วิธีเพิ่มการแบ่งหน้าให้กับโมดูลบล็อก Divi ของคุณ
เผยแพร่แล้ว: 2022-02-14การแบ่งหน้าเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงการนำทางของเว็บไซต์ของคุณในขณะที่รักษาเนื้อหาในหน้าของคุณให้เรียบง่าย แทนที่จะแสดงโพสต์บล็อกหลายสิบรายการบนหน้าเว็บ คุณสามารถแสดงบางส่วนและระบุลิงก์เพื่อให้ผู้ใช้ดูได้มากขึ้นหากต้องการ การแบ่งหน้านั้นง่ายต่อการเพิ่มด้วย Divi ในบทความนี้ เราจะมาดูวิธีการเพิ่มการแบ่งหน้าให้กับโมดูล Divi Blog ของคุณ เราจะดูวิธีจัดสไตล์ให้เข้ากับเลย์เอาต์ของคุณด้วย
มาเริ่มกันเลย.
วิธีการใช้การแบ่งหน้า
การแบ่งหน้าแบ่งเนื้อหา เช่น ฟีดบล็อก ออกเป็นหน้า แทนที่จะแสดงเนื้อหาทั้งหมดในคราวเดียว ผู้ใช้สามารถนำทางไปมาระหว่างหน้าต่างๆ โดยใช้ลิงก์การแบ่งหน้า
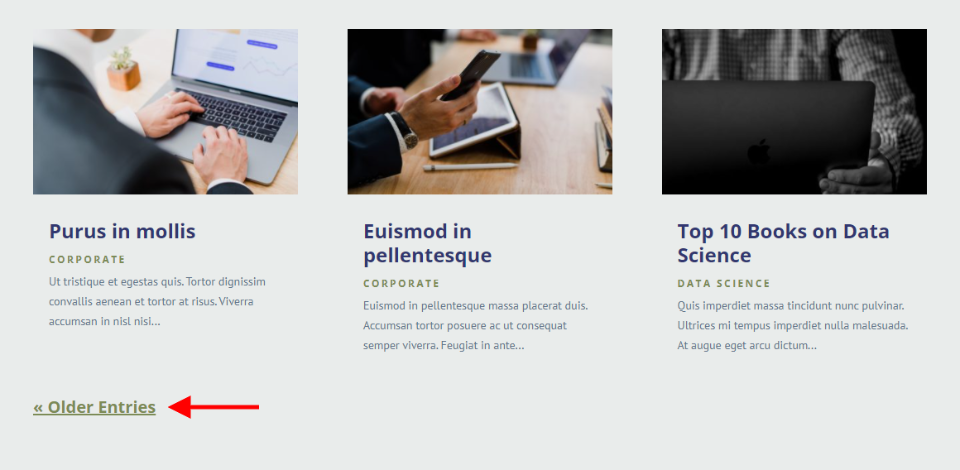
ในโมดูล Divi Blog นี่คือชุดของลิงก์ที่ปรากฏภายใต้ฟีดบล็อกที่อนุญาตให้ผู้ใช้นำทางไปยังชุดโพสต์บล็อกก่อนหน้าหรือถัดไป วิธีนี้ช่วยให้คุณสามารถให้วิธีง่ายๆ แก่ผู้ใช้ในการดูโพสต์ของคุณโดยไม่ต้องวางทั้งหมดบนหน้าจอพร้อมกัน

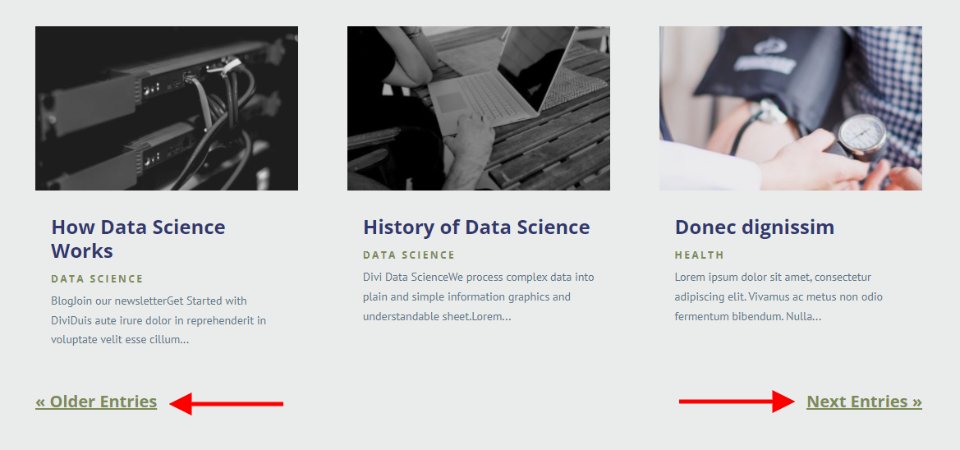
การแบ่งหน้าใช้งานได้ทั้งสองทิศทาง ดังนั้นผู้ใช้สามารถดูโพสต์ที่เก่ากว่าและโพสต์ถัดไปได้ การแบ่งหน้ามีอยู่ในโมดูลบล็อก โมดูลนี้สามารถแสดงโพสต์ได้หลายวิธี เช่น โพสต์เด่น การแบ่งหน้าควรใช้เฉพาะในโมดูลบล็อกเมื่อแสดงฟีด ไม่ว่าจะเป็นโพสต์ โครงการ ฯลฯ เราจะทราบสาเหตุหากเราดูหน้าเว็บที่มีโมดูลบล็อกหลายโมดูล

