WordPressでテーマの詳細とソースコードを非表示にする方法は? (4つの簡単な方法)
公開: 2022-01-24WordPressでテーマの詳細を非表示にする方法がわかりませんか? 次に、適切な場所に着陸しました。
テーマの詳細を非表示にしないと、サイトがハッキングに対して脆弱になる可能性があります。 心配しないでください。以下では、WordPressでテーマの詳細を非表示にするさまざまな方法について説明しました。
しかし、何よりもまず、テーマの詳細を非表示にする必要がある理由に関するいくつかの重要なポイントがあります。 それ以上の苦労なしに、始めましょう。
WordPressでテーマの詳細を非表示にする必要があるのはなぜですか?
すべてのWordPressテーマには、開発者によって何らかの名前が付けられています。 その上、それらをインストールすると、それらのデフォルト名がサイトのフッターに表示されます。 多くの人が1つのテーマをインストールできることは誰もが知っています。 したがって、同じテーマをインストールしたすべての人が同じデフォルト名を持つことになります。
さらに、テーマの名前はテーマのコードとフォルダーで見つけることができます。 これは専門家ではないように見えるかもしれません。 言うまでもなく、ハッカーはテーマの名前の助けを借りて、いつでもあなたのサイトをハッキングすることができます。
そのため、Webサイトを独自のものにするために、テーマの詳細を非表示にするか名前を変更する必要があります。 それがあなたのブランドを表すことができるように、それとともに、それはあなたのサイトをより安全で保護します。
テーマ名/詳細の名前を変更することが合法かどうかわからない場合。 それでは、WordPressはオープンソースソフトウェアです。 したがって、WordPressテーマの詳細を非表示にすることはまったく問題ありません。
テーマの詳細を非表示にすることの重要性を理解したので、WordPressでテーマの詳細を非表示にする方法を詳しく見ていきましょう。
ソースコードからテーマ名を隠す方法は?
方法1 :フッターからWordPressテーマ名を削除する
WordPressでテーマの詳細を非表示にする最初の方法は、フッターからWordPressテーマ名を削除することです。 このチュートリアルでは、テーマZakraを使用します。

Zakraは、あらゆるタイプのニッチなWordPressWebサイトに適した人気の多目的テーマです。 ワンクリックでインポートできる65以上のデモがあります。
以下は、テーマZakraの主な機能の一部です。
- 高度にカスタマイズ可能:Zakraには完全にカスタマイズ可能なインターフェースがあります。 したがって、要件に応じてカスタマイズできます。
- 翻訳対応:Zakraの助けを借りて、多言語のWordPressサイトを簡単に構築できます。
- シームレスなWooCommerce統合:WooCommerce統合を提供するため、eコマースサイトを簡単に作成できます。
- レスポンシブデザイン:Zakraを使用すると、モバイル、ラップトップ、タブレットなど、あらゆるデバイスでWebサイトの見栄えが良くなります。
- ページビルダーとの互換性:Elementorなどの人気のあるページビルダーを使用して、選択したページを簡単に作成できます。
このテーマがどれほど多目的であるかがわかったので、あとはテーマをインストールしてアクティブ化するだけです。
テーマをアクティブ化したら、選択したテーマのデモをインポートします。 これで、Webサイトのライブプレビューを見ると、フッターに書かれた「 Powered byZakraandWordPress 」を見ることができます。
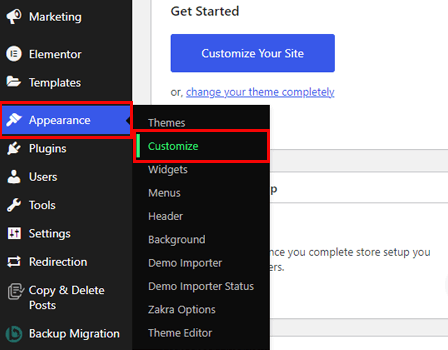
テーマカスタマイザーを使用して、完全に削除するか、別のものに置き換えることができます。 これを行うには、ダッシュボードから[外観]>>[カスタマイズ]に移動します。

