สุดยอดรายการเครื่องมือและเคล็ดลับที่ดีที่สุดสำหรับการสร้างเว็บไซต์ที่สามารถเข้าถึงได้ด้วย WordPress
เผยแพร่แล้ว: 2016-10-08อ่านแนวทางการช่วยสำหรับการเข้าถึงเว็บเพื่อสร้างการออกแบบเว็บที่สามารถเข้าถึงได้ มี CMS ฟรีมากมายสำหรับสร้างเว็บไซต์และบล็อกอย่างรวดเร็วและง่ายดาย แต่การสร้างเว็บไซต์ที่เข้าถึงได้อาจเป็นเรื่องยากและซับซ้อน อย่าลืมใช้เครื่องมือตรวจสอบการช่วยสำหรับการเข้าถึงเว็บเพื่อทดสอบเว็บไซต์ของคุณ
ในบทความนี้ ฉันจะแบ่งปันแนวทางปฏิบัติ เทคนิคและปลั๊กอินที่ดีที่สุดเพื่อสร้างเว็บไซต์ที่ใช้งานง่ายและเข้าถึงได้โดยใช้ WordPress
ประมาณ 15% ของประชากรโลกหรือประมาณ 1 พันล้านคน อาศัยอยู่ด้วยความทุพพลภาพ องค์การอนามัยโลกประเมินว่าประชากรหนึ่งพันล้านคนมีความพิการโดย 80% อาศัยอยู่ในประเทศกำลังพัฒนา
คนพิการสามารถมีส่วนร่วมในสังคมอย่างเท่าเทียมกันและมีส่วนร่วมอย่างมากต่อเศรษฐกิจหากมีเครื่องมือทางอินเทอร์เน็ตที่เหมาะสม InternetSociety
เว็บไซต์ที่เข้าถึงได้หมายความว่าอย่างไร
สำหรับผู้ทุพพลภาพ การช่วยสำหรับการเข้าถึงหมายถึงการที่สามารถใช้เว็บไซต์หรือแอปพลิเคชันบนมือถือได้อย่างมีประสิทธิภาพเทียบเท่ากับบุคคลที่ไม่มีความทุพพลภาพ
ความสำคัญของการเข้าถึงเว็บ
นี่หมายถึงการใช้หลักการออกแบบที่ครอบคลุม แนวทางปฏิบัติในการเขียนโค้ดที่ดีที่สุดและเครื่องมือที่แนะนำเพื่อสร้างเว็บไซต์ ผลิตภัณฑ์ แอปพลิเคชัน และบริการที่ใช้งานได้โดยกลุ่มประชากรที่กว้างขึ้น
ในบางกรณีไม่สามารถทำได้ และอาจใช้เทคโนโลยีอำนวยความสะดวกเพื่อเติมเต็มช่องว่าง หากเป็นเช่นนั้น เทคโนโลยีกระแสหลักควรเปิดใช้งานการเชื่อมต่อซอฟต์แวร์หรือฮาร์ดแวร์ของอุปกรณ์ช่วยเหลืออย่างราบรื่น ทั้งในแง่ของการทำงานร่วมกันและการพกพาข้อมูล
พูดง่ายๆ ก็คือ เว็บไซต์ที่สามารถเข้าถึงได้โดยผู้ทุพพลภาพสามารถใช้งานได้โดยไม่มีปัญหาใดๆ คนหูหนวกสามารถอ่านไฟล์เสียงและวิดีโอ และผู้คนสามารถนำทางไปยังส่วนต่างๆ ของเว็บไซต์ของคุณผ่านแป้นพิมพ์ (โดยไม่ต้องใช้เมาส์) และคนตาบอดสีก็สามารถเห็นเว็บไซต์ของคุณได้เช่นกัน
การเข้าถึงเว็บสำหรับผู้ทุพพลภาพ
การสร้างเว็บไซต์ที่เข้าถึงได้: แนวทางปฏิบัติที่ดีที่สุดและปลั๊กอิน WordPress
ในการสร้างเว็บไซต์ คุณต้องมี CMS และโฮสต์เว็บไซต์ของคุณบนอินเทอร์เน็ต คุณต้องมีผู้ให้บริการเว็บโฮสติ้งที่เชื่อถือได้
1. เลือกผู้ให้บริการเว็บโฮสติ้งที่รวดเร็วและเชื่อถือได้