การแบ่งหน้าด้วยหลายโมดูล
ตัวอย่างข้างต้นคือหน้าบล็อกจาก Flooring Layout Pack เลย์เอาต์นี้มีสี่องค์ประกอบของบล็อก อย่างแรกคือโมดูลตัวเลื่อนบล็อก สามถัดไปคือโมดูลบล็อก สองคนแรกสร้างส่วนฮีโร่ สิ่งเหล่านี้ไม่แสดงลิงค์การแบ่งหน้า โมดูลบล็อกที่สี่จะแสดงลิงก์การแบ่งหน้า ลิงก์นี้ใช้ได้กับโมดูลบล็อกนี้เท่านั้น
การแบ่งหน้าจะเปลี่ยนเฉพาะการโพสต์สำหรับโมดูลบล็อกเฉพาะ หากคุณกำลังใช้โมดูลบล็อกหลายโมดูลบนหน้า โมดูลอื่นๆ จะยังคงเหมือนเดิม
ผู้ใช้บางคนอาจสับสนกับสิ่งนี้ในตอนแรก พวกเขาอาจคาดหวังให้ทั้งหน้ามีการเปลี่ยนแปลง หากโมดูลเหล่านั้นดูแตกต่างกันมากพอ พวกเขาจะรู้ว่าเกิดอะไรขึ้นและมันจะสมเหตุสมผลสำหรับพวกเขา กล่าวอีกนัยหนึ่ง จะเห็นได้ชัดว่าส่วนฮีโร่ไม่ได้รับผลกระทบเมื่อโพสต์ในส่วนฟีดบล็อกมีการเปลี่ยนแปลง พวกเขาอยู่ในส่วนต่างๆ ของการออกแบบ

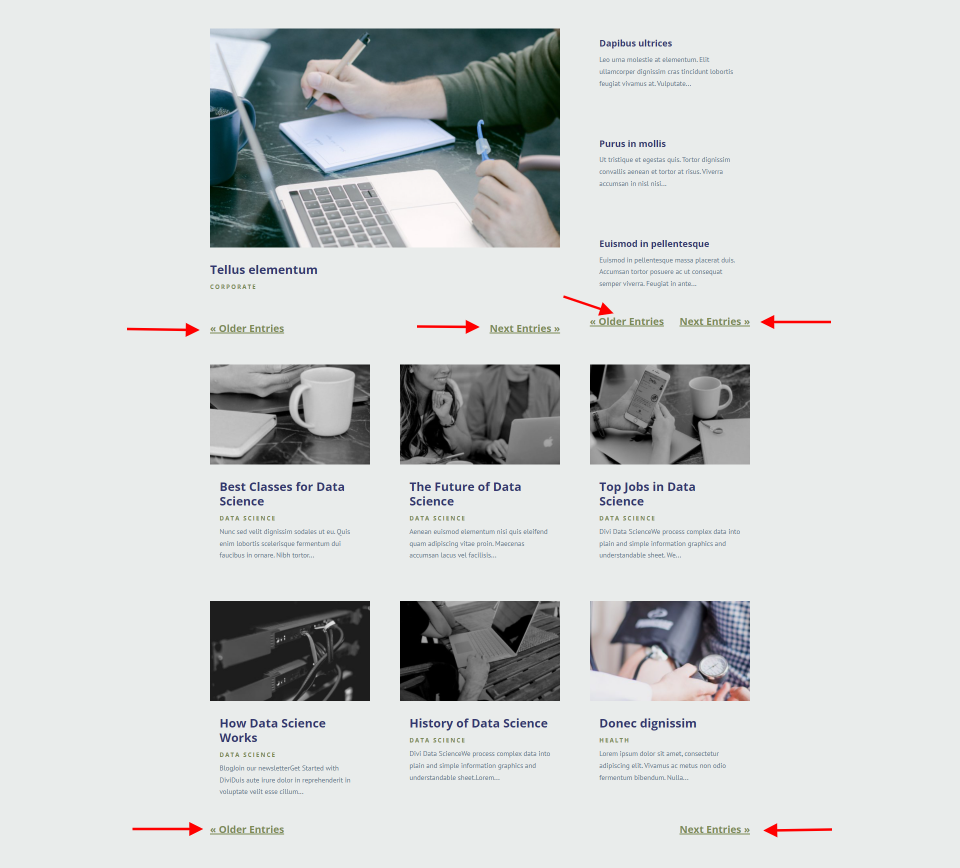
ในตัวอย่างนี้ ฉันได้เพิ่มการแบ่งหน้าในแต่ละโมดูลของบล็อก หน้านี้ดูสับสนมากขึ้นและ UX ของการออกแบบก็แย่มาก แต่ละโมดูลจะแสดงบทความเดียวกัน ดังนั้น เป็นการดีที่สุดที่จะจำกัดการแบ่งหน้าไว้ที่ฟีดของบล็อกหลัก การแบ่งหน้าครั้งเดียวจะทำงานกับโมดูลบล็อกหลายโมดูลได้หากแต่ละโมดูลแสดงหมวดหมู่ที่แตกต่างกัน เช่น เค้าโครงนิตยสาร

