كيف تخفي تفاصيل الموضوع وشفرة المصدر في WordPress؟ (4 طرق بسيطة)
نشرت: 2022-01-24لا أعرف كيفية إخفاء تفاصيل السمة في WordPress؟ بعد ذلك ، لقد هبطت في المكان الصحيح.
قد يؤدي عدم إخفاء تفاصيل المظهر إلى جعل موقعك عرضة للقرصنة. لا تقلق ، لقد ذكرنا أدناه طرقًا مختلفة حول كيفية إخفاء تفاصيل السمة في WordPress.
ولكن قبل أي شيء آخر ، إليك بعض النقاط المهمة حول سبب وجوب إخفاء تفاصيل الموضوع. بدون مزيد من اللغط ، دعنا نبدأ.
لماذا من الضروري إخفاء تفاصيل الموضوع في WordPress؟
تم تسمية جميع سمات WordPress ببعض الأسماء من قبل مطوريها. علاوة على ذلك ، عند تثبيتها ، يظهر اسمها الافتراضي في تذييل موقعك. نعلم جميعًا أنه يمكن تثبيت سمة واحدة بواسطة الكثيرين. وبالتالي ، قد ينتهي الأمر بجميع أولئك الذين قاموا بتثبيت نفس السمة بالحصول على نفس الاسم الافتراضي.
ما هو أكثر من ذلك ، هو أنه يمكن رصد اسم السمة في رمز ومجلدات السمة. قد يبدو هذا غير احترافي. ناهيك عن أن المتسللين ، بمساعدة اسم القالب ، يمكنهم اختراق موقعك في أي وقت.
ولهذا السبب من الضروري إخفاء تفاصيل السمة أو إعادة تسميتها لجعل موقع الويب ملكًا لك. حتى تتمكن من تمثيل علامتك التجارية ، إلى جانب ذلك ، فإنها تجعل موقعك أكثر أمانًا وحماية.
إذا لم تكن متأكدًا مما إذا كان من القانوني إعادة تسمية اسم / تفاصيل الموضوع أم لا. بعد ذلك ، دعنا نقول لك ، WordPress هو برنامج مفتوح المصدر. لذلك ، من الجيد تمامًا إخفاء تفاصيل سمة WordPress.
الآن بعد أن فهمنا أهمية إخفاء تفاصيل الموضوع ، دعنا نتعمق في طرق كيفية إخفاء تفاصيل السمة في WordPress.
كيف تخفي اسم الموضوع من كود المصدر؟
الطريقة الأولى : إزالة اسم موضوع WordPress الخاص بك من التذييل
الطريقة الأولى لكيفية إخفاء تفاصيل السمة في WordPress هي إزالة اسم سمة WordPress من التذييل. في هذا البرنامج التعليمي ، سنستخدم موضوع Zakra .

Zakra هو موضوع شائع متعدد الأغراض مناسب لأي نوع من مواقع WordPress المتخصصة. لديها أكثر من 65 عرضًا تجريبيًا يمكنك استيرادها بنقرة واحدة.
فيما يلي بعض السمات الرئيسية لموضوع زكرا:
- قابل للتخصيص بدرجة عالية : يحتوي Zakra على واجهة قابلة للتخصيص بالكامل. وبالتالي ، يمكنك تخصيصه حسب متطلباتك.
- جاهز للترجمة : إنشاء موقع WordPress متعدد اللغات دون عناء بمساعدة Zakra.
- تكامل WooCommerce سلس : يوفر تكامل WooCommerce بحيث يمكنك بسهولة إنشاء موقع للتجارة الإلكترونية.
- تصميم سريع الاستجابة : مع Zakra ، سيبدو موقع الويب الخاص بك رائعًا على كل جهاز مثل الهاتف المحمول والكمبيوتر المحمول والكمبيوتر اللوحي وما إلى ذلك.
- متوافق مع منشئي الصفحات : يمكنك بسهولة إنشاء صفحات من اختيارك باستخدام منشئي الصفحات المشهورين مثل Elementor والمزيد.
الآن بعد أن عرفنا كيف أن هذا الموضوع متعدد الأغراض ، كل ما تبقى للقيام به هو تثبيت وتفعيل السمة.
بعد تنشيط السمة ، قم باستيراد عرض توضيحي للسمة من اختيارك. الآن ، إذا رأيت المعاينة المباشرة لموقعك على الويب ، يمكنك ملاحظة " Powered by Zakra and WordPress" مكتوبة في التذييل.
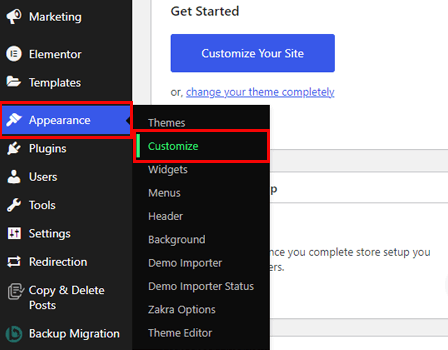
يمكنك إما إزالته بالكامل أو استبداله بشيء آخر باستخدام أداة تخصيص السمات. للقيام بذلك ، انتقل إلى المظهر >> تخصيص من لوحة القيادة.