แผนโฮสติ้งที่ใช้ร่วมกันนั้นเป็นที่นิยมและราคาไม่แพงเช่นกัน หากคุณไม่มีงบประมาณจำนวนมากและต้องการเริ่มต้นจากเล็กๆ ลงชื่อสมัครใช้ผู้ให้บริการโฮสต์ที่เชื่อถือได้และราคาไม่แพง เช่น WestHost.com
หากคุณกำลังจะตั้งค่าเว็บไซต์ธุรกิจหรือบล็อก อย่าลังเลที่จะใช้จ่ายเงินเพิ่ม ลงทะเบียนสำหรับผู้ให้บริการโฮสติ้ง WordPress ที่น่าเชื่อถือและมีการจัดการมากขึ้น
FlyWheel ให้บริการโฮสติ้งและการจัดการ WordPress ที่ยอดเยี่ยม สร้างขึ้นจากพื้นฐานสำหรับนักออกแบบและเอเจนซี่ แผนพื้นฐานเริ่มต้นที่ $15/เดือนเท่านั้น
2. เลือก Accessibi1e CMS
การสร้างเว็บไซต์ตั้งแต่เริ่มต้นหรือสร้าง CMS ของคุณเองนั้นมีราคาแพงและใช้เวลานาน เลือกระบบจัดการเนื้อหาที่ยอดเยี่ยม ทรงพลัง และเชื่อถือได้ เช่น WordPress
นักพัฒนา WordPress ให้ความสำคัญกับการเข้าถึงเว็บเป็นอย่างมาก ทีมงาน WordPress Accessibility มีบล็อกการช่วยสำหรับการเข้าถึง WordPress อย่างเป็นทางการ
มีปลั๊กอินและธีม WordPress ฟรีและพรีเมียมมากมาย เพื่อสร้างเว็บไซต์ที่สามารถเข้าถึงได้อย่างรวดเร็วและง่ายดาย ธีมเริ่มต้นของ WordPress นั้นพร้อมสำหรับการเข้าถึง และคุณสามารถอ่านเอกสารประกอบเพื่อสร้างธีม WordPress ที่คุณสามารถเข้าถึงได้
WordPress ไม่ได้เป็นเพียงเครื่องมือสร้างบล็อกธรรมดาๆ เท่านั้น คุณสามารถใช้ CMS อันทรงพลังนี้เพื่อสร้างเว็บไซต์และบล็อกมากกว่า 35 ประเภท
แนวทางการเข้าถึงเว็บสำหรับนักออกแบบ การเข้าใช้งาน เว็บที่ยอดเยี่ยมเริ่มต้นในการออกแบบ
การออกแบบเป็นส่วนที่สำคัญที่สุดอย่างหนึ่งของเว็บไซต์ใดๆ อย่าลืมปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดเหล่านี้ หากคุณกำลังจะใช้ WordPress คุณสามารถติดตั้ง Accessibility Ready Themes ได้เช่นกัน
1 โครงสร้างหัวเรื่องแผนตั้งแต่เนิ่นๆ : ตรวจสอบให้แน่ใจว่าเนื้อหาและการออกแบบทั้งหมดสอดคล้องกับโครงสร้างหัวเรื่องตามตรรกะ
2 พิจารณาลำดับการอ่าน : ลำดับ การอ่านควรเหมือนกับลำดับภาพ
3 ให้คอนทราสต์ที่ดี : ให้ระมัดระวังเป็นพิเศษกับเฉดสีอ่อนของสีเทา สีส้ม และสีเหลือง

4 ใช้ True Text ทุกครั้งที่ทำได้ : หลีกเลี่ยงรูปภาพและใช้ข้อความ ข้อความจริงขยายได้ดีกว่า โหลดเร็วขึ้น และแปลได้ง่ายขึ้น ใช้ CSS เพื่อเพิ่มสไตล์ภาพ
5 ดูการใช้ตัวพิมพ์ ใหญ่ : ตัวพิมพ์ใหญ่ทั้งหมดอาจอ่านได้ยากและโปรแกรมอ่านหน้าจอสามารถอ่านได้อย่างไม่ถูกต้อง