การแบ่งหน้ากับการนำทางโพสต์
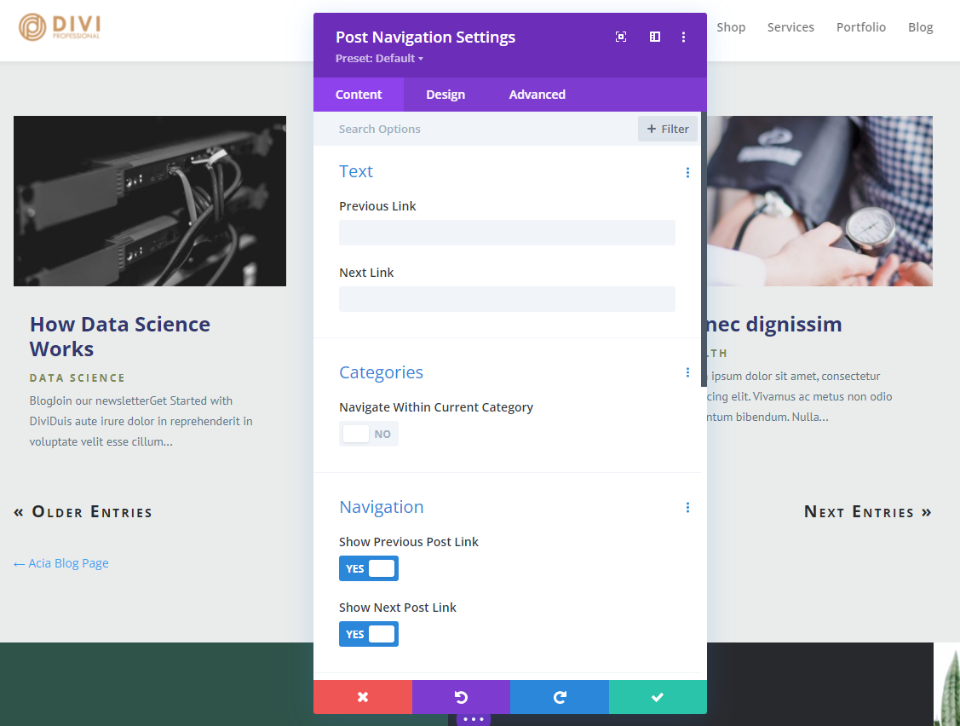
การแบ่งหน้าภายในโมดูลบล็อกจะแตกต่างจากโมดูลการนำทางโพสต์ พวกเขาทำหน้าที่คล้ายคลึงกันแต่ต่างกันและไม่สามารถใช้แทนกันได้

การแบ่งหน้าสามารถใช้ได้จากภายในโมดูลบล็อกและมีการตั้งค่าง่ายๆ สองสามแบบ โมดูลการนำทางโพสต์จะนำทางจากโพสต์บล็อกหนึ่งไปยังอีกบล็อกหนึ่ง แม้ว่าจะมีตัวเลือกที่น่าสนใจ แต่ก็มีไว้เพื่อใช้ในโพสต์บล็อกหรือเทมเพลตโพสต์บล็อกแทนที่จะเป็นหน้าบล็อก
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับโมดูลการนำทางโพสต์ ให้ดูบทความ ว่าจะรวมการนำทางโพสต์ในเทมเพลตการโพสต์บล็อก Divi ของคุณอย่างไรและที่ไหน
ตอนนี้ มาดูวิธีการเปิดใช้งานและปิดใช้งานการแบ่งหน้าภายในโมดูล Divi Blog

