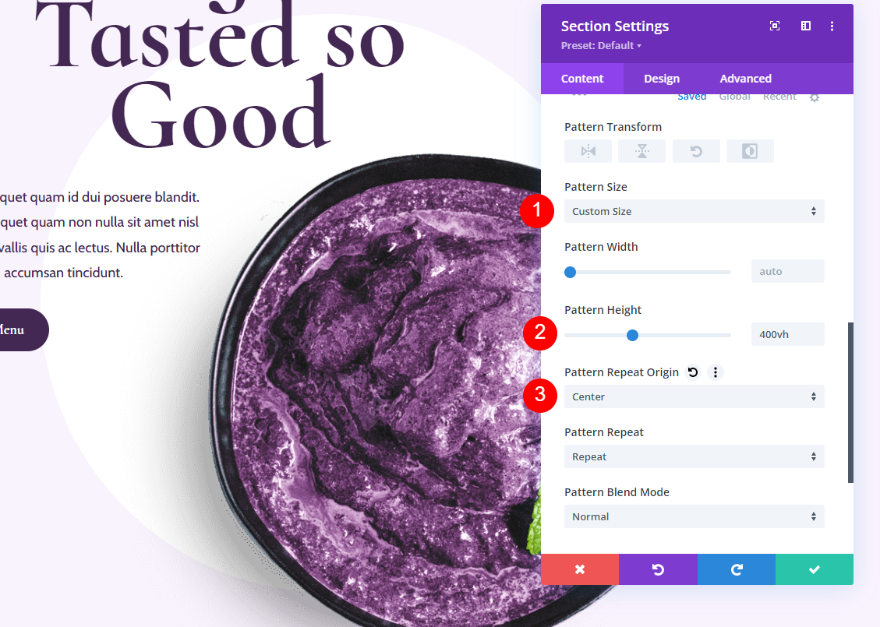
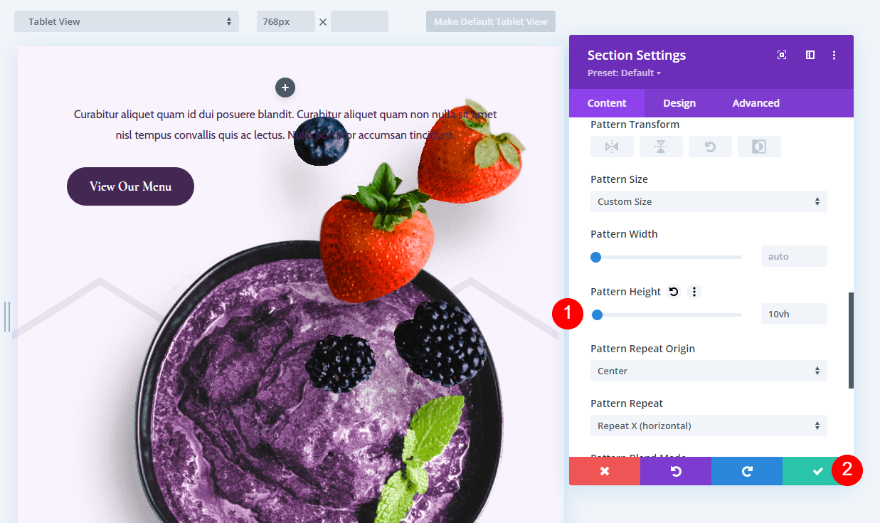
ถัดไป เปิดกล่องดรอปดาวน์ ขนาดรูป แบบ และเลือกขนาดกำหนดเอง ตั้งค่าความสูงของแพทเทิร์นเป็น 41vh, Pattern Repeat Origin ไปที่ Bottom Center และ Pattern Repeat to Repeat X (แนวนอน) ซึ่งช่วยให้เราควบคุมขนาดและตำแหน่งของรูปแบบพื้นหลังบนหน้าจอได้
- ขนาดรูปแบบ: ขนาดที่กำหนดเอง
- ส่วนสูง: 41vh
- แหล่งกำเนิดซ้ำ: ศูนย์กลางด้านล่าง
- ทำซ้ำ: ทำซ้ำ X (แนวนอน)

การตั้งค่าพื้นหลังแท็บเล็ต
ต่อไป เราต้องทำให้พื้นหลังทำงานได้ดีกับหน้าจอขนาดต่างๆ เราจะต้องปรับความสูงของรูปแบบตามขนาดหน้าจอ เลื่อนกลับไปที่การตั้งค่าพื้นหลังและเลือก ไอคอนแท็บเล็ต