6 ใช้ขนาดฟอนต์ที่เพียงพอ : ขนาด ฟอนต์อาจแตกต่างกันไปตามฟอนต์ที่เลือก ปกติ 10 จุดเป็นขั้นต่ำ เพื่อให้แน่ใจว่าสามารถอ่านได้ ขนาดแบบอักษรบนเว็บไซต์ของคุณต้องมีขนาดเริ่มต้นของเบราว์เซอร์เป็นอย่างน้อย 16 พิกเซล (100%)
วิดีโอ: มุมมองการช่วยสำหรับการเข้าถึงเว็บ: ข้อความที่ปรับแต่งได้
7 ข้อควร จำ ความยาวของเส้น : อย่าทำให้ยาวหรือสั้นเกินไป
8 ตรวจสอบให้แน่ใจว่าสามารถจดจำลิงก์ได้ : สร้างความแตกต่างให้กับลิงก์ในเนื้อหาของหน้าด้วยการขีดเส้นใต้หรืออย่างอื่นที่ไม่ใช่สีเพียงอย่างเดียว
ดูวิดีโอต่อไปนี้เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับมุมมองการช่วยสำหรับการเข้าถึงเว็บ: ลิงก์ ปุ่ม และตัวควบคุมขนาดใหญ่
9 Design Link Focus Indicators : ตรวจสอบให้แน่ใจว่าผู้ใช้แป้นพิมพ์สามารถระบุลิงก์ได้อย่างชัดเจนเมื่อนำทางด้วยแป้นพิมพ์
10 ออกแบบลิงก์ "ข้ามไปยังเนื้อหาหลัก" : ลิงก์ที่สามารถเข้าถึงแป้นพิมพ์สำหรับผู้ใช้เพื่อข้ามการนำทางควรอยู่ที่ด้านบนของหน้า
11 ตรวจสอบให้แน่ใจว่าข้อความลิงก์มีความสมเหตุสมผลในตัวเอง : หลีกเลี่ยง "คลิกที่นี่" หรือข้อความลิงก์ที่คลุมเครืออื่นๆ เช่น "เพิ่มเติม" หรือ "ดำเนินการต่อ"

12 ใช้แอนิเมชั่น วิดีโอ และเสียงอย่างระมัดระวัง : ระบุปุ่มเล่น/หยุดชั่วคราว หลีกเลี่ยงเนื้อหาที่มีแสงจ้าหรือแสงแฟลชที่อาจทำให้เกิดอาการชักได้ ให้คำอธิบายภาพและการถอดเสียงสำหรับวิดีโอและเนื้อหาเสียงทั้งหมดของคุณ
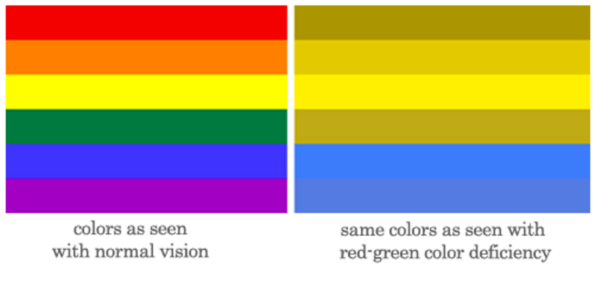
13 Don't Convey Content with Color Alone : ผู้ใช้มักจะไม่สามารถแยกแยะหรืออาจแทนที่สีของหน้า
14 Design Accessible Form Controls : ตรวจสอบให้แน่ใจว่าตัวควบคุมฟอร์มมีป้ายกำกับที่อธิบาย คำแนะนำ และข้อความตรวจสอบความถูกต้อง/ข้อความแสดงข้อผิดพลาด
15 เมนูการนำทางที่ตอบสนอง : ตรวจสอบให้แน่ใจว่าเมนูการนำทางของคุณตอบสนองอย่างเต็มที่และเป็นมิตรกับมือถือ วางตำแหน่งรายการเมนูการนำทางในลักษณะที่เป็นตรรกะและสม่ำเสมอ ทำให้สามารถเข้าถึงได้ผ่านทางแป้นพิมพ์
16 ข้อความทางเลือกสำหรับลิงค์และรูปภาพ : ปรับแต่งรูปภาพของคุณสำหรับเว็บเสมอ ใช้ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพของ WordPress หรือบริการออนไลน์ เช่น Tinypng เพื่อบีบอัดรูปภาพของคุณเพื่อลดขนาดรูปภาพ
มันจะช่วยให้คุณโหลดเว็บไซต์ของคุณเร็วขึ้น ระบุข้อความแสดงแทนสำหรับรูปภาพและลิงก์ทั้งหมด และตั้งชื่อรูปภาพของคุณอย่างถูกต้อง