วิธีเปิดใช้งานการแบ่งหน้า
สมัครสมาชิกช่อง Youtube ของเรา
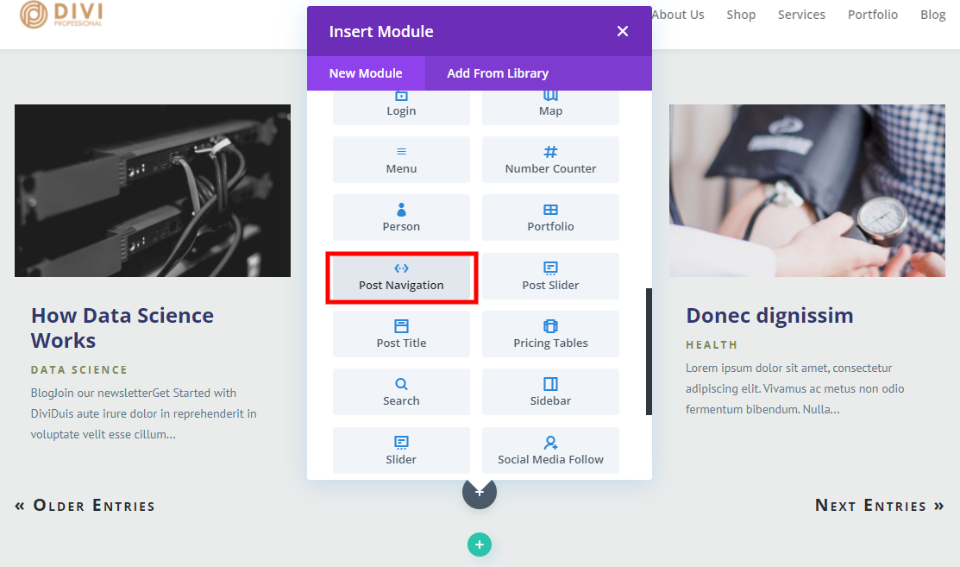
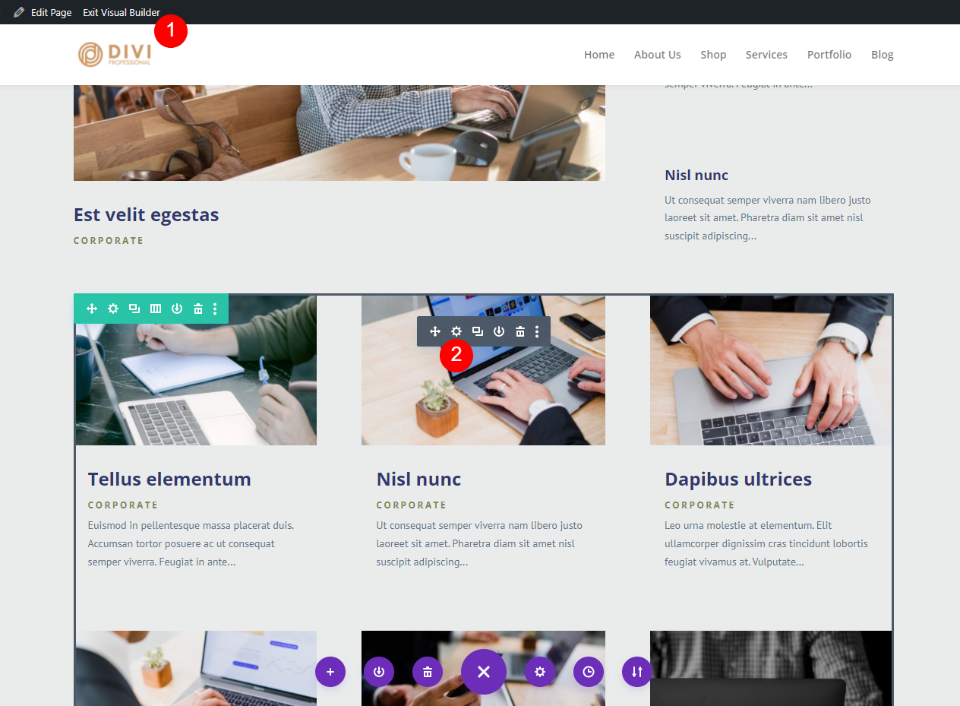
ในการเปิดใช้งานการแบ่งหน้า ให้ไปที่เพจที่มีโมดูลบล็อกของคุณและ เปิดใช้งาน Visual Builder ที่ด้านบนของหน้าจอ เลื่อนไปที่โมดูลบล็อกของคุณและเลือกเฟืองเพื่อ เปิดการตั้งค่า