เปลี่ยน ความสูงของรูปแบบ เป็น 30vh
- ความสูงของรูปแบบ: 30vh

การตั้งค่าพื้นหลังโทรศัพท์
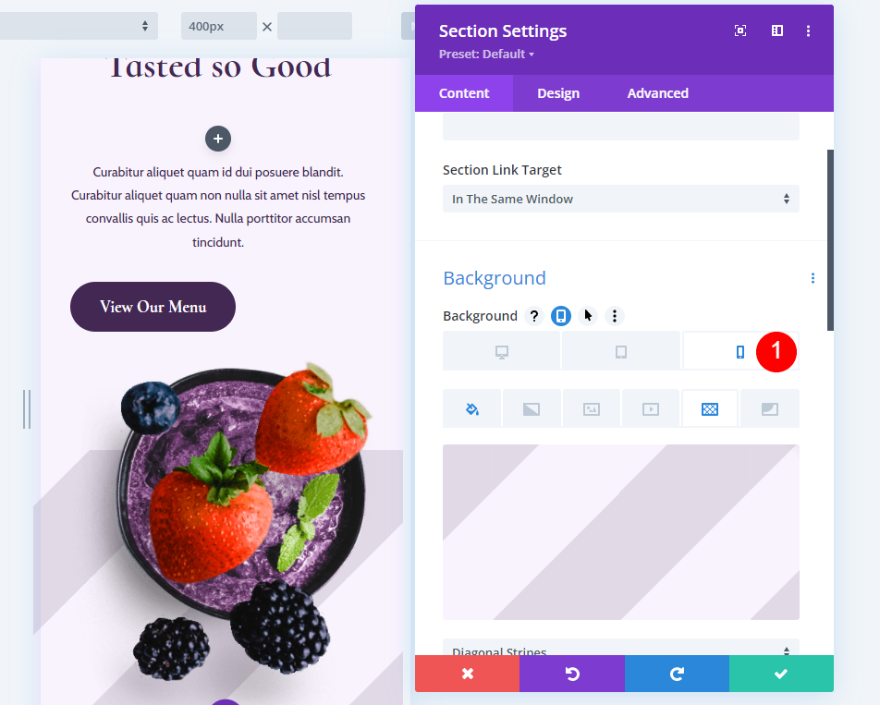
สุดท้าย ให้เลื่อนกลับไปที่การตั้งค่าพื้นหลัง แล้วเลือก ไอคอนโทรศัพท์

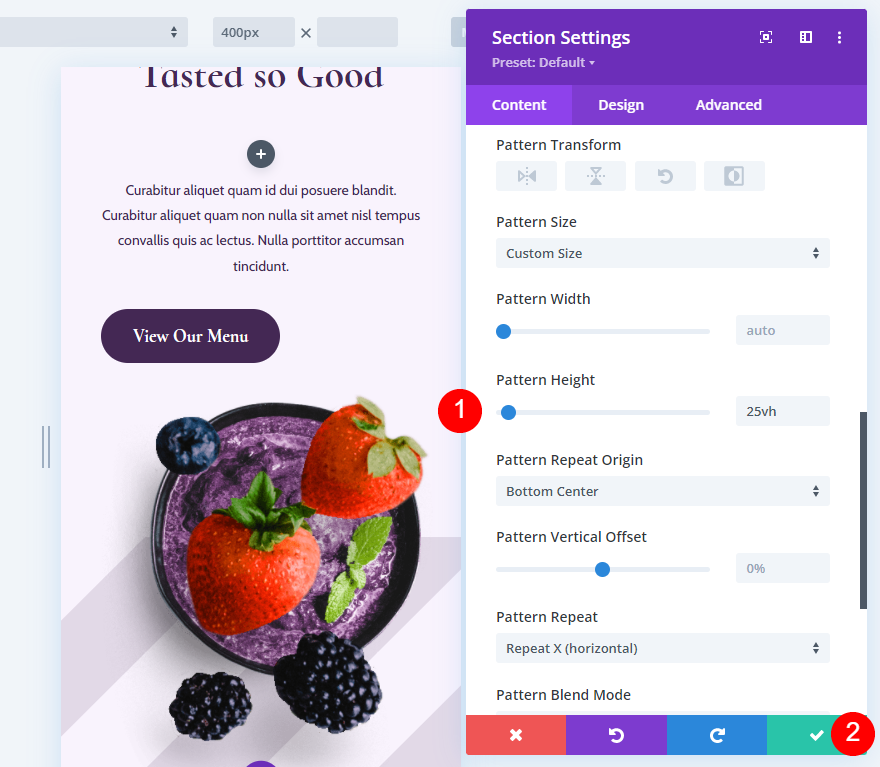
เปลี่ยน ความสูงของรูปแบบ เป็น 25vh ปิดการตั้งค่าของโมดูลและบันทึกหน้าของคุณ
- ความสูงของรูปแบบ: 25vh

