จะแสดงส่วนลดคูปองในร้านค้า WooCommerce ของคุณได้อย่างไร?
เผยแพร่แล้ว: 2022-11-14ต้องการแสดงส่วนลดคูปอง WooCommerce ในหน้าผลิตภัณฑ์เพื่อดึงดูดยอดขายหรือไม่
คูปอง WooCommerce เป็นหนึ่งในเครื่องมือทั่วไปที่ใช้ในการเพิ่มยอดขาย สามารถช่วยดึงดูดลูกค้ามาที่ร้านค้าของคุณและยังช่วยรักษาฐานลูกค้าของคุณ คูปอง WooCommerce มีบทบาทสำคัญในการสร้างยอดขายที่ไม่สามารถทำได้
อย่างไรก็ตาม หากคุณไม่ได้ใช้เทคนิคที่เหมาะสมในการแสดงและโปรโมตข้อเสนอคูปอง WooCommerce ของคุณ โอกาสที่คุณจะพลาดโอกาสในการขายจำนวนมาก ส่วนลดการแสดงผลสำหรับ WooCommerce เป็นทางออกที่สมบูรณ์แบบสำหรับปัญหานี้ ปลั๊กอินนี้ช่วยให้คุณแสดงข้อเสนอคูปองที่มีในหน้าผลิตภัณฑ์นั้นๆ เพื่อปรับปรุงการรับรู้ของคูปองในกลุ่มลูกค้าของคุณ
ในบทความนี้ เราจะพิจารณาการสร้างส่วนแยกต่างหากสำหรับการแสดงรายการดีล WooCommerce ในแพลตฟอร์มของคุณ (ในหน้าผลิตภัณฑ์แต่ละหน้า) โดยใช้ปลั๊กอินรายการคูปอง WooCommerce จาก WebToffee ดังนั้นอย่ารอช้า มาเริ่มกันเลยดีกว่า
ทำไมคุณควรแสดงคูปอง WooCommere ของคุณ
คูปอง WooCommerce เป็นผู้สนับสนุนทั่วไปในการขาย เพิ่มการเข้าชมร้านค้าของคุณและกระตุ้นให้ลูกค้าซื้อสินค้าจากร้านค้าของคุณ หากคุณโปรโมตคูปองของคุณมากขึ้น (ภายในและภายนอกร้าน) คุณจะสามารถดึงดูดลูกค้าได้มากขึ้นและปรับปรุงยอดขายของคุณ
มีสองวิธีหลักในการแสดงคูปองในร้านค้าของคุณ วิธีแรกคือการแสดงคูปองสำหรับผู้ใช้ของคุณในหน้าต่างๆ ของร้านค้า WooCommerce ของคุณ ตัวอย่างเช่น แสดงคูปองในหน้าบัญชีของฉัน ตะกร้าสินค้า และหน้าชำระเงิน คุณสามารถใช้ปลั๊กอินคูปอง WooCommerce จาก WebToffee เพื่อตั้งค่านี้ได้
อีกวิธีในการแจ้งให้ลูกค้าทราบเกี่ยวกับคูปองที่มีอยู่ทั้งหมดคือการแสดงคูปองในหน้าผลิตภัณฑ์ ด้วยวิธีนี้ ลูกค้าจะทราบคูปองเมื่อเข้าสู่หน้าผลิตภัณฑ์ วิธีการแสดงคูปองดังกล่าวกระตุ้นให้ลูกค้าพิจารณาซื้อแม้ว่าพวกเขาจะมาถึงโดยไม่มีเจตนาซื้อก็ตาม ท้ายที่สุดใครจะปฏิเสธไม่ได้กับส่วนลดสุดหล่อ!
