วิธีแสดงบล็อกโพสต์ตามหมวดหมู่โดยใช้โมดูลบล็อกของ Divi
เผยแพร่แล้ว: 2022-02-16คุณลักษณะหนึ่งที่ง่ายและน่าสนใจของโมดูล Divi Blog คือความสามารถในการแสดงโพสต์บล็อกตามหมวดหมู่ สิ่งนี้เปิดโอกาสในการออกแบบมากมาย เช่น การสร้างเทมเพลตแบบกำหนดเองสำหรับหมวดหมู่ของคุณ หรือการแสดงหมวดหมู่เฉพาะบนหน้าบางหน้า ในบทความนี้ เราจะมาดูวิธีแสดงโพสต์บล็อกตามหมวดหมู่โดยใช้โมดูลบล็อกของ Divi เราจะสร้างตัวอย่างบางส่วนไปพร้อมกัน
มาเริ่มกันเลย.
เหตุใดจึงแสดงหมวดหมู่เฉพาะ
ก่อนที่เราจะดูวิธีแสดงโพสต์บล็อกตามหมวดหมู่ มาสำรวจกันก่อนว่าหมายถึงอะไร เหตุใดเราจึงต้องการแสดงโพสต์ตามหมวดหมู่ และเราจะแสดงโพสต์เหล่านั้นที่ใด
การแสดงโพสต์ตามหมวดหมู่จะกรองหมวดหมู่ทั้งหมด ยกเว้นที่เลือกให้แสดง คุณสามารถเลือกหมวดหมู่ด้วยตนเองหรือให้ Divi เลือกโดยอัตโนมัติตามสถานการณ์
ตัวอย่างเช่น หากผู้ใช้เลือกลิงก์หมวดหมู่บนหน้าเว็บของคุณ ลิงก์นั้นอาจแสดงรายการโพสต์ในบล็อกของหมวดหมู่นั้น สิ่งนี้ใช้ได้กับฟีดบล็อกสำหรับหน้าเก็บถาวร ในกรณีนี้ คุณจะต้องใช้ตัวสร้างธีม Divi เพื่อสร้างหน้าหมวดหมู่เหล่านั้นและกำหนดหน้าหมวดหมู่เหล่านั้นอย่างเหมาะสม
คุณยังสามารถแสดงโพสต์จากบางหมวดหมู่ภายในเพจของคุณได้ด้วยตนเอง ตัวอย่างเช่น หากคุณเสนอบริการและคุณมีบล็อกโพสต์ที่เน้นหมวดหมู่นั้นเป็นหลัก คุณสามารถแสดงโมดูลบล็อกที่แสดงเฉพาะโพสต์เหล่านั้นบนหน้าบริการนั้น
มาดูวิธีสร้างตัวเลือกเหล่านี้ทั้งหมดโดยใช้โมดูล Divi Blog

ตัวเลือกหมวดหมู่โพสต์บล็อกของ Divi
Divi มีตัวเลือกหมวดหมู่ภายในโมดูลบล็อก มันทำงานเหมือนกันในหน้าบล็อกและเทมเพลตบล็อก ภายในการ ตั้งค่าเนื้อหา คุณมีตัวเลือกในการเลือกหมวดหมู่ ตัวเลือกรวมถึงหมวดหมู่ทั้งหมด หมวดหมู่ปัจจุบัน และแต่ละหมวดหมู่ คุณสามารถเลือกได้หลายหมวดหมู่
ตัวเลือกนี้ช่วยให้เราสามารถแสดงหมวดหมู่เฉพาะบนเพจและภายในเทมเพลตตัวสร้างธีม ลองดูหลายวิธีที่เราสามารถใช้ตัวเลือกหมวดหมู่เหล่านี้และดูว่าเมื่อใดควรใช้ตัวเลือกหมวดหมู่เหล่านี้

แสดงบล็อกโพสต์ตามหมวดหมู่ในตัวสร้างธีม Divi
ตัวสร้างธีม Divi ช่วยให้เราสร้างเทมเพลตหน้าเก็บถาวร เมื่อผู้ใช้เลือกหมวดหมู่ เราอาจให้ Divi แสดงเทมเพลตแทนผลการค้นหา WordPress มาตรฐาน สิ่งนี้ทำให้เราควบคุมการออกแบบเว็บไซต์ของเราได้มากขึ้นและทำให้เว็บไซต์มีความสอดคล้องกันมากขึ้น เราสามารถสร้างหน้าเก็บถาวรหนึ่งหน้าสำหรับทุกหมวดหมู่หรือสร้างหน้าเก็บถาวรเพื่อแสดงฟีดสำหรับหมวดหมู่เฉพาะ
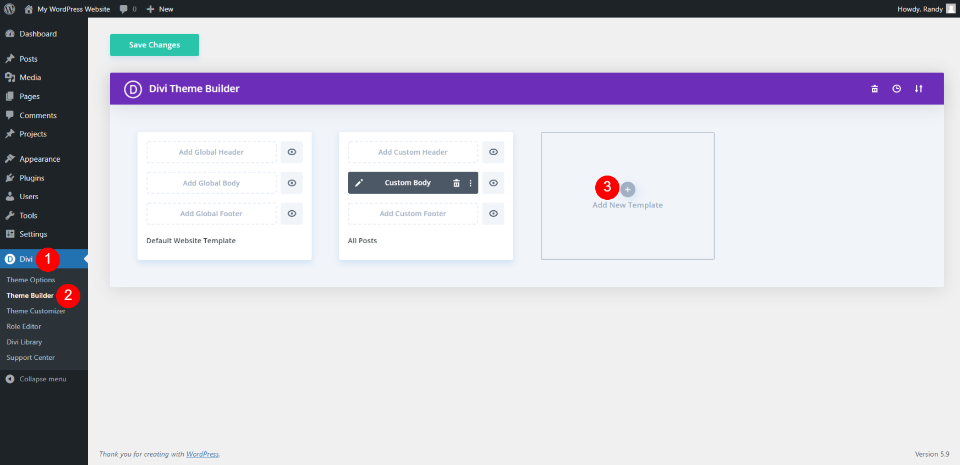
ตัวสร้างธีม Divi ให้ตัวเลือกมากมายแก่เราในการแสดงโพสต์ตามหมวดหมู่ หากต้องการแสดงโพสต์ตามหมวดหมู่บนเทมเพลตหน้าของคุณ ให้ไปที่ Divi > Theme Builder ในแดชบอร์ด WordPress หากคุณไม่มีเทมเพลตที่เก็บถาวร ให้คลิก เพิ่มเทมเพลตใหม่ คุณสามารถสร้างตั้งแต่เริ่มต้นหรือเลือกเค้าโครงหน้าบล็อกที่มีอยู่มากมายจากภายใน Divi