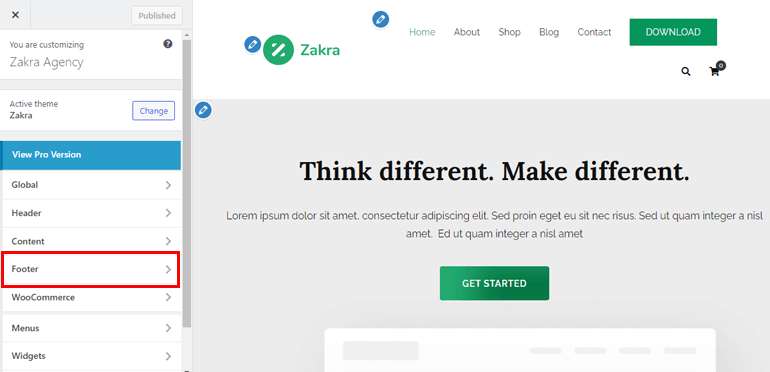
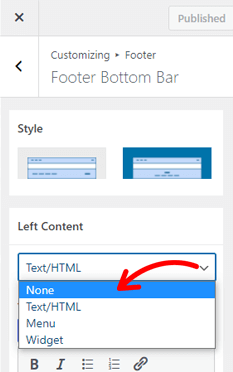
يأخذك إلى صفحة تخصيص السمة. من خيارات القائمة ، حدد التذييل .

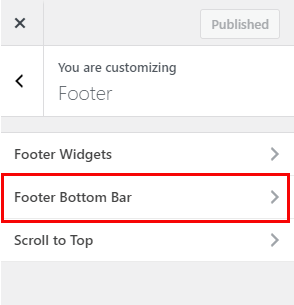
علاوة على ذلك ، ستجد ثلاثة خيارات أخرى. ببساطة ، انقر فوق شريط التذييل السفلي .

الآن ، حدد خيار القائمة المنسدلة Left Content . إذا كنت ترغب في إزالة قسم ائتمان التذييل ، فانقر فوق خيار بلا .

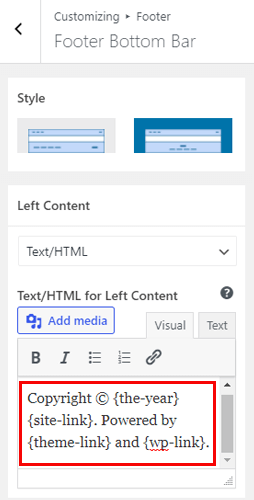
ومع ذلك ، إذا كنت ترغب في تعديل قسم ائتمان التذييل ، فضمن الحقل Text / HTML للمحتوى الأيسر ، أضف محتوى حقوق النشر الخاص بك.

أخيرًا ، اضغط على زر نشر في الجزء العلوي لحفظ جميع التغييرات.
إذا كنت تريد دليلًا كاملاً ، فإليك مقالًا حول كيفية إزالة رابط التذييل المدعوم من WordPress بكل فخر.
الطريقة 2 : استخدام البرنامج المساعد WordPress (WP Hide & Security Enhancer)
الطريقة التالية حول كيفية إخفاء تفاصيل السمة في WordPress هي باستخدام مكون WordPress الإضافي. من بين آلاف المكونات الإضافية ، يعد WP Hide & Security Enhancer هو المكون الذي سنستخدمه.