คุณสามารถเพิ่มคูปองส่วนลดในหน้าผลิตภัณฑ์ของคุณด้วยปลั๊กอินส่วนลดคูปอง WooCommerce ที่แสดง ปลั๊กอินต้องการการตั้งค่าเพียงเล็กน้อย ซึ่งคุณสามารถเพิ่มคูปองในหน้าผลิตภัณฑ์ของคุณได้ด้วยการคลิกเพียงไม่กี่ครั้ง
แสดงส่วนลดสำหรับปลั๊กอิน WooCommerce
แสดงส่วนลดสำหรับ WooCommerce เป็นปลั๊กอินรายการคูปอง WooCommerce จาก WebToffee คุณสามารถใช้ปลั๊กอินนี้เพื่อแสดงรายการคูปองที่จำเป็นในหน้าผลิตภัณฑ์แต่ละหน้าของร้านค้าของคุณ
คุณสมบัติหลักบางประการของปลั๊กอิน ได้แก่
- แสดงส่วนลดในหน้าผลิตภัณฑ์ WooCommerce
- แสดงข้อเสนอผลิตภัณฑ์ WooCommerce โดยใช้เทมเพลตที่เหมาะสม
- กำหนดขีดจำกัดสำหรับจำนวนคูปองทั้งหมดที่สามารถแสดงในหน้าผลิตภัณฑ์
- ซ่อนส่วนข้อเสนอที่มีในเซสชันผู้ใช้ที่เป็นแขก
- ปิดการแสดงคูปองโดยไม่มีข้อจำกัด
- แสดงข้อมูลข้อจำกัด (เช่น การใช้จ่ายขั้นต่ำและข้อจำกัดของผลิตภัณฑ์) ภายในเทมเพลตคูปอง
- วางตำแหน่งส่วนส่วนลดที่แสดงในตำแหน่งต่างๆ
- ใส่ตัวจับเวลาถอยหลังลงในเทมเพลตคูปองสำหรับคูปองพร้อมกำหนดวันหมดอายุ
จะแสดงคูปองส่วนลดสำหรับผลิตภัณฑ์ WooCommerce ได้อย่างไร?
คุณสามารถเพิ่มส่วนรายการคูปองแยกต่างหากในหน้าผลิตภัณฑ์ WooCommerce ของคุณด้วยปลั๊กอินแสดงส่วนลดสำหรับ WooCommerce มาดูกันว่าคุณจะตั้งค่าส่วนนี้ได้อย่างไร
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน