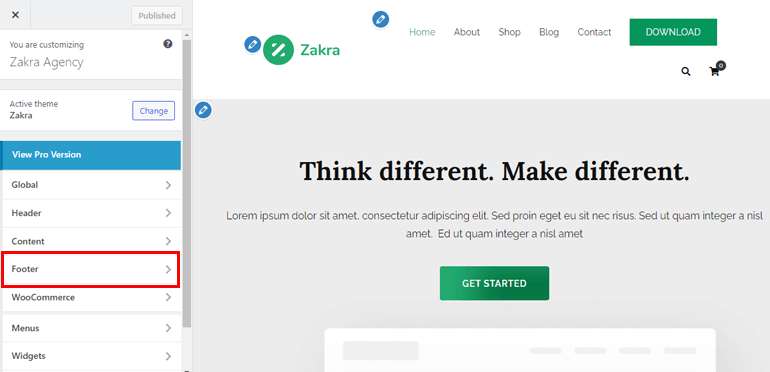
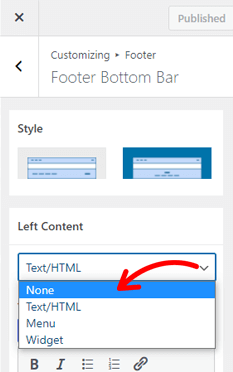
テーマのカスタマイズページに移動します。 メニューオプションから、[フッター]を選択します。

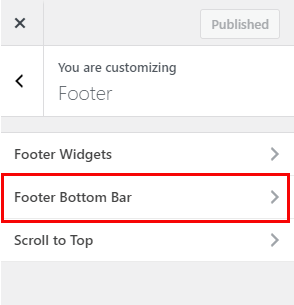
さらに、さらに3つのオプションがあります。 単に、フッター下部バーをクリックします。

次に、[左コンテンツ]ドロップダウンオプションを選択します。 フッタークレジットセクションを削除する場合は、[なし]オプションをクリックします。

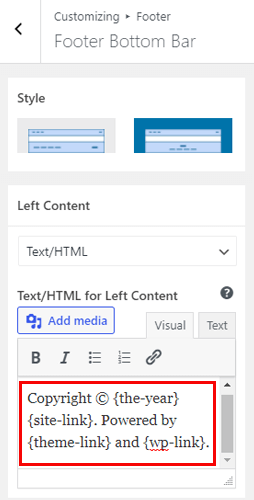
ただし、フッタークレジットセクションを変更する場合は、[提出された左コンテンツのテキスト/ HTML]の下に、独自の著作権コンテンツを追加します。

最後に、上部にある[公開]ボタンを押して、すべての変更を保存します。
完全なガイドが必要な場合は、WordPressのフッターリンクによって誇らしげにPoweredを削除する方法に関する記事があります。
方法2 :WordPressプラグインを使用する(WP Hide&Security Enhancer)
WordPressでテーマの詳細を非表示にする次の方法は、WordPressプラグインを使用することです。 何千ものプラグインの中で、WP Hide&SecurityEnhancerが使用するプラグインです。

WP Hide&SecurityEnhancerプラグインの主な機能の一部を次に示します。
- プラグインを使用すると、WordPressのコアファイルとプラグインを非表示にできます。 デフォルトの管理者のURLをwp-login.phpおよびwp-adminから任意に変更できます。 そうすることで、ハッカーがテーマの情報にアクセスできなくなります。
- このプラグインのもう1つの優れた機能は、すべてが自動的に行われることです。 ユーザーは何も変更したり触れたりする必要はありません。
- WP Hide&Security Enhancerは、URLの書き換え方法とWordPressのフィルタリングを使用します。 ファイルやディレクトリを変更せずに必要な変更を加えます。
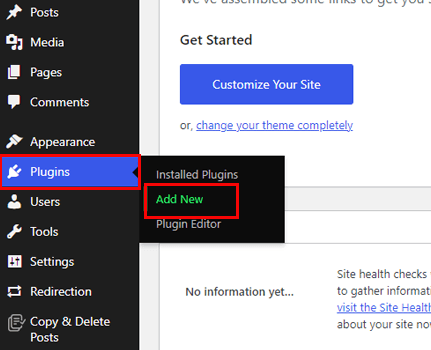
それでは、プラグインをインストールしてアクティブ化しましょう。 そのためには、WordPressダッシュボードのサイドバーから[プラグイン]>>[新規追加]に移動します。