แสดงบล็อกโพสต์บนหน้าหมวดหมู่ทั้งหมด
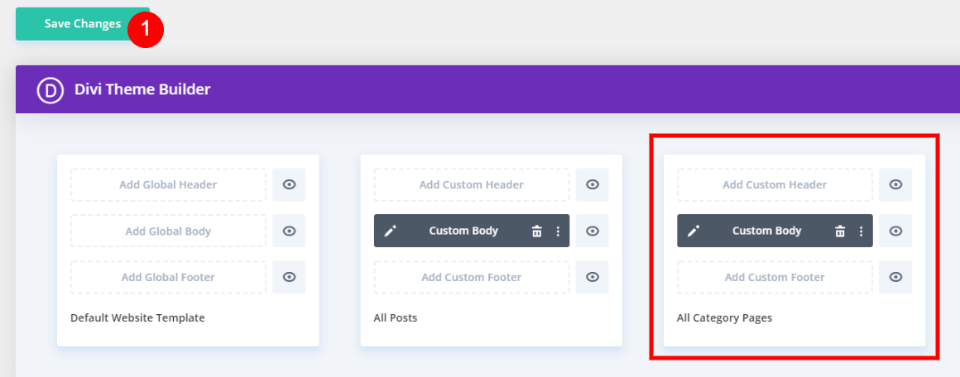
เมื่อคุณเลือกสร้างเทมเพลตแล้ว คุณจะต้องมอบหมายให้ มากำหนดหน้าประเภทหนึ่งให้กับหน้าหมวดหมู่ทั้งหมดและให้แสดงเมื่อผู้ใช้เลือกหมวดหมู่เดียว
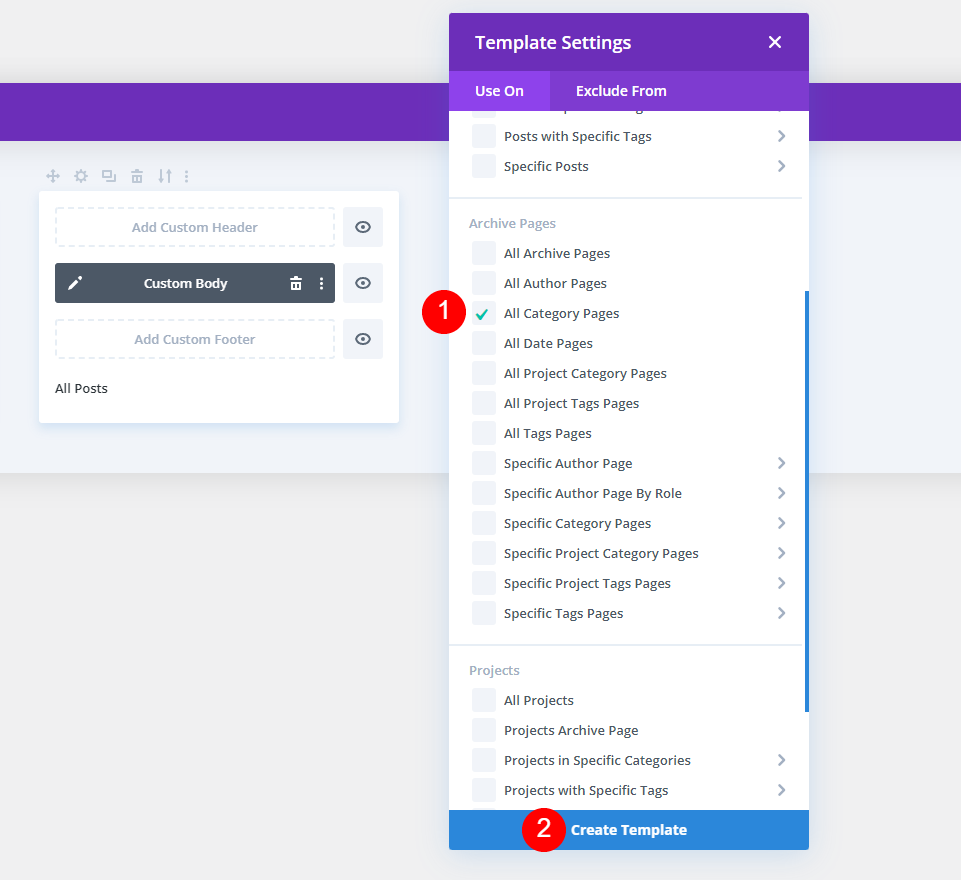
ในการ ตั้งค่าเทมเพลต ให้เลื่อนลงไปที่ หน้าเก็บถาวร และเลือก หน้าหมวดหมู่ทั้งหมด สิ่งนี้จะใช้เทมเพลตเดียวกันสำหรับทุกหมวดหมู่ แต่เรายังต้องบอก Divi ถึงวิธีเลือกหมวดหมู่สำหรับหน้าเก็บถาวร จากนั้น คลิก สร้างเทมเพลต

สร้างหรืออัปโหลดเทมเพลตหน้าบล็อกของคุณ เปิดการ ตั้งค่าของโมดูลบล็อก โดยคลิกไอคอนรูปเฟืองสีเทา

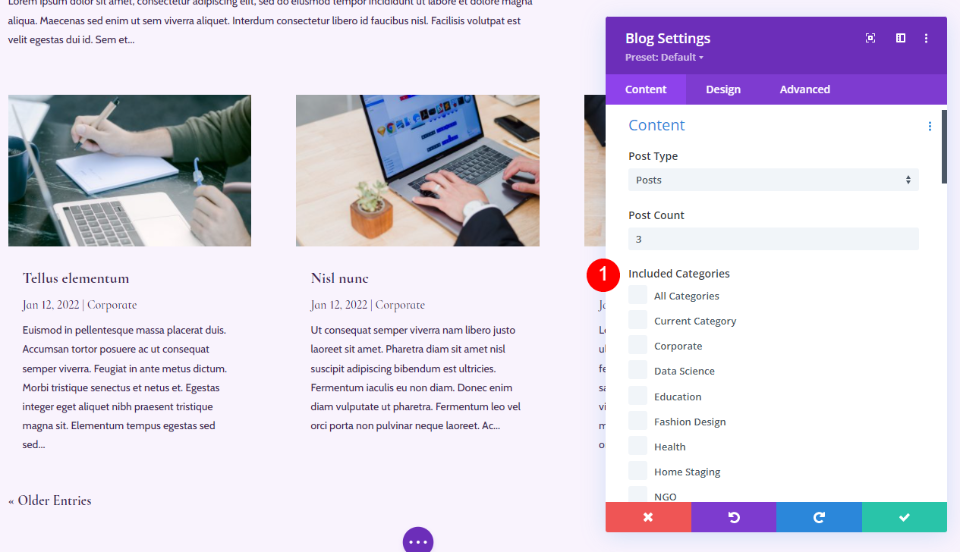
ในการ ตั้งค่าเนื้อหา คุณจะเห็นหมวดหมู่ที่รวม เลือก หมวดหมู่ปัจจุบัน สิ่งนี้บอกให้ Divi แสดงโพสต์บล็อกจากหมวดหมู่ที่ผู้ใช้คลิก ปิดโมดูลและบันทึกการตั้งค่าของคุณ