ต้องซื้อปลั๊กอินส่วนลดการแสดงผลสำหรับ WooCommerce ดาวน์โหลด ติดตั้งและเปิดใช้งานในคอนโซล WooCommerce ของคุณ เมื่อคุณซื้อและดาวน์โหลดปลั๊กอินจาก WebToffee แล้ว ให้ไปที่คอนโซลผู้ดูแลระบบ WordPress ของคุณ
- จากแดชบอร์ด WordPress ของคุณ ให้ไปที่ ปลั๊กอิน > เพิ่มใหม่
- คลิกที่ อัปโหลดปลั๊กอิน และเลือกไฟล์ปลั๊กอิน .zip ที่คุณดาวน์โหลด
- แตะที่ ติดตั้ง ทันทีซึ่งสอดคล้องกับไฟล์ zip ที่อัปโหลดแล้วคลิก เปิดใช้งานปลั๊กอิน
การดำเนินการนี้จะติดตั้งและเปิดใช้งานปลั๊กอินในคอนโซลผู้ดูแลระบบ WordPress ของคุณ สิ่งนี้จะเปิดใช้งานปลั๊กอินและข้อเสนอคูปองจะถูกเพิ่มไปยังร้านค้า WooCommerce ของคุณโดยอัตโนมัติ อย่างไรก็ตาม หากคุณต้องการปรับแต่งรูปลักษณ์ของคูปอง (เช่นเดียวกับตัวคูปองเอง) ให้ดำเนินการตามขั้นตอนต่อไปนี้
ขั้นตอนที่ 2: ตั้งค่ารายการส่วนลด WooCommerce
- คุณสามารถค้นหาการตั้งค่าปลั๊กอินได้ที่ การ ตลาด > แสดงคูปอง
หมายเหตุ : หากคุณได้ติดตั้งและเปิดใช้งานปลั๊กอิน Smart Coupons สำหรับ WooCommerce รุ่นพรีเมียมในร้านค้าของคุณ คุณจะพบการตั้งค่าปลั๊กอินภายใต้ Smart Coupons > Display Coupons
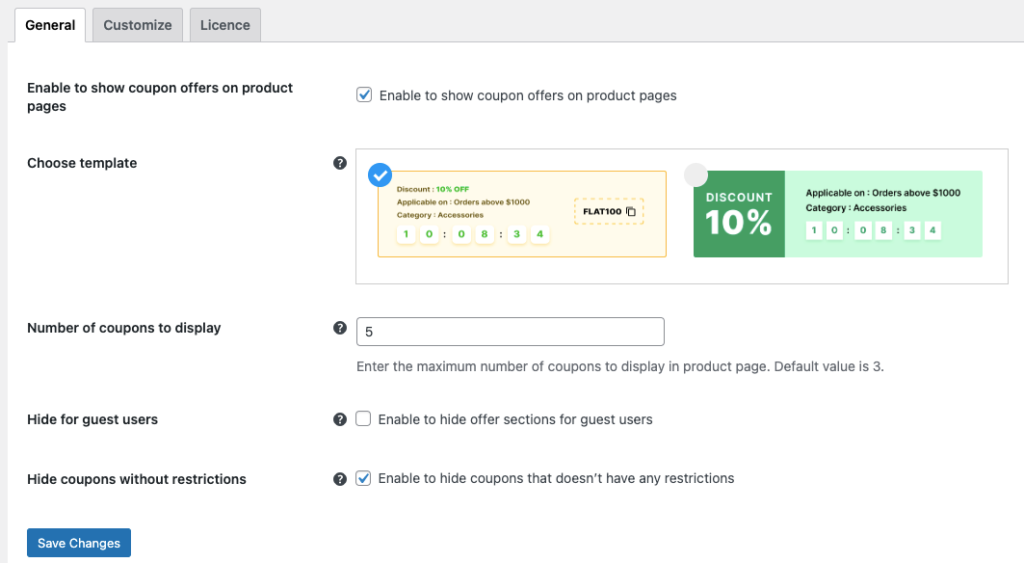
- ไปที่แท็บ ทั่วไป
- ตรวจสอบให้แน่ใจว่าได้เลือกตัวเลือก เปิดใช้งานเพื่อแสดงข้อเสนอคูปองในหน้าผลิตภัณฑ์
- เลือกเทมเพลตสำหรับแสดงคูปอง คุณจะมีสองตัวเลือกตามค่าเริ่มต้น
- เลือกจำนวนคูปองสูงสุดที่จะแสดงในแต่ละหน้าสินค้า คุณสามารถป้อนค่าใดๆ ได้ถึง 10 ในส่วนนี้ โดยค่าเริ่มต้น ค่าจะถูกตั้งค่าเป็น 3