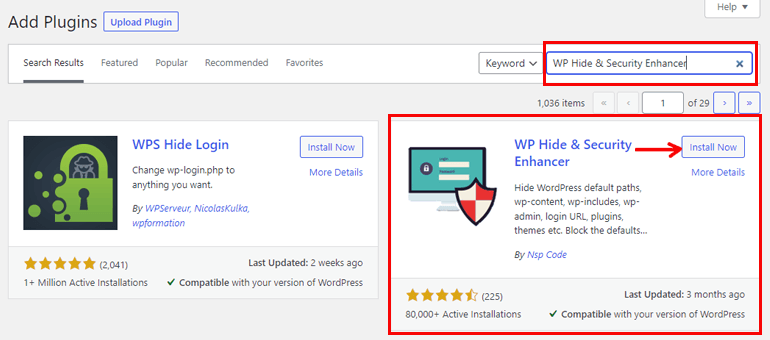
次に、検索ボックスにプラグインの名前を入力します。 表示されたら、[インストール]ボタンをクリックし、最後に[アクティブ化]ボタンをクリックします。

以上です。 プラグインは残りの作業を行います。つまり、WordPressテーマの詳細を非表示にします。
方法3 :ホワイトラベル
ホワイトラベルは、WordPressでテーマの詳細を非表示にするもう1つの方法です。 この方法は、特に開発者向けです。

たとえば、クライアントは開発者にWordPressWebサイトを作成してもらいたいと考えています。 開発者は、サイトを最初から作成する代わりに、事前に作成されたテンプレートを使用できます。 また、事前に作成されたテーマにテーマの詳細とテーマ名が表示されていることもわかっています。
したがって、開発者はホワイトラベル方式を使用してテーマ名を非表示にし、サイトがクライアント専用に作成されているとクライアントに信じ込ませることができます。 基本的に、ホワイトラベルを使用すると、開発者は製品情報を隠してWebサイトをより専門的にすることができます。
ホワイトラベルが提供するメリットは次のとおりです
- テーマの作者を非表示
- カスタマイズされたログインページとダッシュボードを作成できます
- バックエンドなどをパーソナライズできます
クライアントのサイトにホワイトラベルを付ける最も簡単な方法の1つは、プラグインを使用することです。 市場にはかなりの数のプラグインがあります。 ホワイトラベルCMSプラグインの使用をお勧めします。
このプラグインを使用すると、クライアントのブランドを管理バー、ヘッダー、およびフッターに追加できます。 それとは別に、クライアント用の簡略化されたダッシュボードを作成できます。 言うまでもなく、ダッシュボードにパーソナライズされたメニューを追加することも可能です。
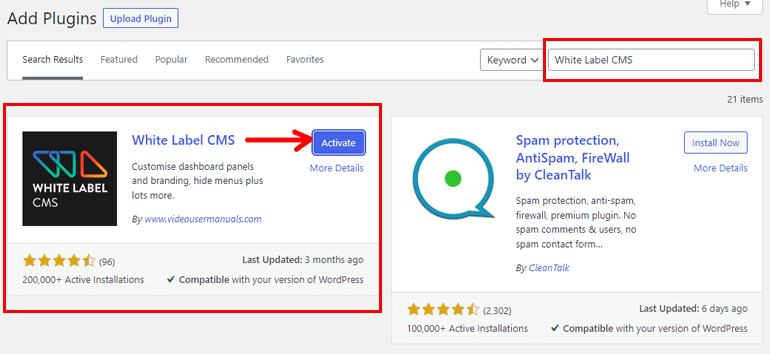
ホワイトラベルCMSをインストールする
まず、上記の方法の指示に従ってプラグインをインストールしてアクティブ化します。

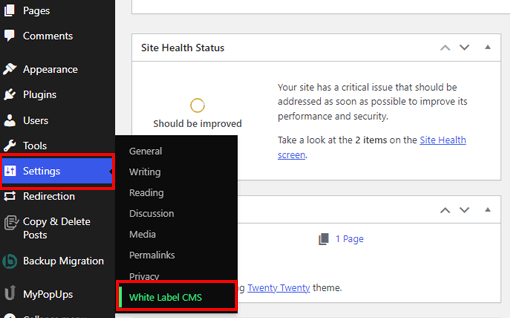
プラグインをアクティブ化した後、 [設定]>>[ホワイトラベルCMS]に移動します。