บันทึกการตั้งค่าของคุณ ตอนนี้คุณมีเทมเพลตที่จะแสดงโพสต์บล็อกสำหรับหมวดหมู่ที่ผู้ใช้เลือก

แสดงบล็อกโพสต์บนหน้าหมวดหมู่ทั้งหมดผลลัพธ์
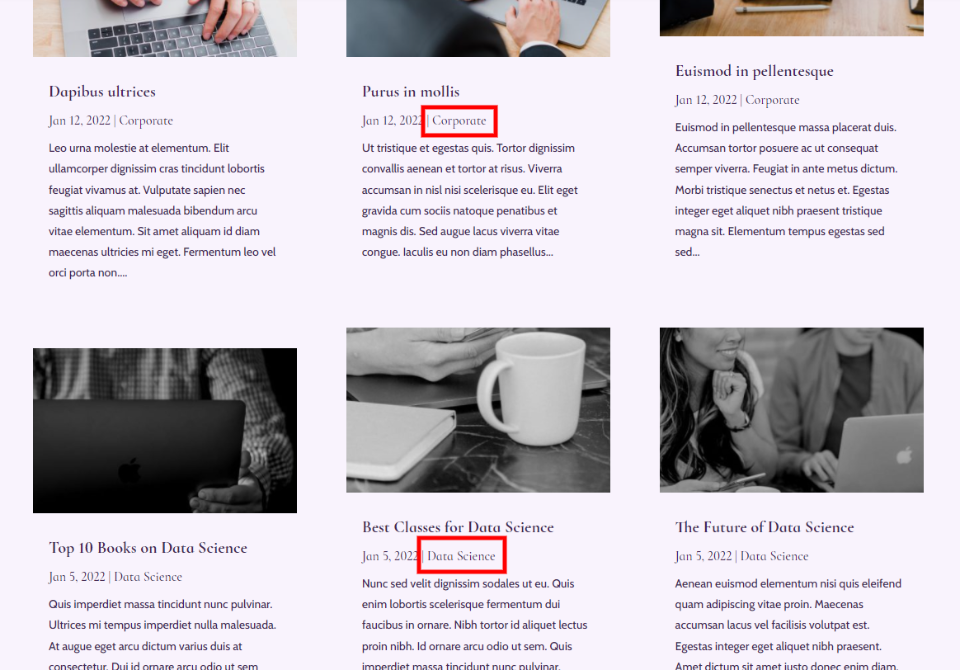
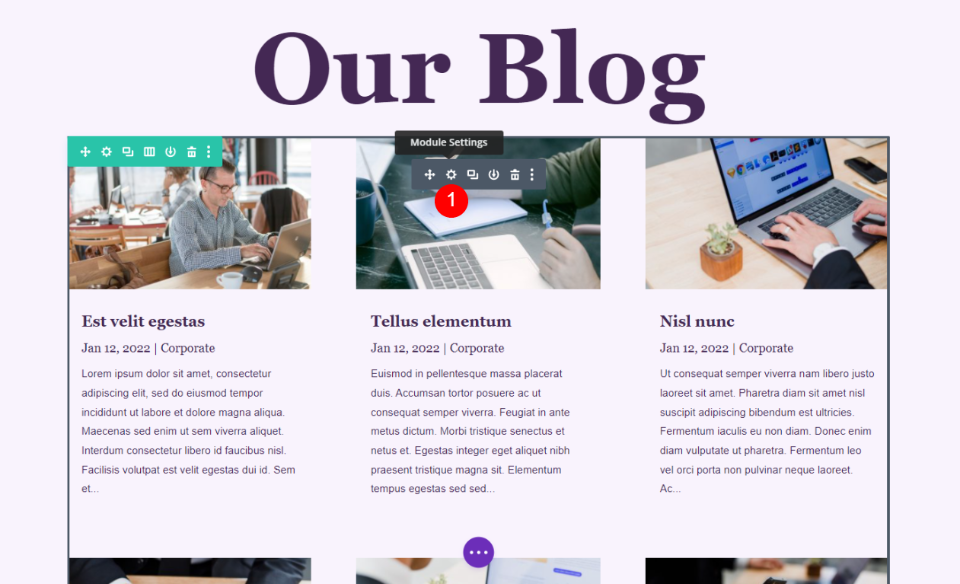
นี้แสดงหน้าบล็อกของฉันที่มีหลายประเภท ผู้ใช้สามารถเลือกหมวดหมู่ใดก็ได้เพื่อดูหน้าเก็บถาวร

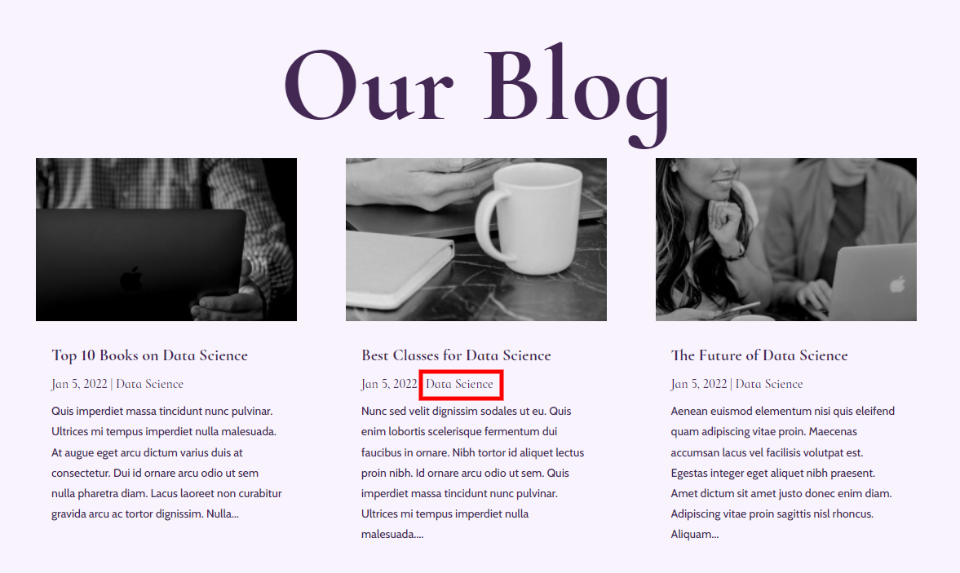
ตอนนี้ฉันเลือก Data Science แล้ว ตอนนี้แสดงเฉพาะโพสต์จากหมวดหมู่นั้น ฉันปล่อยให้ชื่อหน้าเหมือนเดิม แต่คุณสามารถขยายได้โดยทำให้ชื่อเป็นไดนามิกและเลือกประเภทโพสต์เพื่อให้แสดงเป็นชื่อเรื่อง