ตัวอย่างรูปแบบพื้นหลังขนาดที่กำหนดเองที่สอง
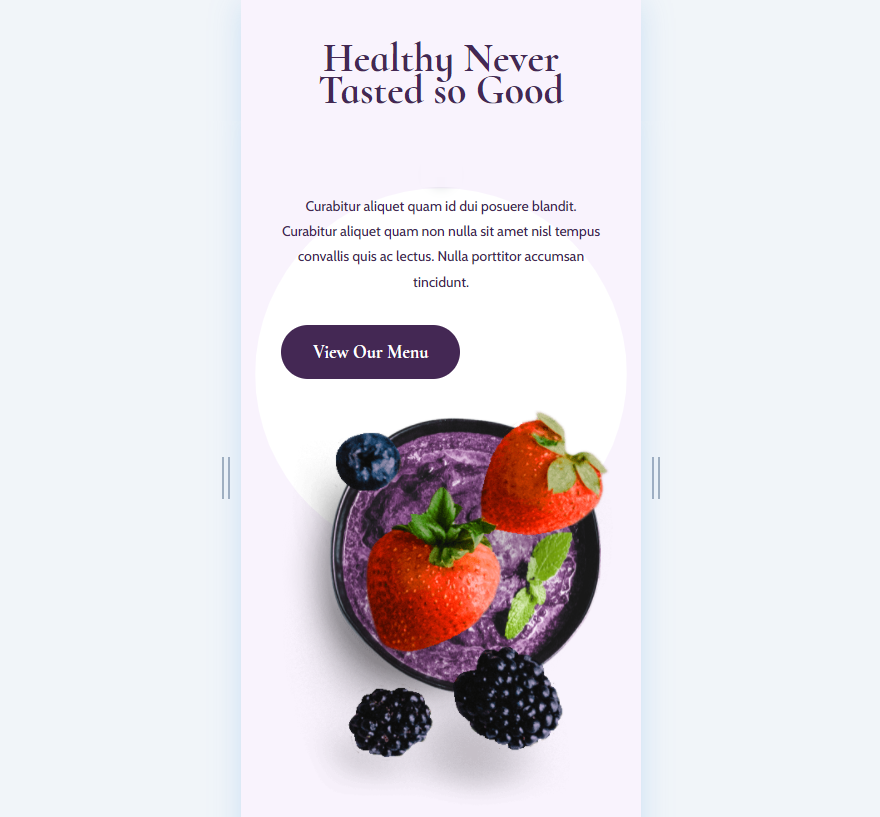
ตัวอย่างรูปแบบพื้นหลังขนาดที่กำหนดเองที่สองของเราจะเพิ่มวงกลมตรงกลางหน้าจอ สำหรับการออกแบบของเรา จะปรากฏด้านหลังชาม acai ในภาพเด่นของเรา
เลือกรูปแบบพื้นหลัง
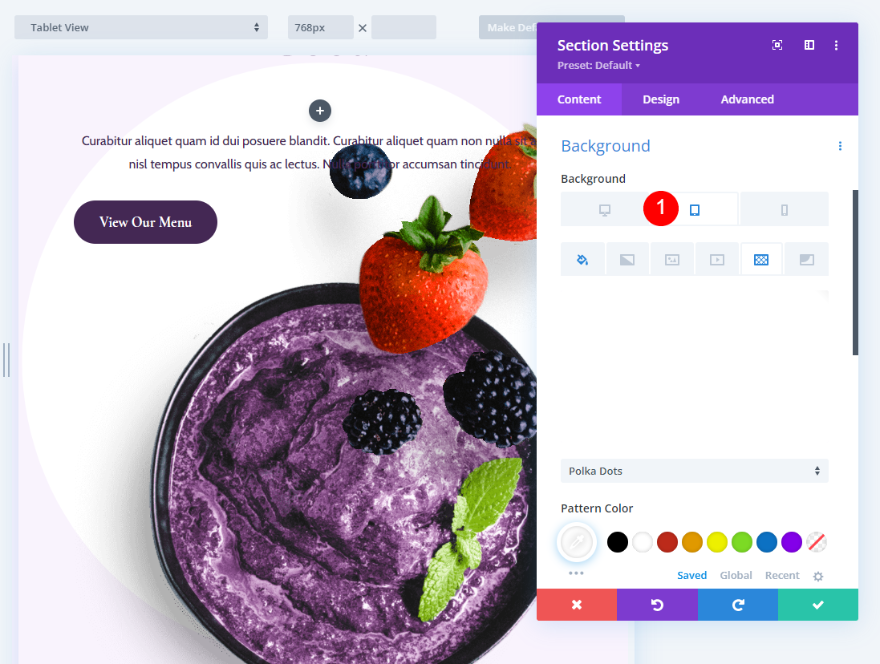
ในการ ตั้งค่าส่วน ให้เลื่อนลงไปที่ พื้นหลัง และเลือกไอคอนแท็บเล็ตเพื่อเปิดการตั้งค่าขนาดหน้าจอของอุปกรณ์ เลือก แท็บเดสก์ท็อป เลือก แท็บรูปแบบพื้นหลัง แล้วคลิก เพิ่มรูปแบบพื้นหลัง