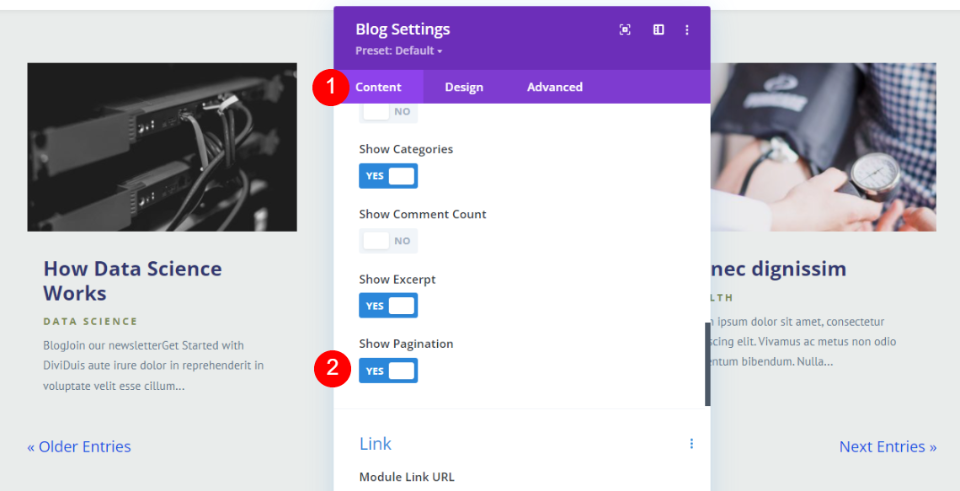
ในแท็บ เนื้อหา และเลื่อนลงไปที่ Elements ที่นี่ คุณจะเห็นสิ่งต่างๆ ที่คุณสามารถเปิดหรือปิดใช้งานได้ ไปที่รายการสุดท้ายในรายการ แสดงการแบ่งหน้า แล้วคลิก ใช่
- แสดงเลขหน้า: ใช่
ถัดไป คุณจะต้องจัดรูปแบบ สำหรับตัวอย่างของเรา เราจะจัดรูปแบบให้เข้ากับ Flooring Layout Pack

วิธีการจัดรูปแบบข้อความการแบ่งหน้า
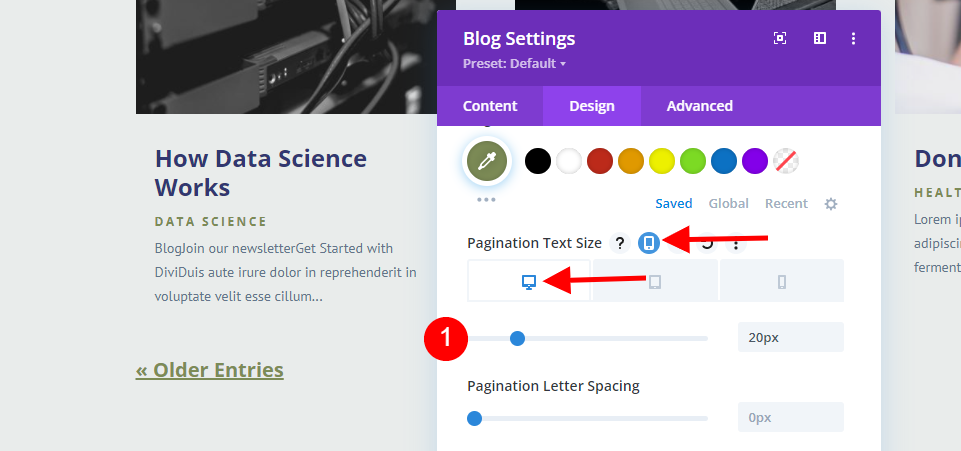
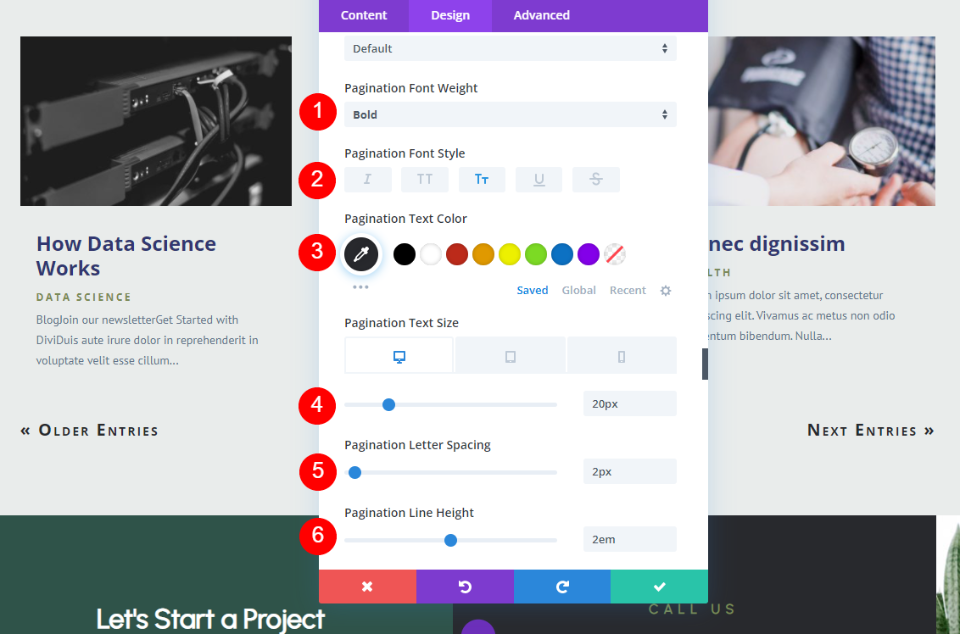
ในการตั้งค่าของโมดูลบล็อก ให้เลือก แท็บออกแบบ และเลื่อนลงไปที่การ แบ่งหน้า สำหรับตัวอย่างนี้ เราจะปล่อยให้แบบอักษรอยู่ที่การตั้งค่าเริ่มต้น เลือก ตัวหนา สำหรับน้ำหนักและ ขีดเส้นใต้ สำหรับสไตล์ เปลี่ยนสีข้อความเป็น #7c8b56 เราไม่จำเป็นต้องปรับสีขีดเส้นใต้เพราะจะเป็นไปตามสีแบบอักษร