แสดงบล็อกโพสต์ในหน้าหมวดหมู่เฉพาะ
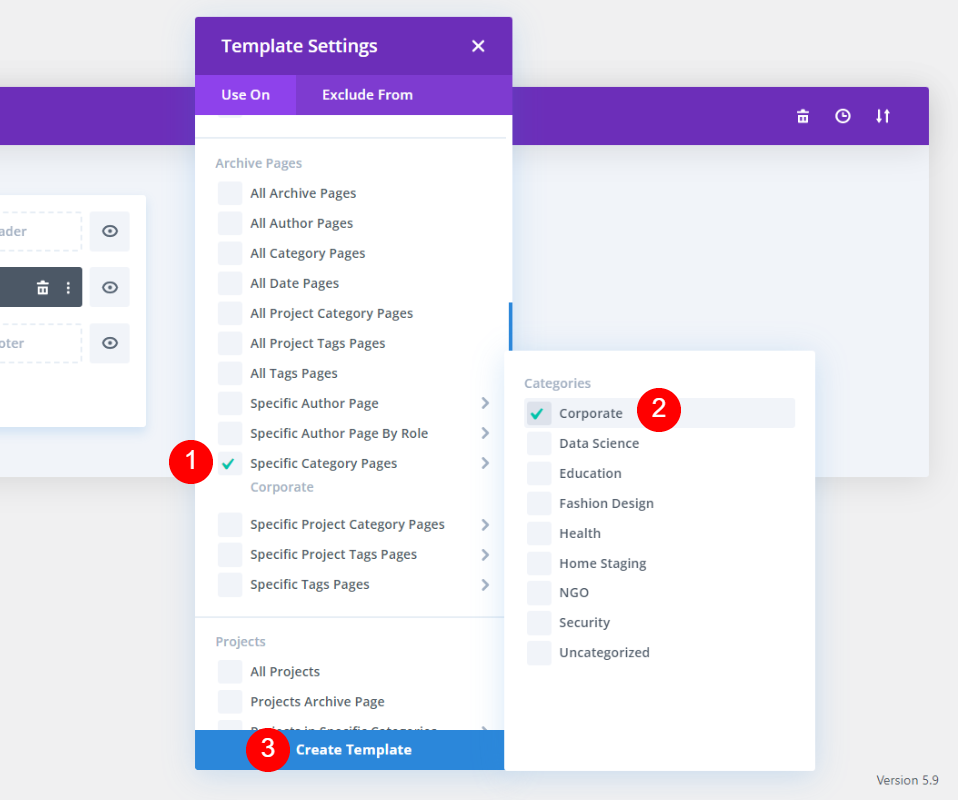
หากคุณต้องการใช้การออกแบบที่แตกต่างกันสำหรับหน้าหมวดหมู่ต่างๆ คุณสามารถกำหนดแม่แบบของคุณให้กับหมวดหมู่เฉพาะได้ ในการกำหนด ให้เลือก หน้าหมวดหมู่เฉพาะ ภายใต้หน้าเก็บถาวร แล้วเลือกหมวดหมู่ จากนั้น คลิก สร้างเทมเพลต

เปิดการ ตั้งค่าของโมดูลบล็อก โดยคลิกไอคอนรูปเฟืองสีเทา

เลือกหมวดหมู่ที่ คุณต้องการแสดงในเทมเพลตนี้ สิ่งนี้บอกให้ Divi แสดงเฉพาะโพสต์จากหมวดหมู่เฉพาะนี้ ปิดการตั้งค่าของโมดูลและบันทึกเทมเพลต

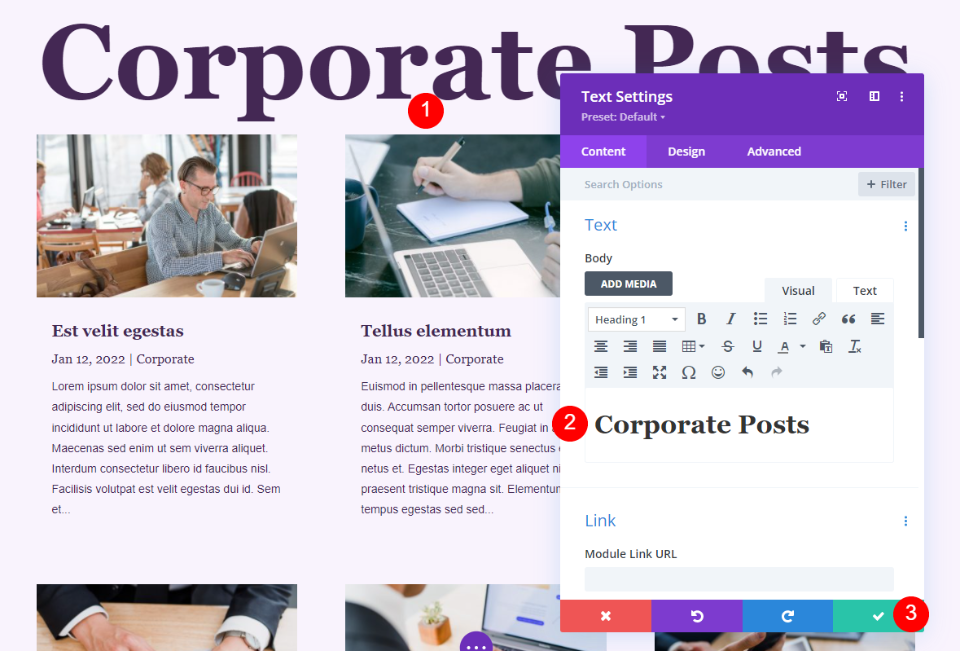
เนื่องจากเทมเพลตนี้จะแสดงเฉพาะโพสต์จากหมวดหมู่องค์กร ฉันจึงได้เปลี่ยนข้อความสำหรับชื่อที่ด้านบนของหน้าด้วย คุณสามารถเปิด โมดูลข้อความ หรือเพียงแค่คลิกที่ข้อความเพื่อเปลี่ยน ตอนนี้ ปิดโมดูลและออกจากตัวแก้ไข