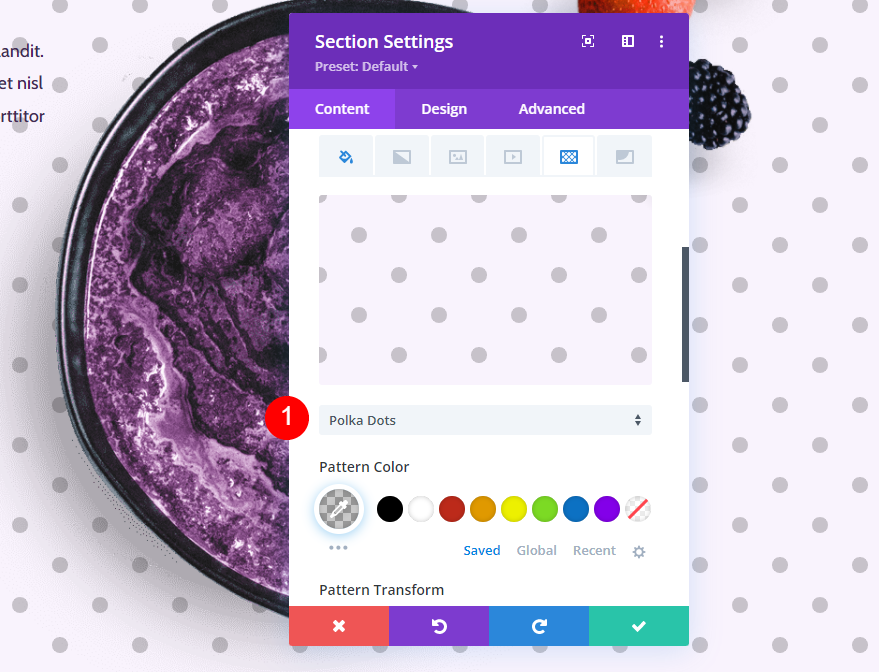
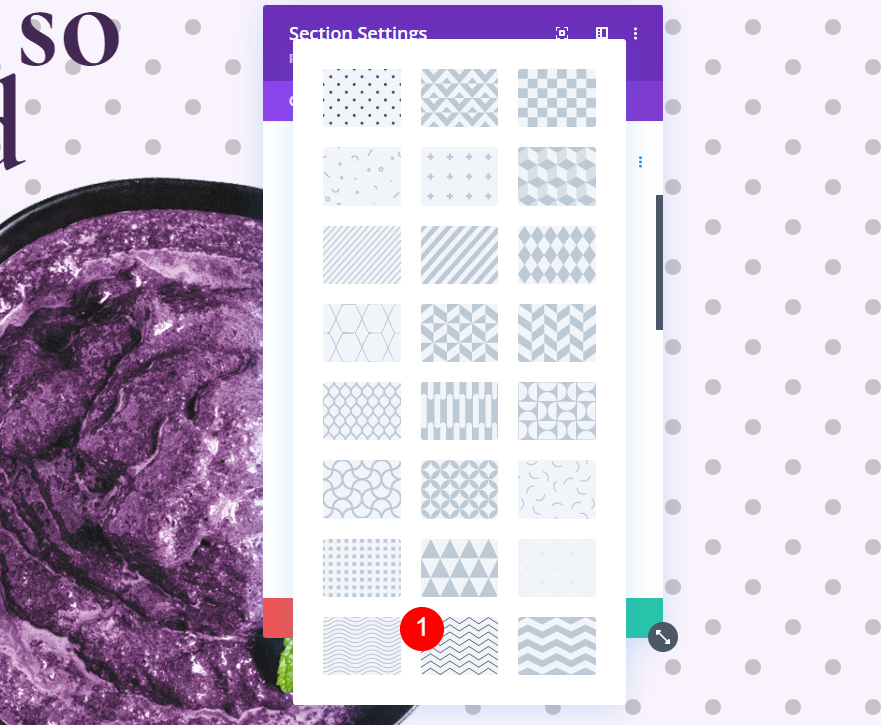
เราต้องการ Polka Dot สำหรับตัวอย่างนี้ นี่เป็นตัวเลือกเริ่มต้น ดังนั้นคุณไม่จำเป็นต้องเปิดกล่องดรอปดาวน์สำหรับตัวเลือกนี้ ฉันกำลังแสดงตัวเลือกในกรณีที่คุณกำลังเปลี่ยนจากรูปแบบพื้นหลังอื่นเป็นรูปแบบนี้ ลายจุดปรากฏขึ้นโดยอัตโนมัติเมื่อคุณคลิกเพิ่มรูปแบบพื้นหลัง ดับเบิลคลิกที่รูปแบบหรือใช้กล่องดรอปดาวน์เพื่อเปลี่ยน

- รูปแบบพื้นหลัง: ลายจุด

เปลี่ยน สี เป็นสีขาว ซึ่งช่วยให้เราเพิ่มวงกลมสีขาวในพื้นหลังได้
- สี: #ffffff

ถัดไป. ตั้งค่า ขนาดรูปแบบ เป็นกำหนดเอง ความสูง เป็น 400vh และ ทำซ้ำ Origin ให้อยู่ตรงกลาง การตั้งค่าเหล่านี้จะควบคุมขนาดและตำแหน่งของจุด ในกรณีนี้ เราได้สร้างจุดเดียวเพื่อให้ปรากฏในพื้นหลัง
- ขนาดรูปแบบ: ขนาดที่กำหนดเอง
- ความสูงของรูปแบบ: 400vh
- แหล่งกำเนิดซ้ำ: Center

การตั้งค่าพื้นหลังแท็บเล็ต
ต่อไป เราต้องตรวจสอบให้แน่ใจว่ามันทำงานได้ดีกับหน้าจอทุกขนาด เลือก แท็บแท็บเล็ต