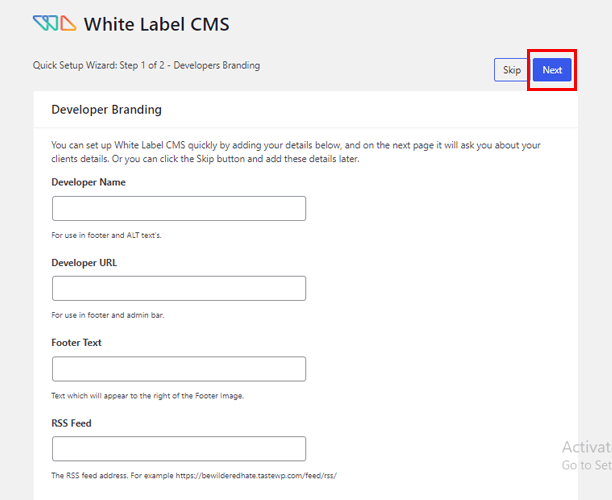
次に、クイックセットアップウィザードページに移動します。 ここから、開発者名、開発者URL、フッターテキスト、 RSSフィードを追加できます。 その後、右上にある[次へ]ボタンを選択します。

次のステップでは、プラグインを使用して、クライアントの会社名とログインロゴを追加できます。 最後に、すべての変更を保存します。
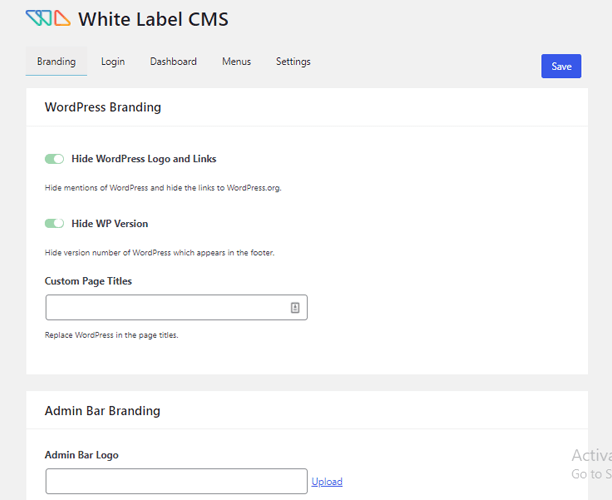
ホワイトラベルCMS設定を構成する
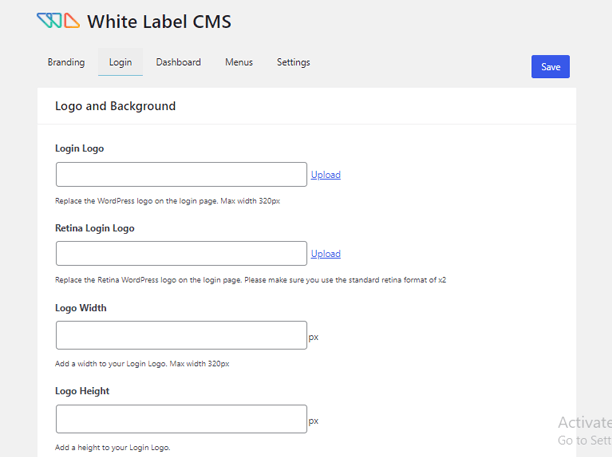
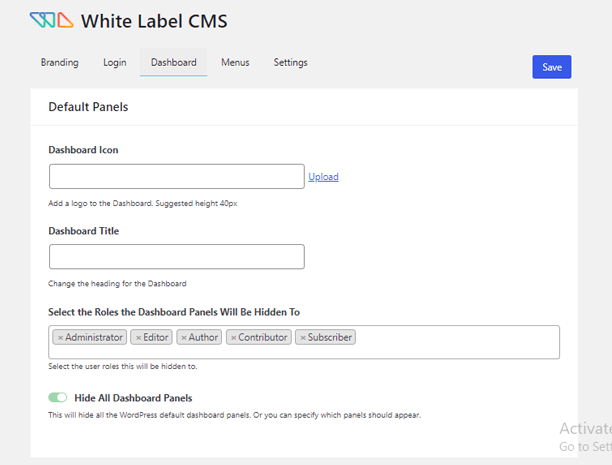
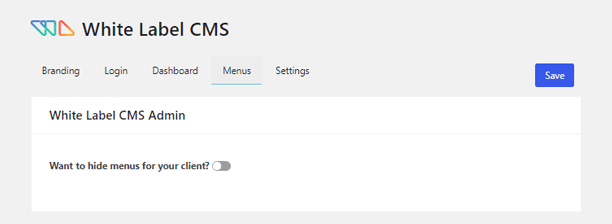
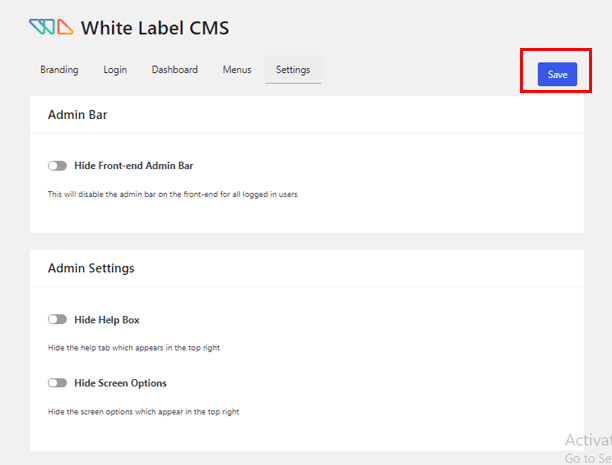
次に、次のページに、ブランド、ログイン、ダッシュボード、メニュー、設定の5つの構成オプションが表示されます。
[ブランディング]オプションでは、 WordPressブランディング、 Admin Barブランディング、サイドメニューブランディング、 Gutenbergブランディング、 Footerブランディングなどの設定を構成できます。 要件に応じて設定を調整します。