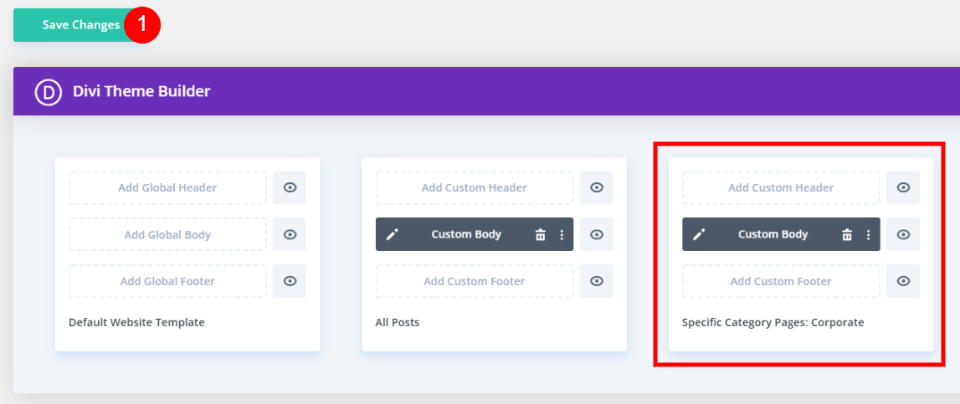
บันทึก การเปลี่ยนแปลงของคุณ ตอนนี้คุณมีเทมเพลตที่กำหนดเองซึ่งจะแสดงสำหรับหมวดหมู่นั้นเท่านั้น

แสดงบล็อกโพสต์บนหน้าหมวดหมู่เฉพาะผลลัพธ์
ตอนนี้ ถ้ามีคนเลือกดูโพสต์จากหมวดหมู่องค์กรของฉัน พวกเขาจะถูกนำไปที่หน้าบล็อกที่มีโพสต์จากหมวดหมู่นั้นเท่านั้น พวกเขาจะเห็นชื่อที่ด้านบนของหน้า นี่คือหน้าที่กำหนดเอง และคุณสามารถใช้สี แบบอักษร และอื่นๆ ได้หากต้องการ


แสดงกระทู้ตามหมวดหมู่บนเพจ
มีบางครั้งที่คุณต้องการแสดงโพสต์บล็อกจากหมวดหมู่เฉพาะภายในหน้าเว็บของคุณ ตัวอย่างเช่น หากคุณมีเพจที่กล่าวถึงชั้นเรียนในหัวข้อใดหัวข้อหนึ่ง คุณอาจต้องการรวมฟีดบล็อกที่แสดงเฉพาะโพสต์จากหัวข้อนั้น คุณยังสามารถรวมโมดูลบล็อกหลายโมดูลและแสดงหมวดหมู่โพสต์ที่แตกต่างกันในแต่ละโมดูลเพื่อแบ่งหัวข้อ สร้างเลย์เอาต์นิตยสาร ฯลฯ
แสดงบล็อกโพสต์บนหน้าบริการ
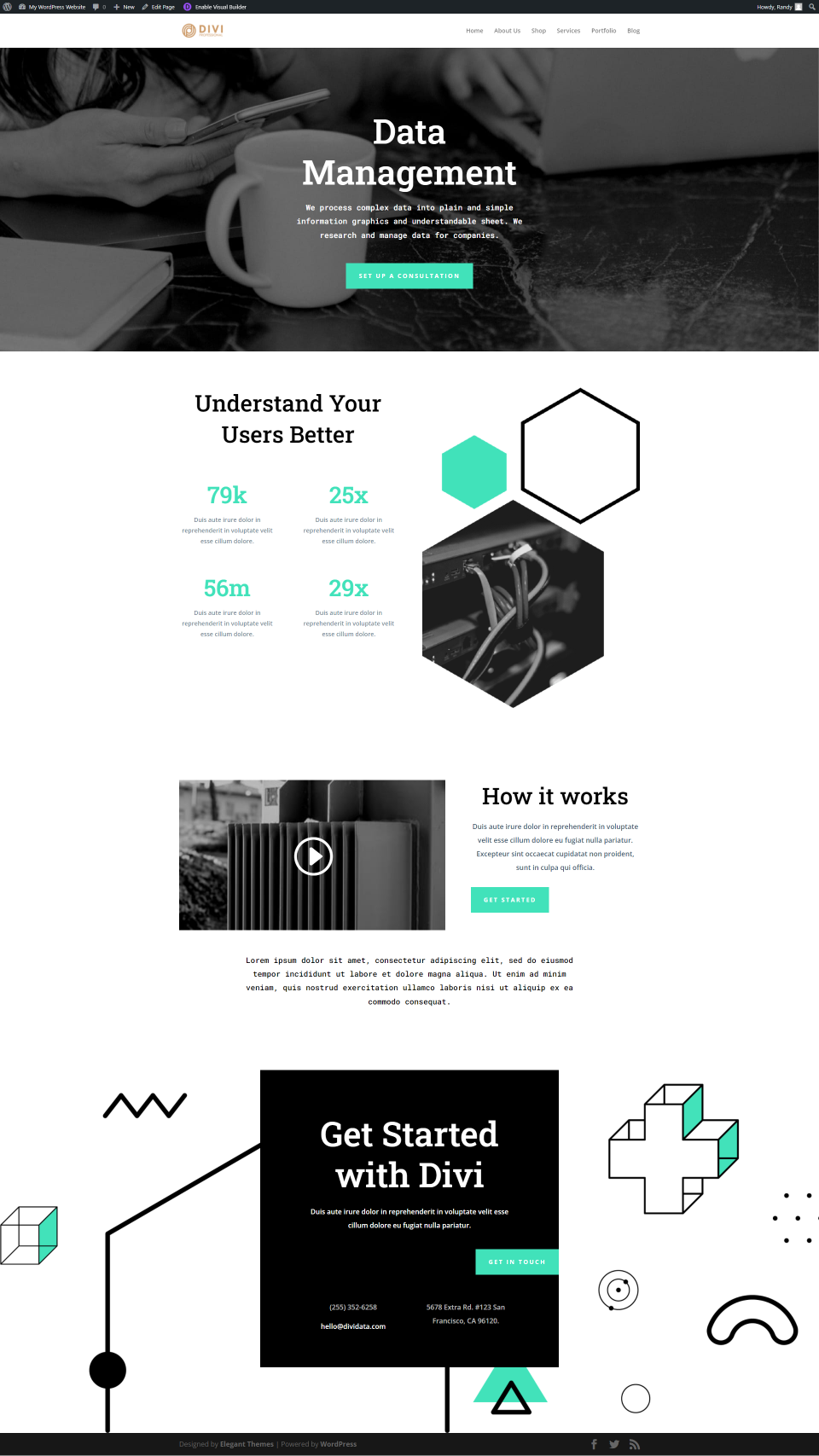
ลองพิจารณาตัวอย่างด้วยหน้าบริการ นี่คือหน้าบริการจาก Data Science Layout Pack ถ้าคุณต้องการแสดงตัวอย่างความรู้ของคุณ คุณสามารถแบ่งปันบทความในบล็อกที่เกี่ยวข้องในหน้านี้ ฉันจะเพิ่มโมดูลบล็อกจากหน้าบล็อกวิทยาศาสตร์ข้อมูล ฉันจะดำเนินการตามการตั้งค่าอย่างรวดเร็ว เพื่อให้คุณสามารถเพิ่มได้ด้วยตนเอง แต่คุณสามารถคัดลอกและวางส่วนบล็อกจากรูปแบบหน้าบล็อกได้หากต้องการ