فيما يلي بعض الميزات الرئيسية للمكوِّن الإضافي WP Hide & Security Enhancer:
- يسمح المكون الإضافي بإخفاء ملفات WordPress الأساسية والمكونات الإضافية. يمكنك تغيير عناوين URL الافتراضية للمسؤول من wp-login.php و wp-admin إلى ما تريد. سيؤدي القيام بذلك إلى منع المتسللين من الوصول إلى معلومات أي موضوع.
- ميزة أخرى رائعة لهذا البرنامج المساعد هي أن كل شيء يتم تلقائيًا. لا يحتاج المستخدمون إلى تعديل أو لمس أي شيء.
- يستخدم WP Hide & Security Enhancer طريقة إعادة كتابة URL وتصفية WordPress. يقوم بإجراء التغييرات اللازمة دون تغيير الملفات والدليل.
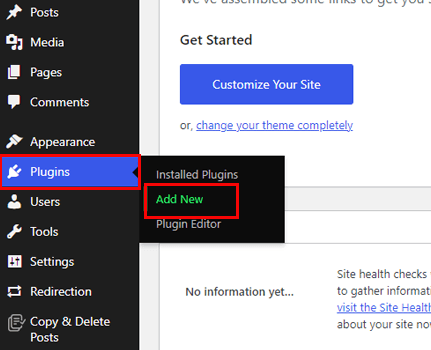
مع ذلك ، دعنا نثبِّت المكوِّن الإضافي ونفعله. لذلك ، انتقل إلى الإضافات >> إضافة جديد من الشريط الجانبي للوحة معلومات WordPress الخاصة بك.

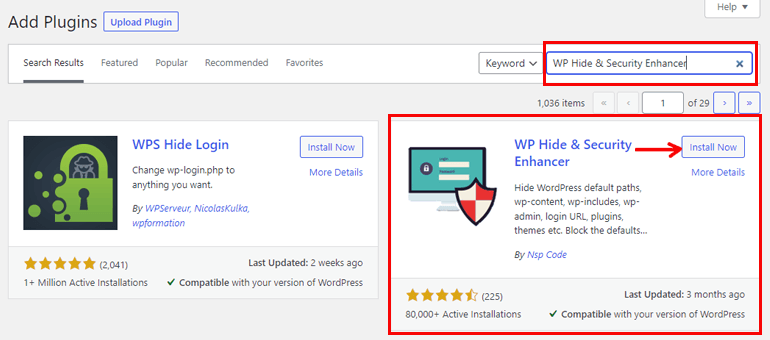
الآن ، اكتب اسم المكون الإضافي في مربع البحث. بمجرد ظهوره ، انقر فوق الزر " تثبيت " واضغط أخيرًا على الزر " تنشيط ".

وهذا كل شيء. سيقوم المكون الإضافي ببقية العمل من خلال إخفاء تفاصيل سمة WordPress الخاصة بك.