- ทำเครื่องหมายในช่องที่ตรงกับ ซ่อนสำหรับผู้ใช้ทั่วไป หากคุณไม่ต้องการให้แสดงคูปองเมื่อผู้ใช้ยังไม่ได้ลงชื่อเข้าใช้บัญชีของตน
- หากคุณไม่ต้องการให้แสดงคูปองแบบไม่มีข้อจำกัดในหน้าผลิตภัณฑ์ ให้ทำเครื่องหมายที่ช่อง ซ่อนคูปองแบบไม่มีข้อจำกัด
- คลิกที่ บันทึกการเปลี่ยนแปลง เพื่อบันทึกการเปลี่ยนแปลงที่เกิดขึ้นจนถึงขณะนี้

ขั้นตอนที่ 3: ปรับแต่งส่วนรายการคูปอง WooCommerce
เมื่อคุณได้ตั้งค่าการแสดงคูปอง WooCommerce พื้นฐานแล้ว เรามาปรับแต่งเทมเพลตการแสดงคูปองกัน

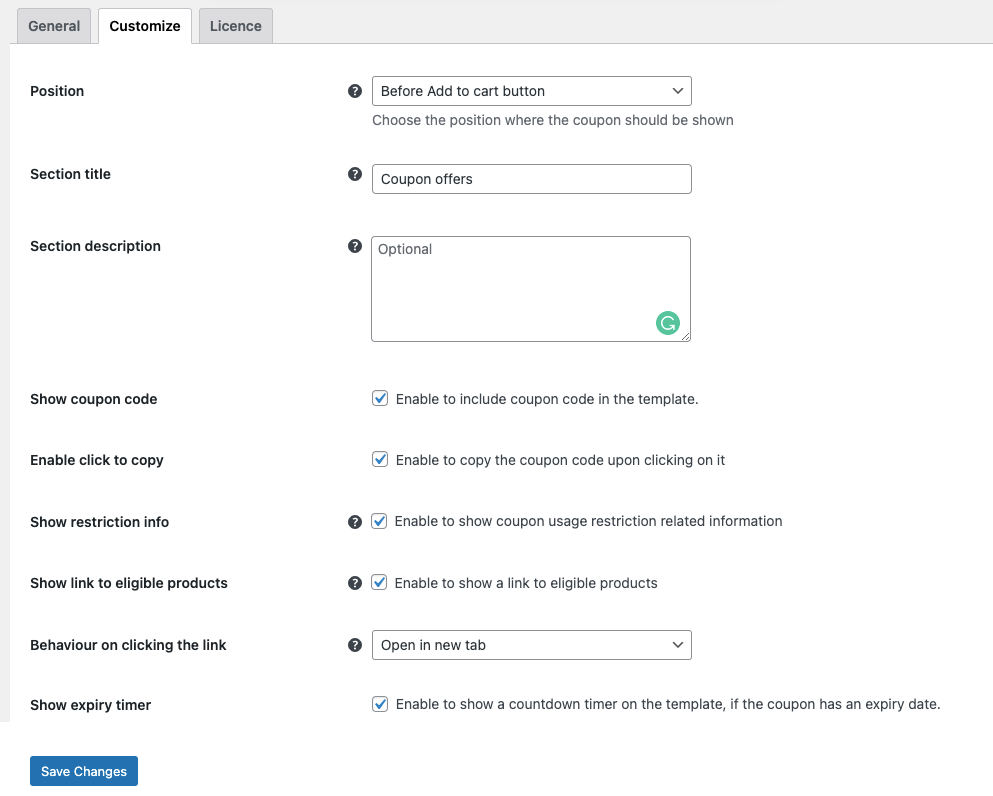
- คลิกที่แท็บ ปรับแต่ง
- เลือกตำแหน่งที่ควรแสดงคูปอง คุณสามารถเพิ่มรายการคูปองด้านบนหรือด้านล่างปุ่ม 'เพิ่มในรถเข็น' ก่อนหรือหลังเมตาของผลิตภัณฑ์ หรือหลังสรุปผลิตภัณฑ์ เลือกตำแหน่งที่มองเห็นได้และสะดวกสบาย
- เพิ่มชื่อสำหรับส่วนหากจำเป็น คุณยังสามารถเว้นว่างไว้ได้หากคุณไม่ต้องการเพิ่มส่วนหัวของส่วน
- ในทำนองเดียวกัน คุณยังสามารถเพิ่มคำอธิบายส่วนสำหรับส่วนส่วนลดการแสดงผล
- ทำเครื่องหมายในช่องที่ แสดงรหัสคูปอง เพื่อแสดงรหัสคูปองในเทมเพลตคูปอง
- นอกจากนี้ เปิดใช้งานตัวเลือก แสดงข้อความ 'คลิกเพื่อคัดลอก' เพื่อเปิดใช้งานรหัสคูปองที่จะคัดลอกโดยเพียงแค่คลิกที่รหัสนั้น
- เปิดใช้ แสดงข้อมูลข้อจำกัด เพื่อแสดงข้อมูลเกี่ยวกับข้อจำกัดการใช้คูปองในเทมเพลตคูปอง
- คุณสามารถเปิดใช้ตัวเลือก แสดงลิงก์ไปยังผลิตภัณฑ์ที่มีสิทธิ์ ได้ หากคุณต้องการเพิ่มลิงก์ไปยังหน้าใหม่ที่จะแสดงรายการผลิตภัณฑ์ที่เข้าเกณฑ์สำหรับการเข้าถึงคูปอง หากมีการตั้งค่าข้อจำกัดของคูปอง