17 Make Website Responsive : ตรวจสอบให้แน่ใจว่าผู้ใช้สามารถเข้าถึงเว็บไซต์ของคุณผ่านอุปกรณ์มือถือและพวกเขาสามารถอ่านเนื้อหาทั้งหมดของคุณได้อย่างง่ายดาย ทำให้เว็บไซต์ของคุณตอบสนองด้วยคิวรีสื่อ CSS3 หรือใช้ปลั๊กอิน WordPress เพื่อให้เว็บไซต์ของคุณตอบสนอง

ซีรี่ส์วิดีโอมุมมองการเข้าถึงเว็บ
W3C Web Accessibility Initiative (WAI) ได้เผยแพร่วิดีโอ 11 เรื่องเกี่ยวกับการออกแบบเว็บที่สามารถเข้าถึงได้ นี่เป็นเพลย์ลิสต์ที่น่าจับตามองสำหรับนักออกแบบเว็บไซต์และบล็อกเกอร์ทุกคน เพื่อเรียนรู้วิธีสร้างเว็บไซต์และบล็อกที่เข้าถึงได้ และสร้างประสบการณ์ผู้ใช้ที่ดียิ่งขึ้น
ในเพลย์ลิสต์ YouTube นี้ คุณสามารถเรียนรู้เกี่ยวกับหัวข้อต่อไปนี้
- คำบรรยายวิดีโอ
- สีที่มีคอนทราสต์ที่ดี
- ลิงค์ ปุ่ม และส่วนควบคุมขนาดใหญ่
- ข้อความที่ปรับแต่งได้
- ความเข้ากันได้ของแป้นพิมพ์
- เค้าโครงและการออกแบบที่ชัดเจน
7 การแจ้งเตือนและคำติชม - ข้อความเป็นคำพูด
- เนื้อหาที่เข้าใจได้
- การจดจำเสียง
- รวบรวม 10 หัวข้อ/วิดีโอ
การสร้างเว็บไซต์ที่เข้าถึงได้ – ปลั๊กอินและธีม WordPress
มีปลั๊กอินและธีมฟรีมากมาย ซึ่งช่วยให้คุณเข้าถึงเว็บไซต์ WordPress และเนื้อหาในบล็อกของคุณได้มากขึ้น
ธีม WordPress ที่พร้อมสำหรับการเข้าถึง:
ธีม WordPress เริ่มต้นทั้งหมดจากนักพัฒนา WordPress นั้นพร้อมสำหรับการเข้าถึง คุณยังสามารถค้นหารายการธีมสำหรับการเข้าถึงฟรีจำนวนมากได้ที่ไดเรกทอรีธีมของ WordPress
ปลั๊กอิน WordPress ตัวตรวจสอบการเข้าถึงเว็บ
1. WP Accessibility เป็นหนึ่งในปลั๊กอินฟรีและทันสมัยที่ได้รับความนิยมมากที่สุด ซึ่งช่วยแก้ปัญหาการช่วยสำหรับการเข้าถึงทั่วไปในธีม WordPress ที่หลากหลาย
คุณสามารถปิดใช้งานคุณลักษณะทั้งหมดได้ตามความต้องการของธีมที่ใช้งานอยู่ สำหรับผู้ใช้ขั้นสูง ฟังก์ชันทั้งหมดตามการปรับเปลี่ยนสไตล์ชีตสามารถกำหนดเองได้โดยใช้สไตล์ที่คุณกำหนดเองโดยการวางสไตล์ชีตที่เหมาะสมในไดเร็กทอรีธีมของคุณ
2. รูปแบบธีมการช่วยสำหรับการเข้าถึงสำหรับ WordPress : มีคอลเลกชันของรูปแบบฟรีที่ Github เพื่อสร้างธีม WordPress สำหรับการช่วยการเข้าถึง
รูปแบบต่อไปนี้สามารถดาวน์โหลดได้ฟรี
- แบบฟอร์มแสดงความคิดเห็นด้วย JS Aria เพื่อรวมป้ายกำกับในการตอบกลับ ARIA
- เมนูแบบเลื่อนลงเป็นรูปแบบฟรีสำหรับเมนูแบบเลื่อนลงที่เข้าถึงได้สำหรับธีม WordPress ของคุณ