- แบบอักษร: Default
- น้ำหนัก: หนา
- สไตล์: ขีดเส้นใต้
- สี: #7c8b56

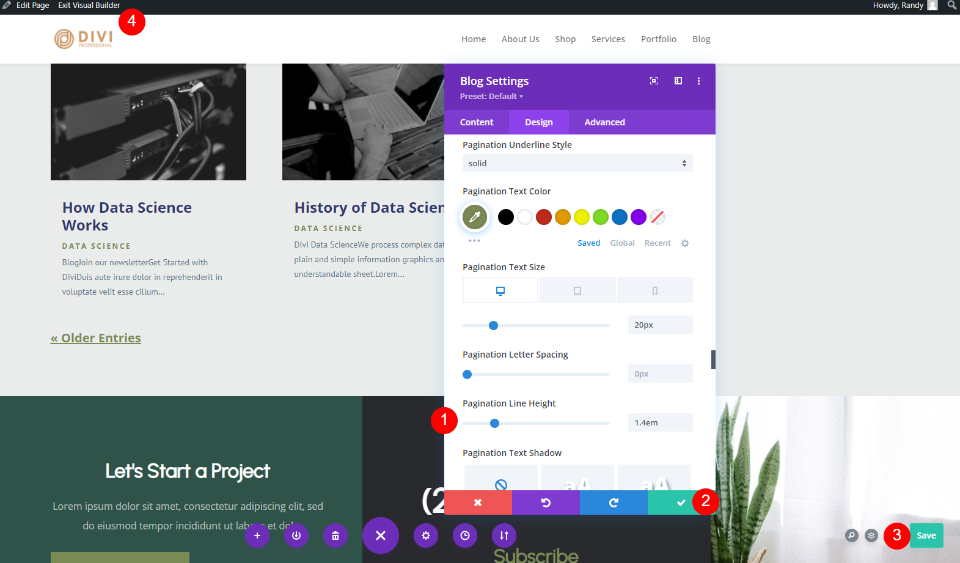
เราจะเปลี่ยนขนาดแบบอักษรสำหรับหน้าจอแต่ละประเภทแยกกัน ขั้นแรก ให้วางเมาส์เหนือชื่อ ขนาดข้อความ การแบ่งหน้า แล้วคลิกไอคอนหน้าจอ ซึ่งจะเปิดตัวเลือกหน้าจอ เลือก เดสก์ท็อป และตั้งค่าเป็น 20px
- ขนาดข้อความการแบ่งหน้าเดสก์ท็อป: 20px

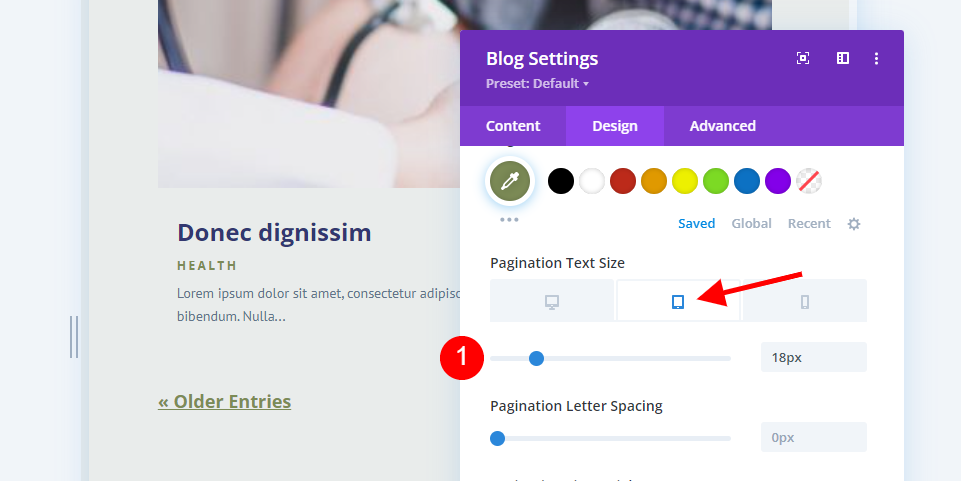
จากนั้นเลือกไอคอน แท็บเล็ต และตั้งค่าขนาดเป็น 18px
- ขนาดข้อความการแบ่งหน้าแท็บเล็ต: 18px