- กำหนดว่าจะเกิดอะไรขึ้นเมื่อผู้ใช้คลิกลิงก์ไปยังผลิตภัณฑ์ที่เข้าเกณฑ์ คุณสามารถตั้งค่าหน้าใหม่ให้เปิดในแท็บใหม่หรือในแท็บเดิม
- หากคูปองมีวันหมดอายุ คุณสามารถแจ้งให้ลูกค้าทราบได้โดยเพิ่มตัวนับเวลาถอยหลังของคูปองในเทมเพลตคูปองของคุณ
- เมื่อกำหนดค่าทั้งหมดแล้ว ให้คลิกที่ บันทึกการเปลี่ยนแปลง

การดำเนินการนี้จะเปลี่ยนส่วนการแสดงคูปองตามการกำหนดค่าของคุณ
ขั้นตอนที่ 4: เพิ่มคูปองเฉพาะในรายการคูปอง
คุณจะต้องกำหนดค่าตัวเลือกนี้ก็ต่อเมื่อคุณต้องการเพิ่มคูปองเฉพาะลงในรายการคูปองเท่านั้น
ตามค่าเริ่มต้น คูปอง WooCommerce ที่สร้างขึ้น (ใหม่หรือเก่า) จะถูกกำหนดค่าให้แสดงในหน้าผลิตภัณฑ์ คุณสามารถปิดใช้งานได้โดยแก้ไขคูปองแต่ละใบ มาดูกันว่าคุณจะเปิดใช้งานหรือปิดใช้งานคูปองไม่ให้แสดงในหน้าผลิตภัณฑ์ได้อย่างไรในขณะที่สร้าง (หรือแก้ไข) คูปอง
- ไปที่การ ตลาด > คูปอง แล้วคลิก เพิ่มคูปอง
- ป้อนรหัสคูปองและระบุคำอธิบายคูปอง (ไม่บังคับ)
- ตอนนี้ ไปที่วิดเจ็ต ข้อมูลคูปอง แล้วคลิกแท็บ ทั่วไป
- เลือก ประเภทส่วนลด และระบุ จำนวนคูปอง
- ตอนนี้ตรวจสอบให้แน่ใจว่าเปิดใช้งานช่องทำเครื่องหมาย แสดงคูปองในหน้าผลิตภัณฑ์ แล้ว
- ตั้งค่าข้อจำกัดการใช้งานหรือขีดจำกัดการใช้งานที่คุณต้องการกำหนดให้กับคูปองของคุณโดยใช้ตัวเลือกที่เกี่ยวข้อง
- คลิกที่ เผยแพร่ เพื่อเผยแพร่คูปองของคุณ