เพิ่มส่วนบล็อกใหม่
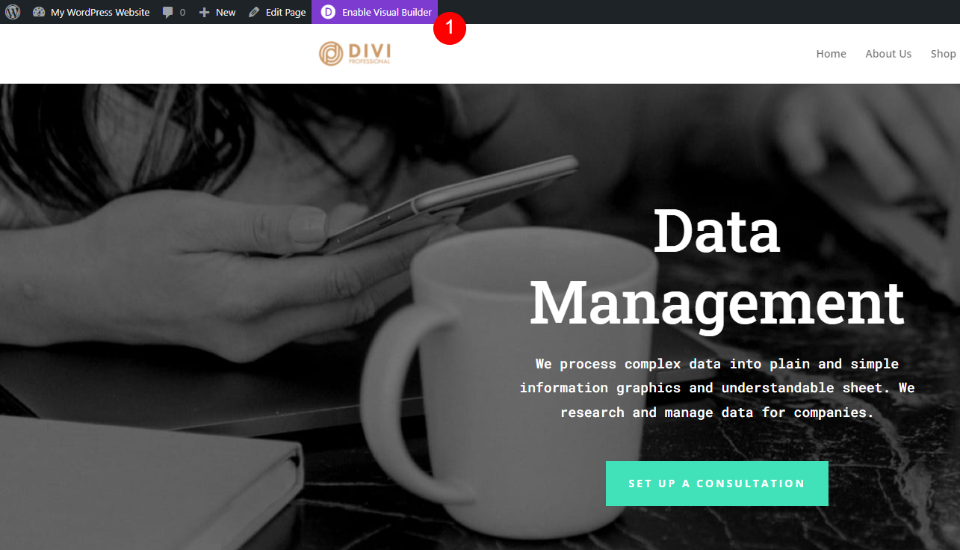
ขั้นแรก สร้างหน้าใหม่ โดยใช้ Divi Builder และ นำเข้า หน้า Data Science Service ที่ส่วนหน้า ให้เปิดใช้งาน Divi Builder โดยคลิกปุ่มที่ด้านบนของหน้าจอ

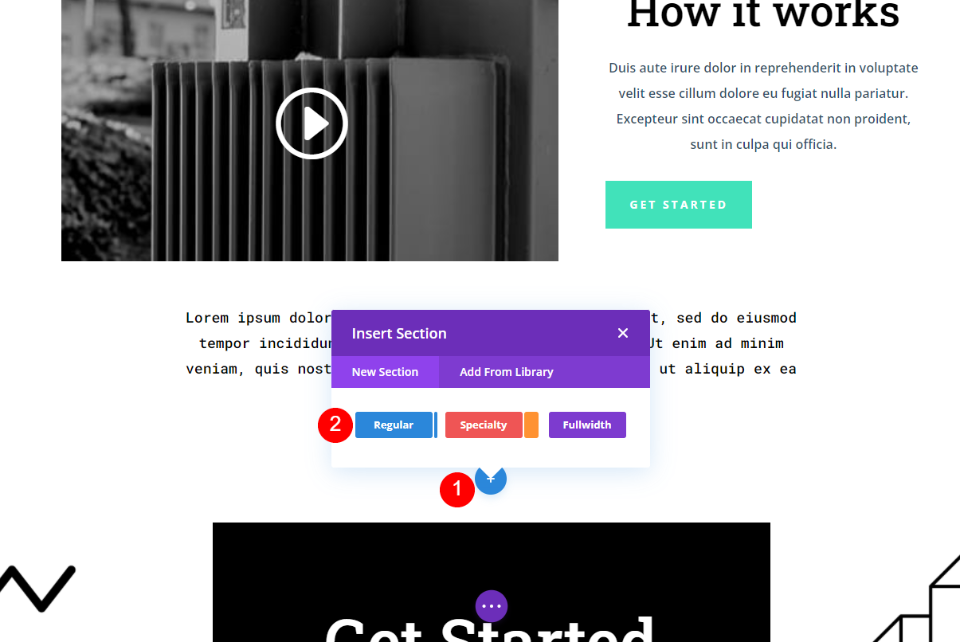
เพิ่มส่วนใหม่ภายใต้ส่วนวิดีโอ คลิก ไอคอนบวกสีน้ำเงิน และเลือก ปกติ

เพิ่มแถว
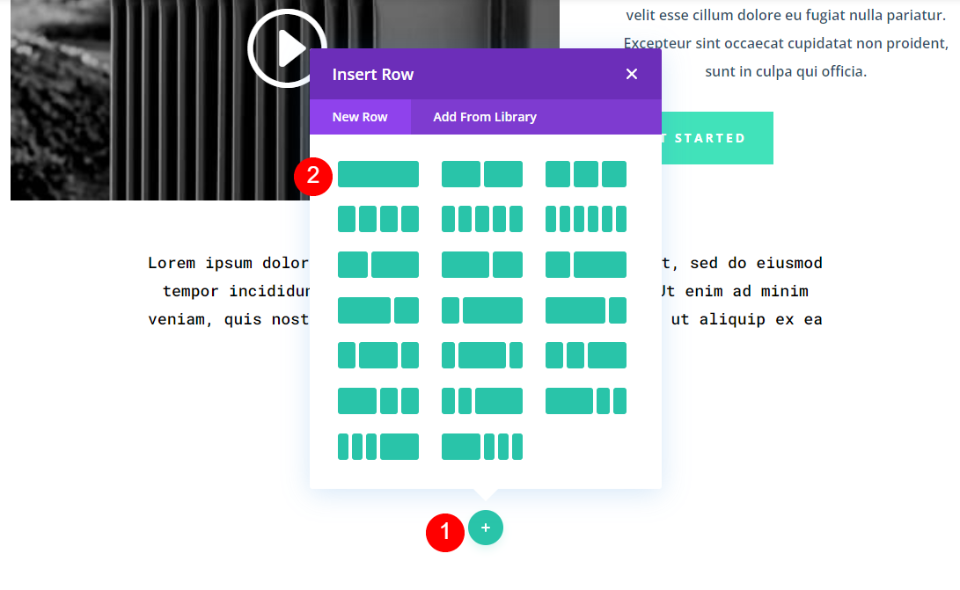
ถัดไป เพิ่มแถวใหม่ คลิก ไอคอนเครื่องหมายบวกสีเขียว และเลือก แถวหนึ่งคอลัมน์