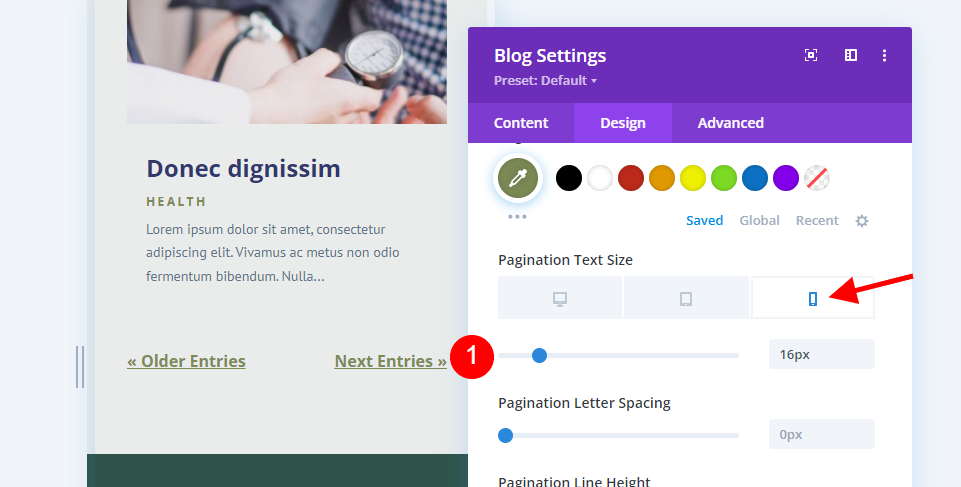
ตอนนี้ เลือกไอคอน โทรศัพท์ และเปลี่ยนขนาดแบบอักษรเป็น 16px
- ขนาดข้อความการแบ่งหน้าโทรศัพท์: 16px

สุดท้าย เปลี่ยน Line Height เป็น 1.4em ตอนนี้ ปิดโมดูล บันทึก หน้า แล้วคลิก ออกจาก Visual Builder ที่ด้านบนของหน้าจอ
- ความสูงของสาย: 1.4em
นี่คือทั้งหมดที่เราต้องทำเพื่อจัดรูปแบบการแบ่งหน้าให้เข้ากับเค้าโครงของเรา มีหลายวิธีในการจัดรูปแบบข้อความการแบ่งหน้า ดังนั้นเราจะมาดูตัวอย่างเพิ่มเติมอีกสองสามตัวอย่าง เราจะใช้องค์ประกอบการจัดวางและการจัดรูปแบบเดียวกัน แต่จะทำการเปลี่ยนแปลงบางอย่าง

ทางเลือกการจัดรูปแบบข้อความการแบ่งหน้า
สำหรับสิ่งนี้ ฉันได้ทำการเปลี่ยนแปลงเพียงเล็กน้อยเท่านั้น ลักษณะแบบอักษร เป็นตัวเอียง ฉันได้เปลี่ยน สีขีดเส้นใต้ เป็น #2f5349 เพื่อให้ตรงกับพื้นหลังในส่วนท้ายของหน้า สิ่งนี้ทำให้แตกต่างจากข้อความ ขนาดข้อความ ตอนนี้ 22px และฉันได้เพิ่ม 2px ของ Letter Spacing ส่วนอื่นๆ ทั้งหมดจะเหมือนกับตัวอย่างการจัดสไตล์ก่อนหน้า
- สไตล์: ตัวเอียง ขีดเส้นใต้
- ขีดเส้นใต้สี: #2f5349
- ขนาดข้อความบนเดสก์ท็อป: 22px
- ระยะห่างระหว่างตัวอักษร: 2px