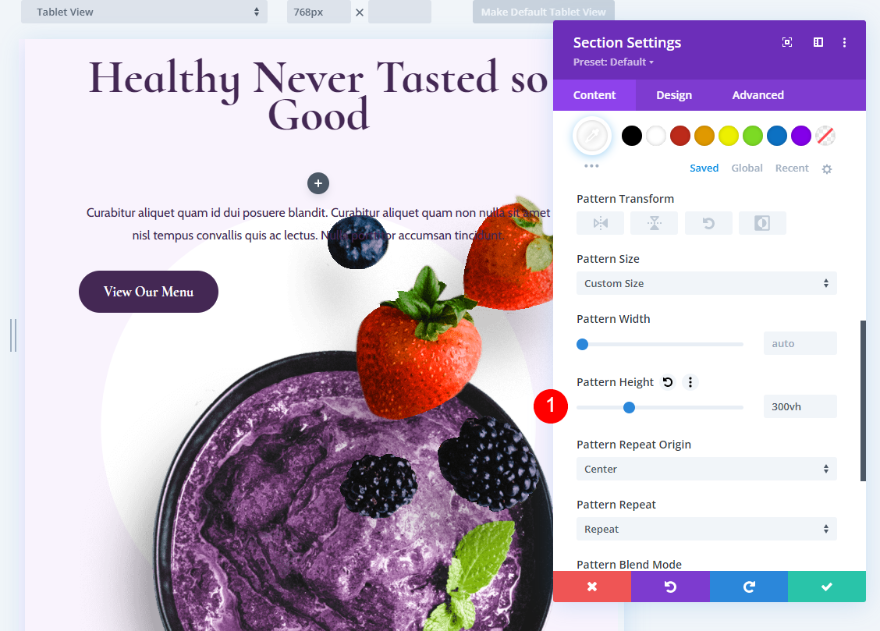
ถัดไป เปลี่ยน ความสูงของรูปแบบ เป็น 300vh
- ความสูงของรูปแบบ: 300vh

การตั้งค่าพื้นหลังโทรศัพท์
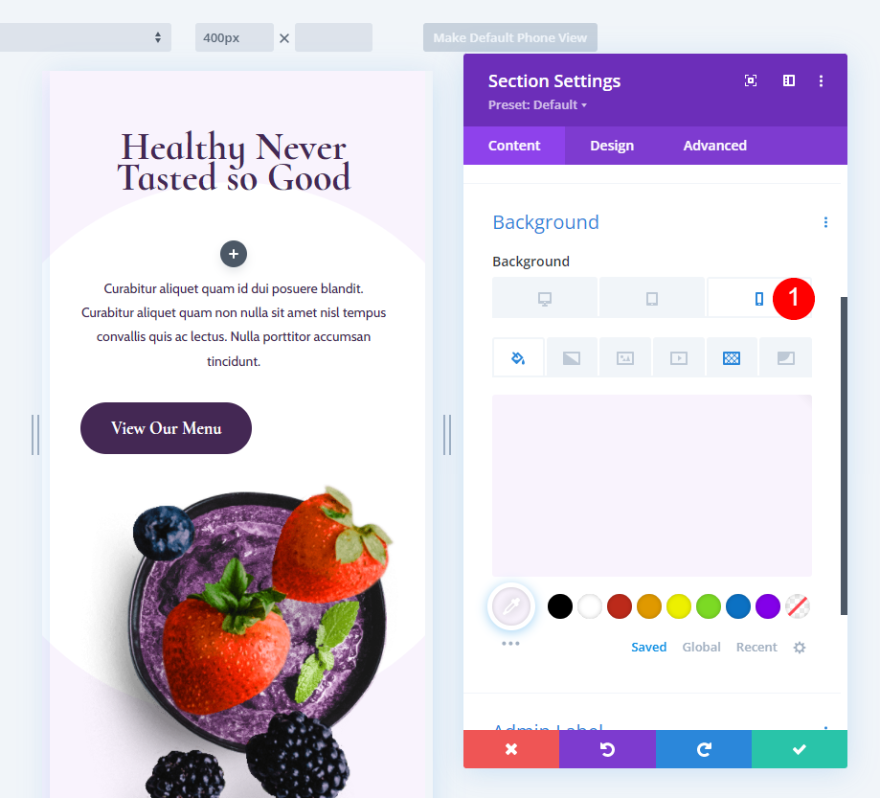
สุดท้าย กลับไปที่การตั้งค่าพื้นหลังและเลือก แท็บโทรศัพท์ เพื่อเปิดการตั้งค่าขนาดหน้าจอโทรศัพท์

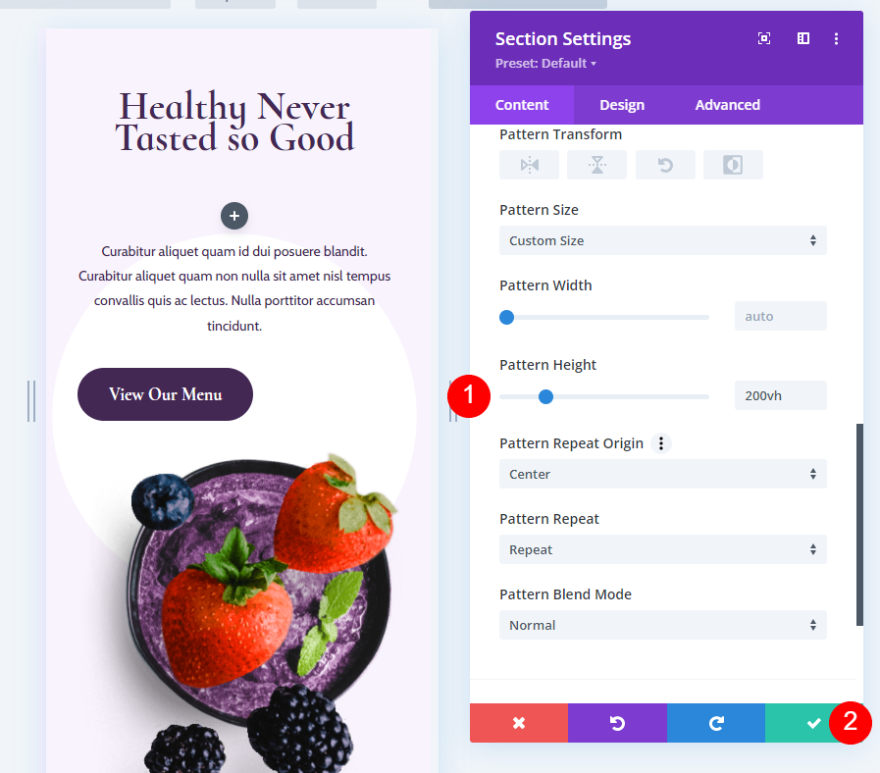
เปลี่ยน ความสูงของรูปแบบ เป็น 200vh ปิดการตั้งค่าของโมดูลและบันทึกหน้าของคุณ
- ความสูงของรูปแบบ: 200vh