เพิ่มโมดูลบล็อก
ถัดไป เพิ่ม โมดูลบล็อก ในแถว

รูปแบบและการตั้งค่าบล็อกโมดูล
เนื้อหา
สุดท้าย เราจะตั้งค่าโมดูลและจัดรูปแบบให้พอดีกับหน้า ใน ส่วนเนื้อหา เลือก 3 สำหรับจำนวนโพสต์ และเลือกหมวดหมู่ที่โมดูลจะแสดง ฉันเลือกวิทยาศาสตร์ข้อมูล
- จำนวนโพสต์: 3
- หมวดหมู่ที่รวม: วิทยาศาสตร์ข้อมูล

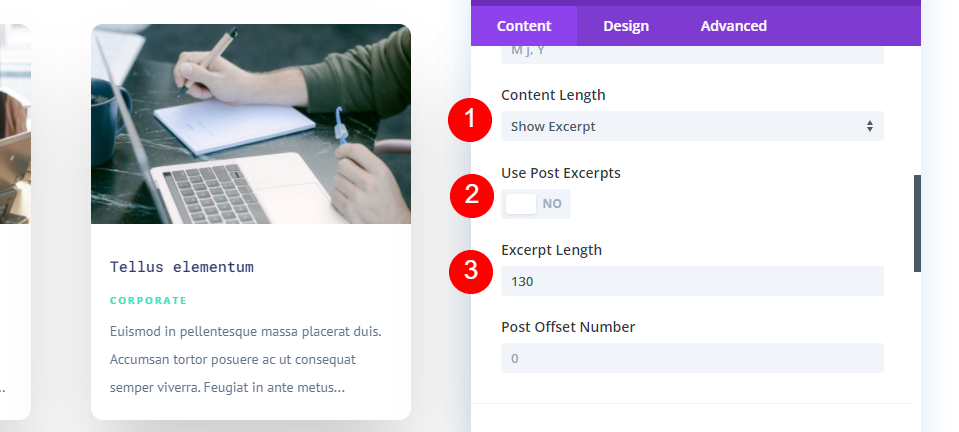
เลื่อนลงและเลือกเพื่อแสดงข้อความที่ตัดตอนมาใน ความยาวของเนื้อหา ปิดใช้ Post Excerpts เพื่อให้แสดงข้อความที่ตัดตอนมาโดยอัตโนมัติ ตั้งค่าความยาวข้อความที่ตัดตอนมาเป็น 130 อักขระ
- ความยาวของเนื้อหา: แสดงข้อความที่ตัดตอนมา
- ใช้ข้อความที่ตัดตอนมา: ไม่ใช่
- ความยาวข้อความที่ตัดตอนมา: 130

องค์ประกอบ
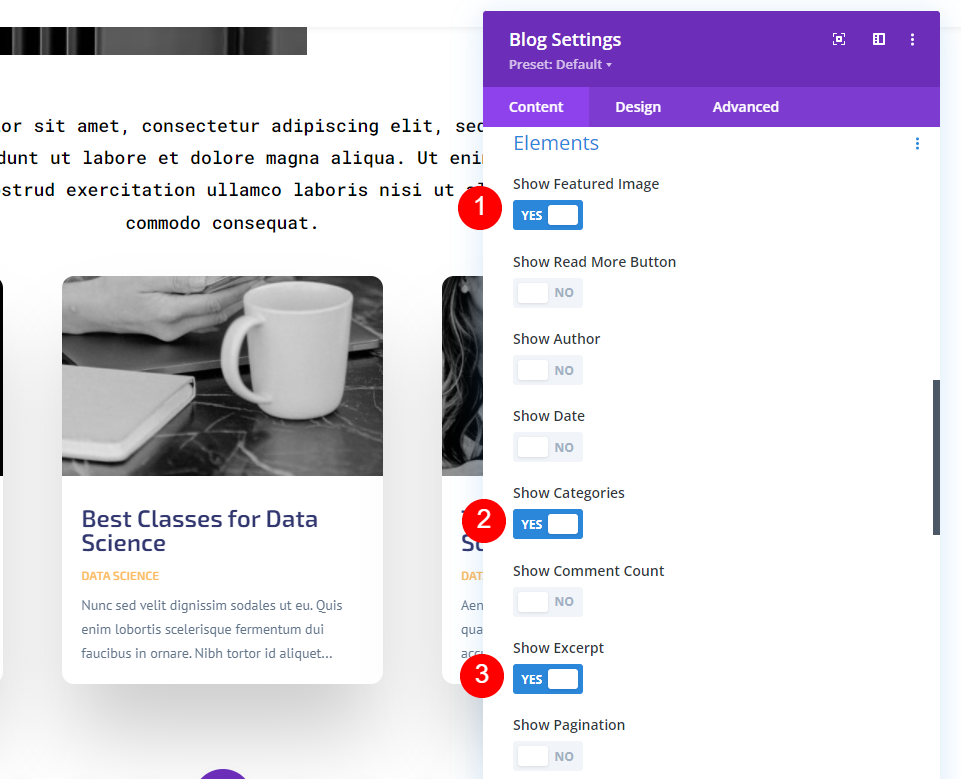
เลื่อนลงไปที่ องค์ประกอบ และเปิดใช้งานรูปภาพเด่น หมวดหมู่ และข้อความที่ตัดตอนมา ปิดการใช้งานส่วนที่เหลือ
- ภาพเด่น: ใช่
- หมวดหมู่: ใช่
- ข้อความที่ตัดตอนมา: ใช่