الطريقة الثالثة : البطاقة البيضاء
Whitelabel هي طريقة أخرى لإخفاء تفاصيل السمة في WordPress. هذه الطريقة مخصصة للمطورين.
على سبيل المثال ، يريد العميل مطورًا لإنشاء موقع ويب WordPress. بدلاً من إنشاء موقع من البداية ، يمكن للمطور استخدام نموذج مُعد مسبقًا. ونعلم أن هناك تفاصيل السمات وأسماء السمات مرئية في السمات المعدة مسبقًا.
لذلك ، يمكن للمطورين استخدام طريقة Whitelabel لإخفاء اسم القالب وجعل العملاء يعتقدون أن الموقع قد تم إنشاؤه خصيصًا لهم. في الأساس ، يسمح Whitelabel للمطورين بإخفاء معلومات المنتج لجعل موقع الويب أكثر احترافية.
فيما يلي الفوائد التي تقدمها Whitelabel
- يخفي مؤلف الموضوع
- يسمح بإنشاء صفحة تسجيل دخول مخصصة ولوحة معلومات
- يسمح بإضفاء الطابع الشخصي على الواجهة الخلفية وغير ذلك الكثير
يعد استخدام مكون إضافي من أسهل الطرق للوصول إلى مواقع عملاء Whitelabel. هناك عدد غير قليل من المكونات الإضافية المتوفرة في السوق. نقترح استخدام المكون الإضافي White Label CMS.
يمكّنك هذا المكون الإضافي من إضافة العلامة التجارية للعميل إلى شريط المسؤول والرأس والتذييل. بصرف النظر عن ذلك ، يمكنك إنشاء لوحة تحكم مبسطة لعميلك. ناهيك عن إمكانية إضافة قوائم مخصصة على لوحة القيادة.
قم بتثبيت White Label CMS
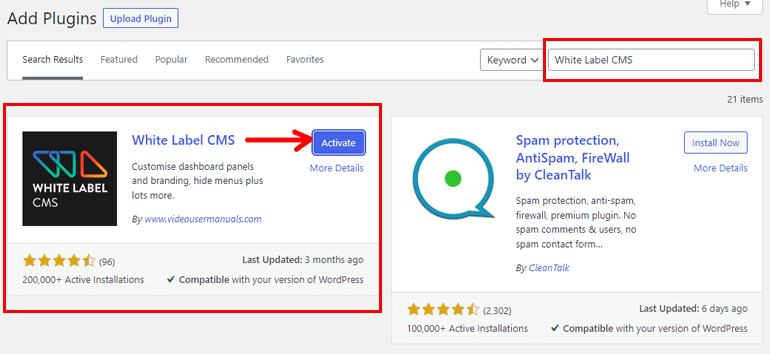
لتبدأ ، قم بتثبيت وتنشيط المكون الإضافي كما هو موضح في الطريقة أعلاه.

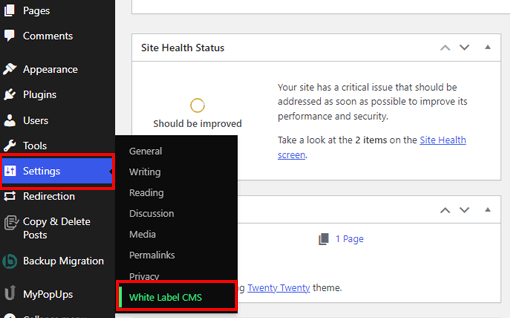
بعد تنشيط المكون الإضافي ، انتقل إلى الإعدادات >> White Label CMS .

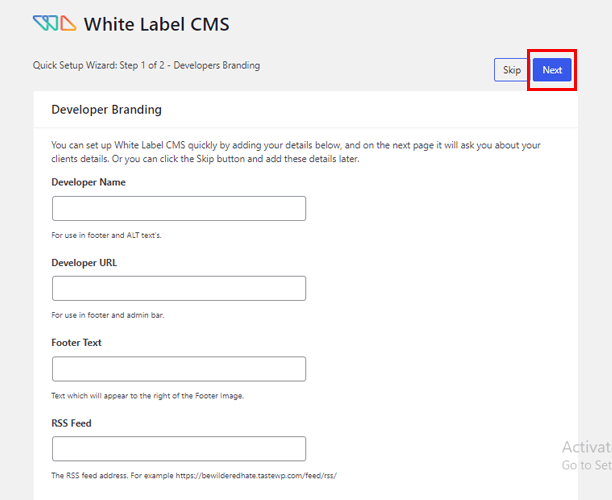
بعد ذلك ، يأخذك إلى صفحة معالج الإعداد السريع . من هنا يمكنك إضافة اسم المطور وعنوان URL الخاص بالمطور ونص التذييل وموجز RSS . بعد ذلك ، حدد زر التالي الموجود أعلى اليمين.