ตัวอย่างรูปแบบพื้นหลังขนาดที่กำหนดเองที่สาม
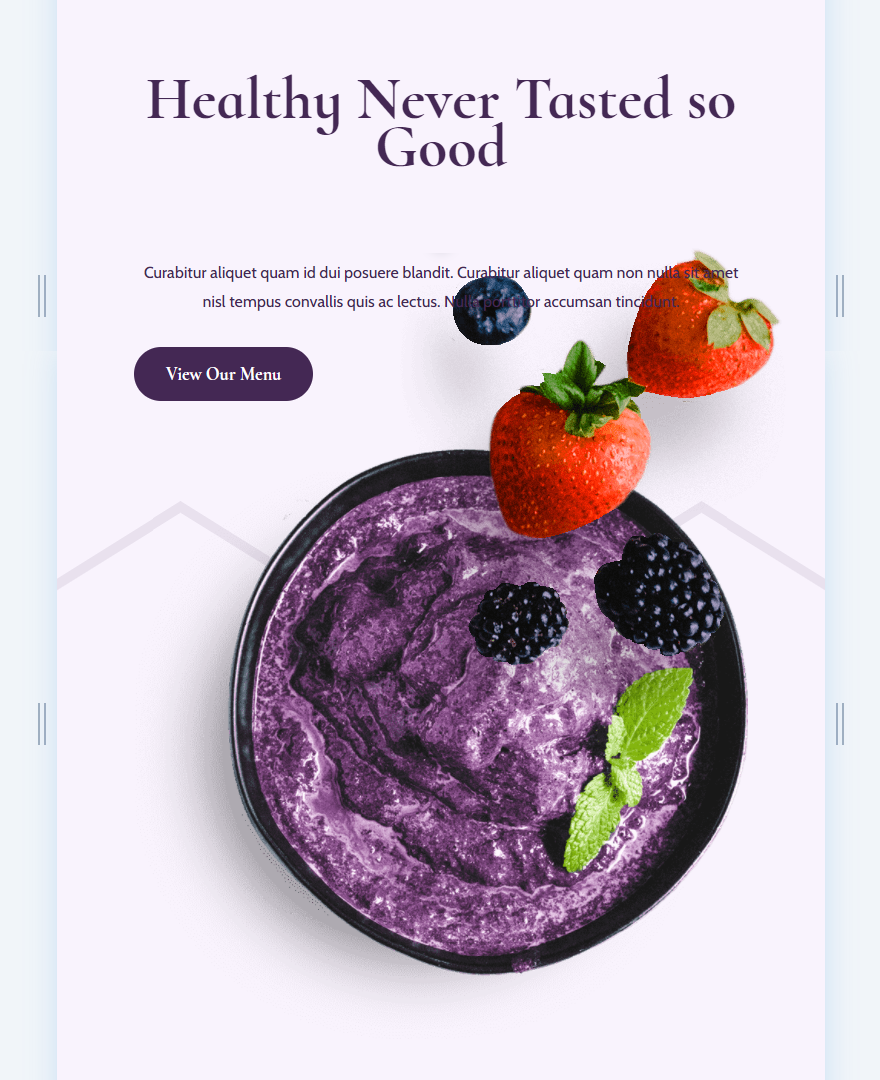
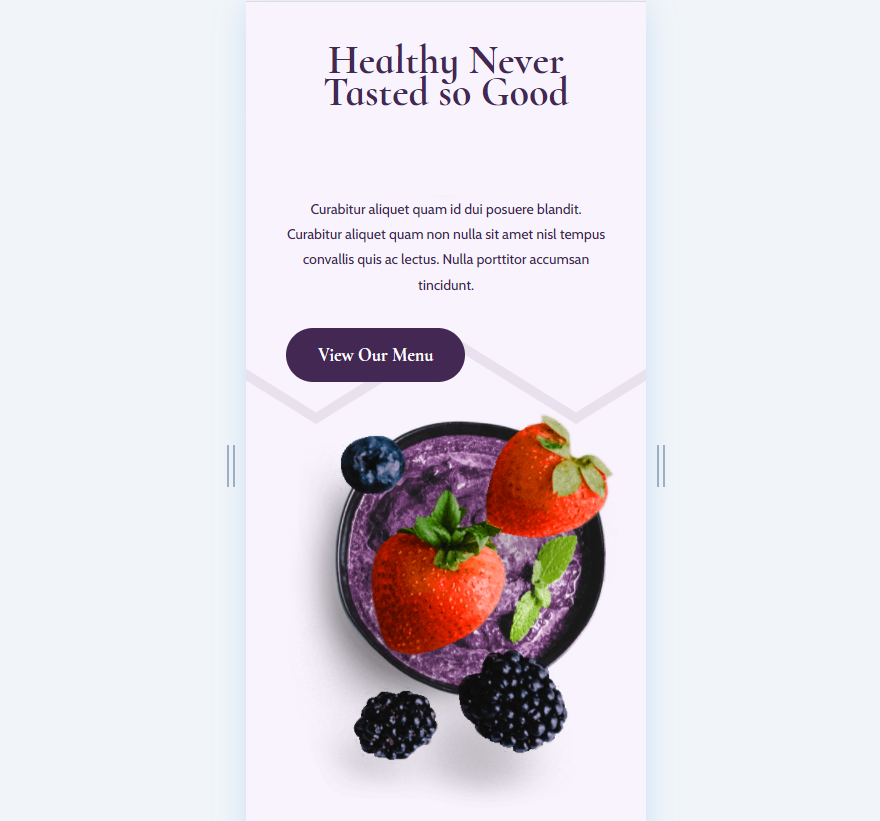
ตัวอย่างนี้แสดงเส้นซิกแซกเส้นเดียวตรงกลางส่วน สำหรับสิ่งนี้ เราไม่จำเป็นต้องปรับโทรศัพท์แยกต่างหาก เราจะอนุญาตให้ทำตามการตั้งค่าแท็บเล็ต
เลือกรูปแบบพื้นหลัง
สำหรับตัวอย่างรูปแบบพื้นหลังขนาดที่กำหนดเองที่สามของเรา ให้เปิดการ ตั้งค่าส่วน และเลื่อนลงไปที่ พื้นหลัง วางเมาส์เหนือการตั้งค่าพื้นหลังแล้วคลิก ไอคอนแท็บเล็ต เพื่อเปิดการตั้งค่าอุปกรณ์ เลือก แท็บเดสก์ท็อป และเลือก แท็บรูปแบบพื้นหลัง คลิก เพิ่มรูปแบบพื้นหลัง