ข้อความหัวเรื่อง
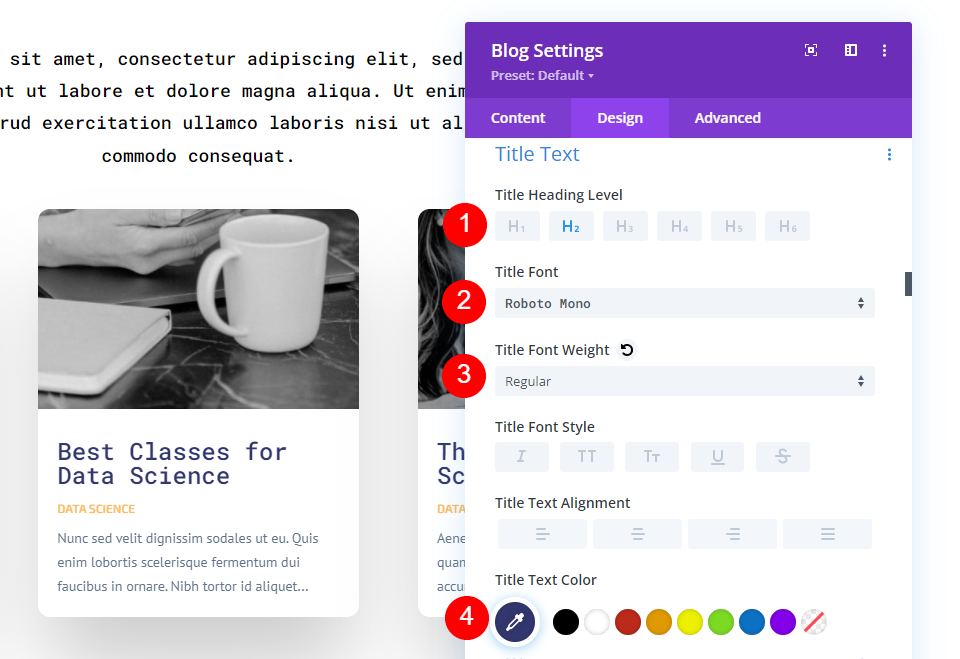
ตอนนี้ ไปที่ แท็บออกแบบ แล้วเลือกระดับหัวเรื่อง H2 เลือก Roboto Mono สำหรับแบบอักษร ตั้งค่า Weight เป็น Regular และใช้สีเริ่มต้น #323770
- ระดับหัวเรื่อง: H2
- แบบอักษร: Roboto Mono
- น้ำหนัก: ปกติ
- สี: #323770

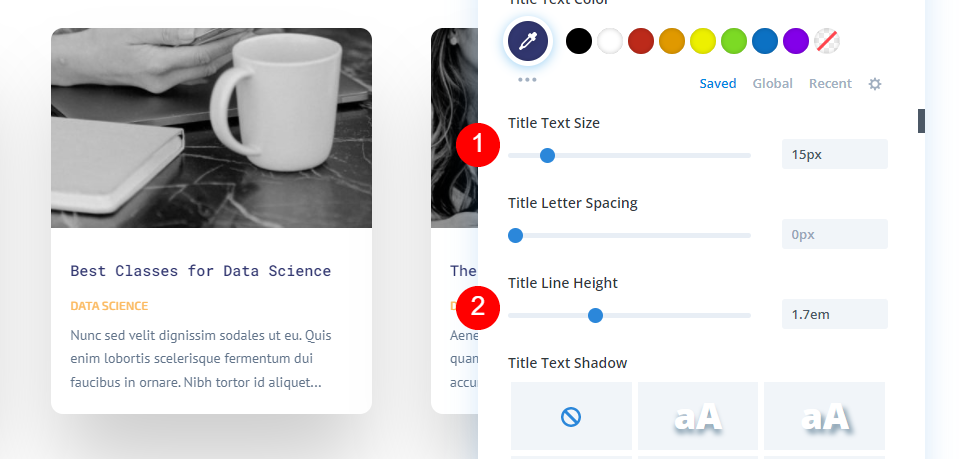
เปลี่ยน ขนาด เป็น 15px และตั้งค่าความสูงของเส้นเป็น 1.7em
- ขนาด: 15px
- ความสูงของสาย: 1.7em

เนื้อความ
ถัดไป เลื่อนไปที่ ข้อความเนื้อหา และเปลี่ยนความสูงของบรรทัดเป็น 2em ปล่อยให้ส่วนที่เหลือเป็นค่าเริ่มต้น
- ความสูงของสาย: 2em

Meta Text
ถัดไป เลื่อนไปที่ Meta Text เลือกแบบอักษรเริ่มต้น ตั้งค่าเป็นตัวหนา เลือก TT สำหรับสไตล์ และเปลี่ยนสีเป็น #41e2ba
- แบบอักษร: Default
- น้ำหนัก: หนา
- สไตล์: TT
- สี: #41e2ba

เปลี่ยนขนาดเป็น 10px ระยะห่างระหว่างตัวอักษรเป็น 2px และความสูงของเส้นเป็น 2.1em
- ขนาด: 10px
- ระยะห่างระหว่างตัวอักษร: 2px
- ความสูงของสาย: 2.1em

ระยะห่าง
สุดท้าย เราจะเปลี่ยนการ เว้นวรรค ป้อน -3vw สำหรับอัตรากำไรขั้นต้น ปิดโมดูล บันทึกเพจของคุณ และออกจาก Visual Builder
- อัตรากำไรขั้นต้น: -3vw

แสดงกระทู้ตามหมวดหมู่ในหน้าผลลัพธ์
นี่คือลักษณะของหน้าด้วยโมดูลบล็อก โมดูลบล็อกจะแสดงเฉพาะโพสต์จากหมวดหมู่ที่เราเลือก เราสามารถขยายสิ่งนี้ด้วยชื่อและปุ่ม อ่านเพิ่มเติม ที่นำผู้ใช้ไปยังหมวดหมู่

จบความคิด
นั่นคือวิธีแสดงโพสต์บล็อกตามหมวดหมู่โดยใช้โมดูล Divi's Blog ติดตั้งง่ายและใช้ได้หลายอย่าง สร้างหน้าเก็บถาวรและหน้าหมวดหมู่เฉพาะใน Divi Theme Builder หรือเพิ่มโมดูลบล็อกที่กำหนดเองในหน้าใดก็ได้เพื่อแสดงโพสต์เฉพาะสำหรับหมวดหมู่ของหน้านั้น
เราต้องการที่จะได้ยินจากคุณ คุณใช้โมดูล Divi Blog เพื่อแสดงโพสต์บล็อกตามหมวดหมู่หรือไม่ แจ้งให้เราทราบเกี่ยวกับเรื่องนี้ในความคิดเห็น