في الخطوة التالية ، يسمح لك المكون الإضافي بإضافة اسم عمل للعملاء وشعار تسجيل الدخول . أخيرًا ، احفظ جميع التغييرات.
قم بتكوين إعدادات White Label CMS
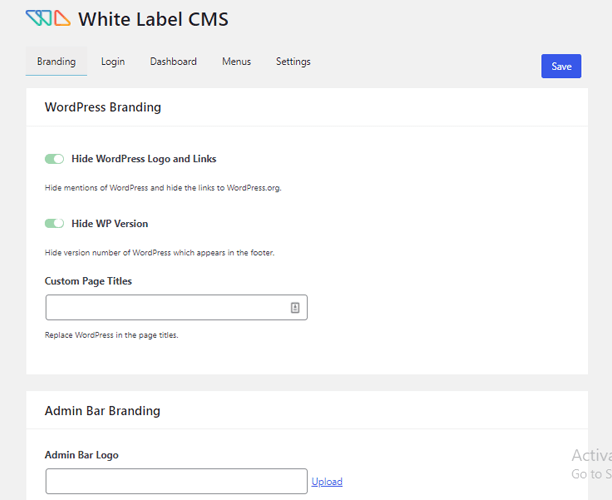
بعد ذلك ، في الصفحة التالية ، تظهر 5 خيارات تكوين أخرى - العلامة التجارية ، وتسجيل الدخول ، ولوحة المعلومات ، والقوائم ، والإعدادات .
ضمن خيار العلامة التجارية ، يمكنك تكوين إعدادات مثل العلامة التجارية لـ WordPress والعلامة التجارية لشريط المسؤول والعلامة التجارية للقائمة الجانبية وعلامة Gutenberg التجارية وعلامة Footer التجارية . اضبط الإعدادات حسب متطلباتك.

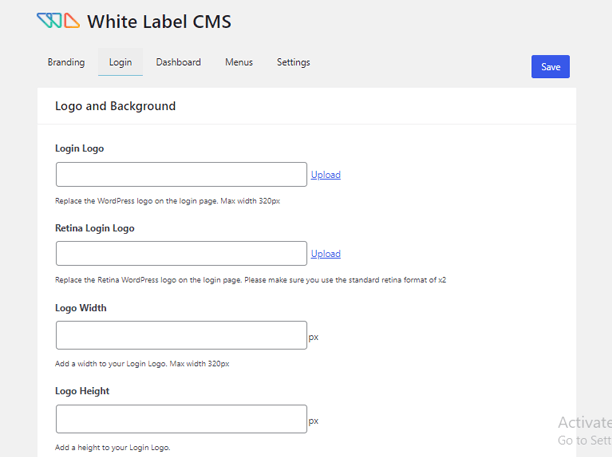
يتيح لك خيار تسجيل الدخول تكوين جميع الإعدادات الضرورية المتعلقة بالشعار والخلفية . علاوة على ذلك ، يمكنك أيضًا إضافة Custom CSS و JavaScript.

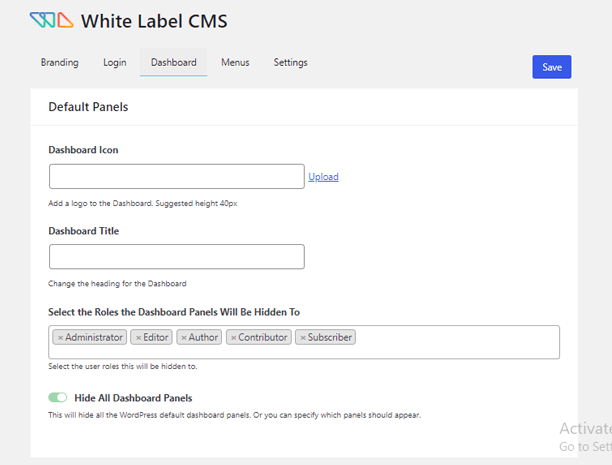
وبالمثل ، بمساعدة خيار لوحة المعلومات ، يمكنك تكوين اللوحات الافتراضية . بالإضافة إلى ذلك ، يمكنك أيضًا إنشاء لوحة تحكم مخصصة للترحيب وإضافة لوحة RSS الخاصة بك .

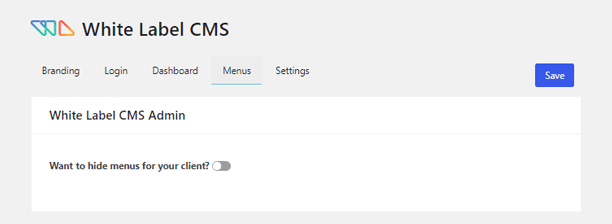
يمكّنك خيار القوائم من إخفاء القوائم عن عميلك.