หมายเหตุ: คุณจะต้องปิดใช้งานตัวเลือก แสดงคูปองบนหน้าผลิตภัณฑ์ ด้วยตนเองบนคูปองที่คุณไม่ต้องการแสดงบนหน้าผลิตภัณฑ์
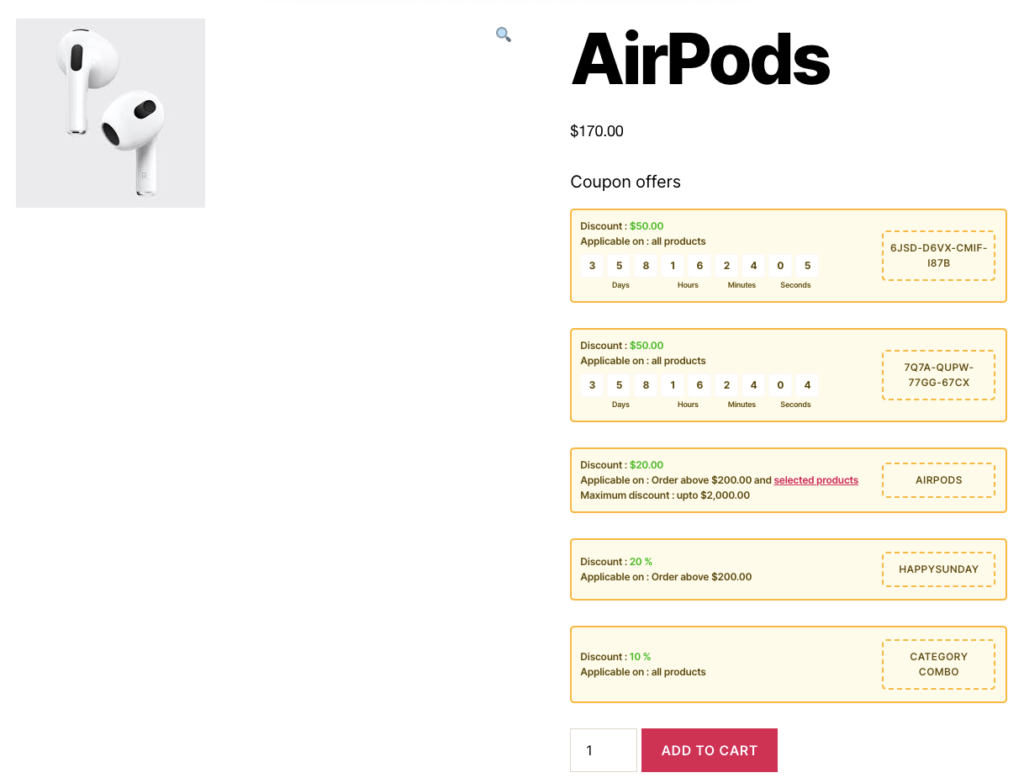
แสดงส่วนลดคูปอง WooCommerce – ประสบการณ์ของลูกค้า
เมื่อลูกค้าเปิดหน้าสินค้าในร้านค้า WooCommere พวกเขาจะสามารถมองเห็นส่วน 'ข้อเสนอคูปอง' ก่อนปุ่ม 'เพิ่มในรถเข็น' (ตามที่กำหนดค่าไว้) หากคูปองกำหนดข้อจำกัดของผลิตภัณฑ์ ลิงก์ไปยังผลิตภัณฑ์ที่เข้าเกณฑ์จะแสดงใต้ anchor text 'ผลิตภัณฑ์ที่เลือก' เมื่อคลิกที่นี่ ลูกค้าจะถูกเปลี่ยนเส้นทางไปยังหน้าใหม่ซึ่งจะแสดงผลิตภัณฑ์ทั้งหมดที่มีสิทธิ์ใช้คูปอง

บทสรุป
การแสดงคูปอง WooCommerce ของคุณในส่วนรายการส่วนลดในร้านค้าของคุณสามารถเพิ่มความเป็นไปได้ในการแปลงของคุณอย่างต่อเนื่อง นี่เป็นเพราะส่วนข้อเสนอที่มีอยู่ทำให้ลูกค้าของคุณสามารถค้นหาส่วนลดได้อย่างง่ายดาย (ดังนั้นพวกเขาจะไม่ถูกรบกวนจากการซื้อให้เสร็จสิ้น) นอกจากนี้ยังช่วยในการเปลี่ยนผู้ซื้อหน้าต่างเป็นลูกค้าได้อย่างง่ายดาย
คุณต้องการเพียงปลั๊กอินเดียวเพื่อแสดงคูปองบนหน้า WooCommerce ของคุณ นอกจากนี้ ปลั๊กอินยังเข้ากันได้กับการตั้งค่าคูปอง WooCommerce เริ่มต้น เช่นเดียวกับ Smart Coupons สำหรับ WooCommerce (ทั้งแบบฟรีและแบบมืออาชีพ) คุณยังสามารถเพิ่มคูปองที่สร้างโดยปลั๊กอินคูปองไปยังหน้าผลิตภัณฑ์ของคุณบน WooCommerce
หวังว่าบทความนี้จะเป็นประโยชน์ โปรดแจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับปลั๊กอินและบล็อกในความคิดเห็นด้านล่าง