ログインオプションを使用すると、ロゴと背景に関連するすべての必要な設定を構成できます。 さらに、カスタムCSSとJavaScriptを追加することもできます。

同様に、ダッシュボードオプションを使用して、デフォルトパネルを構成できます。 さらに、カスタムウェルカムダッシュボードパネルを作成し、独自のRSSパネルを追加することもできます。

メニューオプションを使用すると、クライアントからメニューを非表示にできます。

最後に、 [設定]オプションを使用すると、管理バー、管理者設定、およびナグメッセージを構成できます。 それに加えて、管理者用のカスタムCSSとカスタムエディターのスタイルシートを追加できます。

設定オプションに満足したら、上の画像に示すように、[保存]ボタンを押すことを忘れないでください。
方法4 :WordPressでテーマ名を手動で非表示にする
WordPressでテーマの詳細を非表示にする最後の方法は手動です。 一部の人にとって、この方法はあなたのお茶ではないかもしれません。 したがって、上記の方法のいずれかを自由に選択してください。 それにもかかわらず、私たちはあなたが今日何か新しいことを学ぶのを助けるためにここにいます。
この方法では、cPanelまたはFTPのいずれかを使用できます。 FileZillaは、市場で最高のFTPクライアントの1つです。 したがって、このセクションではFileZillaを使用します。
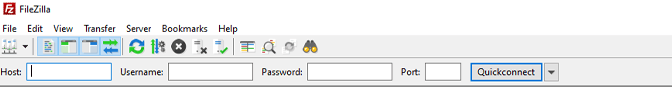
まず、FileZillaをコンピューターにダウンロードして開きます。 次に、ホスト、ユーザー名、およびパスワードの資格情報を入力します。 最後に、クイック接続ボタンを押します。