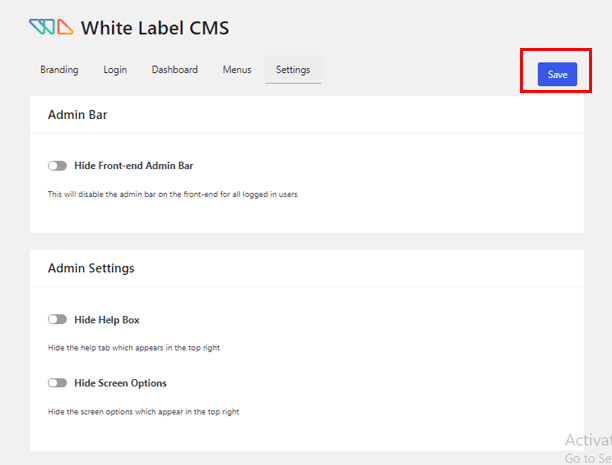
أخيرًا ، يتيح لك خيار الإعدادات تكوين شريط المسؤول وإعدادات المسؤول ورسائل Nag . إلى جانب ذلك ، يمكنك إضافة Custom CSS لـ Admin و Custom Editor StyleSheet .

بمجرد أن تشعر بالرضا عن خيارات الإعداد ، لا تنس الضغط على زر حفظ كما هو موضح في الصورة أعلاه.
الطريقة الرابعة : إخفاء اسم القالب يدويًا في WordPress
الطريقة الأخيرة لكيفية إخفاء تفاصيل السمة في WordPress هي الطريقة اليدوية. بالنسبة للبعض منكم ، قد لا تكون هذه الطريقة هي كوب الشاي الخاص بكم. وبالتالي ، لا تتردد في اختيار أي من الطرق المذكورة أعلاه. ومع ذلك ، نحن هنا لمساعدتك في تعلم شيء جديد اليوم.
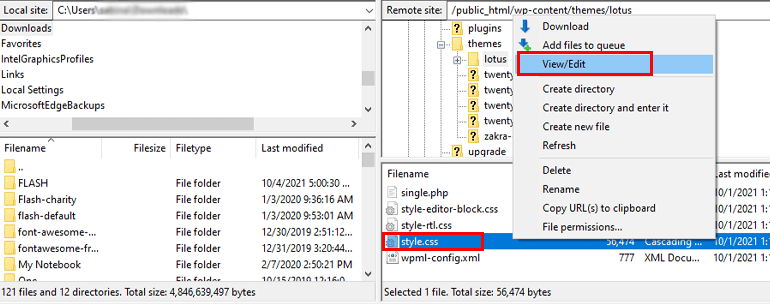
لهذه الطريقة ، يمكنك إما استخدام cPanel أو FTP. يعد FileZilla أحد أفضل عملاء FTP في السوق ؛ وبالتالي ، سنستخدم FileZilla في هذا القسم.
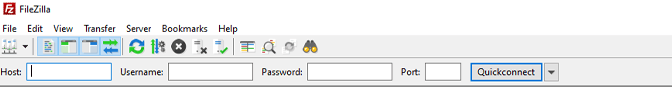
بادئ ذي بدء ، قم بتنزيل FileZilla على جهاز الكمبيوتر الخاص بك وافتحه. بعد ذلك ، املأ بيانات اعتماد المضيف واسم المستخدم وكلمة المرور . أخيرًا ، اضغط على زر الاتصال السريع .