เปิด กล่องดรอปดาวน์รูปแบบพื้นหลัง แล้วเลือกซิกแซก 2 รูปแบบนี้จะทำให้หน้าจอเต็มไปด้วยเส้นซิกแซก แต่เราจะปรับให้แสดงเพียงบรรทัดเดียว
- รูปแบบพื้นหลัง: Zig Zag 2

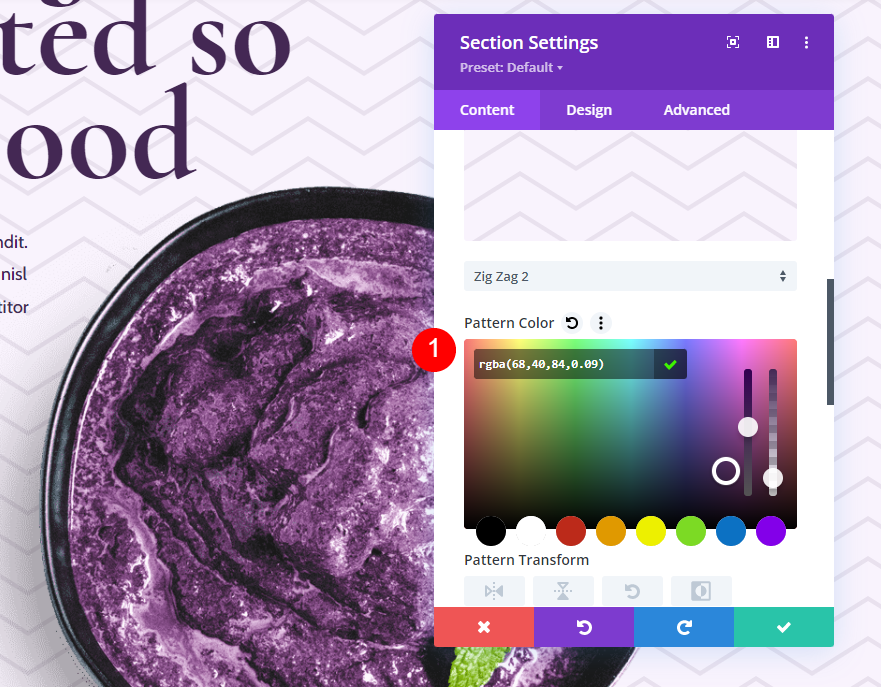
เปลี่ยน สี รูปแบบพื้นหลังเป็น rgba(68,40,84,0.09) สีนี้ไม่มีคอนทราสต์สูงกับสีพื้นหลังของเรา จึงไม่ทำให้เสียสมาธิ
- รูปแบบพื้นหลังสี: rgba(68,40,84,0.09)