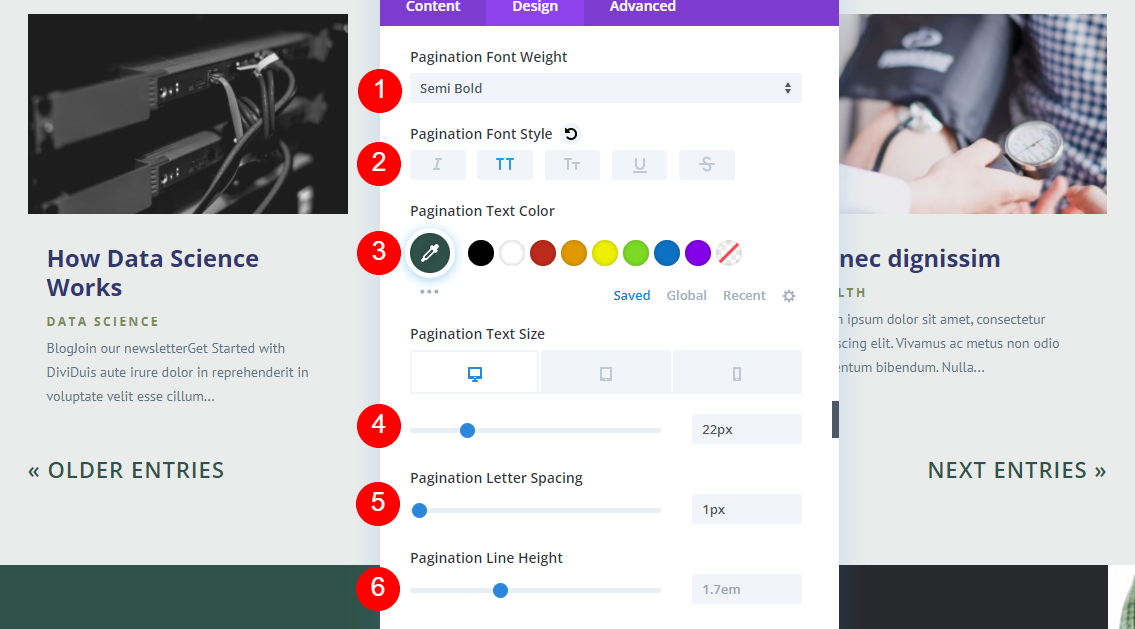
สำหรับอันนี้ ฉันได้ตั้งค่า Weight เป็น Semi Bold, Style เป็น TT, Font Color เป็น #2f5349, Size เป็น 22px, Letter Spacing เป็น 1px และ Line Height เป็น 1.7em สิ่งนี้ทำให้การแบ่งหน้าให้ความรู้สึกที่แตกต่างจากตัวอย่างก่อนหน้านี้
- น้ำหนัก: กึ่งหนา
- สไตล์: TT
- สีแบบอักษร: #2f5349
- ขนาดข้อความบนเดสก์ท็อป: 22px
- ระยะห่างระหว่างตัวอักษร: 1px
- ความสูงของสาย: 1.7em

สำหรับตัวอย่างนี้ ฉันได้เปลี่ยน Font Weight เป็นตัวหนา ตอนนี้ สไตล์ เป็นแบบตัวพิมพ์ใหญ่และตัวพิมพ์เล็ก ฉันใช้สีเทาเข้ม #28292d จาก CTA ในส่วนท้ายเป็น Font Color ฉันยังเปลี่ยน Size เป็น 20px, Letter Spacing เป็น 2px และ Line Height เป็น 2em น้ำหนัก: หนา
- สไตล์: หมวกขนาดใหญ่และขนาดเล็ก
- สีแบบอักษร: #28292d
- ขนาดข้อความบนเดสก์ท็อป: 20px
- ระยะห่างระหว่างตัวอักษร: 2px
- ความสูงของสาย: 2em
การเปลี่ยนแปลงเล็กๆ น้อยๆ เหล่านี้สามารถสร้างผลกระทบอย่างมากต่อการออกแบบ เป็นความคิดที่ดีที่จะลองใช้การออกแบบต่างๆ และดูว่าอะไรดีที่สุดสำหรับคุณ

จบความคิด
นั่นคือลักษณะของเราในการเพิ่มการแบ่งหน้าให้กับโมดูล Divi Blog ของคุณ การแบ่งหน้าเป็นวิธีที่ยอดเยี่ยมในการรักษาหน้าให้สะอาด คุณสามารถแสดงบทความในบล็อกของคุณเพียงเล็กน้อย และผู้ใช้สามารถเข้าถึงเนื้อหาเพิ่มเติมได้อย่างง่ายดายหากต้องการ แม้ว่าลิงก์จะเรียบง่าย แต่คุณสามารถจัดรูปแบบให้ตรงกับส่วนที่เหลือของเลย์เอาต์ของคุณได้
เราต้องการที่จะได้ยินจากคุณ คุณได้เปิดใช้งานการแบ่งหน้าในโมดูล Divi Blog ของคุณหรือไม่? แจ้งให้เราทราบเกี่ยวกับเรื่องนี้ในความคิดเห็น