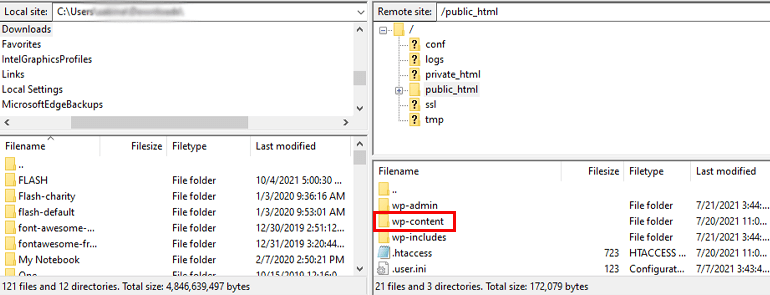
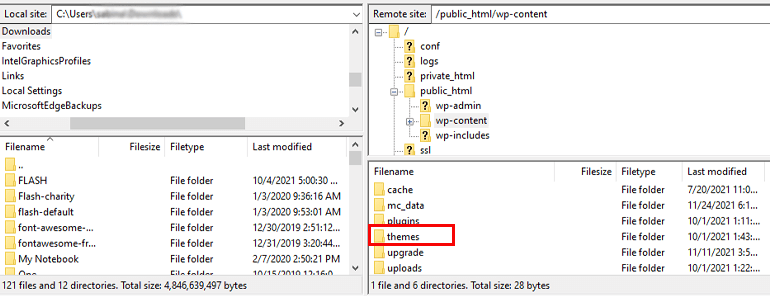
左側のパネルには、すべてのローカルファイルが表示されます。 同様に、右側のパネルには、サイトのすべてのファイルがあります。 次に、右側のパネルからpublic_htmlを見つけてダブルクリックし、次にwp-contentフォルダーをダブルクリックします。

次に、テーマフォルダを選択します。

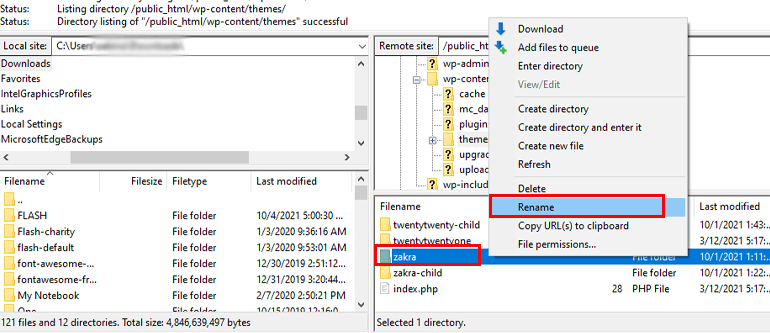
このフォルダーには、WordPressWebサイトにインストールしたテーマがあります。 サイト(Zakra)のアクティブなテーマにカーソルを合わせ、右クリックして[名前の変更]オプションを選択します。 必要に応じて、テーマフォルダの名前を変更できます。

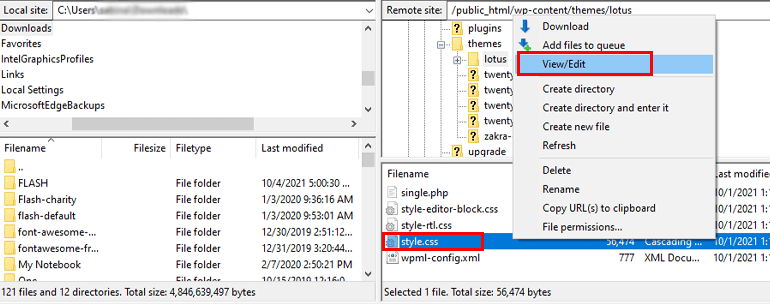
その後、新しく名前を付けたテーマフォルダを開きます。 Style.CSSファイルを検索し、それを右クリックして[編集]オプションを選択します。

次に、選択したテーマ名の名前を変更し、[保存して閉じる]ボタンをクリックします。
名前が変更されているかどうかを確認するには、WordPressダッシュボードに移動します。 [外観]>>[テーマ]に移動して、テーマフォルダー名を確認します。
まとめ!
WordPressでテーマの詳細を非表示にする方法は以上です。 WordPressのテーマ名を非表示にする4つのシンプルで簡単な方法について説明しました。
また、ここではZakraテーマを使用したことを忘れないでください。 Zakraは、簡単なテーマのカスタマイズオプションを提供します。 ただし、カスタマイズオプションとプロセスは、他のテーマでは異なる場合があります。
それとは別に、 WP Hide&SecurityEnhancerプラグインを使用してWordPressテーマ名を非表示にしました。 ホワイトラベルを使用するか、テーマ名を手動で非表示にすることは、選択できる他の2つのオプションです。
そうは言っても、それはついにラップです。 この記事がお役に立てば幸いです。 そして、もしそうなら、あなたのソーシャルメディアでそれを共有するために少し時間を取ってください。 また、TwitterやFacebookでフォローして、今後のアップデートを確認することもできます。