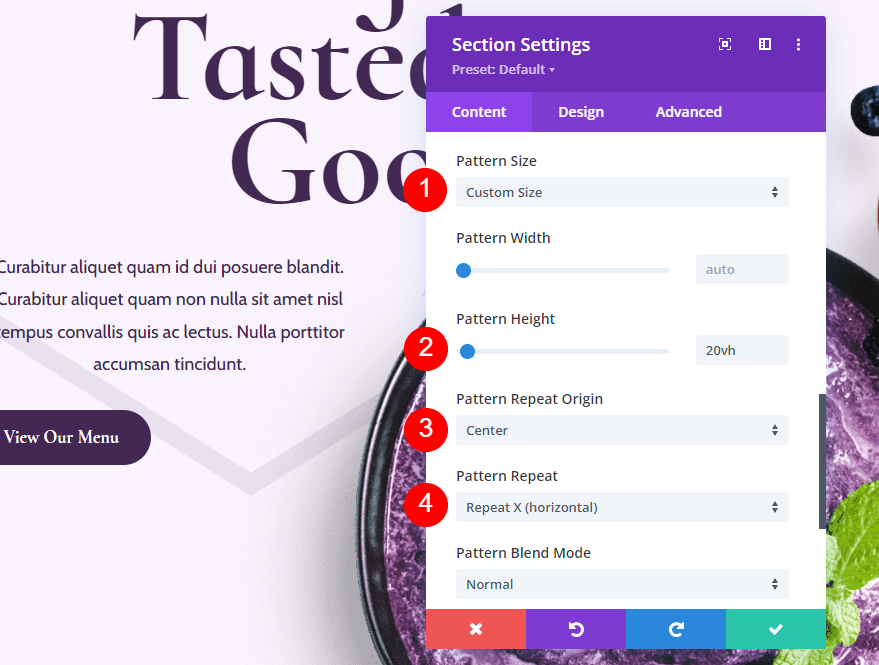
ตั้งค่า ขนาดรูปแบบเป็นขนาด กำหนดเอง ความสูงของรูปแบบ เป็น 20vh รูปแบบการทำซ้ำต้นทาง ไปที่กึ่งกลาง และ รูปแบบการทำซ้ำ เป็นซ้ำ X (แนวนอน) เช่นเดียวกับตัวอย่างอื่นๆ สิ่งนี้จะควบคุมขนาดและตำแหน่งของรูปแบบ
- ขนาดรูปแบบ: ขนาดที่กำหนดเอง
- ความสูงของรูปแบบ: 20vh
- แหล่งกำเนิดซ้ำ: Center
- รูปแบบการทำซ้ำ: ทำซ้ำ X (แนวนอน)

การตั้งค่าพื้นหลังแท็บเล็ต
สุดท้าย ให้เลื่อนกลับไปที่จุดเริ่มต้นของการตั้งค่าพื้นหลัง และคลิกที่ ไอคอนแท็บเล็ต การตั้งค่าโทรศัพท์จะใช้การตั้งค่าเหล่านี้โดยอัตโนมัติ ดังนั้นเราจึงไม่จำเป็นต้องทำการปรับเปลี่ยนในแท็บโทรศัพท์

เลื่อนลงไปที่ Pattern Height และเปลี่ยนเป็น 10vh ปิดการตั้งค่าของโมดูลและบันทึกหน้าของคุณ
- ความสูงของรูปแบบ: 10vh

ผลลัพธ์
ต่อไปนี้คือรูปแบบพื้นหลังแต่ละรูปแบบบนเดสก์ท็อป แท็บเล็ต และหน้าจอโทรศัพท์
ผลลัพธ์รูปแบบพื้นหลังขนาดกำหนดเองแรก
เดสก์ทอป

ยาเม็ด

โทรศัพท์

ผลลัพธ์รูปแบบพื้นหลังขนาดที่กำหนดเองที่สอง
เดสก์ทอป

ยาเม็ด

โทรศัพท์

ผลลัพธ์รูปแบบพื้นหลังขนาดที่กำหนดเองที่สาม
เดสก์ทอป

ยาเม็ด

โทรศัพท์

จบความคิด
นั่นคือลักษณะของเราในการเพิ่มขนาดที่กำหนดเองให้กับรูปแบบพื้นหลังของคุณด้วย Divi รูปแบบพื้นหลังใหม่ของ Divi ได้เปิดตัวเลือกการออกแบบมากมาย รูปแบบเหล่านี้ดูดีกับเลย์เอาต์ของเรา แนวคิดของการใช้ขนาดที่กำหนดเองสำหรับรูปแบบพื้นหลังหมายความว่าเราไม่ได้ล็อกไว้เพียงแค่รูปแบบซ้ำๆ รูปแบบพื้นหลังของ Divi สามารถใช้ได้อีกมากมาย คุณสามารถใช้รูปแบบพื้นหลังของ Divi เพื่อสร้างการออกแบบพื้นหลังที่ไม่เหมือนใครโดยใช้แนวคิดที่เรากล่าวถึงในที่นี้
เราต้องการที่จะได้ยินจากคุณ คุณได้เพิ่มขนาดที่กำหนดเองให้กับรูปแบบพื้นหลังของคุณด้วย Divi แล้วหรือยัง? แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในความคิดเห็น