- ปฐมกาลข้ามลิงค์
- แป้นพิมพ์เมนู Arrow Nav: อ่านบทความนี้เพื่อเรียนรู้วิธีเพิ่มลูกศรลงในเมนูการนำทาง
- ลิงก์สำหรับอ่านเพิ่มเติม: อ่านวิธีปรับแต่งลิงก์เพื่ออ่านเพิ่มเติมและแสดงข้อความที่ตัดตอนมาของโพสต์ WordPress
- Responsive Menu เป็นรูปแบบ A เพื่อเพิ่มธีม WordPress ของคุณ
- ข้ามลิงค์
รูปแบบธีมการช่วยสำหรับการเข้าถึงสำหรับ WordPress ช่วยให้คุณสร้างธีม WordPress สำหรับการช่วยการเข้าถึง โค้ดไม่ได้มีไว้สำหรับธีมที่สมบูรณ์ แต่รูปแบบแต่ละรูปแบบในไดเรกทอรีย่อยสามารถช่วยให้คุณเข้าถึงธีมของคุณได้มากขึ้น
3. Theme-a11y-Tester : สภาพแวดล้อมสำหรับการทดสอบธีม WordPress สำหรับข้อกำหนดความพร้อมในการเข้าถึง
A11y-Theme-Unit-Test : นี่คือเวอร์ชันของ WordPress Theme Unit Test ที่ปรับแต่งเพื่อการทดสอบการช่วยสำหรับการเข้าถึงที่มีประสิทธิภาพมากขึ้น
4. ปลั๊กอินเมนูตอบสนอง เป็นที่นิยม ฟรี และปรับแต่งได้สูง ปลั๊กอินเมนูตอบสนองสำหรับ WordPress โดยมีตัวเลือกที่ปรับแต่งได้มากกว่า 120 แบบ
5. แบบฟอร์มการติดต่อ 7: ค่าเริ่มต้นที่เข้าถึงได้ เป็นปลั๊กอินฟรีเพื่อแทนที่แบบฟอร์มติดต่อ 7 เริ่มต้นด้วยฟอร์มที่เทียบเท่าที่สามารถเข้าถึงได้และมีชุดของแบบฟอร์มพื้นฐานที่เลือกได้
6. ฟิลด์แบบฟอร์ม WCAG 2.0 สำหรับฟอร์มแรงโน้มถ่วง สามารถแก้ไขฟิลด์ของฟอร์มและปรับปรุงการตรวจสอบเพื่อให้แบบฟอร์มตรงตามข้อกำหนดการเข้าถึง WCAG 2.0
7. ไลบรารีวิดีโอที่เข้าถึงได้ เป็นปลั๊กอิน WordPress ฟรีสำหรับจัดการวิดีโอรวมถึงคำอธิบายภาพ การถอดเสียง และคำบรรยายสำหรับแต่ละวิดีโอ
เครื่องมือตรวจสอบการเข้าถึงเว็บและส่วนขยายเบราว์เซอร์
ต่อไปนี้คือการทดสอบการช่วยสำหรับการเข้าถึงฟรีสำหรับ Chrome
- เครื่องมือสำหรับนักพัฒนาการเข้าถึง
A-Tester – เครื่องมือช่วยการเข้าถึงเว็บ WCAG 2.0
เครื่องมือประเมิน WAVE
ขวาน
ChromeVox
แหล่งข้อมูลเพิ่มเติม
ต่อไปนี้เป็นแหล่งข้อมูลดีๆ บางส่วนเพื่อเรียนรู้เพิ่มเติมสำหรับการสร้างเว็บไซต์ที่สามารถเข้าถึงได้
เยี่ยมชมบล็อกการช่วยการเข้าถึงของ WordPress และคู่มือการเข้าถึงของ WordPress เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับ WordPress และการช่วยการเข้าถึง
ฉันยังเขียนบทความที่บล็อก Pagely วิธีสร้างเว็บไซต์ WordPress ที่เข้าถึงได้
ตาบอดสีและการออกแบบเว็บเป็นบทความที่ยอดเยี่ยมที่ usability.gov