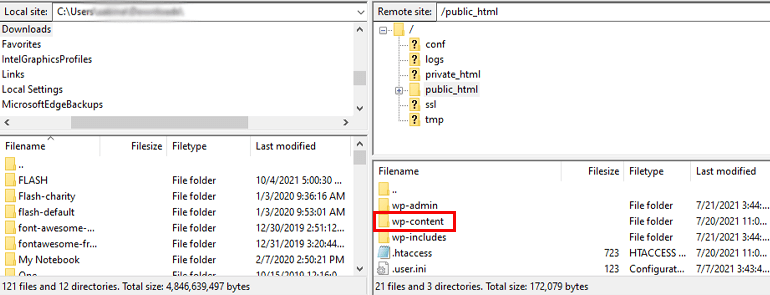
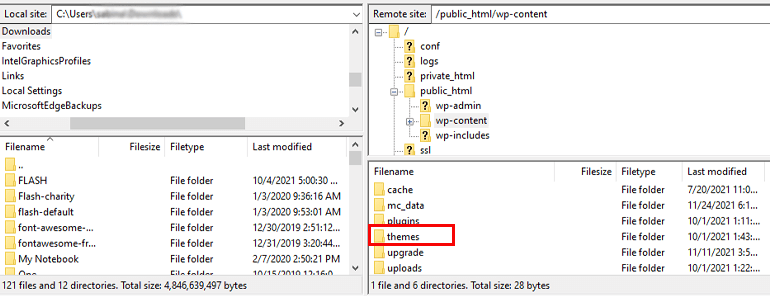
على اللوحة اليمنى ، يمكنك رؤية جميع ملفاتك المحلية. وبالمثل ، توجد جميع ملفات موقعك في اللوحة اليمنى. الآن ، ابحث عن المجلد public_html وانقر فوقه نقرًا مزدوجًا ثم مجلد wp-content من اللوحة اليمنى.

بعد ذلك ، حدد مجلد السمات .

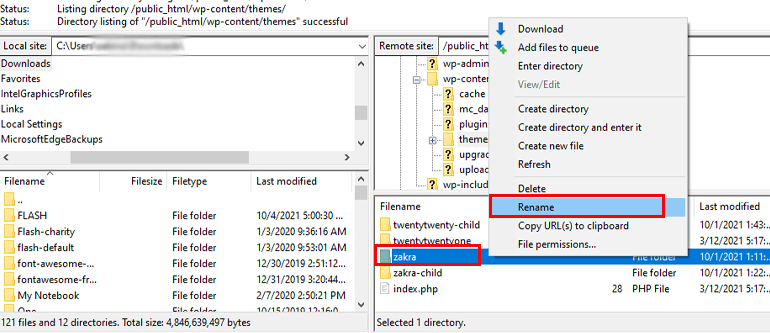
في هذا المجلد ، يمكنك العثور على السمات التي قمت بتثبيتها على موقع WordPress الخاص بك. مرر مؤشر الماوس فوق السمة النشطة على موقعك (زاكرا) ثم انقر بزر الماوس الأيمن وحدد خيار إعادة التسمية. يمكنك إعادة تسمية مجلد السمة حسب رغبتك.

بعد ذلك ، افتح مجلد السمة المسمى حديثًا. ابحث عن ملف Style.CSS ثم انقر بزر الماوس الأيمن فوقه وحدد خيار التحرير .

الآن ، أعد تسمية Theme Name من اختيارك وانقر فوق الزر Save and Close .
للتحقق مما إذا تم تغيير الاسم أم لا ، انتقل إلى لوحة تحكم WordPress الخاصة بك. انتقل إلى المظهر >> تبحث السمات في اسم مجلد السمة.
قم بتغليفه!
وهذا يتعلق بكيفية إخفاء تفاصيل السمة في WordPress. لقد ذكرنا 4 طرق بسيطة وسهلة لإخفاء اسم سمة WordPress.
أيضًا ، يرجى تذكر أننا استخدمنا سمة Zakra هنا. يقدم Zakra خيارات تخصيص الموضوع سهلة. ومع ذلك ، قد تختلف خيارات التخصيص والعملية في السمات الأخرى.
بصرف النظر عن ذلك ، استخدمنا المكون الإضافي WP Hide & Security Enhancer لإخفاء اسم سمة WordPress. استخدام Whitelabel أو إخفاء اسم السمة يدويًا هما الخياران الآخران اللذان يمكنك الاختيار من بينهما.
بعد قولي هذا ، إنه أخيرًا التفاف. آمل أن تكون هذه المقالة مفيدة لك. وإذا كان الأمر كذلك ، فالرجاء تخصيص بعض الوقت لمشاركته على وسائل التواصل الاجتماعي الخاصة بك. يمكنك أيضًا متابعتنا على Twitter و Facebook للحصول على التحديثات المستقبلية.
